Come configurare Mailchimp per i moduli di attivazione di WordPress e l'email marketing
Pubblicato: 2022-05-09WordPress è il sistema di gestione dei contenuti in carica e Mailchimp è il suo equivalente software di email marketing.
Quindi, perché non combinare i due?
In questa guida imparerai come configurare Mailchimp per WordPress. Con esso, puoi abilitare i moduli di attivazione sul tuo sito Web, impostare campagne di email marketing e inviare e-mail ogni volta che pubblichi un nuovo post sul blog.
Iniziamo a imparare come aggiungere Mailchimp a WordPress!
Perché usare Mailchimp per WordPress?
La libreria dei plugin di WordPress offre già un'ampia gamma di plugin e widget per l'email marketing e la creazione di elenchi.
Ciò pone la domanda: cosa rende Mailchimp più desiderabile delle dozzine di alternative? Perché dovresti usare Mailchimp sul tuo sito Web WordPress?
Ecco perché:
- Mailchimp offre un account gratuito per un massimo di 2.000 contatti. Molte app premium di email marketing non hanno piani gratuiti e, se lo fanno, è difficile battere le funzionalità che ottieni da Mailchimp.
- Puoi creare moduli di attivazione e-mail con Mailchimp tramite un metodo manuale o utilizzando un plug-in. Queste due opzioni creano una configurazione alquanto flessibile. WordPress supporta la codifica personalizzata e ci sono molti plug-in Mailchimp, quindi è possibile utilizzare quello che ti rende più comodo.
- È anche possibile utilizzare Mailchimp per i moduli di registrazione al sito web. Gli utenti vengono sul tuo sito e creano un profilo utente; questi sono spesso utilizzati sui siti Web di abbonamento, eCommerce e forum.
- Il processo di progettazione dell'e-mail di Mailchimp non ha eguali. I suoi bellissimi modelli e l'editor drag-and-drop significano che non devi essere un designer o un esperto di email marketing per creare campagne straordinarie. Ottieni anche una vasta libreria di modelli.
- Diversi strumenti di automazione collegano gli aggiornamenti di WordPress alle e-mail di Mailchimp, consentendoti di inviare e-mail per cose come nuovi post e come e-mail di benvenuto o campagne di gocciolamento quando le persone si iscrivono alla tua lista.
- Mailchimp viene fornito con strumenti di targeting avanzati per offrire ai tuoi lettori/clienti di WordPress la possibilità di scegliere quali e-mail desiderano ricevere. Puoi anche scegliere come target in base ai tipi di utenti.
- Se non ti piacciono i plugin oi metodi principali per integrare Mailchimp con WordPress, puoi sempre rivolgerti a estensioni di terze parti, visto che ce ne sono centinaia sul mercato. Questo è solo uno dei vantaggi del fatto che Mailchimp è uno strumento di email marketing piuttosto popolare.
- Puoi visualizzare le statistiche di Mailchimp sulla dashboard di WordPress, ma sono ricche di informazioni essenziali come tassi di apertura delle e-mail, click-through e posizioni degli utenti.
- Mailchimp si integra perfettamente con i siti Web WooCommerce, aiutandoti a inviare e-mail transazionali automatizzate per cose come messaggi di carrello abbandonati, ricevute e codici coupon.
- Un'integrazione Mailchimp e WordPress significa che stai attingendo a un'ampia varietà di altre funzionalità di automazione e marketing al di fuori del solito marketing via email. Ad esempio, puoi collegare i tuoi account sui social media, pubblicare annunci digitali basati sulle e-mail, impostare pagine di destinazione e altro ancora.
Come puoi vedere, Mailchimp offre una suite di strumenti piuttosto solida. Ma quando ottimizzi Mailchimp per WordPress e integri l'intero processo, diventa una piattaforma di marketing molto più utile per il tuo sito web.
Come configurare un account Mailchimp
Il primo passo per configurare Mailchimp per WordPress è:
- Avere un sito WordPress
- Crea un account Mailchimp
Dopo aver stabilito questi due account, possiamo andare avanti nel collegarli insieme a un plug-in o un codice (più su questo sotto).
La nostra guida per iniziare con Mailchimp copre la maggior parte del processo di accesso al sito Web di Mailchimp per capire come spostarsi nella dashboard di Mailchimp.
Come breve promemoria, ecco i passaggi per avviare un account Mailchimp, insieme ad alcuni suggerimenti aggiuntivi non mostrati in quella guida:
Inizia andando sul sito Web Mailchimp.com e controllando le funzionalità per assicurarti che sia esattamente la piattaforma di email marketing che desideri utilizzare per il tuo sito WordPress.
Una volta pronto, fai clic sui pulsanti Iscriviti gratuitamente o Inizia oggi : entrambi ti portano alla stessa pagina per creare un account.

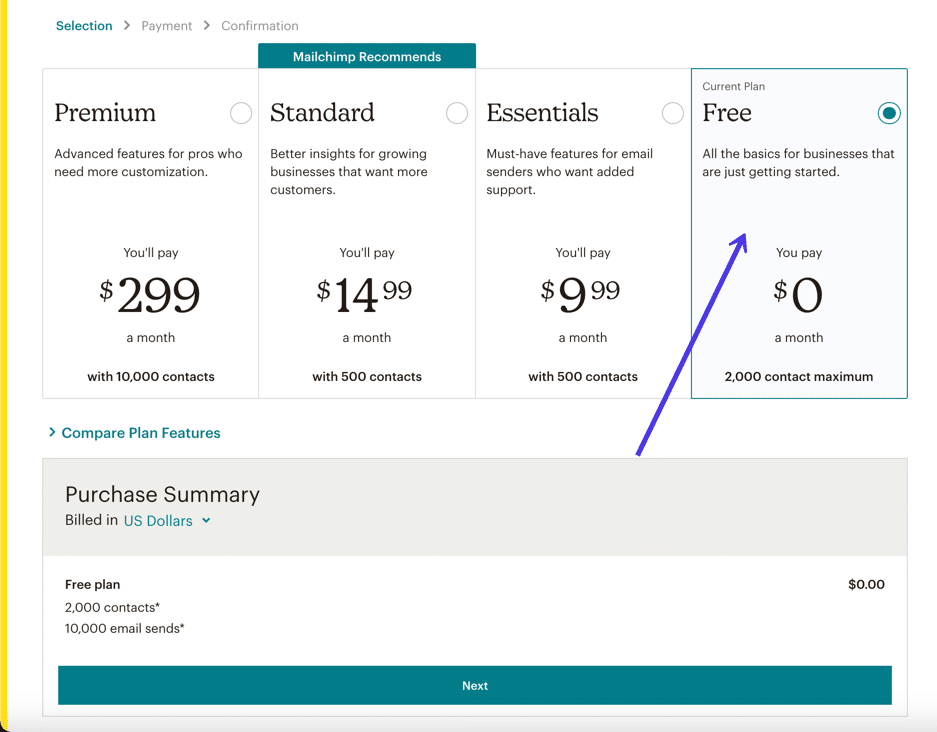
Ti viene chiesto di selezionare un piano tariffario Mailchimp. Ti consigliamo di iniziare con il piano gratuito fino a quando non avrai superato il massimo di 2.000 utenti o non avrai richiesto una delle funzionalità premium.

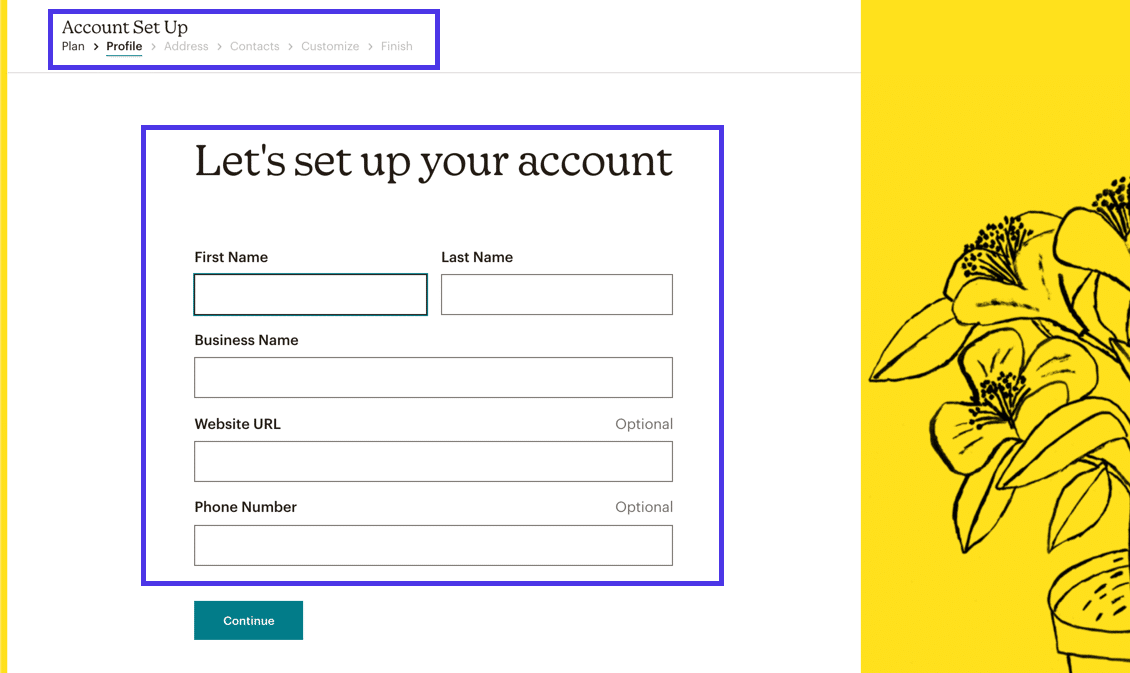
Le schermate seguenti mostrano i campi per digitare la tua e-mail e un nome utente e una password desiderati. Ti verrà anche richiesto di comunicare a Mailchimp il tuo nome, cognome e potenzialmente alcune altre informazioni personali per completare la configurazione dell'account. Hanno anche un quiz di marketing che puoi saltare, ma è utile posizionare le funzionalità giuste sulla dashboard.

Dopo tutto ciò, Mailchimp ti invia alla dashboard principale, dove vedrai un messaggio di benvenuto, statistiche rapide una volta inviate le campagne e dettagli sulla dimensione della tua lista di posta elettronica.
Leggi la nostra guida sull'utilizzo di MailChimp (e crea la tua lista di email) per continuare con il processo.
La configurazione di Mailchimp per WordPress significa che integrerai questo account Mailchimp corrente per inserire un modulo Mailchimp sul tuo sito Web WordPress, in un'area come la tua home page, barra laterale o intestazione.
Con un modulo incluso nel tuo sito, tutti i dati utente inseriti vengono inviati da quel modulo del sito al database all'interno di Mailchimp. Puoi gestire tutti gli aspetti dell'elenco e-mail da Mailchimp, con opzioni per il targeting, l'inserimento degli utenti in gruppi e la visualizzazione delle statistiche. Puoi anche modificare il design del tuo modulo di abbonamento in Mailchimp.
L'obiettivo principale con l'integrazione di Mailchimp per WordPress è creare una lista di e-mail. Tutto dopo dipende dalla tua creatività, dal desiderio di inviare e-mail e dal tipo di attività che gestisci. Mailchimp è pieno di strumenti per soddisfare tutte le tue esigenze, come:
- Vuoi avere e-mail di benvenuto automatizzate per coloro che si iscrivono sul tuo modulo
- Crea newsletter mensili per il tuo negozio al dettaglio
- Collega l'integrazione con il tuo negozio e-commerce per la consegna delle ricevute
- Imposta i messaggi del carrello abbandonato
- Invia altre email transazionali
Come configurare Mailchimp su WordPress
Le integrazioni di Mailchimp sono disponibili in molte forme diverse, alcune delle quali includono:
- Creazione di un modulo di iscrizione Mailchimp senza plug-in sul tuo sito WordPress.
- Creazione di un modulo di iscrizione a Mailchimp con un plug-in da inserire su un sito WordPress.
- Inserimento di un modulo di iscrizione a Mailchimp sul tuo sito WordPress come widget: vai nella barra laterale, nel piè di pagina o in altre aree dei widget.
- Collegare il tuo sito WordPress in modo che si verifichino azioni automatizzate come l'invio di aggiornamenti di post di blog o messaggi di e-commerce dal tuo sito WordPress.
Nella sezione seguente, tratteremo il collegamento del tuo sito WordPress a Mailchimp e completeremo tutti i tipi di integrazioni menzionati. Puoi quindi decidere quello che ha più senso per la tua organizzazione in base ai costi, ai requisiti del livello di abilità e a cosa esce con i moduli e le e-mail più belli.
Come creare un modulo di iscrizione Mailchimp per WordPress senza un plug-in
Mailchimp offre il proprio plug-in per WordPress (anche se non lo consigliamo) e puoi trovare alcuni plug-in di terze parti per aggiungere un modulo Mailchimp a WordPress. Tuttavia, tutti dovrebbero sapere come aggiungere un modulo Mailchimp a WordPress, o qualsiasi sito Web, senza installare un plug-in.
La disattivazione di un plug-in ha i suoi vantaggi, dalla riduzione al minimo del numero di plug-in sul tuo sito WordPress alla riduzione del tempo che dedichi alla progettazione del modulo e alla sua immissione sul tuo sito.
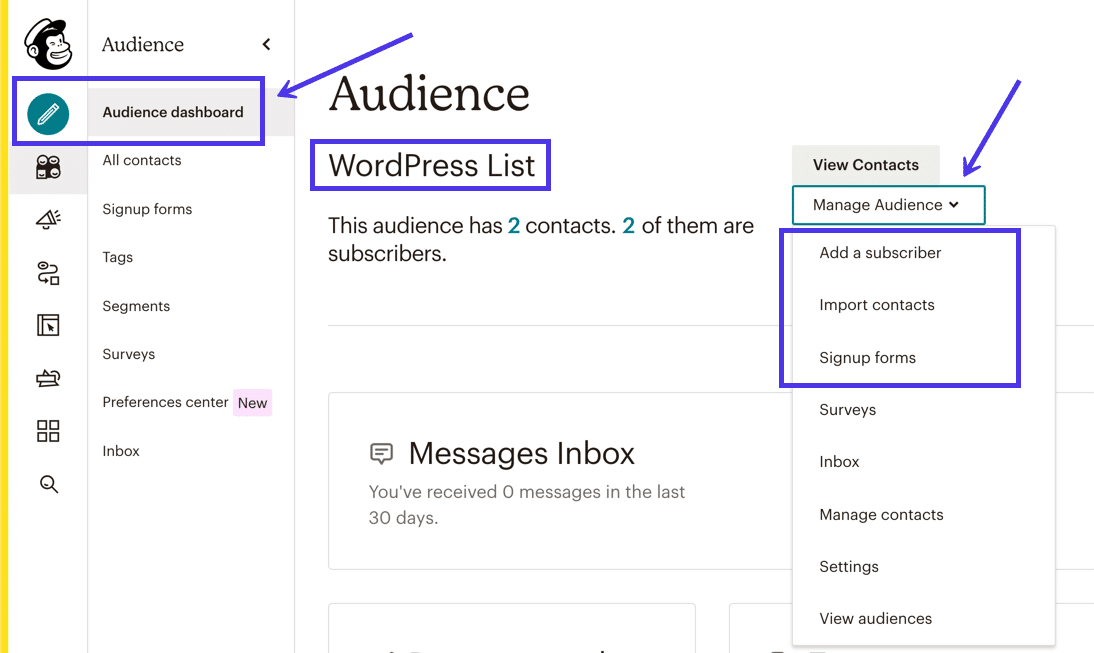
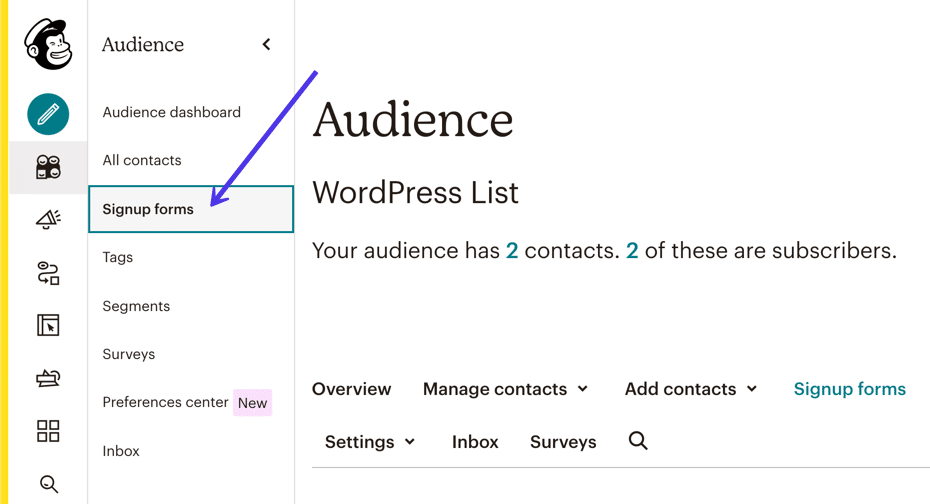
Vai alla dashboard di Mailchimp e seleziona la voce di menu Pubblico . Questo ti porta alla Dashboard del pubblico , che elenca i diversi segmenti di pubblico e quanti iscritti ci sono in ogni elenco.
Un "Pubblico" è ciò che Mailchimp chiama una lista di e-mail. I segmenti di pubblico sono database di elenchi di posta elettronica che registrano tutte le informazioni di contatto dei clienti.
Per creare un modulo su Mailchimp, devi prima capire che i segmenti di pubblico sono direttamente collegati ai tuoi moduli. Quando crei un modulo, tutti i dati raccolti vanno a uno dei tuoi elenchi di destinatari.
Fortunatamente, per impostazione predefinita, il piano gratuito di Mailchimp collega automaticamente il tuo pubblico principale a qualsiasi modulo crei (visto che puoi avere solo un pubblico nel piano gratuito). Con piani più avanzati, devi assegnare un pubblico a ciascuno dei tuoi moduli.
La pagina Dashboard del pubblico di Mailchimp mostra informazioni come il nome del tuo elenco (in questo caso, abbiamo chiamato il pubblico "Elenco WordPress") e il numero di abbonati nel pubblico. Si collega a Aggiungi abbonati , Importa contatti e crea moduli di iscrizione.

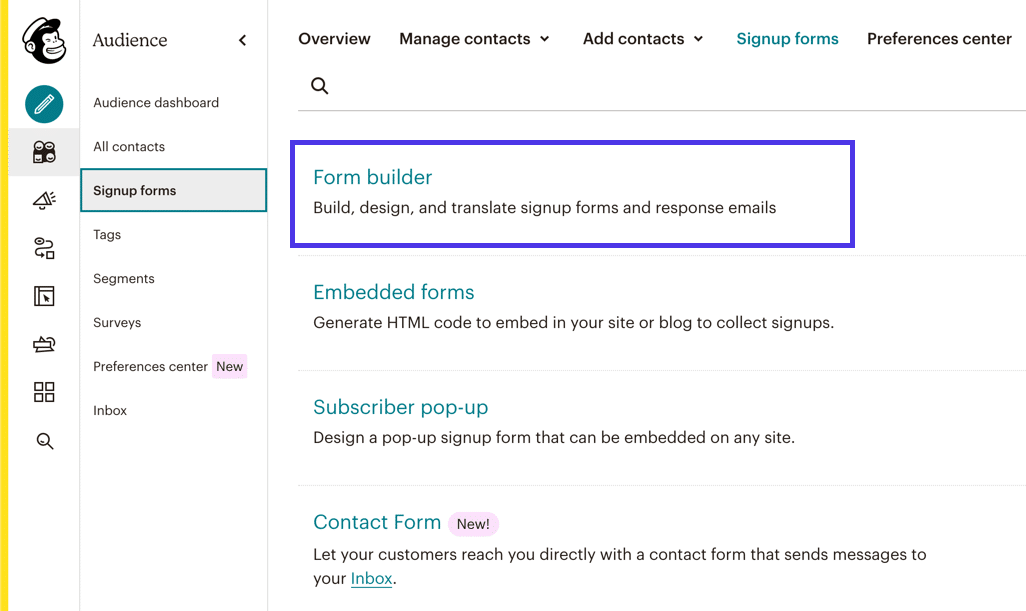
Ora che conosci i segmenti di pubblico, vai alla voce di menu Moduli di iscrizione nella scheda Dashboard del pubblico .
Questo pulsante ti porta a una pagina per la creazione, la personalizzazione e l'incorporamento di moduli Mailchimp.

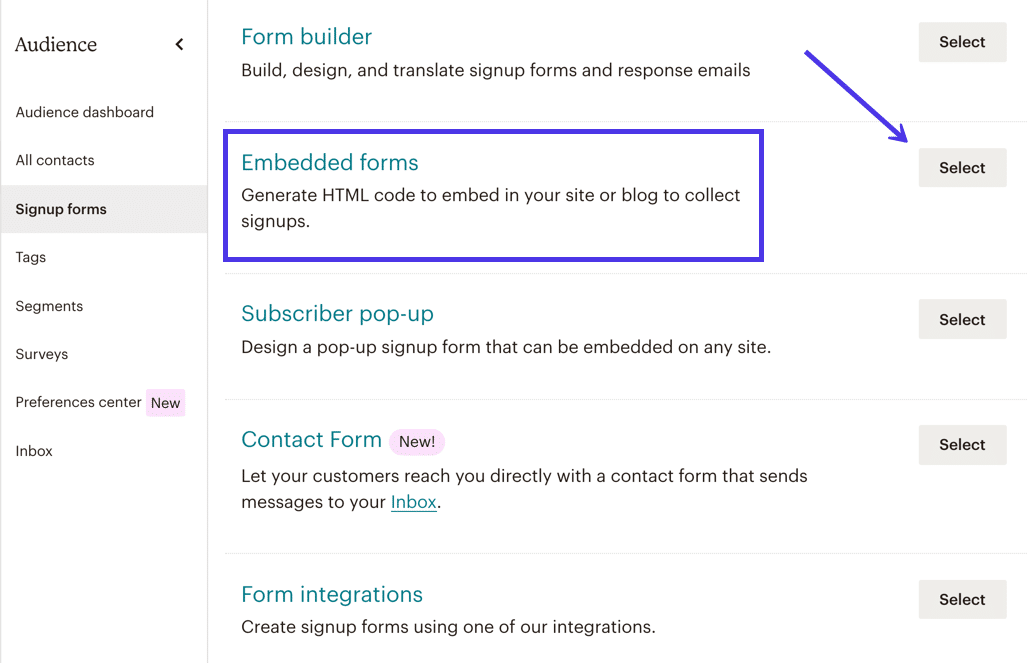
Diversi tipi di moduli di iscrizione sono disponibili tramite Mailchimp.
Discuteremo le opzioni alternative più avanti in questo articolo, ma il modo classico per aggiungere un modulo Mailchimp a WordPress è con il builder Embedded Forms .
Pertanto, fai clic sul pulsante Seleziona accanto all'opzione Moduli incorporati .

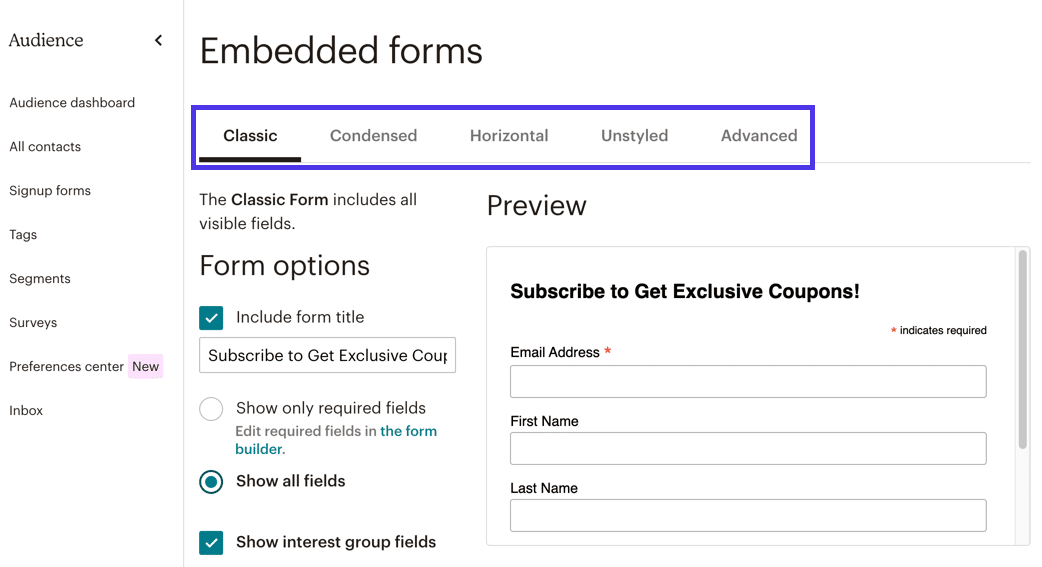
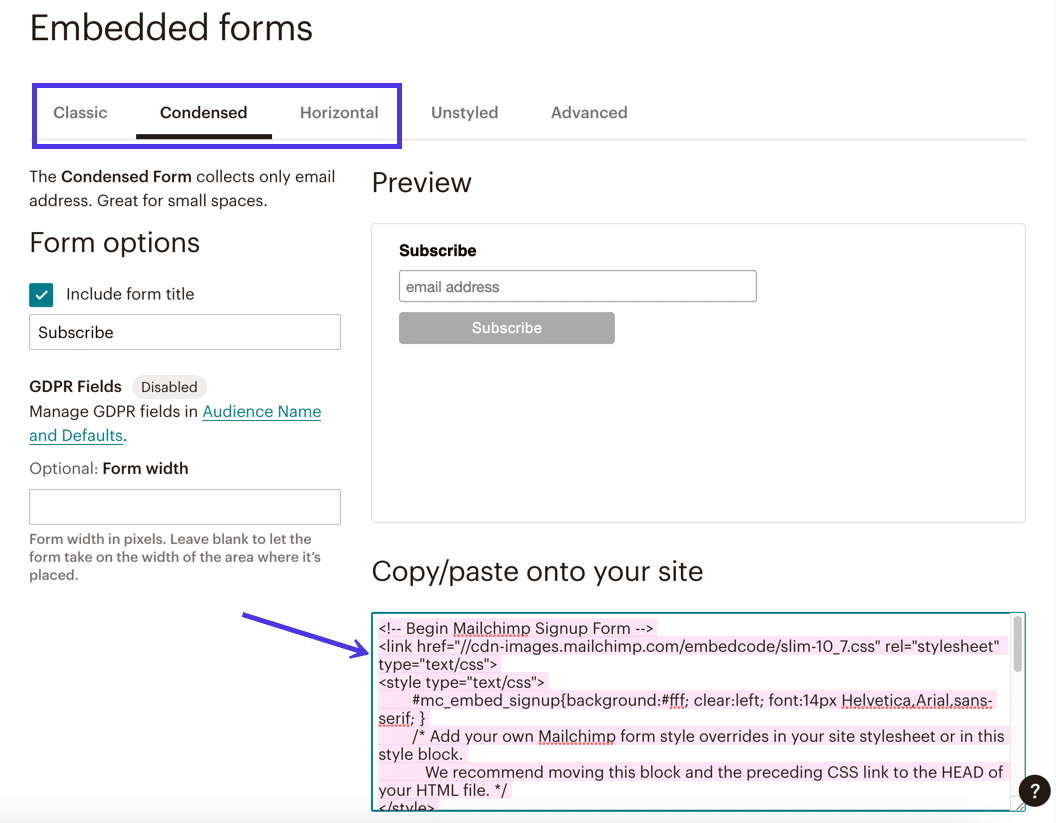
In questa pagina vedrai un menu con stili di modulo come Classico , Condensato , Orizzontale , Senza stile e Avanzato .
Sentiti libero di fare clic su questi stili per vedere come appaiono ciascuno. La forma classica di solito serve come un buon inizio, ma le forme condensate e orizzontali offrono design più moderni. Le schede del modulo Senza stile e Avanzate funzionano bene per personalizzazioni pesanti.

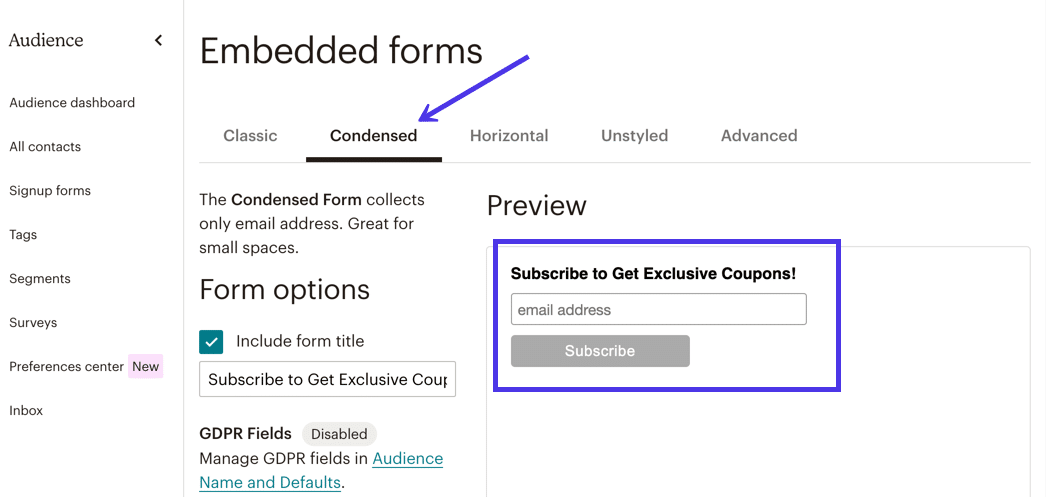
Ad esempio, il passaggio alla scheda Condensato cambia ciò che vedi nel modulo Anteprima del modulo.
Puoi vedere che offre un design leggermente più elegante e meno campi, il che lo rende ideale per un'area del tuo sito Web in cui non c'è molto spazio.

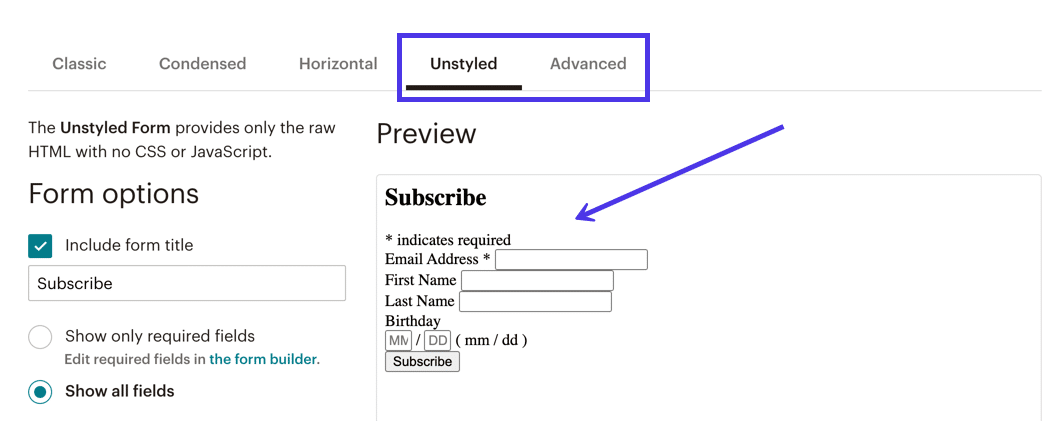
La scheda Unstyled , d'altra parte, elimina l'intera forma di qualsiasi stile, consentendoti di inserirlo sul tuo sito Web WordPress e lasciarlo nella sua forma grezza o successivamente personalizzare CSS in WordPress per un aspetto più brandizzato. La scheda Avanzate funziona in modo simile all'opzione Unstyled in quanto consente personalizzazioni più complicate.

Detto questo, torna alla scheda Classic .
Amiamo lo stile classico grazie al suo design modesto, alla capacità di integrarsi praticamente su qualsiasi sito Web e alle opzioni per aggiungere più o meno campi modulo.
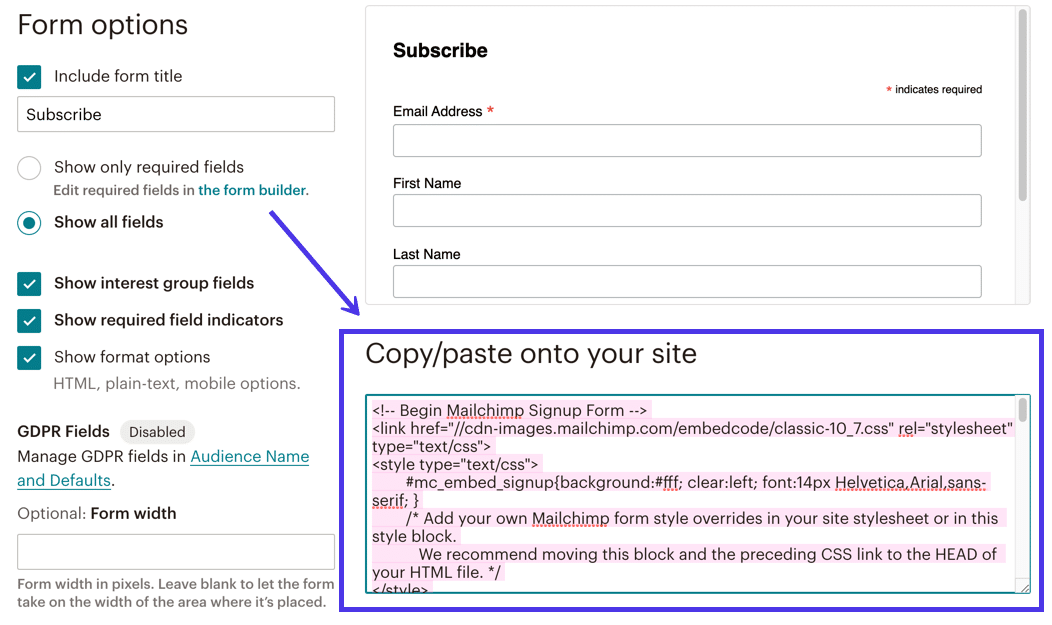
Ti invitiamo a esplorare le varie impostazioni nella scheda Classica e guardare come ogni impostazione regola lo stile mostrato nella sezione Anteprima .
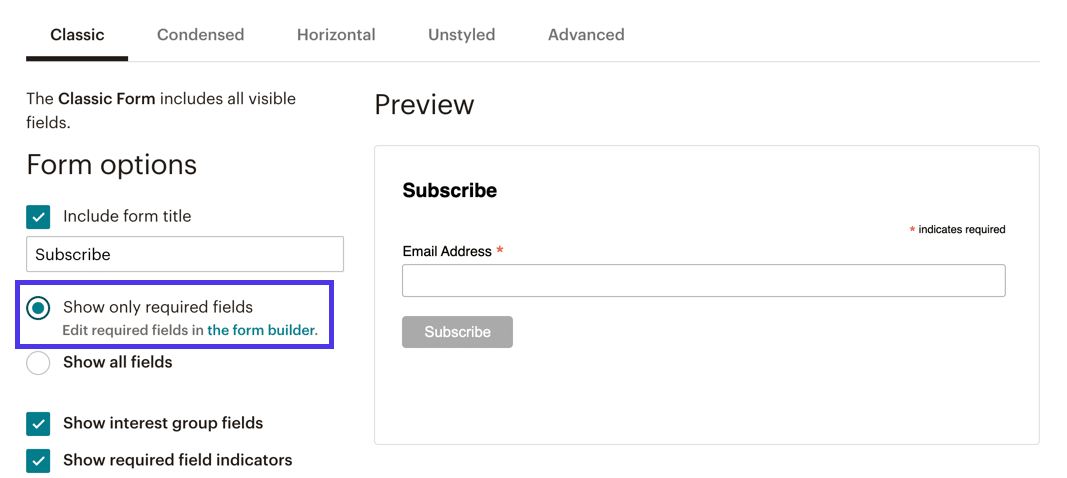
Ad esempio, possiamo contrassegnare il pulsante di opzione Mostra solo i campi obbligatori , che fa sì che l' anteprima nasconda tutti i campi ad eccezione del campo Indirizzo e- mail .

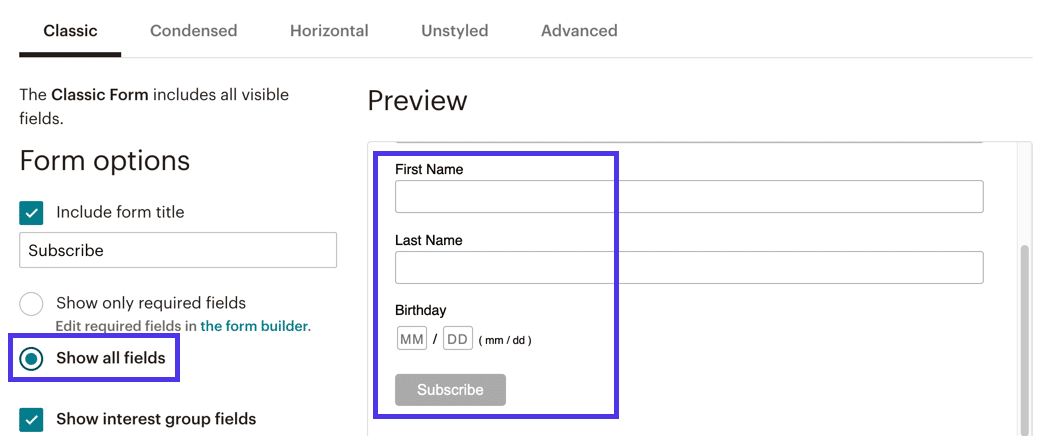
Dall'altra prospettiva, potresti voler includere più campi. In tal caso, scegli il pulsante di opzione Mostra tutti i campi .
Ora abbiamo campi di registrazione "non obbligatori" come Nome , Cognome e persino uno per il compleanno del cliente .

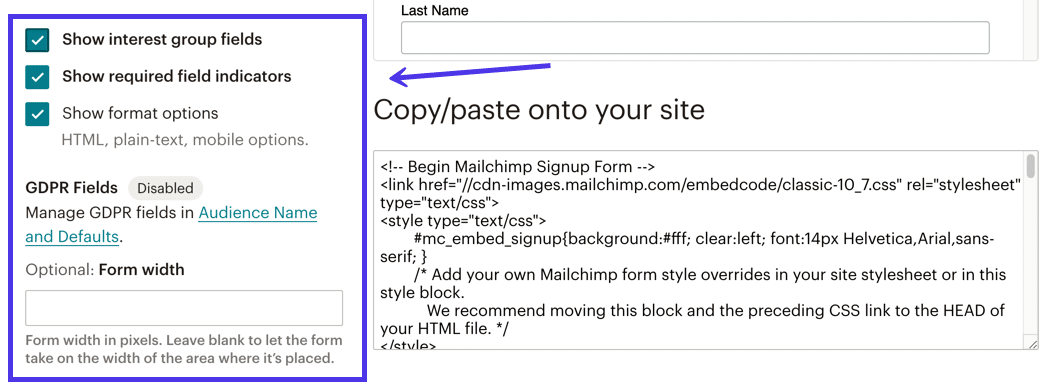
Inoltre, non è una cattiva idea setacciare le impostazioni aggiuntive come:
- Mostra i campi del gruppo di interesse
- Mostra gli indicatori di campo obbligatori
- Mostra opzioni di formato
- E il campo Larghezza modulo opzionale

Una volta terminata la personalizzazione del modulo Mailchimp, scorri fino in fondo alla pagina per individuare la sezione Copia/Incolla sul tuo sito .
Non è necessario sapere nulla di questo blocco di codice, solo che contiene gli elementi di stile e database per presentare il modulo nel modo giusto e raccogliere tutti gli input di dati.
Seleziona l'intero blocco di codice e copialo negli appunti del tuo computer.

Ora dobbiamo ottenere il modulo sul tuo sito WordPress.
Per completare tale attività, apri la dashboard di back-end del tuo sito WordPress.
I moduli incorporabili di Mailchimp possono andare ovunque sul tuo sito che accetta codice HTML incorporabile. Quindi, potresti creare un nuovo post, pagina, pagina del prodotto o widget, che dovrebbero supportare tutti HTML. Potresti anche voler aprire una pagina o un post pubblicato in precedenza per inserire il modulo da qualche parte.
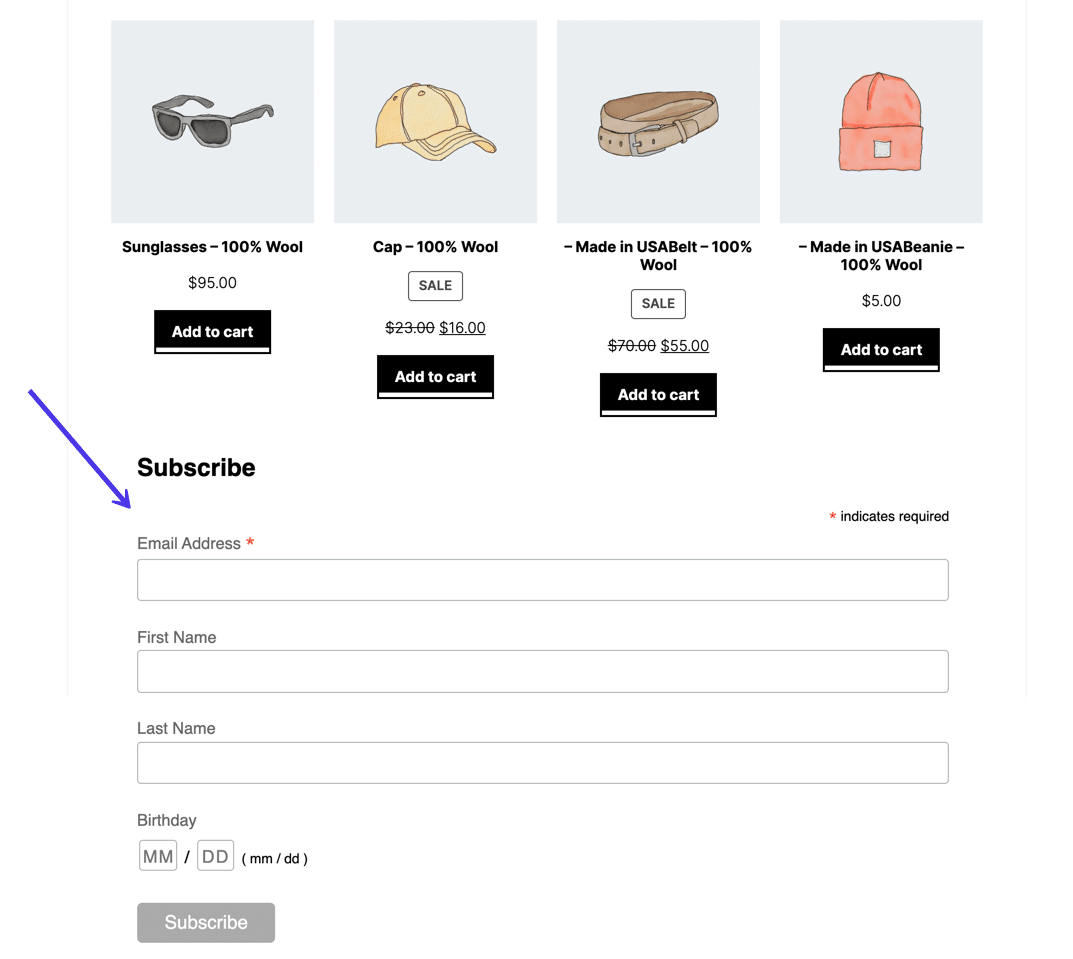
Siamo passati alla Homepage del sito per il nostro tutorial , dove inseriremo il modulo in fondo alla pagina sotto un elenco di prodotti.
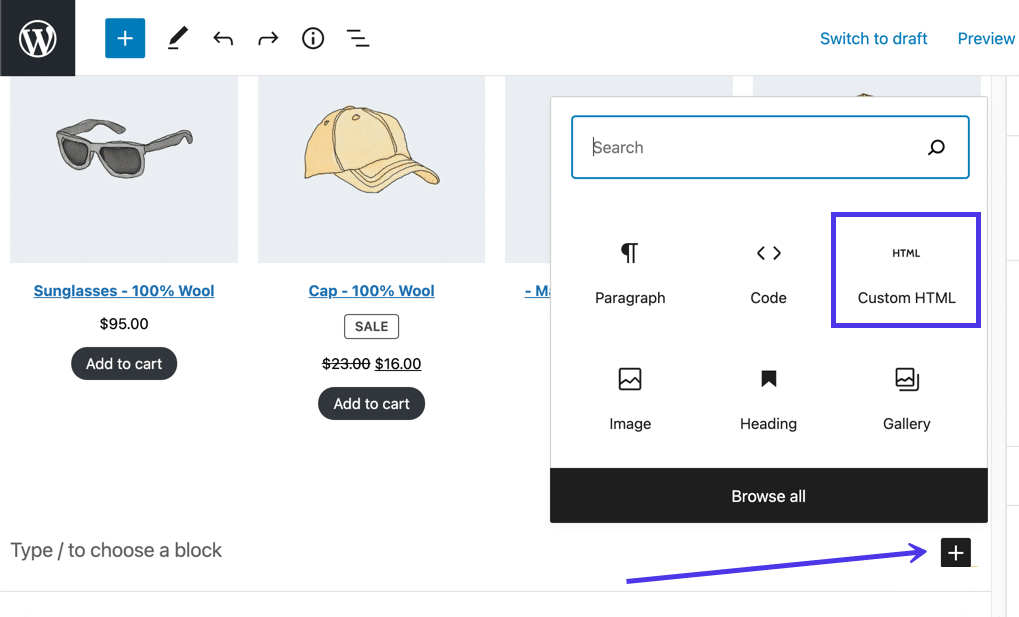
Per fare in modo che ciò avvenga nell'editor del blocco visivo, fai clic sul pulsante Aggiungi blocco (sembra un segno più). Sfoglia la raccolta di blocchi disponibile tramite WordPress o considera di digitare "HTML" nella barra di ricerca .
Trova il blocco HTML personalizzato e inseriscilo nella tua pagina o post di WordPress.

Il blocco HTML personalizzato ti consente di incollare in HTML da qualsiasi fonte. Successivamente, WordPress elabora l'HTML per mostrarne il vero design.
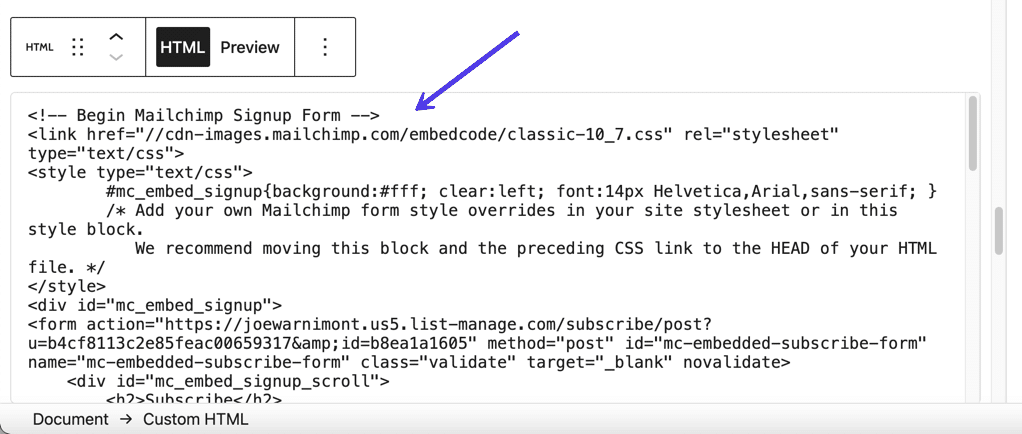
Posiziona un cursore nel campo Blocco HTML personalizzato , quindi incolla il codice del modulo Mailchimp che hai copiato negli appunti in precedenza.
Dovresti vedere quel codice nel blocco.

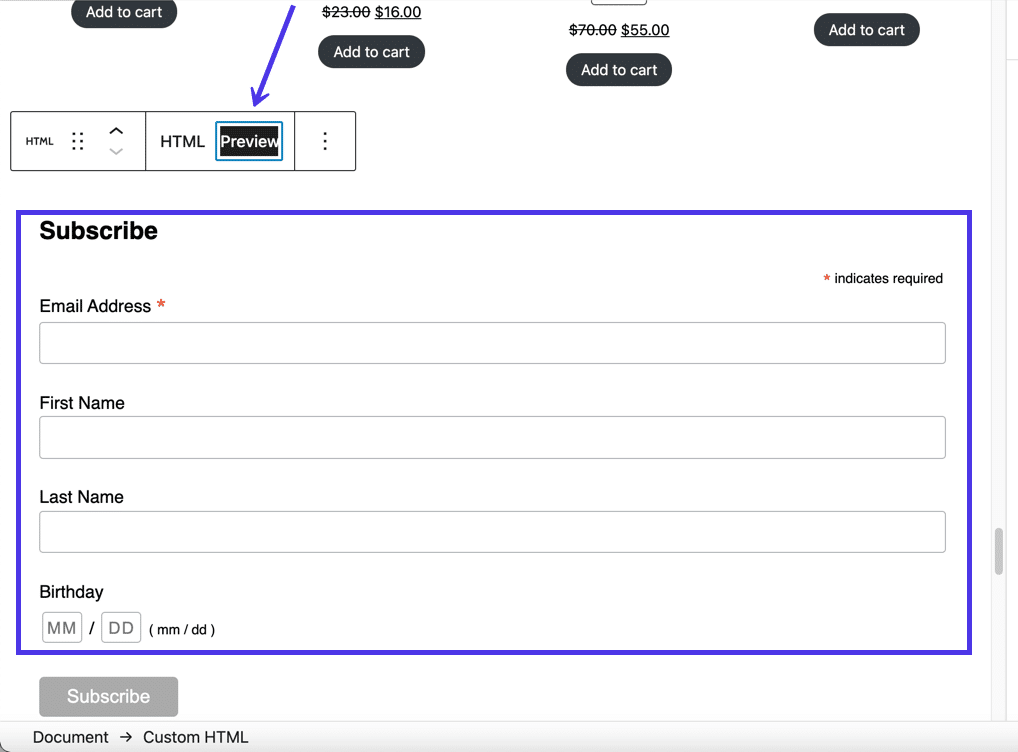
Seleziona il pulsante Anteprima all'interno del blocco HTML personalizzato per testare l'aspetto del modulo.
E questo mostra che abbiamo aggiunto con successo un modulo Mailchimp per WordPress sul sito web.

Per completare il processo, fai clic sul pulsante Pubblica o Aggiorna in WordPress.
Passa al frontend di quella pagina e controlla se tutto sembra a posto.

Dovresti anche pensare a testare la funzionalità del modulo stesso.
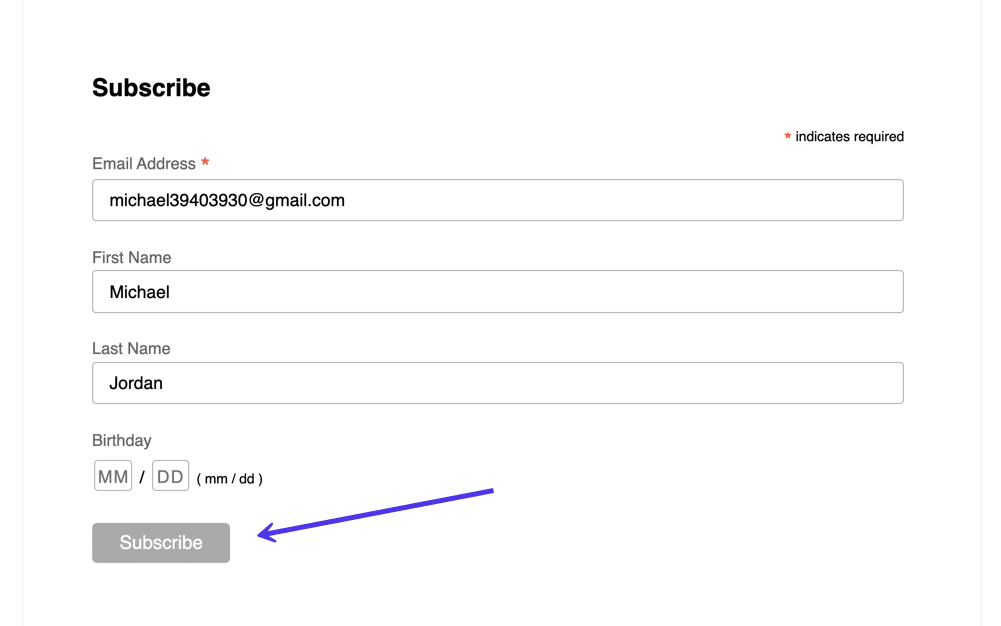
Digita le informazioni di un cliente falso, il tuo indirizzo e-mail e nome, e fai clic sul pulsante Iscriviti .

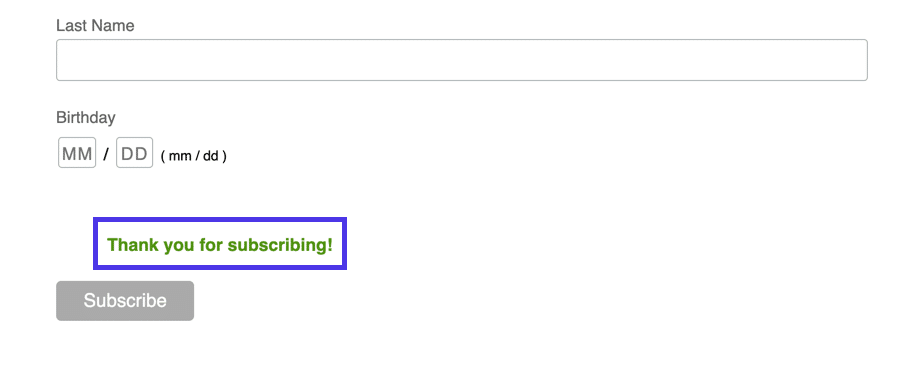
Vedrai un messaggio di ringraziamento per esserti iscritto, che può essere personalizzato nella dashboard di Mailchimp.

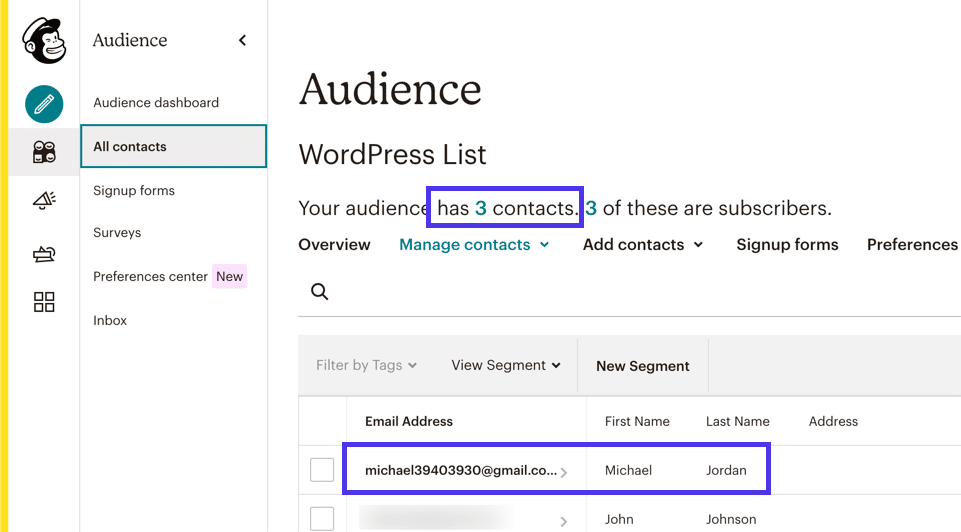
Di nuovo in Mailchimp, passa alla scheda Tutti i contatti nella sezione Pubblico per verificare se il test di abbonamento utente ha avuto successo.
Come previsto, abbiamo un nuovo contatto (è passato da un conteggio di 2 a 3) e l'elenco degli indirizzi email in fondo alla pagina contiene l'email che abbiamo digitato nel modulo.

Altri stili di moduli di iscrizione Mailchimp incorporabili
Abbiamo visto che una manciata di altri stili di modulo sono disponibili nella pagina Moduli di iscrizione in Mailchimp .
Non tutti funzionano bene per l'incorporamento nel tuo sito Web WordPress. Tuttavia, hanno tutti uno scopo, in particolare se desideri generare una pagina Web separata e condivisibile per il tuo modulo di iscrizione o visualizzare una finestra pop-up quando le persone visitano il tuo sito.
Nella sezione Moduli di iscrizione , puoi fare clic su questi stili di modulo per vedere quali possono aiutarti con le tue esigenze di progettazione.
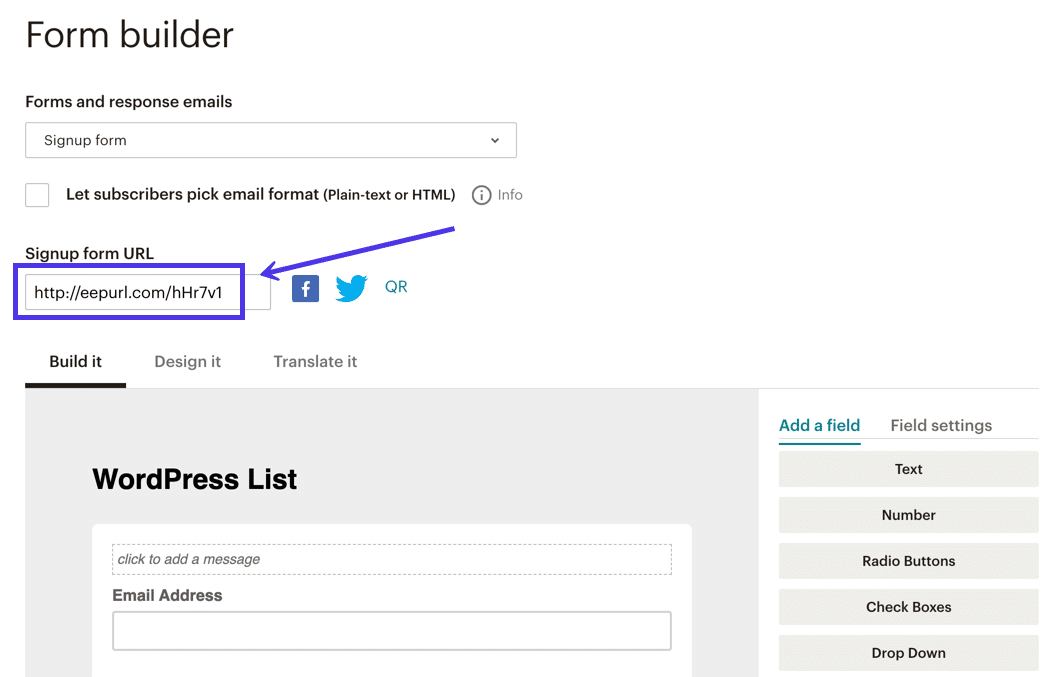
Il collegamento Form Builder , ad esempio, fornisce uno strumento di progettazione per costruire una versione estesa di ciò che abbiamo creato con Embedded Forms .

Tuttavia, dobbiamo notare che Form Builder non genera un modulo Mailchimp incorporabile, ma piuttosto un URL del modulo di iscrizione da condividere con altre persone, pubblicare sui tuoi account di social media o potenzialmente collegarsi a un pulsante sul tuo sito web.
È bello avere un collegamento come questo se devi inviare il modulo a qualcuno rapidamente. Il Form Builder offre un'esperienza di progettazione completa con campi personalizzabili e impostazioni sul campo.
Ricorda che il link prodotto indirizza gli utenti a una pagina web ospitata da Mailchimp, non al tuo sito web. È ancora il tuo modulo e continua a raccogliere informazioni sui clienti e inserirle nel tuo pubblico, ma devi optare per moduli incorporabili se desideri configurare Mailchimp per WordPress. Puoi sempre progettare un modulo nel Generatore di moduli e passare alla pagina Moduli incorporabili per individuarne il codice.

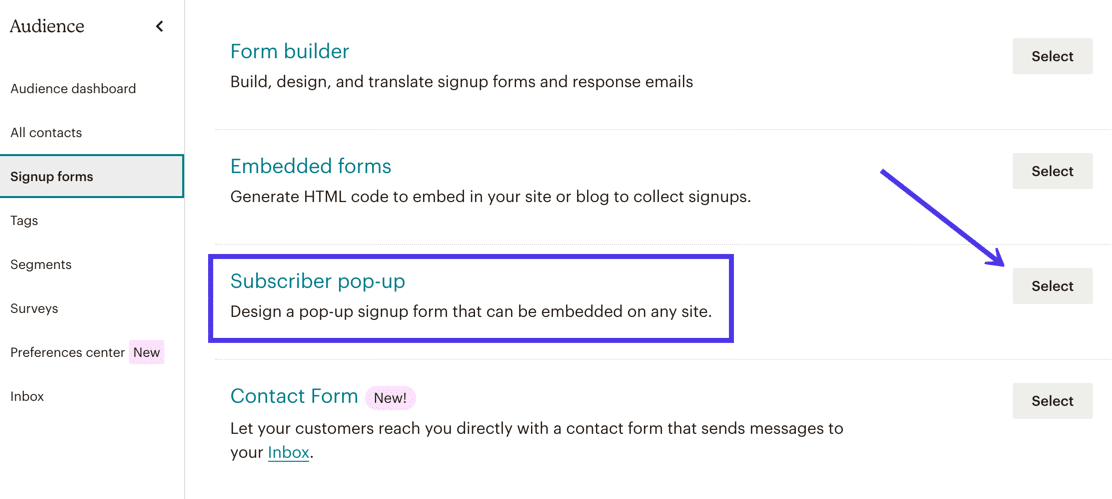
Un altro stile di modulo, chiamato Modulo pop-up per abbonati , ti consente di incorporare un codice nascosto all'interno dei file del tuo sito WordPress in modo che appaia un modulo pop-up ogni volta che un cliente completa un'azione come scorrere verso il basso sulla home page , cercando di lasciare il tuo sito web , o navigando nel sito per un certo periodo.

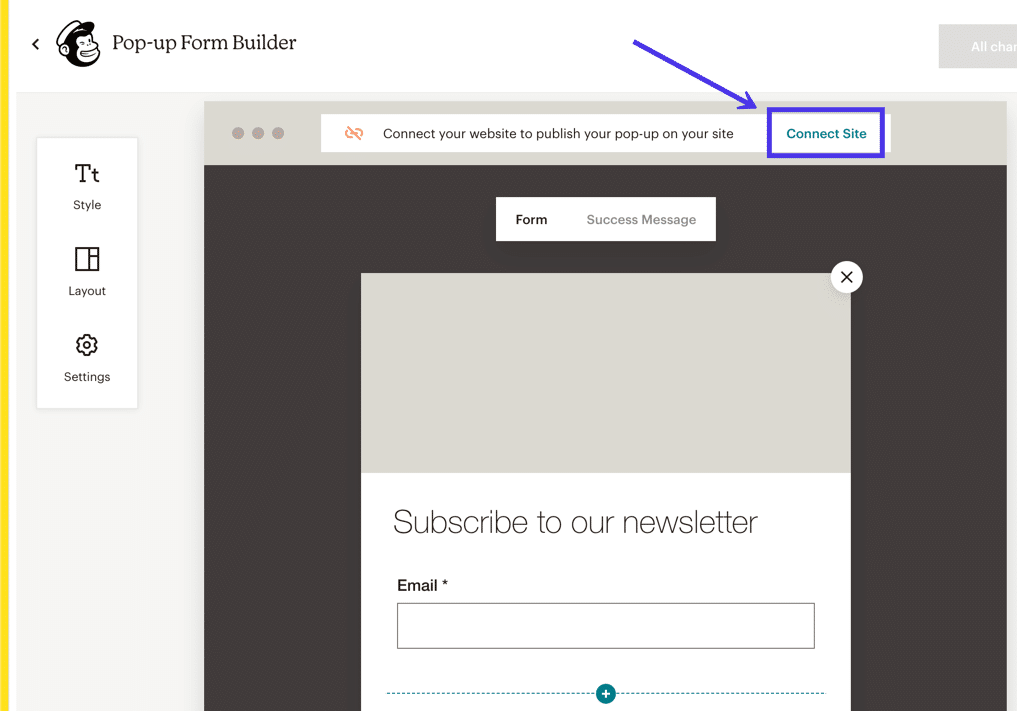
Mailchimp fornisce un elegante generatore di moduli pop-up con opzioni per regolare tutto, dai campi del modulo alla messaggistica di successo.
Puoi anche scegliere tra le seguenti impostazioni per decidere quando viene visualizzato il modulo pop-up:
- Subito
- Dopo 5 secondi
- Dopo 20 secondi
- Dopo che l'utente scorre al centro di una pagina
- Dopo che un utente scorre fino alla fine di una pagina
- Quando un utente tenta di uscire dal tuo sito web
Il problema con un modulo pop-up in Mailchimp implica il fatto che devi aggiungere un po' di codice ai file del tuo sito WordPress. Sebbene non sia necessario sapere molto sul codice, questo processo richiede una certa conoscenza dell'architettura dei file di WordPress. Ti consigliamo di leggere la nostra guida sui file WordPress e su come usarli se prevedi di inserire un modulo pop-up di Mailchimp sul tuo sito.
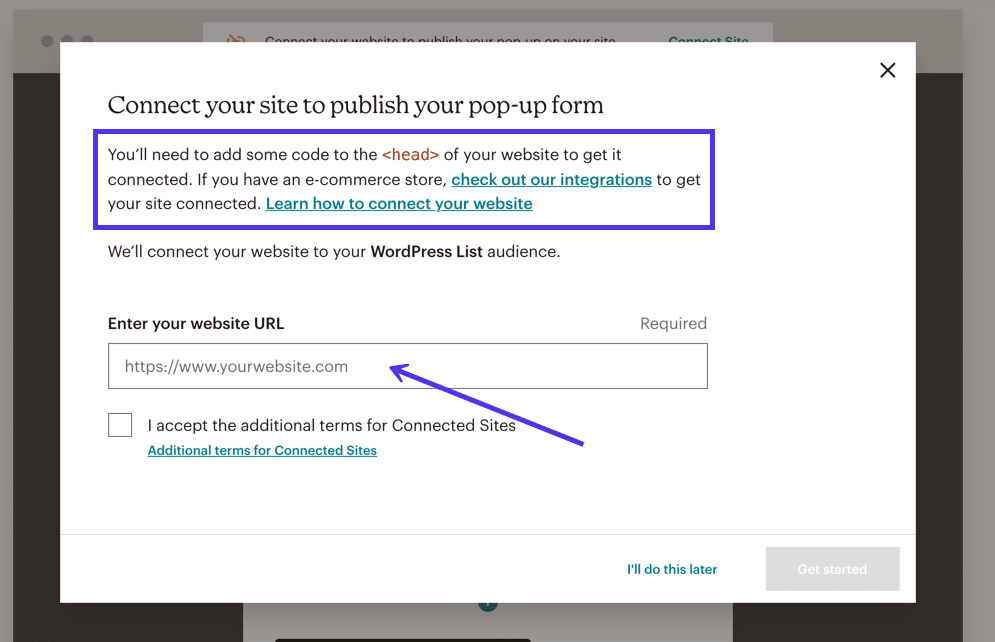
In Mailchimp, devi fare clic sul collegamento Collega sito per creare un modulo pop-up in Mailchimp per WordPress.

Successivamente, Mailchimp procede con linee guida dettagliate sulla pubblicazione del modulo pop-up su WordPress o su qualsiasi altro sistema di gestione dei contenuti o costruttore di siti Web.
Ci sono alcune integrazioni, ma in generale è necessario accedere alla parte <head> dei file del tuo sito WordPress e incollare il codice consigliato. Inoltre, Mailchimp ti chiede di digitare l'URL del tuo sito web.

Come creare un modulo di iscrizione Mailchimp per un modulo di iscrizione a WordPress con un plug-in
Molte persone non hanno interesse ad aggiungere un modulo Mailchimp a WordPress usando il codice, specialmente quando devi attingere ai file di WordPress. Sebbene il processo di base per inserire il codice HTML in WordPress sia relativamente semplice, ci sono molti vantaggi nel lavorare con i plugin.
Prima di tutto, i plug-in Mailchimp per WordPress eliminano la necessità di codificare tramite editor drag-and-drop, designer visivi e modelli di modulo. E sebbene non sia una seccatura così grande, non è nemmeno necessario copiare un codice di incorporamento quando si utilizza un plug-in. Questo è proprio il lusso.
Inoltre, i plug-in Mailchimp per WordPress espandono le funzionalità di base per la creazione di moduli nella dashboard di Mailchimp, offrendoti più elementi di design, temi predefiniti e opzioni per creare elementi come notifiche uniche e moduli multipli e altri stili di modulo come le barre in alto.
Inoltre, dozzine di sviluppatori di terze parti offrono le proprie integrazioni da Mailchimp a WordPress con funzionalità distinte che non puoi trovare da nessun'altra parte.
Questa sezione ti guiderà attraverso diversi tutorial per configurare Mailchimp per WordPress usando i plugin.
Ti mostreremo come installare un plugin WordPress Mailchimp su WordPress.com. Successivamente, spiegheremo come completare un processo simile per WordPress.org (la versione self-hosted di WordPress). Per ulteriori informazioni, leggi le differenze tra WordPress.com e WordPress.org.
WordPress.org ha ancora un plugin ufficiale chiamato Mail List Subscribe Form, ma non è stato aggiornato per molti anni, probabilmente a causa delle scarse recensioni. Anche Mailchimp suggerisce alcuni plugin di terze parti nella sua documentazione, di cui parleremo di seguito.
Come configurare Mailchimp con Ninja Forms
Per quelli con WordPress.org, la versione self-hosted di WordPress, dovrai utilizzare un plug-in di terze parti per attivare Mailchimp per WordPress e inserire un modulo sul tuo sito. Non esiste una funzione di connessione integrata come quella che puoi utilizzare su WordPress.com. E sebbene Mailchimp offra il suo plugin ufficiale per WordPress, sembra che al momento ne abbia abbandonato lo sviluppo. Forse vedremo un aggiornamento in futuro, ma la tua migliore opzione è installare un plug-in di terze parti per ora.
Uno di questi plugin si chiama Ninja Forms.

Il plug-in Ninja Forms offre funzionalità per creare bellissimi moduli di contatto, iscrizione e generazione di lead, il tutto senza pasticciare con la codifica. Puoi anche aggiungere campi modulo aggiuntivi per ottenere informazioni specifiche dai clienti che inviano. Inoltre, Ninja Forms si integra con diversi provider di email marketing, incluso Mailchimp. Con tale integrazione, puoi sfruttare le funzionalità di progettazione superiori di Ninja Forms, inviando anche abbonamenti al buon vecchio Mailchimp Audience Manager .
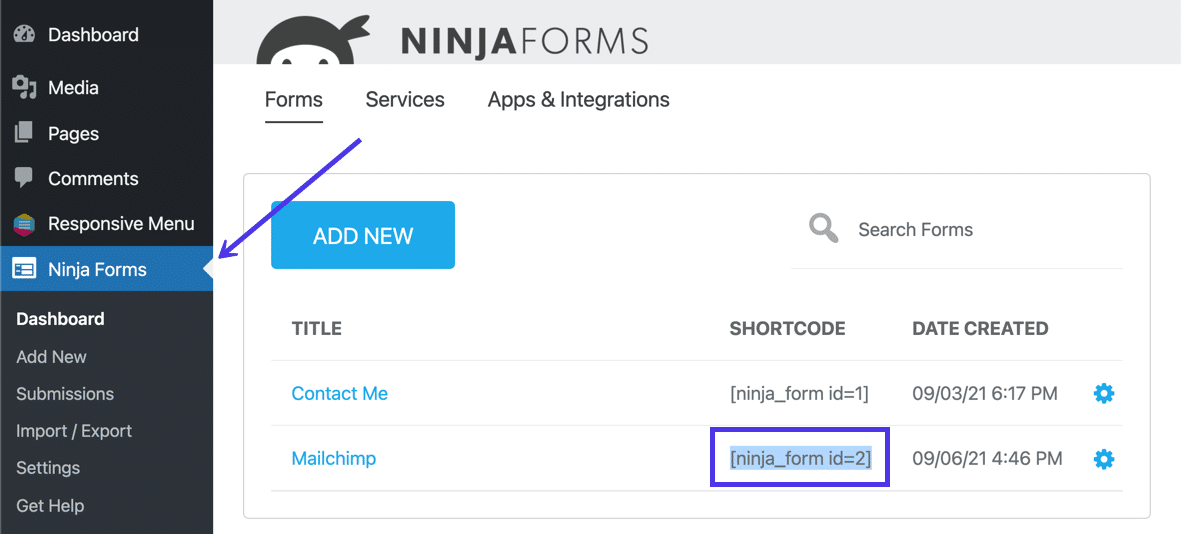
Per utilizzare Ninja Forms per stabilire la connessione tra Mailchimp e WordPress, vai alla dashboard di WordPress e installa il plug-in Ninja Forms. Questo può essere fatto andando su Plugin> Aggiungi nuovo e digitando "Moduli Ninja" nella barra di ricerca.
Installa e attiva Ninja Forms. Il plug-in gratuito funziona per creare un'ampia gamma di stili di moduli di contatto, ma devi anche acquistare e installare l'estensione Mailchimp per Ninja Forms da $ 49 per aggiungere la funzionalità per collegare quei moduli al tuo database Mailchimp.

Puoi quindi visualizzare la documentazione dal sito Web Ninja Forms per configurare un modulo per la tua mailing list Mailchimp.
Come configurare Mailchimp con i moduli di gravità
Un altro plug-in di moduli che semplifica la configurazione di Mailchimp per WordPress offrendo anche eccellenti strumenti di progettazione dei moduli, si chiama Gravity Forms.
Gravity Forms non ha un piano gratuito, ma puoi ottenere la versione base per $ 59 all'anno. Dovrai anche attivare il componente aggiuntivo Mailchimp, che viene fornito gratuitamente con tutti i piani premium di Gravity Forms.

Gravity Forms non ha una versione gratuita di WordPress, quindi è necessario registrarsi per un account sul sito Web Gravity Forms. Quindi paghi il plug-in, lo scarichi sul tuo computer e lo carichi sul tuo sito Web WordPress.
Questo può essere fatto andando su Plugin> Aggiungi nuovo> Carica plug -in nella dashboard di WordPress. Dopo l'installazione, fare clic sul pulsante Attiva per farlo funzionare.
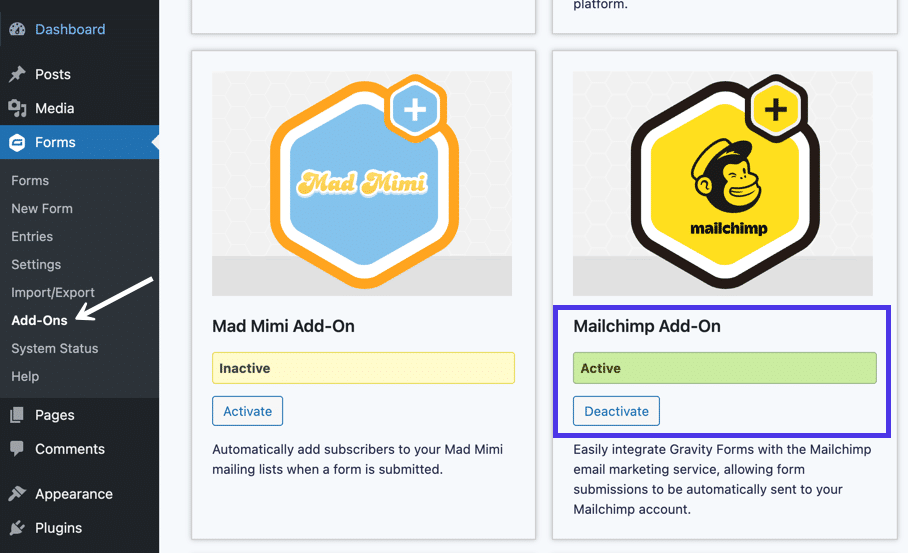
Il primo passaggio nell'utilizzo di Gravity Forms con Mailchimp è attivare il componente aggiuntivo Mailchimp. In WordPress, fai clic su Moduli > Componenti aggiuntivi . Il pulsante Forms è il nuovo pulsante Gravity Forms.
Cerca la sezione del componente aggiuntivo Mailchimp e fai clic sul pulsante Attiva . Questo di solito richiede l'accesso al tuo account Gravity Forms per attivare la funzione. Dovresti vedere un indicatore attivo verde sotto il modulo aggiuntivo Mailchimp .

Ora hai il componente aggiuntivo Mailchimp pronto per l'uso, ma c'è ancora la necessità di connettere il tuo account Mailchimp a quel componente aggiuntivo.
Come Ninja Forms (e per ogni plug-in che si collega al tuo account Mailchimp), devi generare una chiave API nella dashboard di Mailchimp; quella chiave viene quindi incollata nelle impostazioni Gravity Forms per completare l'integrazione.
In Mailchimp, fai clic sull'avatar del tuo profilo nell'angolo in basso a sinistra dello schermo. Vai su Account > Extra > Chiavi API , quindi scorri verso il basso per individuare la sezione Le tue chiavi API .
Per ogni nuova integrazione di app, è consigliabile creare una nuova chiave API. Ad esempio, se hai già testato la connessione Mailchimp con Ninja Forms, dovresti crearne una nuova anche per Gravity Forms.
Fare clic sul pulsante Crea una chiave per procedere.
La schermata successiva presenta una chiave API nella quarta colonna, che dovresti copiare negli appunti.

Chiudi Mailchimp e torna a WordPress.
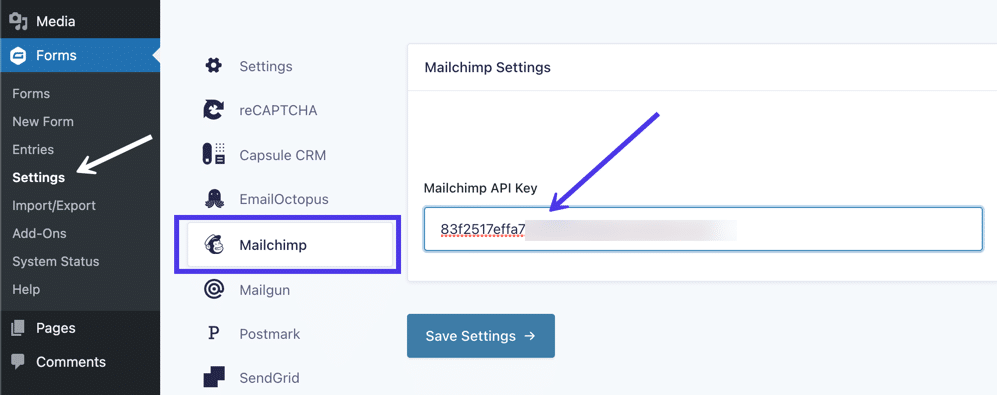
Vai a Moduli > Impostazioni > Mailchimp .
Cerca il campo Chiave API Mailchimp sotto il pannello Impostazioni Mailchimp .
Incolla la chiave che hai copiato da Mailchimp nel campo.
Assicurati di fare clic su Salva impostazioni per attivare l'integrazione.

Con la connessione Gravity Forms/Mailchimp attivata, puoi accedere a tutte le liste di posta elettronica del pubblico da Mailchimp all'interno dell'editor Gravity Forms.
Successivamente, leggi la documentazione del plug-in sul sito Web Gravity Forms per completare attività come la creazione di un modulo di attivazione, la segmentazione degli elenchi di e-mail e l'abilitazione di moduli di doppia attivazione.
Come aggiungere un widget Mailchimp per WordPress
Oltre a inserire un modulo Mailchimp su una pagina o un post di WordPress, puoi inserire un widget WordPress per mostrare un modulo. I widget presentano diversi vantaggi, soprattutto quando si tratta di moduli di attivazione di Mailchimp: sono ottimi per ridurre al minimo la quantità di spazio occupato da un modulo e i widget vengono visualizzati sulla maggior parte delle pagine, quindi ai visitatori non viene solo chiesto di registrarsi per la tua mailing list in una pagina.
Esistono alcuni metodi per configurare Mailchimp per WordPress utilizzando i widget:
- Copiando e incollando il codice HTML in un widget
- Con uno shortcode
- Da un plug-in
Per iniziare, ti mostreremo come aggiungere un widget modulo Mailchimp copiando e incollando il codice HTML in un widget. Questo è quasi lo stesso metodo che abbiamo trattato in precedenza in questo articolo, in cui prendi il codice HTML da Mailchimp e lo incolli in un blocco HTML, ma questa volta incolliamo il codice in un widget anziché in una pagina o in un blocco di post.
Pertanto, vai su Mailchimp e fai clic su Pubblico > Moduli di iscrizione > Moduli incorporati .
Sentiti libero di selezionare lo stile del modulo che desideri incorporare nel widget. Il modulo Classic funziona bene, ma la versione Condensed facilita l'inserimento nella piccola quantità di spazio fornita da un widget. Potresti anche scoprire che un modulo orizzontale ha un aspetto migliore a seconda del layout del tuo tema WordPress.
Per questo esempio, sceglieremo un modulo condensato .
Indipendentemente dal formato utilizzato, configura tutte le impostazioni desiderate, quindi seleziona l'intero blocco di codice nella sezione Copia/Incolla sul tuo sito . Copia il codice negli appunti.

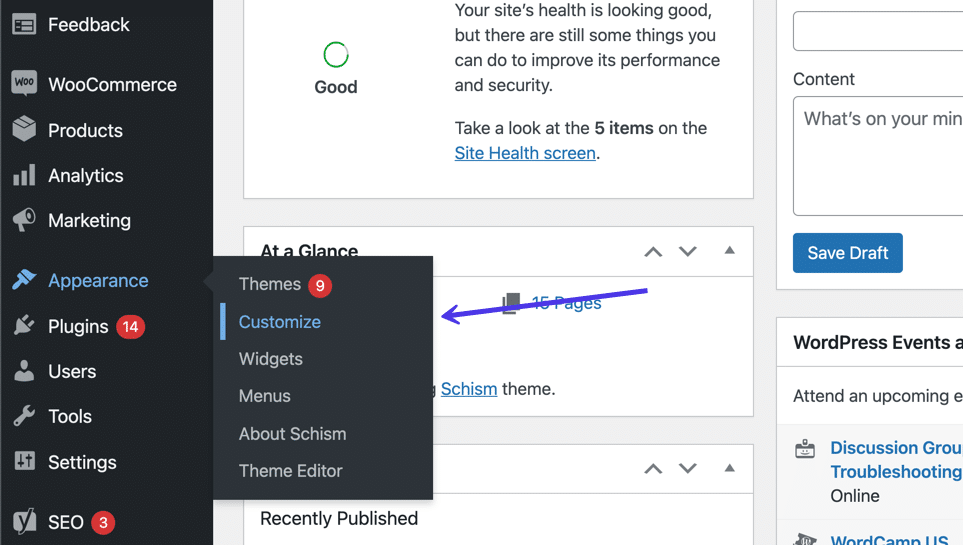
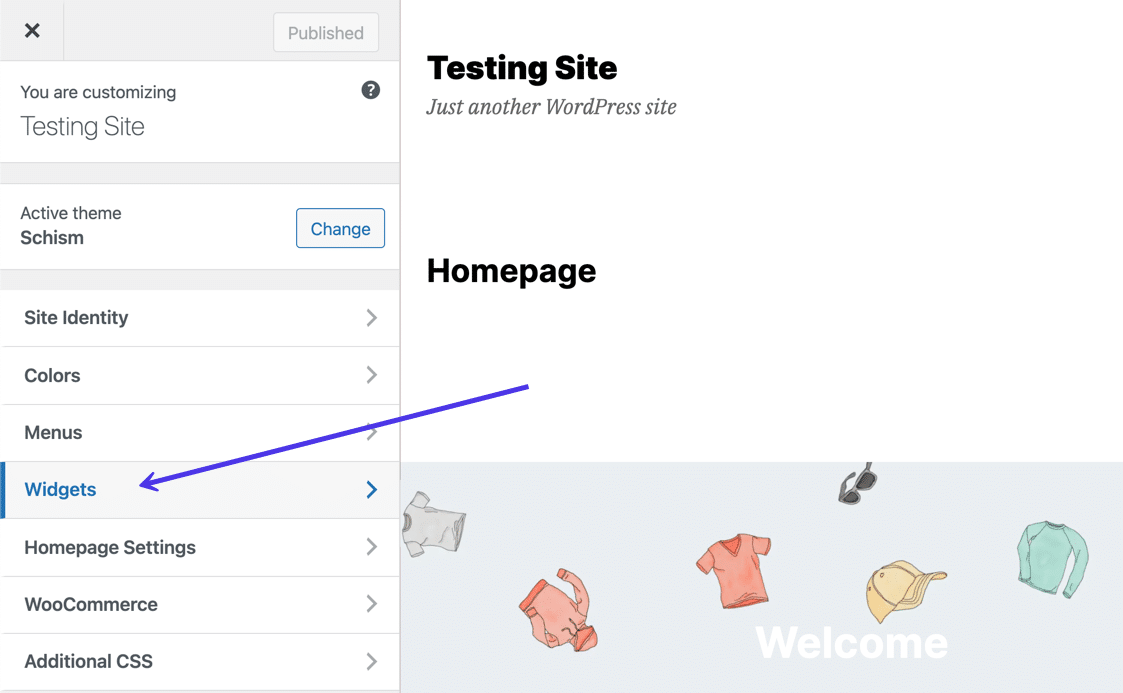
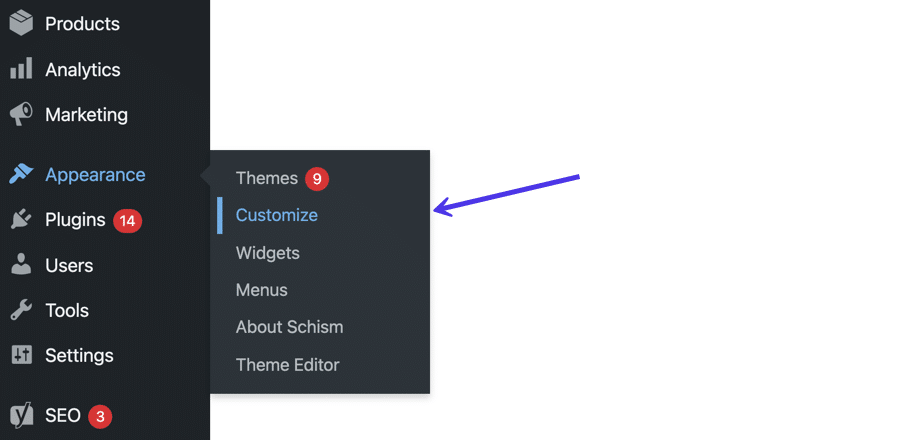
Di nuovo in WordPress, vai su Aspetto > Personalizza . C'è anche un pulsante Widget che ti porta nello stesso posto.

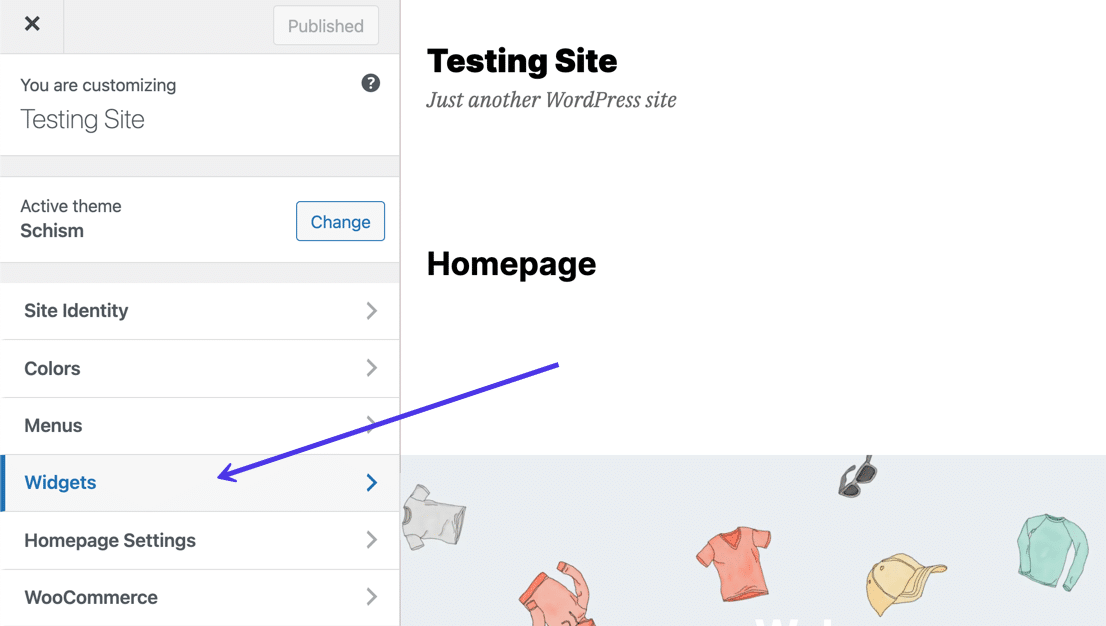
Una volta all'interno del Customizer di WordPress, seleziona il pulsante Widget .

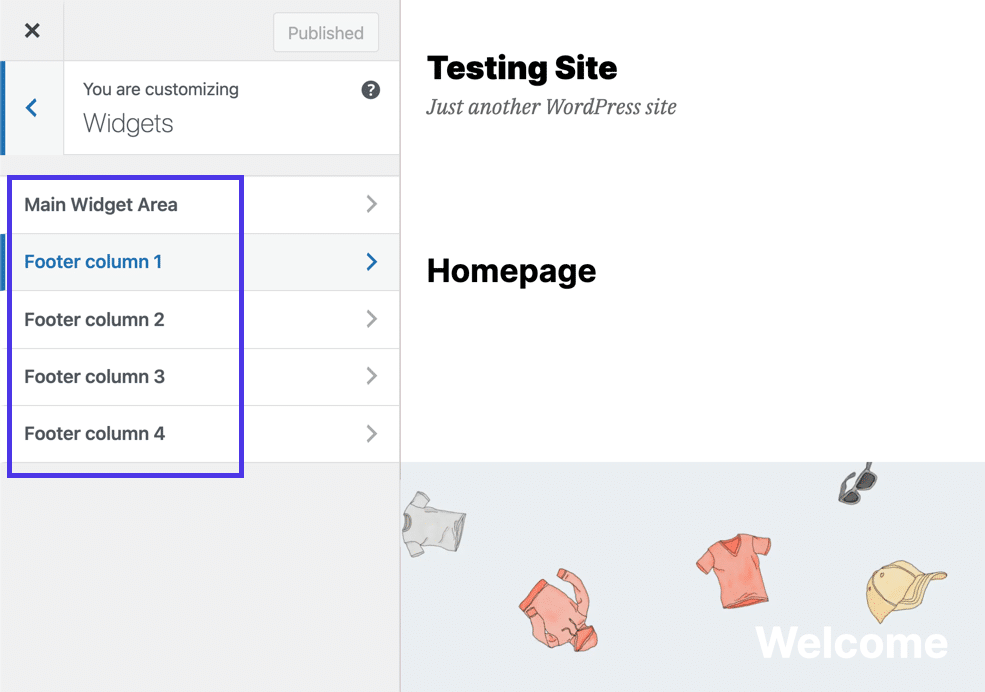
Questo mostra diverse aree widget designate per il tema attualmente installato. Ogni tema ha il suo supporto per i widget unico, quindi potresti vedere le opzioni per i widget nelle barre laterali, nelle intestazioni o nei piè di pagina. Alcuni temi non consentono i widget, mentre altri hanno numerose posizioni dei widget.
Fai clic sull'area del widget che ha più senso per il tuo modulo Mailchimp. Andremo con la posizione della colonna 1 del piè di pagina per questo tutorial.

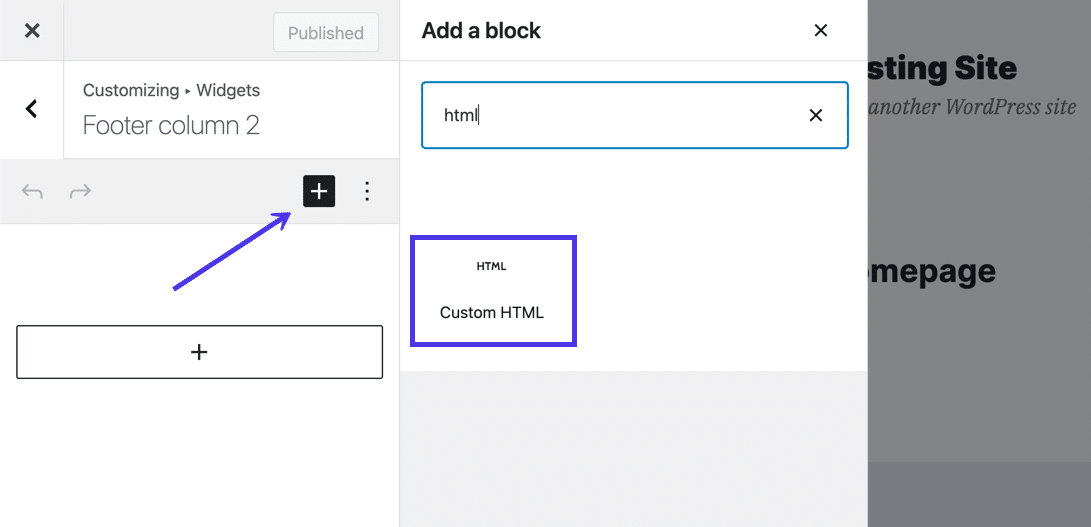
Inserisci i widget proprio come faresti con i blocchi nelle pagine o nei post. Fare clic sul pulsante Aggiungi blocco (pulsante con il segno più bianco e nero) per visualizzare la libreria Aggiungi un blocco .
Cerca "html", quindi fai clic sul widget del blocco HTML personalizzato quando lo vedi.

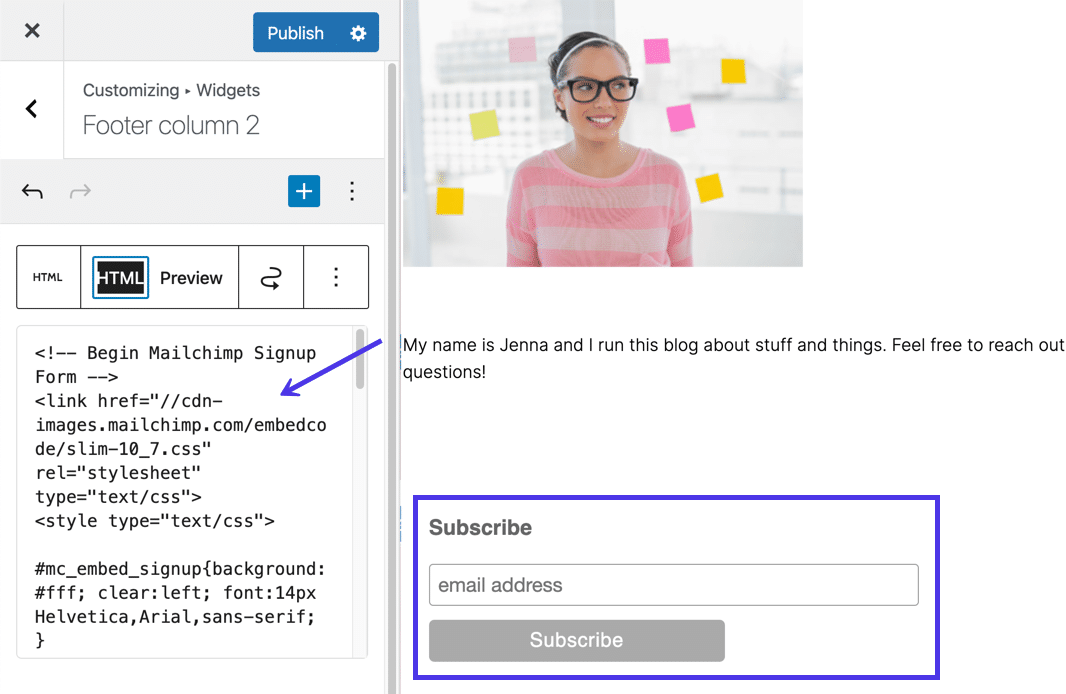
Il blocco HTML personalizzato fornisce un campo vuoto da incollare nell'HTML desiderato. Pertanto, incolla il codice del modulo Mailchimp che hai precedentemente copiato negli appunti.
Il Customizer di WordPress dovrebbe ora presentare un'anteprima del modulo del widget sul lato destro dello schermo.
Assicurati di fare clic sul pulsante Pubblica per eseguire il rendering delle modifiche al tuo sito Web live.

Aggiungi un widget modulo utilizzando uno shortcode
Gli shortcode sono righe di codice più semplici e comprensibili che essenzialmente fanno la stessa cosa di blocchi di codice HTML, tranne per il fatto che sono leggermente più facili da fare riferimento e copiare in un'altra posizione.
Ti consigliamo di utilizzare gli shortcode solo se hai già installato un plug-in per moduli che offre shortcode come funzionalità. Altrimenti, potresti anche sfruttare la versione HTML gratuita di cui sopra o considerare di trovare un plug-in che abbia anche un blocco Gutenberg per un maggiore controllo sulle impostazioni del modulo.
Pertanto, ti invitiamo a controllare tutti i plug-in dei moduli attuali che hai installato. Se ha una funzione di shortcode e la trovi più intuitiva rispetto agli altri metodi, usali!

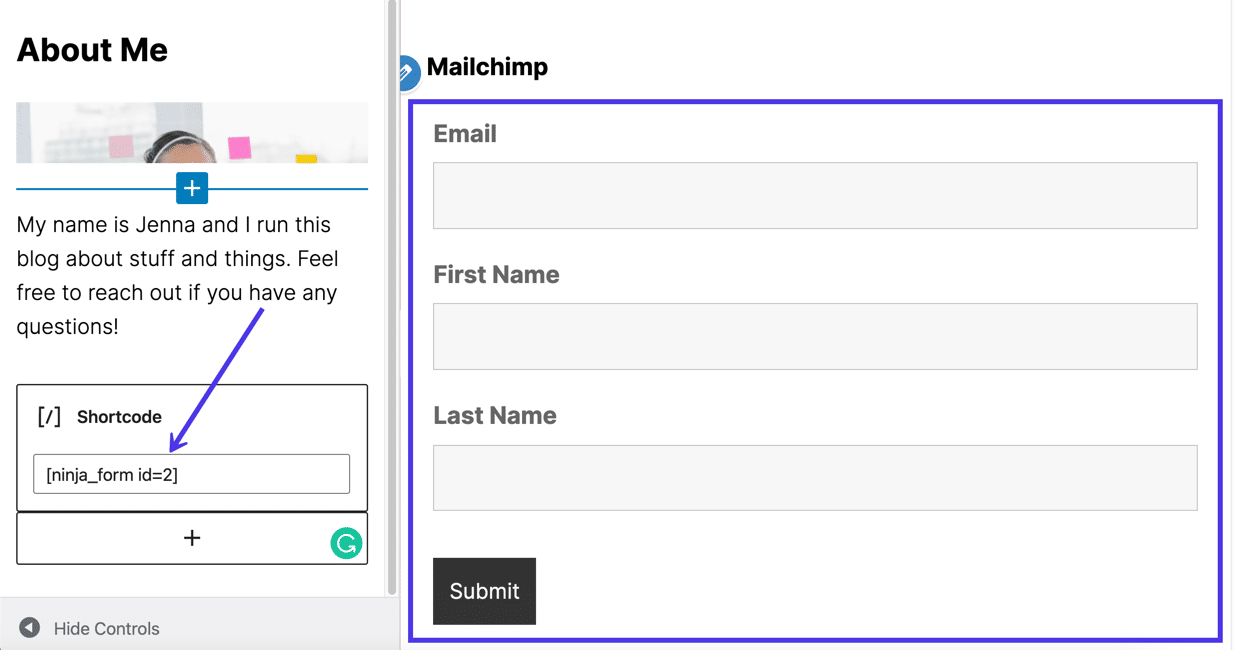
Ad esempio, Ninja Forms fornisce uno shortcode per ogni modulo che crei con il plugin.
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

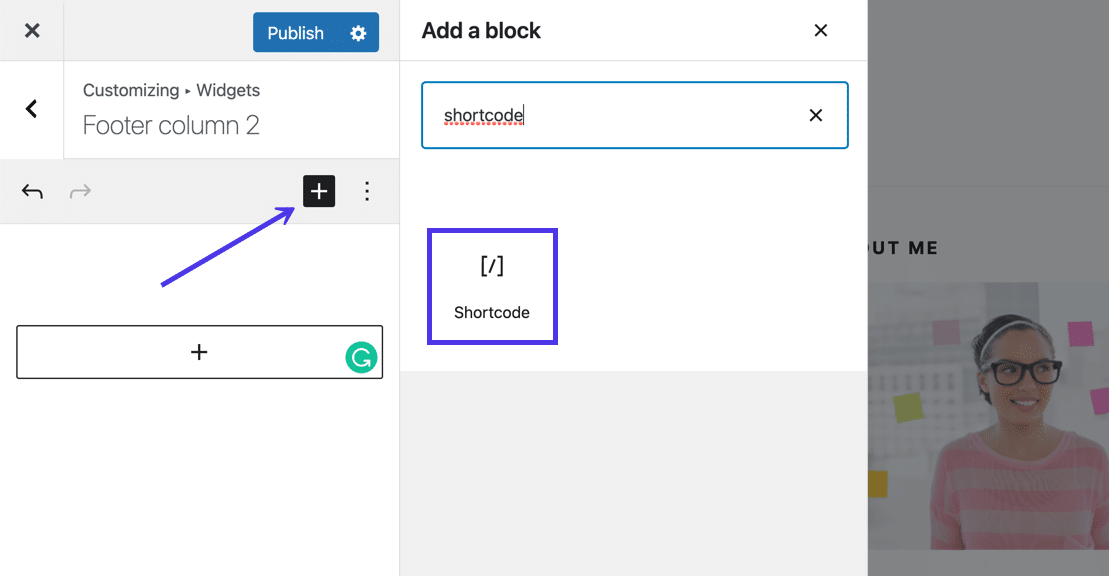
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Utilizzo di un plug-in (con un blocco WordPress) per aggiungere Mailchimp a un widget
Sta diventando sempre più comune per i plug-in dei moduli di Mailchimp includere blocchi di WordPress anziché shortcode, e questo perché i blocchi sono meno intimidatori, forniscono impostazioni integrate e possono essere inseriti su post, pagine e widget.
Considerando che consigliamo di saltare il metodo shortcode dall'alto, a meno che tu non abbia già un plug-in con shortcode installato, diremmo il contrario per i plug-in con blocchi. Questo perché è innegabile quanto sia più semplice lavorare con un blocco, quindi non c'è niente di sbagliato nell'ottenere un plug-in completamente separato per fornire tale comodità.
Un plugin per aggiungere un blocco widget si chiama Another Mailchimp Widget. Useremo quel plugin per dimostrare come inserire un blocco in un widget, ma ci sono molti altri plugin da considerare, che funzionano tutti allo stesso modo, almeno per inserire il blocco nel widget. Tuttavia, il blocco in questione avrà un nome diverso e impostazioni univoche a seconda del plug-in scelto.
Andando avanti con il plug-in Another Mailchimp Widget, vai alla dashboard di WordPress e installa quel plug-in.
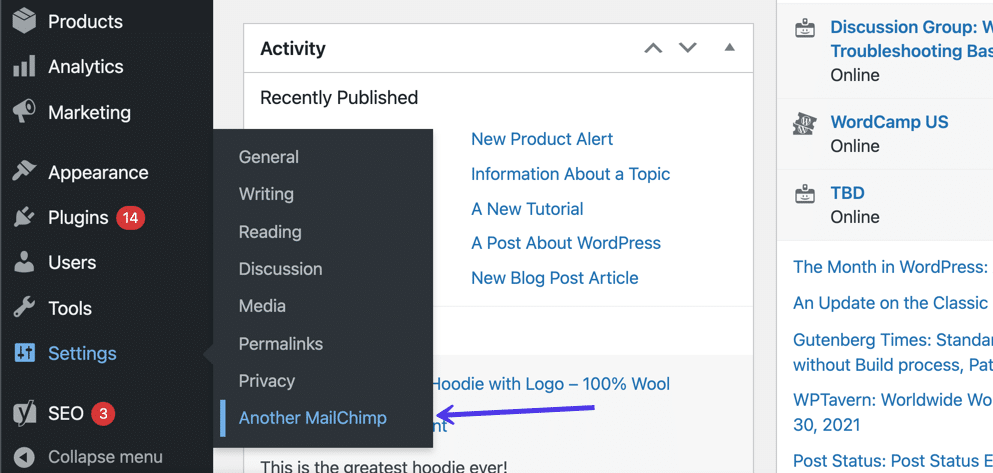
Una volta attivato, vai su Impostazioni > Un altro Mailchimp .

Passa alla dashboard di Mailchimp per ottenere una chiave API.
Per fare ciò, fai clic sull'icona Profilo nell'angolo in basso a sinistra dello schermo. Quindi, vai su Profilo > Extra > Chiavi API . Fare clic sul pulsante Crea una chiave per generare una nuova chiave.
Nella sezione Le tue chiavi API , la combinazione viene visualizzata sotto la colonna Chiave API .

Torna alla dashboard di WordPress, dove dovresti avere la pagina Impostazioni del plug-in aperta.
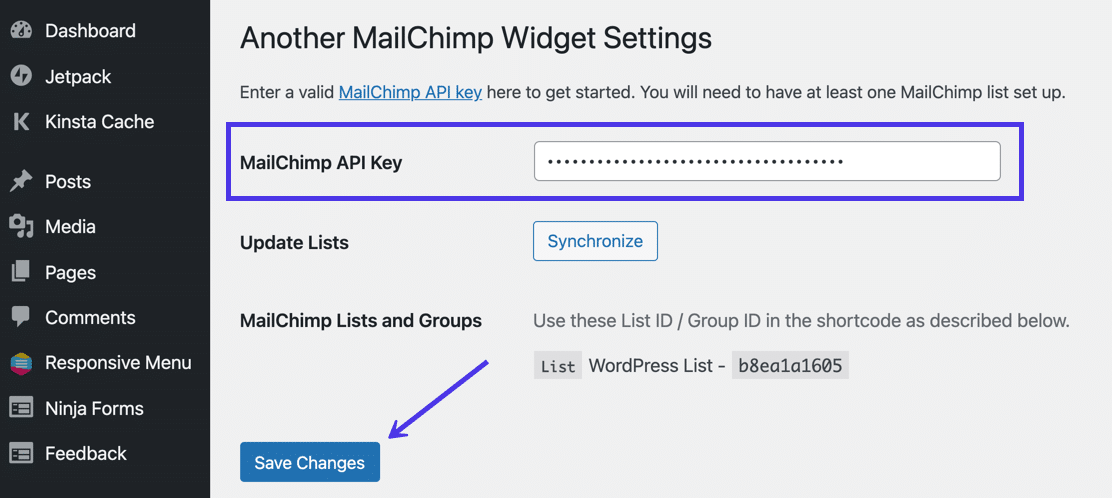
Incolla la chiave API nel campo che legge Mailchimp API Key .
Fare clic su Salva modifiche .

Ora il plug-in è collegato al tuo account Mailchimp per selezionare il pubblico giusto e inviare nuovi abbonati al database dell'elenco di posta elettronica.
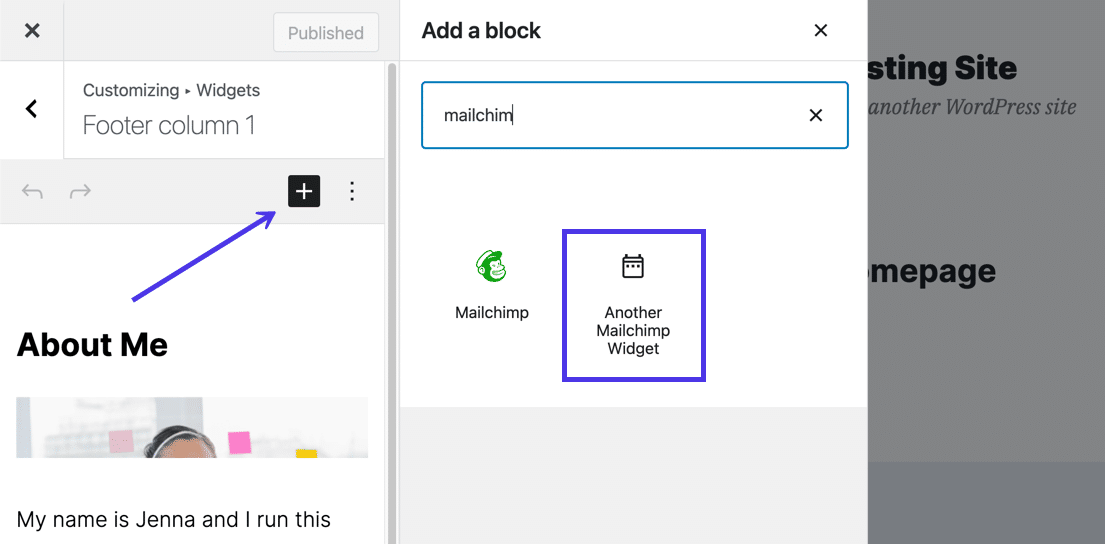
Sempre in WordPress, vai su Aspetto > Personalizza > Widget . Seleziona l'area del widget che desideri personalizzare, quindi fai clic sul pulsante Aggiungi blocco (segno più bianco e nero) per aprire la libreria dei blocchi WordPress disponibili.
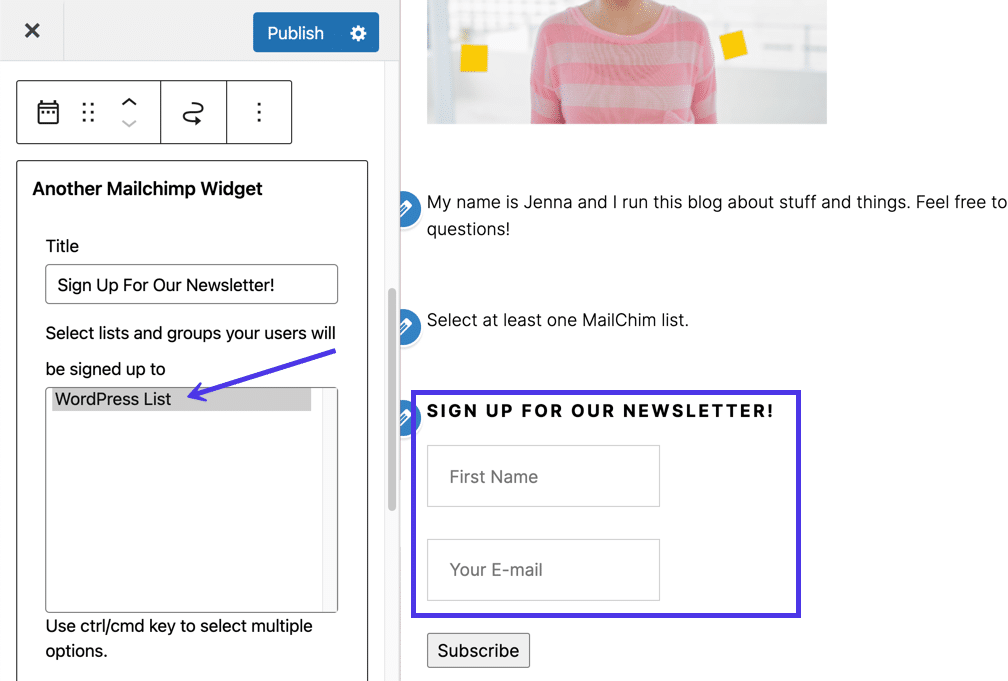
Digita "mailchimp" e seleziona Un altro widget Mailchimp .

Vedendo come questo è un widget e non un pezzo di codice incollato, ti vengono fornite le impostazioni per personalizzare alcuni aspetti del modulo Mailchimp. Ad esempio, il widget ti chiede di digitare un titolo . Dovrai anche selezionare gli elenchi e i gruppi di utenti (il pubblico di Mailchimp) per generare il modulo nell'anteprima a destra. Ad esempio, una volta selezionato il Pubblico dell'elenco di WordPress , il modulo di adesione è apparso nel Personalizzatore di WordPress.

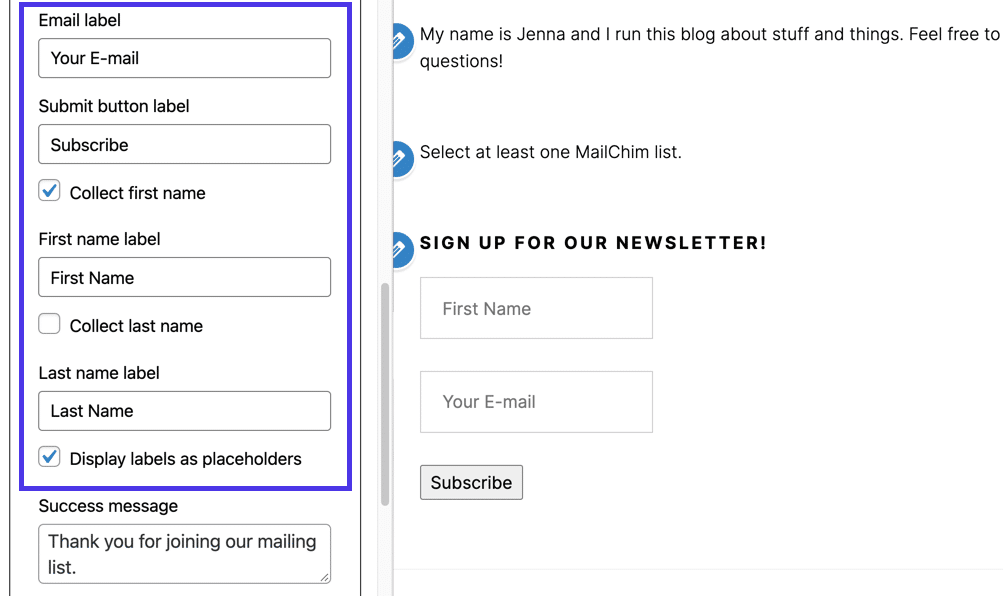
Infine, puoi sfogliare tutte le impostazioni con questo particolare widget. Modifica le etichette dei campi, decidi di raccogliere più del semplice indirizzo email e scrivi un messaggio di successo personalizzato. Come accennato in precedenza, queste impostazioni sono solo uno dei motivi per cui l'utilizzo di blocchi all'interno dei widget offre un vantaggio rispetto agli shortcode o al codice HTML.

Come inviare automaticamente post di blog da WordPress a Mailchimp
Non sarebbe fantastico inviare automaticamente una campagna e-mail ogni volta che pubblichi un post sul blog su WordPress?
Esistono molti modi per ottenere questa funzionalità, ma spesso non ti danno il controllo del design fornito da Mailchimp. Vogliamo assicurarci di inviare le e-mail a un elenco di destinatari Mailchimp aggiornato. Quindi, ha senso configurare Mailchimp per inviare queste notifiche automatiche di post sul blog.
Fortunatamente, è facile da configurare se trovi il feed RSS del tuo blog. Per iniziare, trova il feed RSS del blog di WordPress e verifica che funzioni.
Il feed RSS principale di un sito WordPress si trova all'indirizzo http://example.com/feed/. Quindi dovresti inserire /feed/ alla fine del tuo URL e vedere se è così.
Tuttavia, non è sempre così, quindi potrebbe essere necessario testare altre opzioni come:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp tenta di trovare il tuo URL RSS se tutto il resto fallisce quando incolli l'URL del blog nei passaggi seguenti.
Una volta che hai il feed RSS, è il momento di incollarlo in Mailchimp.
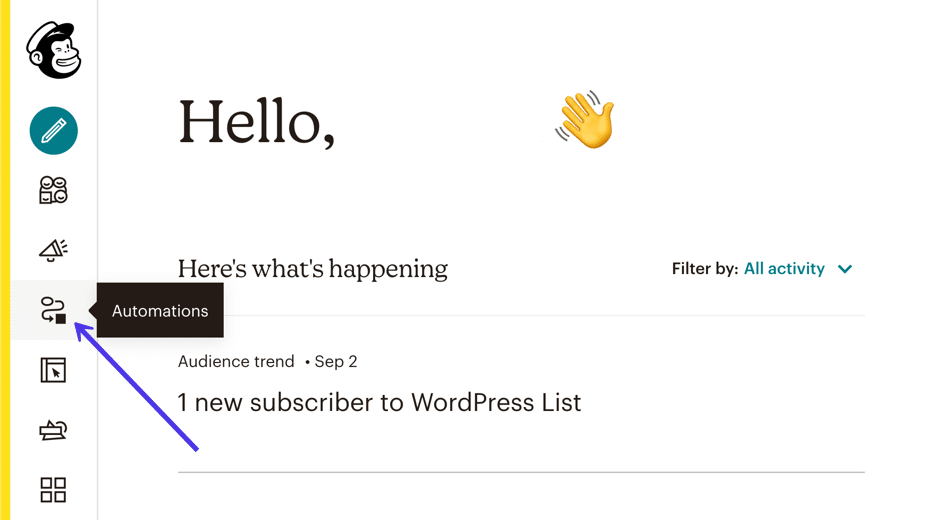
Dalla dashboard di Mailchimp, fai clic sulla voce di menu Automazioni .

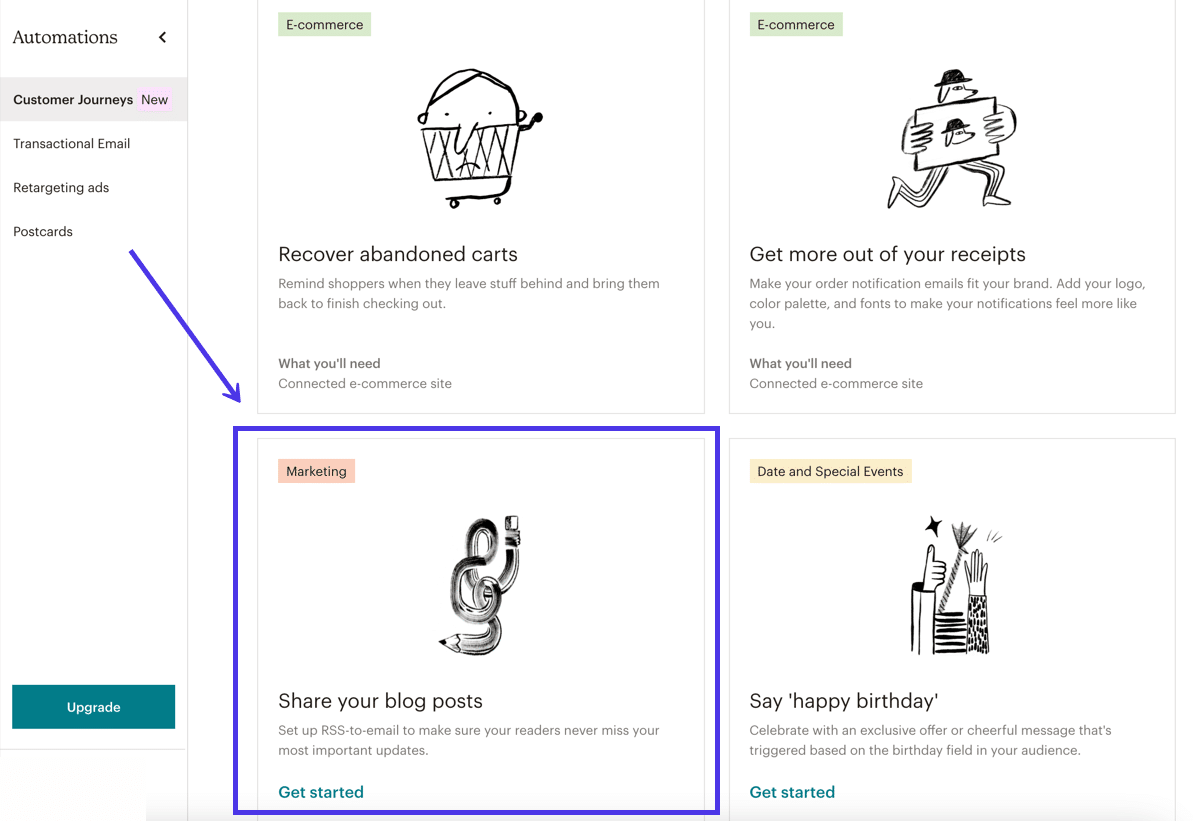
Esistono dozzine di automazioni predefinite da creare su Mailchimp, quindi devi scorrere verso il basso la pagina Automazioni per individuare quella in cui condividere i tuoi post sul blog .
Questa particolare automazione collega un feed RSS a una campagna e-mail in modo da non dover mai inviare manualmente un'e-mail per i nuovi post del blog. Puoi personalizzare il design di quelle e-mail invece di fare affidamento su un design generico di un altro plug-in.

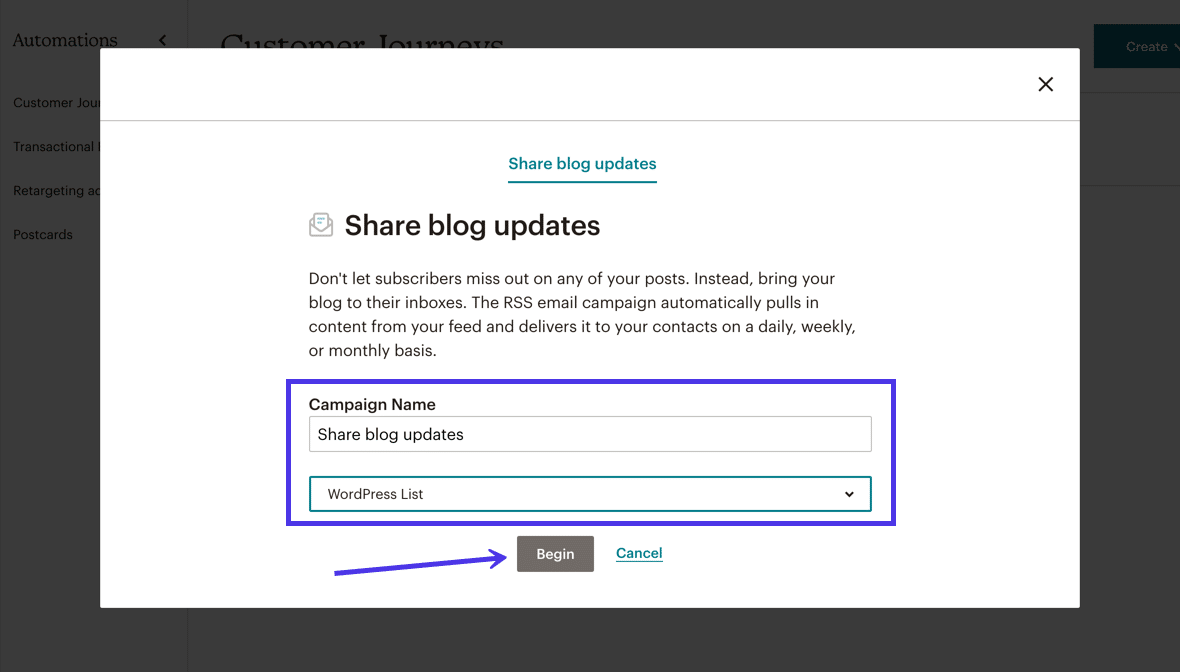
Il seguente modulo pop-up ti chiede di digitare un Nome campagna . Dovresti anche selezionare quale Mailchimp List dovrebbe ricevere le tue e-mail RSS automatizzate.
Fare clic sul pulsante Inizia per procedere.

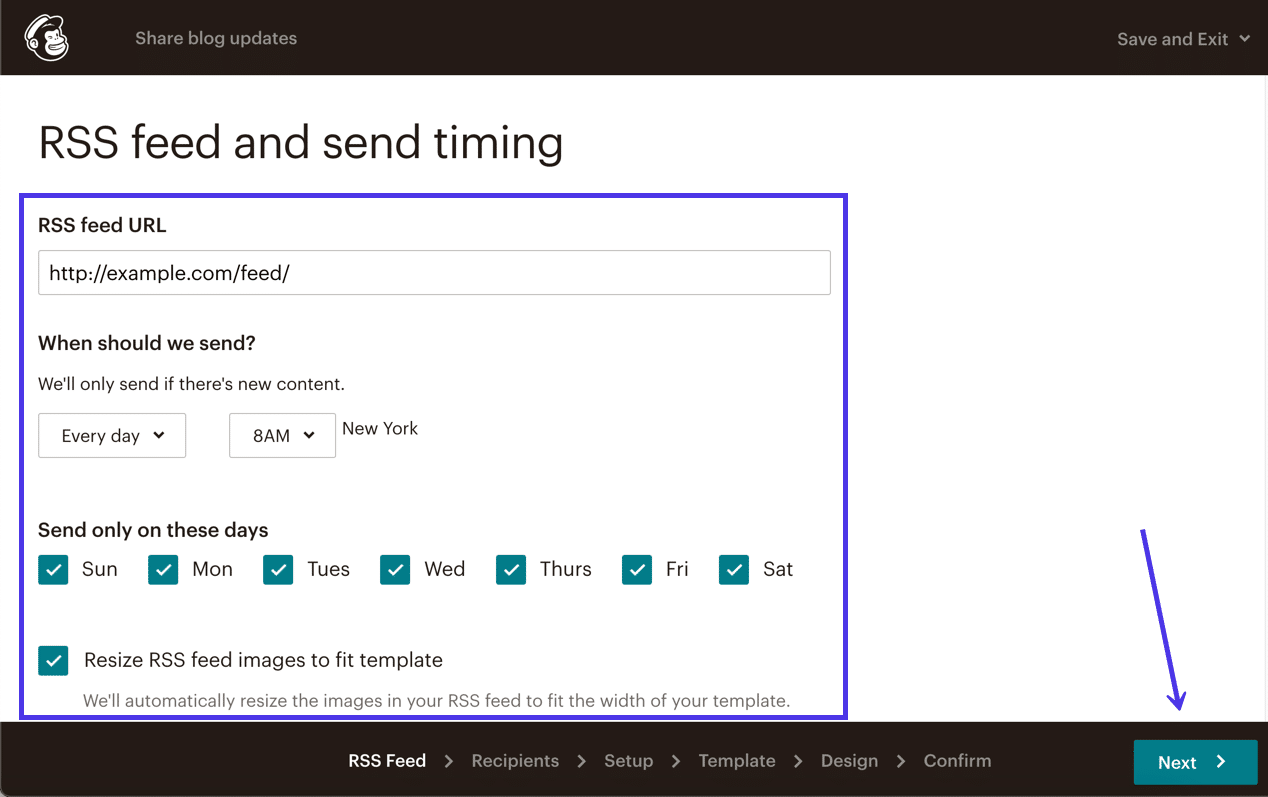
Puoi personalizzare il feed RSS e il tempo di invio da questa pagina particolare, ma la parte più critica è incollare l' URL del feed RSS per Mailchimp per estrarre i dati dal tuo blog.
Dopodiché, decidi la frequenza, i giorni e gli orari in cui le tue e-mail di post sul blog automatizzate usciranno.
Infine, specifica se desideri che Mailchimp tenti di ridimensionare le immagini del feed RSS per la tua campagna e-mail. Abbiamo visto vari risultati da questo strumento, quindi assicurati di eseguire inizialmente un test in cui sei l'unico nell'elenco. Puoi rimuovere l'impostazione Ridimensiona immagine feed RSS se vedi un'immagine fallita.
Seleziona il pulsante Avanti quando hai finito con questa pagina.

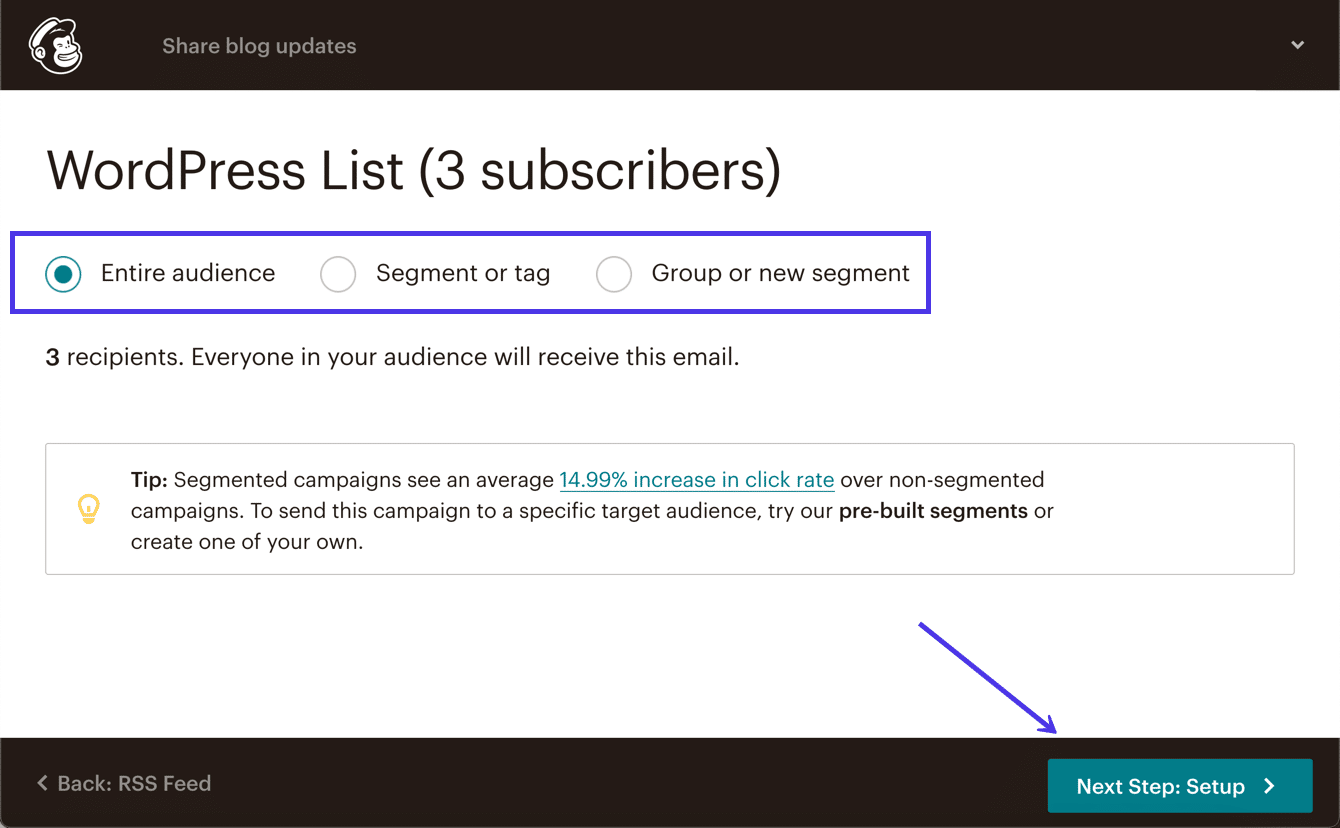
Nella pagina Destinatari , seleziona per inviare gli aggiornamenti del tuo blog a uno dei seguenti gruppi:
- Pubblico intero
- Segmento o Tag
- Gruppo o Nuovo segmento
Molto probabilmente otterrai risultati migliori inviando a un segmento o gruppo, ma molte aziende hanno solo un elenco di email. In tal caso, non ci sono problemi ad aggiornare l' intero pubblico con i nuovi post del blog.
Fare clic sul pulsante Next Step: Setup per andare avanti.

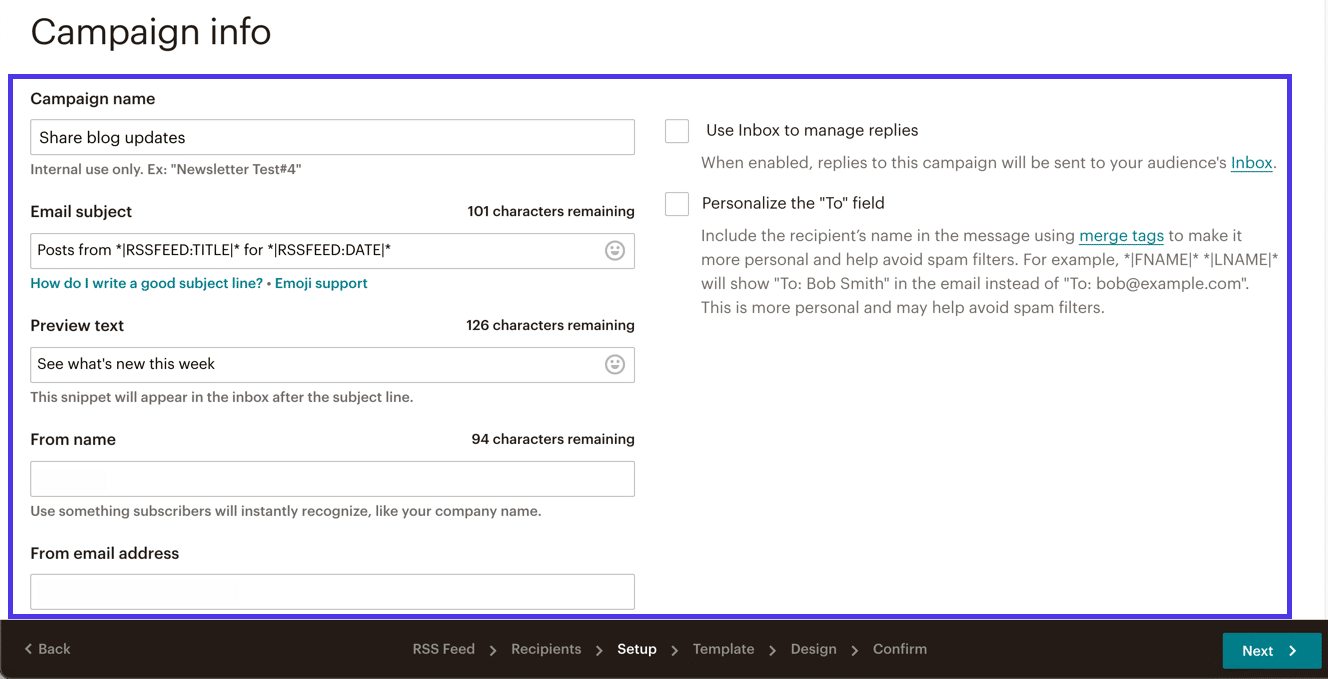
Qui è dove configuri le informazioni sulla campagna come il nome della tua campagna, la riga dell'oggetto dell'email e molte altre impostazioni.
Ricorda, questo messaggio automatico non viene personalizzato per ogni post univoco del blog che pubblichi. Per questo motivo, desideri creare un oggetto e- mail invitante ma non specifico e un testo di anteprima .
Altre impostazioni da configurare in questa pagina includono Da nome , Da indirizzo e -mail e l'opzione per personalizzare il campo "A" .

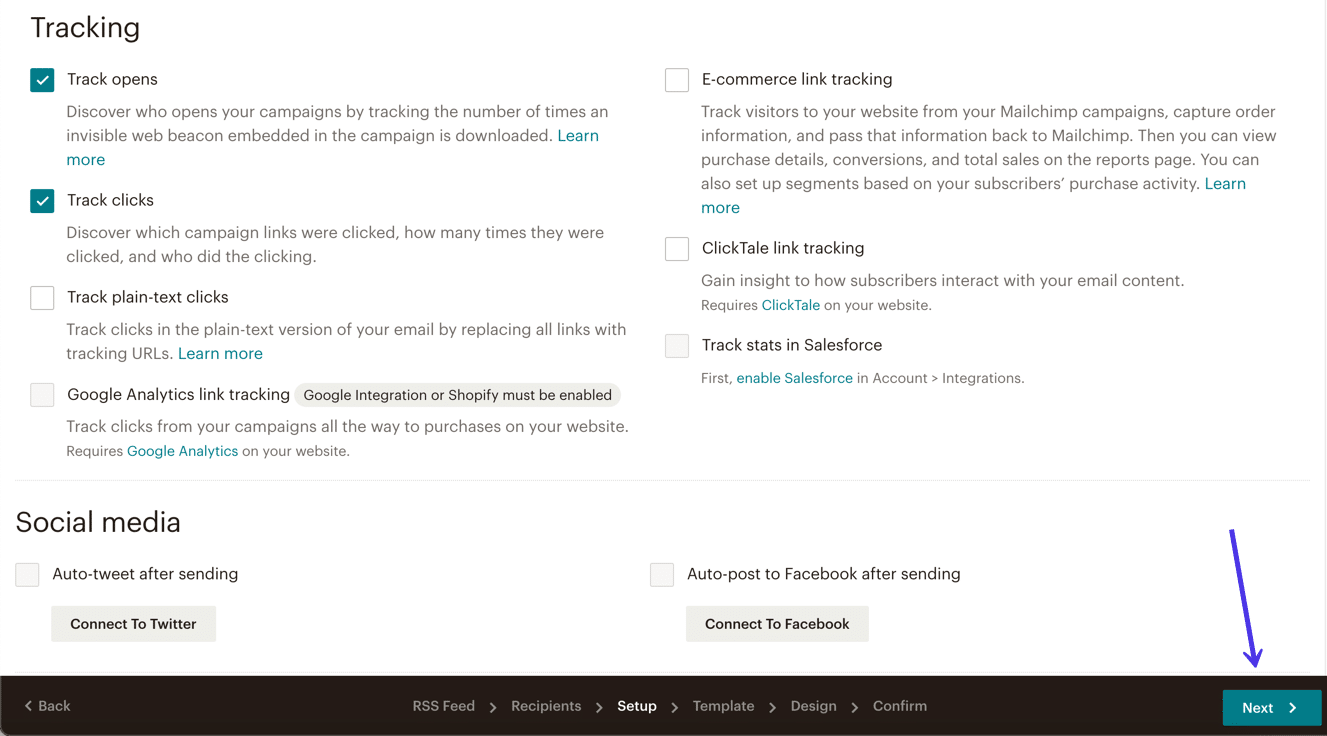
Prima di fare clic sul pulsante Avanti , scorri verso il basso nella pagina per contrassegnare eventuali elementi di monitoraggio o social media che desideri includere nell'e-mail. Potresti voler tenere traccia di aperture, clic e testi con clic semplici, o persino collegarti a Facebook o Twitter per la pubblicazione automatica.
Dopo tutto ciò, fai clic sul pulsante Avanti .

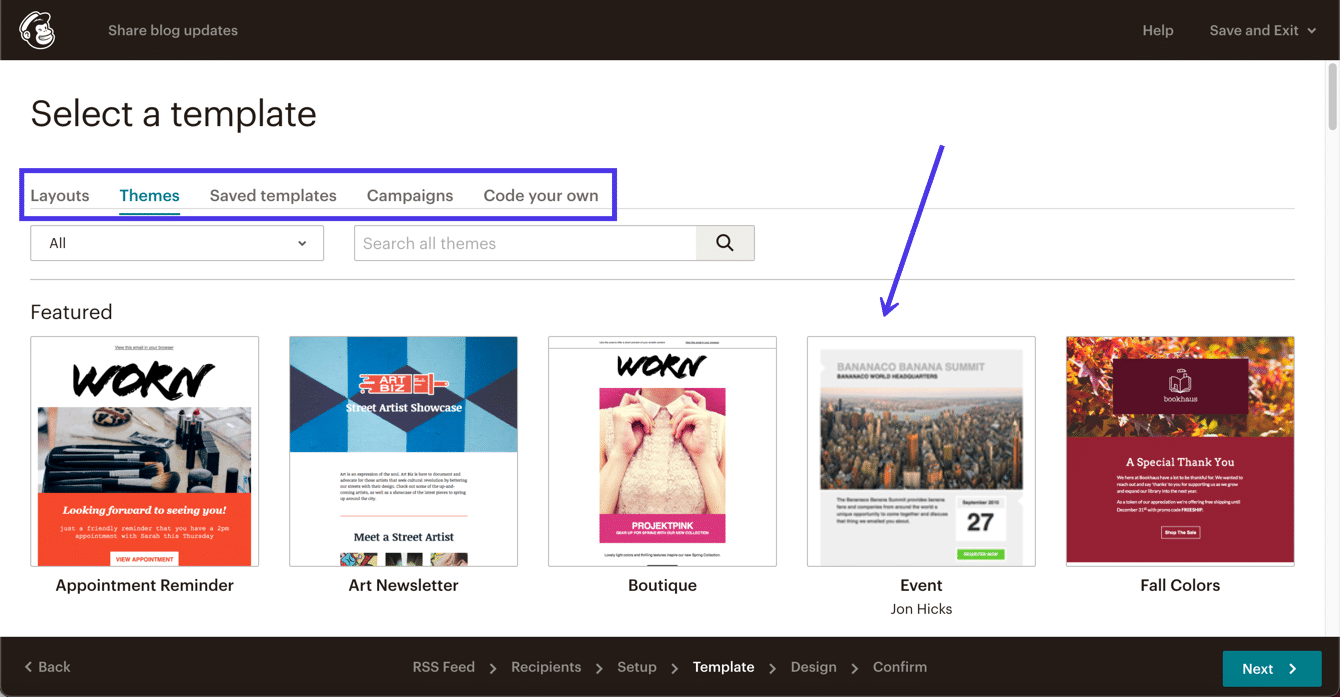
La sezione Seleziona un modello consente di creare un modello di campagna da layout , temi , modelli salvati e campagne vuoti. Puoi anche programmare il tuo se sei propenso .
Le e-mail automatiche dei post sul blog dovrebbero attenersi alle basi: i colori, i caratteri e il logo del tuo marchio.

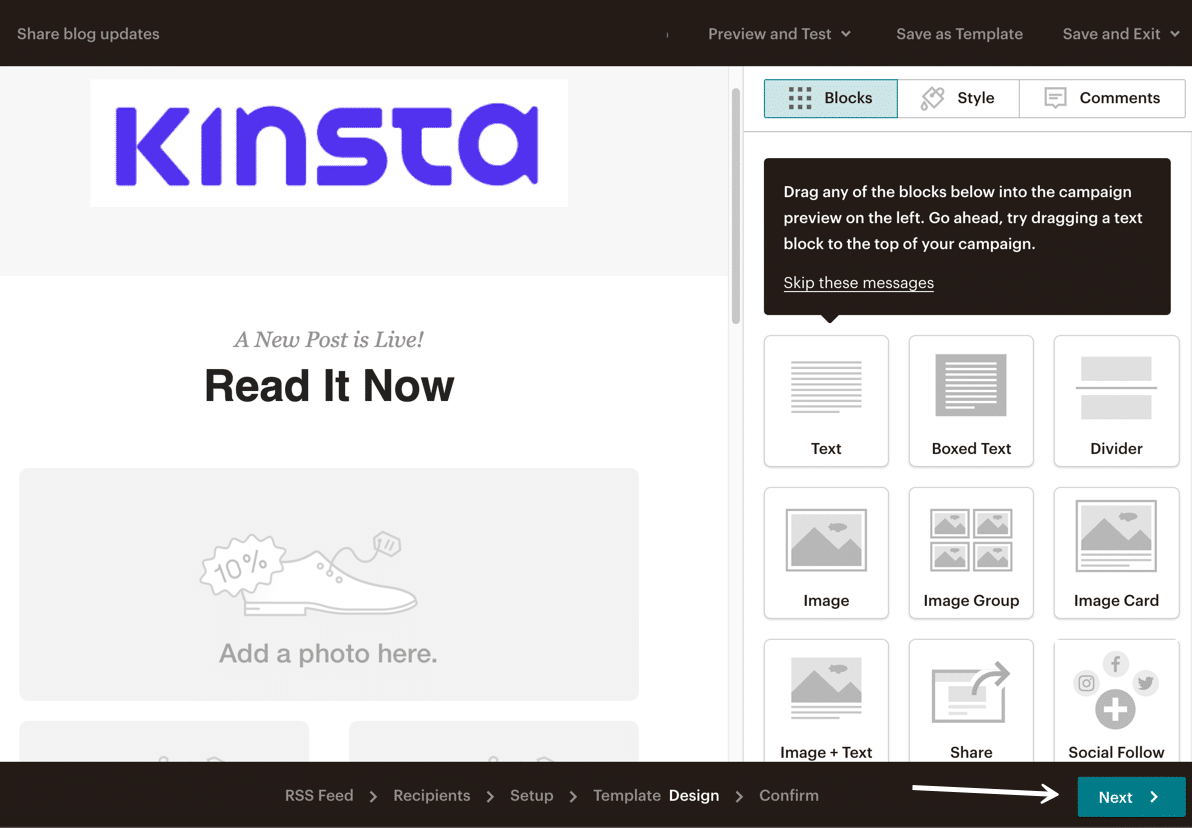
Una volta che sei in Mailchimp Designer, ti consigliamo di eliminare tutto il contenuto di riempimento come immagini, testo di esempio e pulsanti.
Mailchimp inserirà automaticamente un'immagine, un'anteprima del testo e un pulsante nell'e-mail per ogni post dal feed RSS automatizzato. Qualsiasi altra cosa oltre al logo e ai colori del marchio sembrerà fuori posto.
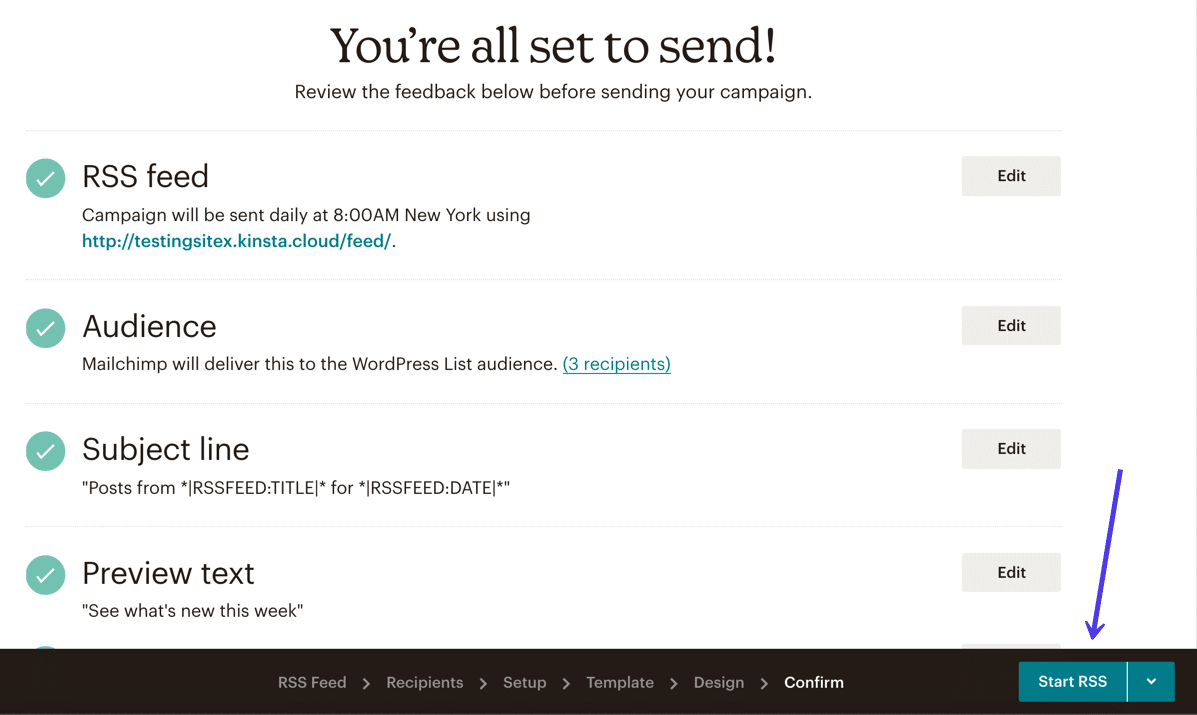
Fare clic sul pulsante Avanti per visualizzare la pagina di conferma finale.

Se c'è qualcosa che non va nella tua campagna (come troppi contenuti di riempimento in una campagna RSS), Mailchimp te lo fa sapere su questa pagina. Altrimenti, ti dice che sei pronto per inviare le e-mail automatizzate.
Clicca sul pulsante Avvia RSS per attivare la campagna. Ricorda che nulla viene inviato al tuo pubblico di Mailchimp finché non pubblichi un articolo sul tuo blog WordPress, visto che il feed RSS attiva la campagna.

Nota: WordPress.com offre la stessa funzionalità RSS di WordPress.org. Quindi, finché capisci l'URL RSS, il processo rimane lo stesso se stai utilizzando WordPress.com.
Configurazione di Mailchimp per i negozi online WooCommerce
Mailchimp offre integrazione per i negozi online WooCommerce, consentendo ai commercianti di aumentare il potenziale di entrate con l'aiuto dell'automazione, del retargeting delle e-mail e molto altro.
Alcune delle e-mail di e-commerce più standard che vorresti configurare con Mailchimp includono carrello abbandonato, retargeting del prodotto, e-mail post-acquisto, ricevute, messaggi di benvenuto e notifiche di coupon promozionali.
Questi sono essenziali per gestire un negozio online, quindi quelle aziende devono avere un'integrazione affidabile. È qui che entra in gioco il plugin Mailchimp per WooCommerce.
Questa sezione delineerà come configurare Mailchimp per WooCommerce e toccheremo come eseguire la tua messaggistica di e-commerce automatizzata.
Installa il plug-in Mailchimp per WooCommerce nella dashboard di WordPress per iniziare. Il plugin è disponibile per entrambi i siti WordPress.org e WordPress.com. L'unica limitazione è che devi avere un Business Plan per installare un plugin come questo se stai usando WordPress.com.

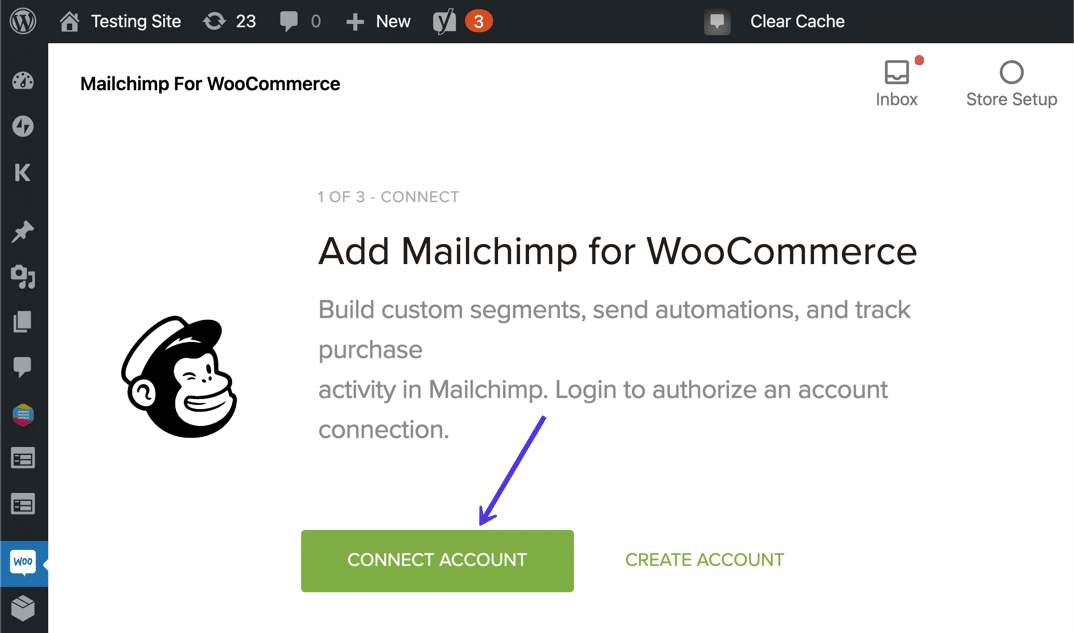
Dopo aver attivato il plug-in, vieni portato in una procedura guidata di configurazione per collegare il tuo sito WooCommerce con Mailchimp.
Fare clic sul pulsante Collega account per avviare il processo.

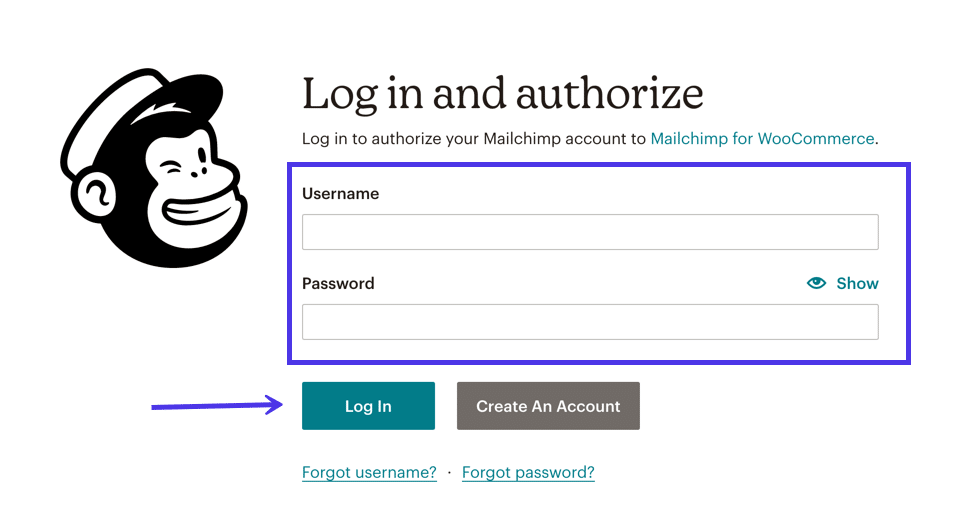
Accedi a Mailchimp utilizzando il tuo nome utente e password . Dopodiché, fai clic sul pulsante Accedi .

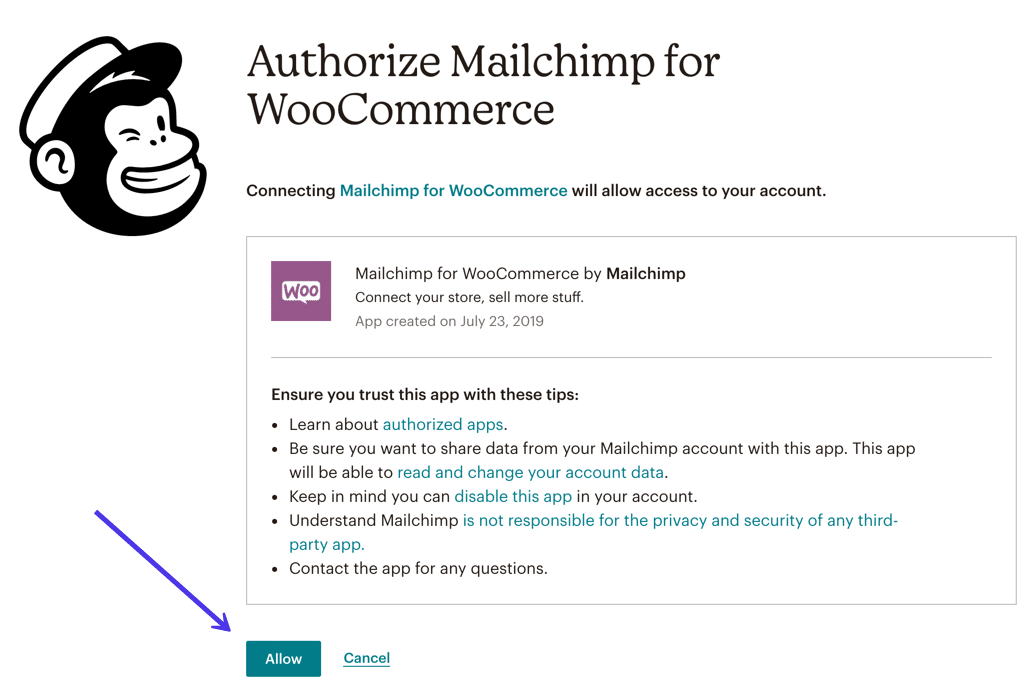
Il plug-in fornisce informazioni su come accede al tuo account Mailchimp.
Scegli il pulsante Consenti per specificare che ritieni attendibile questo plug-in.

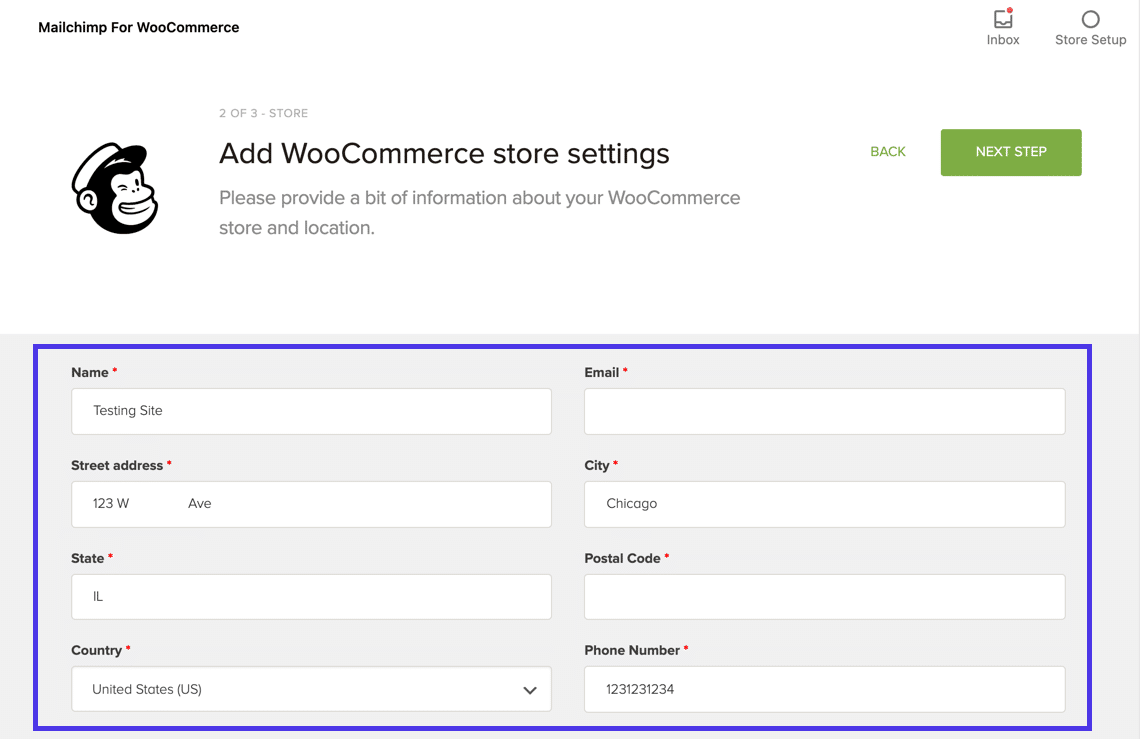
Il plug-in Mailchimp per WooCommerce necessita di alcune informazioni aggiuntive per popolare le sue e-mail con il contenuto giusto, in particolare quelle automatizzate.
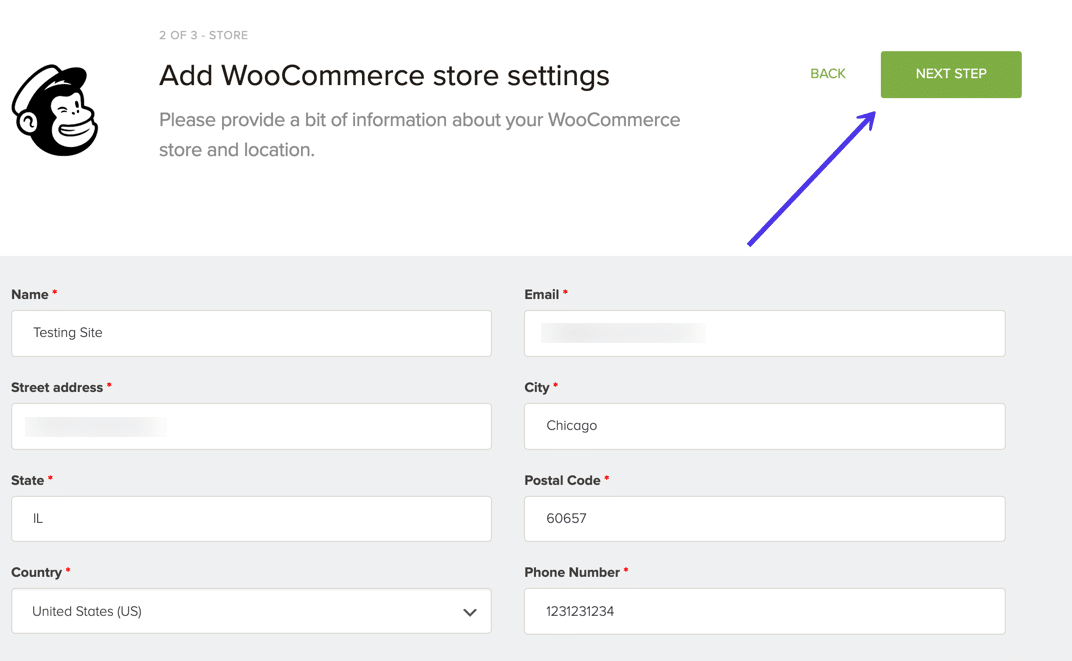
Pertanto, compila i campi richiesti con informazioni come il tuo nome , e-mail , indirizzo e numero di telefono .

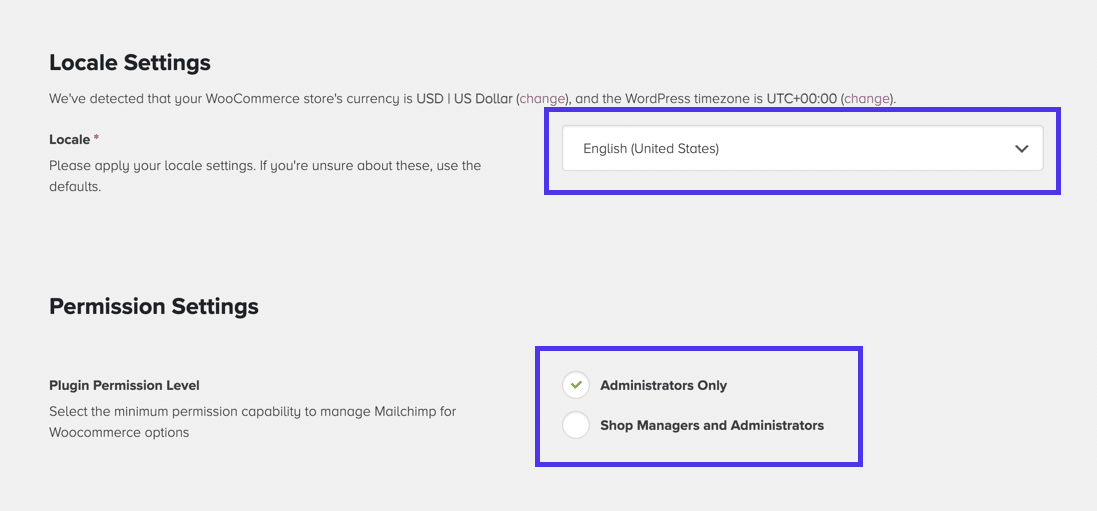
Vai in fondo alla pagina per impostare le impostazioni locali del negozio e le impostazioni delle autorizzazioni per il plug-in. Puoi concedere l'accesso ai gestori del negozio e agli amministratori o solo agli amministratori .

Torna all'inizio della pagina per fare clic sul pulsante Passaggio successivo .

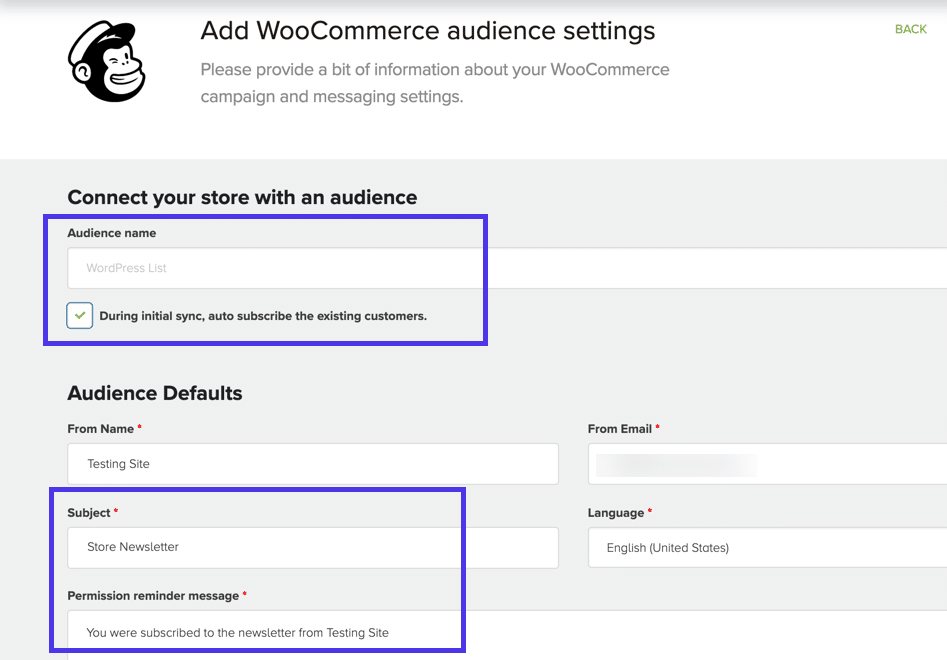
In Nome del pubblico , scegli il pubblico di Mailchimp che desideri collegare al plug-in. Se ne hai solo uno (come noi), quel Pubblico viene selezionato per impostazione predefinita.
Puoi anche scegliere di iscriverti automaticamente a tutti gli abbonati esistenti, aggiungere una riga Oggetto predefinita alle tue e-mail e includere un messaggio di promemoria di autorizzazione in modo che le persone sappiano perché stanno ricevendo e-mail dalla tua azienda.

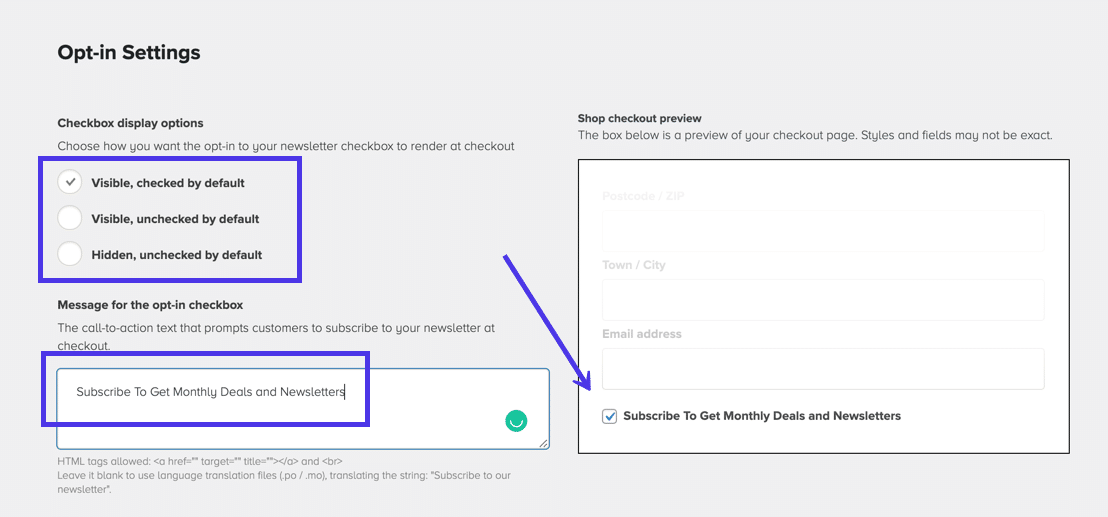
Il plug-in Mailchimp per WooCommerce aggiunge automaticamente una casella di controllo Iscriviti nel modulo di pagamento WooCommerce. Ci sono alcune impostazioni per modificare la visibilità della casella di controllo, insieme al messaggio che le persone vedono.

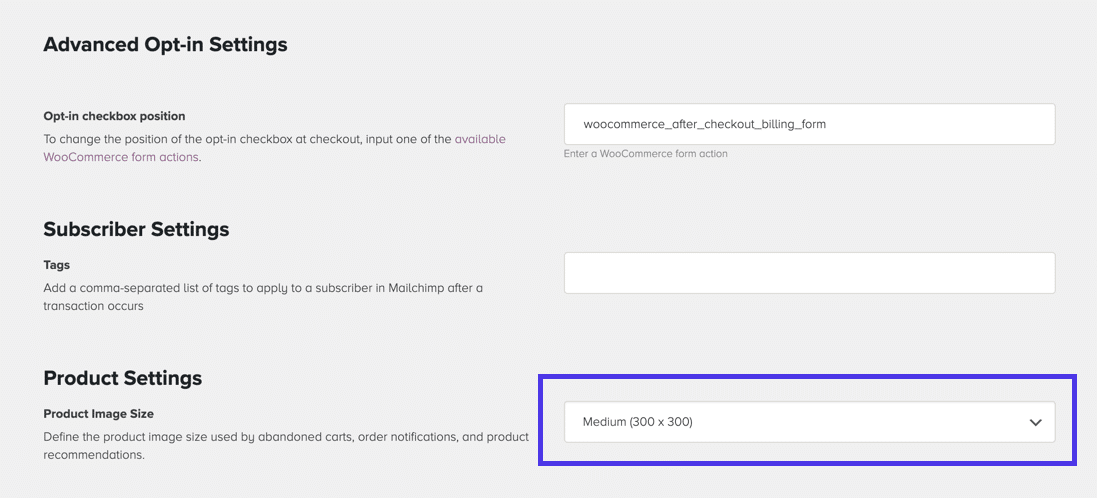
Gli ultimi campi di questa pagina di solito possono essere lasciati così come sono. Se hai esperienza con le azioni dei moduli WooCommerce, sentiti libero di gestire la posizione della tua casella di controllo Optin . Puoi anche assegnare un tag a ogni nuovo iscritto quando ti iscrivi alla tua lista.
Infine, la sezione Impostazioni prodotto fornisce un menu a discesa per regolare le dimensioni dell'immagine del prodotto predefinite quando vengono generate automaticamente nelle tue e-mail. Potrebbe essere necessario eseguire dei test per vedere come appaiono le tue immagini con dimensioni diverse. In generale, non è una cattiva idea attenersi alla dimensione dell'immagine Media 300 × 300 predefinita.

Torna all'inizio della pagina Impostazioni pubblico e fai clic sul pulsante Avvia sincronizzazione . La sincronizzazione inizia a estrarre tutti i dati necessari da Mailchimp per funzionare bene con WooCommerce.

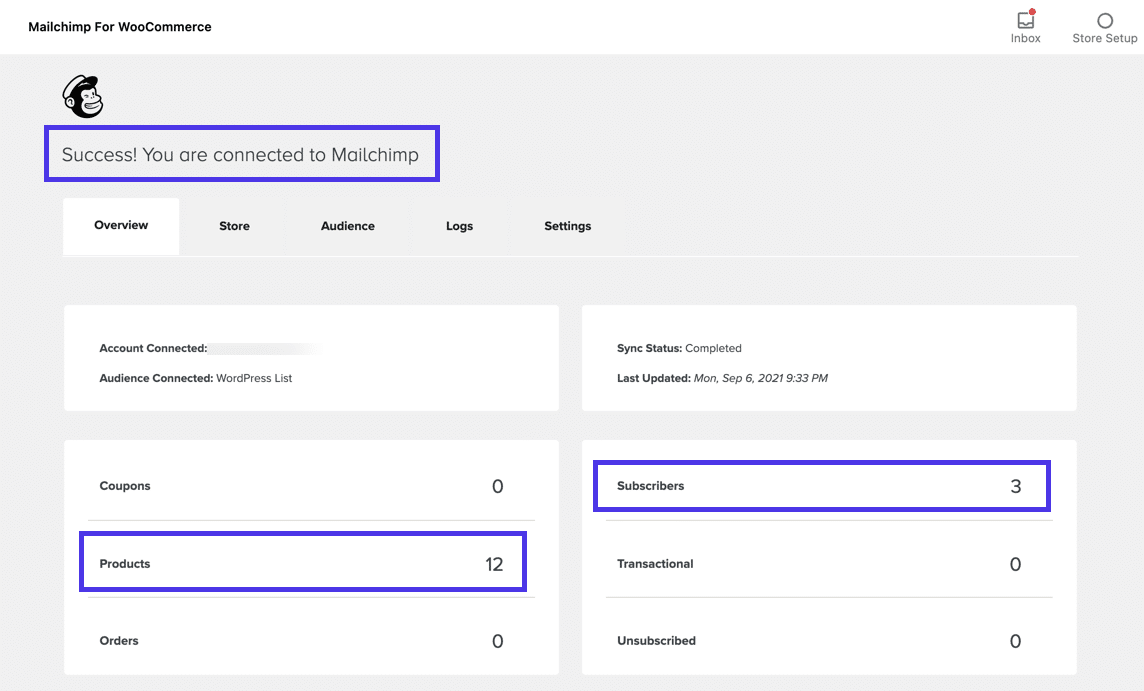
Vedrai un messaggio di successo che indica che Mailchimp è connesso al tuo plugin WooCommerce.
Al di sotto di ciò, il plug-in fornisce informazioni come quanti prodotti hai nel tuo negozio, il numero di abbonati e le e-mail transazionali nel tuo account Mailchimp.

È del tutto ragionevole lasciarlo così. Il plug-in Mailchimp per WooCommerce è attivo e raccoglie gli indirizzi e-mail degli utenti mentre si spostano durante il checkout.
Tuttavia, ti incoraggiamo a espandere solo con un modulo di iscrizione di base, considerando che Mailchimp offre un numero incredibile di automazioni che funzionano attraverso questo plug-in.
La buona notizia è che la maggior parte di questi è facilmente gestibile all'interno della dashboard di Mailchimp. Non c'è molto altro da completare in WordPress.
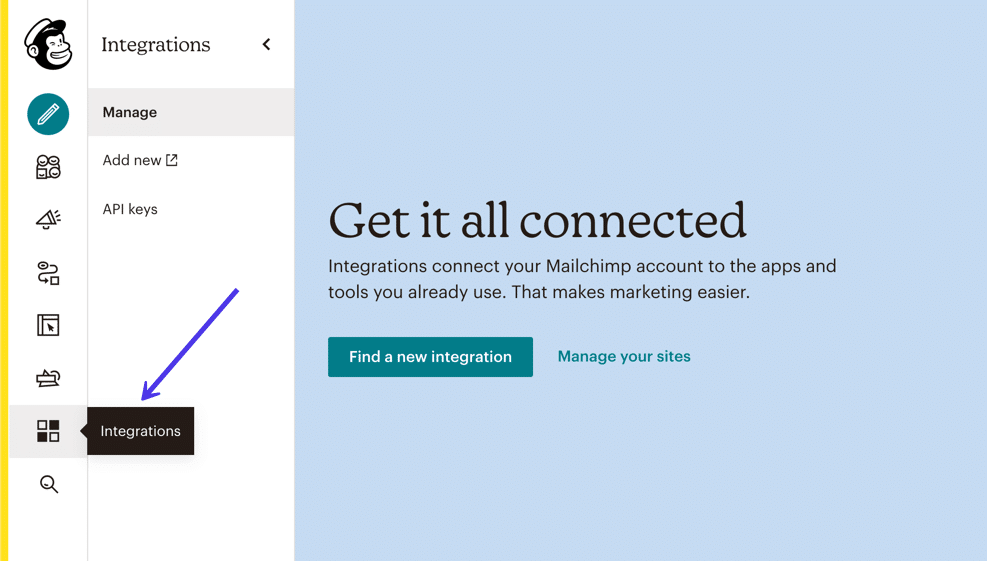
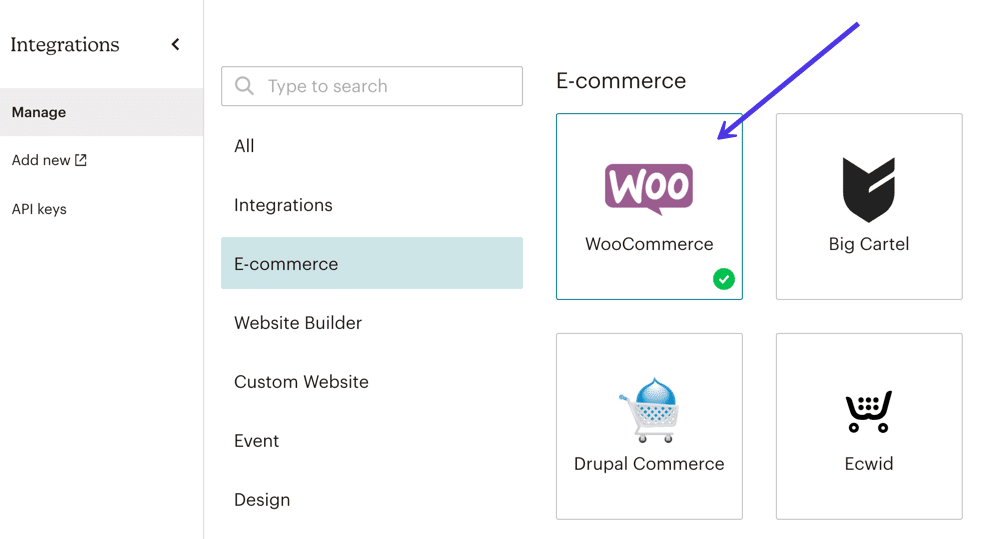
In Mailchimp, fai clic sulla voce di menu Integrazioni .

La pagina Integrazioni fornisce un lungo elenco di programmi di terze parti. Scorri verso il basso (o guarda sotto la sezione E-commerce , per trovare e fare clic su WooCommerce . Dovrebbe già avere un segno di spunta verde che indica che sei integrato tramite il plugin Mailchimp per WooCommerce.

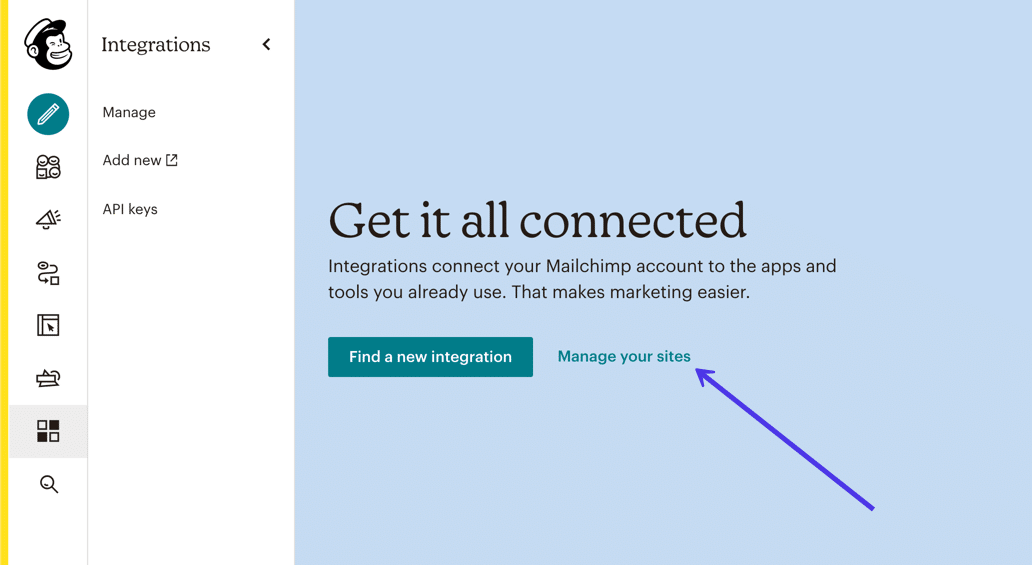
Fai clic sul pulsante Gestisci i tuoi siti .

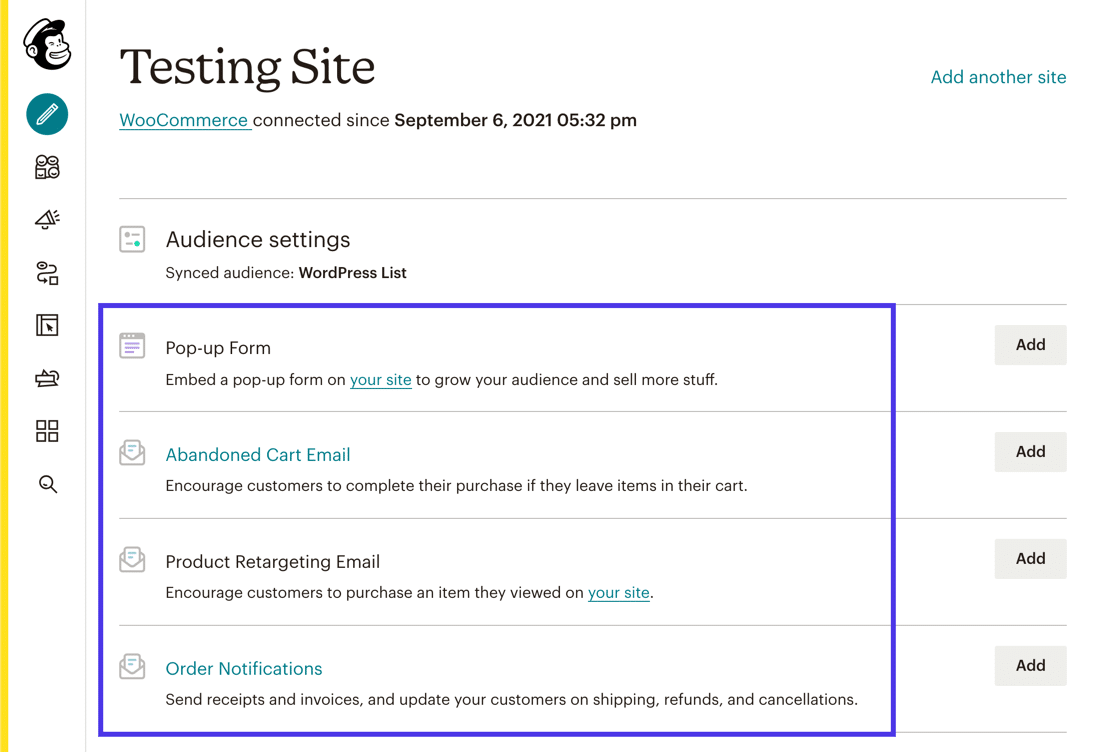
Il nome del tuo sito viene visualizzato nella parte superiore della pagina. Questo dovrebbe dirti che hai trovato l'integrazione corretta. Ti informa anche di quando WooCommerce è stato connesso, il che potrebbe essere utile.
Nel complesso, questa pagina fornisce le opzioni di messaggistica automatizzata più popolari per la tua nuova integrazione WooCommerce/Mailchimp.
Puoi fare clic sul pulsante Aggiungi per creare una delle seguenti opzioni per il tuo negozio online:
- Modulo pop-up
- Email carrello abbandonato
- Email di retargeting del prodotto
- Notifiche d'ordine

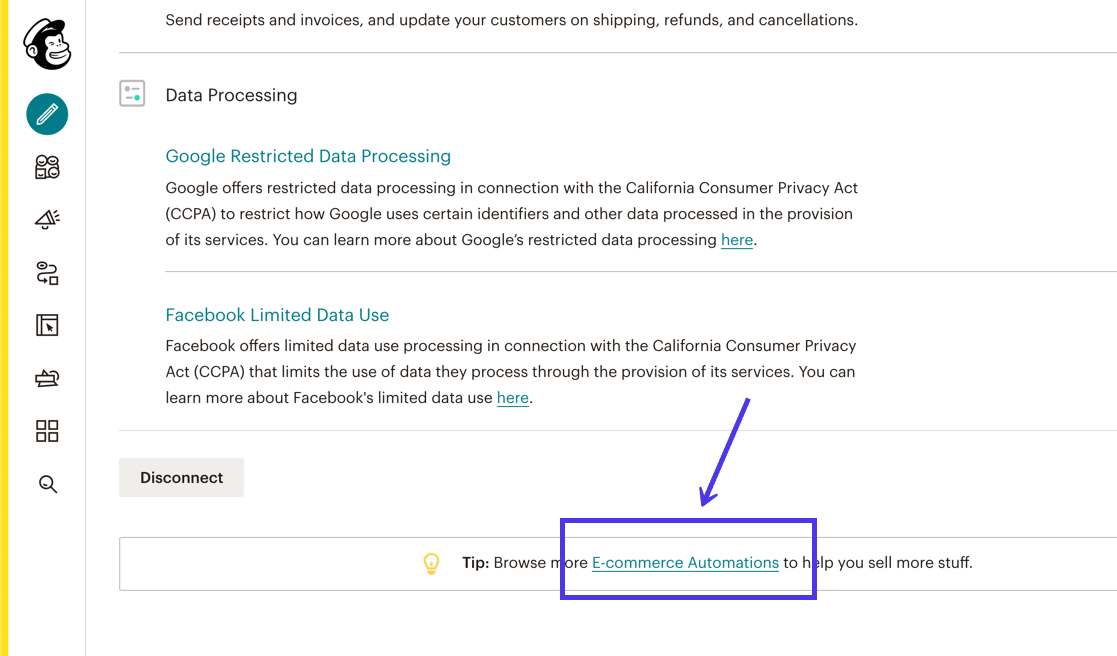
Un collegamento più piccolo verso il basso ti consente di vedere un elenco più esteso di automazioni disponibili per WooCommerce. Fare clic sul collegamento Automazioni e-commerce per vederle.

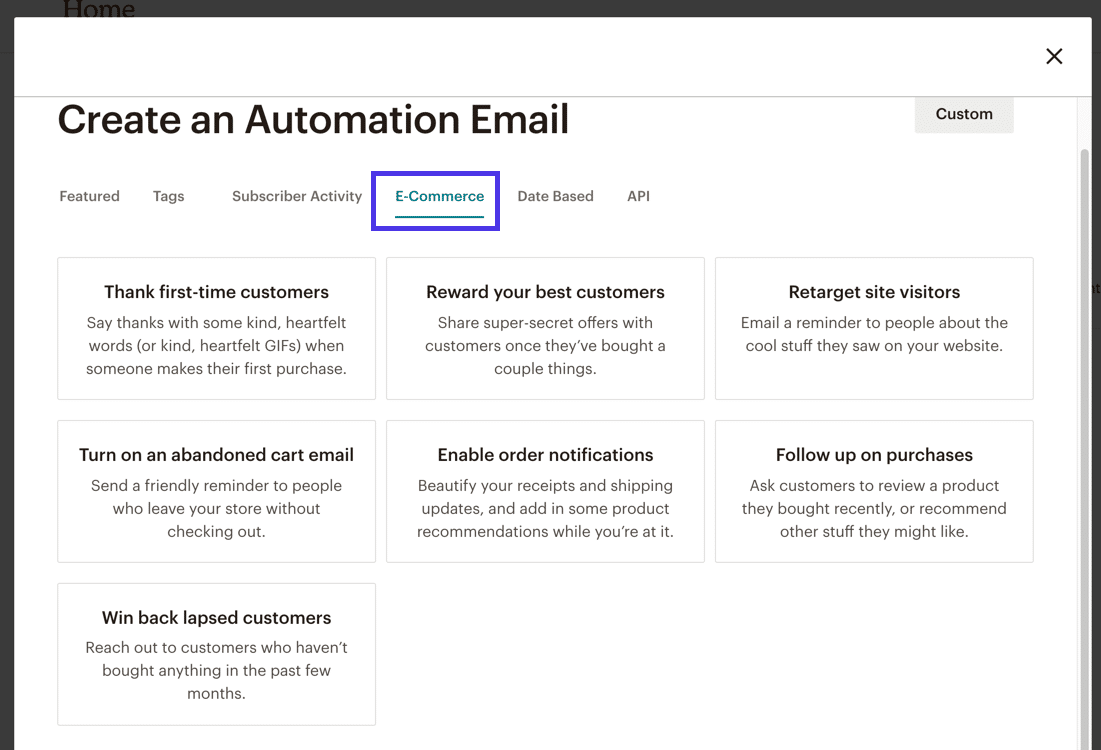
Nell'elenco vedrai utili email di automazione per:
- Ringraziare i clienti per la prima volta
- Premiare i tuoi migliori clienti
- Retargeting dei visitatori del sito
- Attivazione delle email del carrello abbandonate
- Seguire gli acquisti
- Riconquistare i clienti scaduti

Non ti guideremo attraverso ciascuna di queste potenziali automazioni di e-commerce. Invece, creeremo una rapida notifica del carrello abbandonato per mostrare quanto sia facile configurare con un modello e i tag di unione già implementati da Mailchimp.
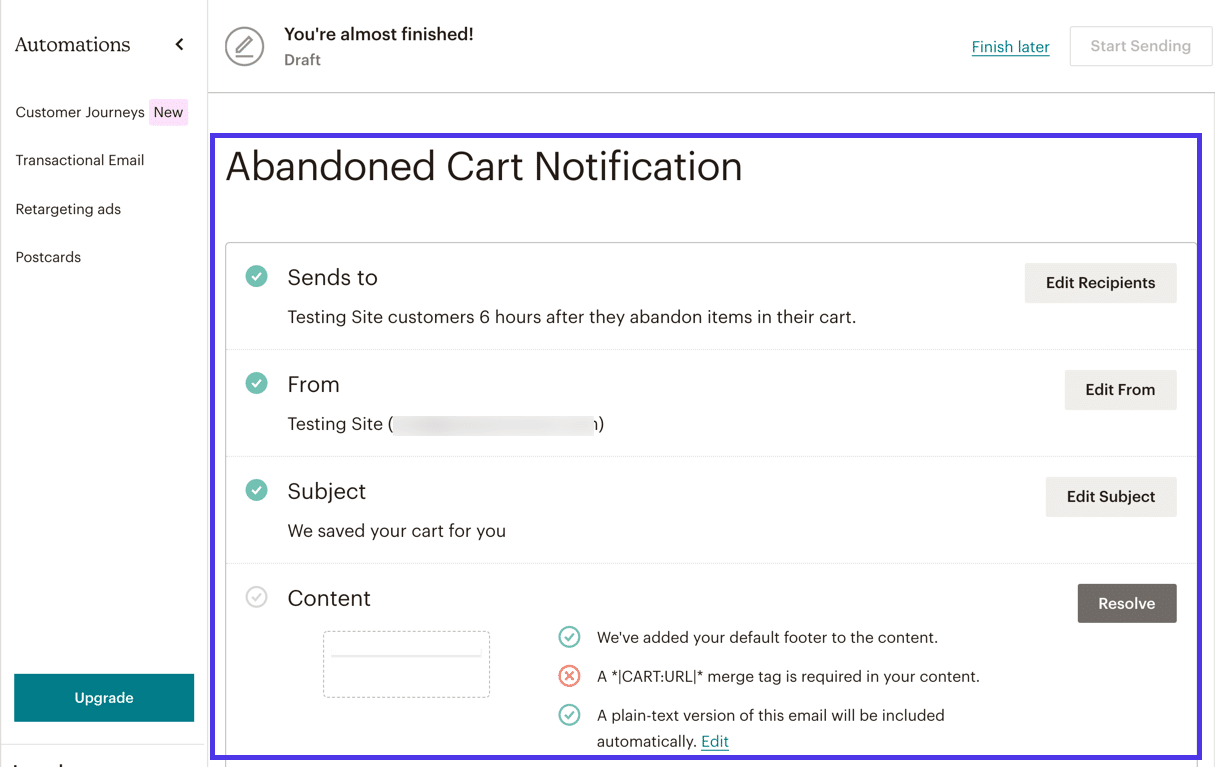
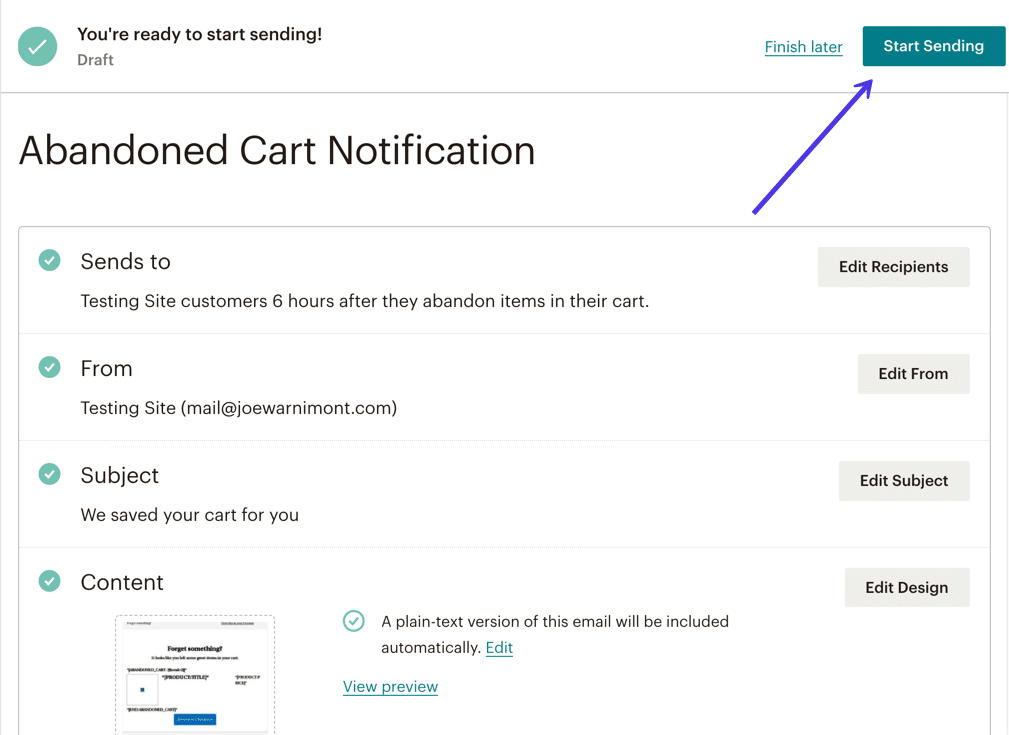
Se scegli l'opzione di notifica del carrello abbandonato , Mailchimp compila la maggior parte delle impostazioni per te.
Tuttavia, puoi fare clic sul pulsante Modifica per regolare una delle seguenti opzioni:
- Le impostazioni Invia a , decidono quanto tempo attendere prima di inviare un'e-mail
- L'indirizzo e-mail Da
- L' oggetto di ogni singolo messaggio del carrello abbandonato
- Il contenuto dell'e-mail

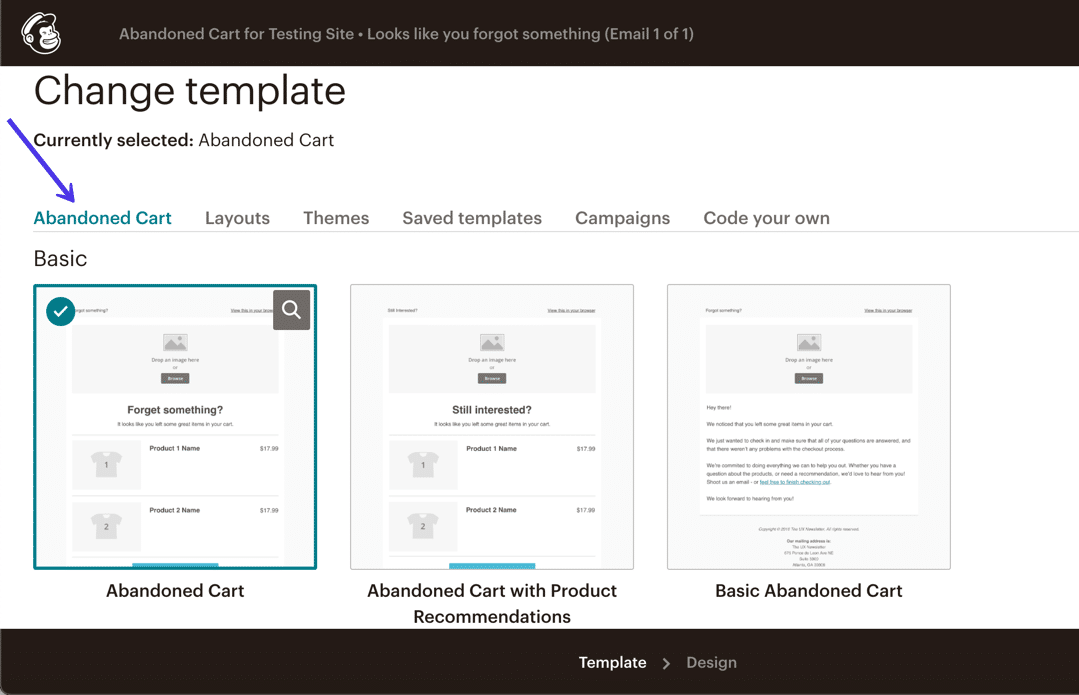
Come bonus, Mailchimp fornisce modelli per tutti i tipi di automazione WooCommerce.
Devi selezionare uno dei modelli di carrello abbandonato , quindi passare all'area di progettazione.

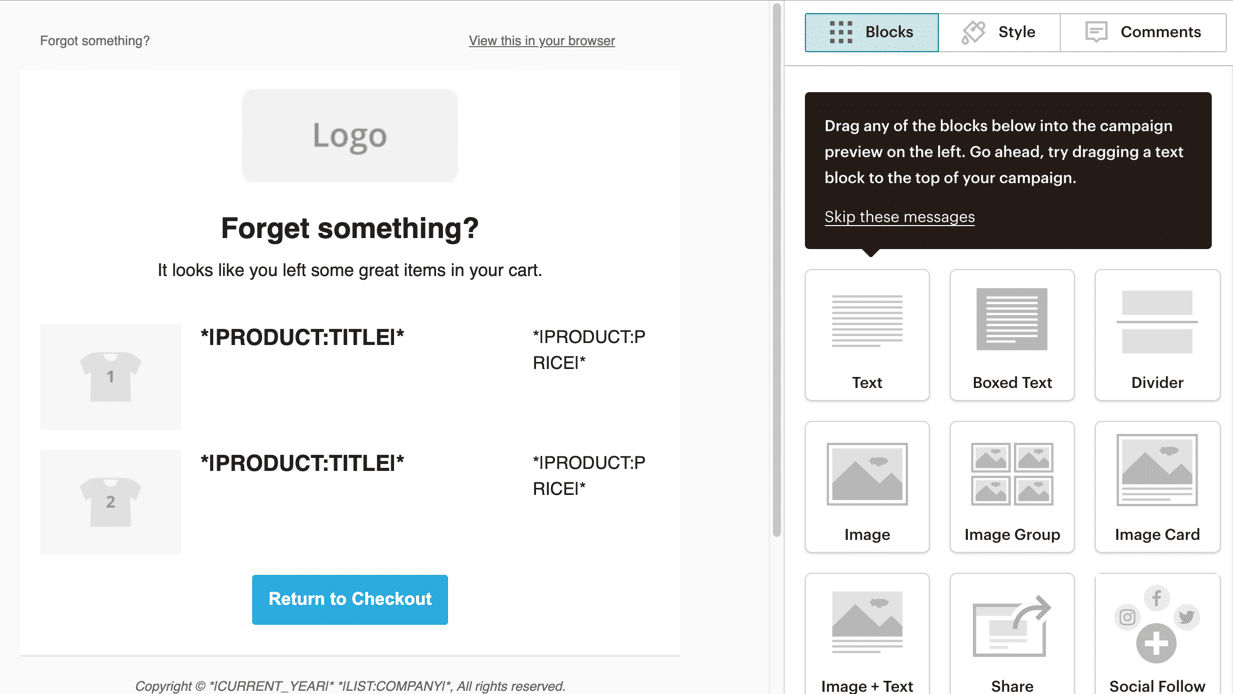
E come con la maggior parte dei messaggi automatizzati, non dovresti personalizzare molto oltre al logo, ai colori del marchio e ai caratteri. In caso contrario, tutto ciò che si trova attualmente all'interno del modello è progettato per essere popolato in modo dinamico per ogni cliente unico. Verranno visualizzati i prodotti giusti, insieme ai prezzi, ai titoli dei prodotti e ai link per riportare le persone al tuo negozio.

Al termine della progettazione, vai alla pagina successiva per confermare che tutto, dal campo Invia a al contenuto è approvato da Mailchimp e il tuo processo di revisione.
Fare clic sul pulsante Avvia invio per attivare questa automazione.

Dopo tutto ciò, le e-mail del carrello abbandonato inizieranno a raggiungere le caselle di posta dei clienti!
I migliori plugin Mailchimp per WordPress per funzionalità aggiuntive
Se ti sei impegnato con Mailchimp per raccogliere e-mail, inviare newsletter e potenzialmente gestire la messaggistica transazionale, potresti scoprire che stai cercando di espandere il modo in cui Mailchimp funziona per il tuo sito web.
Essendo un popolare sistema di email marketing, puoi trovare numerose risorse su Mailchimp e plug-in di terze parti progettati per aggiungere più funzionalità o integrazioni all'infrastruttura standard di Mailchimp.
Questi plugin hanno ancora bisogno di Mailchimp per funzionare, ma non sono necessariamente realizzati dalla società Mailchimp o in linea con le solite funzionalità che troverai nella dashboard di Mailchimp.
Puoi già creare moduli per le opzioni e-mail, newsletter e altri oggetti come siti Web, pagine di destinazione e percorsi dei clienti. Tuttavia, i seguenti plug-in Mailchimp aprono ancora più possibilità.
Ecco alcuni altri plugin di Mailchimp da considerare. Uno o due di loro potrebbero semplicemente aiutarti a ottenere alcune funzionalità casuali che hai desiderato che Mailchimp avesse in primo luogo.
1. MC4WP
MC4WP è uno dei plug-in Mailchimp di terze parti più popolari. Viene venduto come plug-in premium per $ 59 all'anno, oppure puoi optare per la versione gratuita di base.
Rispetto all'integrazione standard di Mailchimp per WordPress, MC4WP vanta funzionalità più avanzate per lo stile dei moduli, l'integrazione dell'e-commerce e la sincronizzazione degli utenti.

Puoi generare un numero illimitato di moduli e lavorare con il generatore di stili nel plug-in per regolare qualsiasi elemento del modulo utilizzando un generatore visivo. Non è necessario pensare a una codifica speciale poiché tutti gli aspetti del modulo vengono gestiti utilizzando i campi di controllo visivo. Accanto al builder viene visualizzata un'anteprima del modulo per farti un'idea di come appare.
In aggiunta a ciò, MC4WP offre un'incredibile sezione di rapporti con metriche uniche per i metodi di accesso utilizzati dai visitatori, i moduli principali sul tuo sito Web e altro ancora. Apprezziamo anche i miglioramenti che puoi apportare al tuo negozio di e-commerce, visto che MC4WP fornisce un pannello per visualizzare esattamente ciò che ogni abbonato ha acquistato dal tuo negozio, insieme a quante entrate provengono da ogni e-mail che invii ai clienti.
2. MC4WP: barra superiore di Mailchimp

Realizzato dagli stessi sviluppatori di Ibericode del plugin precedente, MC4WP: Mailchimp Top Bar fa esattamente quello che dice il nome. Si integra con il plug-in MC4WP ma offre la funzionalità aggiuntiva di darti una bellissima barra superiore per acquisire indirizzi e-mail proprio quando le persone atterrano sul tuo sito web.
La barra in alto rimane su ogni pagina del tuo sito a meno che tu non decida di mostrarla solo in alcune aree. Puoi personalizzare impostazioni come il colore della barra in alto, i dati raccolti e il messaggio che appare sulla barra e sul pulsante Invia .
3. Moduli facili per Mailchimp

Il plug-in Easy Forms for Mailchimp espande ciò che è già incluso in Mailchimp consentendoti di progettare un numero illimitato di moduli per il tuo pubblico, anche più moduli per lo stesso pubblico. In Mailchimp, ottieni solo un design di modulo per pubblico, quindi il plug-in Easy Forms apre più opportunità per la creatività.
Il plug-in funziona con shortcode e moduli di blocco per includere i moduli su pagine, post e aree con widget. Ci piace anche che offra un'alternativa al designer di moduli Mailchimp predefinito, visto che alcuni utenti potrebbero preferire il design in questo plugin, o forse ci sono alcuni modelli o campi che si adattano meglio al tuo marchio.
Nel complesso, tutto ciò che serve è inserire la chiave API Mailchimp nel plugin per effettuare la connessione. Ricevi un generatore di moduli visivo con opzioni per unire tag, campi obbligatori ed etichette per tutti quei campi. C'è anche un eccellente modulo statistico all'interno del plugin per vedere come sta andando il tuo elenco.
4. MailOptin

Il plug-in MailOptin si integra con diversi servizi di email marketing come Mailchimp, Hubspot e AWeber. La funzione Mailchimp, in particolare, dispone di strumenti per la creazione di moduli, la generazione di pop-up e l'invio di newsletter via e-mail direttamente dalla dashboard di WordPress. Pertanto, non devi necessariamente accedere al tuo account Mailchimp per completare questo processo.
Il vantaggio principale che vediamo da MailOptin è il miglioramento dei modelli per elementi come moduli e caselle di lead generation. Puoi facilmente aggiungere moduli in tutto il tuo sito Web, compresi quelli che vengono visualizzati nel carrello e-commerce, quindi personalizzare tutto, dai caratteri ai colori, dai titoli agli effetti che si verificano quando vengono visualizzati i moduli. Diremmo che i moduli di MailOptin sono un po' più moderni dei moduli di base che ricevi con Mailchimp. Ci piacciono anche le impostazioni uniche come il rilevamento di AdBlock, il rilevamento dei referrer e gli attivatori del tempo sul sito per i moduli pop-up.
5. WooChimp

WooChimp è un plugin premium attualmente quotato a $ 59. Offre funzionalità simili al plug-in Mailchimp per WooCommerce ma con alcune aggiunte. Ad esempio, questo plug-in ti consente di aggiungere automaticamente utenti a gruppi, configurare webhook e implementare moduli ovunque sul tuo sito Web utilizzando widget e shortcode. C'è anche un monitoraggio da campagna a ordine di fantasia per capire meglio in che modo le tue campagne di email marketing influiscono sulle vendite.
6. Estensione del modulo di contatto 7 per Mailchimp

Alcuni utenti di WordPress adorano il plug-in Contact Form 7 perché è gratuito, semplice da usare e puoi mantenere moduli eleganti e belli senza troppi problemi. Pertanto, ha senso vedere un'estensione Contact Form 7 per il plug-in Mailchimp che ti consente di utilizzare Contact Form 7 con Mailchimp.
Proprio come Contact Form 7, questa estensione è completamente gratuita. Puoi iscriverti a funzionalità premium, ma se hai bisogno di supporto aggiuntivo per campi compleanno, categorie Mailchimp o campi personalizzati illimitati.
Nella versione gratuita, il plug-in si integra perfettamente con Contact Form 7 e ottieni supporto per alcuni campi personalizzati, moduli di contatto illimitati e la possibilità di scegliere tra double e single opt-in.
Non è molto diverso dalla creazione di un modulo tramite Mailchimp o qualsiasi altro plug-in di moduli, ma sappiamo che Contact Form 7 è uno dei plug-in più popolari per la creazione di moduli, quindi è meraviglioso vedere che c'è un'integrazione con Mailchimp.
7. Immagini in primo piano in RSS per Mailchimp e altro

Il plug-in Immagini in primo piano in RSS per Mailchimp è utile se hai problemi a generare immagini in primo piano nel feed RSS del tuo sito. A volte questo problema si verifica a causa di un problema con il tuo tema, un plug-in che hai installato o semplicemente perché il feed RSS non è stato configurato correttamente.
Indipendentemente da ciò, ecco un plug-in che aggiunge una soluzione alternativa a tutti i problemi relativi alle immagini e ti offre più opzioni per personalizzare le immagini in primo piano nei tuoi feed RSS. Successivamente, puoi collegare il feed RSS a Mailchimp in modo che le e-mail vengano inviate ogni volta che pubblichi un nuovo post sul blog. Il plug-in ti consente di regolare impostazioni come il riempimento, la posizione e la dimensione dell'immagine per tutte le immagini in primo piano. Non solo, WooCommerce si integra con il plug-in per aggiungere istantaneamente le foto dei prodotti ai feed RSS, se necessario.
Sommario
La configurazione di Mailchimp per WordPress offre numerosi vantaggi. È gratuito per iniziare (e per un massimo di 2.000 abbonati). In genere puoi integrarti con WooCommerce usando un rapido copia e incolla. Mailchimp offre anche un assalto all'automazione dell'e-commerce per aumentare le entrate.
Inoltre, Mailchimp presenta alcune delle migliori caratteristiche di design che puoi trovare da un programma di email marketing. In questo modo, la tua attività sembra professionale, ma non hai bisogno di esperienza con la programmazione per farlo accadere.
Hai mai usato Mailchimp per raccogliere indirizzi email sul tuo sito WordPress?
