Come rendere l'intestazione Divi appiccicosa/fissa (Guida passo passo)
Pubblicato: 2020-11-03Usi Divi e vuoi creare un'intestazione fissa ? Sei nel posto giusto. In questa guida, ti mostreremo due modi diversi per rendere appiccicosa l'intestazione Divi passo dopo passo .
Insieme a Elementor, Divi è uno dei temi WordPress più popolari in circolazione. Quasi 2 milioni di siti lo utilizzano per creare design personalizzati per le loro attività. Se anche tu sei un utente Divi, abbiamo qualcosa di speciale per te. In questo tutorial, ti mostreremo come creare un'intestazione Divi fissa in alcuni semplici passaggi.
Perché rendere appiccicosa l'intestazione Divi?
Uno dei motivi principali per rendere appiccicosa l'intestazione di Divi è rendere la navigazione più facile per gli utenti . L'intestazione è ciò che si trova nella parte superiore del tuo sito, quindi è una delle prime cose che i clienti vedono quando visitano il tuo sito. L'intestazione contiene informazioni molto importanti e aiuta gli utenti a navigare tra i tuoi contenuti per trovare ciò che stanno cercando. Nell'intestazione, normalmente inserisci le sezioni più importanti del tuo sito, le categorie principali, i link ai tuoi prodotti e così via.
Per impostazione predefinita, i menu di WordPress non vengono visualizzati quando l'utente scorre la pagina verso il basso. Quindi, per essere un passo avanti rispetto ai tuoi concorrenti, puoi correggere l'intestazione in modo che gli utenti possano sempre accedervi facilmente anche quando scorrono verso il basso . Questo può aiutarti a migliorare la navigazione del tuo sito. Inoltre, può aiutarti a guidare i tuoi utenti e portarli dove vuoi che vadano. Quindi, se lo usi in modo intelligente, l'intestazione può aiutarti ad aumentare i tassi di conversione.
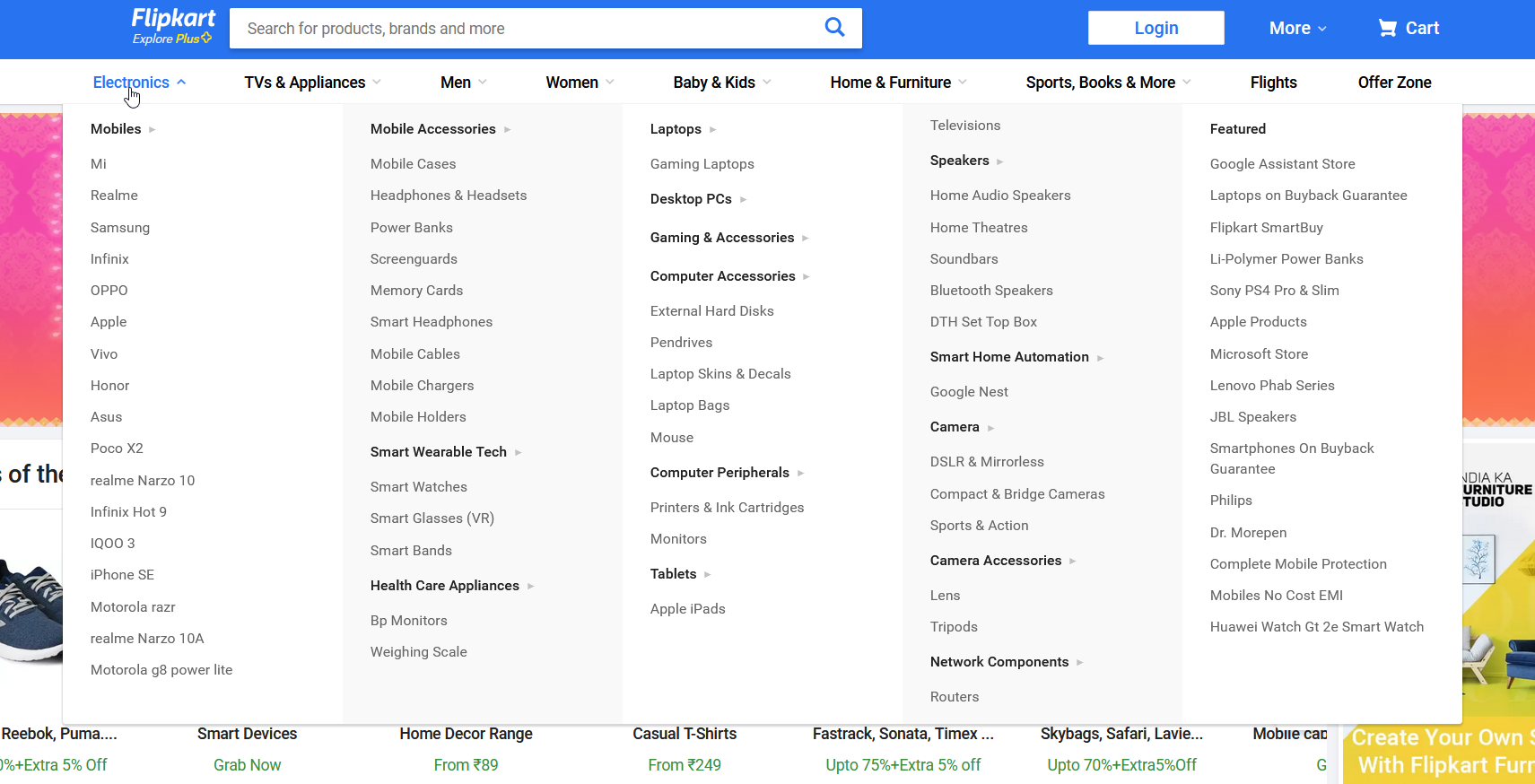
Oltre a modificare l'intestazione e aggiungere le icone dei social media al menu di WordPress, i siti di eCommerce più popolari utilizzano mega menu per visualizzare le loro categorie di prodotti popolari. In questo modo, si assicurano che gli acquirenti trovino facilmente gli articoli che stanno cercando.

Il tema Divi viene fornito con oltre 600 modelli predefiniti che puoi importare per utilizzare sul tuo sito. Tuttavia, per portare il tuo negozio al livello successivo hai bisogno di qualcos'altro. Abbiamo già visto come modificare l'intestazione in WordPress e oggi ti mostreremo come rendere l'intestazione appiccicosa usando Divi.
Alcuni temi WordPress come Avada e GeneratePress sono dotati di strumenti che rendono l'intestazione appiccicosa attraverso il pannello dei temi. Tuttavia, fare lo stesso in Divi richiede alcune personalizzazioni aggiuntive.
Come rendere l'intestazione Divi appiccicosa/fissa?
Qui, ti mostreremo due metodi adatti ai principianti per correggere l'intestazione Divi.
- Con il plug-in Divi Builder
- Tramite codifica
In questa sezione, daremo un'occhiata ai passaggi necessari per ciascuna opzione. Entrambi sono piuttosto efficaci, quindi scegli quello che ti piace di più.
1) Rendi appiccicosa l'intestazione usando Divi Builder
Il tema Divi viene fornito con un Builder integrato. Ciò significa che se hai attivato il tema Divi, non è necessario installare alcun plug-in aggiuntivo. Per questa dimostrazione, assumiamo che tu stia già utilizzando Divi sul tuo sito. In caso contrario, installa e attiva Divi prima di continuare.
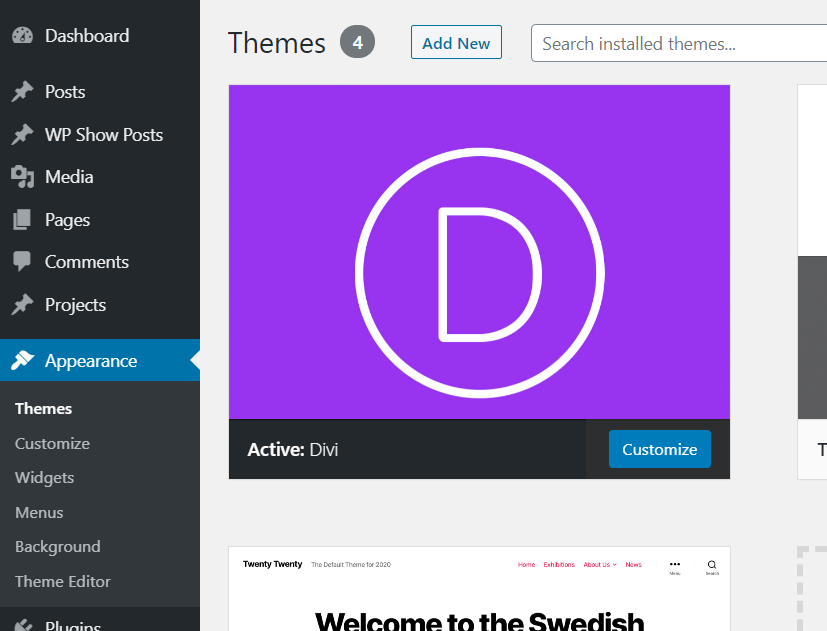
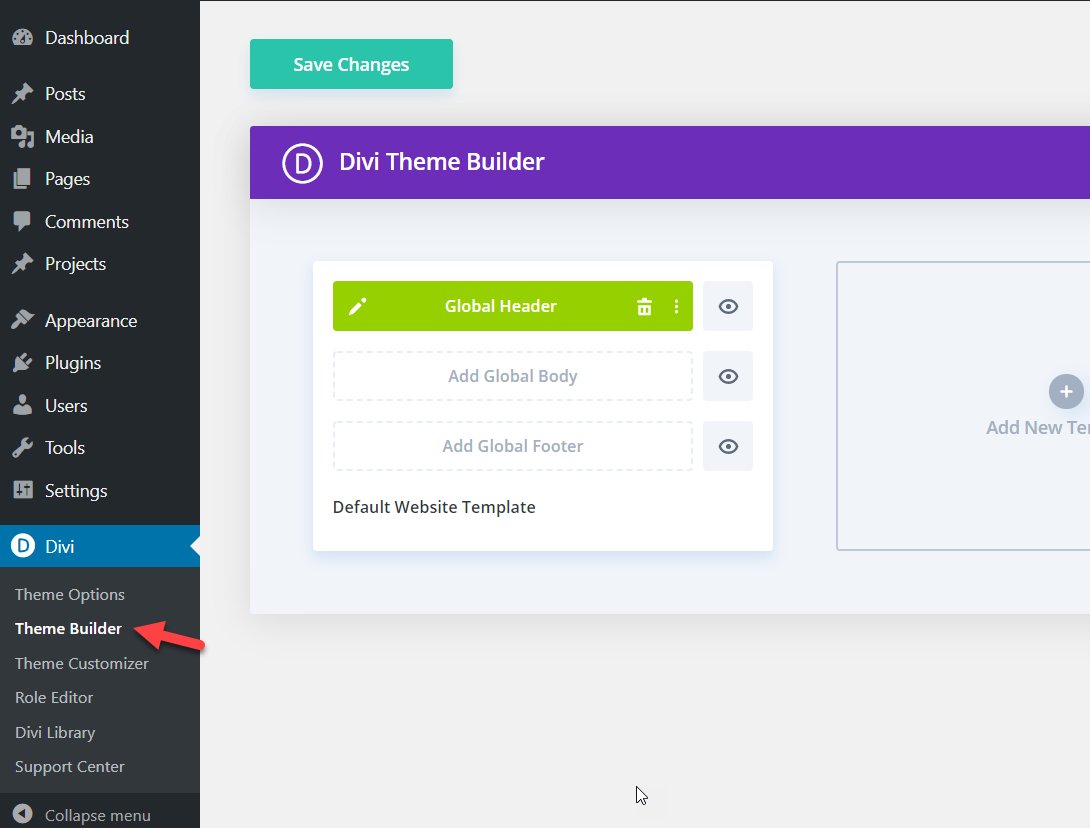
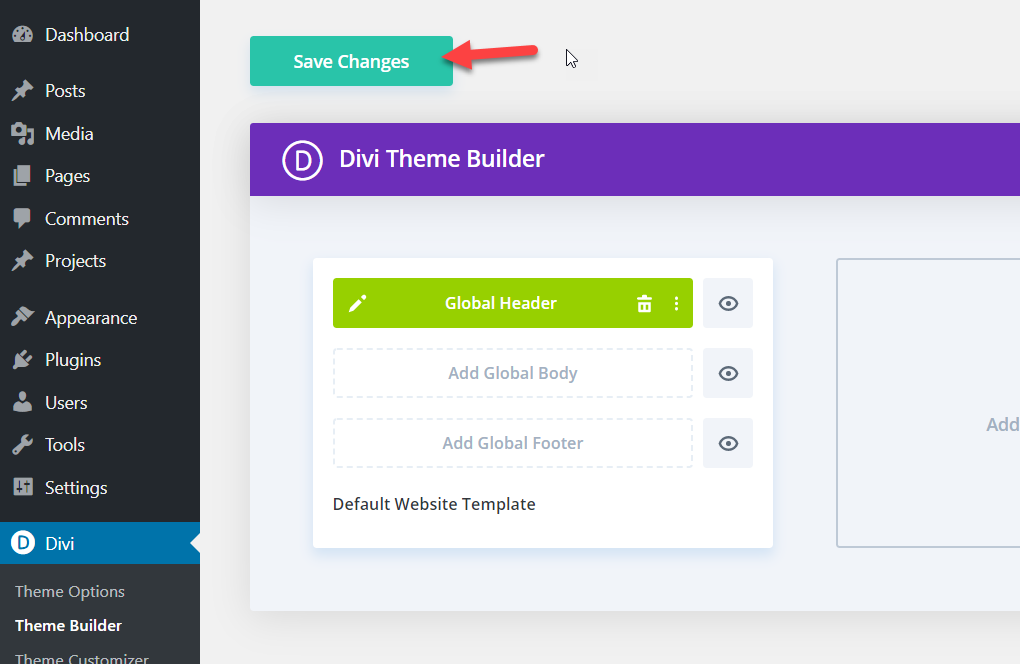
 Quindi, puoi importare uno dei tanti modelli predefiniti offerti da Divi o crearne uno da zero. Dopo aver creato o scelto il tuo design, nella dashboard di WordPress , vai su Divi > Theme Builder.
Quindi, puoi importare uno dei tanti modelli predefiniti offerti da Divi o crearne uno da zero. Dopo aver creato o scelto il tuo design, nella dashboard di WordPress , vai su Divi > Theme Builder.

Qui potrai creare modelli personalizzati per i tuoi siti. In ogni modello, ci saranno tre elementi principali:
- Intestazione
- Corpo
- Piè di pagina
Modifica l'intestazione globale
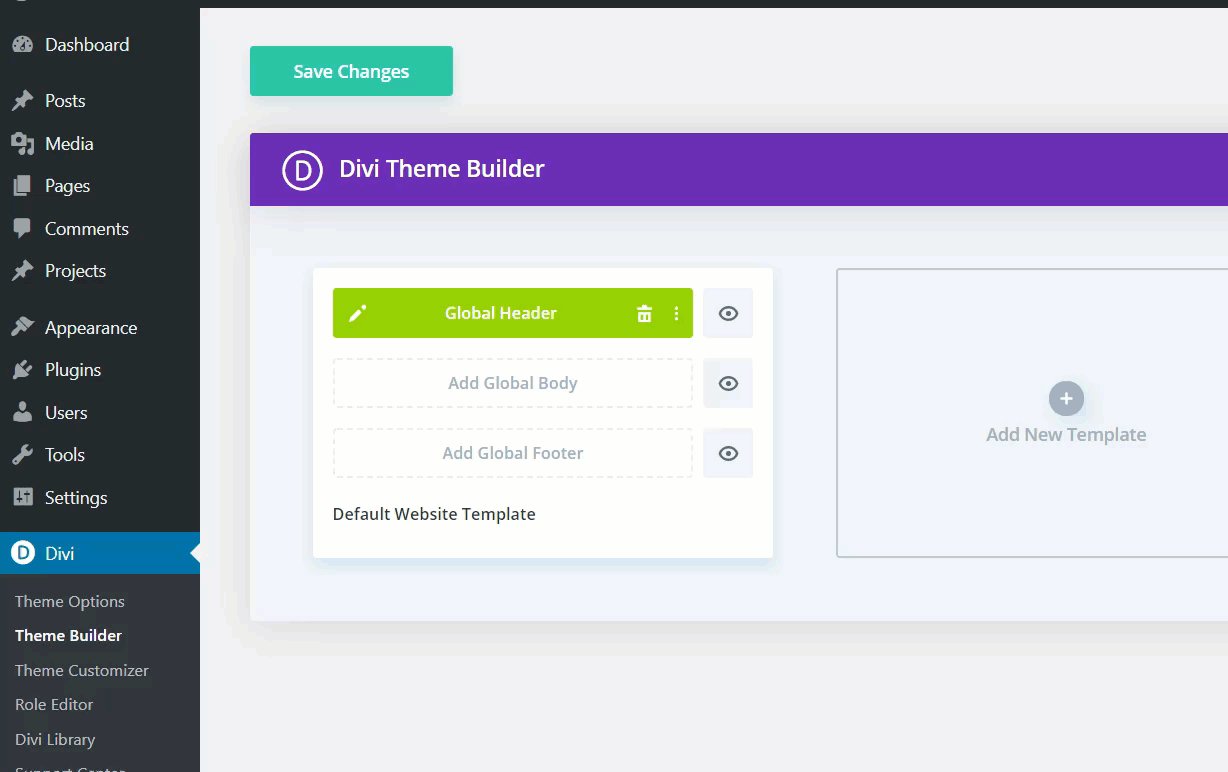
Poiché vogliamo che la nostra intestazione Divi sia corretta, seleziona l' intestazione Globale . Per renderlo appiccicoso, dovrai modificare l'intestazione globale. Quindi, passa il mouse sull'intestazione Globale e sul lato sinistro vedrai un'icona a forma di matita. Fare clic su di esso per iniziare la modifica.  Quindi, vedrai la pagina del builder Divi per modificare l'intestazione. Qui puoi aggiungere elementi come testo, immagini, icone social, menu e così via. Passa il mouse nella parte superiore dello schermo e fai clic sull'icona a forma di ingranaggio sul lato sinistro.
Quindi, vedrai la pagina del builder Divi per modificare l'intestazione. Qui puoi aggiungere elementi come testo, immagini, icone social, menu e così via. Passa il mouse nella parte superiore dello schermo e fai clic sull'icona a forma di ingranaggio sul lato sinistro.
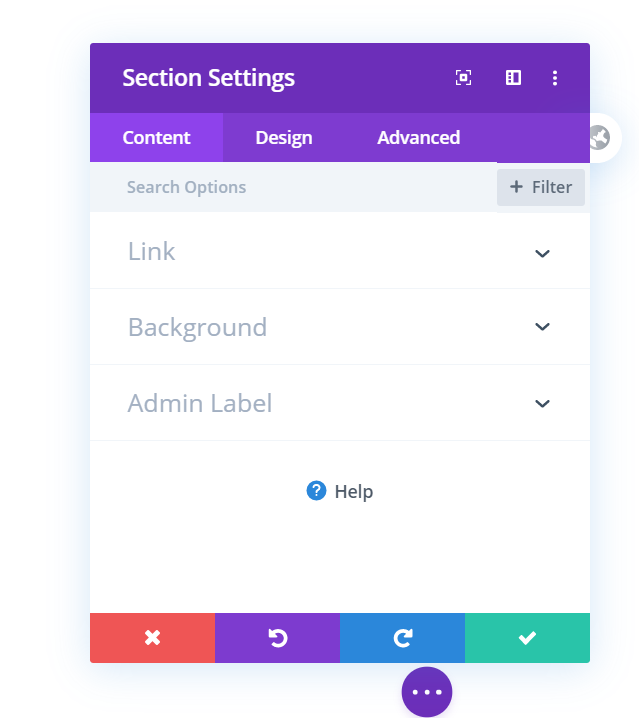
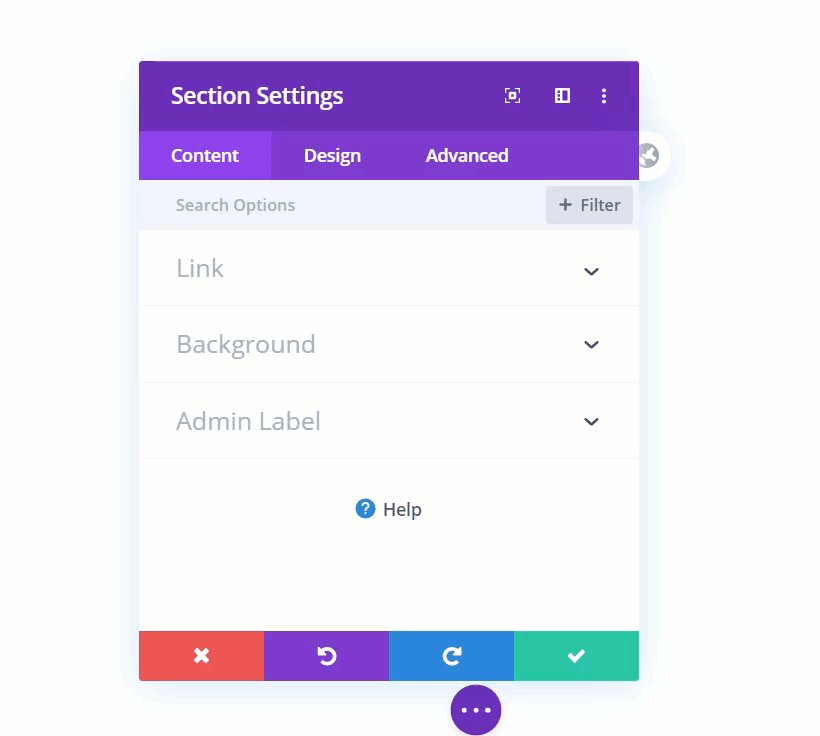
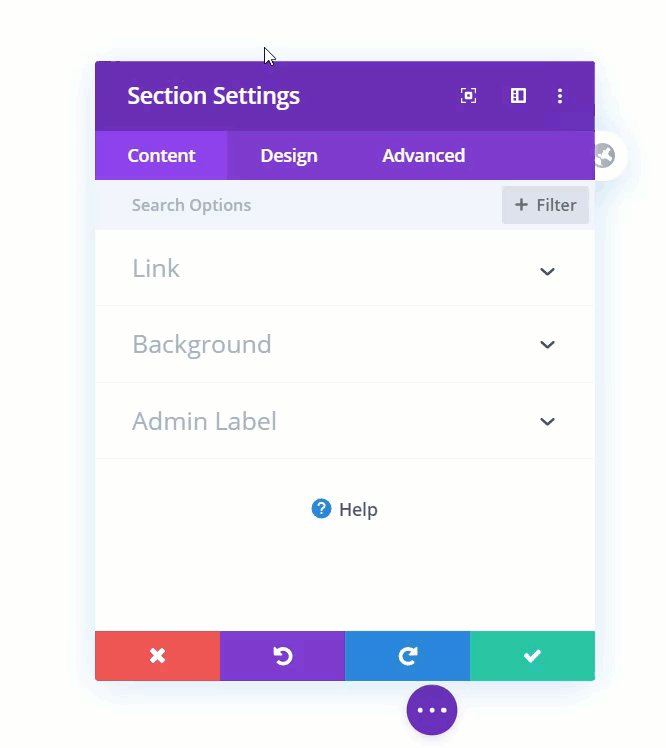
 Si aprirà una nuova finestra popup con diverse opzioni.
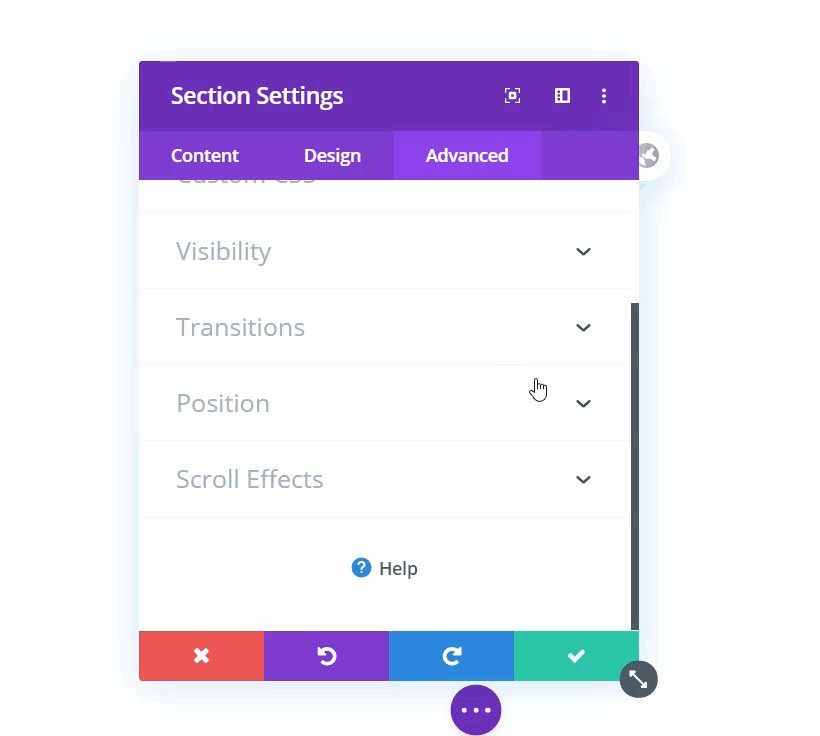
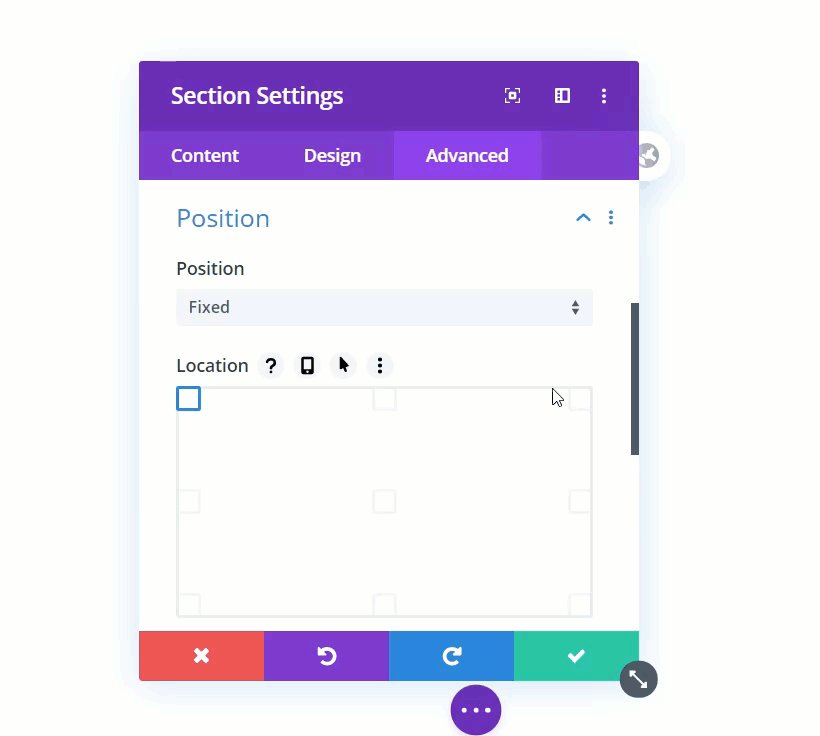
Si aprirà una nuova finestra popup con diverse opzioni.  L'ultima versione del tema Divi include una funzione chiamata Posizioni Divi . Questa è la funzione che useremo per rendere l'intestazione appiccicosa. Nella scheda Avanzate vedrai l'opzione Posizione . Aprilo e scegli l'opzione Fissa dal menu a discesa. Quindi, aggiorna l'intestazione.
L'ultima versione del tema Divi include una funzione chiamata Posizioni Divi . Questa è la funzione che useremo per rendere l'intestazione appiccicosa. Nella scheda Avanzate vedrai l'opzione Posizione . Aprilo e scegli l'opzione Fissa dal menu a discesa. Quindi, aggiorna l'intestazione.  Successivamente, la finestra popup scomparirà e dovrai salvare le modifiche globali premendo il pulsante Salva nell'angolo destro.
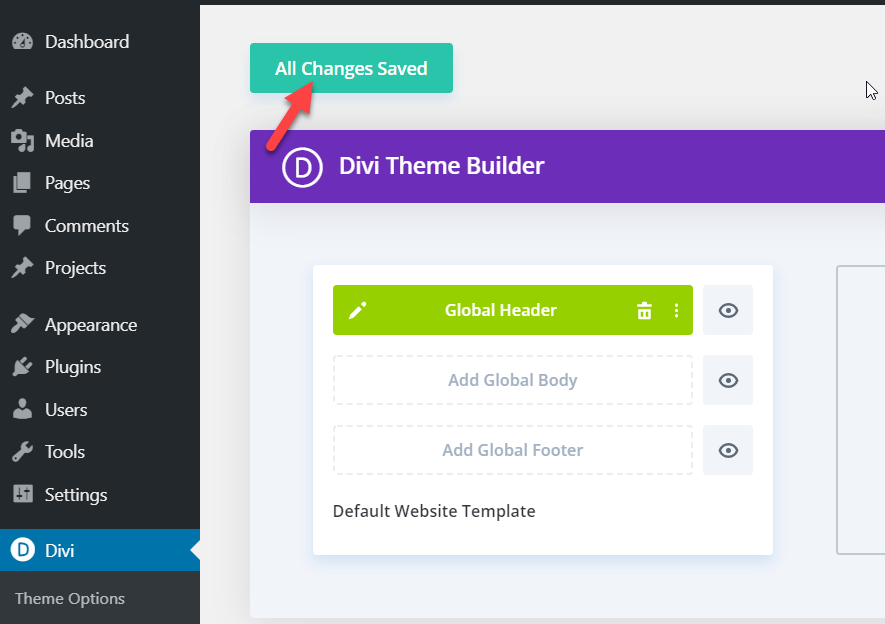
Successivamente, la finestra popup scomparirà e dovrai salvare le modifiche globali premendo il pulsante Salva nell'angolo destro.  Dopo aver aggiornato l'intestazione, chiudi questo builder. Quindi, salva le opzioni del builder Divi.
Dopo aver aggiornato l'intestazione, chiudi questo builder. Quindi, salva le opzioni del builder Divi.
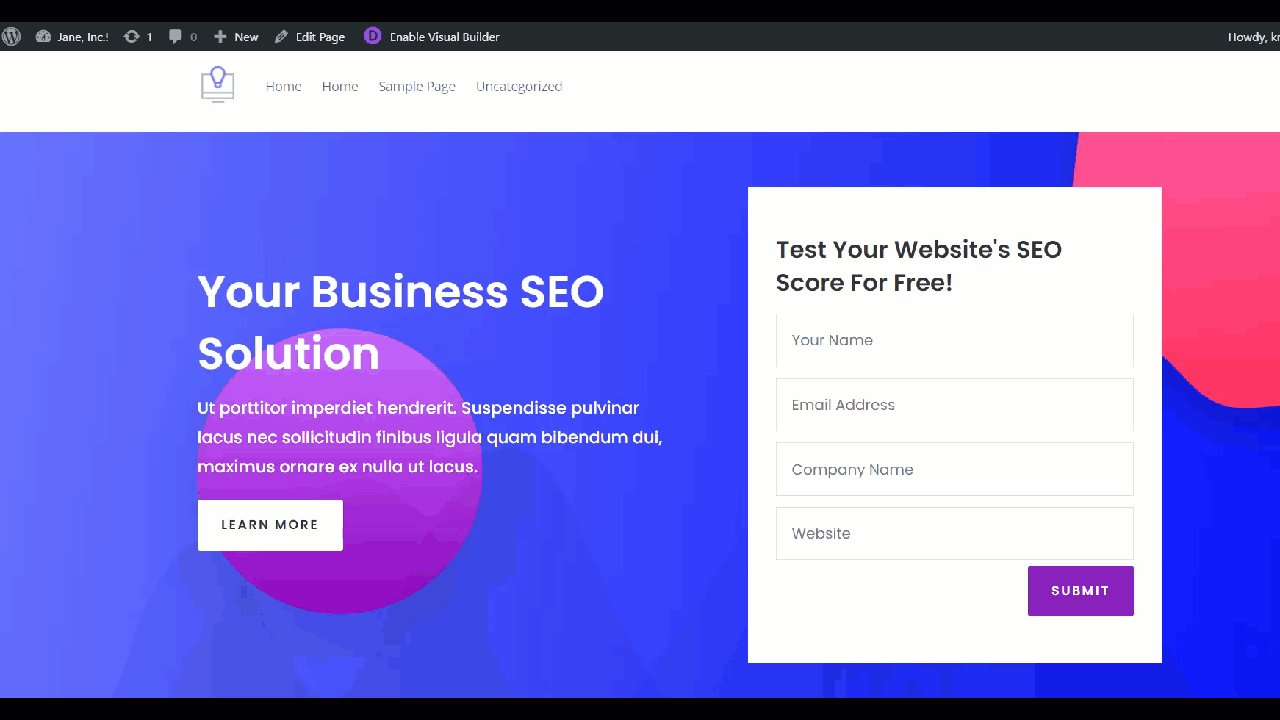
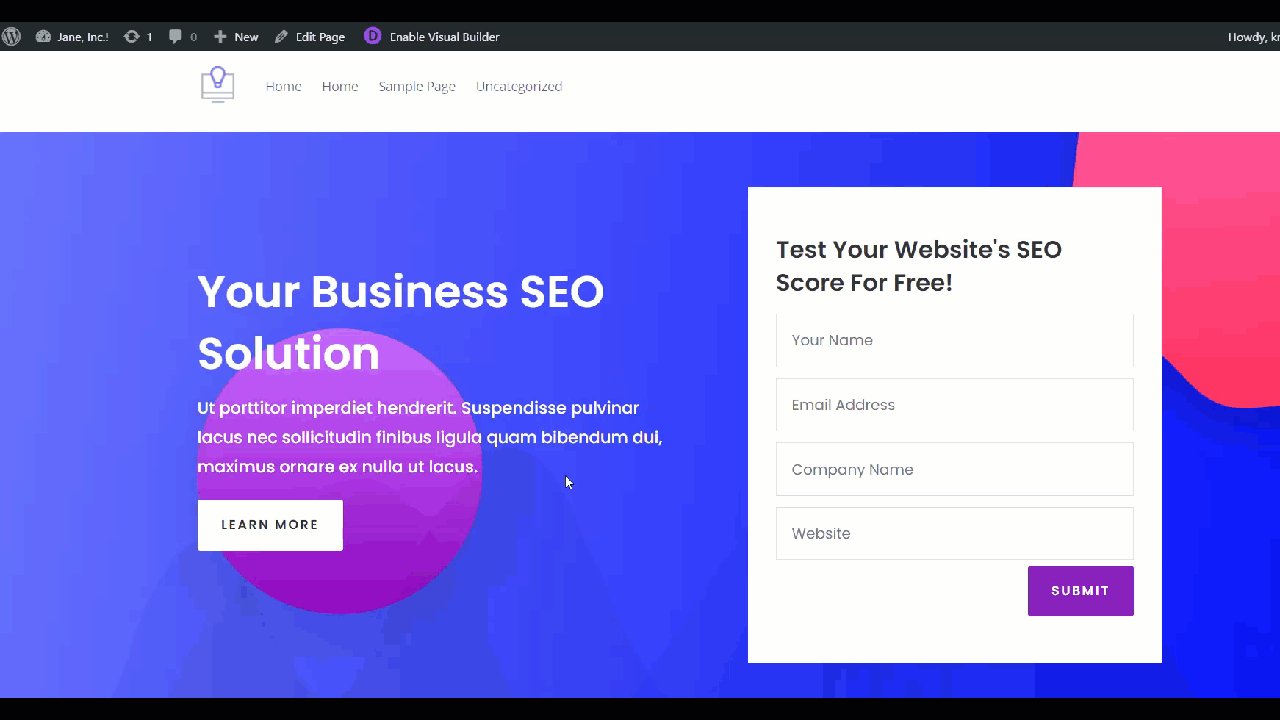
 Ora è il momento di controllare il frontend. Apri il tuo sito web in una nuova scheda e scorri fino alla sezione inferiore. Come puoi vedere nella GIF qui sotto, l'intestazione rimane fissa!
Ora è il momento di controllare il frontend. Apri il tuo sito web in una nuova scheda e scorri fino alla sezione inferiore. Come puoi vedere nella GIF qui sotto, l'intestazione rimane fissa!
 Senza scrivere una singola riga di codice, hai creato un'intestazione fissa. Ogni volta che aggiorni l'elemento di intestazione tramite il builder Divi, assicurati di salvare le impostazioni. In caso contrario, non sarai in grado di vedere le nuove modifiche sul frontend del sito web.
Senza scrivere una singola riga di codice, hai creato un'intestazione fissa. Ogni volta che aggiorni l'elemento di intestazione tramite il builder Divi, assicurati di salvare le impostazioni. In caso contrario, non sarai in grado di vedere le nuove modifiche sul frontend del sito web.

2) Rendi l'intestazione Divi riparata dalla codifica
Ora vediamo come rendere appiccicosa l'intestazione Divi tramite la codifica. Per questo, useremo del codice CSS. Non preoccuparti se non sei uno sviluppatore, le righe di codice che useremo sono piuttosto semplici.
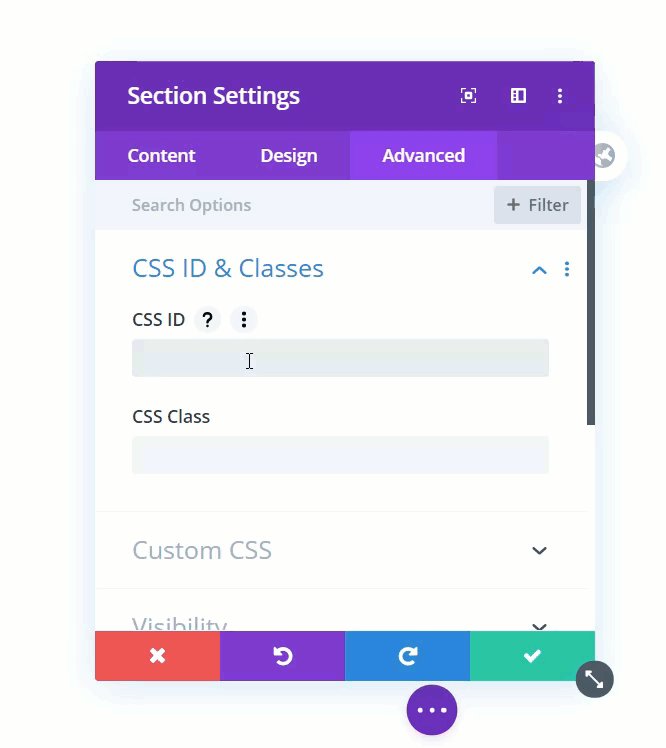
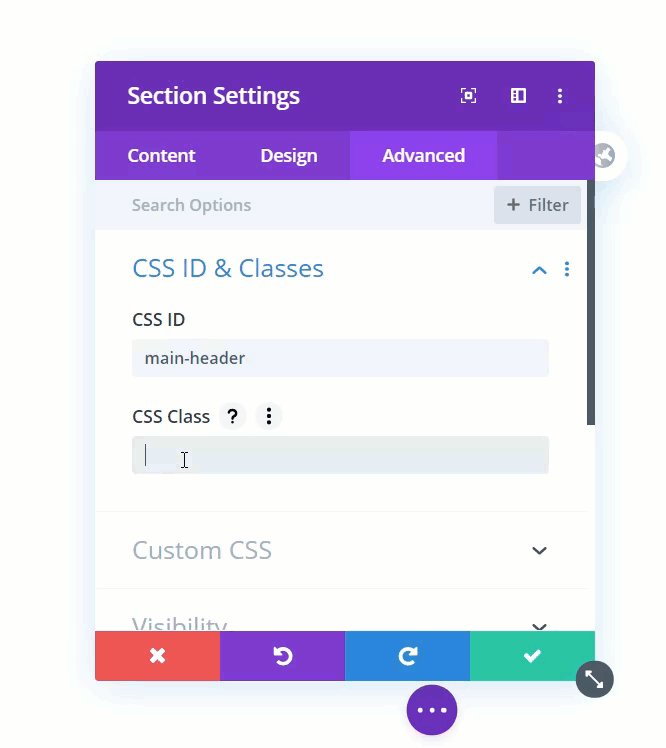
Innanzitutto, nella dashboard di WordPress , vai su Divi > Theme Builder e apri la sezione Header . Quindi, fai clic sull'icona a forma di ingranaggio per aprire il pop-up. Nella sezione Avanzate , vedrai le impostazioni per aggiungere ID CSS personalizzati e classi CSS . Qui, usa quanto segue:
- ID CSS : intestazione principale
- Classe CSS : et-fixed-header
E poi salvalo.  Dopodiché, salva il costruttore ed esci. Quindi, torna alle opzioni del builder Divi e salva le modifiche.
Dopodiché, salva il costruttore ed esci. Quindi, torna alle opzioni del builder Divi e salva le modifiche.

La prossima cosa che devi fare è aggiungere del codice CSS al sito. Ci sono due opzioni per farlo:
- Attraverso le opzioni del tema di Divi
- Utilizzo del personalizzatore di WordPress
Diamo un'occhiata a entrambi i metodi passo dopo passo.
Rendi l'intestazione fissa tramite Opzioni tema
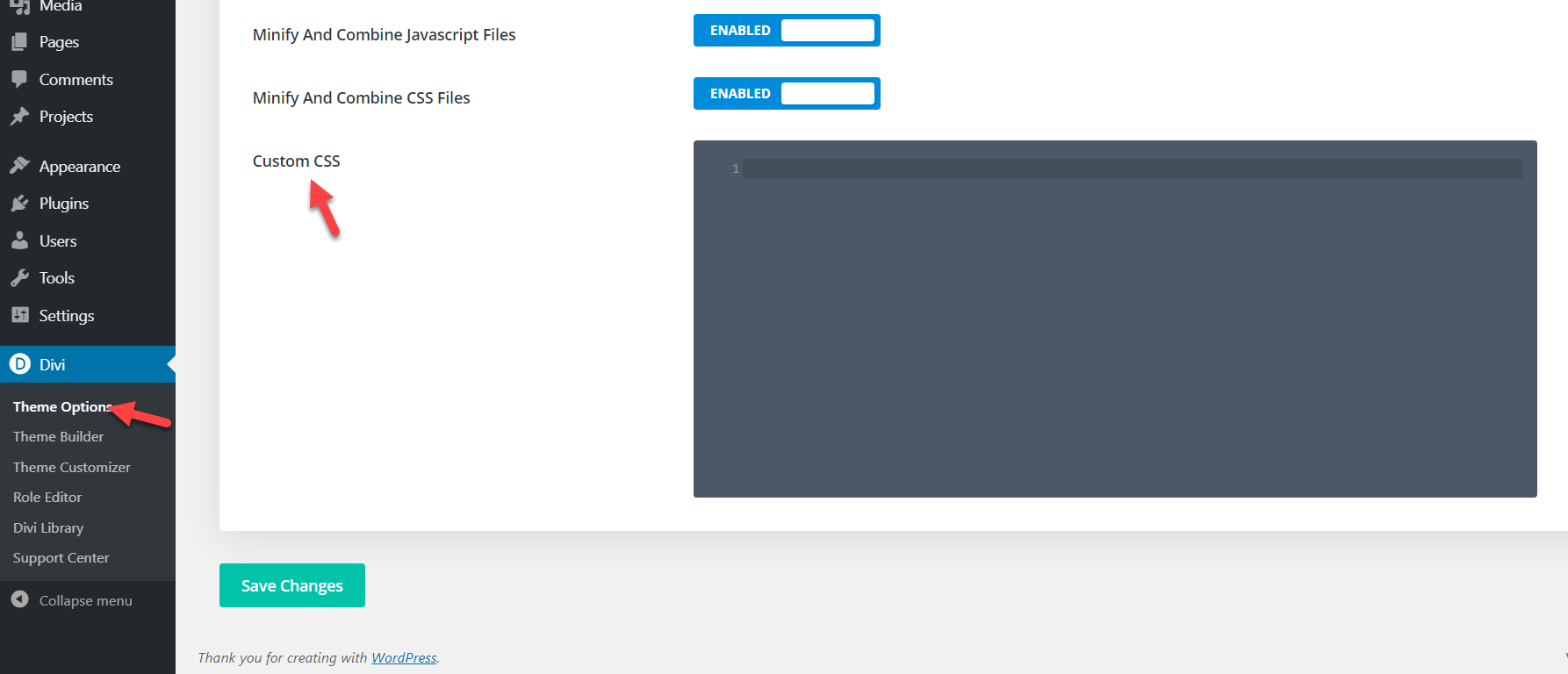
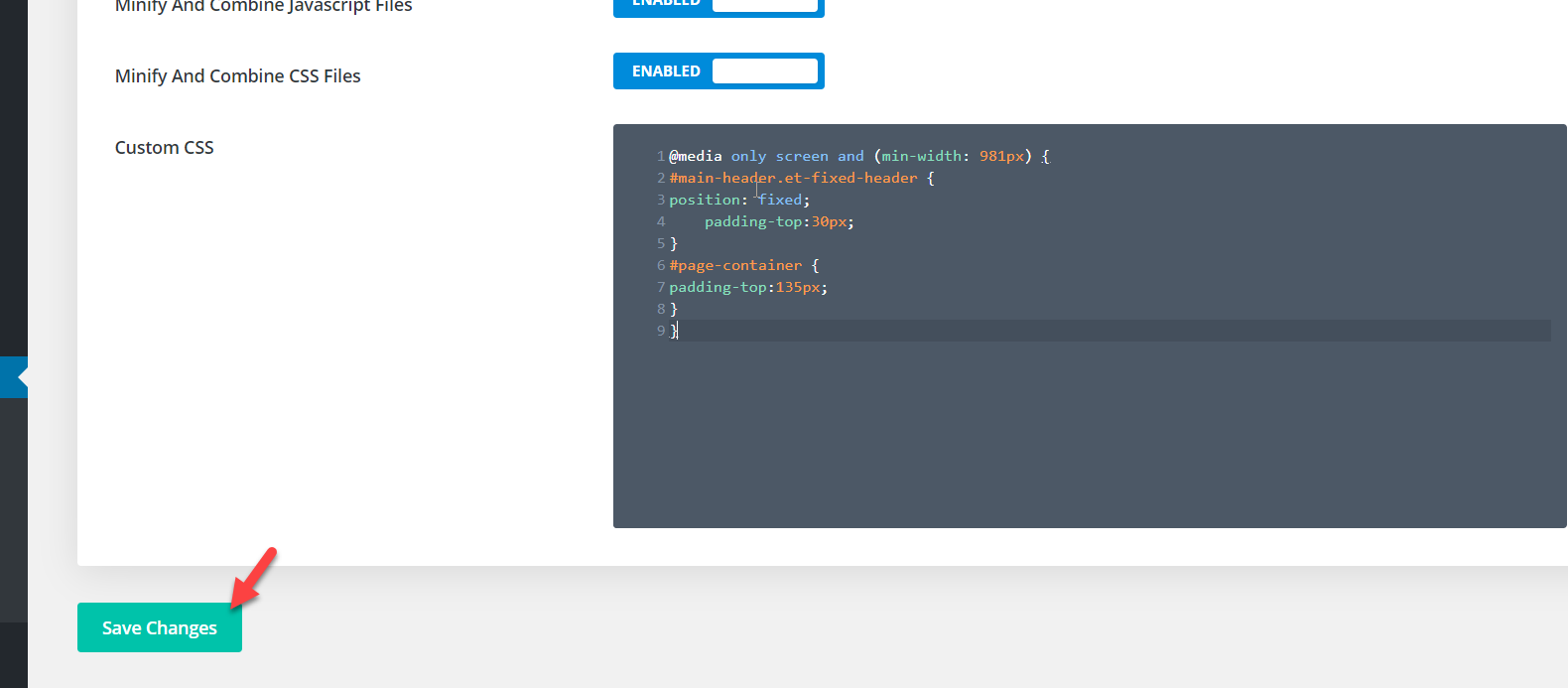
Per prima cosa, vediamo come aggiungere il codice CSS utilizzando la sezione Opzioni del tema . Nella dashboard di WordPress vai su Divi > Opzioni del tema > CSS personalizzato .

Quindi, copia il codice CSS dal basso.
@schermata solo media e (larghezza minima: 981px){
#main-header.et-fixed-header {
posizione: fissa;
imbottitura superiore: 30px;
}
#container-pagina {
imbottitura superiore: 135px;
}
}Incollalo nell'editor di codice e salva le modifiche. Successivamente, salva le impostazioni e controlla il frontend del sito Web per confermare di aver reso appiccicosa l'intestazione Divi sul tuo sito !
NOTA : assicurati di regolare il riempimento nel codice CSS e di personalizzare le dimensioni per il tuo sito.

Rendi l'intestazione appiccicosa con WordPress Customizer
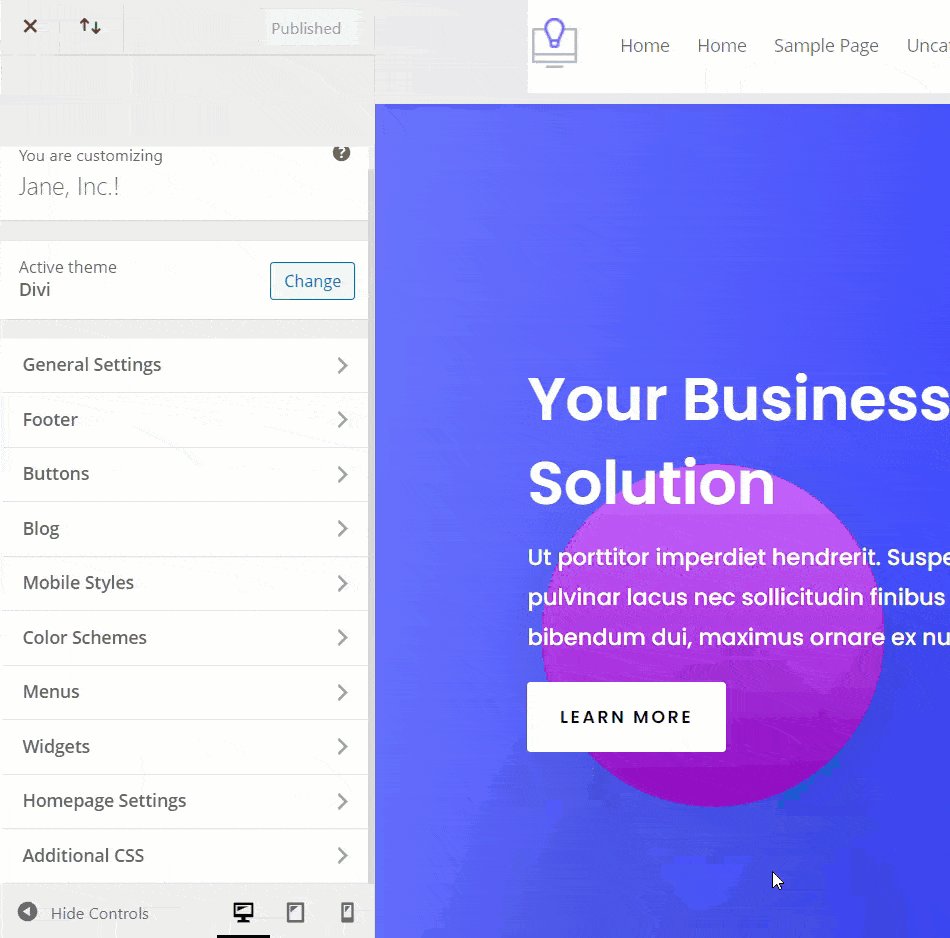
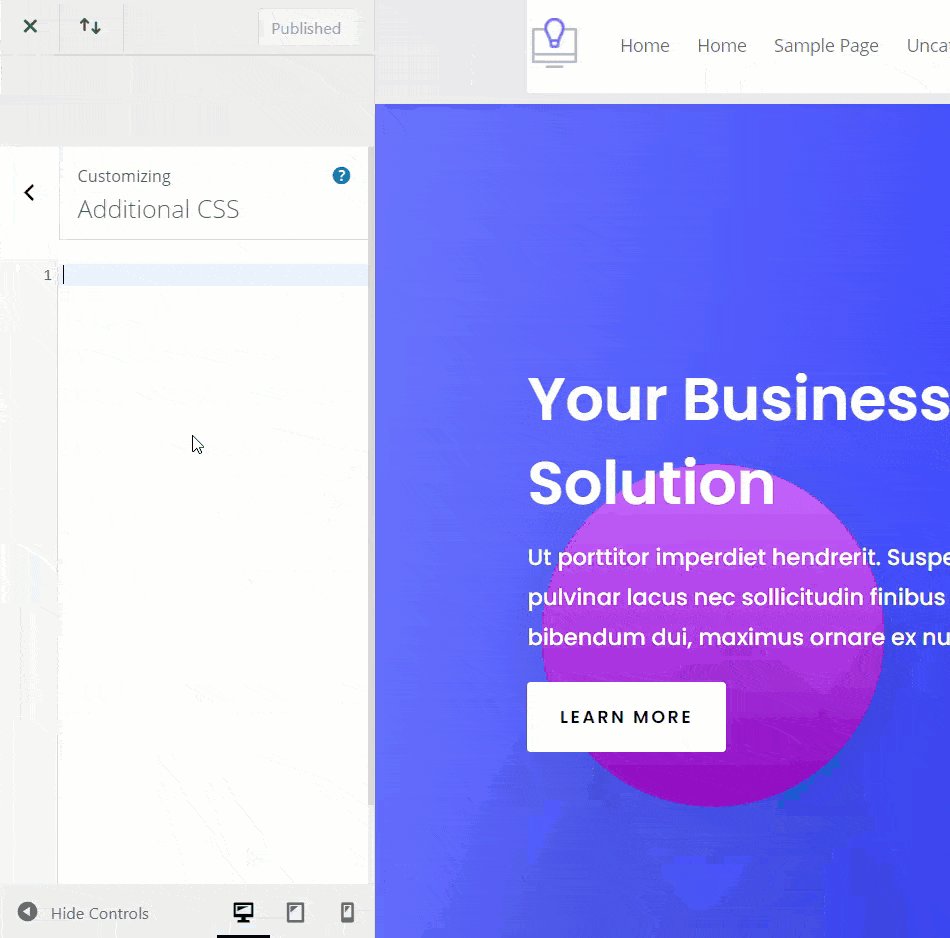
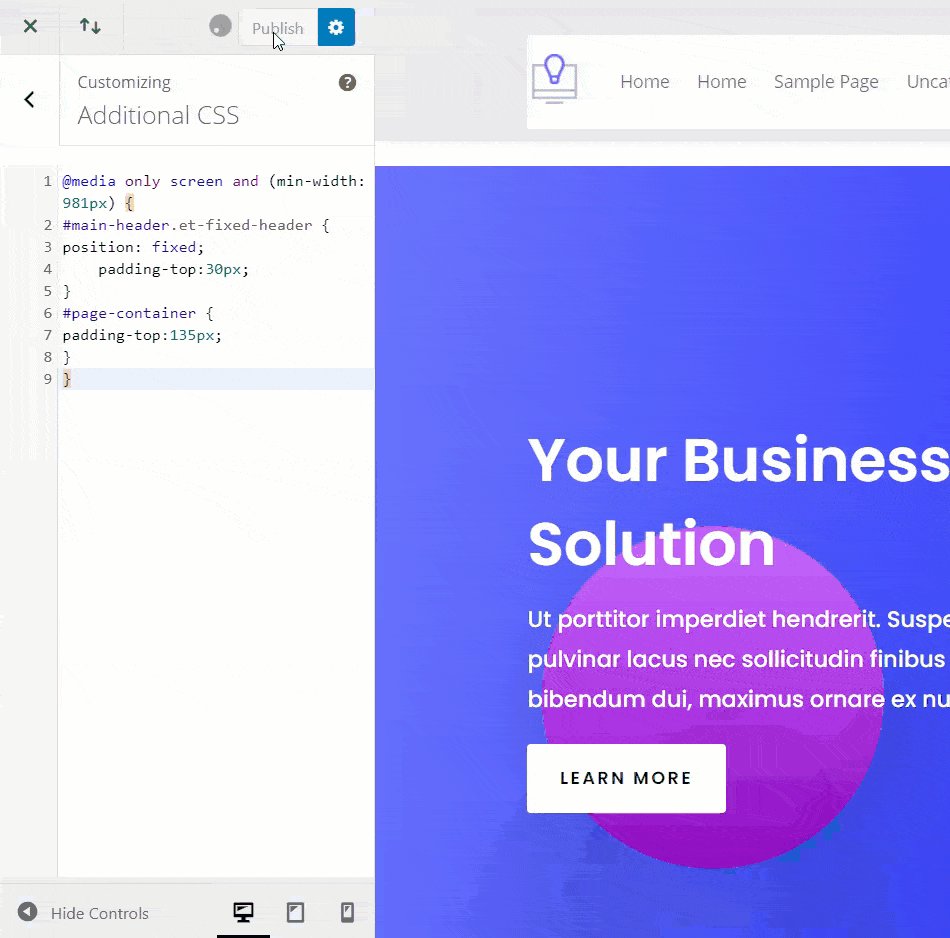
Un altro modo rapido per rendere appiccicosa l'intestazione Divi è utilizzare il personalizzatore di WordPress. Per aprire il personalizzatore, vai semplicemente su Aspetto > Personalizza e quindi apri il CSS aggiuntivo .
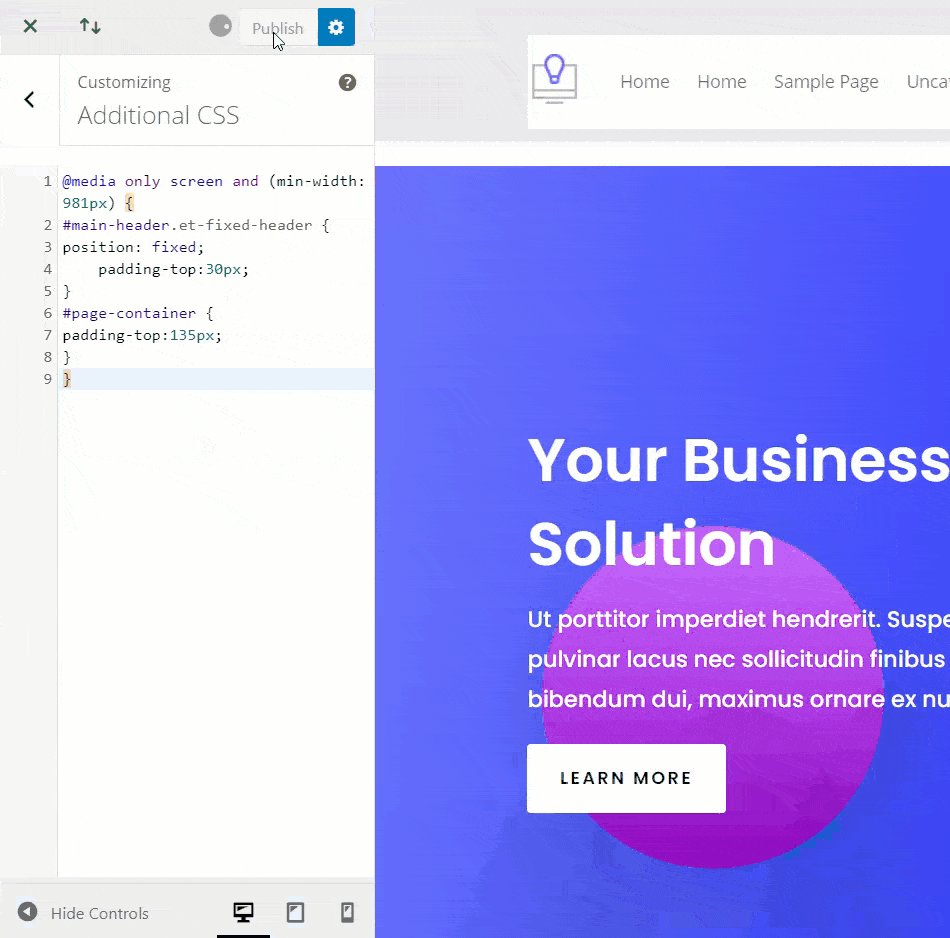
Ora, copia e incolla semplicemente questo codice:
@schermata solo media e (larghezza minima: 981px){
#main-header.et-fixed-header {
posizione: fissa;
imbottitura superiore: 30px;
}
#container-pagina {
imbottitura superiore: 135px;
}
}
NOTA : questo codice funziona per il nostro sito demo, ma ti consigliamo di regolare il riempimento nel codice CSS e di personalizzare le dimensioni del tuo sito. 
Infine, salva le modifiche e il gioco è fatto! Hai appena corretto l'intestazione Divi utilizzando il personalizzatore di WordPress.

Bonus: apporta modifiche al menu Divi
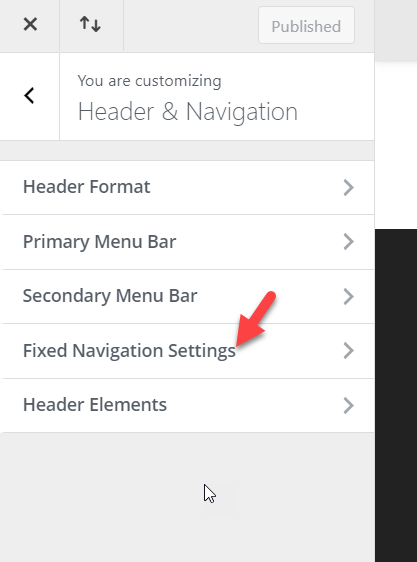
In questa sezione imparerai come apportare modifiche alle opzioni del menu fisso Divi senza alcuna codifica CSS. Per fare ciò, vai al personalizzatore di WordPress. Sotto le impostazioni di Intestazione e Navigazione , vedrai un'opzione di personalizzazione chiamata Impostazioni di Navigazione Fisse .

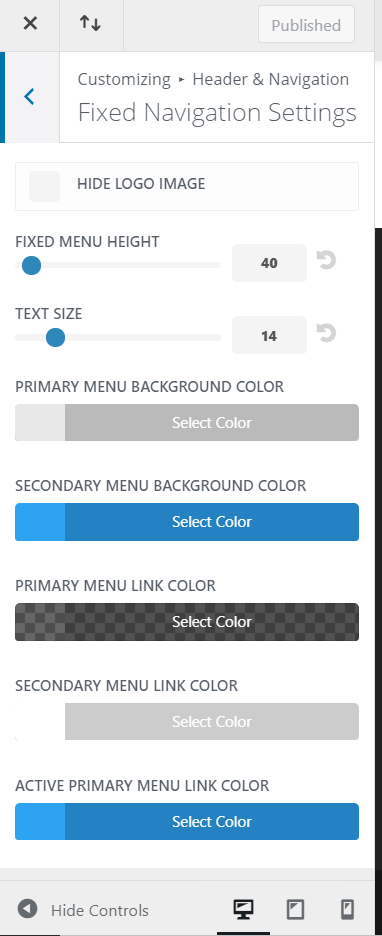
Aprilo e vedrai le opzioni di personalizzazione dedicate.  Le opzioni principali che vedrai in questa schermata sono:
Le opzioni principali che vedrai in questa schermata sono:
- Nascondi immagine logo
- Altezza del menu fissa
- Dimensione del testo
- Colore di sfondo del menu
- Colore collegamento menu
- E altri
In questo modo, ogni volta che devi apportare modifiche alla tua intestazione adesiva, puoi semplicemente andare al personalizzatore di WordPress e cambiare queste cose. E la parte migliore è che sarai in grado di vedere ogni aggiornamento nella sezione di anteprima dal vivo.
Conclusione
Tutto sommato, rendere appiccicosa l'intestazione di Divi ti aiuterà a migliorare la navigazione del tuo sito e potenzialmente a migliorare i tuoi tassi di conversione. In questa guida, ti abbiamo mostrato due modi diversi per farlo:
- Con Divi Builder
- Per codifica
- Tramite le opzioni del tema di Divi
- Utilizzo del Personalizzatore di WordPress
Entrambi i metodi sono piuttosto efficaci, quindi scegli quello che meglio si adatta alle tue capacità ed esigenze. Se vuoi qualcosa di veloce, puoi usare Divi Builder. Questo è uno straordinario plugin per WordPress che ti aiuterà a personalizzare l'intestazione Divi in un paio di clic. D'altra parte, puoi anche usare un po' di codice CSS per rendere l'intestazione appiccicosa usando le Opzioni del tema o il personalizzatore di WordPress. Anche se richiede un po' di codifica, questo metodo è piuttosto semplice e richiede solo l'aggiunta di alcune righe di codice a Divi Builder.
Infine, se ti è piaciuto questo post, condividilo sui social media e dai un'occhiata alla nostra sezione blog per tutorial più utili.
Conosci altri metodi per correggere l'intestazione Divi? Vogliamo avere tue notizie, quindi faccelo sapere nei commenti qui sotto!
