Come creare immagini reattive (e perché ne hai bisogno)
Pubblicato: 2022-09-28Vuoi sapere perché e come dovresti creare immagini reattive che corrispondano a tutti i tipi di schermi? In questo articolo, esamineremo il concetto di immagini reattive per ciascun dispositivo, come rendere un'immagine reattiva e condivideremo alcune altre tecniche di ottimizzazione delle immagini per aumentare le prestazioni.
Cosa sono le immagini reattive e perché sono importanti
Immagini reattive significano che il tuo browser sa quale immagine caricare in base al dispositivo dell'utente, alle dimensioni dello schermo, all'orientamento e alla rete.

Hai bisogno di immagini reattive per offrire una pagina web veloce ai tuoi utenti su tutti i dispositivi (cellulari, tablet e desktop). Se non rendi le tue immagini reattive, la stessa dimensione dell'immagine verrà mostrata a qualcuno che utilizza un computer ad alta risoluzione o uno smartphone. Questa mancanza di adattabilità verso l'utente e la rete avrà un impatto negativo sulle prestazioni.
Impatto delle immagini reattive sulle prestazioni
Ottimizzando le immagini di grandi dimensioni su dispositivi mobili e utilizzando tecniche di immagine reattiva, migliorerai notevolmente le tue metriche di prestazione.
Condividiamo alcuni fatti sulle immagini reattive!
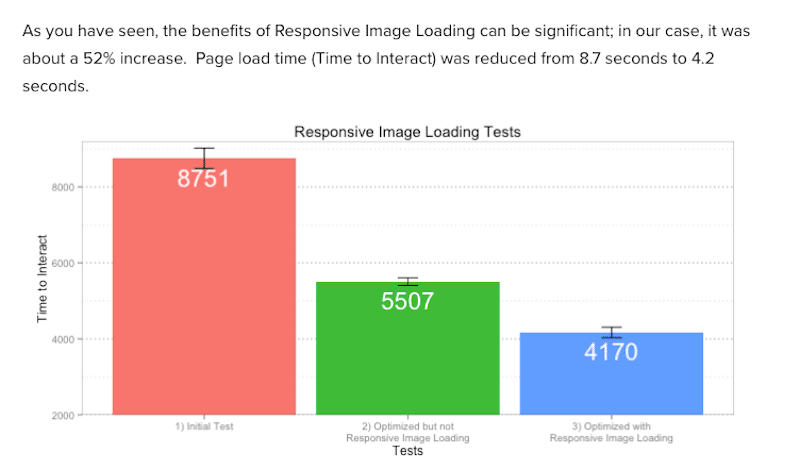
Fatto n. 1 sulle prestazioni : le immagini reattive migliorano la velocità di caricamento della pagina.
Nell'esempio seguente, possiamo vedere i vantaggi dell'utilizzo di immagini reattive in termini di prestazioni.
Durante l'ottimizzazione e la pubblicazione di immagini reattive, la velocità di caricamento della pagina è stata ridotta da 8,7 secondi a 4,2 (una diminuzione del 52%).

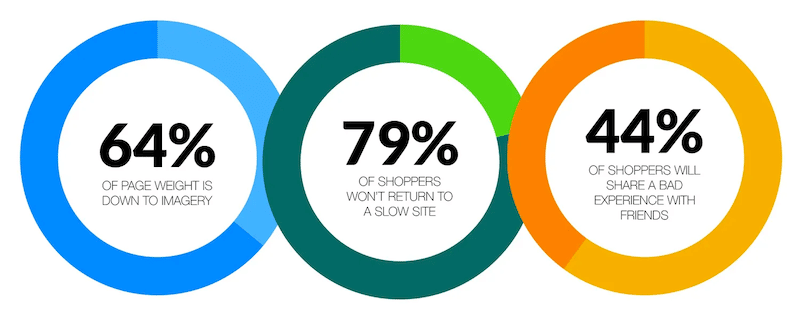
Fatto n. 2 sulle prestazioni : le immagini consumano il 60% di larghezza di banda durante il caricamento di una pagina Web.
Le immagini sono la risorsa dominante su una pagina web, motivo per cui dovresti assicurarti di offrire ai visitatori la giusta dimensione. Quasi l'80% non tornerà a un sito Web lento e non vuoi che ciò accada per la tua attività. Quando ottimizzi il tuo sito per le prestazioni, prova a includere tutti e ricorda che le immagini reattive sono più accessibili agli utenti su dispositivi mobili e connessioni lente.

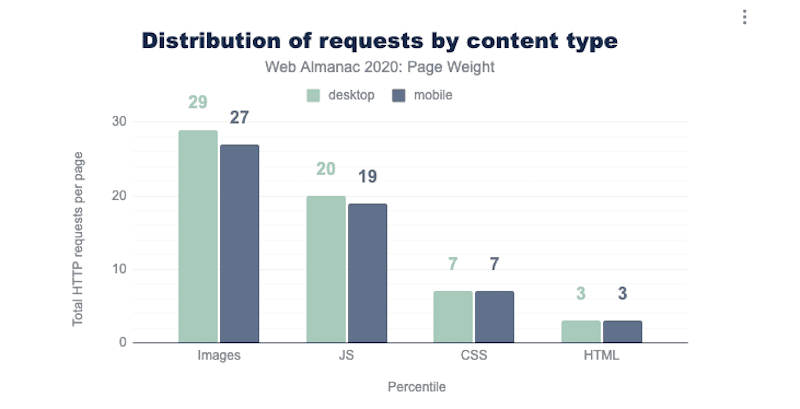
Fatto sulle prestazioni n. 3: il numero di richieste HTTP per pagina viene eseguito principalmente dalle immagini.
Un'immagine ad alta risoluzione può generare file di dimensioni molto grandi, che influiscono drasticamente sulle prestazioni perché il browser sarà impegnato per molto tempo a scaricare questa risorsa. Per evitare tempi di esecuzione del browser lenti con molte richieste HTTP, dovresti provare a offrire immagini reattive, in modo che gli utenti mobili non debbano visualizzare un'immagine di 2400 px di larghezza.

Fatto n. 4 sulle prestazioni : offrire immagini reattive significa utilizzare in modo efficiente la larghezza di banda.
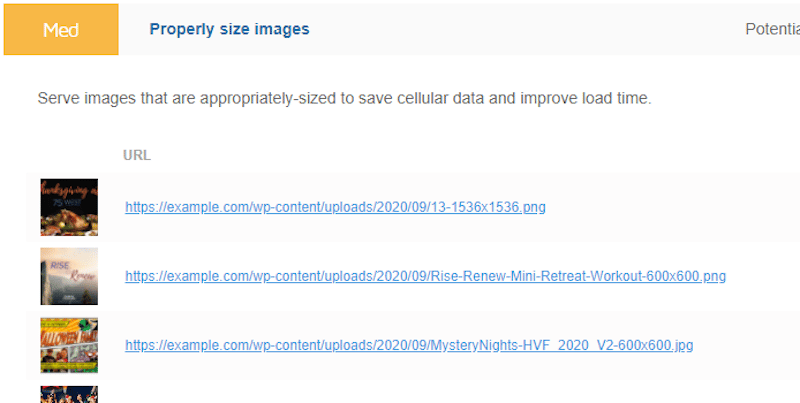
Lighthouse ti dice di ridimensionare correttamente le immagini e codificare le immagini in modo efficiente per risparmiare dati mobili e larghezza di banda e migliorare il tempo di caricamento complessivo.

Le immagini sono spesso il principale colpevole di problemi di prestazioni. Ecco perché la pubblicazione di immagini reattive è fondamentale per una migliore esperienza cross-device. Il corretto dimensionamento delle immagini in base al dispositivo dell'utente aumenta la soddisfazione dei visitatori poiché vengono migliorate anche tutte le principali metriche di performance. E, ultimo ma non meno importante, ridurrai anche il consumo di larghezza di banda.
Ora che sai perché le immagini reattive sono importanti nel web design, vediamo come renderle reattive. Nella prossima sezione imparerai come creare immagini reattive sul Web in modo che le tue immagini si carichino rapidamente e abbiano un aspetto fantastico su qualsiasi dispositivo.
Come creare immagini reattive su WordPress
Il modo migliore per creare immagini reattive è utilizzare gli attributi "src", "srcset" e "size".

Ma prima di spiegare come rendere reattiva un'immagine, esaminiamo alcune conoscenze di base sul design reattivo.
L'HTML ha la sua sintassi, elementi e attributi per le immagini reattive che ti consentono di servire immagini diverse per viste diverse, come ad esempio:
- Il tag <img>: utilizzato per incorporare un'immagine in una pagina. Le immagini non sono tecnicamente inserite in una pagina web; le immagini sono collegate a pagine web.
- L'attributo "src": specifica l'URL del file multimediale da visualizzare.
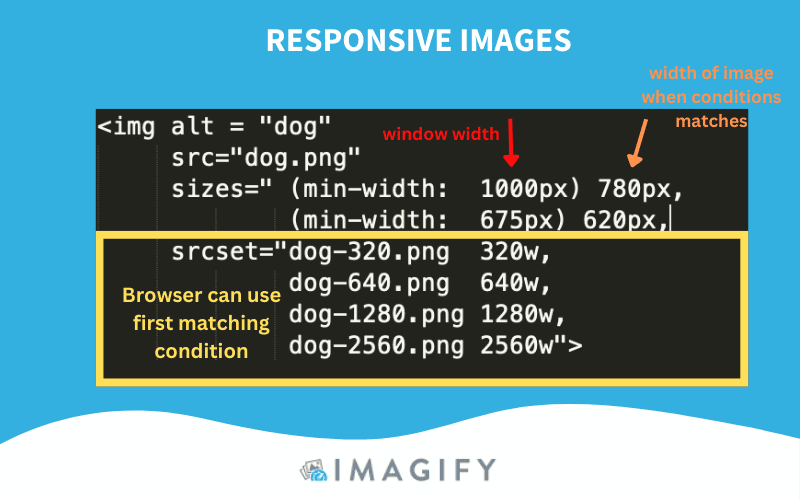
- L'attributo “srcset” – Questo attributo descrive al browser come dovrebbe comportarsi l'immagine. Assegni una larghezza dell'immagine in modo che il browser controlli l'immagine che corrisponde alla larghezza del browser.
- L'attributo delle dimensioni: specifica la dimensione che l'immagine deve ridimensionare per selezionare l'immagine più efficiente in base alla proporzione dello schermo.
- Gli elementi <immagine> e <sorgente>: determinano quale immagine deve utilizzare il browser. È possibile specificare immagini diverse a seconda delle caratteristiche del dispositivo.
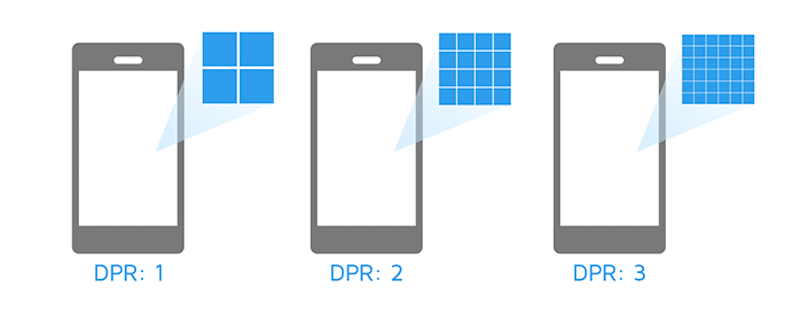
- Device Pixel Ratio (DPR) – Numero di pixel sullo schermo.

Utilizzo degli attributi "srcset" e "sizes" per rendere le immagini reattive
Nel web design, un codice di base per visualizzare un'immagine è simile al seguente:
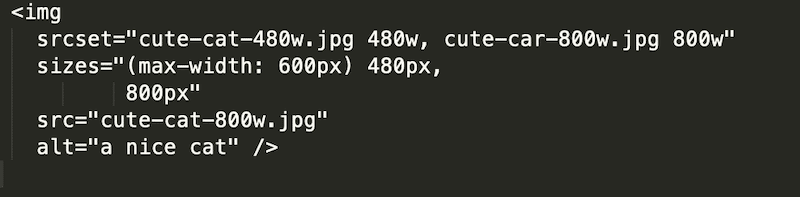
<img src="cute-cat-800w.jpg" alt="a nice cat" />Per renderlo reattivo, puoi utilizzare due attributi - srcset e dimensioni - per fornire diverse immagini di origine aggiuntive insieme a suggerimenti. Questo aiuterà il browser a scegliere quello giusto in base alla risoluzione del dispositivo. Ecco come apparirà il codice reattivo:

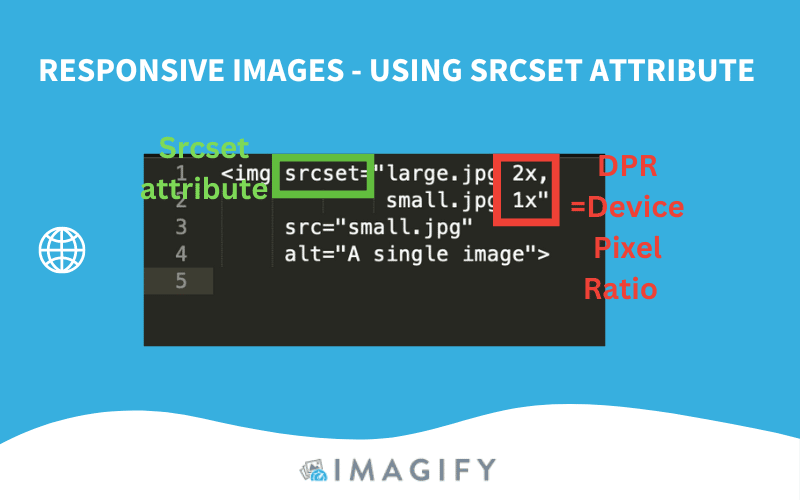
Un altro esempio è se si desidera indicare al browser di fornire immagini ad alta risoluzione solo agli utenti con schermi ad alta risoluzione (con un rapporto pixel del dispositivo di 2).

In parole povere, il mio frammento di codice fornisce le seguenti istruzioni al browser:

- Mostra large.jpg ai visitatori con un DPR di 2.
- Mostra small.jpg ai visitatori con un DPR di 1.
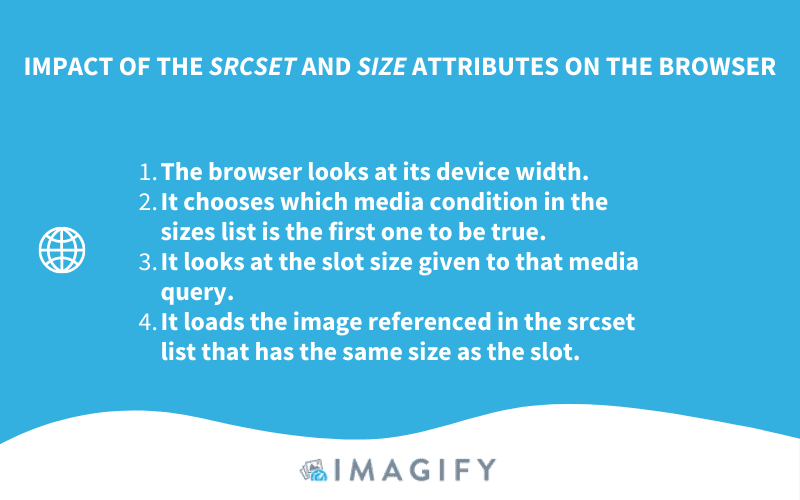
Per riassumere, questo è ciò che accade quando il browser recupera gli attributi Srcset e Size:

Realizzazione di immagini reattive su Bootstrap
Bootstrap è un framework front-end gratuito che consente uno sviluppo web più semplice. Le immagini in Bootstrap sono rese reattive con la classe img-fluid . Questo si applica alla larghezza massima: 100% ; e altezza: auto ; all'immagine in modo che venga ridimensionata con la larghezza del genitore.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Immagini reattive di diverse dimensioni a seconda dello schermo
Se desideri che la tua immagine abbia una larghezza del 100% su dispositivi mobili ma un massimo di 500 pixel su desktop, dovresti utilizzare le cosiddette query multimediali nel tuo CSS.
- Per dispositivi di dimensioni inferiori a 480px (mobile):
Implementa questo frammento di codice:
@media only screen and (max-width: 480px) { img { width: 100%; } }- Per dispositivi di dimensioni superiori a 992px (desktop):
@media only screen and (min-width: 992px) { img { width: 500px; } }Creazione di immagini reattive con WordPress
Quando carichi immagini nella libreria di WordPress, le nuove immagini vengono ritagliate automaticamente in dimensioni più piccole. Ad esempio, se carichi un'immagine di 1500 x 706, le diverse dimensioni dell'immagine saranno simili a questa:
- Dimensione intera – 1500 x 706
- Grande – 500 x 235
- Medio – 300 x 141
- Miniatura – 150 x 150
La buona notizia è che da WordPress 4.4, le immagini responsive native sono supportate tramite gli attributi "srcset" e "sizes" del markup dell'immagine che genera.
L'altra buona notizia con WordPress è che molti plugin nell'ecosistema possono aiutarti a ottimizzare ancora di più le immagini! Renderli reattivi è un ottimo inizio per le prestazioni, ma nella prossima sezione scoprirai altre tecniche di ottimizzazione da implementare.
Ulteriori suggerimenti per ottimizzare le tue immagini
L'utilizzo di un plug-in per l'ottimizzazione delle immagini di WordPress può avvantaggiare qualsiasi azienda che desideri ottenere un sito Web più veloce. Anche le seguenti 4 tecniche di ottimizzazione delle immagini svolgono un ruolo fondamentale nel miglioramento delle prestazioni di un sito Web:
- Implementare il caricamento lento
- Converti le tue immagini nel formato WebP
- Comprimi in modo intelligente le tue immagini
- Usa una CDN per distribuire le immagini in modo efficiente
1. Implementare il caricamento lento
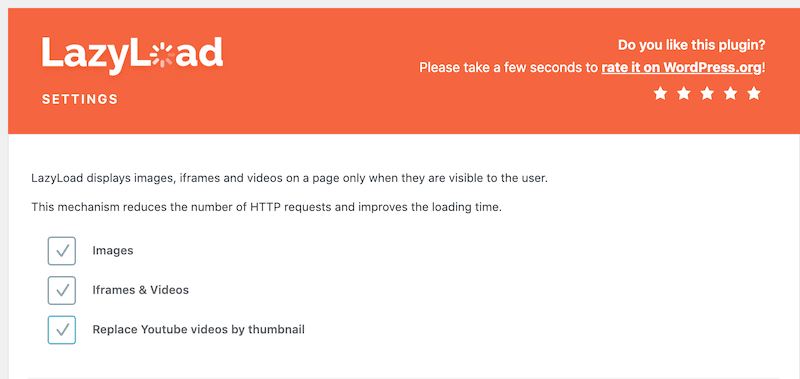
L'idea di base del caricamento lento è caricare le immagini solo quando gli utenti ne hanno bisogno (above the fold). Nel nostro esempio, mostriamo LazyLoad di WP Rocket, un plug-in gratuito che ti consente di implementare lo script di caricamento lento sulle tue immagini:

Se vuoi saperne di più, ecco un elenco completo dei migliori plugin per il caricamento lento di WordPress che puoi utilizzare per il tuo prossimo progetto.
2. Converti le tue immagini in WebP
Google stima che la compressione WebP produca file tra il 25% e il 34% più piccoli di un'immagine JPG (e per la stessa qualità). Di conseguenza, la conversione delle tue immagini in WebP può farti risparmiare una grande quantità di KB. Il modo migliore per convertire le tue foto è utilizzare un plugin WordPress per l'ottimizzazione delle immagini come Imagify.
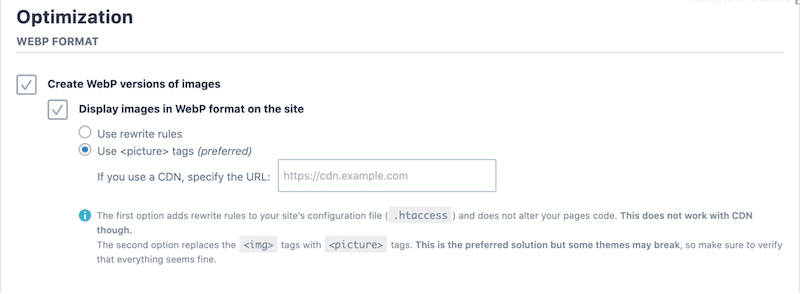
Ecco un semplice esempio di Imagify che crea versioni WebP di immagini con un clic dalla dashboard di WordPress:

Come puoi vedere dalla libreria di WordPress, il WebP viene generato automaticamente:

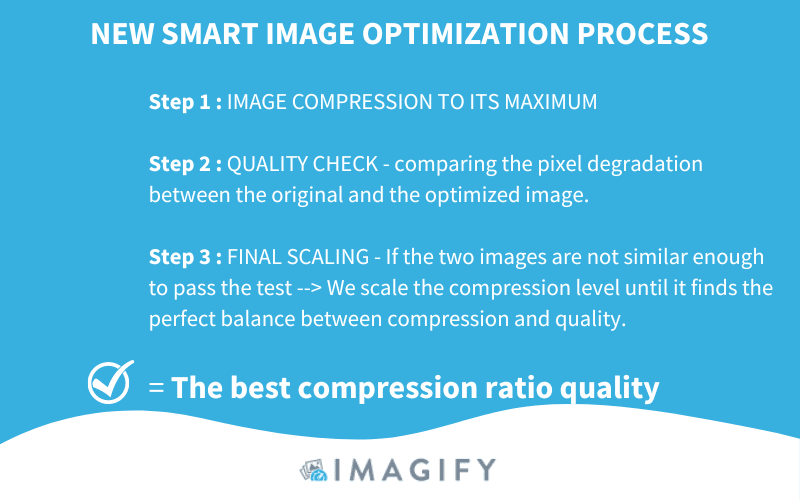
3. Comprimi in modo intelligente le tue immagini
Servire immagini reattive è fantastico, ma cerca di offrire immagini reattive e compresse ai tuoi visitatori! L'impatto sulle prestazioni sarà eccezionale. L'unico consiglio è quello di scegliere uno strumento di compressione che non renda l'immagine troppo sfocata. Vuoi comunque pubblicare un'immagine con una buona qualità che non influisca sull'esperienza dell'utente.
Ad esempio, Imagify preserva la qualità dell'immagine grazie alla funzione Smart Compression. Non c'è bisogno di preoccuparsi del livello di compressione più adatto alle proprie esigenze. Imagify fa tutto il lavoro pesante.

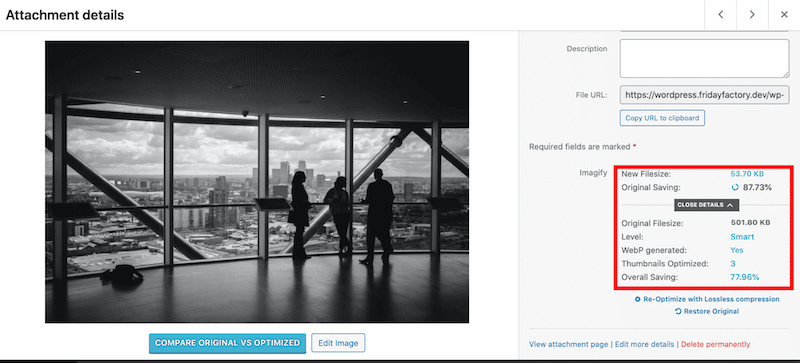
In uno scenario reale, la compressione intelligente di Imagify può risparmiare fino al 90% della dimensione totale dell'immagine:

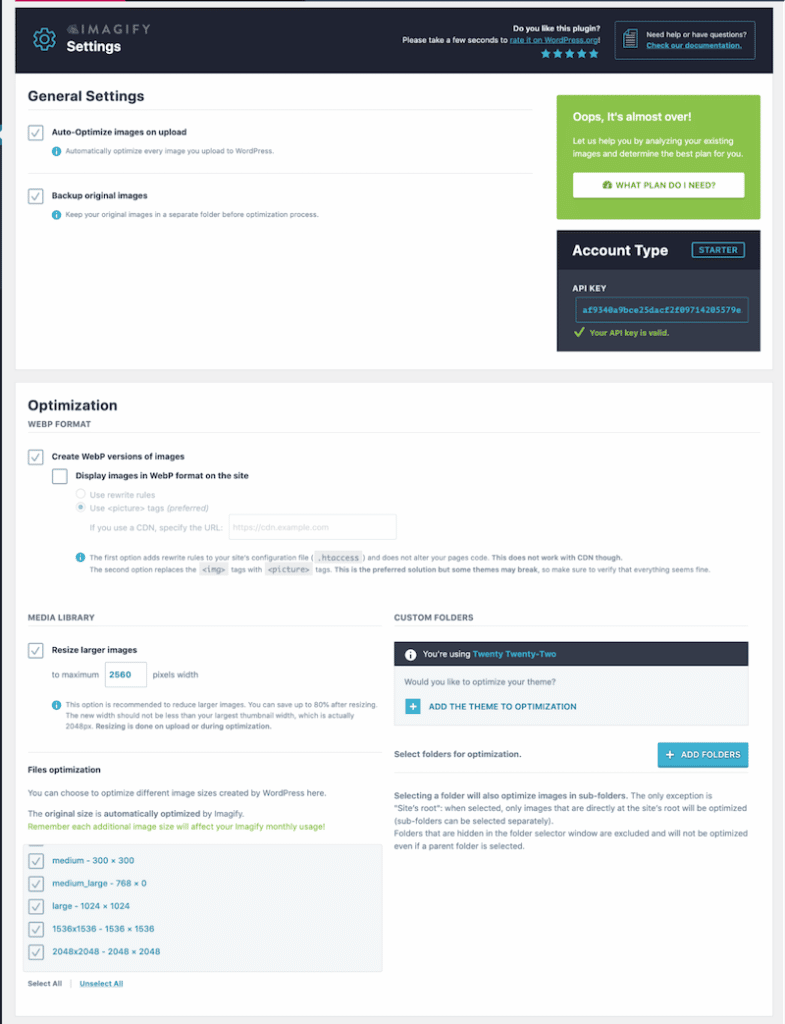
Inoltre, Imagify presenta anche le seguenti funzionalità di ottimizzazione che daranno al tuo sito web un ulteriore incremento di velocità:
- Supporta molti formati di immagine come PNG, JPG, GIF, PDF e WebP.
- L'ottimizzazione e il ridimensionamento vengono eseguiti automaticamente al caricamento o alle immagini esistenti che scegli.
- Ridimensiona automaticamente le immagini di grandi dimensioni per risparmiare larghezza di banda.
- Interfaccia pulita e facile da usare:

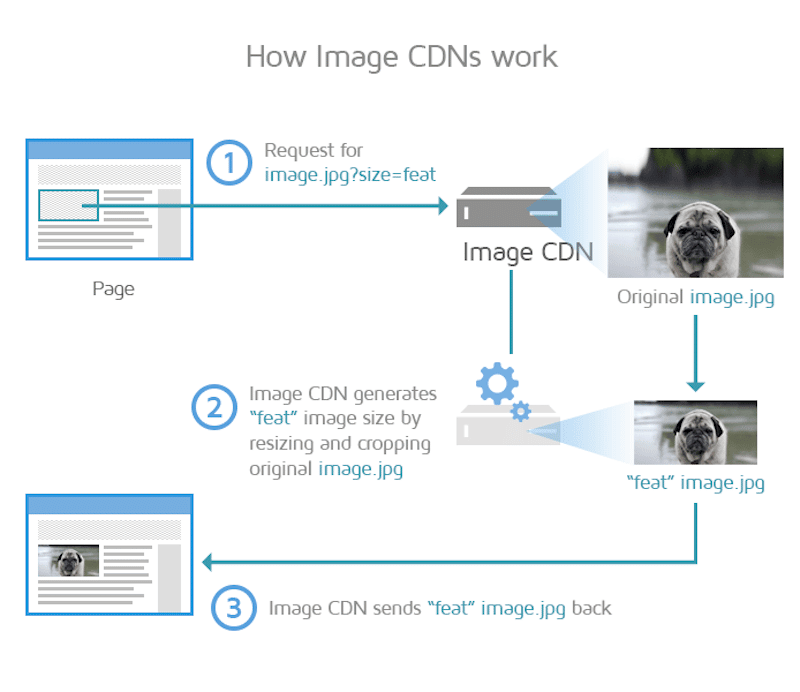
4. Usa una CDN per distribuire le immagini in modo efficiente
I CDN riducono il carico utile delle immagini e inviano istantaneamente immagini ottimizzate dal punto di presenza (PoP) all'utente in tutto il mondo. Possono ridimensionare e ritagliare le immagini originali al volo per visualizzare la dimensione più adatta in base al dispositivo.

Avvolgendo
La scelta della giusta dimensione dell'immagine in base alla risoluzione dello schermo può essere fondamentale per migliorare le prestazioni di un sito web. La pubblicazione di immagini reattive migliora l'esperienza dell'utente su tutti i dispositivi, che è ciò che Google si aspetta da un sito web! Sarai ricompensato con un ranking migliore e buoni Core Web Vitals.
Oltre alle immagini reattive, ricorda di utilizzare altri plug-in di ottimizzazione delle immagini come Imagify o LazyLoad di WP Rocket per ottimizzare i tuoi file multimediali. Perché non provi Imagify? È gratuito per un massimo di 20 MB di immagini al mese e l'unico rischio che corri è ottimizzare ulteriormente le tue immagini reattive.
