Come effettuare il checkout di WooCommerce come Shopify
Pubblicato: 2023-02-15Vuoi che il checkout predefinito di WooCommerce assomigli alla pagina di checkout di Shopify?
Shopify si concentra fortemente sul design e sull'esperienza utente. Di conseguenza, la loro pagina di pagamento è chiara e semplice e incoraggia le vendite rapide.
Fortunatamente, non devi passare a Shopify solo per accedere al design della pagina di pagamento.
Invece, puoi implementare un design simile a Shopify per la tua pagina di pagamento di WooCommerce con l'aiuto di strumenti WooCommerce di terze parti, come il nostro tema Botiga.
In questo tutorial, ti mostrerò come utilizzare Botiga per rendere la pagina di pagamento predefinita di WooCommerce simile a Shopify.
1. Installa e attiva il tema Botiga WooCommerce
Botiga è un tema WooCommerce ricco di funzionalità disponibile sia in versione gratuita che Pro. Offre tonnellate di layout, stili e opzioni di personalizzazione in modo da poter personalizzare un'esperienza di acquisto eccezionale per i tuoi clienti.
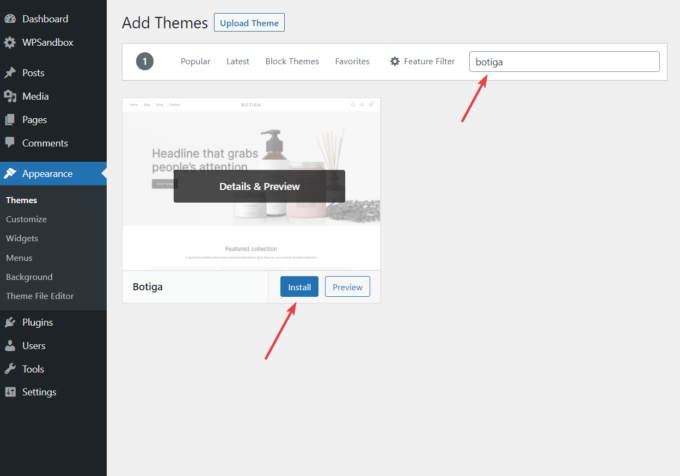
Per installarlo sul tuo sito WordPress, apri la dashboard e vai su Aspetto > Temi > Aggiungi nuovo .
Nella pagina di amministrazione Aggiungi temi , vedrai una barra di ricerca. Inserisci "Botiga", e il tema apparirà tra i risultati.
Premi il pulsante Installa , quindi attiva il tema:

In alternativa, puoi scaricare Botiga dal nostro sito web.
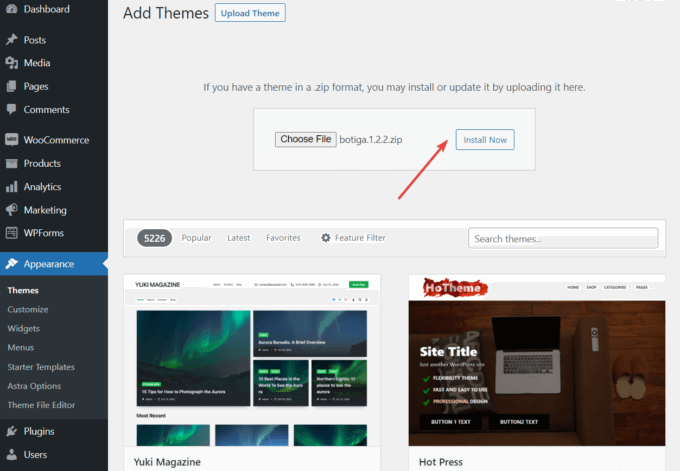
Quindi, vai su Aspetto > Temi > Aggiungi nuovo > Carica tema nella tua area di amministrazione di WordPress.
Fai clic sul pulsante Scegli file per caricare il tema e premi il pulsante Installa ora :

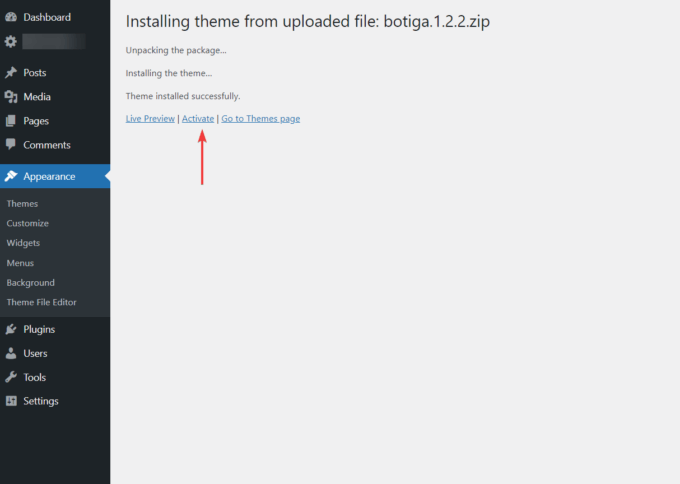
Una volta completata l'installazione, assicurati di attivare il tema facendo clic sul collegamento Attiva :

2. Installa e attiva il plug-in Botiga Pro
Botiga Pro è un plugin per WordPress che aggiunge molte funzionalità premium al tema Botiga gratuito.
Avrai bisogno sia del tema che del plug-in per accedere al layout di pagamento in stile Shopify.
I piani tariffari partono da $ 69 all'anno, che ti consente di utilizzare Botiga Pro su un sito WordPress: vedi tutti i piani qui.
Dopo aver effettuato l'acquisto, scarica il plugin dal tuo account Botiga.
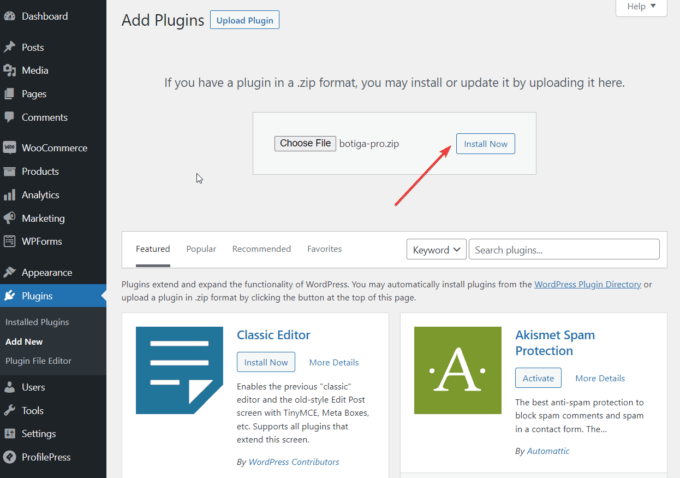
Quindi, apri l'area di amministrazione di WordPress e vai su Plugin > Aggiungi nuovo > Carica plug-in .
Carica il plug-in utilizzando l'opzione Scegli file , quindi premi il pulsante Installa ora :

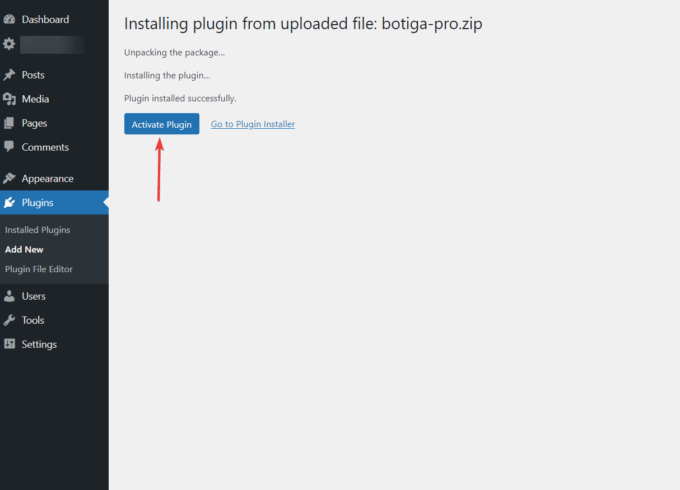
Al termine del processo di caricamento, fai clic sul pulsante Attiva plug-in :

Successivamente, dovrai attivare la tua chiave di licenza.
Vai al tuo account Botiga e copia la chiave di licenza.
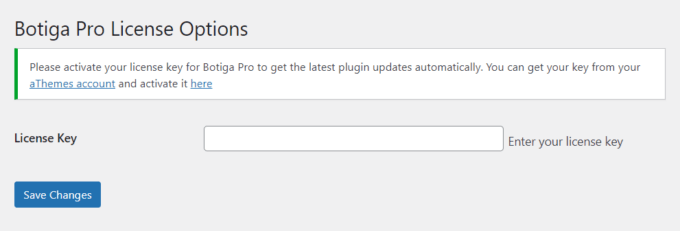
Quindi, apri la dashboard di WordPress e vai su Plugin > Licenza Botiga Pro . Inserisci la chiave di licenza e premi il pulsante Salva modifiche :

Il plugin Botiga Pro è ora installato e attivato sul tuo sito WordPress.
3. Importa un sito iniziale (facoltativo)
Un sito iniziale o una demo è un design di un sito Web predefinito che puoi utilizzare immediatamente o modificare leggermente per ottenere un design che funzioni per te. Può farti risparmiare un sacco di tempo e fatica perché non devi progettare il tuo sito da zero.
Attualmente, Botiga offre sei siti di avviamento tra cui scegliere: Bellezza, Abbigliamento, Mobili, Gioielli, Prodotto singolo e Multi Vendor.
Puoi anche utilizzare Botiga senza importare un sito iniziale: in questo caso, dovrai aggiungere i tuoi contenuti e configurare le tue impostazioni utilizzando le opzioni di personalizzazione di Botiga.
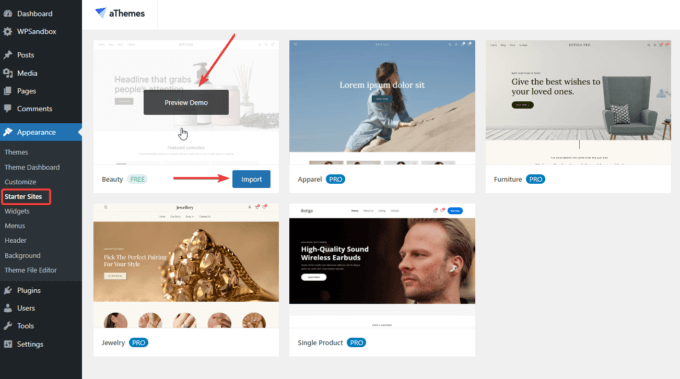
Per importare un sito iniziale, fai clic sul menu Aspetto > Siti iniziali . Fai clic sul pulsante Anteprima demo per visualizzare in anteprima il design e premi il pulsante Importa se desideri installarlo sul tuo sito web:

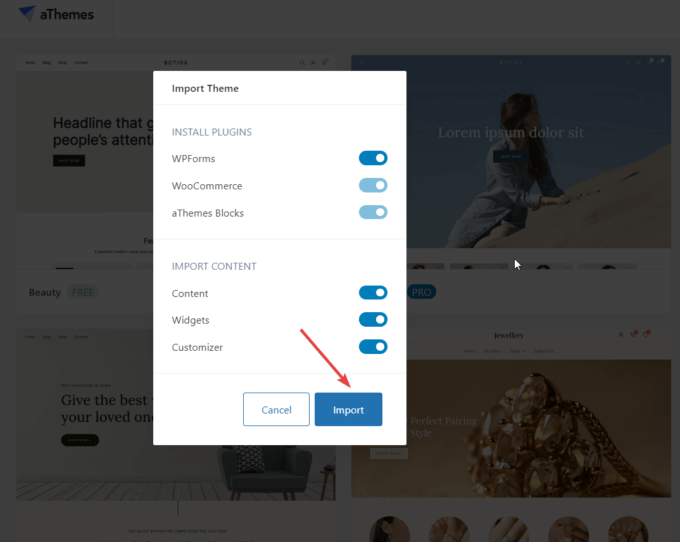
Nell'istante successivo, apparirà un popup che mostra tutti i plugin e i contenuti che verranno importati nel tuo sito.
Seleziona il pulsante Importa e attendi che il processo sia terminato:

Una volta importato il sito iniziale, apri la tua home page e dai un'occhiata al nuovo design del tuo negozio WooCommerce.
4. Apri il programma di personalizzazione
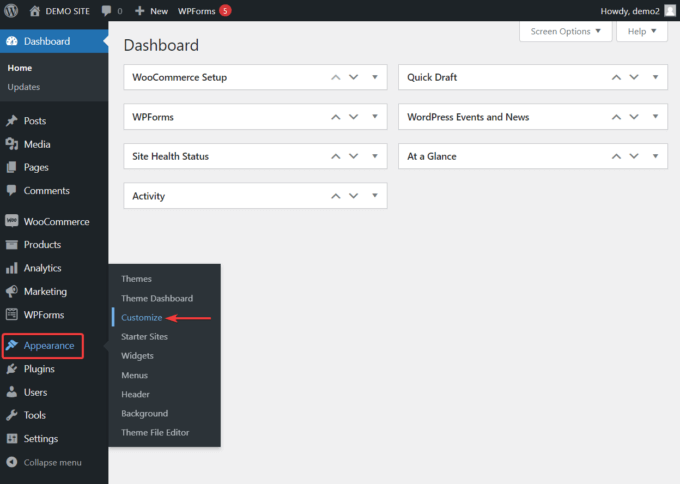
Per aprire il Customizer, fai clic sul menu Aspetto > Personalizza nella dashboard di WordPress:


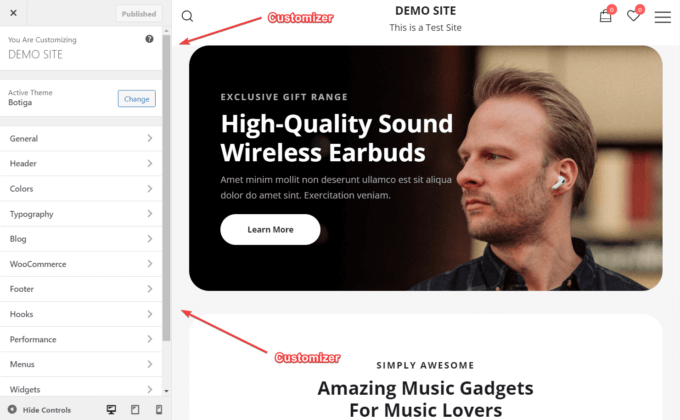
Verrai indirizzato alla home page del tuo sito Web e l'interfaccia di personalizzazione verrà visualizzata sul lato sinistro dello schermo:

Il menu Customizer ha un'opzione che convertirà il layout della pagina di pagamento di WooCommerce in uno che assomigli alla pagina di pagamento di Shopify.
5. Scegli un layout per la tua pagina di pagamento
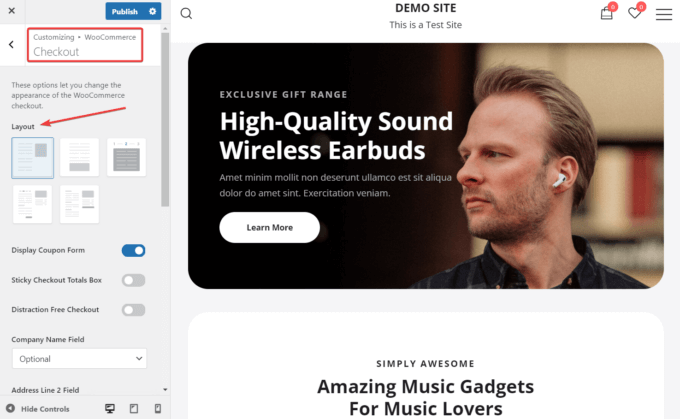
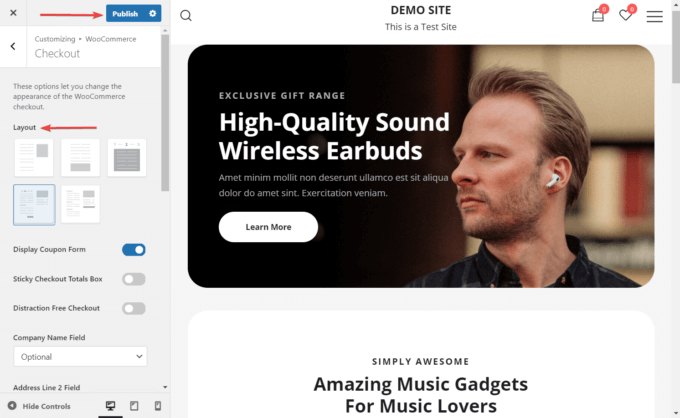
Nel Customizer, vai su WooCommerce > Checkout . Qui, vedrai cinque opzioni di layout per la pagina di pagamento:

Botiga ha due layout di pagina di pagamento che forniscono un'esperienza utente simile a Shopify:
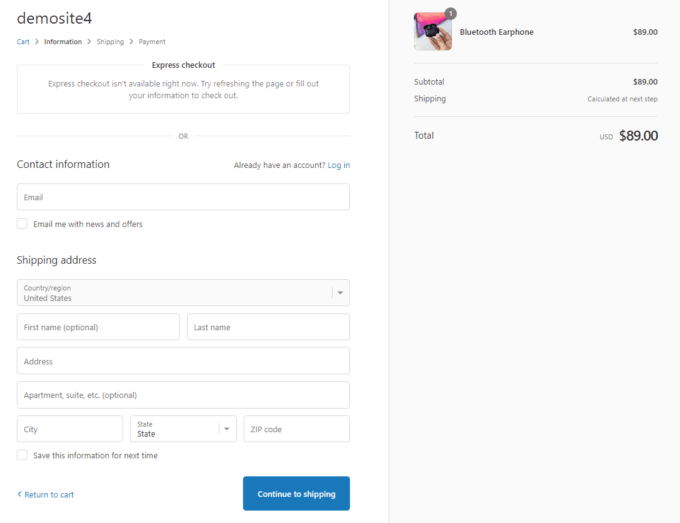
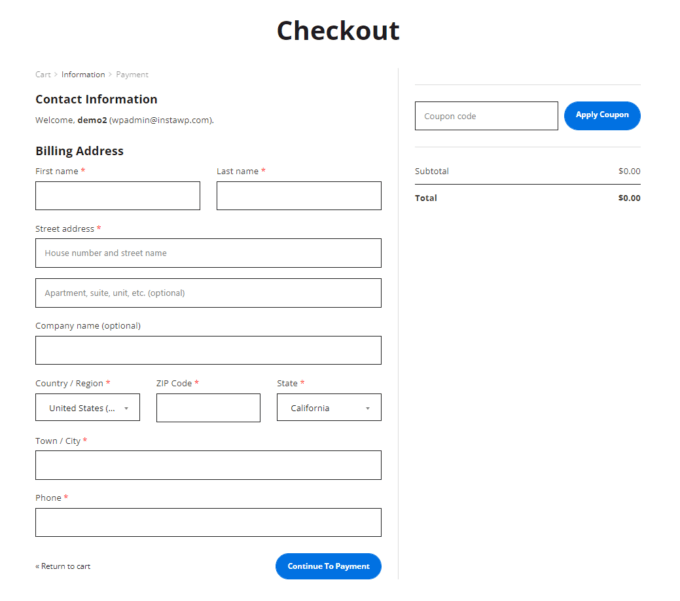
- Layout 4 – Checkout in più passaggi di Shopify, che consente ai clienti di inserire le proprie informazioni passo dopo passo.
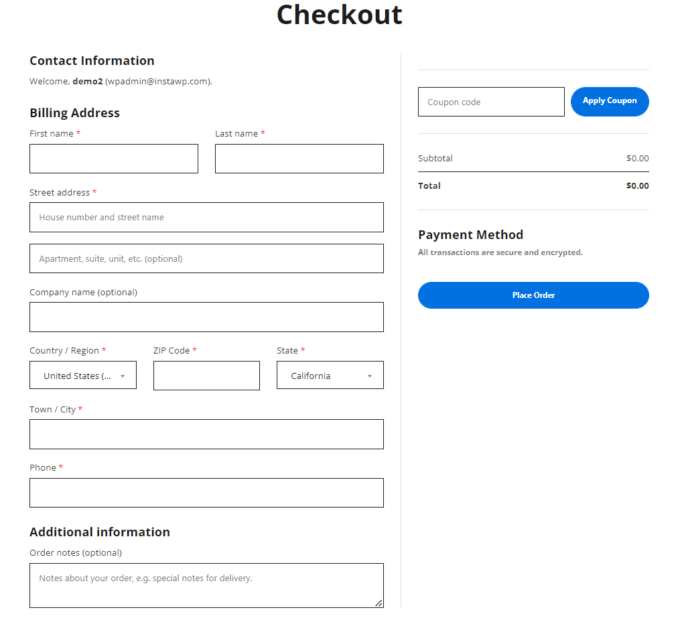
- Layout 5 – Checkout in un solo passaggio di Shopify, che include tutte le informazioni su una pagina.
Per vedere come si confrontano con Shopify, ecco uno screenshot della pagina di pagamento di Shopify:

Ecco come appare la prima pagina del layout Shopify in più passaggi di Botiga (Layout 4) :

Ed ecco il layout 5 , la pagina di pagamento simile a Shopify in un solo passaggio di Botiga:

Scegli il layout che meglio si adatta alle tue esigenze, quindi premi il pulsante Pubblica nella parte superiore dell'interfaccia di personalizzazione per implementare le modifiche.

Questo è tutto. Ora hai reso la tua pagina di pagamento di WooCommerce simile a Shopify.
6. Abilitare o disabilitare le funzioni opzionali nella tua pagina di pagamento
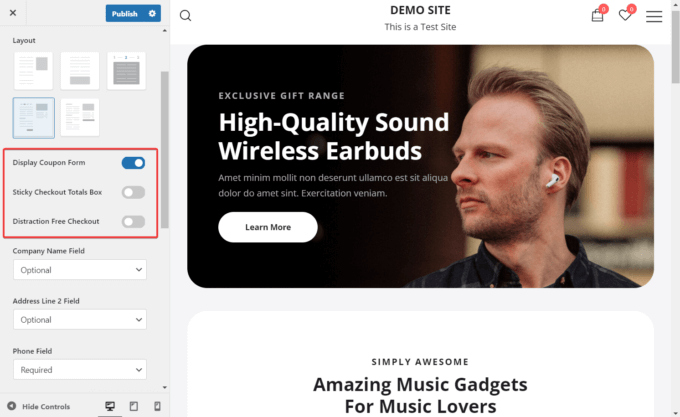
Ci sono un paio di funzionalità che puoi abilitare o disabilitare nella pagina di pagamento; puoi trovarli proprio sotto i layout di pagamento nel Customizer.
Puoi attivare o disattivare le seguenti tre opzioni:
- Visualizza modulo coupon : questa opzione è abilitata per impostazione predefinita. Puoi scegliere di disabilitarlo.
- Casella dei totali di cassa adesiva : puoi rendere la casella dei totali appiccicosa, quindi quando un cliente scorre verso l'alto o verso il basso, la casella rimane fissa sul lato destro dello schermo.
- Pagamento senza distrazioni : questa opzione rimuove il contenuto dell'intestazione e del piè di pagina, consentendo ai clienti di concentrarsi sulla procedura di pagamento.

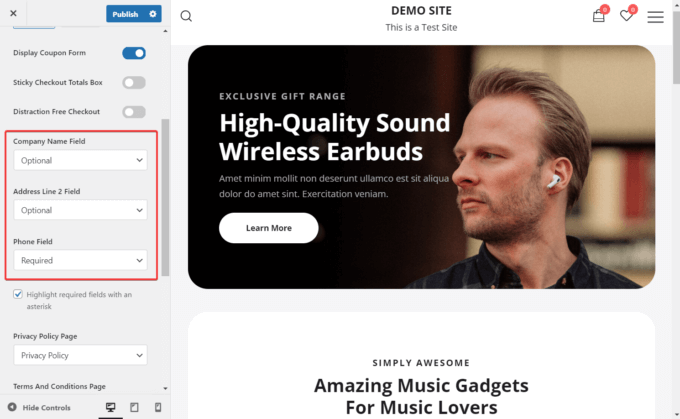
È inoltre possibile impostare i seguenti tre campi del modulo su obbligatorio , facoltativo o nascosto :
- Nome della ditta
- indirizzo 2
- Telefono

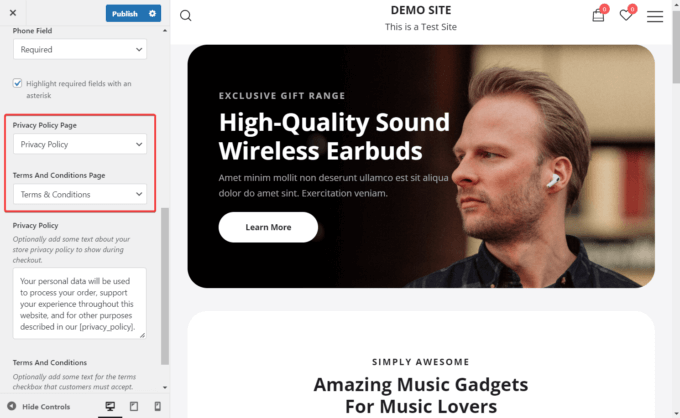
Infine, puoi aggiungere due importanti documenti legali alla tua pagina di pagamento:
- politica sulla riservatezza
- Termini e Condizioni
Innanzitutto, devi creare queste pagine dal menu Pagine > Aggiungi nuovo . Quindi, verranno visualizzati nei menu a discesa e potrai aggiungerli alla tua pagina di pagamento:

Conclusione
WooCommerce è un'eccellente piattaforma di eCommerce, ma se vuoi migliorare alcune aree del tuo negozio, gli strumenti di terze parti possono aiutarti molto.
Ad esempio, puoi utilizzare Botiga per rendere la pagina di pagamento WooCommerce predefinita simile all'esperienza di pagamento pulita e semplice di Shopify.
Botiga è un potente tema WooCommerce progettato per creare negozi online ad alta conversione. Sebbene il tema sia gratuito, per abilitare funzionalità avanzate, dovrai abbinarlo al plug-in Botiga Pro premium.
Per utilizzare i layout della pagina di pagamento simili a Shopify di Botiga, avrai bisogno sia del tema che del plug-in.
Installali sul tuo sito Web, importa un sito iniziale e abilita un layout di pagamento dal Customizer.
Segui questi passaggi e una pagina di pagamento simile a Shopify sarà attiva e funzionante nel tuo negozio WooCommerce in pochissimo tempo!
