Come fare il checkout di WooCommerce come Shopify
Pubblicato: 2021-10-07Vuoi modificare il tuo checkout e farlo sembrare Shopify? Abbiamo il tutorial perfetto per te. In questa guida, ti mostreremo come effettuare il pagamento di WooCommerce come Shopify.
WooCommerce è una delle piattaforme di eCommerce più flessibili con numerose opzioni di personalizzazione. Ma a volte, tutti questi vantaggi possono essere schiaccianti per gli amministratori del sito e i clienti. Ad esempio, abbiamo già visto che una pagina di pagamento complicata con molti campi può influire sui tassi di conversione. Ecco perché dovresti rimuovere i campi non necessari e mantenere il tuo checkout pulito e semplice.
Questo può essere un vantaggio per altre piattaforme come Shopify che hanno una pagina di pagamento molto semplice. Anche se puoi personalizzare il tuo checkout e creare un checkout di una pagina, ad esempio, alcuni utenti preferiscono comunque avere una pagina di pagamento simile a Shopify. La buona notizia è che l'immensa flessibilità di WooCommerce ti consente di effettuare un checkout come quello offerto da Shopify.
Prima di vedere come farlo, diamo un'occhiata alle differenze tra le pagine di pagamento WooCommerce e Shopify.
WooCommerce Checkout vs Shopify Checkout
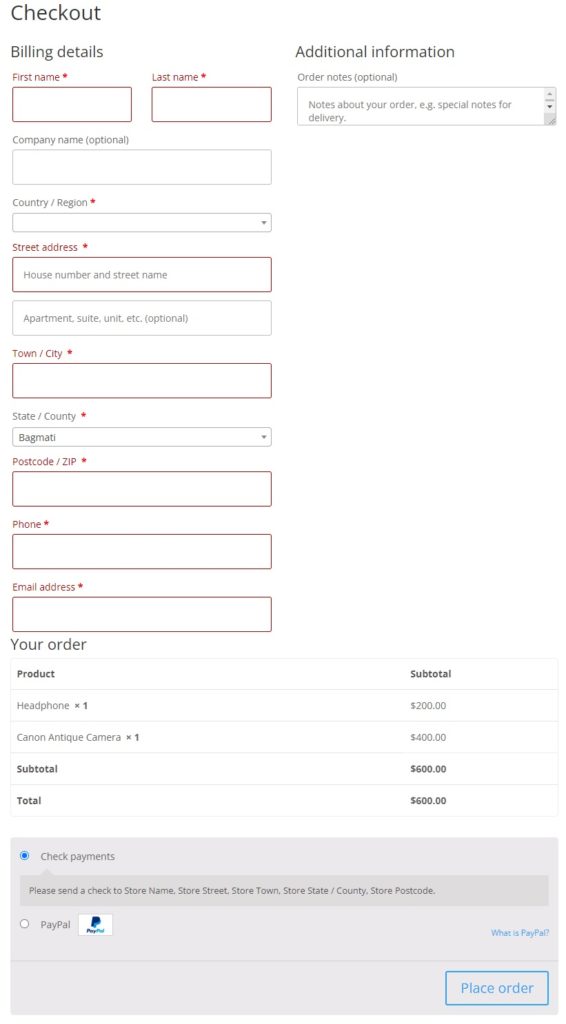
Sai già che puoi aggiungere molti campi di pagamento in WooCommerce. Ma se ne aggiungi troppi, potresti finire con una pagina di pagamento lunga e complicata . Ciò potrebbe aumentare l'abbandono del carrello e influire sul tasso di conversione perché gli utenti potrebbero trovare noioso compilare così tanti campi.

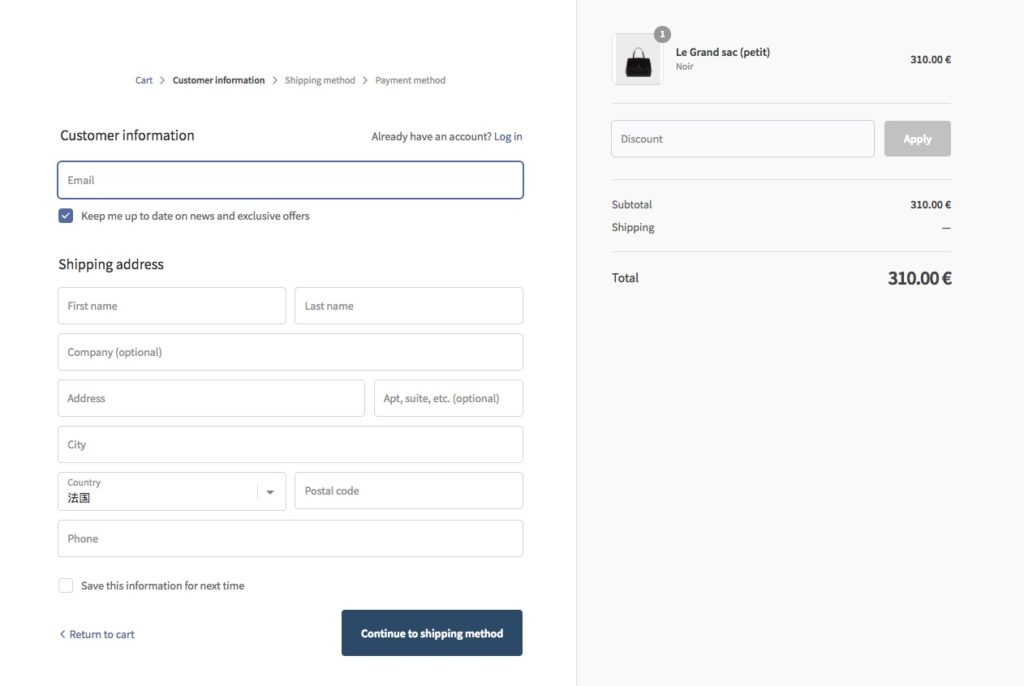
D'altra parte, se guardi la pagina di pagamento predefinita di Shopify, ha un design semplice e bello con solo i campi di pagamento necessari. In confronto, la pagina di pagamento di WooCommerce può sicuramente essere migliorata per renderla più efficiente.

La buona notizia è che poiché WooCommerce ha molte opzioni di personalizzazione, puoi facilmente rendere il tuo checkout WooCommerce simile a Shopify.
Come rendere WooCommerce Checkout come Shopify
Il modo più semplice per creare un checkout Shopify in WooCommerce è utilizzare un plug -in. WordPress offre molti plugin che puoi utilizzare per personalizzare il tuo checkout. In questa sezione, analizzeremo un paio dei migliori strumenti per rendere il tuo pagamento WooCommerce simile a Shopify.
Blocchi WooCommerce

WooCommerce Blocks è un plugin gratuito sviluppato da Automattic. Ha molti blocchi Gutenberg progettati specificamente per WooCommerce e uno dedicato alla cassa.
Con l'aiuto del blocco checkout, puoi facilmente rendere il tuo checkout WooCommerce simile al checkout di Shopify. Ha anche layout e sezioni di contenuto simili per impostazione predefinita, rendendo la trasformazione abbastanza semplice. Questo strumento fornisce anche una varietà di opzioni per il blocco checkout, in modo che tu possa personalizzarlo in base alle tue esigenze.
Caratteristiche principali
- Blocco checkout semplificato
- Molteplici opzioni di blocco del prodotto
- Recensioni per categoria e blocchi di prodotto
- Supporto fantastico
Prezzo
Questo è un plugin gratuito che puoi scaricare dal repository di WordPress.
CheckoutWC

CheckoutWC è uno dei plugin più popolari per personalizzare il tuo pagamento WooCommerce. Viene fornito con diversi modelli ispirati a Shopify, quindi puoi usarli per rendere il tuo pagamento WooCommerce simile a Shopify.
Questo plugin ha anche un design reattivo e ottime opzioni di compatibilità con la maggior parte dei principali plugin e temi di WordPress. Inoltre, viene fornito con opzioni convenienti per i tuoi clienti come generatori di password, una funzione di completamento automatico degli indirizzi e altro ancora.
Caratteristiche principali
- Più modelli di pagina di pagamento
- Design completamente reattivo
- Completamento automatico dell'indirizzo
- Modifica del carrello
Prezzo
CheckoutWC è un plug-in premium che parte da 15 USD al mese o 149 USD all'anno. Include anche una garanzia di rimborso di 30 giorni, aggiornamenti gratuiti e supporto per un sito.
Crea un Shopify Checkout in WooCommerce con un plug-in
Per questo tutorial, useremo WooCommerce Blocks per rendere il tuo pagamento WooCommerce come Shopify. È un eccellente plug-in gratuito con molte funzionalità per modificare il tuo negozio WooCommerce e un blocco di pagamento dedicato.
Prima di iniziare, assicurati di aver impostato correttamente WooCommerce sul tuo sito. Tieni inoltre presente che utilizzeremo il tema Divi, quindi alcune pagine e opzioni potrebbero essere diverse sul tuo sito Web se utilizzi un altro tema. Tuttavia, dovresti essere in grado di seguire i passaggi senza problemi.
1. Installa e attiva i blocchi WooCommerce
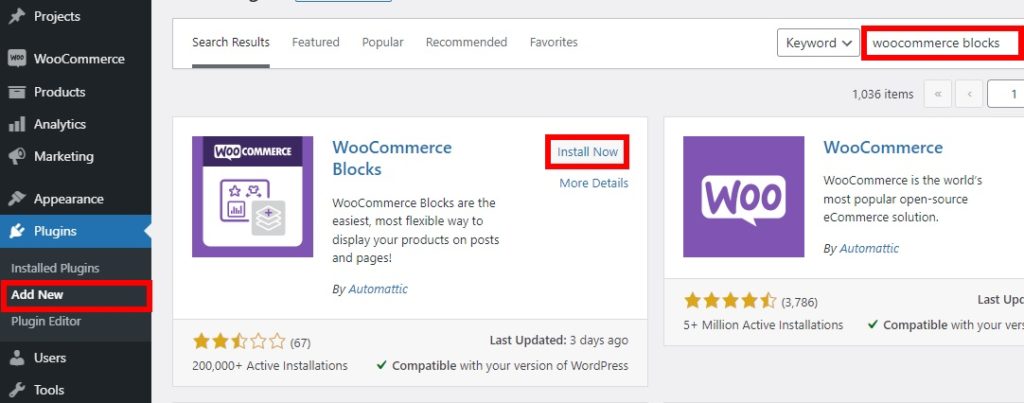
Innanzitutto, installa e attiva il plug-in. Per questo, vai su Plugin> Aggiungi nuovo nella dashboard di WordPress e cerca il plug-in WooCommerce Blocks. Una volta trovato, installalo facendo clic su Installa ora .

Al termine dell'installazione, attiva il plug-in. Se hai bisogno di ulteriori informazioni su questo processo, dai un'occhiata alla nostra guida su come installare manualmente un plugin per WordPress.
2. Configura e personalizza la pagina di pagamento
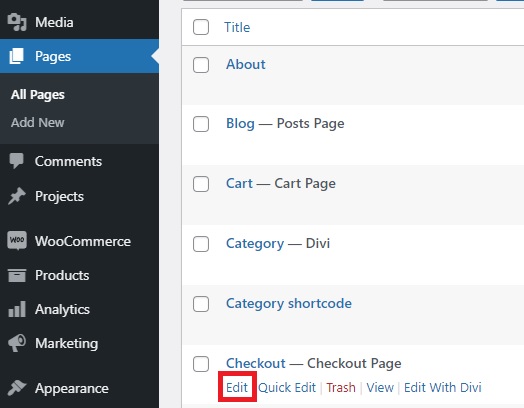
Ora tutto ciò che devi fare è andare su Pagine nella tua dashboard, trovare la pagina Checkout e premere Modifica .

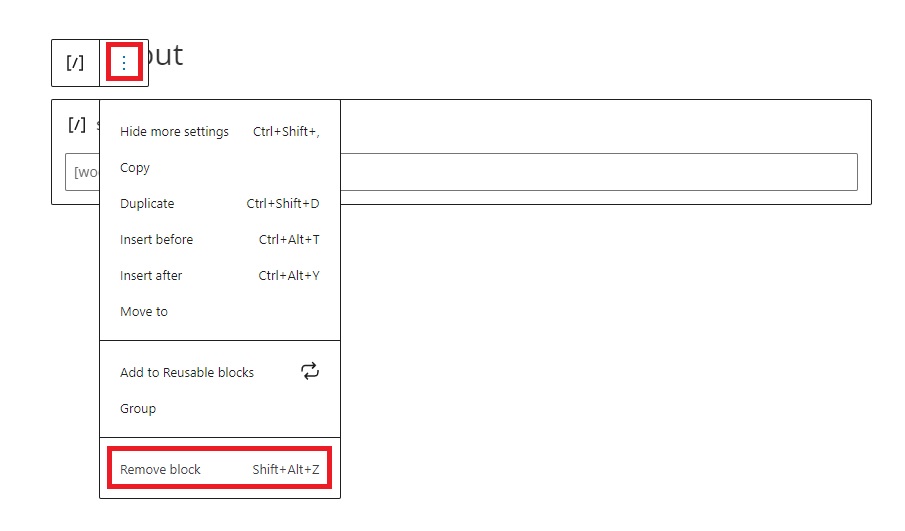
Quindi, vedrai lo shortcode predefinito della pagina di pagamento di WooCommerce qui. Poiché vogliamo che il checkout di WooCommerce assomigli a Shopify, devi rimuovere lo shortcode. Per rimuoverlo basta cliccare sullo shortcode e aprire le opzioni premendo sui tre puntini verticali .
Quindi, fai clic su Rimuovi blocco per rimuovere lo shortcode. In alternativa, puoi fare clic sul blocco e quindi premere Ctrl+Alt+Z come mostrato nella scorciatoia delle opzioni.

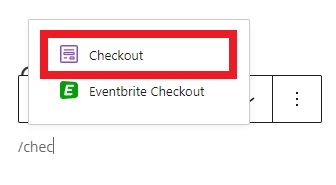
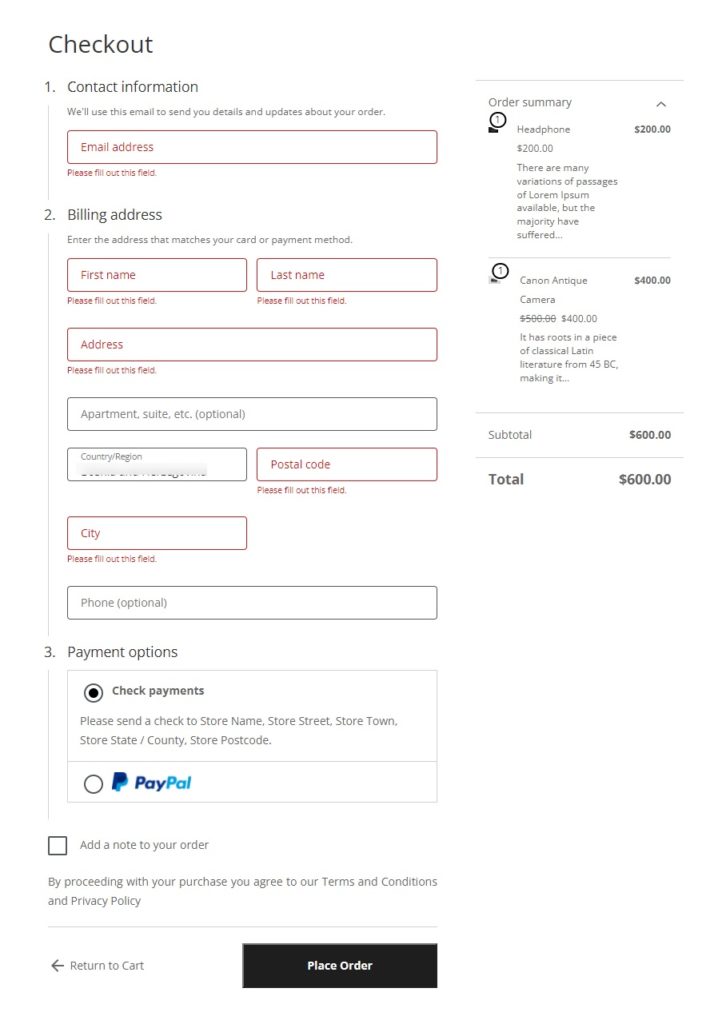
Successivamente, fai clic sull'icona ' + ' o digita ' / ' per aggiungere un nuovo blocco e cerca " Checkout ". Seleziona il blocco checkout e aggiorna la pagina. Potrai vedere la tua nuova pagina di pagamento ispirata a Shopify in WooCommerce.

Ora hai due opzioni: lascialo così com'è o personalizzalo. Diamo un'occhiata a come modificarlo.
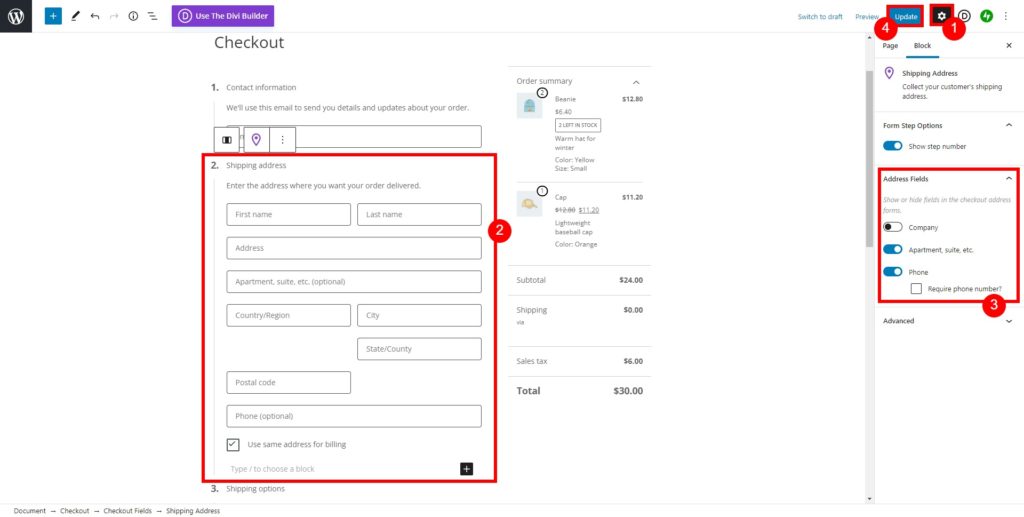
Innanzitutto, apri l'icona delle impostazioni nell'angolo in alto a destra dello schermo. Le impostazioni della pagina e del blocco appariranno nella barra laterale destra. Quindi, fai clic su uno dei blocchi e puoi iniziare a modificare il blocco particolare dalla barra laterale delle impostazioni dei blocchi.
Ad esempio, se vuoi modificare i campi dell'indirizzo di spedizione, ti basterà premere sul blocco indirizzo di spedizione e vedrai tutte le impostazioni disponibili nella barra laterale di destra. Da lì, puoi mostrare o nascondere gli editor di campo per la tua pagina di pagamento.


Dopo aver apportato tutte le modifiche necessarie, Aggiorna la pagina. Controlla il tuo check-out dal front-end e vedrai la tua nuova pagina di check-out ispirata a Spotify.

Suggerimento per professionisti: abbina la pagina del carrello alla pagina di pagamento
Se hai una pagina del carrello, puoi ripetere la procedura sopra per la pagina del carrello e abbinare lo stile sia della pagina di pagamento che della pagina del carrello.
Nella dashboard di WordPress, vai semplicemente su Pages , trova la pagina Carrello e rimuovi lo shortcode predefinito della pagina del carrello WooCommerce. Quindi, aggiungi un nuovo blocco carrello con la pagina del carrello e aggiornalo.
Dipende dal tipo di prodotto o servizio che hai, ma come regola generale, ti consigliamo di saltare la pagina del carrello per rendere più breve il processo di pagamento. Se vuoi saperne di più, consulta la nostra guida su come saltare la pagina del carrello in WooCommerce.
Un altro modo per rendere il tuo WooCommerce Checkout come Shopify
Se ritieni che personalizzare la pagina di pagamento modificandola sia troppo faticoso, c'è un'altra alternativa per te. Puoi utilizzare CheckoutWC , un plug-in premium, per rendere il tuo pagamento WooCommerce simile a Shopify.
Per questo, dovrai iscriverti a uno dei loro piani poiché è un prodotto a pagamento. Puoi anche utilizzare la loro prova gratuita di 7 giorni per verificare se lo strumento offre ciò di cui hai bisogno.
Ora diamo un'occhiata al processo per creare un checkout Shopify in WooCommerce con CheckoutWC.
1. Installa e attiva CheckoutWC
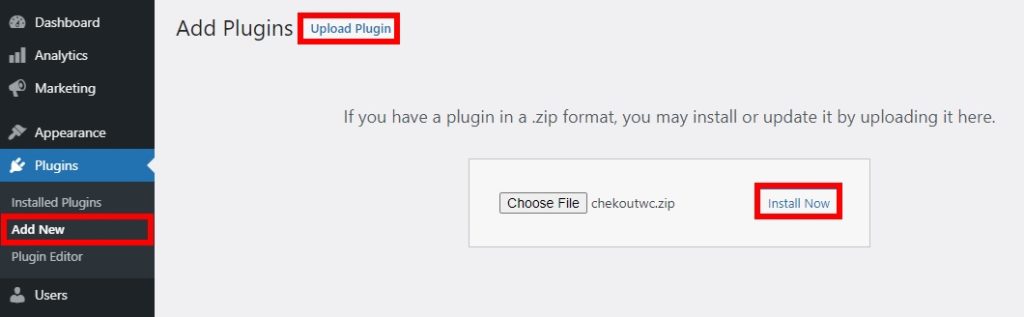
Innanzitutto, è necessario attivare e installare il plug-in per iniziare a usarlo. Nella dashboard, vai su Plugin > Aggiungi nuovo e fai clic su Carica plug -in . Carica il file zip che hai scaricato durante l'acquisto e una volta completato il caricamento, premi Installa ora .

Al termine dell'installazione, attivare il plug-in. Ancora una volta, puoi dare un'occhiata alla nostra guida per installare manualmente un plugin per WordPress se hai dei dubbi su questo processo.
2. Seleziona un modello di pagamento
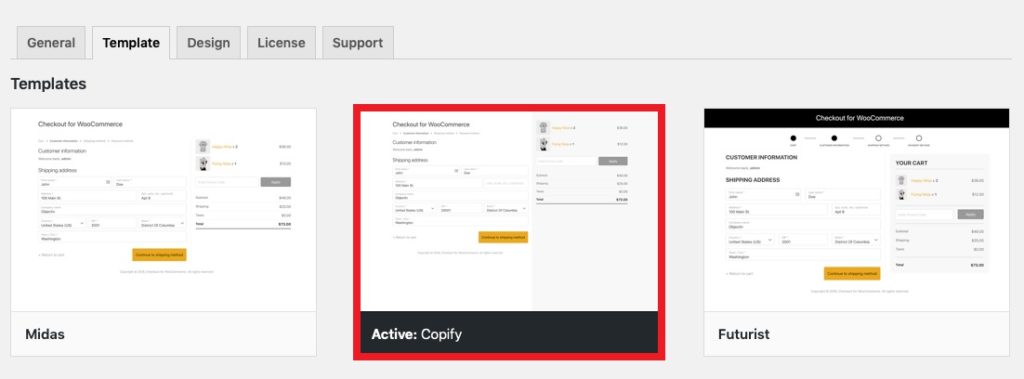
Il vantaggio principale di questo plug-in è che ha modelli di pagamento progettati specificamente pensando alla pagina di pagamento di Shopify. Ci sono 4 modelli, quindi scegli quello che ti piace di più per il tuo negozio.
Vai su Impostazioni > Acquista WooCommerce > Modelli nella dashboard di WordPress e ti verranno presentate quattro opzioni di modello:
- Predefinito
- Futurista
- Copiare
- Bicchiere
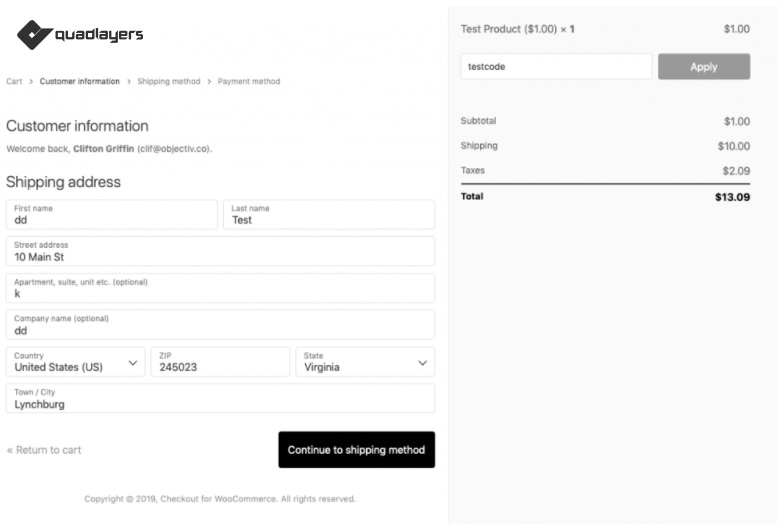
Il modello Copify è la somiglianza più vicina alla pagina di pagamento di Shopify, ma gli altri tre hanno anche alcuni elementi Shopify.

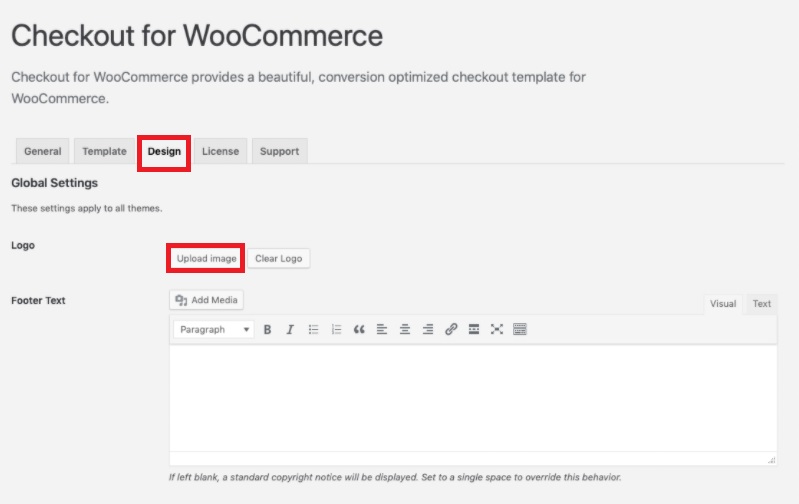
Una volta scelto il modello, è il momento di personalizzarlo con il tuo logo. Apri la scheda Design e fai clic su Carica logo . Dopo aver caricato l'immagine, assicurati di salvare le modifiche.

Questo è tutto! Ora controlla il tuo checkout dal front-end e vedrai la pagina di checkout di Shopify sul tuo negozio WooCommerce .

Bonus: rimuovi i campi di pagamento di WooCommerce
Infine, vediamo come è possibile rimuovere alcuni campi dal checkout.
Diciamo che non vuoi rendere il tuo pagamento WooCommerce esattamente come Shopify, ma vuoi comunque semplificare la pagina di pagamento e nascondere alcuni campi non necessari. Poiché ciò rende il processo di pagamento più veloce, questo ti aiuterà ad aumentare i tassi di conversione e a ridurre l'abbandono del carrello.
Il modo più semplice per rimuovere il checkout è utilizzare il plug-in WooCommerce Checkout Manager .

Questo strumento ti consente di personalizzare facilmente la tua pagina di pagamento aggiungendo, nascondendo e modificando i campi di pagamento in base alle tue esigenze.
Installa e attiva il plugin
Innanzitutto, vai su Plugin> Aggiungi nuovo e cerca il plug-in. Quindi, installalo e attivalo . Questo è lo strumento freemium in modo da poter scaricare la versione gratuita o ottenere uno dei piani premium che vengono forniti con funzionalità più avanzate e partono da soli 19 USD (pagamento una tantum).
Modifica la pagina di pagamento
Una volta installato il plugin, vai su WooCommerce > Impostazioni e apri la scheda Checkout . Vedrai tutte le opzioni per modificare la tua pagina di pagamento WooCommerce.
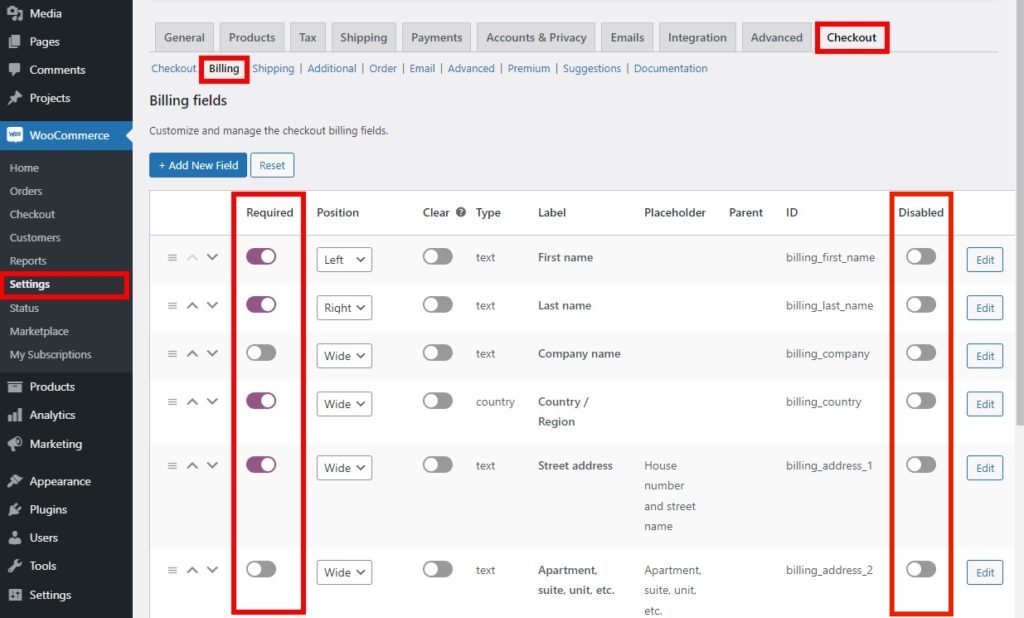
Inoltre, vai alla scheda Fatturazione poiché la maggior parte dei campi di pagamento sono presenti. Basta andare alla scheda Fatturazione e utilizzare l'interruttore Disabilitato per rimuovere i campi di pagamento desiderati. Puoi anche renderli obbligatori o meno utilizzando l'interruttore Richiesto .

Una volta che sei soddisfatto della tua selezione, non dimenticare di salvare le modifiche . Quindi, dai un'occhiata al checkout dal front-end e vedrai la tua nuova pagina di pagamento.
Se hai bisogno di ulteriore aiuto con questo processo, dai un'occhiata alla nostra guida per rimuovere i campi di pagamento di WooCommerce. Se desideri solo rimuovere i campi senza aggiungere o modificare i campi esistenti, puoi utilizzare un altro plug-in chiamato Direct Checkout.
Conclusione
In sintesi, il checkout predefinito di Shopify è più pulito e semplice di quello di WooCommerce. In questa guida, abbiamo visto come puoi rendere il checkout di WooCommerce simile a Shopify nel tuo negozio. Il metodo più conveniente per farlo è utilizzare i plug-in e ti abbiamo mostrato il processo utilizzando due diversi strumenti.
WooCommerce Blocks è gratuito e utilizza i blocchi per modificare la pagina di pagamento, mentre CheckoutWC è un plug-in premium che viene fornito con più modelli di pagamento per aiutarti a personalizzare la tua pagina di pagamento. Entrambi i plugin fanno il loro lavoro e sono molto facili da usare, quindi scegli quello che meglio si adatta alle tue esigenze.
Inoltre, ti abbiamo anche mostrato come rimuovere i campi di pagamento di WooCommerce per personalizzare ulteriormente la tua pagina di pagamento e migliorare i tassi di conversione. Ciò renderà la tua pagina di pagamento più semplice e accelererà il processo di pagamento.
Per saperne di più su come sfruttare al meglio il checkout, dai un'occhiata a come modificare la pagina di pagamento di WooCommerce. Se ti è piaciuto questo post, dai un'occhiata ai seguenti tutorial:
- Come creare un checkout di una pagina WooCommerce
- Diversi modi per aggiungere commissioni alla cassa
- Come aggiungere campi condizionali al checkout di WooCommerce
