Come Utilizzare Beaver Builder per Rendere WordPress Responsive (4 Passaggi)
Pubblicato: 2023-06-16Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


Oggi la maggior parte della navigazione in Internet avviene su dispositivi portatili come smartphone e tablet. Ciò significa che è essenziale sapere come utilizzare Beaver Builder per rendere WordPress reattivo.
Un sito web reattivo è quello che si adatta alle dimensioni del dispositivo su cui viene visualizzato in modo che il tuo sito web abbia un bell'aspetto e sia facile da usare su qualsiasi dispositivo, non importa quanto piccolo o grande.
Beaver Builder può aiutarti a rendere WordPress reattivo grazie ai suoi strumenti di editing reattivi. Il generatore di pagine ti dà il pieno controllo sull'aspetto del tuo sito web indipendentemente dal dispositivo utilizzato dai visitatori.
In questo articolo discuteremo dell'importanza dei siti Web reattivi. Quindi, ti mostreremo come utilizzare Beaver Builder per rendere WordPress reattivo in quattro passaggi. Andiamo al dunque!
Sommario:
Il concetto di un sito web responsivo è semplice. È un sito che dovrebbe apparire e funzionare in modo impeccabile (o il più simile possibile) su un'ampia gamma di dispositivi, compresi i dispositivi mobili.
Più piccolo è lo schermo, più difficile diventa creare un design che sia facile da navigare e che abbia un bell'aspetto:

Come accennato in precedenza, la maggior parte degli utenti naviga sui siti Web principalmente tramite dispositivi mobili. Ciò significa che se un sito Web non funziona correttamente su uno schermo piccolo o fornisce un'esperienza utente insoddisfacente, non sarà popolare. In altre parole, otterrai meno traffico, una frequenza di rimbalzo più elevata e meno conversioni.
Le moderne pagine reattive si basano in gran parte su ciò che chiamiamo "punti di interruzione". Puoi configurare gli elementi su una pagina per modificarne lo stile e la funzionalità a seconda della risoluzione con cui vengono visualizzati e impostare più punti di interruzione. Ciò ti consente di creare progetti che funzionano per più tipi di dispositivi.
Per fare ciò manualmente è necessario che tu sia esperto quando si tratta di progettazione e sviluppo web. La buona notizia è che Beaver Builder incorpora una modalità editor reattiva che rende questo processo molto più semplice.
Uno degli aspetti migliori dell'utilizzo di Beaver Builder per creare siti WordPress è che i modelli inclusi sono abbastanza reattivi senza la necessità di fare molto lavoro extra. Tuttavia, ti consigliamo comunque di testare ogni progettazione e modulo per vedere come appare sui dispositivi prima di pubblicare il tuo file .
Nelle sezioni seguenti, ti mostreremo come testare la reattività dei tuoi progetti Beaver Builder. Innanzitutto, parliamo di layout reattivi.
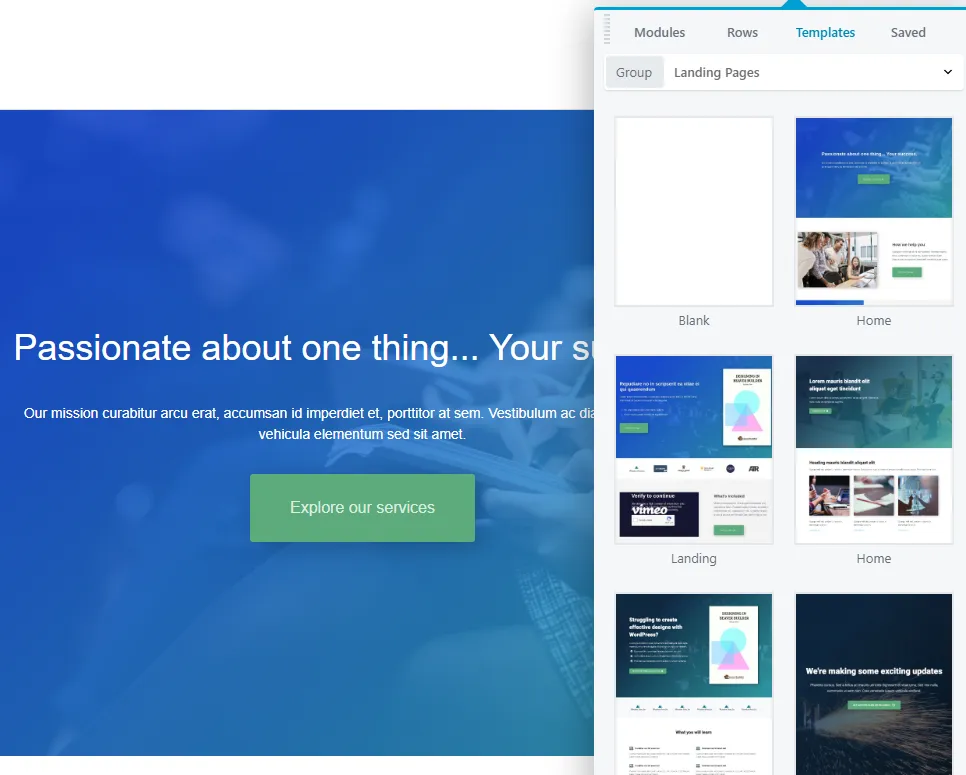
Il modo più semplice per rendere WordPress reattivo con Beaver Builder è utilizzare uno dei nostri layout preimpostati. Beaver Builder viene fornito con un'ampia varietà di modelli di pagina che puoi utilizzare sul tuo sito web. Ciò include opzioni per pagine di destinazione , pagine di contenuto e micropagine :

Questi layout sono completamente personalizzabili e hai opzioni per quasi ogni tipo di pagina. Puoi utilizzare un modello che assomigli al tipo di design che desideri utilizzare. Quindi, puoi personalizzare il layout modificando i moduli, riorganizzandoli o aggiungendo nuovi elementi alla pagina.
Il vantaggio principale dell'utilizzo dei modelli Beaver Builder è che sono completamente reattivi. Ciò significa che sono configurati per avere un bell'aspetto su tutti i tipi di dispositivi e risoluzioni dello schermo.
In ogni caso, non dovresti mai pubblicare una pagina prima di averne testato tu stesso la reattività. Beaver Builder ti consente di farlo utilizzando il suo strumento di modifica reattivo.
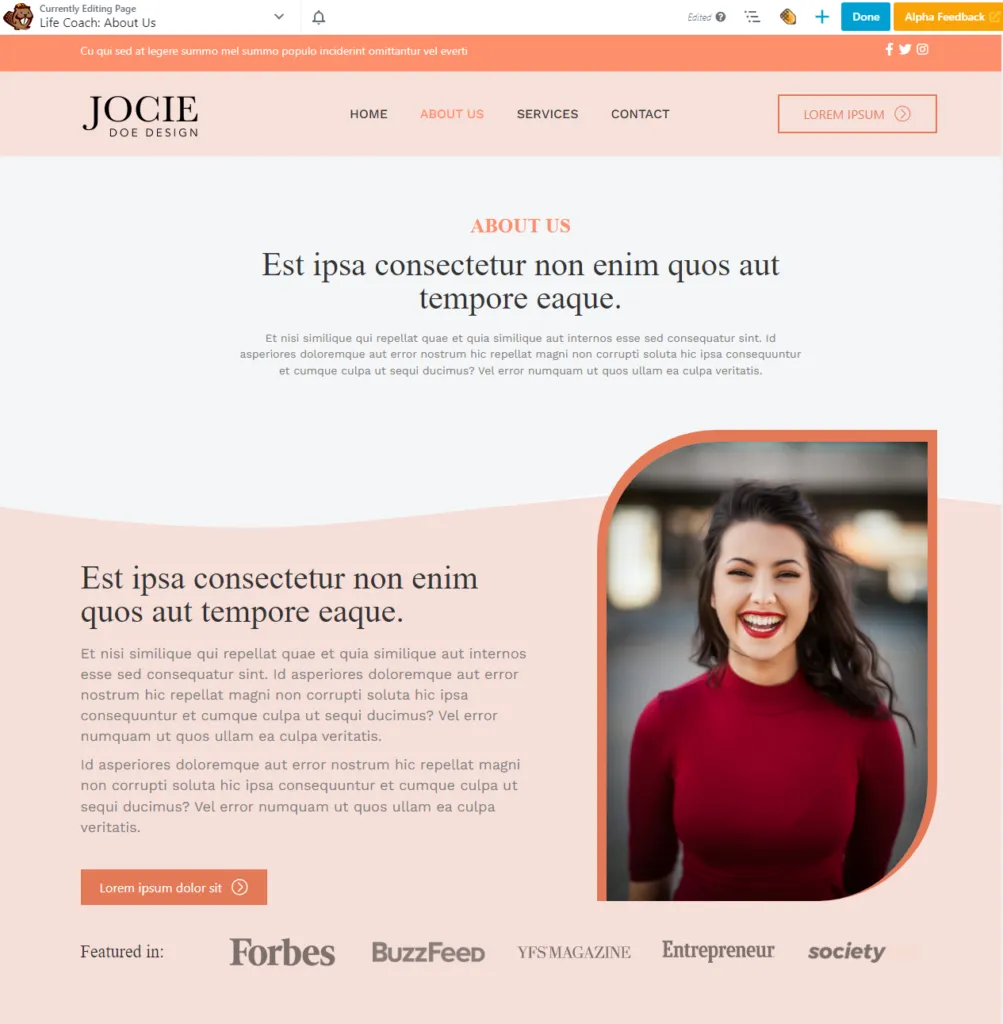
Quando usi Beaver Builder, puoi vedere esattamente come apparirà una pagina sul front-end mentre la modifichi. Tuttavia, per impostazione predefinita, l'editor di Beaver Builder mostra solo come appariranno le pagine a schermo intero con una risoluzione considerevole:

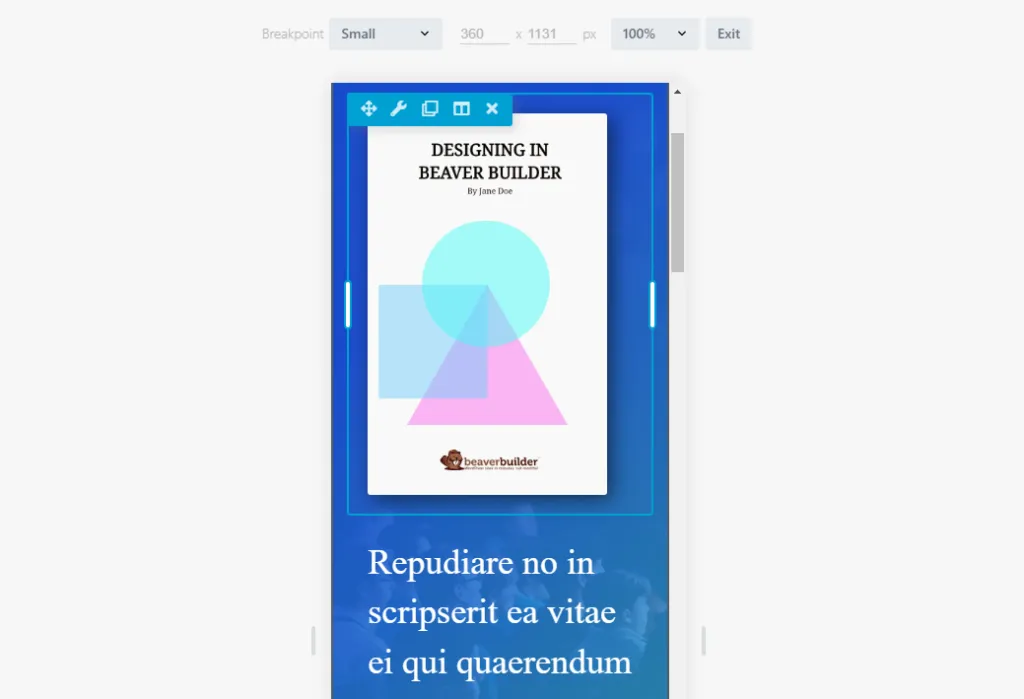
Se vuoi vedere come apparirà un layout su schermi di dimensioni diverse, dovrai utilizzare la modalità di modifica reattiva di Beaver Builder. Puoi accedere a questa modalità dal menu Strumenti nell'angolo in alto a sinistra dello schermo o premendo il tasto R.

Una volta aperta la modalità di modifica reattiva, sarai in grado di vedere quattro punti di interruzione univoci per il layout che stai progettando. Ogni punto di interruzione viene fornito con una risoluzione preimpostata. Ad esempio, il punto di interruzione Piccolo si attiva per schermi con una risoluzione inferiore a 360 x 1131 per impostazione predefinita:

Puoi modificare i punti di interruzione per i diversi layout che desideri progettare. L'editor di Beaver Builder funziona allo stesso modo indipendentemente dalla risoluzione con cui stai lavorando. L'unica differenza è che il layout stesso cambierà poiché lavori con meno spazio.
Beaver Builder include quattro punti di interruzione, quindi hai un maggiore grado di controllo sul modo in cui le tue pagine cercano dispositivi di ogni dimensione.:
Ogni punto di interruzione può avere un aspetto molto diverso a seconda delle scelte progettuali effettuate. Per vedere come funziona, diamo un'occhiata a come puoi rendere reattivi i singoli elementi utilizzando Beaver Builder.
Come abbiamo discusso, il modo principale in cui Beaver Builder ti consente di rendere WordPress reattivo è utilizzando una serie di punti di interruzione. Ogni punto di interruzione rappresenta l'aspetto che avrà una pagina a seconda della risoluzione utilizzata per visualizzarla.
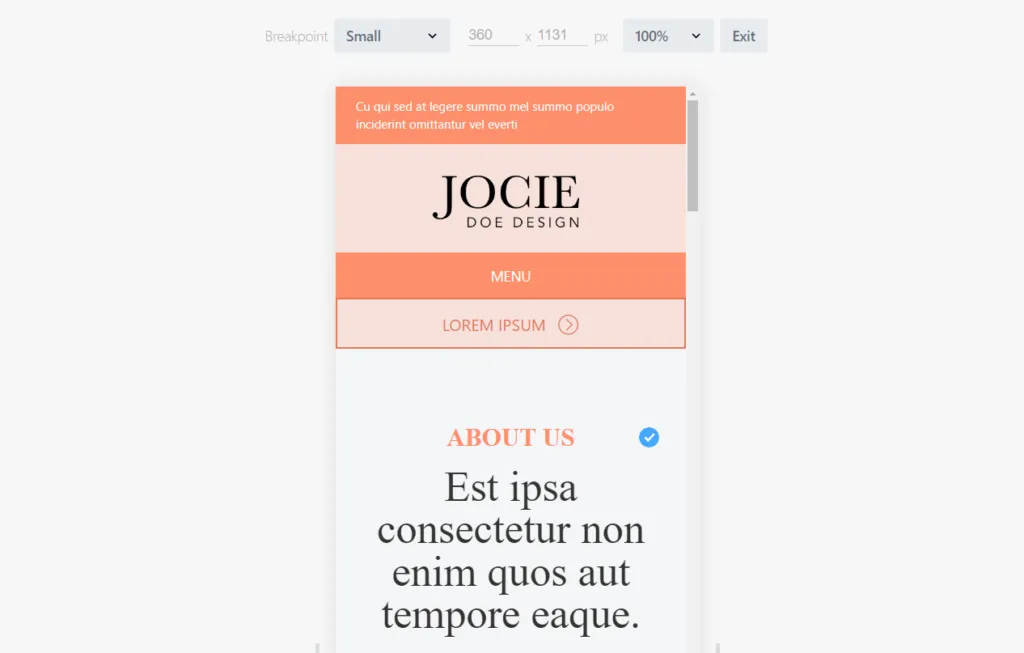
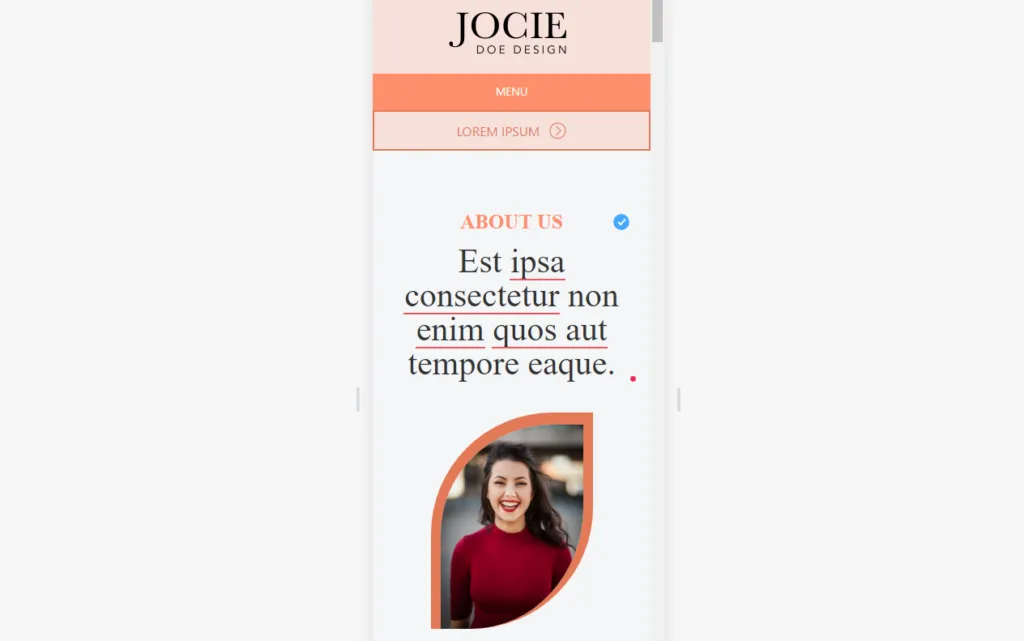
Oltre ai punti di interruzione, Beaver Builder ti consente anche di modificare l'ordine o la "impilatura" di elementi e colonne con diverse risoluzioni. In un esempio precedente, ti abbiamo mostrato una pagina Chi siamo che include la foto della testa di un dipendente a metà dello schermo. Se stiamo personalizzando il layout di questa pagina per risoluzioni più piccole, possiamo spostare l'immagine verso l'alto, in modo che la sovrapposizione delle colonne inverta l'ordine sui dispositivi mobili:

L'ordine di impilamento di un punto di interruzione non influisce sugli altri. Ciò significa che puoi avere la stessa pagina con un aspetto completamente diverso, sia in termini di design che di funzionalità per i visitatori con risoluzioni diverse.
In pratica, non è l'idea migliore. Il tuo sito web dovrebbe apparire coerente su tutti i dispositivi. Tuttavia, puoi riorganizzare gli elementi se ritieni che ciò migliorerà l'esperienza mobile. Ad esempio, potresti scegliere di visualizzare prima gli inviti all'azione su risoluzioni più piccole in modo che gli utenti non debbano scorrere la pagina verso il basso per eseguire l'azione.
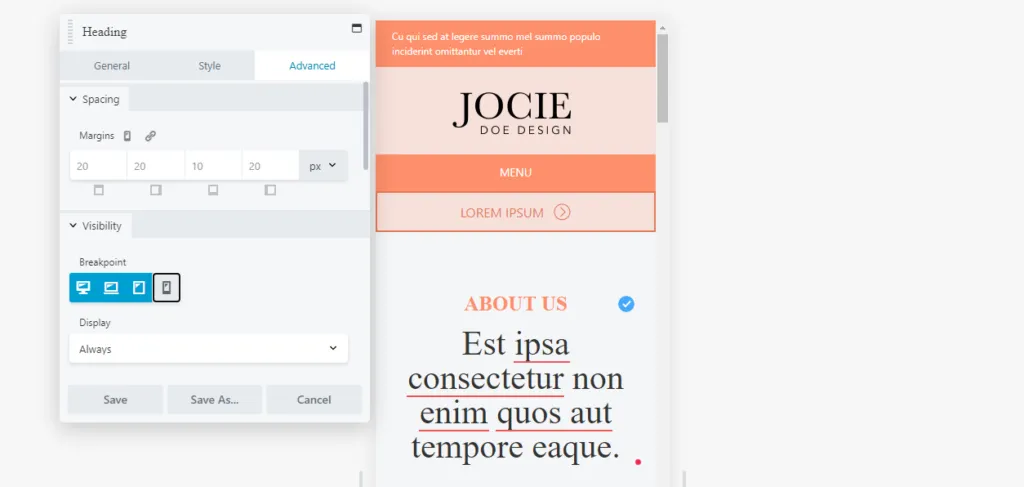
Se guardi la schermata delle impostazioni per singole colonne o moduli, puoi anche configurarne la visibilità. Le impostazioni di Visibilità ti consentono di omettere elementi da punti di interruzione specifici, il che può essere utile quando lavori con risoluzioni più piccole:

Oltre a ciò, puoi configurare gli elementi da visualizzare per tutti o per gli utenti che hanno effettuato l'accesso o meno. Tuttavia, queste funzionalità di visibilità sono orientate ai siti Web di abbonamento, quindi probabilmente puoi ignorarle quando si tratta di rendere i tuoi progetti più reattivi.
Una cosa che potresti notare durante l'utilizzo della modifica reattiva è che le dimensioni e gli stili del testo non cambiano tra i punti di interruzione. Questa può essere una scelta progettuale valida poiché il testo di grandi dimensioni è più facile da leggere su dispositivi più piccoli. Tuttavia, se desideri personalizzare l'aspetto del testo a diverse risoluzioni, puoi farlo all'interno delle righe, delle colonne o dei moduli di Beaver Builder. In alternativa, se hai installato il tema Beaver Builder, puoi impostare gli stili di testo all'interno del personalizzatore.
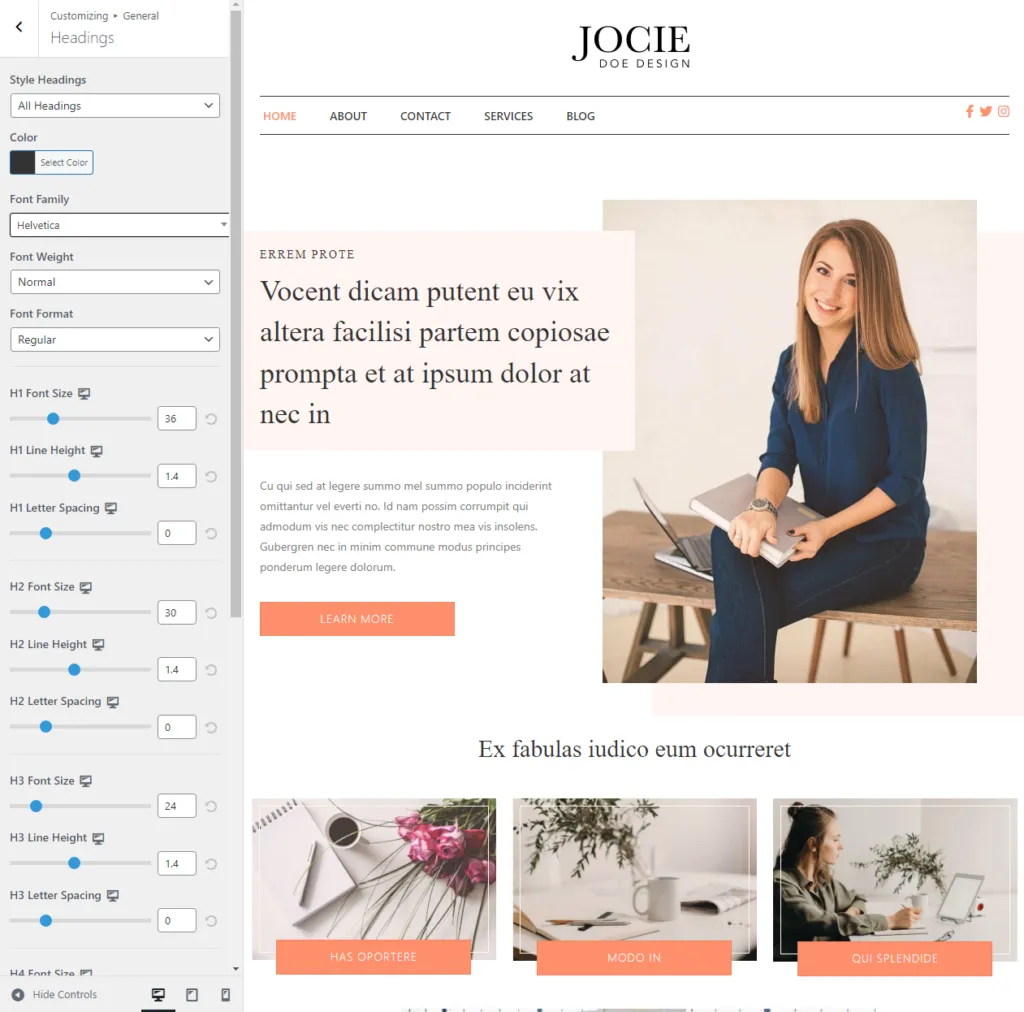
Per quest'ultimo, vai su Aspetto > Personalizza nella dashboard di WordPress, quindi vai alla scheda Preimpostazioni. Da lì, puoi configurare le impostazioni sia per i titoli che per il testo generale.
Per cominciare, vai su Generale > Intestazioni e seleziona l'opzione Tutte le intestazioni . Il menu seguente ti consente di configurare la famiglia di caratteri, il peso e il formato che desideri utilizzare per le intestazioni da H1 a H6:

Se guardi il lato in basso a sinistra dello schermo, vedrai che puoi cambiare la configurazione dal desktop ai tablet e ai dispositivi mobili. Ciò significa che puoi impostare stili di testo di intestazione diversi per tutti e tre i punti di interruzione.
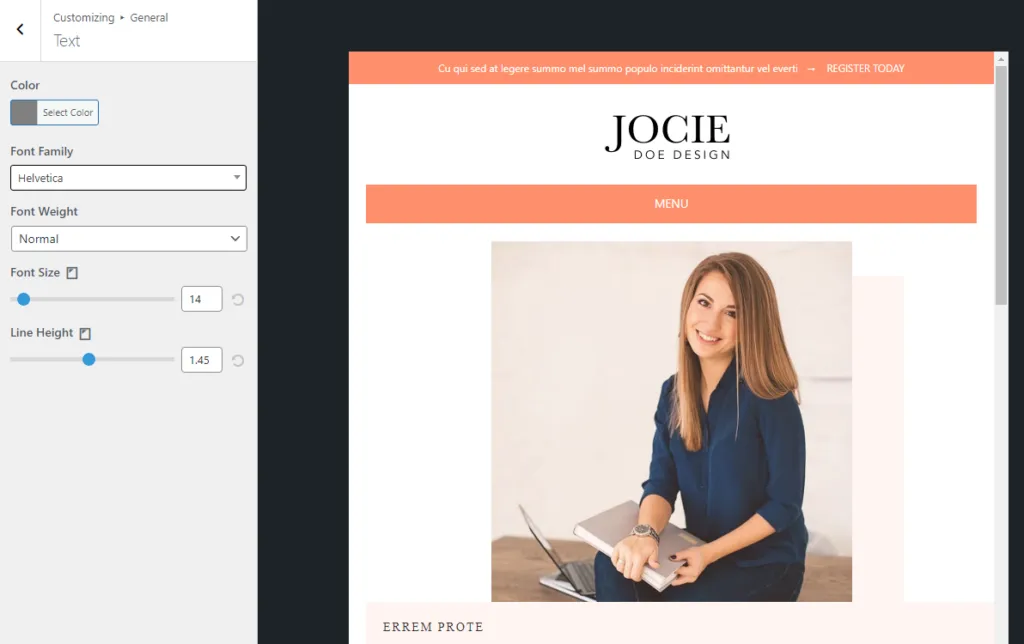
Per modificare lo stile del testo generale, torna al menu Generale e vai alla schermata Testo . Qui puoi configurare la famiglia di caratteri, il peso, la dimensione e l'altezza della riga per il testo generale:

Proprio come con i titoli, puoi configurare gli stili di testo per schermi di grandi dimensioni, tablet e dispositivi mobili. Le impostazioni che applichi qui verranno visualizzate nell'editor di Beaver Builder quando utilizzi la modalità reattiva. Assicurati di testare eventuali modifiche apportate agli stili di testo per vedere come influiscono sulla leggibilità e continua a modificarle finché non sei soddisfatto dei risultati.
Esistono molti modi per rendere reattivi i siti Web moderni. Se utilizzi WordPress e Beaver Builder, il processo è molto più semplice. La maggior parte dei progetti di Beaver Builder sono reattivi già pronti all'uso. Inoltre, hai accesso a strumenti che ti danno il pieno controllo sull'aspetto del tuo sito web con diverse risoluzioni. Ciò significa che non lasci nulla al caso quando si tratta dell'esperienza dell'utente mobile.
Se non conosci Beaver Builder, potresti non sapere come utilizzarlo per progettare siti Web WordPress reattivi:
Il fatto che il tuo sito WordPress sia reattivo o meno dipenderà in gran parte dal tema che sceglierai di utilizzare. Senza un tema, WordPress è fondamentalmente una tabula rasa. Ciò significa che devi assicurarti di scegliere un tema che sia reattivo e altamente personalizzabile.
Se il tuo sito Web WordPress non ha un bell'aspetto sui dispositivi mobili, potresti non utilizzare un tema reattivo. L'utilizzo di un tema con un design reattivo dovrebbe fornire un'esperienza molto migliore agli utenti e richiederà meno personalizzazione da parte tua. Puoi anche utilizzare page builder come Beaver Builder per rendere WordPress reattivo.
Beaver Builder offre una varietà di strumenti e funzionalità che lo rendono un generatore di pagine WordPress ottimizzato per dispositivi mobili. Puoi utilizzare la modifica reattiva per modificare l'aspetto delle tue pagine a diverse risoluzioni. Il generatore di pagine include anche modelli di pagina completamente reattivi che puoi utilizzare per avviare i progetti.