Come rendere il tuo sito web reattivo e velocissimo: suggerimenti e soluzioni
Pubblicato: 2024-06-04Ti stai chiedendo come rendere responsivo il tuo sito web? Grande! Il responsive design non è più una tendenza; è diventata una necessità.
Abbiamo tutti sperimentato la frustrazione di utilizzare un sito web che potrebbe essere ottimizzato per i dispositivi mobili, con testo minuscolo, immagini fuori posto e pulsanti irraggiungibili.
Tu che cosa fare quando ti imbatti in un sito del genere?
Esci, smetti di navigare e trova l'informazione o il prodotto che desideri su un altro sito.
Non vuoi che ciò accada alla tua attività, ed è proprio per questo che il tuo prossimo sito web dovrebbe avere un approccio mobile-first. E non preoccuparti se il tuo sito è già realizzato; non è mai troppo tardi per renderlo reattivo. Abbiamo alcuni consigli pratici che possono aiutarti.
Cos'è il responsive web design?
Il responsive design significa che i contenuti del sito si adattano perfettamente allo schermo indipendentemente dal dispositivo utilizzato (smartphone, tablet, desktop o TV). Significa adattare i siti Web a tutte le risoluzioni. Utilizza layout flessibili, immagini adattabili e query multimediali per adattare il design del sito in base alle dimensioni dello schermo.
In parole povere, il responsive web design garantisce che i siti web abbiano un bell’aspetto e funzionino bene su qualsiasi dispositivo.
| Suggerimenti – Il design reattivo garantisce una transizione fluida dei contenuti dal desktop al dispositivo mobile, mantenendo usabilità e funzionalità. – Il layout e il contenuto dovrebbero ridimensionarsi automaticamente in base allo spazio disponibile sullo schermo dell'utente. |
Perché è importante un sito web reattivo
Un sito web reattivo è essenziale per garantire che il tuo sito appaia e funzioni bene su qualsiasi dispositivo. Ma va oltre l'esperienza dell'utente; ci sono alcuni altri motivi per cui un sito web reattivo è importante; esaminiamo quelli più importanti:
1. Gli utenti mobili dominano il traffico dei motori di ricerca
Gli utenti mobili dominano il mercato, quindi la creazione di un sito reattivo dovrebbe essere il cuore della tua strategia. Ogni progetto dovrebbe essere “mobile first”. Questo approccio inizia con la progettazione per schermi di dimensioni più piccole e poi adatta progressivamente la progettazione per schermi più grandi.
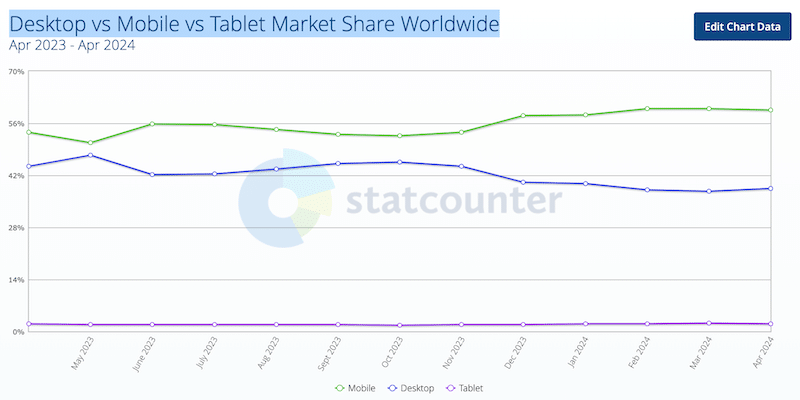
Secondo Statcounter, nel 2024, i cellulari domineranno, con una quota di mercato del 58%, contro il 40% dei desktop.

2. Esperienza utente migliorata
Il design reattivo garantisce agli utenti un'esperienza piacevole su dispositivi mobili e tablet. Può portare a un maggiore coinvolgimento, visite al sito più lunghe e tassi di conversione più elevati sui dispositivi mobili. Come puoi vedere dalla ricerca statistica di UXcam, gli utenti mobili hanno grandi aspettative in termini di design e velocità della pagina:
- L’83% dei consumatori ritiene che un’esperienza utente fluida su tutti i dispositivi sia fondamentale.
- L'85% dei consumatori ritiene che il sito web mobile di un'azienda dovrebbe essere altrettanto valido (o migliore) del sito web desktop.
Google dice anche che:
- Il 75% degli utenti di smartphone si aspetta di ottenere informazioni immediate durante l'utilizzo del proprio smartphone. Ecco perché hai bisogno di un sito mobile veloce.
3. Velocità e SEO migliorate
I motori di ricerca come Google prediligono i siti web ottimizzati per i dispositivi mobili. Un design reattivo può migliorare il posizionamento del tuo sito nei motori di ricerca, rendendo più facile per i potenziali clienti trovarti online.
Inoltre, il design reattivo spesso porta a tempi di caricamento delle pagine più rapidi sui dispositivi mobili, poiché ottimizza la distribuzione dei contenuti. La velocità della pagina è un fattore di ranking per i motori di ricerca, quindi le pagine che si caricano più velocemente hanno maggiori probabilità di posizionarsi più in alto.

4. Pubblicità ottimizzata sui social media
Se fai pubblicità sui social media, la maggior parte del tuo traffico proverrà probabilmente da utenti mobili. La tua pagina di destinazione dovrebbe essere reattiva e visualizzarsi bene sui dispositivi mobili; in caso contrario, l'utente se ne andrà e tu avrai investito tutti questi sforzi nel marketing per niente.
Come verificare se il tuo sito web è responsivo (6 semplici consigli)
Vuoi sapere se il tuo sito è responsive? Per assicurarti che il tuo sito web sia reattivo, devi controllare come appare il tuo sito su diversi dispositivi. Ecco sei semplici consigli che puoi seguire:
- Ridimensiona la finestra del browser : regola manualmente le dimensioni della finestra del browser per vedere se il layout si adatta alle diverse dimensioni dello schermo.
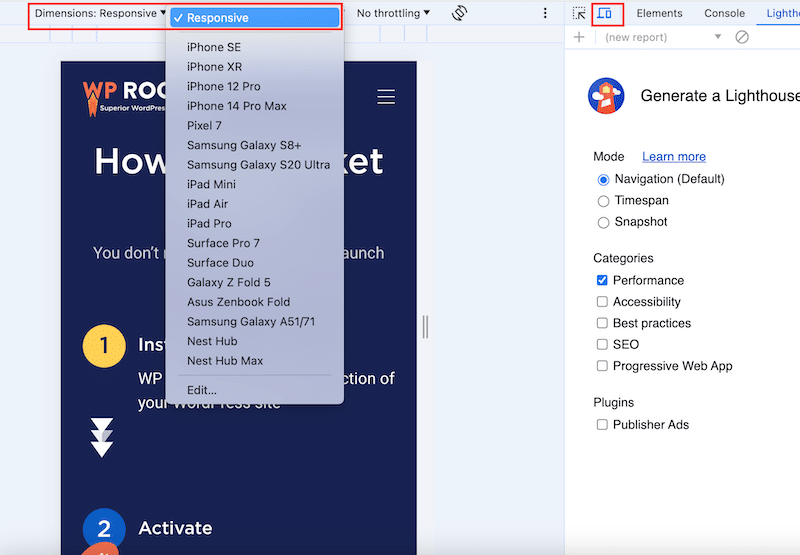
- Utilizza gli strumenti per sviluppatori del browser : la maggior parte dei browser dispone di strumenti integrati (come DevTools di Chrome) per simulare vari schermi dei dispositivi.

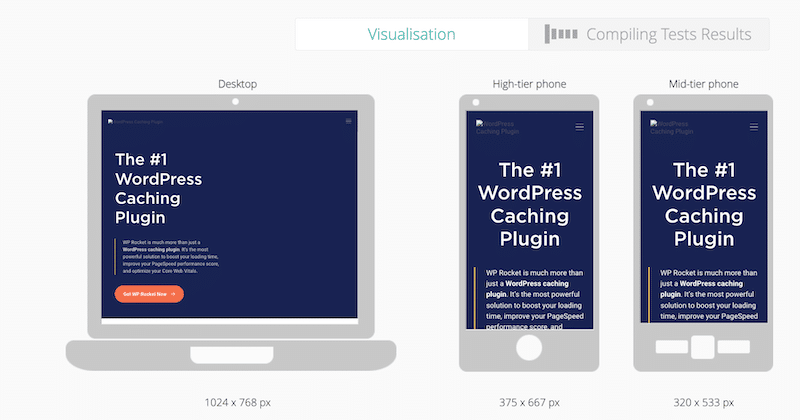
- Utilizza strumenti di test reattivi online : per verificare la reattività, utilizza strumenti come Responsinator o mobiReady. Aggiungi semplicemente l'URL del tuo sito e potrai visualizzare come appare il contenuto su schermi diversi:

- Prova su dispositivi reali : carica il tuo sito web su smartphone, tablet e desktop e prova a eseguire diversi scenari.
- Esamina gli elementi "touch" : assicurati che collegamenti, pulsanti e altri elementi interattivi siano facilmente toccabili sui touch screen.
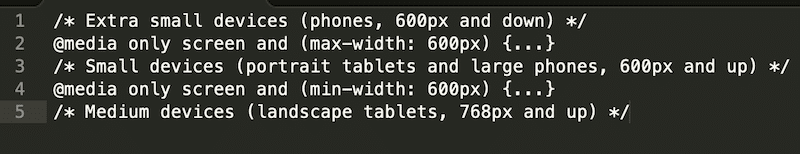
- Cerca punti di interruzione : verifica che le query multimediali CSS siano applicate correttamente a schermi di dimensioni diverse. Ad esempio, esamina il tuo codice e dovresti vedere diverse righe per ciascun dispositivo:

Allora, come sta andando il tuo sito web? L'hai testato? Se ritieni che il contenuto e il layout non fossero uniformi quando hai modificato la risoluzione, potresti dover apportare alcune modifiche. Questo ci porta alla parte successiva: come rendere il tuo sito web più reattivo.
Come rendere il tuo sito web responsivo
Per rendere reattivo un sito web già creato, è necessario implementare i quattro elementi chiave del responsive design. Questa sezione spiega di cosa ha bisogno un sito web per diventare responsivo.
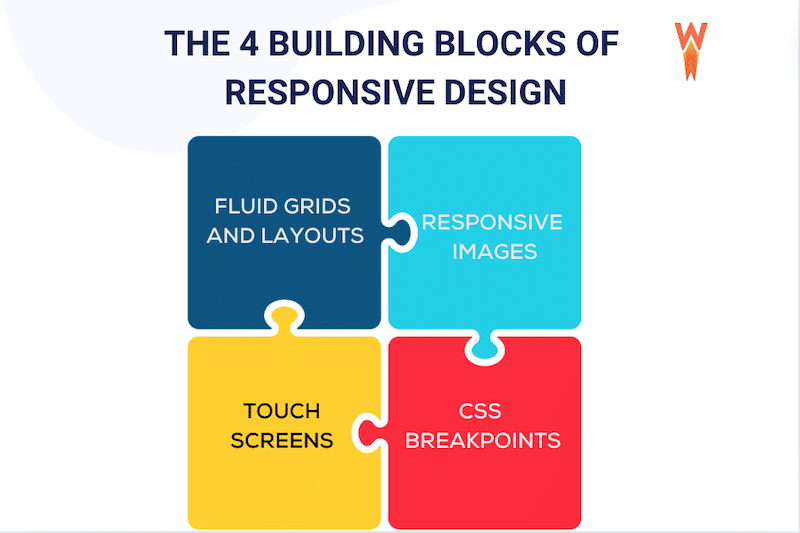
I 4 componenti chiave del responsive design
Inizialmente il responsive design potrebbe sembrare impegnativo, ma esamineremo ogni componente in modo che tu possa comprenderne le nozioni di base. Ecco una rapida panoramica prima di immergerci nei dettagli:
- Servi immagini reattive : scopri come adattare le immagini a diverse dimensioni dello schermo con l'attributo "srcset".
- Considera i touchscreen: ciò che funziona su un desktop potrebbe non funzionare su un cellulare.
- Crea griglie e layout fluidi : i tuoi layout dovrebbero essere visualizzati correttamente su qualsiasi dispositivo.
- Punti di interruzione CSS (o punti di interruzione delle query multimediali) : scopri come applicare stili per diverse larghezze dello schermo.

Analizziamo ogni componente!
1. Immagini reattive
L'idea principale è quella di utilizzare immagini che si adattino perfettamente alle diverse dimensioni e risoluzioni dello schermo. Per fare ciò è necessario utilizzare l'attributo “srcset”, che specifica l'elenco di immagini da utilizzare nelle diverse situazioni del browser.
Quindi, per rendere un'immagine responsiva, puoi scrivere qualcosa del genere:
<img src="black-cat-800w.jpg" alt="a cute black cat" />Ecco la ripartizione del codice:
- Un nome file immagine (black-cat-480w.jpg)
- L'attributo Scret , che indica l'elenco delle immagini disponibili
- L'attributo Dimensione definisce una serie di condizioni multimediali (ad esempio, la larghezza dello schermo) e indica quale dimensione dell'immagine dovrebbe essere scelta quando determinate condizioni multimediali sono vere.
- Una condizione multimediale (larghezza massima: 600px) descrive una potenziale dimensione dello schermo e significa "quando la larghezza del viewport è pari o inferiore a 600 pixel, viene visualizzata questa specifica dimensione dell'immagine".
2. Considera i touchscreen
Quando rendi reattivo un sito web, considera i touchscreen. Quasi tutti i dispositivi mobili utilizzano l'input touch per eseguire azioni.
Ad esempio, immagina di avere un pulsante di invito all'azione nell'intestazione dell'eroe. Sul desktop, il pulsante è ben visibile e facilmente cliccabile. Ora, come apparirà sui dispositivi mobili? Sugli schermi dei dispositivi mobili, dovresti rendere gli elementi più piccoli come i pulsanti facili da rilevare e selezionare.
3. Breakpoint CSS (o punti di interruzione Media Query)
Un punto di interruzione nel responsive design è il punto in cui il contenuto e il design di un sito Web si adattano per fornire la migliore esperienza utente possibile. I punti di interruzione sono valori di pixel definiti nei CSS e quando un sito Web reattivo "raggiunge" questi valori, si verificano trasformazioni per garantire che il sito Web rimanga visivamente accattivante su diversi dispositivi.

Ad esempio, i punti di interruzione possono mostrare o nascondere alcuni elementi, modificare la dimensione del carattere o modificare il layout del sito globale.
| Suggerimento: i punti di interruzione impediscono che il contenuto o le immagini vengano distorti, tagliati o oscurati. |
Tuttavia, sarebbe quasi impossibile avere punti di interruzione per ogni schermo e risoluzione, quindi ecco i punti di interruzione più comuni utilizzati nelle risoluzioni dei dispositivi su desktop, dispositivi mobili e tablet:
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Best practice per l'aggiunta di breakpoint reattivi
- Approccio mobile-first : inizia a progettare per schermi più piccoli e poi aumenta per quelli più grandi. Ciò semplifica il processo e dà priorità alle funzionalità principali. Anche espandere un design mobile per desktop è più semplice del contrario.
- Utilizza le query multimediali con larghezza minima o larghezza massima per personalizzare il codice in base a dimensioni dello schermo specifiche.
- Riduci l'attrito : implementa layout fluidi e rimuovi gli elementi non necessari per ridurre il disordine e migliorare l'esperienza dell'utente.
- Dai priorità alle opzioni principali del menu.
- Semplificare i moduli.
- Evidenzia gli inviti all'azione principali (CTA).
- Migliora le funzioni di ricerca e filtro sui dispositivi mobili.
- Punti di interruzione basati sui contenuti : basa i punti di interruzione sulle esigenze di contenuto piuttosto che sulle dimensioni specifiche del dispositivo. Regola il layout quando il contenuto lo richiede per la migliore visualizzazione e usabilità.
- Utilizza i tuoi dati: se desideri controllare i punti di interruzione in base ai dispositivi più popolari che accedono al tuo sito web, puoi farlo su Google Analytics da Pubblico > Tecnologia > Browser e sistema operativo > Risoluzione dello schermo .
4. Crea griglie e layout fluidi
Un layout a griglia fluida consente di creare layout diversi per vari dispositivi, come desktop, tablet e telefoni cellulari. Le griglie fluide sono divise in colonne con altezze e larghezze scalabili, garantendo che il testo e gli elementi si adattino in base alle dimensioni dello schermo. Questo approccio mantiene il sito visivamente coerente su tutti i dispositivi.
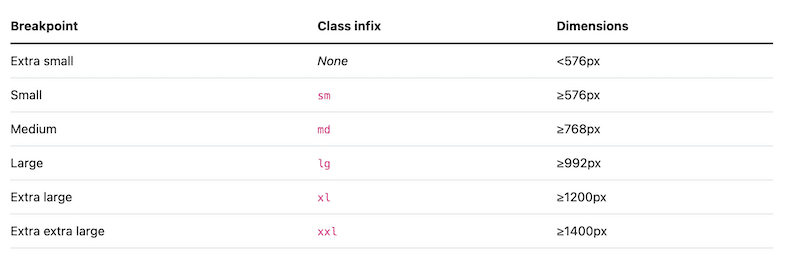
Ad esempio, puoi utilizzare CSS Grid o framework come Bootstrap per creare progetti che si allungano o si restringono senza rompere la struttura. Per riferimento, Bootstrap include sei punti di interruzione predefiniti:

Quindi, per creare un sito responsivo, dovrai creare una griglia fluida con Bootstrap, ad esempio. Ecco un esempio qui sotto:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }Le 5 sfide del responsive design (+ soluzioni)
Il responsive design richiede tecniche specifiche e buone capacità di codifica. Abbiamo elencato le cinque sfide più comuni nella creazione di un sito Web che abbia un bell'aspetto sui dispositivi mobili, insieme alle relative soluzioni.
1. Problemi di navigazione
Problema : i menu di navigazione devono adattarsi alle diverse dimensioni dello schermo senza alterarne la struttura. Una navigazione incoerente può confondere gli utenti e interrompere l'esperienza del marchio.
Soluzione : concentrarsi sull'architettura dell'informazione per garantire l'accessibilità su tutti i dispositivi. Utilizza i dati per progettare una navigazione efficace e condurre test reattivi su più dispositivi per aumentare l'accessibilità prima del lancio.
2. Rendering visivo su diversi dispositivi
Problema : elementi come il riempimento e i margini possono avere un bell'aspetto sui desktop ma apparire scadenti sui dispositivi mobili (ad esempio, troppo spazio bianco sul desktop e nessuno sui dispositivi mobili)
Soluzione: per mantenere l'uniformità tra i dispositivi, utilizzare le percentuali anziché i valori di pixel fissi per altezza e larghezza. Ti consigliamo inoltre di testare l'aspetto del tuo sito su diversi browser e dispositivi.
3. Le immagini scalabili possono perdere dettagli e qualità
Problema : le immagini ridimensionate perdono qualità e chiarezza, portando a un'esperienza utente scadente.
Soluzione : ritaglia le immagini e utilizza le percentuali per larghezza e altezza anziché valori di pixel fissi. Garantisce che le immagini si adattino in modo appropriato in base al dispositivo. Utilizza un potente plug-in di ottimizzazione delle immagini come Imagify, che non influisce sulla qualità dell'immagine ma riduce significativamente le dimensioni del file.
4. Devi avere capacità di codifica
Problema : la progettazione reattiva richiede alcune conoscenze di codifica. Ad esempio, comprendere CSS e Bootstrap è essenziale per creare una griglia fluida o aggiungere l'attributo "srcset" alle immagini.
Soluzione : utilizza l'editor di WordPress o scegli un tema o un generatore di pagine per creare direttamente un sito reattivo senza una codifica estesa.
| Controlla i nostri 12 migliori temi reattivi per WordPress. |
5. Impatto sulle prestazioni
Problema : la reattività a volte può rallentare le tue pagine web perché contengono più contenuti e registrano un aumento del traffico sia da dispositivi desktop che mobili.
Soluzione : elimina gli elementi che consumano molta larghezza di banda come immagini, video e GIF di grandi dimensioni. Ottimizza le tue immagini e il tuo codice e implementa la memorizzazione nella cache. (La sezione successiva ti dirà tutto ciò che devi sapere sulle prestazioni.)
| Scopri come velocizzare il caricamento del tuo sito mobile. |
Non dimenticare di rendere il tuo sito web incredibilmente veloce
Il design reattivo prevede più codice e risorse per ospitare vari dispositivi. Tuttavia, se eseguito correttamente e combinato con alcune tecniche di ottimizzazione della velocità, il design reattivo può migliorare la velocità di caricamento.
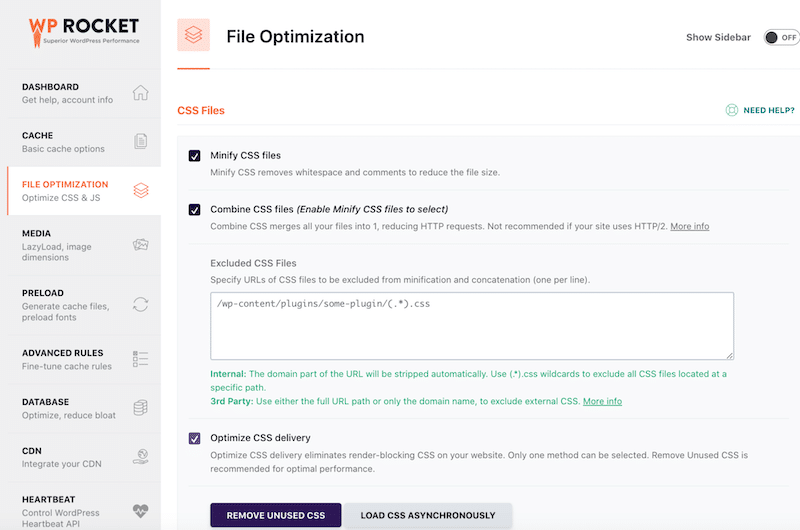
Se stai cercando un modo senza codice per migliorare le prestazioni del tuo sito reattivo, puoi utilizzare un plug-in per le prestazioni di WordPress come WP Rocket. Al momento dell'attivazione, applica l'80% delle migliori pratiche prestazionali e fa tutto il lavoro pesante per te. Tutto quello che devi fare è selezionare alcune caselle dall'interfaccia intuitiva nell'amministratore di WordPress.
Ad esempio, ecco come WP Rocket può aiutarti a migliorare le prestazioni del tuo sito reattivo:
1. Implementare automaticamente la memorizzazione nella cache
WP Rocket memorizza i dati dei siti Web a cui si accede di frequente più vicino agli utenti, velocizzando il caricamento delle pagine perché non è necessario recuperare tutto da zero ogni volta.
2. Ottimizza il tuo codice reattivo
L'ottimizzazione del codice è essenziale per un sito reattivo, poiché ha ancora più codice. Questa tecnica prevede la pulizia del codice del sito Web per migliorare le prestazioni e l'efficienza. Può essere fatto attraverso quattro metodi principali:
- Minimizzazione CSS e JS : la minimizzazione del codice comporta la rimozione di elementi non necessari, come spazi e commenti aggiuntivi, dai file HTML, CSS e JavaScript. Rende i file più piccoli e più veloci da scaricare, così il tuo sito web si carica più velocemente per i visitatori.
- Riduci i CSS inutilizzati : questo processo rimuove tutti i CSS e i fogli di stile non necessari mantenendo solo i CSS utilizzati per ogni pagina.
- Rinvia JavaScript : è come dire al tuo browser di dare la priorità al contenuto che deve essere caricato immediatamente prima di eseguire un codice JavaScript specifico. Di conseguenza, gli elementi essenziali come immagini e testo vengono visualizzati per primi.
- Ritarda JavaScript : ritardando, ritardi il caricamento di JavaScript specifico finché non è necessario. Impedisce agli script non essenziali di rallentare il caricamento iniziale della pagina.

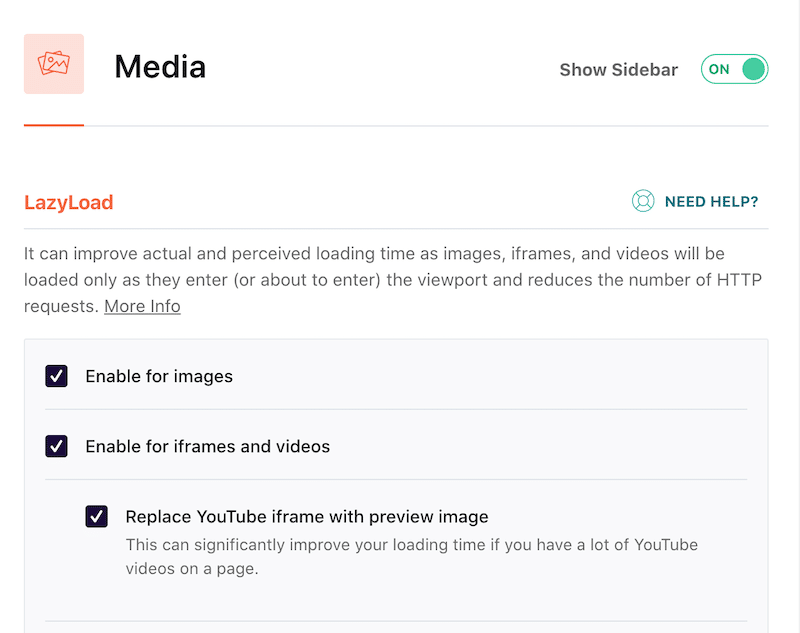
3. Aggiungi caricamento lento sulle immagini
Invece di caricare tutte le immagini e i video sulla tua pagina contemporaneamente, il caricamento lento attende finché non li scorri verso il basso. Questa tecnica fa risparmiare tempo e dati perché il browser carica solo i media che ti servono in quel momento, velocizzando il caricamento della pagina.

Avvolgendo
In conclusione, il responsive design garantisce che i siti web si adattino perfettamente ai diversi dispositivi, offrendo agli utenti un’esperienza di navigazione ottimale. Abbiamo discusso dell'importanza del design reattivo e fornito suggerimenti sulla creazione di siti veloci e reattivi utilizzando la memorizzazione nella cache, la minimizzazione del codice e il caricamento lento.
Incorporando queste tecniche di ottimizzazione della velocità nel design reattivo, puoi mantenere tempi di caricamento rapidi su diversi dispositivi, migliorando la soddisfazione e il coinvolgimento degli utenti. Con plugin come WP Rocket, queste ottimizzazioni diventano accessibili a tutti, indipendentemente dalle competenze di codifica.
WP Rocket offre anche una garanzia di rimborso di 14 giorni, assicurandoti di poter provare il plugin senza rischi!
