12 semplici modi per velocizzare il tuo negozio WooCommerce
Pubblicato: 2022-07-03L'hosting WooCommerce gestito di Nexcess è progettato per rendere il tuo negozio di e-commerce velocissimo.
Accelerare il tuo negozio WooCommerce può aiutare a prevenire abbandoni dei clienti e vendite perse, sia che tu sia il proprietario di un negozio sull'hosting WooCommerce gestito da Nexcess o il proprietario di un negozio WooCommerce non ancora pronto per un prodotto specializzato.
Sebbene tu possa pensare che il miglioramento della tua esperienza utente derivi dalla raccolta di più analisi degli utenti e dall'inclusione di strumenti come la personalizzazione e la chat dal vivo, questi strumenti e analisi potrebbero effettivamente rallentare il tuo sito web.
Aumentare la velocità del tuo negozio può influire positivamente sulla tua SEO migliorando l'esperienza utente. Infatti, un sito web che impiega più di 3 secondi per caricarsi verrà abbandonato dal 40% degli acquirenti. Un ritardo di 2 secondi aumenta la frequenza di rimbalzo del 103%. E un ritardo anche di 100 millisecondi influisce sui tassi di conversione del 7%. Il caricamento ritardato può portare direttamente alla perdita di entrate, soprattutto durante le ore di punta, come il Cyber Monday e il Black Friday.
Indipendentemente dal fatto che tu stia utilizzando un'opzione di hosting condiviso o che non sia arrivato al punto in cui hai bisogno di un'opzione completamente gestita, le 12 potenti modifiche che includiamo di seguito possono aiutarti a ottimizzare il tuo sito WooCommerce, velocizzare il tuo negozio e migliorare le prestazioni. Soprattutto, queste modifiche non richiedono molto tempo, sforzi o costi per l'implementazione.
1. Metti alla prova la velocità attuale del tuo sito
Per velocizzare il tuo negozio WooCommerce, devi testare la tua velocità attuale e potresti dover continuare a testare la velocità mentre apporti modifiche e ottimizzi il tuo sito WooCommerce. Testando la velocità, puoi essere sicuro che i tuoi miglioramenti stanno funzionando.
Se desideri un approccio semplice per testare la velocità della pagina web, prova WebPageTest.
PageSpeed Insights di Google esamina il contenuto di una pagina e offre suggerimenti per rendere la pagina più veloce.
Entrambi questi siti offrono metriche e analisi più complesse. Google ha PageSpeed Tools, che include protocolli e standard, nonché best practice per le prestazioni, e WebPageTest ha uno strumento per acquisire l'esperienza visiva dell'utente.
2. Assicurati di avere un tema veloce
Avere un tema WooCommerce visivamente impressionante con molte funzionalità integrate può sembrare che migliorerà l'esperienza dell'utente. Tuttavia, queste funzionalità richiedono tempo per essere caricate. Scegliere il tema WooCommerce più veloce per il tuo negozio può essere relativamente semplice.
Prima di scegliere un tema, considera tutte le funzionalità che desideri includere nel tuo negozio online. Annotare queste caratteristiche e valutare queste caratteristiche in base alla necessità. Questa attività ti aiuterà a metterti nei panni dell'utente che verrà nel tuo negozio e ti aiuterà a includere solo ciò che è necessario affinché il tuo utente abbia successo.
Assicurati che il tuo tema sia completamente compatibile con WooCommerce e che sia un tema impostato per l'e-commerce.
I temi WooCommerce più veloci sono spesso i temi leggeri e utilizza un generatore di pagine per aiutarti a includere solo le funzionalità di cui hai bisogno per velocizzare il tuo negozio WooCommerce. Potresti anche fare bene a iniziare con un tema gratuito. Questi migliori temi WooCommerce potrebbero funzionare per te.
3. Valuta i tuoi plugin, widget e risorse esterne esistenti
I plug-in, i widget e le risorse esterne esistenti ottimizzano il tuo sito o rallentano il tuo negozio WooCommerce senza aumentare significativamente le funzionalità, ottimizzare l'esperienza dell'utente e, in definitiva, creare entrate?
Per capire come velocizzare il tuo sito WooCommerce, dai un'occhiata ai tuoi plugin , widget e risorse esterne . I plugin possono aiutare a migliorare le prestazioni. Widget e strumenti di condivisione possono collegare il tuo sito WooCommerce ai social media. Le risorse esterne potrebbero far sembrare il tuo sito eccezionale, ma stanno migliorando l'esperienza dell'utente?
Risorse esterne, come script, fogli di stile, caratteri o persino Google Analytics potrebbero aiutare a organizzare il tuo sito, tuttavia, non è sempre possibile ottimizzare le prestazioni per queste risorse esterne e potrebbero rallentare il tuo sito.
Per velocizzare il tuo negozio WooCommerce, considera la possibilità di sostituire i widget sui social media con semplici pulsanti di condivisione. Questi pulsanti di condivisione impediscono l'aggiunta di ulteriori richieste HTTP e limitano la dipendenza interna dalle query DNS.
I plugin possono essere utili in alcune aree, ma meno utili in altre. Prendi in considerazione i plug-in per comprimere le immagini, migliorare le opzioni di pagamento e spedizione, ridurre l'abbandono del carrello e aumentare le vendite. I plugin possono anche ripulire il database del tuo negozio WooCommerce e un plugin può automatizzare questo processo. La pulizia del database può anche aumentare la velocità del tuo sito. Dai un'occhiata al plugin WP-Optimize.
I plugin possono anche rallentare il tuo sito WooCommerce. Installa solo i plugin più essenziali e ricorda di controllare la velocità dei tuoi plugin.
4. Usa gli snippet: un ottimo modo per rendere più veloce il tuo negozio WooCommerce
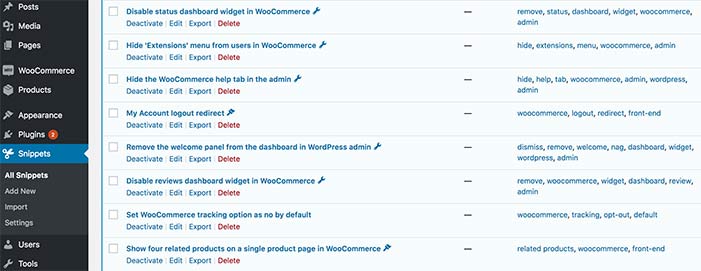
I frammenti di codice sono alla base di modifiche WooCommerce facili e di buon senso. Con il plug-in Snippets , puoi facilmente scaricare e installare snippet creati da altri o crearne di tuoi. Esistono diversi modi in cui gli snippet possono aiutare ad accelerare il tuo negozio WooCommerce, inclusa l'aggiunta di funzionalità al tuo negozio o la disabilitazione di attività, aree o widget che non vengono utilizzati.
Negli esempi seguenti, abbiamo rimosso o disabilitato gli elementi, anziché aggiungere elementi per modificare le prestazioni. L'abbiamo fatto perché tali attività richiedono uno sforzo e ogni azione non necessaria che utilizza le risorse di back-end potrebbe influire sulle prestazioni del tuo negozio.

Nota che ciascuno dei nostri snippet in questo esempio è contrassegnato. Taggare i frammenti di codice semplifica l'organizzazione delle modifiche apportate che influiscono sull'area di amministrazione, su WooCommerce, sui widget o sulla dashboard.
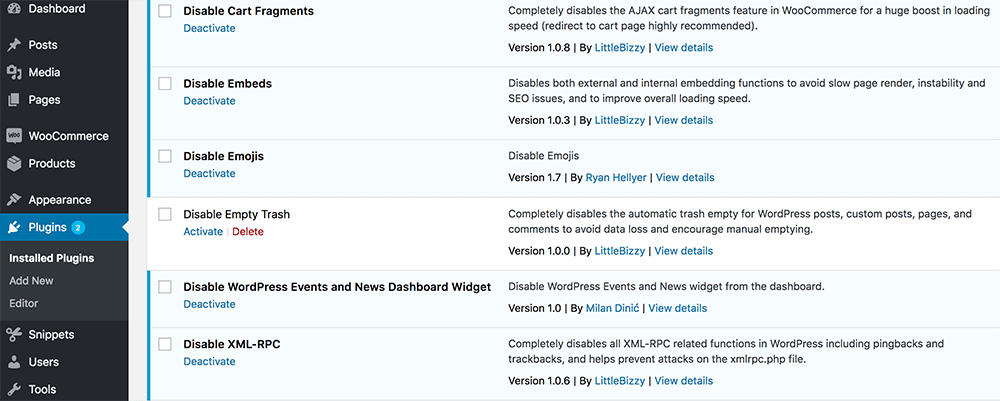
5. Dai un'occhiata ai plugin di Little Bizzy
I plugin creati da Little Bizzy esistono per ottimizzare il tuo negozio WooCommerce in modi piccoli e significativi. Disabiliteranno i frammenti del carrello AJAX per aiutare con i tempi di caricamento e disabiliteranno gli incorporamenti interni ed esterni per velocizzare il rendering della pagina. Ancora una volta, stiamo cercando di tagliare l'eccesso per velocizzare il tuo negozio WooCommerce.


6. Dai un'occhiata a WP Disable
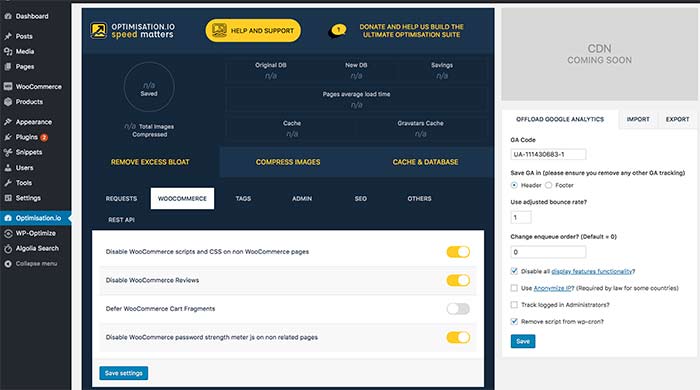
Optimization.io offre WP Disable , un'opzione plug-in che ti consente una grande flessibilità, pur essendo facile da usare. L'installazione del plug-in aggiunge un Optimization.iolink al menu di amministrazione, che ti porta direttamente nell'area di modifica.
Uno dei componenti straordinari di WP Disable è la possibilità di concentrarsi specificamente sul tuo negozio WooCommerce, apportando miglioramenti generali ad altre aree del tuo sito con pochi clic. Parla di un modo semplice per rendere più veloce il tuo negozio WooCommerce!
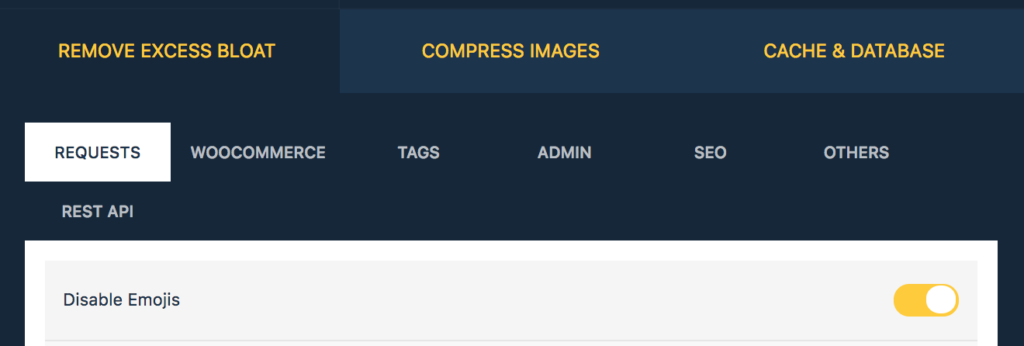
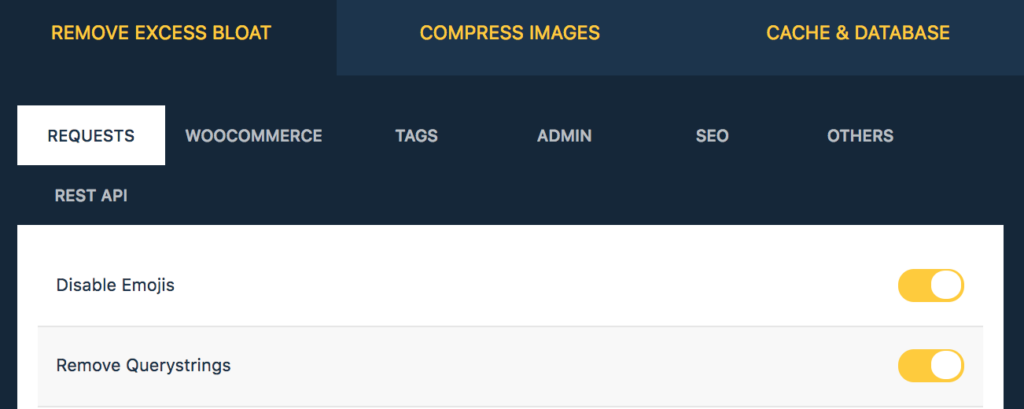
Diamo un'occhiata ad alcuni esempi nella scheda Richieste , nella sezione appropriatamente intitolata Rimuovi il rigonfiamento in eccesso .

7. "Pulisci" il tuo negozio
I controlli di revisione possono rallentare il tuo negozio WooCommerce se hai aggiunto estensioni e creato un controllo di revisione predefinito sulle pagine dei prodotti.
Le estensioni possono essere d'aiuto, ma valuta la valutazione delle prestazioni delle tue estensioni per assicurarti che siano pertinenti e necessarie. Potresti essere in grado di velocizzare il tuo sito WooCommerce sostituendo alcune estensioni con codice equivalente. Anche la sostituzione delle estensioni con codice equivalente può aumentare le prestazioni.
I controlli di revisione sui siti WooCommerce sono un buon punto di partenza. I controlli di revisione consentono di tornare indietro e visualizzare le modifiche alle pagine dei prodotti. Sebbene i controlli di revisione possano essere ottimi, se stai apportando solo modifiche minori, come cambiare una o due parole, quelle copie riviste della pagina del tuo prodotto originale si sommano e rallentano le prestazioni di WooCommerce. Considera la possibilità di disabilitare o limitare il numero di revisioni.
8. Disabilita gli elementi non necessari
Emoji
Le emoji possono essere molto divertenti, ma possono rallentare il tuo sito WooCommerce. A meno che tu non voglia specificamente che l'uso delle emoji sia disponibile, non sono necessarie e possono essere rimosse come opzione semplicemente facendo clic sul dispositivo di scorrimento Disabilita Emoji.

Stringhe di query
Se hai mai eseguito un test delle prestazioni di GTMetrix o Pingdom sul tuo negozio, potresti aver visto un suggerimento per "rimuovere le stringhe di query dalle risorse statiche". Questo perché alcuni server e server proxy non sono in grado di memorizzare nella cache le stringhe di query e rimuoverle può rendere il tuo negozio WooCommerce più veloce.

9. Ospita annunci e prodotti affiliati
Per gli annunci, considera l'utilizzo di una singola rete o l'hosting delle immagini da solo. Ospitando tu stesso le immagini, hai il controllo sul posizionamento degli annunci, puoi ottimizzare le immagini e ridurre le query DNS.
10. Comprimi le tue immagini
Le immagini possono essere una parte fondamentale di un sito di e-commerce, ma le immagini possono rallentare notevolmente il tuo sito.
Le immagini sono un luogo in cui i plug-in possono aiutare, tuttavia evita i plug-in di compressione delle immagini quando puoi. WordPress offre un collegamento a un plug-in che comprime JPG e PNG e con una singola chiave API puoi ottenere fino a 100 compressioni di immagini gratuite al mese.
Considera la possibilità di comprimere le tue immagini prima di caricarle sul tuo sito. Usa il formato JPG per foto e immagini ad alta risoluzione in cui hai bisogno di molti dettagli. Usa i PNG per icone, loghi, illustrazioni e immagini trasparenti, in pratica la maggior parte delle immagini che non sono o non devono essere JPG.
Le GIF funzionano bene per le animazioni. Mentre le GIF possono essere utilizzate per piccole immagini, i PNG di solito funzionano meglio.
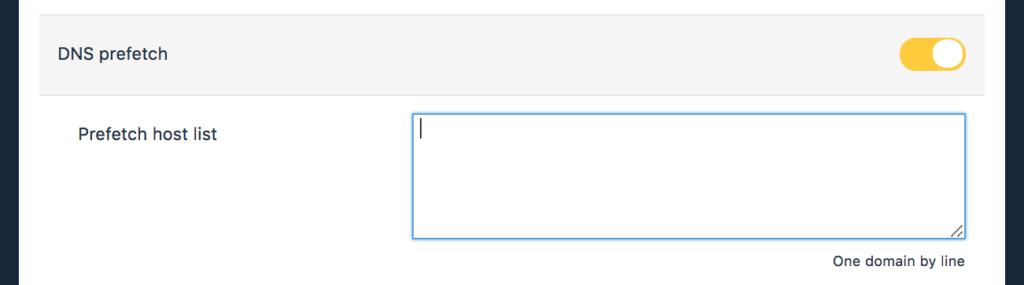
11. Usa la precarica DNS
DNS Prefetch è un'opzione che consente al tuo sito di pre-risolvere i domini per tempi di caricamento più rapidi. Quando abiliti il DNS Prefetch, fornirai un elenco di domini a cui ti colleghi comunemente o a cui reindirizza. Dopo che quei domini sono stati risolti, i ritardi nella loro nuova risoluzione vengono eliminati.

12. Scegli le opzioni della piattaforma che rendono il tuo negozio WooCommerce più veloce
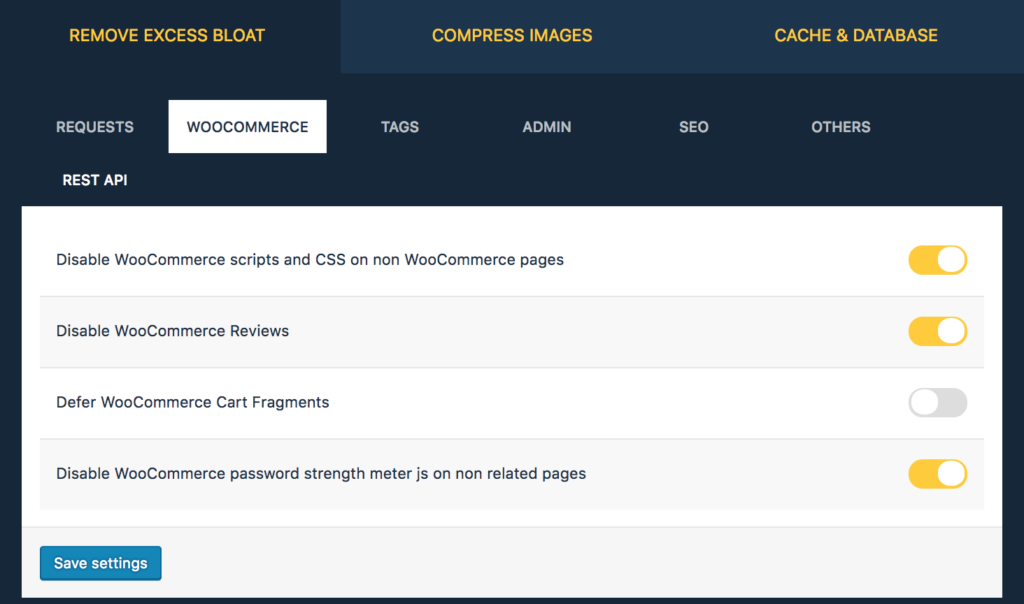
Tutte le modifiche che abbiamo appena discusso hanno il potenziale per rendere il tuo negozio WooCommerce più veloce, ma per quanto riguarda WooCommerce stesso?
Non è probabile che tu abbia bisogno di WooCommerce CSS o script per essere eseguito su pagine che non hanno elementi WooCommerce. Ancora una volta, possiamo disabilitare qualcosa di non necessario e guadagnare molto in termini di prestazioni perché il tuo back-end non deve lavorare per caricare cose che non sono necessarie.
Lo stesso concetto si applica a Recensioni e Frammenti di carrello . Per ogni elemento, tutto ciò che devi fare è fare clic sul dispositivo di scorrimento e quindi salvare le modifiche.

Il tuo negozio potrebbe non essere ospitato su una piattaforma di hosting WooCommerce gestito, ma ciò non significa che non puoi beneficiare di alcune delle stesse opzioni che utilizziamo ogni giorno. Dagli snippet di codice ai plugin, riteniamo che questi metodi collaudati possano rendere il tuo negozio WooCommerce più veloce.
Possiamo prenderci cura di questo per te!
Quando sei pronto per occuparci di queste cose per te, dai un'occhiata all'hosting WooCommerce gestito di Nexcess.
Questo blog è stato originariamente pubblicato a marzo 2018. Da allora è stato aggiornato per accuratezza e completezza.
Contenuto relativo
- Guida alle classi, alle zone e ai metodi di spedizione di WooCommerce
- Gli elementi di una home page di e-commerce di successo
- 7 modi per anticipare l'abbandono del carrello
- Come creare una strategia di ottimizzazione delle prestazioni di WordPress
