Creazione di immagini BLOB (Tutorial di Web Design)
Pubblicato: 2022-04-10Questo tutorial tratterà una serie di metodi che puoi utilizzare per aggiungere immagini BLOB al tuo sito web. Negli ultimi due anni, l'incorporazione di BLOB nel tuo sito Web è esplosa in popolarità poiché molte delle principali offerte di prodotti SAAS hanno adottato questa forma unica.
Molti dicono che è l'esatto opposto della tendenza predominante dell'interfaccia utente piatta/angolare che esiste dalla metà degli anni 2010.
pst! Ecco cosa stiamo facendo. L'immagine è casuale, aggiorna la pagina per un'altra.
In genere, le immagini vengono posizionate davanti ai blob o specificatamente mascherate al loro interno. In un nostro recente progetto di web design, abbiamo utilizzato le immagini BLOB per aggiungere un tocco moderno al sito Web e volevamo discutere alcuni dei metodi principali che puoi utilizzare per aggiungere immagini BLOB (o semplicemente forme BLOB di base) al tuo sito Web .
Esempi di siti Web che utilizzano BLOB
Molti siti Web stanno incorporando questa tendenza nel loro design generale, utilizzando immagini che non hanno angoli o bordi distinguibili. Ecco un paio di esempi di questa tendenza che si trova in natura:

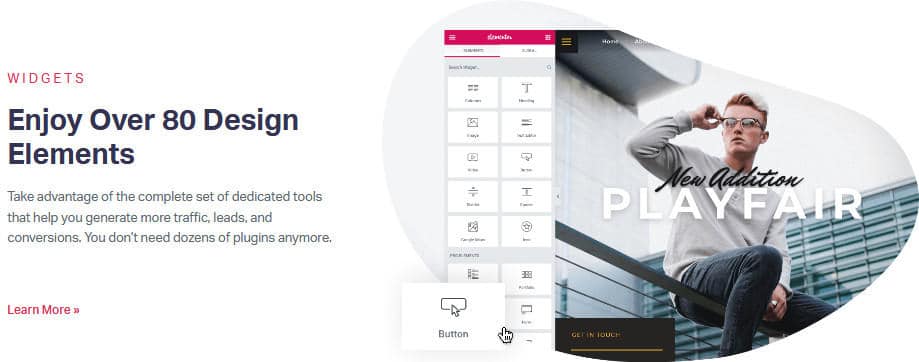
Il sito Web di Elementor utilizza un'immagine blob unica che ha un solido blob fotografico come sfondo, mentre sovrappone gli screenshot del loro strumento in cima. Questo dà un piacevole effetto 3D all'intera visuale.

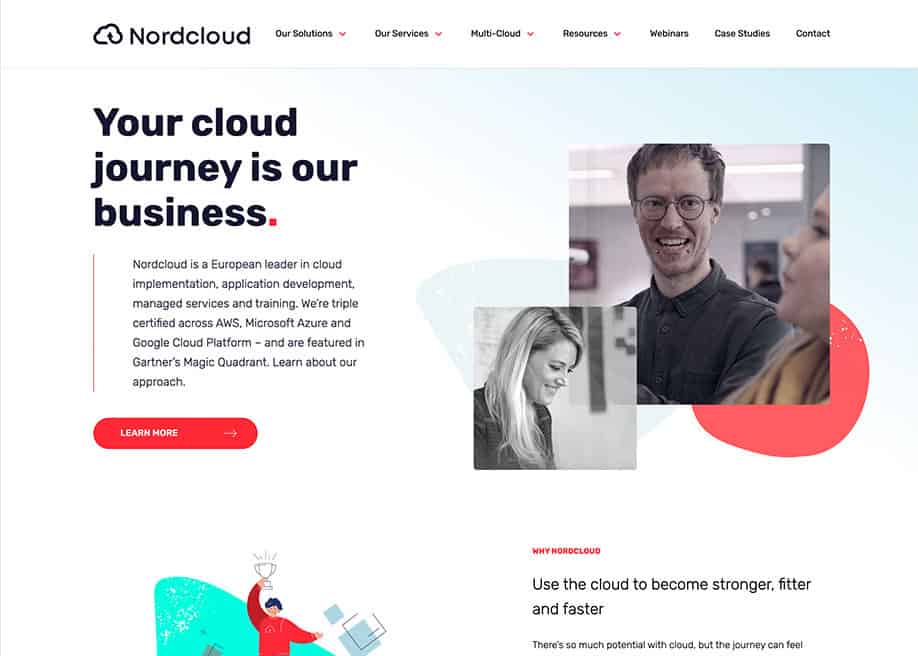
Nordcloud, una delle principali società europee di implementazione del cloud, incorpora i BLOB nel proprio sito Web.

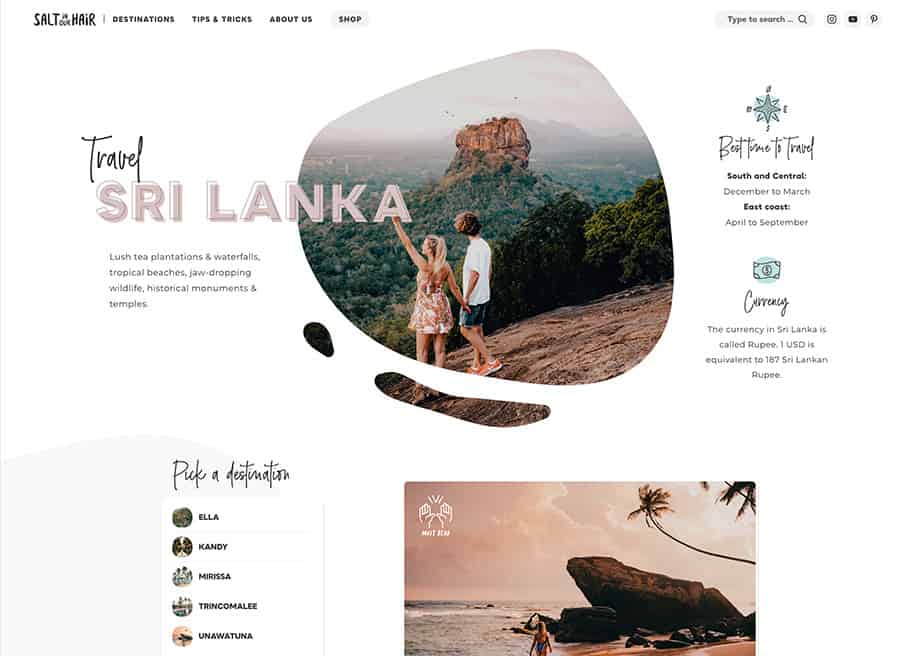
SaltInOurHair, un blog pluripremiato utilizza blob di immagini come immagini in primo piano.
Ora che ci siamo divertiti con un paio di esempi visivi, esaminiamo un paio di metodi che puoi utilizzare per generare facilmente BLOB e immagini BLOB per il tuo sito web.
Creazione di BLOB con Blobmaker
Se stai cercando di incorporare semplici blob (senza mascherare le immagini su di essi) puoi farlo facilmente usando un'applicazione web chiamata Blobmaker.
Puoi selezionare la distorsione, il numero di punti, la differenza tra i punti e il colore per creare un blob completamente casuale per il tuo sito web. Puoi quindi implementarlo facilmente nel tuo sito Web copiando e incollando il codice SVG o scaricandolo come SVG, convertendolo in qualsiasi formato immagine desideri e quindi caricandolo nuovamente sul tuo sito.
Questo strumento è ottimo perché crea blob completamente casuali in base ai tuoi criteri, il che significa che puoi spostarti fino a trovare un blob che funzioni bene nel tuo sito web. Puoi anche impostare il colore lì dentro, rendendo questa una soluzione all-in-one per la creazione di BLOB SVG per il tuo sito web.
Ecco un paio di BLOB che abbiamo generato con questa applicazione in pochi secondi:
Creazione di blob di immagini (metodo uno)
se stai cercando di creare un'immagine simile a un blob da utilizzare sul tuo sito Web, puoi farlo facilmente mascherando un'immagine su un blog utilizzando Photoshop.
Innanzitutto, usa l'app per la creazione di blob per generare un BLOB casuale. Il colore non ha importanza, ma assicurati di avere la complessità e il contrasto impostati per essere esattamente come lo desideri.
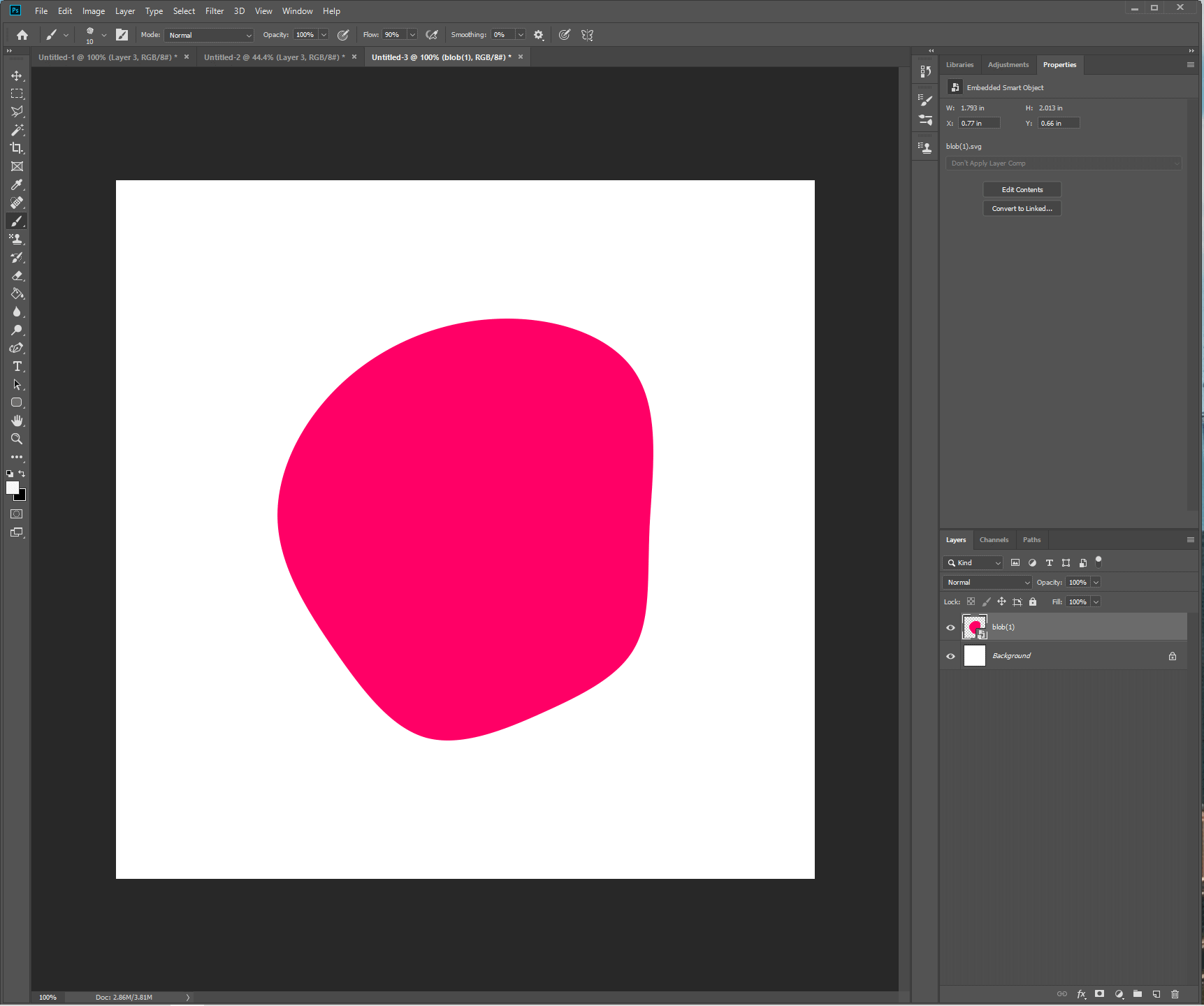
Una volta trovato il blob per te, scaricalo sul computer e carica Photoshop. Posiziona il blob SVG direttamente nella tela di Photoshop (ti consigliamo di utilizzare una tela standard di 1000 x 1000 pixel, poiché esporteremo un PNG, quindi le dimensioni qui non contano).

Una volta che il blob è sulla tela, importa semplicemente l'immagine in un livello che si sovrappone al blob. Fai clic con il pulsante destro del mouse su quel livello dell'immagine e crea una maschera di ritaglio che si applica al blob sottostante. E voilà, ora hai un'immagine delle dimensioni di un blob.

Per esportarlo rapidamente, puoi unire l'immagine nel livello BLOB insieme, fare clic con il pulsante destro del mouse e selezionare "esportazione rapida come PNG". Ora hai un formato PNG di un BLOB di immagini che puoi utilizzare sul tuo sito web.
Puoi personalizzare ulteriormente questa immagine aggiungendo una sovrapposizione sfumatura o avendo immagini che vengono ritagliate dal blob in alto, ma fuoriescono dal basso creando un effetto 3D.
Potresti pensare "beh, va bene, ma non ho Photoshop e non voglio spendere soldi per questo solo per creare un'immagine blob". Ecco perché abbiamo il metodo 2, che ti permette di creare un'immagine blob usando HTML e un po' di olio di gomito.
Creazione di un'immagine BLOB utilizzando SVG e HTML
Se non stiamo cercando di seguire il percorso di Photoshop e siamo felici di utilizzare un SVG per visualizzare il nostro BLOB, questo può anche essere fatto facilmente utilizzando un percorso di clip e mascherando un'immagine direttamente sul BLOB SVG.
A tale scopo, genera il BLOB utilizzando l'app, quindi modifica il codice seguente:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < riempimento percorso = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z" transform = "translate(100 100)"
</ percorso clip >
</ def >
< larghezza immagine = "100%" altezza = "100%" preserveAspectRatio = "xMinYMin slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
Linguaggio del codice: JavaScript ( javascript ) Sostituisci il percorso con il percorso generato dall'app BLOB Maker. Il percorso è ciò che effettivamente finisce per creare il blob. Quindi, nell'elemento immagine, sostituisci l'URL di XLink con il percorso della tua foto. Attualmente, abbiamo impostato per utilizzare l'API Unsplash e riempire il blob con un'immagine casuale (aggiorna questa pagina e l'immagine cambierà). Puoi mettere a punto altri elementi del codice, ma se stai cercando un modo rapido e semplice per aggiungere immagini a forma di blob al tuo sito Web, questa è un'ottima opzione.

Tuttavia, se stai cercando di sovrapporre o utilizzare un formato come PNG per JPEG, seguire il percorso di Photoshop è probabilmente un'opzione migliore.
Per aggiungere questo elemento al tuo sito web, copia e incolla semplicemente il codice HTML nel tuo sito. Ad esempio, se stai utilizzando Elementor, puoi farlo con un elemento HTML. Se stai usando Gutenberg, puoi farlo con un blocco HTML Gutenberg. puoi anche inserirlo direttamente nel tuo tema PHP.
Puoi manipolare la dimensione utilizzando CSS per trasformare l'intero elemento o aumentando la modifica dei valori degli attributi della casella di visualizzazione (aumentandoli rimpicciolisce il blob).
Altri fantastici effetti blob da incorporare nel tuo sito web
Se stai cercando effetti immagine blob aggiuntivi (o solo effetti blob in generale), ecco un paio di codici nei bit che abbiamo trovato su CodePen. Per installarli sul tuo sito web, in genere devi aggiungere il CSS al tuo foglio di stile, HTML nel punto in cui desideri visualizzare l'effetto e JavaScript utilizzando uno script autonomo o incorporandolo tramite tag di script HTML.
Utilizzando JavaScript, questo BLOB risponde all'input del mouse dell'utente. Quando lo tocchi con il mouse, il blob reagisce muovendosi nella direzione opposta, provocando onde in tutta la sua forma.
Questa animazione blob fa un ulteriore passo avanti e crea un rendering 3D fotorealistico che si muove e scorre. La penna codice si intitola "AI assistant blob" ma è sicuramente un fantastico effetto visivo che puoi incorporare ovunque all'interno del tuo sito web.
Se stai cercando uno sfondo unico come un blob da incorporare nel tuo sito Web, questo penny di codice utilizza una raccolta di SVG, immagini di sfondo e animazioni per creare un effetto unico. I blob fluttuano sullo schermo, intersecandosi e collegandosi tra loro.
Conclusione
Se stai cercando di aggiungere BLOB, BLOB di immagini o BLOB animati al tuo sito Web, questo articolo dovrebbe averti presentato diversi modi per farlo. L'uso del metodo Photoshop per la creazione di blob di immagini è ottimo se stai cercando di generare immagini PNG, mentre la mascheratura di SVG può essere eseguita completamente in linea che richiede l'utilizzo di SVG sul sito Web.
Puoi anche utilizzare Codepens per incorporare BLOB animati avanzati nel tuo sito web. Se hai domande su come fare qualcosa in merito a blog, siti Web e web design, contattaci nei commenti qui sotto.
