Semplifica l'aggiunta di prodotti a post e pagine con il blocco Prodotti per Gutenberg
Pubblicato: 2018-05-02Il blocco Prodotti rappresenta la prima fase di un progetto che chiamiamo affettuosamente "Wootenberg", la preparazione di WooCommerce per l'arrivo dell'editore Gutenberg.
Gutenberg?
Se te lo sei perso, Gutenberg è un editor di contenuti nuovo di zecca, guidato dalla visuale, creato per WordPress e pianificato per l'inclusione nella versione 5.0. Leggi tutto e scarica l'ultima versione del plug-in della funzione Gutenberg.
Cos'è il blocco Prodotti?
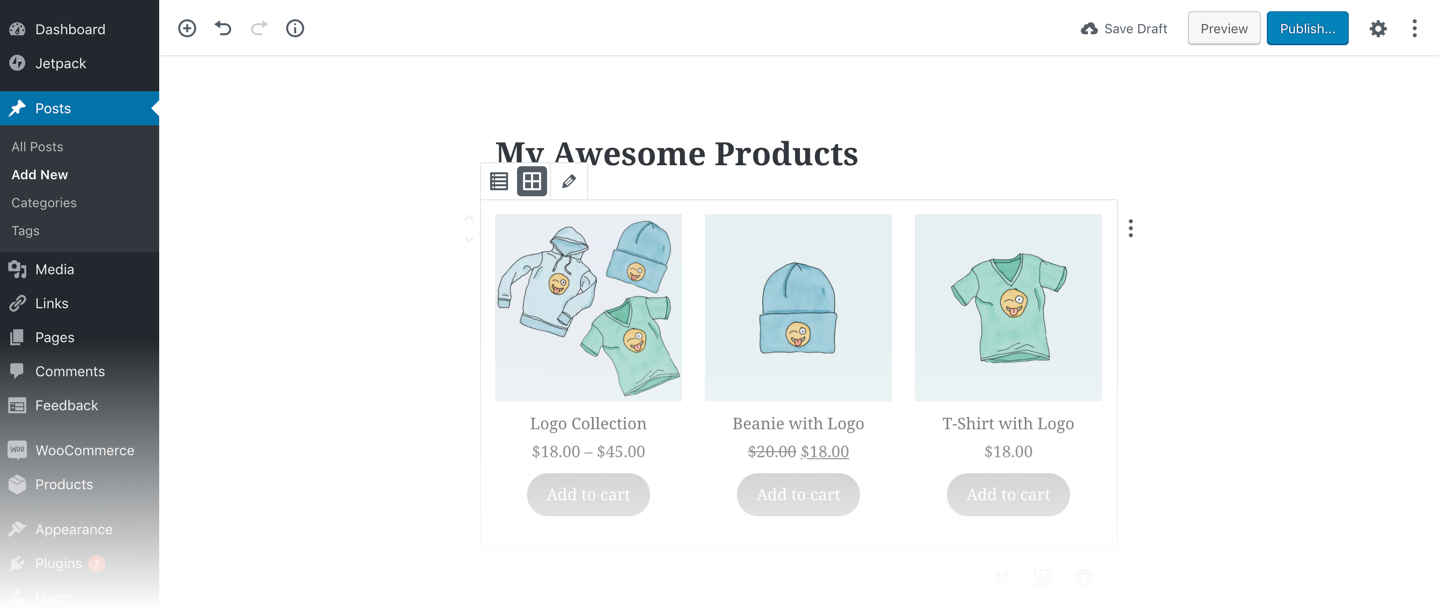
In sostanza, il blocco Products è una versione moderna dello shortcode Products, creato per il mondo Gutenberg in cui ci sposteremo presto.
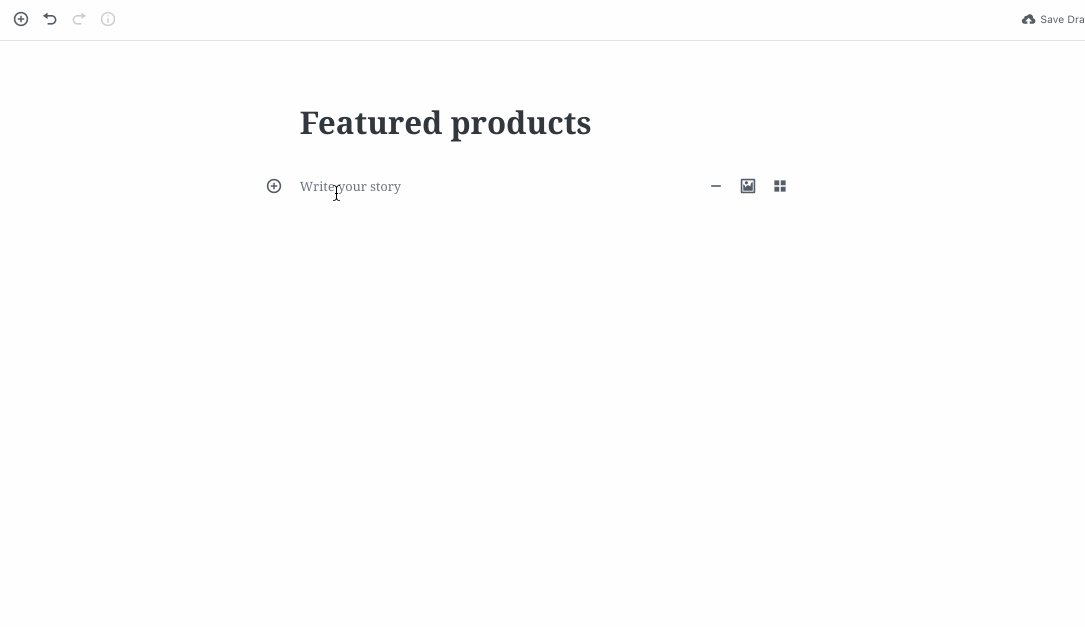
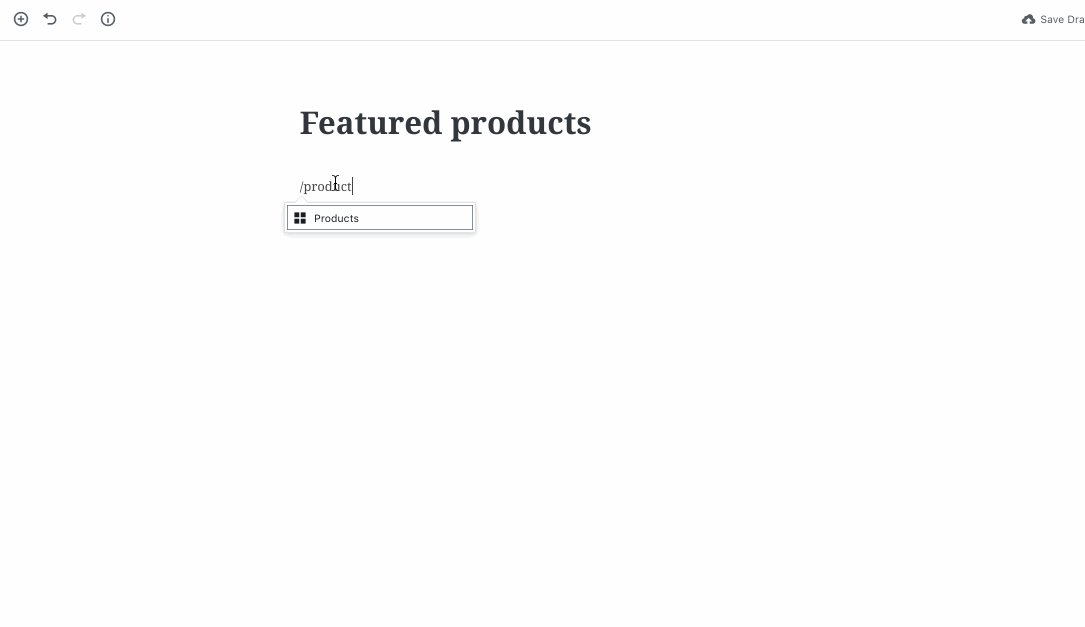
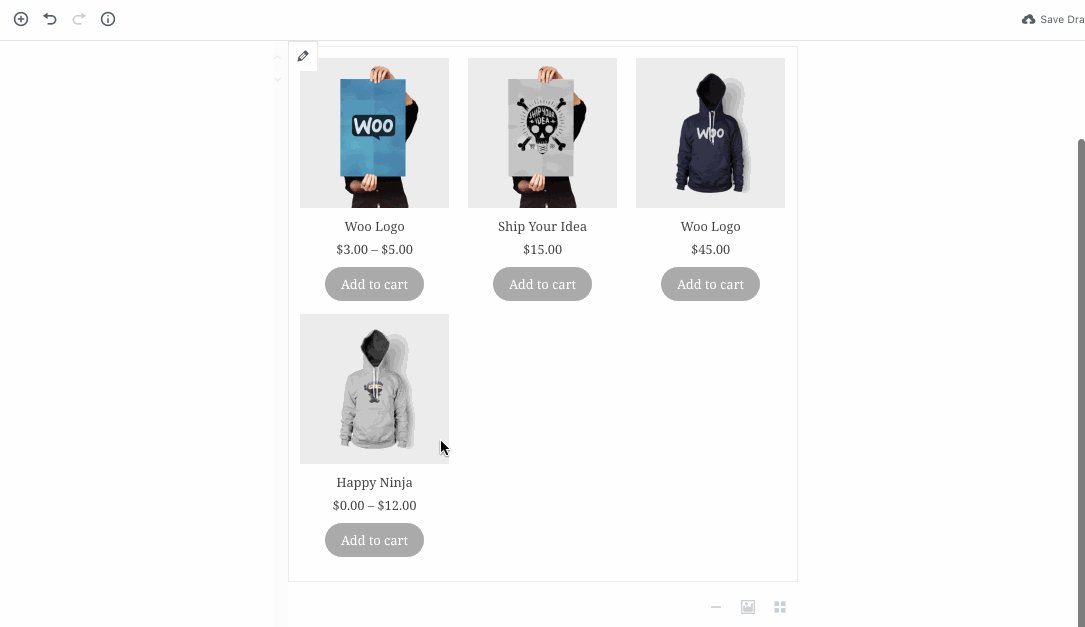
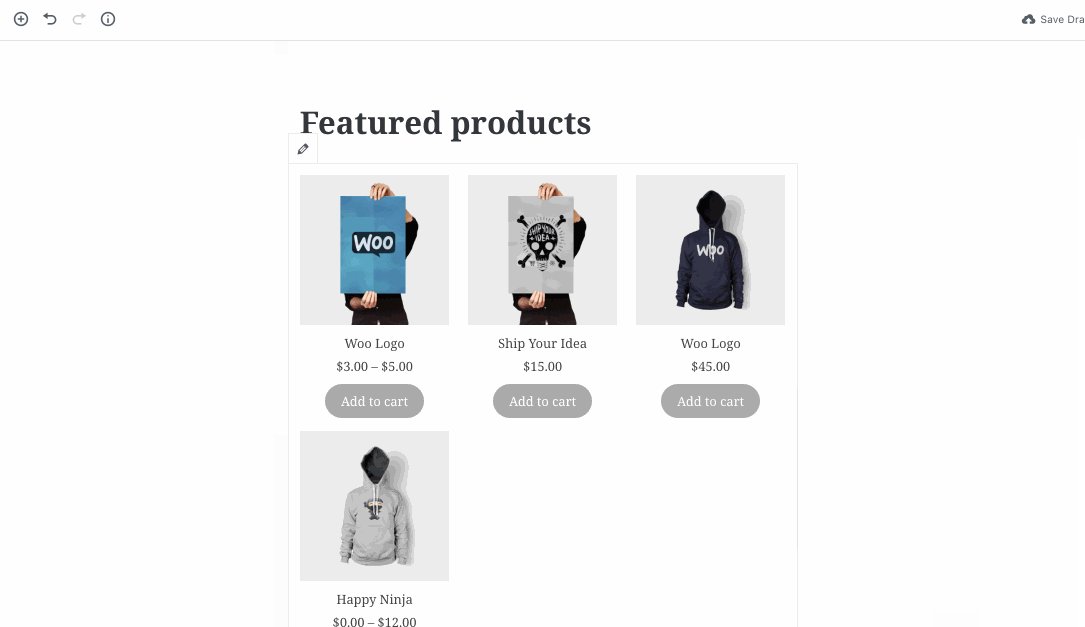
Il blocco Prodotti fornisce un'interfaccia utente intuitiva per l'inserimento di prodotti da una varietà di fonti , quindi fornisce un'anteprima accurata di come apparirà quella selezione una volta pubblicata. Sarai anche in grado di perfezionare l'aspetto di quei prodotti regolando il layout e l'ordine.
Con il blocco Prodotti, puoi aggiungere rapidamente e facilmente prodotti a post e pagine, tra cui:
- Prodotti individuali, selezionati a mano
- Prodotti di categorie specifiche
- Prodotti sponsorizzati
- Vendita prodotti
- Prodotti con attributi o termini specifici
- Bestseller
- Prodotti più votati
O semplicemente aggiungi tutti i tuoi prodotti.
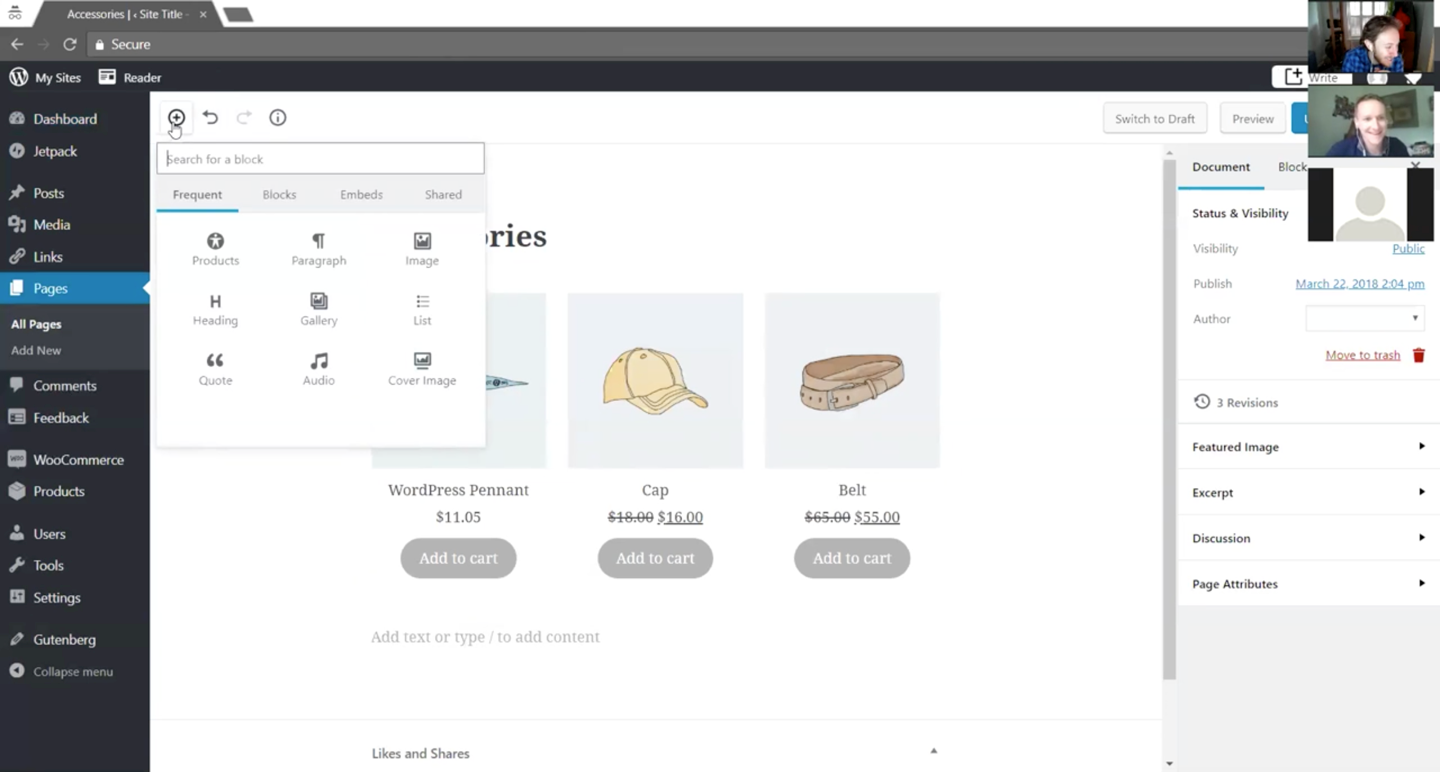
Dai un'occhiata a questo breve video per vedere come funziona il blocco Prodotti:
Un notevole miglioramento rispetto all'esperienza dello shortcode esistente, non credi? Noi facciamo!
Ottieni blocco prodotti
Un plug-in di funzionalità
In questo momento, il blocco Prodotti è un nuovo concetto e dipende da Gutenberg. Poiché lo stesso Gutenberg è ancora un plug-in di funzionalità, stiamo rilasciando anche il blocco Products come plug-in di funzionalità. In questo modo, siamo in grado di creare rapidamente la funzionalità, indipendentemente dal core di WooCommerce: leggi di più sui plug-in delle funzionalità. Soprattutto, fornisce un modo conveniente per installarlo e giocarci.
Una volta che siamo soddisfatti della stabilità del design e del codice. uniremo le funzionalità nel core di WooCommerce in modo che siano accessibili a tutti i negozi WooCommerce. A quel punto, puoi disattivare e rimuovere il plug-in di funzionalità e tutti i blocchi di prodotto che hai inserito con il plug-in di funzionalità rimarranno attivi.
Il nostro approccio
Gutenberg crea molte interessanti possibilità per un plug-in di grandi dimensioni come WooCommerce. Per ora, per noi era importante limitare l'ambito della nostra esplorazione iniziale per assicurarci di costruire solide basi con i modelli di progettazione di Gutenberg e la base di codice in rapida evoluzione, prima di passare a compiti più complessi come l'aggiunta di un prodotto. A quanto pare, anche il nostro progetto di portata ridotta ha scoperto opportunità che non ci aspettavamo.

Ricerca
Prima di passare al design, abbiamo fatto alcuni giri di ricerca per assicurarci di essere diretti nella giusta direzione. Ciò includeva passare molto tempo a giocare con Gutenberg, parlare con il team di progettazione e guardare cosa stanno facendo gli altri nella comunità di WordPress con Gutenberg in questo momento.

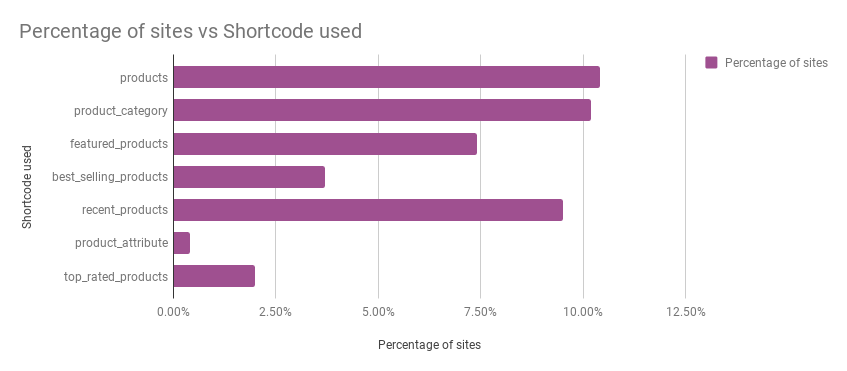
Poiché eravamo concentrati sullo shortcode dei prodotti, ne abbiamo analizzato l'utilizzo su 10.000 siti WooCommerce. Abbiamo appreso che le applicazioni più popolari dello shortcode sono la visualizzazione di prodotti specifici, categorie di prodotti e prodotti in primo piano. È interessante notare che pochissimi negozi sembravano utilizzarlo per mostrare i prodotti più votati, i prodotti più venduti o i prodotti con attributi specifici.
Le applicazioni più popolari dello shortcode dei prodotti erano la visualizzazione di prodotti specifici, categorie di prodotti e prodotti in primo piano.
È affascinante vedere come le persone stiano effettivamente utilizzando una funzione e questa intuizione è stata fondamentale per aiutarci a capire quali flussi sono più importanti. Sfida anche i nostri presupposti, così possiamo prendere decisioni informate su ciò che affronteremo nella prossima fase di progettazione.

Test moderati, primo round
Il nostro primo round di design ha esplorato i modi in cui il proprietario del negozio potrebbe voler visualizzare i prodotti su una pagina o un post. Abbiamo intervistato costruttori di negozi e proprietari/gestori di negozi, creato alcuni scenari di test per incorporare i prodotti, quindi abbiamo chiesto loro di provare il plug-in e parlare delle loro reazioni e feedback.
L'acquisizione di questo feedback all'inizio del processo di progettazione, prima di iniziare lo sviluppo, ha consentito alla successiva iterazione dei progetti di allinearsi meglio con il modo in cui i clienti si aspettavano di inserire e visualizzare i propri prodotti. Questo ci ha dato la sicurezza di andare avanti con la prima versione del plug-in di funzionalità per ulteriori test.
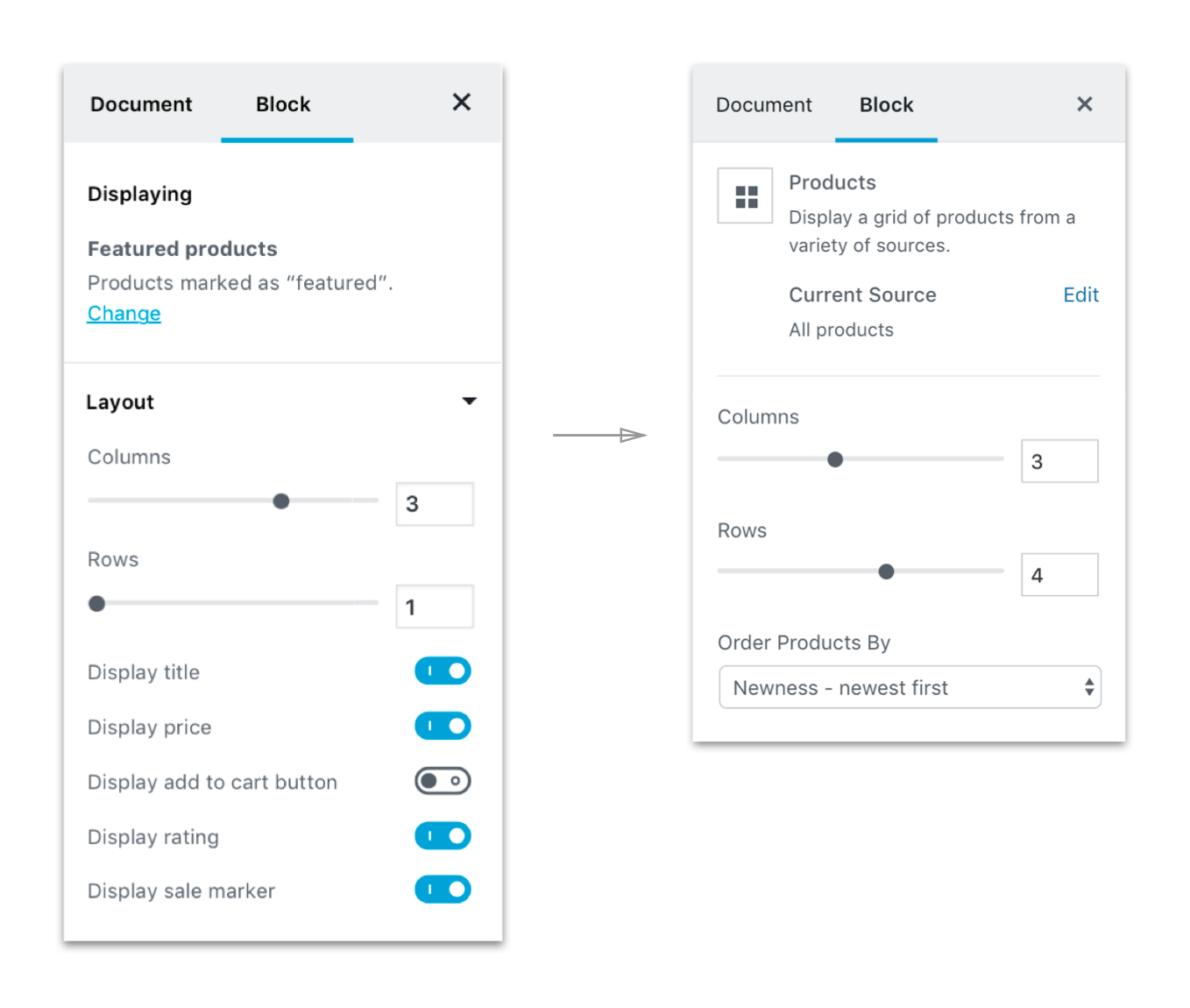
Il nostro principale risultato di questo round di test è stato che, sebbene i nostri flussi fossero abbastanza buoni, le persone hanno avuto problemi quando si è trattato di interagire con le impostazioni dei blocchi. Questo era in parte un problema di rilevabilità, ma anche il risultato del sovraccarico delle impostazioni. Quindi abbiamo rimosso alcune opzioni (come i commutatori di visibilità dei dati di prodotto, cosa che presto saremo in grado di gestire meglio tramite Gutenberg core) e ne abbiamo spostate altre (come il selettore dell'ambito dei prodotti) nella sezione delle impostazioni del blocco principale, rendendole visibili immediatamente dopo il blocco è inserito.

Test moderati, secondo round
Una volta che il plug-in delle funzionalità è stato pronto e abbiamo aggiornato i nostri progetti, abbiamo organizzato un secondo round di test di usabilità. Questa volta abbiamo preparato un ambiente di test dal vivo in modo che i partecipanti al test potessero interagire con l'effettiva interfaccia Gutenberg, piuttosto che con i prototipi. Guardare le persone usare il prodotto reale è stato illuminante e inestimabile.

Due delle lezioni chiave non riguardavano specificamente il blocco Prodotti, ma lo stesso Gutenberg. Ogni singolo partecipante al test (la maggior parte dei quali non aveva mai usato Gutenberg prima) si è bloccato durante l'aggiunta di un blocco e ha avuto problemi a individuare le impostazioni avanzate. Abbiamo condiviso i risultati dei nostri test con il team di Gutenberg, una soluzione è già stata implementata per il secondo problema e stiamo attualmente esplorando le opzioni di progettazione per affrontare il primo.
Per quanto riguarda il blocco Prodotti stesso, abbiamo apportato alcune modifiche di precisione, come la rimozione di un passaggio estraneo durante la visualizzazione di prodotti che non richiedono ulteriori input da parte dell'utente durante la selezione: se si sceglie di visualizzare i prodotti in primo piano, non è necessario un ulteriore azione per confermare che piace quando si selezionano le categorie. Abbiamo anche notato che non c'era un flusso coerente per modificare l'ambito dei prodotti in mostra e che i partecipanti al test hanno cercato tutti in luoghi diversi per queste impostazioni, quindi abbiamo aggiunto più percorsi per tornare alle impostazioni del blocco iniziale.
Il risultato? Questo plug-in di funzionalità è disponibile per il download oggi.

Ottieni blocco prodotti
Interessato a testare i prototipi WooCommerce con noi?

Se sei interessato agli ultimi sviluppi di WooCommerce, iscriviti al nostro Design Feedback Group in modo da poter plasmare il futuro di WooCommerce. Ci rivolgiamo periodicamente ai membri per chiedere aiuto nella ricerca di nuovi progetti e nel testare i nostri prototipi e MVP.
