Quattro modi per semplificare la gestione degli aggiornamenti di WooCommerce
Pubblicato: 2017-05-18Aggiornare WooCommerce, le sue estensioni e lo stesso WordPress non deve essere un'esperienza snervante. Se ti prepari bene e segui le migliori pratiche, puoi evitare tutte le esperienze "le pagine dei miei prodotti sembrano strane" e "questo plug-in non funziona correttamente".
Oggi ti mostreremo quattro modi per gestire al meglio gli aggiornamenti al tuo negozio WooCommerce per farti risparmiare tempo, mantenere il tuo negozio funzionante senza intoppi e darti sicurezza per la prossima volta che vedrai la frase "un aggiornamento è disponibile" nel tuo WordPress Pannello.
Iniziamo.
Dedica un po' di tempo alla gestione degli aggiornamenti
Uno dei migliori suggerimenti che possiamo offrire per la discussione di plugin, estensioni o aggiornamenti principali di WooCommerce – e che abbiamo offerto in precedenza – è quello di mettere da parte regolarmente del tempo che puoi dedicare a questo processo .
A seconda delle dimensioni del tuo negozio, di quanti componenti aggiuntivi hai installato e della quantità di test che devi eseguire, potrebbe sembrare un'ora ogni due settimane. Oppure possono sembrare poche ore o addirittura un giorno intero una volta al mese.
L'idea è quella di inserire qualcosa nel tuo calendario in anticipo in modo da rendere gli aggiornamenti una priorità, continuare a renderli una priorità e non dimenticarli. Inoltre, se lo fai in questo modo, è molto meno probabile che si verifichino problemi perché il nuovo plug-in che hai insistito per utilizzare richiedeva l'ultima versione di qualcosa che non avevi ancora avuto il tempo di testare.

Fissa un appuntamento di calendario ricorrente per i tuoi aggiornamenti e fai del tuo meglio per gestirli (più il processo di test) solo in quel momento.
Pianifica in anticipo con un sito di staging e backup
Non importa quanto uno sviluppatore renda solida la sua estensione WooCommerce, la natura open source della nostra community significa che è ancora possibile che entri in conflitto con qualcosa, da un'altra estensione al tuo codice personalizzato.
Ma non devi lasciare che i conflitti tra le estensioni causino tempi di inattività o altri problemi con il tuo negozio. Se pianifichi in anticipo testando i tuoi aggiornamenti su un sito di staging, saprai cosa deve essere corretto senza causare alcun danno al tuo negozio .
Il modo migliore per prepararsi è creare backup e testare gli aggiornamenti su un sito di staging, fondamentalmente una versione duplicata del tuo negozio live che usi esclusivamente per i test. Jetpack offre opzioni molto semplici per la creazione di backup, un servizio incluso in qualsiasi piano a pagamento. C'è anche un piano di alto livello che include backup in tempo reale e l'opzione per "riavvolgere" il tuo sito con un clic!
Per creare un sito di staging con Jetpack:
- Assicurati che i backup automatici siano impostati : ti serviranno per aggiornare il tuo sito di staging in futuro.
- Crea un secondo sito/directory sul tuo server . Questo non deve essere accessibile pubblicamente, ma deve essere accessibile tramite FTP/SFTP.
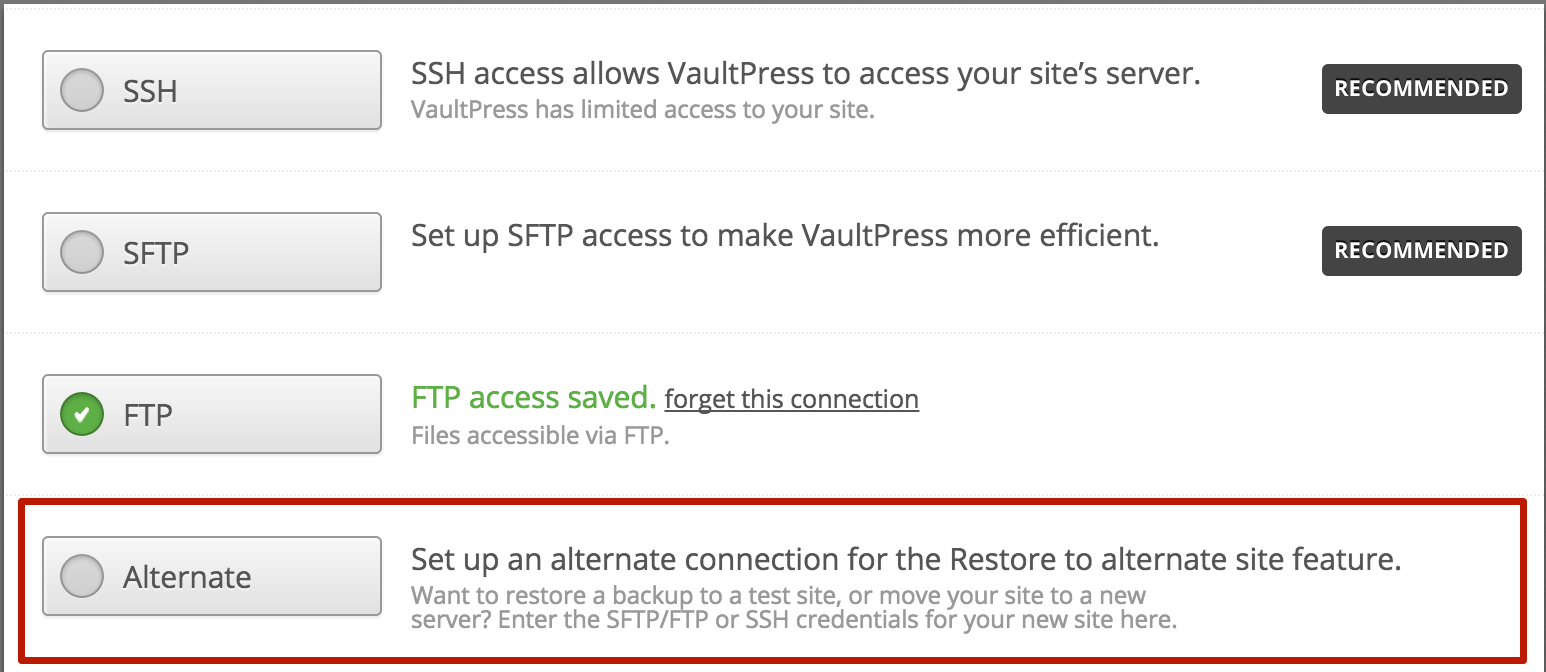
- Utilizzando VaultPress, imposta il tuo secondo sito come posizione "alternativa", quindi copia il backup più recente (o una copia su richiesta) su di esso .
Questo è tutto: ora hai un sito di staging! Tutti i tuoi prodotti, componenti aggiuntivi e ordini saranno a posto e potrai applicare e testare eventuali aggiornamenti nello stesso ambiente.

La prossima volta che vorrai eseguire un test sul tuo sito di staging, dovrai ripetere la seconda metà del passaggio 3 per assicurarti che disponga di dati aggiornati/accurati (e le copie più recenti delle tue estensioni) prima di procedere con qualsiasi test.
Ulteriori informazioni su come impostare gli aggiornamenti e ripristinare i backup su un sito di staging con Jetpack.
Testare tutto prima di aggiornare
Ora che sai come creare un sito di staging, possiamo condividere con te il terzo modo per evitare che gli aggiornamenti eseguano la tua vita: testare tutto prima di aggiornare .

Uno dei motivi principali per cui gli aggiornamenti sembrano richiedere così tanto tempo o causare così tanti problemi è perché vogliamo aggiornare immediatamente . Vediamo un avviso su un aggiornamento del plug-in e non vogliamo fare altro che fare clic sul pulsante lucido e vedere cosa c'è di nuovo ed eccitante, e vogliamo farlo ora .
La nostra mancanza di pazienza è ciò che causa temi dall'aspetto strano, bug nel codice personalizzato e talvolta siti completamente rotti. Ma non deve essere così.

Se stai già dedicando tempo ai tuoi aggiornamenti e stai utilizzando un sito di staging, questo passaggio dovrebbe seguire naturalmente. Applica tutti i nuovi plug-in o gli aggiornamenti delle estensioni uno per uno sul tuo sito di test (o almeno mentre il tuo negozio è temporaneamente chiuso tramite un plug-in in modalità di manutenzione). Passa in rassegna il tuo negozio con attenzione e prova:
- La funzionalità del suo design/layout
- Usabilità dei prodotti (incluse variazioni, prezzi e possibilità di aggiungere al carrello)
- Possibilità di completare tutti i passaggi del checkout
- Eventuali prodotti/pagine con codice personalizzato o modifiche significative apportate a temi, estensioni, plug-in, ecc.
Se l'aggiornamento supera il test, può essere applicato al sito live. In caso contrario, dovrai risolvere il problema prima di aggiornare il tuo negozio reale (oppure, se non stai utilizzando lo staging, torna al backup più recente).
Può sembrare molto, ma un piccolo test ti farà risparmiare un sacco di seccature quando individui un potenziale problema prima che emerga nel tuo negozio ... e potenzialmente ti costa tempo e denaro.
Abilita o disabilita gli aggiornamenti automatici
Una cosa di cui non abbiamo ancora parlato è il fatto che WordPress (la piattaforma open source che alimenta WooCommerce) può e si aggiornerà da solo.
A partire dalla versione 3.7, WordPress si aggiornerà automaticamente quando saranno rese disponibili versioni di manutenzione o sicurezza. Tuttavia, non si aggiornerà automaticamente quando una versione principale è disponibile, né aggiornerà i tuoi plugin o temi per te.
Ma se volessi aggiornare automaticamente tutto, potresti , ad esempio, risparmiarti il fastidio di ripristinare un altro enorme blocco di file e dati del tuo sito di staging ogni volta che vuoi testare.
Oppure potresti disabilitare del tutto gli aggiornamenti automatici , nel caso in cui non volessi che il tuo negozio live fosse potenzialmente interessato da un bug o da un conflitto.
Kinsta ha un ottimo post contenente del codice che puoi usare per questo. Alcune righe aggiunte al tuo file wp-config.php ti permetteranno di abilitare o disabilitare diversi tipi di aggiornamenti automatici eseguiti da WordPress. Inoltre, Jetpack può abilitare gli aggiornamenti automatici per tutti i tuoi plugin, se lo desideri.
Potresti anche voler verificare con il tuo host per vedere se esegue aggiornamenti automatici, molti host WordPress gestiti lo fanno. Di solito c'è un'impostazione per disattivarlo da solo. Tuttavia, fai attenzione a disabilitare gli aggiornamenti di sicurezza automatici per WordPress in quanto ciò potrebbe metterti a rischio di attacchi di forza bruta, hacking, ecc.
Prendi il controllo dell'aggiornamento del tuo sito con questi suggerimenti
L'aggiornamento di WooCommerce, WordPress ed estensioni non deve essere stressante.
Utilizzando un sito di staging e backup ed eseguendo test adeguati, puoi riprendere il controllo del processo di aggiornamento . E se metti da parte del tempo per farlo invece di cercare di fare tutto al volo, ti sentirai meno affrettato e più sicuro di avere un negozio solido e stabile.
Speriamo che questo consiglio ti abbia aiutato in qualche modo. Se hai qualche consiglio da condividere, ci piacerebbe che lasciassi un commento qui sotto!
- Come creare e utilizzare i backup con WooCommerce
- Come valutare un plugin per il tuo negozio WooCommerce
- L'importanza di mantenere aggiornato il tuo negozio
