Nuova app Code dell'Assistente: gestisci facilmente gli snippet di codice in WordPress
Pubblicato: 2024-09-09Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


Nel mondo dello sviluppo di WordPress, avere gli strumenti giusti può fare la differenza. Ecco perché siamo entusiasti di annunciare il lancio della nuova Code App di Assistant: uno strumento versatile e potente progettato per semplificare il flusso di lavoro di codifica e semplificare la gestione degli snippet di codice in WordPress.
L'app Code si trova all'interno del plug-in Assistant e ti consente di creare, modificare e gestire snippet di codice CSS e JavaScript per il tuo sito web. Con l'app Code puoi aggiungere facilmente nuovi snippet, assegnarli a sezioni specifiche e controllarne lo stato di attivazione. Le funzionalità includono la duplicazione, l'esportazione e il salvataggio di frammenti in una libreria (con Assistant Pro). L'interfaccia intuitiva garantisce il passaggio rapido tra gli snippet abilitati e disabilitati, semplificando il processo di personalizzazione del sito web.
Immergiamoci ed esploriamo alcune delle sue caratteristiche e capacità innovative:
Potresti già sapere che puoi salvare frammenti di codice nelle librerie Assistant Pro. Ora, con l'aggiunta dell'app Code, puoi aggiungere, modificare e gestire facilmente gli snippet di codice del tuo sito WordPress all'interno del plug-in Assistant:

L'app Code elimina la necessità di più plug-in e migliora la tua produttività salvando tutti gli snippet di codice dei tuoi siti web in un'unica posizione di facile accesso.
Oltre a queste funzionalità, l'app Assistant's Code offre anche un'interfaccia elegante e intuitiva progettata pensando agli sviluppatori. Che tu sia un professionista esperto o che tu abbia appena iniziato, pensiamo che troverai la nostra app Code facile da navigare e semplicissima da usare.
L'app Assistant Code offre un modo semplice per migliorare il tuo sito web con snippet CSS e JavaScript personalizzati. Iniziare è semplice:
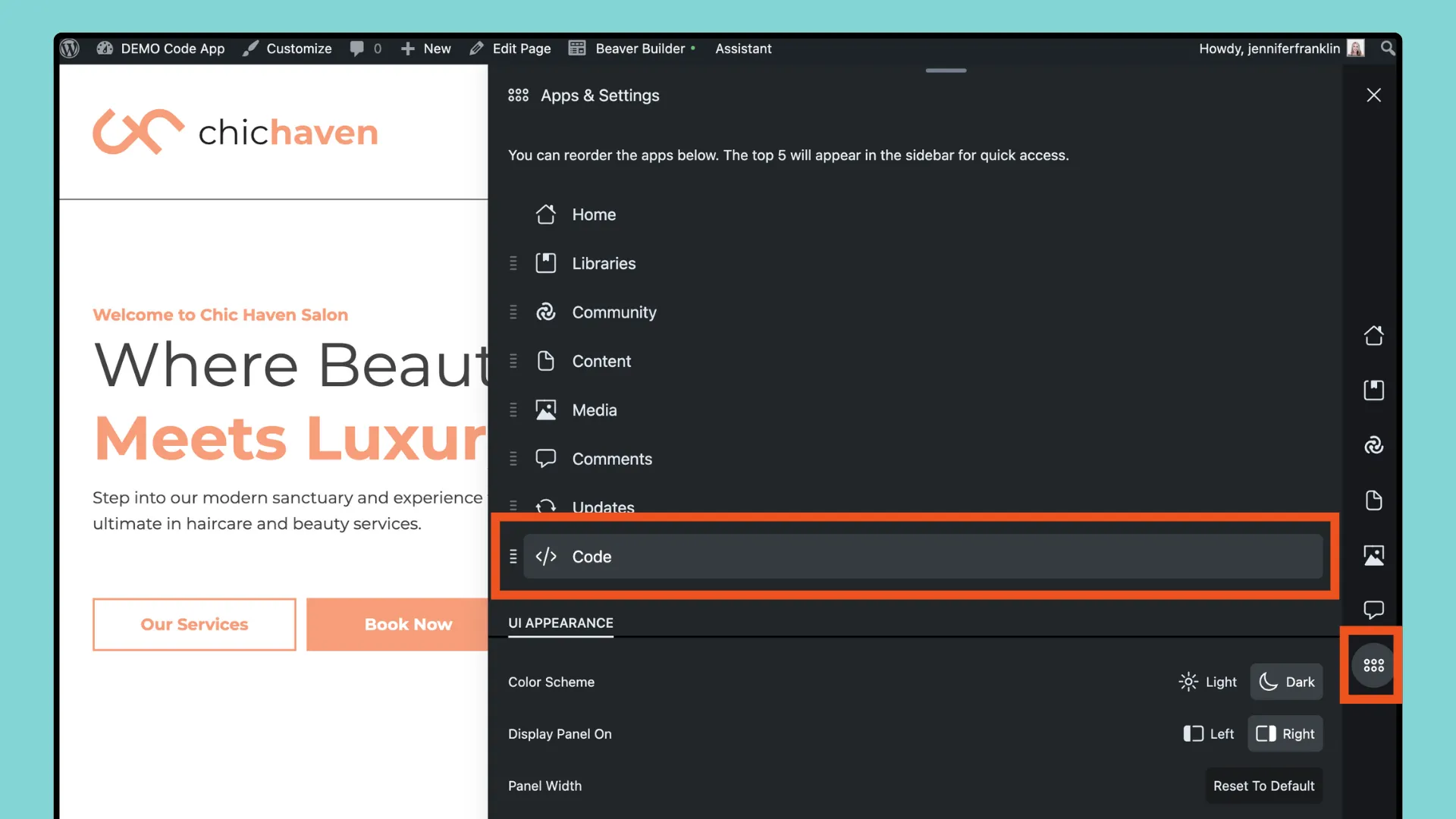
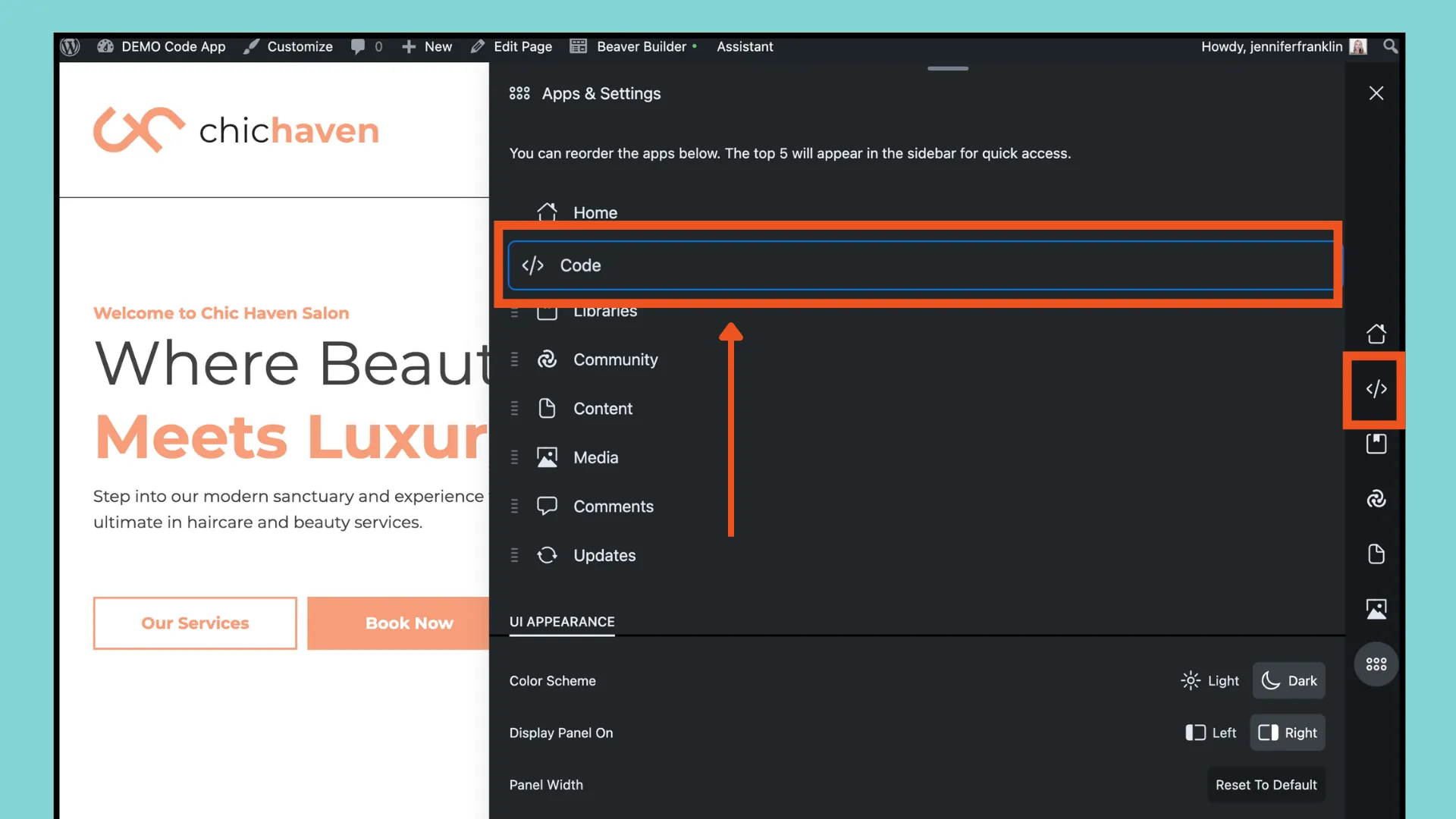
Se non l'hai già fatto, vai avanti e installa e attiva il plug-in Assistant. Una volta installato, fai clic sull'icona della matita per aprire la barra laterale dell'Assistente. Passare a App e impostazioni, quindi fare clic su Codice nell'elenco delle app:

Tieni presente che se desideri che l'icona dell'app Code venga visualizzata nella barra laterale, puoi riordinare le app trascinando l'app Code in alto nell'elenco:


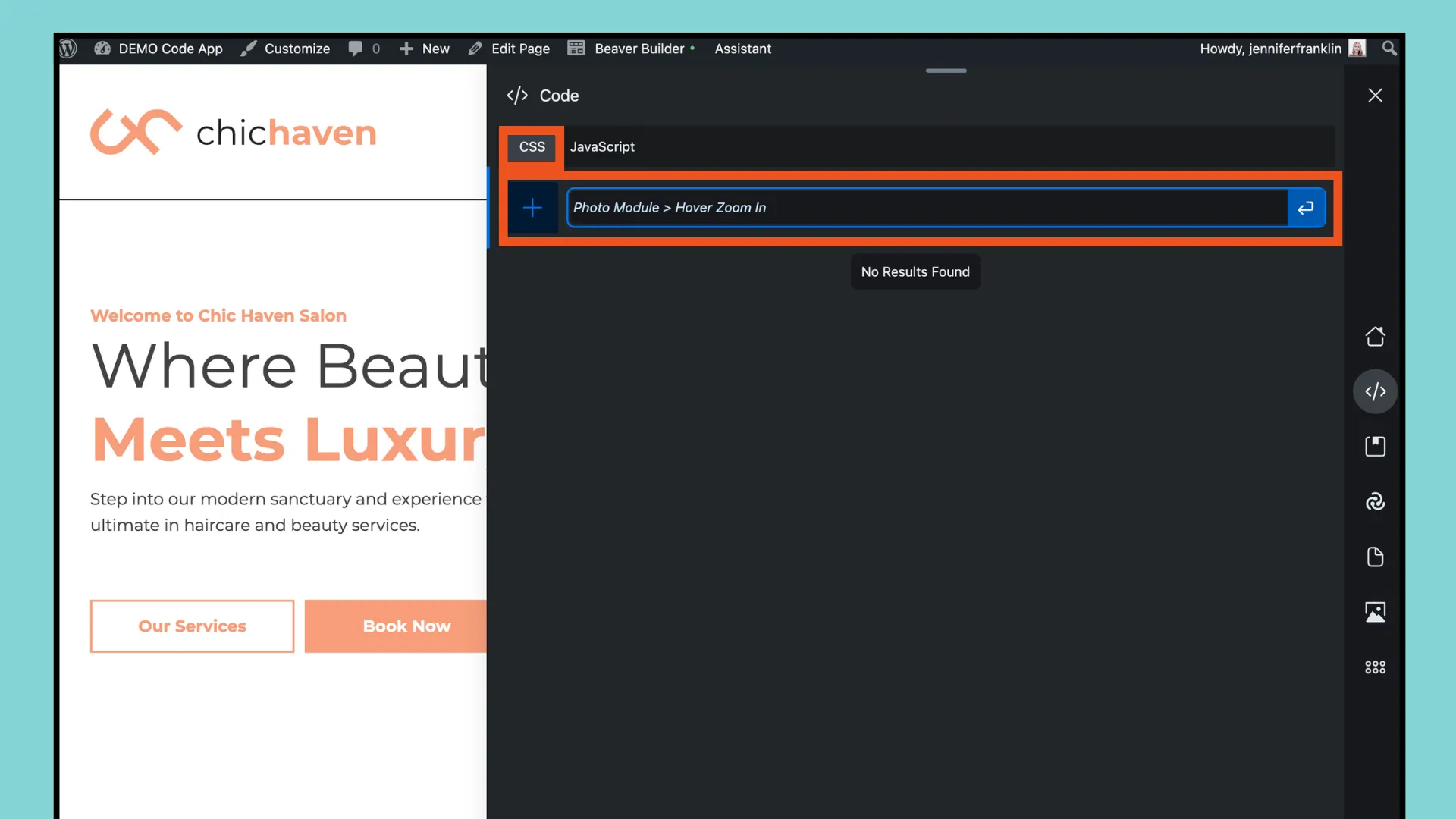
Ora siamo pronti per creare il nostro primo snippet di codice. In questo esempio, creiamo un file CSS assicurandoci innanzitutto che la scheda CSS sia selezionata, quindi inserendo un titolo e facendo clic sul pulsante Invio:

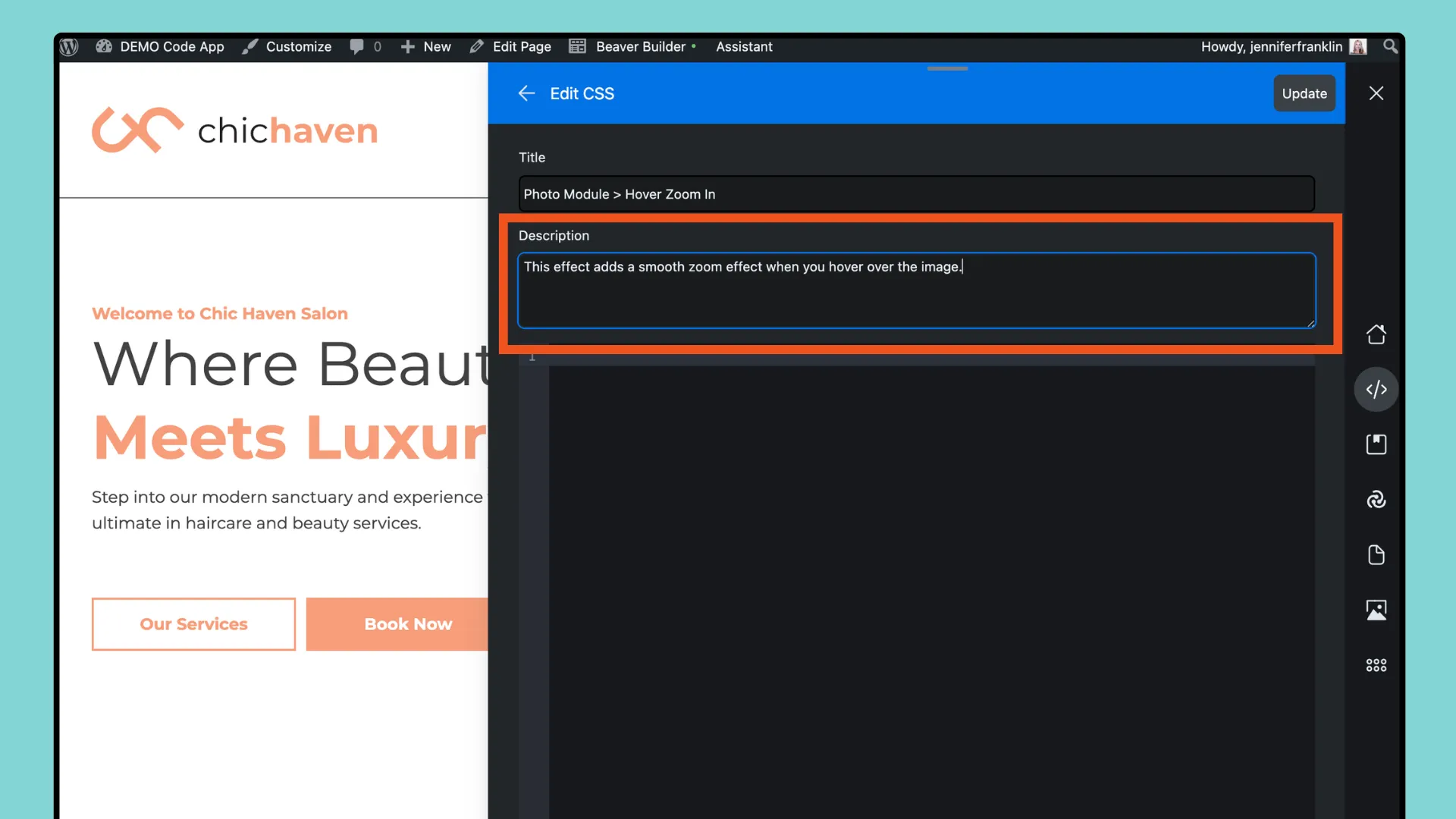
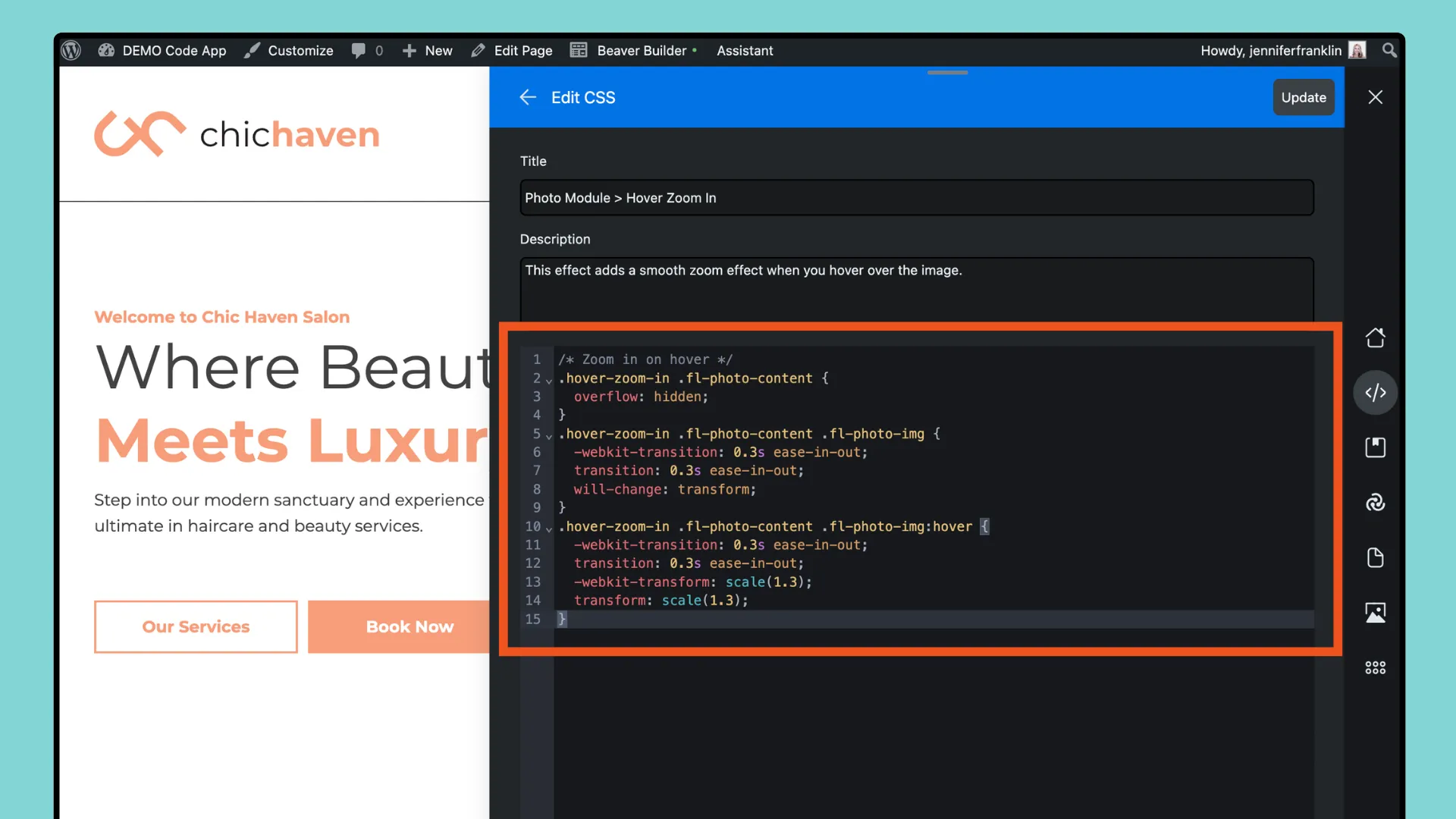
Nella schermata successiva, vedrai che l'app Code accetta quanto segue:


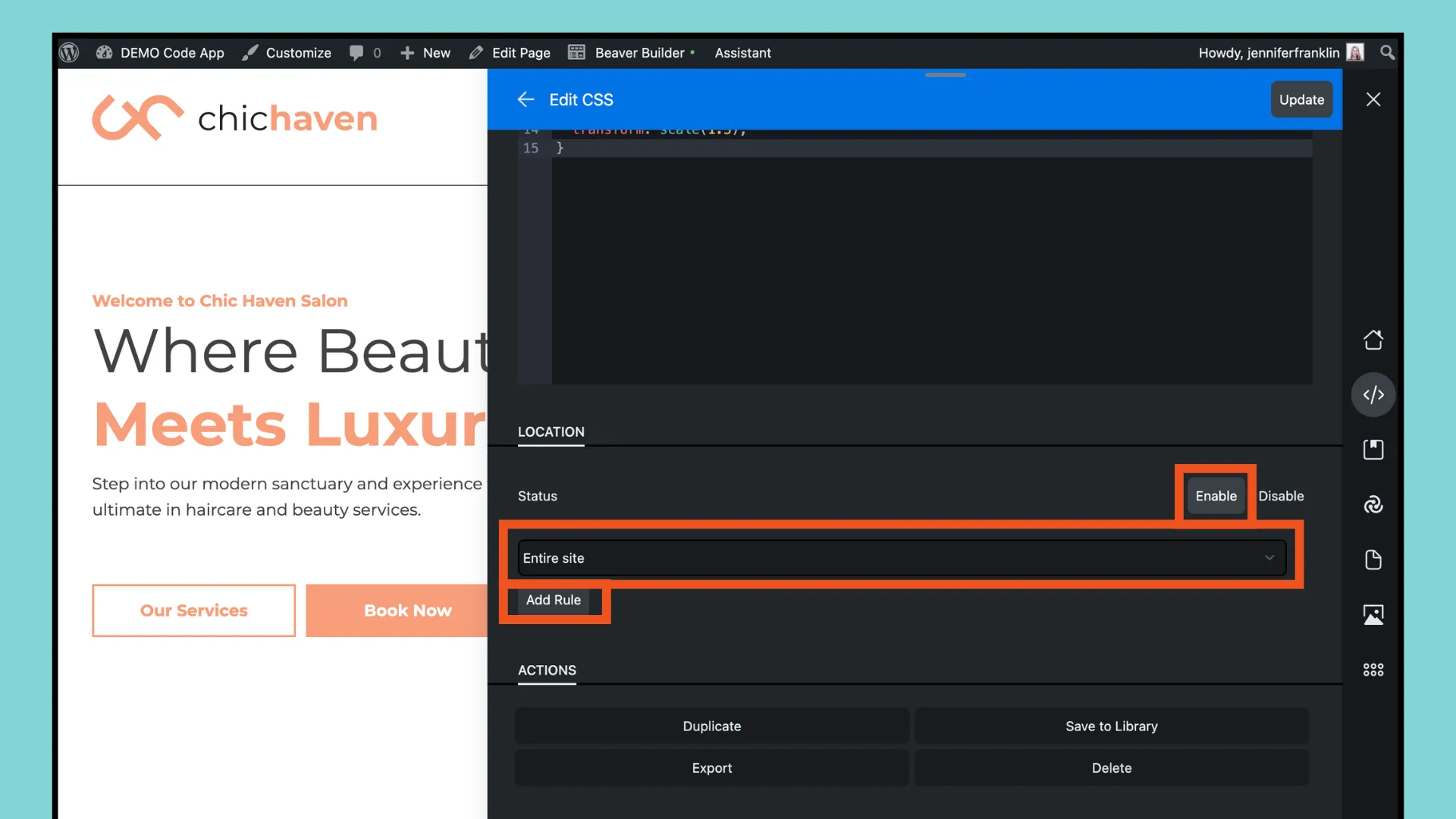
Scorri verso il basso fino alla sezione Posizione e assegna lo stato e le regole al tuo snippet:

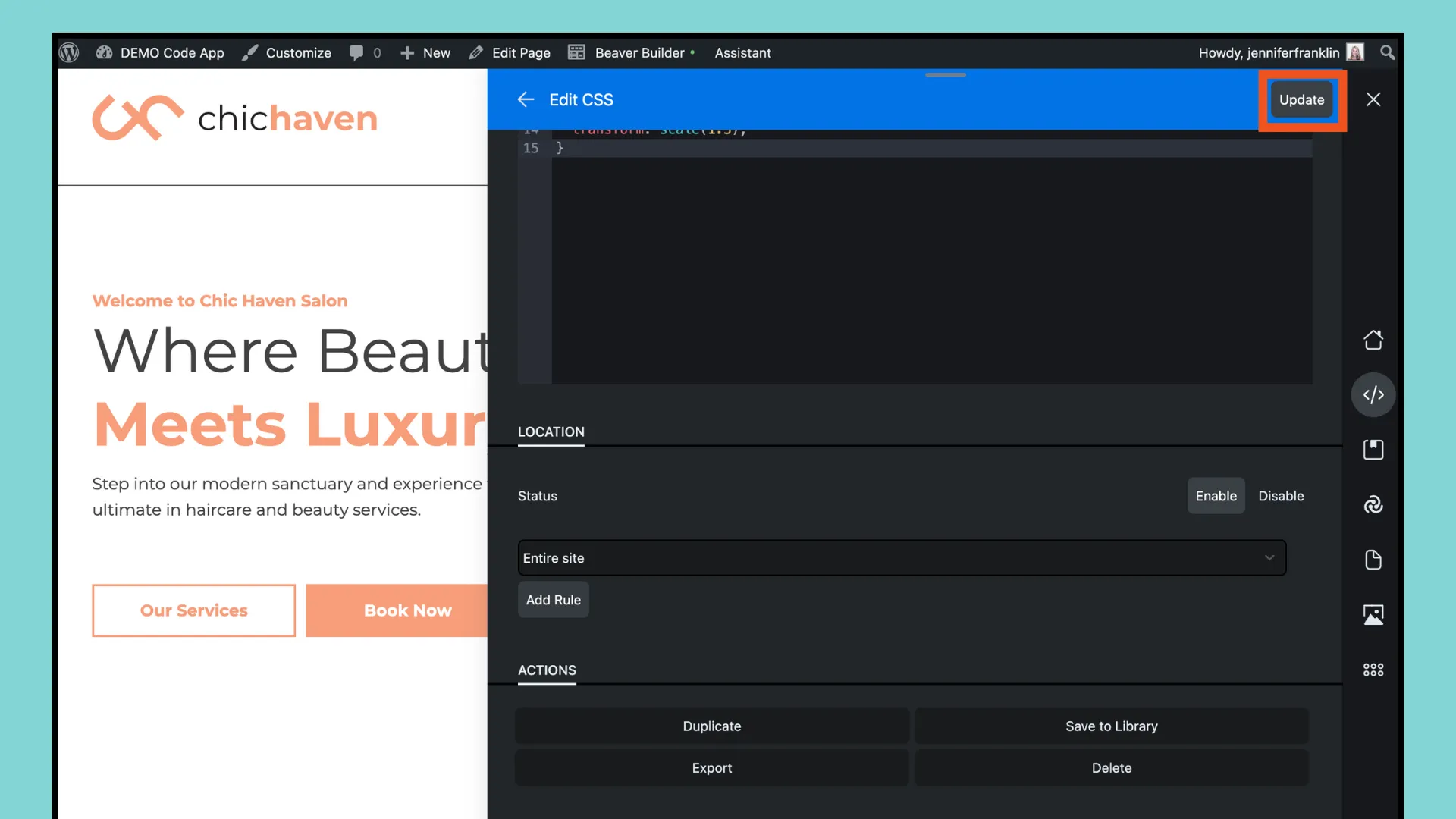
Una volta che hai finito di aggiungere lo snippet di codice all'interno dell'app Assistant Code, fai clic sul pulsante Aggiorna situato nell'angolo in alto a destra per salvare le modifiche:

Successivamente, aggiorna la pagina affinché le modifiche abbiano effetto.
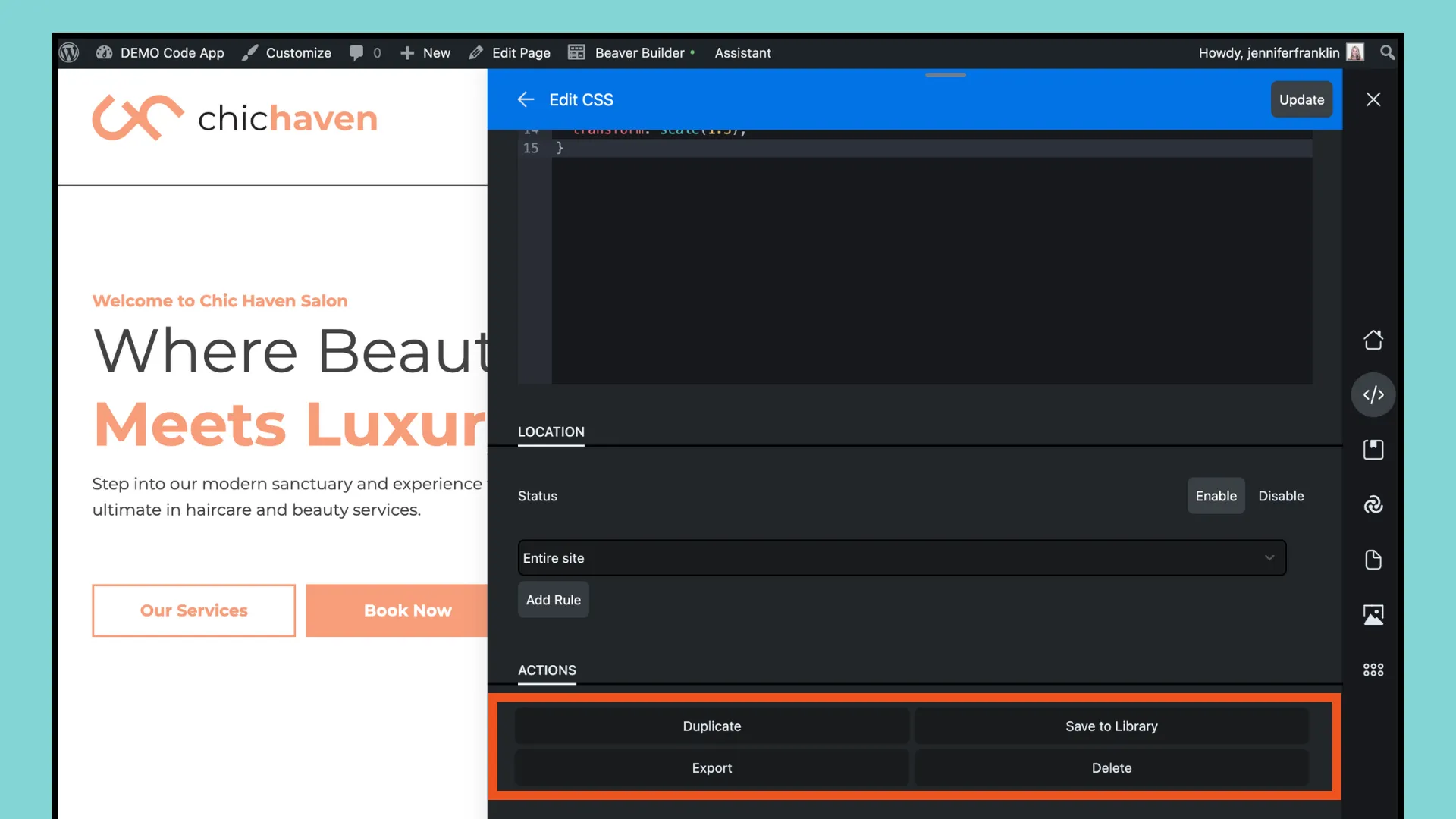
Dopo aver aggiunto il primo snippet di codice utilizzando l'app Code, esploriamo alcune funzionalità aggiuntive. Scorri verso il basso oltre la sezione Posizione per trovare le opzioni nella sezione Azioni:

Qui puoi gestire le impostazioni degli snippet come l'abilitazione, la duplicazione, l'esportazione o il salvataggio nella tua libreria con Assistant Pro, offrendoti maggiore controllo e flessibilità sulle personalizzazioni del tuo sito web.
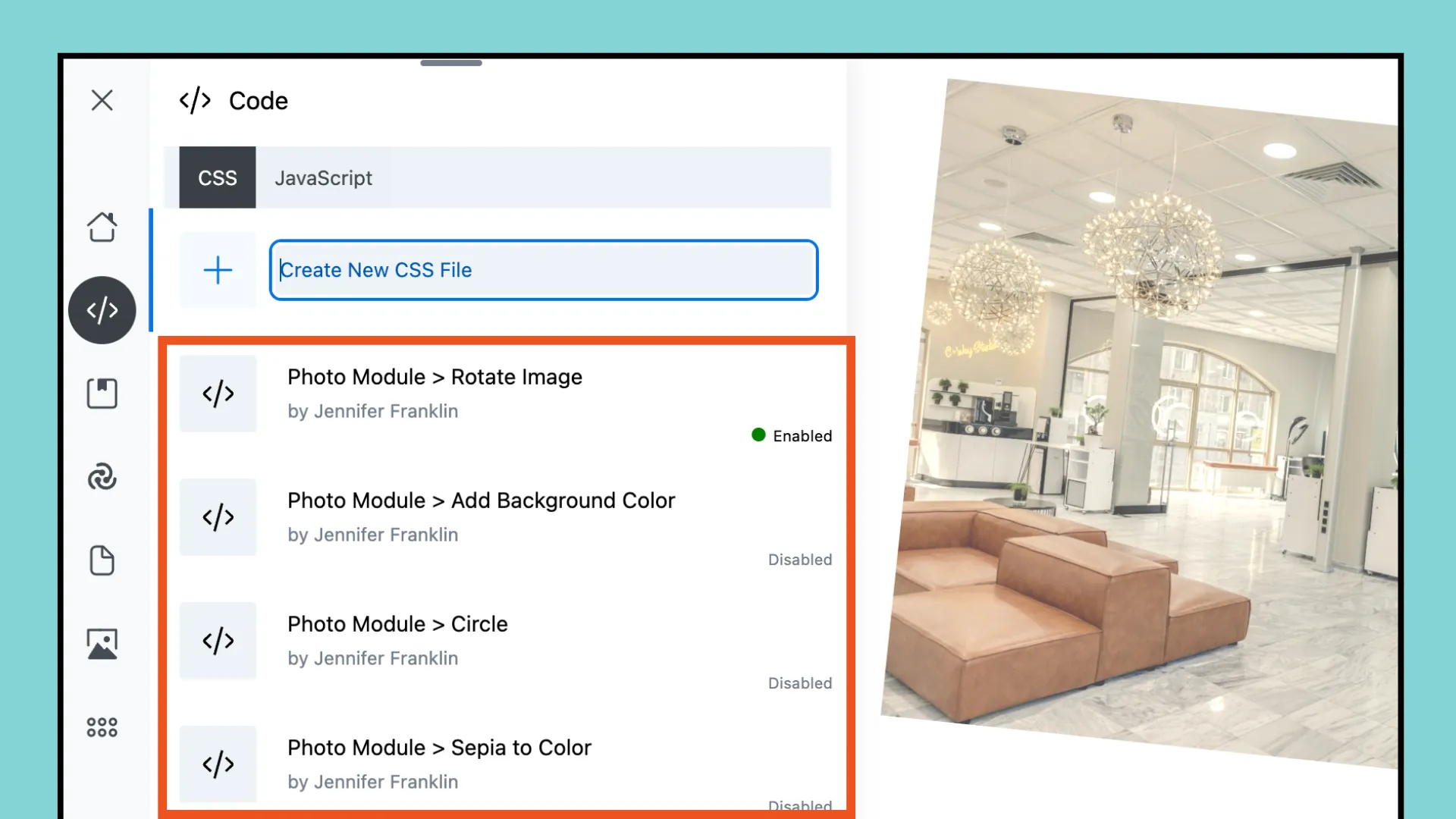
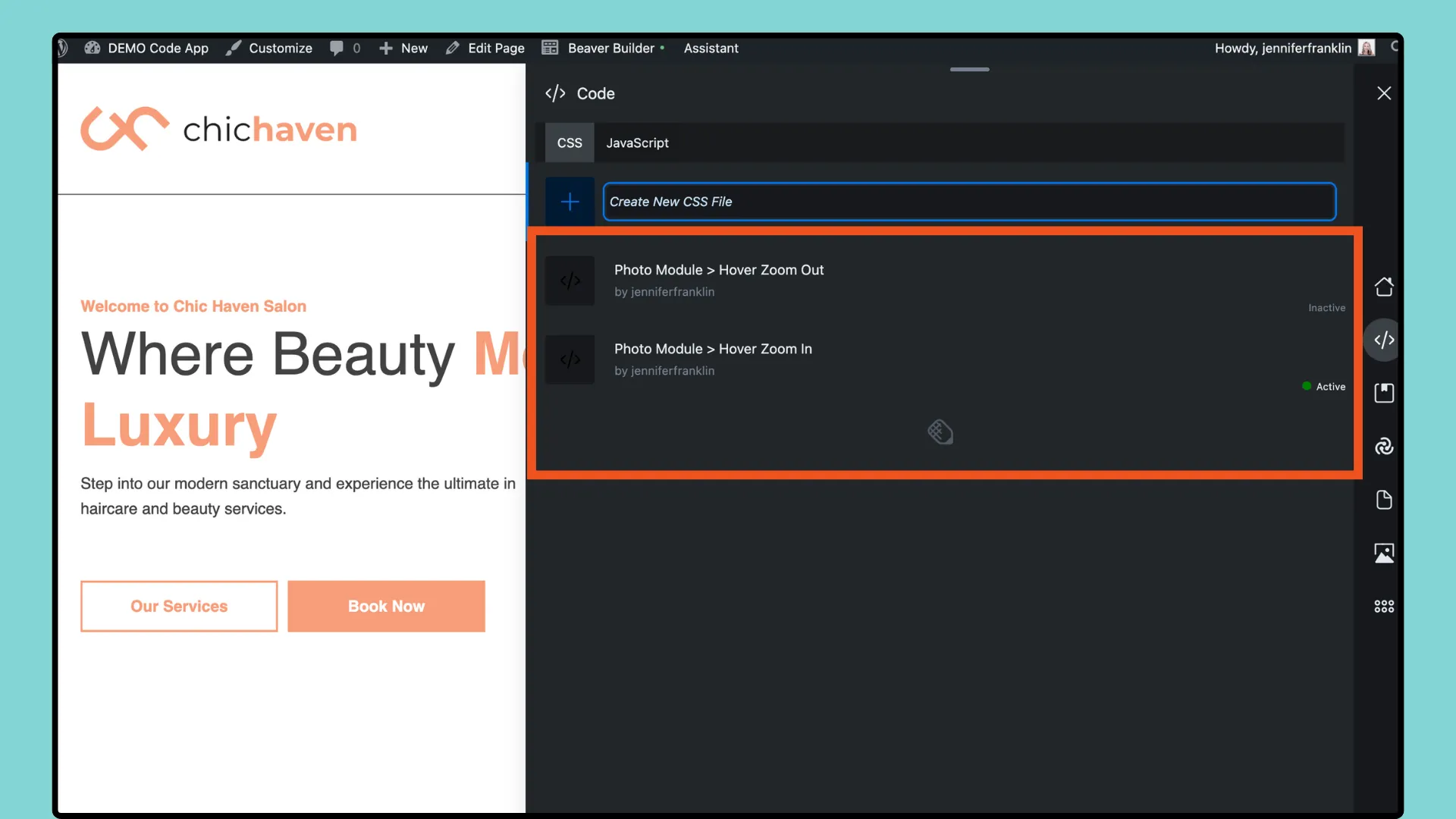
Ora quando fai clic sull'icona dell'app Codice, vedrai tutti i tuoi frammenti di codice nella visualizzazione elenco e tutti in un'unica posizione:

Tieni presente che nella visualizzazione elenco hai la possibilità di attivare e disattivare singoli snippet senza la necessità di modificarli separatamente, risparmiando tempo e fatica. Se uno snippet è disabilitato, vedrai Disabilitato e se è abilitato vedrai Abilitato con un punto verde. Puoi attivarlo rapidamente facendo clic su quell'indicatore.
Esistono molti snippet di codice CSS e JavaScript per WordPress che vengono comunemente utilizzati per migliorare funzionalità, elementi di stile o aggiungere interattività ai siti Web. Ecco alcuni esempi popolari:
Questi sono solo alcuni esempi e ci sono innumerevoli altri snippet CSS e JavaScript che puoi utilizzare per personalizzare e migliorare il tuo sito WordPress. Come sempre, assicurati di eseguire un backup del tuo sito prima di iniziare e assicurati che qualsiasi codice che aggiungi sia adeguatamente testato e non sia in conflitto con il tema o i plug-in esistenti.
Pronto a portare il tuo flusso di lavoro di progettazione web al livello successivo? Non cercare oltre l'ultima aggiunta del nostro plugin Assistant, l' app Code . Che tu stia lavorando al tuo prossimo progetto WordPress o risolvendo un problema di codifica, questo strumento è progettato per semplificare il tuo flusso di lavoro e migliorare la produttività.
Ma non è tutto: con un account Assistant Pro gratuito, sbloccherai ancora più funzionalità per potenziare il tuo processo di sviluppo. Unisciti ad altri sviluppatori web per recuperare tempo prezioso e organizzare senza sforzo i tuoi progetti. Non aspettare oltre: iscriviti oggi e sperimenta tu stesso la differenza!