Come abbinare i menu desktop e mobili
Pubblicato: 2021-05-20Vuoi avere un ottimo menu sia su desktop che su dispositivo mobile? Ti abbiamo coperto. In questa guida, ti mostreremo come abbinare i menu desktop e mobile del tuo sito Web WordPress .
L'utilizzo di dispositivi mobili per navigare in Internet è in aumento negli ultimi anni. Tuttavia, non tutti i siti sono progettati per offrire agli utenti una buona esperienza sui dispositivi mobili. Per stare al passo con i tempi e ottenere il massimo dai tuoi visitatori mobili, dovresti assicurarti che il tuo sito sia reattivo sui dispositivi mobili come lo è sugli schermi desktop.
Prima di mostrarti come abbinare i menu desktop e mobile, diamo prima un'occhiata al motivo per cui avere lo stesso design è una buona idea.
Perché abbinare i menu desktop e mobile?
Anche se è sempre più comune che gli utenti navighino in Internet dai loro telefoni, non tutti i siti Web sono progettati per offrire agli utenti mobili una buona esperienza. Per assicurarti che il tuo sito sia facile da navigare su qualsiasi dispositivo, dovresti abbinare il tuo menu desktop e mobile in modo che appaia attraente su ogni schermo.
Attualmente, la maggior parte dei siti Web ha menu di intestazione che hanno un bell'aspetto sugli schermi desktop. Tuttavia, lo stesso non accade sugli schermi mobili. Molti proprietari di siti Web utilizzano le opzioni predefinite per dispositivi mobili, quindi i menu di solito non hanno un bell'aspetto.
Diamo un'occhiata a un esempio. Supponiamo che il tuo sito web abbia un menu standard sul desktop con un'altezza di 30px e un'altezza massima del logo di 100px.

Se controlli lo stesso menu sul dispositivo mobile senza alcuna modifica, apparirà così.

Come puoi vedere, è abbastanza grande e occuperebbe quasi il 20% dello schermo. La buona notizia è che puoi apportare alcune modifiche per abbinare il desktop e il menu mobile, quindi quest'ultimo apparirà così:

L'abbinamento dei menu desktop e mobile è d'obbligo se si desidera fornire agli utenti un'esperienza eccellente su schermi di qualsiasi dimensione. Inoltre, un sito Web di bell'aspetto e completamente reattivo può anche aiutarli a navigare nel tuo sito e aumentare il coinvolgimento.
Ora che hai capito meglio perché devi abbinare i menu desktop e mobile, vediamo come farlo.
Come abbinare i menu desktop e mobile in WordPress
L'abbinamento dei menu del desktop e dei dispositivi mobili non è un processo complicato. Tutto quello che devi fare è seguire i passaggi che vedremo di seguito. Tieni presente che utilizzeremo un po' di codice CSS per definire lo stile dei nostri menu, ma potrai seguire la guida anche se non hai competenze di programmazione.
Per questo tutorial, utilizzeremo il tema Divi in quanto è uno dei temi più reattivi, facili da usare e ricchi di funzionalità in WordPress. Alcune delle interfacce possono variare a seconda del tema che utilizzi per il tuo sito Web, ma dovresti essere in grado di applicare la maggior parte delle modifiche a qualsiasi tema.
1. Configurare il menu
La prima cosa che dovresti fare per abbinare i menu desktop e mobile è configurare il menu. Questo sarà lo stesso per la maggior parte dei temi. Qui regoleremo l'altezza del menu e del logo.
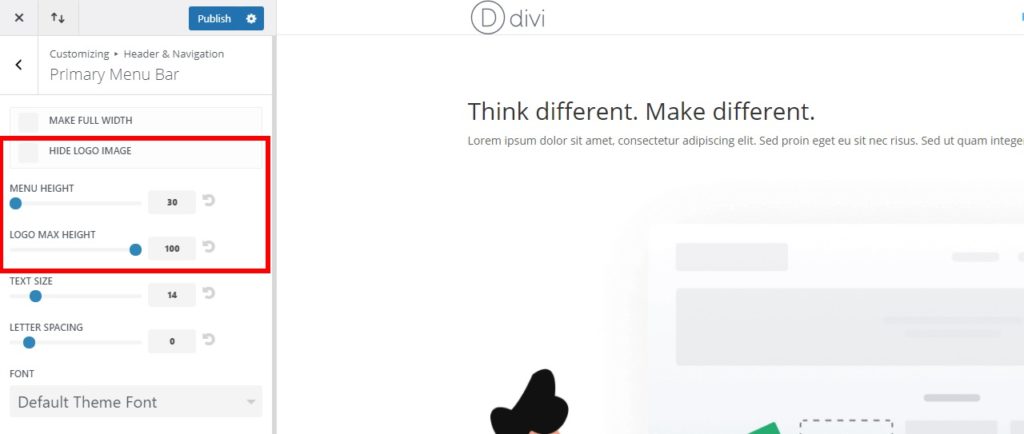
Nella dashboard di WordPress, vai su Aspetto > Personalizza . Verrai reindirizzato al Customizer del tema dove dovrai aprire Intestazione e navigazione > Barra dei menu principale .
Quindi, assicurati di disabilitare e deselezionare l'opzione Nascondi immagine logo e regolare l'altezza del menu e l'altezza massima del logo come segue:
- Altezza menu : 30
- Altezza massima del logo : 100

Ciò ridurrà l'altezza del menu sia per desktop che per dispositivi mobili, rendendolo più elegante e creando più spazio sugli schermi dei dispositivi mobili.
Una volta impostati i valori, pubblicalo.
2. Modifica il menu con CSS
Dopo aver configurato il logo e il menu, puoi iniziare a modificare il menu con CSS . Esistono diversi modi in cui puoi aggiungere CSS a WordPress per abbinare i menu desktop e mobile. Puoi aggiungerli su una singola pagina particolare o sull'intero sito web.
Per mantenere il design coerente, ti consigliamo di applicare le modifiche CSS nel menu all'intero sito web. Tuttavia, se necessario, puoi anche includere il codice CSS in determinate pagine web. Ti mostreremo entrambe le opzioni di seguito.
Prima di iniziare, è una buona idea eseguire il backup del tuo sito WordPress. Aggiungeremo alcune righe di codice al sito, quindi è sempre utile avere un backup recente nel caso in cui desideri tornare a una versione precedente del tuo sito web.
2.1. Aggiungi codice CSS a una singola pagina
Per aggiungere il codice CSS in modo che corrisponda ai menu desktop e mobile per una pagina specifica, apri la pagina dalla dashboard di WordPress.
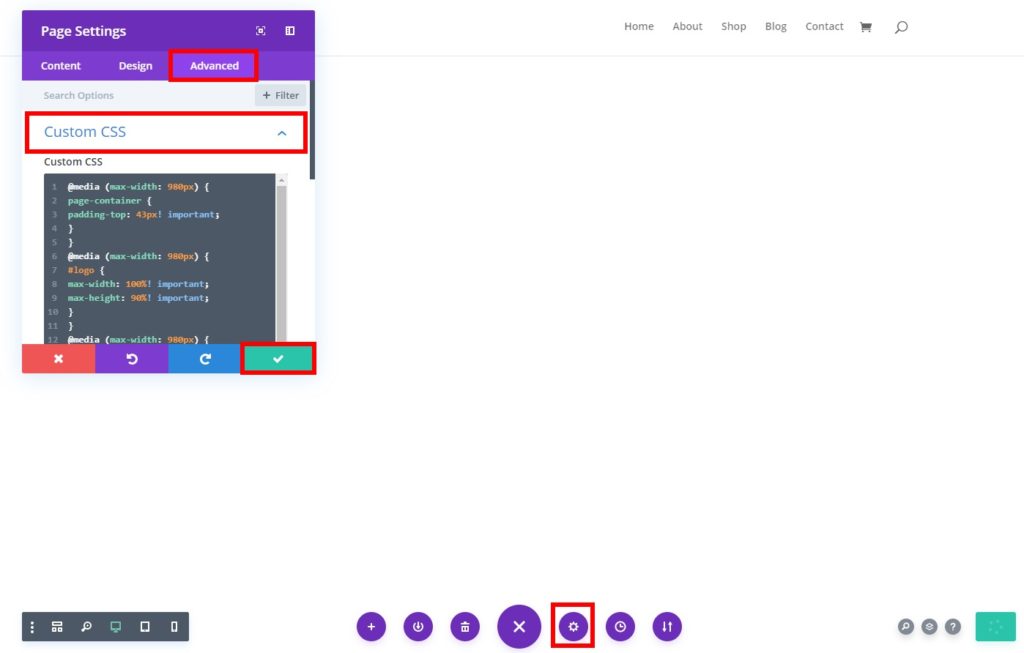
Quindi, apri la pagina con Divi Builder e fai clic sul pulsante Opzioni nella parte inferiore della pagina (i 3 punti orizzontali). Lì vedrai le opzioni della pagina. Fai clic sull'icona Impostazioni per aprire le Impostazioni pagina, vai alla scheda Avanzate e premi CSS personalizzato.

Successivamente, aggiungi il seguente codice CSS e fai clic sul segno di spunta per salvarlo.
@media (larghezza massima: 980px) {
# contenitore di pagine {
imbottitura superiore: 43px! importante;
}
}
@media (larghezza massima: 980px) {
#logo {
larghezza massima: 100%! importante;
altezza massima: 90%! importante;
}
}
@media (larghezza massima: 980px) {
#intestazione principale {
superiore: 4%! importante;
}
}
@media (larghezza massima: 980px) {
# et-top-navigazione {
imbottitura in alto: 5px! importante;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
imbottitura-fondo: 5px;
}Fonte del codice
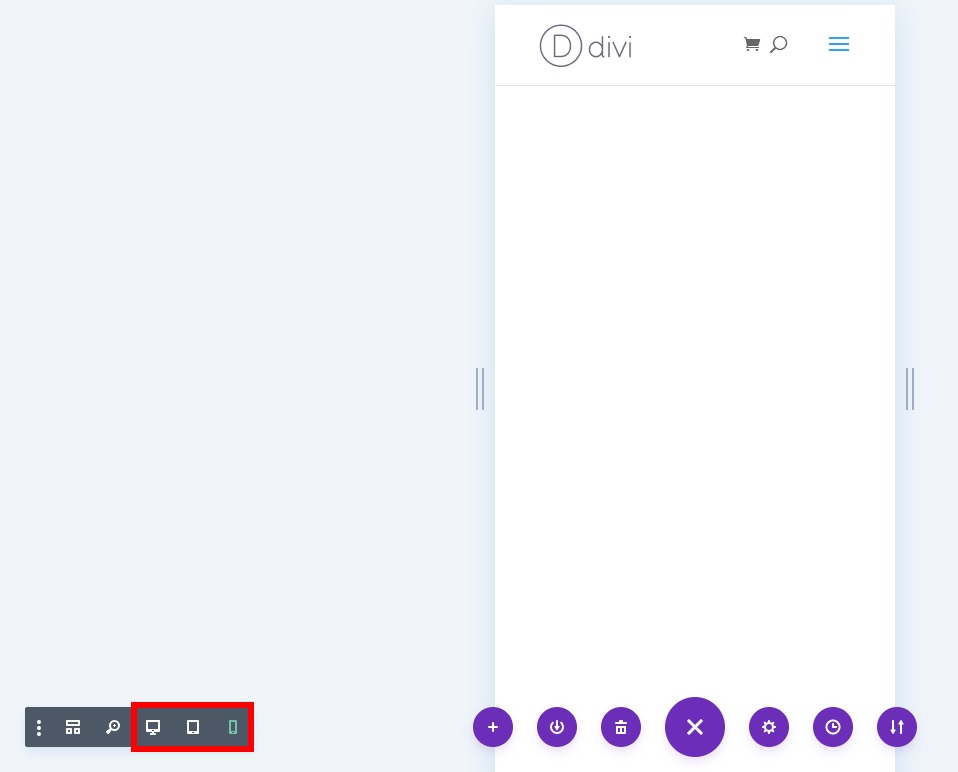
Puoi confrontare i risultati tra desktop e dispositivi mobili utilizzando le modalità di anteprima disponibili nel builder. Vedrai le opzioni in basso a sinistra dello schermo.

2.2. Aggiungi il codice CSS all'intero sito web
In alternativa, puoi aggiungere il codice CSS e applicarlo all'intero sito web. Questa è la tecnica più comune in quanto ti aiuterà a mantenere la coerenza nel sito e ad abbinare i menu desktop e mobile su ogni singola pagina .
Per questo, puoi aggiungere CSS personalizzati in due modi diversi:
- Utilizzo del Personalizzatore del tema
- Dalle opzioni del tema (se usi Divi)
Diamo un'occhiata a entrambe le opzioni.
io. Personalizzazione del tema
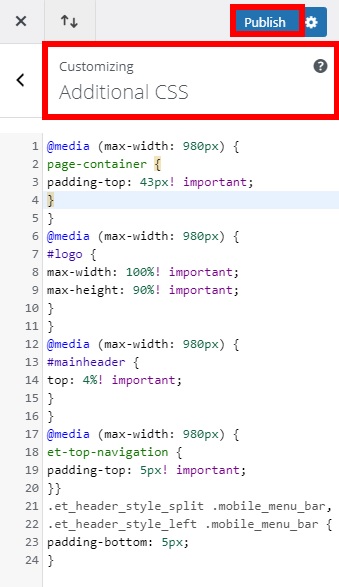
Nella dashboard di WordPress, vai su Aspetto > Personalizza e apri il Personalizzatore del tema . Quindi, vai alla scheda CSS aggiuntivo .


Incolla il seguente codice CSS e pubblicalo.
@media (larghezza massima: 980px) {
# contenitore di pagine {
imbottitura superiore: 43px! importante;
}
}
@media (larghezza massima: 980px) {
#logo {
larghezza massima: 100%! importante;
altezza massima: 90%! importante;
}
}
@media (larghezza massima: 980px) {
#intestazione principale {
superiore: 4%! importante;
}
}
@media (larghezza massima: 980px) {
# et-top-navigazione {
imbottitura in alto: 5px! importante;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
imbottitura-fondo: 5px;
}Fonte del codice
Dopo aver incollato il codice CSS, puoi anche modificare i valori per soddisfare i requisiti del tuo sito. Assicurati che il riempimento superiore tra il menu mobile e il logo sia allineato correttamente. Se non sei sicuro di quali dovrebbero essere i valori giusti, inizia con valori alti e diminuiscili finché non sei soddisfatto del risultato.
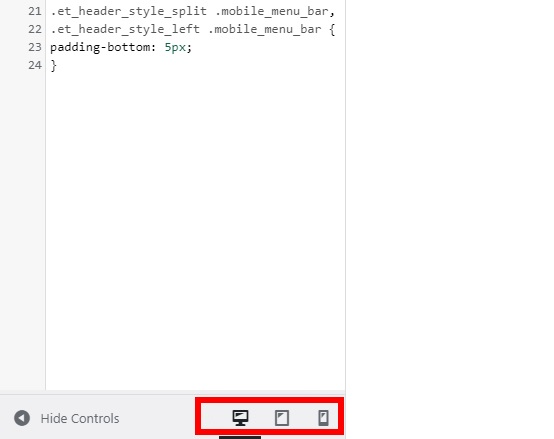
La cosa buona di questo metodo è che puoi visualizzare in anteprima i risultati per desktop e dispositivi mobili dal Customizer del tema. Le opzioni della modalità di anteprima appariranno nella parte inferiore sinistra dello schermo.

ii. Opzioni del tema
In alternativa, se utilizzi Divi puoi aggiungere codice CSS all'intero sito Web utilizzando le opzioni del tema. Questo potrebbe essere un approccio più semplice e veloce in quanto non sarà necessario caricare il Customizer del tema per aggiungere il codice.
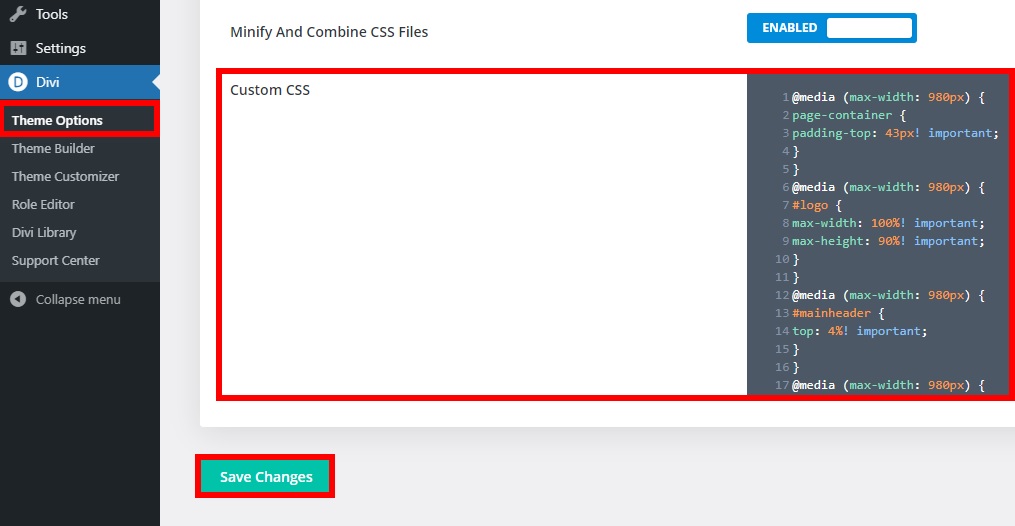
Per prima cosa, vai su Divi > Opzioni tema e apri la scheda Generale . Quindi, scorri fino in fondo alla pagina e troverai il CSS personalizzato .

Ancora una volta, aggiungi il seguente codice alla casella di testo come mostrato nello screenshot e salva le modifiche.
@media (larghezza massima: 980px) {
# contenitore di pagine {
imbottitura superiore: 43px! importante;
}
}
@media (larghezza massima: 980px) {
#logo {
larghezza massima: 100%! importante;
altezza massima: 90%! importante;
}
}
@media (larghezza massima: 980px) {
#intestazione principale {
superiore: 4%! importante;
}
}
@media (larghezza massima: 980px) {
# et-top-navigazione {
imbottitura in alto: 5px! importante;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
imbottitura-fondo: 5px;
}Tieni presente che questo è solo un codice di esempio, quindi potrebbe essere necessario modificarlo per adattarlo al design del tuo sito.
Alcuni suggerimenti aggiuntivi per il menu mobile
Abbiamo appena visto come abbinare facilmente i menu desktop e mobile sul tuo sito web. Ma c'è di più che puoi fare per personalizzare il tuo menu mobile. In questa sezione, ti mostreremo alcune delle personalizzazioni più comuni che puoi eseguire per sfruttare al meglio il tuo menu.
Tieni presente che abbiamo utilizzato il tema Divi per questo tutorial, quindi alcune delle opzioni potrebbero essere leggermente diverse a seconda del tema che utilizzi.
1. Come riparare il menu mobile
Una delle migliori modifiche che puoi apportare al menu del tuo dispositivo mobile è fissarlo quando gli utenti scorrono sul tuo sito web. Questo può migliorare la navigazione e migliorare l'esperienza dell'utente sul tuo sito.
Per riparare il menu mobile, aggiungi il seguente codice CSS nel Customizer del tema o nelle Opzioni del tema .
@media (larghezza massima: 980px) {
.et_non_fixed_nav.et_transparent_nav # main-header, .et_non_fixed_nav.et_transparent_nav # top-header, .et_fixed_nav # main-header, .et_fixed_nav # top-header {
posizione: fissa! importante; }}Per ulteriori informazioni su come rendere appiccicoso il menu in Divi, dai un'occhiata a questa guida.
2. Aggiungi un logo diverso per la modalità mobile
Questo può essere utile se hai difficoltà a ottenere i valori corretti per rendere l'allineamento perfetto per il tuo menu mobile. Puoi semplicemente sostituire il logo originale e avere un logo diverso con una dimensione più appropriata solo sui dispositivi mobili.
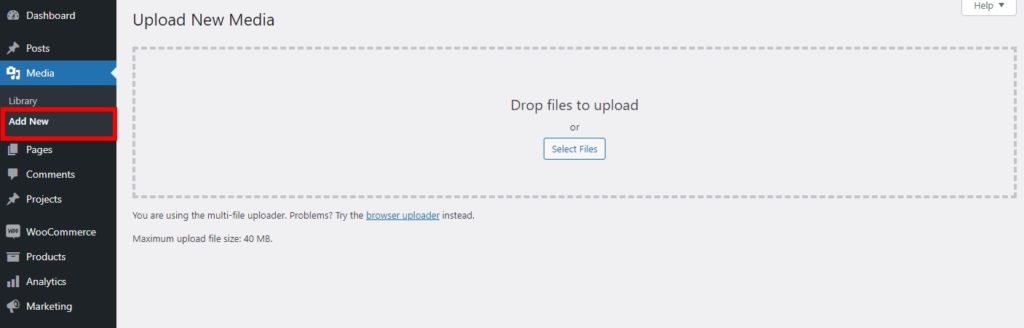
Per utilizzare un logo diverso sui dispositivi mobili, prima carica l'immagine del logo sul tuo sito web. Vai su Media > Aggiungi nuovo e carica la tua immagine.

Quindi, vai alla scheda Libreria e seleziona l'immagine. Se hai già caricato l'immagine puoi semplicemente aprire Media > Libreria .
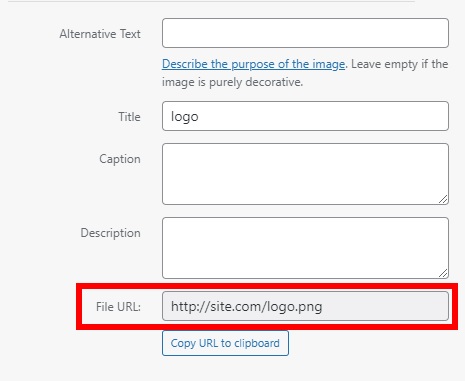
Ora seleziona l'immagine e copia l' URL del file .

Infine, aggiungi il seguente CSS personalizzato sul Customizer del tema in CSS aggiuntivo e pubblicalo. Ricorda di sostituire l'URL con quello che hai appena copiato.
Schermata solo @media e (larghezza massima: 981px) {
/ * Cambia il logo mobile nell'immagine specificata * /
#logo {
contenuto: url ("http://site.com/logo.png");
}
}3. Nascondi il logo nell'intestazione mobile
Se riscontri problemi con la corrispondenza dei menu del desktop e del dispositivo mobile, potresti voler renderli diversi e nascondere del tutto il logo sul dispositivo mobile. Questa può essere una buona opzione per alcuni siti, ma assicurati di offrire altri spunti in modo che gli utenti possano identificare il tuo sito Web anche senza il logo.
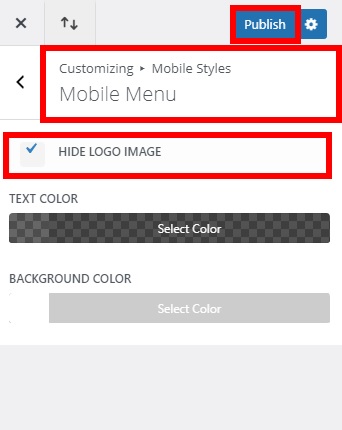
Per nascondere il logo dal menu mobile, nella dashboard di WordPress vai su Aspetto > Personalizza e apri il Personalizzatore del tema . Quindi, vai a Stili mobile > Menu mobile . Seleziona l'opzione Nascondi immagine logo e pubblicala.

Questo è tutto! Il logo sarà nascosto sul cellulare.
Conclusione
Tutto sommato, è essenziale che il tuo sito web abbia un bell'aspetto e sia funzionante su qualsiasi tipo di dispositivo. L'abbinamento dei menu desktop e mobile ti consentirà di migliorare la navigazione del tuo sito e offrire ai visitatori un'esperienza migliore.
In questa guida, ti abbiamo mostrato i diversi passaggi per avere lo stesso menu sia su desktop che su dispositivo mobile. Abbiamo visto come configurarlo e modificarlo con CSS sia per una singola pagina che per l'intero sito web.
Inoltre, ti abbiamo fornito anche alcuni suggerimenti per personalizzare il menu mobile. Considerando che quasi la metà del traffico su Internet è mobile, questo può avere un grande impatto sul tuo sito.
Se desideri maggiori informazioni sul tema o sul builder Divi, puoi dare un'occhiata a queste guide:
- Come personalizzare il menu Divi con CSS
- Crea un'intestazione Divi (appiccicosa/correzione)
- Come nascondere e rimuovere il piè di pagina in Divi
Hai abbinato i menu desktop e mobile sul tuo sito? Hai avuto problemi a seguire il tutorial? Fatecelo sapere nella sezione commenti qui sotto!
