Come massimizzare la tua produttività con Assistant Pro (4 consigli chiave)
Pubblicato: 2022-02-25Strumenti moderni significano che non è mai stato così facile creare bellissimi media, tavolozze di colori, modelli e altre risorse per il tuo sito web. Tuttavia, condividere queste risorse con i tuoi clienti e membri del team o attraverso i tuoi siti non è sempre semplice.
Ecco perché abbiamo progettato la piattaforma Assistant Pro . In questo post, ti mostreremo come organizzare, condividere e archiviare tutte le tue risorse di web design utilizzando questa comoda piattaforma cloud. Iniziamo!
Un'introduzione a Assistant Pro (e come può essere vantaggioso per la tua attività)
Quando lavori in modo collaborativo, è essenziale disporre di un modo semplice e veloce per condividere i file. Tuttavia, anche con gli strumenti moderni, la condivisione dei contenuti può diventare rapidamente un processo disorganizzato e confuso.
La ricerca continua di documenti mancanti richiede tempo e può comportare scadenze mancate. Tuttavia, avere accesso ai file sbagliati può essere ancora più dannoso. Senza efficienti strumenti di condivisione file, è facile entrare in una situazione in cui i colleghi utilizzano versioni diverse di risorse creative. Questo può far deragliare completamente un progetto.
È qui che entra in gioco Assistant Pro . Basato sul nostro popolare plug-in Assistant , questo è un database basato su cloud che ti consente di archiviare le risorse di progettazione nelle librerie:

Le librerie di Assistant Pro possono includere i seguenti contenuti creativi:
- Post e archivi
- Pagine
- Tipi di post personalizzati, inclusi quelli creati da plugin come WooCommerce
- Contenuto salvato di Beaver Builder (righe, colonne, moduli, modelli di layout)
- Layout a tema castoro
- Blocchi di Gutenberg
- Modelli da page builder di terze parti supportati (Elementor, Divi, Visual Composer)
- immagini
- Colori
- Impostazioni di personalizzazione per il tuo tema
Dopo aver aggiunto le tue risorse creative a una libreria, puoi condividerle sui tuoi siti Web e con collaboratori, clienti e, se disponi di una licenza Assistant Pro Team, con i membri del team. Ciò ti consente di condividere le risorse creative senza dover fare affidamento sull'e-mail o su altre applicazioni di terze parti.
Tutto ciò rende Assistant Pro uno strumento di produttività indispensabile per i team di progettazione e sviluppo web. Anche se lavori da solo, Assistant Pro può essere un modo prezioso per condividere risorse con i tuoi clienti .
Caricando risorse come i primi progetti e le bozze su Assistant Pro, puoi ottenere feedback e approvazione inestimabili da parte dei clienti. Questo può semplificare il tuo flusso di lavoro, il che è un'ottima notizia per la tua produttività e i tuoi profitti.
Assistant Pro è anche lo strumento perfetto per organizzare tutte le risorse che crei per vari progetti. Archiviando e organizzando queste risorse, puoi creare le tue librerie di contenuti riutilizzabili . Questo può aiutarti a completare i progetti futuri più velocemente e secondo uno standard più elevato.
Come collegare Assistant Pro con il plug-in Assistant
Il plug-in Assistant è uno strumento di produttività che ti consente di gestire i contenuti del tuo sito dal front-end. Dopo aver installato e attivato il plugin, vedrai un nuovo menu sul tuo sito web. Questo è visibile solo quando hai effettuato l'accesso a WordPress come amministratore:

Il plug-in Assistant è costituito da una serie di app progettate per fornire un facile accesso agli strumenti più comunemente utilizzati. Il plug-in ti aiuta a eseguire alcune delle tue attività comuni senza ingombrare il front-end con molte impostazioni complicate.
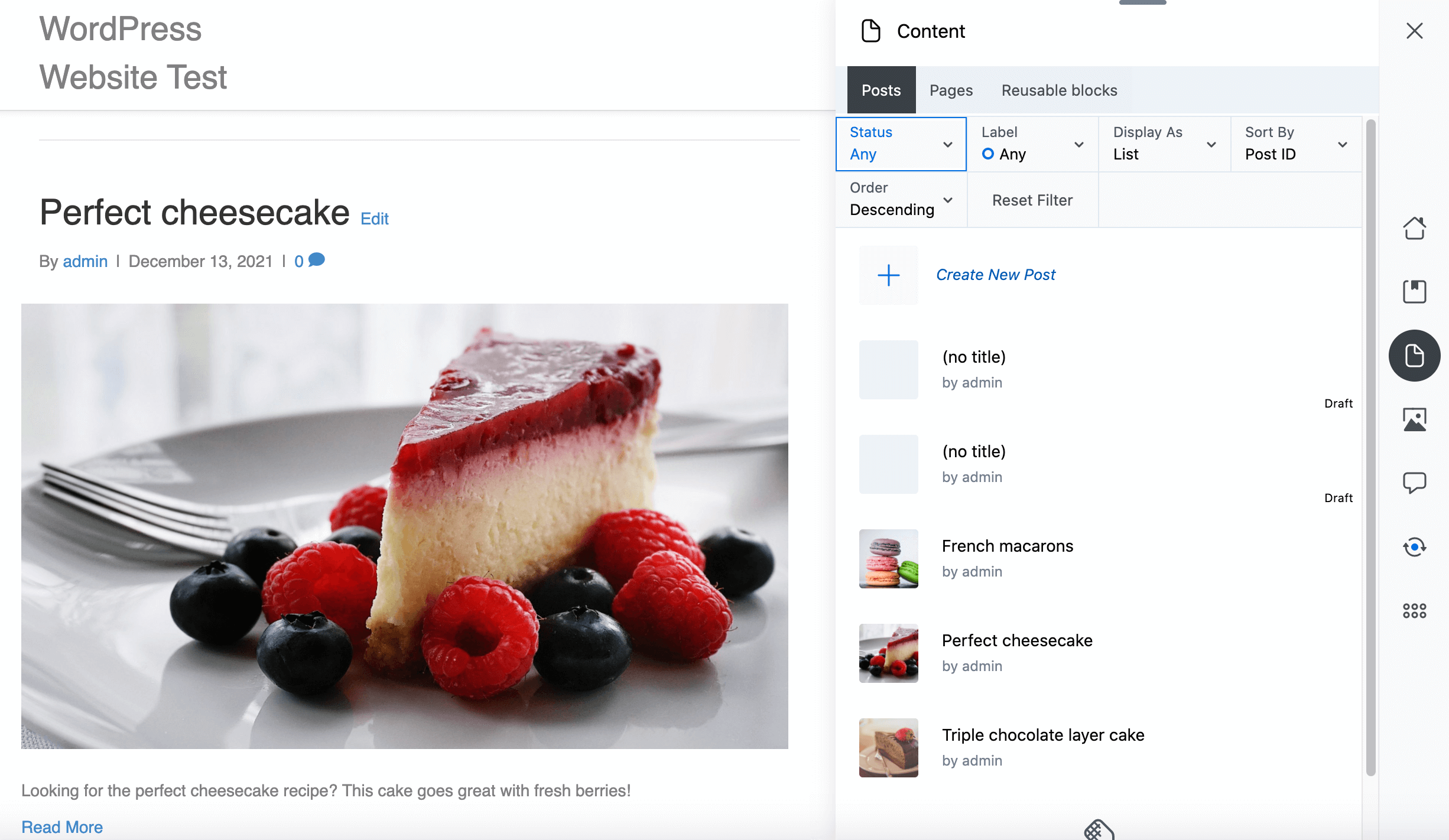
Ad esempio, nell'app Contenuto puoi visualizzare e filtrare i post sul tuo sito e fare clic per aprirli per la modifica:

Puoi utilizzare Assistant in questo modo come plug-in autonomo. Tuttavia, il plug-in si integra anche con la piattaforma Assistant Pro Cloud. In questo post ci concentreremo su come il plug-in Assistant Pro Cloud e Assistant si integra con il plug-in Beaver Builder per la creazione di pagine.
Puoi accedere alla barra laterale dell'Assistente all'interno dell'editor di Beaver Builder per aggiungere risorse della libreria mentre lavori sui layout. Con questo in mente, consigliamo vivamente di collegare Beaver Builder, Assistant e la piattaforma Assistant Pro.
Dopo aver installato e attivato tutti questi componenti, puoi aprire qualsiasi pagina, post o modello nell'editor di Beaver Builder. Quindi, fai clic sull'icona dell'assistente nell'angolo in alto a destra:

Questo avvia la barra laterale dell'assistente. Fare clic sull'icona Librerie sul lato destro:

Fare clic su Connetti a Pro . Puoi creare un nuovo account Assistant Pro (la registrazione è gratuita) o collegare il plug-in Assistant al tuo account esistente.
Dopo esserti connesso al tuo account Assistant Pro, fai clic sull'icona Librerie sul lato destro della barra laterale dell'Assistente per visualizzare tutte le tue librerie Assistant Pro:

Assistant Pro fornisce una libreria di campioni che contiene alcuni contenuti utili come colori e immagini. Puoi utilizzare una qualsiasi di queste risorse sul tuo sito web. Tuttavia, per ottenere il massimo da Assistant Pro, ti consigliamo di aggiungere le tue risorse.
Come massimizzare la tua produttività con Assistant PRO (4 consigli chiave)
Come web designer o sviluppatore impegnato, è probabile che tu abbia una lunga lista di cose da fare. Con questo in mente, condividiamo quattro modi per massimizzare la tua produttività con Assistant Pro.
In questa sezione, ti mostreremo come aggiungere quattro diversi tipi di risorse creative a una libreria di Assistant Pro.
1. Esporta e importa media
Gli esseri umani sono creature intrinsecamente visive. In effetti, metà del cervello umano è dedicato direttamente o indirettamente alla vista. Forse questo spiega perché immagini e contenuti video belli e ad alta risoluzione sono le pietre miliari di un buon web design.
Includendo alcuni media pertinenti, puoi rendere istantaneamente i tuoi contenuti più accattivanti e accattivanti. È anche un modo efficace per suddividere pagine Web pesanti.
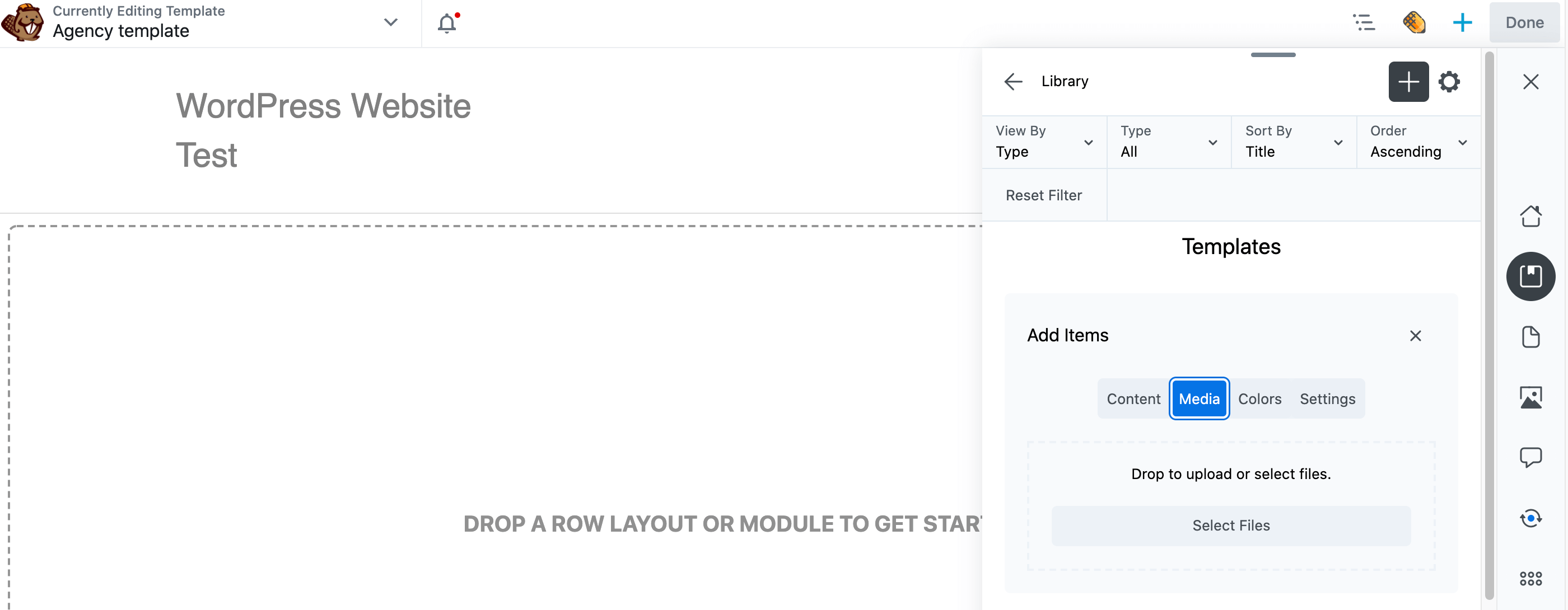
Puoi utilizzare Assistant Pro per archiviare, organizzare e condividere i tuoi file multimediali. Per caricare una risorsa multimediale, apri la barra laterale dell'assistente, fai clic sull'icona Librerie , quindi fai clic sull'icona + . Nella sezione Aggiungi elementi fai clic su Media :

Ora puoi caricare tutte le immagini che desideri archiviare in Assistant Pro. Dopo averlo aggiunto alla libreria desiderata, il contenuto viene caricato automaticamente su Assistant Pro Cloud:

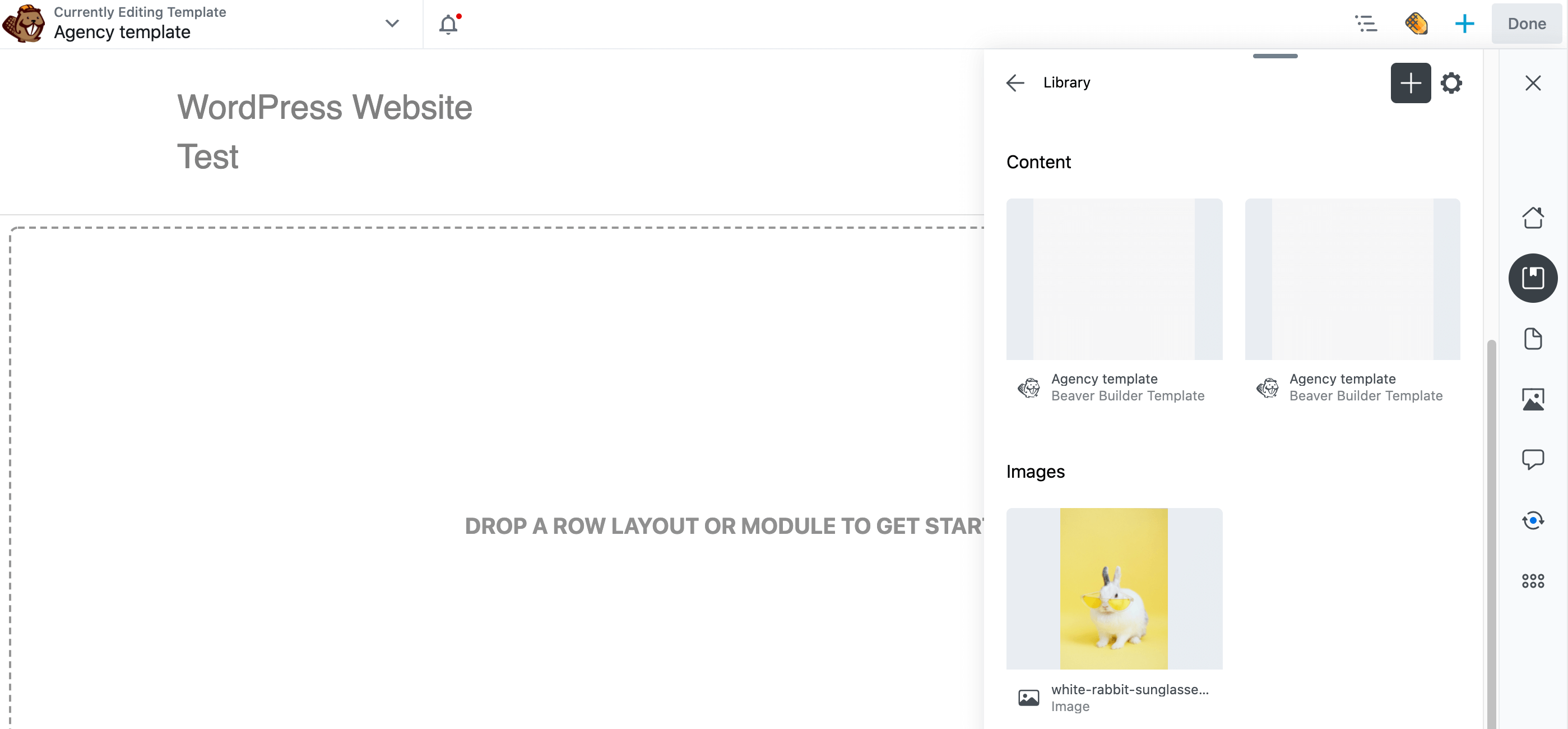
Esistono diversi modi per accedere al contenuto della libreria. Innanzitutto, puoi accedere al tuo account Assistant Pro in un browser web. Passa alla libreria in cui hai caricato il contenuto. Le risorse creative nelle raccolte sono suddivise in contenuto, immagini e così via:

In alternativa, puoi accedere ai tuoi file multimediali tramite il plug-in Assistant in qualsiasi sito in cui è installato. Puoi sfogliare tutte le tue risorse creative e importarle nel tuo sito con pochi clic.

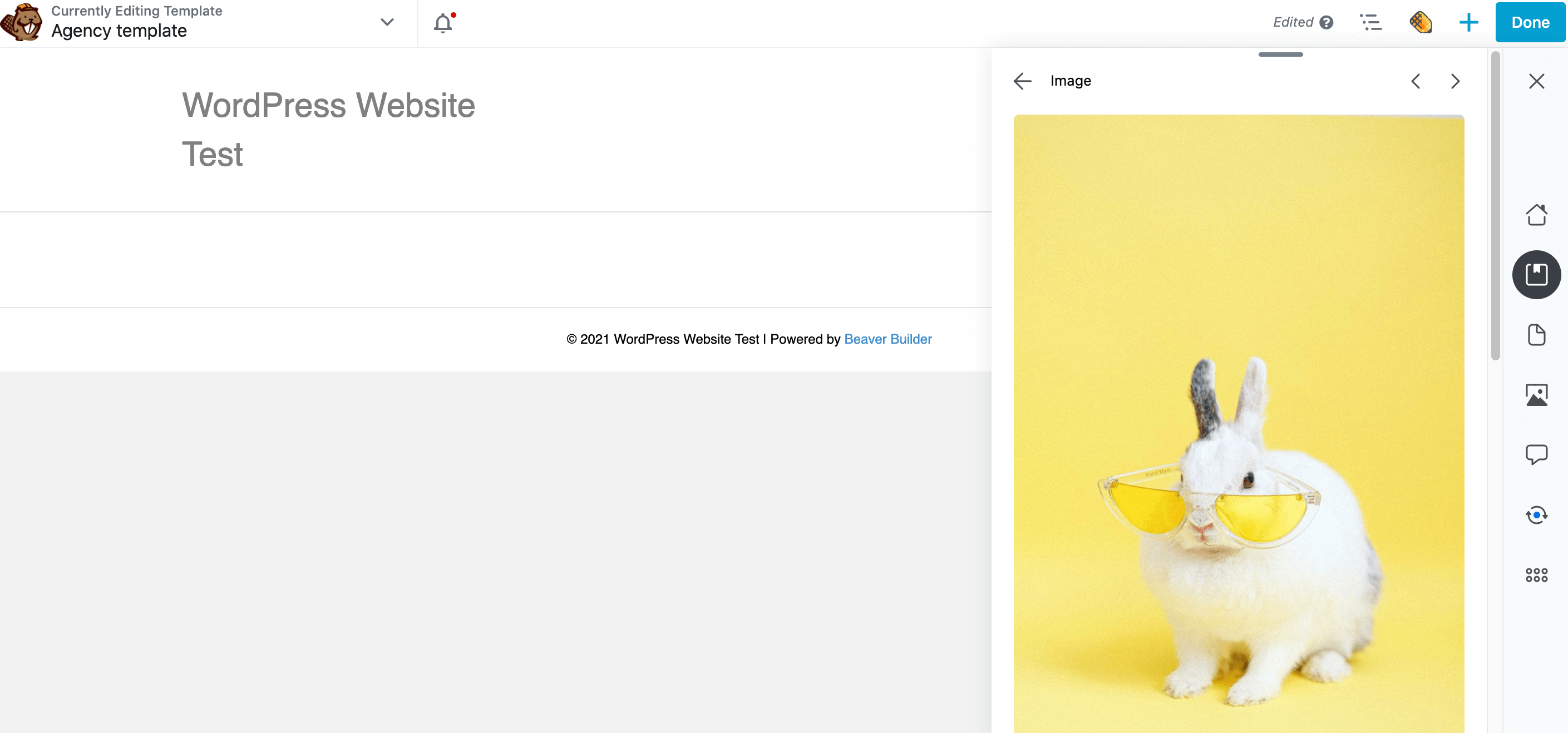
Per importare file multimediali dal tuo account Assistant Pro, apri il pannello dell'Assistente e vai alla libreria che contiene il tuo file, quindi fai clic su di esso per visualizzarne le risorse, quindi scorri verso il basso fino alla sezione Immagini e fai clic sull'immagine per aprirne le proprietà:

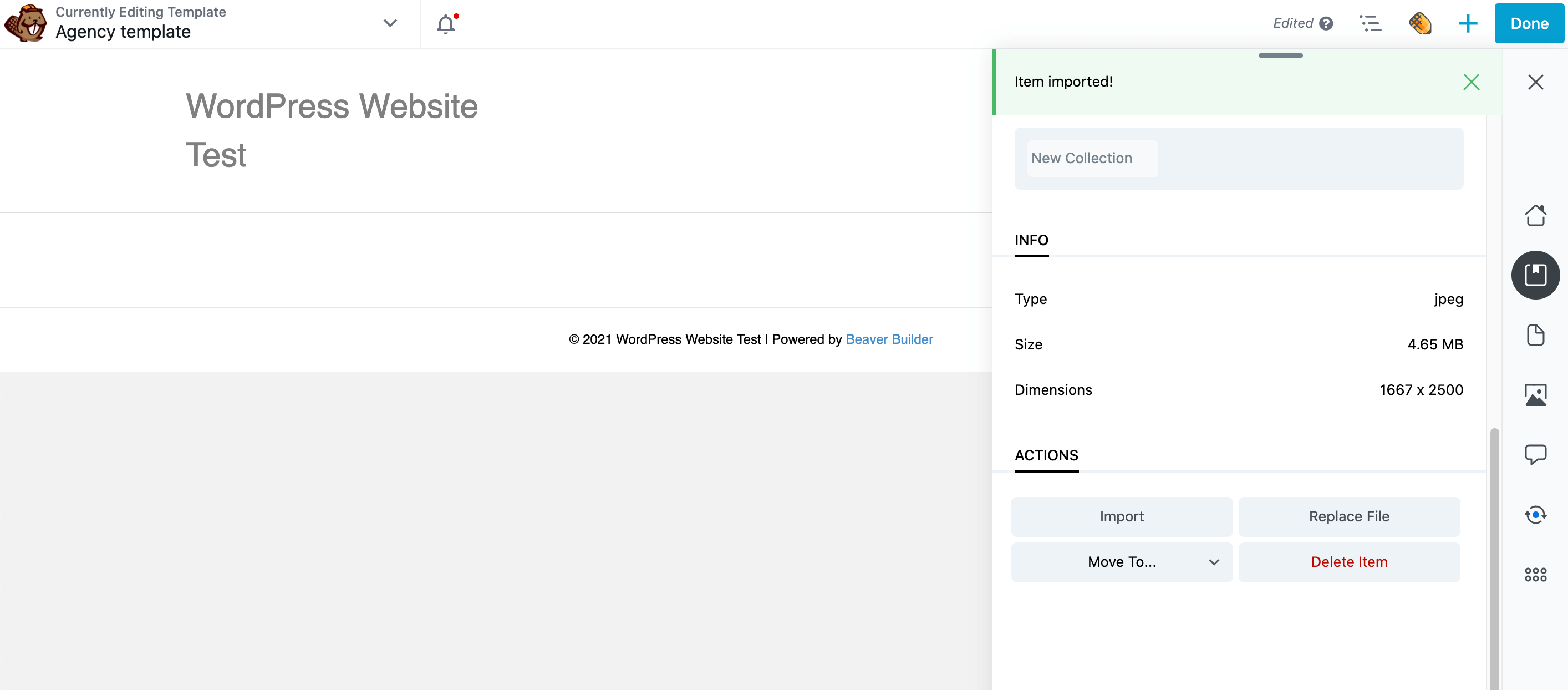
Individua e seleziona il pulsante Importa , che aggiunge l'immagine alla Libreria multimediale di WordPress. Dopo alcuni istanti, dovresti vedere una notifica Articolo importato :

Questo file verrà ora aggiunto alla libreria multimediale standard di WordPress. Ora puoi utilizzare questo contenuto in qualsiasi luogo in cui utilizzeresti normalmente le immagini della Libreria multimediale.
2. Creare un repository di colori
I colori sono un modo potente per rafforzare il tuo marchio e ispirare una risposta emotiva nei tuoi visitatori. Ad esempio, è ampiamente accettato che il blu sia un colore calmante.
Puoi anche utilizzare il colore per attirare l'attenzione del visitatore sugli elementi più importanti del tuo sito. Ad esempio, per gli inviti all'azione vengono spesso utilizzati colori vivaci come il rosso .
Tuttavia, la coerenza è fondamentale. Se passi costantemente da una tonalità all'altra, potrebbe risultare in un sito Web che non sembra professionale.
Può anche danneggiare l'esperienza dell'utente, poiché ai visitatori mancheranno i segnali sottili che vengono comunicati tramite colori coerenti. Ad esempio, se tutti i tuoi inviti all'azione hanno sfumature diverse, i visitatori potrebbero avere difficoltà a individuarli.
Tenendo presente questo, potresti voler registrare i colori utilizzati più di frequente in Assistant Pro. In questo modo, non devi continuare a fare riferimento alle tue note o controllare i tuoi siti precedenti per garantire la coerenza.
Se stai collaborando con altri designer, la registrazione di questi colori in Assistant Pro può aiutarti a evitare molte comunicazioni avanti e indietro per ottenere chiarimenti sulla tavolozza approvata da un cliente. Può anche aiutarti a evitare incoerenze nel tuo design dovute a problemi di comunicazione.
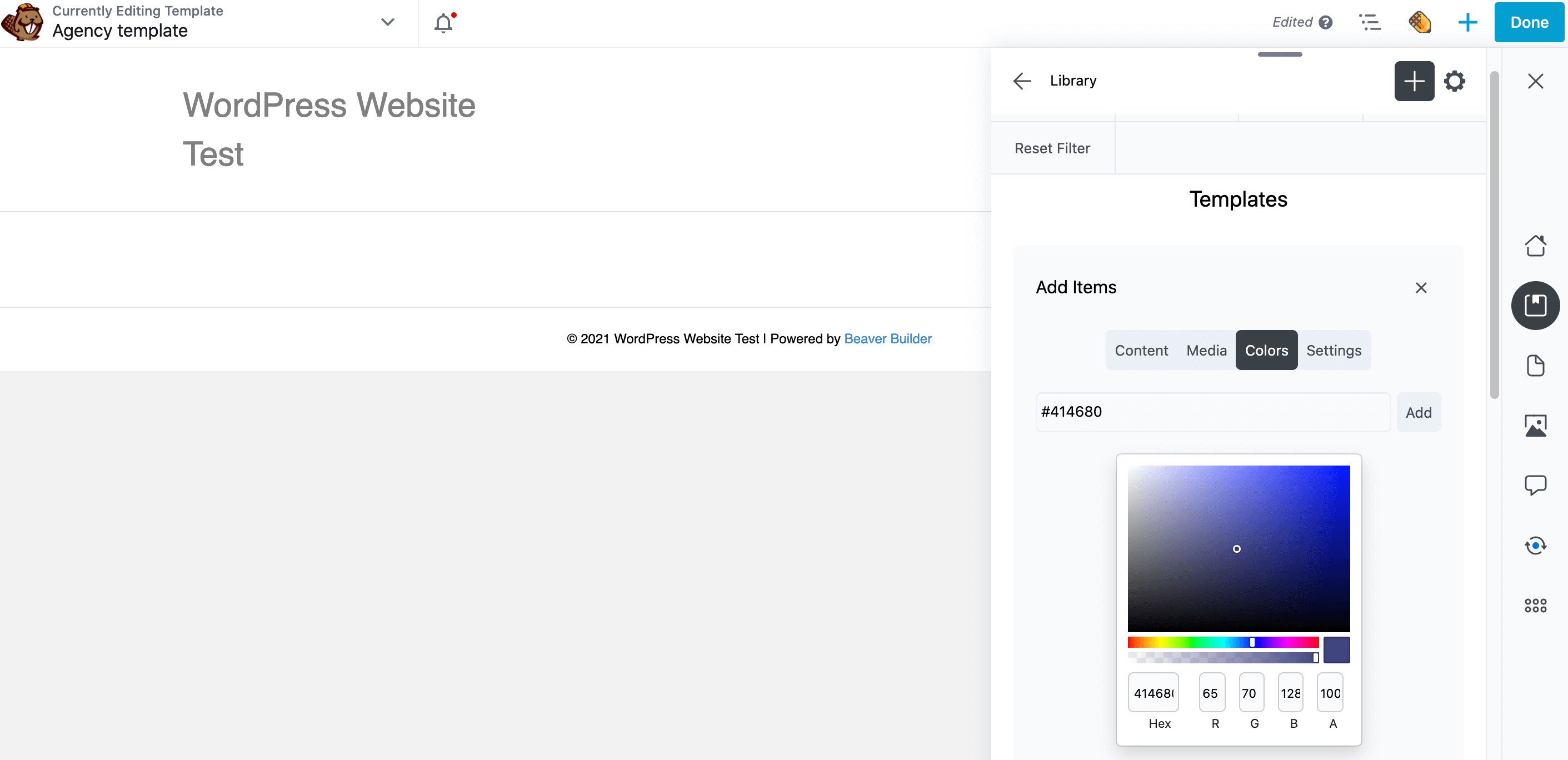
Per memorizzare un colore, apri la barra laterale dell'assistente e fai clic sull'icona + . Nella sezione Aggiungi elementi , quindi fai clic su Colori :

Se hai già in mente un codice colore esadecimale , inseriscilo direttamente nel popup che appare. In alternativa, puoi utilizzare il selettore colore per creare la tua tonalità perfetta.
Quando sei soddisfatto della tua selezione, fai clic su Aggiungi . Questa tonalità ora appare in una nuova sezione Colori all'interno della libreria di Assistant Pro.
3. Condividi i tuoi modelli di Beaver Builder
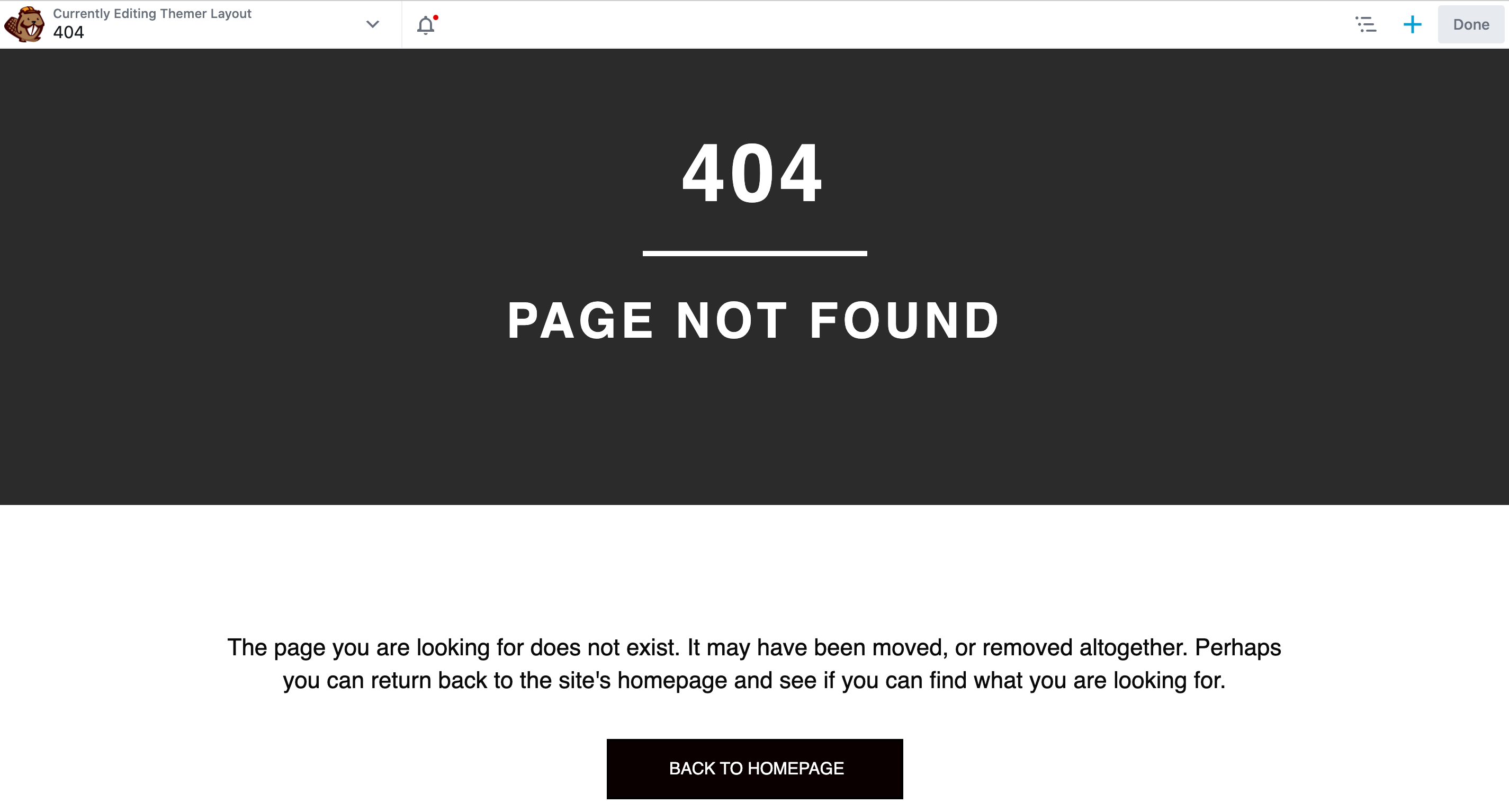
Ogni sito è unico, ma ci sono alcuni elementi che compaiono nella maggior parte dei siti web. Ciò include moduli di contatto , una sezione delle domande frequenti, un layout del blog e una pagina di errore 404 :

Creando modelli , puoi riutilizzare lo stesso design su più siti web. In questo modo, creare un sito dal design professionale può essere semplice come caricare un modello, modificare alcuni elementi e aggiungere i propri contenuti. Questo può aiutarti ad aumentare la tua produttività.
Con Beaver Builder, puoi salvare i layout dell'area del contenuto delle pagine come modelli di layout. Se disponi del plug-in aggiuntivo Beaver Themer, puoi salvare i layout di Themer che si applicano a post, archivi, intestazioni, piè di pagina e pagine 404.
Se utilizzi spesso lo stesso modello di layout sul tuo sito web, puoi caricarlo su Assistant Pro per tenerlo a portata di mano. Se stai utilizzando Beaver Builder come generatore di pagine, oltre a un modello di layout, puoi aggiungere un'intera pagina, un post o una riga, una colonna o un modulo salvati come risorse di contenuto.
Se lavori come parte di un team, i tuoi colleghi possono caricare i loro modelli nella stessa libreria. Questo è un modo semplice e veloce per creare una libreria centralizzata di progetti che l'intero team può utilizzare.
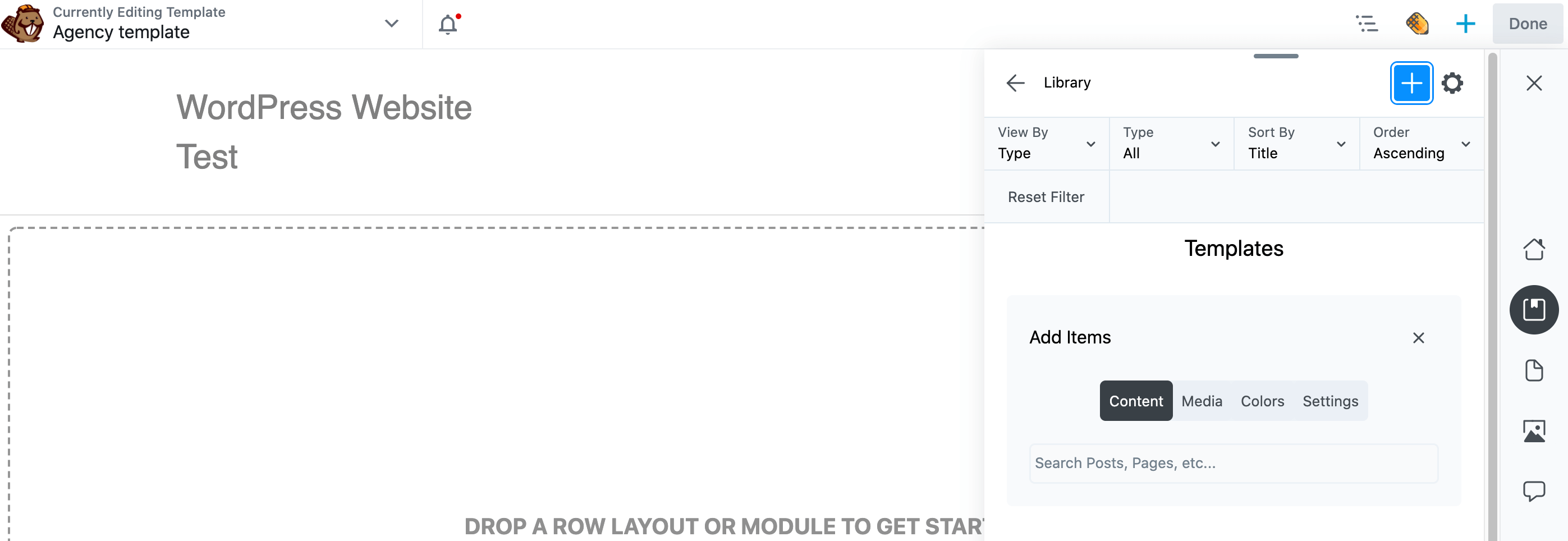
Per salvare un modello, apri la barra laterale dell'Assistente, fai clic sull'icona Librerie e fai clic sull'icona + . Nella sezione Aggiungi elementi , fai clic su Contenuto .
Nel campo di ricerca, inizia a digitare il titolo del modello di layout salvato, riga, colonna, modulo o un'intera pagina o post. Fare clic sull'elemento quando appare per aggiungerlo:

Questo contenuto è ora aggiunto alla tua libreria. Come sempre, puoi accedere a questi contenuti tramite il tuo account Assistant Pro in un browser web o direttamente sul tuo sito web utilizzando la barra laterale dell'Assistente.
4. Registra le impostazioni del tuo tema WordPress
Il Personalizzatore di WordPress ti consente di personalizzare il tema scelto. Ciò potrebbe includere l' aggiunta di widget al piè di pagina , la creazione di menu o l'aggiunta di uno slogan.
Se lavori con più siti, potresti ritrovarti ad applicare le stesse impostazioni di personalizzazione più e più volte. Ricreare manualmente queste impostazioni per ogni singolo sito non è il miglior uso del tuo tempo. Per massimizzare la tua produttività, è intelligente salvare queste impostazioni su Assistant Pro. Puoi quindi applicarli a qualsiasi sito con pochi clic.
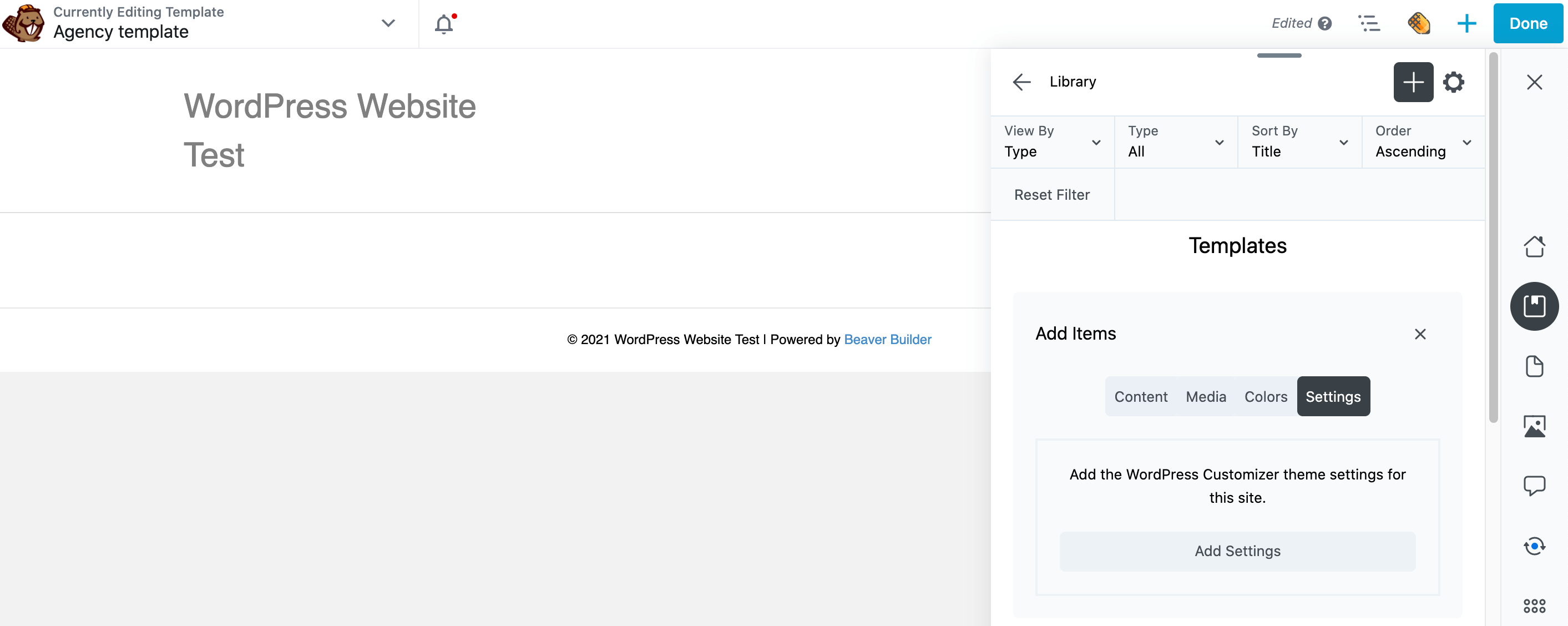
Per iniziare, apri la barra laterale dell'Assistente e seleziona la libreria dell'Assistente in cui desideri salvare le impostazioni del tema corrente. Quindi fare clic sull'icona + e quindi su Impostazioni :

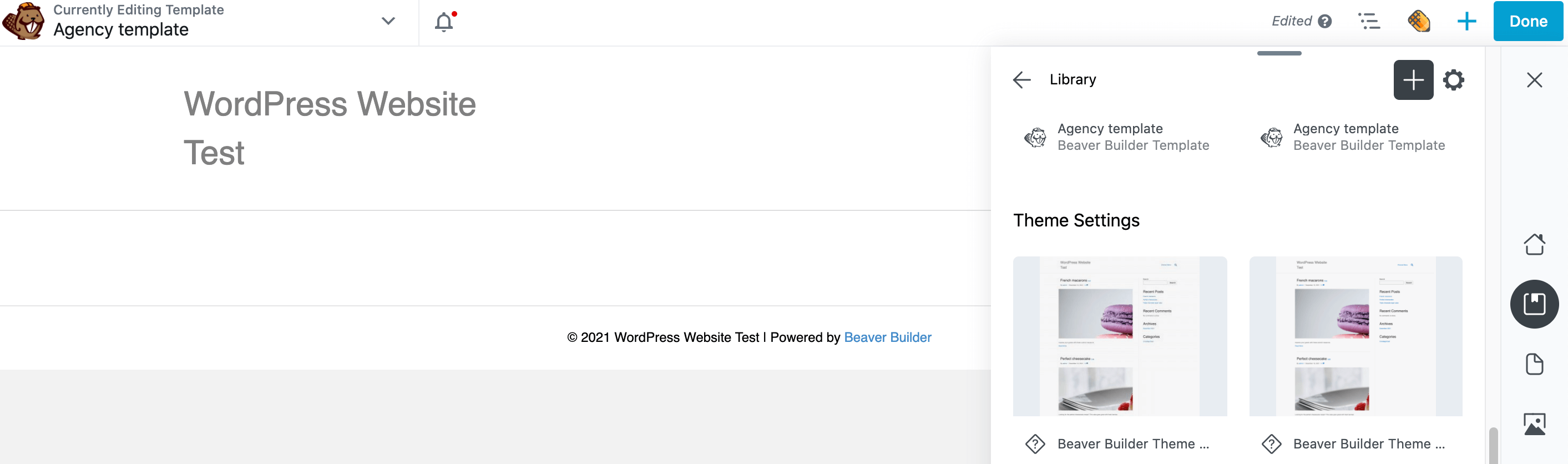
Quindi, fai semplicemente clic sul pulsante Aggiungi impostazioni . Le tue modifiche verranno ora salvate in una nuova sottointestazione Impostazioni all'interno della libreria scelta:

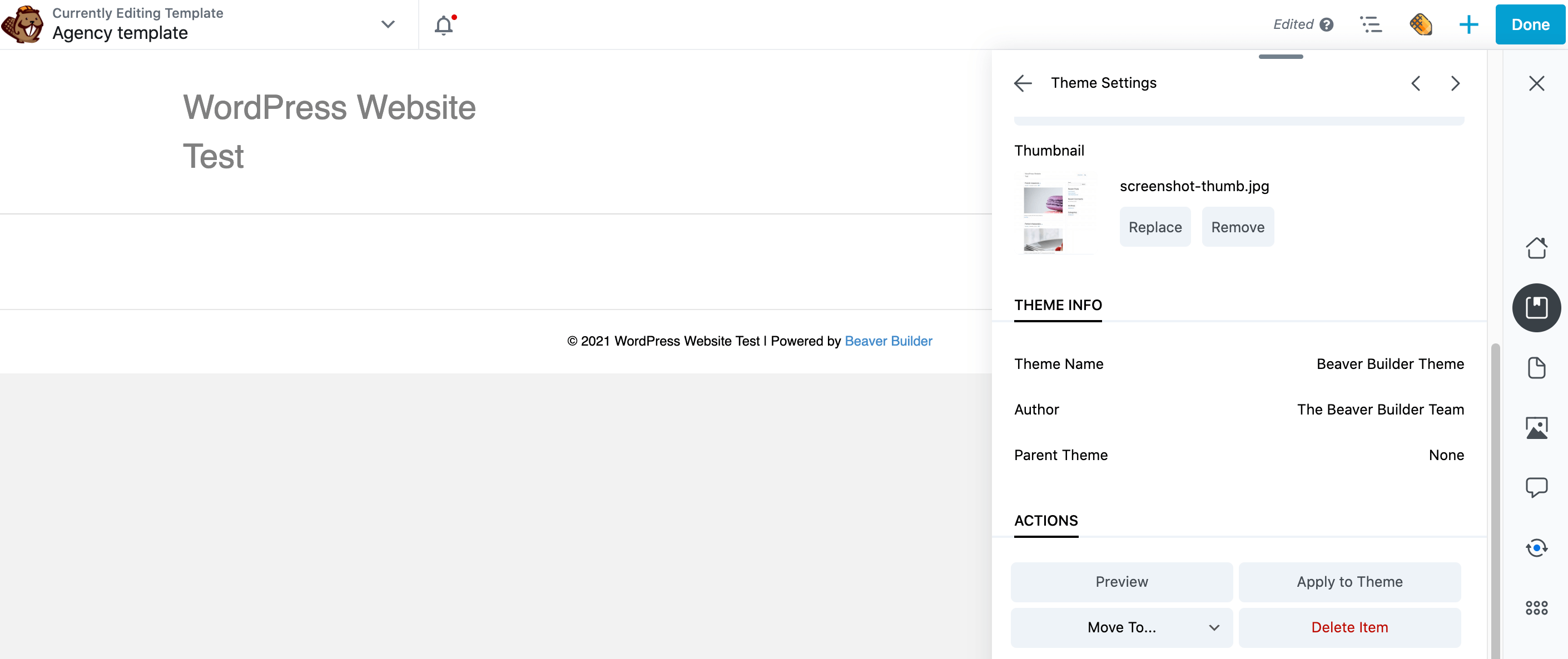
Per applicare questa raccolta di impostazioni a un altro sito, fai semplicemente clic sulla risorsa nella tua libreria e scorri fino alla fine del pannello successivo. C'è un'opzione per visualizzare in anteprima il tuo sito web con queste impostazioni applicate:

Fare clic su Anteprima . L'assistente avvia una nuova scheda del browser in cui puoi controllare queste modifiche. Se sei soddisfatto, torna alla scheda del browser del tuo sito Web e fai clic su Applica al tema .
Conclusione
Se crei regolarmente grafica, layout e altre risorse di web design di qualità, hai bisogno di un modo per archiviare e condividere in modo efficiente queste risorse. Anche se sei uno sviluppatore solista, gli strumenti giusti possono aiutarti a catalogare tutte le tue creazioni in modo che siano sempre a portata di mano.
Ricapitoliamo rapidamente quattro modi per massimizzare la produttività con Assistant Pro :
- Esporta e importa file multimediali.
- Crea un archivio di colori.
- Condividi i tuoi contenuti da utilizzare come modello: post, pagine, tipi di post personalizzati, modelli di layout per la creazione di pagine, righe, colonne o moduli salvati e layout a tema Beaver.
- Registra le impostazioni della personalizzazione del tema WordPress.
Hai domande su come utilizzare Assistant Pro nei tuoi progetti WordPress? Fatecelo sapere nella sezione commenti qui sotto!
Crediti immagine: Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
