Come aggiungere una pagina Meet The Team a WordPress
Pubblicato: 2023-02-16Vuoi aggiungere una pagina Incontra la squadra al tuo sito Web WordPress?
Con una pagina o una sezione Incontra il team sul tuo sito Web, i visitatori possono saperne di più sul team dietro la tua piccola impresa. Questo può aiutarti a sembrare più professionale, trasparente e affidabile per i potenziali clienti.
In questo articolo, ti mostreremo passo dopo passo come creare una pagina Meet the team sul tuo sito WordPress.
- Perché avere una pagina Meet the Team sul tuo sito web?
- Incontra gli esempi della pagina del team
- Come si crea una pagina Incontra il team in WordPress?
Perché avere una pagina Meet the Team sul tuo sito web?
Avere una pagina di incontro del team di alta qualità sul tuo sito Web WordPress può offrire diversi vantaggi:
- Personalizzazione: una pagina Incontra il team ti consente di mostrare le persone dietro la tua attività o agenzia creativa, rendendola più personale e accessibile al tuo pubblico.
- Trasparenza: mettendo in mostra i volti e il background dei membri del tuo team, dimostri apertura e fiducia nelle tue pratiche commerciali.
- Costruire la fiducia : presentare i membri del tuo team può aiutarti a creare fiducia e credibilità con il tuo pubblico, soprattutto se fornisci informazioni biografiche e credenziali professionali.
- Morale dei dipendenti: mettere in mostra i membri del tuo team può aumentare il morale dei dipendenti, poiché si sentono riconosciuti e apprezzati dalla tua organizzazione o agenzia digitale.
- Miglioramento dell'ottimizzazione per i motori di ricerca (SEO): l'inclusione di pagine dei singoli membri del team con contenuti unici può anche migliorare l'ottimizzazione per i motori di ricerca del tuo sito Web, in quanto fornisce pagine aggiuntive per i motori di ricerca da indicizzare.
In conclusione, una pagina di incontro con il team può migliorare la personalizzazione, la trasparenza, la fiducia, il morale dei dipendenti e la SEO del tuo sito web.
Incontra gli esempi della pagina del team
Se hai bisogno di esempi di come appare una pagina di un team efficace, sei nel posto giusto. Di seguito troverai alcuni eccellenti esempi di pagine di incontro del team per ispirare il design del tuo sito web.
1. Fantastico motivo

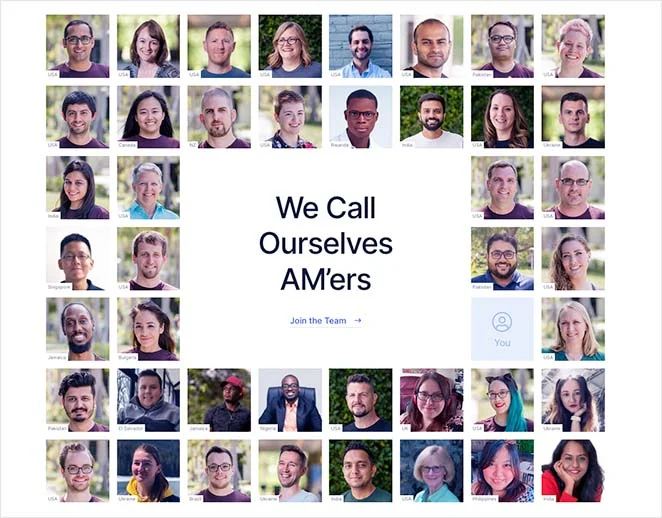
Awesome Motive include sezioni del team sulla sua home page e sulla pagina Informazioni per aiutare i visitatori del sito Web a comprendere la cultura e l'etica dell'azienda. La sezione del team presenta una griglia di immagini del profilo dei singoli membri del team e un'etichetta che evidenzia la posizione di quel membro in tutto il mondo.
Il vantaggio di questo approccio è che dimostra uno degli aspetti fondamentali dell'azienda: che si tratta di un team distribuito a livello globale.
2. Marmellata digitale

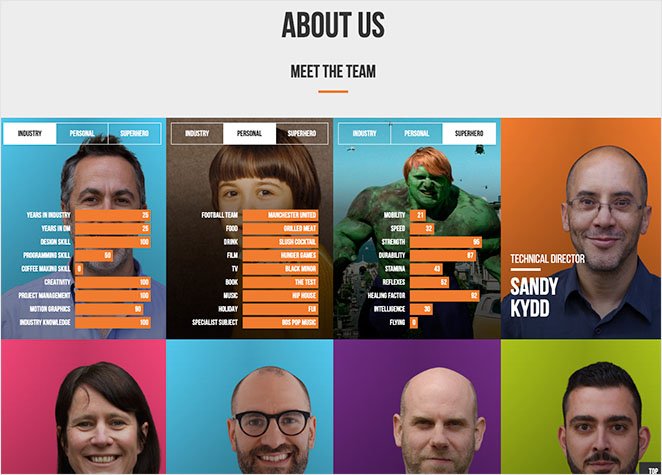
La pluripremiata agenzia di marketing digitale Digital Marmalade ha una pagina del team creativa con un design divertente e vivace. I colpi alla testa della squadra vengono nuovamente mostrati in una griglia uniforme che corrisponde al web design.
Tuttavia, dove il design di questa pagina differisce è con l'effetto di animazione. Invece di inviare i visitatori a una pagina diversa, ogni immagine si capovolge per rivelare un layout a schede con informazioni sull'industria, i dettagli personali e sui supereroi dei membri.
3. Etsy

La pagina del team di Etsy presenta immagini di alta qualità del suo gruppo dirigente. Ogni colpo alla testa include il nome della persona e il titolo di lavoro e, quando fai clic su di esso, andrai a una pagina dedicata per ulteriori informazioni.
Più in basso nella pagina c'è un'enorme sezione con le foto dei singoli team del resto dei dipendenti dell'azienda. Quando passi il cursore su ogni immagine, si ha un effetto riflettore, che fa risaltare l'immagine.
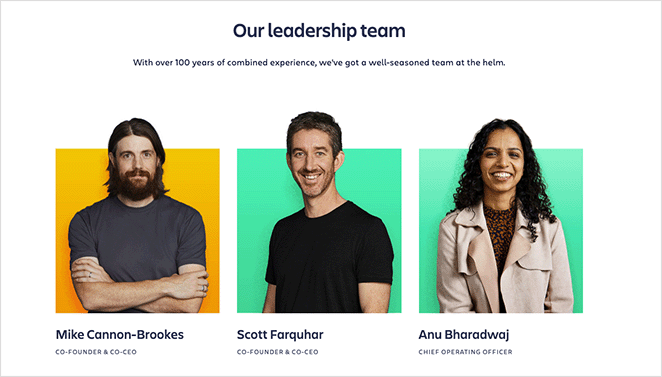
4. Atlassiano

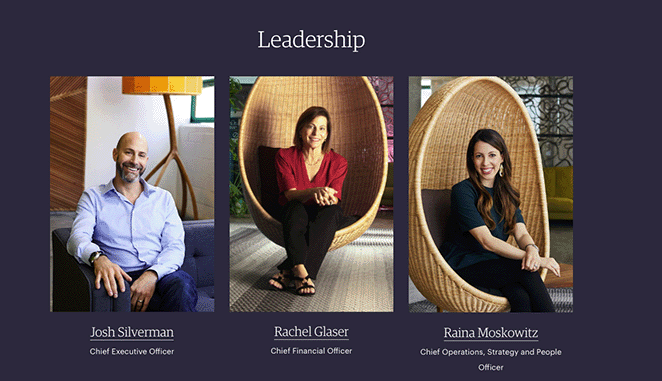
La pagina Incontra il nostro team di Atlassian ha anche 2 sezioni del team per la leadership e il consiglio di amministrazione. La sezione leadership ha effetti al passaggio del mouse per ogni colpo alla testa e quando fai clic su ciascuna foto, vedrai un popup con ulteriori informazioni e collegamenti ai social media.
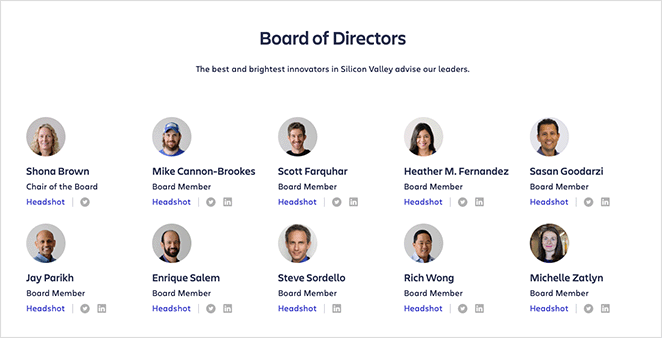
La sezione del consiglio di amministrazione presenta foto di team più piccoli, nomi, titoli di lavoro e collegamenti ai loro profili Twitter e LinkedIn.

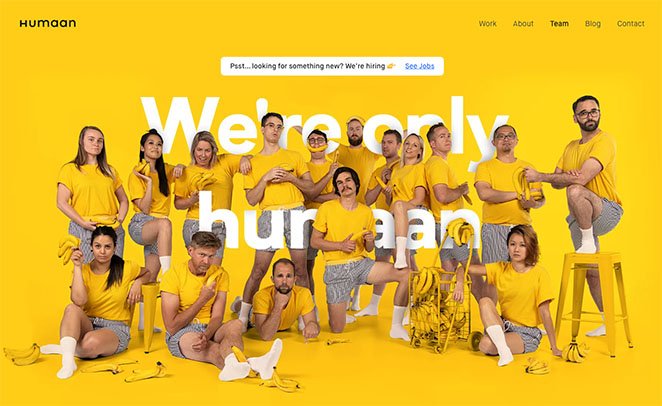
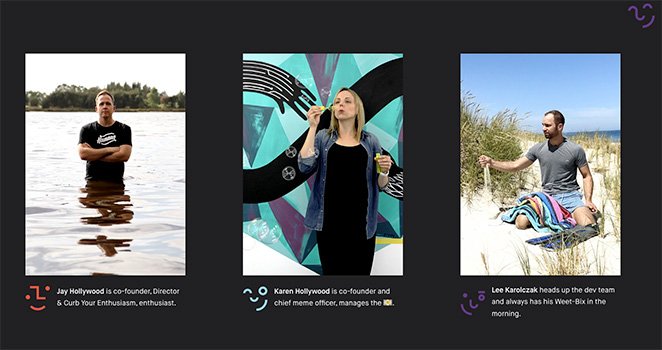
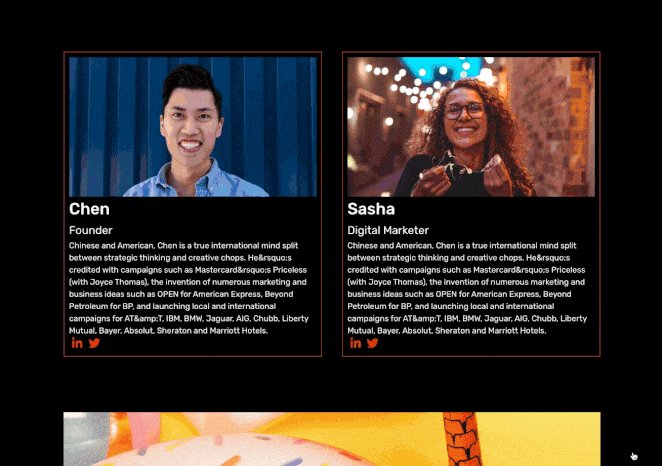
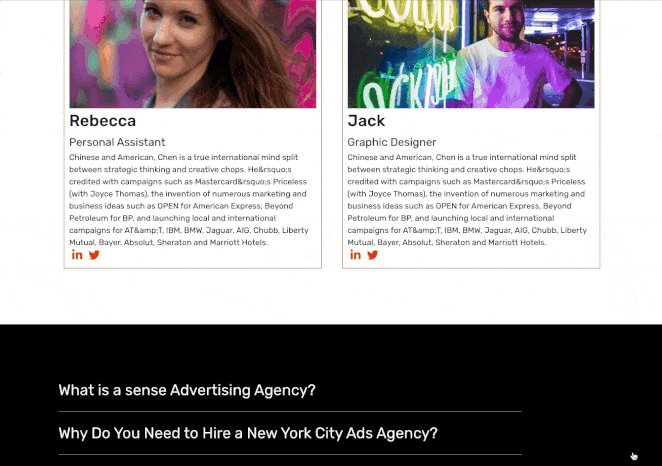
5. Human

Adoriamo questo esempio di incontro con la pagina del team di Humaan, un'agenzia di progettazione grafica creativa. Ha un design divertente e stravagante che riflette perfettamente la personalità dell'azienda.
La foto di ogni membro del team è una GIF animata con un breve nome e una descrizione. La pagina di destinazione include anche ulteriori fotografie della squadra e informazioni di contatto.

Ora che hai una buona idea di come appare una pagina di riunione del team coinvolgente, impariamo come crearne una per il tuo sito WordPress.
Come si crea una pagina Incontra il team in WordPress?
Uno dei modi più semplici per creare una pagina Meet the team in WordPress è con un page builder drag-and-drop. Certo, puoi utilizzare l'editor di blocchi predefinito di WordPress per creare la pagina del tuo team, ma scoprirai che mancano le opzioni di personalizzazione per progettare la migliore pagina possibile.

I page builder di WordPress come SeedProd includono innumerevoli funzionalità di personalizzazione che rendono la personalizzazione di ogni parte della tua pagina un gioco da ragazzi senza CSS o HTML. Inoltre, hanno un'interfaccia utente visiva che ti consente di vedere le modifiche al tuo progetto in tempo reale.
SeedProd, in particolare, offre le seguenti potenti funzionalità:
- Generatore di pagine con trascinamento della selezione visivo
- Costruttore di temi WordPress
- Modelli di pagina responsive per dispositivi mobili
- Opzioni di personalizzazione punta e clicca
- Anteprime dal vivo per dispositivi mobili
- Prossimamente e modalità di manutenzione
- Integrazioni di email marketing
- Gestione abbonati integrata
- E altro ancora.
A causa di queste funzionalità adatte ai principianti, utilizzeremo SeedProd per creare una pagina per incontrare la squadra in WordPress. Quindi, segui i passaggi seguenti per immergerti.
Passo 1. Installa e attiva SeedProd
Innanzitutto, vai alla pagina dei prezzi di SeedProd per iniziare e scarica il plug-in sul tuo computer. Successivamente, dovrai installare il plug-in sul tuo sito Web WordPress.
Se hai bisogno di aiuto con questo, puoi consultare le nostre istruzioni sull'installazione del plug-in SeedProd. Questa guida ti mostrerà anche come attivare la tua licenza SeedProd per sbloccare le tue funzionalità premium.
Passaggio 2. Scegli un modello WordPress
Dopo aver installato SeedProd, dovrai decidere come desideri personalizzare il tuo sito WordPress. Puoi creare un nuovo tema WordPress per sostituire il tuo attuale web design o utilizzare il generatore di pagine per creare singole pagine di destinazione.
Se vuoi adottare questo approccio, puoi seguire questi passaggi per creare una pagina di destinazione con SeedProd.
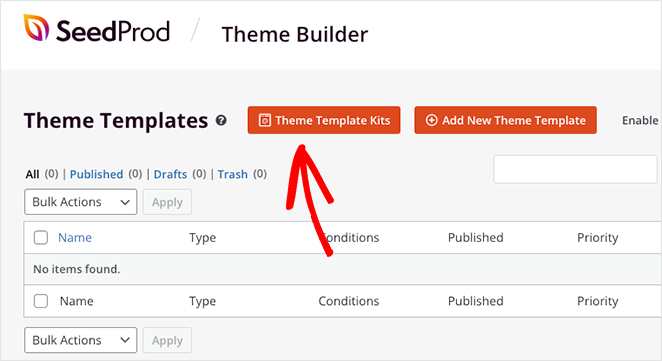
Per questo tutorial, utilizzeremo Theme Builder per creare istantaneamente un design completo del sito Web, quindi personalizzeremo ogni parte del tema con l'editor drag-and-drop. Per proseguire, vai su SeedProd »Creatore di temi e fai clic sul pulsante Kit di modelli di temi .

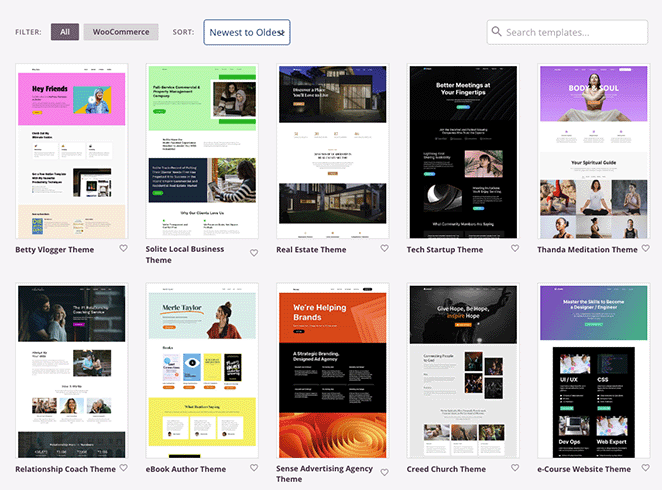
Nella schermata seguente, troverai vari modelli di siti Web con tutto il necessario per creare un sito Web WordPress completo. Puoi filtrarli facendo clic sul menu a discesa o utilizzando la casella di ricerca per trovare un modello per parola chiave.


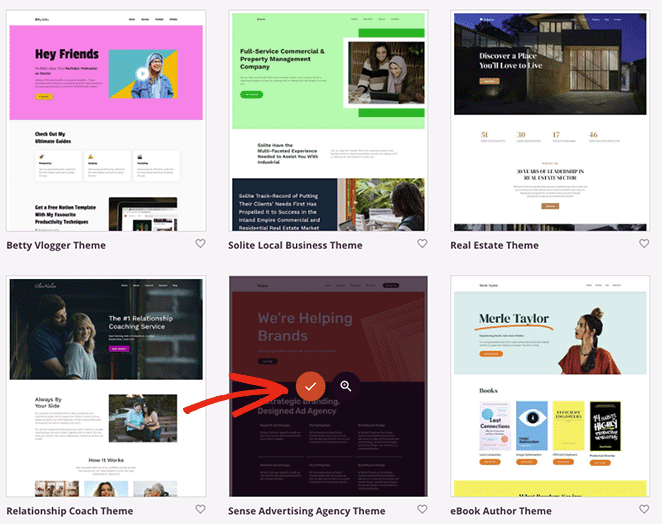
Quando trovi un modello che ti piace, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.

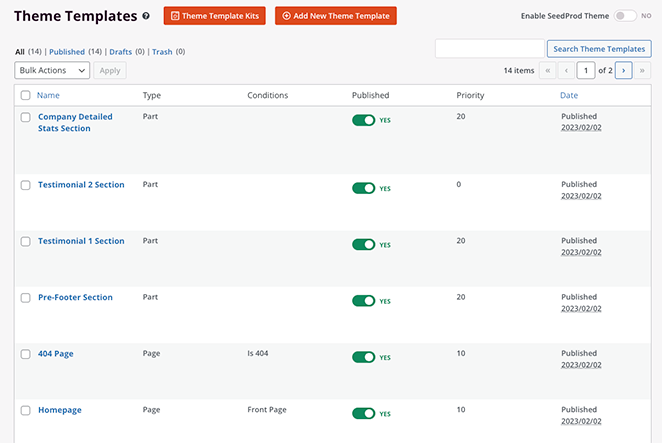
SeedProd importerà istantaneamente il modello e mostrerà tutte le sue parti sulla dashboard di Theme Builder.

Come puoi vedere, ogni parte del modello è completamente personalizzabile. Puoi anche modificare le condizioni per ogni modello, in modo che vengano visualizzati solo dove vuoi che appaiano.
Ad esempio, puoi creare più modelli di barra laterale e mostrarli solo su parti specifiche del tuo sito web.
Passaggio 3. Crea una pagina del team
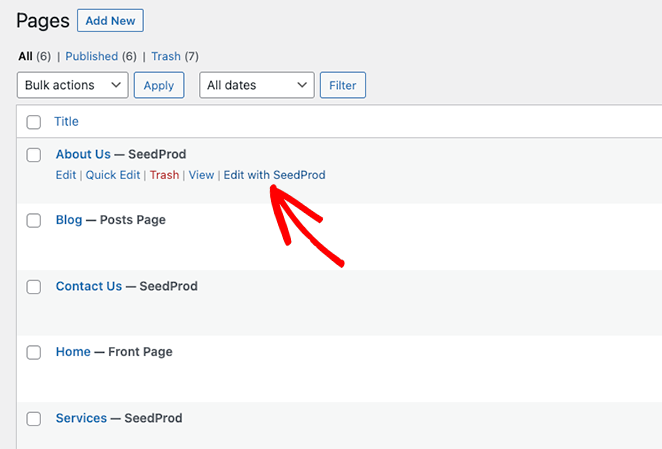
Ora vai avanti e visita la schermata Pagine »Tutte le pagine . In questa pagina, vedrai le diverse pagine di contenuto fornite con il kit del tuo sito Web, come Servizi, Contatti, Lavoro, Blog e altro.
Per questa guida, personalizzeremo la pagina Chi siamo e la trasformeremo in una pagina per incontrare il team. Per fare ciò, fare clic sul collegamento Modifica con SeedProd .

Passaggio 4. Personalizza la tua pagina Incontra il team
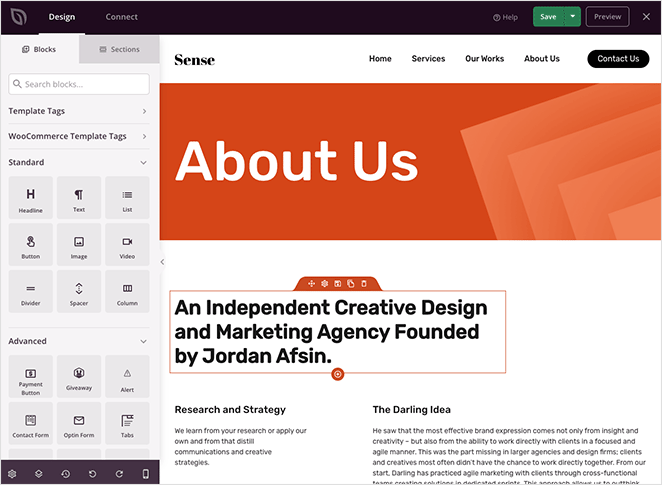
La pagina si aprirà nel builder drag-and-drop di SeedProd, con un'anteprima dal vivo a destra e blocchi, sezioni e impostazioni a sinistra.

Qui è dove puoi modificare la pagina del tuo team e personalizzarne il design. Farlo è incredibilmente facile; fai clic su qualsiasi elemento di design nell'anteprima e le sue impostazioni si apriranno sul lato sinistro dello schermo per consentirti di modificarle.
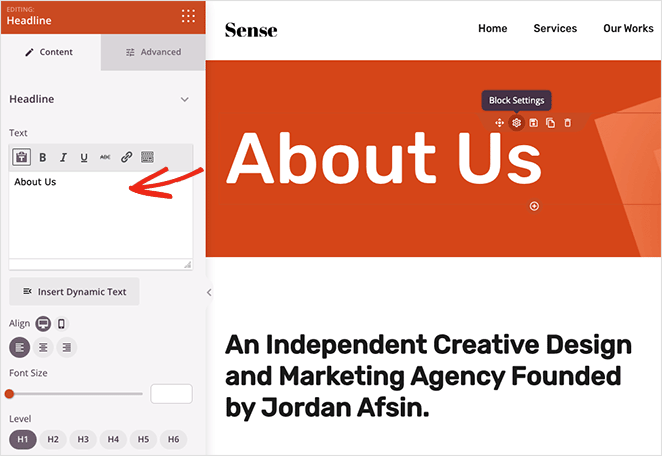
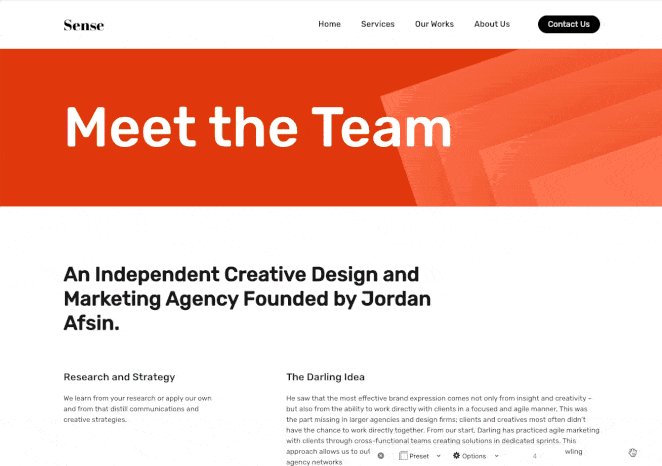
Ad esempio, puoi fare clic sull'elemento del titolo e modificare l'intestazione in qualcosa come "Incontra il team" nella casella di testo a sinistra.

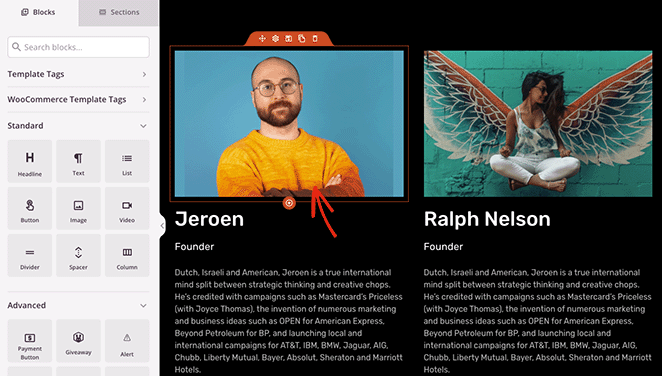
Se scorri verso il basso la pagina, vedrai che questo modello include già sezioni per le informazioni sui membri del team.

Tuttavia, queste sezioni utilizzano più elementi di progettazione, tra cui immagini, titoli e blocchi di testo. È probabile che tu voglia aggiungere ulteriori informazioni a queste aree, come i collegamenti agli account dei social media di ogni individuo.
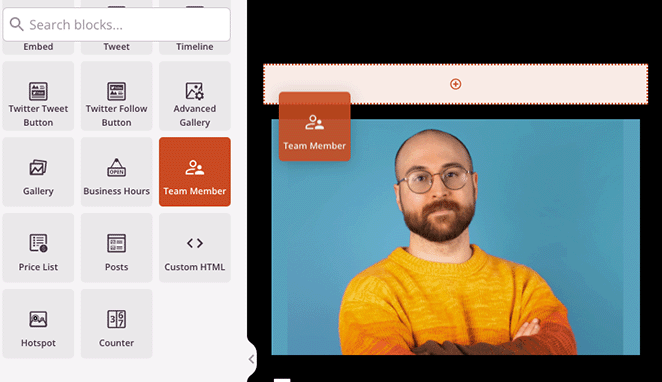
Ecco perché sostituiremo questa sezione con il blocco Team Member di SeedProd. Trascina semplicemente il blocco dalla barra laterale di sinistra e trascinalo in posizione sulla tua pagina.

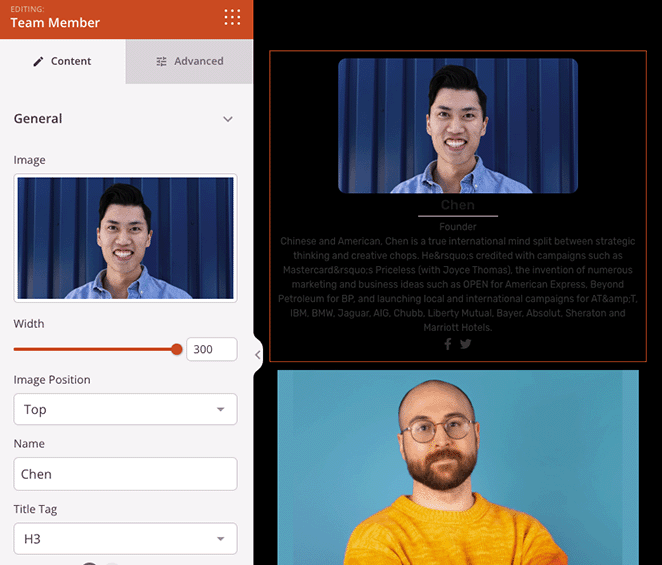
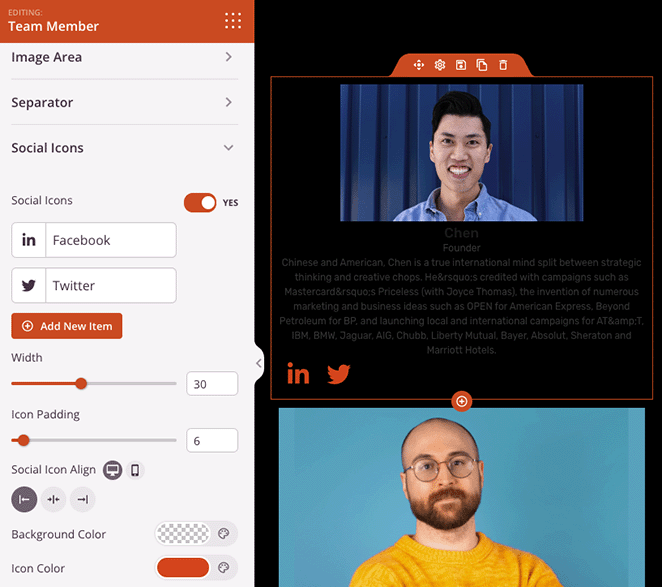
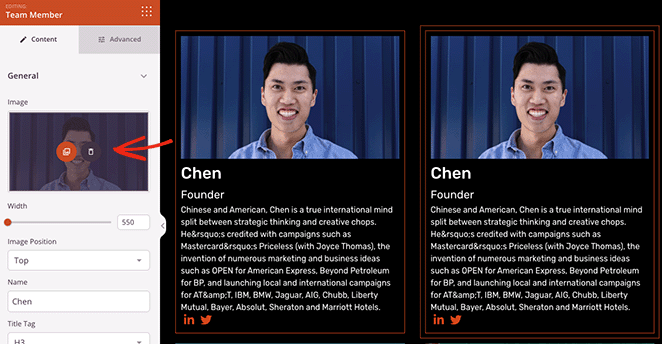
Da lì, puoi personalizzare le impostazioni del blocco per includere dettagli sulla tua squadra. Puoi caricare un ritratto, aggiungere una designazione o un titolo di lavoro e avere una descrizione con ulteriori informazioni.

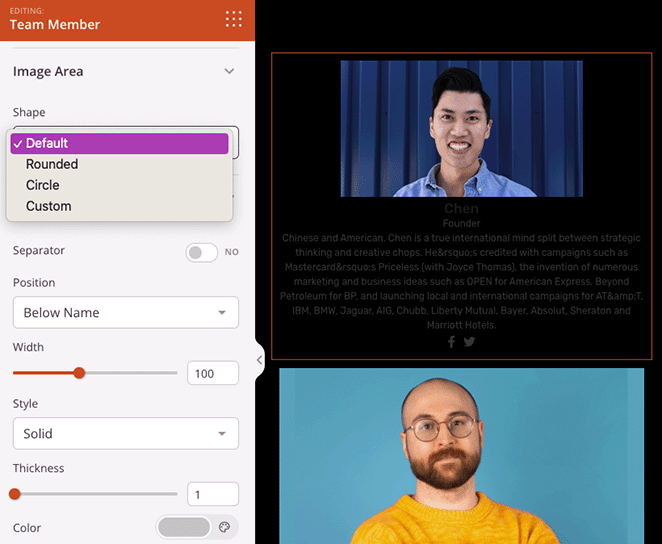
Ulteriori impostazioni includono la modifica della forma dell'immagine e la personalizzazione o l'occultamento del separatore.

Inoltre, puoi aggiungere i collegamenti ai social media di ciascun membro del team in modo che i visitatori possano visualizzare i loro aggiornamenti social.

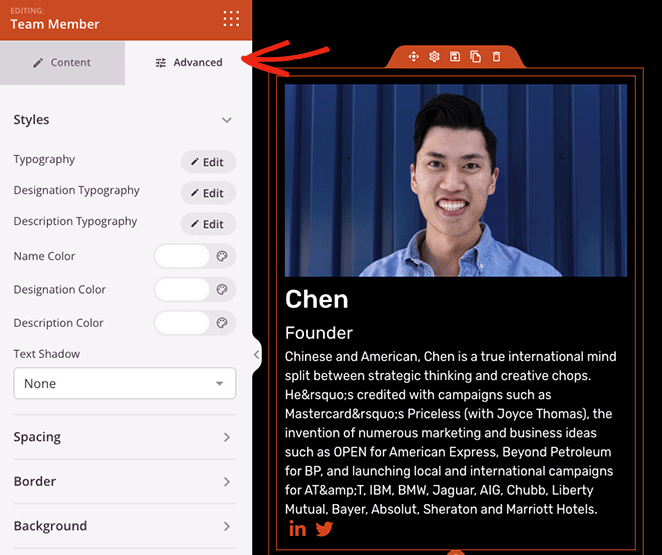
Per ulteriori opzioni di personalizzazione, fai clic sulla scheda Avanzate . Qui puoi modificare la dimensione e il colore dei diversi elementi di testo, regolare il colore di sfondo del blocco, aggiungere un bordo, spaziatura e altro.

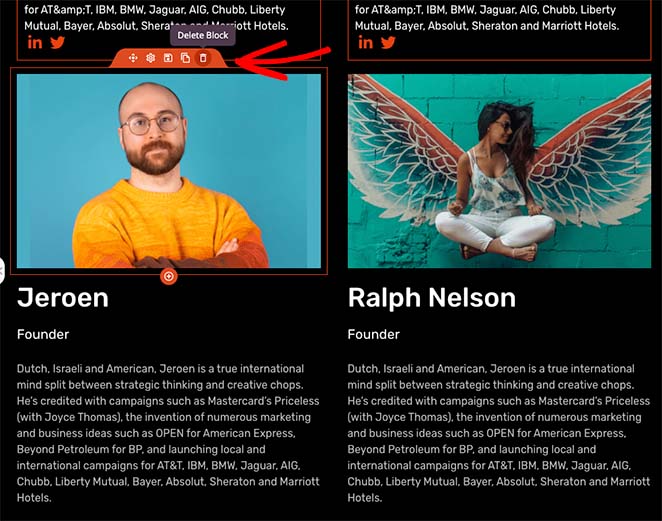
Ora aggiungiamo più blocchi Team Member per il resto del tuo team.
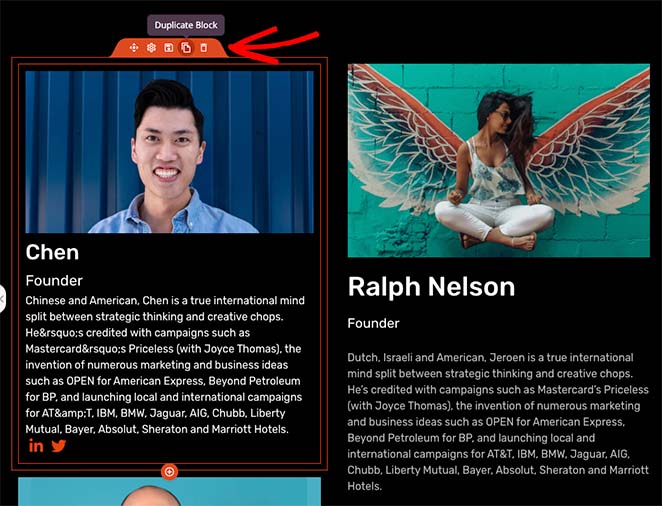
Tuttavia, per velocizzare il processo, puoi passare con il mouse sopra il blocco appena creato e fare clic sull'icona di duplicazione. Una copia esatta del blocco apparirà sotto l'originale con le tue personalizzazioni uniche.

Da lì, puoi trascinarlo ovunque e fare clic per aggiungere informazioni sul prossimo membro del team.

Ripeti questo passaggio per il resto dei membri del tuo team. Quando sei soddisfatto del tuo design, puoi andare avanti ed eliminare tutti i blocchi che non ti servono più facendo clic sull'icona del cestino.

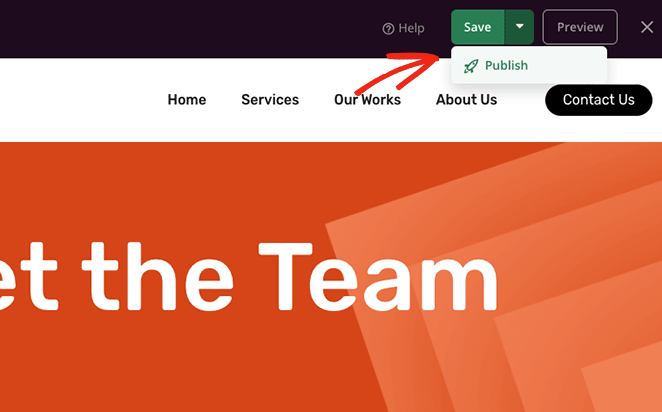
Ora puoi fare clic sul pulsante Salva nella parte superiore della pagina per salvare le modifiche. E se la tua pagina non lo è già, puoi fare clic sul menu a discesa e selezionare Pubblica .

Se stai creando la pagina del tuo team utilizzando Landing Page Builder, non dovrai eseguire altri passaggi. La tua pagina dovrebbe essere attiva sul tuo sito web.
Tuttavia, se utilizzi Theme Builder, dovrai personalizzare il resto del tuo sito, inclusa la pagina del blog, la home page, l'intestazione, il piè di pagina e qualsiasi altra sezione.
Successivamente, puoi seguire il passaggio finale di seguito per pubblicare il tuo tema.
Passaggio 5. Pubblica la pagina dei membri del tuo team in WordPress
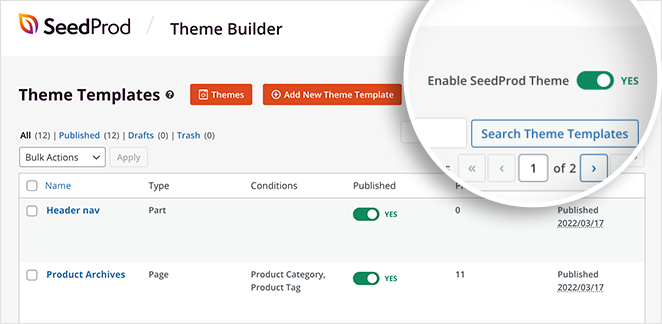
Dalla dashboard di WordPress, vai su SeedProd »Creatore di temi e trova l'interruttore Abilita tema SeedProd . Ora fai clic sull'interruttore finché non dice Sì.

Il tuo nuovo tema WordPress è ora disponibile sul tuo sito web. Ora puoi visitare la pagina dei membri del tuo team per vedere come appare.

Congratulazioni!
In questo tutorial, hai imparato come creare una pagina per incontrare il team in WordPress. Ora puoi migliorare la fiducia, la credibilità e le conversioni della tua azienda.
Con SeedProd, creare qualsiasi pagina WordPress è semplicissimo. La sua interfaccia adatta ai principianti e le ampie opzioni di personalizzazione consentono a qualsiasi azienda di creare il sito WordPress perfetto senza codice.
Prima di andare, potrebbe piacerti anche questo utile elenco dei migliori sistemi telefonici aziendali per WordPress.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.