Come creare una pagina "Meet the Team" in WordPress
Pubblicato: 2023-04-21Se gestisci una piccola impresa, la creazione di una pagina di riunione del team sul tuo sito può aiutarti a sembrare più accessibile. Inoltre, ti consigliamo di evidenziare le competenze di ciascun dipendente per mostrare ai potenziali clienti che siete tutti esperti nella nicchia. Tuttavia, potresti non sapere come far risaltare l'intero team.
Fortunatamente, non è necessario essere un web designer per creare una pagina di incontro del team efficace e gradevole. Osservando alcuni esempi di vita reale e seguendo alcuni semplici consigli, dovresti essere in grado di progettare profili accattivanti e presentare i tuoi dipendenti nel miglior modo possibile.

In questo post, esamineremo alcune pagine di incontro di grande impatto del team. Quindi, condivideremo alcuni suggerimenti che ti aiuteranno a mettere sotto i riflettori la tua squadra. Iniziamo!
Ottimi esempi di un incontro efficace con la pagina del team
Come con qualsiasi tipo di web design, è una buona idea guardare alcuni esempi di vita reale prima di creare la tua pagina di incontro con il team. Ovviamente, non miri a creare una replica di altre pagine, ma piuttosto a trarre ispirazione da esse e implementare alcune delle loro migliori caratteristiche.
Con questo in mente, diamo un'occhiata ad alcuni siti Web che hanno potenti sezioni per incontrare il team.
- Luminare
- Marmellata digitale
- umano
- Pietra salata
- Testo
- Digitale non tagliato
- Polpa Elettrica
- Folla
- FCINQ
- Laterale
1. Luminario
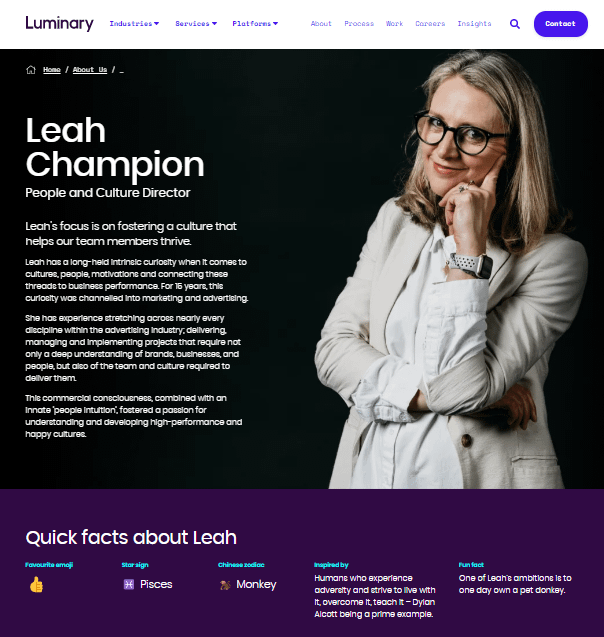
Luminary è un'agenzia digitale con un team abbastanza numeroso. Il sito Web presenta tutti i membri in una griglia di foto del profilo su sfondo nero:

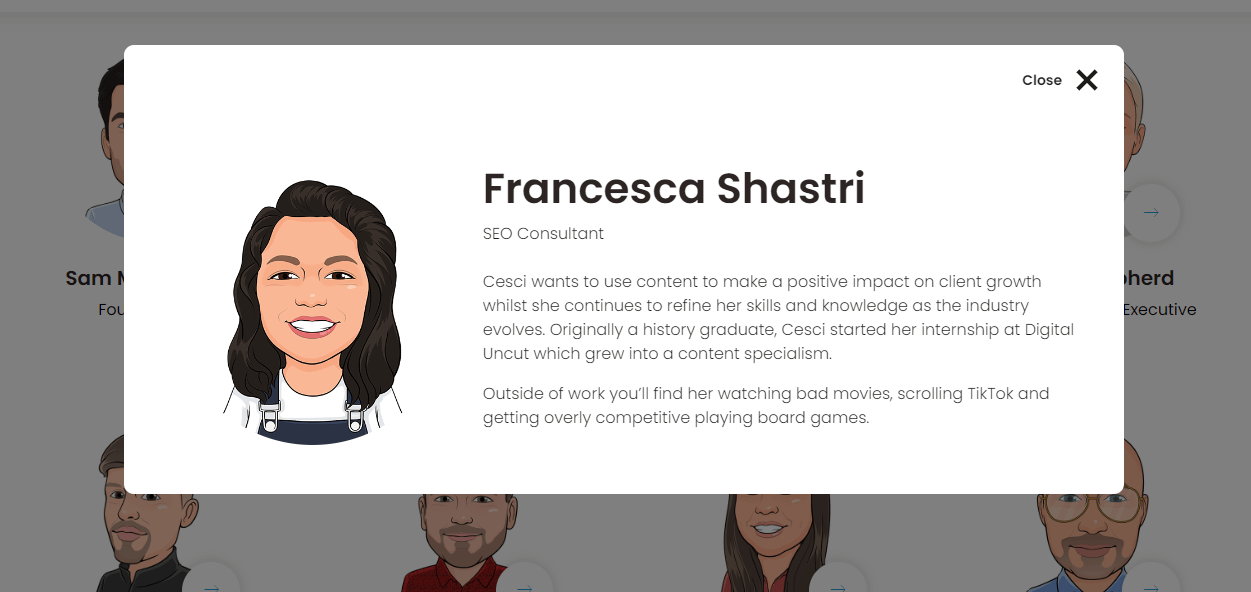
Gli utenti possono fare clic su qualsiasi foto per saperne di più su quel particolare membro del team e sulla sua area di competenza:

Come puoi vedere, i profili sono piuttosto elaborati e forniscono informazioni sul background professionale e sui valori del dipendente. Tuttavia, c'è anche una sezione "brevi fatti" che evidenzia i tratti della personalità di ogni membro.
Questo esempio ci mostra che puoi creare profili che ispirano fiducia nei tuoi dipendenti esperti, iniettando anche un po' di informalità con fatti divertenti.
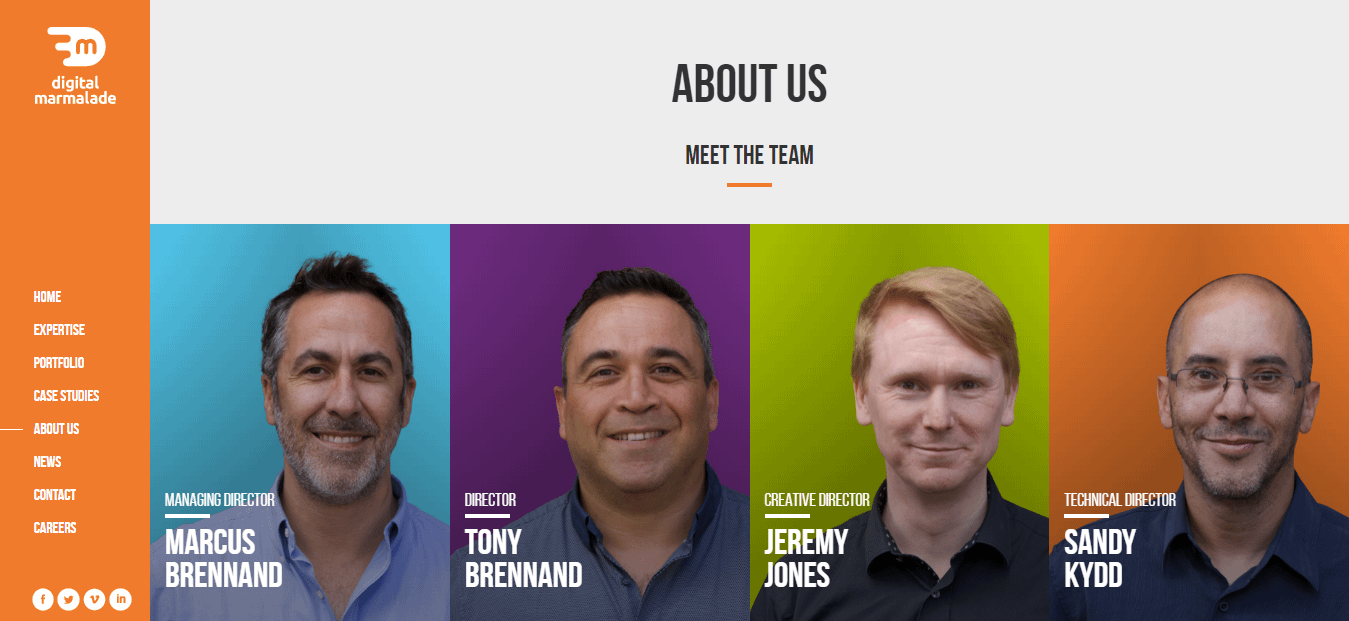
2. Marmellata digitale
Successivamente, diamo un'occhiata a un altro esempio dal sito di un'agenzia digitale. Ancora una volta, abbiamo una galleria fotografica con i ritratti dei membri del team:

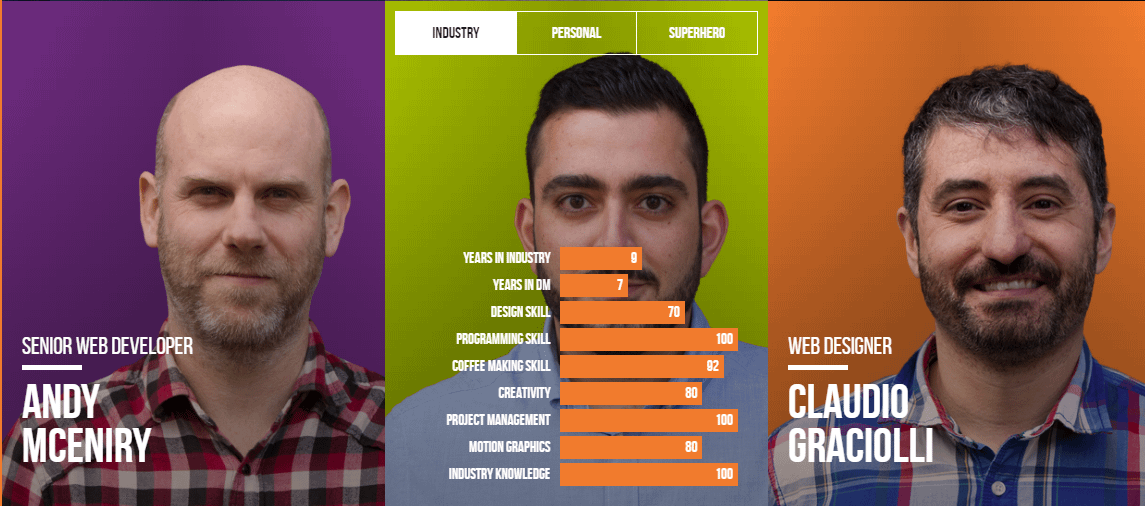
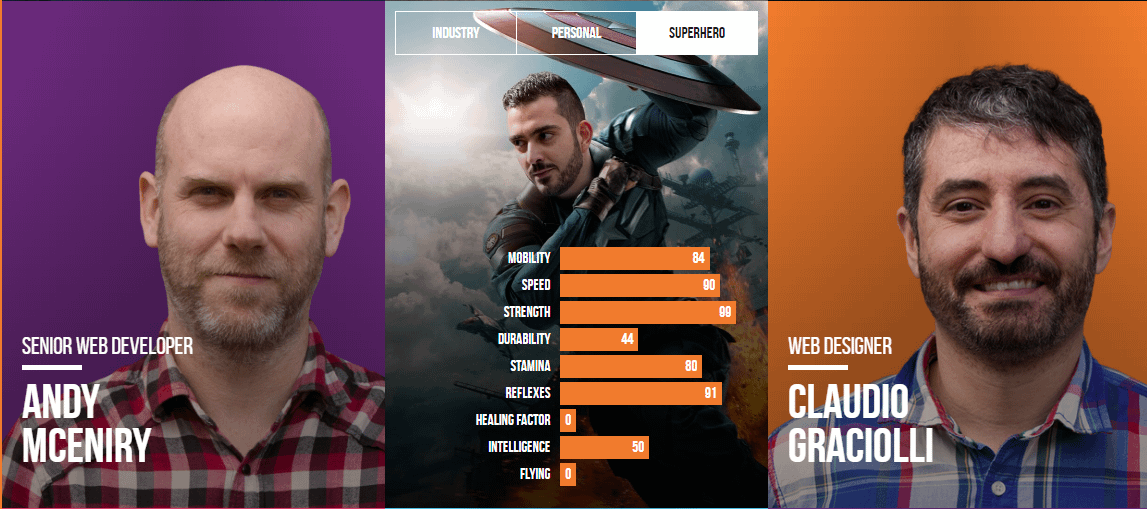
Tuttavia, Digital Marmalade utilizza sfondi colorati per rendere la pagina più interessante. Inoltre, utilizza flip card per presentare le informazioni su ciascun dipendente. Dopo aver fatto clic su una foto, otterrai alcune metriche e valutazioni chiave su quel membro del team:

La pagina incorpora anche divertimento e umorismo elencando alcune preferenze personali e superpoteri per ogni individuo. Questi sono accompagnati da una foto d'infanzia e da un'immagine di un eroe immaginario con il volto dell'impiegato in sovrimpressione:

Se gestisci un'agenzia digitale o di marketing, l'utilizzo di elementi interattivi nella pagina Incontra il team può mostrare ai potenziali clienti che sei in grado di creare contenuti unici.
3. Umano
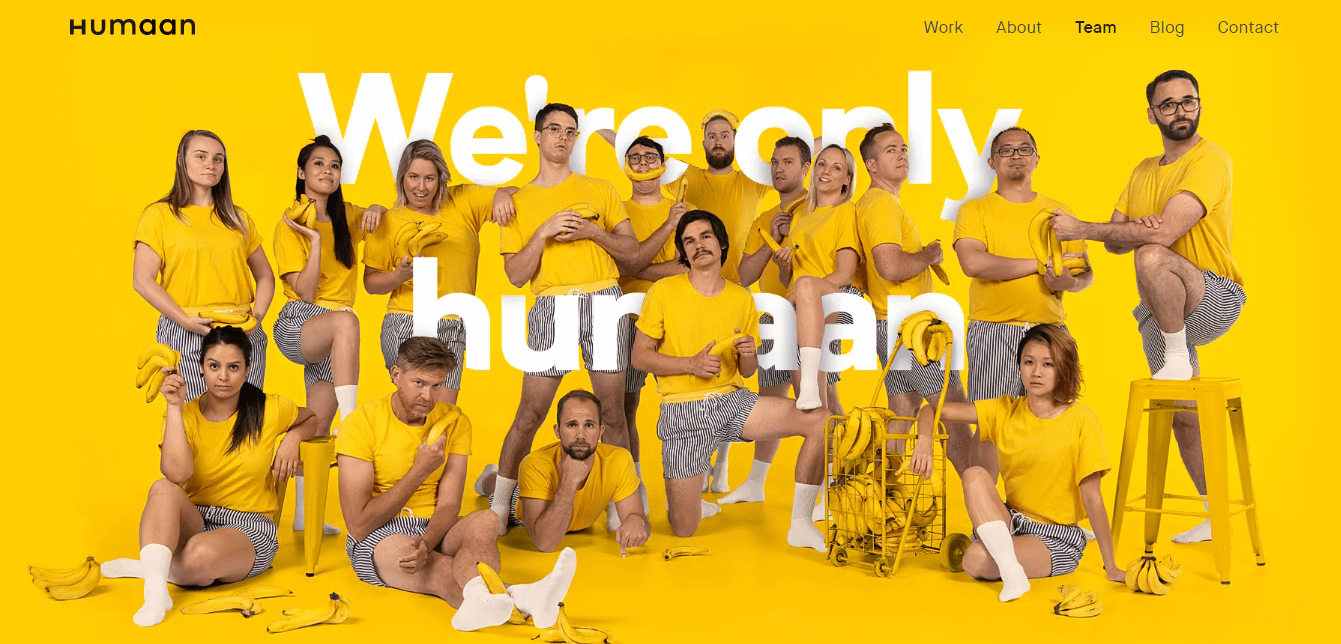
La pagina Incontra il team di Humaan è divertente e informale, con una sezione dedicata agli eroi in linea con l'immagine del marchio dell'azienda:

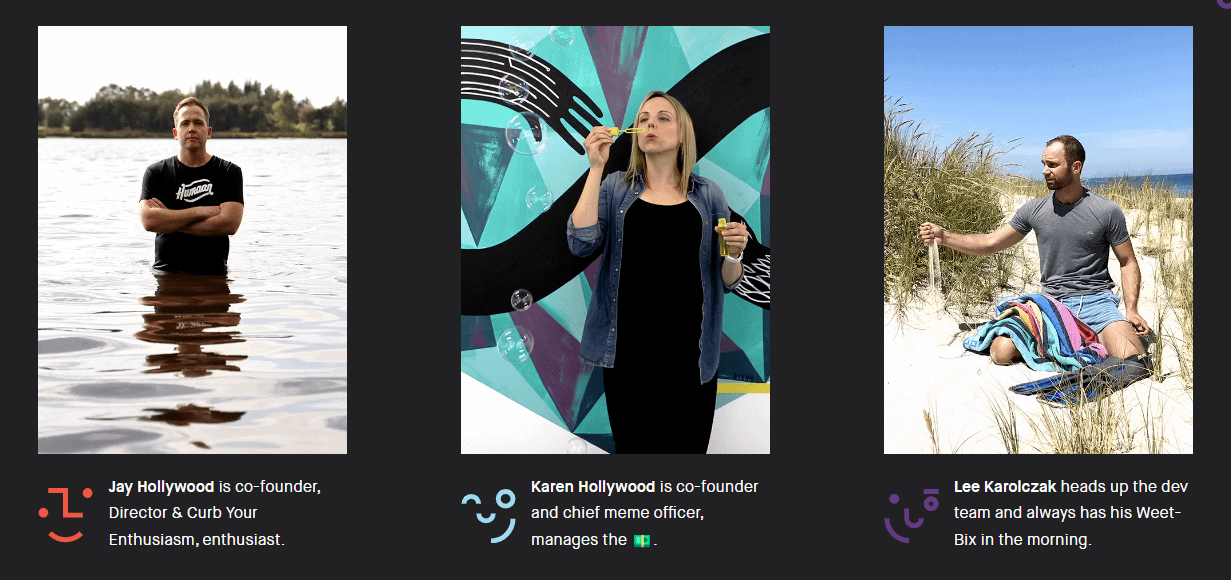
Inoltre, utilizza le GIF invece dei tradizionali colpi alla testa e ogni profilo contiene una riga di una frase:

Come mostra questo esempio, non è necessario creare profili elaborati per avere un impatto. Una semplice descrizione e un'immagine divertente possono bastare per trasmettere la personalità e la competenza del tuo team.
4. Pietra salata
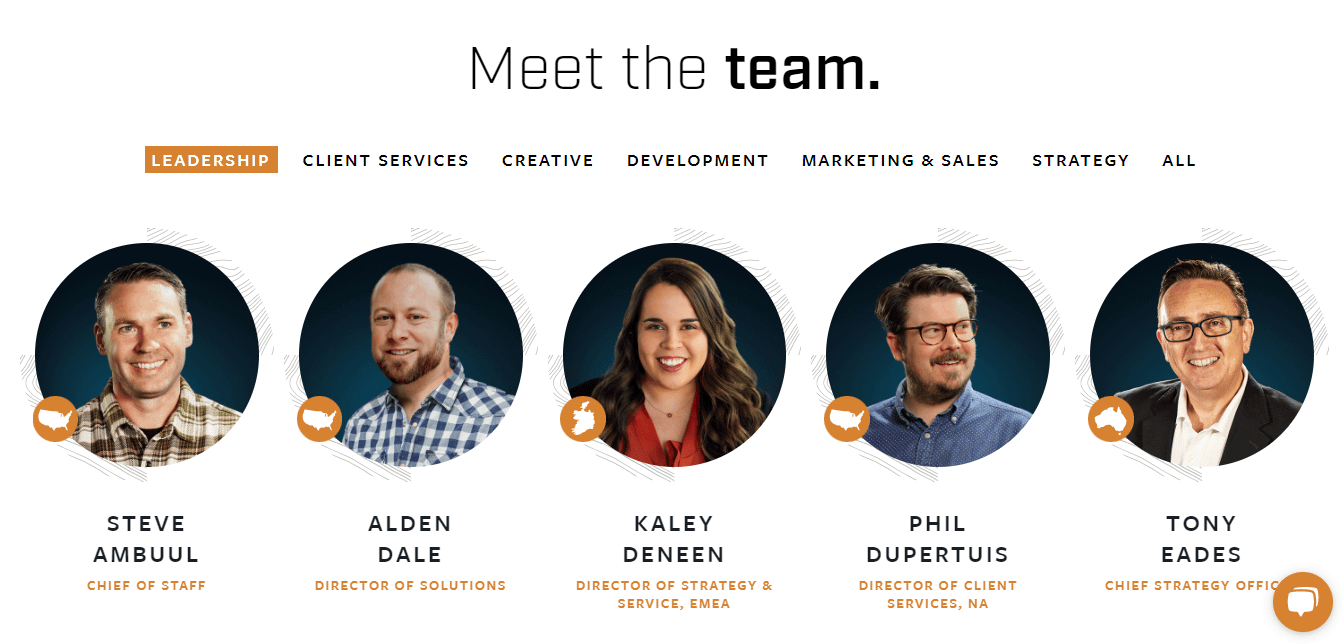
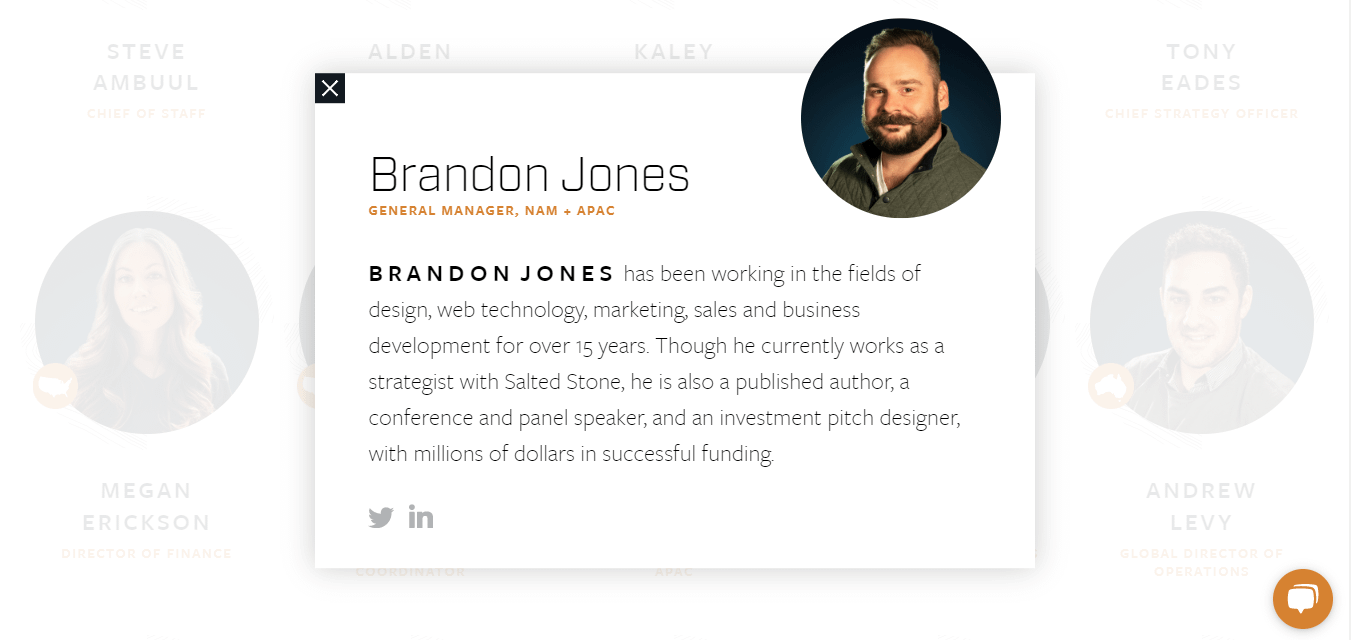
Se vuoi creare una pagina per incontrare la squadra più formale, dai un'occhiata a questo esempio di SaltedStone:

Utilizza colpi alla testa professionali accompagnati da nomi completi e titoli di lavoro. Inoltre, i profili sono archiviati in diversi reparti.
Quando fai clic su un'immagine, visualizzerai una finestra pop-up con ulteriori informazioni su quel particolare dipendente e collegamenti ai suoi account social:

Poiché SaltedStone ha più dipartimenti con team di notevoli dimensioni, questo layout aiuta a fornire una panoramica dell'intero team mantenendo le cose ordinate e organizzate.
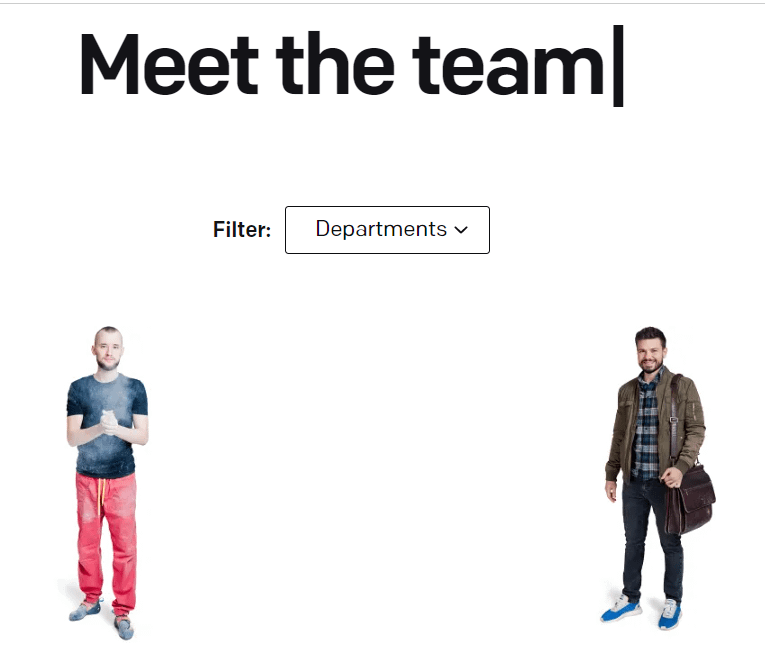
5. Testo
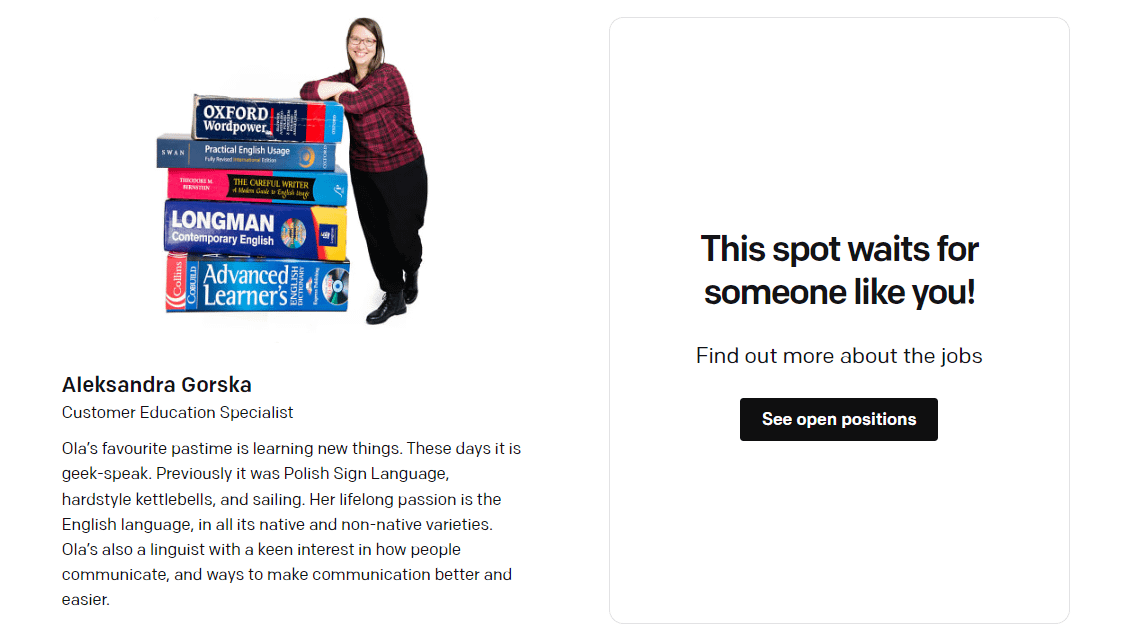
Il testo utilizza un design minimalista per la sua pagina di incontro con la squadra, con testo nero su sfondo bianco vuoto. C'è anche un filtro che consente agli utenti di navigare attraverso diversi reparti:

I profili sono divertenti e informali, con particolare attenzione agli interessi e alle competenze del membro del team:

Inoltre, Text utilizza questa pagina come un'opportunità per indirizzare gli utenti verso posizioni aperte all'interno dell'azienda. Se sei costantemente alla ricerca di nuove persone che si uniscano al tuo team, puoi aggiungere un potente invito all'azione (CTA) alla pagina.
6. Digitale non tagliato
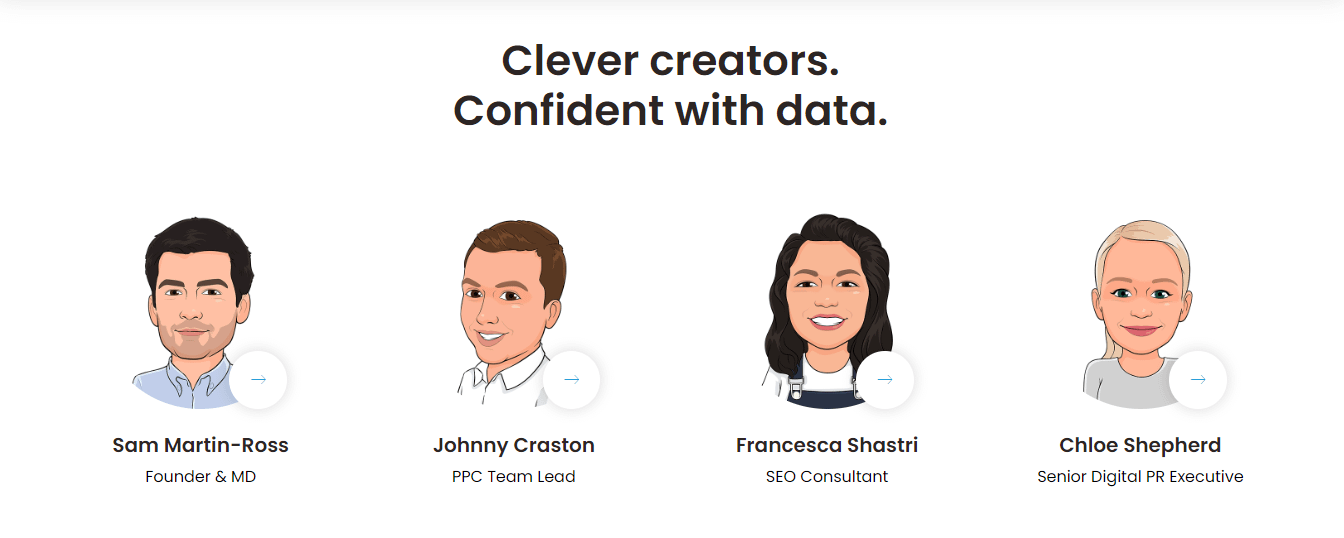
Se sei un grafico o un artista, puoi mettere in mostra le tue capacità sulla pagina Incontra il team del tuo sito. Ad esempio, Digital Uncut utilizza le illustrazioni dei membri del suo team invece delle foto:

Tuttavia, riesce a mantenere le cose professionali evidenziando l'esperienza di ciascun dipendente in una breve biografia:

Inoltre, Digital Uncut utilizza finestre popup per ciascun profilo. Questo può aiutare a mantenere ordinata la pagina principale delle informazioni.
7. Polpa elettrica
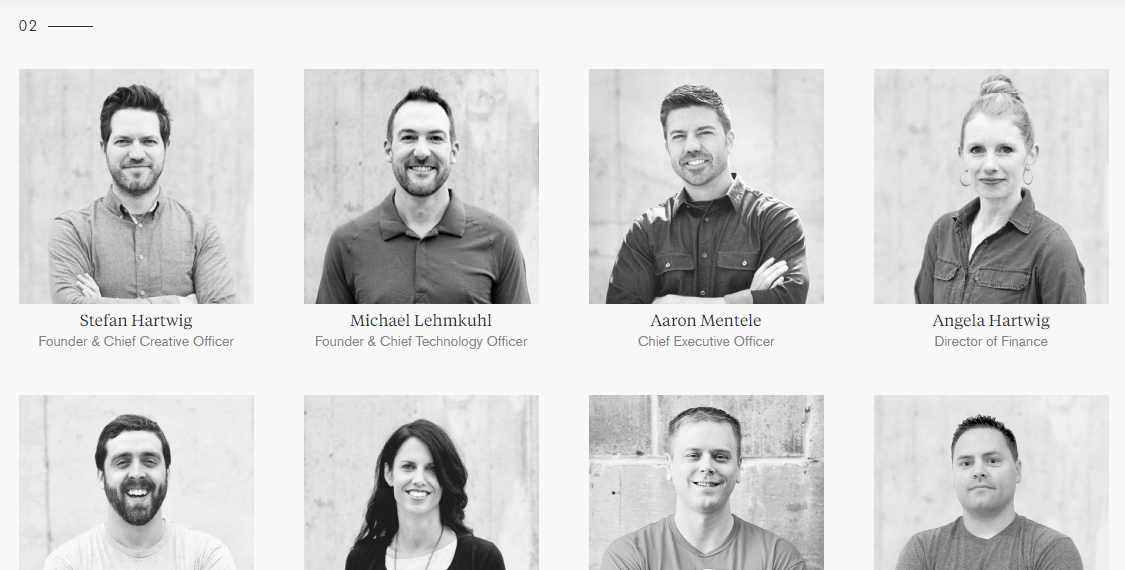
A prima vista, la pagina dell'incontro con la squadra di Electric Pulp sembra molto formale, con foto professionali in bianco e nero:

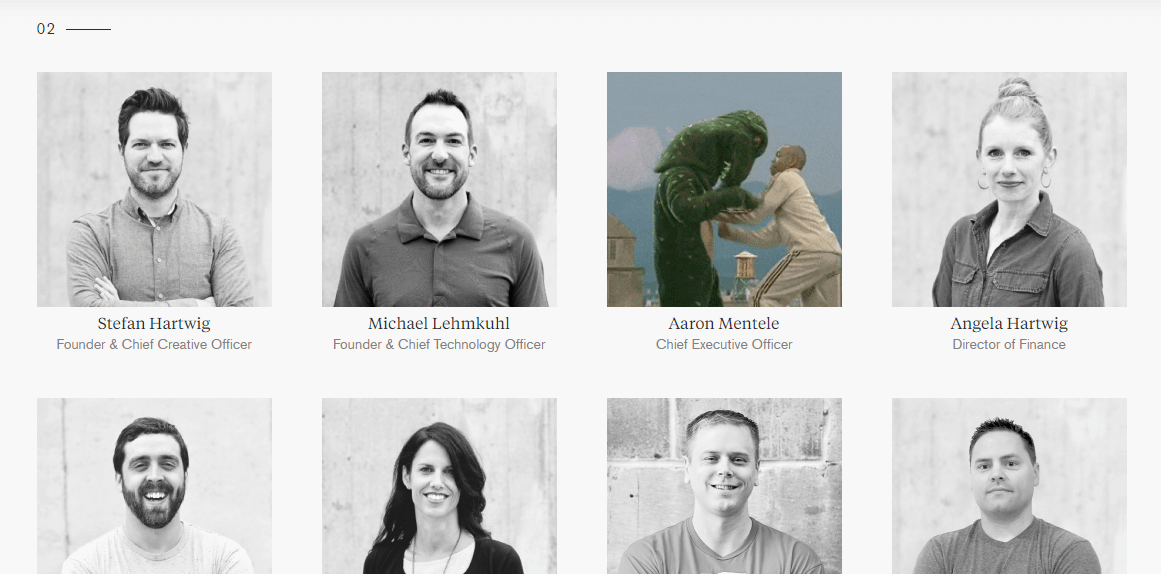
Tuttavia, se passi con il mouse su un'immagine, potresti rimanere sorpreso:

Ogni foto dei dipendenti ha un meme di accompagnamento. Questo può essere un modo efficace per proiettare un'immagine professionale senza sembrare troppo seria.
8. Folla
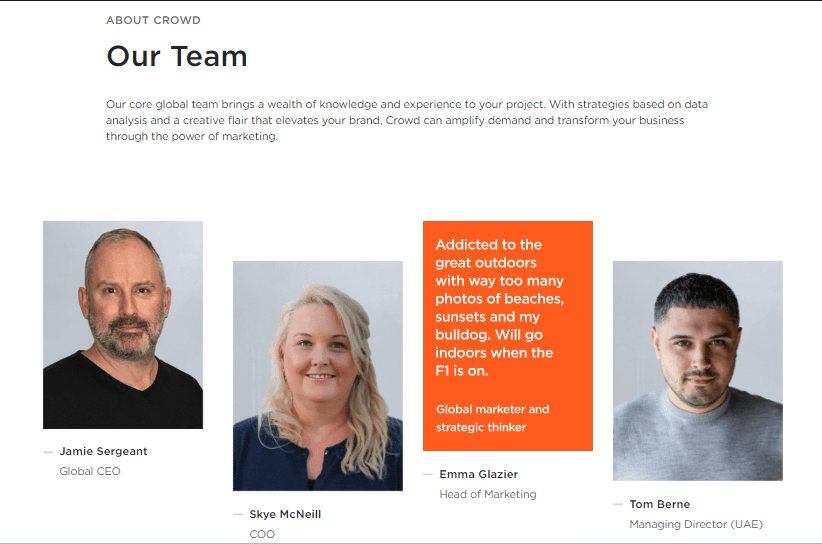
Crowd è un altro sito che utilizza efficacemente le carte a fogli mobili nella sua pagina di incontro con la squadra. Quando passi il mouse sopra una foto del profilo, vedrai un paio di fatti interessanti su quel dipendente, come la sua nazionalità e gli eventuali premi che ha vinto:

È un modo semplice ma efficace per presentare la tua squadra. Inoltre, può essere particolarmente utile se desideri limitare la quantità di testo sulla tua pagina.

9. FCINQ
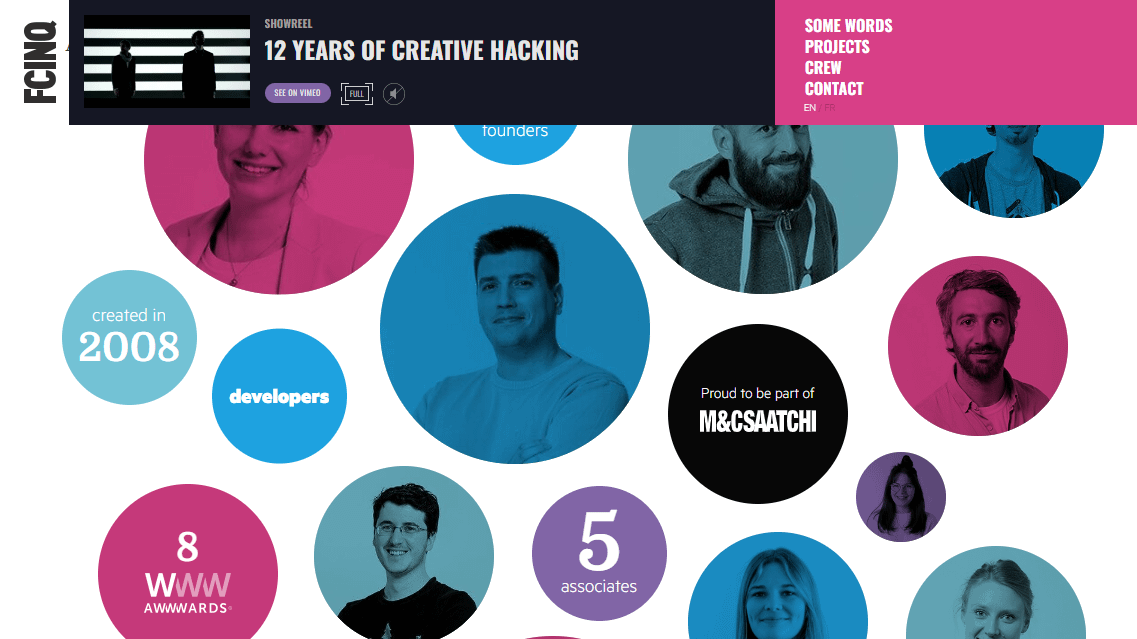
FCINQ è un sito Web di una pagina con una sezione Informazioni davvero unica. Le foto dei singoli membri del team sono presentate in "bolle" insieme ad alcuni fatti chiave sull'azienda:

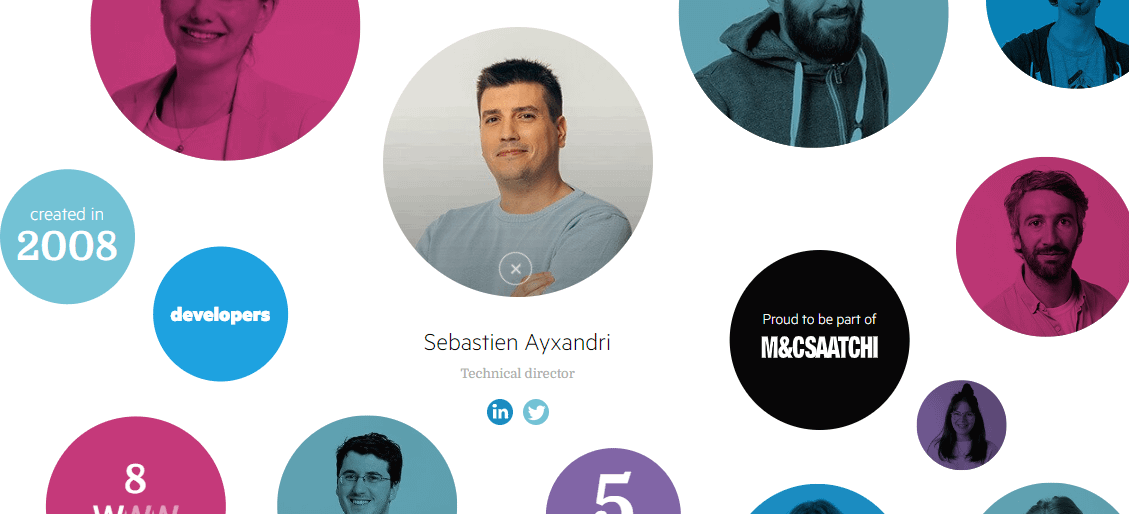
Quando fai clic su un'immagine, otterrai una didascalia con il nome del dipendente, il titolo di lavoro e i collegamenti ai social media:

Inoltre, questi elementi si caricano mentre scorri la pagina verso il basso, consentendo un'esperienza utente più fluida. Questo esempio mostra che anche con un sito di una pagina e un team numeroso, puoi comunque creare una pagina di incontro del team efficace senza sovraccaricare l'utente.
10. Laterale
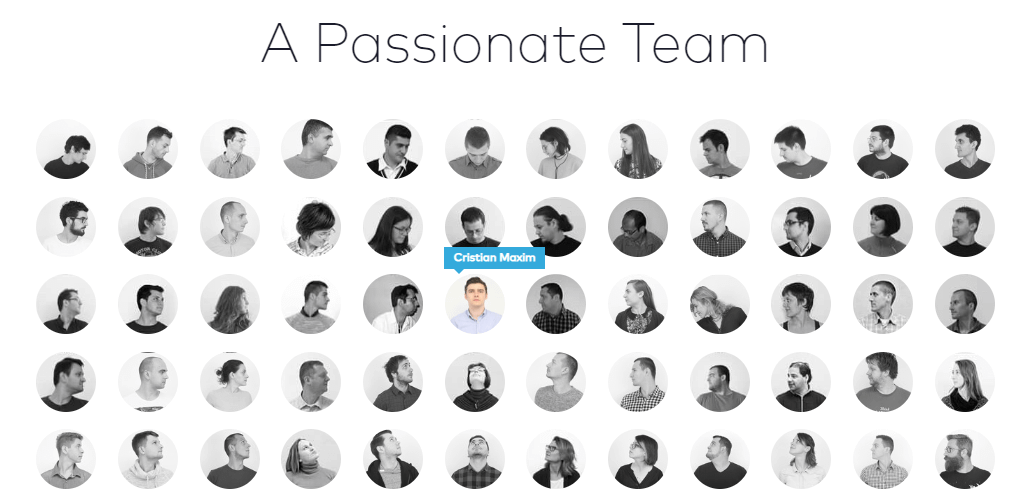
Infine, diamo un'occhiata a Laterale. Qui abbiamo solo una griglia con piccole foto animate della squadra. Quando navighi verso un'immagine, vedrai semplicemente il nome di quella persona e nient'altro:

Ci sono diversi motivi per cui potresti optare per questo design. Forse vuoi solo evidenziare la diversità della tua squadra. In alternativa, potresti voler ridurre al minimo il testo e concentrarti sulla grafica.
Come creare una pagina Incontra la squadra in WordPress
Ora che abbiamo esaminato alcuni esempi efficaci, discutiamo alcuni suggerimenti per la creazione di una pagina di incontro del team in WordPress.
- Scegli un tema con una sezione predefinita "incontra il team".
- Crea profili informativi e coinvolgenti
- Rendi la pagina più interattiva con le animazioni ️
1. Scegli un tema con una sezione predefinita "incontra il team".
La maggior parte dei temi WordPress viene fornita con una pagina "informazioni". Tuttavia, se desideri una pagina dedicata all'incontro con la squadra, ti consigliamo di cercare un tema che offra questa funzionalità. In questo modo, non avrai bisogno di perdere tempo a costruirlo da solo: puoi semplicemente personalizzare un design esistente.
Ad esempio, Neve ha diversi siti di partenza con sezioni professionali per incontrare le squadre:

Inoltre, puoi mescolare e abbinare elementi di diverse demo. Quindi, se il sito che ti piace non ha una sezione incontra il team, puoi importare questo elemento da un altro template Neve.
2. Creare profili informativi e coinvolgenti
Sia che tu voglia creare una pagina divertente o mantenere un tono più formale, è importante che i profili del tuo team siano informativi e coinvolgenti. In genere, gli utenti visitano questa pagina per saperne di più sulle persone dietro l'azienda.
Se il bios è troppo serio, alcuni utenti potrebbero sentirsi un po' intimiditi. Nel frattempo, se rendi le cose un po' informali, potrebbero trovarti più accessibile.
Tuttavia, potresti voler evitare di progettare una pagina del team che si concentri esclusivamente su umorismo e fatti divertenti. Ricorda che la maggior parte degli utenti sarà più interessata all'esperienza della tua azienda.
Evidenziando le conoscenze e le competenze di ciascun dipendente, i potenziali clienti saranno in grado di decidere se il tuo team è adatto ai loro progetti e alle loro esigenze. Anche l'utilizzo di ritratti di alta qualità può aiutarti a fare una buona impressione.
3. Rendi la pagina più interattiva con le animazioni ️
Come dimostrato da alcuni degli esempi in questo post, elementi divertenti come le flip card possono aiutarti a creare una pagina interattiva e pulita. Tuttavia, l'editor predefinito di WordPress è un po' limitante quando si tratta di aggiungere funzionalità animate.
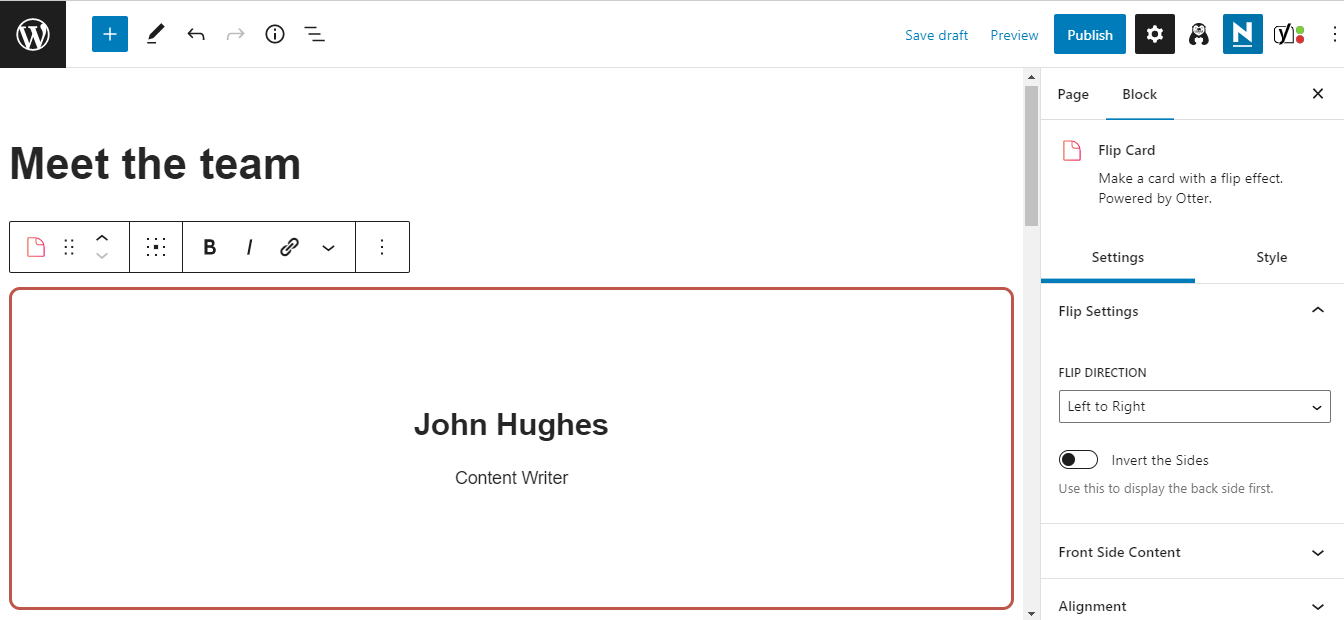
Fortunatamente, puoi utilizzare un plug-in come Otter Blocks per aggiungere animazioni alla tua pagina. Si tratta di una raccolta di blocchi di costruzione della pagina a cui è possibile accedere direttamente dall'Editor blocchi. Ad esempio, Flip Block ti consente di creare schede animate per i profili del tuo team:

Potresti visualizzare il nome e il titolo di lavoro sul davanti e fornire alcuni dettagli essenziali o una breve biografia sul retro. Inoltre, hai diverse opzioni di personalizzazione, inclusi diversi effetti di capovolgimento.
Con Otter Blocks, puoi anche aggiungere animazioni di Lottie alla pagina dell'incontro con il team, creare pop-up con maggiori dettagli su ciascun membro e altro ancora. Ancora meglio, la maggior parte di queste funzionalità sono disponibili gratuitamente!
Conclusione
La creazione di una pagina Meet the team può aiutarti a "umanizzare" la tua attività. Offre ai potenziali clienti uno sguardo alle persone dietro il marchio e consente loro di raggiungere i membri del team pertinenti. Pertanto, puoi utilizzare questa pagina per mostrare le capacità e la personalità di ciascun dipendente.
Per ricapitolare, ecco alcuni suggerimenti chiave per aiutarti a iniziare:
- Scegli un tema con una sezione Incontra la squadra preimpostata, come Neve.
- Crea profili coinvolgenti dei membri del team.
- Rendi la pagina più interattiva con le animazioni, usando un plugin come Otter Blocks.
Hai domande sulla creazione di una pagina Meet the team in WordPress? Fatecelo sapere nella sezione commenti qui sotto!
…
Non dimenticare di unirti al nostro corso intensivo su come velocizzare il tuo sito WordPress. Ulteriori informazioni di seguito:
