9 migliori esempi di progettazione di mega menu per trarre ispirazione
Pubblicato: 2024-07-15Sei curioso di conoscere le ultime tendenze del design nella navigazione dei siti web? I mega menu sono una scelta popolare, poiché forniscono un metodo visivamente accattivante e facile da usare per visualizzare un'ampia gamma di informazioni ai visitatori del sito web.
I mega menu sono diventati strumenti essenziali per migliorare l'esperienza dell'utente e semplificare la navigazione.
Questi menu dinamici vanno oltre i tradizionali elenchi a discesa, offrendo numerose possibilità per visualizzare categorie, sottocategorie, immagini e altro ancora all'interno di un unico ampio pannello.
In questo coinvolgente post sul blog, ti invitiamo ad approfondire una vetrina di eccezionali design di mega menu che accenderanno la tua creatività e ti ispireranno a elevare la navigazione del tuo sito web a nuovi livelli.
Esplora questi straordinari esempi e scopri nuove idee per migliorare l'usabilità e l'attrattiva visiva del tuo sito web per i visitatori.

Sommario
Cos'è il megamenù?
Un mega menu è un tipo avanzato di interfaccia a discesa utilizzata nella navigazione del sito Web per visualizzare grandi quantità di contenuti in modo visivamente strutturato.
In genere presenta più colonne di collegamenti e può includere vari tipi di contenuti come immagini, icone e persino elementi interattivi.
Benefici:
- Usabilità migliorata: visualizzando molte opzioni in modo ben organizzato, i mega menu aiutano gli utenti a trovare ciò di cui hanno bisogno in modo più rapido ed efficiente.
- Attrattiva visiva migliorata: l'inclusione di immagini e icone può rendere il menu più accattivante e visivamente accattivante.
- Migliore organizzazione: consentono un'organizzazione più gerarchica dei contenuti, che può migliorare la struttura complessiva e il flusso di un sito web.
- Maggiore coinvolgimento: con più spazio per i contenuti e gli elementi interattivi, i mega menu possono potenzialmente aumentare il coinvolgimento degli utenti e il tempo trascorso su un sito.
I migliori esempi di progettazione di mega menu per trarre ispirazione
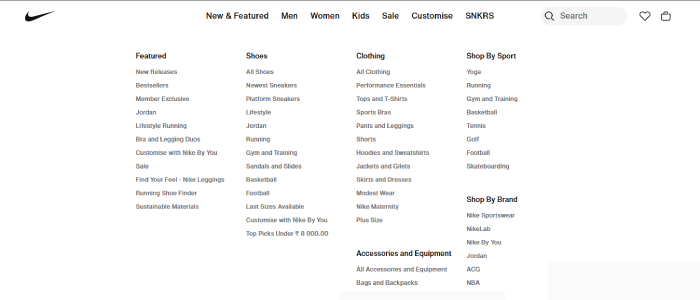
Nike

Il sito web Nike presenta un mega menu che mostra le varie categorie di prodotti in un layout pulito e organizzato.
L'uso di immagini, icone e caratteri tipografici chiari consente agli utenti di trovare rapidamente ciò che stanno cercando.
Il design visivamente accattivante del mega menu migliora l'esperienza complessiva dell'utente, rendendo semplice e intuitiva la navigazione nel sito e l'esplorazione dell'ampia gamma di prodotti Nike.
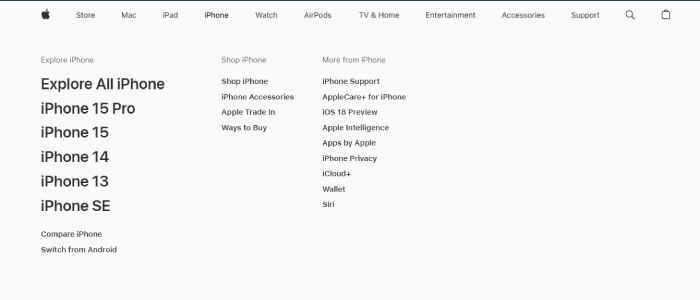
Mela

Il sito Web di Apple utilizza un mega menu dal design minimalista coerente con l'estetica del marchio.
Il menu fornisce un facile accesso a diverse linee di prodotti e servizi, semplificando la navigazione degli utenti nel sito.
La semplice combinazione di colori con sfondi bianchi e testo nero consente ai prodotti e ai servizi di risaltare, creando un'esperienza utente pulita ed elegante.
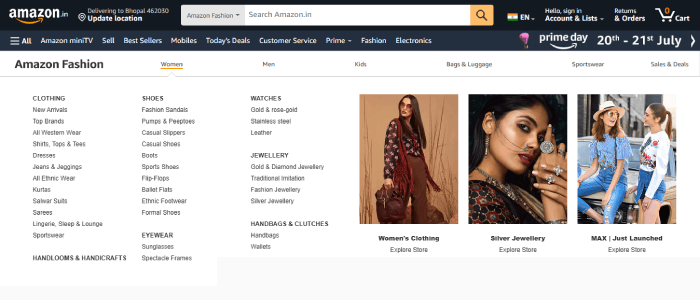
Amazzonia

Il mega menu di Amazon è uno strumento di navigazione completo che consente agli utenti di esplorare un'ampia gamma di categorie di prodotti e servizi.
Il menu presenta un layout a più colonne con sezioni a discesa per ciascuna categoria, facilitando la navigazione e gli acquisti.
Oltre alle categorie di prodotti, il mega menu include anche collegamenti a funzionalità popolari come Prime Video, Amazon Music e Amazon App Store.
Ciò aiuta gli utenti ad accedere rapidamente a diverse aree dell'ecosistema Amazon, migliorando la loro esperienza di acquisto complessiva.
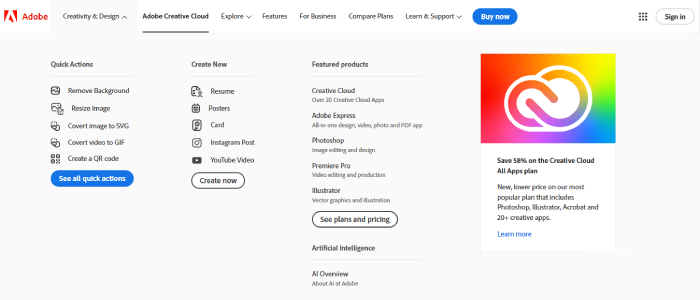
Adobe

Il sito Web di Adobe presenta un mega menu che evidenzia i suoi vari prodotti e servizi software. Il design del menu è pulito e organizzato, con sezioni a discesa che forniscono informazioni dettagliate su ciascuna categoria di prodotto.

Il sito Web di Adobe incorpora anche un'elegante combinazione di colori e una navigazione intuitiva, consentendo agli utenti di esplorare facilmente tutti gli strumenti e le risorse a loro disposizione.
Che tu sia un designer, un fotografo, un esperto di marketing o uno studente, il mega menu di Adobe ti consente di trovare rapidamente le soluzioni software di cui hai bisogno per dare vita alle tue idee creative.
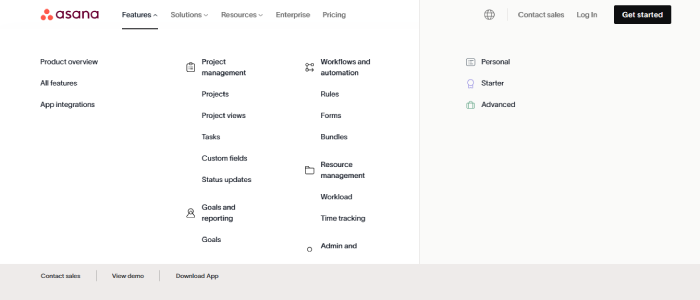
Asana

Asana è una nota piattaforma di gestione del lavoro web e mobile per la gestione dei team e del loro lavoro. Questo popolare sito Web ha un mega menu su larga scala. Visualizza molti dei contenuti del sito Web necessari.
Il mega menu di Asana include funzionalità come il monitoraggio dei progetti, l'assegnazione delle attività, l'impostazione delle scadenze e strumenti di comunicazione come la messaggistica e la condivisione di file.
Essendo una piattaforma intuitiva, Asana mira a semplificare la gestione e la collaborazione dei progetti, rendendo più semplice per i team lavorare insieme in modo efficiente ed efficace.
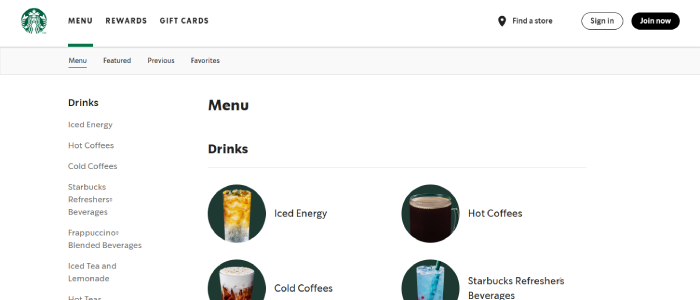
Starbucks

Il sito web di Starbuck presenta un mega menu che consente agli utenti di navigare facilmente attraverso varie categorie e sottocategorie di prodotti e informazioni.
Il mega menu viene solitamente visualizzato quando passi il mouse su una categoria principale nella barra di navigazione, espandendosi per rivelare una griglia di sezioni selezionabili.
Questo layout migliora l'esperienza dell'utente fornendo un accesso rapido a diverse aree del sito Web senza dover fare clic su più pagine.
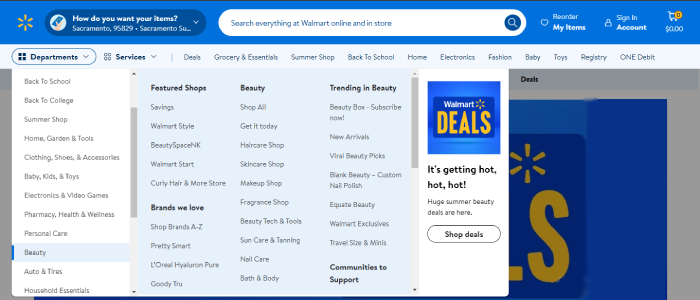
Walmart

Il mega menu Walmart è una struttura di menu di navigazione dinamica e visivamente accattivante implementata sul sito Web Walmart per aiutare i visitatori a navigare in modo semplice ed efficiente attraverso le varie categorie e sezioni di prodotti disponibili sul sito.
Questo mega menu presenta in genere un layout a più colonne che mostra una vasta gamma di opzioni e sottocategorie, consentendo agli utenti di trovare rapidamente i prodotti che stanno cercando.
Guado

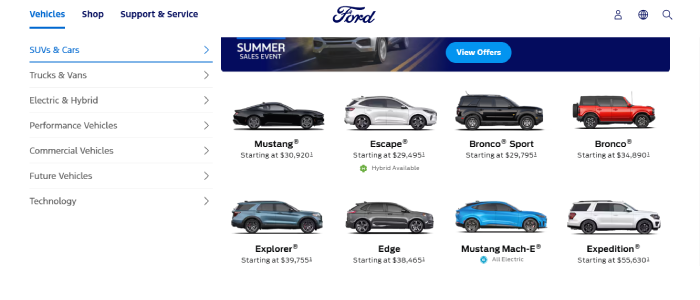
Il mega menu di Ford è uno strumento di navigazione completo presente sul suo sito Web che offre agli utenti un'esperienza di navigazione senza interruzioni.
Questo mega menu è progettato per mostrare l'ampia gamma di veicoli e servizi offerti da Ford in modo visivamente accattivante e facile da usare.
Facendo clic su categorie specifiche all'interno del mega menu, gli utenti possono navigare facilmente in diverse sezioni del sito Web, ad esempio sfogliare modelli di veicoli specifici, esplorare opzioni di finanziamento, conoscere le ultime promozioni e accedere alle risorse di assistenza clienti.
Adidas

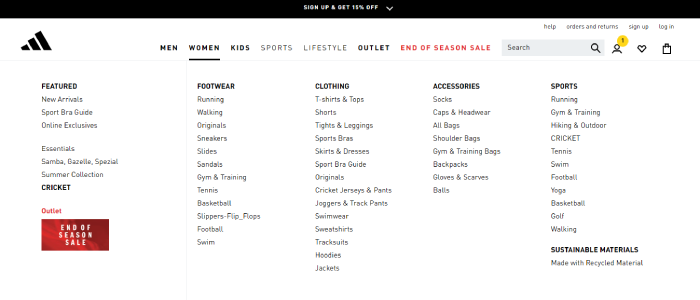
Adidas, un marchio leader nel settore sportivo, ha un mega menu ben progettato sul suo sito Web che fornisce un modo efficiente e facile da usare per navigare attraverso la sua vasta gamma di prodotti e categorie.
Il mega menu è un menu a discesa completo che si espande orizzontalmente per visualizzare una moltitudine di opzioni da esplorare per gli utenti.
FAQ
Que: Perché vengono utilizzati i mega menu?
Risposta: I mega menu vengono utilizzati per fornire ai visitatori del sito Web un modo intuitivo e visivamente accattivante di accedere a un gran numero di pagine o categorie su un sito Web senza sovraccaricarli con troppe opzioni contemporaneamente.
Que: Come posso implementare un mega menu sul mio sito web?
Risposta: puoi implementare un mega menu sul tuo sito web utilizzando HTML, CSS e JavaScript. Sono disponibili anche molti plugin e strumenti che possono aiutarti a creare e personalizzare facilmente i mega menu.
Conclusione:
I mega menu sono un potente strumento di progettazione che può migliorare l'esperienza dell'utente del tuo sito web fornendo un facile accesso a un'ampia gamma di contenuti e informazioni.
Prendendo ispirazione da questi migliori esempi di mega menu design, puoi creare un sistema di navigazione visivamente accattivante e facile da usare che impressionerà i visitatori del tuo sito web.
Se trovi utile questo articolo, condividilo con i tuoi amici. Se hai domande su qualsiasi cosa, non esitare a commentare qui sotto, ti aiuteremo a risolvere il tuo problema. grazie per aver letto questo blog.
Iscriviti al nostro canale YouTube , lì cariciamo anche ottimi contenuti e seguici anche su Facebook e Twitter
Per saperne di più:
- 5+ migliori plugin gratuiti per mega menu WordPress
- 6 plugin di campioni di variazione WooCommerce (gratuiti e a pagamento)
- Le migliori società di hosting e domini di siti Web WordPress
