10 esempi di menu mega ben progettati
Pubblicato: 2022-04-08Durante la visita a un sito Web di eCommerce, potresti aver visto molte categorie nella barra dei menu. Dopo aver passato il mouse su una categoria specifica, vedrai un ampio menu a discesa con più categorie. Questo è chiamato il mega menu.
Un mega menu è un elemento Web utilizzato per guidare gli utenti a navigare tra le sottopagine, le categorie e le sottocategorie di livello inferiore di un sito Web. La maggior parte dei grandi siti Web come eCommerce, notizie e hotel utilizzano il mega menu.
Un mega menu migliora il design dell'esperienza utente del tuo sito Web e gli utenti collegati per molto tempo. Tuttavia, puoi anche aggiungere blocchi di contenuto, cursori, immagini, icone, video, ecc. al mega menu moderno.
In questo blog, ti mostreremo 10 esempi di mega menu ben strutturati di dieci diversi siti web.
Insieme a questo, trattiamo anche questi argomenti in questo articolo-
- Perché e quando dovresti usare un mega menu
- 10 buoni esempi di menu Mega
- Best practice per i menu Mega
- Come creare un mega menu in WordPress utilizzando Elementor e componenti aggiuntivi Happy
- Domande frequenti su Mega Menu
Cominciamo con le basi.
Perché e quando dovresti usare un mega menu sul tuo sito web
Se il tuo sito web tratta molte categorie e sottocategorie, un mega menu sarà la scelta giusta per impostare la navigazione del tuo sito web.
Un mega menu non solo ti dà la possibilità di visualizzare gli elementi essenziali del sito Web, ma aiuta anche gli utenti del tuo sito Web a trovare i dati richiesti. Pertanto, migliora l'esperienza degli utenti. In generale, puoi vedere il mega menu in eCommerce, hotel, ristoranti e altri siti Web che si occupano di molti contenuti web.
Ecco alcune possibili aree in cui è necessario utilizzare un mega menu. Puoi,
- Crea un mega menu per il tuo sito eCommerce
- Visualizza molte categorie di prodotti per i negozi online
- Utilizza un mega menu per visualizzare argomenti e categorie nel sito Web di blog e riviste
- Aggiungi un mega menu per i tuoi siti Web aziendali di grandi dimensioni
- Progetta un mega menu per includere camere e sistemazioni sui siti web degli hotel
Scopri come creare un menu in WordPress.
10 buoni esempi di menu Mega
In questa parte del nostro blog, mostreremo buoni esempi di mega menu. Qui, abbiamo selezionato diversi tipi di siti web. Ciò alla fine ti aiuta a vedere diversi casi d'uso di un mega menu.
- InVision
- Dribbla
- weDevs
- Adidas
- Figma
- Asana
- Bob Brown
- eBay
- Rete alimentare
- Evernote
Iniziamo:
1. Visione
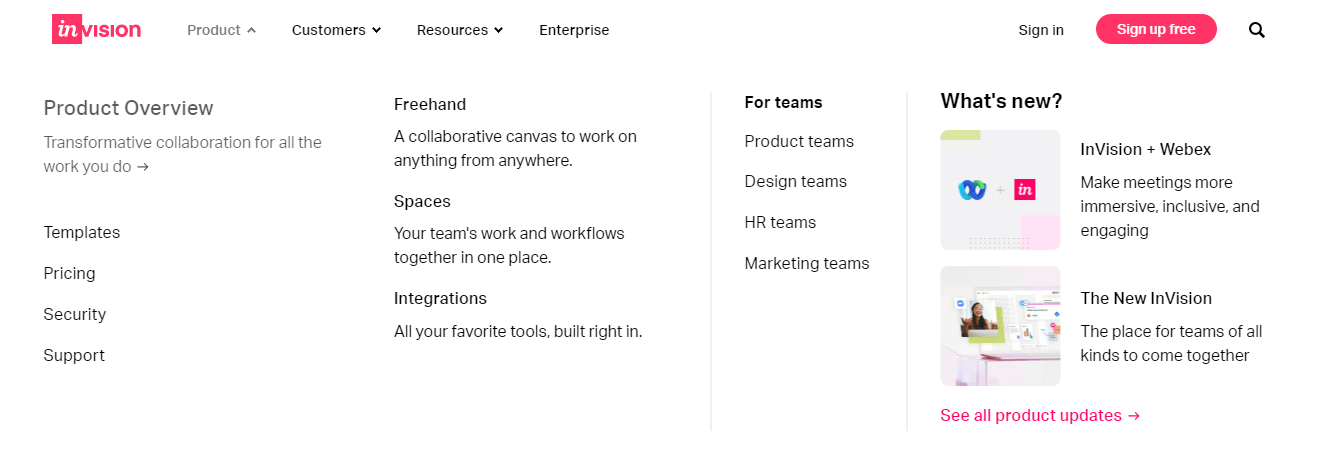
InVision è un popolare sito Web che fornisce principalmente una soluzione di gestione dei progetti che centralizza l'intero sistema di flusso di lavoro. Ha un mega menu organizzato che collegava molte pagine interne essenziali. Sotto la voce di menu Prodotto , vedi che il menu ha molte pagine interne in tre diverse categorie come Panoramica del prodotto, Mano libera e Per i team .

La voce di menu del prodotto ha anche un'opzione per visualizzare l'aggiornamento del prodotto in cui si trova l'aggiornamento dei prodotti InVision. In definitiva, questo è un esempio di mega menu ideale che aiuta gli utenti a navigare facilmente nel sito Web.
2. Dribbla
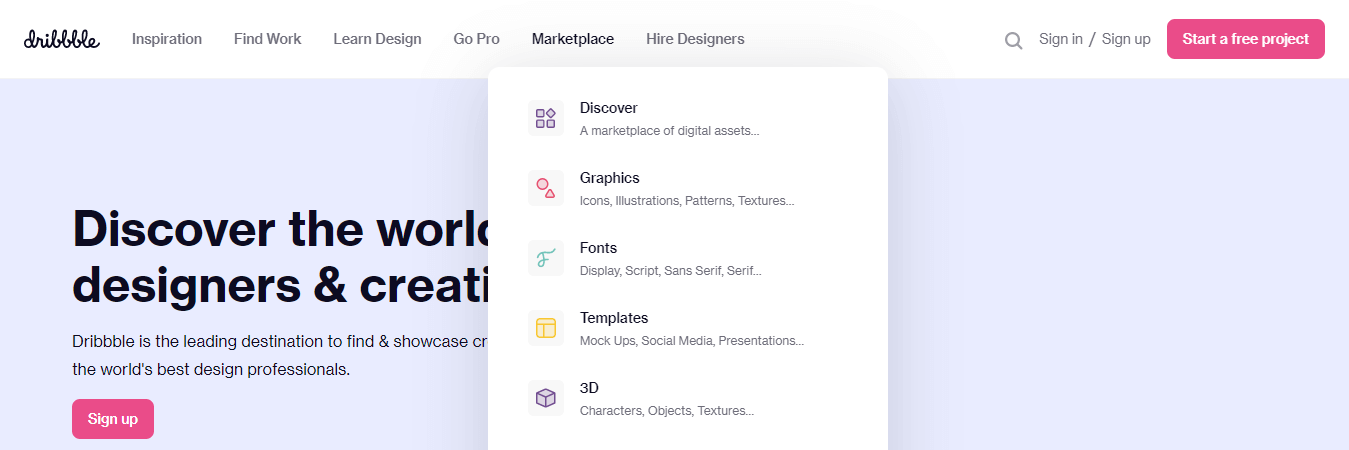
Il mercato Dribbble famoso in tutto il mondo in cui i designer possono mostrare il loro lavoro. Ha un bellissimo design del menu mega che migliora l'esperienza dell'utente. Sotto una singola voce di menu come Marketplace , vedi un'icona con un collegamento alla pagina interna e una breve descrizione della pagina.

Tuttavia, questo menu ha un'altra area in cui mostra le categorie specifiche. In breve, è un altro ottimo esempio di un buon mega menu.
3. weDevs
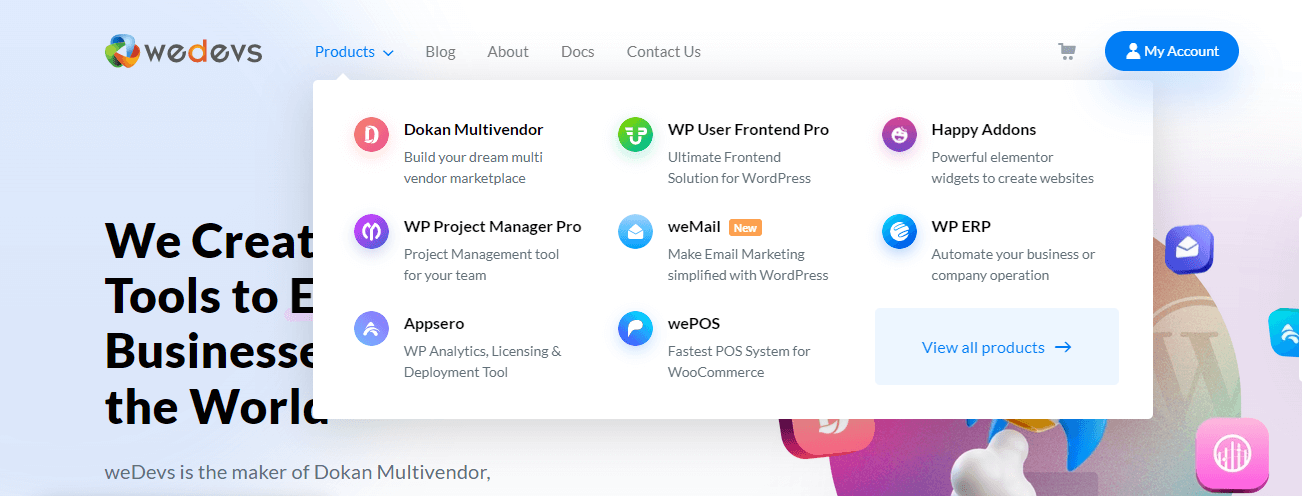
weDevs è una delle famose società basate su prodotti WordPress che ha creato alcuni ottimi prodotti tra cui il plug-in Dokan Multivendor Marketplace. Viene fornito con un mega menu molto pulito e semplice. Noterai che sotto la voce di menu Prodotti ci sono più prodotti in mostra con un logo del prodotto e un breve slogan.

Inoltre, ha un collegamento a Visualizza tutti i prodotti per andare alla pagina del prodotto. È reattivo, quindi puoi usarlo facilmente sui tuoi piccoli dispositivi.
4. Adidas
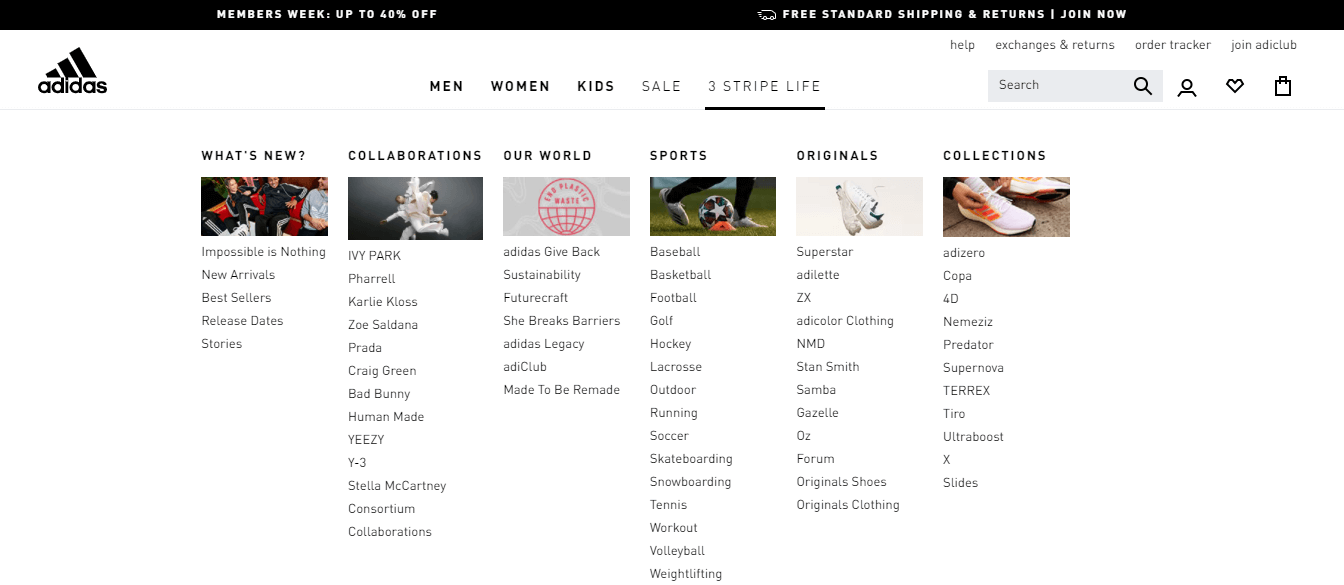
Adidas è uno dei marchi sportivi più famosi al mondo. Se visiti il sito Web ufficiale di Adidas e vai nell'area del menu, vedrai il loro mega menu. È ben organizzato.

Sotto la voce di menu 3 STRIPE LIFE , ci sono sei categorie come Novità, Collaborazioni, Il nostro mondo, Sport, Originali e Collezioni. Ciascuna delle categorie ha diverse pagine interne e inizia con un'immagine.
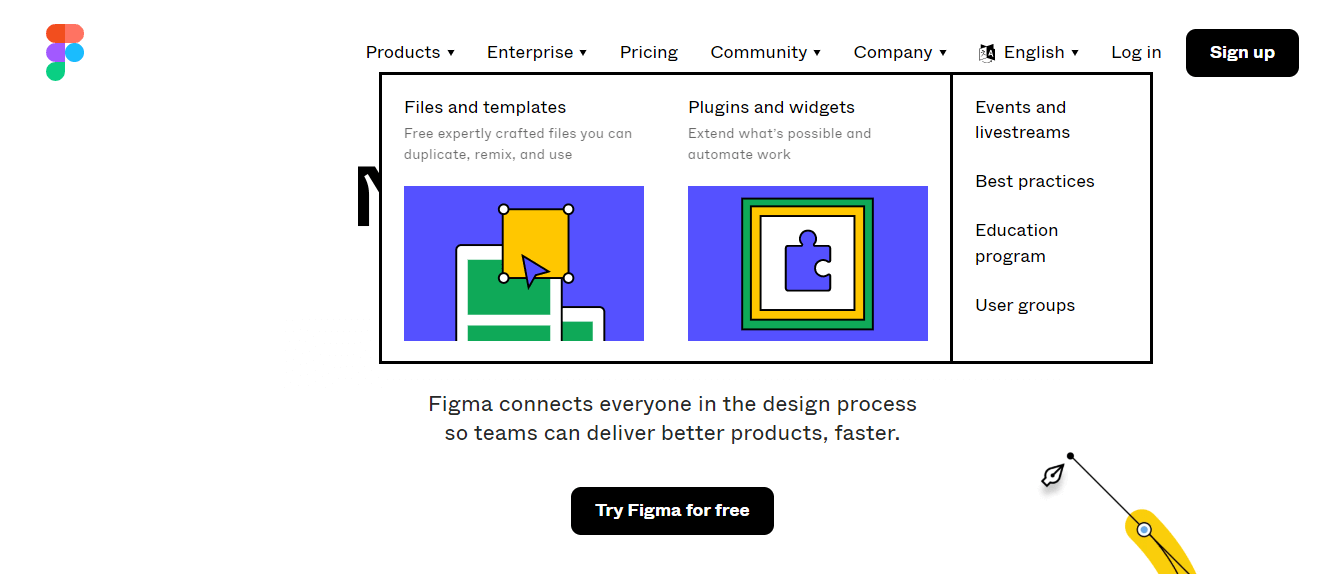
5. Figma
Figma è uno strumento di progettazione popolare. Sul loro sito Web, utilizzano il pratico mega menu per visualizzare i contenuti essenziali del sito Web. Il loro mega menu è diverso dagli altri.

Qui usano le infografiche per migliorare la loro esperienza utente. Inoltre, separano le sezioni del menu utilizzando un bordo pieno.
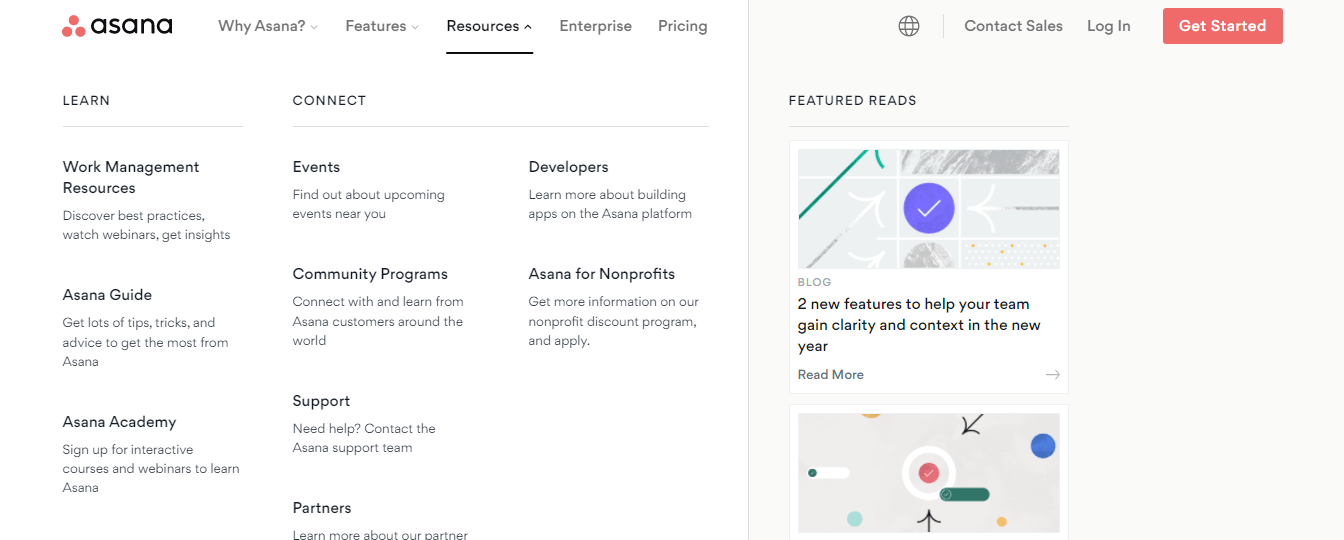
6. Asana
Asana è una nota piattaforma di gestione del lavoro web e mobile realizzata per la gestione dei team e del loro lavoro. Questo popolare sito Web ha un mega menu su larga scala. Visualizza molti contenuti del sito Web necessari.

Sotto la voce del menu principale Risorse , il mega menu mostra il contenuto del menu bidimensionale utilizzando due categorie IMPARA e CONNETTI . Entrambe queste categorie hanno molte pagine interne che sono elencate sistematicamente. Tuttavia, ha anche un'opzione LETTURE IN EVIDENZA per mostrare i post del blog in funzione del sito Web.
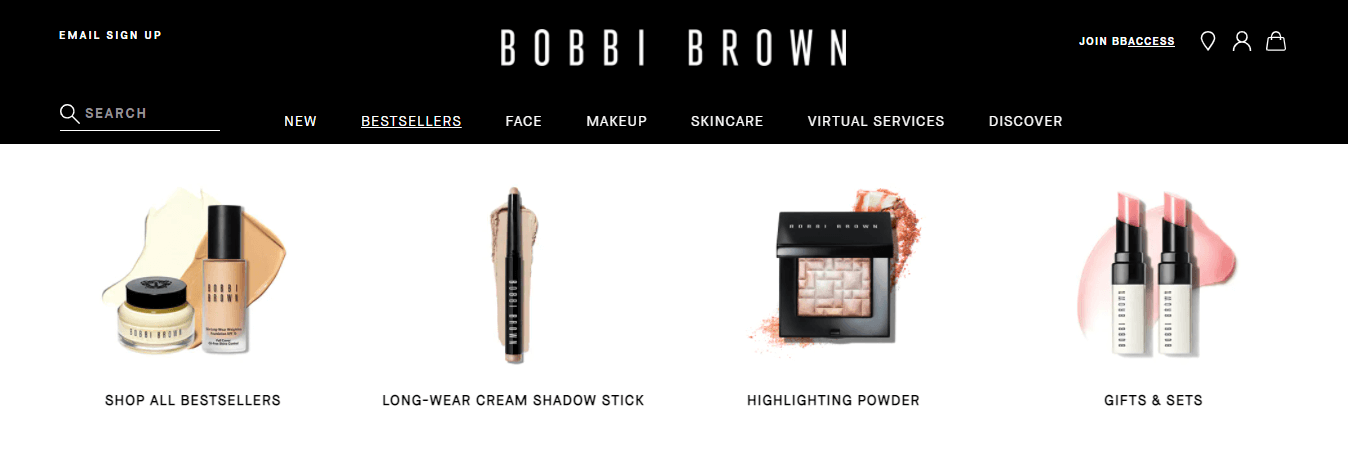
7. Bobi Brown
Bobbi Brown è un altro ottimo esempio di mega menu moderno. È un negozio online che vende principalmente articoli cosmetici. Questo sito Web ha un mega menu dal design molto semplice ma abbagliante.

Visualizza gli articoli cosmetici con un'immagine e il nome della categoria. Si concentra anche sul design reattivo in modo che chiunque possa accedere al mega menu utilizzando i propri telefoni cellulari e tablet.
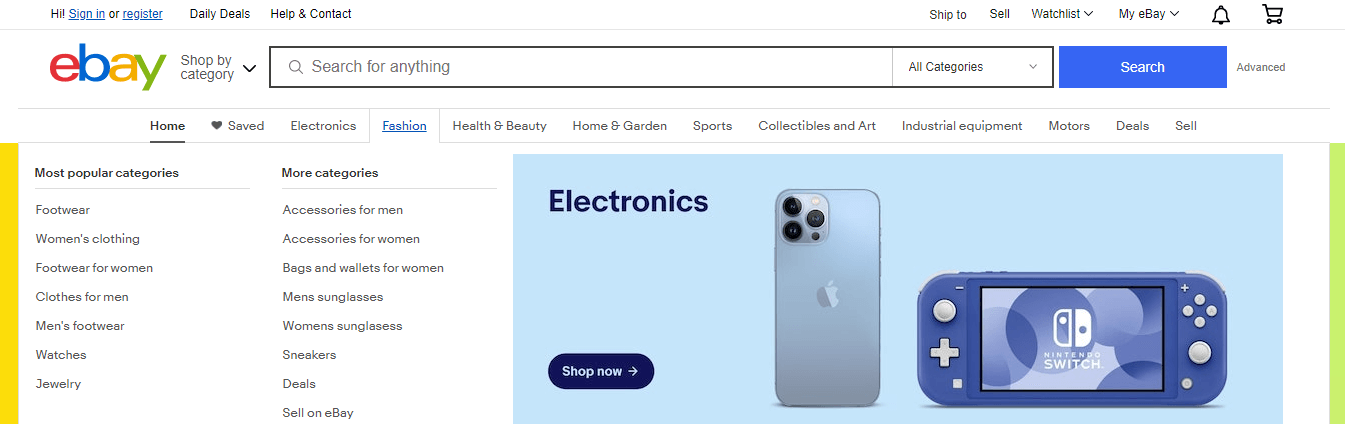
8. eBay
La maggior parte di voi conosce eBay, uno dei più grandi marchi di e-commerce del mondo. Questo miglior sito di eCommerce ha un ricco mega menu. Sotto ciascuna delle voci del menu principale si trova il mega menu. Concentrati sul menu Moda .

Sotto questa voce di menu, c'è un mega menu di grandi dimensioni utilizzato per mostrare le categorie più popolari e altre categorie . E queste due categorie hanno tonnellate di sottocategorie che sono anche elencate come voci di menu. Tuttavia, mostra anche un prodotto in evidenza che cattura l'attenzione del cliente.
Leggi: eBay: viaggio magico per diventare leader nel settore dell'e-commerce globale
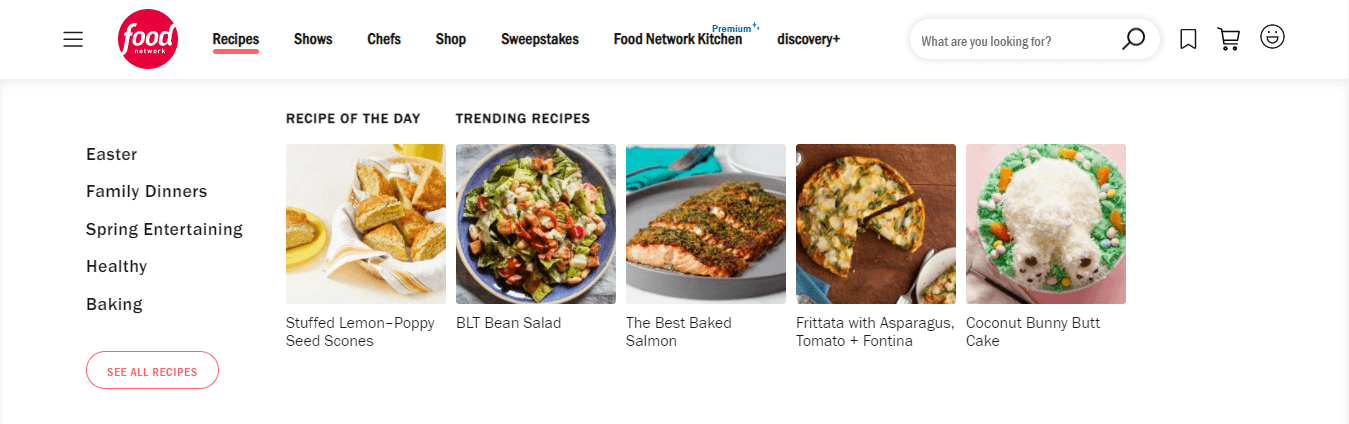
9. Rete alimentare
Food Network è un sito Web di ristoranti che dispone di un mega menu per visualizzare il menu del cibo del ristorante. Sotto la voce di menu Ricette , ha un mega menu che condivide la RICETTA DEL GIORNO e RICETTE DI TENDENZA.

La loro mega presentazione del menu è molto iconica, ciascuna delle ricette ha un'immagine che attira i clienti. Tuttavia, ha anche un'opzione per visualizzare l'altro elenco di ricette e ha un pulsante per VEDERE TUTTE le ricette .

Scopri di più su come creare un sito web di un ristorante utilizzando WordPress ed Elementor.
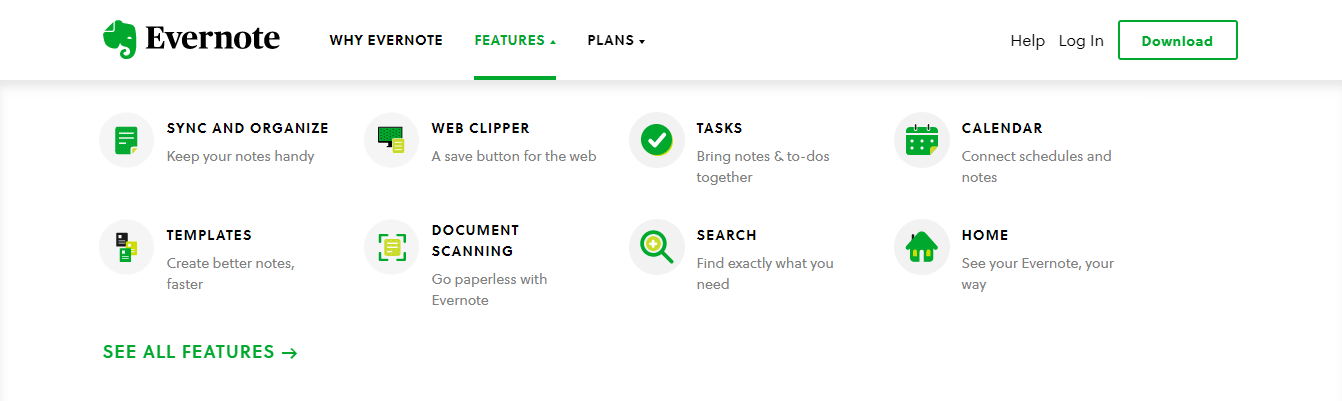
10. Evernote
Evernote è uno strumento creato appositamente per la gestione dei progetti, l'organizzazione, la creazione di appunti, l'archiviazione e la gestione delle attività. Questo sito Web ha uno straordinario mega menu per mostrare le sue preziose funzionalità.

Questo è un bellissimo mega menu che viene fornito con icone verdi uniche, nomi di funzionalità e un breve slogan. Inoltre, ha un collegamento VEDI TUTTE LE FUNZIONI per vedere tutte le funzionalità di Evernote.
5+ Best practice per il menu Mega
In base alle tue esigenze, puoi creare il mega menu del tuo sito web. Ma assicurati che il tuo mega menu sia ben progettato, reattivo e facile da usare. Per rendere impeccabile il tuo mega menu, dovresti seguire i suggerimenti seguenti.
- Mantieni il tuo mega menu semplice da scansionare per gli utenti
- Concentrati sul design reattivo
- Prova ad aggiungere icone/immagini per renderlo più coinvolgente
- Usa un unico colore di collegamento
- Evita di avere collegamenti troppo ravvicinati
- Assicurati che tutte le voci di menu siano visibili contemporaneamente, salta lo scorrimento
- Usa un'opzione di attivazione al passaggio del mouse o fai clic
Bonus: come creare un mega menu in WordPress utilizzando Elementor e componenti aggiuntivi Happy
In passato, creare un mega menu per un sito Web WordPress era un disastro. È necessario scrivere codice personalizzato, installare plug-in di terze parti e talvolta è necessario assumere un esperto per completare correttamente il lavoro.
Ma lo scenario attuale è diverso. Puoi progettare in modo efficiente il mega menu del tuo sito Web utilizzando Elementor e Happy Addons.
Happy Addons è uno dei componenti aggiuntivi di Elementor popolari e in rapida crescita che viene fornito con uno straordinario widget Happy Mega Menu. Con questo widget avanzato, puoi creare un mega menu in tempo reale. Questo widget di trascinamento della selezione ti consente di aggiungere icone, badge, immagini e modelli Elementor salvati nel mega menu.
Tuttavia, si concentra anche sul design reattivo in modo che gli utenti possano accedere facilmente al mega menu del tuo sito Web utilizzando dispositivi mobili o altri piccoli dispositivi.
Usando il widget Happy Mega Menu , puoi creare un mega menu su larga scala come gli esempi sopra weDevs, Adidas, Dribbble, InVision e altri.
Perché aspettare? Guardiamo questo tutorial video passo dopo passo e impariamo come creare un mega menu in WordPress.
Leggi la documentazione di Happy Mega Menu e scopri come utilizzare correttamente questo widget.
Domande frequenti su Mega Menus
Ci sono molte domande che le persone spesso pongono online riguardo al mega menu. Qui abbiamo risposto ad alcune domande comuni che potrebbero aiutarti a saperne di più sul mega menu.
1. Che cos'è un Mega Menu?
Un mega menu è un menu di navigazione a discesa su larga scala utilizzato per mostrare enormi collegamenti a pagine interne di un sito Web. Differisce dal sottomenu o dal menu a discesa predefinito di WordPress. In un mega menu, puoi aggiungere icone, immagini e altre funzionalità avanzate per decorare l'area di navigazione del tuo sito web.
Consente ai visitatori del tuo sito Web di accedere alle sezioni più profonde del tuo sito Web utilizzando il menu principale. Tuttavia, un mega menu migliora l'usabilità di un sito web, aiuta a incrementare le vendite, aumenta le conversioni e aiuta i tuoi visitatori a navigare più a lungo nel tuo sito web.
2. Come posso creare un mega menu per il mio sito Web WordPress?
Puoi utilizzare un plug-in mega menu per creare un mega menu per il tuo sito web. Ma se sei un utente di Elementor, puoi semplicemente creare un mega menu con l'aiuto del widget Happy Mega Menu di Happy Addons. Ne abbiamo già discusso. Segui la parte sopra del nostro blog.
3. I menu Mega sono buoni o cattivi per la SEO?
Fondamentalmente, i menu Mega di un sito Web non influiscono sul posizionamento del tuo sito Web. Ma aiuta a migliorare la navigazione del tuo sito web. Ecco perché puoi dire che è buono per la SEO.
D'altra parte, il codice del mega menu viene caricato principalmente per primo quando viene visualizzato sul tuo sito web. Poiché il mega menu elenca molte pagine interne o altri elementi web necessari, rallenta il tuo sito web perdendo velocità.
Per questo motivo, è negativo per la SEO poiché Google misura il tempo di caricamento della pagina per il punteggio SEO del tuo sito web.
4. Dovrei usare Mega Menu?
Dipende dal tuo scopo. In genere, un mega menu viene utilizzato per un sito Web di grandi dimensioni come eCommerce, blog, riviste, notizie, ecc. Se si dispone di un sito Web di questo tipo o di un sito Web di grandi dimensioni basato sui contenuti, è necessario utilizzare un mega menu.
5. Il Mega Menu funziona con Elementor?
Sì, il mega menu è completamente compatibile con Elementor.
Impara a perfezionare la navigazione del tuo sito Web utilizzando Mega Menu
In questo blog, abbiamo elencato 10 buoni esempi di mega menu. Quindi puoi farti un'idea giusta sul mega menu. Tuttavia, abbiamo anche trattato alcune informazioni necessarie riguardanti il mega menu, come perché e quando dovresti usare il mega menu, le migliori pratiche per il mega menu e abbiamo risposto alle domande comuni che le persone spesso pongono online sul mega menu.
A parte questo, abbiamo discusso di come creare un mega menu in WordPress con Elementor. Ora la creazione di un mega menu non è difficile per gli utenti di Elementor con l'aiuto del widget Happy Mega Menu di Happy Addons.
Se ti piace questo post, condividilo sui tuoi canali social. E non dimenticare di iscriverti alla nostra newsletter per avere blog più utili su WordPress ed Elementor.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
