Come minimizzare JavaScript: strumenti e metodi consigliati
Pubblicato: 2022-05-03La maggior parte degli utenti desidera un'esperienza di navigazione Web elegante e JavaScript è stato a lungo uno dei preferiti dagli sviluppatori per offrire questa esperienza elevata.
Tuttavia, JavaScript non è solo lì per rendere i siti più belli. Inoltre, influenza direttamente le prestazioni e il successo del sito web. Accelerare un sito Web o ridurre il tempo di caricamento della pagina, due concetti fondamentali per lo sviluppo di JavaScript, sono fattori cruciali per migliorare l'esperienza dell'utente.
Se stai cercando di migliorare le prestazioni del tuo sito web nel più breve tempo possibile, devi acquisire familiarità con la minimizzazione di JavaScript. Ti aiuterà a escludere tutti i caratteri non necessari dal tuo codice sorgente JavaScript senza alterarne la funzionalità. Inoltre, ridurrà il tempo di caricamento del tuo sito Web e l'utilizzo della larghezza di banda.
La minimizzazione di JavaScript può essere complicata. In questo articolo, tracceremo un percorso per aiutarti a minimizzare il tuo codice JavaScript per siti Web WordPress e non WordPress.
twittare
Cos'è JavaScript?

JavaScript è un linguaggio di scripting orientato al testo per la creazione di siti Web interattivi sia lato client che lato server. È una lingua più semplice e meno complessa da imparare rispetto alla maggior parte, il che spiega il suo uso diffuso.
Mentre HTML e CSS costruiscono la struttura di un sito Web, JavaScript aggiunge funzionalità complesse che portano l'interattività al tuo sito Web per coinvolgere gli utenti. Ad esempio, JavaScript offre elementi complessi come jukebox video a scorrimento, video 2D/3D e mappe interattive.
In particolare, i browser Web possono comprendere JavaScript. Quindi, insieme a HTML e CSS, è una scelta competente da scegliere se sei interessato allo sviluppo web. Se devi creare un sito Web altamente interattivo che funzioni in tutti i browser senza alcun ostacolo, JavaScript è l'opzione più affidabile che puoi utilizzare.
Che cos'è la minimizzazione del codice?
La minimizzazione è anche nota come minimizzazione. La minimizzazione del codice significa ottimizzare il codice per risparmiare spazio, ridurre i tempi di caricamento delle pagine e ridurre l'utilizzo della larghezza di banda del sito web. Tuttavia, la preoccupazione maggiore è ridurre al minimo il codice senza alterare la funzionalità.
La minimizzazione del codice è possibile in tutte le tecnologie di programmazione di base, inclusi HTML, CSS e, come vedremo, JavaScript. Tuttavia, il processo non è istantaneo. Alcuni lavori servono a rendere il codice più compatto mantenendolo funzionale.
Per minimizzare il codice JavaScript, devi analizzarlo, comprimerlo e ottenere l'output. Una volta minimizzato, dovrebbe essere quasi illeggibile ad occhio nudo. Hai rimosso tutti gli spazi bianchi non necessari, i commenti, i caratteri di nuova riga e tutto ciò che inizialmente rendeva leggibile il codice.
Potrebbe essere necessario apportare anche ulteriori modifiche al codice, ad esempio l'integrazione di funzioni, la rimozione dei delimitatori di blocco, l'utilizzo di condizionali impliciti o la riscrittura di variabili locali.
Esempi di codice JavaScript non minimizzati e minimizzati
Diamo un'occhiata ad alcuni esempi di codice. Questo primo blocco è JavaScript normale e non minimizzato:
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);Ora, vediamo come appare lo stesso codice una volta che è stato minimizzato:
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);Come puoi vedere, il secondo blocco di codice è molto più piccolo e compatto. Ciò significa che verrà caricato e renderizzato più rapidamente, riducendo il tempo di caricamento della pagina e accelerando i contenuti.
Qui, abbiamo ridotto 529 byte a 324 byte, guadagnando 205 byte di spazio libero e riducendo il carico della pagina di quasi il 40%.
È come prendere un libro di 529 pagine e condensarlo in un libro di 324 pagine. Naturalmente, un essere umano faticherebbe a leggerlo, ma una macchina lo accelererebbe senza problemi.
Quando si collegano più file JavaScript in un singolo file minimizzato, la minimizzazione del codice riduce il numero di richieste HTTP al server. Ciò riduce anche il consumo di larghezza di banda del sito. Inoltre, la minimizzazione del codice riduce il tempo di esecuzione di uno script, tutte cose che riducono il tuo Time to First Byte (TTFB).
Perché dovresti minimizzare il codice JavaScript?
Durante la scrittura del codice iniziale, la maggior parte degli sviluppatori si concentra principalmente sul portare a termine le cose. Su quella strada, tendono a usare molti commenti, spaziatura e variabili per rendere il codice più leggibile per gli altri che ci lavoreranno in futuro.
Nonostante sia un eccellente linguaggio di programmazione, JavaScript ha un impatto sulle pagine web rallentandole. Per recuperare spazio e migliorare la velocità di caricamento della tua pagina, devi minimizzare il codice JavaScript.
La versione ridotta del codice JavaScript può ridurre le dimensioni del file fino al 30–90%. Di conseguenza, la minimizzazione di JavaScript è diventata un rituale familiare per tutti gli sviluppatori.
Tutti i principali sviluppatori di librerie JavaScript (Angular, Bootstrap e così via) forniscono una versione ridotta di JavaScript per la distribuzione in produzione. E ognuno usa un'estensione min.js per indicarlo.
Vantaggi della minimizzazione del codice JavaScript
Ecco una breve descrizione dei vantaggi che otterrai dopo aver utilizzato la minimizzazione di JavaScript:
- Riduzione del tempo di caricamento della pagina
- Meno consumo di larghezza di banda del tuo sito web
- Tempo di esecuzione dello script inferiore
- Meno richieste HTTP (e un carico più leggero sul) server
- Protezione dal furto (le versioni ridotte o uglificate sono complicate da leggere e rubare per il riutilizzo)
Differenza tra minimizzazione, bruttificazione e compressione di JavaScript
La minimizzazione, l'ugificazione o la compressione di JavaScript sono simili nelle loro funzionalità. Tuttavia, hanno scopi diversi.
L'ugificazione JavaScript riscrive il codice per renderlo meno leggibile dall'uomo. Il processo rimuove gli spazi bianchi, i punti e virgola e i commenti mentre rinomina le variabili e le funzioni inline per rendere difficile la lettura del codice.
JavaScript ha una libreria chiamata UglifyJS per uglify codice automaticamente. Migliora le prestazioni e diminuisce la leggibilità per rendere il codice sicuro e meno attraente per i ladri.
La compressione è diversa dalla minimizzazione o dall'abbrutimento. Utilizza un algoritmo di compressione come GZIP per riscrivere il codice in un formato binario, rendendo il caricamento molto più piccolo e più rapido.
Mentre minimizzazione significa ridurre gli spazi bianchi e i commenti, abbruttire completamente un codice lo trasforma in una forma illeggibile modificando i nomi delle funzioni, i nomi delle variabili, ecc. E la compressione riscrive il codice in binario per ridurre le dimensioni del file.
Sia la minimizzazione che la compressione sono reversibili, il che significa che puoi riportare il codice alla sua forma originale, ma l'uglificazione è irreversibile.
Come ridurre al minimo il codice JavaScript
Puoi minimizzare il tuo codice JavaScript in vari modi. Ciascuno di questi metodi adotta un approccio distinto dagli altri.
È quasi impossibile minimizzare manualmente tutti i codici in file JavaScript di grandi dimensioni. La minimizzazione manuale dei file JavaScript è possibile solo per i file di piccole dimensioni perché richiede molto tempo.
Per iniziare il processo di minimizzazione manuale di JavaScript, devi aprire il tuo file JavaScript nel tuo editor di testo preferito ed eliminare manualmente tutti gli spazi uno dopo uno. Ci vorranno alcuni minuti per rimuovere tutti gli spazi e i commenti che sono stati impostati per il file JavaScript. Alcuni di questi editor di testo possono anche supportare le espressioni regolari, il che potrebbe accelerare notevolmente il processo.
L'altra opzione è installare gli strumenti di minimizzazione sul tuo computer e usarli dalla riga di comando. Dovresti selezionare il file che desideri minimizzare e aggiungerlo all'opzione della riga di comando insieme al file di destinazione. Quindi lo strumento di minimizzazione si occuperebbe del resto.
Come minimizzare JavaScript manualmente: i 5 migliori strumenti
Gli sviluppatori si affidano a diversi strumenti di minimizzazione di JavaScript per ridurre al minimo il codice e ottenere prestazioni migliori. Tuttavia, ogni sviluppatore ha le proprie preferenze individuali e opta per uno strumento diverso. Ci sono molti strumenti di minimizzazione JavaScript là fuori, che hanno tutti qualità distinte, quindi dovrai considerare attentamente la tua scelta.
Non elenchiamo questi strumenti in base a classifiche o categorie. Abbiamo incluso solo gli strumenti di minimizzazione JavaScript più efficaci e popolari.
Ecco i migliori strumenti di minimizzazione JavaScript che possono aiutarti a migliorare le tue prestazioni web.
1. JSMin
JSMin è una libreria e uno strumento di minimizzazione JavaScript da riga di comando dedicato per ridurre al minimo il codice JavaScript e renderlo il più leggero possibile. Basta installare JSMin come script globale e rimuoverà tutti gli spazi bianchi e i commenti non necessari dal codice in modo molto efficace. Di conseguenza, può ridurre istantaneamente le dimensioni del file JavaScript di circa il 50%.
Quindi, le dimensioni ridotte offriranno opportunità per download rapidi. Noterai anche un aumento dello stile di programmazione più comunicativo come il costo del download di nuovi auto-documenti letterari.
Tuttavia, JSMin ha uno svantaggio: non produce risparmi ottimali. A causa del suo algoritmo semplicistico, lascia invariati molti caratteri di avanzamento riga. In caso contrario, potrebbe introdurre nuovi bug nel codice.
2. Microsoft Ajax Minify
Microsoft Ajax Minifier ti consente di migliorare le prestazioni delle tue applicazioni web riducendo le dimensioni dei file JavaScript e CSS. Elimina i commenti, lo spazio non necessario, i punti e virgola, le funzioni e le parentesi.

Oltre ad abbreviare le variabili locali, i nomi delle funzioni, le virgolette/virgolette, combinando dichiarazioni di variabili adiacenti, cancella i codici non eseguiti.
Con AjaxMin, puoi analizzare la produttività e caricare il miniificatore JS in background. E, quando completa la minimizzazione, puoi aprire la cartella della produttività.
3. Compilatore di chiusura di Google
Google Closure Compiler è un altro eccellente strumento di minimizzazione di JavaScript. Formula JavaScript per un download veloce e prestazioni più fluide. Verifica anche la sintassi e i suggerimenti modificabili, rimuove il codice e i tipi morti e ti informa sugli svantaggi di JavaScript. Questo strumento raccoglie il tuo JavaScript, lo valuta, rimuove il codice ridondante e lo riscrive.
Inoltre, fornisce avvisi per JavaScript illegale e operazioni potenzialmente pericolose. Inoltre, è un compilatore corretto da JavaScript normale a JavaScript migliore e ridotto.
4. Compressore YUI
Il compressore YUI è uno strumento di minimizzazione JavaScript e CSS da riga di comando che ti assicura un rapporto di compressione più elevato rispetto alla maggior parte degli altri. È uno strumento di minimizzazione scritto in Java e si basa su Rhino per tokenizzare il file JavaScript di origine.
In primo luogo, YUI esamina il file JavaScript di origine per determinarne la costruzione. Quindi stampa il flusso di token. Quindi, rimuove il maggior numero possibile di spazi vuoti e sostituisce tutti i simboli locali con un simbolo di 1 (o 2 o 3) lettera.
Poiché YUI Compressor è open-source, puoi esaminare il codice sorgente per scoprire come funziona. Inoltre, YUI è lo strumento di minimizzazione JavaScript più sicuro con un rapporto di compressione eloquente.
5. UglifyJS
UglifyJS è uno degli strumenti di minimizzazione JavaScript più popolari. Può analizzare, minimizzare e comprimere il codice JavaScript. Inoltre, lo strumento genera un file di mappa sorgente durante la compressione per risalire al codice originale.
Inoltre, può richiedere più file di input contemporaneamente, analizzando prima i file di input, quindi analizzando le opzioni.
UglifyJS analizza i file di input in ordine e applica eventuali opzioni di compressione. I file vengono analizzati nello stesso ambito globale, il che significa che un riferimento da un file a una variabile/funzione dichiarata in un altro file verrà abbinato in modo appropriato.
Come minimizzare JavaScript automaticamente: i 5 migliori strumenti online
C'è un'abbondanza di minificatori JavaScript online per comprimere il tuo codice online. Quasi tutti gli strumenti di minimizzazione JavaScript online seguono un processo di minimizzazione simile.
Innanzitutto, copierai e incollerai il tuo codice sorgente JavaScript o caricherai il file del codice sorgente sullo strumento. Quindi ottimizzerai le impostazioni dello strumento di minimizzazione per ottenere un output basato su requisiti specifici se sono disponibili opzioni.
Infine, prenderai quel file ridotto e lo utilizzerai sul sito Web invece del codice espanso originale (anche se dovresti tenere il file del codice sorgente originale in custodia, per ogni evenienza).
Ecco 5 dei migliori strumenti di minimizzazione JavaScript online che possono aiutarti ad arricchire le tue prestazioni web. Sebbene non elenchiamo questi strumenti in nessun ordine o categoria particolare, abbiamo incluso solo le soluzioni di minimizzazione JavaScript più popolari ed efficaci.
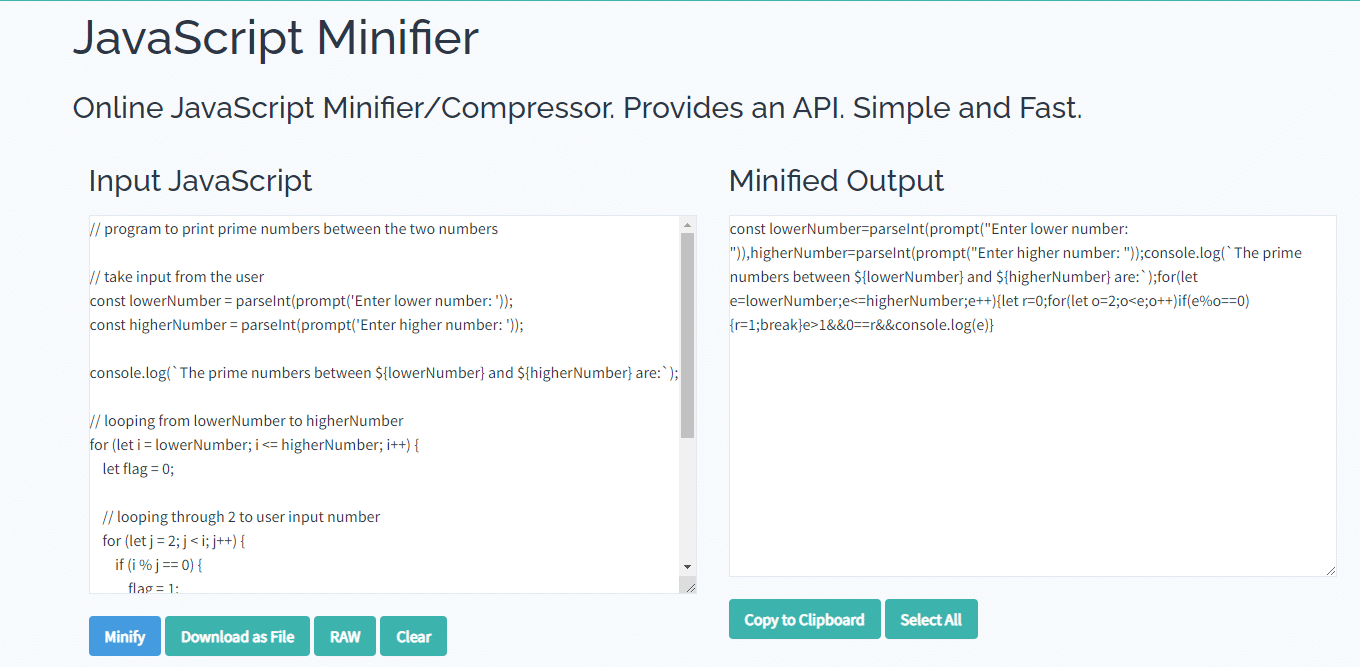
1. Minifier JavaScript totale

Toptal JavaScript Miniifier offre un minifier JavaScript online efficiente ma semplice in cui puoi condensare il tuo JavaScript in pochi secondi. Consente inoltre di convertire il codice in un file .js per un uso futuro.
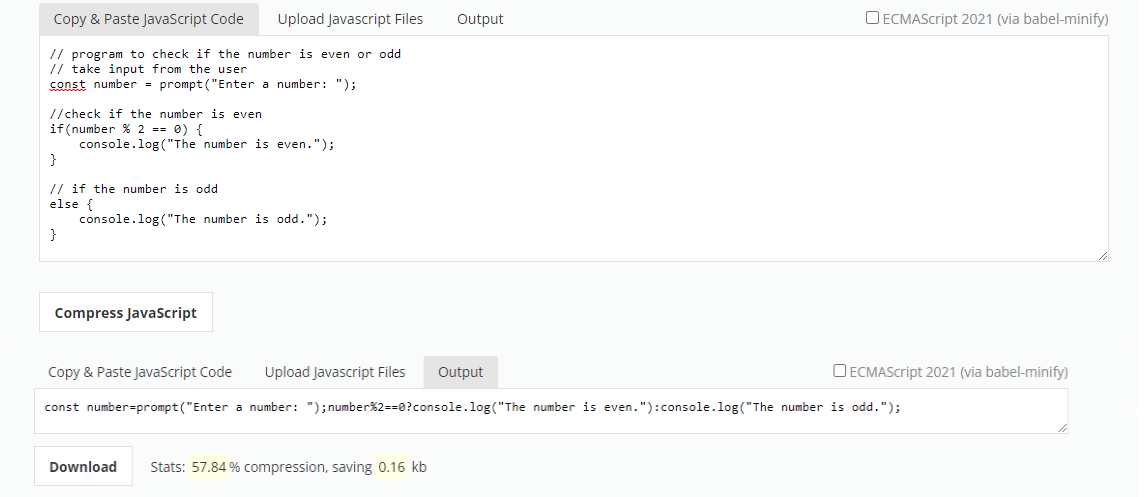
2. JSCompress

JSCompress può minimizzare e ridurre le dimensioni del tuo JavaScript dell'80%. Offre una semplice interfaccia click-and-go in cui puoi incollare il tuo codice o caricare il tuo file .js per la minimizzazione. Riceverai l'output minimizzato come codice pulito e copiabile anziché come file .js . In particolare, lo strumento utilizza UglifyJS e Babel-minify per minimizzare e comprimere JavaScript.
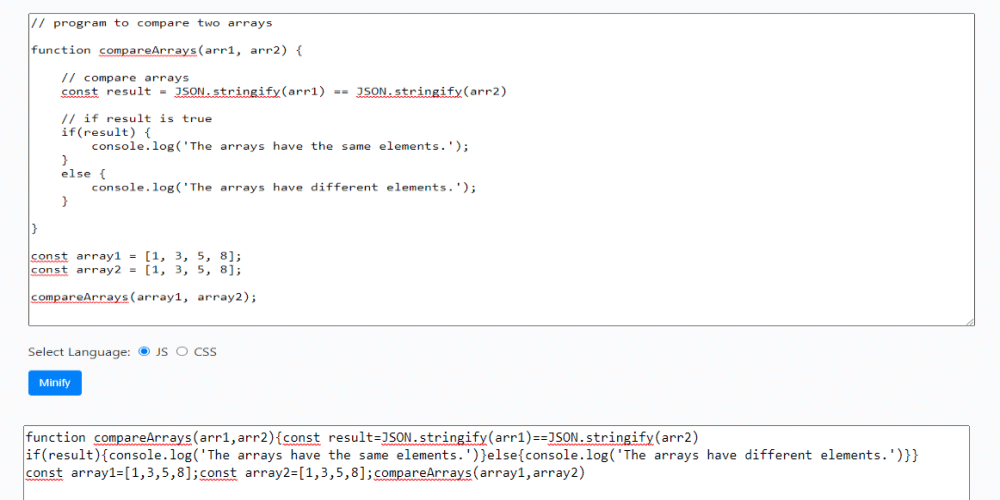
3. Minifier.org

Minfier.org è uno dei minifier JavaScript più semplicistici che puoi utilizzare per minimizzare i tuoi codici. Utilizza più metodi per ridurre al minimo il codice JavaScript. Lo strumento valuta la dimensione del tuo codice JavaScript sia prima che dopo la minimizzazione. Quindi calcola il guadagno dello script dopo la minimizzazione e lo visualizza sullo schermo.
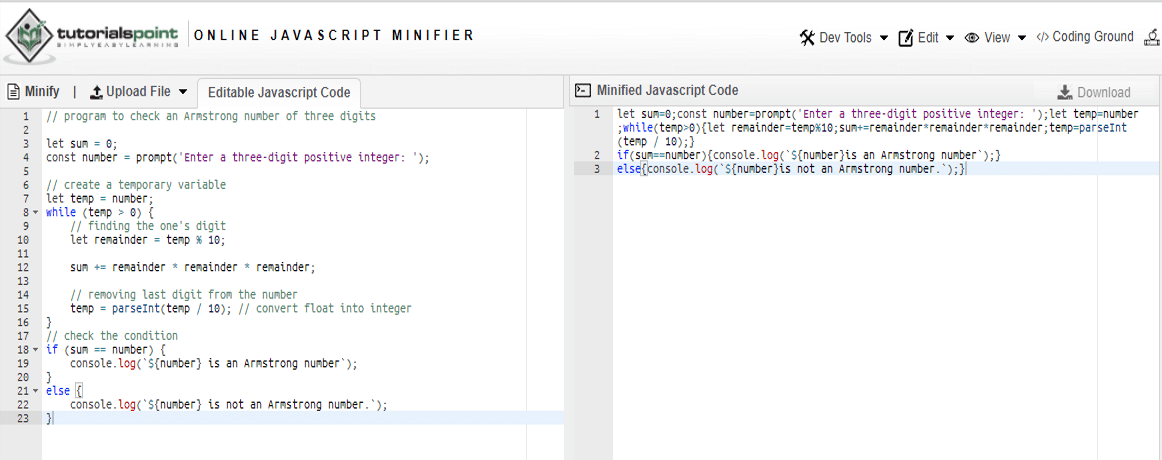
4. Miniifier JavaScript online di TutorialsPoint

Puoi inserire un file .js , fornire un URL o incollare direttamente il codice non elaborato nello strumento minificatore JavaScript di TutorialsPoint. Lo strumento ha un campo modificabile per codificare direttamente se lo desideri. Inoltre, ha un'opzione di minimizzazione con un solo clic e puoi scaricare il codice minimizzato in un file .js .
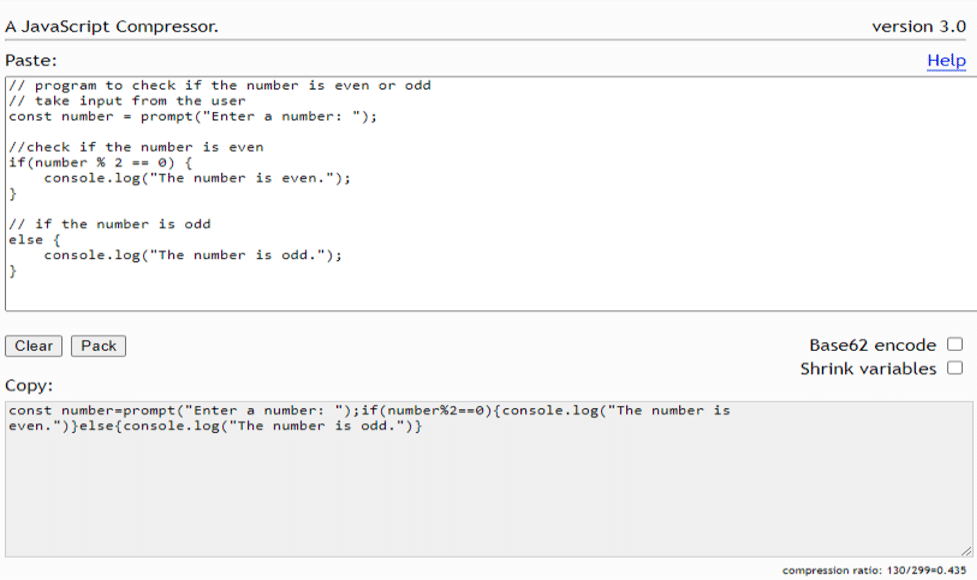
5. Packer: compressore JavaScript Dean Edwards

Se hai bisogno di comprimere il tuo codice JavaScript, Packer di Dean Edwards potrebbe fornirti una delle esperienze di compressione JavaScript online più soddisfacenti. Funziona con token/atomi JavaScript e pattern di bit e byte.
Inoltre, ti consente di implementare la codifica Base62 e l'opzione Riduci variabili riducendo al minimo il tuo codice. Per minimizzare il tuo codice JS, copialo e incollalo in JavaScript e premi il pulsante pack. Genererà automaticamente il codice minimizzato per te.
Come minimizzare JavaScript in WordPress: i 5 migliori strumenti e plugin
La minimizzazione di JavaScript segue una procedura diversa in WordPress. La minimizzazione di JavaScript richiede il supporto dell'host o l'installazione di un plug-in WordPress. Dopo aver installato un plug-in di minimizzazione di WordPress, si occuperà del processo di minimizzazione per te.
Esistono numerosi plugin WordPress per la minimizzazione di JavaScript. La maggior parte di questi plugin segue la stessa procedura di minimizzazione e può essere eseguita dalla dashboard di WordPress.
Esploriamo alcuni degli strumenti più efficaci per la modifica di JavaScript in WordPress:
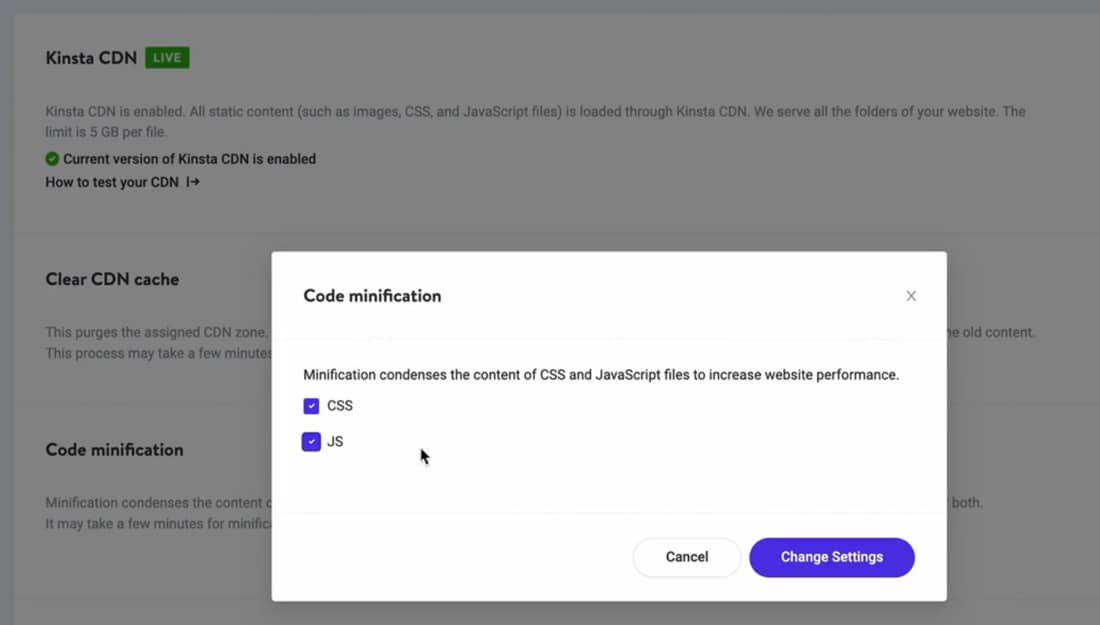
1. Minimizzazione del codice in MyKinsta

Se sei un cliente Kinsta, puoi utilizzare la nostra funzione di minimizzazione del codice per ridurre al minimo i file JS e CSS del tuo sito. Tutto quello che devi fare è abilitare Kinsta CDN e spuntare un paio di caselle di controllo nella dashboard di MyKinsta. Non devi installare alcun plug-in di terze parti: i tuoi file verranno ora ridotti a icona.
Questa minimizzazione si verifica sulla rete perimetrale di Cloudflare, che alimenta anche Kinsta CDN. Tutti i tuoi file minimizzati vengono anche memorizzati nella cache sulla rete di Cloudflare, il che si traduce in ulteriori vantaggi in termini di prestazioni.
2. Cache totale W3

W3 Total Cache ti consente di minimizzare JavaScript, CSS e HTML con un controllo granulare. Inoltre, ti consente di minimizzare codice JavaScript o CSS in linea, incorporato o di terze parti. Inoltre, differisce JavaScript e CSS per un caricamento più rapido della pagina, oltre alla minimizzazione. Inoltre, i plug-in offrono molteplici opportunità di minimizzazione di JavaScript per i siti Web WordPress.
3. WP-Ottimizza

WP-Optimize è un plug-in di ottimizzazione di WordPress che offre uno strumento di minimizzazione avanzato per minimizzare CSS e JavaScript oltre a svuotare la cache e ottimizzare il tuo sito Web WordPress. Inoltre, ti consente di rinviare CSS e JavaScript. Di conseguenza, il sito carica le risorse non critiche dopo il caricamento della pagina principale, migliorando le prestazioni della pagina.
4. Ottimizzazione automatica

Autoptimize è un plug-in di minimizzazione di WordPress che aggrega, minimizza e memorizza nella cache CSS e JavaScript non aggregati per ridurre il tempo di caricamento della pagina e migliorare le prestazioni del tuo sito web. Può minimizzare e memorizzare nella cache gli script, inline il JavaScript critico e asincrona il JavaScript non aggregato.
Se non vedi l'ora di un plug-in di minimizzazione JavaScript di WordPress che si concentrerà principalmente sulle prestazioni del tuo sito Web, Autoptimize è una scelta eccellente.
5. Minimizza la velocità veloce

Fast Velocity Minify offre una minimizzazione avanzata di JavaScript, CSS e HTML per gli utenti di WordPress. Esegue la minimizzazione sul frontend quando si verifica la prima richiesta non memorizzata nella cache. Inoltre, il plugin ha un'interfaccia utente semplice e una semplice usabilità.
Sommario
Ottenere le massime prestazioni dalla tua pagina web richiede attenzione ai dettagli minori. Pertanto, minimizzando HTML, CSS e JavaScript, inserisci l'elenco delle cose da fare per le prestazioni del tuo sito web.
Abbiamo esplorato numerosi strumenti e plug-in che possono aiutarti nella minimizzazione di JavaScript. Tuttavia, ogni strumento o plug-in menzionato ha lo stesso scopo e funziona in modo efficiente.
In base al tuo caso d'uso, seleziona uno strumento da questo elenco e inizia a minimizzare il tuo codice JavaScript per prestazioni più veloci del sito web.
Abbiamo perso qualche strumento di minimizzazione di JavaScript o plug-in di minimizzazione di WordPress che ti piace? Facci sapere nella sezione commenti!
