Minimalismo vs massimalismo: una guida per le tendenze del web design
Pubblicato: 2022-12-09Salva i modelli di page builder e le risorse di progettazione nel cloud! Inizia con Assistant.Pro


Minimalismo vs massimalismo: due delle più grandi tendenze del web design che coinvolgono tecniche opposte. Come designer, può essere difficile decidere se concentrarsi su elementi visivi audaci e accattivanti o evitare inutili distrazioni. Dopo aver confrontato le principali differenze tra minimalismo e massimalismo, puoi facilmente scegliere quale lascerà un'impressione migliore sui nuovi visitatori.
Come regola generale nel web design, il minimalismo abbraccia l'uso di linee semplici, caratteri puliti e sfondi piatti per ottenere il massimo impatto utilizzando una quantità minima di elementi. In netto contrasto, il massimalismo si concentra sull'abbondanza, incluso l'uso di colori audaci, caratteri drammatici e sfondi rumorosi.
In questo post, introdurremo sia il minimalismo che il massimalismo nel web design. Quindi, discuteremo delle differenze principali e del motivo per cui potresti voler utilizzare ciascuno di essi. Iniziamo!
Sommario:
Il minimalismo è uno stile definito dalla semplicità. In sostanza, riduce il web design ai suoi elementi più importanti.
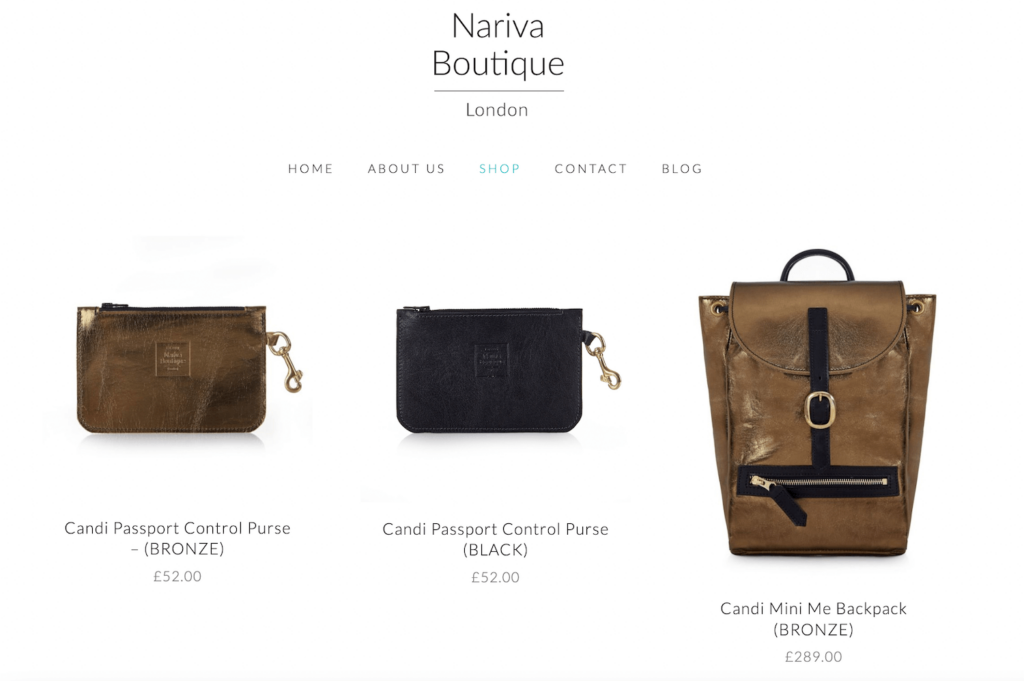
L'obiettivo del web design minimalista è eliminare tutte le funzionalità non necessarie e che distraggono. I siti Web minimalisti utilizzano spesso tavolozze di colori più tenui, spazi bianchi e un'interfaccia grafica piatta. Ciò fornisce un'esperienza meno travolgente per i visitatori:

Quando si progetta pensando al minimalismo, meno è meglio. Sebbene non sia necessario attenersi a uno sfondo in bianco e nero poco coinvolgente, i siti Web minimalisti di solito distolgono l'attenzione dal design. Invece di avere uno stile appariscente e gratuito, sono calmi e attraenti per una vasta gamma di utenti.
Rispetto al minimalismo, il massimalismo è l'esatto contrario. Questo stile di design mira ad attirare immediatamente l'attenzione di un visitatore attraverso colori audaci, caratteri ed elementi dell'interfaccia utente (UI).
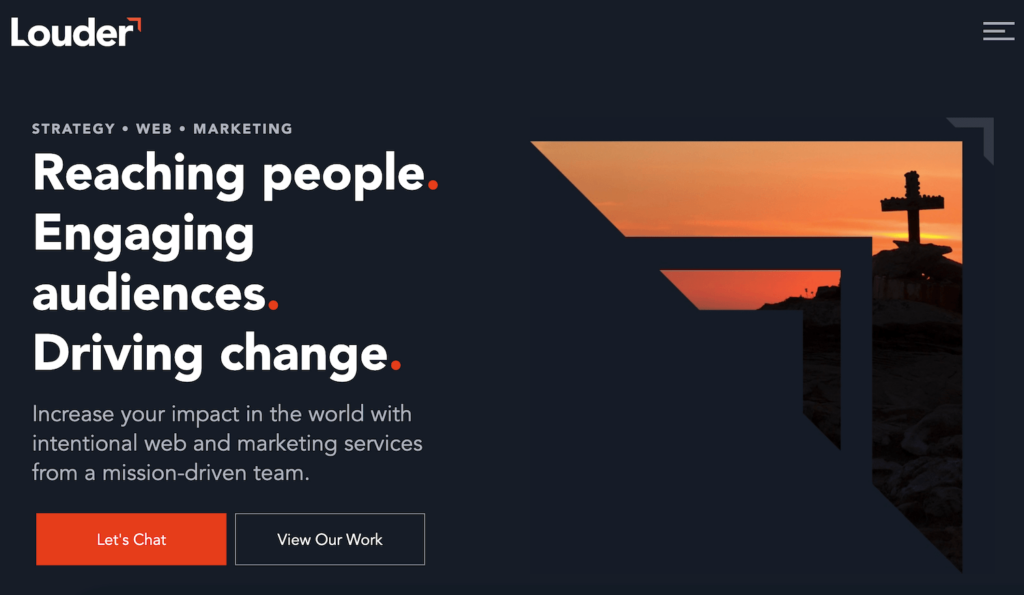
Mentre un sito Web minimalista distoglie l'attenzione dal suo design, i siti massimalisti hanno un effetto accattivante. Il massimalismo aggiunge un fattore "wow" utilizzando un mix appariscente (e talvolta eccessivo) di stili, trame e tavolozze di colori:

In definitiva, l'obiettivo finale è quello di avere un sito web unico nel suo genere. I design massimalisti dovrebbero comunque concentrarsi sull'usabilità, ma possono anche distinguere un sito dalla concorrenza. Invece di essere più silenzioso e universalmente attraente, il massimalismo è bizzarro, divertente e distintivo.
Ora che conosci le caratteristiche di base del web design minimalista e massimalista, approfondiamo un po'. Quando capisci le principali differenze tra i due stili, puoi decidere più facilmente come progettare i siti web dei tuoi clienti.

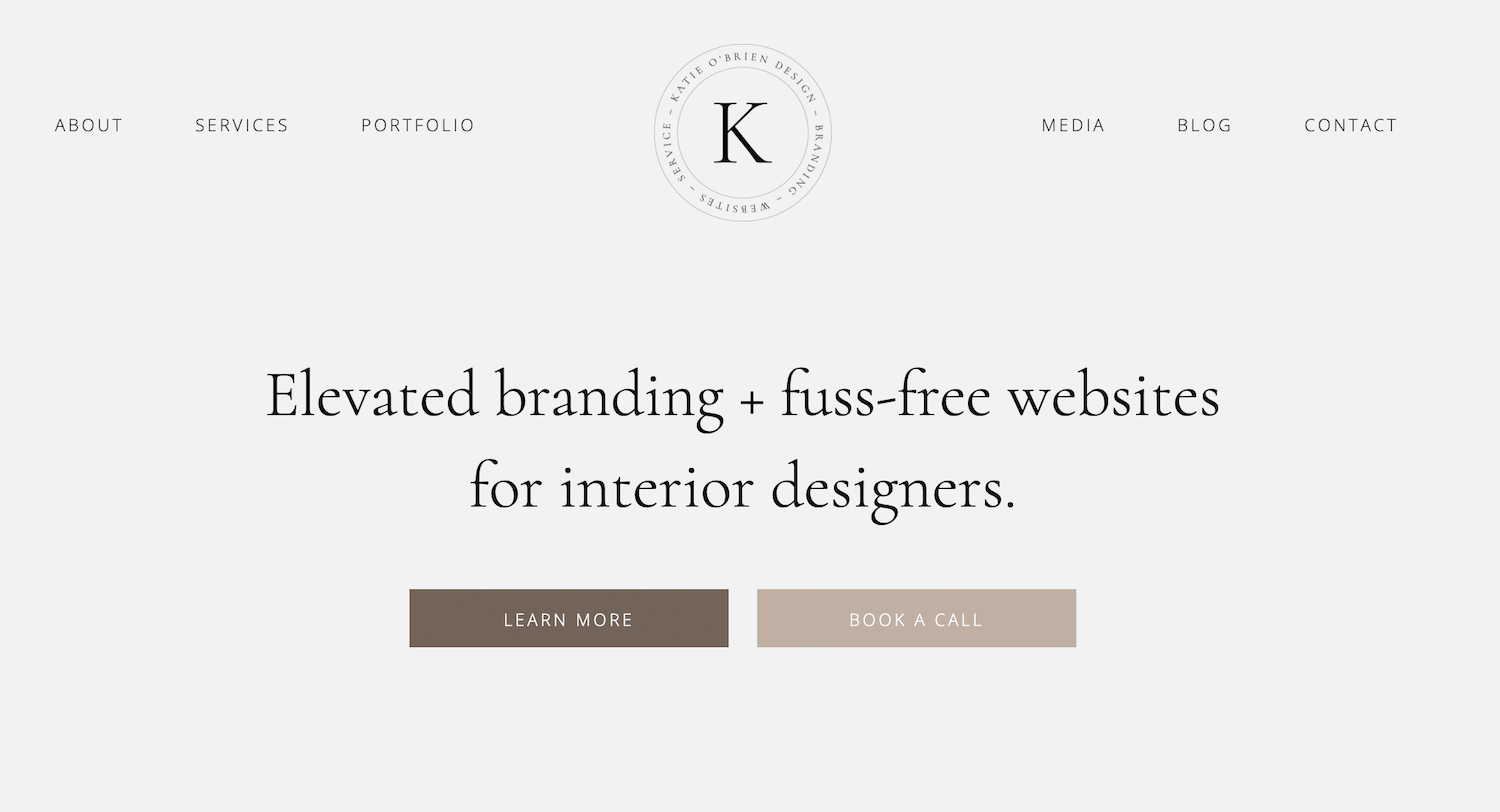
Nel minimalismo, vedrai una combinazione di colori equilibrata e neutra. Questi siti Web presentano tavolozze gratuite che sono rilassanti da guardare:

I siti minimalisti possono utilizzare colori vivaci, ma con parsimonia. Di solito, questo evidenzierà solo gli elementi più importanti, come i pulsanti di invito all'azione.
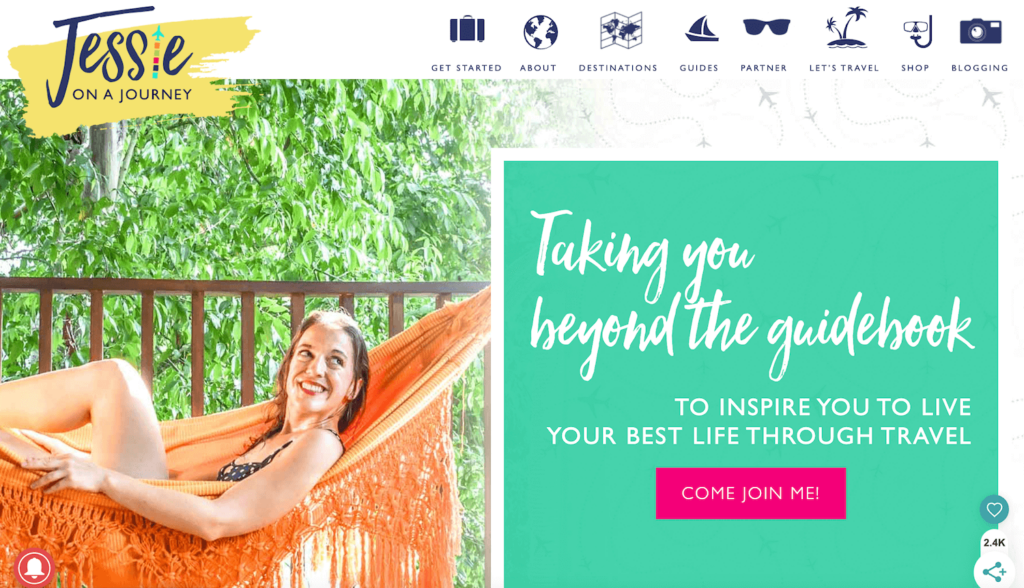
D'altra parte, la prima cosa che probabilmente noterai quando guardi un sito Web massimalista è la sua tavolozza di colori audaci. Questo stile di design mette spesso in mostra combinazioni luminose ed eccentriche per attirare immediatamente l'attenzione:

Con il massimalismo, occasionalmente vedrai tonalità contrastanti e aggressive che spingono i confini delle "buone" pratiche di progettazione. Mentre alcuni designer potrebbero suggerire di utilizzare toni tenui per un richiamo di massa, i massimalisti vogliono sviluppare siti Web unici. Ciò può comportare progetti sperimentali che potrebbero essere indesiderabili per alcuni utenti.
Quando decidi tra queste due tendenze del design, è meglio considerare il tuo pubblico. Se vuoi attirare una varietà di utenti, potresti scegliere una tavolozza di colori minimalista. All'estremità opposta dello spettro, il massimalismo può essere immediatamente distintivo, il che può migliorare la consapevolezza del marchio.
Inoltre, i siti Web minimalisti sono noti per il loro uso dello spazio bianco. Questa è un'area vuota che crea separazioni naturali per diversi elementi del design:

Spesso, lo spazio bianco può accentuare le informazioni importanti sul tuo sito. Può aiutare i visitatori a navigare attraverso i tuoi contenuti senza essere sopraffatti da testo o media disordinati.
Nel massimalismo può esserci caos organizzato. Invece dello spazio negativo, vedrai una combinazione di diversi elementi visivi in grassetto:

Il design massimalista può spesso includere così tante trame, caratteri e colori che diventa travolgente per il lettore. Con questa libertà creativa, è facile esagerare e includere troppe funzionalità.
Pertanto, mentre sviluppi un sito Web massimalista, dovresti assicurarti di testarne la navigazione, la leggibilità e gli elementi utilizzabili. Man mano che acquisisci esperienza, probabilmente imparerai dove tracciare la linea quando si tratta di massimalismo.
In alcune sezioni del tuo sito web, sentiti libero di fare di tutto con le funzionalità. Mentre i lettori scorrono o visualizzano un'altra pagina, tuttavia, puoi includere più spazio negativo per massimizzare l'usabilità.
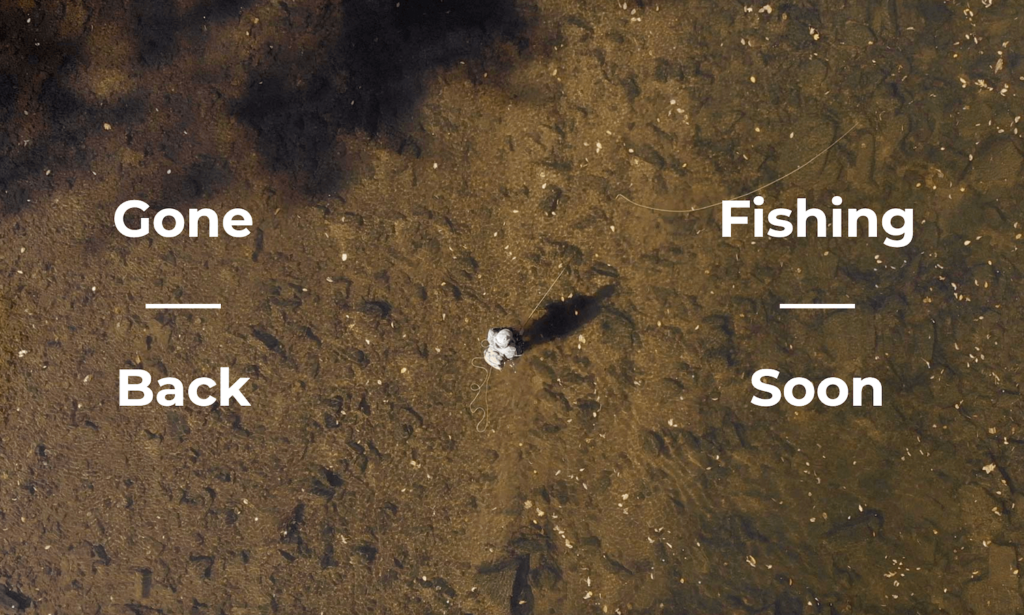
Alcuni designer scelgono di rimuovere o nascondere elementi non importanti. Ad esempio, i siti minimalisti potrebbero nascondere il menu di navigazione per risparmiare spazio. Inoltre, questo può fornire una home page più pulita:

D'altra parte, i design massimalisti a volte possono includere molti elementi dell'interfaccia utente. Utilizzando una combinazione di diversi tipi di carattere, immagini, video e altre funzionalità, un sito Web può essere disordinato e difficile da navigare:

In qualità di designer, il tuo compito è creare un sito Web memorabile con cui gli utenti desiderano interagire. Un approccio massimalista includerà un design visivo che attiri l'attenzione, ma è importante evitare di alienare i visitatori con funzioni dell'interfaccia utente confuse.
Sebbene il minimalismo possa essere visivamente più confortante, assicurati di includere tutti gli elementi necessari. Se i visitatori vengono alla ricerca di informazioni specifiche, non vorranno setacciare l'intero sito Web per trovarle. In poche parole, è meglio mantenere la tua interfaccia semplice, ma comunque utile.
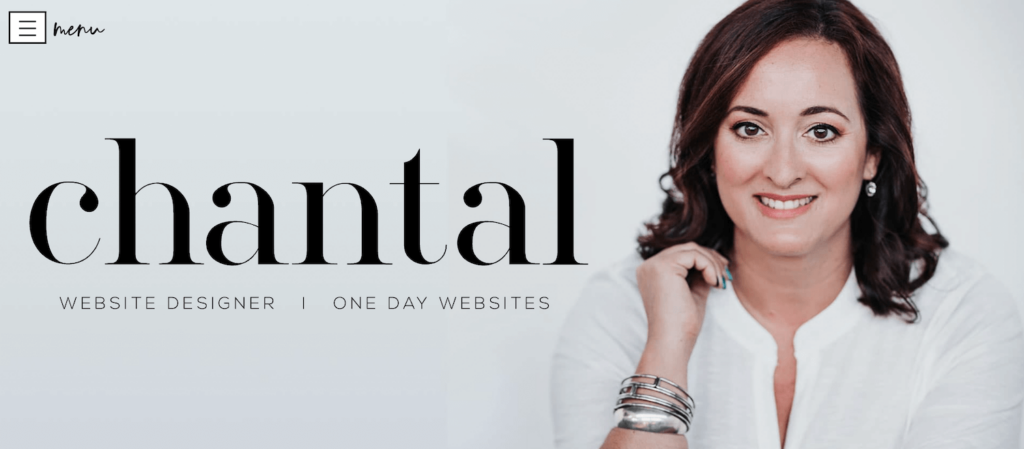
I siti Web minimalisti avranno caratteri più semplici e leggibili. Anche se alcuni titoli potrebbero essere più grandi e più audaci di altri, non ci saranno molti elementi di distrazione:

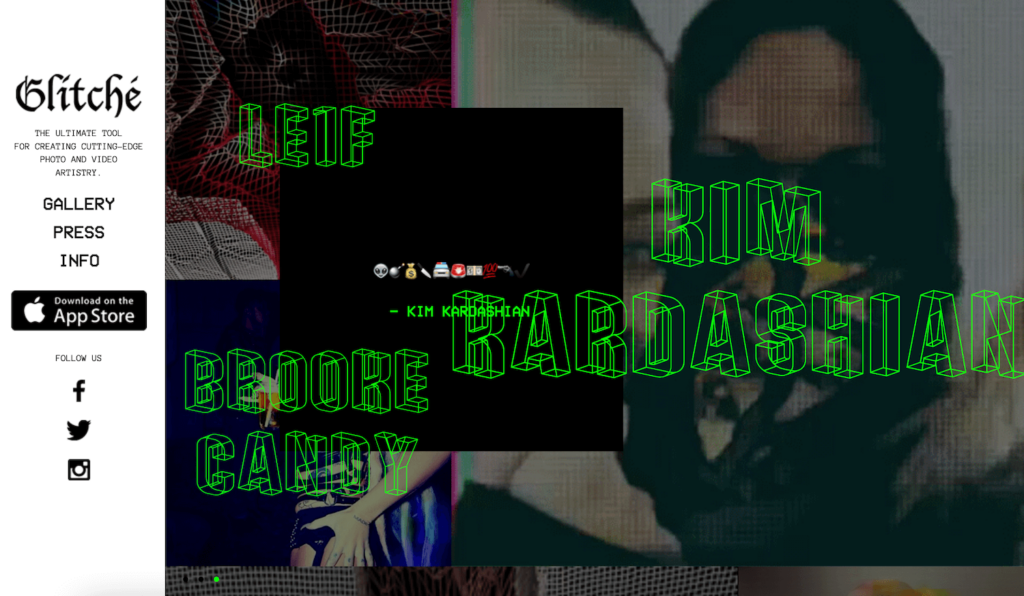
In alternativa, poiché l'obiettivo del massimalismo è attirare l'attenzione, può presentare una tipografia appariscente e distintiva. Questo può ritrarre immediatamente l'atmosfera e il marchio del sito web:

Inoltre, potresti vedere un mix di caratteri, dimensioni e colori diversi sulla stessa pagina. Non ci sono praticamente confini creativi quando si tratta di design massimalisti.
Ci sono vantaggi e svantaggi in entrambe queste tecniche, quindi è importante progettare con attenzione. Sebbene la tipografia massimalista possa essere unica, i caratteri oscuri potrebbero rendere illeggibile il tuo contenuto. Con il minimalismo, avrai opzioni di carattere più sicure, ma queste possono essere un po' noiose.
Mentre stai progettando un sito web, potresti non sapere quale stile sarebbe l'opzione migliore. Sia il minimalismo che il massimalismo possono avere vantaggi e insidie, quindi è meglio analizzarli ciascuno prima di iniziare.
| Caratteristica | Minimalismo | Massimalismo |
| Colori vivaci | Limitato ai pulsanti di invito all'azione | sì |
| Spazio bianco | sì | Limitato |
| Elementi dell'interfaccia utente minimi | sì | No |
| Tipografia distintiva | Limitato a titoli importanti | sì |
| Appello di massa | sì | No |
| Più libertà creativa | No | sì |
Con uno stile minimalista, puoi mantenere il tuo sito web semplice e diretto. Questo può far risparmiare tempo durante il processo di progettazione. Inoltre, garantisce che ogni visitatore possa avere un'esperienza di navigazione positiva.
Il minimalismo può essere una scelta efficace per i siti web o le aziende del college. Poiché questi hanno un traffico elevato e una varietà di visitatori, dovrai mantenere il design chiaro e navigabile.
Tuttavia, non c'è molto spazio per la creatività. Se sei un artista o un grafico, probabilmente vorrai sperimentare colori, caratteri e trame diversi per mostrare le tue abilità. Un approccio massimalista può attrarre personalità audaci e marchi unici.
Se stai progettando per il massimalismo, è abbastanza facile aggiungere troppi elementi visivi che distraggono. Sebbene possa essere in linea con il tuo stile personale, assicurati di evitare di utilizzare grafica e colori inquietanti. Se esageri, potresti aumentare significativamente la frequenza di rimbalzo del tuo sito web.
Durante la progettazione del tuo sito Web, le scelte di stile sbagliate potrebbero influire negativamente sulla navigazione, sulla leggibilità o sulla consapevolezza del marchio. Mentre il massimalismo può offrire libertà creativa e immagini uniche del marchio, il minimalismo può rimuovere il disordine e ottimizzare lo spazio negativo. Per decidere tra i due, dovrai pensare a quale sarà l'ideale per il tuo particolare pubblico.
Per rivedere, ecco le principali differenze tra il web design minimalista e massimalista:
Il massimalismo può essere una scelta di design migliore del minimalismo se hai bisogno di maggiore flessibilità creativa. Questo stile prevede immagini audaci e appariscenti che potrebbero rendere un sito Web più unico, giovane e coinvolgente. Tuttavia, è relativamente facile saturare eccessivamente il web design con troppi colori, trame ed elementi dell'interfaccia utente.
Nel web design, il minimalismo è una scelta di stile che si concentra su semplicità, chiarezza e usabilità. I siti Web minimalisti rimuovono gli elementi non necessari dall'interfaccia e includono più spazio negativo per migliorare l'esperienza utente (UX).
Un design minimalista può eliminare elementi non importanti ed evitare di travolgere nuovi visitatori. Spesso contribuisce a un sito Web universalmente estetico che è facile da usare. In definitiva, i design minimalisti sono più funzionali, ma potrebbero non essere così unici o memorabili.