Progettazione di tabelle ottimizzate per dispositivi mobili per una UX senza interruzioni
Pubblicato: 2023-10-30Hai mai provato a spremere un elefante in un mini-frigo? Bene, far sì che le tabelle di dati funzionino bene sui dispositivi mobili a volte sembra un po' così. I tavoli ottimizzati per i dispositivi mobili non sono solo una cosa buona da avere; sono il cuore pulsante del web design moderno.
In un mondo in cui le persone sono incollate ai loro telefoni più che mai, presentare dati in modo elegante e funzionale su un piccolo schermo è una corsa sfrenata.
Pensaci: innumerevoli aziende, creativi e pensatori di coffee-shop dipendono da tabelle cristalline per far capire il loro punto di vista. La sfida? Rendere queste tabelle reattive, leggibili e, sì, piuttosto sexy.
Restando con me in questo pezzo, ti immergerai nei dettagli, nei dettagli e forse in alcuni loop-de-loop di tavoli di creazione che non solo si adattano al tuo telefono ma migliorano anche l'intera esperienza dell'utente.
Svelare le sfide
Ah, quindi ti piacerebbe far divertire i tuoi tavoli sui dispositivi mobili? Ottimo, tuffiamoci prima nella pozza di sfide che potrebbero farci inciampare.
Vincoli degli schermi mobili
Gli schermi mobili possono essere delle dive, giusto? Richiede sempre attenzione.
Sfide relative alle dimensioni dello schermo e alla risoluzione

I cellulari sono disponibili in tutte le dimensioni e forme. Alcuni sono grandi e altri, beh, piccoli. E ognuno vuole mostrare la tua tavola.
Ma stipare tutte queste informazioni in uno spazio così piccolo? Questo è il vero rompicapo.
Sfumature di interazione tramite touchscreen
Le dita sono grosse. Non sono precisi come il fantastico puntatore del mouse. Quindi, quando si progettano tavoli ottimizzati per i dispositivi mobili , è necessario lasciare spazio alle dita paffute per giocare.
Rendi i pulsanti abbastanza grandi, distanzia gli elementi e assicurati che non venga toccato accidentalmente qualcos'altro quando provi a premere un pulsante diverso.
Dilemmi sulla presentazione dei dati
È qui che le cose diventano un po' drammatiche.
Bilanciamento della densità delle informazioni

Vuoi mostrare tutto, ma ricorda, meno può essere di più. Soprattutto su cellulare. È un atto di equilibrio.
Da un lato, hai un sacco di dati. Dall'altro, hai uno schermo che dice: "No, non va bene". Quindi, modifica, adatta e diventa creativo!
Garantire la leggibilità dei dati
Strizzare gli occhi serve per individuare le celebrità in lontananza, non per leggere le tabelle. Allora, le informazioni sul tuo tavolo?
Dovrebbe scoppiare. Essere chiaro. Essere audace. Eppure, sii semplice. Nessuno vuole avere la sensazione di decodificare i geroglifici.
Decodificare la mentalità dell'utente mobile
Va bene, abbiamo affrontato le grandi sfide tecnologiche. Ora entriamo nella mente dei nostri utenti. Un po' come Sherlock, ma più bello.
Modelli nel comportamento di navigazione mobile
Le persone che utilizzano i cellulari sono in movimento. Sbirciate veloci, tempi di attenzione più brevi e molti passaggi e tocchi.
Potrebbero essere su un treno, in un bar o, siamo sinceri, in bagno.
Vogliono le loro informazioni e le vogliono velocemente. I tuoi tavoli ottimizzati per dispositivi mobili ? Dovrebbero ballare a questo ritmo.
Aspettative degli utenti dalle tabelle di dati mobili
Immagina di andare a uno spettacolo di magia e di non vedere trucchi. Sarebbe noioso, vero? Gli utenti mobili hanno il proprio set di magie che si aspettano. Vogliono chiarezza, velocità e semplicità.
Il tutto servito su un tavolo ordinato e adatto ai dispositivi mobili .
Trovare l'equilibrio: informazione vs. semplicità
È come scegliere tra una torta al doppio cioccolato fondente e un'insalata. Entrambi sono fantastici, ma per ragioni diverse. L'informazione è la torta. È ricco, pesante e davvero buono.
La semplicità è l'insalata croccante. Leggero e rinfrescante. Sposare i due? Hai una combinazione vincente. I tuoi tavoli ottimizzati per i dispositivi mobili dovrebbero far sentire gli utenti che stanno mangiando la loro torta e anche di mangiarla. In un'insalatiera.
I tuoi bellissimi dati meritano di essere online
wpDataTables può farlo in questo modo. C'è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.

Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo carino, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzati, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c'è niente del genere sui siti web". Sì, c'è. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
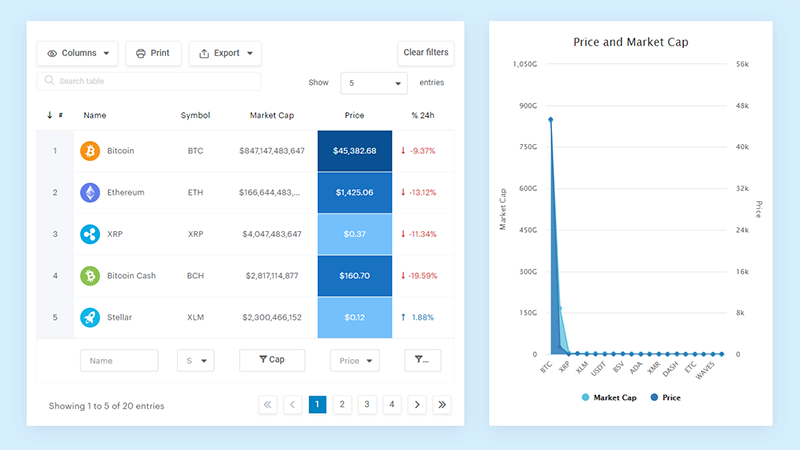
Ti ho detto che puoi creare anche grafici con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Principi fondamentali di progettazione per tavoli mobili
Va bene, tuffiamoci nel profondo. Le cose fondamentali, la spina dorsale per rendere quei tavoli favolosi sui dispositivi mobili.
Priorità dei dati
Ah, l'arte di scegliere i preferiti! Con gli schermi mobili, si tratta di scegliere cosa risalta e cosa passa in secondo piano.
Evidenziare le informazioni chiave
Immagina di raccontare alla tua migliore amica il pettegolezzo più succoso. Non inizi con il tempo, giusto? Immergiti direttamente nelle cose belle.
Allo stesso modo, con le tabelle ottimizzate per i dispositivi mobili , metti in primo piano i dati più essenziali e imperdibili. Lascialo brillare!
Eliminazione dei dati ridondanti
Ora, se sei come me, hai un armadio pieno di cose che non indossi mai. È ora di fare pulizia! Pensa al tuo tavolo allo stesso modo. Elimina la lanugine e lascia solo gli ostacoli. È tutta una questione di decluttering.
Strategie di progettazione adattiva
La flessibilità è il nome del gioco. Che si tratti di yoga o di tavoli mobile-friendly, potersi piegare senza rompersi è fondamentale.
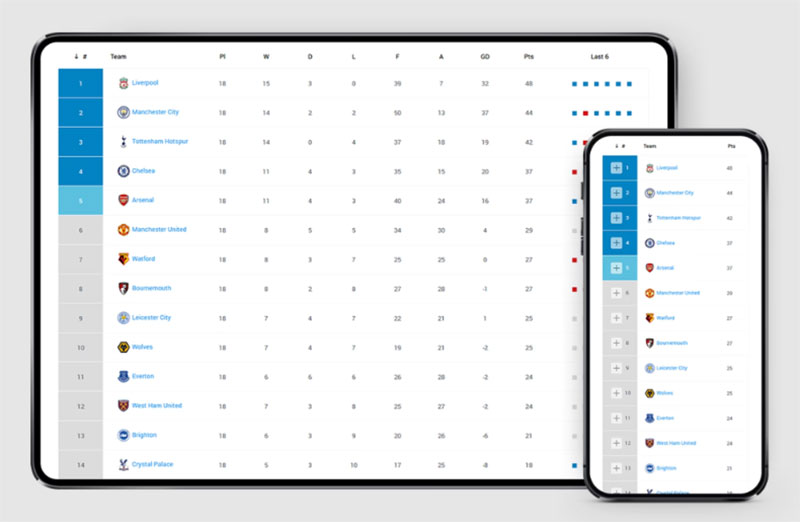
Reattività su tutti i dispositivi
I telefoni sono come i fiocchi di neve. Nessuna coppia è uguale. Il tuo tavolo dovrebbe avere un aspetto accattivante, sia che si tratti di un piccolo cellulare vecchio stile o dell'ultimo gadget mega-schermo. Deve adattarsi e adattarsi, non importa da dove viene visto.
Adattabilità dinamica ai contenuti
Hai mai provato un vestito, ti è piaciuto, ma poi hai cambiato scarpe e all'improvviso è tutto sbagliato? Sì, i contenuti possono essere così esigenti.
Le tue tabelle ottimizzate per dispositivi mobili devono essere in sintonia con i dati visualizzati, cambiando ritmo in base al contenuto.
Soluzioni progettuali innovative
È qui che scateniamo i nostri unicorni interiori. Scatenatevi e pensiamo fuori dagli schemi.
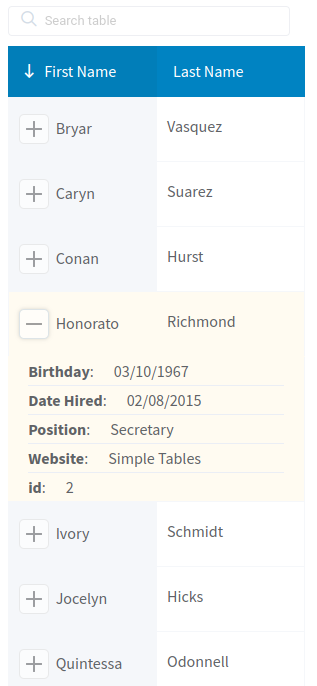
Tavoli ripiegati e impilabili
Va bene, abbi pazienza. Immagina il tuo tavolo come un sandwich a più strati. Sullo schermo di un cellulare, potremmo aver bisogno di staccare il panino e distenderlo in modo da poter vedere tutti i deliziosi ripieni. Ha senso?
Vantaggi della presentazione densa di dati
Comprimere i dati senza farli sentire angusti? È un'arte. Con i design compressi e impilabili, puoi vedere tutto ciò che desideri senza confusione.
È come mettere gli abiti di una settimana in una piccola valigia. Magia, vero?
Casi d'uso e implementazione
Ok, parliamo della vita reale. Diciamo che stai prenotando un volo. Vuoi vedere le date, i prezzi, le fermate, tutto quanto. Ma tutto in ordine.
I tavoli impilabili fanno proprio questo, mostrandoti tutto, ma senza sovraccaricare lo schermo.

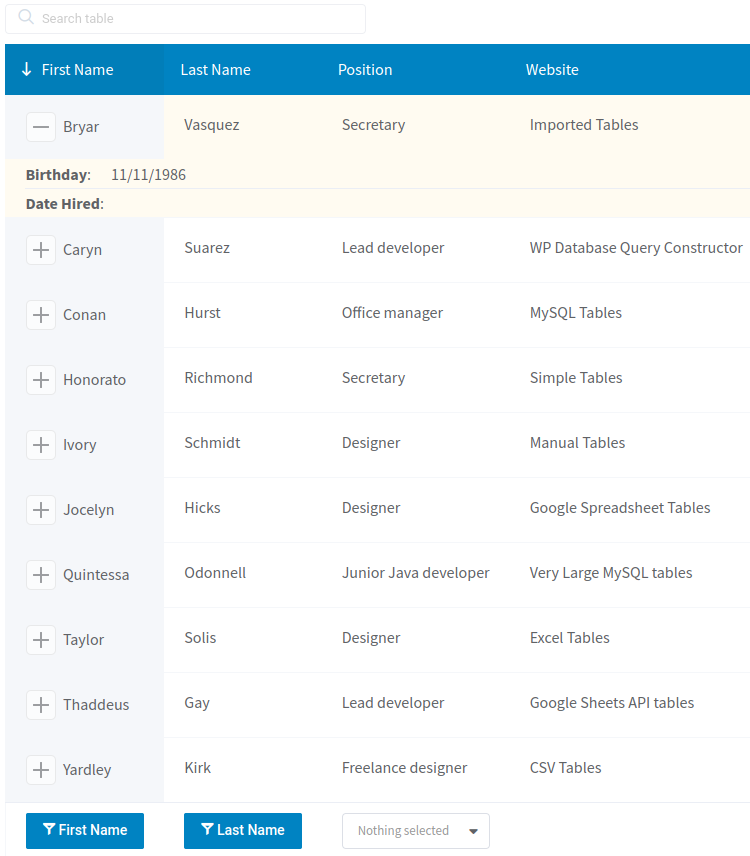
Tavoli mobili
Scorri a sinistra. Scorri a destra. Non è un passo di danza; è così che si susseguono i tavoli mobili!
Catering per ampi set di dati
Pensa alle foto panoramiche, ma per i dati. A volte hai un sacco di cose da mostrare e scorrere verticalmente non basta. Inserisci le tabelle mobili. Scorri i dati senza perdere un colpo.
Migliorare la navigazione dell'utente
Ti sei mai perso in un gigantesco centro commerciale? I tavoli mobili sono come quelle mappe “You Are Here”. Ti fanno sapere dove ti trovi, ti aiutano a trovare dove vuoi andare e si assicurano che tu ti goda il viaggio.
Tabelle incentrate sull'utente
Siamo tutti unici. Fiocchi di neve, ricordi? I tuoi tavoli ottimizzati per dispositivi mobili dovrebbero trattare ogni utente come la gemma unica che è.
Viste e controlli personalizzati
Ricordi quando esistevano i mixtape? Canzoni selezionate con cura, solo per te. Immagina se i tavoli lo facessero.
Mostrandoti esattamente quello che vuoi vedere, nel modo in cui vuoi vederlo.
Contenuti dinamici basati sulle preferenze dell'utente
È come entrare in una stanza e la musica passa alla tua canzone preferita. Le tue tabelle dovrebbero vibrare con l'utente.
Se parlano solo di numeri, mostra loro le cifre. Se sono visivi, forse alcuni grafici accurati. Perfezione su misura!
Miglioramento della UX visiva e interattiva

Dipingiamo un'immagine. No davvero. Visualizziamo il modo ideale in cui le tabelle ottimizzate per i dispositivi mobili dovrebbero apparire e apparire sui nostri schermi.
Considerazioni sulla tipografia
I caratteri sono come l'anello d'umore del web. Hanno dato il tono.
Selezione e dimensione del carattere
Allora, ho questo amico che indossa abiti più rumorosi di un concerto rock. Modelli pazzeschi e tutto il resto. Ma poi un altro amico? Tutto all'insegna del minimal chic. I caratteri sono più o meno gli stessi.
Alcuni ti urlano, mentre altri sussurrano. A seconda dell'atmosfera del tuo tavolo, scegli un carattere corrispondente. Troppo grande e sembra urlante. Troppo piccolo ed è come cercare di sentire un sussurro a quel concerto rock.
Garantire leggibilità e chiarezza
È tutta una questione di quell'aspetto chiaro e nitido. Come guardare fuori in una giornata di sole dopo che ha piovuto. I tuoi dati dovrebbero essere leggibili, come leggere i titoli delle tue canzoni preferite su una playlist.
Segnali visivi e indicatori

È un po' come le tracce di briciole di pane o, sai, quando il tuo personaggio del gioco trova quelle monete luccicanti che guidano il percorso?
I segnali visivi sono le monete luccicanti dei tavoli ottimizzati per i dispositivi mobili.
Segnaletica per la navigazione
Perdersi in un sito web non è divertente. Sei mai stato alla ricerca di quell'informazione sfuggente?
Sì, niente bene. I segnali visivi, come le intestazioni o le icone in grassetto, possono essere come la tua stella polare. Ti tiene aggiornato e ti guida attraverso il mare di dati.
Icone, colori e gerarchia visiva
Immagina un arcobaleno. Tutti quei colori, stratificati perfettamente. Il tuo tavolo? Dovrebbe essere lo stesso. Alcune parti risaltano, mentre altre si fondono.
Usare i colori con saggezza può stabilire una gerarchia. Per quanto riguarda le icone? Sono la ciliegina sulla torta, e danno una sferzata di chiarezza in più.
Elementi interattivi
Interattività. È la differenza tra guardare un film ed essere in un videogioco. Uno è passivo, l'altro? Sei al posto di guida.
Controlli touch-friendly
Quei pulsanti goffi che danno la sensazione di provare a spingere una porta che dice "tira"? Un totale divieto. Sui dispositivi mobili, tutto dovrebbe risultare fluido. Come scorrere le tue foto preferite.
Rendi i controlli grandi, tattili e morbidi.
Meccanismi di feedback per le azioni dell'utente
Hai mai gridato in un canyon e aspettato l'eco? Questo è il feedback. Quando qualcuno interagisce con i tuoi tavoli ottimizzati per dispositivi mobili, vuole sapere che il tavolo lo ha "ascoltato".
Forse è un sottile cambiamento di colore, una piccola vibrazione o un'animazione divertente. Fai quel cenno di riconoscimento.
Domande frequenti sui tavoli ottimizzati per dispositivi mobili
Perché tutta questa confusione sui tavoli ottimizzati per i dispositivi mobili ?
Seriamente, perché tutto questo parlare dei tavoli sui dispositivi mobili? Ebbene, il mobile non è il futuro. E' il momento.
Con più della metà del mondo che accede alle informazioni sui propri smartphone, i tuoi dati devono essere eleganti e funzionali. Se i tavoli sembrano traballanti o difficili da navigare, rischi di perdere spettatori più velocemente di quanto il ghiaccio si sciolga al sole.
Non tutti i tavoli sono ottimizzati per i dispositivi mobili per impostazione predefinita?
Penseresti, vero? Ma no. La maggior parte dei tavoli standard non si adatterà magicamente agli schermi più piccoli.
Sono progettati per ambienti più grandi, come i desktop. Diventare ottimizzati per i dispositivi mobili significa modificare e mettere a punto per garantire che abbiano un aspetto favoloso sui telefoni.
Qual è la sfida più grande con questi tavoli?
La dimensione conta! Gli schermi mobili sono piccoli spazi. Creare una tabella che sia chiara, leggibile e che non richieda la vecchia danza del pizzico-zoom?
Questo è il gioco. Inoltre, aggiungi la navigazione touchscreen e avrai un puzzle.
Non posso semplicemente schiacciare tutto?
Allettante, eh? Ma schiacciare i dati fa solo storcere gli occhi agli utenti. Le tabelle ottimizzate per dispositivi mobili richiedono molto più di un semplice ridimensionamento.
Pensa a riorganizzare, comprimere colonne o passare a un layout di carte. È un'intera rivisitazione, non solo una compressione.
Queste tabelle funzionano su tutti i telefoni?
Una sola parola: reattività. È ciò che fa sì che il tuo tavolo si trasformi e si adatti come un camaleonte a diversi dispositivi.
Con un design adeguato, il tuo tavolo dovrebbe ballare senza intoppi dagli iPhone agli Android e tutto il resto.
E i tablet?
Oh, quei dispositivi limbo! Non proprio un telefono, non proprio un computer. Ma non temere! Un tavolo ben progettato e ottimizzato per i dispositivi mobili dovrebbe apparire eccezionale anche sui tablet.
È tutta una questione di design fluido, tesoro.
Come posso assicurarmi che siano facili da usare?
È un mix. Considera le zone di tocco delle dita (nessuno vuole fare clic accidentalmente sulla cosa sbagliata), la leggibilità e i tempi di caricamento rapidi.
Ricorda, l'esperienza dell'utente è fondamentale. Se è liscio come il burro e limpido come il giorno, sei d'oro.
Posso essere creativo con il design?
Diamine sì! Non è solo una questione di funzionalità. Aggiungi un tocco di personalità con icone, colori e tipografia personalizzata.
Ma ricorda, la creatività dovrebbe aumentare la chiarezza, non ostacolarla.
Ci sono strumenti per aiutarmi?
Puoi scommetterci! Ci sono un sacco di plugin e framework là fuori pronti a dare una mano. Possono essere un vero toccasana, soprattutto se la codifica non è il tuo problema.
Immergiti nell'ecosistema e trova ciò che si adatta alle tue vibrazioni.
Come posso stare al passo con le tendenze dei tavoli mobili?
Ah, il mondo del design. Sempre in movimento, sempre in evoluzione. Rimani aggiornato con blog, forum e corsi di web design. Tieni d'occhio anche il comportamento degli utenti. Dopotutto, sono loro che scorrono e toccano. Rimani curioso e sarai in vantaggio.
Conclusione sui tavoli ottimizzati per i dispositivi mobili
Non c'è niente da fare, i tavoli ottimizzati per i dispositivi mobili sono gli eroi non celebrati dell'era digitale.
Si sono trasformati da entità goffe e statiche in dinamo dinamiche, colmando il divario tra dati complessi e accessibilità fluida e in movimento.
Abbiamo viaggiato attraverso la loro evoluzione, le sfide e i dettagli del loro design.
- Ora? Ogni volta che vedi che i dati si fondono perfettamente con i confini dello schermo del tuo cellulare, dai un piccolo cenno a queste meraviglie adattabili.
- Tieni presente che il paesaggio mobile è in continua evoluzione, come le dune di sabbia in una tempesta nel deserto. Quindi, rimanere aggiornati, rimanere curiosi è il nome del gioco.
