9 esempi di siti Web ottimizzati per dispositivi mobili per un'ispirazione di design reattiva
Pubblicato: 2022-05-05Stai cercando i migliori esempi di siti Web ottimizzati per dispositivi mobili?
I motori di ricerca come Google prediligono i design mobile-first nel loro algoritmo di ranking. Ciò significa che ora è più importante che mai garantire che il design del tuo sito web si adatti a dimensioni dello schermo più piccole, soprattutto se desideri posizionarti più in alto nei risultati di ricerca.
Questo articolo condividerà alcuni dei migliori esempi di siti Web mobile-first, così saprai da dove iniziare con il tuo sito mobile.
Cosa sono i siti web ottimizzati per i dispositivi mobili?
I siti ottimizzati per dispositivi mobili sono siti Web con un design che si adatta a qualsiasi dispositivo utilizzi. Il tipico design del sito Web desktop regolerà i suoi elementi per adattarsi a dispositivi mobili come smartphone, tablet e laptop.

Ad esempio, un normale menu di navigazione si trasforma in un menu di hamburger. Vedrai anche pulsanti e caratteri grandi invece di pulsanti di invito all'azione più piccoli.
La creazione di un sito Web mobile first rende facile per gli utenti trovare elementi specifici dagli schermi dei dispositivi mobili. Invece di ingrandire gli elementi di contenuto, gli utenti mobili possono vedere tutto facilmente con pochi tocchi o scorrimenti.
9 Esempi stimolanti di siti Web ottimizzati per i dispositivi mobili
Ci sono così tanti fantastici design di siti Web mobili che è impossibile includerli tutti in questo post. Invece, ecco una selezione dei nostri esempi di siti Web ottimizzati per dispositivi mobili preferiti da web designer di talento e marchi esperti.
- 1. Microsoft dai numeri
- 2. Agenzia Prostudio
- 3. Rame americano
- 4. Inspo
- 5. Capitale della gru
- 6. Bande una parte
- 7. Cheeto
- 8. Denys Nevozhai
- 9. Mobili Skyline
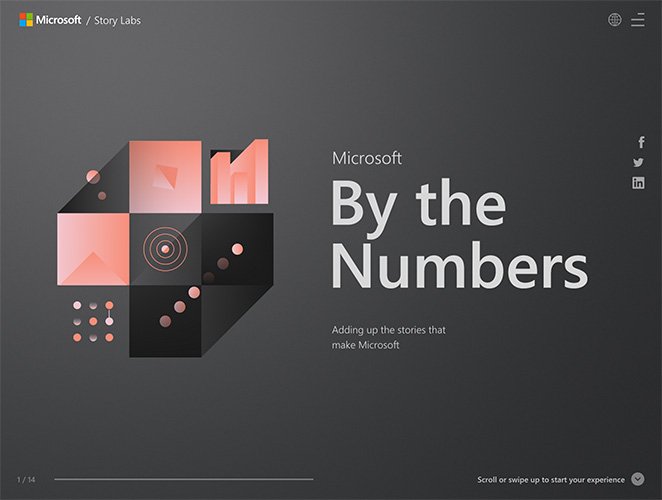
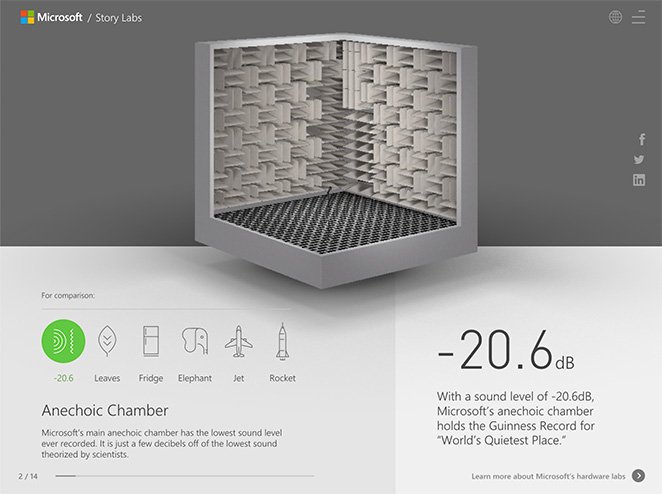
1. Microsoft dai numeri

Microsoft offre uno straordinario esempio di sito Web mobile-first con il suo sito "dai numeri". Mostra molte statistiche Microsoft in un formato intuitivo perfetto per gli schermi mobili.
Lo scorrimento verso l'alto rivela statistiche positive con grafica accattivante e collegamenti per saperne di più. In alternativa, puoi scorrere verso il basso per visualizzare le statistiche con valori negativi. Puoi anche scorrere da sinistra a destra per ottenere lo stesso effetto, rendendolo estremamente intuitivo per gli utenti mobili.

La pagina include un menu hamburger con scorciatoie per ogni statistica per chi ha fretta. Offre anche le icone dei social media e un menu di selezione della lingua.
Nel complesso, il sito Web di Microsoft by the Numbers è uno splendido esempio di progettazione di siti Web mobile-first.
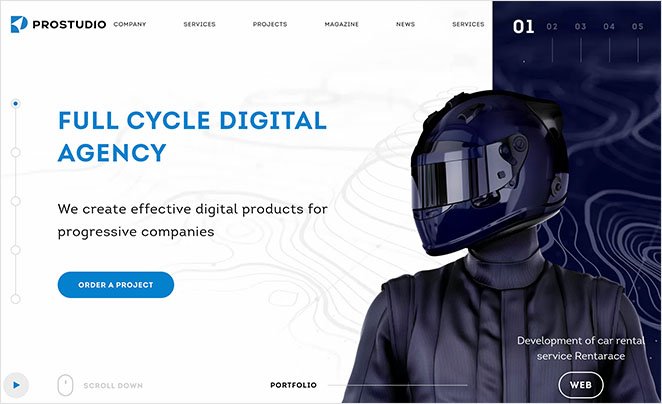
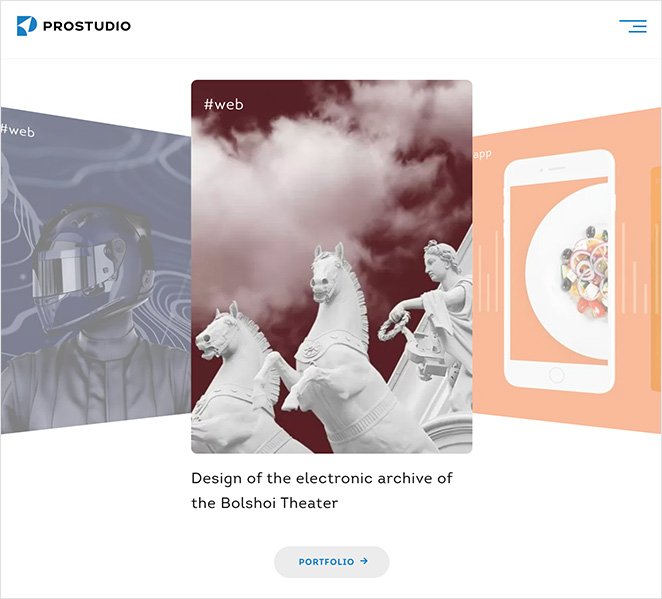
2. Agenzia Prostudio

Prostudio è un'agenzia di design russa che dimostra magnificamente la sua esperienza nel web design mobile responsive. Il sito Web desktop ha un layout intuitivo che mostra gli elementi del portafoglio recenti, le prove sociali e i servizi mentre scorri la pagina verso il basso.
Eppure, se navighi da uno schermo mobile, il portfolio, la prova sociale e i servizi si trasformano in carte "swipeable" che sono più facili da navigare da tablet e smartphone.

Altri elementi ottimizzati per i dispositivi mobili includono:
- Menù hamburger
- Dispositivo di scorrimento del post sul blog
- Grandi pulsanti CTA
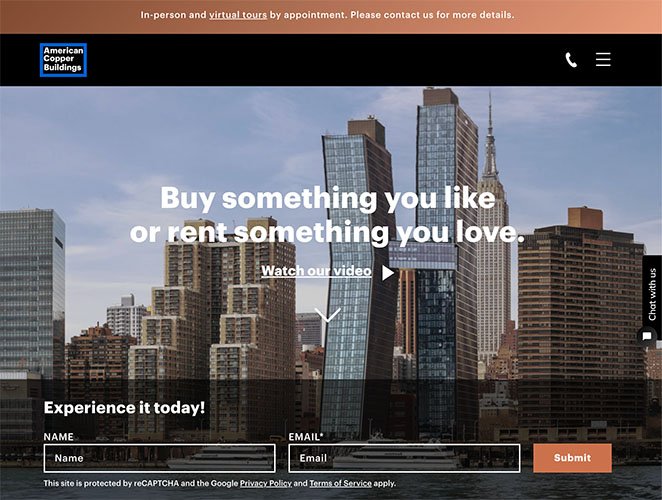
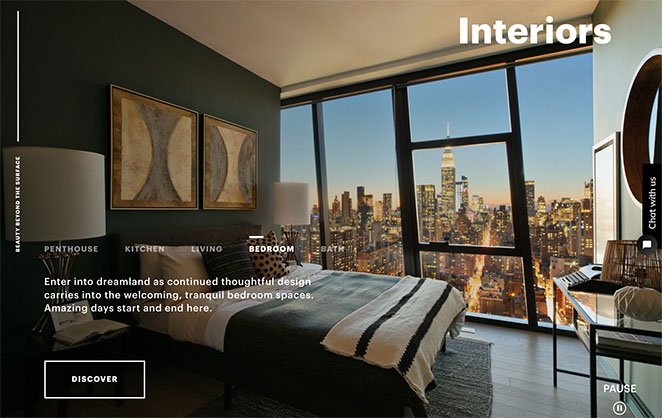
3. Rame americano

American Copper Buildings offre appartamenti in affitto di lusso a Manhattan e il suo sito web trasuda lusso a palate. Il design mobile responsive si adatta perfettamente a qualsiasi dimensione dello schermo e gli utenti possono toccare, fare clic o scorrere fino a diverse sezioni della pagina.
Adoriamo la presentazione automatica di diversi appartamenti. Offre un'esperienza visiva completa e ti consente persino di fermarti per uno sguardo più lungo.

Inoltre, il carosello di immagini dei noleggi è “scorribile” sugli schermi dei dispositivi mobili, offrendo più contenuti visivi senza occupare spazio prezioso.
L'intera pagina include grandi pulsanti CTA, moduli di contatto minimi e opzioni di navigazione mobile. Puoi anche toccare per chiamare o chattare con un rappresentante.
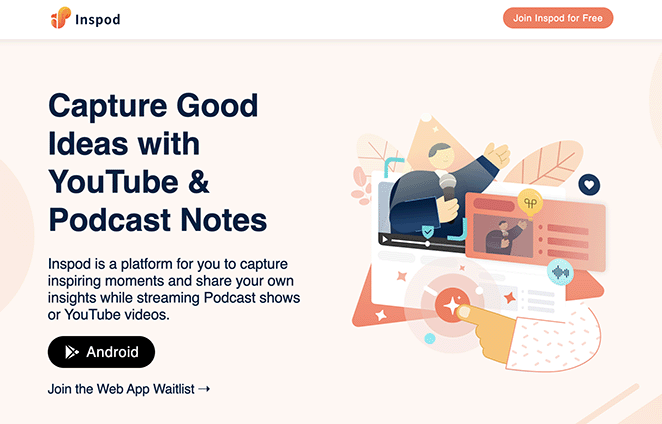
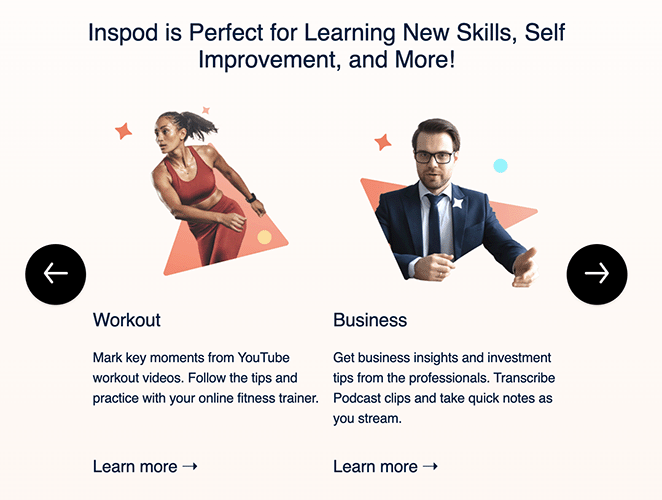
4. Inspo

Inspod è un'app mobile per Android che ti consente di acquisire e registrare note durante lo streaming o il podcasting. Dato che offre un'app mobile, non sorprende che il suo sito Web sia ottimizzato per i dispositivi mobili.
Gli utenti possono scorrere rapidamente il sito, imparando tutto ciò che devono sapere sulle funzionalità e sui vantaggi dell'app. La grafica accattivante aiuta a guidare facilmente i visitatori lungo la pagina.
Le dimensioni dei caratteri sono abbastanza facili da leggere a colpo d'occhio, mentre i pulsanti e le icone cliccabili sono visibili nei momenti critici per aumentare le conversioni. Il carosello delle competenze è un tocco eccellente per gli utenti mobili; possono scorrere a sinistra oa destra per rivelare ulteriori informazioni.

L'intero design del sito Web è minimo, facile da navigare e offre un'esperienza utente senza interruzioni.

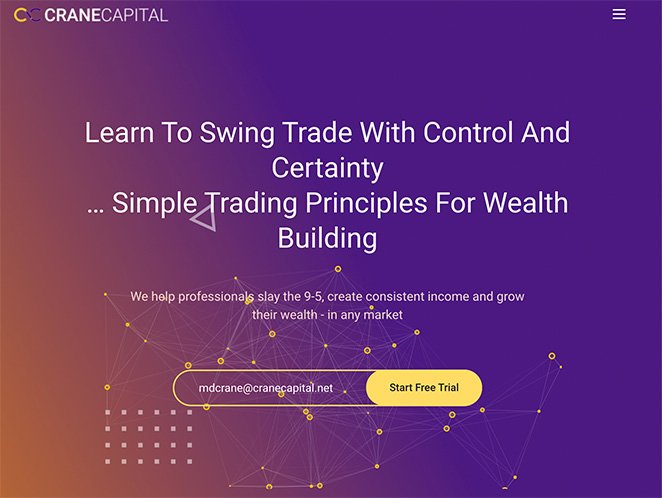
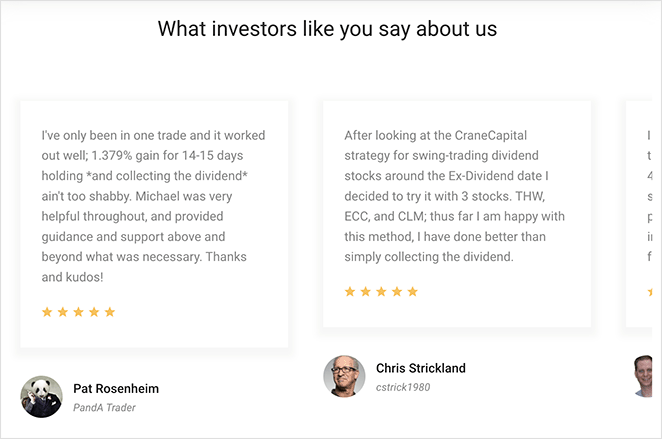
5. Capitale della gru

Crane Capital offre un eccellente esempio di progettazione di siti Web ottimizzati per i dispositivi mobili. Ha tutte le caratteristiche di un sito web reattivo di qualità, tra cui:
- Menù hamburger
- Scorrimento fluido
- Design minimalista
- Grandi pulsanti CTA
- Campi modulo minimo
Puoi scorrere le testimonianze con un clic o scorrere e le animazioni intuitive attirano l'attenzione sugli elementi essenziali della pagina.

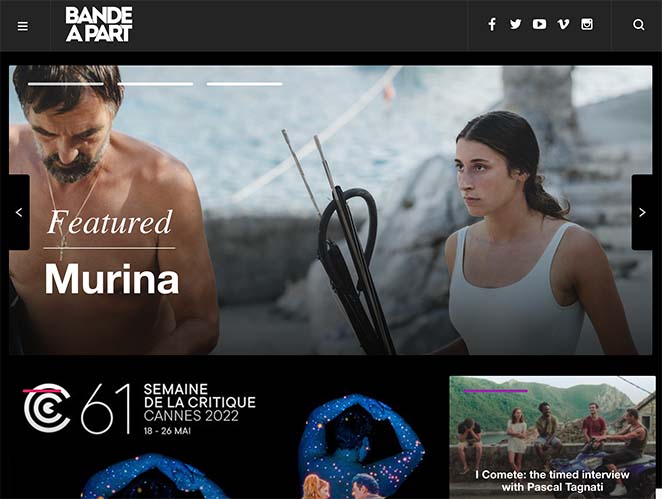
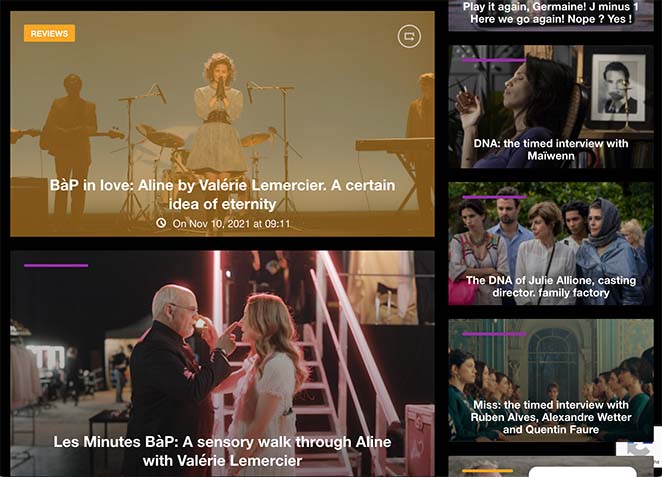
6. Bande una parte

I siti web di riviste possono trarre ispirazione da questo eccellente design di Bande a Part. Dimostra come puoi ancora creare un design reattivo con molti contenuti visivi e media.
La rivista presenta un cursore dell'immagine nella parte superiore per scorrere e fare clic facilmente. Dopo di che c'è una griglia di contenuti in muratura che si adatta istantaneamente al cambiamento delle dimensioni dello schermo.

Questo sito Web utilizza anche lo scorrimento infinito, consentendo ai visitatori mobili di navigare senza toccare la minuscola paginazione. Puoi anche toccare le icone dei social media per seguire i suoi profili e l'icona di ricerca per trovare facilmente ciò che stai cercando.
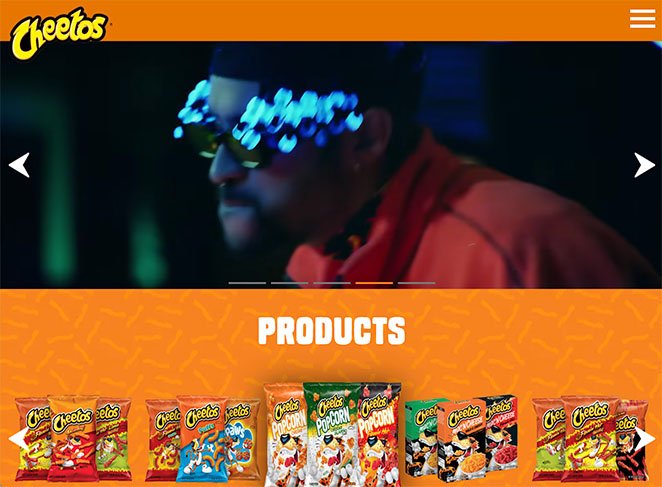
7. Cheeto

Cheetos offre un tripudio di immagini e media accattivanti sul suo sito web. Ma lo fa in modo mobile-friendly senza sacrificare velocità ed esperienza utente.
I visitatori mobili possono sfogliare istantaneamente una selezione di immagini e video che li coinvolgono. Dopo, gli utenti possono sfogliare prodotti popolari, video dispettosi e ricette pratiche in vari cursori di immagini.
La sezione "Get Social" è un ottimo modo per incoraggiare gli utenti a visitare diversi profili di social media. Include una griglia di immagini di Instagram che viene visualizzata magnificamente sui dispositivi mobili.

Puoi seguire questa semplice guida per aggiungere una galleria Instagram a WordPress che assomigli a questa.
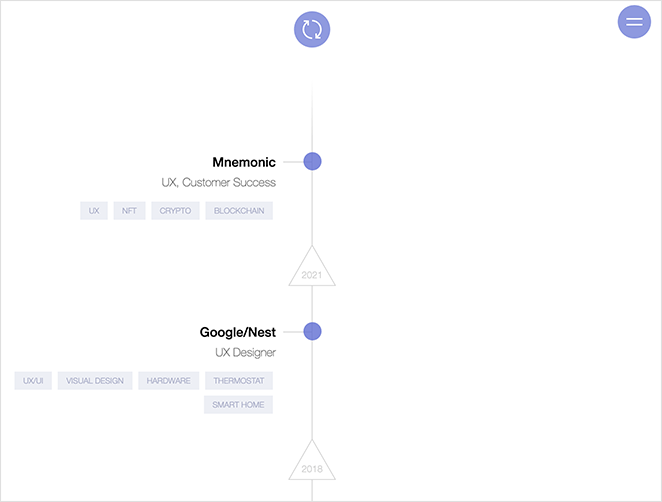
8. Denys Nevozhai

Denys Nevozhai è un designer UX con un sito web mobile-first che non puoi fare a meno di amare. Dopo essere atterrato sul suo sito, vedrai una freccia animata che ti invita a fare clic o scorrere verso il basso.
Il prossimo è un design minimalista con una spruzzata di colore per attirare l'attenzione sulle informazioni su Denys. Vedrai quindi una sequenza temporale reattiva dell'esperienza e delle competenze di Denys che puoi invertire con un solo tocco.

La sezione del portfolio mostra magnificamente il lavoro di Denys senza sentirsi lento o gonfio. Adoriamo anche il dispositivo di scorrimento dell'immagine che mette in evidenza i premi vinti da questo talentuoso designer.

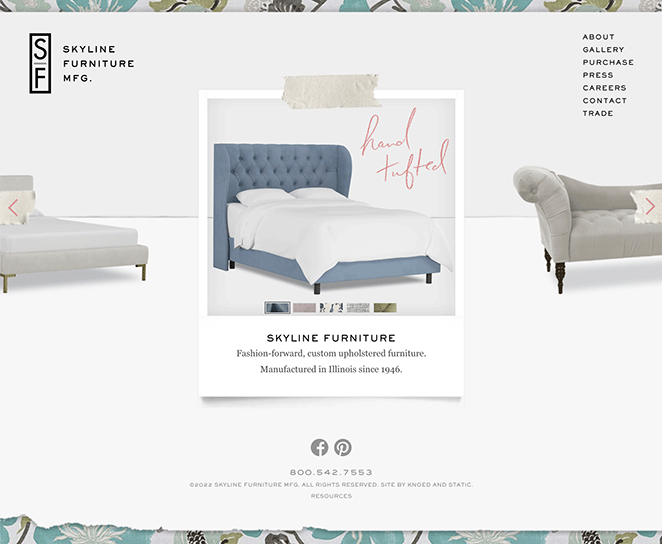
9. Mobili Skyline

L'azienda di mobili all'ingrosso Skyline Furniture offre un esempio unico di sito Web ottimizzato per i dispositivi mobili che illustra perfettamente il suo marchio e la sua personalità. L'intero design è mobile-first, con elementi di web design intuitivi che puoi sfogliare facilmente da qualsiasi dispositivo.
Il dispositivo di scorrimento "scorribile" della home page consente ai visitatori di saperne di più sull'azienda da un'unica posizione. Gli utenti possono quindi toccare la navigazione per passare a pagine specifiche.
La pagina della galleria, ad esempio, presenta un formato di scorrimento dell'immagine simile.
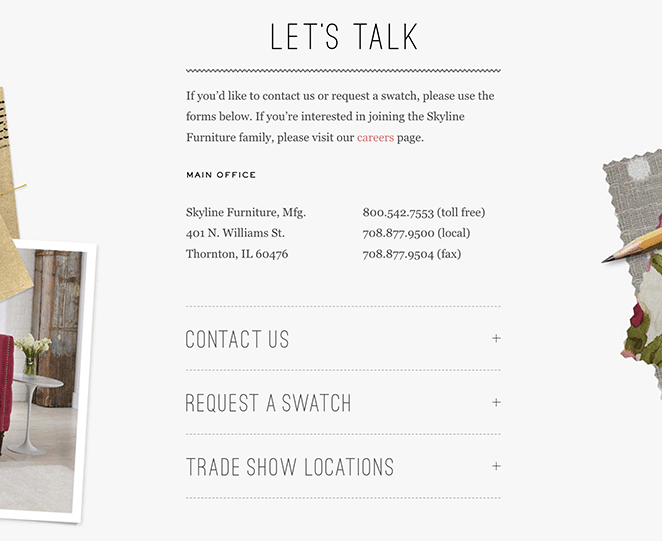
Ci piace particolarmente la pagina dei contatti, che rivela diversi moduli di contatto all'interno di una fisarmonica espandibile. L'utilizzo di quel tipo di elemento di web design consente di risparmiare spazio, ma organizza anche i contenuti in un formato logico, facilitandone la ricerca.

Come si crea un sito Web ottimizzato per i dispositivi mobili?
La creazione di un sito web ottimizzato per i dispositivi mobili potrebbe sembrare una sfida, ma è facile con gli strumenti giusti. I proprietari di siti Web WordPress hanno diverse opzioni per rendere il loro sito Web mobile responsive:
- Scegli un tema WordPress mobile responsive
- Usa un plugin per dispositivi mobili WordPress
- Scegli un costruttore di siti Web con funzionalità ottimizzate per i dispositivi mobili
Fortunatamente abbiamo una guida completa su come creare un sito Web desktop ottimizzato per i dispositivi mobili. Dai un'occhiata e inizia oggi il tuo design web reattivo.
Ecco qua!
Ci auguriamo che questo articolo ti abbia aiutato a trovare i migliori esempi di siti Web ottimizzati per i dispositivi mobili. Potrebbe piacerti anche questa guida su come creare una pagina di destinazione mobile mentre sei qui.
Pronto per entrare con il design del sito web reattivo?
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.