Spiegazione dell'ottimizzazione delle immagini per dispositivi mobili: ecco da dove iniziare
Pubblicato: 2023-12-07Se dovessi esaminare le informazioni sul tuo pubblico, probabilmente scopriresti che la maggior parte degli utenti accede al tuo sito da un dispositivo mobile. Pertanto, è essenziale dare priorità all’ottimizzazione dell’immagine mobile. Se le tue foto non sono ottimizzate o vengono pubblicate in modo errato, probabilmente l'esperienza utente sarà scarsa e i tempi di caricamento saranno lenti.
L'implementazione corretta dell'ottimizzazione delle immagini mobile garantirà due cose:
- Le immagini vengono caricate il più rapidamente possibile, il che velocizzerà il tuo sito (particolarmente importante per i visitatori mobili).
- I visitatori non vedono immagini sfocate o ritagliate in modo strano, il che garantisce che stai comunque creando un'esperienza utente eccezionale.
Per aiutarti a iniziare con l'ottimizzazione delle immagini mobili, abbiamo messo insieme un elenco delle migliori strategie per offrire immagini di alta qualità e migliorare la velocità del sito. Ad esempio, puoi abilitare il caricamento lento e utilizzare uno strumento come Optimole per automatizzare attività come il ritaglio e il ridimensionamento adattivi in tempo reale.
In questo post, daremo uno sguardo più da vicino all'importanza dell'ottimizzazione delle immagini mobili. Successivamente, esamineremo alcune strategie che puoi implementare sul tuo sito e ti mostreremo come utilizzare Optimole per automatizzare il lavoro. Iniziamo!
Come ottimizzare le immagini del tuo sito web per i dispositivi mobili

Ora diamo un'occhiata ad alcuni modi per ottimizzare le immagini del tuo sito per i telefoni cellulari. Successivamente, ti mostreremo come automatizzare tutte queste strategie con Optimole.
- Offri immagini adattive in base al dispositivo di ciascun utente
- Utilizza il ritaglio intelligente
- Configura il tuo sito per gestire la compressione delle immagini
- Implementare l'ottimizzazione basata sulla rete
- Abilita il caricamento lento
- Servi immagini in formati di nuova generazione
1. Offri immagini adattive in base al dispositivo di ciascun utente
Una delle prime cose che vorrai fare per l'ottimizzazione delle immagini mobili è assicurarti che le foto vengano ridimensionate per dispositivi diversi. Come già sai, i telefoni cellulari sono disponibili con schermi di diverse dimensioni e risoluzioni, quindi la qualità delle immagini può variare da un dispositivo all'altro.
Pertanto, ti consigliamo di assicurarti che il tuo sito fornisca immagini ottimizzate per ciascun dispositivo specifico. Questo è chiamato approccio dell'immagine adattiva, perché l'immagine viene adattata per ogni singolo visitatore in tempo reale.
Sebbene possa sembrare complesso o dispendioso in termini di tempo fornire un'immagine di dimensioni uniche a ciascun visitatore, strumenti di immagine adattiva come Optimole possono farlo automaticamente per te. Ciò ti aiuta a garantire tempi di caricamento ottimali, assicurando allo stesso tempo che ogni visitatore del sito possa visualizzare le tue foto senza problemi.
2. Utilizza il ritaglio intelligente
Il ritaglio intelligente è una tecnica che identifica e ritaglia automaticamente le parti più importanti di un'immagine. Ciò può essere particolarmente utile quando si tratta di ottimizzare le immagini mobili, poiché garantisce che il punto focale di una foto, come il volto di una persona o l'oggetto principale, venga visualizzato correttamente su schermi più piccoli.
Ciò elimina anche tutti gli elementi insignificanti in un'immagine, come lo spazio vuoto o il rumore di fondo. Di conseguenza, può rendere le tue foto visivamente più accattivanti sui dispositivi mobili.
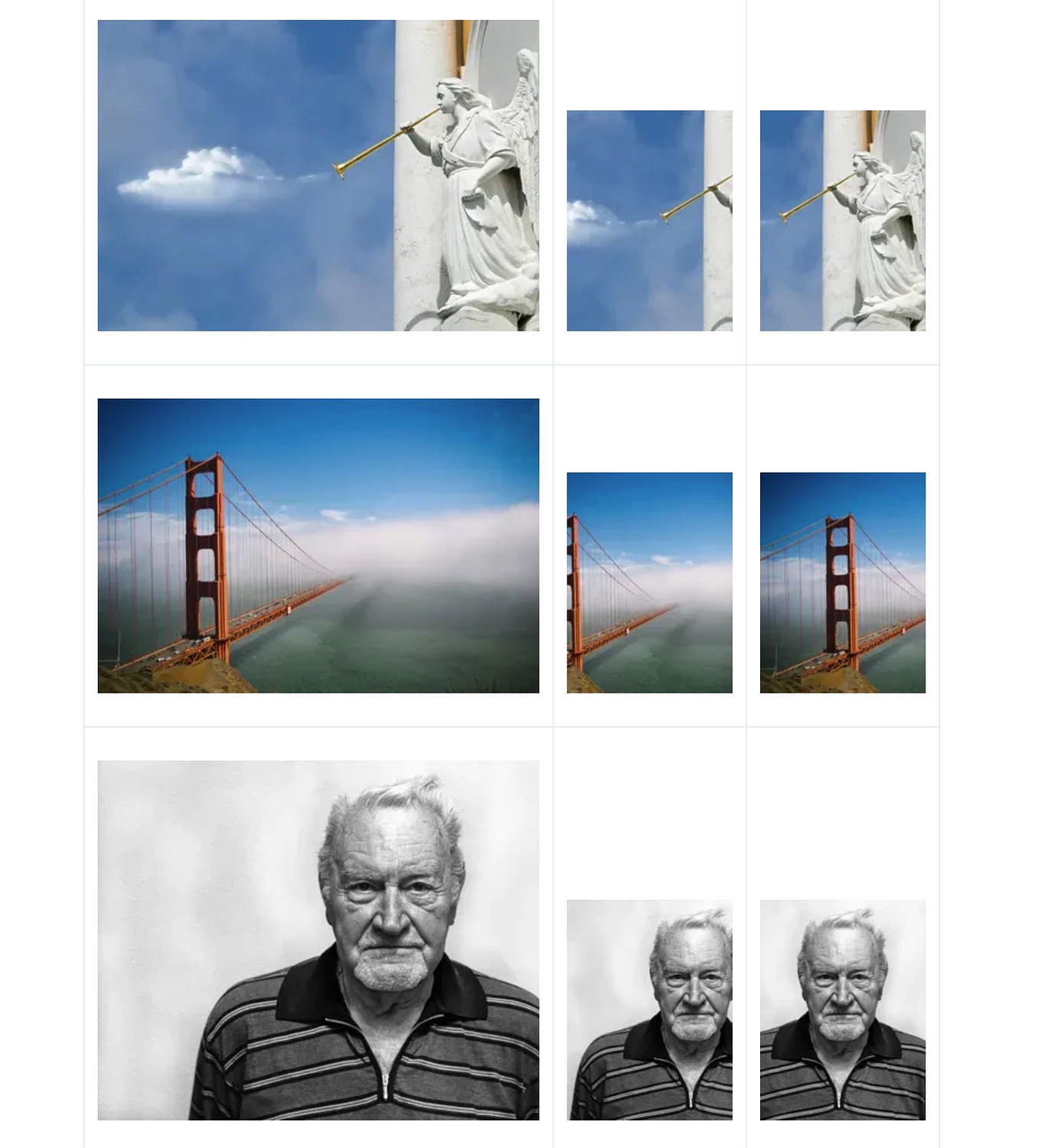
Ecco un esempio di ritaglio intelligente rispetto al ritaglio "stupido" regolare da ImageKit.io:
- Immagine a sinistra : l'immagine originale.
- Immagine centrale – esempio di ritaglio “stupido” che si concentra sul centro dell’immagine indipendentemente dal contenuto.
- Immagine a destra – esempio di ritaglio “intelligente” che mette a fuoco automaticamente la parte principale dell’immagine.

Naturalmente, ritagliare manualmente ogni immagine può richiedere molto tempo. Fortunatamente, il ritaglio intelligente è una delle tante funzionalità offerte da Optimole: ti mostreremo come abilitarlo più avanti nel post.
3. Configura il tuo sito per gestire la compressione delle immagini (invece di farlo prima di caricare le immagini) ️
La compressione è il processo di riduzione delle dimensioni dei file delle immagini in modo che occupino meno spazio di archiviazione e si carichino più velocemente. Questo è fondamentale per migliorare le prestazioni generali del tuo sito, soprattutto sui dispositivi mobili.
Puoi comprimere le immagini sul tuo dispositivo prima di caricarle sul tuo sito. Tuttavia, per risultati ottimali (e un processo più rapido), ti consigliamo di caricare i file originali e quindi di utilizzare uno strumento sul tuo sito per gestire la compressione.
In questo modo, lo strumento può ridimensionare in modo ottimale le immagini in modi diversi a seconda dell'utente. Se comprimi le tue immagini prima di caricarle, limiti ciò che lo strumento può fare.
Ancora una volta, puoi utilizzare uno strumento come Optimole per comprimere le immagini sul tuo sito. Ciò ottimizzerà automaticamente tutte le foto caricate su WordPress, in base alle tue impostazioni preferite.
4. Implementa l'ottimizzazione basata sulla rete ️
L'ottimizzazione basata sulla rete considera la velocità Internet dei tuoi utenti, che è particolarmente importante per i visitatori mobili. Ad esempio, se un visitatore del sito riscontra una connessione lenta, la qualità delle tue immagini viene automaticamente ridotta in modo che il contenuto venga consegnato più velocemente.
Ad esempio, gli utenti con tecnologie meno recenti, come le reti 3G, potrebbero trarre vantaggio da una maggiore compressione delle immagini. In questo modo sono necessari meno dati per visualizzare il contenuto sulla pagina, riducendo il carico su una rete già debole.
D'altra parte, potresti essere in grado di fornire un'immagine a risoluzione più elevata se qualcuno ha il proprio smartphone connesso al Wi-Fi, poiché la loro connessione relativamente più veloce consentirebbe di scaricare rapidamente l'immagine senza influire sui tempi di caricamento.
Può sembrare un compito complicato, ma in realtà è tutto automatizzato. Se usi Optimole, puoi semplicemente abilitare questa funzione e lo strumento farà tutto il lavoro per te.
5. Abilita il caricamento lento
Un altro passo da prendere in considerazione quando si pensa all’ottimizzazione delle immagini mobili è abilitare il caricamento lento. Questo è un processo in cui le immagini vengono caricate mentre l'utente scorre la pagina. Senza questa funzione, tutte le immagini su una pagina vengono pubblicate contemporaneamente, il che può comportare tempi di caricamento più lenti, in particolare sui dispositivi mobili.
Quando abiliti il caricamento lento, ogni immagine verrà caricata quando l'utente arriva in quel punto della pagina. Ciò facilita tempi di caricamento più rapidi e un'esperienza utente più fluida.
6. Servi immagini in formati di nuova generazione ️
L'adozione di formati di nuova generazione è particolarmente importante se hai un sito web ricco di immagini, come un blog di viaggi o un negozio online.
I formati di nuova generazione come WebP o AVIF forniscono livelli di compressione migliori rispetto ai formati tradizionali come JPEG e PNG. Ciò significa che servono file di dimensioni più piccole, il che può portare a tempi di caricamento più rapidi sui dispositivi mobili.

WebP è supportato dalla maggior parte dei browser principali, quindi è l'opzione più sicura. Utilizza anche la compressione senza perdita di dati, quindi non compromette la qualità dell'immagine. Nel frattempo, AVIF utilizza la compressione con perdita e non è ampiamente supportato come WebP.
Come implementare l'ottimizzazione delle immagini mobili con Optimole
Optimole è un plugin gratuito per WordPress che offre una suite di funzionalità di ottimizzazione delle immagini, incluse tutte le tattiche di cui abbiamo discusso sopra.
Ecco una guida rapida su come utilizzarlo per l'ottimizzazione delle immagini mobili WordPress...
Dopo aver installato e attivato il plug-in, puoi accedere a Optimole > Impostazioni nella dashboard per abilitare queste funzionalità.
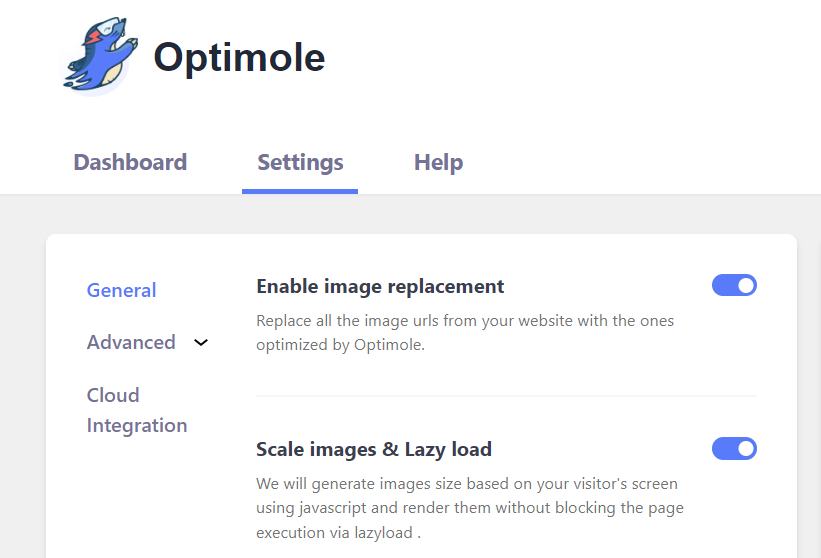
Nella sezione Generale , vedrai l'opzione per ridimensionare le immagini in base allo schermo dell'utente e abilitare il caricamento lento:

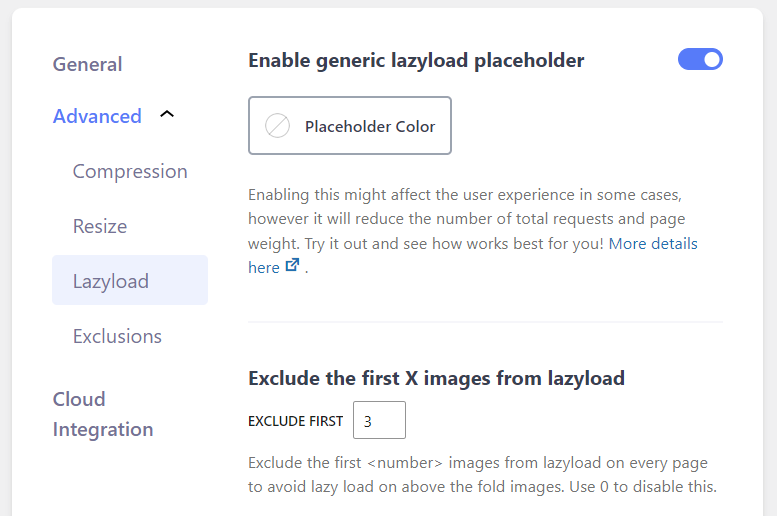
Utilizzare l'interruttore per attivare questa funzione. Se vai su Avanzate → Lazyload , vedrai più opzioni per il caricamento lento delle tue immagini. Ad esempio, puoi escludere le prime foto da questa funzione e abilitare/disabilitare il caricamento lento per video e immagini di sfondo:

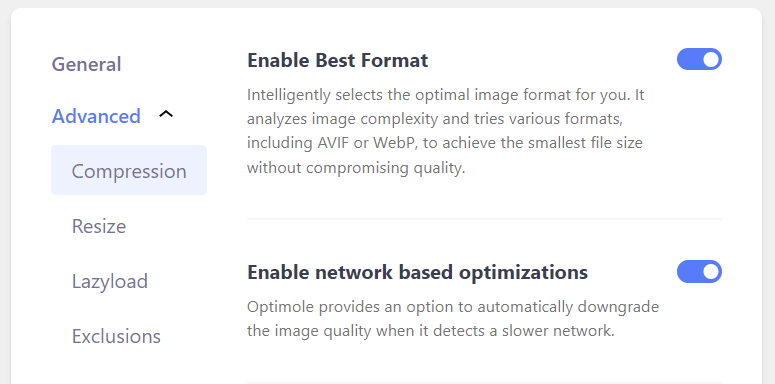
Se vai su Compressione , puoi attivare l'interruttore su Abilita formato migliore :

Optimole ora selezionerà automaticamente il formato migliore per le tue immagini, inclusi i formati di nuova generazione come WebP, e comprimerà le tue immagini senza comprometterne la qualità.
Qui vedrai anche l'opzione per abilitare le ottimizzazioni basate sulla rete. Optimole ridurrà automaticamente la qualità dell'immagine quando rileva una rete più lenta sul dispositivo di un utente.
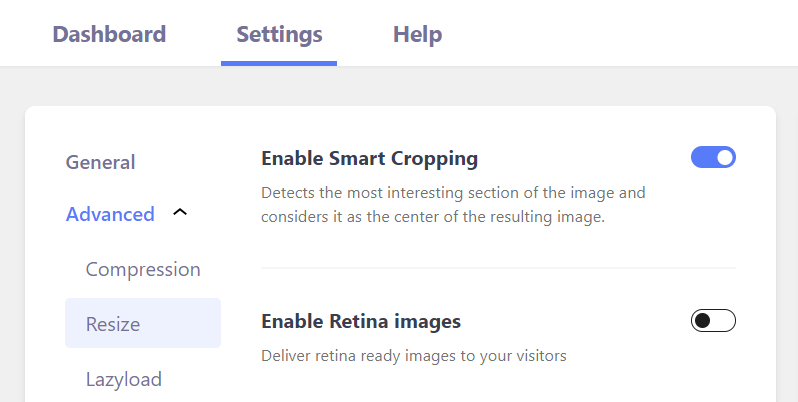
Infine, puoi andare alla sezione Ridimensiona per abilitare il ritaglio intelligente:

Optimole è in grado di rilevare il punto focale di un'immagine e ritagliarla di conseguenza.
Come puoi vedere, Optimole semplifica l'implementazione dell'ottimizzazione delle immagini mobili e tutte queste funzionalità sono disponibili gratuitamente.
Migliora oggi stesso l'ottimizzazione delle immagini per dispositivi mobili
L'ottimizzazione delle immagini mobile può aiutarti a garantire che le tue foto vengano visualizzate correttamente su schermi più piccoli. Inoltre, può migliorare i tempi di caricamento sui dispositivi mobili, portando a una migliore esperienza utente e possibilmente a tassi di conversione più elevati.
Ecco come utilizzare Optimole per l'ottimizzazione delle immagini mobili:
- Servire immagini in base al dispositivo.
- Utilizza il ritaglio intelligente.
- Abilita la compressione delle immagini a livello di sito.
- Implementare l'ottimizzazione basata sulla rete.
- Abilita il caricamento lento.
- Servi immagini in formati di nuova generazione.
Per alcuni altri suggerimenti per migliorare le prestazioni dei dispositivi mobili, potresti essere interessato anche alla nostra guida su come aumentare la velocità del sito per i visitatori mobili.
Hai domande sull'ottimizzazione delle immagini mobile? Fatecelo sapere nella sezione commenti qui sotto!
