Audit SEO mobile: una guida in 12 passaggi per un migliore posizionamento mobile
Pubblicato: 2024-11-06Per navigare sul Web, sono sempre più le persone che utilizzano gli smartphone rispetto ai computer desktop e Google classifica i siti Web in base alla loro versione mobile. Di conseguenza, se speri di ottenere buoni risultati nei risultati di ricerca e di offrire una buona esperienza utente al tuo pubblico, è assolutamente imperativo che tu impari come eseguire un audit SEO mobile.
Ecco perché, in questo articolo, tratteremo cos'è esattamente un audit SEO mobile, soprattutto rispetto a un audit più generale, cosa ne fa parte e perché dovresti farlo. Successivamente, ti forniremo istruzioni chiare su come ispezionare il SEO mobile del tuo sito. L'obiettivo è aiutarti a individuare i problemi che potrebbero ostacolare il posizionamento sui dispositivi mobili e l'esperienza utente e intraprendere azioni correttive.
Controllo SEO mobile? Che cos'è?
Controllare il tuo SEO mobile significa intraprendere una revisione mirata delle prestazioni del tuo sito web, dell'esperienza utente e dell'ottimizzazione della ricerca specificatamente sui dispositivi mobili. A differenza di un audit SEO standard, si concentra su fattori che influenzano in modo univoco quella parte del tuo pubblico che utilizza dispositivi mobili per accedere al tuo sito.
Ecco cosa ne fa parte:
- SEO tecnico : valutazione degli aspetti tecnici specifici del mobile del tuo sito web.
- Usabilità mobile : gli utenti mobili guardano il tuo sito attraverso schermi più piccoli. Parte dell'audit è garantire che il tuo sito rimanga facile da navigare per loro e che i tuoi contenuti siano piacevoli da fruire.
- Velocità di caricamento : poiché l'accesso a Internet è spesso più lento sui dispositivi mobili, è particolarmente importante fornire ottime prestazioni e un sito Web che si carica rapidamente.
- Comportamento degli utenti : cosa fanno gli utenti mobili sul tuo sito? Quali pagine visitano? Dove lasciano? Domande come questa possono aiutarti a capire come potresti migliorare il tuo sito web per renderlo più ottimizzato per i dispositivi mobili.
- Traffico e rendimento delle parole chiave : le persone effettuano ricerche in modo diverso sugli smartphone rispetto ai computer desktop. Parte di questo controllo consiste nel verificare le parole chiave, il posizionamento e le differenze di traffico, nonché l'aspetto nei risultati di ricerca.
Come eseguire un audit SEO mobile
Tieni presente che abbiamo già un articolo su come eseguire un audit SEO generale. Se non hai mai controllato il SEO del tuo sito, potrebbe essere una buona idea iniziare da lì. I seguenti suggerimenti mirano tutti specificamente a migliorare il SEO mobile del tuo sito web, quindi se è quello che stai cercando, continua a leggere.
1. Esegui una scansione del sito
Una scansione del sito è il fondamento di qualsiasi audit SEO. Per i dispositivi mobili, è necessaria un'attenzione specifica ai problemi che influiscono sull'esperienza dell'utente su schermi più piccoli, come:
- Configurazione del viewport : assicurati che il tag del viewport sia configurato correttamente in modo che il contenuto venga ridimensionato in modo appropriato sugli schermi dei dispositivi mobili.
- Dimensioni target tocco : verifica che i pulsanti e i collegamenti abbiano una spaziatura e una dimensione sufficienti per consentire un facile tocco.
- Dimensioni del contenuto : trova pagine con contenuti più piccoli o più grandi della larghezza del viewport.
- Meta tag mobili : valuta i tag del titolo e le meta descrizioni per assicurarti che rientrino nei limiti di caratteri dei risultati di ricerca mobile.
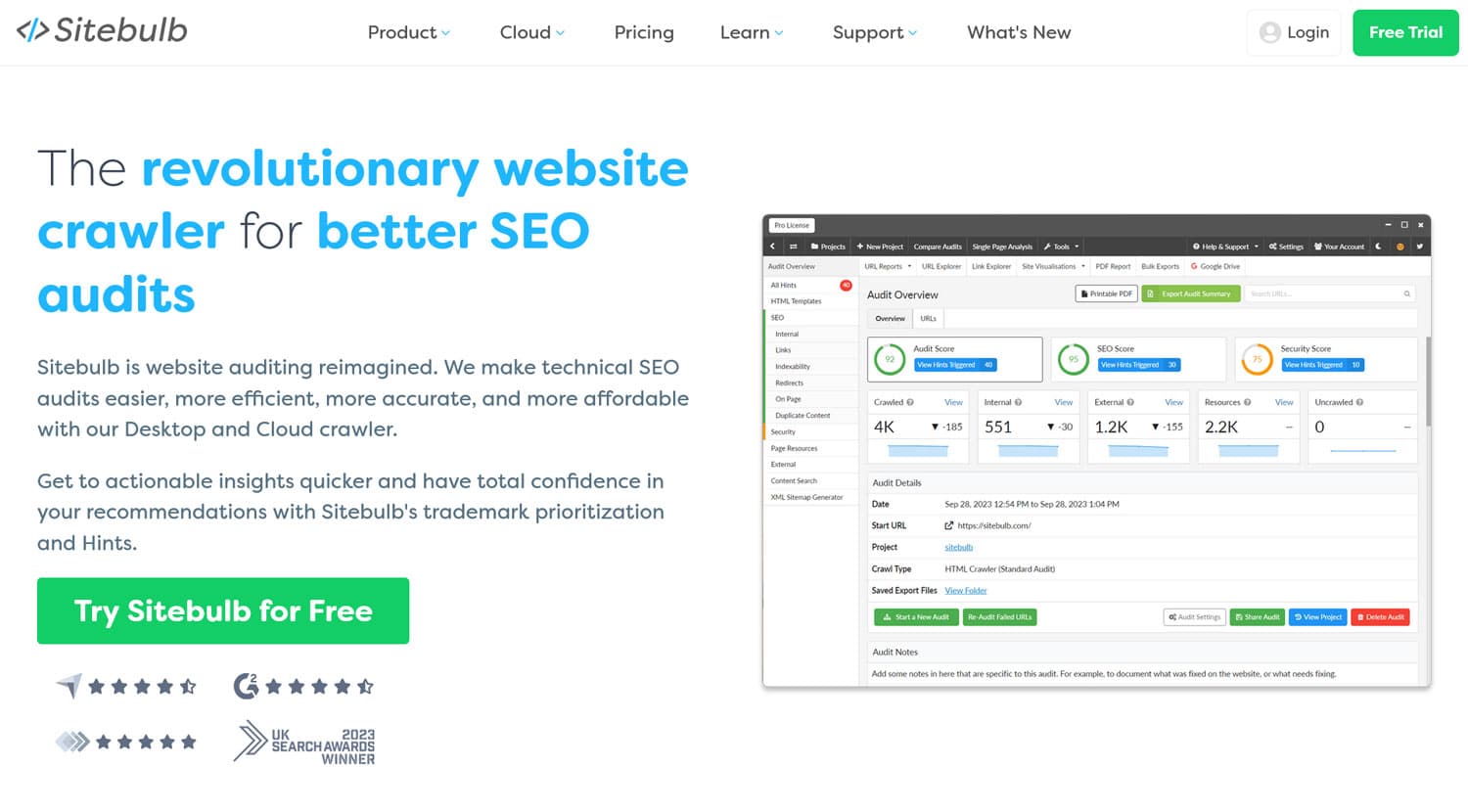
Screaming Frog e Sitebulb sono entrambi ottimi strumenti per farlo. Entrambi possono parlarti dei problemi tecnici SEO che interessano gli utenti mobili.

2. Controlla il design del tuo cellulare
Esistono diversi modi per adattare il tuo design ai dispositivi mobili, di cui parleremo in dettaglio nella nostra lista di controllo SEO mobile. La soluzione più comune e consigliata è utilizzare il responsive design. Qui, ogni visitatore incontra lo stesso sito web e il contenuto si ridimensiona automaticamente per adattarsi a qualsiasi schermo.

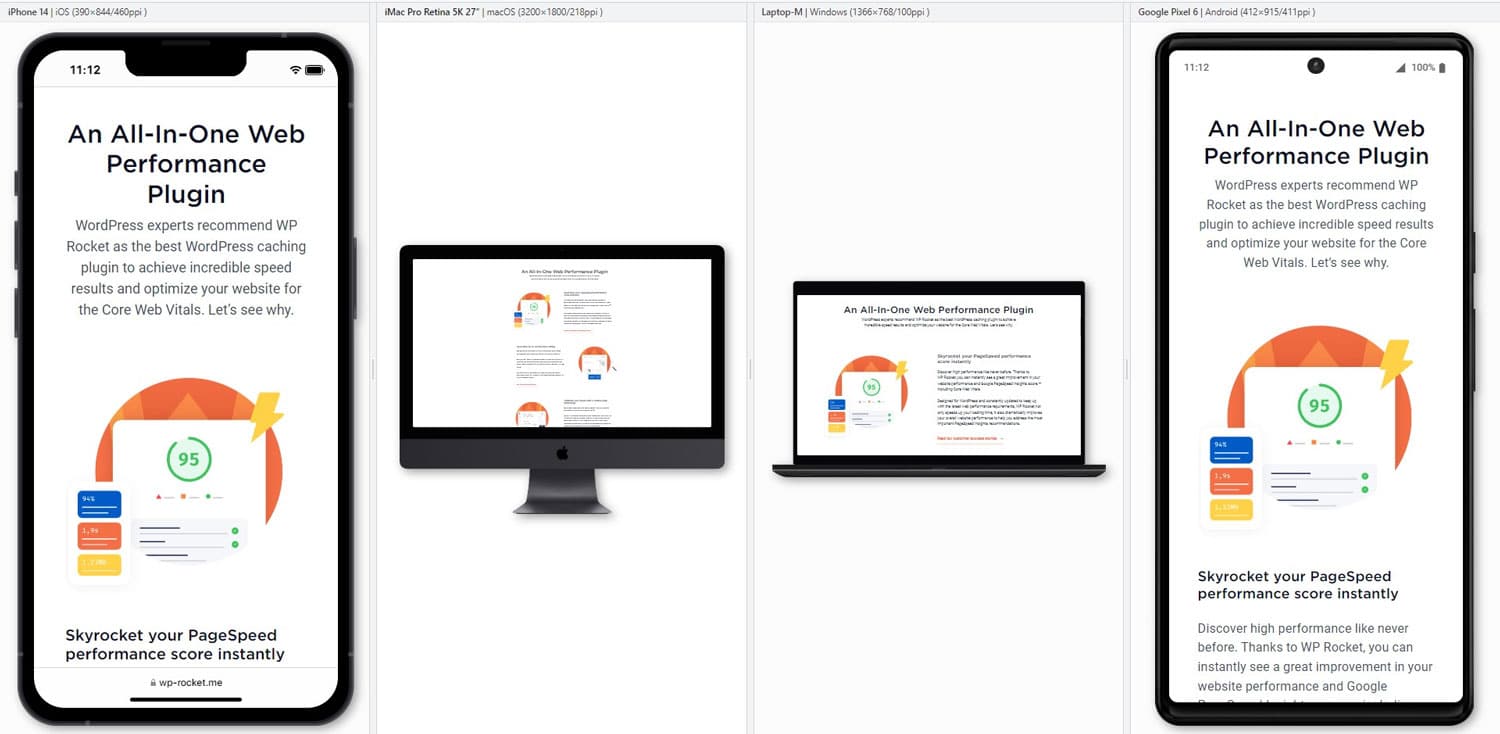
Se utilizzi un tema WordPress aggiornato, questa parte dovrebbe essere già occupata. Tuttavia, soprattutto se hai personalizzato il tuo design, è comunque utile controllare il tuo design mobile. Accedi con diversi dispositivi mobili e prova le tue pagine con diversi orientamenti dello schermo. In alternativa, utilizza uno strumento come Blisk per eseguire test su diverse configurazioni contemporaneamente.

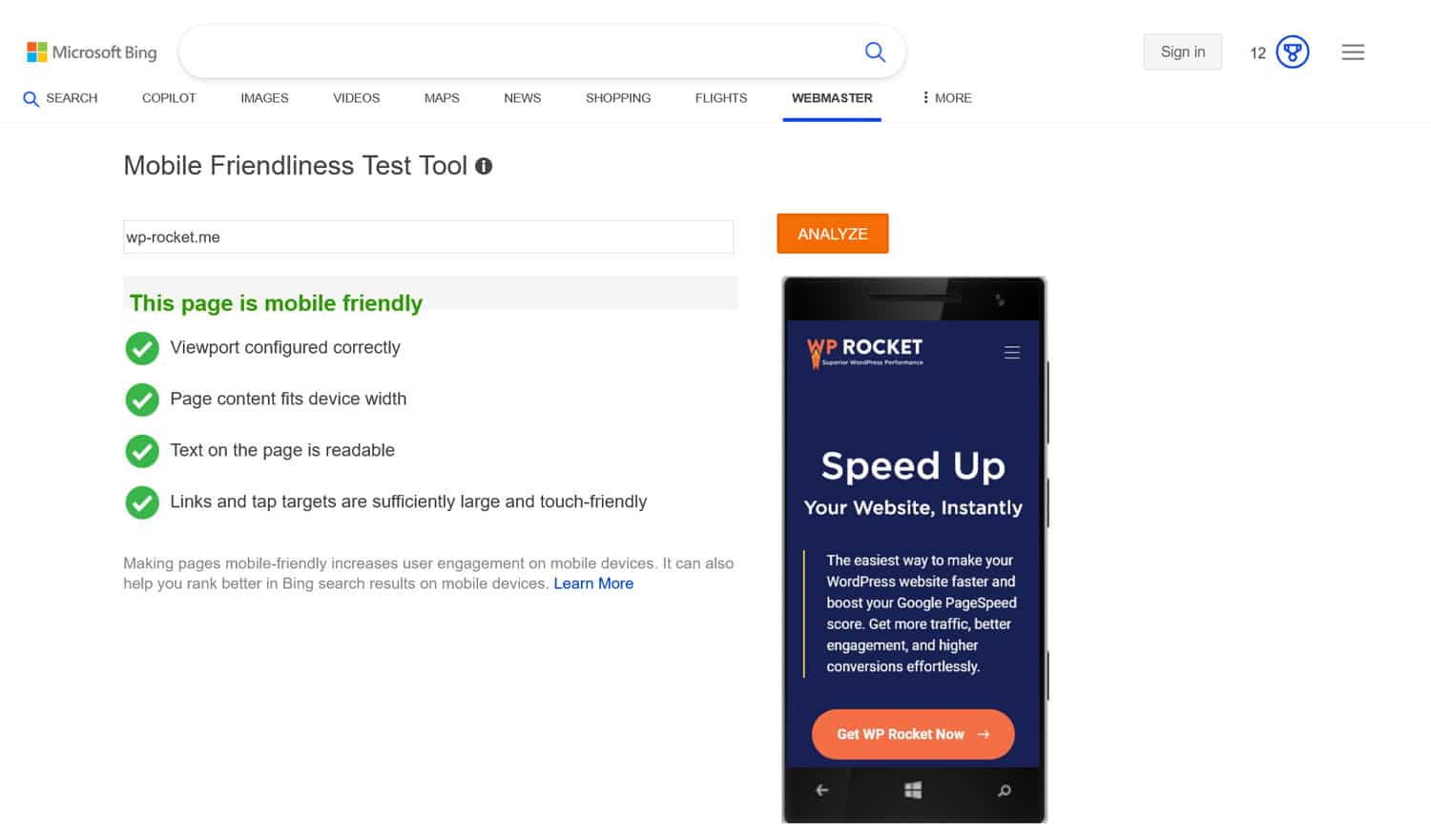
Concentrati sul layout, sui pulsanti e sulle dimensioni dei collegamenti, che i caratteri siano abbastanza grandi da essere leggibili e che tutte le pagine siano facili da raggiungere e navigare. In breve, mettiti nei panni degli utenti mobili per vedere se il sito offre una buona esperienza. Un altro strumento utile è lo strumento di test mobile di Bing.

3. Analizza le prestazioni del tuo sito web
Un sito che si carica velocemente è essenziale per un buon SEO mobile. I visitatori si aspettano che i siti web si carichino rapidamente, anche sui dispositivi mobili, dove le prestazioni possono essere leggermente più lente. Inoltre, la velocità fa parte dell’esperienza sulla pagina, che è un importante fattore di ranking.
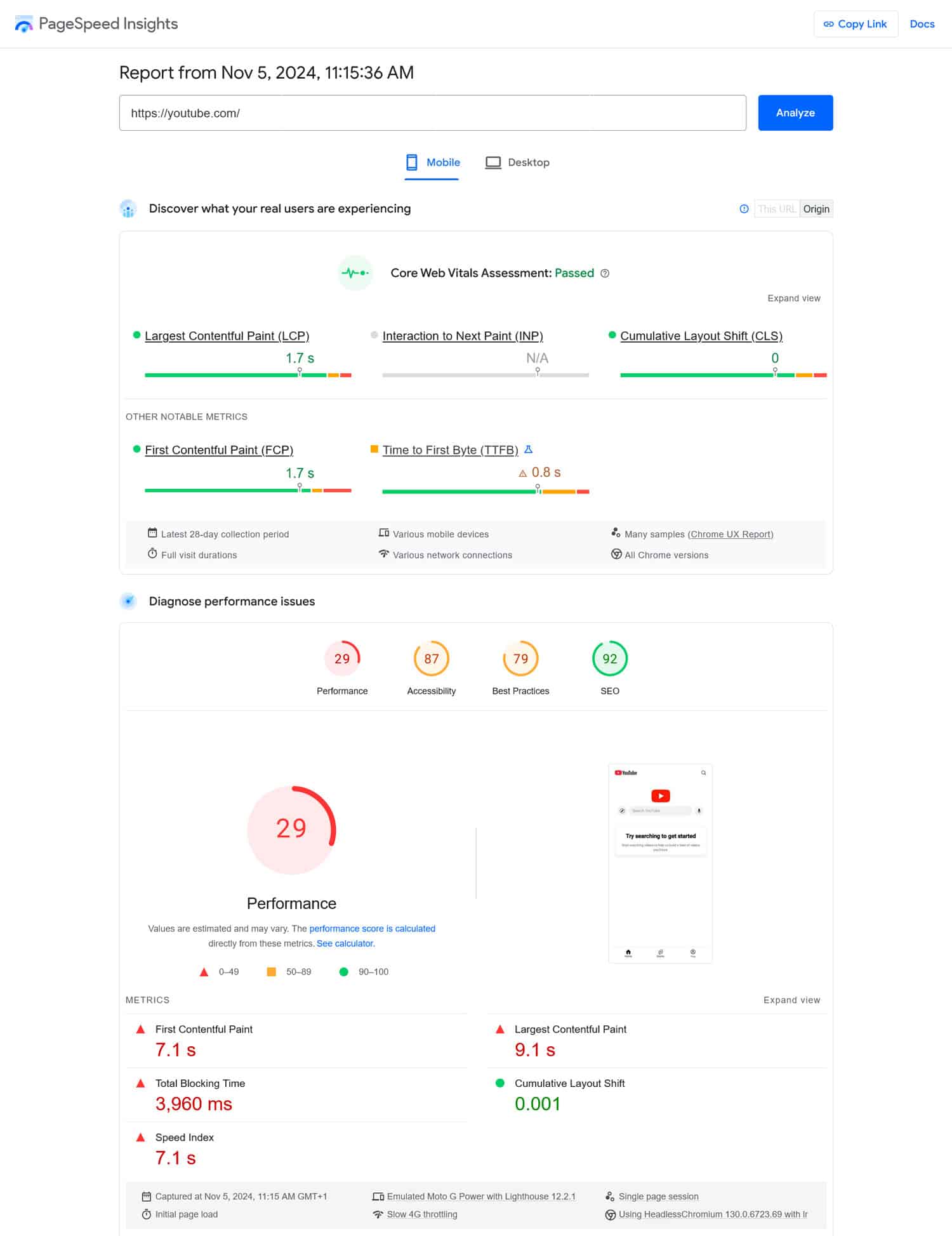
Pertanto, parte del tuo audit consiste nel testare velocemente il tuo sito web. Un ottimo strumento a questo scopo è PageSpeed Insights perché misura separatamente le prestazioni desktop e mobili, inclusi Core Web Vitals. Puoi trovare strumenti aggiuntivi qui.

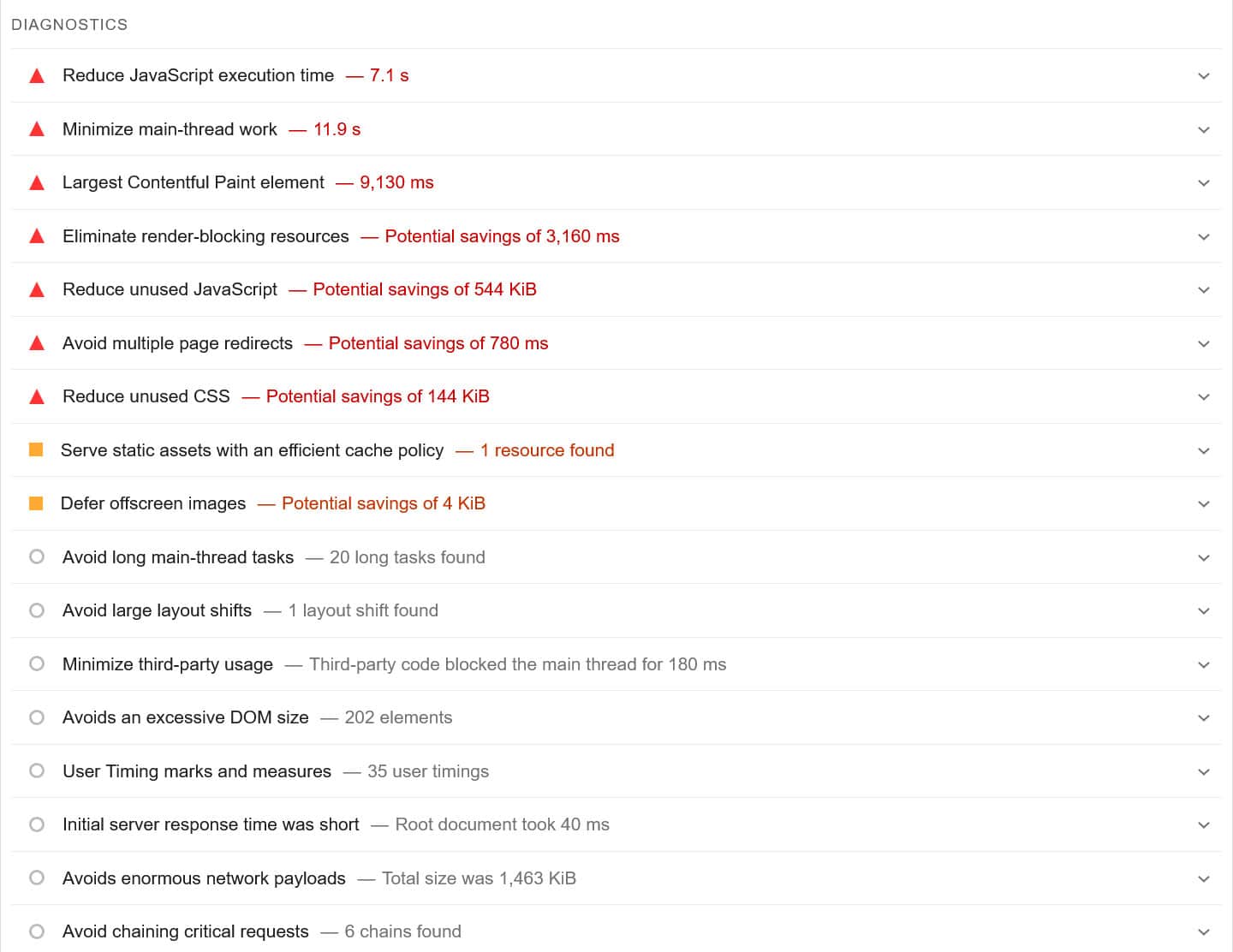
Una volta eseguito il tuo sito (assicurati di testare tutte le pagine più importanti), PageSpeed Insights ti fornisce un elenco dettagliato di eventuali problemi di prestazioni sul tuo sito e le relative soluzioni.

Esistono molti modi per rendere il tuo sito più veloce, tra cui la memorizzazione nella cache, la minimizzazione dei file CSS e JavaScript, il caricamento lento di immagini e video o l'utilizzo di una rete per la distribuzione di contenuti (CDN).
Sembra intimidatorio?
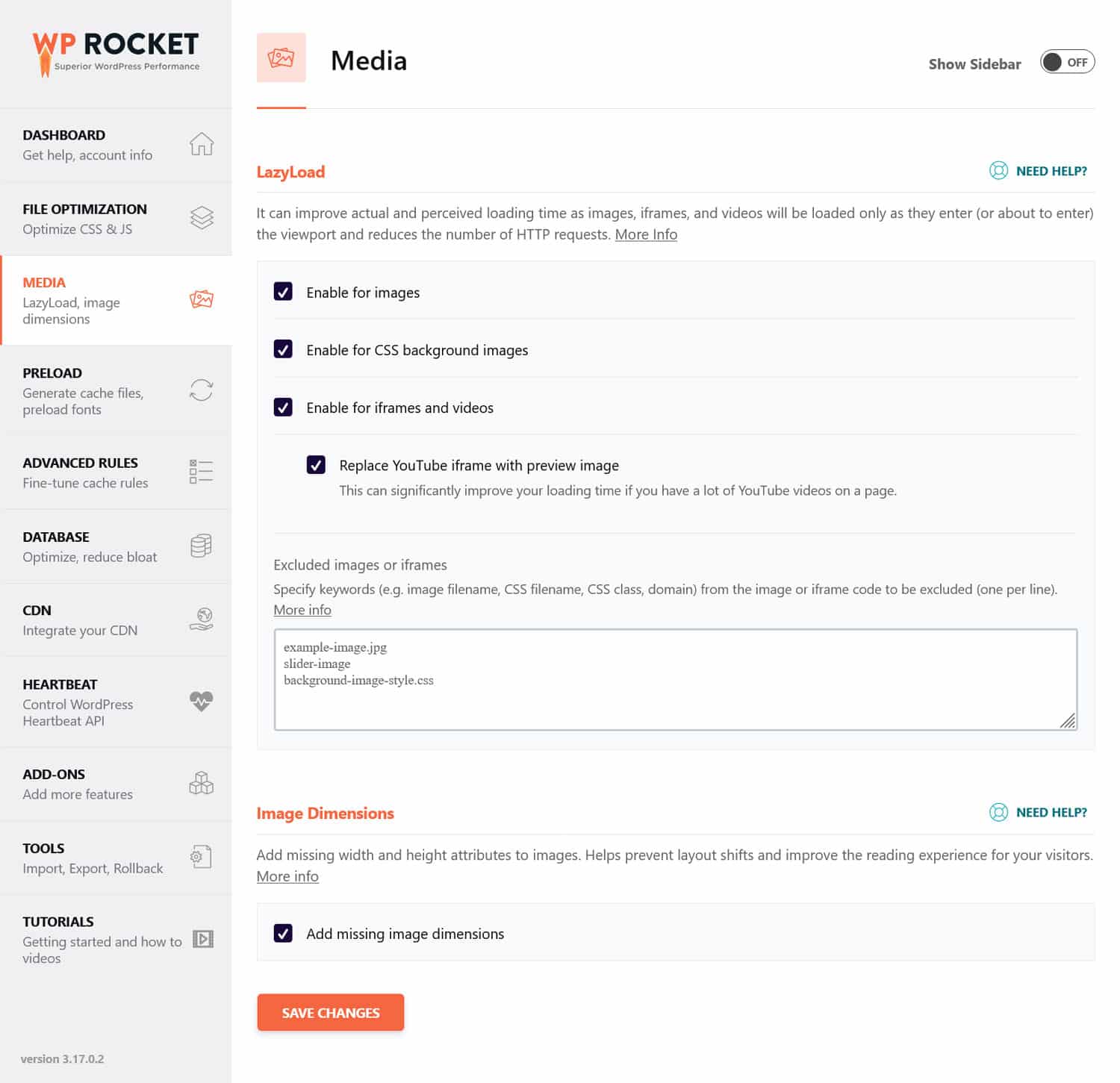
Se ti senti fuori dalla tua portata, considera un plugin per le prestazioni come WP Rocket. Può fare tutto quanto sopra e altro ancora e ti consente di attivare e disattivare facilmente le ottimizzazioni in un'interfaccia intuitiva.

Inoltre, WP Rocket implementa automaticamente molti miglioramenti di velocità subito dopo averlo attivato. Tra le altre, le funzionalità automatizzate includono:
- Caching del browser e del server (con cache mobile dedicata)
- Compressione GZIP
- Ottimizzazione delle immagini critiche sopra la piega, per migliorare la pittura con contenuto più grande
- Rendering lento automatico (per una migliore interazione con il punteggio Next Paint).
Fondamentalmente, significa che ottieni un sito web più veloce senza dover alzare un dito.
Un altro passo importante per caricare più velocemente il tuo sito web sui dispositivi mobili è ottimizzare le tue immagini. Ciò significa utilizzare il formato di file corretto, comprimerli e regolarne le dimensioni.
Se stai cercando una soluzione conveniente per questo, il nostro plugin gemello Imagify è un ottimo candidato. Può comprimere e ridimensionare le immagini sia nella tua libreria multimediale che quelle che carichi sul tuo sito. La sua compressione intelligente predefinita bilancia qualità e prestazioni, ma puoi anche regolarla a tuo piacimento.
Inoltre, Imagify converte automaticamente le immagini nel formato WebP di nuova generazione. Hai anche la possibilità di optare per Avif, un altro tipo di immagine moderna.
| Sei curioso di conoscere i formati immagine di nuova generazione? Immergiti nel nostro articolo dedicato per scoprire le principali differenze tra WebP e AVIF e ottenere una comprensione completa di ciò che offre ciascun formato. |
4. Scopri quali dispositivi utilizza il tuo pubblico
Capire quali dispositivi utilizzano le persone per visualizzare il tuo sito può fornire informazioni preziose su dove concentrare i tuoi sforzi di ottimizzazione.
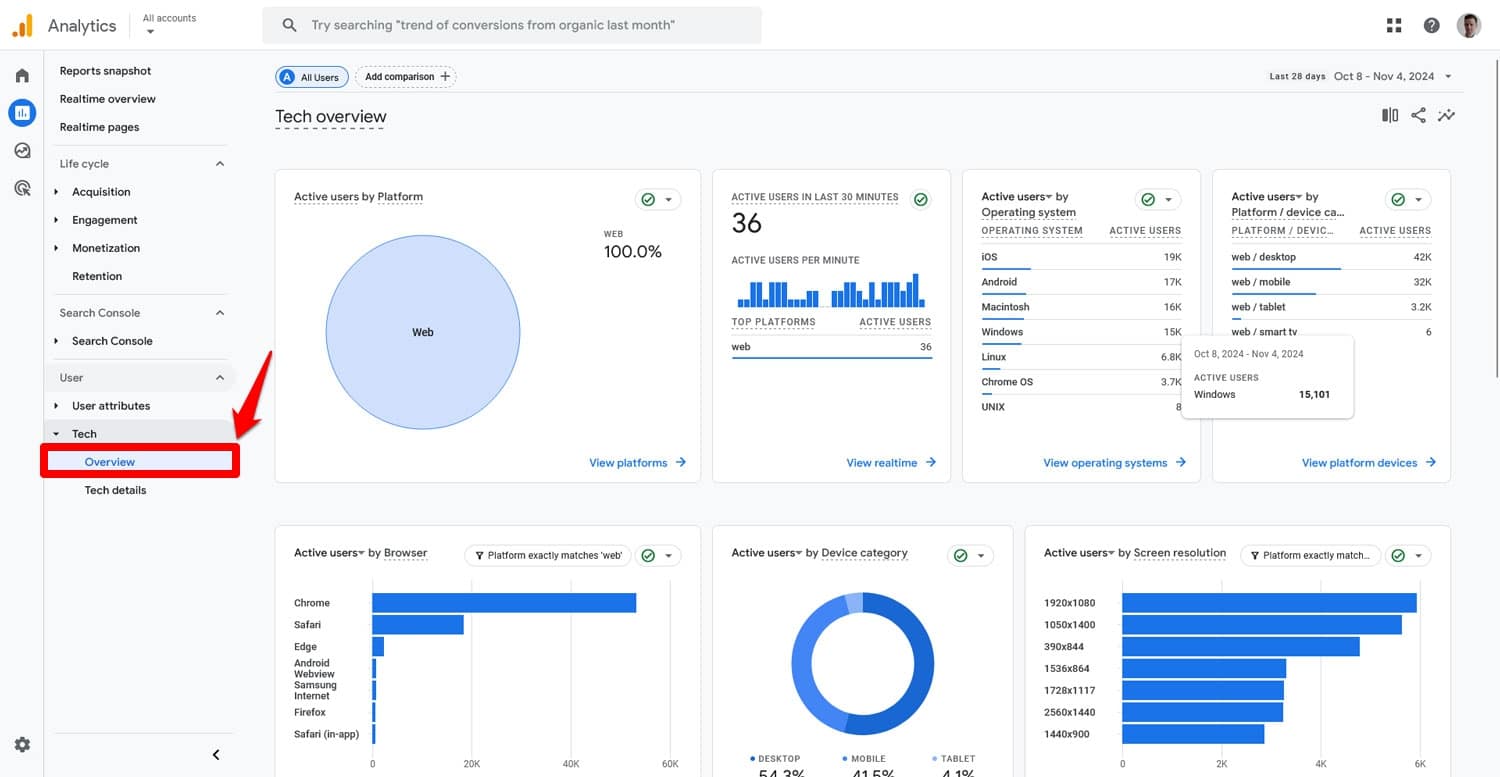
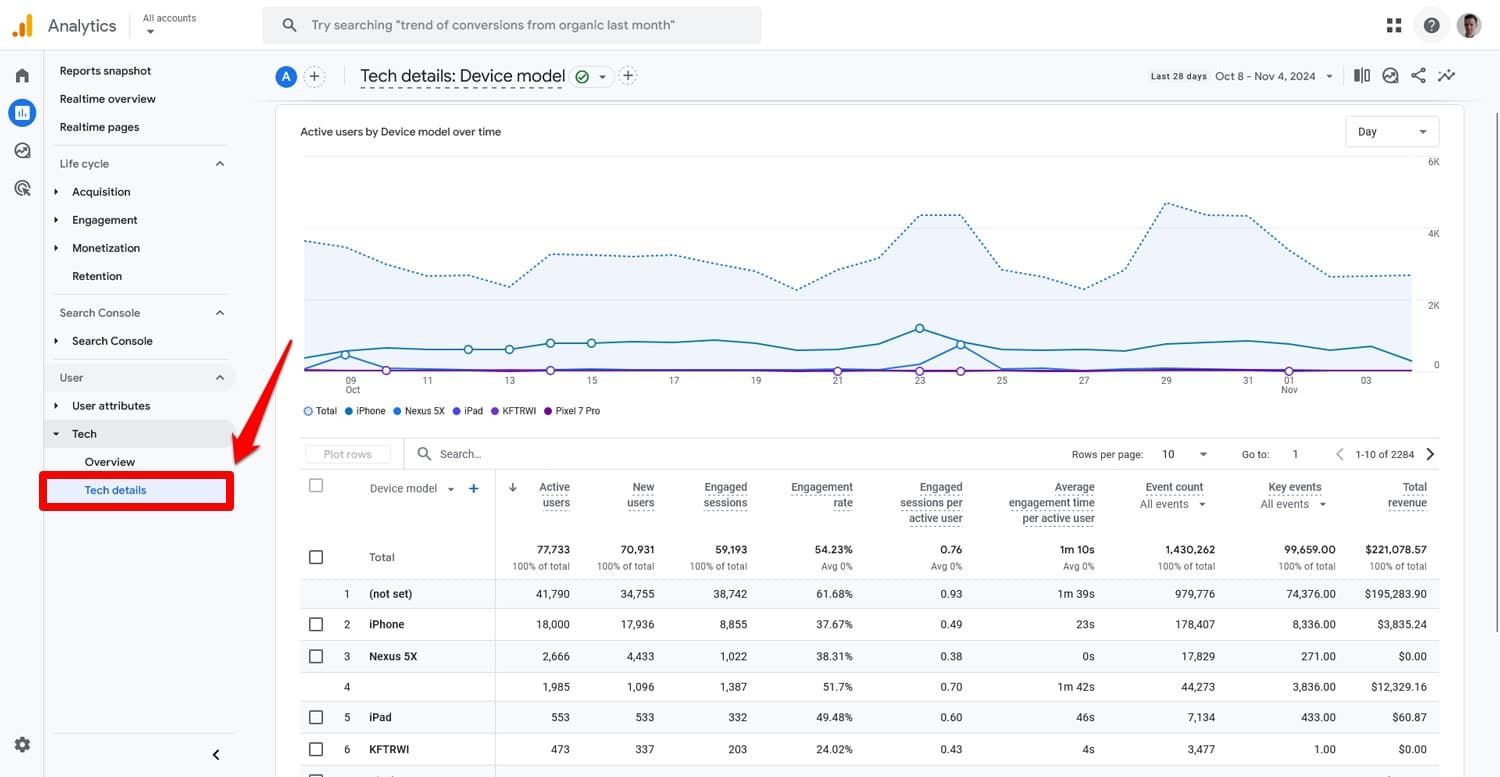
Dove prendi queste informazioni? In Google Analytics in Report > Utenti > Tecnologia .

Fornisce una panoramica della quota di traffico mobile del tuo sito, dei sistemi operativi, dei browser e delle risoluzioni dello schermo degli utenti. Inoltre, puoi approfondire ulteriormente questi dati in Dettagli tecnici e scoprire i modelli esatti del dispositivo, le versioni del sistema operativo e fare riferimenti incrociati tra queste informazioni.

Fallo per capire come soddisfare al meglio le aspettative degli utenti. Ad esempio, se un'ampia percentuale dei tuoi visitatori utilizza iPhone, puoi dare priorità ai test e all'ottimizzazione della compatibilità con iOS. Questi dati possono anche dirti quali risoluzioni dello schermo scegliere come target con il tuo design mobile e altro ancora.
5. Confronta il traffico desktop e mobile
Dato che siamo già in Google Analytics, continuiamo qui confrontando il traffico proveniente da dispositivi desktop e mobili. In questo modo, puoi potenzialmente scoprire problemi che riguardano i tuoi visitatori mobili e che non avevi notato prima.
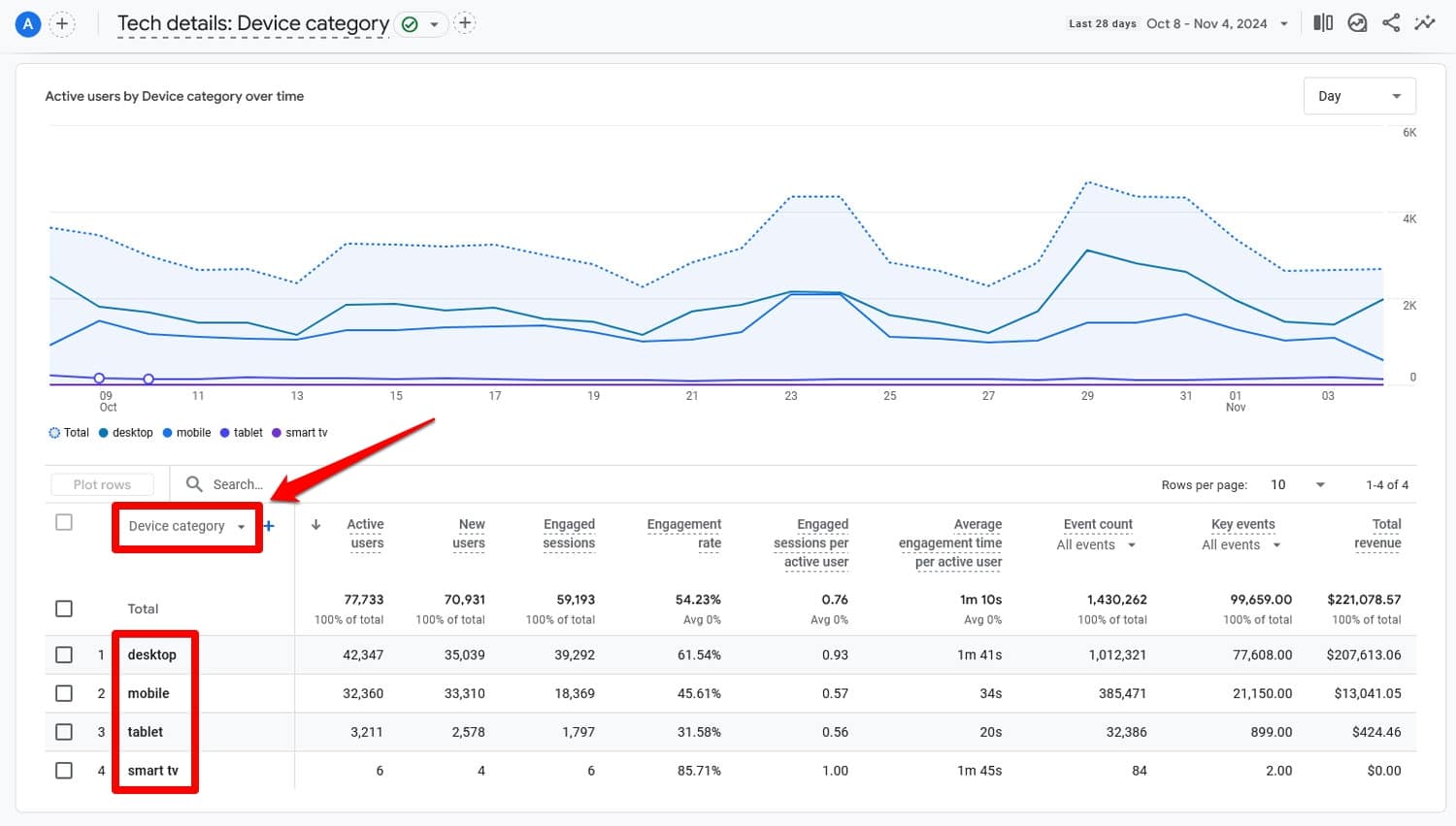
Sempre in Dettagli tecnici , apri il report Categoria dispositivo utilizzando il menu a discesa per mostrare il tuo traffico suddiviso per desktop, dispositivi mobili e altri dispositivi.

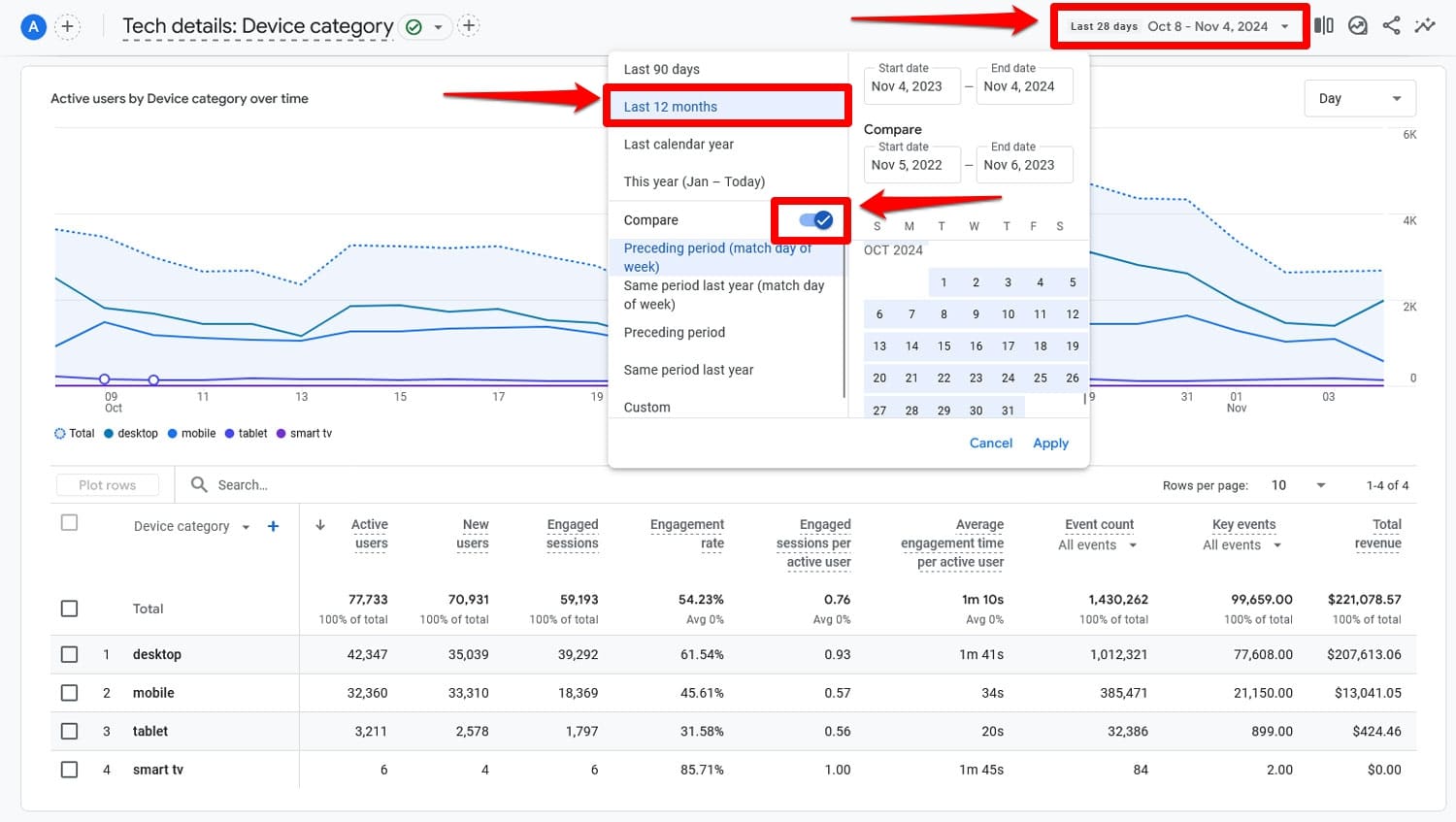
Successivamente, in alto, imposta l'intervallo di date sugli ultimi dodici mesi e abilita anche il confronto con il periodo precedente.

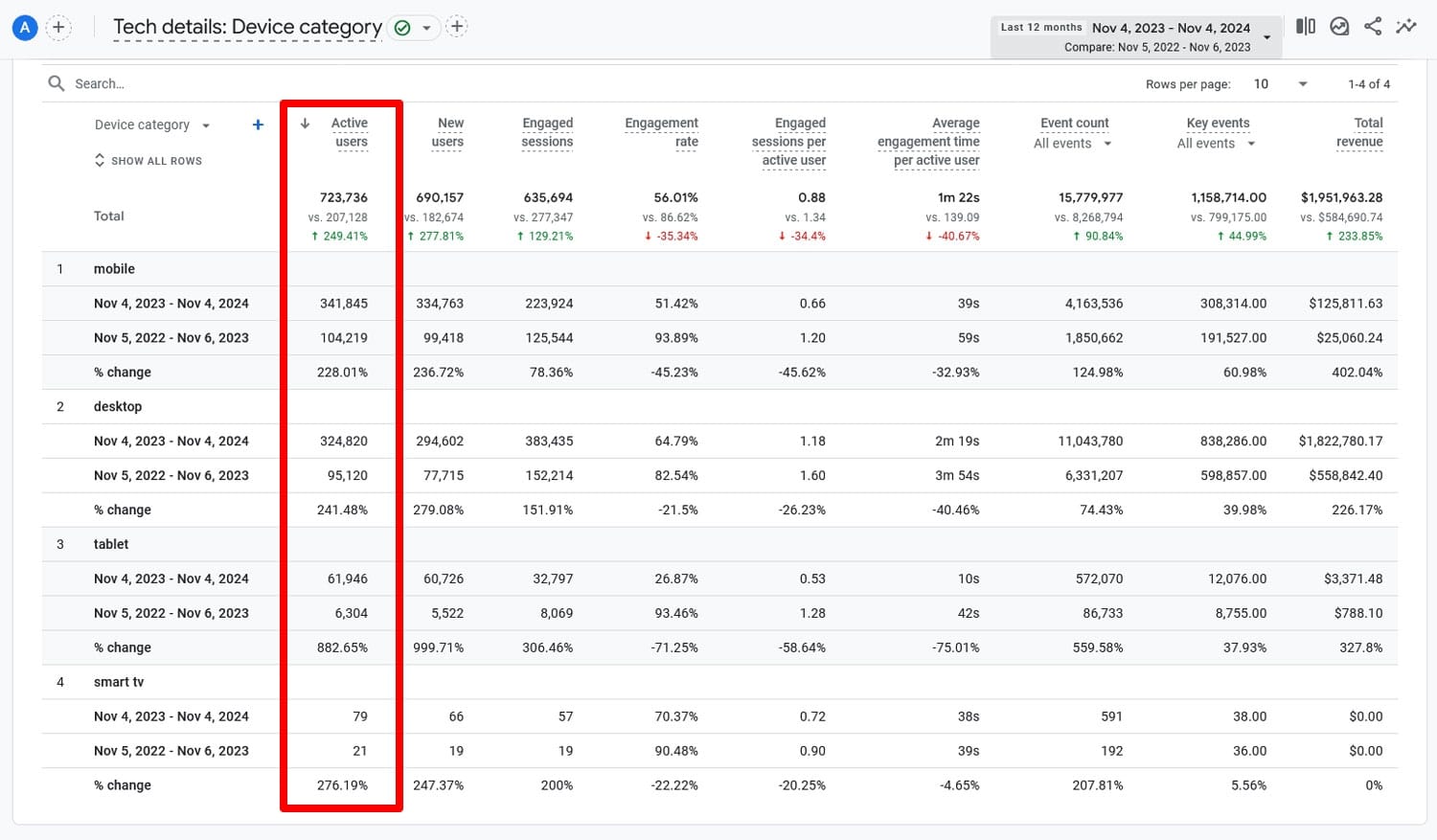
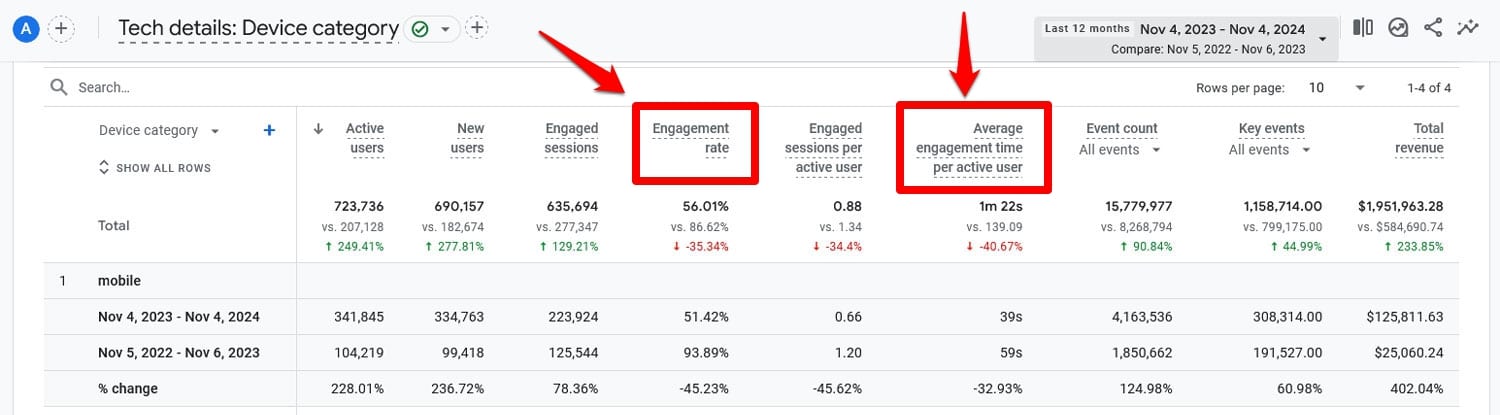
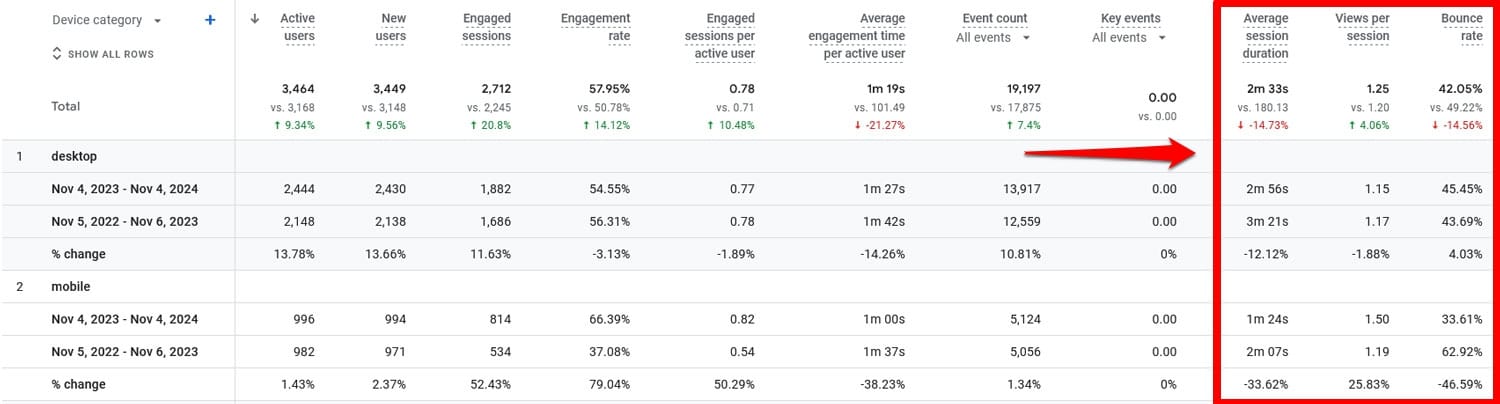
Dopo aver fatto clic su Applica , puoi vedere come è cambiato il traffico proveniente da diverse categorie di dispositivi in quei periodi, nonché tutte le metriche per quei periodi.

Se noti che il traffico complessivo è aumentato mentre, ad esempio, il traffico mobile è diminuito in modo significativo, ciò indica un problema con il tuo SEO mobile che deve essere risolto.
6. Esaminare il comportamento dell'utente
Oltre al traffico puro, Google Analytics ti fornisce anche informazioni dettagliate su ciò che le persone fanno sul tuo sito web e su quanto bene interagiscono con i tuoi contenuti su schermi più piccoli.
Ad esempio, nello stesso report puoi anche confrontare il tasso di coinvolgimento e il tempo medio di coinvolgimento dei tuoi visitatori.

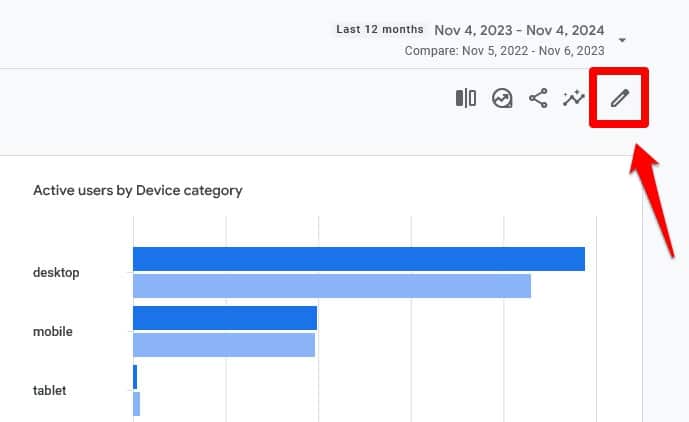
Inoltre, puoi aggiungere più metriche al tuo rapporto personalizzandolo. Per fare ciò, fai clic sull'icona della matita nell'angolo in alto a destra.


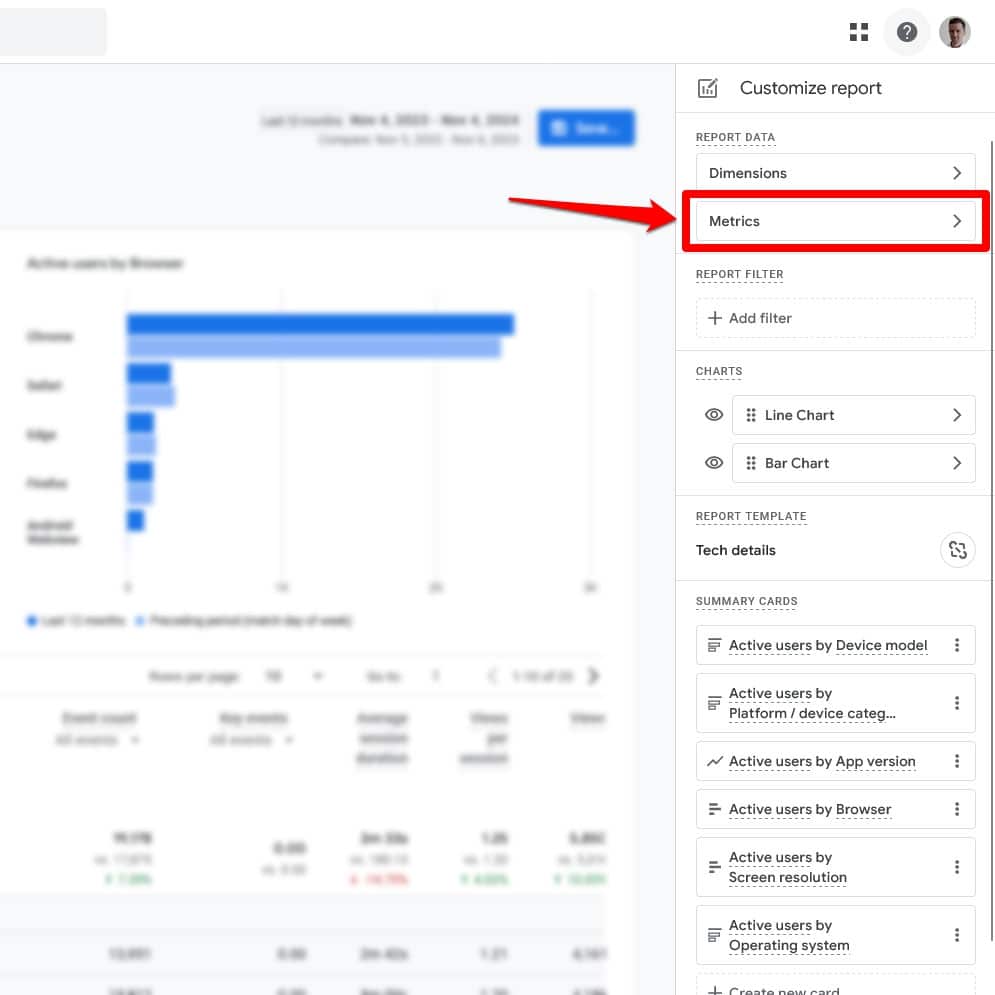
Nella finestra che si apre clicca su Metriche sotto Dati Report .

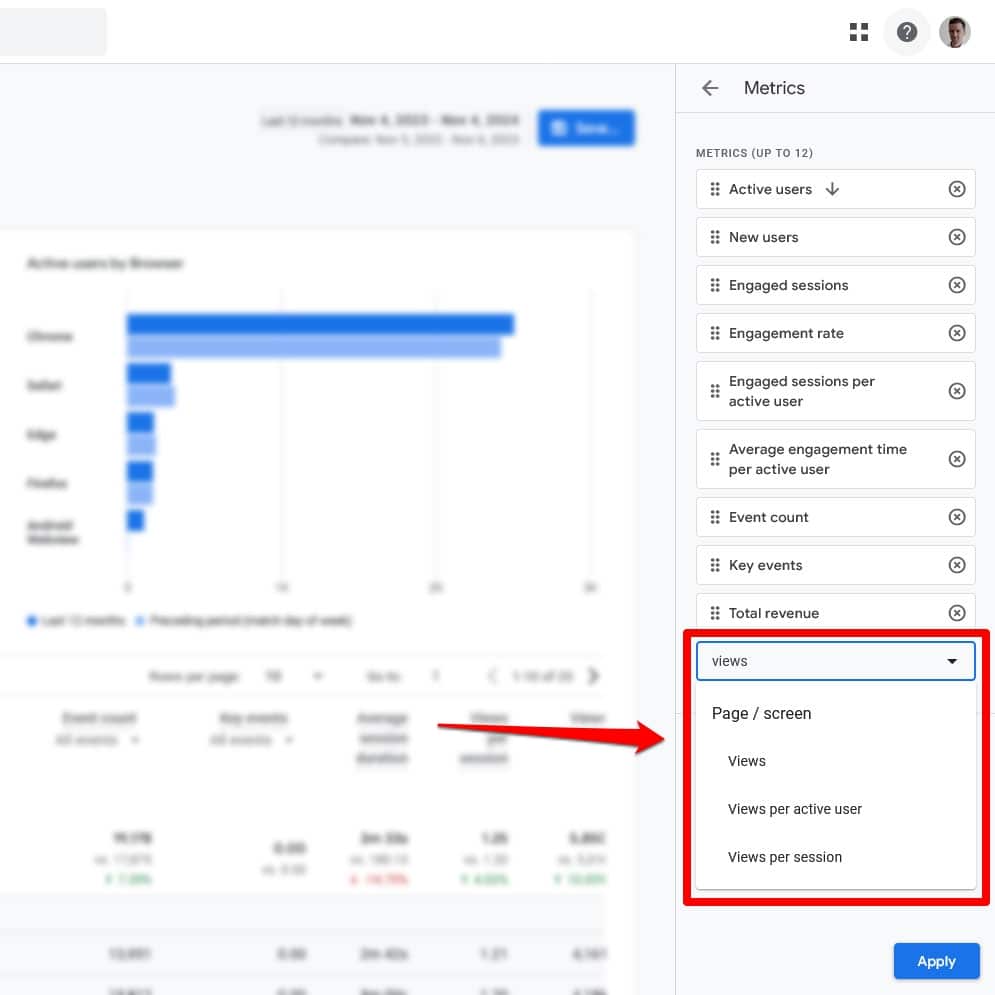
La schermata successiva ti consente di aggiungere e sottrarre metriche al e dal report, nonché di modificarne l'ordine.

Puoi aggiungere metriche come Visualizzazioni per sessione , ovvero quante pagine guardano gli utenti mentre si trovano sul tuo sito, frequenza di rimbalzo e altro ancora. Tutto ciò ti aiuta a comprendere meglio il comportamento degli utenti sul tuo sito e in che modo differisce tra desktop e dispositivi mobili.

Controlla le singole pagine
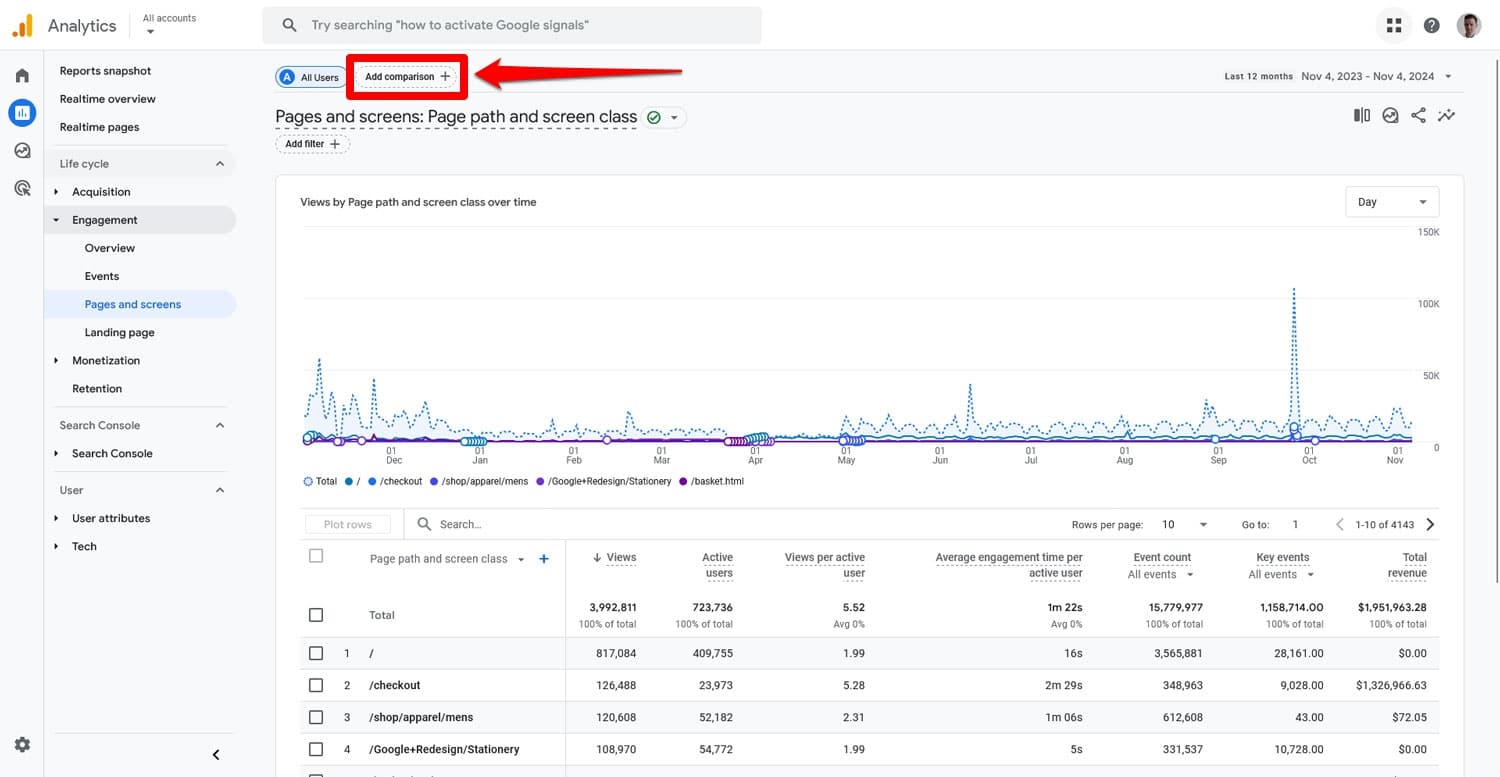
Puoi anche confrontare il comportamento degli utenti mobili e desktop per le singole pagine. Per farlo, vai su Coinvolgimento > Pagine > Pagine e schermate e fai clic su Aggiungi confronto .

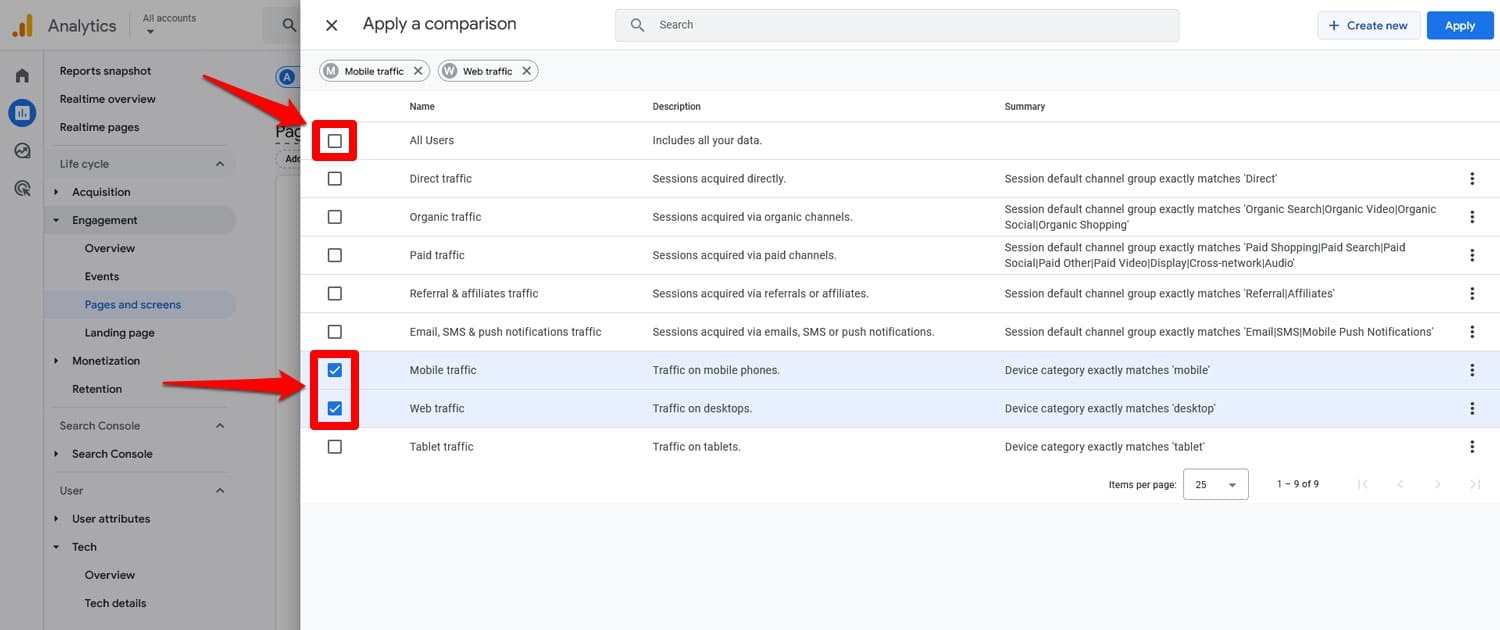
Nella finestra che si apre, seleziona le caselle Traffico mobile e Traffico web (se lo desideri puoi includere anche i tablet). Deseleziona Tutti gli utenti .

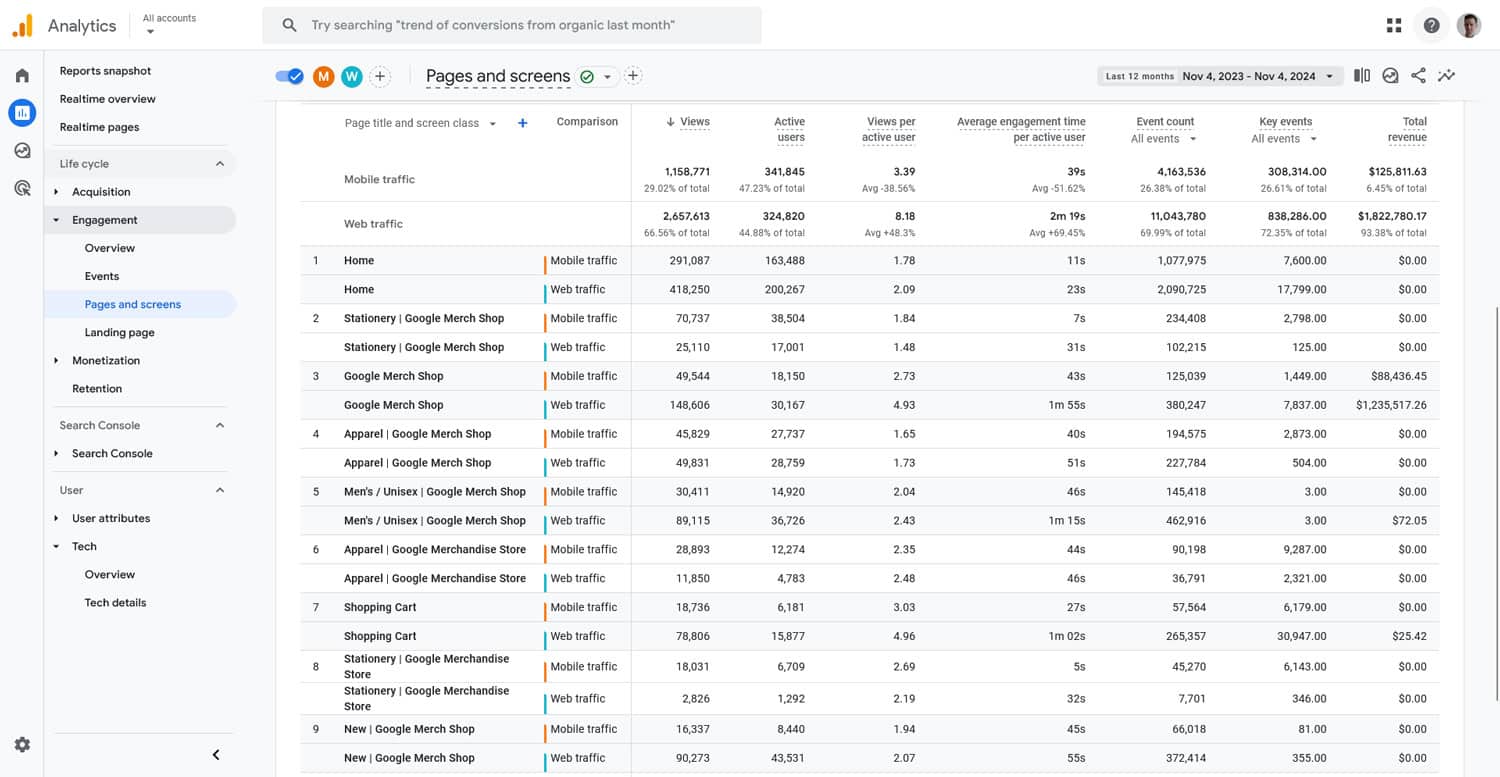
Quando ora fai clic su Applica e ritorni alla schermata, puoi vedere queste due dimensioni per ciascuna delle tue pagine.

Anche qui puoi modificare le metriche visualizzate personalizzando il report.
Cosa ti dice questo?
Ecco cosa puoi imparare da questo sul tuo SEO mobile:
- Tassi di coinvolgimento più bassi o un tempo di coinvolgimento medio più breve sui dispositivi mobili potrebbero segnalare tempi di caricamento lenti o problemi con la leggibilità dei contenuti.
- Un minor numero di visite alle pagine potrebbe essere un problema di cattiva navigazione del sito sui dispositivi mobili.
- Se alcune delle tue pagine hanno un rendimento molto migliore tra gli utenti di dispositivi mobili rispetto ad altre , scopri le differenze che potresti emulare per il resto del tuo sito.
Ci sono molte informazioni che puoi raccogliere dalle tue analisi e queste non sono le uniche metriche che puoi monitorare. Potresti anche voler esaminare le pagine di destinazione e di uscita principali, la profondità di scorrimento e i tassi di conversione.
7. Controlla le classifiche mobile e desktop
Il posizionamento su dispositivi mobili e desktop può differire in modo significativo e ti aiuta a capire dove il tuo SEO mobile potrebbe aver bisogno di miglioramenti.
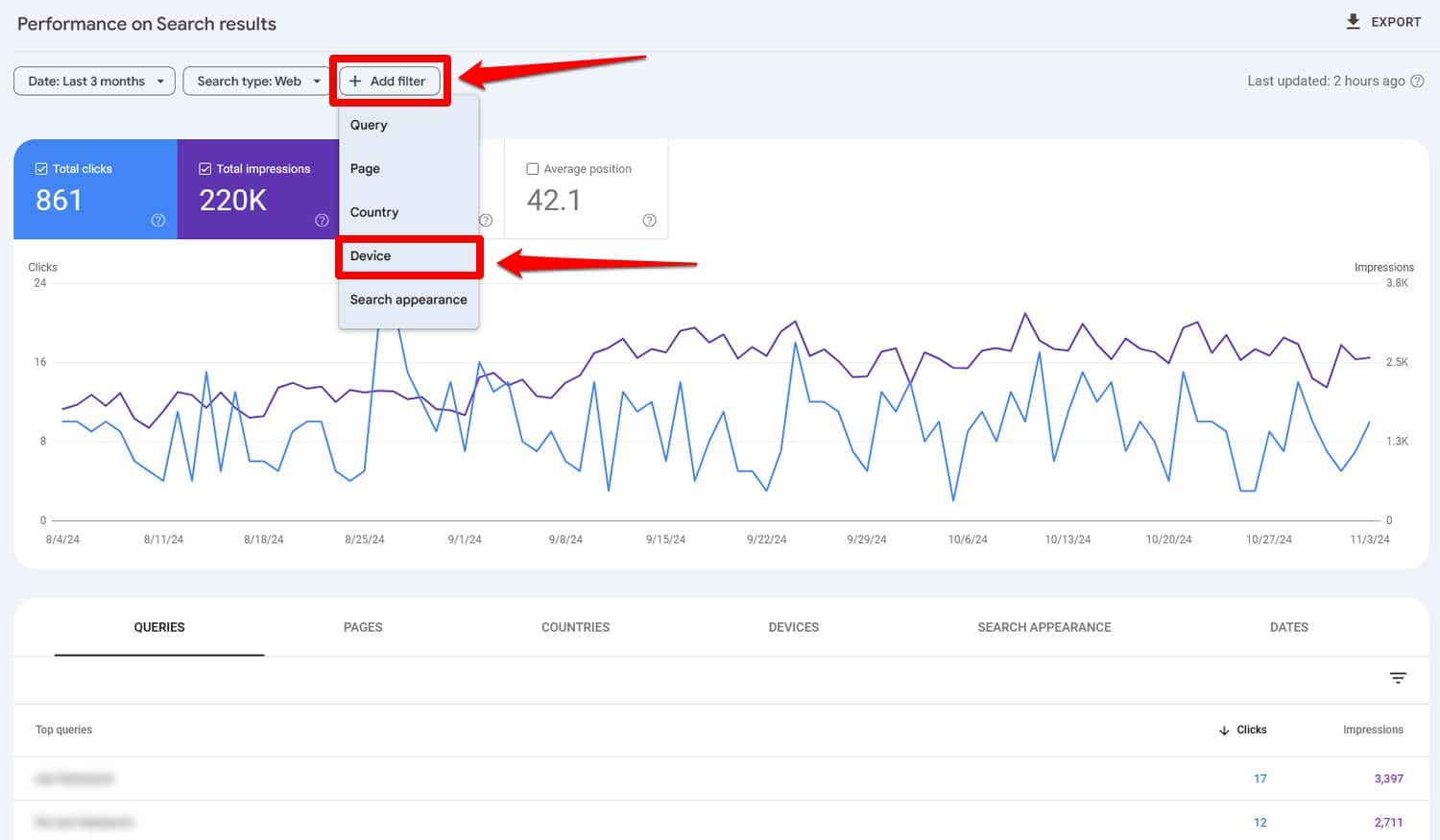
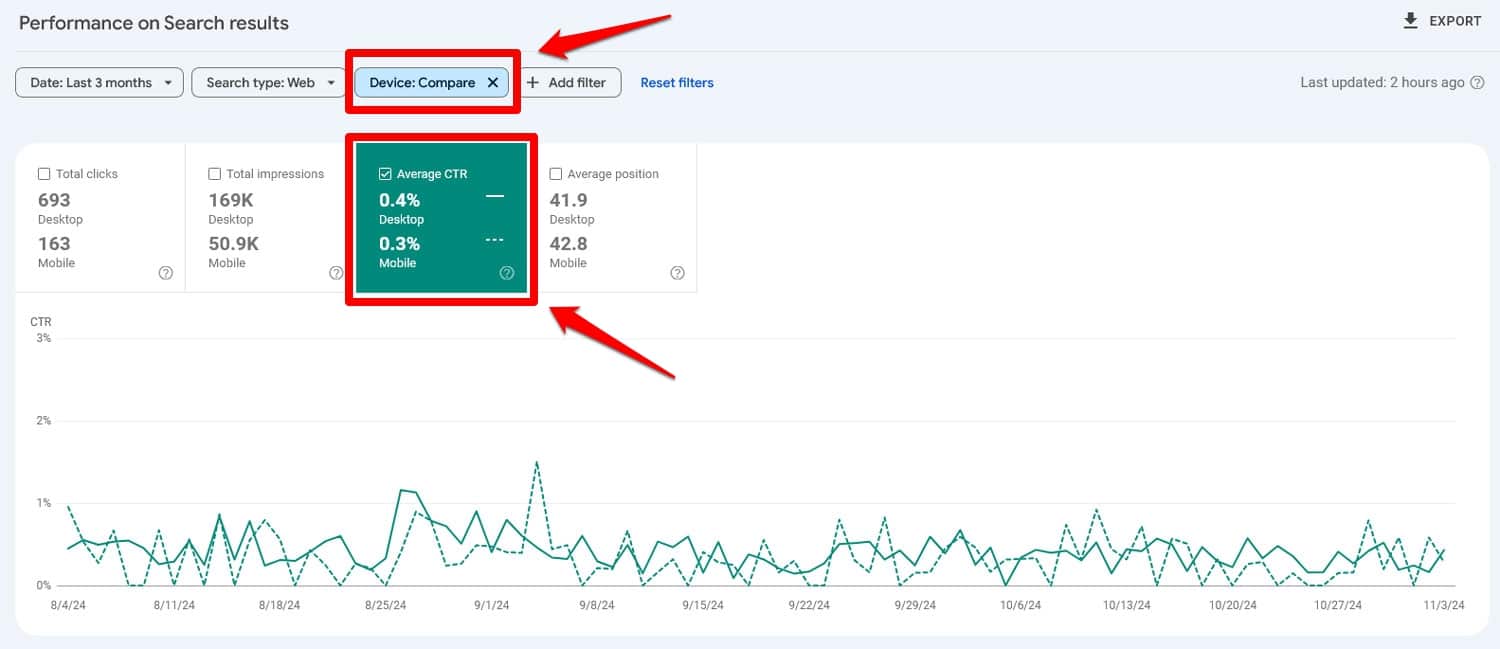
Un modo gratuito per verificarlo è Google Search Console. Puoi confrontare il rendimento del tuo sito su Google nei risultati di ricerca facendo clic su Aggiungi filtro e selezionando Dispositivo .

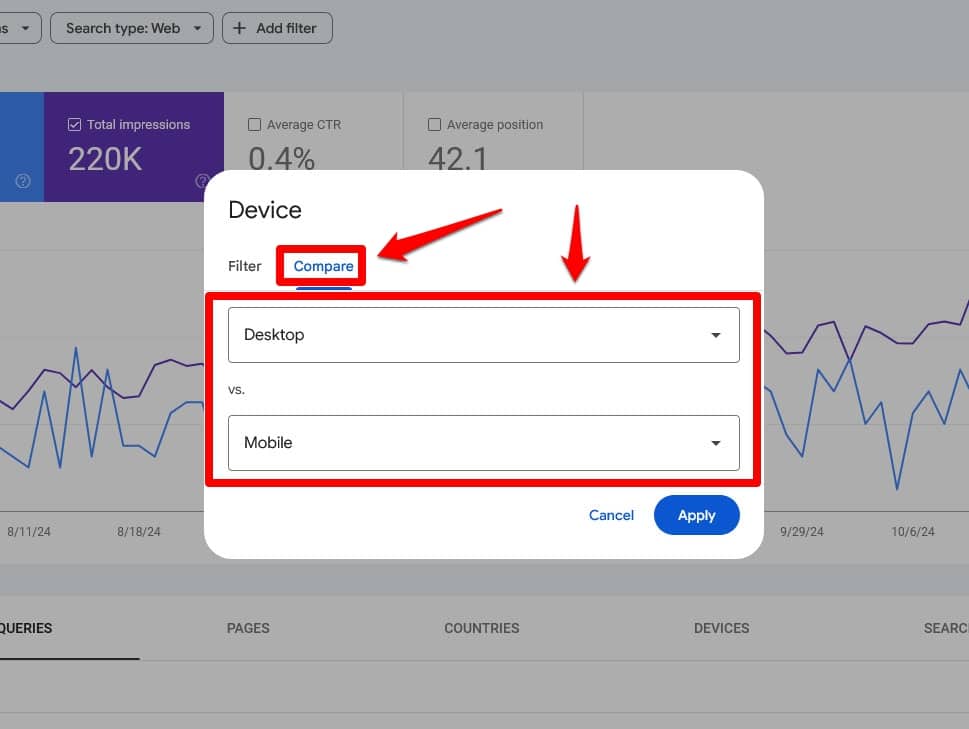
Successivamente, vai alla scheda Confronta e assicurati che i menu a discesa siano impostati su Desktop e Mobile .

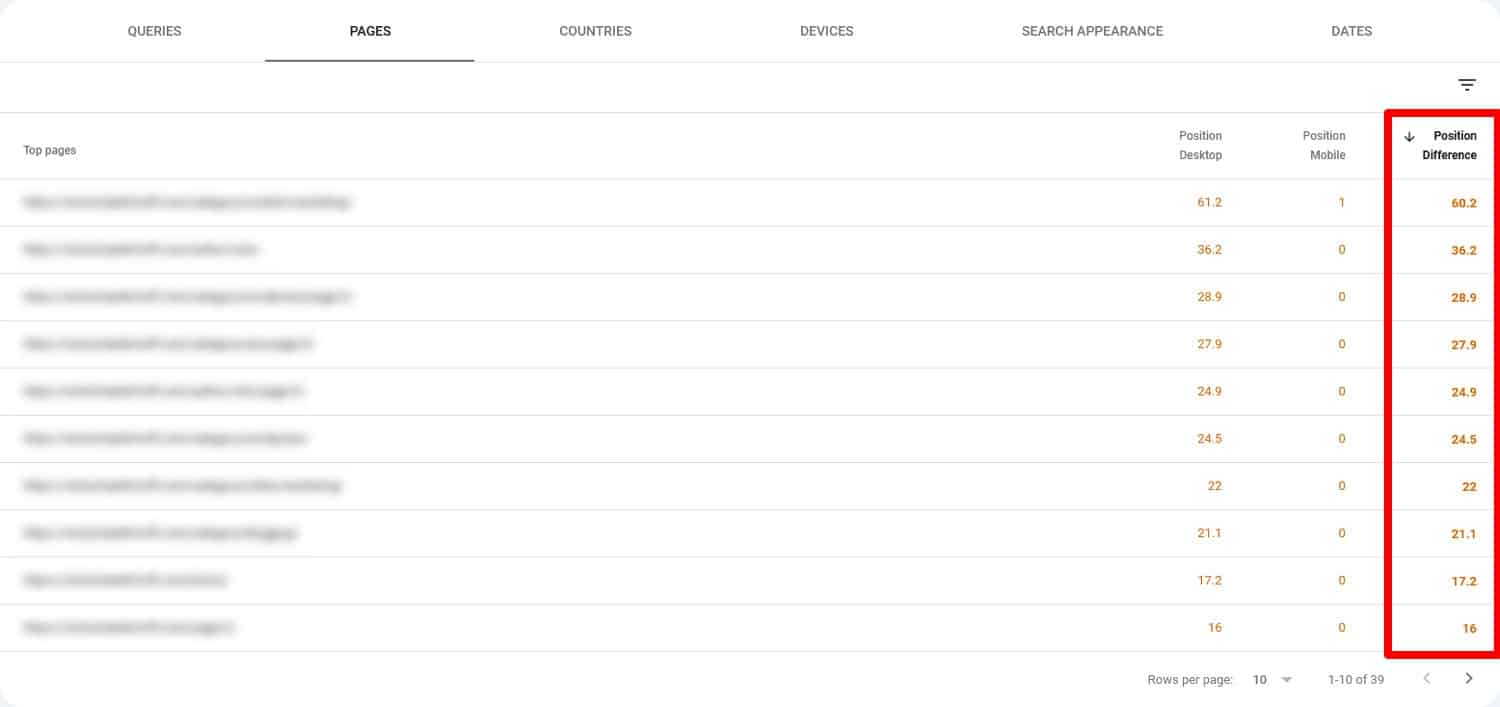
Con la posizione media attiva, ora puoi scorrere verso il basso per confrontare le classifiche sia per le parole chiave che per le pagine. Ti mostra anche la discrepanza di posizione e puoi anche filtrare l'elenco in base ad essa.

In questo modo, sai in quali pagine esaminare le differenze su dispositivi mobili e desktop. Se desideri approfondimenti più dettagliati al riguardo, puoi anche utilizzare uno strumento a pagamento come Ahrefs o Semrush.
8. Guarda le differenze tra le parole chiave
Google Search Console non solo ti informa sulle differenze di posizionamento, ma contiene anche informazioni sulla differenza tra le parole chiave su dispositivi mobili e desktop.
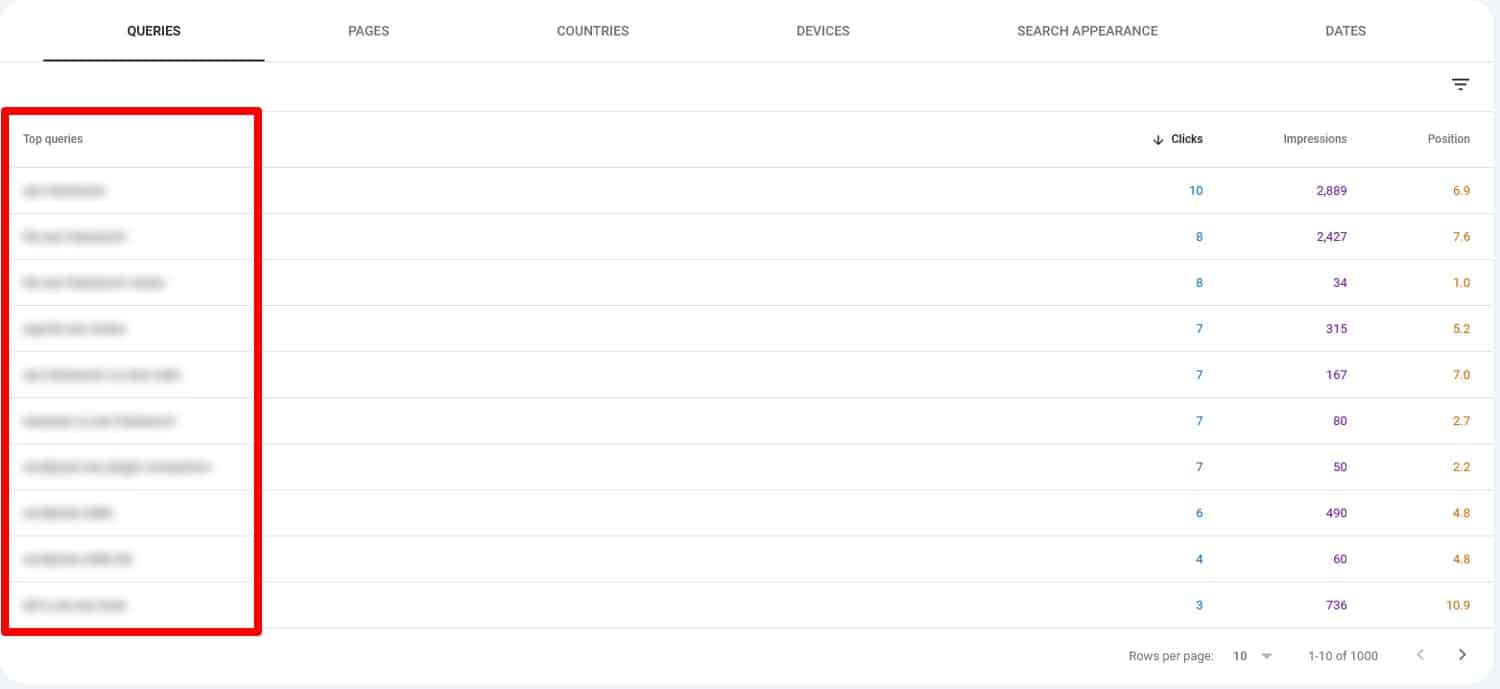
Per vederlo, filtra semplicemente nuovamente i risultati, ma questa volta non confrontare i tipi di dispositivi ma esamina successivamente la ricerca desktop e mobile. Scorri verso il basso fino alla scheda Query per visualizzare le query in cui rispettivamente gli utenti desktop e mobili trovano il tuo sito.

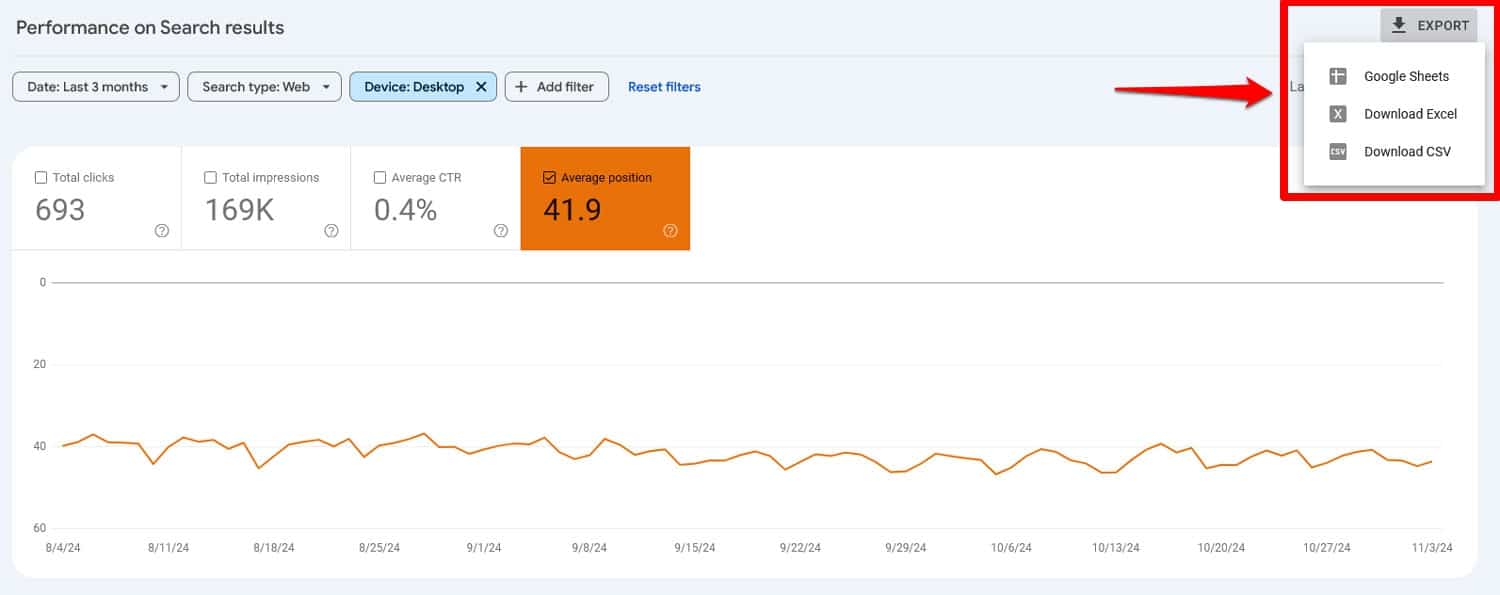
Per un confronto più semplice, puoi esportare facilmente i risultati con il pulsante Esporta nell'angolo in alto a destra, anche direttamente su Fogli Google .

Ciò è particolarmente rilevante per le ricerche incentrate sulla posizione, effettuate con la ricerca vocale o query simili che si verificano più spesso sui dispositivi mobili. In questo modo, sai cosa includere nelle tue pagine per renderle più pertinenti per le persone che effettuano ricerche sugli smartphone
9. Confronta le percentuali di clic
Probabilmente hai già notato l'ultima informazione che Search Console può fornire, ovvero la percentuale di clic (CTR). Questa è la percentuale di persone che fanno clic sui tuoi collegamenti in Google quando li vedono nei risultati di ricerca. Puoi confrontare facilmente il CTR mobile e desktop selezionando la casella e impostando il filtro di confronto come prima.

Se la differenza è significativa, può essere un segno che le tue pagine non appaiono attraenti nei risultati di ricerca mobile, ad esempio perché il titolo è tagliato, mancano dati strutturati o problemi simili.
10. Esegui un controllo del contenuto
Gli utenti mobili tendono a scremare i contenuti, quindi garantire che le tue pagine siano facili da consultare e navigare su schermi più piccoli dovrebbe far parte di ogni audit SEO mobile. Ecco cosa considerare:
- Mostra prima i contenuti importanti : i visitatori sono impazienti e non vogliono scorrere troppo lontano, quindi assicurati che non debbano accedere alle informazioni importanti.
- Sii conciso – Evita di divagare, arriva rapidamente al punto.
- Ottimizza la struttura dei contenuti : suddividi i paragrafi lunghi e utilizza intestazioni, elenchi ed elenchi puntati per rendere i contenuti scansionabili.
Ciò lascia la domanda: quali pagine dovresti controllare per prime?
Vai con quelli più importanti e procedi verso il basso. Puoi anche utilizzare il tempo medio di coinvolgimento di Google Analytics come indicatore di quali contenuti necessitano di maggiori miglioramenti.
11. Metti alla prova i tuoi dati strutturati
I dati strutturati o markup dello schema ti consentono di visualizzare elementi come immagini, valutazioni, breadcrumb e altre informazioni all'interno dei motori di ricerca.

È un ottimo modo per migliorare la percentuale di clic e far risaltare le tue pagine nei risultati di ricerca.
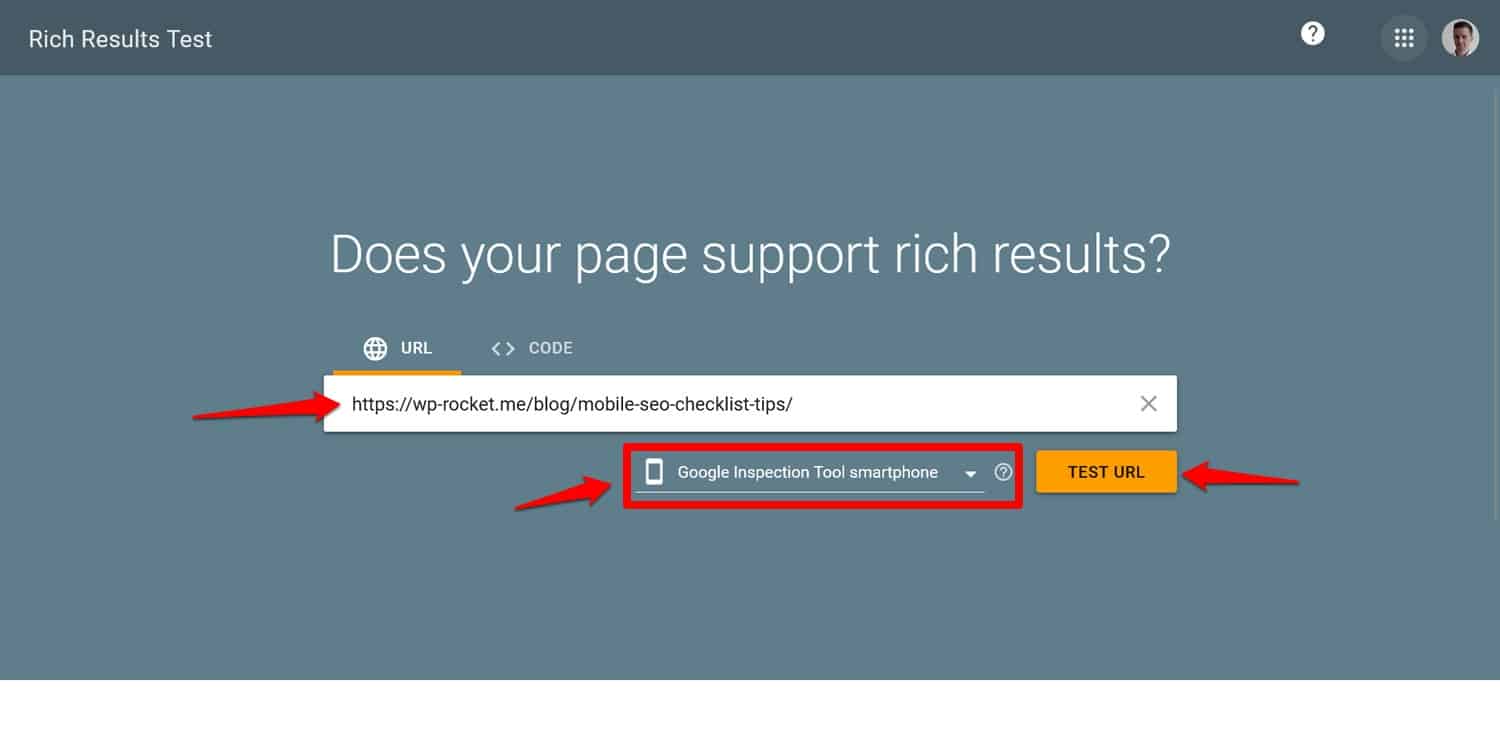
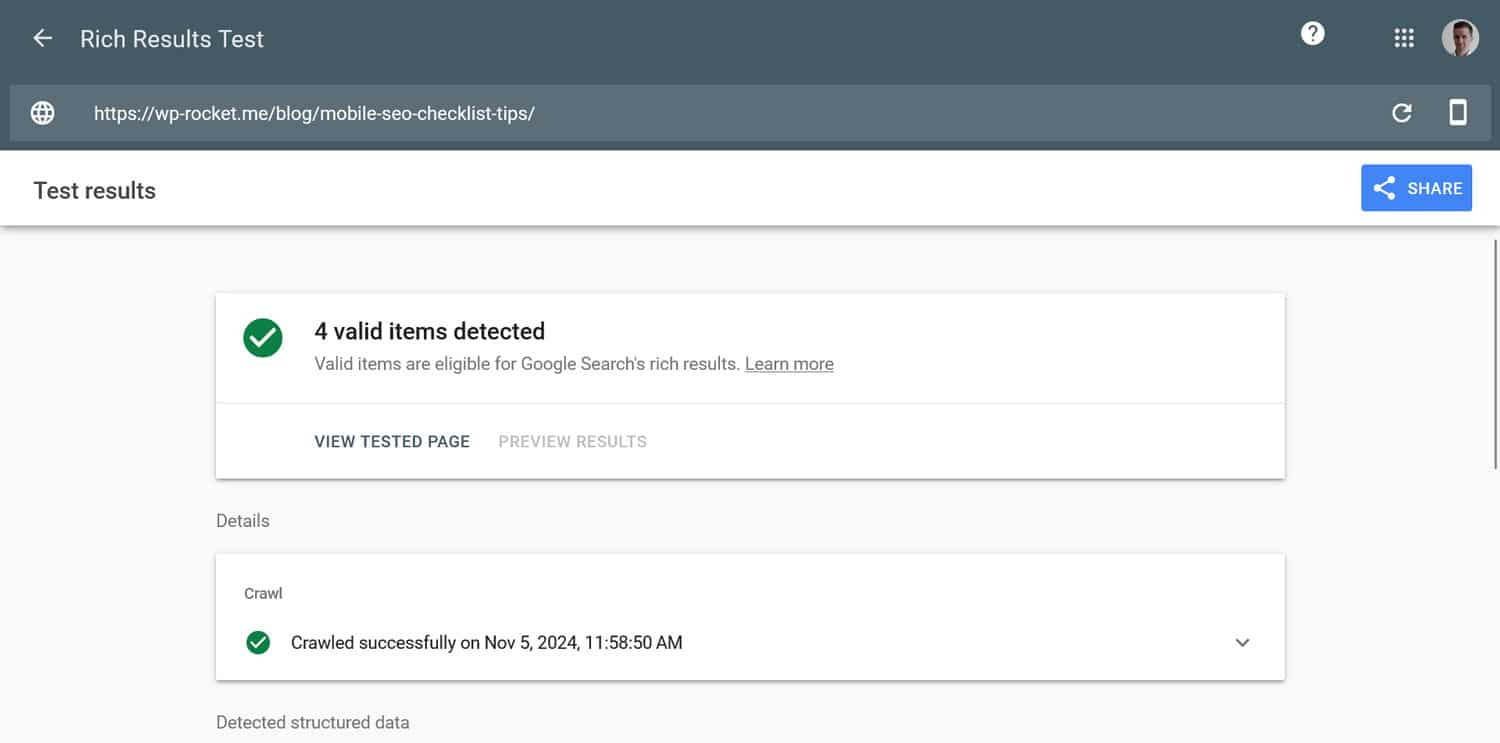
Se hai implementato i dati strutturati sul tuo sito web e sembra che non facciano nulla, vale la pena indagare se c'è un problema. A questo scopo puoi utilizzare lo strumento Rich Results Test di Google. Inserisci semplicemente il tuo URL, scegli il tuo agente utente in basso (puoi testare desktop e dispositivi mobili separatamente) ed eseguire il test.

Entro un breve lasso di tempo, convaliderà i tuoi dati strutturati e ti dirà se tutto è configurato correttamente.

12. Controlla il tuo utilizzo di interstitial/popup
La parte finale di un audit SEO mobile consiste nel verificare l'utilizzo dei popup.
Perché è così importante?
Gli schermi più piccoli e il controllo touch li rendono più difficili da chiudere e occupano più spazio, incidendo notevolmente sull'esperienza dell'utente. Tanto che Google ha delle linee guida per il loro utilizzo sui dispositivi mobili che possono farti penalizzare se non le rispetti.

Per evitare ciò:
- Limita i popup all'ingresso : evita i popup a schermo intero che coprono l'intera pagina, soprattutto subito dopo che un utente è arrivato sul tuo sito. Utilizza invece banner più piccoli e ignorabili o CTA incorporati che non interrompano l'esperienza dell'utente.
- Collegali all'intento dell'utente : se devi utilizzare i popup, attivali in base alle azioni dell'utente, come fare clic su un CTA.
- Ottimizza per i dispositivi mobili : assicurati che i popup siano facili da chiudere sugli schermi dei dispositivi mobili, con pulsanti "X" chiari e abbastanza grandi da poter essere toccati comodamente.
Controlla il SEO mobile del tuo sito il prima possibile
Condurre un audit SEO mobile è essenziale per garantire che il tuo sito soddisfi le esigenze dell’ambiente web mobile-first. Tutte le misure presenti in questo elenco ti aiutano a comprendere il rendimento del tuo sito nei risultati di ricerca per dispositivi mobili e la sua esperienza utente sugli smartphone. Usa queste informazioni per apportare cambiamenti positivi.
Un'area che non dovresti assolutamente trascurare è la velocità di caricamento della pagina. Se hai difficoltà a rendere il tuo sito web più veloce sui dispositivi mobili, prova WP Rocket! Viene fornito con una garanzia di rimborso di 14 giorni in modo da poterlo testare completamente senza rischi.
