Lista di controllo SEO mobile: suggerimenti e strumenti per migliorare il tuo posizionamento mobile
Pubblicato: 2024-10-08Fare SEO per dispositivi mobili è diverso rispetto a fare SEO per computer desktop. Devi prestare attenzione ad alcuni dettagli se vuoi che il tuo sito appaia in cima ai risultati di ricerca su smartphone e tablet.
Ma qual è esattamente la differenza? E come puoi assicurarti che il SEO mobile del tuo sito web sia corretto?
Queste sono esattamente le domande a cui risponderemo in questo post del blog. Di seguito, ti forniremo una definizione dettagliata di SEO mobile, perché è importante e in che modo è diverso dalla "normale" ottimizzazione dei motori di ricerca. Successivamente, esamineremo un elenco di controllo dettagliato per ottimizzare completamente il tuo sito per la ricerca mobile, oltre a strumenti utili per aiutarti a farlo.
Cos’è la SEO mobile?
Cominciamo con le definizioni. Come già accennato, SEO mobile significa ottimizzare il tuo sito affinché si posizioni bene nelle ricerche eseguite sui dispositivi mobili. È importante per il successo del tuo sito web per diversi motivi.
L'importanza del SEO mobile
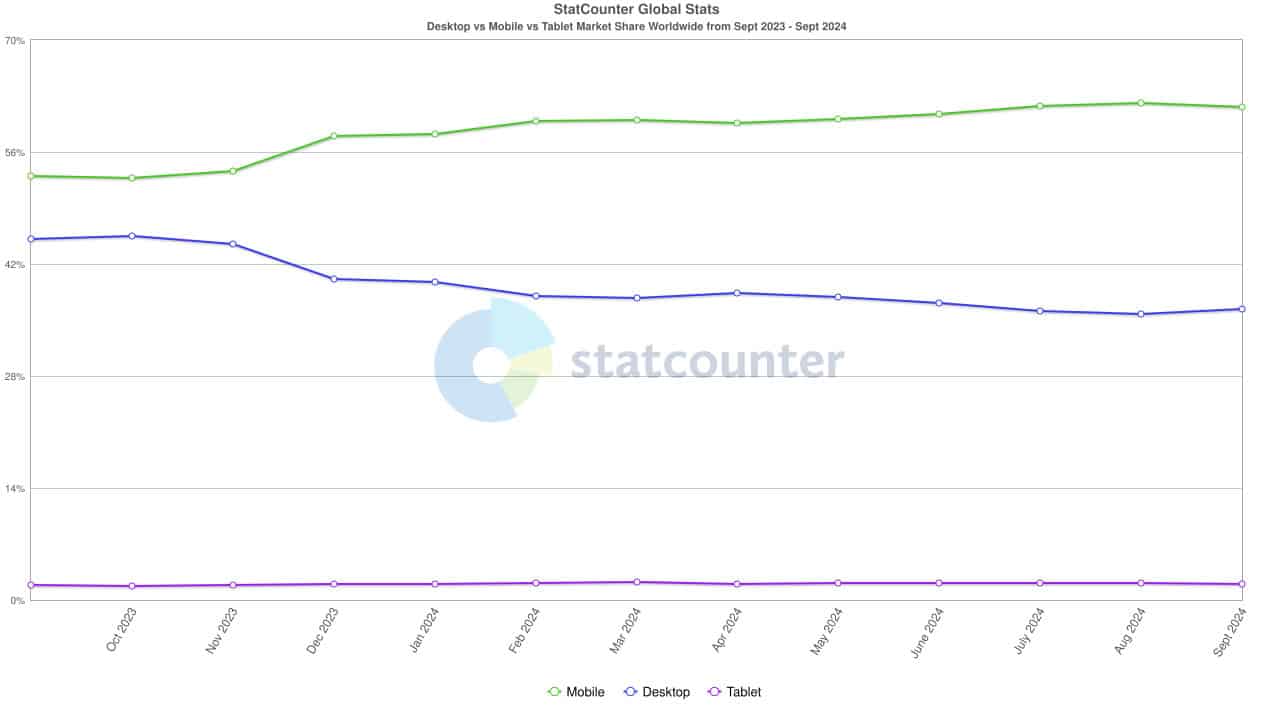
Le persone utilizzano più che mai i dispositivi mobili per navigare in Internet. Infatti, oltre il 60% del traffico online proviene oggi da telefoni e tablet.

Ciò include la ricerca. Nel 2021, il 63% delle visite ai motori di ricerca negli Stati Uniti proveniva da dispositivi mobili. Questa cifra è probabilmente aumentata ormai ed è probabilmente più alta in altre parti del mondo. Si estende anche all’e-commerce, dove oltre il 40% delle persone afferma di preferire fare tutti gli acquisti su dispositivi mobili, dalla ricerca all’acquisto.
Quindi, fin dall’inizio, la SEO mobile è importante perché la maggior parte dei potenziali visitatori del sito web utilizza telefoni e tablet. Ignorare loro e le loro esigenze è una decisione aziendale rischiosa.
Inoltre, a causa di questo sviluppo, Google ha iniziato a passare a un indice mobile-first, un processo che è stato completato nel 2023.

Ciò significa che il motore di ricerca utilizza la versione mobile del tuo sito per determinare come posizionarlo, anche per i risultati di ricerca basati su desktop. L'unica eccezione è quando disponi di URL separati per le versioni mobile e desktop del tuo sito web. Discuteremo questa pratica in dettaglio di seguito.
Tuttavia, la parte importante è che un sito Web che non è ottimizzato per i risultati di ricerca mobile generalmente avrà difficoltà a posizionarsi bene.
SEO mobile e SEO desktop
Quindi, quali sono le principali differenze nel fare SEO per dispositivi mobili rispetto a desktop? Dipende da alcuni fattori chiave:
- Usabilità : gli schermi dei dispositivi mobili sono più piccoli e il tuo design deve adattarsi a questo. Il tuo sito deve rimanere leggibile, essere utilizzabile tramite tocco e, nel complesso, fornire una buona esperienza utente, compresi tempi di caricamento rapidi.
- Parole chiave : molte ricerche da dispositivo mobile vengono eseguite in movimento e spesso hanno un intento locale e/o vengono eseguite utilizzando i comandi vocali. Ciò cambia le parole chiave a cui devi mirare.
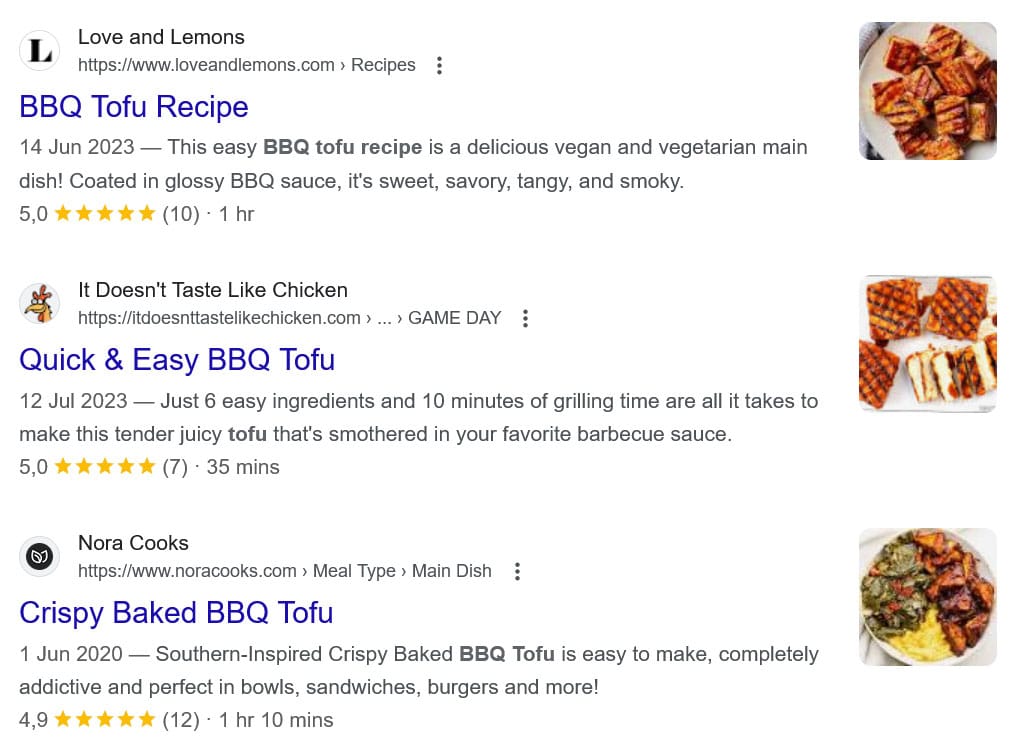
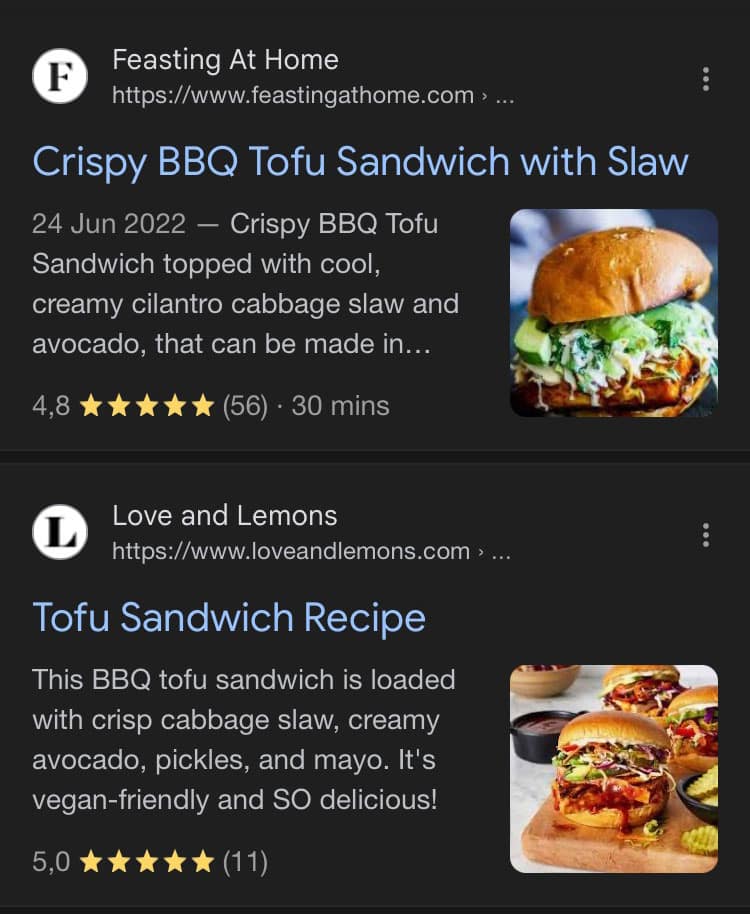
- Aspetto della ricerca : i risultati della ricerca appaiono diversi sui dispositivi mobili e devi sapere come far risaltare le tue pagine.
Se non tieni conto di queste differenze, corri il rischio di respingere gli utenti mobili. Quindi, parliamo di come evitare di farlo.
Best practice per la SEO mobile: una lista di controllo completa
Pronto a ottimizzare il tuo sito web per i risultati di ricerca mobile? Allora andiamo avanti.
1. Esegui un controllo SEO mobile
Il primo passo è capire quanto è buono o cattivo il tuo SEO mobile attualmente. Avere un quadro chiaro dello status quo rende più semplice intraprendere azioni mirate per il miglioramento.
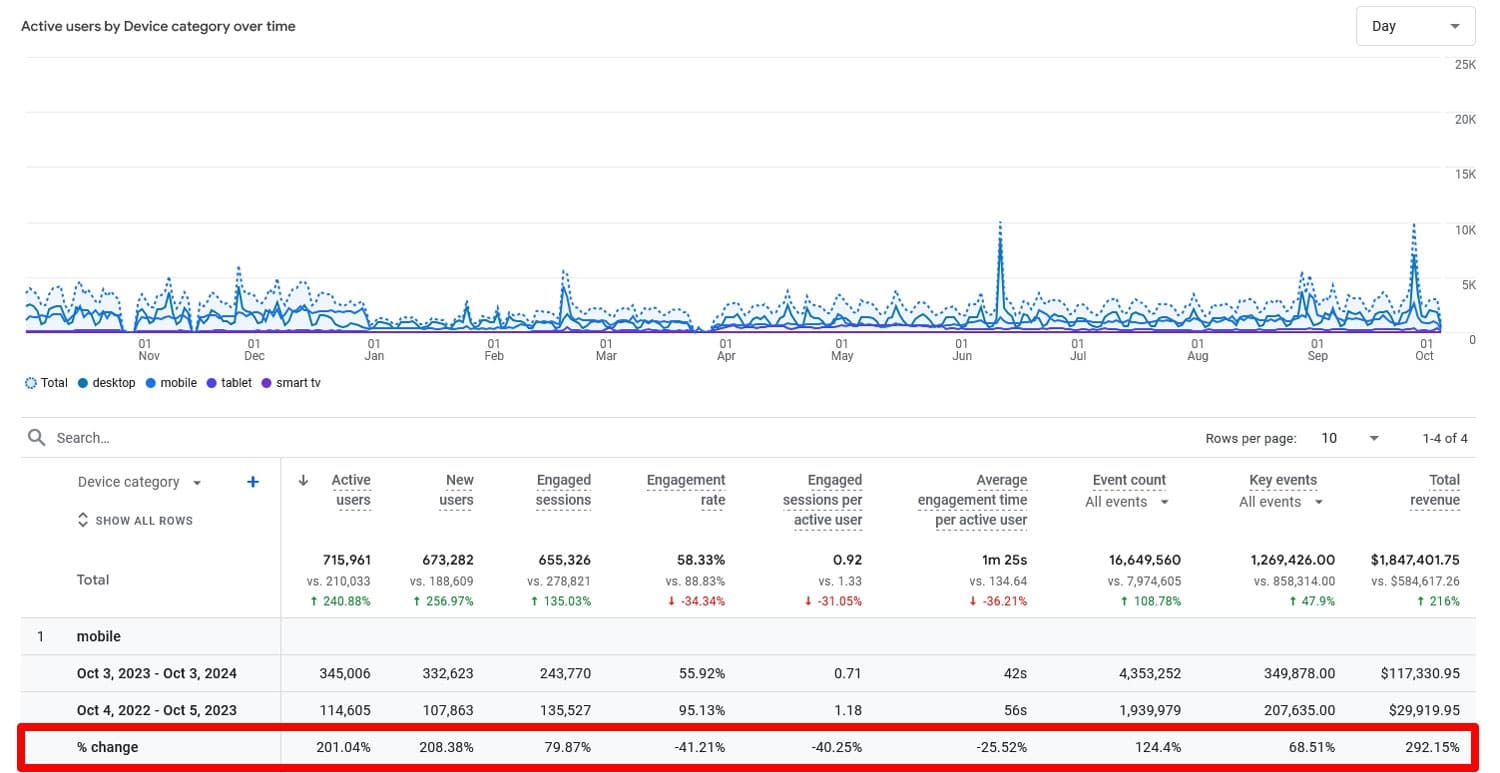
Una cosa che puoi fare è andare su Google Analytics e confrontare il traffico mobile dell'anno scorso con quello di quest'anno.

Se diminuisce mentre il traffico complessivo è in aumento, può significare che il tuo SEO mobile ha bisogno di un po’ di lavoro.
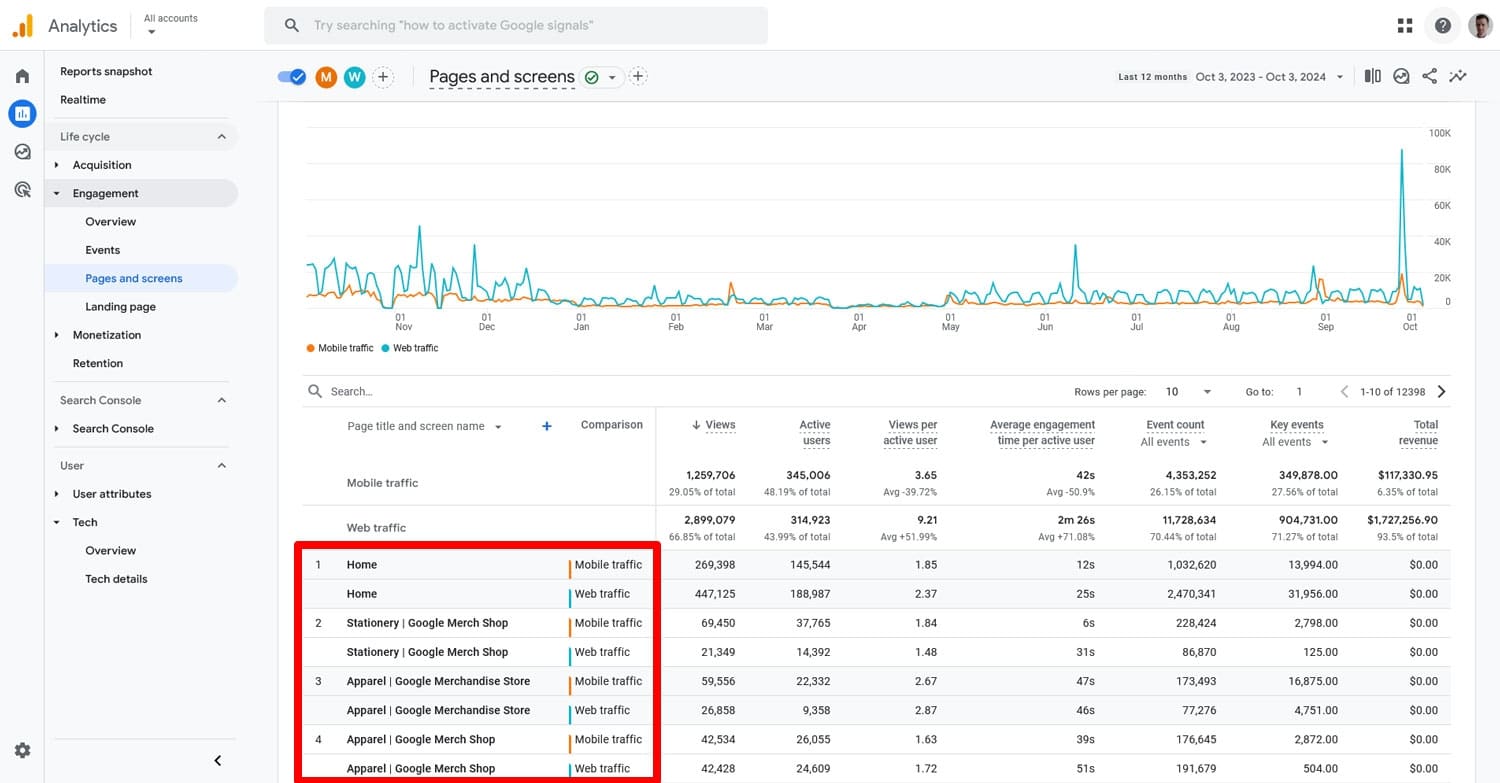
Google Analytics ti consente inoltre di confrontare il comportamento degli utenti di dispositivi mobili e desktop su singole pagine, ad esempio la frequenza di rimbalzo e il tempo di permanenza.

Differenze significative possono indicare problemi che devono essere risolti.
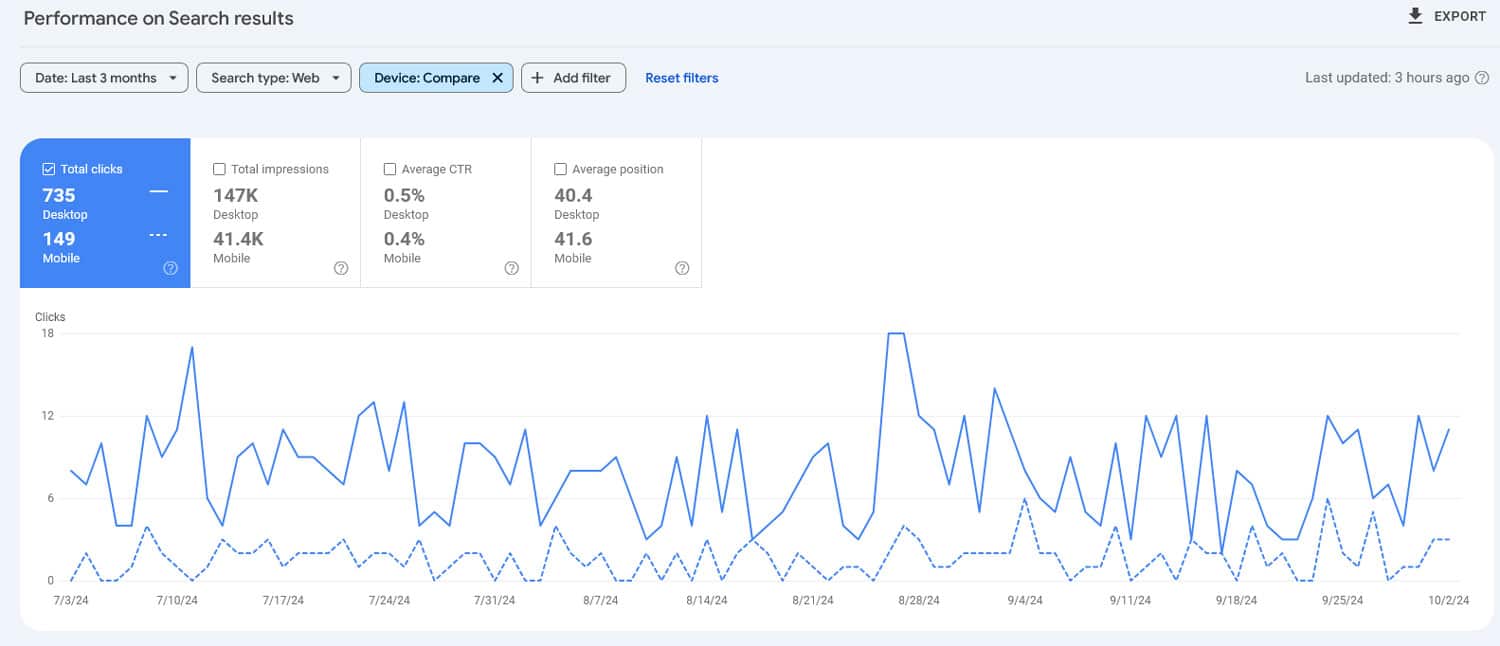
In Google Search Console puoi eseguire confronti simili per percentuale di clic, impressioni, clic e posizionamento di ricerca.

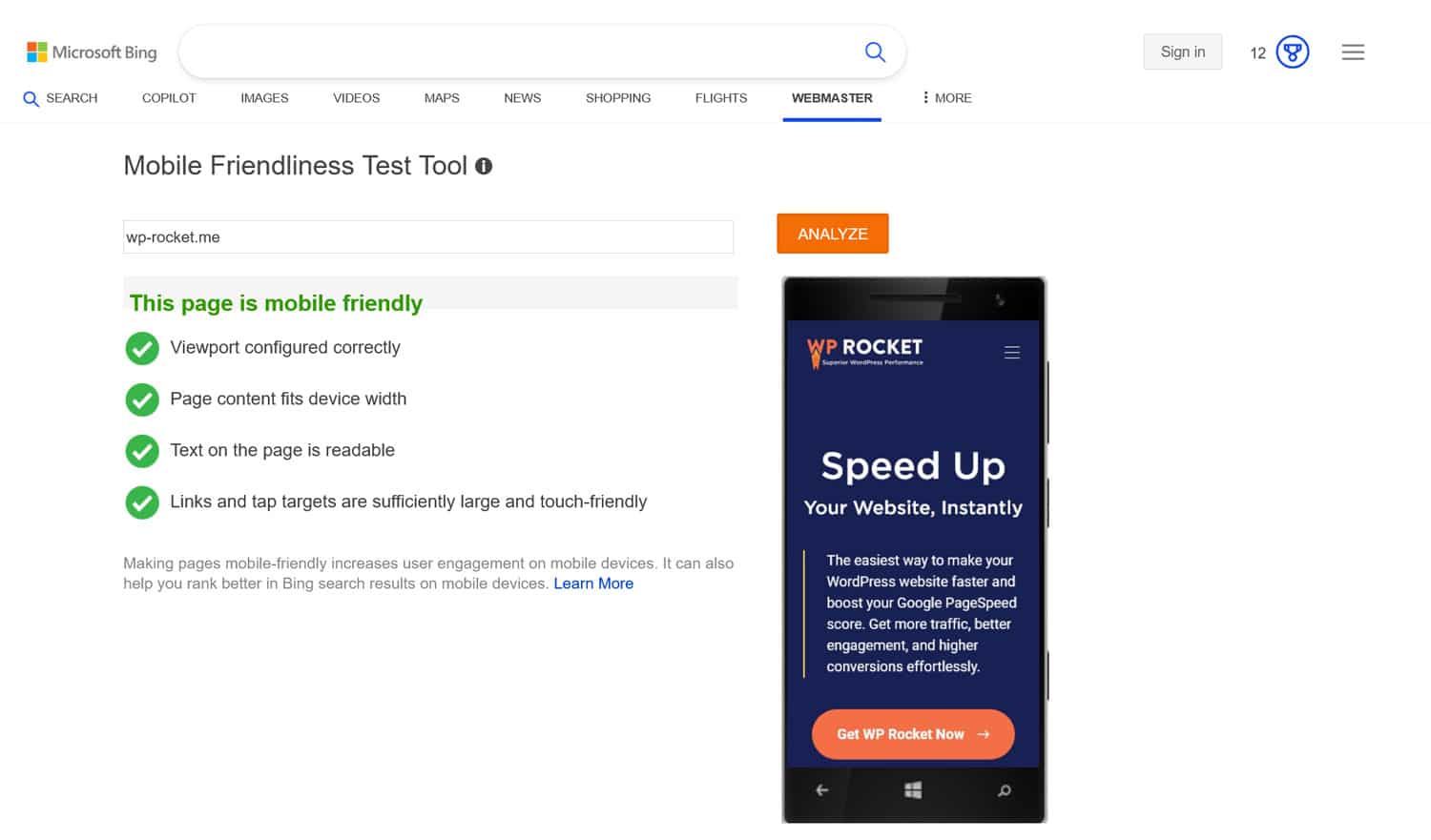
Un altro passo importante è utilizzare uno strumento di test di ottimizzazione mobile come quello di Bing.

Ti informerà dei problemi sulle tue pagine, come il testo troppo piccolo per essere letto su schermi più piccoli, se gli elementi sono troppo vicini tra loro per essere utilizzati tramite tocco, ecc.
2. Utilizza un design ottimizzato per dispositivi mobili
Hai tre modi principali per adattare il design del tuo sito web a schermi più piccoli.
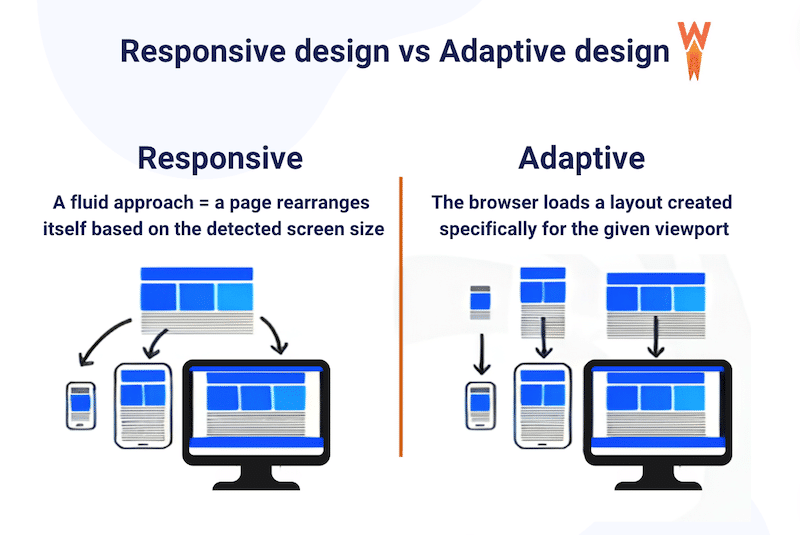
1. Progettazione reattiva
Questa è la soluzione consigliata da Google. Qui, gli utenti mobili e desktop accedono a pagine con lo stesso contenuto utilizzando lo stesso URL. Il design si adatta automaticamente per adattarsi agli schermi più piccoli con alcuni CSS intelligenti.

Questo metodo presenta numerosi vantaggi, ovvero:
- Qualsiasi modifica apportata alla pagina verrà automaticamente tradotta per tutti gli utenti.
- Non è necessario filtrare e reindirizzare il traffico mobile (il che può ridurre il tempo di caricamento).
- Preserva il budget di scansione del tuo sito perché c'è solo una pagina da esaminare.
Tutto ciò rende questa la versione più user-friendly e SEO-friendly. È diventato anche lo standard de facto.
2. Servizio dinamico
In questo metodo, il contenuto della pagina viene distribuito sullo stesso dominio, ma il markup HTML cambia dinamicamente a seconda del tipo di dispositivo rilevato dal server.

Anche questo richiede un solo URL e ti consente persino di creare design diversi per dispositivi diversi. Ad esempio, puoi spostare alcuni contenuti mobili in schede e fisarmoniche per risparmiare spazio.
D'altro canto, la pubblicazione dinamica è tecnicamente più complessa e un po' famigerata perché serve accidentalmente agli utenti la versione sbagliata del sito per i loro dispositivi.
3. URL separati per dispositivi mobili e desktop
La terza opzione è avere due URL diversi per le due versioni del tuo sito web, come "tuosito.com" e "m.tuosito.com". Anche in questo caso gli utenti vengono reindirizzati automaticamente in base al dispositivo utilizzato.
Questa configurazione ti consente di amministrare ciascuna versione del sito separatamente. Non devi occuparti dei CSS condizionali e puoi ottimizzare ogni edizione per il suo scopo.
Detto questo, questa configurazione è piuttosto complicata da configurare e mantenere. Devi aggiungere i tag rel="canonical" e rel="alternate" a ciascuna delle tue pagine in modo che Google sappia come indicizzarle correttamente. Altrimenti, potresti riscontrare problemi di contenuto duplicato. Devi inoltre assicurarti che tutti i contenuti siano gli stessi in entrambe le versioni, inclusi meta tag corrispondenti, dati strutturati, tag ALT e altro.
Pertanto la raccomandazione è chiara: attenersi al responsive design. A questo punto, tutti i temi WordPress dovrebbero essere reattivi per impostazione predefinita, quindi se ne utilizzi uno gestito correttamente, dovresti già essere a posto.
3. Migliora il tuo SEO tecnico
Una corretta SEO tecnica, ovvero assicurarsi che i motori di ricerca possano facilmente scansionare e indicizzare il tuo sito web, è generalmente un prerequisito per un buon posizionamento. Questo non è diverso nel SEO mobile. Ecco cosa significa:
- Assicurati che il tuo sito sia scansionabile.
- Utilizza SSL/HTTPS per crittografare il traffico del tuo sito web.
- Utilizza una struttura URL e una gerarchia del sito web ottimizzate per il SEO.
- Utilizza correttamente i collegamenti interni ed elimina gli errori 404.
- Crea e invia una mappa del sito agli strumenti per i webmaster.
- Ottimizza robots.txt.
- Investi nella protezione antimalware e nell'accessibilità.
Una cosa specifica della SEO tecnica per i dispositivi mobili è evitare di impedire a Google di accedere alle risorse del sito. Ciò rende difficile per Google sapere se il tuo sito è ottimizzato per i dispositivi mobili, il che potrebbe tenerti fuori dall'indice.
| Cerchi suggerimenti dettagliati passo dopo passo? Consulta il nostro articolo sulla SEO tecnica. |
4. Dai priorità alle prestazioni del sito web mobile
La velocità è assolutamente fondamentale quando si tratta di SEO mobile. Le connessioni mobili sono spesso più lente e la velocità di caricamento fa parte dell'esperienza sulla pagina, che Google utilizza come segnale di posizionamento. Hanno anche introdotto una serie di parametri specifici per misurare l’esperienza dell’utente durante il caricamento della pagina, chiamati Core Web Vitals.
Come puoi rendere il tuo sito mobile il più veloce possibile?
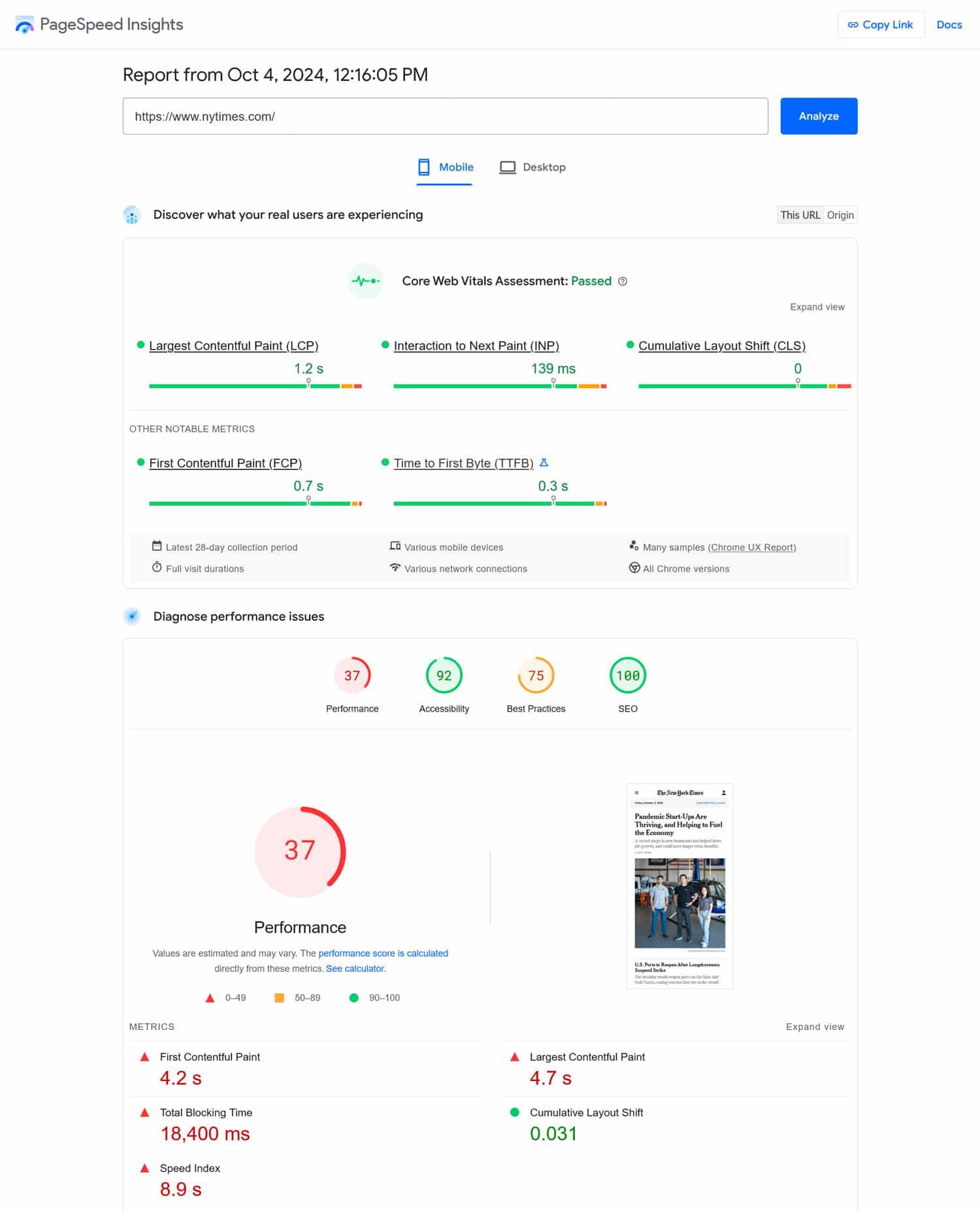
Il primo passo è testare la velocità del tuo sito web, ad esempio con PageSpeed Insights poiché misura separatamente le prestazioni del tuo desktop e del tuo dispositivo mobile (trova altri strumenti qui).

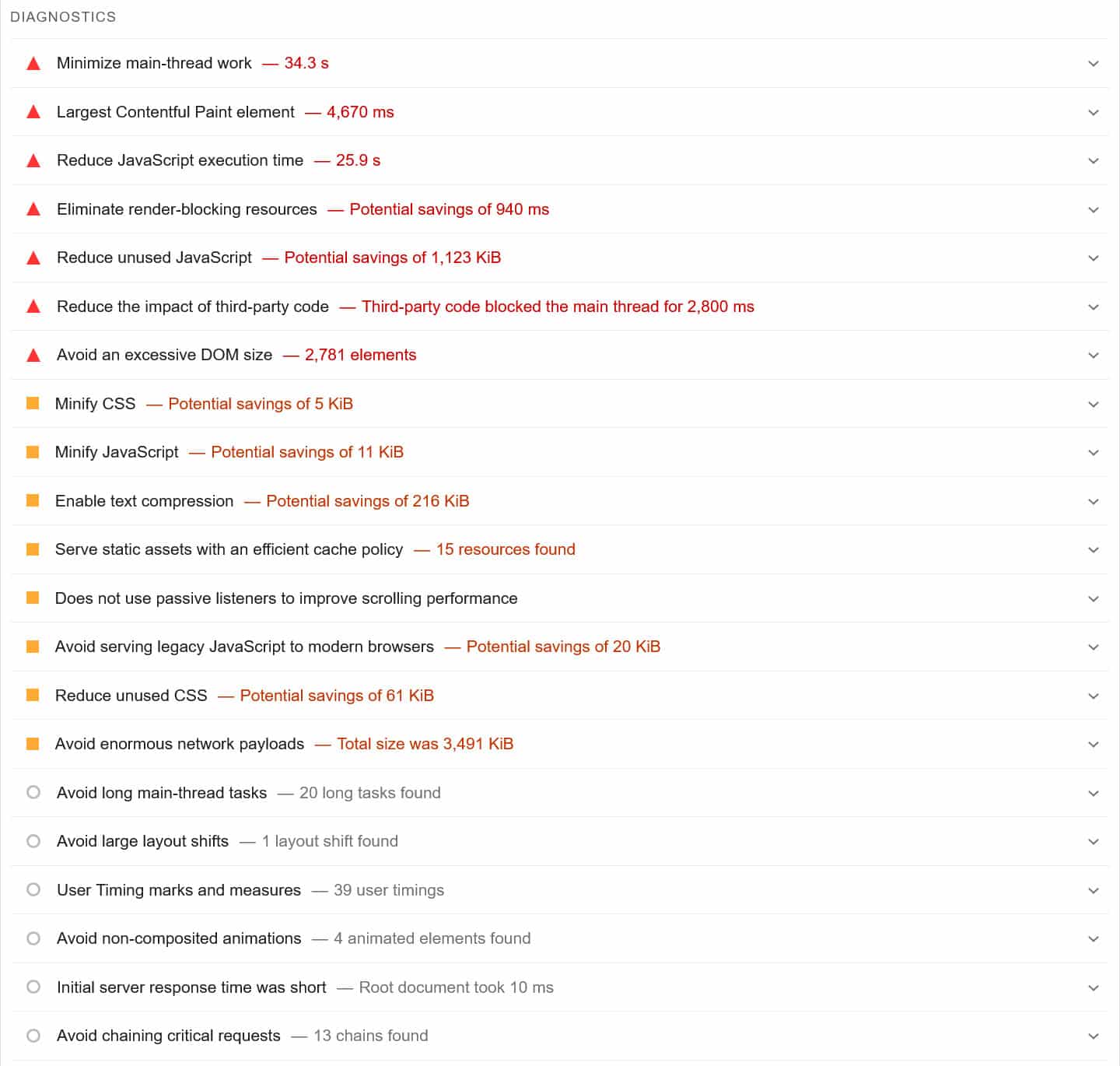
Lo strumento ti fornirà anche un elenco dettagliato dei problemi e dei modi pratici per eliminarli.
| Vuoi sapere come migliorare i tuoi parametri chiave di prestazione? Un buon punto di partenza è capire cosa fare se non si supera la valutazione Core Web Vitals. |

I modi più comuni per risolvere i problemi di prestazioni includono la memorizzazione nella cache, la minimizzazione dei file CSS e JavaScript o l'utilizzo di una rete per la distribuzione di contenuti (CDN). Le correzioni applicabili al tuo sito web dipendono dal tuo caso individuale.

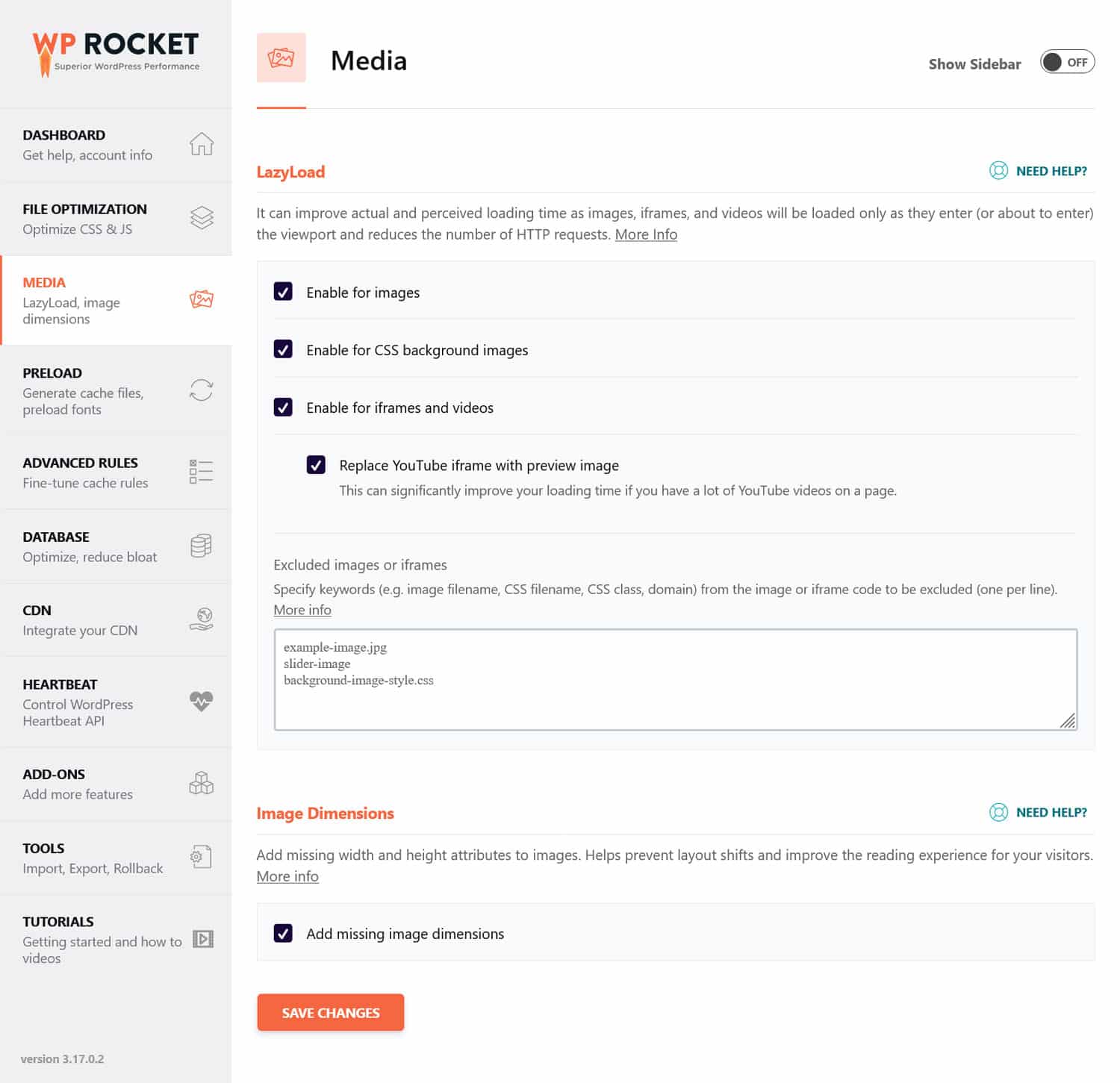
Se ritieni che queste attività vadano oltre le tue capacità, puoi anche utilizzare un plugin per le prestazioni come WP Rocket. Ecco cosa può aiutarti a implementare sul tuo sito web:
- Caricamento lento per immagini e video.
- Riduci al minimo e posticipa le risorse che bloccano la visualizzazione.
- Precaricamento di cache, collegamenti, file esterni e caratteri.
- Ottimizzazione della banca dati.
Inoltre, l'interfaccia intuitiva semplifica l'attivazione e la disattivazione di ciascuna di queste funzionalità.

Inoltre, WP Rocket esegue automaticamente molte ottimizzazioni immediatamente dopo l'attivazione. Gli esempi includono la memorizzazione nella cache del browser e del server (con una cache mobile dedicata), la compressione GZIP, l'ottimizzazione per le immagini Above the Fold (poiché di solito sono l'elemento LCP) e altro ancora. Di conseguenza, il tuo sito web diventa automaticamente più veloce dopo aver attivato il plugin senza alcuna azione da parte tua.
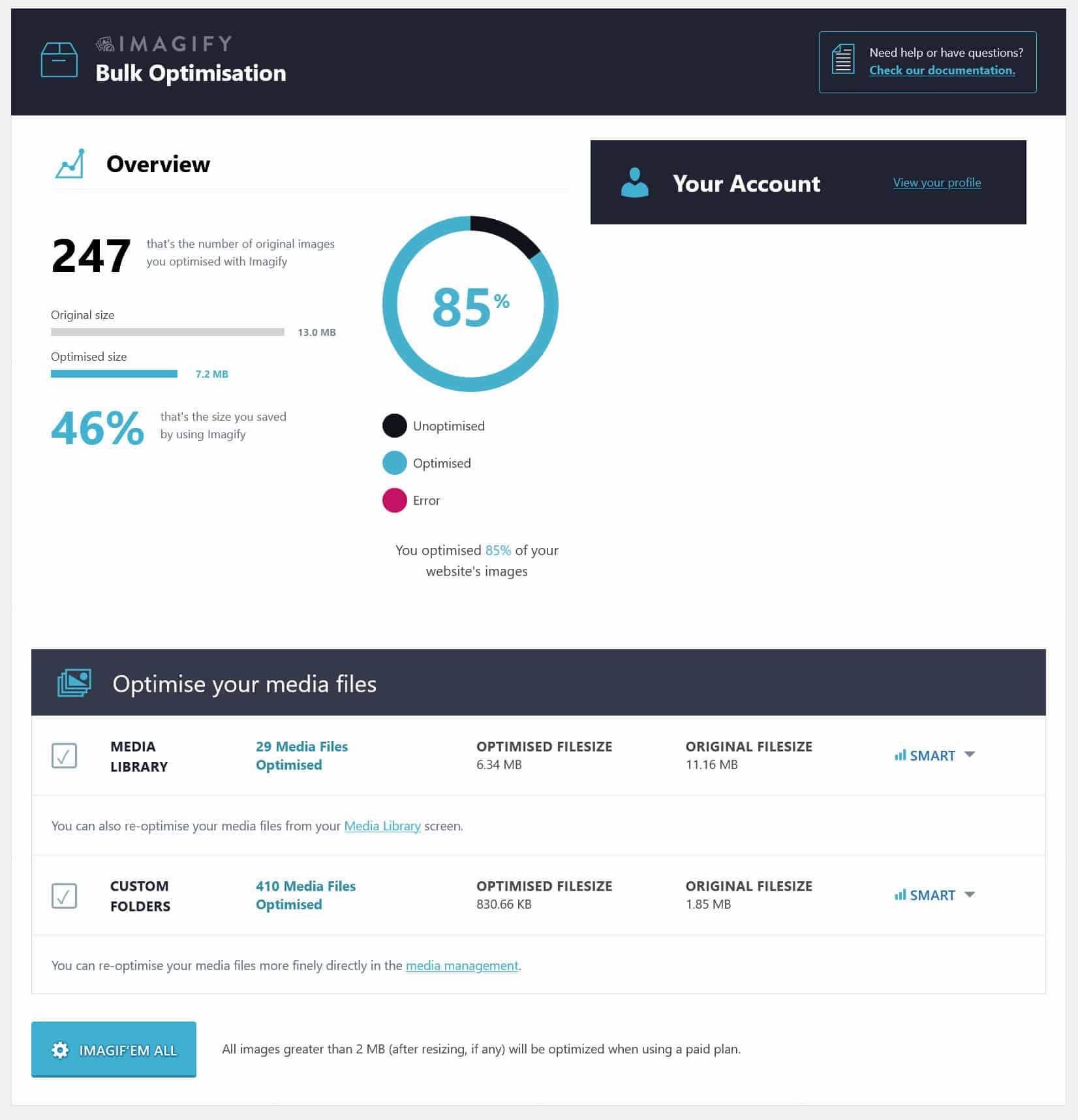
Un altro fattore molto importante nelle prestazioni mobili è l’ottimizzazione delle immagini. Significa rendere le tue immagini il più piccole possibile con il giusto formato di file, comprimerle e adattarne le dimensioni alla grandezza che appaiono sulla pagina.
Il nostro plugin gemello, Imagify, può aiutarti a fare gran parte di questo in modo rapido e semplice. Ti consente di comprimere e ridimensionare automaticamente le immagini caricate sul tuo sito WordPress senza perdere la qualità. Se lo desideri, li convertirà anche in formati di immagine moderni come WebP e AVIF e potrai fare lo stesso per le immagini esistenti individualmente e in blocco.

5. Esegui la ricerca di parole chiave mobili
Potresti essere sorpreso di sapere che le parole chiave per dispositivi mobili e desktop non sono le stesse. Tuttavia, come accennato in precedenza, gli utenti mobili effettuano ricerche in modo diverso rispetto a coloro che utilizzano computer desktop.
Soprattutto, gli utenti mobili hanno maggiori probabilità di utilizzare l'input vocale, sotto forma di assistente virtuale come Siri o semplicemente attraverso la funzionalità di dettatura. Le loro frasi di ricerca tendono ad essere più colloquiali, ad esempio "cosa posso fare per caricare più velocemente il mio sito web?" vs “aumentare la velocità del sito web”. Spesso includono anche termini di ricerca locale, come “vicino a me” o il nome del quartiere in cui si trovano.
Pertanto, è fondamentale per il tuo SEO mobile includere tali parole chiave nei tuoi contenuti. Ad esempio, puoi utilizzare parole chiave conversazionali come intestazioni. Inoltre, presta attenzione ai nostri suggerimenti SEO locali per gli utenti mobili riportati di seguito.
6. Rendi i tuoi contenuti ottimizzati per i dispositivi mobili
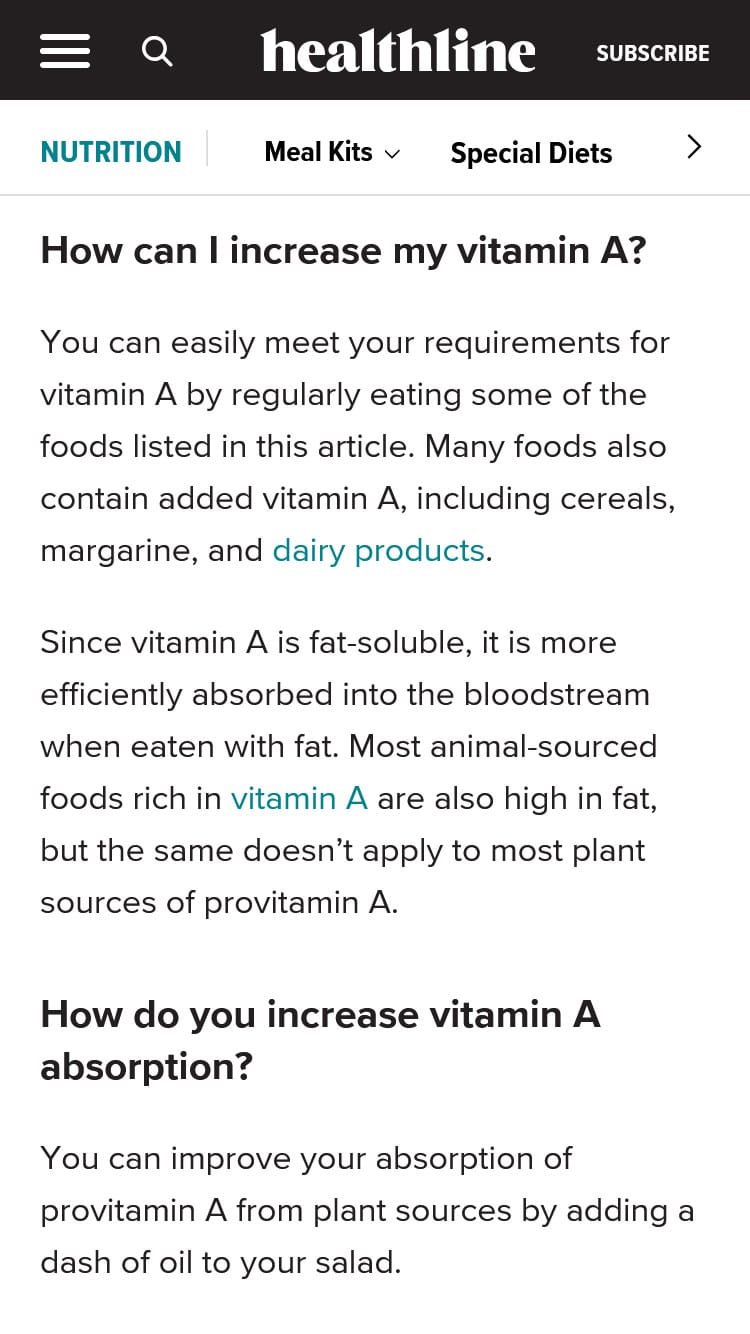
Oltre a utilizzare le parole chiave giuste e ad avere un design ottimizzato per i dispositivi mobili, il contenuto stesso deve essere piacevole da fruire sui dispositivi mobili. Un fattore importante qui è la leggibilità su schermi più piccoli. Ecco alcuni suggerimenti a riguardo:
- Usa una buona dimensione del carattere : rendi il tuo testo abbastanza grande (almeno 16px) e dagli un contrasto sufficiente con lo sfondo.
- Includi spazi bianchi : assicurati spazio attorno al testo con un'altezza della linea e margini sufficienti tra paragrafi e immagini.
- Condensa introduzioni : i visitatori mobili non vedranno gran parte del tuo testo quando arrivano sulle tue pagine. È necessario disegnarli subito, quindi sottolineare in anticipo i punti importanti e ridurre la dimensione delle immagini di intestazione per ridurre la necessità di scorrimento.
- Accorcia i tuoi paragrafi : i paragrafi appaiono più lunghi sui telefoni a causa dello spazio ridotto. Quindi mantieni basso il numero delle tue frasi e accorciale.

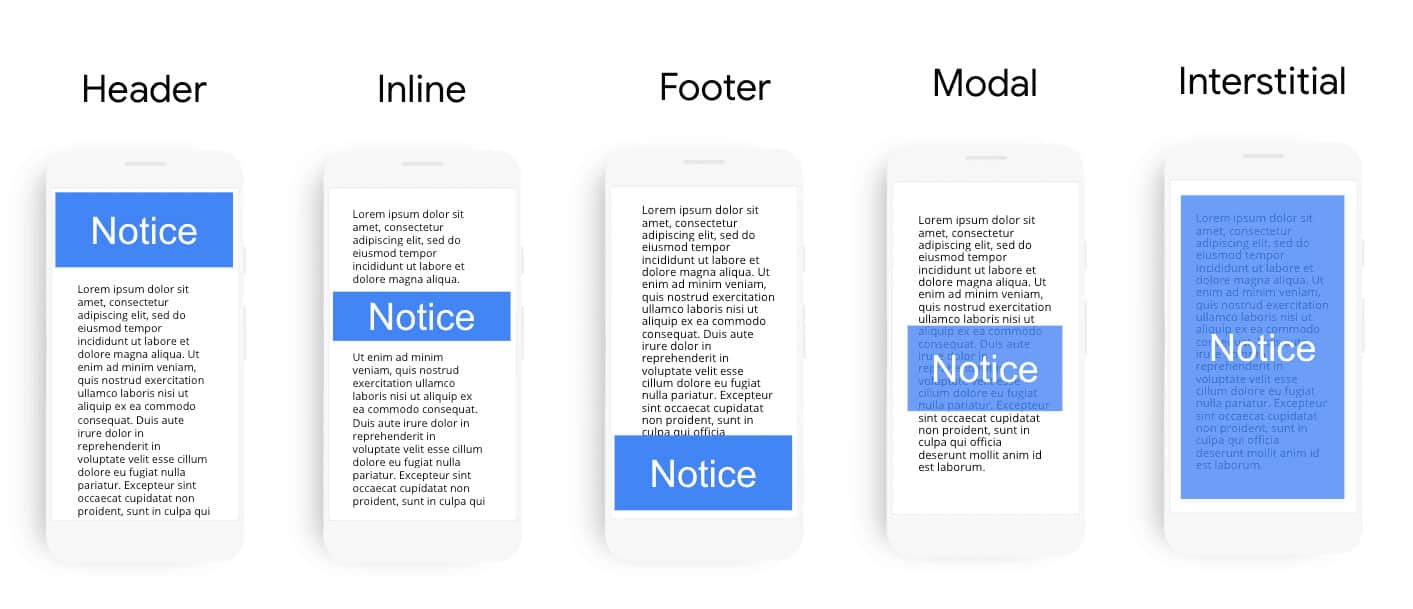
Inoltre, evita altre pratiche che allontanano gli utenti. Un problema comune sono i popup mobili, che spesso sono difficili da chiudere e possono coprire l'intero schermo. Google ha regole specifiche per loro che dovresti seguire per evitare sanzioni.

7. Ottimizza l'aspetto della ricerca mobile
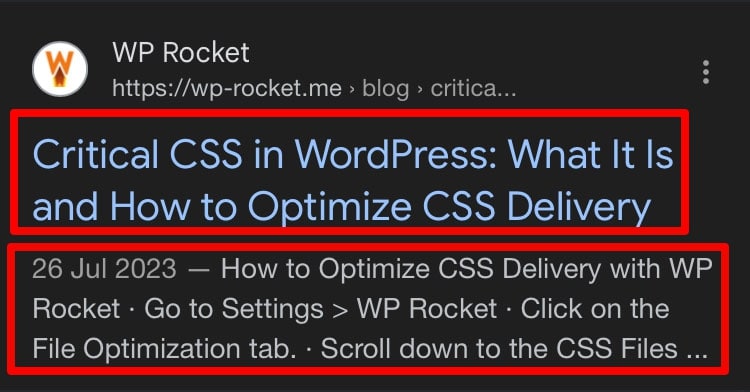
Successivamente, vuoi rendere le tue pagine attraenti nei risultati di ricerca mobile. Ciò può aumentare la percentuale di clic (CTR), che è un segnale di posizionamento positivo.
Due dei tuoi strumenti principali per questo sono il tag titolo e la meta descrizione, le due cose che appaiono in modo più evidente nelle pagine dei risultati dei motori di ricerca (SERP).

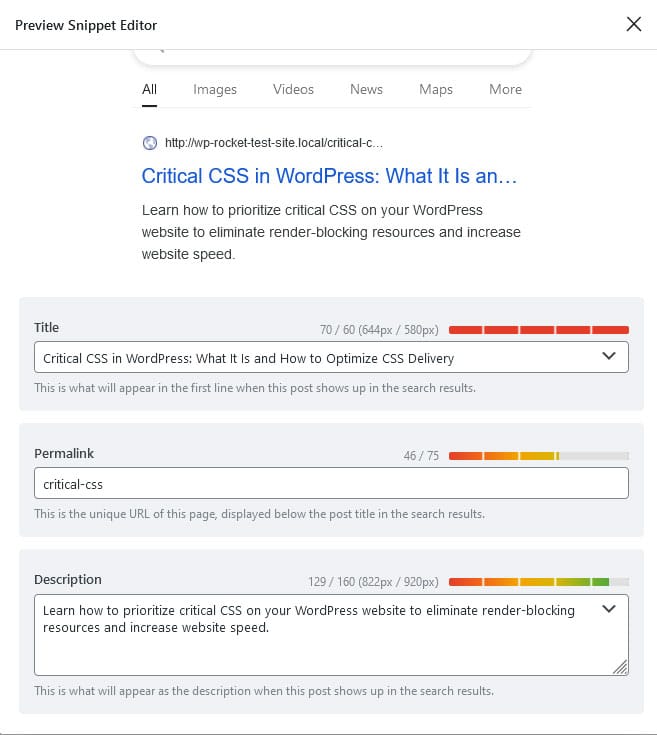
Il modo migliore per ottimizzarli in WordPress è utilizzare un plugin SEO come Rank Math. Non solo ti offre un modo semplice per personalizzare queste informazioni per i tuoi post e le tue pagine, ma ha anche un'anteprima e indicatori. In questo modo, puoi assicurarti che il titolo e la descrizione non siano troppo lunghi e vengano troncati.

Assicurati che i titoli e le descrizioni siano unici, descrivi accuratamente il contenuto della pagina, includi la parola chiave principale (per il titolo, all'inizio) e inserisci un invito all'azione o una proposta di valore nella descrizione.
A proposito, i risultati di ricerca mobile possono avere più caratteri di quelli desktop. Pertanto, se dal tuo controllo scopri che la stragrande maggioranza del traffico proviene da telefoni e tablet, valuta la possibilità di sfruttare lo spazio extra per inserire più informazioni. Anche se vengono tagliati sui desktop, potrebbe valerne la pena per il CTR mobile.
8. Utilizza dati strutturati e markup dello schema
Un altro modo per distinguersi nei risultati di ricerca sono i dati strutturati. Ti consente di visualizzare informazioni aggiuntive come valutazioni, immagini e altri elementi sulle tue pagine.

Questi cosiddetti rich snippet possono aiutare ad attirare più clic. Inoltre occupano più spazio nei risultati di ricerca, soprattutto sui dispositivi mobili, rendendo le tue pagine più prominenti.

Il modo per aggiungerlo al tuo contenuto è con il markup dello schema. Esiste per diversi tipi di contenuto, come post di blog, notizie o ricette. Se utilizzi un sito Web WordPress, il modo più semplice per aggiungere il markup di Schema è utilizzare un plug-in come Schema.
9. Fai SEO mobile locale
Come accennato, molte ricerche da dispositivi mobili sono legate alla posizione. Se il tuo sito web e la tua attività dipendono dal fatto che le persone ti trovino nella vita reale, devi impegnarti nella SEO locale per gli utenti mobili.
Ecco i passaggi più importanti:
- Rivendica la tua attività su Google : con un profilo dell'attività su Google completamente compilato e attivo, è più probabile che tu venga visualizzato come raccomandazione direttamente nei risultati di ricerca (nel "pacchetto da tre locali").
- Includi parole chiave locali sul tuo sito : ad esempio, menziona la posizione della tua attività, del tuo quartiere o di un punto di riferimento nelle vicinanze. In questo modo, puoi comparire per le query di ricerca locali.
- Avere una strategia per le recensioni online – Le recensioni online sono estremamente importanti per la ricerca locale. Assicurati di incoraggiare le recensioni e di rispondere in modo professionale a tutti i feedback del pubblico.
Dovresti utilizzare AMP per il SEO mobile?
AMP sta per "Accelerated Mobile Pages", una tecnologia lanciata da Google nel 2015. Il suo markup HTML ridotto aiuta le pagine mobili a caricarsi estremamente velocemente.
Quando è uscito per la prima volta, la gente si è lanciata nella speranza che Google classificasse favorevolmente le pagine con AMP. Tuttavia, ormai, il consenso è che per lo più non ne vale la pena. AMP limita la funzionalità della pagina, rende il design della pagina molto simile e mantiene i visitatori all'interno di Google invece di indirizzarli al tuo sito.
Pertanto, probabilmente non dovresti preoccuparti.
Strumenti SEO mobili per semplificare il tuo lavoro
Abbiamo già menzionato alcuni strumenti SEO mobile nel corso di questa guida. Esaminiamoli e alcune scelte aggiuntive ancora una volta:
- PageSpeed Insights – Analizza le prestazioni delle pagine specificatamente per dispositivi mobili (oltre che desktop) e ricevi suggerimenti mirati per miglioramenti, inclusi Core Web Vitals.
- Google Analytics: confronta importanti indicatori di coinvolgimento dei visitatori del sito mobile e desktop.
- Google Search Console: confronta le prestazioni di ricerca tra le versioni mobile e desktop del tuo sito.
- Semrush: offre una serie di funzionalità per analizzare le prestazioni SEO mobili ed eseguire ricerche di parole chiave specifiche per dispositivi mobili.
- Ahrefs – Simile a Semrush, fornisce approfondimenti sulle classifiche di ricerca mobile, sul rendimento delle parole chiave mobili e tiene traccia delle metriche SEO specifiche per dispositivi mobili, come traffico e backlink.
- Classificazione matematica: non solo ti consente di controllare i tag del titolo e le meta descrizioni per le tue pagine, ma dispone anche di un modulo SEO locale dedicato.
SEO mobile: inizia subito a posizionarti nelle ricerche!
L'ottimizzazione del tuo sito web per la SEO mobile non è più facoltativa: è obbligatoria. I dispositivi mobili continuano a dominare le ricerche online e a influenzare il comportamento dei consumatori. Pertanto, garantire che il tuo sito web sia configurato per la ricerca mobile è fondamentale per mantenerne la visibilità.
Puoi fare molto, dal miglioramento dell'usabilità mobile e dell'idoneità tecnica al concentrarti sulla ricerca locale e vocale. Seguendo le migliori pratiche e utilizzando gli strumenti giusti, sei sulla buona strada per soddisfare le esigenze degli utenti di dispositivi mobili e aumentare le prestazioni del tuo sito web nei risultati di ricerca mobile.
Ricorda che le prestazioni del sito sono un pezzo centrale del puzzle! Se hai bisogno di aiuto, prova WP Rocket.
