Come sbloccare la potenza di WooCommerce su dispositivi mobili
Pubblicato: 2017-04-19
Man mano che i produttori immettono più potenza nei dispositivi mobili e diventano prontamente disponibili in tutto il mondo, la nostra tendenza a usarli per tutto il possibile è aumentata notevolmente.
Perché prendere un laptop o sederti davanti a un computer desktop se puoi svolgere la stessa attività sul tuo cellulare? Dimensioni dello schermo più grandi e hardware migliorato significano che sono altrettanto facili da usare per giochi, ricerche, prendere appunti... e fare acquisti online.
Ma un consumatore che visualizza il tuo negozio dal proprio telefono è molto diverso da come acquista da esso. Uno studio di iAquire e SurveyMonkey ha rilevato che il 40% degli utenti di dispositivi mobili lascerà un sito Web e tornerà ai risultati di ricerca se il primo sito che visitano non è ottimizzato per i dispositivi mobili.
Immagina di ridurre la frequenza di rimbalzo del 40%. Ora immagina cosa potrebbe fare mantenere più visitatori nel tuo negozio per le tue vendite.
Se il tuo negozio basato su WooCommerce non è adatto ai visitatori mobili, stai lasciando soldi sul tavolo . Fortunatamente, ci sono alcuni semplici modi per migliorare il tuo negozio, senza subire una costosa riprogettazione, che ti aiuteranno a mantenere più acquirenti nel tuo negozio, oltre a migliorare potenzialmente il numero di acquisti che effettuano.
Diamo un'occhiata a come sbloccare il potere nascosto di WooCommerce per gli acquirenti mobili utilizzando opzioni di design integrate, gateway di pagamento ideali e alcune incredibili estensioni.
Rivedi la tua home page, le pagine dei prodotti e l'esperienza di pagamento
Il design reattivo - il design del sito Web che ridimensiona automaticamente il contenuto in base alle dimensioni dello schermo dello spettatore - è la prima cosa di cui di solito sentirai parlare quando si parla di ottimizzazione mobile.
Ma c'è molto di più che puoi fare per migliorare l'esperienza degli acquirenti con schermi di piccole dimensioni che cambiare tema e chiamarlo un giorno. E WooCommerce ha sia opzioni integrate che estensioni a pagamento che ti daranno la possibilità di migliorare il tuo layout e aumentare la felicità degli acquirenti.
Prendiamoli uno per uno.
Riduci il contenuto della tua home page per evitare il sovraccarico dello scorrimento
La home page del tuo negozio è spesso (ma non sempre) il luogo in cui i nuovi acquirenti vengono a conoscenza della tua attività, di cosa vendi e di come sei diverso dai tuoi concorrenti.
Si è tentati di inserire quante più informazioni possibili in quella prima pagina cruciale, ma tieni presente che ciò che sembra fantastico sul desktop può tradursi in uno scorrimento infinito sui dispositivi mobili . La grafica e i menu di grandi dimensioni probabilmente verranno ridimensionati correttamente, ma elenchi di prodotti, blocchi di testo e aree di contenuto con widget potrebbero occupare troppo spazio su quei piccoli schermi.

Per evitare di bombardare gli acquirenti con troppe informazioni, limita la tua home page agli articoli "mission critical" . Ciò potrebbe significare un singolo elemento grafico o dispositivo di scorrimento reattivo, collegamenti a pagine di categorie di prodotti e solo un piccolo testo.
Ricorda che puoi facilmente indirizzare i visitatori della home page altrove: ad esempio, se vuoi mettere in evidenza i tuoi prodotti più popolari, limita l'elenco a 3-4, ma poi usa uno shortcode su una nuova pagina per visualizzarne quanti ne vuoi. Questo ti aiuterà a risparmiare spazio e aumentare le vendite.
Assicurati che i prodotti siano facilmente accessibili
Come abbiamo appena accennato, puoi facilmente collegare nuovi acquirenti (o visitatori di ritorno) dalla tua home page alle pagine delle categorie o dei prodotti. Ma i link alla home page sono solo un passo per rendere i prodotti facilmente accessibili dai dispositivi mobili .
Gli acquirenti mobili devono essere in grado di trovare e conoscere rapidamente gli articoli che vendi e farlo nei modi che preferiscono. Alcuni suggerimenti per farlo accadere:
- Assicurati che il menu del tuo negozio rimandi a pagine di categorie e/o prodotti e che gli acquirenti non debbano navigare tra più schermate per trovare quei link.
- Verifica che la ricerca nel tuo sito sia accessibile e facile da usare su schermi di piccole dimensioni .
- Anche sull'argomento della ricerca: se vendi molti prodotti, considera di provare un'estensione come WooCommerce Product Search per "pesare" quelli più popolari o importanti in modo che gli acquirenti mobili non debbano setacciare dozzine di risultati alla ricerca di qualcosa che già sapere.
Mantieni il checkout il più semplice (e veloce) possibile
Infine, guarda la tua esperienza di pagamento su piccoli schermi. Questo può essere un fattore importante nell'abbandono del carrello, soprattutto se stai chiedendo troppe informazioni o il processo richiede troppo tempo.

Se agli acquirenti viene chiesto di compilare i campi non necessari durante il checkout (ad esempio, se viene loro chiesto un indirizzo di spedizione quando tutto ciò che vendi sono prodotti digitali), prendi in considerazione l'utilizzo dell'estensione dell'Editor dei campi di Checkout per rimuovere, aggiungere o modificare questi campi e rendere l'esperienza il più agevole possibile.
Se sei preoccupato che il checkout stesso stia causando problemi, puoi sempre provare a ridurlo a una singola pagina, se attualmente sta eseguendo più passaggi. Puoi leggere in dettaglio l'ottimizzazione del flusso di pagamento (e come sapere quale opzione è la migliore per il tuo negozio) qui.
Potresti anche pensare a come le opzioni di pagamento potrebbero rallentare il checkout . Parleremo di alcune opzioni alternative che puoi provare tra un po'.

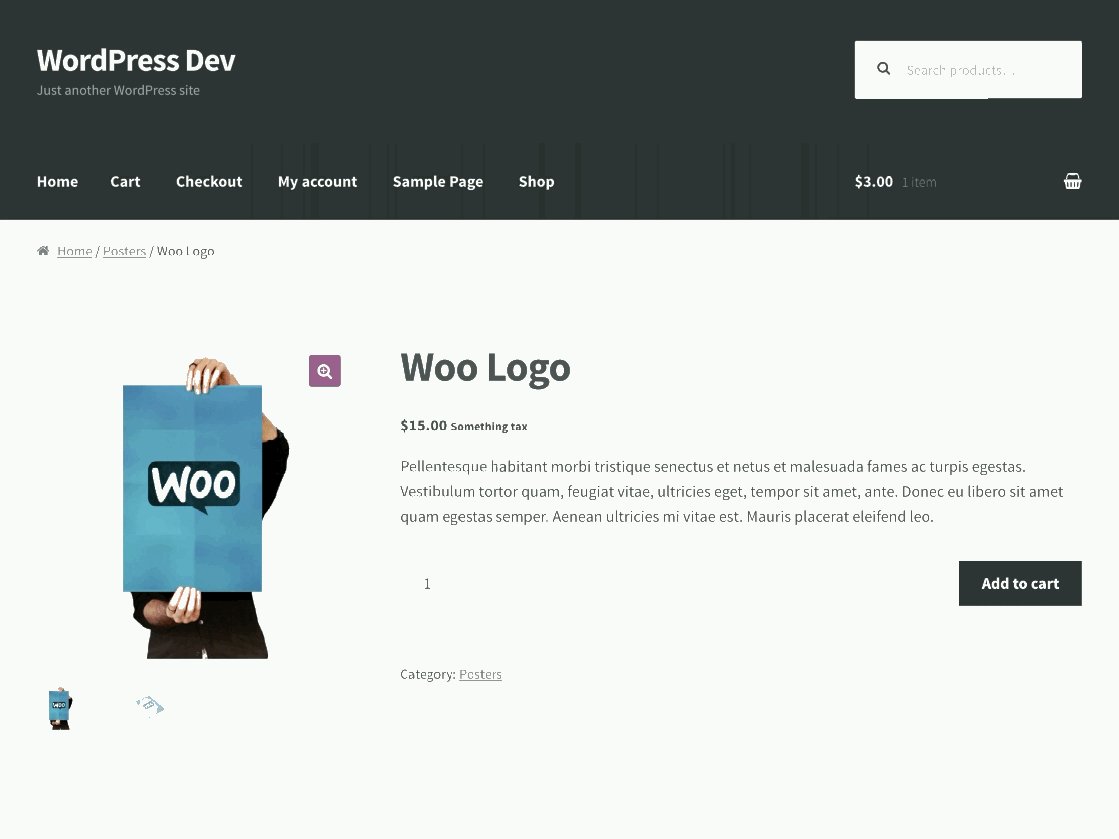
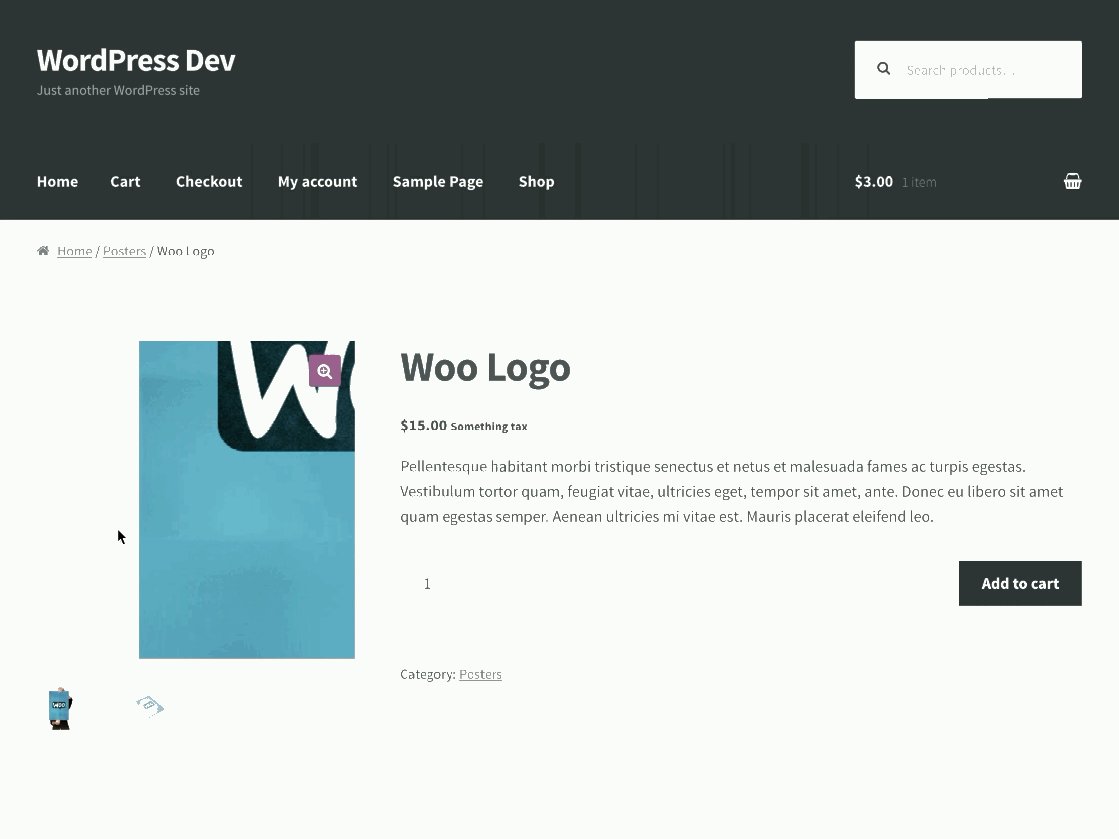
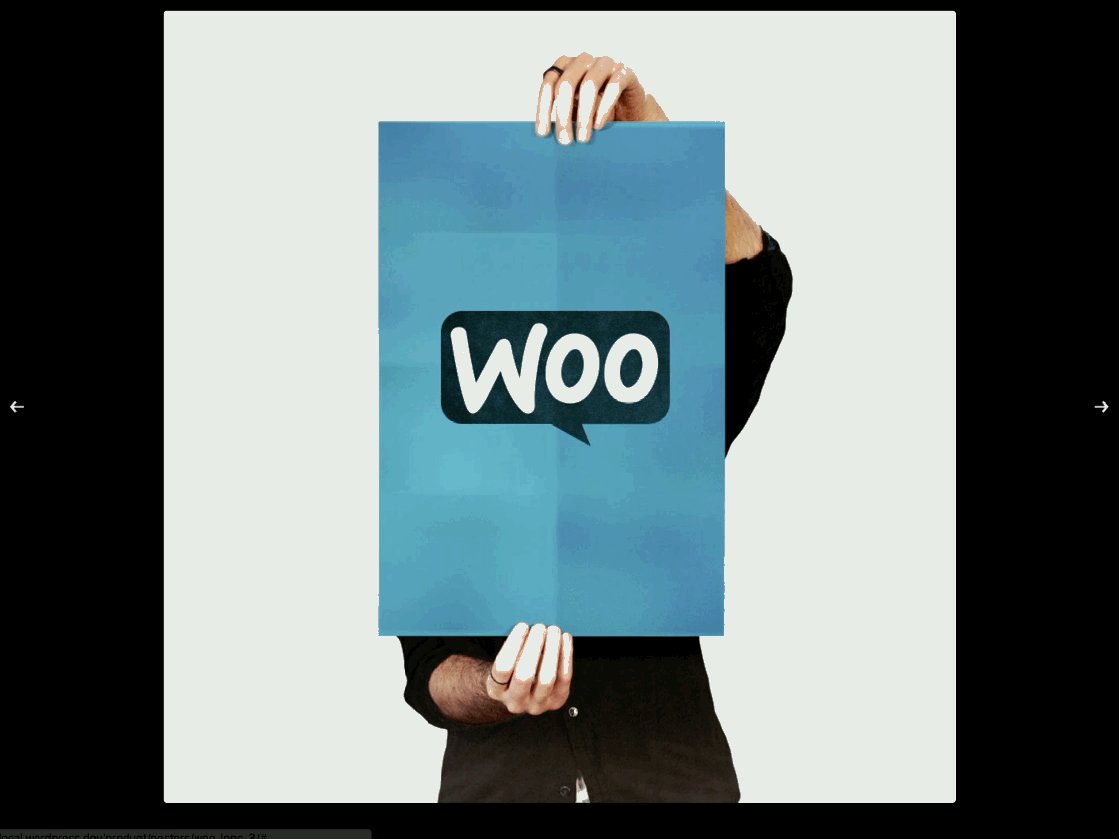
Utilizza una galleria di prodotti ottimizzata per i dispositivi mobili
Gli acquirenti prendono in considerazione molti fattori quando prendono una decisione di acquisto, dal copywriting alle recensioni. Come probabilmente già saprai, le foto o le immagini dei tuoi prodotti hanno anche una grande influenza sul fatto che clicchino o meno su "acquista".
Se i tuoi acquirenti da dispositivi mobili non sono in grado di visualizzare ed esplorare correttamente le immagini dei tuoi prodotti dai loro dispositivi, è meno probabile che effettuino un acquisto . Fortunatamente, abbiamo creato un'esperienza straordinaria per dispositivi mobili direttamente in WooCommerce a partire dalla nostra ultima versione.
WooCommerce 3.0 include una nuova galleria di prodotti che migliora notevolmente l'esperienza mobile. Con la nuova galleria, le immagini ora vengono visualizzate nelle loro dimensioni reali sui dispositivi mobili. Inoltre, i gesti tattili sono stati migliorati: puoi scorrere verso destra e sinistra per scorrere le immagini, pizzicare per ingrandire, scorrere verso l'alto per chiudere e altro ancora.

Se non hai ancora aggiornato, puoi scoprire di più su WooCommerce 3.0 qui.
Effettua i pagamenti in modo più semplice e veloce per gli acquirenti mobili
Quando un cliente sta letteralmente cercando di darti i suoi soldi, niente dovrebbe fermarlo . Ma a volte la tua scelta del processore di pagamento può interferire con questi passaggi finali, se non altro perché sono un po' troppo lenti o noiosi per gli acquirenti impazienti.
Dopo aver affrontato ogni altro fattore sulla strada per il carrello, dovresti rendere il processo di pagamento senza problemi per chi ha schermi di piccole dimensioni. La buona notizia: puoi accettare pagamenti mobili veloci o one-touch attraverso una varietà di estensioni WooCommerce, tra cui:
- Apple Pay: offerto tramite il gateway di pagamento Stripe, Apple Pay offre pagamenti one-touch e utilizza le informazioni archiviate in modo sicuro per rendere gli ordini veloci, facili e super sicuri.
- PayPal: l'esperienza mobile di PayPal è veloce, semplice e affidabile in molti paesi . È anche super sicuro, grazie all'autenticazione a 2 fattori, e i clienti possono pagare tramite carta o informazioni bancarie archiviate in modo sicuro.
- Amazon Pay: questa estensione gratuita consente ai tuoi clienti di pagare i loro ordini utilizzando le informazioni già archiviate con Amazon . Bonus: i clienti non lasciano mai il tuo sito. Doppio bonus: è compatibile con gli abbonamenti WooCommerce.
In alternativa, se ti trovi in Sud Africa, dove le carte di credito non sono ampiamente utilizzate online, puoi accettare pagamenti tramite SnapScan. Ciò consente agli acquirenti di utilizzare i dettagli di pagamento memorizzati per pagare gli ordini mobili (o, se fanno acquisti tramite desktop, di scansionare un codice QR e pagare con il proprio telefono).
Ci sono molte opzioni ottimizzate per i dispositivi mobili là fuori e tutte hanno i loro vantaggi, quindi dai un'occhiata alle opzioni di pagamento supportate da WooCommerce e facci sapere se trovi un nuovo preferito.
Estensioni per un'esperienza di acquisto ottimale su piccolo schermo
Abbiamo già menzionato alcune estensioni di WooCommerce che potrebbero aiutare i tuoi acquirenti mobili a vedere facilmente i dettagli del prodotto, effettuare pagamenti rapidamente o completare il pagamento con meno problemi. Ma ci sono molti altri modi per ottimizzare l'esperienza di acquisto su schermi più piccoli .

Ecco alcune altre estensioni da provare:
- WooCommerce Social Login: consente agli acquirenti di creare o accedere al proprio account tramite Facebook, Twitter, ecc. , eliminando la necessità di un'altra password e rendendo il processo di accesso super veloce per i clienti abituali
- Campioni e foto delle varianti: elimina i menu a discesa difficili da toccare per scegliere le varianti del prodotto e sostituiscili con campioni di colore o foto delle opzioni disponibili
- Motore di suggerimenti: consiglia prodotti correlati in ogni pagina in modo che i clienti mobili continuino a navigare senza dover tornare alle pagine delle categorie o avviare una nuova ricerca
- Pagamento in una pagina: ideale per consentire ai clienti di acquistare istantaneamente i prodotti senza uscire dalla pagina , in modo che nessuno debba eseguire ulteriori passaggi per effettuare un acquisto
- Reactor: crea la tua app personalizzata per il tuo negozio per lo shopping mobile ancora più semplice, oltre a ottenere funzionalità extra come le notifiche push
Soddisfa il tuo sito per gli acquirenti da dispositivi mobili e osserva l'impennata delle vendite
Man mano che i dispositivi mobili diventano più potenti e sempre più consumatori li utilizzano per fare acquisti online, scoprirai che avere un tema reattivo non è sufficiente . Fortunatamente, WooCommerce ha molte opzioni che ti aiuteranno.
Un'altra cosa da considerare: non c'è limite a come puoi cambiare il tuo negozio per soddisfare ciò che piace di più ai tuoi acquirenti. Quindi, se i tuoi clienti mobili acquistano di più quando non disponi di una copia del prodotto o, in alternativa, ne hai molto, non c'è nulla che ti impedisca di modificare il design o il contenuto in base alle loro esigenze .
Ci auguriamo che queste idee ti siano utili a lungo termine! Hai domande su come sfruttare la potenza del mobile con WooCommerce? I commenti sono aperti e amiamo sempre sentirti.
- Il tuo negozio è mobile friendly? In caso contrario, ecco cosa fare
- In che modo Apple Pay for WooCommerce semplifica lo shopping mobile
