Tendenze moderne del design dell'interfaccia utente per i siti Web nel 2025
Pubblicato: 2025-01-18Il grande design parla senza dire una parola. I siti Web di maggior successo fondono appeal visivo e funzionalità intuitive, creando esperienze che inducono gli utenti a tornare per saperne di più. Le tendenze di progettazione dell'interfaccia utente moderna (UI) sono maturate oltre le animazioni appariscenti e i colori vivaci verso un approccio sofisticato che mette al primo posto le esigenze degli utenti.
I siti Web di maggior successo restano all’avanguardia adottando tendenze che migliorano l’esperienza dell’utente pur mantenendo la loro identità unica. Con strumenti potenti come Divi, trasformare questi approcci al design contemporaneo in siti Web accattivanti diventa uno sforzo creativo piuttosto che una sfida tecnica.
- 1 L'arte e la scienza del design dell'interfaccia utente
- 2 Impatto della progettazione dell'interfaccia utente sul tuo business
- 2.1 Decisioni errate sulla progettazione dell'interfaccia utente uccidono le conversioni
- 3 tendenze moderne del design dell'interfaccia utente per i siti Web
- 3.1 Tipografia variabile
- 3.2 Progettazione del movimento e interazioni
- 3.3 WebGL ed elementi 3D
- 3.4 Sistemi di colore avanzati
- 3.5 Visualizzazione dei dati
- 3.6 Interfacce basate su scheda
- 3.7 Navigazione minimalista
- 4 Lo strumento di progettazione Web dell'interfaccia utente più semplice
- 4.1 Progettazione dell'interfaccia utente alla velocità della luce con Divi AI
- 4.2 Siti Divi Quick: molto più che semplice intelligenza artificiale
- 4.3 Costruito per evolversi
- 5 Metti a prova di proiettile il tuo sistema di progettazione dell'interfaccia utente
- 5.1 Implementazione della progettazione scalabile
- 5.2 Velocità che si vede
- 5.3 Traccia e ottimizza
- 6 Dall'idea alla conversione: la tua prossima mossa
L'arte e la scienza del design dell'interfaccia utente
Il design moderno dell'interfaccia utente è come fondere la psicologia con l'arte visiva. Mentre i bellissimi design attirano la tua attenzione, la disposizione intelligente degli elementi ti tiene impegnato. Pensa al design dell'interfaccia utente come a un'architettura: ogni pulsante, colore ed elemento interattivo ha uno scopo.
Il design dell'interfaccia utente di oggi va oltre il semplice aspetto estetico. Crea spazi digitali in cui sai naturalmente come navigare e raggiungere i tuoi obiettivi. Questo equilibrio tra aspetto e funzionalità decide se tornerai o lascerai un sito web. La scienza della progettazione dell'interfaccia utente deriva dallo studio di come ti comporti e di ciò di cui hai bisogno per avere successo. Queste informazioni determinano le decisioni sul posizionamento dei pulsanti e sulle combinazioni di colori.
Il lato artistico – tipografia, scelte di colore e layout – crea esperienze memorabili. L'eccezionale design dell'interfaccia utente ti guida in avanti mentre passa in secondo piano. Sai che il design funziona quando completi le attività senza pensare all'interfaccia. Questo supporto continuo dei tuoi obiettivi mostra la vera maestria del moderno design dell'interfaccia utente, dove arte e scienza si fondono perfettamente.
Impatto della progettazione dell'interfaccia utente sul tuo business
L’impatto del design moderno dell’interfaccia utente sul successo aziendale va oltre il semplice fatto di far sembrare le cose belle. Un'interfaccia ben progettata modella il modo in cui i potenziali clienti visualizzano e interagiscono con il tuo marchio. Quei primi momenti in cui i visitatori arrivano sul tuo sito web possono prendere o distruggere la loro decisione di rimanere: è qui che un design efficace dell'interfaccia utente dimostra il suo valore.
Confronta il design dell'interfaccia utente con il menu di un ristorante ben organizzato. Quando ti viene presentato un menu disordinato e confuso, passi più tempo a decodificarlo che a scegliere il tuo pasto. Ma un menu chiaro e progettato con cura ti aiuta a trovare esattamente ciò che desideri senza frustrazione. Il tuo sito web funziona allo stesso modo: un design pulito e percorsi chiari aiutano i visitatori a trovare ciò di cui hanno bisogno senza ripensamenti.
Un buon design dell'interfaccia guida silenziosamente i visitatori verso i loro obiettivi creando fiducia nel tuo marchio. Dai processi di pagamento fluidi ai moduli di contatto facili da trovare, ogni interazione modella la loro esperienza. Le aziende che danno priorità alla progettazione dell'interfaccia utente di qualità riscontrano un maggiore coinvolgimento, una migliore soddisfazione degli utenti e relazioni più forti con i clienti. Che si tratti di vendere prodotti o servizi, un design accurato trasforma i visitatori in clienti paganti.
Le cattive decisioni di progettazione dell'interfaccia utente uccidono le conversioni
Scelte inadeguate nella progettazione dell’interfaccia utente possono far deragliare rapidamente anche le iniziative imprenditoriali più promettenti. Quando i visitatori hanno difficoltà con la tua interfaccia, non stanno solo litigando con il tuo sito web, ma perdono fiducia nel tuo marchio. Parliamo brevemente di come gli errori comuni di progettazione dell'interfaccia utente influiscono sui visitatori del tuo sito web.
| Problema di progettazione | Impatto aziendale |
|---|---|
| Interfaccia disordinata | Gli utenti trascorrono più tempo nella ricerca di informazioni, con conseguente frequenza di rimbalzo più elevata |
| Tempi di caricamento lenti | Ogni secondo di ritardo riduce le conversioni del 20% sui dispositivi mobili. |
| Scarsa reattività mobile | Quasi il 60% degli utenti potrebbe abbandonare i siti non ottimizzati per i dispositivi mobili |
| Navigazione complessa | Gli utenti se ne vanno dopo pochi clic se non riescono a trovare ciò di cui hanno bisogno, secondo la legge di Hick |
| Forme confuse | Secondo uno studio, ogni campo del modulo non necessario potrebbe ridurre i tassi di completamento del 30%. |
| Testo a basso contrasto | Riduce la leggibilità, quasi il 30% degli utenti potenzialmente abbandona i contenuti |
| Design incoerente | Aumenta il carico cognitivo, portando a tassi di abbandono più elevati |
| Prezzi nascosti | Il 48% degli utenti esce quando vengono presentati prezzi nascosti/extra |
I numeri dipingono un quadro chiaro: un design scadente dell’interfaccia utente ha un impatto diretto sui profitti. Ogni punto di attrito nella tua interfaccia consente agli utenti di andarsene, portando la propria attività altrove.
Tendenze moderne del design dell'interfaccia utente per i siti Web
Non tutte le tendenze del design meritano un posto nell'interfaccia del tuo sito web. Mentre ogni giorno emergono nuovi modelli appariscenti, i siti Web di successo si concentrano sulle tendenze dell’interfaccia utente che migliorano l’esperienza dell’utente anziché distrarla. Esploriamo le innovazioni di design che stanno rimodellando il Web e offrendo valore reale agli utenti.
Tipografia variabile
La tipografia variabile rivoluziona il modo in cui il testo si adatta alle diverse dimensioni dello schermo, andando oltre il design reattivo di base per un vero ridimensionamento fluido.
Mentre i siti Web tradizionali utilizzano dimensioni dei caratteri fisse che saltano tra i punti di interruzione, la tipografia variabile crea un ridimensionamento fluido e continuo che risponde in modo naturale alla larghezza del viewport. Questo approccio garantisce che il testo mantenga una leggibilità ottimale sia che venga visualizzato su uno smartwatch o su un monitor ultra-wide.
Divi si avvicina alla tipografia variabile attraverso diversi metodi pratici. L'utilizzo delle unità di larghezza del viewport (VW) combinate con i punti di interruzione reattivi di Divi offre ai progettisti il controllo sul modo in cui il testo viene ridimensionato su tutti i dispositivi.
Il visual builder consente anteprime in tempo reale impostando dimensioni specifiche per telefoni, tablet e desktop, rendendo la tipografia reattiva accessibile senza una conoscenza approfondita dei CSS.
Per implementazioni più avanzate, la flessibilità di Divi consente ai progettisti di incorporare CSS personalizzati utilizzando le funzioni calc() e le query multimediali. Questa combinazione dei controlli reattivi integrati di Divi e delle funzionalità di codice personalizzato consente ai designer di creare sofisticati sistemi tipografici che si adattano perfettamente a tutti i dispositivi.
Divi fornisce le basi per costruire una tipografia che si adatta perfettamente a qualsiasi dimensione dello schermo, sia utilizzando punti di interruzione reattivi di base sia implementando soluzioni di tipografia fluida personalizzate.
Progettazione del movimento e interazioni
Il motion design e le interazioni si sono evoluti ben oltre gli svolazzi decorativi: sono diventati fondamentali per il modo in cui gli utenti comprendono le interfacce digitali.
Movimenti sottili guidano l'attenzione, forniscono feedback e creano relazioni spaziali che aiutano gli utenti a navigare tra informazioni complesse. Quando un pulsante si solleva leggermente al passaggio del mouse o il contenuto passa dolcemente da uno stato all'altro, queste microinterazioni creano un'interfaccia che sembra reattiva e viva.
Il toolkit di animazione di Divi rende l'implementazione di questi principi di movimento potente e accessibile. Puoi scegliere tra vari tipi di animazione: Dissolvenza, Diapositiva, Rimbalzo, Zoom, Capovolgi, Piega e Rotola, ciascuno con controlli precisi di tempistica, direzione e intensità. Queste animazioni possono essere applicate a qualsiasi elemento della pagina, dai singoli moduli a intere sezioni.
L'animazione strategica aiuta gli utenti a costruire modelli mentali di come funzionano le interfacce. Gli elementi che entrano da destra suggeriscono un progresso in avanti, mentre i movimenti verso l’alto spesso segnalano azioni di successo.
Il sistema di effetti di scorrimento di Divi migliora questi modelli consentendo ai contenuti di rispondere dinamicamente al comportamento dell'utente, sia attraverso sottili dissolvenze, morbidi effetti di parallasse o trasformazioni che attirano l'attenzione.
Combinate attentamente, queste funzionalità di movimento creano interfacce naturali e coinvolgenti senza travolgere i visitatori.
WebGL ed elementi 3D
Gli elementi 3D e WebGL stanno trasformando il modo in cui i contenuti vengono presentati sul web. Aggiungendo profondità alle tue interfacce, attraverso sottili rotazioni dei prodotti o ambienti 3D completi, crei esperienze che rimangono impresse ai visitatori molto tempo dopo aver lasciato il tuo sito.
Troverai diverse soluzioni pronte per il 3D nel Marketplace Divi, dai visualizzatori di prodotti ai caroselli. Vuoi aggiungere le tue esperienze 3D personalizzate? Inserisci le librerie WebGL più popolari come Three.js. In alternativa, puoi utilizzare un codice personalizzato.
La combinazione delle solide basi di Divi con le moderne funzionalità 3D ti consente di spingerti oltre i confini creativi senza combattere le limitazioni tecniche. I tuoi visitatori ottengono interazioni fluide e coinvolgenti mentre tu controlli come e dove utilizzare questi effetti accattivanti.
Sistemi di colore avanzati
I sistemi di colore vanno ben oltre la scelta di belle sfumature: riguardano la costruzione di gerarchie visive che guidano i tuoi utenti e rafforzano il tuo marchio. Il web design moderno richiede una gestione del colore sofisticata che si adatti ai diversi contesti mantenendo l'accessibilità.
Troverai il sistema di colori Divi pronto per sfide cromatiche complesse. La funzione Colori globali ti consente di definire e aggiornare le combinazioni di colori nell'intero sito da un'unica posizione. Hai bisogno di modificare quel marchio in blu? Una modifica aggiorna ogni istanza. Inoltre, il visual builder ti mostra esattamente come i colori interagiscono in tempo reale, dai pulsanti agli sfondi.
Vuoi impostare la modalità oscura o combinazioni di colori alternative? Theme Builder di Divi ti consente di creare diverse varianti di colore per sezioni specifiche del tuo sito. Il selettore colori include l'opacità per accelerare il flusso di lavoro. Quando lavori con le sfumature, puoi ottimizzare più interruzioni di colore e angoli per creare una profondità che attiri l'attenzione senza sovrastare i tuoi contenuti. I tuoi colori rimangono coerenti e accessibili su tutti i dispositivi, offrendo ai visitatori un'esperienza raffinata e intenzionale in ogni punto di contatto.

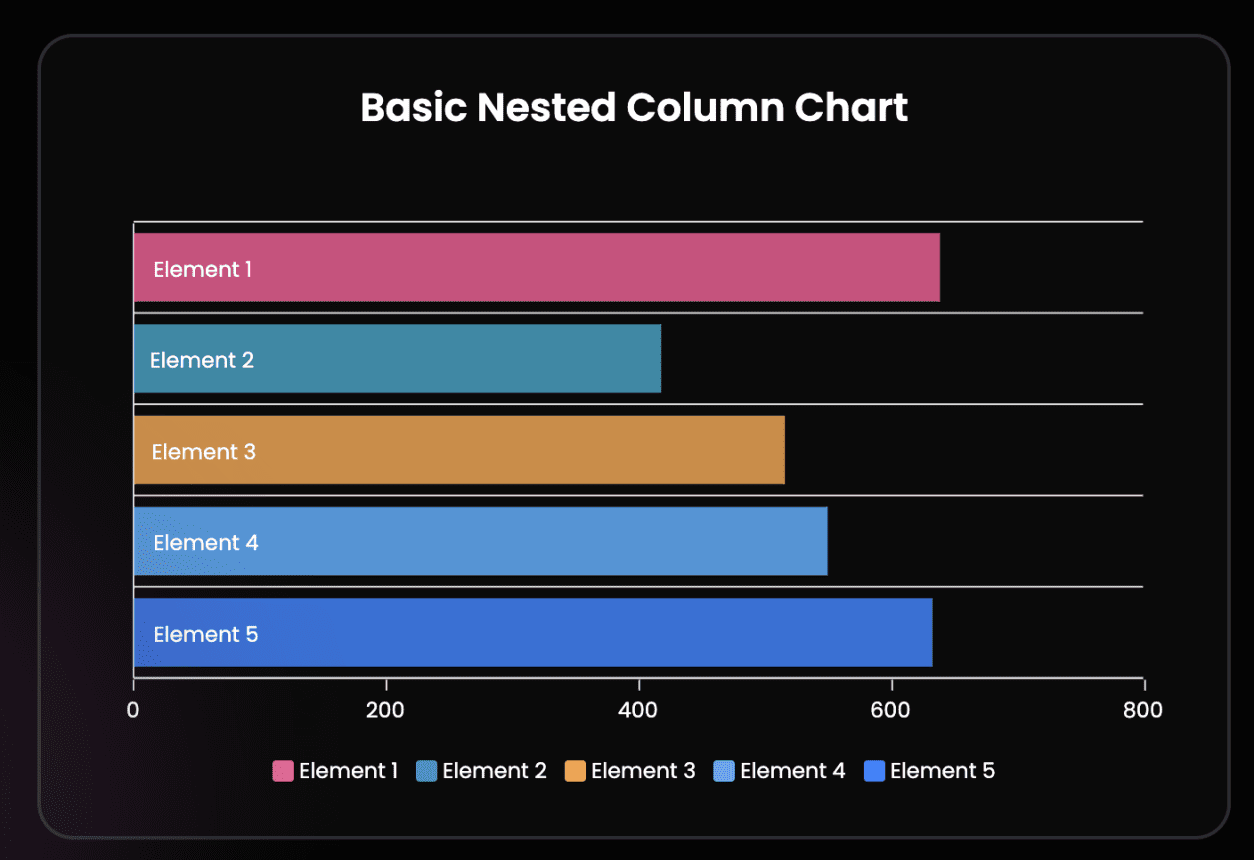
Visualizzazione dei dati
La visualizzazione dei dati trasforma numeri complessi in storie che i visitatori possono comprendere a colpo d'occhio. Dai semplici grafici alle infografiche interattive, la visualizzazione dei dati ben progettata rende le informazioni facili da assimilare e da ricordare.
Sebbene Divi si concentri sulle funzionalità di progettazione principali, hai diversi percorsi per aggiungere visualizzazioni di dati accattivanti ai tuoi siti. Il modulo immagine gestisce magnificamente le visualizzazioni statiche, mantenendo una qualità nitida su tutte le dimensioni dello schermo. Hai bisogno di qualcosa di più dinamico? Il marketplace Divi offre moduli specializzati per tabelle, grafici e diagrammi che danno vita ai tuoi dati, come Graphina.

Che si tratti di mostrare risultati trimestrali o di scomporre i dati dei sondaggi, questi strumenti ti aiutano a presentare informazioni che abbiano senso per il tuo pubblico. La chiave è scegliere visualizzazioni che migliorino la comprensione senza sopraffare i visitatori.
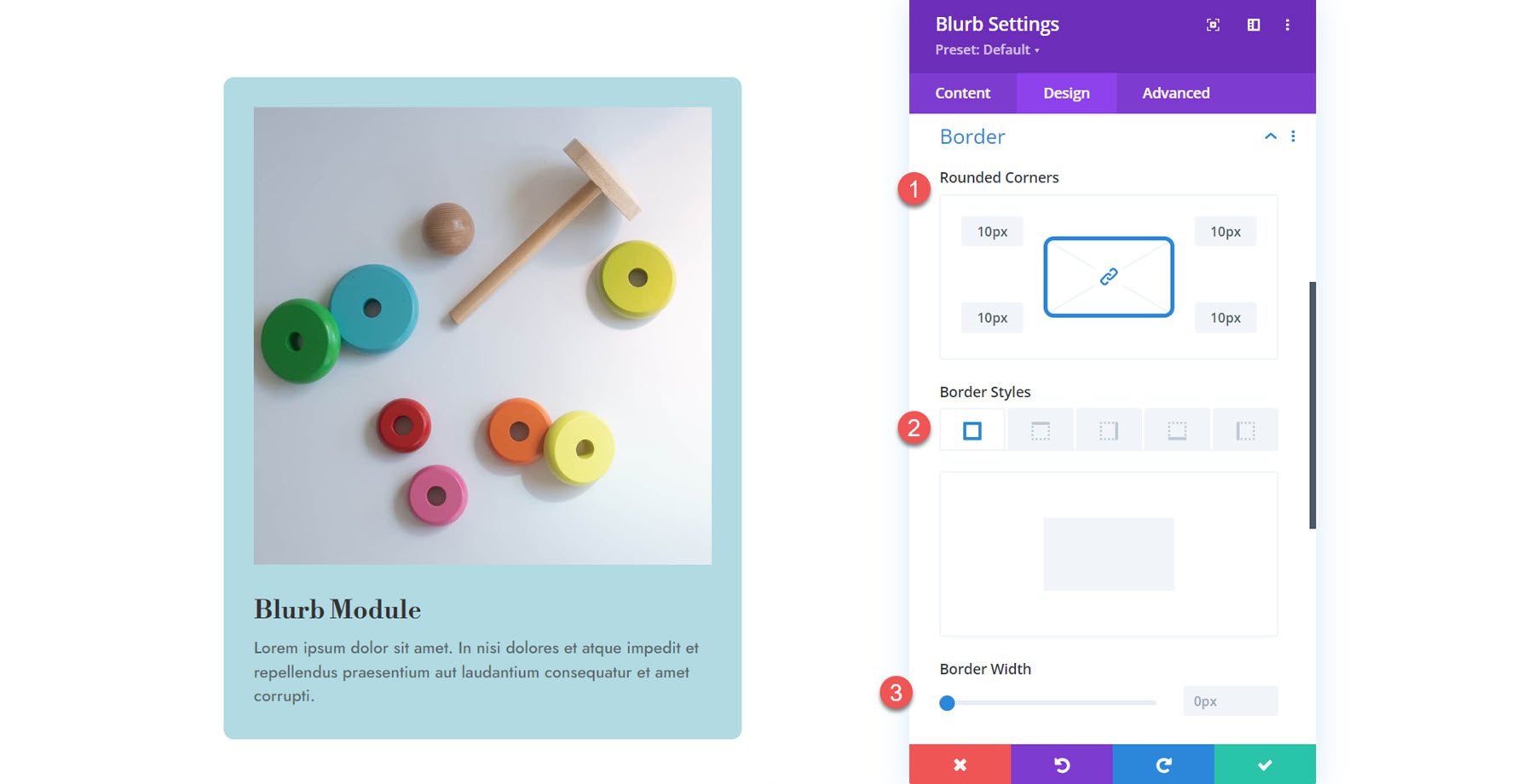
Interfacce basate su scheda
Le interfacce basate su schede organizzano i contenuti in blocchi assimilabili e scansionabili che aiutano i visitatori a elaborare rapidamente le informazioni. Questi elementi modulari creano una gerarchia visiva mantenendo layout puliti su schermi di diverse dimensioni.
I moduli Blurb di Divi eccellono nella creazione di layout di carte che attirano l'attenzione. Troverai stili preimpostati pronti per essere personalizzati, dalle ombre sottili agli effetti al passaggio del mouse che rendono le carte reattive. Il visual builder ti consente di regolare la spaziatura, i bordi e la tipografia per adattarli alla personalità del tuo marchio allineando tutto perfettamente.

Le tue carte possono mostrare membri del team, piani tariffari, funzionalità o post di blog, tutto ciò che trae vantaggio da una presentazione semplice e contenuta.
Con i controlli reattivi di Divi, i layout delle tue carte si adattano automaticamente per apparire perfetti su telefoni e tablet. Questa flessibilità ti aiuta a costruire interfacce moderne e intenzionali, dando spazio ai tuoi contenuti e guidando i visitatori attraverso il tuo sito.
Navigazione minimalista
La navigazione minimalista elimina le complessità inutili per concentrarsi su ciò che conta di più, aiutando gli utenti a trovare la strada giusta. Sono finiti i giorni dei mega menu travolgenti e delle infinite opzioni a discesa. I siti web moderni necessitano di una navigazione che si adatti al comportamento dell’utente pur mantenendo la sofisticatezza del marchio.
Il sistema di navigazione di Divi ti consente di creare queste esperienze semplificate attraverso i moduli Intestazione e Menu. Vuoi un'intestazione pulita che si comprime sullo scorrimento? O menu secondari che compaiono solo quando necessario? Il costruttore visivo rende questi modelli accessibili senza immergersi in codici complessi.
Inoltre, Theme Builder ti consente di creare diversi stili di navigazione per sezioni specifiche del tuo sito web, perfetti per mantenere la semplicità fornendo al contempo il contesto dove conta.
La navigazione fissa della piattaforma porta ulteriormente il tuo design minimale. Le tue intestazioni possono trasformarsi mentre i visitatori scorrono, condensandosi in versioni più eleganti che mantengono disponibili i collegamenti essenziali.
Che tu stia creando la pagina di destinazione di una startup o aggiornando un sito Web aziendale, Divi fornisce gli strumenti per creare una navigazione che guidi gli utenti senza intralciarli. Il risultato? Siti web sofisticati e intenzionali, dove trovare informazioni diventa una seconda natura.
Lo strumento di progettazione Web dell'interfaccia utente più semplice
WordPress abbinato a Divi crea una base imbattibile per il design moderno dei siti Web. La versatilità per adattarsi alle mutevoli tendenze del design è integrata in entrambe le piattaforme. WordPress è alla base di oltre il 40% dei siti web a livello globale e le ragioni sono chiare. Il suo enorme ecosistema di temi e plugin offre una flessibilità di progettazione senza precedenti.
Essere open source significa che WordPress si evolve costantemente attraverso il contributo attivo degli sviluppatori, tenendo il passo con le tecnologie web emergenti. La natura adattabile della piattaforma consente personalizzazioni fondamentali per soddisfare requisiti di progettazione specifici.
Sebbene WordPress offra funzionalità eccezionali, combinandolo con una struttura di progettazione solida ne sblocca tutto il potenziale. Divi è la nostra soluzione principale, che eleva i siti Web WordPress oltre le loro capacità standard.

Visual Builder di Divi semplifica la progettazione complessa di interfacce web, consentendo agli utenti di creare interfacce web complesse ed efficaci senza la necessità di competenze di codifica. È un ottimo strumento sia per professionisti esperti che per principianti nel web design. La pratica funzionalità di trascinamento della selezione di Divi ti consente di trasformare facilmente idee creative in meticolose interfacce di siti Web.
Prendi Divi oggi!
Design dell'interfaccia utente alla velocità della luce con Divi AI
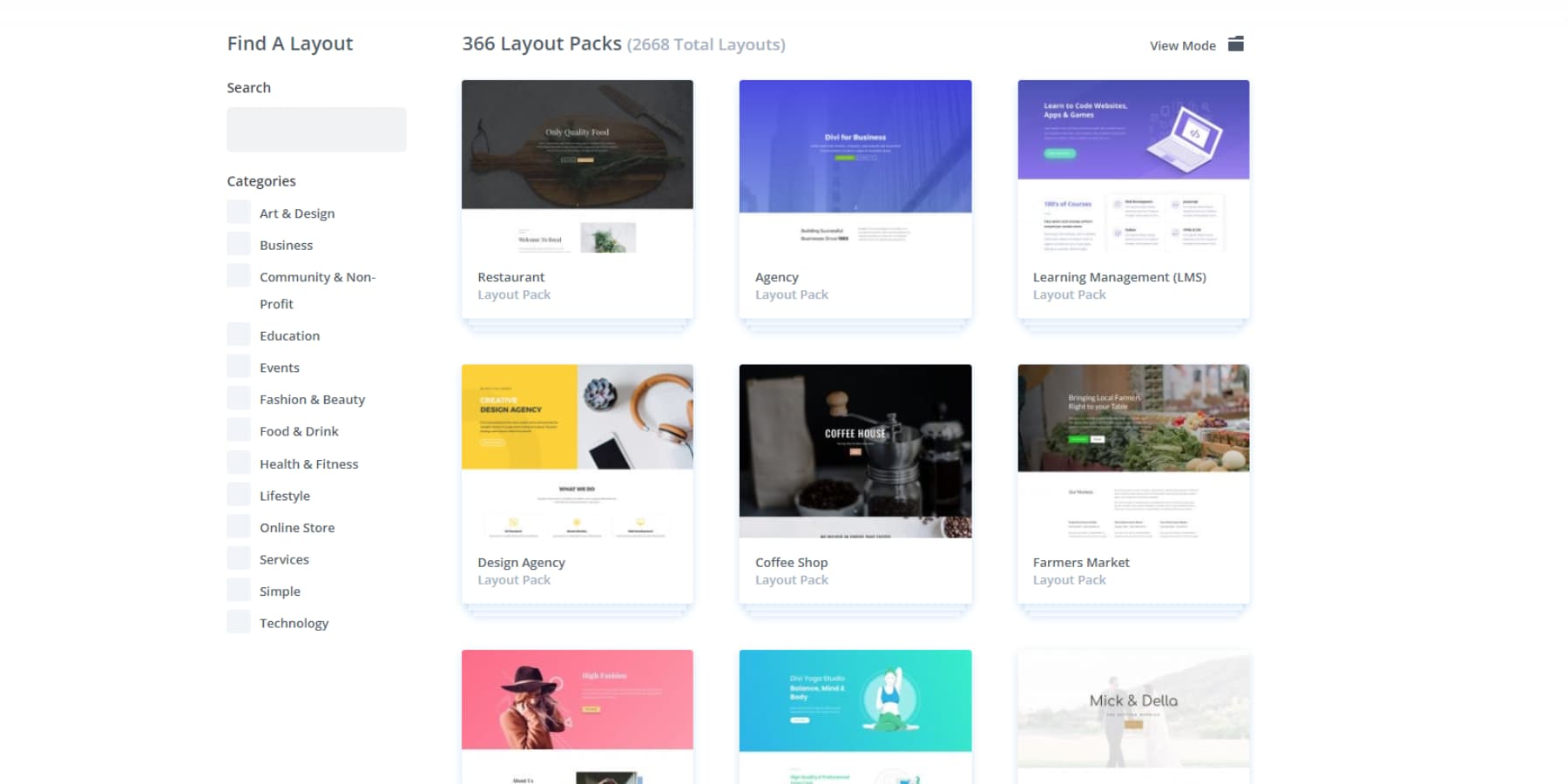
Divi dispone di una vasta libreria di oltre 2000 layout predefiniti che abbracciano più settori e stili di design. Che si tratti di aggiornare un portfolio creativo, modernizzare una piattaforma di e-commerce o aggiornare un sito Web aziendale con elementi di design contemporanei, queste risorse pronte all'uso semplificano il processo di implementazione.

Costruire interfacce utente di siti Web dall'aspetto sorprendente non dovrebbe richiedere settimane di lavoro. Questo è esattamente il motivo per cui il toolkit AI di Divi è un punto di svolta. Hai bisogno di un sito web completo adesso? Divi Quick Sites con AI lo gestisce in pochi minuti.
Vuoi ottimizzare i tuoi contenuti e le tue immagini? Divi AI ti copre le spalle.
Alcune tendenze di progettazione che in genere richiedono una codifica personalizzata? Basta dire a Divi AI cosa stai cercando e creerà il codice per te. Non è necessaria alcuna esperienza di programmazione: l'intelligenza artificiale gestisce il lavoro tecnico pesante.
Ottieni Divi + Divi AI
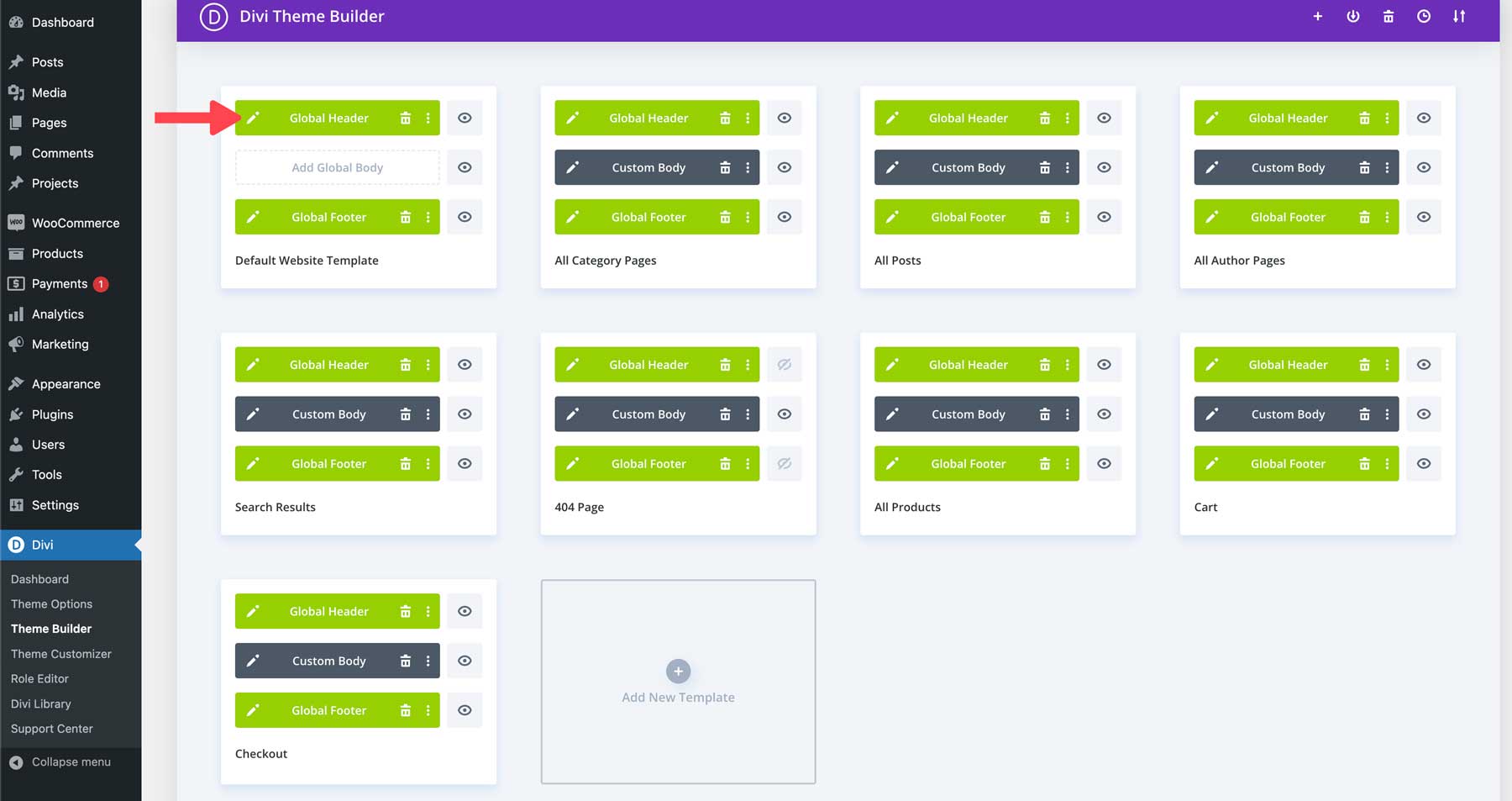
Il Theme Builder è una delle funzionalità più potenti di Divi. Ti dà il controllo completo sugli elementi principali del tuo sito: intestazioni, piè di pagina e altri componenti a livello di sito che necessitano di perfetta coerenza in ogni pagina. Abbinalo al design reattivo di Divi e il tuo sito avrà un aspetto pixel-perfetto su tutti i dispositivi, dai monitor desktop ai telefoni cellulari.

Siti Divi Quick: molto più che semplice intelligenza artificiale
Divi Quick Sites racchiude molto più della semplice potenza dell'intelligenza artificiale. Il nostro team di progettazione ha creato una raccolta di siti iniziali ricchi di fotografie personalizzate e illustrazioni uniche. Scegline uno che corrisponda al tuo stile, inserisci i dettagli della tua attività e avrai un sito web professionale pronto per l'uso in pochi minuti.
La parte migliore? Ogni sito Divi Quick, indipendentemente dal fatto che sia generato dall'intelligenza artificiale o basato sul sito iniziale, viene fornito con un sistema di progettazione completo integrato. Menu di navigazione, combinazioni di colori e preimpostazioni globali sono tutti configurati e pronti per l'uso.
Quando aggiungi nuovi elementi alle tue pagine, questi ereditano automaticamente le impostazioni di stile del tuo sito. Le impostazioni del tema mantengono tutto nitido nell'intero sito, mentre i moduli di progettazione si basano sui colori e sulla tipografia preimpostati.
Questa solida base di progettazione ti consente di dedicare tempo a ciò che conta: perfezionare i tuoi contenuti, scegliere le immagini giuste e garantire che il tuo marchio si distingua. Non dovrai più rimanere bloccato sulle piccole cose.
Costruito per evolversi
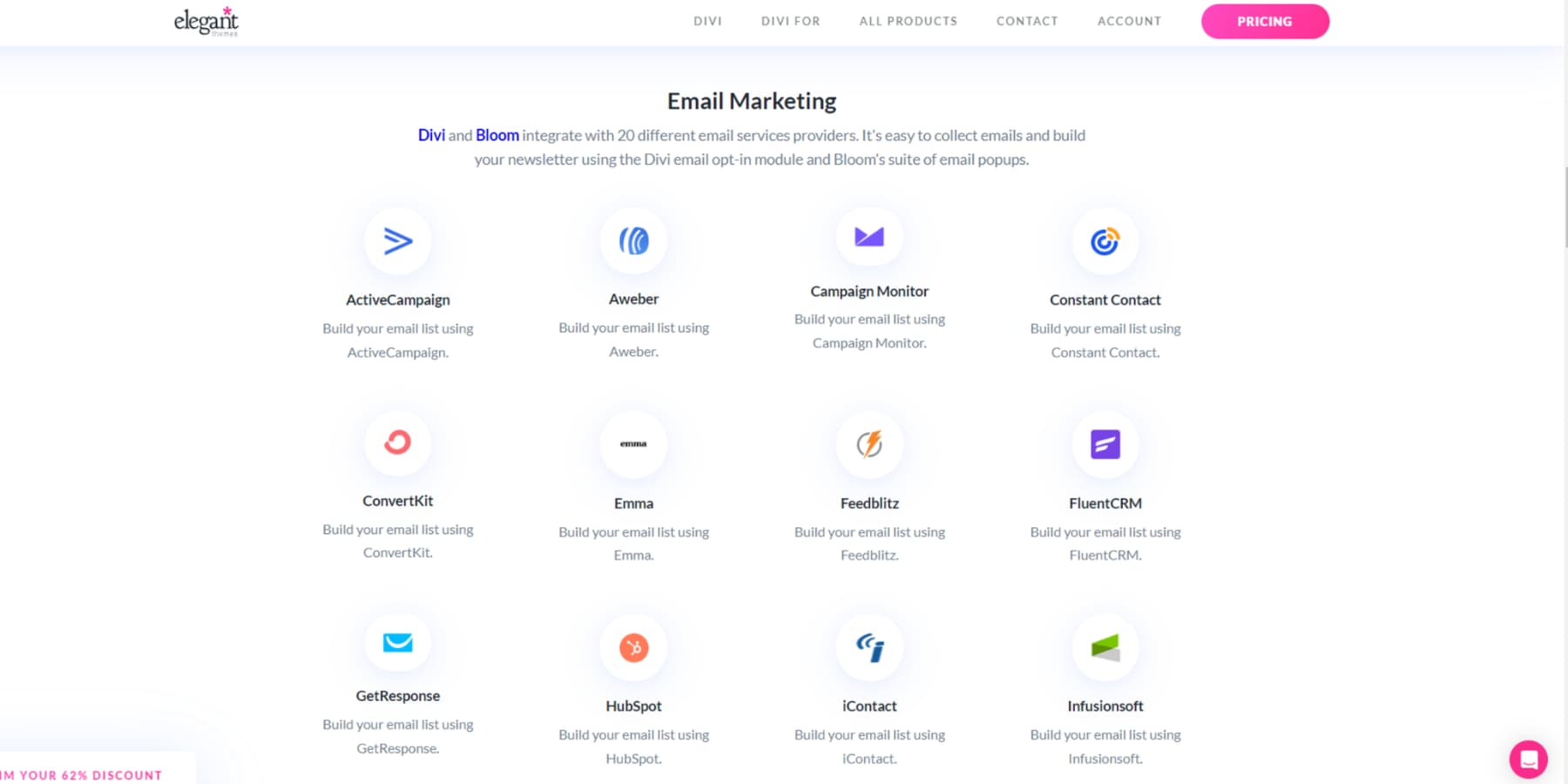
L'enorme libreria di plugin di WordPress porta la potenza di progettazione di Divi a un livello superiore. L'ecosistema offre migliaia di plug-in pronti all'uso, da strumenti SEO seri a sistemi di abbonamento intelligenti e moduli personalizzati. Divi ha il supporto integrato per oltre 75 plugin e servizi popolari, quindi l'integrazione è perfetta.

La combinazione WordPress-Divi si distingue per il suo incredibile supporto da parte della community. Con il nostro tesoro di tutorial, documentazione dettagliata e un fiorente gruppo Facebook di oltre 76.000 membri, non volerai mai da solo.
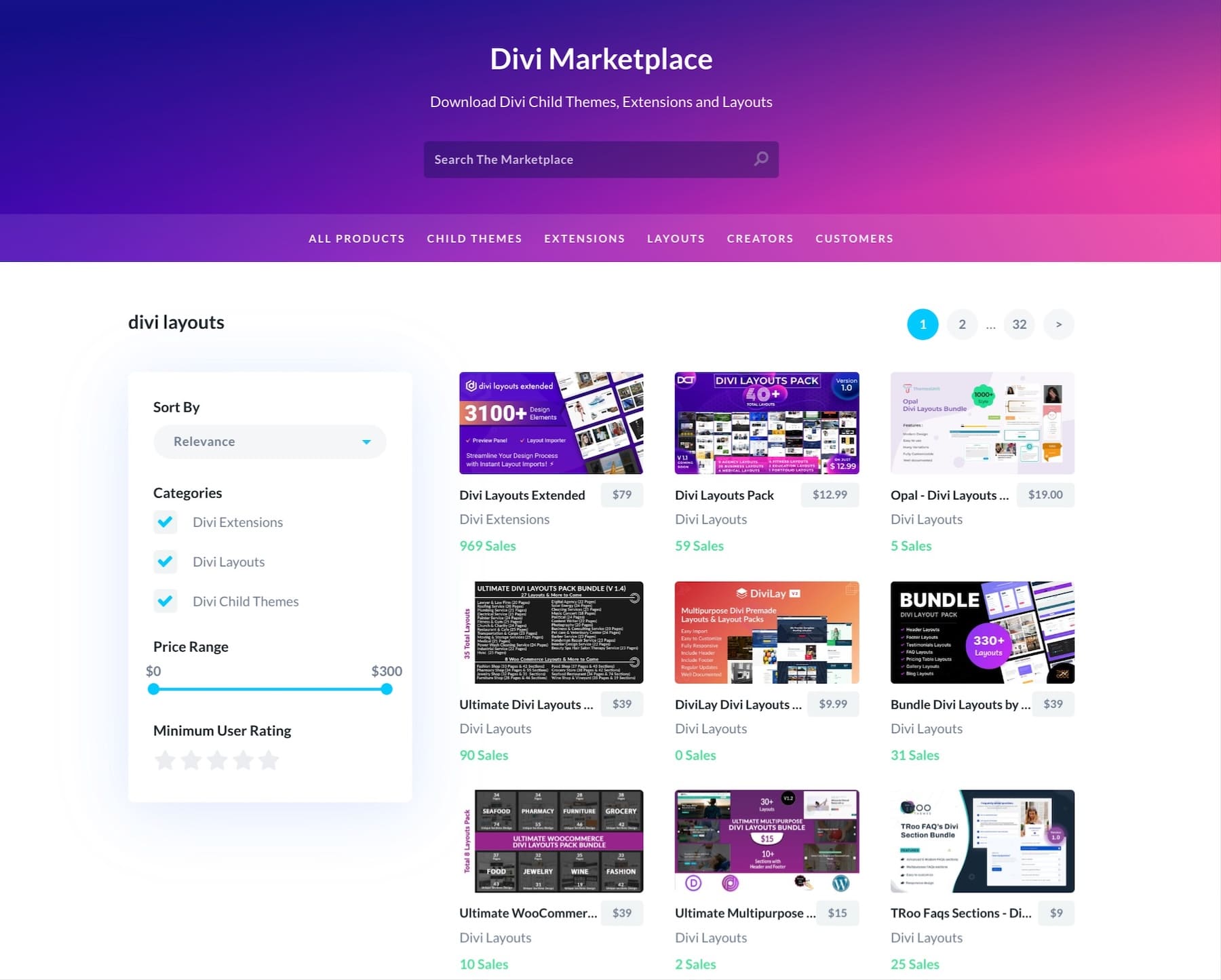
Il Marketplace Divi aggiunge un altro livello di possibilità, ricco di temi secondari, estensioni e pacchetti di design realizzati da sviluppatori di talento della nostra community.

Ma ecco ciò che distingue Divi : pubblichiamo costantemente aggiornamenti che tengono il passo con il web design moderno. Ciò significa che il tuo sito rimane fresco e attuale senza il mal di testa di ricostruirlo da zero ogni volta che le tendenze del design cambiano. Il nostro prossimo rinnovamento, Divi 5.0, renderà l'adattamento delle tendenze moderne del design dell'interfaccia utente ancora più piacevole .
Porta Divi a fare un giro
Metti a prova di proiettile il tuo sistema di progettazione dell'interfaccia utente
Forti sistemi di progettazione trasformano le interfacce di tendenza in esperienze durature. Intrecciando gli elementi dell'interfaccia utente scelti in una struttura coesa, proteggi il tuo sito web dalla frammentazione del design e garantisci una qualità costante. Esploriamo come costruire un sistema a prova di proiettile che faccia sì che la tua interfaccia moderna resista alla prova del tempo.
Implementazione della progettazione scalabile
Costruire un sistema di progettazione scalabile significa pensare oltre le esigenze odierne. Gli elementi dell'interfaccia, dai pulsanti ai campi del modulo, dovrebbero funzionare perfettamente sia che tu gestisca dieci pagine o mille.
Le preimpostazioni e gli stili globali di Divi creano questa base, consentendoti di definire elementi riutilizzabili che mantengono la coerenza in tutto il tuo sito. Hai bisogno di aggiornare i pulsanti di invito all'azione? Una modifica alla preimpostazione aggiorna ogni istanza in tutto il sito.
Il Theme Builder estende questa potenza consentendoti di creare modelli dinamici che definiscono automaticamente lo stile dei nuovi contenuti. Combinati con variabili CSS personalizzate e punti di interruzione reattivi, questi strumenti garantiscono che il tuo sistema di progettazione cresca insieme al tuo sito web senza sudare troppo.
Velocità che si vede
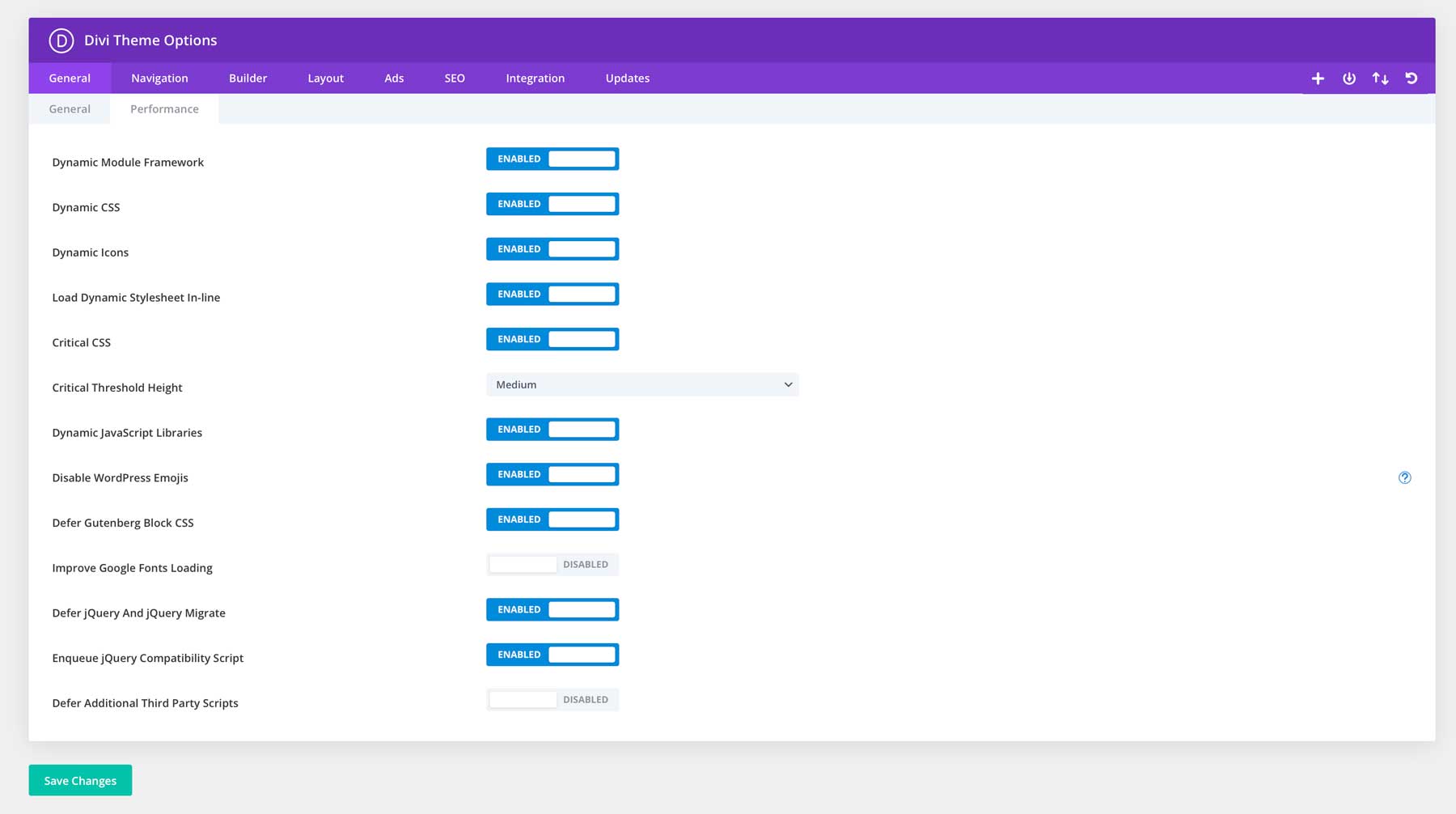
La tua interfaccia splendidamente realizzata non significa nulla se i visitatori rimbalzano prima che venga caricata. Le funzionalità di ottimizzazione principali di Divi affrontano questa sfida frontalmente, con il suo Dynamic Module Framework che elabora solo le funzioni che stai effettivamente utilizzando. Il Critical CSS integrato nel builder e la gestione dinamica di JavaScript fanno sì che i tuoi elementi dell'interfaccia moderna vengano caricati in modo efficiente mantenendo il codice al minimo.

Collabora con le funzionalità avanzate di memorizzazione nella cache di WP Rocket e osserva l'aumento delle prestazioni del tuo sito. EWWW Image Optimizer gestisce il lavoro pesante delle immagini, comprimendo le immagini senza sacrificare la qualità. L'esecuzione di tutto questo sui server ottimizzati per le prestazioni di SiteGround crea le basi per la velocità che i visitatori notano e che i motori di ricerca premiano.
Il tuo sistema di progettazione rimane scattante e reattivo, trasformando quei primi secondi cruciali in sessioni di navigazione impegnate.
Monitora e ottimizza
Creare interfacce straordinarie non è un processo unico: si tratta di capire come i visitatori interagiscono con le tue scelte di progettazione e di perfezionarle sulla base di dati accurati.
MonsterInsights rende questa misurazione semplice, mostrando come gli utenti si muovono nel tuo sito e quali elementi di design stimolano il coinvolgimento. Collegandoti direttamente a Google Analytics, individuerai modelli nel comportamento degli utenti che le analisi di base potrebbero non notare.

Vuoi vedere esattamente come i visitatori interagiscono con la tua interfaccia? Le mappe di calore e le registrazioni delle sessioni di Hotjar rivelano la storia dietro i numeri, mostrando dove gli utenti fanno clic, scorrono e potenzialmente rimangono bloccati. Queste informazioni ti aiutano a prendere decisioni informate su tutto, dal posizionamento dei pulsanti alla gerarchia dei contenuti.
In combinazione con il builder flessibile di Divi, l'implementazione di queste ottimizzazioni diventa una parte naturale dell'evoluzione del tuo progetto piuttosto che una revisione completa.
Dal concetto alla conversione: la tua prossima mossa
Le tendenze moderne del design dell'interfaccia utente non mirano a rendere brillante il tuo sito web, ma a creare esperienze che funzionino per i tuoi visitatori. Alcuni modelli di progettazione permangono perché risolvono problemi reali, mentre altri svaniscono con la stessa rapidità con cui appaiono. La chiave è sapere quali elementi servono allo scopo del tuo sito web.
Divi elimina la complessità dell'implementazione di questi modelli di progettazione. Che tu stia aggiornando un sito esistente o creandolo da zero, il visual builder trasforma i moderni concetti dell'interfaccia utente in funzionalità funzionanti senza immergerti nel codice. Gli stili globali mantengono coerente il tuo design, il generatore di temi gestisce i contenuti dinamici e gli strumenti basati sull'intelligenza artificiale accelerano il processo.
Smetti di lottare con codici complessi o di accontentarti di strumenti di progettazione limitati. Con Divi puoi creare siti Web straordinari con prestazioni ancora migliori.
Prova Divi senza rischi
