Oltre 30 migliori combinazioni di colori per siti Web moderni
Pubblicato: 2023-04-07Stai cercando combinazioni di colori per siti Web moderni per i tuoi siti Web? Dacci un colpo!
Hai mai pensato al motivo per cui ti piace un sito web più di un altro? Non si tratta solo del contenuto, ma anche del design! In effetti, oltre il 60% della tua decisione si basa solo su colori e immagini. Quindi, è davvero importante scegliere la giusta combinazione di colori per il tuo sito web se vuoi che funzioni bene.
Non preoccuparti, però! Siamo qui per aiutarti! Lascia che ti guidiamo attraverso le basi della teoria dei colori e ti mostriamo oltre 30 esempi di combinazioni di colori per siti Web moderni e unici. Ti promettiamo che farà scorrere i tuoi succhi creativi!

Sommario
Oltre 30 incredibili combinazioni di colori per il tuo sito web
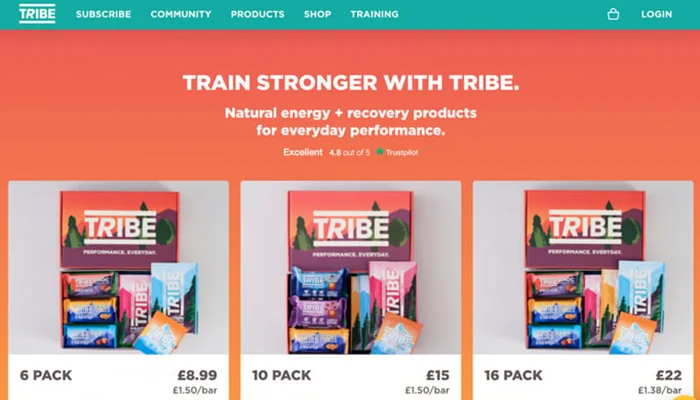
Vibrante e amichevole: corallo e turchese

Se non sei sicuro se scegliere il blu o il verde, perché non provare qualcosa nel mezzo? Teal è una scelta fantastica che unisce il meglio di entrambi i mondi, secondo la teoria dei colori.
Il blu è noto per farci sentire calmi, come fare un respiro profondo e sentirci rilassati. Il verde, d'altra parte, ci dà un senso di natura e vibrazioni organiche. Se dai un'occhiata al sito Web di Tribe , noterai che usano quattro colori equidistanti sulla ruota dei colori, il che crea un buon equilibrio e armonia nel loro design.
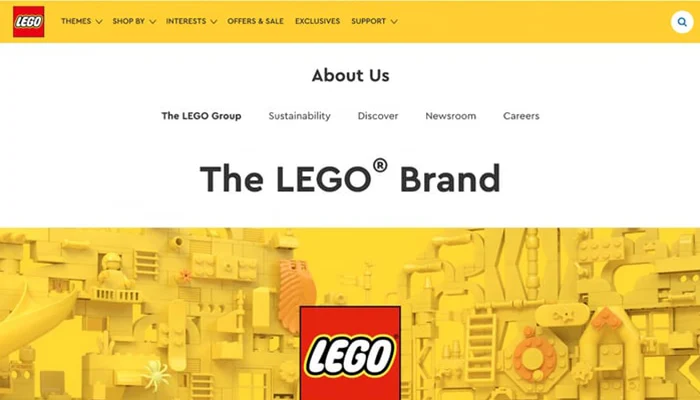
Audace e divertente: rosso brillante e giallo

Sapevi che il giallo è in realtà uno dei colori che attirano maggiormente l'attenzione per il design del sito web? Molti marchi famosi come Lego , McDonald's, KFC, Wendy's e Burger King usano una combinazione di rosso brillante e giallo per distinguersi dalla massa. Penso che il sito Web di Lego faccia un ottimo lavoro nell'incorporare questi due colori audaci nel suo design.
Usando lo spazio bianco e lo sfondo, il contrasto fa davvero risaltare i colori! Questi due colori, anche se sono simili, si completano davvero bene. Se utilizzi abbastanza spazio bianco sulla pagina web, può risultare in un'esperienza utente davvero fluida e piacevole.
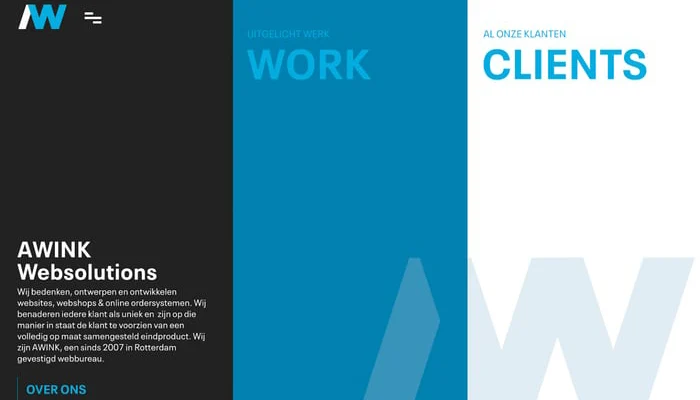
Attuale e vibrante: bianco, nero e azzurro

Awink , questo sviluppatore web olandese, sta facendo qualcosa di interessante con la tavolozza di colori triadica del suo sito web. Hanno fatto di una tonalità blu cielo il loro colore principale, con diverse tonalità di blu, nero e bianco a sostenerlo.
Attenendosi a un colore principale, Awink ha creato un design semplice e facile da usare. Il colore principale, combinato con altre tonalità, offre uno schema di colori elegante e funzionale, perfetto per il web design.
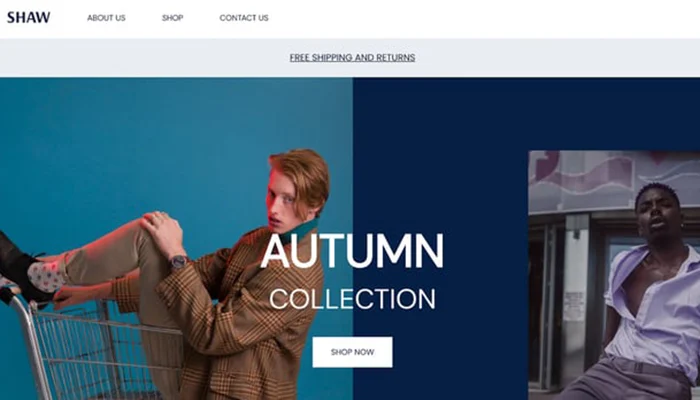
Elegante e chic: bianco e blu scuro

Il negozio online di Shaw ha un aspetto davvero carino con una combinazione di colori blu scuro e verde acqua su uno sfondo bianco pulito, e sta davvero bene insieme.
Le tonalità del blu sono note per evocare una sensazione di pace e produttività, ed essendo un colore spesso preferito dagli uomini, si adatta al target di riferimento del negozio, che è l'uomo urbano, alla moda e contemporaneo.
Il web design di Shaw mostra in modo appropriato la loro comprensione dei loro clienti e le loro preferenze. Inoltre, il sito Web di Shaw non offre solo vestiti, ma anche uno stile di vita e un atteggiamento distinti che derivano dall'indossare i loro prodotti.
Tradizionale e immacolato: bianco e blu reale

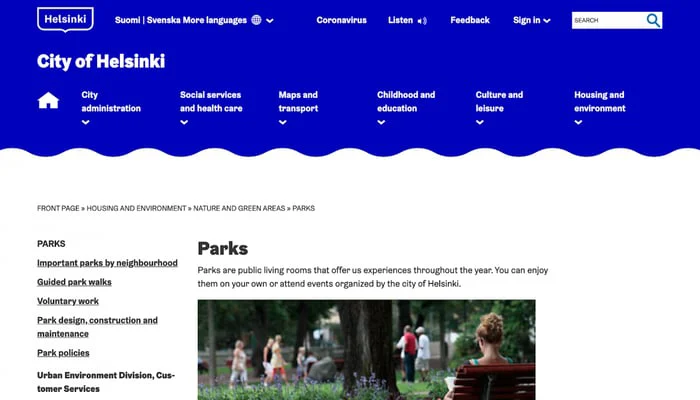
Il blu è un colore così versatile che può essere utilizzato in molti modi. La combinazione di colori monocromatici del sito Web della città di Helsinki è un ottimo esempio di come utilizzarla in modo efficace.
Il blu reale è un colore molto rilassante e funziona molto bene per un sito web dell'amministrazione comunale. Rende anche più facile per le persone trovare informazioni sul sito web. È fantastico che la città stia rendendo la burocrazia più piacevole per tutti!
Opposto e calmo: corallo e verde bosco

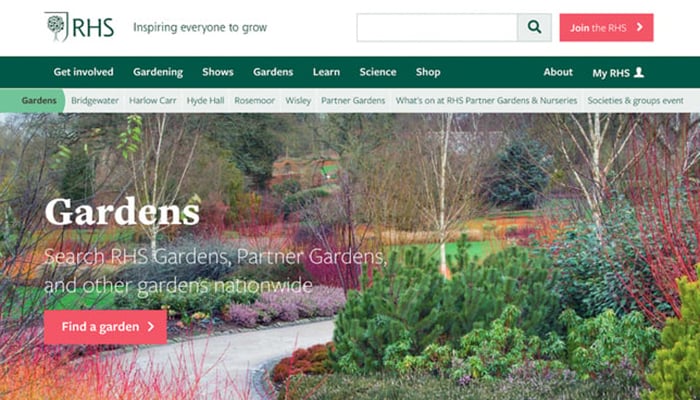
Sapevi che l'utilizzo di tonalità di verde più scure nel design del sito Web può aiutare le aziende del settore ambientale a distinguersi? Questo perché il verde è spesso associato alla natura e aiuta a trasmettere un senso di eco-compatibilità. La Royal Horticultural Society (RHS) ne è un ottimo esempio. La combinazione di colori del loro sito Web presenta verdi terrosi, che riflettono la loro attenzione per la natura.
E ottieni questo: aggiungendo un accento di colore corallo complementare nei pulsanti e nei nastri CTA, RHS attira l'attenzione su informazioni importanti, come eventi imminenti o iscrizioni all'iscrizione. La bella combinazione di colori rafforza i valori e la missione della società, pur essendo visivamente accattivante. È una vittoria per tutti, specialmente per le persone amanti della natura come me!
Adorabile e coordinato: blu scuro e rosa pastello

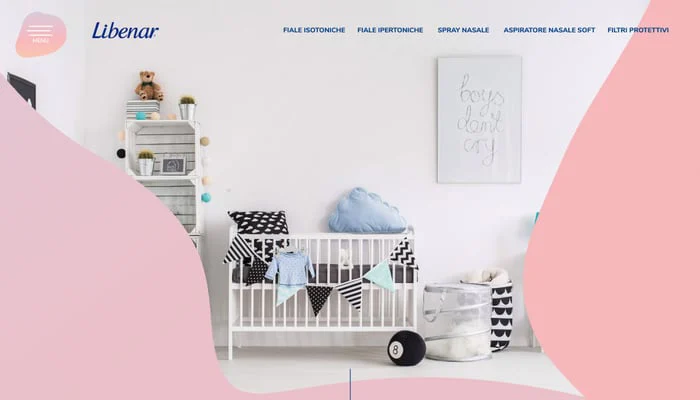
Capisco perfettamente perché diresti che la combinazione di colori del sito Web di Libenar è fantastica. Ci sono due cose che amo anche io!
Prima di tutto, l'uso di colori pastello come lo sfondo rosa super tenue emana un'atmosfera davvero innocente e carina. È perfetto per mostrare cose fatte apposta per i bambini!
In secondo luogo, quel colore blu scuro è perfetto per evidenziare elementi chiave come i pulsanti CTA e la barra dei menu, il che rende estremamente facile per gli utenti navigare nel sito. È una mossa davvero intelligente.
Minimalista ed elegante: grigio scuro e beige

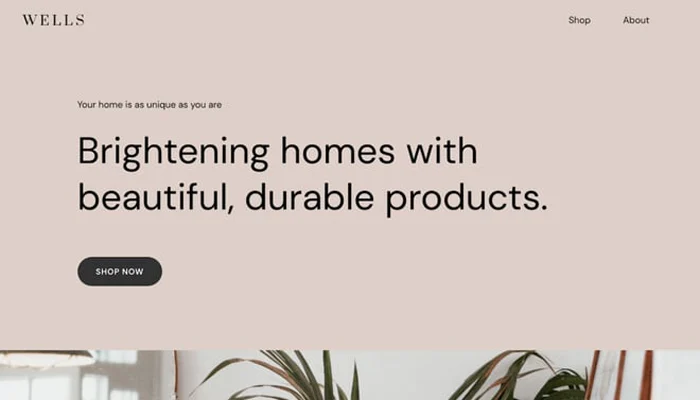
Il beige è diventato molto di moda ultimamente ed è un ottimo colore da usare sui siti web. I designer adorano lavorare con i toni del beige e del tortora perché possono sembrare freddi o caldi a seconda dei colori circostanti. Il beige è particolarmente ideale per gli sfondi dei siti Web poiché non attira tutta l'attenzione ma migliora invece gli altri elementi del sito Web.
Wells , un negozio online, ha adottato una combinazione di colori beige per il proprio sito web. Utilizzando questo colore, hanno reso uniche le fotografie dei prodotti e dei pulsanti CTA scuri, rendendo più facile per i clienti navigare e trovare ciò che stanno cercando.
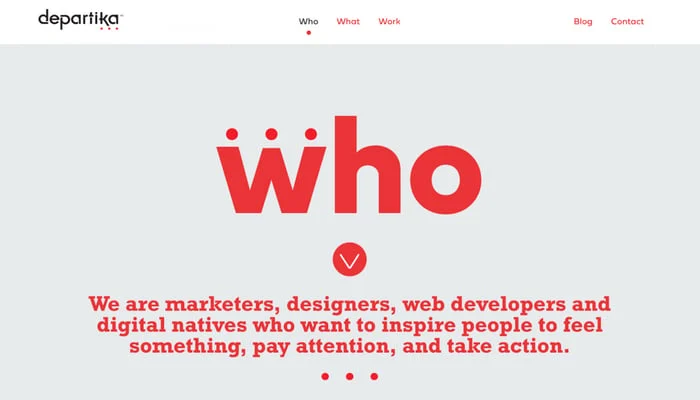
Sorprendente e notevole: rosso e grigio

Il design del sito web di Departika è una testimonianza di come meno può essere di più. Utilizzando un colore neutro (in questo caso, il grigio) come tonalità primaria, il colore rosso brillante del marchio risalta e cattura l'attenzione del visitatore. Il contrasto si traduce in un aspetto nitido e moderno, pur mantenendo il suo fascino visivo.
Se stai mirando a un sito Web con un carattere vivace o audace, puoi creare uno schema di colori unico e indimenticabile utilizzando un colore di sfondo neutro insieme a un colore del testo vivace.
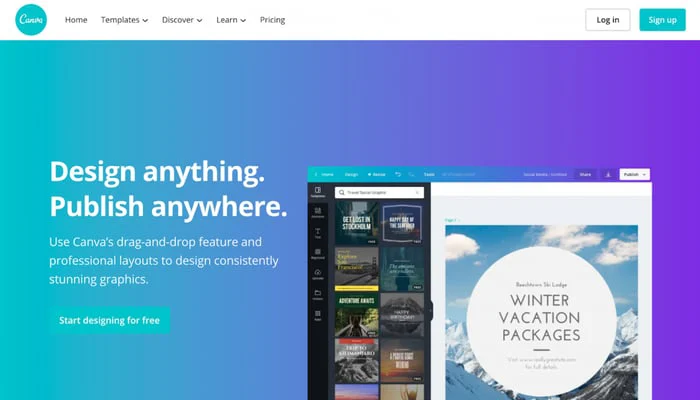
Dinamico e tonificante: viola sfumato e azzurro

Il regno di Canva nel mondo del design è dovuto al loro uso intelligente di blu e viola nella loro tavolozza di colori distintiva. L'effetto sfumato e i colori pastello sono usati con grande effetto, con il blu di Canva che è diventato uno spettacolo assoluto che è diventato quasi sinonimo del marchio.
I gradienti danno ai designer il potere di creare incredibili combinazioni di colori che utilizzano molte sfumature e tonalità diverse dello stesso colore. L'uso coerente del blu da parte di Canva è così iconico che il termine "Canva blue" viene immediatamente riconosciuto dalla maggior parte dei grafici là fuori.
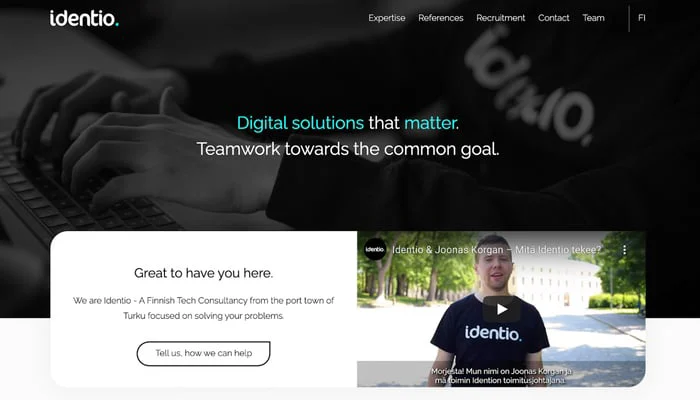
Elegante e minimale: accento turchese, bianco e nero

Turchese e verde acqua potrebbero essere i colori preferiti da molti web designer al giorno d'oggi, specialmente se combinati con sfondi bianchi o neri. Ma se vuoi che il tuo sito web si distingua davvero, perché non prendere ispirazione da Identio e utilizzare invece le tue tonalità preferite come colore d'accento?
Questa azienda fintech sa come mantenere le cose semplici ma innovative, con un web design minimalista che presenta solo nero, bianco e un pizzico di turchese. E fidati di me, l'utilizzo di una combinazione di colori limitata come questa può portare ad alcuni dei migliori design di siti Web in circolazione, basta guardare Apple come esempio.
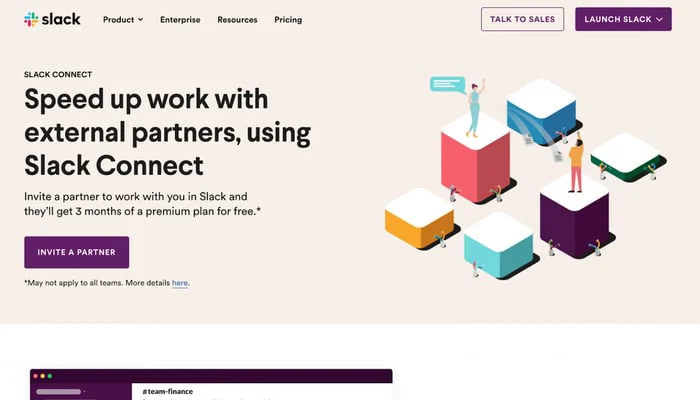
Inaspettato E Raro: Viola E Beige

A volte, anche le combinazioni di colori più inaspettate possono fare miracoli, e questo è sicuramente il caso dei colori del marchio Slack .
È ovvio che la scelta del colore iniziale è stata fatta con molta cura e considerazione, che sembra essere una bella sfumatura di viola. E quando competi nel mondo spietato del software-as-a-service, avere un marchio memorabile e riconoscibile è fondamentale. Una buona combinazione di colori, come quella utilizzata da Slack, può aiutare i visitatori a ricordare il tuo marchio e continuare a tornare per saperne di più!
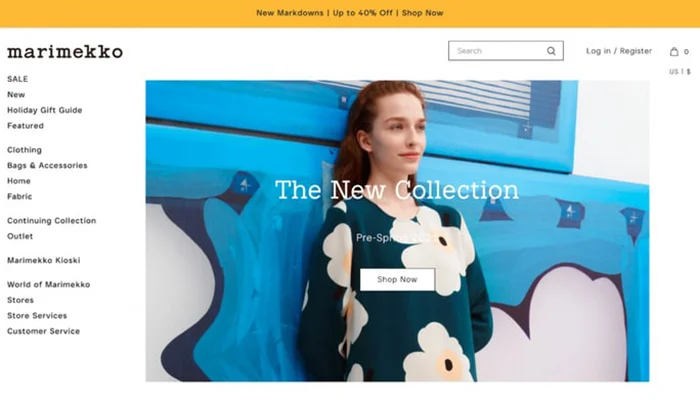
Croccante e sorprendente: bianco e nero

A volte, non è necessario reinventare la ruota quando si tratta di progettazione di siti web. Marimekko , ad esempio, utilizza un rigoroso design in bianco e nero con caratteri semplici. Invece di fare affidamento su molti colori e caratteristiche appariscenti, usano foto di prodotti brillanti e piccoli tocchi di colore per rendere il loro sito di e-commerce interessante e dinamico.
Questo approccio pone l'accento sui suoi prodotti, il che è perfetto per qualsiasi sito Web che desideri mostrare ciò che offre. Che tu stia gestendo un negozio online o un sito Web di portfolio, una combinazione di colori in bianco e nero può funzionare bene e far risaltare i tuoi contenuti. Fai un tentativo e guarda come funziona per te!
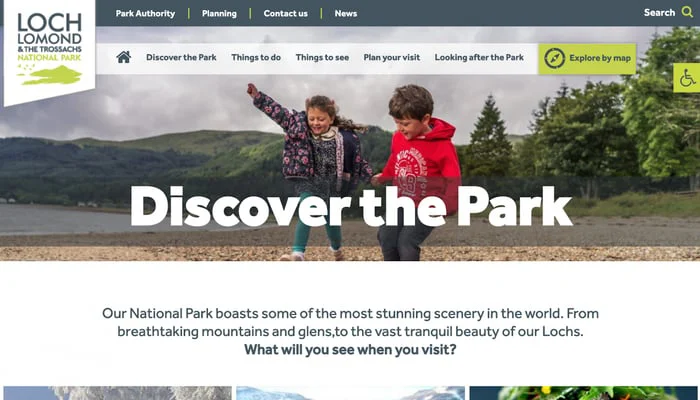
Sereno e organico: grigio e verde oliva

Il verde è spesso associato alla natura, motivo per cui è un'ottima scelta per il sito web di un parco nazionale. Inoltre, la scienza ha dimostrato che il verde ha un effetto calmante sul cervello umano.
Il sito Web di questo parco nazionale utilizza il verde oliva abbinato al grigio neutro per creare uno schema di colori tranquillo che sembra naturale e pacifico. Ma solo perché è calmante non significa che non sia funzionale! Un accento verde-giallo assicura che tutte le informazioni importanti siano visibili e facili da trovare.
Questa combinazione di colori è vantaggiosa per tutti: ha un bell'aspetto e funziona alla grande, il tutto facendo sentire i visitatori a proprio agio.
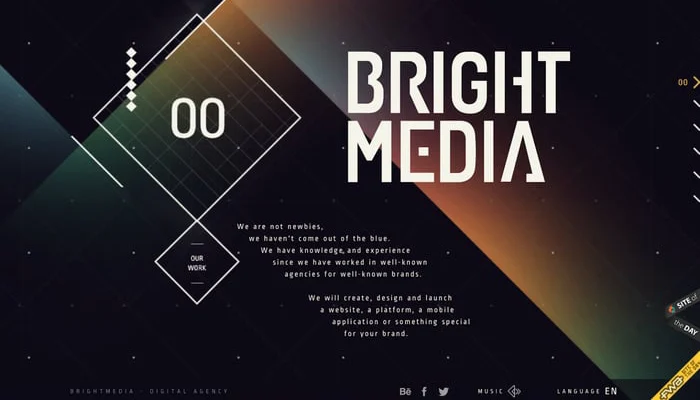
Sfumature di audacia: oro e nero

La combinazione di colori del sito Web di Bright Media può sembrare ironica poiché si basa principalmente sul nero. Tuttavia, questo non significa che il sito web sia noioso o cupo. Al contrario, il sito web appare sofisticato e di alto livello grazie all'uso intelligente di colori tenui e di un gradiente arcobaleno che include verde, giallo, rosso e blu.
Desaturando queste sfumature, i colori creano un effetto sottile ma sorprendente sullo sfondo scuro, consentendo al testo bianco e oro di risaltare chiaramente.
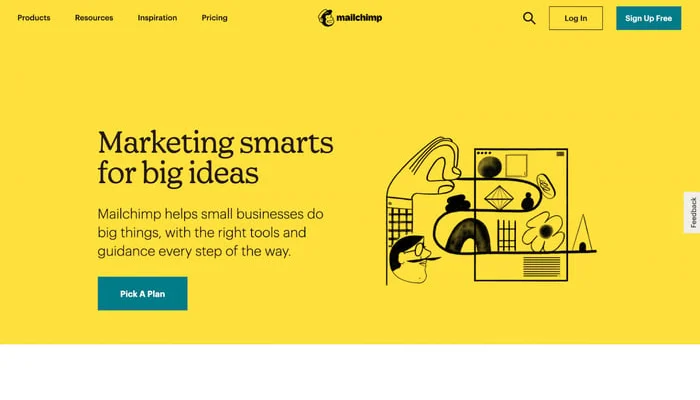
Coraggioso e radioso: blu petrolio e giallo sole

Il sito Web di Mailchimp è uno straordinario esempio di come i colori accesi e audaci possano aggiungere vita ed energia a qualsiasi design. Utilizzando una sorprendente tavolozza di blu verde acqua e sole, il sito Web si distingue per il suo stile vibrante e rinfrescante.
L'uso intelligente dello spazio bianco consente a questi colori di risplendere davvero, mentre la tonalità gialla attira l'attenzione di qualsiasi visitatore. Il blu verde acqua è anche abilmente incorporato nei pulsanti CTA del sito Web, rendendoli facili da individuare e invitanti a fare clic.
Anche la tavolozza dei colori si adatta bene all'identità del marchio Mailchimp, con tonalità luminose e allegre che evocano sensazioni di sole, banane e giungle tropicali. È una combinazione di colori divertente e coinvolgente che cattura perfettamente lo spirito di Mailchimp.
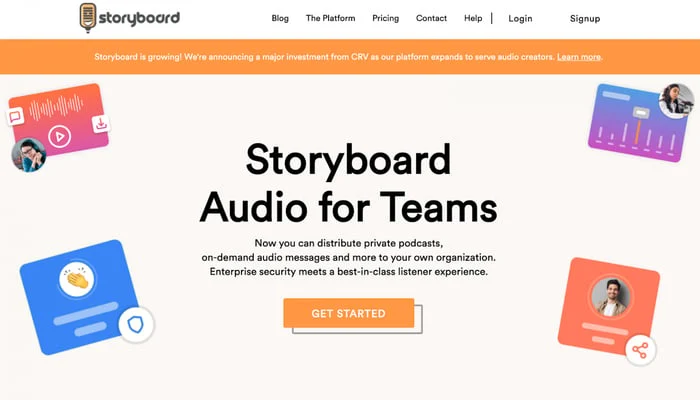
Giovane ed energico: blu sfumato e arancione brillante

Mentre molti progetti si basano su un singolo colore per avere un impatto, Storyboard adotta un approccio diverso con la sua combinazione di colori complementari.
L'arancione vibrante è completato da un blu freddo, creando un piacevole contrasto in tutto il sito. I gradienti vengono utilizzati anche per aggiungere profondità e interesse agli elementi di design più piccoli, dando vita alle pagine.
E per assicurarsi che i pulsanti importanti risaltino, l'arancione caratteristico del marchio viene utilizzato per la maggior parte dei pulsanti CTA, fornendo un tocco di colore sullo sfondo tenue del beige e del bianco.
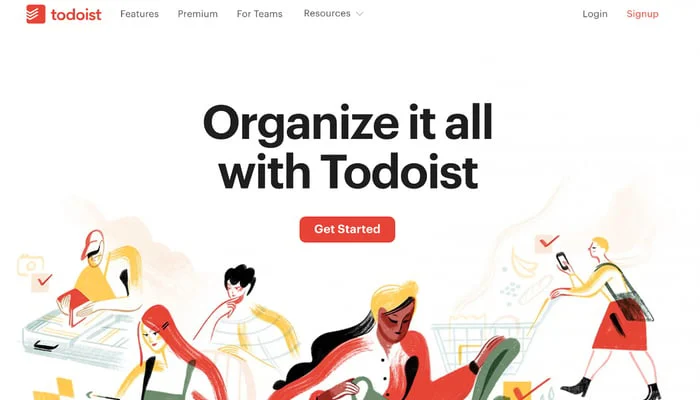
Terroso e invitante: giallo, verde e rosso

Se hai difficoltà a scegliere un solo colore per il tuo design grafico, perché non prendere spunto da Todoist e usarli tutti? Una combinazione di colori triadica può dare al tuo sito web un aspetto vibrante e accattivante, con infinite possibilità di combinazione e contrasto di diverse tonalità.

Nel caso di Todoist, il colore principale è il rosso, ma hanno anche incorporato sfumature di giallo e verde in tutto il sito, dando vita a ogni sezione e illustrazione in un modo unico e accattivante.
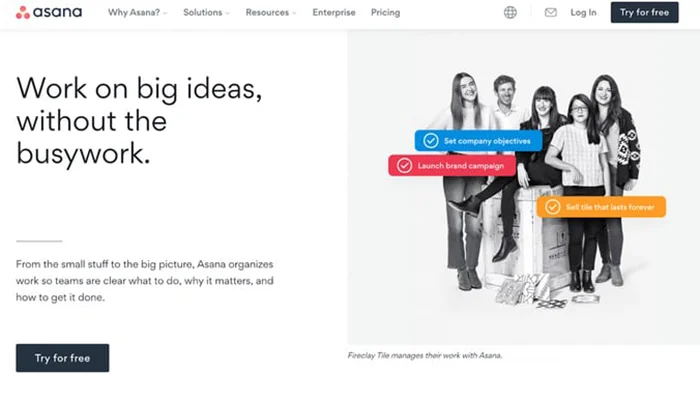
Generoso Ed Elegante: Grigio E Bianco

A volte, le combinazioni di colori del sito Web non devono essere audaci o inaspettate. Scegliendo una tavolozza neutra, puoi creare una sensazione di apertura e leggerezza sul tuo sito web, proprio come ha fatto Asana con il suo sito.
La combinazione di colori di Asana è semplice e pulita, e appare non solo nel loro web design, ma anche nelle loro immagini eroiche. I frammenti di vantaggi del prodotto di Asana sono l'unica fonte di tonalità vivaci, evidenziando brillantemente i motivi per cui gli utenti dovrebbero optare per Asana. Questi frammenti sono progettati per assomigliare alle attività nello strumento di gestione dei prodotti di Asana, completi di colori corrispondenti.
Funky Feline Fun: rosa e arancione

Hai incontrato il favoloso e sgargiante Pablo il fenicottero ? Devi controllarlo! Il suo sito Web è un perfetto esempio di come creare uno schema di colori accattivante che sia allo stesso tempo analogo e triadico, ma con un tocco unico!
Usando tonalità rosa e arancioni che si trovano armoniosamente l'una accanto all'altra sulla ruota dei colori, il sito Web di Pablo ha un aspetto naturalmente sbalorditivo. Ma non si ferma qui! Aggiunge un tocco di blu turchese per attirare l'attenzione dei visitatori e aggiungere quel tocco in più!
Dopotutto, Pablo è semplicemente troppo favoloso per essere ignorato! Prendiamo ispirazione da questo sgargiante fenicottero e creiamo combinazioni di colori per il sito Web sorprendenti, uniche e perfette come lui.
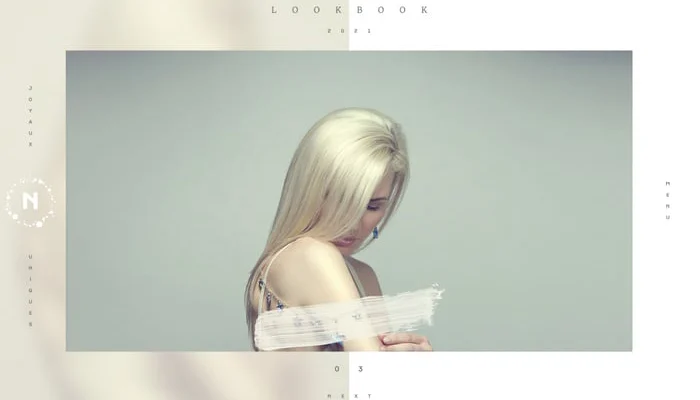
Organico e sottile: verde muschio e oliva

Se stai cercando una raffinata tavolozza di colori per un sito Web, non guardare oltre lo straordinario esempio di Namale ! Questo imprenditore di gioielli ha creato un sito web di mood board senza soluzione di continuità e all'avanguardia che sicuramente impressionerà con la sua combinazione di colori ben curata.
L'armoniosa combinazione di tonalità beige, oliva e verde muschio è visivamente accattivante e l'ampio spazio bianco consente alle immagini del prodotto di essere al centro dell'attenzione. I verdi tenui evocano un senso di tranquillità, creando un'esperienza di navigazione serena e accattivante per i visitatori.
Vivace e giocoso: rosso e bianco

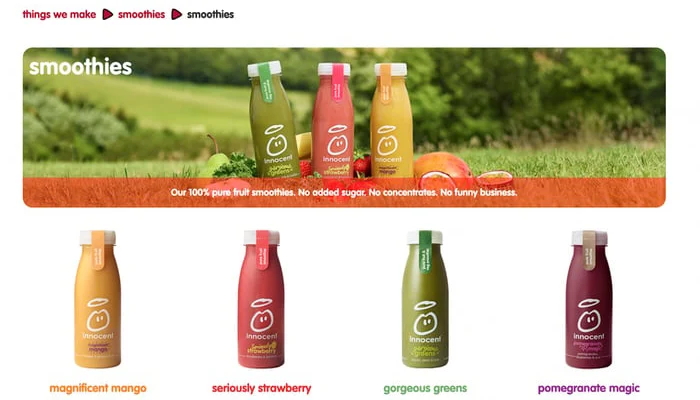
Innocent , il famoso marchio di bevande, fa un uso intelligente dello spazio bianco e dei temi cromatici per mantenere il suo marchio fresco e accattivante. La tavolozza del marchio è principalmente bianca e rossa, ma l'azienda impiega una varietà di tecniche per mantenerla visivamente interessante.
Utilizzando molto spazio bianco, i colori dei singoli prodotti risaltano e il marchio allinea il colore del prodotto con il testo di accompagnamento. Ad esempio, i visitatori possono aspettarsi che la pagina del frullato "seriamente alla fragola" sia adornata di rosso o che la pagina "splendida verdura" sia piena di lussureggianti sfumature verdi.
Il risultato è un sito web visivamente coerente ed esteticamente gradevole, facile da navigare e visivamente stimolante.
Lucido e affidabile: blu fiordaliso e turchese

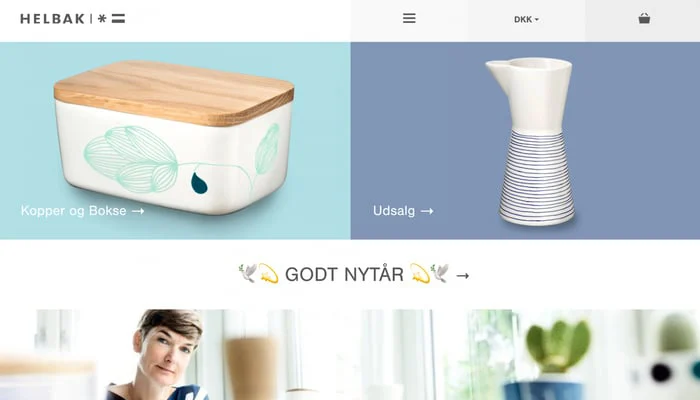
La scelta dei colori giusti per il tuo sito web è importante in quanto rifletterà la tua attività. Prendiamo, ad esempio, il sito di e-commerce Helbak , che utilizza un rilassante colore blu nel suo design per creare un'esperienza di acquisto unica che si adatta perfettamente al suo marchio.
Una cosa interessante è che i colori che usano nel design del loro sito web sono usati anche in molti dei loro prodotti, il che rende tutto coerente e coeso, proprio come vogliono che sia secondo la loro guida di stile del marchio. Helbak mostra come il branding ponderato possa semplificare non solo il design del sito web, ma anche l'identità complessiva del marchio, rendendolo un brillante esempio da seguire.
Elegante ed energico: nero e rosa shocking

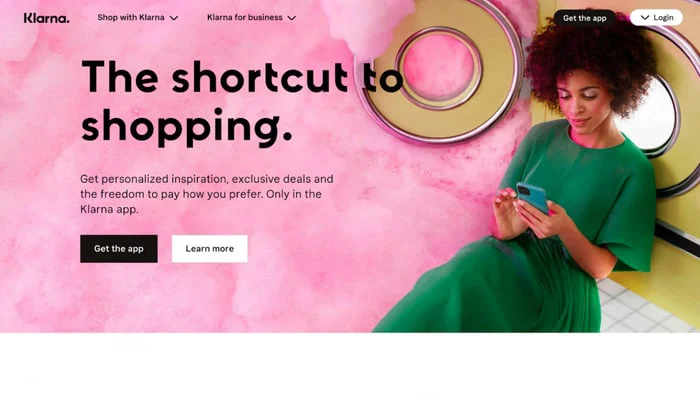
Riguarda le combinazioni di colori! I migliori assicurano che il testo sia facile da leggere su qualsiasi post e schermo. Ma combinare i colori può essere complicato, soprattutto con tonalità accese come il rosa.
Klarna , però, ce l'hanno fatta! La combinazione di colori del loro sito web sfoggia un rosa audace che domina il design, con il bianco e nero utilizzato per gli inviti all'azione e il tipo. È un ottimo promemoria del fatto che non hai bisogno di un miliardo di sfumature diverse per far risplendere il design del tuo sito web. A volte un forte colore di base fa tutto il lavoro pesante.
Nostalgia colorata: rosso, blu e nero

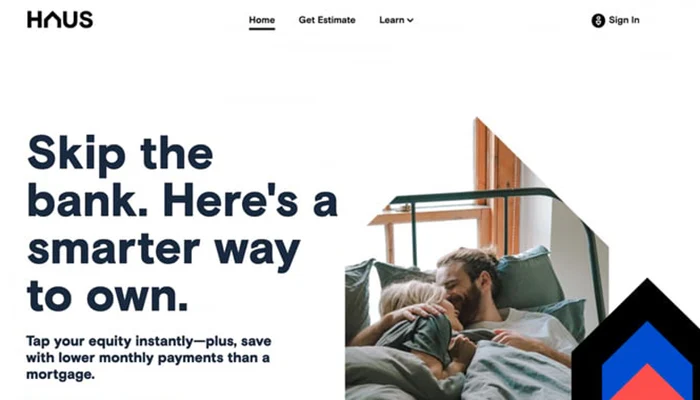
HAUS sa sicuramente come creare un impatto con la combinazione di colori triadica del suo sito Web! I rossi e i blu audaci che hanno scelto sono davvero accattivanti, ma il design complessivo mantiene ancora un senso di apertura e ariosità.
Come lo fanno? Bene, usano abilmente molti spazi vuoti e mantengono le loro sezioni di copia brevi e dolci. Questo crea un perfetto equilibrio con colori vivaci, rendendo il design accattivante e intrigante!
Snella e armoniosa: celeste, blu navy e rosso

Il team di progettazione del sito Web dalla Francia ha svolto un lavoro straordinario con la scelta dei colori! Hanno combinato due colori principali in un modo davvero fantastico, utilizzando sfumature contrastanti che fanno risaltare il sito web. I colori sembrano particolarmente sorprendenti su uno sfondo blu calmante.
L'armoniosa interazione di rosso e blu conferisce al design un aspetto sorprendente ma familiare. I livelli di saturazione sono perfettamente bilanciati, assicurando che il testo bianco risalti e rimanga di facile lettura in tutto il sito.
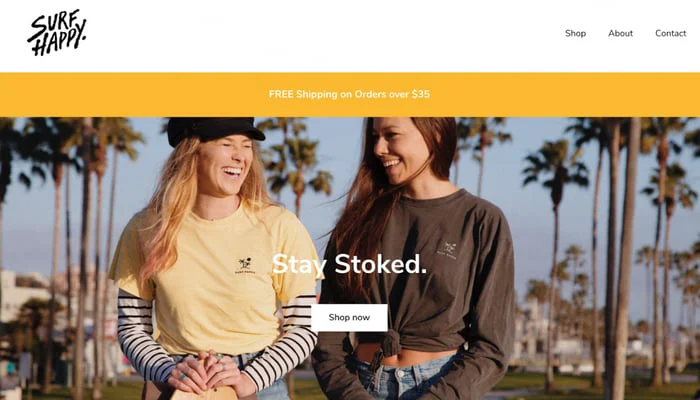
Contrasto vibrante: bianco e giallo

Stai cercando la combinazione di colori perfetta che catturi veramente la missione e i valori della tua azienda? Non guardare oltre!
Lascia che ti parli di Surf Happy , il fantastico negozio di magliette e abbigliamento. La loro fotografia giallo brillante, baciata dal sole, vibra totalmente con le loro soleggiate radici di San Diego, dando vita a quelle buone vibrazioni. La tavolozza dei colori è assolutamente fantastica e totalmente in linea con la loro missione di creare uno spazio sicuro e felice per i surfisti, in modo che tutti possano cavalcare quelle onde con un sorriso.
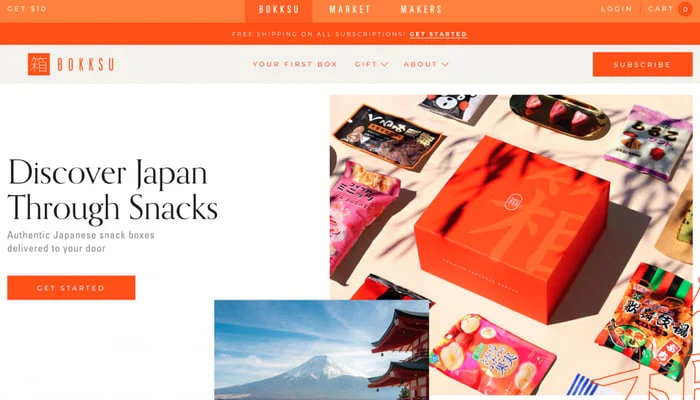
Ringiovanente e memorabile: bianco e arancione bruciato

Quindi, sai come ci sono scatole di abbonamento per tutto in questi giorni, anche snack? Ebbene, Bokksu , il marchio giapponese di snack box, è totalmente diverso! Non hanno optato per la tipica scatola di anime carini con KitKats.
Invece, hanno scelto questo colore arancione brillante e infuocato che è super memorabile ed energizzante! E l'hanno bilanciato con colori freddi e neutri come il bianco e il beige, quindi l'intero sito sembra attirare l'attenzione senza essere opprimente.
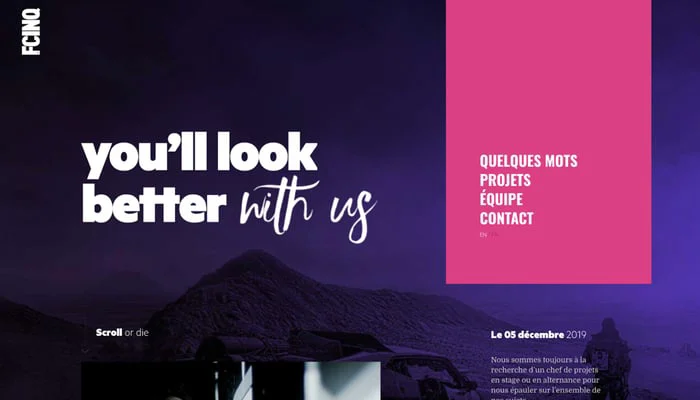
Rivitalizzante e contemporaneo: rosa e viola scuro

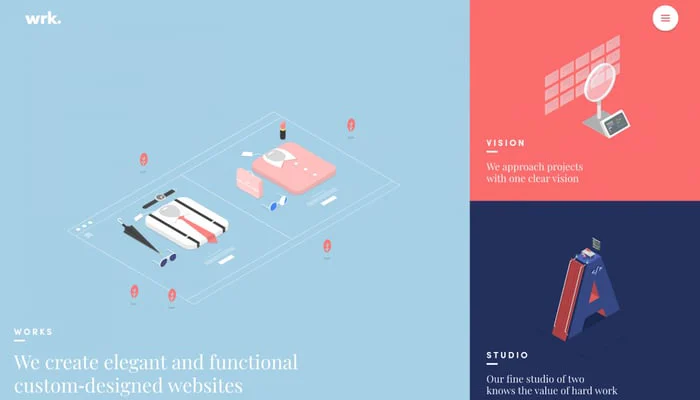
Se desideri progettare un sito Web con un'atmosfera accattivante e misteriosa e un'esplosione di colori vivaci, non guardare oltre FCINQ ! Questo studio di design francese ha creato uno dei miei schemi di colori scuri preferiti per i siti Web che cattureranno sicuramente l'attenzione dell'utente dal momento in cui atterrano sul sito.
Una combinazione di colori analoga è una stella qui, con sfumature di viola e rosa che potrebbero essere facilmente trovate insieme in natura, proprio come i fiori dalle tonalità calde! Per ottenere questo look, scegli un colore scuro che adori e usa un generatore di palette di colori!
A volte potresti imbatterti in un mix di colori che sembrano davvero luminosi e belli, e sembrano anche andare molto bene insieme, creando allo stesso tempo una grande differenza tra loro!
Vibrante e divertente: sfumature rosa e verde brillante

Panic , uno studio di design e animazione creativo, ha inchiodato l'arte di catturare l'attenzione con il proprio sito web. La loro combinazione di colori è tutt'altro che ordinaria, con vivaci sfumature di verde e rosa che attirano immediatamente l'attenzione.
Non hanno bisogno di ulteriori colori di accento perché questi toni vibranti parlano da soli. Questo approccio audace e divertente comunica ai visitatori che il marchio Panic è incentrato su creatività, giocosità e assunzione di rischi. È una strategia intelligente per distinguersi in un panorama online affollato e lasciare un'impressione memorabile.
L'uso di colori vivaci nel web design può essere un modo potente per trasmettere la personalità del tuo marchio e fare una dichiarazione che ti distingue!
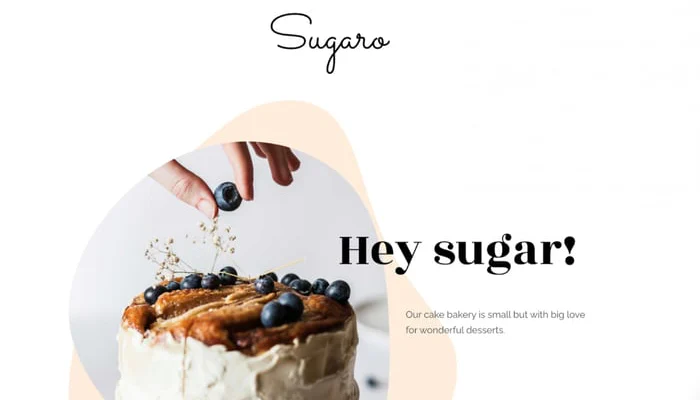
Delicato ed etereo: blu pastello e rosa

Quando si tratta di panetterie, di solito pensiamo a tutte le cose dolci e deliziose, giusto? Quindi, non sorprende che i colori pastello funzionino come per magia per le combinazioni di colori dei siti Web di prodotti da forno!
Proprio come nel design di Sugaro , dove i colori tenui sono usati per imitare sottilmente ed enfatizzare la deliziosa fotografia del prodotto del caffè. E se abbinato al carattere giusto, è un intero pacchetto.
L'elegante carattere corsivo di Sugaro è il tocco finale perfetto, aggiungendo un ulteriore livello di fascino al design del loro sito web!
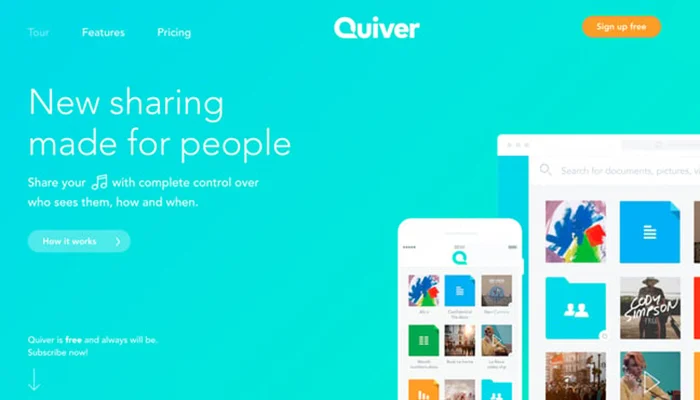
Fresco E Innovativo: Turchese E Blu Brillante

La pagina di destinazione di Quiver ha uno schema di colori accattivante che è davvero rilassante. Quando si arriva, si viene accolti da uno sfondo turchese e azzurro che mette a proprio agio e aiuta a creare subito fiducia.
È una scelta intelligente per un'azienda che si concentra sulla condivisione sicura dei file perché trasmette immediatamente un senso di affidabilità. Inoltre, i colori che hanno scelto per il loro sito web hanno un'atmosfera moderna e giovanile che è anche tecnologica. È una combinazione vincente!
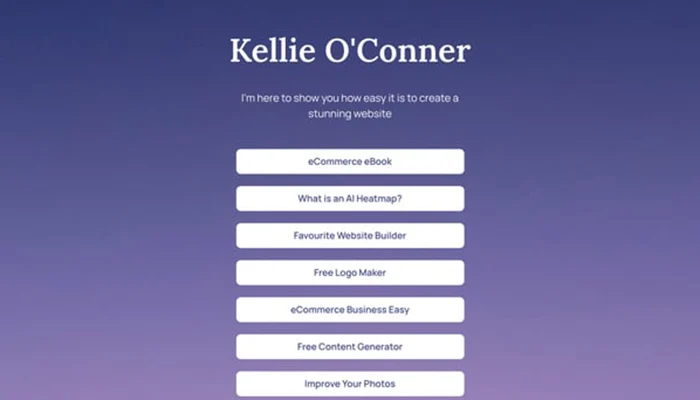
Segreto e reale: bianco e viola pastello

A volte, la semplicità è la chiave quando si tratta di scegliere i colori per il tuo design. Prendi questa pagina di destinazione come esempio. La delicata tonalità del viola pastello utilizzata sullo sfondo aggiunge un elemento di mistero ed eccitazione.
Il contrasto con il colore di base scuro rende il testo ei pulsanti bianchi facili da vedere e seguire, senza distrarre il visitatore dal messaggio di marketing previsto. Si tratta di creare un'esperienza utente fluida ed efficace.
Energico e vivace: accenti blu e arancioni

Non esitare a giocare con colori diversi per la combinazione di colori del tuo sito web! La pagina di destinazione del progetto "A Short Journey" è un ottimo esempio di come le sfumature dell'arancione e del blu possano lavorare insieme armoniosamente.
Anche se può sembrare una combinazione improbabile, se utilizzata con colori vivaci, cattura davvero l'attenzione dei visitatori. Utilizzando l'arancione come colore di sfondo, gli altri elementi del sito risaltano e attirano l'attenzione. I creatori del sito Web desiderano deliberatamente che i visitatori si concentrino su elementi che contrastano con le tonalità arancioni brillanti.
È un uso intelligente del colore per creare un design energico e accattivante che lascia un'impressione duratura.
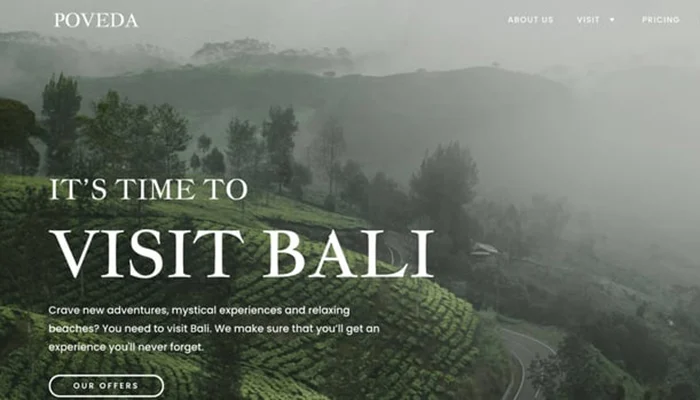
Fresco e genuino: bianco e verde scuro

Quando scegli i colori per la tua attività, è importante considerare ciò che è appropriato per il tuo settore. Ad esempio, prendi l'agenzia di viaggi Poveda come ottimo esempio. Nel loro web design hanno usato abilmente sfumature di verde lussureggiante che ricordano le foreste balinesi, creando un'accattivante rappresentazione visiva dell'esperienza di viaggio che offrono.
Questo approccio intelligente consente loro di commercializzare l'atmosfera dei loro viaggi ancor prima che i visitatori decidano di prenotare. È un modo strategico per catturare fin dall'inizio l'attenzione e l'interesse dei potenziali clienti.
Innovativo e all'avanguardia: verde acqua e blu freddo

Vuoi che il tuo marchio appaia immediatamente come un partner commerciale di alto livello? Questa agenzia creativa sa esattamente come creare quell'impressione.
Con tonalità accattivanti e un elegante design del sito Web, trasmettono un'atmosfera sicura, alla moda e spigolosa ai potenziali clienti. Nonostante il blu sia tipicamente associato alla tranquillità e alla pace, Details , l'agenzia, lo utilizza per simboleggiare stabilità e affidabilità in modo distintivo.
La scelta di un colore audace è una mossa intelligente per Details perché dimostra che sono un'agenzia creativa professionale e di talento. Stanno usando la psicologia dei colori in modo intelligente per rendere più attraente l'immagine del loro marchio e per dimostrare alle persone che visitano il loro sito Web che sanno cosa stanno facendo.
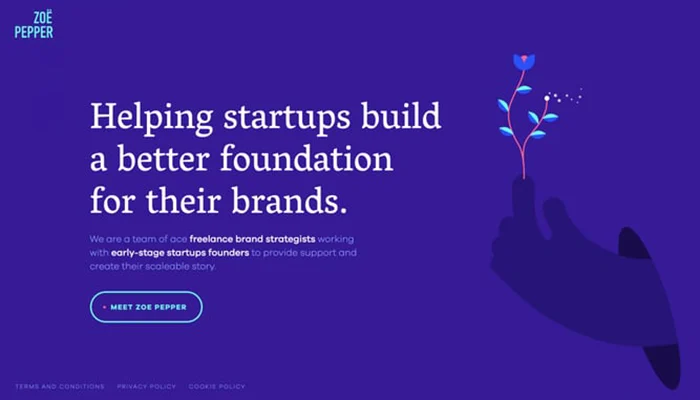
Trendy ed esplorativo: viola e blu neon

Sul sito Web del portfolio di Zoe Pepper , la combinazione di colori è elegante e sperimentale. Il sito presenta una combinazione unica di colori vivaci accanto a blu e viola tenui. L'uso intelligente di un singolo colore viola sullo sfondo consente alle illustrazioni, realizzate in uno stile simile, di integrarsi perfettamente e aggiungere profondità alla pagina di destinazione.
Lo sfondo più scuro del sito Web offre un ottimo sfondo per far risaltare un vivace colore di accento. Hanno scelto un blu brillante per i pulsanti, le icone e il logo, che aggiunge un tocco audace al design senza essere troppo appariscente. Ciò si aggiunge alla varietà di colori utilizzati sul sito e fa una forte impressione sui visitatori.
È una potente combinazione di colori che attira davvero l'attenzione e distingue il sito del portfolio di Zoe Pepper.
Elegantemente sobrio: nero e verde lime

Quando visiti il sito Web di ReputationSquad , all'inizio potresti pensare che stiano utilizzando solo un colore. Ma se esplori ulteriormente, noterai che in realtà hanno scelto alcuni colori primari e secondari intelligenti.
Utilizzando una vibrante tonalità verde lime per le loro sezioni e pulsanti CTA, li fanno risaltare davvero sullo sfondo scuro. Questo uso intelligente del colore aiuta a guidare gli utenti e facilita loro la ricerca e l'interazione con questi pulsanti importanti.
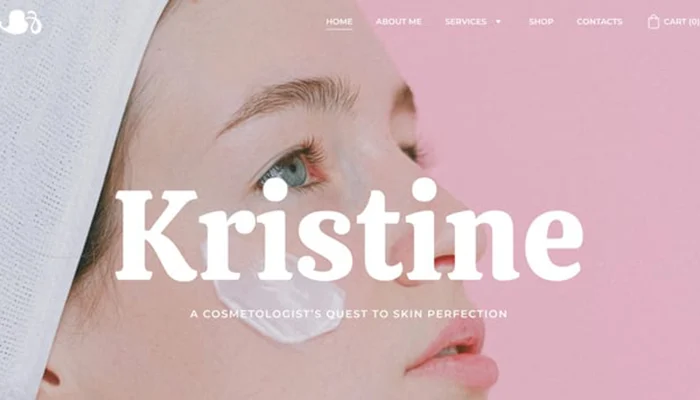
Delicato e affascinante: bianco e rosa pallido

È anche una buona idea considerare i tuoi clienti ideali quando scegli la combinazione di colori del tuo sito web, proprio come fa il sito di questo cosmetologo.
Questo sito Web è progettato per attrarre le giovani donne, quindi utilizza rosa tenue e altre tonalità della pelle per creare un look femminile e giovanile. Per scegliere i colori perfetti per il tuo sito, è importante rimanere aggiornati sulle tendenze dei colori nel tuo settore e comprendere le preferenze cromatiche dei tuoi clienti ideali.
Conclusione: ora scegli le migliori combinazioni di colori per siti web moderni per i tuoi siti web
Quando si tratta di scegliere la combinazione di colori perfetta per il tuo sito Web, si tratta di esprimere il tuo stile e la tua personalità unici mantenendo felici i tuoi clienti!
Hai alcune grandi opzioni sopra! Se vuoi creare un'atmosfera vibrante e amichevole, puoi combinare corallo e turchese! Per un look elegante e di classe, il bianco e il blu scuro possono essere una scelta perfetta! Se ami la sensazione tradizionale e perfetta, il bianco e il blu reale possono fare al caso tuo!
Per qualcosa di audace e divertente, puoi scegliere il rosso acceso e il giallo! Se vuoi mantenerlo moderno e vibrante, il bianco, il nero e l'azzurro cielo possono fare colpo! E se stai cercando qualcosa di contrastante e calmo, il corallo e il verde bosco possono fare un grande contrasto!
Qualunque combinazione di colori tu scelga, ricordati di divertirti ed esprimerti. Buon design del sito web!
Leggi di più: Video Downloader per Mac: 10 più popolari
Contattaci, ThimPress:
Sito web : https://thimpress.com/
Fanpage : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
