Come modificare i temi di blocco di WordPress (Guida per principianti JSON)
Pubblicato: 2023-06-28Con l'avvento del WordPress Site Editor (noto anche come Full-Site Editing) e dei temi di blocco, il modo in cui gli utenti di WordPress devono pensare a come modificare i propri siti Web e temi è cambiato radicalmente.
In questi giorni, invece di style.css e functions.php , c'è un nuovo file centrale per i temi a blocchi: theme.json . Inoltre, invece di CSS e PHP, devi avere familiarità con un nuovo tipo di markup per apportare modifiche. Il suo nome è JSON.
Sebbene possa sembrare spaventoso, la buona notizia è che JSON è in realtà abbastanza accessibile. Con un po' di comprensione tecnica e tenacia, non è così difficile capire e iniziare ad apportare modifiche al tema da soli.
Per aiutarti ad arrivarci più rapidamente, questo post è una guida per principianti assoluti a JSON e a come usarlo in WordPress. In particolare, tratteremo cos'è esattamente JSON, quale funzione svolge il file theme.json nei temi a blocchi di WordPress e come usarlo per modificare i tuoi temi.
Fai un respiro profondo e mantieni la mente aperta, andrà tutto bene, te lo prometto.
Cos'è JSON?

Cominciamo con l'elefante nella stanza. Di cosa stiamo parlando esattamente quando diciamo JSON?
Potresti averne sentito parlare prima, soprattutto in relazione all'API REST JSON di WordPress. JSON, abbreviazione di JavaScript Object Notation , è un formato di interscambio di dati leggero. Ciò significa che è un modo per rappresentare, archiviare e scambiare dati tra diversi sistemi, applicazioni o piattaforme.
Esistono altri formati simili, come XML o CSV. Tuttavia, la particolarità di JSON e il motivo per cui è diventato così popolare negli ultimi anni è che non solo è facile da analizzare e generare per le macchine, ma anche per gli esseri umani da leggere e scrivere. Maggiori informazioni di seguito.
Sebbene abbia avuto origine da JavaScript, JSON è diventato un formato indipendente dalla lingua. La maggior parte dei linguaggi di programmazione ora dispone di supporto o librerie integrati per l'analisi e la generazione di dati JSON. Questo è anche uno dei motivi per cui è ampiamente utilizzato nelle applicazioni web e nelle API per la trasmissione dei dati.
Sintassi JSON di base
Come accennato in precedenza, JSON è in realtà abbastanza semplice. Fondamentalmente mostra i dati in coppie chiave-valore, il che significa che ti dà il nome di qualcosa e mostra quale valore ha, come "color": "#ffffff" . Se hai mai lavorato con i CSS, questo tipo di formato dovrebbe sembrare molto familiare.
A parte questo, il markup JSON ha le seguenti caratteristiche:
- Le chiavi sono stringhe, che significano parole, e il valore può essere una stringa, un numero, un valore booleano (vero o falso), null, un array (significato, un elenco di valori) o un altro oggetto JSON.
- Gli oggetti JSON sono delimitati da parentesi graffe ("{}") mentre gli array utilizzano parentesi quadre ("[]").
- Le chiavi ei valori di stringa sono racchiusi tra virgolette.
- Il formato dei dati è rigoroso e qualsiasi deviazione dalla sintassi standard comporterà un errore di analisi.
Ti senti già perso? Facciamo un esempio per chiarire le cose:
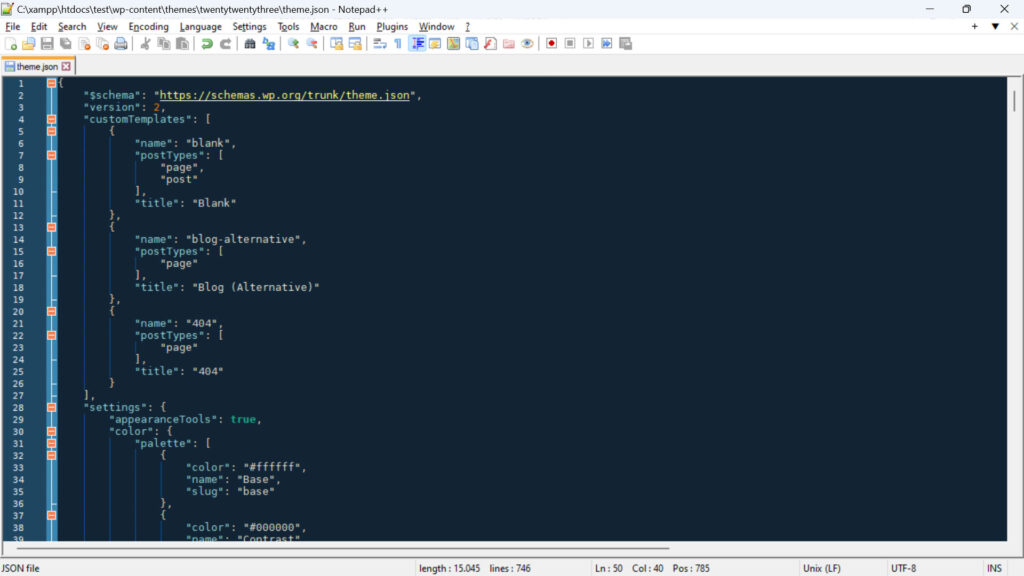
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Quanto sopra definisce prima una versione di un file. È diviso in una sezione settings e styles , che definiscono entrambi determinati colori. Nella parte settings , i colori vengono assegnati a una palette di sottocategorie e visualizzati come un array contenente diversi colori e valori chiamati name e slug .
Il segmento styles definisce due colori, uno per background , uno per text . Entrambi sono specificati solo come variabili. Puoi vedere che si applica tutta la formattazione sopra menzionata e come è facile capire quali chiavi e valori appartengono insieme.
È del tutto comprensibile? Perché lo è, la buona notizia è che l'esempio sopra è preso direttamente da WordPress. Quindi, se ritieni che non fosse impossibile da capire, sei pronto per iniziare a utilizzare JSON per modificare i temi a blocchi di WordPress.
Cos'è il file theme.json di WordPress?
Dall'introduzione di Full-Site Editing/Editor del sito e temi di blocco, c'è un cambiamento tecnologico in corso nella piattaforma WordPress. Invece di CSS e PHP, fa sempre più affidamento su JavaScript e JSON per fare le cose.
Il miglior esempio è theme.json . È un file di configurazione per temi a blocchi che aiuta a gestire stili e impostazioni globali. Consente agli sviluppatori di temi di definire lo stile, le opzioni e le configurazioni predefinite per l'intero sito e i singoli blocchi del tema.

In questo modo, theme.json può modificare sia l'aspetto del tema sia le opzioni disponibili per gli utenti per apportare le proprie modifiche. Questo ti offre un unico modo centrale per creare e modificare i temi a blocchi, soprattutto perché tutto ciò che configuri qui si applica sia al front-end del tuo sito che all'editor di WordPress nella parte posteriore. Inoltre, WordPress leggerà il markup nel file e creerà per te lo stile CSS necessario.
Prima, l'editor e il front-end del sito Web utilizzavano fogli di stile diversi che dovevi mantenere separatamente. Inoltre, gli sviluppatori di temi hanno offerto impostazioni in modi diversi, anche quando si utilizzava il Customizer di WordPress.

Ora, con il nuovo approccio unificato, gli utenti avranno un'esperienza più coerente.
Ovviamente, come suggerisce il finale del file, theme.json è scritto in JSON. Di conseguenza, se vuoi imparare a lavorare con esso e bloccare i temi, devi avere familiarità con il markup in cui è scritto. Questo è quello che faremo nel resto di questo post.
Come è strutturato theme.json
Il file theme.json ha tre parti principali: impostazioni, stili e modelli personalizzati/parti di modelli. Ecco cosa puoi controllare in ogni sezione:
- Impostazioni : contiene gli stili globali, ovvero le tavolozze dei colori disponibili, le famiglie e le dimensioni dei caratteri, nonché altre opzioni di testo, larghezze del tema, spaziatura e bordi. Fondamentalmente, i controlli fondamentali per cambiare l'aspetto del tuo tema. Può anche fare lo stesso per singoli blocchi e hai la possibilità di impostare variabili CSS personalizzate.
- Stili : qui definisci lo stile predefinito del tema, ovvero i valori predefiniti che dovrebbe utilizzare per molte delle opzioni sopra menzionate. Ad esempio, puoi impostare il colore di sfondo del tema e le famiglie di caratteri che utilizzerà per le intestazioni e il corpo del testo. Di nuovo, lo stesso è possibile per i singoli blocchi. Questo è fondamentalmente ciò che
style.cssfaceva. - Modelli personalizzati e parti del modello : dove definisci i modelli di pagina e le parti del modello che saranno disponibili nel tuo tema e punti il tema ai file HTML associati.
Utilizzo di JSON per personalizzare i temi a blocchi di WordPress
Per darti una migliore comprensione di come ciò sia rilevante per la modifica dei temi a blocchi di WordPress, esaminiamo una serie di esempi pratici.
Caricamento di caratteri personalizzati locali per modificare la tipografia del tema
La prima cosa che stiamo facendo è caricare alcuni file di font posizionati sul server per introdurre un diverso tipo di tipografia al tuo tema. Abbiamo un articolo dettagliato su questo argomento, nel caso in cui desideri vedere maggiori dettagli, quindi ecco una versione leggermente più breve.
Le opzioni per questo si trovano in theme.json in settings > typography e poi in fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }Nei temi a blocchi, aggiungi nuovi caratteri utilizzando questi valori:
-
fontFamily— Questo è il nome del nuovo font così come apparirà nel markup CSS. Può includere font di fallback. -
name— Il nome del font che apparirà nell'editor di WordPress. -
slug— Un identificatore univoco utilizzato da WordPress per creare la proprietà CSS personalizzata. -
fontFace— Corrisponde alla regola CSS@font-face. È la parte che accoda davvero il carattere.
Per funzionare, fontFace deve includere molte altre informazioni:
-
fontFamily— Ancora una volta il nome del font. -
fontWeight— Un elenco di spessori dei caratteri disponibili separati da spazi. -
fontStyle(opzionale) — Qui puoi impostare l'attributofont-style, ad esempionormaloitalic. -
fontStretch(facoltativo): ad esempio, per le famiglie di caratteri che hanno una versione ridotta. -
src— Percorso del file di carattere locale.
Ecco un esempio di come appare:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Si noti che è possibile includere diversi file di font in fontFace , ad esempio per caricare stili diversi. Come accennato in precedenza, è necessario separarli con parentesi graffe e una virgola per farlo.
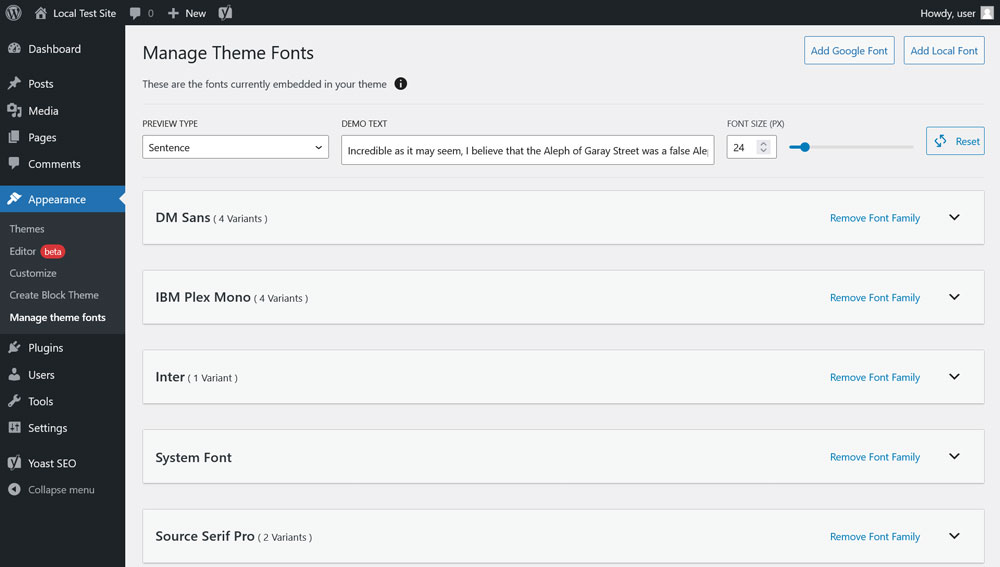
Per un modo per aggiungere caratteri Google locali al tuo tema senza modificare manualmente il markup, puoi anche utilizzare il plug-in Crea tema a blocchi.

Modifica degli stili al passaggio del mouse e del focus
Successivamente, vogliamo occuparci di come modificare gli stili di hover e focus per elementi come collegamenti e pulsanti nei temi a blocchi di WordPress. Si noti che questo non è ancora in WordPress Core al momento della stesura di questo documento. Se vuoi trarne vantaggio, devi installare il plug-in Gutenberg in modo da poter utilizzare gli ultimi miglioramenti e funzionalità.
Per apportare modifiche agli stili hover e focus, è possibile utilizzare gli pseudo elementi :hover , :focus , :active e, per la proprietà outline , :visited . Le impostazioni per questo si trovano in themes.json in styles > elements > link o, in alternativa, button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }Ecco come definire lo stile per i tuoi link:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }Il markup sopra fa quanto segue:
- Afferma che i collegamenti non devono essere sottolineati quando qualcuno si sposta nel tempo con il cursore del mouse.
- Nello stato
focus, aggiunge un contorno largo due pixel, solido e con il codice colore#111111. - Quando è attivo, il testo del collegamento assume un colore definito da una variabile CSS e, ancora una volta, deve essere impostato per non avere alcun valore
text-decoration.
Modifica dei colori del tema del blocco
In questo esempio, vogliamo introdurre una tavolozza di colori personalizzata e disabilitare anche l'opzione per consentire agli utenti di creare le proprie opzioni di colore. Lo faresti, ad esempio, per assicurarti che tutti sul tuo sito web possano utilizzare solo i colori del marchio approvati e non introdurre qualcos'altro nel design del tuo sito web. Esamineremo anche come aggiungere colori a blocchi o elementi specifici in modo da poter predeterminare l'aspetto che hanno.
Comprensione delle impostazioni colore standard di WordPress

Per fare ciò, devi prima sapere quali tavolozze di colori sono disponibili in Gutenberg per impostazione predefinita. Questi sono:
- Tavolozza dei colori predefinita di WordPress : è sempre disponibile. Fornisce colori che prevarranno anche al cambio di tema. Ecco perché vengono utilizzati per i modelli di blocco.
- Tavolozza dei colori del tema : viene fornita con il tema ed è personalizzata in base al tema che stai utilizzando.
- Tavolozza dei colori dell'utente : colori aggiunti dall'utente tramite il selettore di colori disponibile. Puoi definirli negli stili globali in Colori > Tavolozza .
Uno o più di questi appaiono sempre quando si accede alle opzioni di colore per uno qualsiasi dei blocchi o degli stili globali.
Eliminazione delle opzioni di colore
Nascondiamo prima la tavolozza dei colori e le sfumature predefinite. Puoi farlo sotto settings e color in questo modo:

{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Come molte altre opzioni, è possibile farlo anche per singoli blocchi. Ad esempio, eccolo per il blocco di intestazione:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }Inoltre, puoi disabilitare il selettore di colori personalizzato, in modo che gli utenti del sito Web non tentino di creare e utilizzare i propri colori.
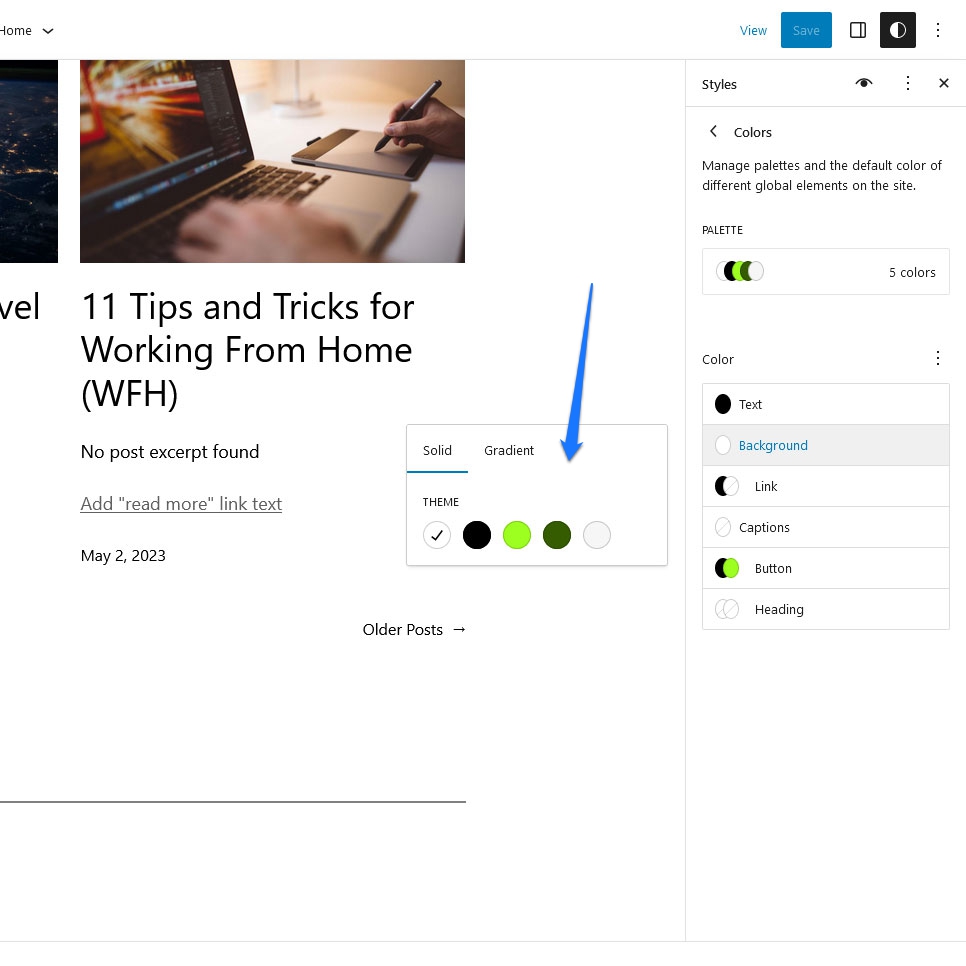
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Se inserisci il markup sopra, tutte le solite opzioni di colore non saranno disponibili, ad eccezione dei colori del tema.

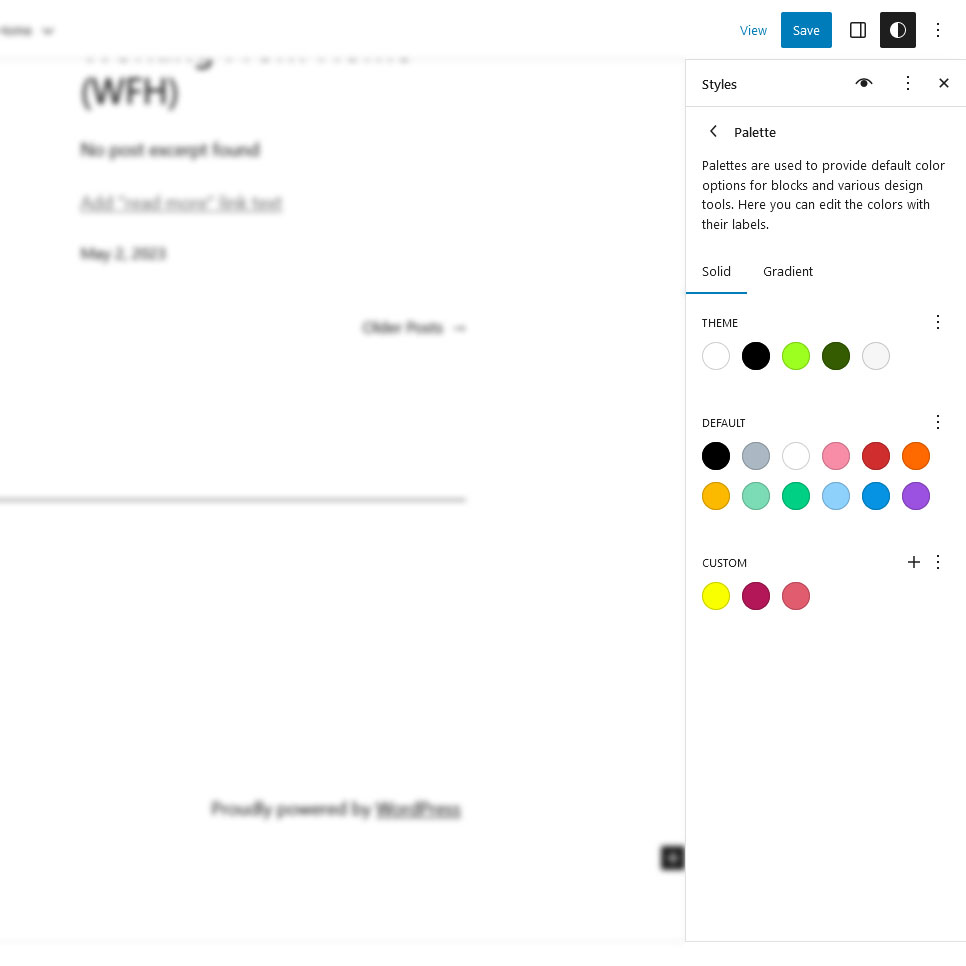
Aggiunta di una tavolozza di colori personalizzata
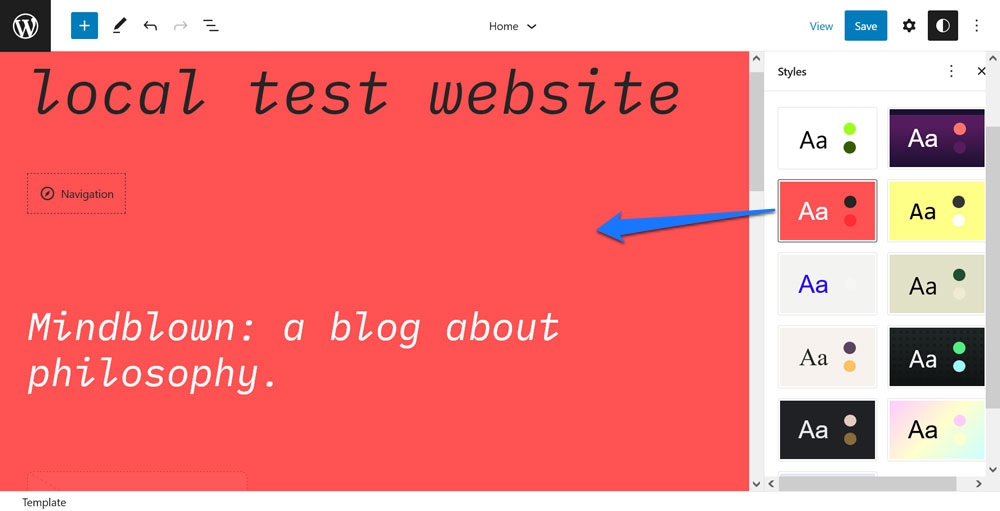
Successivamente, vogliamo aggiungere la nostra tavolozza di colori. Lo facciamo nello stesso posto in theme.json aggiungendo una chiave palette e quindi aggiungendo un array con lo slug, il colore e il nome per ciascuno dei colori che desideri includere.
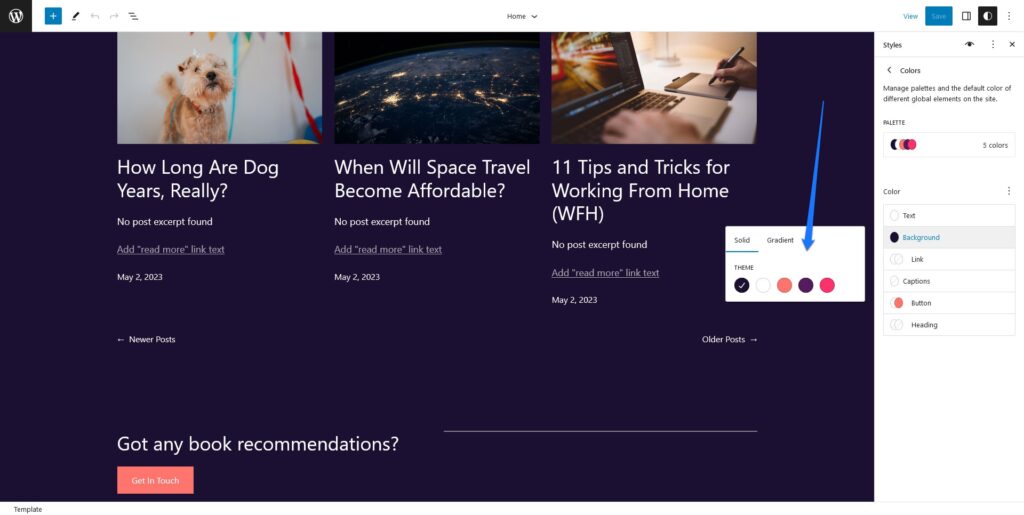
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Con questo presente in theme.json , troverai le tue opzioni di colore nel back-end (e, in questo caso, applicate anche al tuo sito).

Puoi anche fare lo stesso per sfumature e due tonalità. In quasi tutti i casi puoi usare praticamente qualsiasi dichiarazione di colore CSS. Esadecimale, RGB/A, nomi dei colori, qualunque cosa tu voglia, persino variabili CSS. Solo i due toni accettano rigorosamente valori di colore esadecimali e RGB.
Inoltre, è possibile fare lo stesso per i singoli blocchi (assicurati che i nomi e gli slug siano diversi rispetto alle impostazioni del tuo sito):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Impostazione dei colori predefiniti
Infine, vediamo come impostare i colori predefiniti per i blocchi e gli elementi della pagina. Ecco come modificare lo sfondo e il colore del testo del blocco delle virgolette:
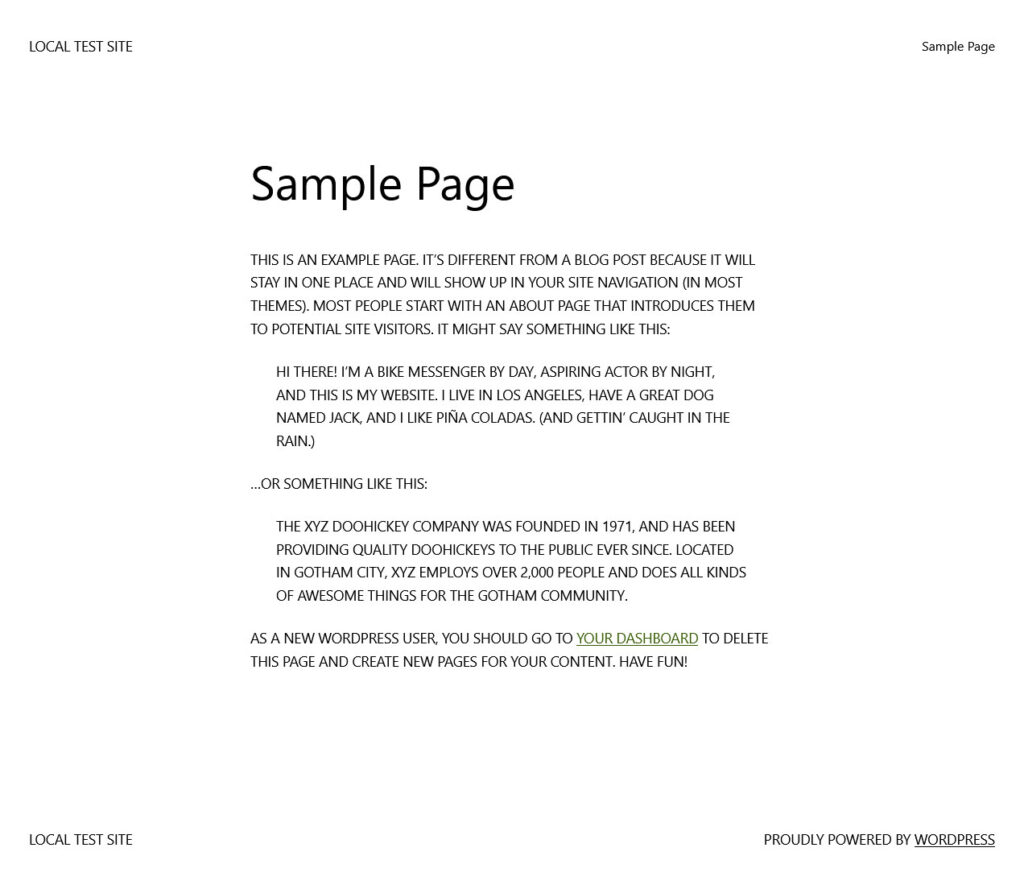
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Come puoi vedere, l'impostazione dei colori predefiniti avviene nella sezione styles . Qui, stiamo prendendo di mira il blocco core/quote sotto blocks e definendo uno sfondo e un colore del testo. Ecco come appare sulla pagina:

A proposito, se vuoi scoprire con quali altre impostazioni puoi armeggiare in theme.json , fai riferimento al manuale dello sviluppatore.
Presentazione di stili di temi aggiuntivi
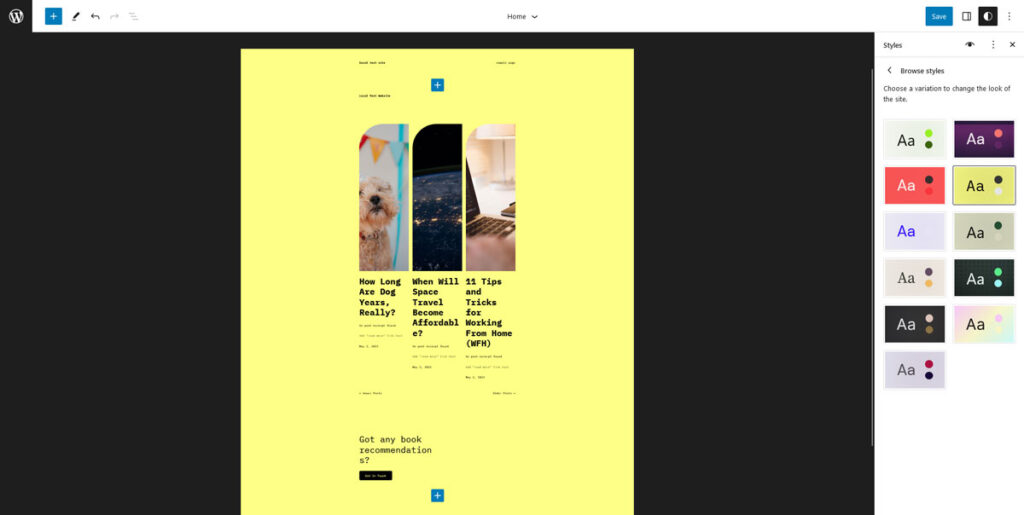
Una delle migliori caratteristiche del Site Editor è che offre variazioni di stile. Questi consentono agli utenti di WordPress di modificare completamente l'aspetto dei loro temi (colori, caratteri, stili di blocco) con il clic di un solo pulsante.

Twenty Twenty-Three viene fornito con un intero gruppo di loro.
Come puoi implementarlo in un tema? Semplice, includendo file theme.json aggiuntivi.

Alcune note:
- Affinché WordPress raccolga i file aggiuntivi, è necessario inserirli in una directory chiamata
stylesall'interno della cartella del tema. - I file aggiuntivi vengono caricati in aggiunta al file principale e sovrascrivono gli stili inclusi. Ciò significa che devi includere solo il markup per ciò che desideri effettivamente modificare. Questo è simile ai temi figlio.
- Puoi nominare i nuovi file come preferisci, purché terminino in
.json. L'editor del sito utilizzerà automaticamente il nome del file (senza estensione) come nome visualizzato nel back-end. Tuttavia, puoi anche includere un nome personalizzato aggiungendo"title": "[your preferred name]"all'inizio del file.
Ad esempio, ecco il contenuto (abbreviato) di una delle varianti di stile fornite da Twenty Twenty-Three:
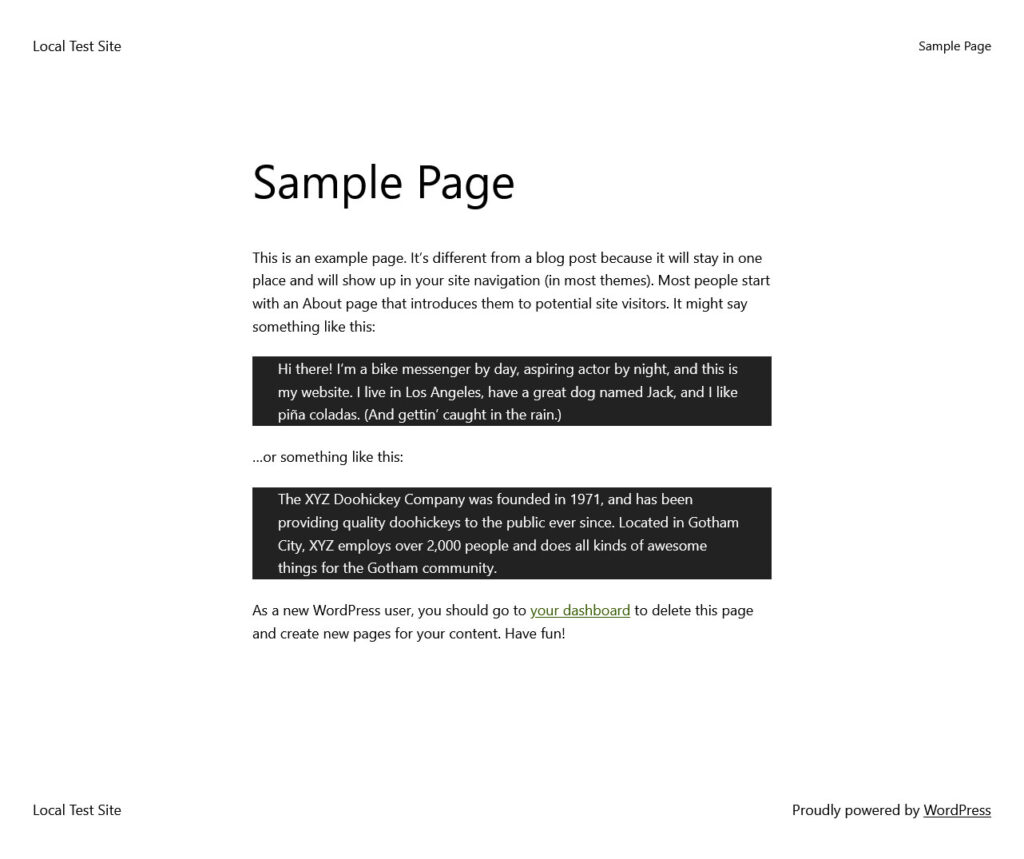
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Questo è theme.json per lo stile del tema "Canary". Come puoi vedere, introduce nuove tavolozze di due tonalità e colori, regola la larghezza del layout e regola le dimensioni dei caratteri. Regola anche lo stile di diversi blocchi ed elementi come pulsanti, intestazioni e collegamenti. Alla fine, cambia anche la dimensione generale del carattere del tema.
Tutto questo è sufficiente per regolare l'aspetto del tema in modo abbastanza drammatico:

Allo stesso tempo, il file di variazione del tema fa tutto questo in circa 250 righe di markup, mentre il theme.json originale di Twenty Twenty-Three è lungo più di 700 righe.
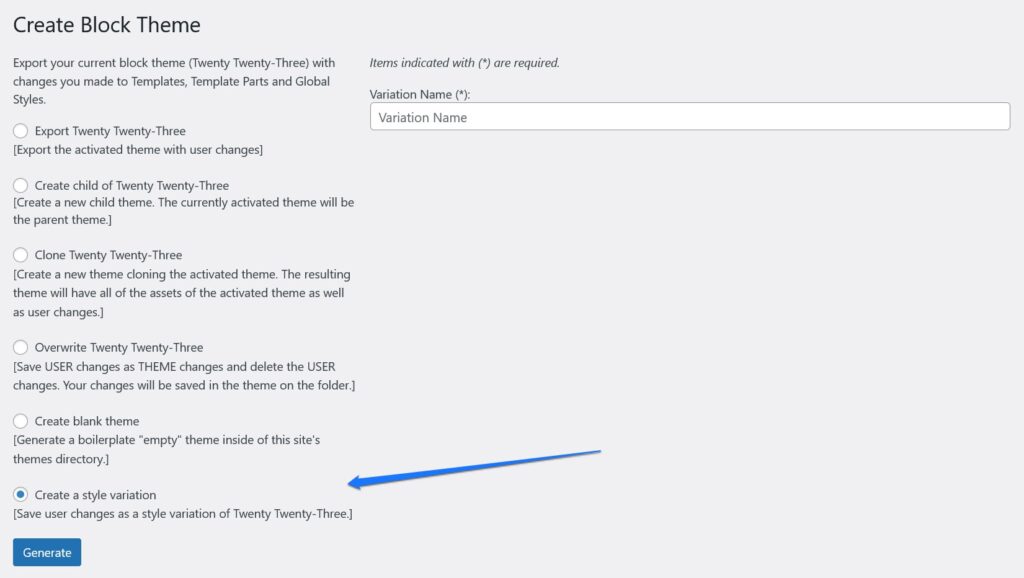
A proposito, un'altra opzione per creare variazioni del tema è utilizzare il già citato plug-in Create Block Theme. Ha la possibilità di esportare il tuo attuale design modificato come variante da utilizzare su altri siti web.

Modifica dello stile dei singoli blocchi
Abbiamo già mostrato in precedenza come è possibile apportare modifiche ai singoli blocchi. Solo per menzionarlo formalmente qui più in generale, puoi modificare singoli blocchi in settings e styles , ciascuno sotto blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }Ecco come appare il markup sopra in azione:

È possibile indirizzare i blocchi tramite core/blockname , ad esempio core/paragraph per il blocco paragrafo. Puoi trovare i nomi di tutti i blocchi principali qui.
Aggiunta di parti modello e modelli
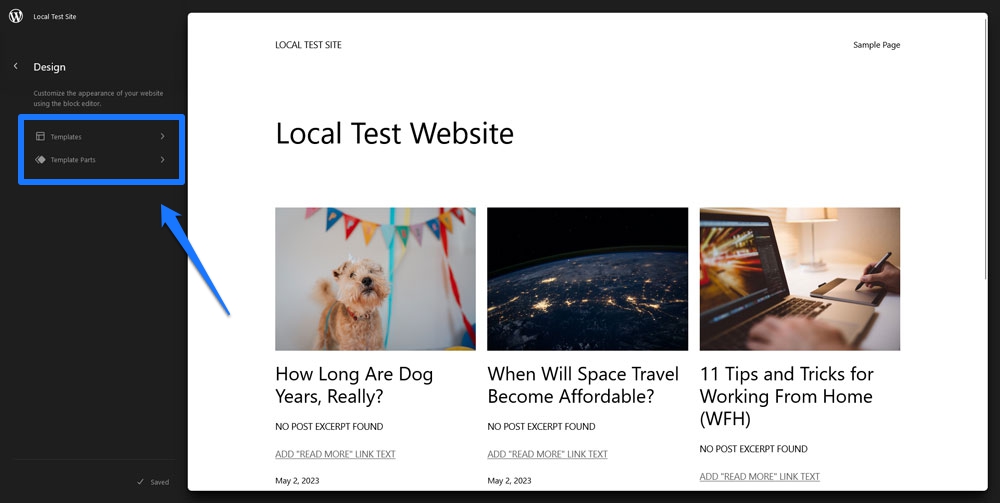
L'ultima cosa di cui vogliamo parlare in termini di modifica dei temi di blocco tramite theme.json è la possibilità di aggiungere modelli e parti di modelli. Li trovi come opzioni nell'editor del sito quando fai clic sul logo di WordPress nell'angolo in alto a sinistra.

Naturalmente, per essere visualizzati nel tema, è necessario registrarli da qualche parte, che è un'altra cosa che accade all'interno di theme.json . La posizione esatta è in templateParts e customTemplates . Questi sono posizionati al livello base del file, ovvero lo stesso della version .
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Ogni voce in templateParts richiede tre chiavi:
-
name— Questo è il nome/slug del file per questa parte del modello, ad esempio se inserisci "small-header", il tuo file dovrebbe essere chiamatosmall-header.html. -
area— Questo è importante in modo che il Site Editor sappia dove assegnare ciascuna parte.templatePartsconosce tre aree:header,footereuncategorized. Se non si specifica nessuno dei primi due, la parte del modello utilizzerà automaticamente quest'ultimo. -
title— Questo è il nome della parte del template visibile nell'editor, assicurati che sia descrittivo.
Anche gli oggetti in customTemplates accettano tre attributi:
-
name— Come pertemplateParts. Deve corrispondere al nome del file HTML associato. -
title— Anche come sopra, appare nell'editor. -
postTypes: un array di tipi di post supportati da questo modello personalizzato, ad esempiopostopage.
I modelli personalizzati ei file delle parti dei modelli devono essere inseriti rispettivamente nelle cartelle templates e parts nella directory del tema. Devi crearli dal markup del blocco, cosa che puoi fare anche creandoli nell'editor visivo ed esportandoli. Maggiori informazioni al riguardo qui.
WordPress theme.json Generatori

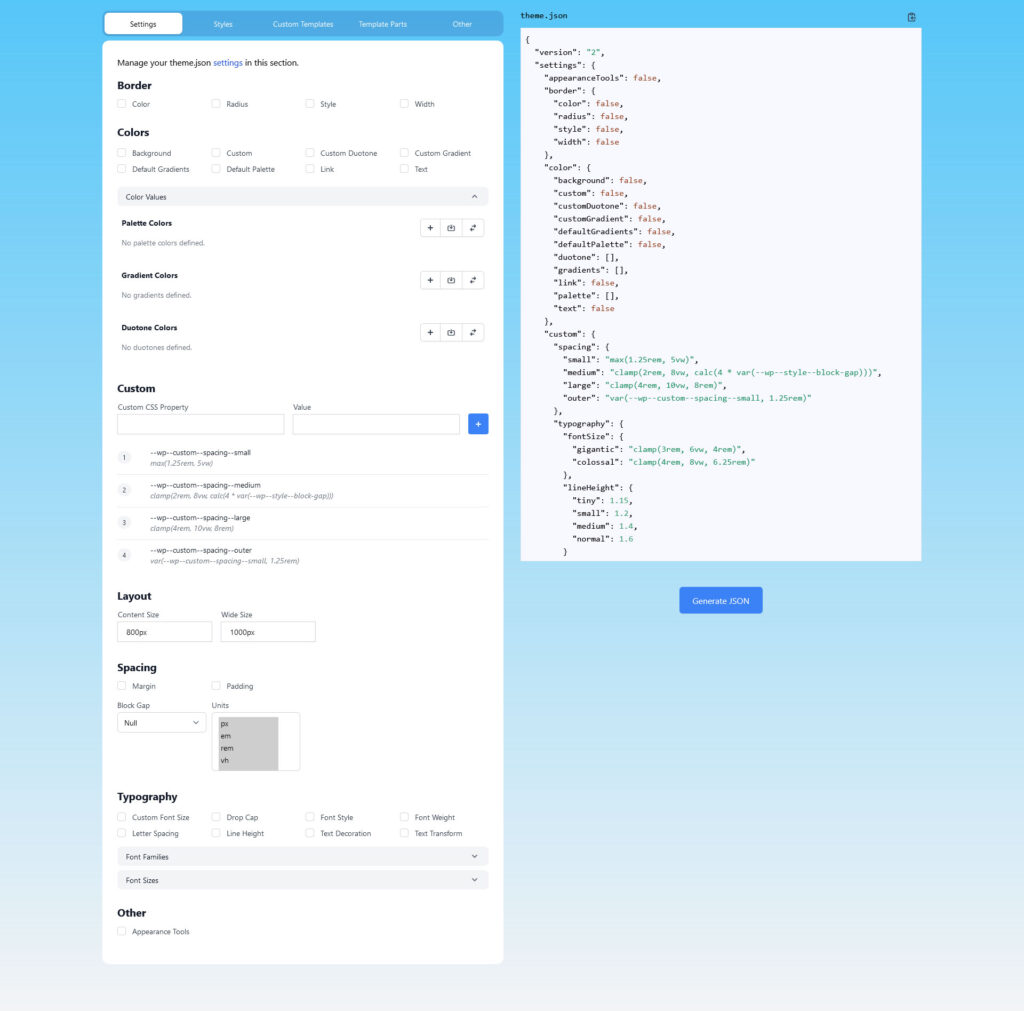
Se desideri creare il tuo theme.json , di seguito sono riportati alcuni strumenti utili per rendere il processo più rapido. Ti consentono di scegliere semplicemente impostazioni e stili da un'interfaccia utente visiva e quindi scaricare o copiare il file theme.json corrispondente nel tuo tema.
- Generatore di temi a blocchi ThemeGen
- WPTurbo theme.json Generator
Risorse
Per ulteriori informazioni su JSON e su come utilizzarlo nei temi a blocchi di WordPress, consulta queste risorse:
- Rete di sviluppatori Mozilla: lavorare con JSON
- JSON.org
- Modifica completa del sito
- Manuale dell'editor di blocchi
Pronto a modificare i temi a blocchi di WordPress con JSON?
La modifica dei temi a blocchi è molto diversa dal lavorare con i temi classici. Invece di functions.php e style.css , gran parte del lavoro avviene in theme.json e nei file HTML.
Questo può essere un po' intimidatorio all'inizio, soprattutto se non si ha familiarità con JSON. Tuttavia, come probabilmente hai visto sopra, il markup è abbastanza semplice da capire e abituarsi. Offre anche un modo potente per apportare modifiche radicali all'aspetto e al comportamento del tuo tema.
Si spera che, con gli esempi sopra, ti senti in grado di implementarne alcuni tu stesso.
Hai già modificato il tuo tema WordPress tramite il markup JSON? Sentiti libero di condividere la tua esperienza nei commenti!
