Molti - Panoramica del tema Divi Child
Pubblicato: 2023-02-13Molti è un tema figlio Divi multiuso con oltre 15 pagine, 6 intestazioni, 6 piè di pagina e oltre 50 design di elementi per creare qualsiasi tipo di sito Web di cui hai bisogno. È progettato pensando alle aziende basate sui servizi e include più versioni degli elementi di design per aiutarti a creare il tuo sito Web Divi. In questo post, daremo un'occhiata a Molti per aiutarti a decidere se è il tema figlio Divi giusto per le tue esigenze.
- 1 Installazione del tema per bambini Molti Divi
- 2 pagine tematiche per bambini Molti Divi
- 2.1 Pagina principale di Molti
- 2.2 Molti Contattaci Pagina
- 2.3 Pagina Molti Chi Siamo
- 2.4 Pagina Molte carriere
- 2.5 Molti Pagina lavoro singolo
- 2.6 Pagina Molti Servizi
- 2.7 Pagina del blog Molti
- 2.8 Pagina Portafoglio Molti
- 2.9 Pagina dei prezzi Molti
- 3 modelli per la creazione di temi Divi a tema per bambini Molti Divi
- 3.1 Intestazione Molti
- 3.2 Molti piè di pagina
- 3.3 Molti 404 pag
- 3.4 Molti messaggi
- 4 elementi a tema per bambini Molti Divi
- 4.1 Design delle carte
- 4.2 Cambio di contenuto
- 4.3 Design del modulo blog
- 5 Dove acquistare il tema per bambini Molti Divi
- 6 pensieri finali
Installazione del tema per bambini Molti Divi
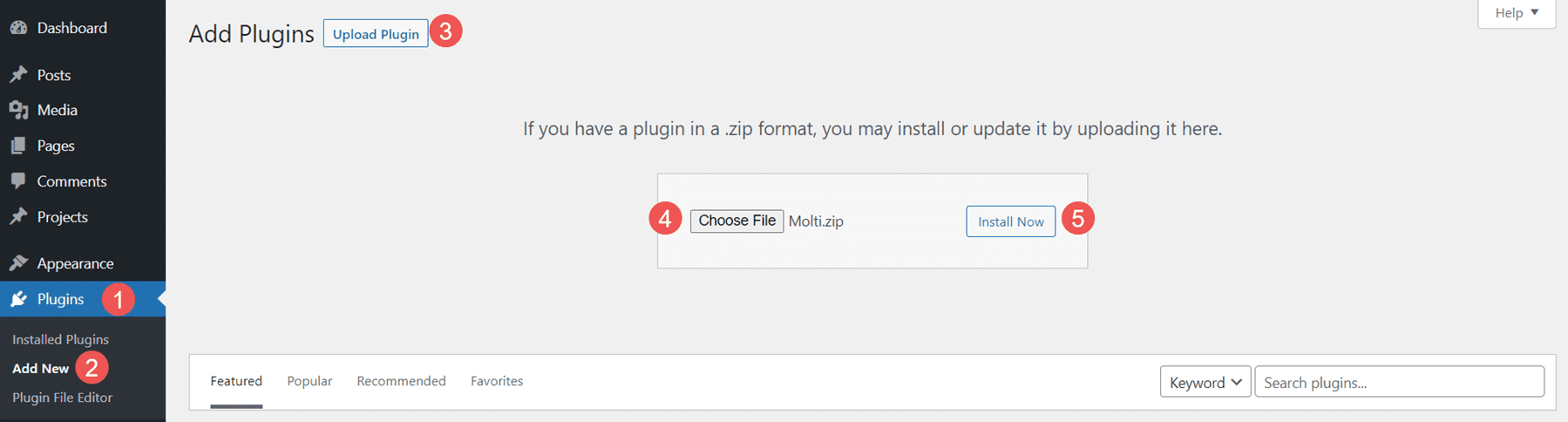
Molti si installa in modo diverso rispetto alla maggior parte dei temi figlio Divi che ho usato. È installato come plugin. Si installa velocemente e facilmente. Innanzitutto, carica e attiva il plug-in.

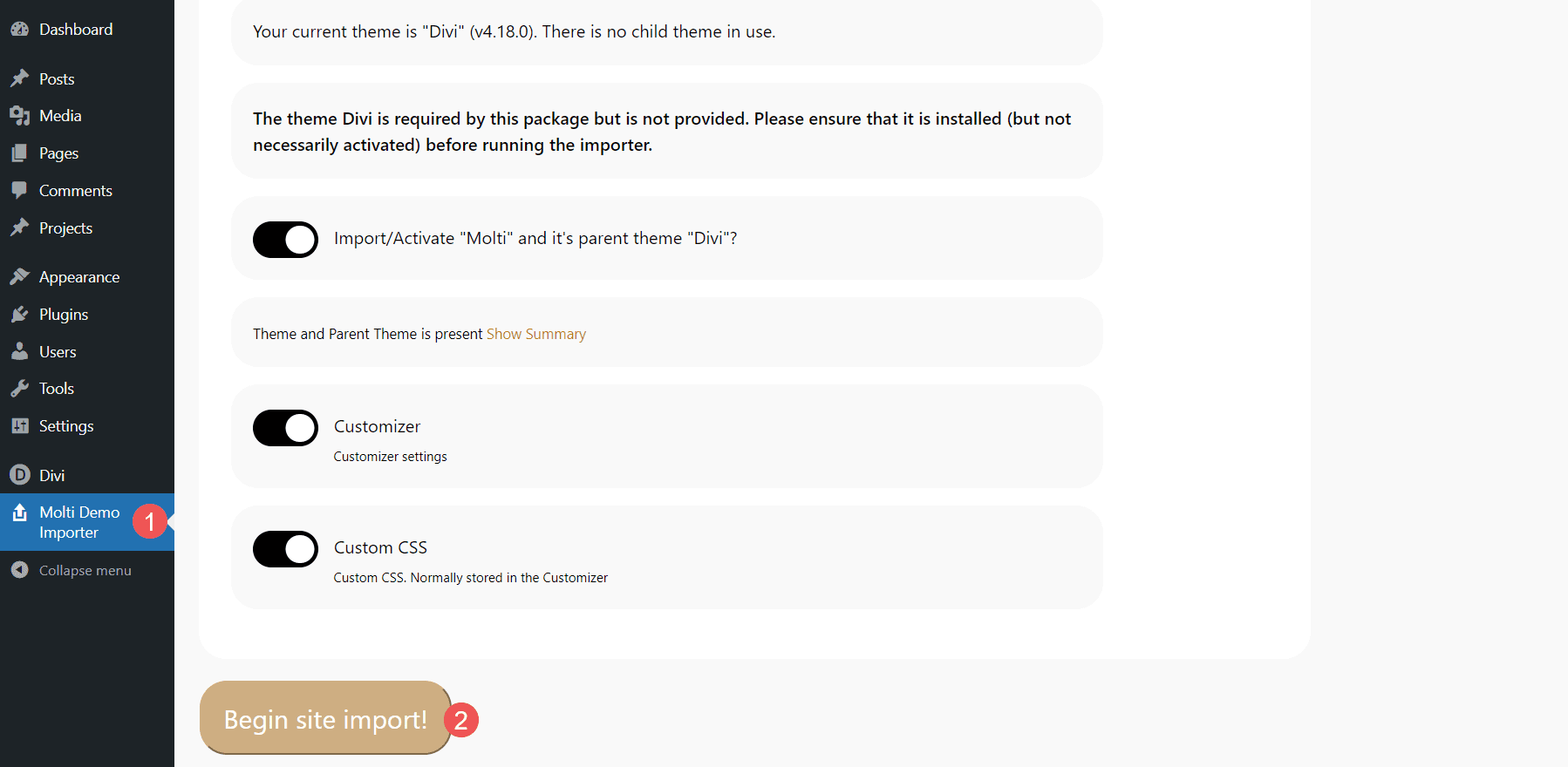
Successivamente, vai su Molti Demo Importer nella dashboard di WordPress. Seleziona tutto ciò che desideri importare. Consiglio di lasciare tutto al loro valore predefinito. Infine, fai clic su Inizia importazione sito .

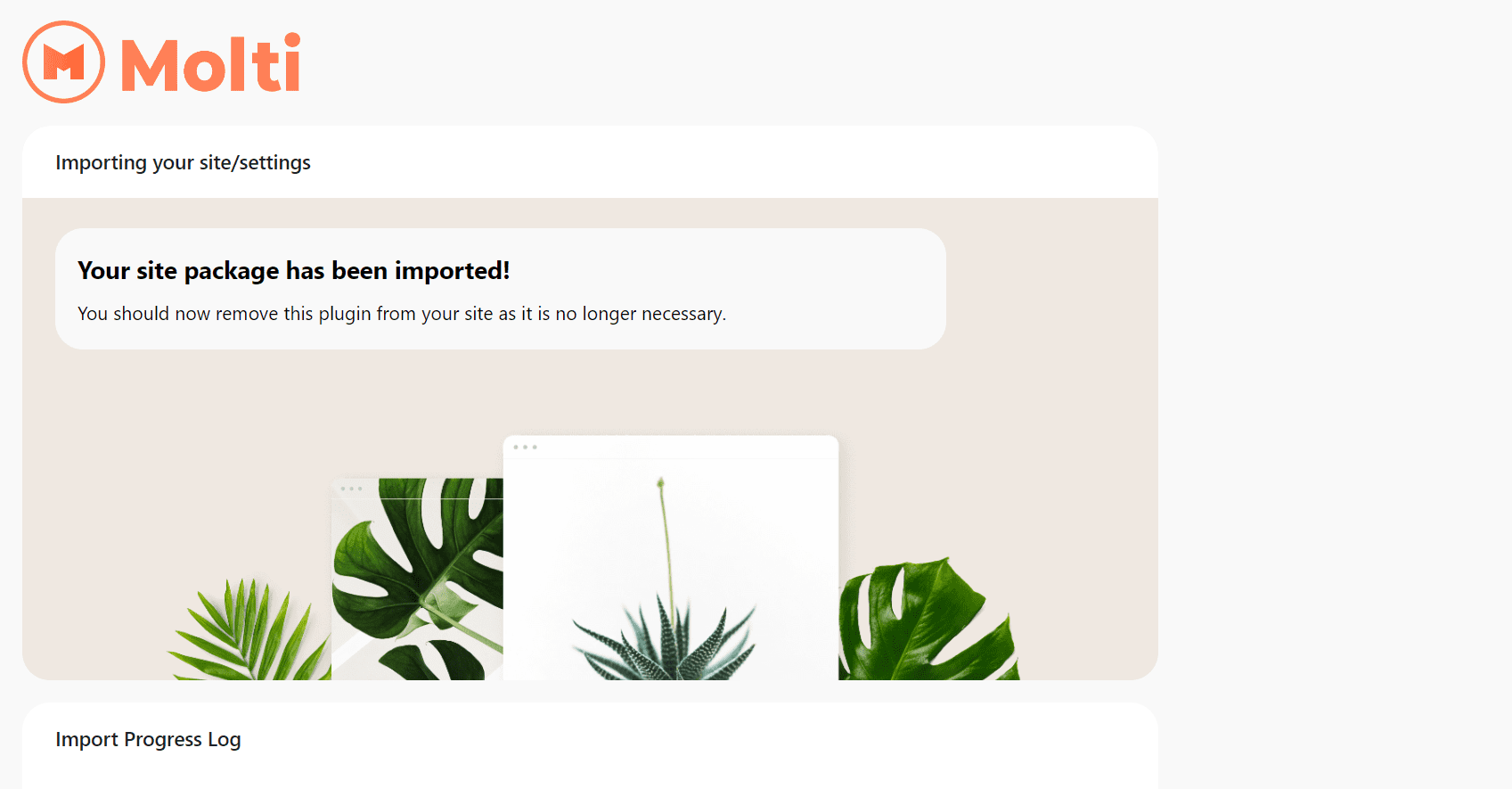
Attendere il completamento dell'importazione. Al termine, puoi disinstallare il plug-in. Questo è tutto.

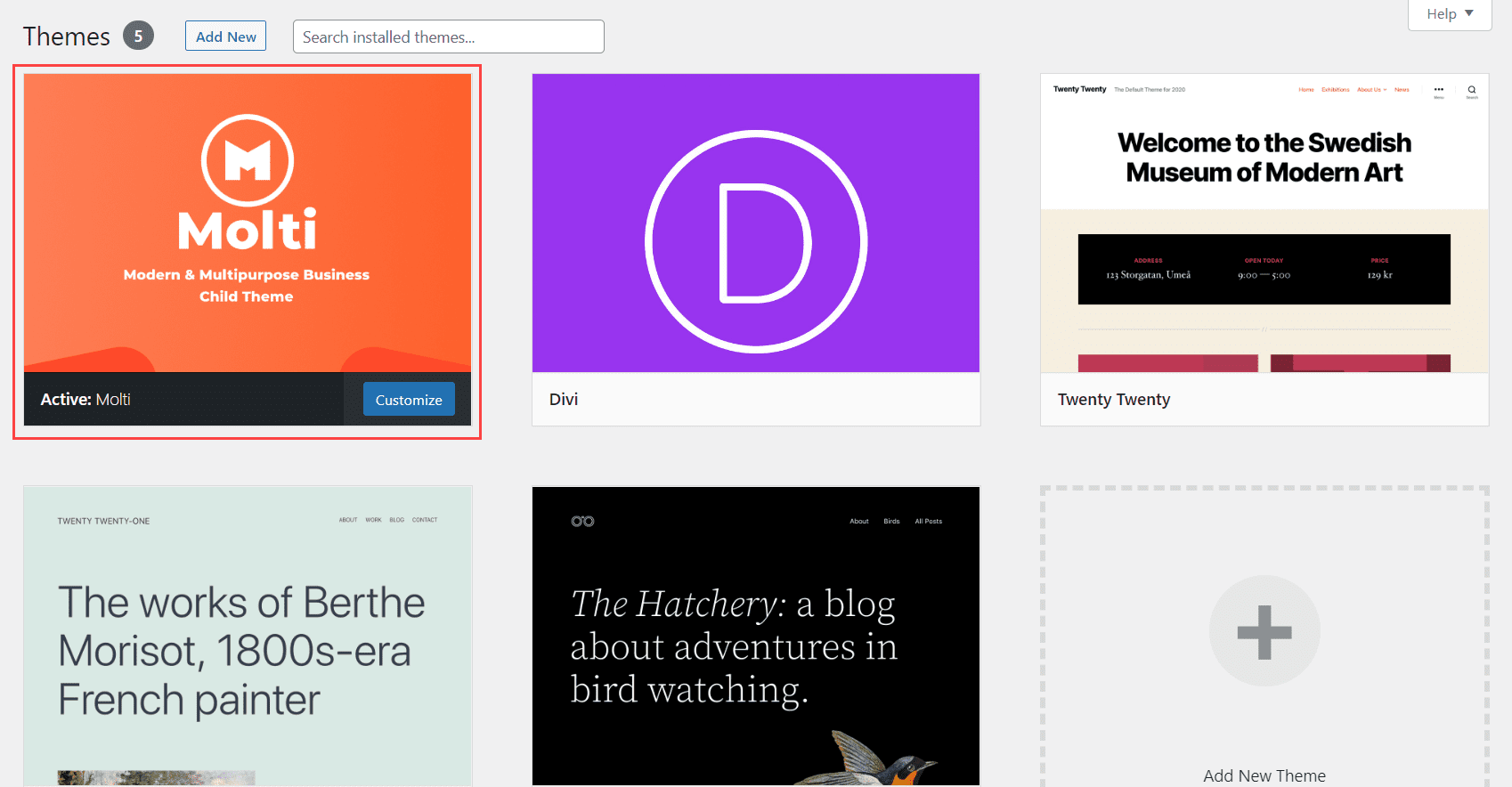
Il tema Molti child è ora il tema attivo nella directory dei temi di WordPress. Tutte le pagine, i modelli, i menu e gli stili sono ora disponibili e pronti per i tuoi contenuti.

Ecco la home page predefinita con i menu e un mega menu. Questa è una pagina demo con screenshot delle altre pagine e informazioni sulle funzionalità. Dovrai impostare la home page effettiva andando su Impostazioni > Lettura nella dashboard di WordPress.

Pagine tematiche per bambini Molti Divi
Le 15 pagine includono una home page, prezzi, portfolio, servizi, informazioni, blog, opportunità di lavoro, contatti e altro ancora. Alcune delle pagine sono costruite con modelli Divi Theme Builder, mentre la maggior parte è disponibile come pagina. Diamo un'occhiata più da vicino ad alcune delle pagine e degli elementi.
Molti Home Page
La homepage comprende 10 sezioni. Includono la sezione degli eroi, i servizi, le informazioni, le funzionalità, i contatori di numeri, i prezzi, le testimonianze e un blog. Ha una combinazione di colori arancione chiaro e immagini fittizie. Ciascuno degli elementi include stili e animazioni personalizzati. Hanno un bell'aspetto. Mi piacciono particolarmente i blurb e la sezione del blog. Questa pagina è ideale per qualsiasi tipo di attività ed è particolarmente adatta per un'attività di servizi.

Molti Contattaci Pagina
La pagina Contattaci include 4 sezioni con una sezione hero, informazioni di contatto, un modulo di contatto e una FAQ. Ha molti spazi bianchi e molti degli elementi occupano l'intera larghezza dello schermo.

Pagina Molti Chi Siamo
La pagina Chi siamo comprende 8 sezioni. Include una sezione eroi con un invito all'azione, una storia dell'azienda con un invito all'azione, clienti con loghi, una sezione del team che rivela informazioni sull'hover, caratteristiche con blurb, testimonianze e una sezione di assunzione con un invito all'azione.

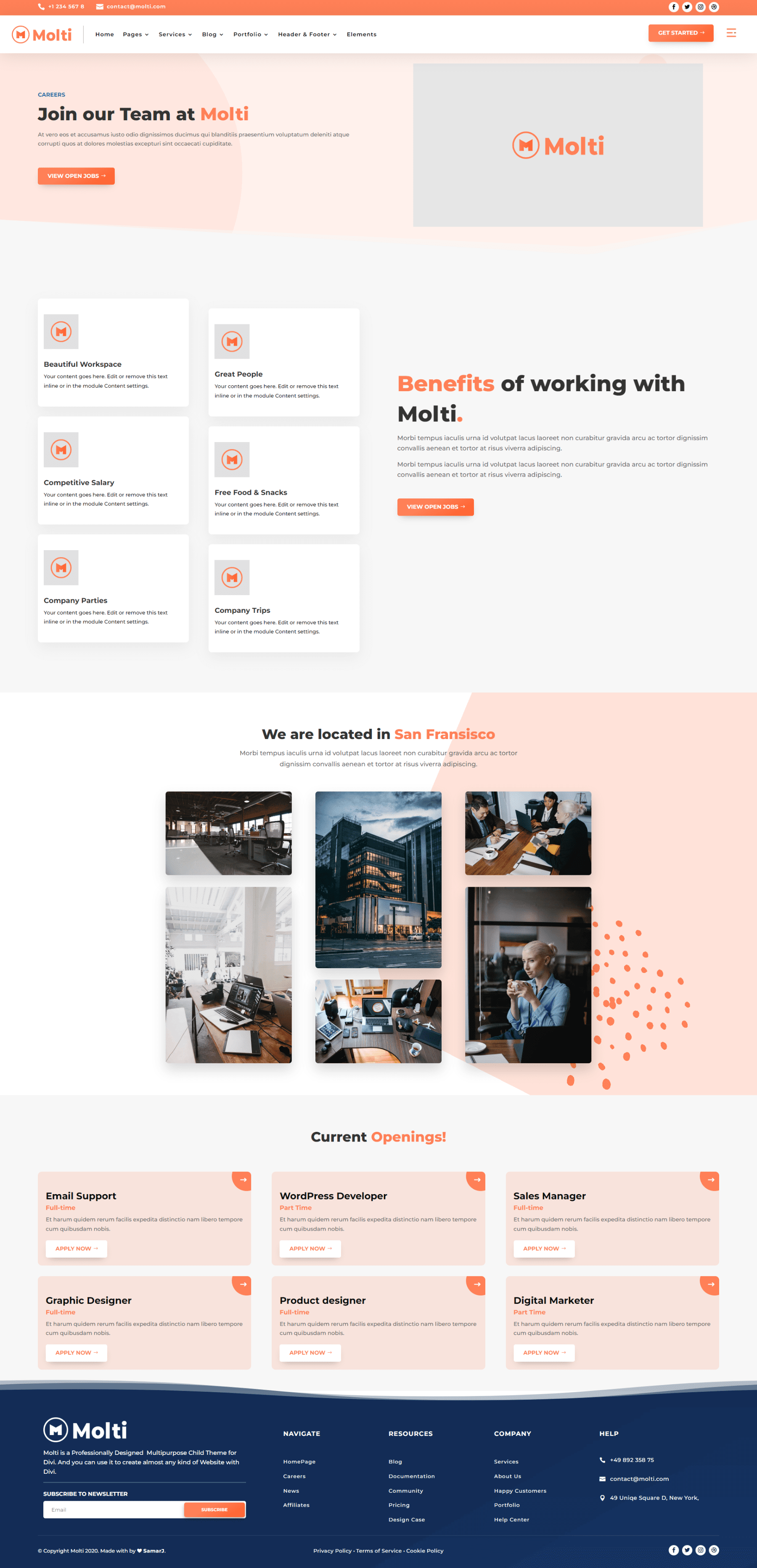
Pagina Molte carriere
La pagina delle carriere comprende 4 sezioni. Include la sezione dell'eroe standard con un invito all'azione, una sezione sui vantaggi con i blurb, una sezione sulla posizione con immagini e le offerte di lavoro con i blurb che includono un'animazione al passaggio del mouse che copre il blurb con il colore del pulsante.

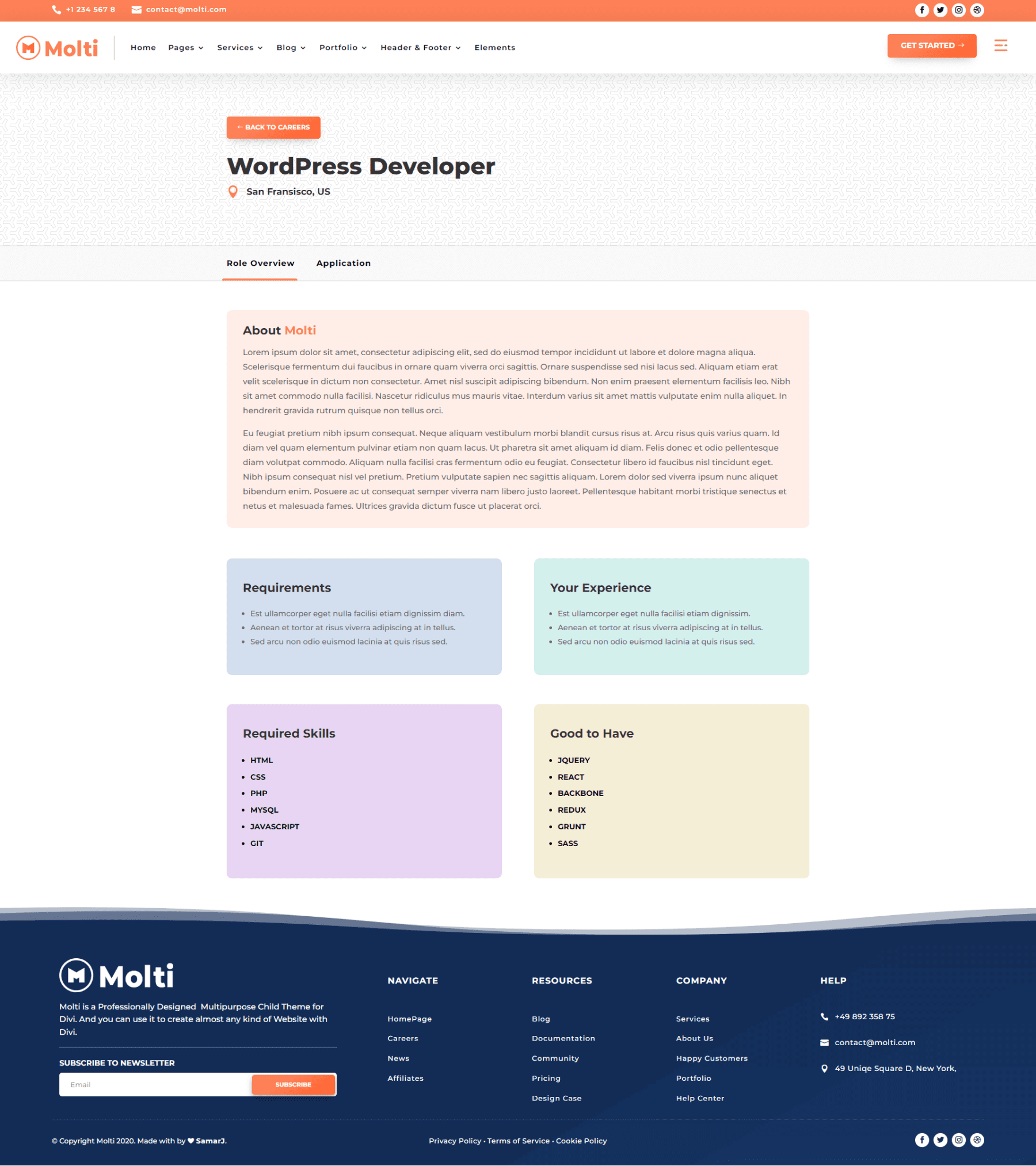
Pagina Molti lavoro singolo
La singola pagina di lavoro comprende 4 sezioni con l'ultima sezione rivelata solo con il pulsante dell'applicazione selezionato. La sezione dell'eroe mostra il titolo del lavoro. La seconda sezione utilizza i moduli di testo per creare pulsanti per passare dalle informazioni sul lavoro al modulo. La sezione più grande mostra la panoramica del lavoro con i moduli di testo.

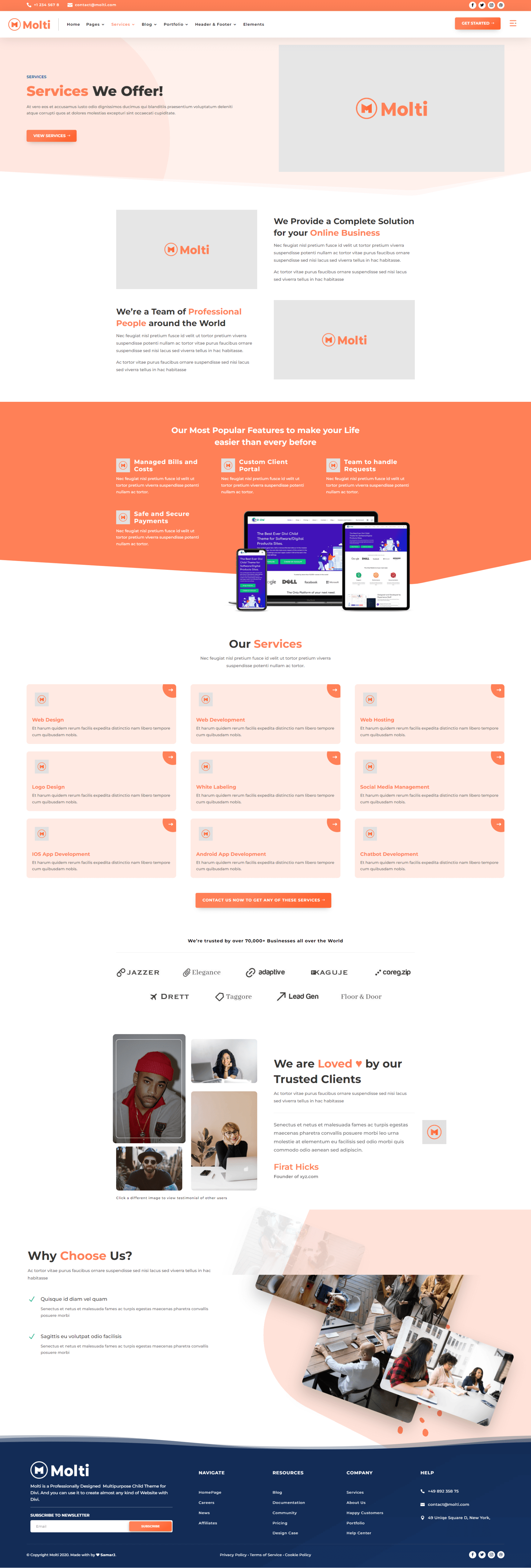
Pagina Molti Servizi
La pagina dei servizi contiene 8 sezioni. Includono la sezione eroi standard, informazioni con un layout alternato, funzionalità popolari con blurb, servizi con blurb animati, loghi aziendali, testimonianze con un interessante layout a mosaico di immagini e vantaggi della scelta dell'azienda con immagini inclinate.

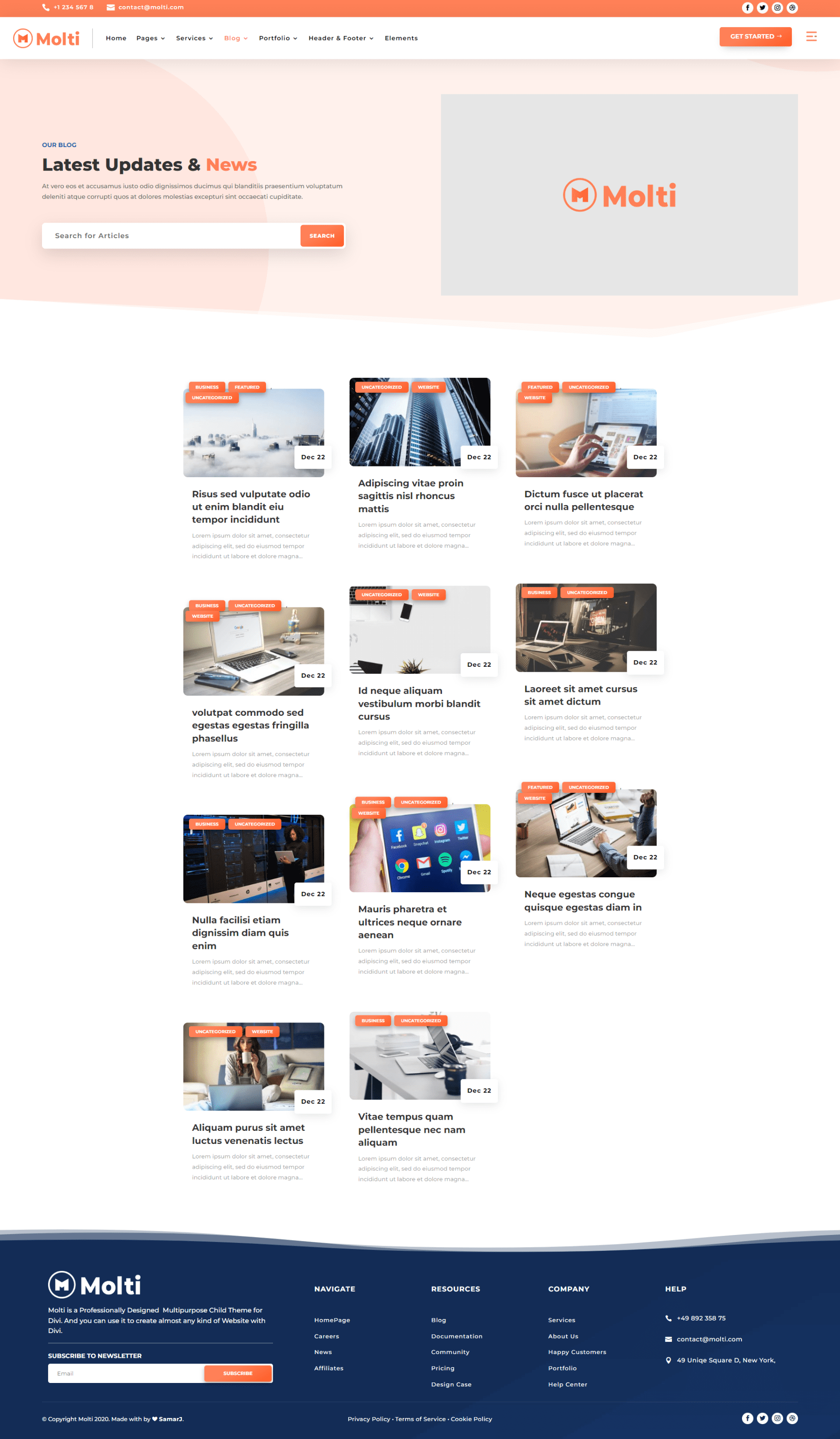
Pagina del blog Molti
La pagina del blog comprende due sezioni. La prima è una sezione eroi unica con una ricerca sul blog. La seconda è una sezione blog con un modulo blog in stile che corrisponde al blog sulla home page. I post del blog vengono visualizzati come schede in tre colonne.


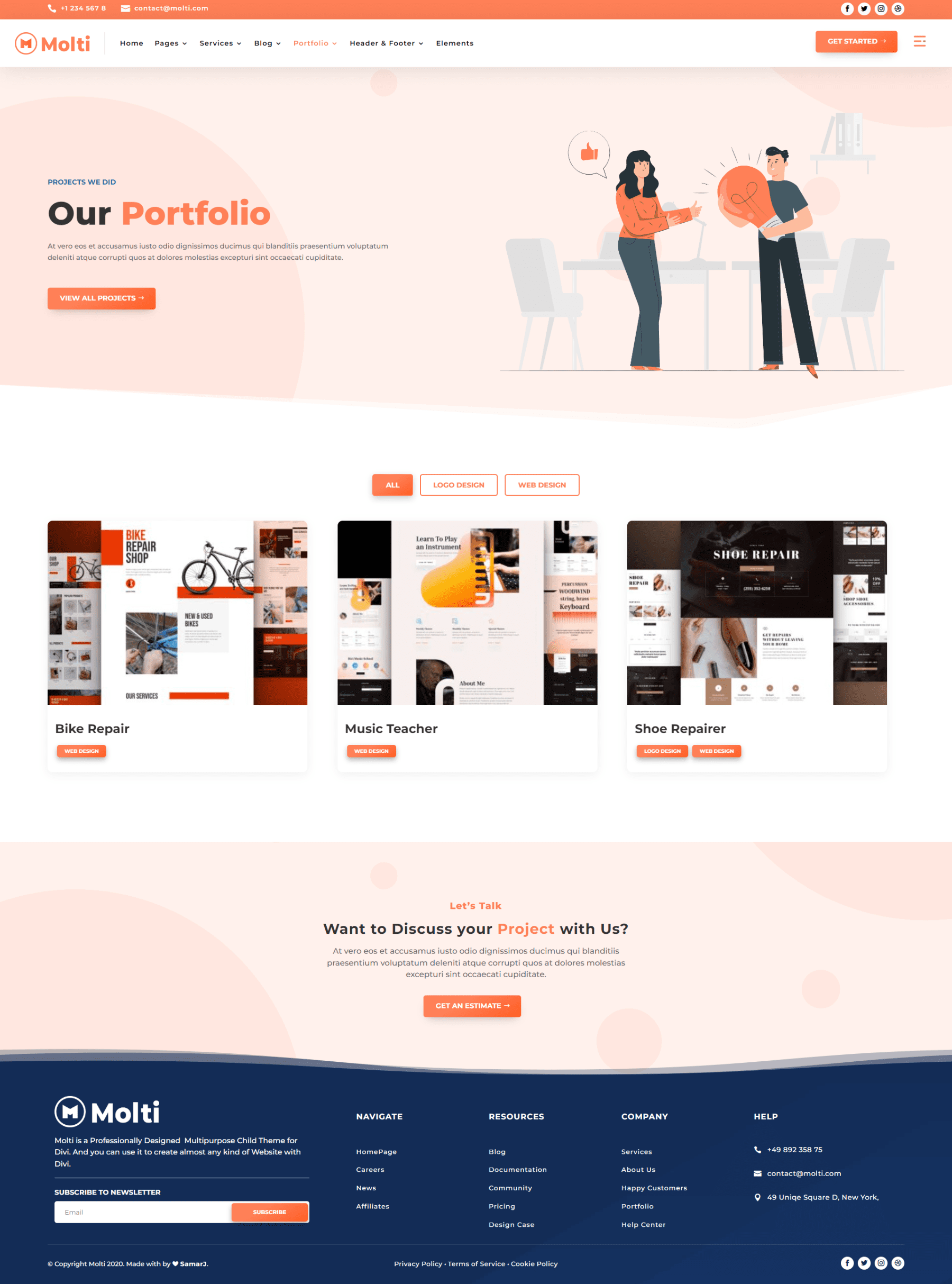
Pagina Portafoglio Molti
La pagina del portfolio comprende 3 sezioni. La prima è la sezione degli eroi con un invito all'azione per visualizzare tutti i progetti. Il prossimo è il portfolio con un filtro in stile. A seguire c'è un invito all'azione.

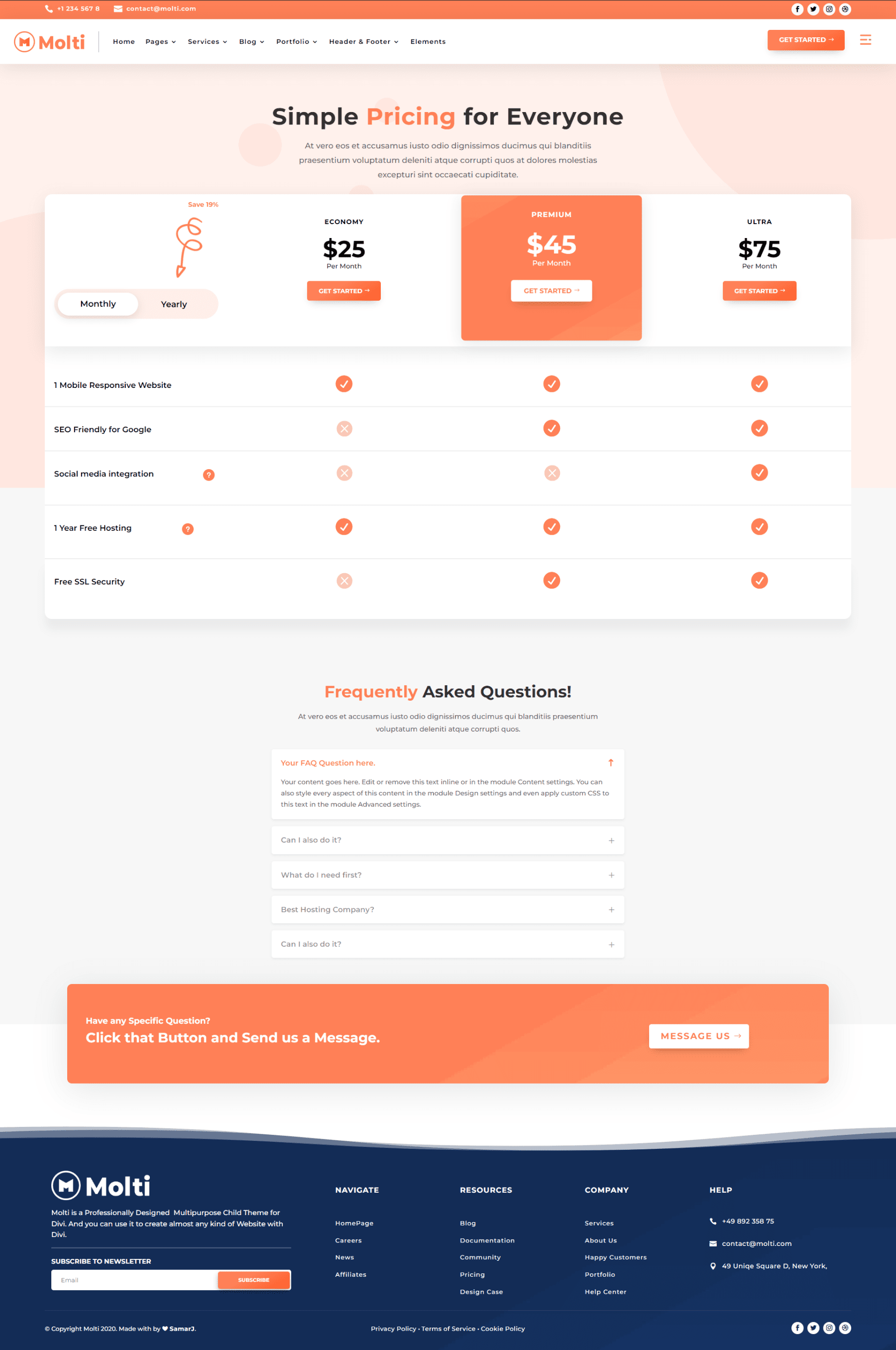
Pagina dei prezzi Molti
La pagina dei prezzi comprende tre sezioni. Il primo è le tabelle dei prezzi. Questa sezione utilizza moduli di invito all'azione, moduli di testo e moduli Blurb per creare un design unico della tabella dei prezzi. Un pulsante cambia i prezzi e i blurb per creare una tabella con segni di spunta. La prossima è la sezione FAQ. Infine c'è un banner CTA.

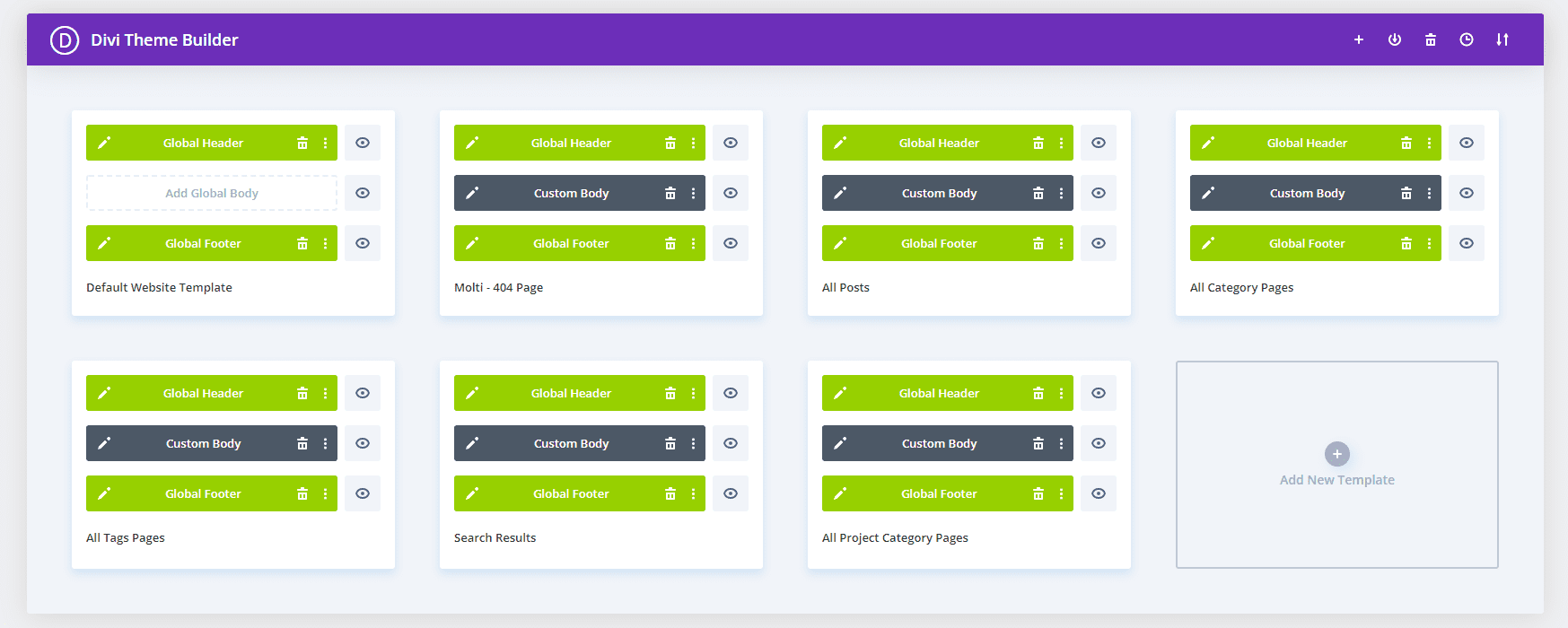
Molti Divi Child Theme Divi Theme Builder Modelli
Molti utilizza Divi Theme Builder per creare e assegnare 7 modelli. Ecco una rapida occhiata ad alcuni di loro.

Molti Header
L'intestazione include un design standard per il menu, ma poi aggiunge un menu hamburger per aprire una sezione dei moduli Blurb.

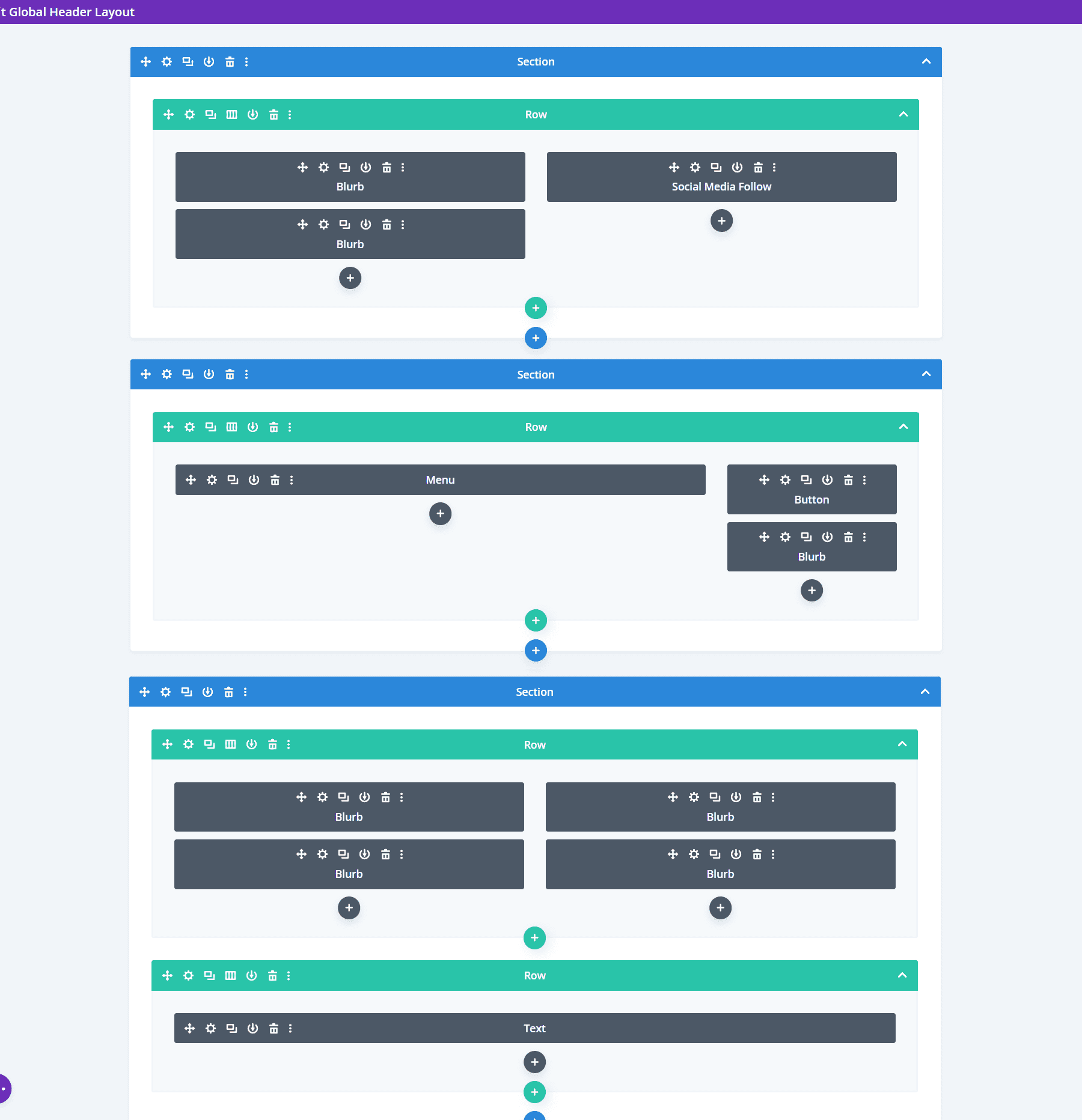
In Divi Theme Builder, l'intestazione mostra due righe con le informazioni di contatto nella barra superiore e il logo, il menu, l'invito all'azione e l'icona dell'hamburger personalizzata nella seconda riga. Include un effetto ombra per distinguersi dalla pagina.

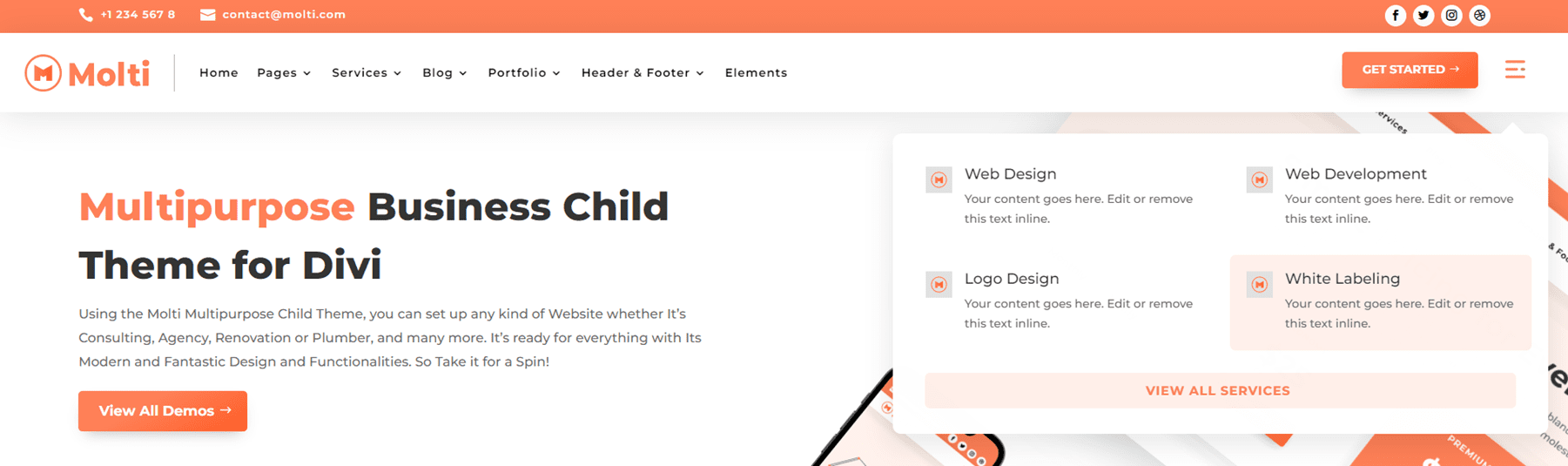
L'invito all'azione si apre per mostrare i blurb. Includono effetti al passaggio del mouse e un pulsante per vedere tutti i servizi. Questa è la versione desktop.

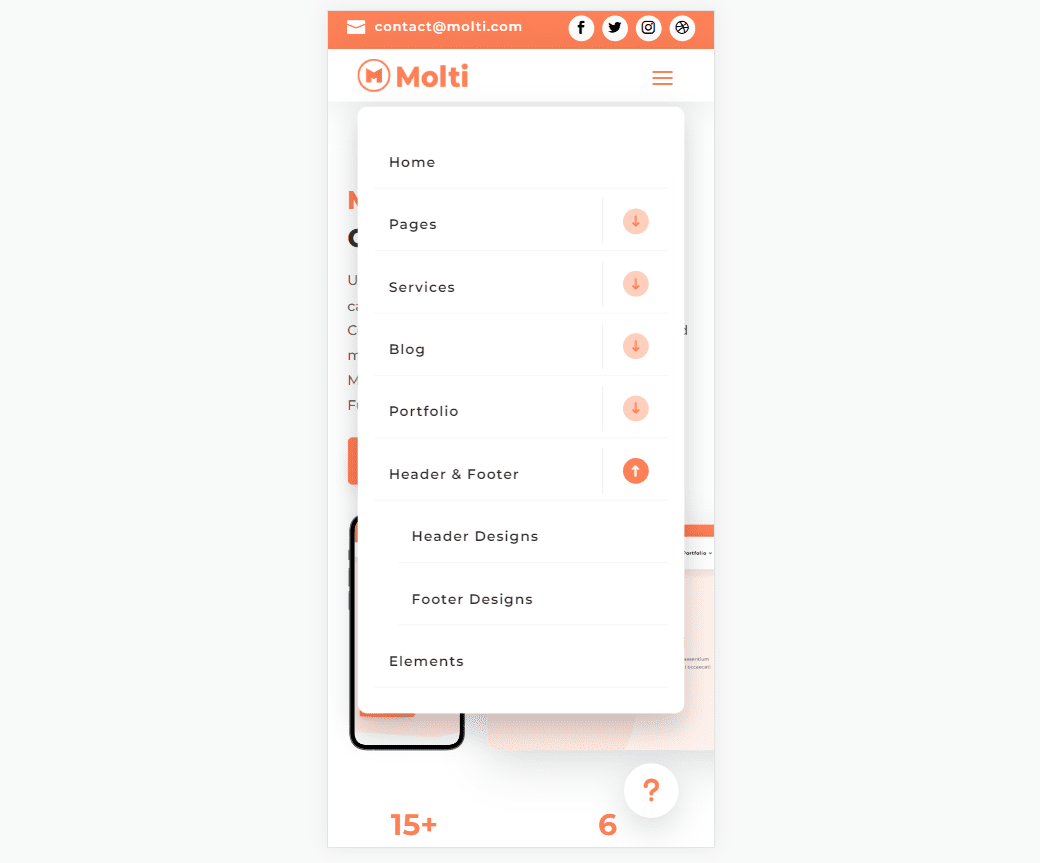
Ecco la versione per telefono. Visualizza solo il menu normale con un'icona del menu hamburger. Il menu mostra un'icona personalizzata con sottomenu compressi.

Molti piè di pagina
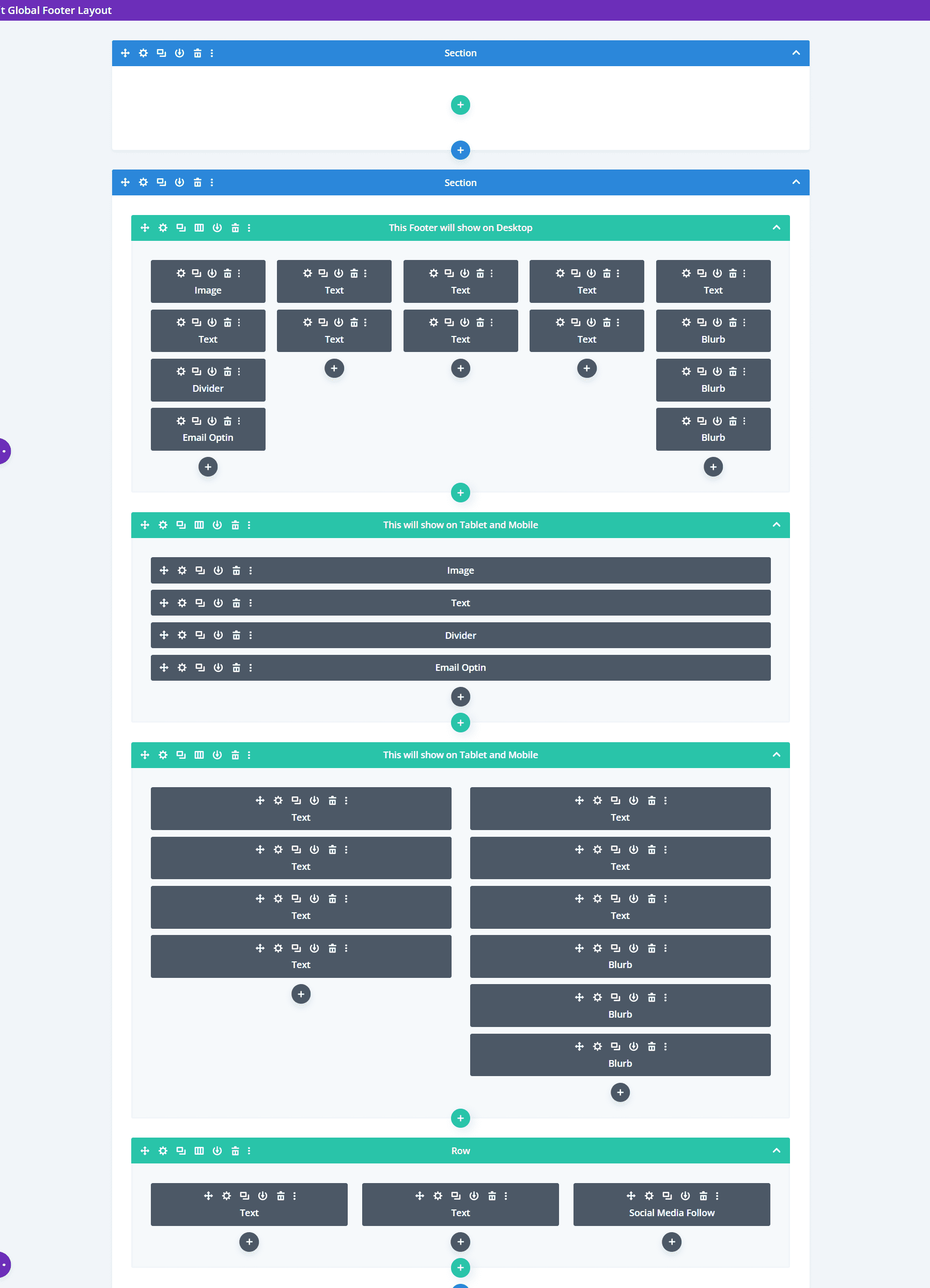
Il piè di pagina comprende due sezioni e quattro righe. La prima sezione non contiene righe. È usato per creare il divisore. La seconda sezione contiene quattro righe con molti moduli di testo e Blurb, un modulo immagine e un modulo Segui social media per creare tutti gli elementi del piè di pagina.

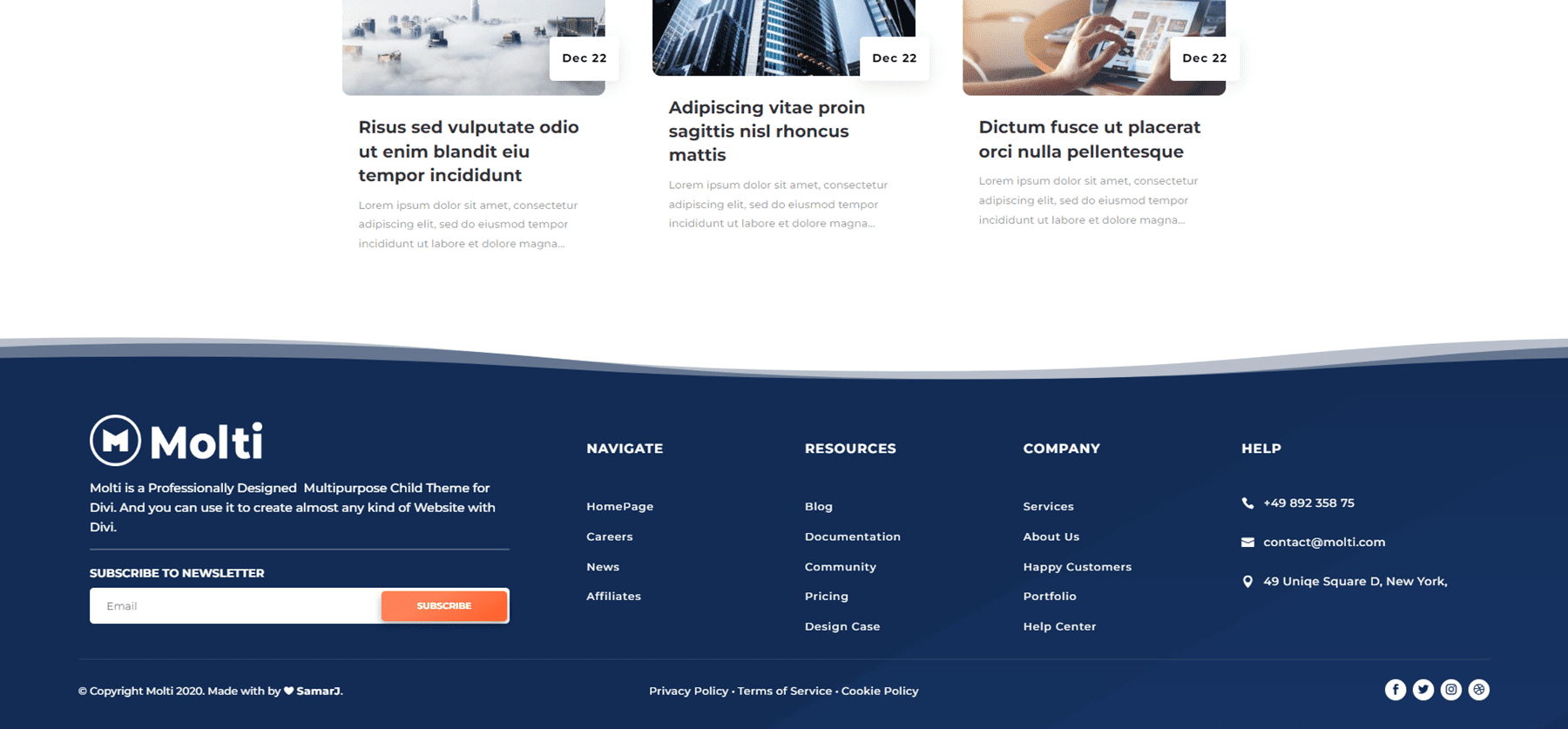
Ecco la versione desktop del footer. I moduli creano cinque colonne con il modulo e-mail che occupa una porzione maggiore della larghezza dello schermo.

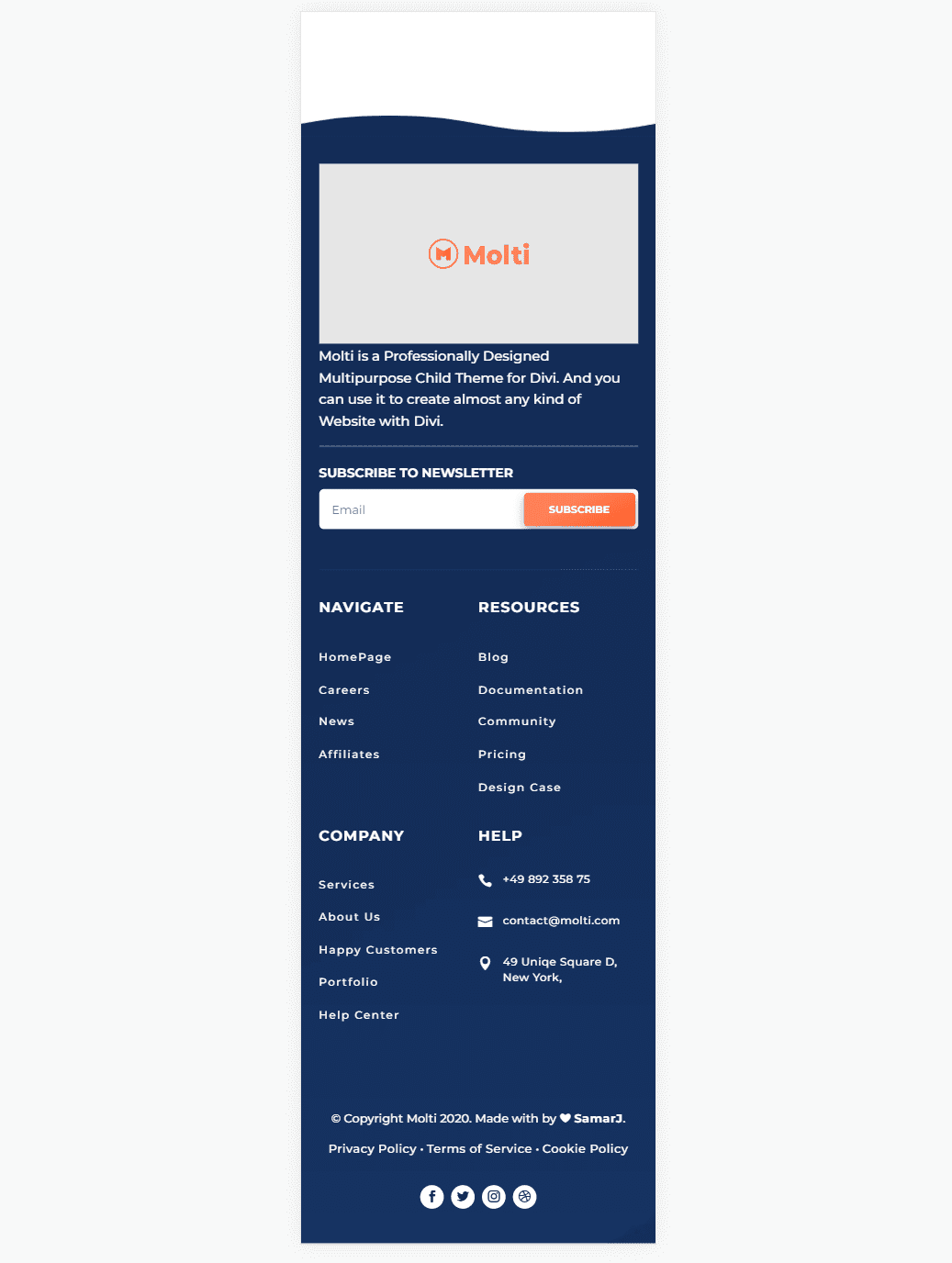
La versione per telefono posiziona il modulo e-mail in un'unica colonna e imposta i collegamenti in due colonne. Tutti gli elementi nella riga inferiore sono impilati in un'unica colonna.

Molti 404 pag
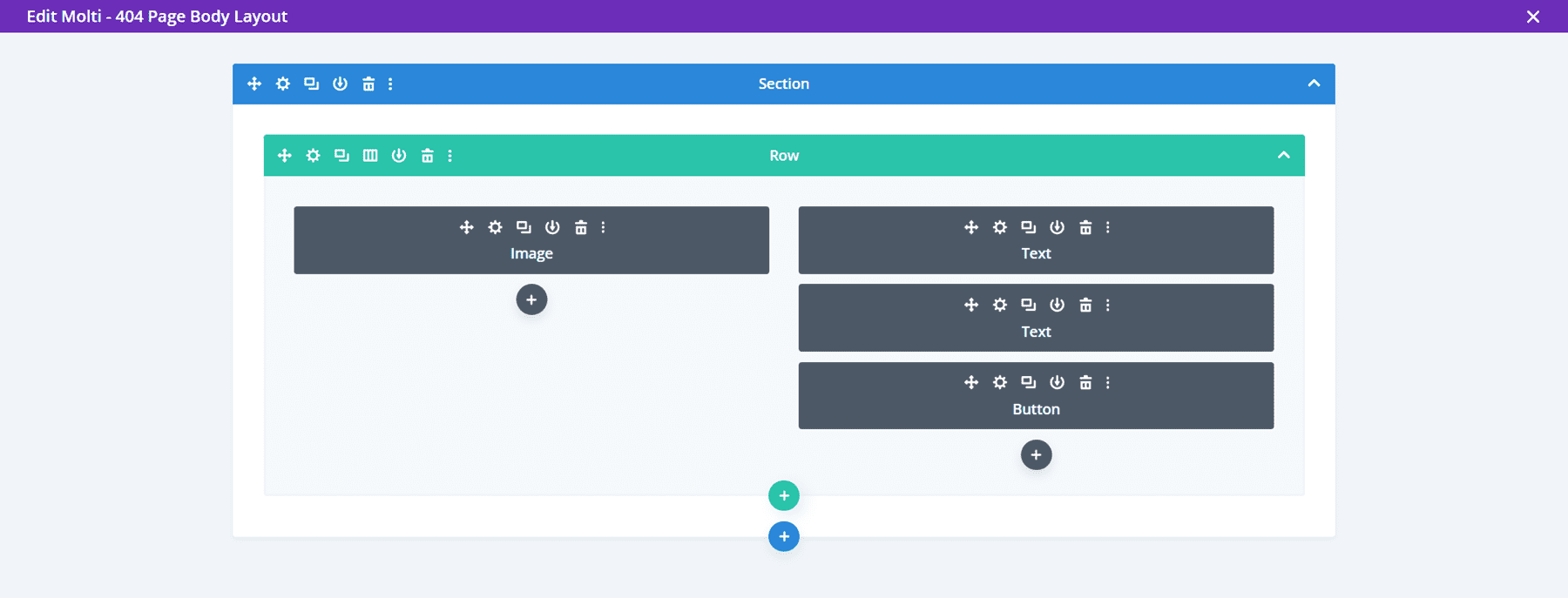
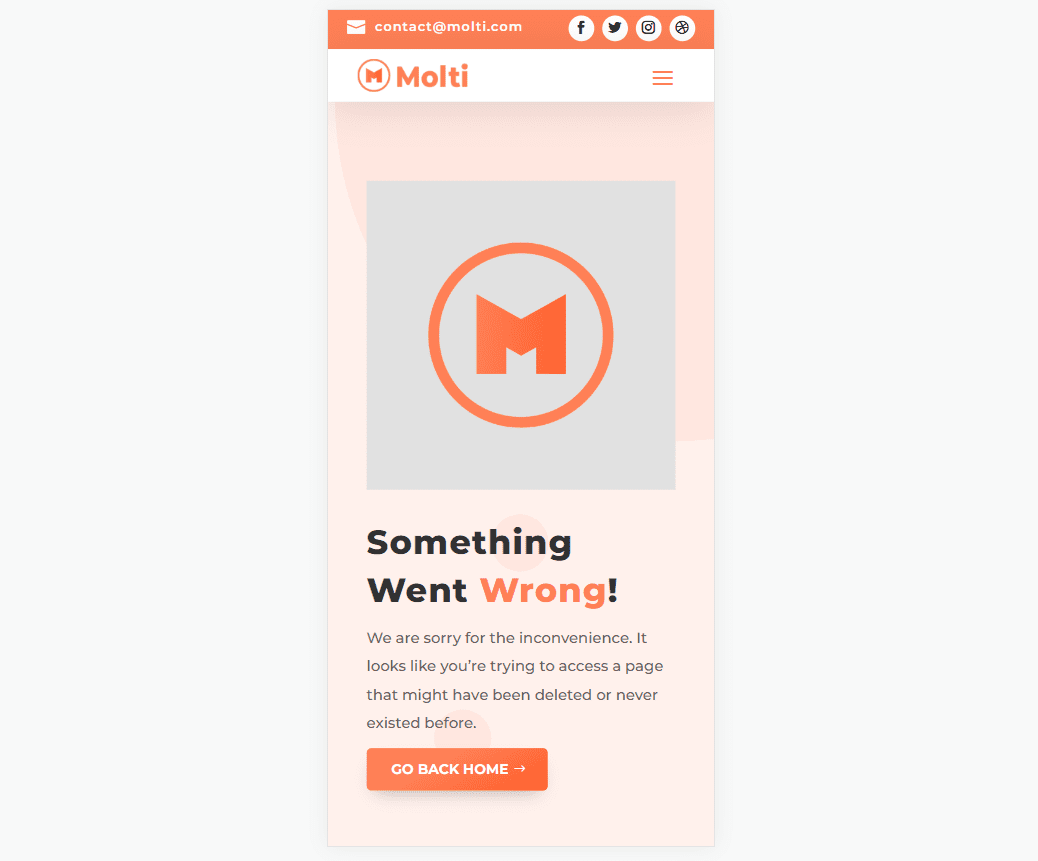
La pagina Molti 404 è semplice. Comprende una singola sezione con due colonne. La prima colonna mostra un'immagine, mentre la seconda colonna mostra il testo e un pulsante.

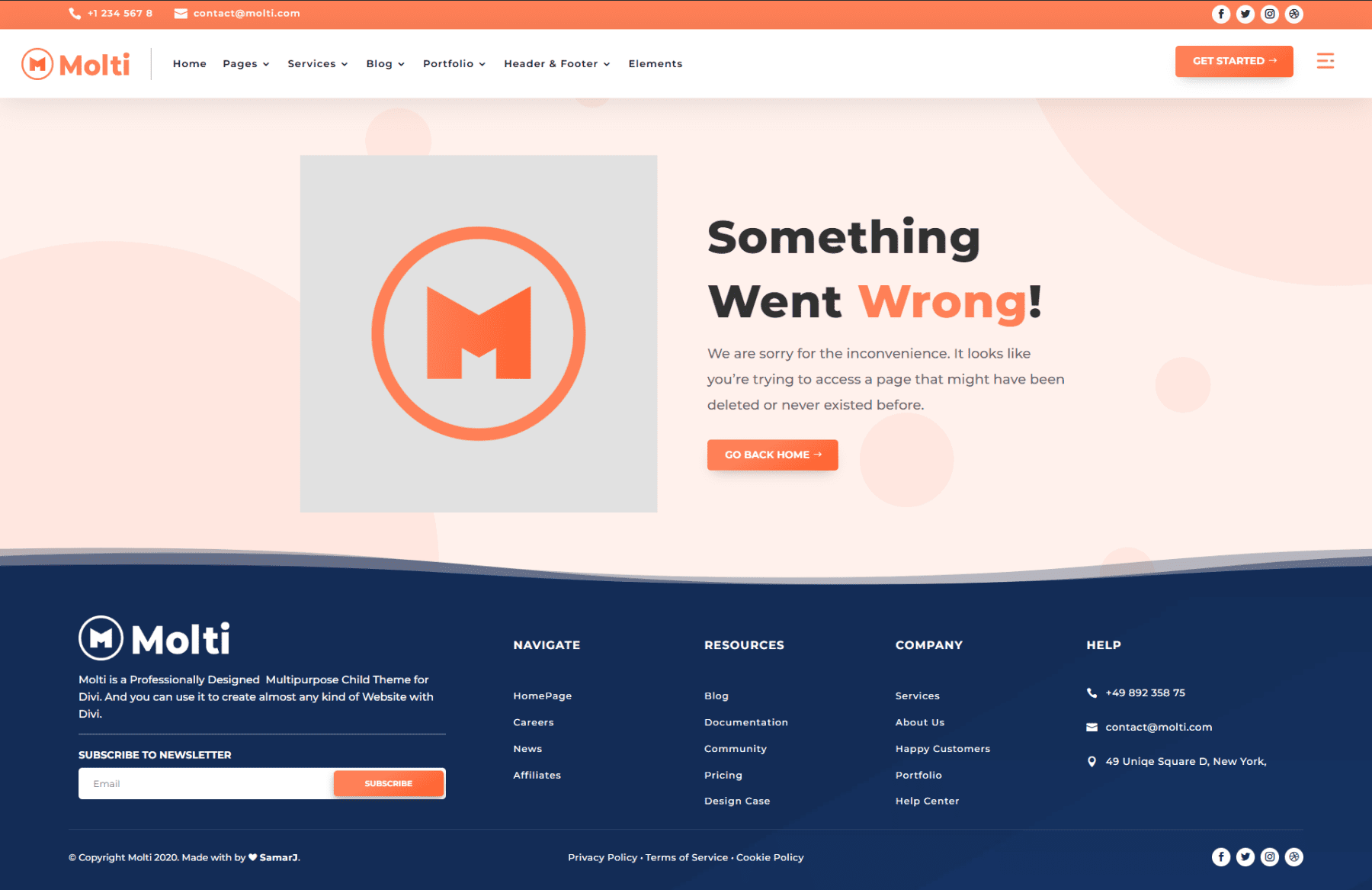
Mostra ancora l'intestazione e il piè di pagina sul front-end, ma puoi disabilitarli in Divi Theme Builder se lo desideri. Ecco la versione desktop.

Ecco la versione telefonica della pagina Molti 404.

Molti post
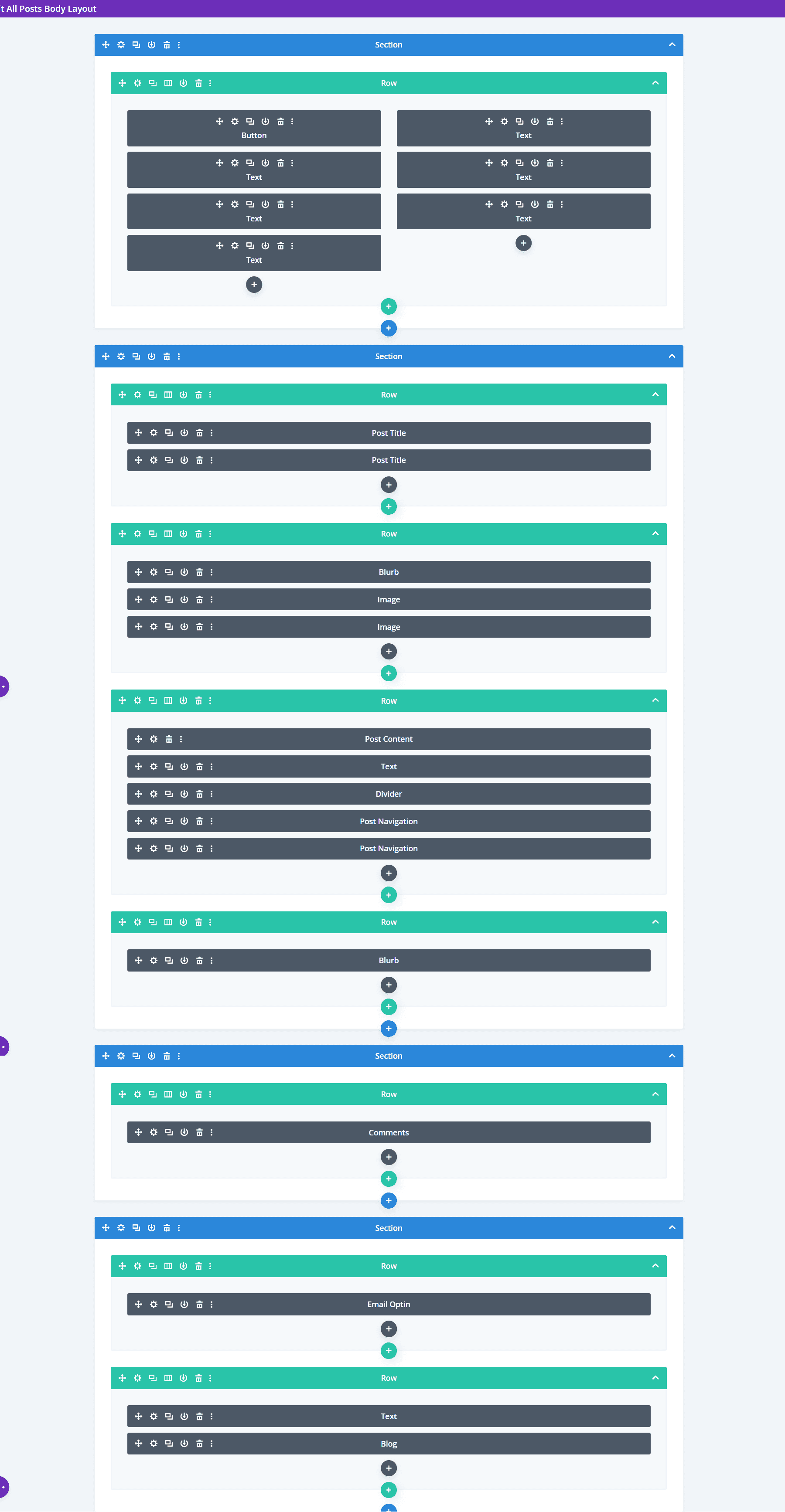
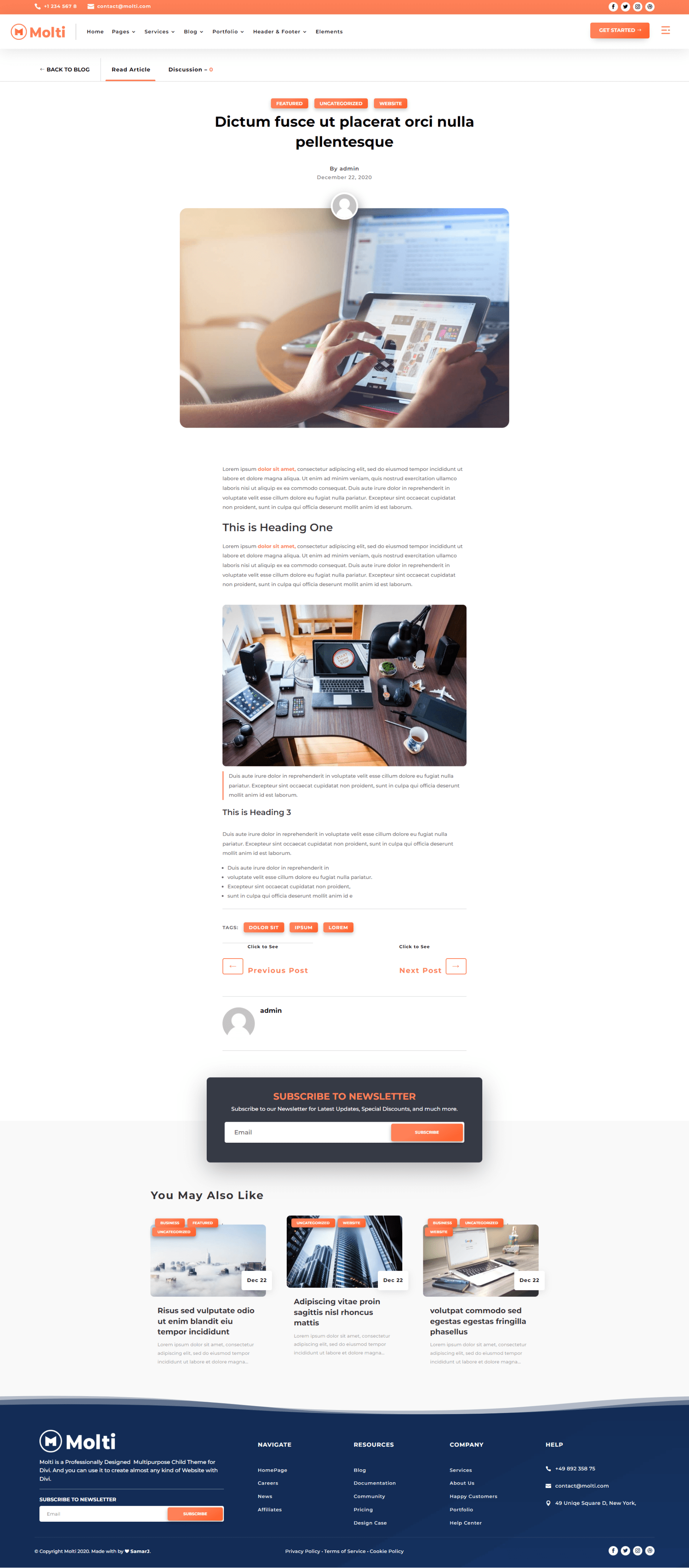
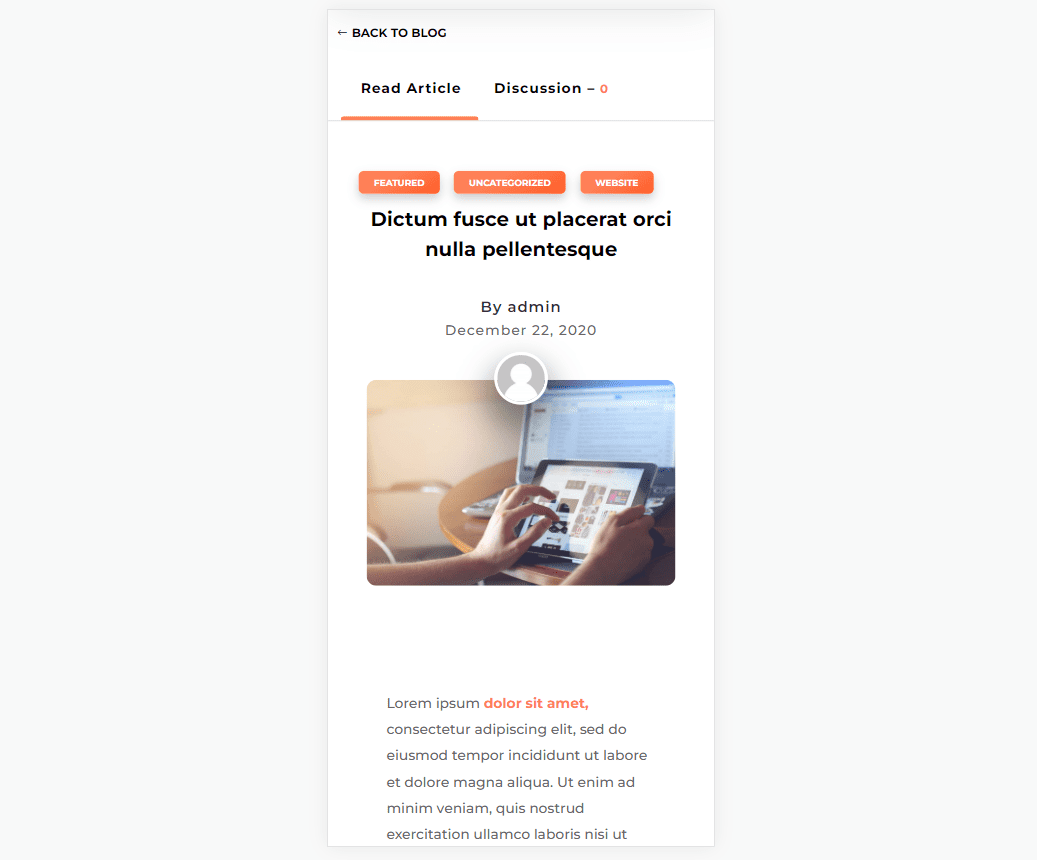
Il layout del post sul blog è ampio. Comprende quattro sezioni e include un titolo interessante, layout del contenuto, tag, navigazione, commenti, modulo newsletter e post di blog simili. Ecco la vista wireframe.

Ecco come appare il layout del post su un desktop. Questo è un design pulito.

Ecco una parte del layout per la visualizzazione del telefono.

Elementi tematici per bambini Molti Divi
Il tema figlio Molti Divi include anche molti elementi personalizzati. Includono un modulo blog, design delle carte, un cambio di contenuto, carte squadra e altro ancora. Questi elementi vengono utilizzati all'interno delle pagine e sono disponibili separatamente come pagine Divi in modo da poterli utilizzare facilmente in altre pagine, post e modelli. Ecco uno sguardo ad alcuni di loro.
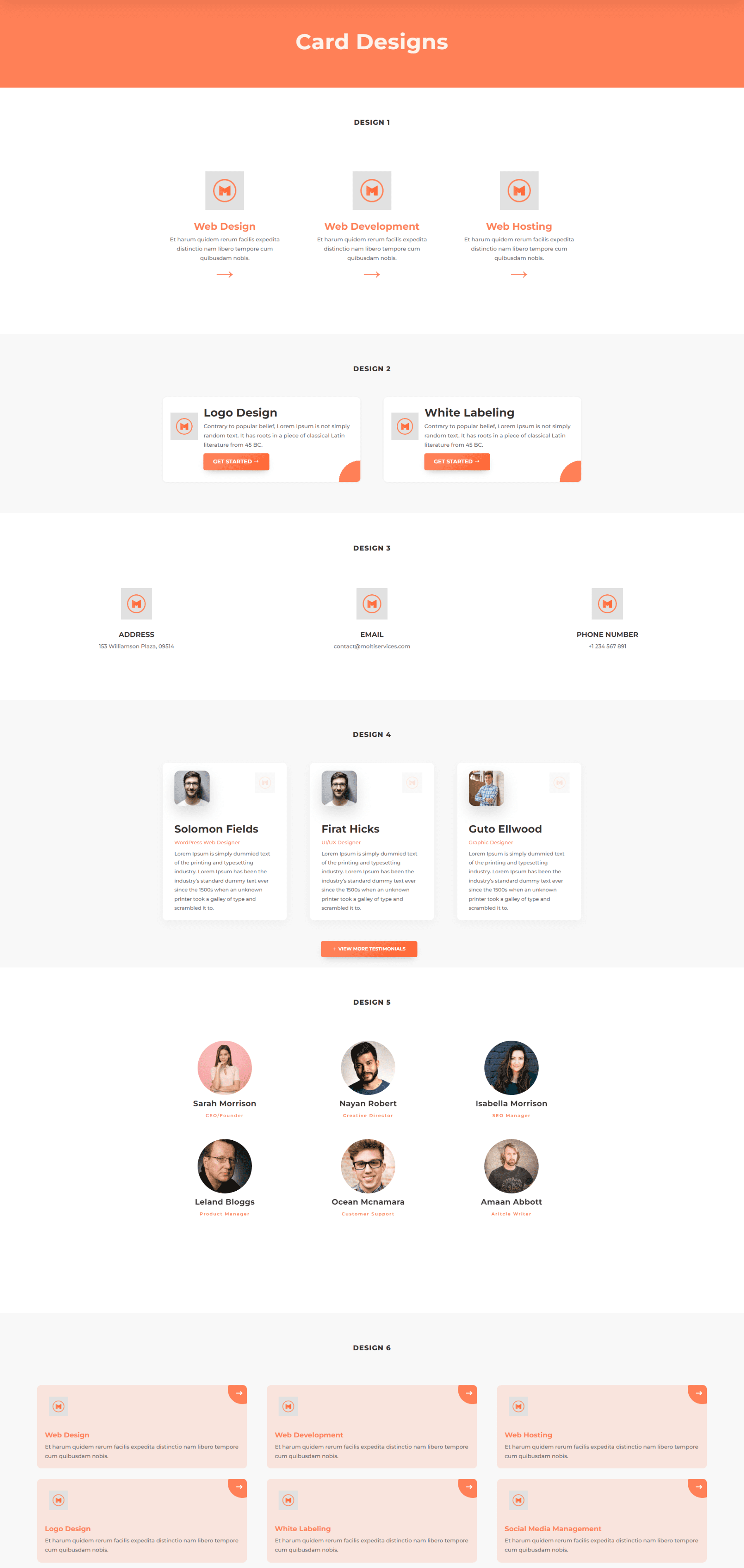
Disegni di carte
La pagina per i design delle carte include sei tipi di carte. Includono immagini, pulsanti, animazioni al passaggio del mouse e altro ancora. Sono progettati per mostrare i membri del team, i servizi, le informazioni di contatto e gli inviti all'azione.

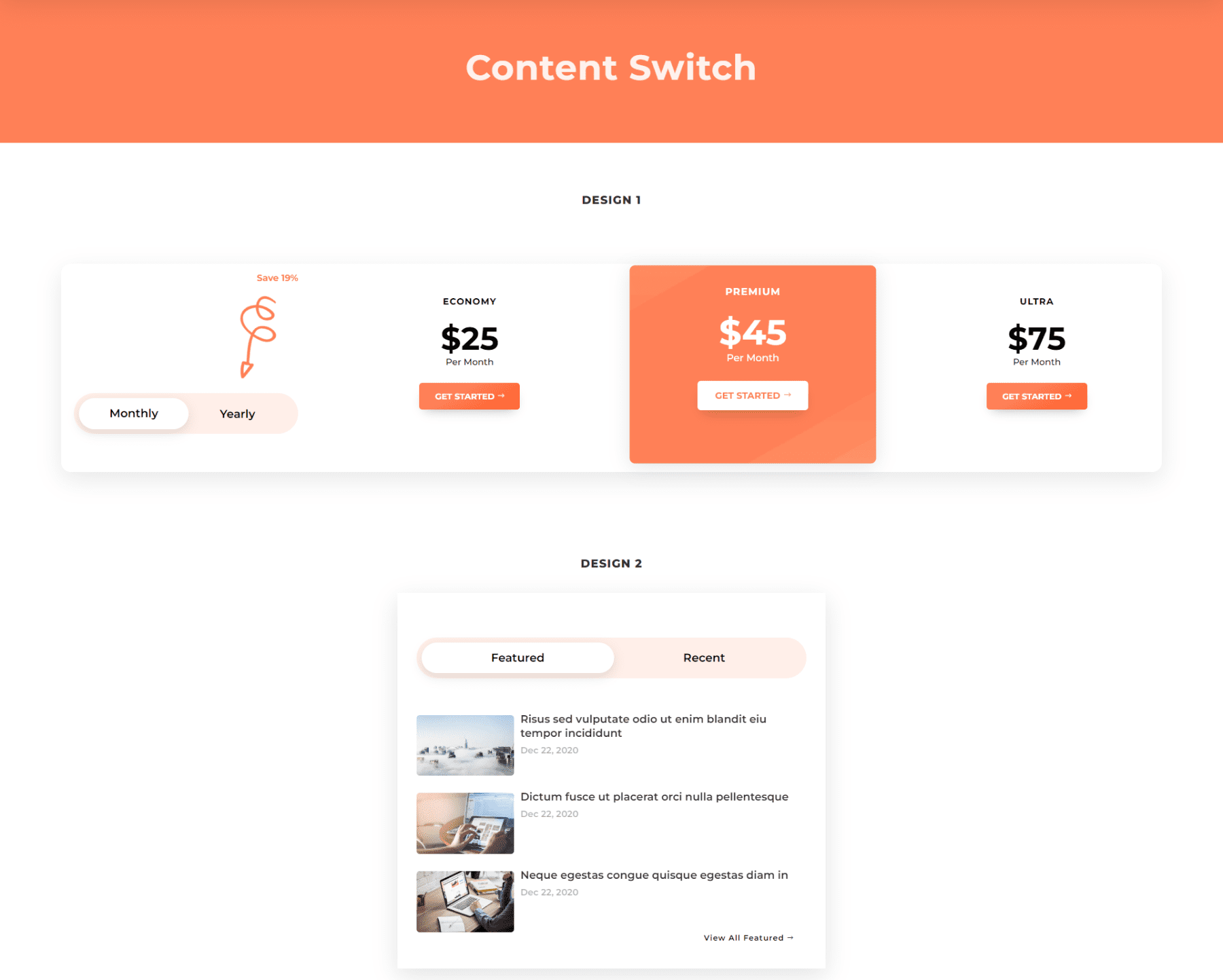
Cambio contenuto
Gli elementi di cambio contenuto modificano il contenuto visualizzato quando vengono selezionati. Includono due disegni. Il primo cambia i prezzi nella tabella dei prezzi da mensile ad annuale. Il secondo cambia i post del blog dai post in primo piano ai post recenti.

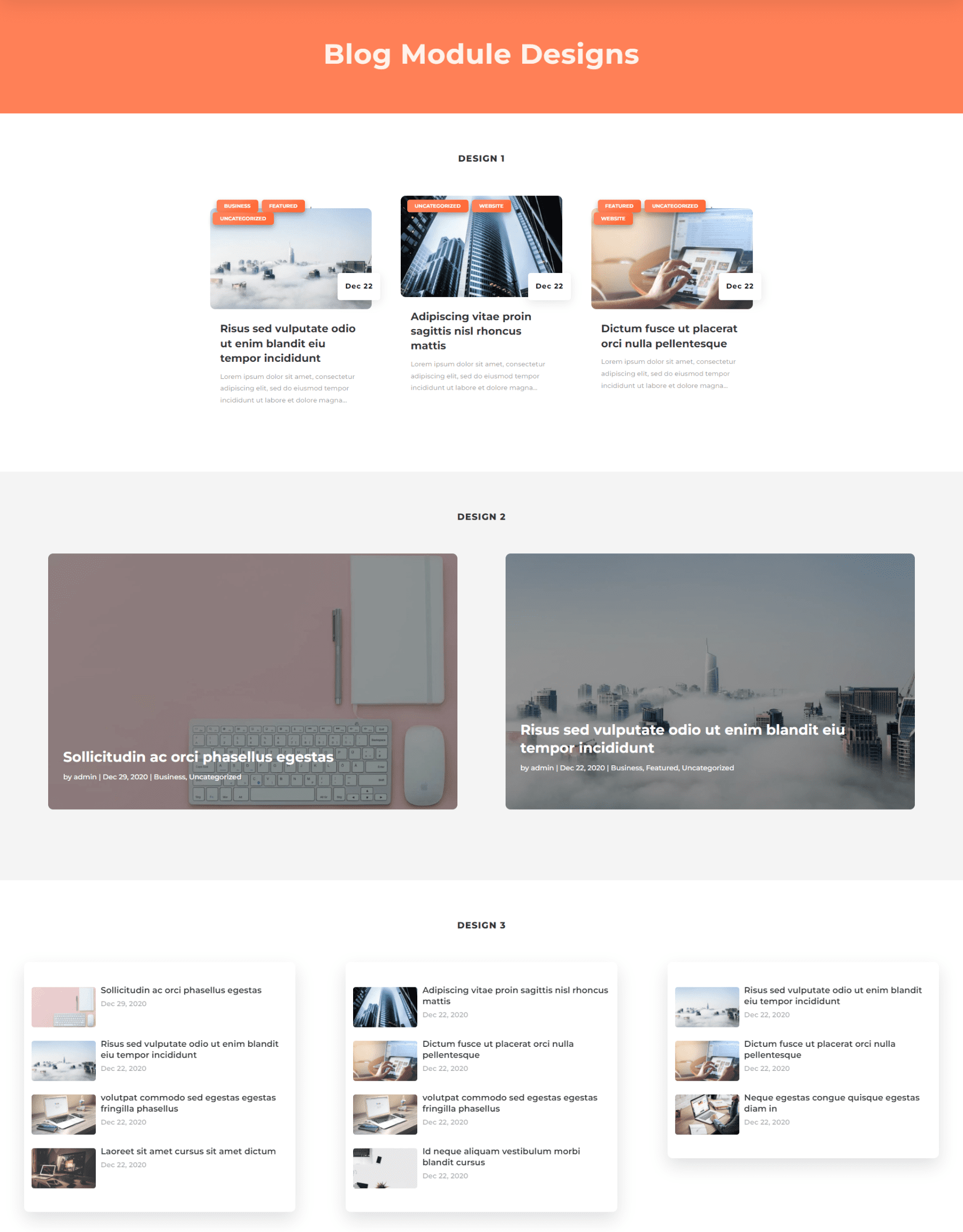
Design dei moduli del blog
Gli elementi del blog includono tre design del modulo blog. Il primo design posiziona i post in tre colonne e include un meta con stile e posiziona la data sull'immagine. Il secondo design mostra due post con immagini grandi e il titolo e il meta sopra l'immagine. Questo include anche sovrapposizioni. Il terzo design è simile al layout di una rivista con più post su una scheda e immagini a sinistra e il titolo a destra.

Dove acquistare il tema per bambini Molti Divi
Il tema per bambini Molti Divi è disponibile nel Divi Marketplace per $ 25. Include l'utilizzo illimitato del sito Web, una garanzia di rimborso di 30 giorni e un anno di supporto e aggiornamenti.

Pensieri finali
Questa è la nostra panoramica del tema figlio Molti Divi. Molti è facile da usare. L'installazione è la più semplice che abbia mai visto. Sono rimasto sorpreso dalla qualità del design. Include molte più pagine ed elementi di quanto mi aspettassi per il suo prezzo. I design delle pagine sono particolarmente utili per le aziende con servizi. Se stai cercando un tema per bambini business di alta qualità ea basso costo per Divi con un design pulito e moderno, Molti è un'ottima scelta.
Vogliamo sentire da voi. Hai provato il tema child Molti Divi? Fateci sapere cosa ne pensate nei commenti.
