Miti più comuni sull'ottimizzazione della velocità di WordPress
Pubblicato: 2019-09-30La velocità del sito web è un vero fattore di ranking di Google. Ecco perché è necessario enfatizzare la velocità e le prestazioni del sito. Sfortunatamente, non esiste una soluzione facile per rallentare la velocità del web. Non ci sono plugin magici, script o tattiche che accelereranno istantaneamente il tuo sito web. L'ottimizzazione delle prestazioni di un sito WordPress può essere un compito arduo, soprattutto per i siti più grandi.
Questo è un guest post scritto da Matija Kasapovic, che è la proprietaria del sito web KasaReviews. Se vuoi scrivere un guest post contattaci.
L'ottimizzazione di un sito Web può essere un argomento difficile, che tu sia uno sviluppatore o meno. Troverai molte guide pubblicate e tutorial online. Tieni presente il fatto che la maggior parte di essi sono scritti per un vasto pubblico. Potrebbero non aiutare molto a migliorare la tua situazione specifica.
Ecco alcuni miti comuni sull'ottimizzazione della velocità di WordPress che vorrei sfatare.
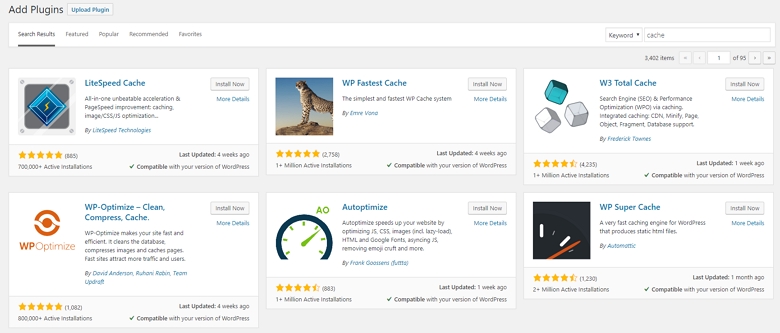
1. Più plugin risultano siti più lenti
Quando configuri per la prima volta il tuo sito WordPress, hai molti strumenti a portata di mano. Può essere molto allettante utilizzare il maggior numero possibile di plugin disponibili per aggiungere varie funzionalità al tuo sito. Tuttavia, questo a volte può fare più male che bene. Plugin obsoleti, inutili o comunque in conflitto possono rallentare il tuo sito Web e causare problemi imprevisti.
I plugin vanno bene fintanto che vengono utilizzati in modo efficace. Usa solo quelli che avvantaggiano il tuo sito web . Disinstalla o elimina eventuali plug-in obsoleti o non utili.
Nonostante la credenza popolare, è la qualità, non la quantità di plugin che conta. Basta un plug-in scritto male per causare errori o il tuo sito. Prenditi del tempo per rivedere i tuoi plugin attuali e rimuovere quelli che non usi o che non ti servono più per le esigenze del tuo sito.
2. Devi usare la CDN
La rete di distribuzione dei contenuti, o CDN, ti aiuta a fornire risorse (ad es. immagini, file CSS, file JS) al tuo visitatore. Servono le risorse dalla posizione più vicina possibile per ridurre la latenza. La latenza è il tempo impiegato da un server per inviare contenuto al browser di un utente. Più il visitatore è lontano dal server, maggiore è il ritardo nella ricezione del contenuto.
Per contestualizzare, immagina di giocare a basket e di tirare su un canestro. Più lontano dal canestro stai lanciando una palla, più tempo ci vorrà prima che la palla raggiunga il canestro. Questo stesso principio si applica qui. Utilizzando una CDN, il contenuto viene distribuito agli utenti del sito in tutto il mondo. Ti affidi a una rete di server per servire il tuo sito. Di conseguenza, le informazioni vengono inviate dal server più vicino al visitatore. 
Una CDN è una risorsa inestimabile per aziende e siti che hanno un pubblico internazionale. Se la tua portata è molto più piccola, potrebbe essere un costo inutile. Se il tuo server si trova, ad esempio, in Messico e i visitatori del tuo sito provengono principalmente dal Messico, la CDN potrebbe non apportare molti vantaggi. Ma se i tuoi visitatori provengono principalmente dall'Europa, l'utilizzo della CDN può aiutarti.
Le CDN fungono anche da server esterno. Ciò significa che devono condurre una ricerca DNS per trovare ogni server esterno. Tale processo può richiedere molto tempo (circa 200 ms). Se intendi utilizzare una CDN, assicurati che la quantità di tempo risparmiata sia più significativa del tempo impiegato per la ricerca e la risoluzione del DNS.
3. Dovresti usare tutti i tipi di memorizzazione nella cache
Sono disponibili molte diverse opzioni di memorizzazione nella cache . Caching del database, cache delle pagine, Memcached sono solo alcune delle molte opzioni. Alcuni esperti e pubblicazioni consigliano di utilizzare tutte le risorse di memorizzazione nella cache disponibili.
Se hai un sito che non ha la memorizzazione nella cache, il tuo server dovrà entrare nel tuo database per trovare e raccogliere tutti i componenti necessari. Quindi li trasmette al browser tramite PHP per gli utenti del tuo sito ogni volta che visitano una pagina particolare. Questo può richiedere molto tempo per essere realizzato.
La memorizzazione nella cache della pagina crea file di contenuto HTML statici. Ciò significa che il tuo PHP non dovrà rigenerare le tue pagine ogni volta che qualcuno le visita. Ciò consente di risparmiare un sacco di tempo. Ogni volta che qualcuno visita un sito Web che utilizza la memorizzazione nella cache delle pagine, non accede al database del sito. A volte la memorizzazione nella cache delle pagine rende non necessaria la memorizzazione nella cache del database.
Ci sono anche alcuni casi in cui la memorizzazione nella cache del database potrebbe essere più efficace. Un esempio sono i siti che sono molto dinamici e in cui la memorizzazione nella cache delle pagine potrebbe non essere realistica. Tuttavia, questa è un'eccezione alla regola. Per la maggior parte dei blogger e dei proprietari di diversi tipi di siti Web, non è necessario preoccuparsi della memorizzazione nella cache del database.
Forme specifiche di memorizzazione nella cache operano a livello di server. Se sei su un server di hosting gestito o condiviso, forse sei limitato a ciò che puoi fare. L'host del server ha il controllo. In questi casi, puoi comunque installare un plug-in per la memorizzazione nella cache delle pagine, cosa che la maggior parte dei proprietari di siti può fare facilmente.
4. Il plug-in di memorizzazione nella cache è tutto ciò di cui hai bisogno
Un plug-in di memorizzazione nella cache è un ottimo modo per rendere più veloce il tuo sito web . Ma non è l'unico strumento che puoi usare. Puoi ottimizzare i siti WordPress su molti livelli. Se configurato correttamente, un plug-in di memorizzazione nella cache sarà sicuramente di aiuto . Può essere una soluzione rapida se il tuo sito Web ha prestazioni inferiori. Ma è solo l'ultimo passaggio per migliorare la velocità del sito.


I plug-in di memorizzazione nella cache non possono risolvere problemi comuni come codice scadente, ma possono aiutare a ridurre al minimo gli effetti. Prendersi del tempo per risolvere altri problemi relativi ai componenti del sito può migliorare la velocità e le prestazioni del tuo sito web.
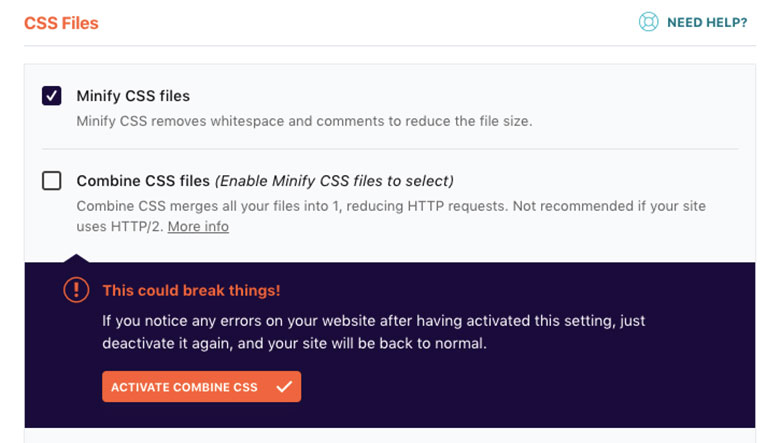
5. Riduci le richieste HTTP
Molti temi e plug-in caricano immagini e file di script da siti come Facebook e Google, il che può influire sui tempi di caricamento. Se i plugin che usi fanno molte richieste, non sorprenderti di vedere tempi di caricamento più lenti.
Una regola pratica comune è limitare il numero di richieste HTTP che il tuo sito deve effettuare . Questa è una buona linea guida, ma c'è qualcosa in più. Il grande esempio al riguardo è la minimizzazione. Molti plug-in e strumenti di minimizzazione comprimeranno file CSS più piccoli in un unico file di grandi dimensioni. Ciò significa che invece di avere 10 file CSS sul tuo sito Web, ora ce n'è solo uno. Questa è una richiesta HTTP invece di 10 richieste separate .

Sebbene questa possa essere la soluzione ottimale, dipende davvero dalla tua situazione. La maggior parte dei browser Web attuali può scaricare più file alla volta in parallelo. In questo caso, è meglio che il tuo browser scarichi più file contemporaneamente invece di attendere il download di un file di grandi dimensioni. I risultati di ogni sito variano, quindi avrai bisogno di un test quale opzione si adatta meglio al tuo sito web.
6. Hai bisogno di un hosting costoso per avere una migliore velocità del sito
Avere un host buono e affidabile per il tuo sito WordPress è essenziale. Puoi avere due siti identici su due diversi siti di hosting e verranno caricati in modo completamente diverso.
I provider di hosting più popolari dedicano molto tempo al miglioramento e alla massimizzazione delle prestazioni. L'hosting condiviso è una scelta popolare per molte piccole imprese perché è conveniente. Tieni presente che stai condividendo risorse con molti altri siti contemporaneamente. Un sito ad alte prestazioni su un server condiviso può rallentare le prestazioni di altri siti su quella rete.
I servizi di web hosting gratuiti di solito non sono consigliati perché spesso presentano tempi di inattività e problemi di bassa velocità. Investire in un buon hosting vale la spesa. Un hosting scadente può limitare la velocità di esecuzione del tuo sito e potrebbe indurre i potenziali clienti a fare affari con i concorrenti. Ci sono molti ottimi padroni di casa là fuori. L'hosting economico non è sempre negativo e l'hosting costoso non è sempre eccezionale.
7. Tutti i temi WordPress sono ottimizzati per la velocità
La quantità di temi che puoi scegliere è impressionante, quindi è importante considerare la velocità quando ne selezioni uno. Molti temi noti hanno una codifica errata, che può influire sui tempi di caricamento. Devi scegliere un tema che sia visivamente accattivante e abbia prestazioni eccellenti in termini di velocità. Potrebbero essere necessari alcuni tentativi ed errori prima di trovare un tema che raggiunga il perfetto equilibrio tra questi fattori.

Molti proprietari di siti WordPress scelgono temi di base e selezionano plug-in ad alte prestazioni per ottenere la sensazione visiva e l'efficienza desiderate. La maggior parte del codice sul tuo sito proviene da temi, quindi quelli con una codifica scadente possono rallentare un sito web. I temi multiuso o "taglia unica" contengono molte funzionalità . Alcuni di loro hanno script aggiuntivi che caricano ma non usano. Se hai uno di questi tipi di temi, attiva solo le funzionalità che utilizzerai.
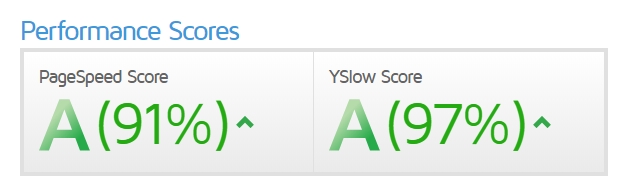
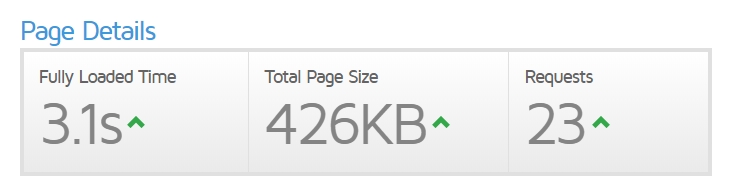
8. Il voto dagli strumenti per la velocità della pagina è importante
Dopo aver utilizzato uno strumento di test della velocità del sito Web come GTMetrix, Google PageSpeed Insights, Pingdom o altri, il tuo sito riceverà un voto per le sue prestazioni. Ottieni anche un elenco con diversi consigli. Le persone pensano che il loro sito debba avere un voto perfetto.

Quando un Googlebot accede a un sito, tutto ciò che controlla è la velocità di caricamento delle tue pagine. Non sa quale strumento di test della velocità di grado ha fornito al tuo sito. Voti più alti non significano necessariamente tempi di caricamento della pagina più rapidi. I voti e i consigli di velocità identificano i colli di bottiglia e altre potenziali aree problematiche del tuo sito web. Ma ogni strumento classifica lo stesso sito in modo diverso.

I suggerimenti possono migliorare i tempi di caricamento della pagina , ma alcuni non sono molto utili o possono essere difficili da eseguire. Un esempio di ciò è quando Google PageSpeed consiglia di spostare i file JS e CSS nel piè di pagina della tua pagina. Alcuni file JS sono facili da spostare, ma altri potrebbero danneggiare o rompere il tuo sito se spostati. Se carichi il tuo sito web senza utilizzare gli stili CSS, ai visitatori del tuo sito può sembrare che il tuo sito sia danneggiato. I gradi di prestazione sono buoni, ma non contano . La velocità di caricamento delle tue pagine è ciò che è veramente importante.
Ottimizzazione del riepilogo del sito Web di WordPress
WordPress è molto facile da personalizzare. Ti consente di ottimizzare le prestazioni e la velocità del tuo sito quanto necessario. I siti con prestazioni più elevate richiedono una maggiore personalizzazione rispetto alla maggior parte dei progetti più semplici.
I tempi di caricamento della pagina possono influenzare in modo significativo il modo in cui gestisci la tua attività online. Influiscono sui tassi di conversione, sulle frequenze di rimbalzo, sulla soddisfazione degli utenti e sulla probabilità di visitatori ripetuti del tuo sito. L'ottimizzazione della velocità della pagina di WordPress può diventare rapidamente un mondo di wp-config.php, robots.txt, architettura del server e altri fattori che all'inizio spesso creano confusione o intimidazione.
Le esigenze di ottimizzazione della velocità sono diverse per ogni sito . A volte dovrai provare alcune alternative finché non trovi la soluzione ottimale. Riceverai molti consigli e raccomandazioni da fonti esterne, ma non tutti saranno utili.
WordPress non è la piattaforma più veloce da utilizzare, ma c'è sempre un modo per migliorare i tempi di caricamento della tua pagina senza dover scrivere alcun codice.
