I modelli di progettazione di siti Web più utili: dai forma alle tue idee in pochi minuti
Pubblicato: 2020-06-28Supponiamo che il signor White sia un medico e voglia creare un sito web medico. Dato che è un medico, probabilmente non ha alcuna esperienza di codifica. Ma avere un sito web medico estenderà la sua possibilità di servire più persone di prima. Ora, cosa dovrebbe fare?
Bene, assumere uno sviluppatore professionista potrebbe essere una soluzione. Ma trovare la persona giusta sarebbe una seccatura e anche costoso. In tal caso, puoi risparmiare la tua tasca facendolo da solo. In effetti, puoi utilizzare modelli di siti Web pronti per creare facilmente il tuo sito poiché non richiede alcuna codifica. Ti farà risparmiare tempo e denaro.
Questo è il motivo per cui i costruttori di siti Web con modelli gratuiti ottengono un'immensa popolarità al giorno d'oggi. Con le strutture predefinite, lo sviluppo del sito Web diventa semplicissimo anche per i principianti.
Oggi siamo qui per assistere tutti quei “Mr. Bianchi” che desiderano possedere un sito web ben progettato ma non hanno le conoscenze adeguate per procedere oltre. Esploriamo le idee che dovresti considerare durante lo sviluppo di un sito Web e come eseguirle utilizzando i modelli predefiniti di Elemenetor e HappyAddons .
Ma prima lasciami rispondere-
Cosa succede se non hai una presenza online

La maggior parte dei consumatori cerca online informazioni che li aiutino a prendere decisioni di acquisto più intelligenti. Infatti, secondo la eCommerce Foundation, l' 88% dei consumatori ricerca informazioni sui prodotti prima di effettuare un acquisto online o in negozio. Questa tendenza del comportamento di acquisto sottolinea l'importanza di un sito Web per le aziende di oggi.
Se non hai un sito web personale, rimani già indietro per raggiungere l'88% dei consumatori.
Nell'era odierna, se non hai un sito web, una gran parte degli acquirenti non ti considererà nemmeno mentre fanno acquisti online o offline. Ora il sito web diventa l'identità di un'azienda. Può essere un ottimo modo per entrare in contatto con persone provenienti da tutto il mondo.
Inoltre, puoi mostrare i tuoi prodotti e servizi in dettaglio con una bella grafica. Attirerà più nuovi clienti per la tua attività e renderà il tuo marchio affidabile per loro. Sarebbe utile per far crescere la tua attività a un ritmo rapido. In breve, per sostenere in questo mondo competitivo, devi garantire la tua forte presenza online con grandi funzionalità.
Questi sono i fattori chiave che ti mancheranno se non hai già un sito web.
Idee di base da considerare durante la creazione di un sito Web

Quasi ogni sito web contiene alcune idee di base. Ad esempio, senza un logo non puoi nemmeno immaginare un sito web, giusto? Quindi dovresti mantenere alcuni punti chiave comuni.
Queste sono le idee di base dietro un sito web intelligente-
- Navigazione facile per aiutare i tuoi visitatori
- Rendi la funzionalità la centrale elettrica del tuo sito web
- Progetta intestazione e piè di pagina per creare impressioni
- Aggiungi un design visivo per rendere il tuo sito web più attraente
- Crea un sito web SEO friendly
- Imposta il contenuto per ricevere facilmente una notifica
- Imposta un modulo di contatto per consentire alle persone di contattarti
- Mantenere un blog attivo per ottenere visitatori regolari
Entriamo nei dettagli per personalizzare il design e la struttura del tuo sito web.
1. Navigazione facile per aiutare i tuoi visitatori
Il design del sito web dovrebbe essere facile da navigare e le voci di menu dovrebbero essere facilmente accessibili da qualsiasi pagina. Lo spettatore dovrebbe sempre sapere esattamente dove si trova sul sito Web e avere un facile accesso a dove vorrebbe essere. Una mappa del sito è un'ottima idea e verrà utilizzata se disponibile.
2. Rendi la funzionalità la centrale elettrica del tuo sito web
Quando si pensa alla funzionalità, ci sono alcune questioni da considerare. Come-
- Il sito web è funzionale in senso letterale?
- Ci sono problemi di caricamento o collegamenti interrotti?
- Le funzionalità di sicurezza del sito sono adeguate alle tue esigenze aziendali?
Oltre a questi problemi operativi, è fondamentale visualizzare le funzionalità del tuo sito web dal punto di vista dell'utente. Controlla se i moduli di contatto, i sondaggi e le sezioni di feedback dei clienti funzionano correttamente. Uno o tutti questi problemi funzionali possono indurre un cliente a lasciare il tuo sito.
3. Progetta intestazione e piè di pagina per creare impressione
Per lo più, una pagina web inizia con un'intestazione e termina con un piè di pagina. Un'intestazione ben progettata può influenzare un visitatore a rimanere più tempo sul tuo sito. Al contrario, il tuo copyright, le icone social e altre informazioni importanti dovrebbero essere riportate a piè di pagina.
4. Aggiungi un design visivo per rendere il tuo sito web più attraente
Il tuo sito web ha circa 1/10 di secondo per impressionare il tuo visitatore e fargli sapere che la tua attività è affidabile e professionale.
Tuttavia, è importante non esagerare con troppo. Il testo scorrevole, l'animazione e le introduzioni flash dovrebbero essere usati con parsimonia nel tuo web design e solo per enfatizzare un punto per ottenere il massimo effetto.
5. Crea un sito web SEO friendly
I motori di ricerca sono spesso la principale fonte di traffico per la maggior parte dei siti web. Google e altri motori di ricerca utilizzano algoritmi avanzati per comprendere e classificare le pagine più rilevanti nei risultati di ricerca.
Se i tuoi contenuti non sono ottimizzati bene, i motori di ricerca non li estraggono quando qualcuno cercherà con parole chiave pertinenti. Di conseguenza, ti perderai tutto quel traffico. È davvero importante per tutti i proprietari di attività rendere il loro sito web amichevole con i motori di ricerca. In modo che possano massimizzare il traffico del loro sito.
6. Imposta il contenuto per ricevere facilmente una notifica
Questa è la spina dorsale del tuo sito web. I tuoi contenuti svolgono un ruolo importante nel posizionamento sui motori di ricerca. Ecco perché il contenuto dovrebbe essere informativo, facile da leggere e conciso. Contenuti web e testi ben congegnati faranno più di ogni altra cosa per rendere il tuo sito web accattivante, efficace e popolare.
7. Imposta un modulo di contatto per consentire alle persone di contattarti
Un design del sito Web davvero efficace coinvolge immediatamente i tuoi visitatori e continua a mantenere la loro attenzione in ogni pagina, oltre a influenzarli a contattarti. Includi un modulo di contatto nel tuo sito web contenente solo alcuni campi obbligatori. In modo che i visitatori possano inviarti facilmente le loro domande semplicemente compilando un modulo.
8. Mantenere un blog attivo per ottenere visitatori regolari
Un blog in loco tiene informati i clienti sugli ultimi prodotti, sugli eventi aziendali e sulle informazioni relative al settore. Può essere un ottimo modo per entrare in contatto con i tuoi lettori e incoraggiarli a interagire con il tuo marchio. Fornendo regolarmente ai lettori contenuti nuovi, utili e accattivanti, il tuo marchio diventa una risorsa affidabile e un'autorità del settore.
Implementa le tue idee creative con modelli di progettazione di siti Web pronti per l'uso

Come abbiamo detto, puoi creare qualsiasi tipo di sito Web utilizzando più modelli di progettazione di siti Web. Non è altro che trascinare i modelli di progettazione di siti Web predefiniti sulla tua interfaccia e modificarli come desideri che vengano visualizzati. Questo è tutto.
Modelli più utili da considerare-
- Banner Design
- Chi siamo
- Elenco delle caratteristiche
- Prodotti e servizi
- Incontrare la squadra
- Sezione FAQ
- Prossimamente Block e altro ancora
Ora lascia che ti mostri alcuni esempi in modo che tu possa avere un'idea chiara su come progettare il tuo sito in pochi minuti. Iniziamo.
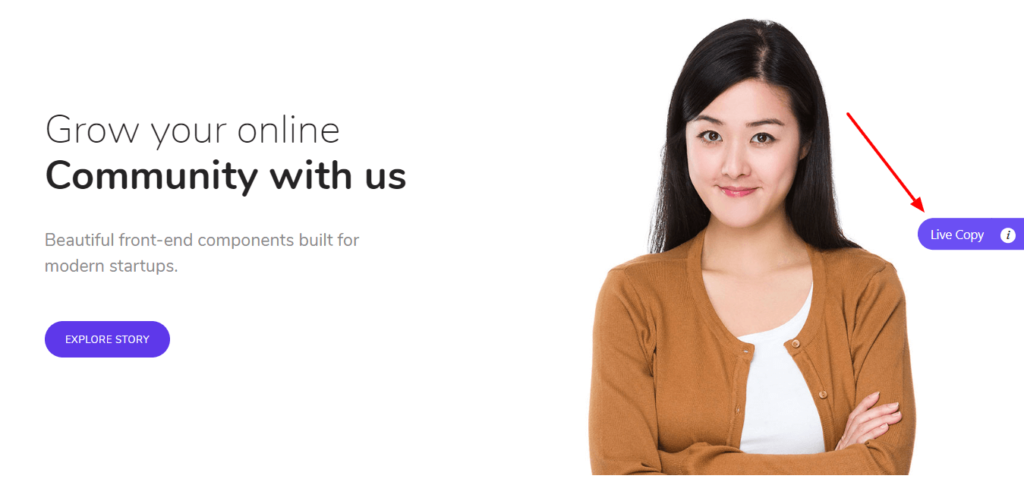
Banner Design
Il banner della tua home page è il gatekeeper del tuo sito web, con un lavoro molto importante. Aiuta i visitatori ad approfondire il tuo sito web e allo stesso tempo elimina le persone che non troveranno valore in ciò che offri.
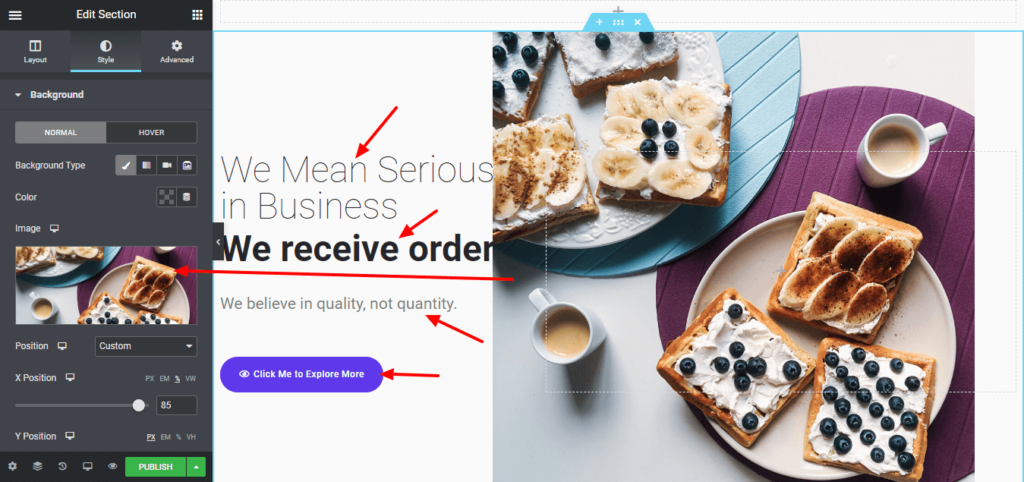
Impaurito? Non essere! Abbiamo una soluzione rapida per te. HappyAddons offre 16 blocchi di banner predefiniti per te. Scegli un design per banner e modificalo secondo il tuo concetto di design.
La super eccitante funzione Live Copy Paste di questo componente aggiuntivo di Elementor ti consente di copiare qualsiasi design che preferisci e incollarlo sulla tua interfaccia di modifica di Elementor.

Dopo averlo incollato nel tuo editor, è il momento di personalizzare il design. Cambia l'immagine, la tipografia e lo stile per renderlo a modo tuo.

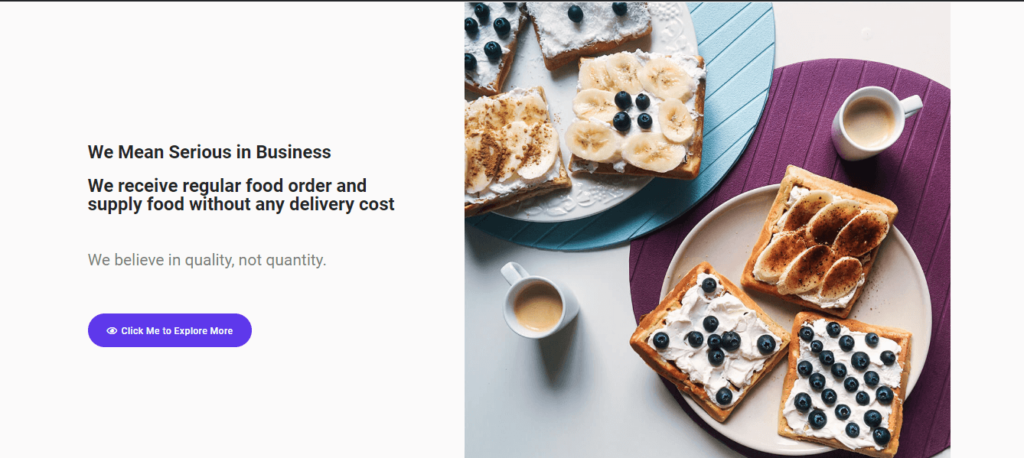
Dopo aver modificato il modello del banner, fai clic sull'anteprima o premi pubblica per vedere l'output finale. Ecco l'aspetto finale del mio banner design.

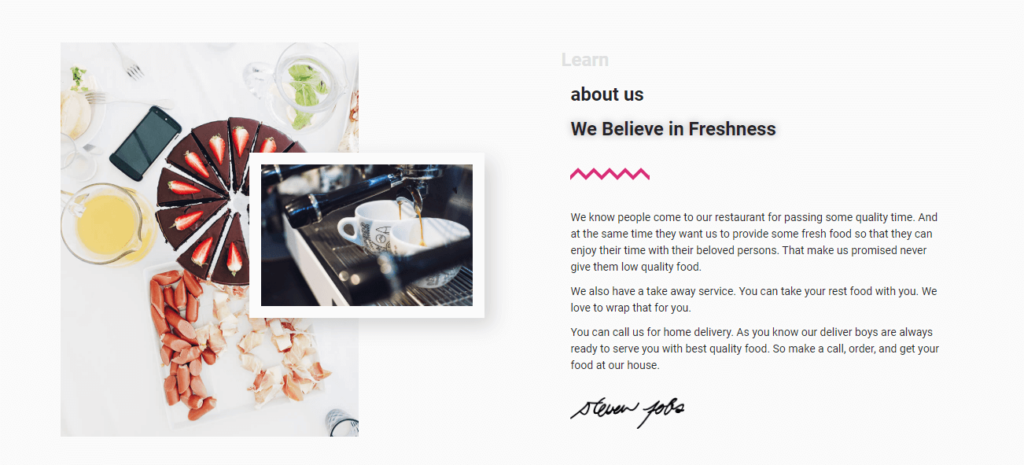
Fatti conoscere dalle persone con una sezione Chi siamo
La pagina "Chi siamo" del tuo sito ti dà la possibilità di entrare in contatto con i tuoi visitatori a un livello più profondo. Ma per stabilire tale connessione, dovrai imparare a progettare una pagina Chi siamo che i tuoi visitatori vorranno leggere.
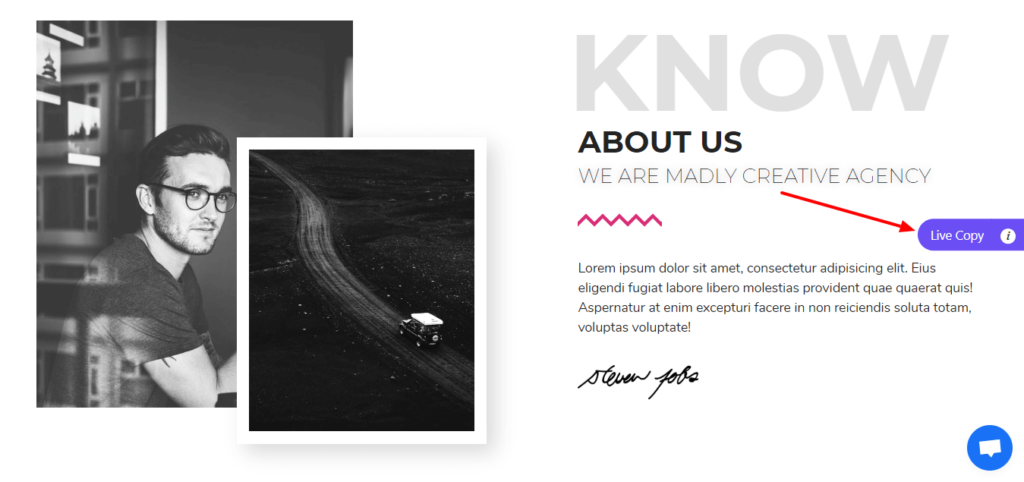
Scegli un blocco HappyAddons Chi siamo tra 10 design premade.

Modifica l'intestazione e il testo del paragrafo secondo la tua politica aziendale. Puoi modificare la tipografia e aggiungere ulteriore stile dalla scheda Avanzate.

Ecco l'aspetto finale della pagina che hai appena creato.

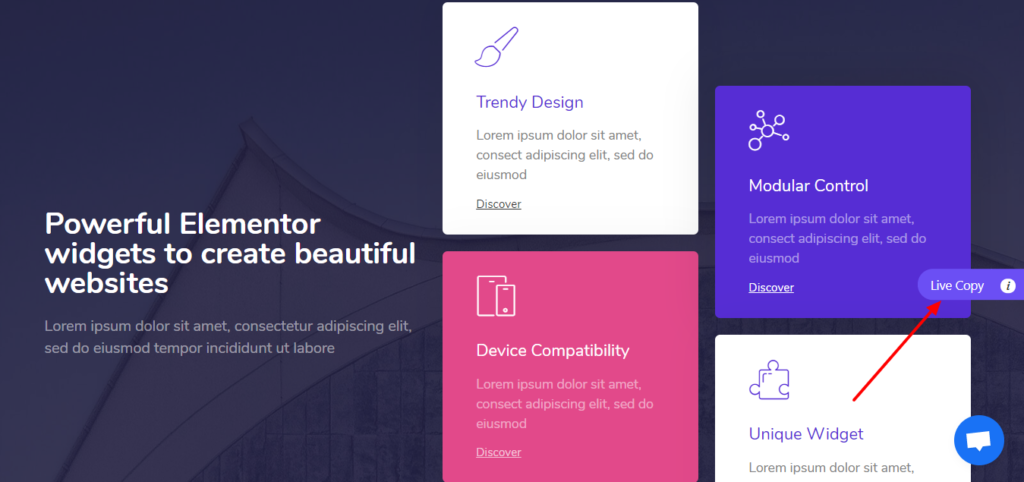
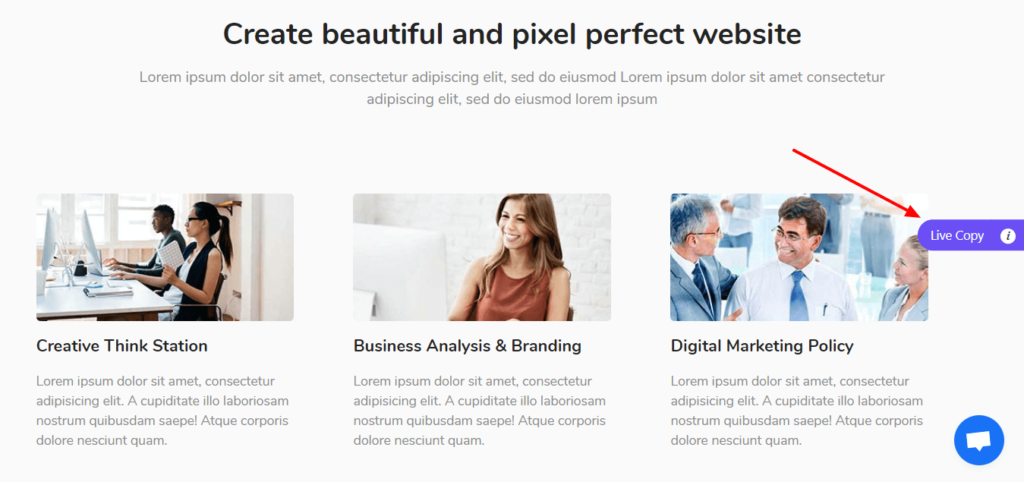
Mostra il tuo elenco di funzionalità
Quando desideri vendere prodotti digitali come temi e plug-in WordPress, devi visualizzare l'elenco delle funzionalità del tuo prodotto. Aiuterà i tuoi visitatori a conoscere i tuoi prodotti in pochi istanti. Senza un elenco di funzionalità interessante, non riuscirai a trasformare i tuoi visitatori in potenziali clienti.

Per mostrare l'elenco delle funzionalità, scegli uno dei design delle funzionalità tra i 6 blocchi di funzionalità predefiniti di Happy Addons. Basta premere il pulsante copia e incollarlo nel tuo editor.

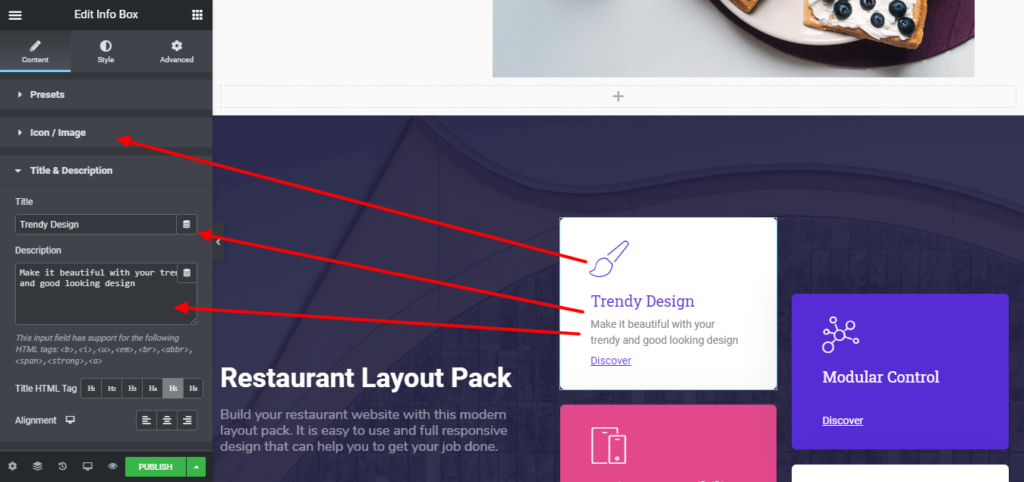
Ora puoi cambiare il design come preferisci. Cambia prima il titolo e la breve biografia del tuo prodotto. Quindi personalizza le caratteristiche come da immagine mostrata.
Inoltre, puoi modificare l'icona, il titolo e la descrizione delle funzioni.

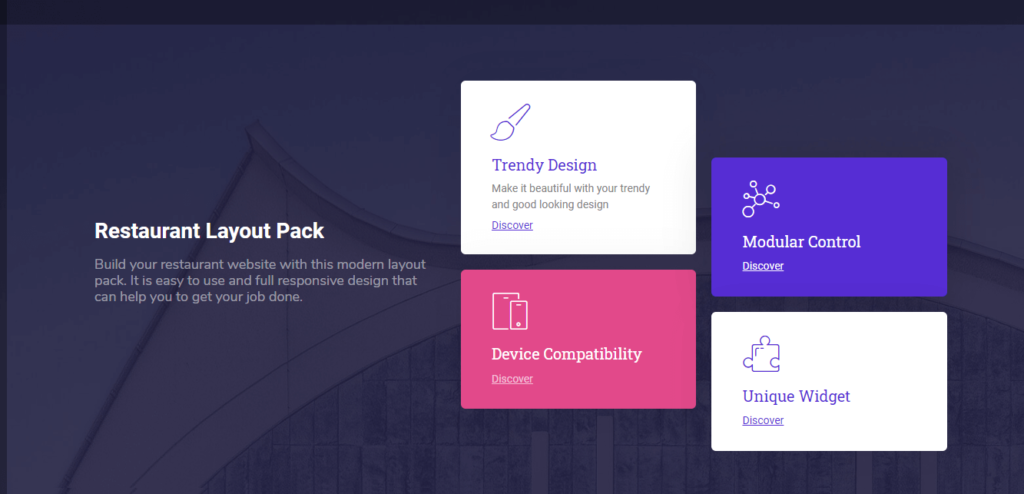
Premi il pulsante di anteprima per vedere tutte le modifiche che hai apportato. Se ritieni che manchi qualcosa nel tuo progetto, puoi riprogettare il blocco nello stesso modo in cui hai seguito per progettare in precedenza.

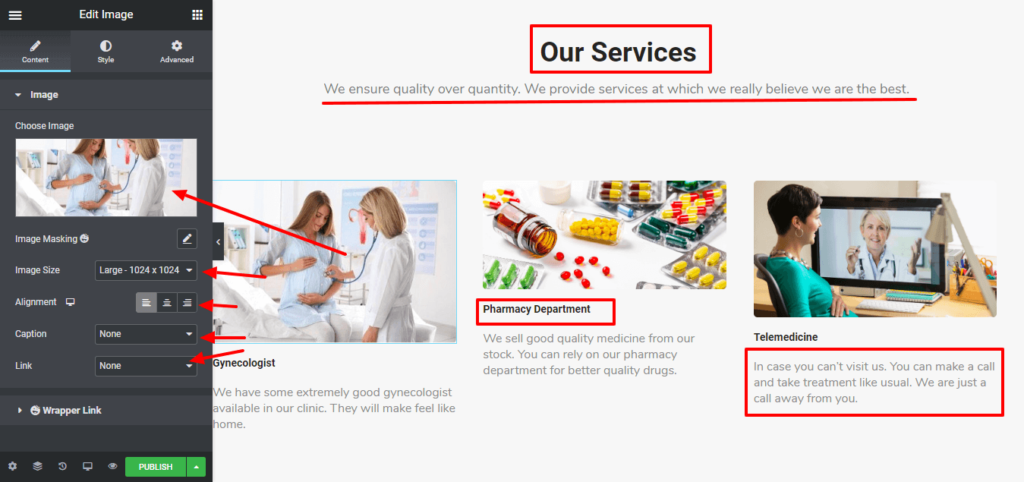
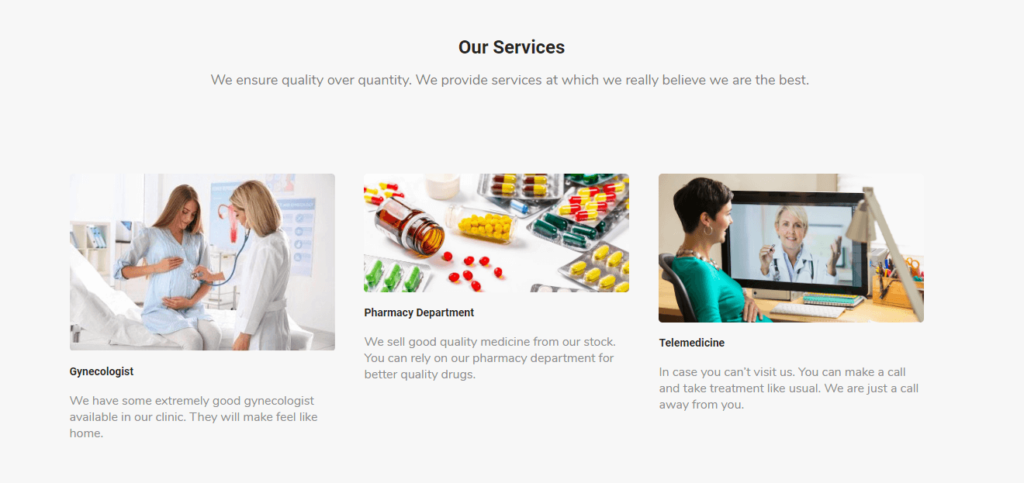
Crea la sezione "Il nostro servizio".
Molti visitatori non sono a conoscenza di te e della tua attività fino al loro arrivo. Comunicare lo scopo e le offerte della tua attività a quei potenziali contatti dovrebbe essere uno degli obiettivi primari del tuo sito. E questo obiettivo può essere raggiunto con una nostra sezione di servizio ben decorata.
Happy Addons fornisce 6 blocchi di servizi predefiniti per aiutarti a creare una sezione di servizi moderna e perfetta. Scopriamo come puoi progettarlo a modo tuo.
Copia qualsiasi design che ti piace e incollalo nel tuo editor di Elementor.

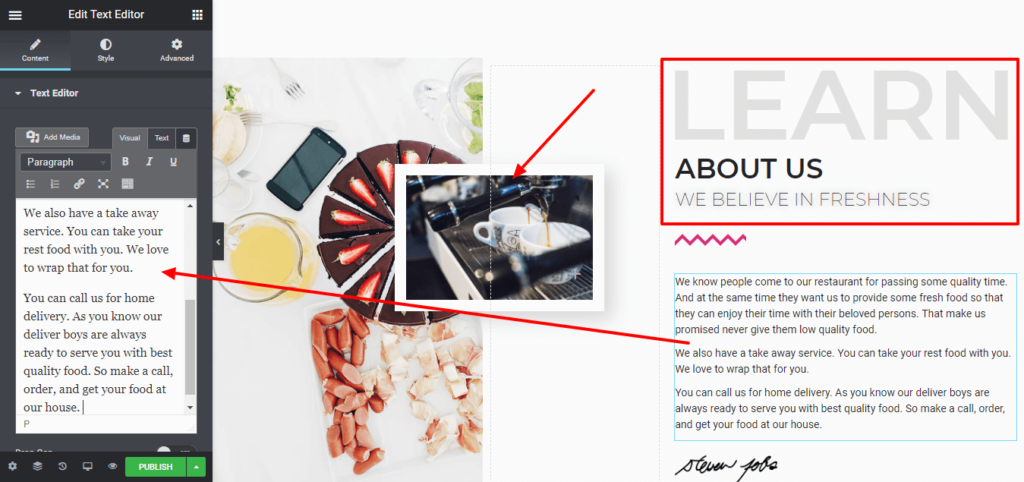
Dopo aver incollato il blocco, dovresti iniziare con l'attività di modifica. Puoi cambiare qualsiasi cosa e tutto di questo blocco. Qui all'inizio, cambieremo la didascalia di questa sezione.
Quindi aggiungi un breve testo introduttivo proprio sotto il titolo. Ora è il momento di aggiungere immagini al blocco come mostrato nello screenshot qui sotto.
Quindi modifica il nome del servizio e la breve biografia di ciascun servizio.

Dopo aver terminato la parte di modifica, ti verrà presentata una pagina come quella indicata di seguito.

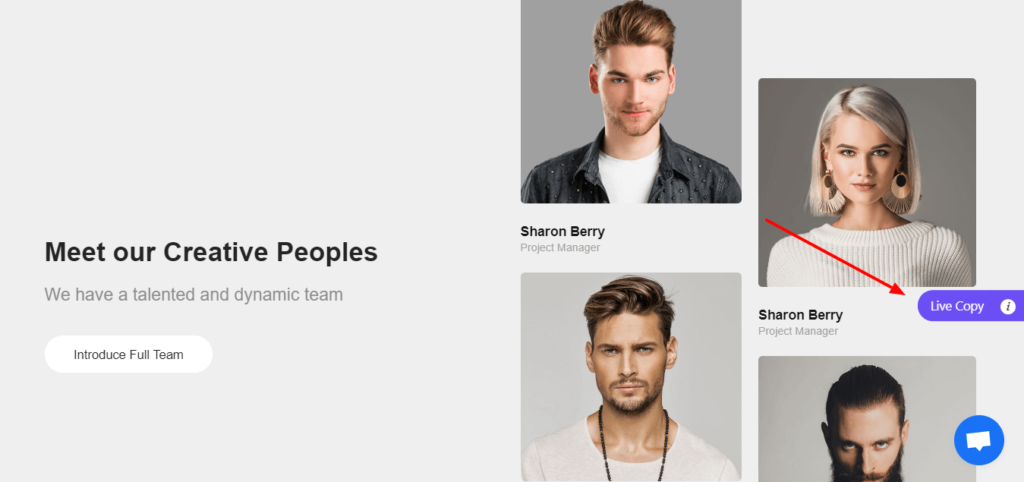
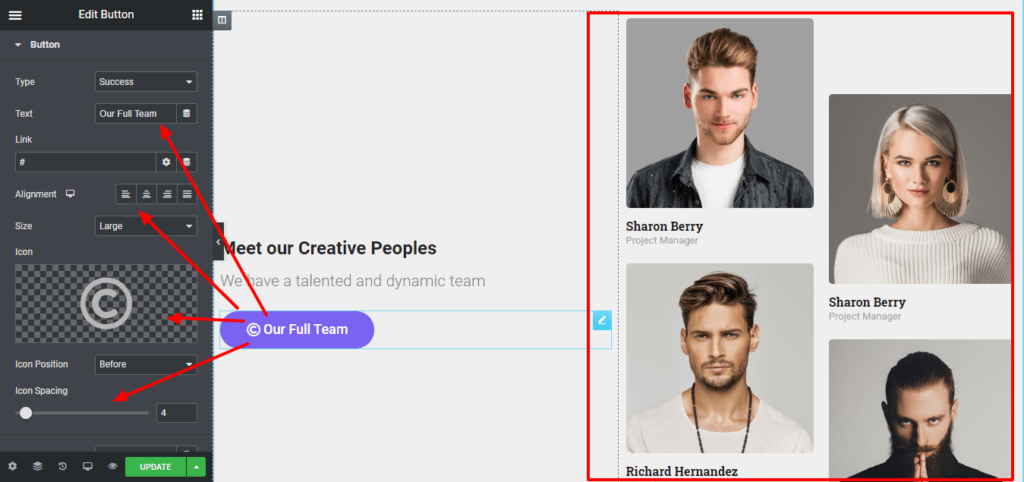
Mostra le informazioni sulla tua squadra
Happy Elementor Addons ti offre una grande opportunità per mostrare i membri del tuo team in modo attraente.
Scegli un design Meet Our Team premade dai blocchi Happy Addons.

Modifica il titolo e il testo introduttivo del blocco.
Pulsante Modifica secondo le tue esigenze. È possibile modificare il testo del pulsante, la dimensione, il colore, l'allineamento e il logo del pulsante.
Carica la foto dei membri del tuo team, aggiungi il loro nome e la designazione per far sapere alle persone chi sono e qual è il loro ruolo nella tua azienda.

Guarda questo video qui sotto per avere un'idea chiara su HappyAddons Team Widget per Elementor:
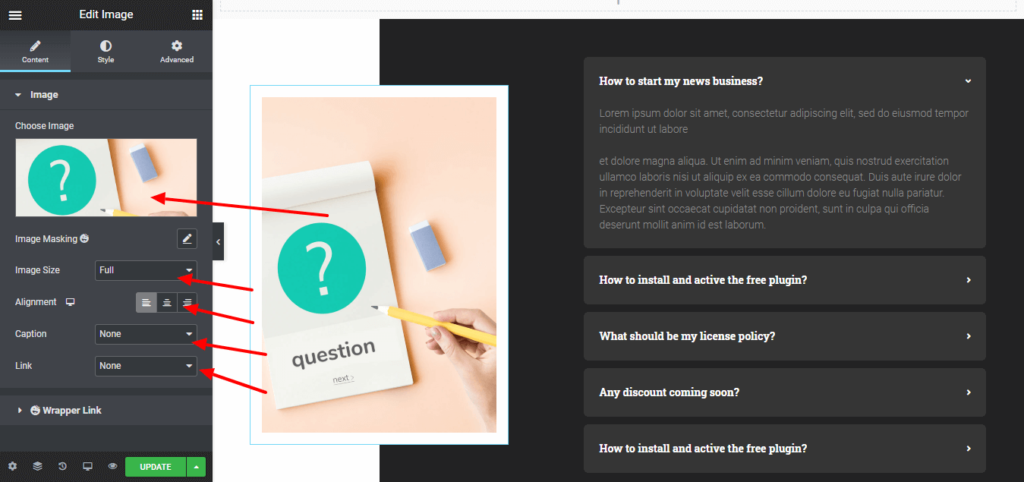
Aggiungi la sezione delle domande frequenti
Una pagina FAQ, o Domande frequenti, consente ai tuoi visitatori di trovare le risposte a tutte le loro domande in un unico posto.
Per aggiungere una sezione FAQ alla tua pagina, scegli un design per le FAQ dai blocchi predefiniti di Happy Addons. Fai clic sul pulsante Live Copy e incollalo nel tuo editor.
Ora cambia l'immagine e il suo stile come mostrato nell'immagine sottostante.

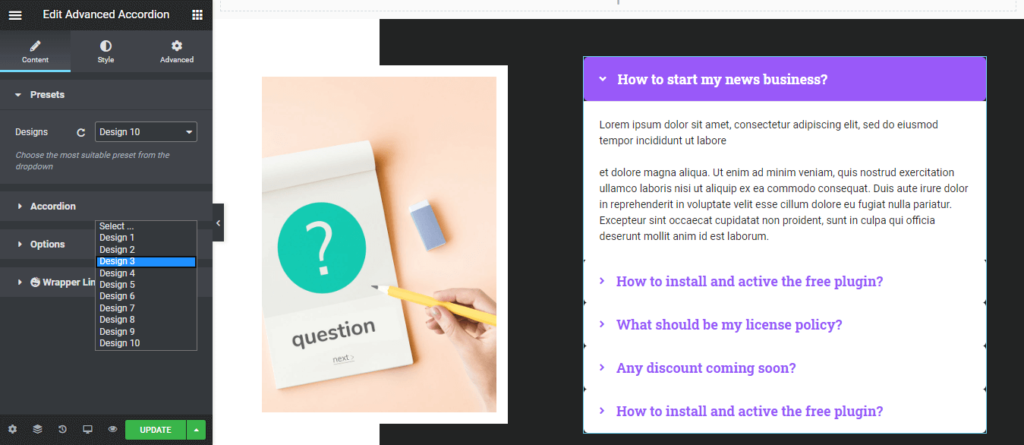
Dopo aver modificato l'immagine, fai clic sulla Fisarmonica e seleziona un design dall'elenco a discesa.

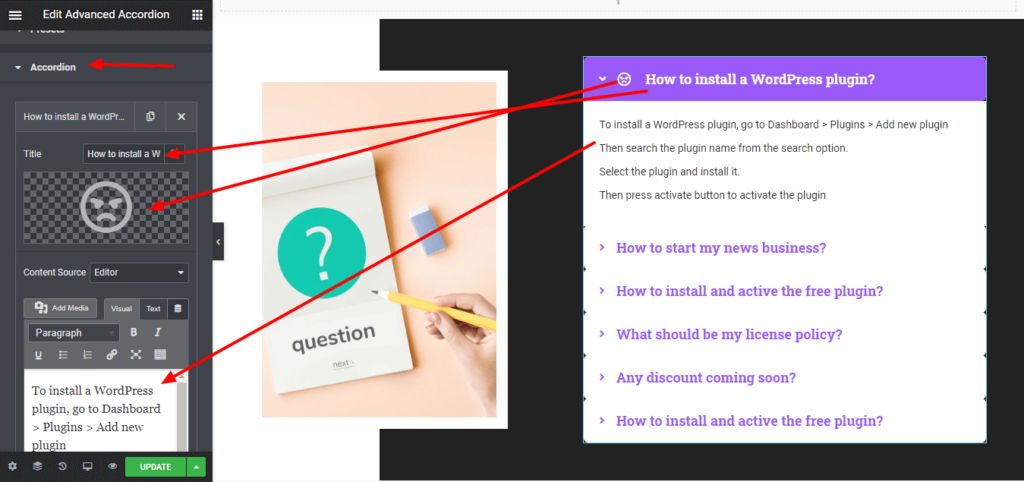
È ora di modificare la domanda insieme alla risposta. È possibile modificare anche l'icona da questa impostazione.

Completa il resto delle domande e risposte secondo la tua politica aziendale.
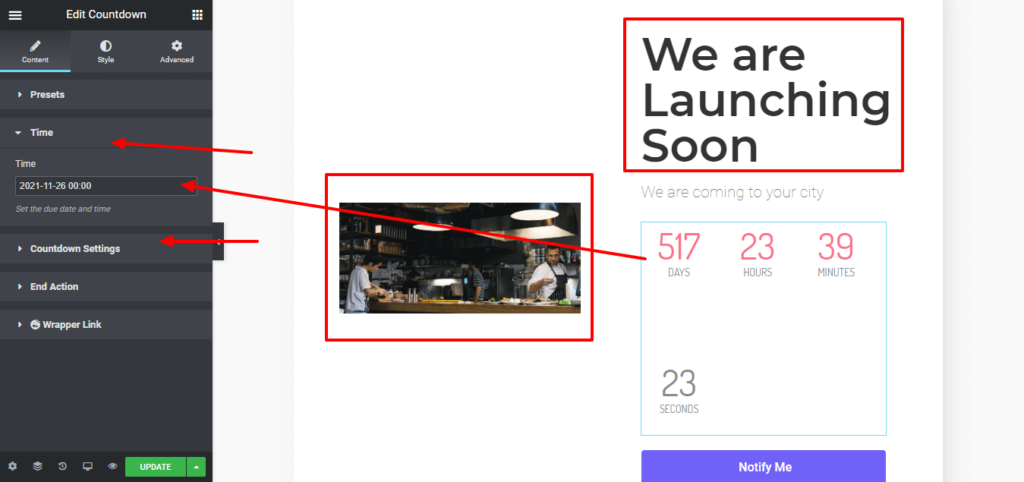
Progetta una pagina in arrivo per l'annuncio
Mettere il tuo sito in una modalità WordPress in arrivo è un modo fantastico per creare clamore, iniziare o mantenere il posizionamento nei risultati dei motori di ricerca e creare un elenco di e-mail prima di avviare il tuo sito web. Puoi utilizzare una pagina Prossimamente per annunciare in anticipo i tuoi prodotti o eventi che si svolgeranno entro poche ore, giorni o mesi.
Seleziona un blocco in arrivo per iniziare la progettazione. Fai clic sul pulsante Live Copy per copiare subito il design e incollarlo nel tuo editor di Elementor per ulteriori modifiche.
Dopo aver incollato il blog, cambia l'immagine e il titolo del blocco. Fare clic sull'ora per ottenere l'impostazione del timer. Fare clic sull'impostazione del conto alla rovescia per avviare un conto alla rovescia secondo le proprie esigenze.

Dopo aver terminato la parte di modifica, fare clic sul pulsante di anteprima per vedere le modifiche. Questo è tutto. Hai finito con la tua pagina Prossimamente.
Svela HappyAddons per implementare il tuo sito web progettando idee con facilità

HappyAddons è un'integrazione di terze parti per il generatore di pagine di Elementor. Detto questo, sai che ci sono diverse integrazioni di terze parti là fuori. Allora ciò che distingue HappyAddons è che ha 60.000 installazioni attive nel più breve tempo possibile! Penso che queste siano le poche funzionalità menzionate di seguito che distinguono Happy Addons da altri componenti aggiuntivi di terze parti.
- Modelli felici: abbiamo recentemente lanciato questa funzione sia per i nostri utenti gratuiti che per quelli professionisti. Sicuramente aumenterà la tua esperienza di creazione di siti Web al livello successivo. Seleziona un modello Happy da Happy Library e accelera notevolmente il tuo processo di lavoro.
- Copia-incolla tra domini: questa funzione sarà sicuramente utile se vuoi evitare lavori di ridondanza. Usando questa funzione puoi facilmente copiare o incollare elementi da un dominio all'altro. Pertanto non è necessario eseguire lo stesso compito ancora e ancora.
- Live Copy: Live Copy ti consentirà di copiare il lavoro demo direttamente sul tuo sito web. Se hai difficoltà a progettare il sito Web da zero, la funzione di copia live di Happy Addons può essere molto utile per te.
- Mascheratura dell'immagine: se desideri modificare la dimensione dell'immagine, la mascheratura dell'immagine ti aiuterà. Utilizzando la funzione di mascheramento dell'immagine, è possibile modificare la dimensione originale delle immagini. E applicalo in base al tuo layout.
- Collegamento wrapper: il collegamento wrapper rende il concetto di collegamento più semplice che mai. Usando l'inchiostro wrapper, puoi collegare ovunque tu voglia usare. Questa funzione ti aiuterà ad aggiungere collegamenti a qualsiasi sezione, colonna, widget.
- Condizione di visualizzazione: la condizione di visualizzazione è una funzione super interessante per mostrare il contenuto su piattaforme diverse. A seconda del browser, del sistema operativo e dei dati, è possibile visualizzare il contenuto in base alle condizioni.
Prova HappyAddons con Elementor e sentiti a tuo agio durante la creazione di un sito Web o di una pagina utilizzando i modelli di progettazione di siti Web.
Lascia che i modelli di progettazione di siti Web diano forma alle tue idee
Una volta che sei pronto con i modelli di progettazione del tuo sito Web, nulla dovrebbe impedirti di progettarlo a modo tuo. Dai forma a ogni tua idea con questi blocchi di progettazione di siti Web, indipendentemente dal fatto che tu sia una persona non tecnologica o che non abbia idea di codifica. Come vedi, la parte di editing non ha bisogno di alcuna conoscenza di codifica per portare a termine il tuo lavoro.
Questi blocchi premade di Happy Addons sono progettati appositamente per aiutarti a non assumere un esperto per costruire il tuo sito web. Ora dicci tra tutti questi modelli di progettazione di siti Web, quale ti sembra più semplice e intelligente.
Non dimenticare di farci sapere i tuoi pensieri attraverso la casella dei commenti qui sotto.
