4 semplici passaggi per la progettazione di moduli multipagina in WordPress
Pubblicato: 2022-06-10Hai moduli lunghi per il tuo sito Web WordPress? E stai riscontrando bassi tassi di conversione? Questo perché più lunghi sono i tuoi moduli online, meno persone vorrebbero compilarli. Come mai? Perché le persone si sentono sopraffatte nel completare i lunghi moduli con così tante domande. Ma molte aziende, come istituzioni educative, siti di consegna di cibo, fornitori di veicoli, ecc. Hanno bisogno di moduli lunghi per i loro siti web.
Allora, qual è la soluzione? Prova ad aggiungere moduli multipagina al tuo sito web con un potente generatore di moduli in WordPress. Di conseguenza, può dare ai tuoi moduli di contatto un aspetto più semplice e semplice e nessuno dei tuoi visitatori non si sentirà noioso a compilare il modulo.
In questo articolo, esamineremo come creare moduli multipagina WordPress con il robusto generatore di moduli Fluent Forms e alcuni esempi del tipo di modulo in modo che tu possa trarre ispirazione e iniziare a creare moduli multi-passo efficienti per il tuo sito Web WordPress .
Fluent Forms è il generatore di moduli più adatto ai principianti. Scarica ora e inizia a creare bellissime forme GRATIS!!!
Che cos'è un modulo multipagina?

Un modulo multipagina è un modulo lungo suddiviso in più pagine. In genere, vengono utilizzati per moduli lunghi, ad esempio moduli di registrazione, moduli di pagamento, ecc. Puoi creare un'esperienza utente positiva e aumentare la conversione del tuo sito Web abilitando porzioni più piccole dei moduli lunghi per i tuoi clienti.
Esempi eccellenti di moduli multipagina
Ecco alcuni ottimi esempi di creazione di moduli multipagina per WordPress.
Ottieni una demo di "Khoros"
Khoros, una società con sede nel Regno Unito per la piattaforma di coinvolgimento dei clienti digitali, ha inserito un fantastico modulo in più passaggi con barra di avanzamento sul proprio sito Web. Se fai clic sul pulsante Ottieni una demo dalla loro home page, otterrai il modulo in più passaggi. Il modulo è simile all'immagine qui sotto.
Per ottenere la demo devi seguire una procedura passo passo, partendo dal tuo indirizzo email. Se fai clic sul pulsante Avanti di colore rosa, otterrai gli ulteriori campi da compilare. Il modulo è molto semplice ma offre un'interfaccia facile, intelligente e bella.
Modulo di iscrizione di “Uber”
Uber è un altro ottimo esempio di moduli multi-step. Questo sito riguarda fondamentalmente la consegna di cibo, il giro in auto, ecc. Ad esempio, vuoi diventare un autista al servizio Uber. Per questo, prima di tutto, devi registrarti lì. Quindi, vai al sito Web di Uber e fai clic sul pulsante Iscriviti nell'angolo in alto a destra della prima pagina. Quindi dalla categoria di registrazione, seleziona l'opzione driver e otterrai il modulo.
Devi fornire alcune informazioni di base, come nome, e-mail, numero di telefono, ecc. nella prima pagina. Quindi, quando farai clic sul pulsante Avanti , otterrai più campi da riempire. Quindi, questo è anche un eccellente esempio di modulo multi-step. L'intera procedura viene eseguita passo dopo passo in modo che gli utenti non sentano che stanno attraversando un processo di formazione.
Inizia una prova gratuita con "Quick Base"
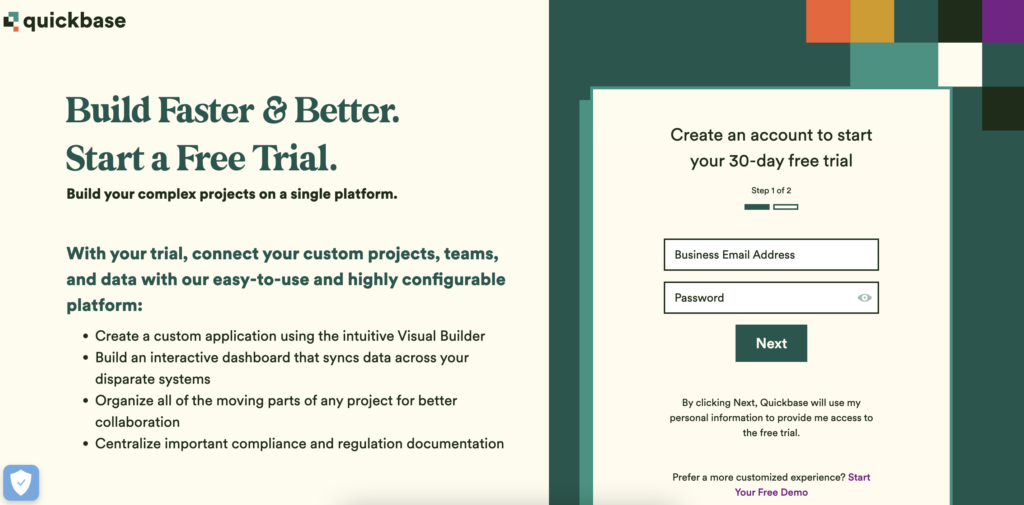
Quickbase è un'app che riunisce i team aziendali e IT per risolvere qualsiasi background tecnico e lavorare insieme in sicurezza. Consente inoltre alla sostenibilità di creare un ecosistema di applicazioni. Forniscono anche un modulo in più passaggi con barra di avanzamento sul loro sito Web. Ad esempio, se fai clic sul pulsante Avvia una prova gratuita nella home page, verrai reindirizzato a un modulo multipagina.

Il modulo è molto semplice con i suoi 2 campi modulo su ogni passaggio. Inoltre, è colorato da gustare.
Scegli il tuo piano alimentare con "Hello Fresh"
Hello Fresh è un sito Web di fornitori di piani pasto. È il più grande fornitore di kit pasti negli Stati Uniti e fornisce anche servizi in Danimarca, Nuova Zelanda, Svezia, Canada, Australia ed Europa occidentale. Vai all'opzione Visualizza i nostri piani dalla home page e otterrai il modulo in più passaggi. Il loro modulo è davvero sorprendente da guardare, e non lo farai nemmeno quando lo compilerai. Ti guiderà attraverso un processo senza intoppi e puoi anche vedere la barra di avanzamento nella parte superiore del modulo.
Ci auguriamo che tu comprenda il concetto di moduli multipagina sul tuo sito Web WordPress. Ora, vediamo come questi moduli possono avvantaggiare il tuo business online.
Perché dovresti usare moduli multipagina per il tuo sito web?

Potresti chiederti come un modulo diviso possa essere una buona cosa per fornire più informazioni e offrire una migliore esperienza utente: buona domanda.
La risposta è che un modulo a più passaggi presenta una grande quantità di informazioni in formato lungo in modo più organizzato e le rende meno opprimenti. Inoltre, i moduli multipagina generano più conversioni rispetto ai moduli a passaggio singolo. Ad esempio, un eccellente modulo in più passaggi può aumentare il tasso di conversione del 100%. Inoltre, in un esperimento, un modulo a passaggio singolo ha raggiunto una crescita del 59,2% quando convertito in un modulo a più stadi.
Cosa c'è di più? I moduli in più fasi ti consentono di porre più domande senza annoiare i tuoi visitatori e di raccogliere lead più qualificati. Alcuni dei principali vantaggi dell'utilizzo di moduli multifase sui tuoi siti Web WordPress sono:
- Regala un'esperienza user-friendly
- Aiutare a promuovere la consapevolezza del marchio
- Aumenta i tassi di conversione
- Ottieni contatti di qualità per il team di vendita
Passiamo ora alla parte principale, la progettazione di un modulo multifase con Fluent Forms per WordPress. Perché hai scelto Fluent Forms per questo? Il motivo è spiegato di seguito.
Perché forme fluenti?

Fluent Forms è un generatore di moduli robusto ma leggero nel repository di WordPress. Ha più di 60 campi, oltre 70 modelli predefiniti e oltre 40 integrazioni di terze parti per rendere il tuo modulo bello. Nella sezione dei campi di input, copre il caricamento di file, il caricamento di immagini, la casella di controllo, la scelta multipla, l'HTML personalizzato, il gancio di azione, il gancio verificabile, il dispositivo di scorrimento dell'intervallo, il punteggio del promotore netto, il pulsante di opzione, il pulsante di invio personalizzato, il campo di selezione del colore, il campo del punteggio del quiz , selezione post/CPT, passaggio modulo, ecc. per dare al tuo modulo multifase un aspetto fantastico. Supporta anche contenitori, campi di pagamento e integrazioni di pagamento, come Stripe, PayPal, Mollie, RazorPay, PayStack, ecc.
Cos'altro? Il plug-in è sufficiente per darti tutto l'accesso per eseguire l'intero sito web. È integrato con MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, constant contact, Discord, MailerLite, Salesforce, Slack, Telegram e molte altre opzioni. Non è fantastico?
Inoltre, il modulo per la creazione di quiz e le funzionalità dei moduli di conversazione hanno reso il plug-in più degno di altri generatori di moduli sul mercato. Inoltre, puoi inviare notifiche e-mail ai tuoi utenti dopo l'invio del modulo, limitare e pianificare il tuo modulo, rendere il tuo modulo più bello con l'opzione di styler globale e così via. Per sicurezza, Fluent Forms ha hCaptcha, reCAPTCHA (v2 e v2), Honeypot e campi GDPR dedicati per proteggere le informazioni degli utenti. La cosa più sorprendente dello strumento è che non è necessaria alcuna esperienza di codifica per accedere a tutte le funzionalità dello strumento. Qualsiasi principiante può utilizzare il plug-in grazie alla sua interfaccia elegante e alla funzione di trascinamento della selezione.
Quindi, senza ulteriori indugi, passiamo al processo.
Progetta moduli multipagina senza sforzo con Fluent Forms
Supponiamo di voler creare un modulo di pagamento per il sito Web del tuo prodotto e di mostrarlo tramite un modulo di passaggio. Stiamo seguendo questi quattro semplici passaggi per progettare il modulo.
- Crea un modulo
- Personalizza il modulo
- Impostazioni modulo
- Pubblicare
Passaggio 1: crea un modulo
Vai alla dashboard di Fluent Forms Pro, perché avrai bisogno del pacchetto aggiuntivo pro per utilizzare l'opzione moduli multipagina. Quindi, seleziona l'opzione Tutti i moduli e fai clic sul pulsante Aggiungi un nuovo modulo dalla nuova scheda aperta. Qui puoi scegliere l'opzione Crea modulo di conversazione o il pulsante Crea modulo post dalla barra dei menu a discesa.
Supponiamo che tu stia optando per l'opzione Crea modulo postale perché qui il modulo di conversazione non è necessario. Dopo aver fatto clic sul pulsante, devi selezionare i tipi di post. Per incollare il tuo modulo in un elemento post, pagina, documento o kadence, seleziona qualcuno dal popup.
Se vuoi creare il tuo più semplicemente, puoi saltare la parte del menu a discesa e fare clic direttamente sul pulsante Aggiungi un nuovo modulo . Stiamo andando per la seconda opzione, scegliendo la figura del modulo vuoto piuttosto che qualsiasi altro modello predefinito.
Ora, progettiamo il modulo.
Passaggio 2: personalizzare il modulo
Dopo aver creato il modulo, vedrai l'interfaccia Fluent Forms. Qui noterai tre diverse aree: l'interfaccia principale, i campi di input e la personalizzazione dell'input. Ora è il momento di aggiungere i campi necessari al tuo modulo. Quindi, quali campi dobbiamo aggiungere a un modulo di pagamento? È facile. Perché abbiamo compilato così tanti moduli di pagamento e i campi del modulo sono già nella nostra testa.
Quindi, ora trascina e rilascia o seleziona i campi dalla sezione dei campi di input . In Fluent Forms, otterrai quattro parti di campi di input: campi generali , campi avanzati , contenitori e campi di pagamento . Stiamo prelevando i campi nome, e-mail, numero e indirizzo dalla sezione dei campi generali.
Per personalizzare le impostazioni dei campi, vai alla sezione di personalizzazione degli input . Ad esempio, stiamo regolando le impostazioni del campo dell'indirizzo. Qui non vogliamo raccogliere un secondo indirizzo e un nome di stato per il processo di pagamento. Quindi stiamo deselezionando le opzioni.
Successivamente, passiamo all'opzione dei campi avanzati . Ora scegliamo il campo Fase del modulo perché il modulo sarà in formato lungo. Vogliamo concedere una pausa ai nostri clienti per portarli alla pagina successiva.
Ecco la parte centrale: la personalizzazione di moduli multipagina con Fluent Forms. Il campo del modulo del plug-in è composto da tre parti diverse. Questi sono descritti di seguito.
Inizio paginazione
Questa è la prima opzione del campo Passaggio modulo. Questa parte contiene la prima pagina del modulo. Quando completi la prima parte del modulo, verrà automaticamente convertita nella sezione Inizio paginazione. Per personalizzare questa sezione, fare clic sull'icona di modifica dell'opzione. Copre tre diverse sezioni. Discutiamo le opzioni.
- Classe Element: aggiunge classi CSS personalizzate ai campi di input stessi.
- Indicatore di avanzamento: questa opzione aiuta gli utenti a vedere lo stato di avanzamento del modulo in base alla loro scelta. Puoi scegliere tra tre diversi stili di barra degli indicatori: barra di avanzamento, passaggi e nessuno. Stiamo selezionando l'opzione della barra di avanzamento. Andando per la barra di avanzamento verrà mostrato lo stato di avanzamento del modulo con una percentuale indicata nella barra. La scelta del pulsante passaggi rappresenta il processo del modulo in passaggi e il pulsante nessuno non mostrerà nulla sull'avanzamento del modulo.
- Titoli dei passaggi: con questa sezione puoi nominare i passaggi o le parti del modulo. Ad esempio, stiamo definendo il passaggio 1 come informazioni personali e il passaggio 2 per le informazioni sul prodotto. I clienti vedranno il modulo come questa immagine qui sotto.
- L'ultima parte riguarda la disabilitazione dello scorrimento automatico del modulo, l'abilitazione della pagina automatica e l'abilitazione del salvataggio dei dati per passaggio.
-Lo scorrimento automatico è abilitato per impostazione predefinita nel nostro modulo di passaggio. Puoi spuntare il pulsante "disabilita l'autofocus quando cambi ogni pagina" per disabilitarlo.

Se abiliti l'opzione "abilita il campo radio singolo della pagina automatica", attiverà l'ultimo campo del pulsante di opzione nella pagina successiva del modulo a più passaggi.
Infine, se si abilita il campo “abilita salvataggio dati per passo”, i dati correnti verranno salvati. Di conseguenza, i tuoi utenti possono riprendere il giorno in cui l'hanno lasciato. Fare clic sul campo aperto dopo aver spuntato questa sezione per abilitare la sessione di ripristino.
Interruzione di pagina
Ogni volta che devi fare un nuovo passaggio, fai clic o trascina e rilascia i campi del modulo sotto questa sezione. Perché crea automaticamente un nuovo passaggio o sezione sul builder point. Successivamente, noterai che è stato creato un nuovo spazio per inserire nuovi campi o passaggi. Devi personalizzare questo segmento facendo clic sull'icona di modifica quando passi il mouse sopra il campo. Qui sotto vedrai le porzioni da personalizzare.
- Pulsante precedente: da questa parte, devi selezionare tra due opzioni, predefinita o immagine. Scegliendo l'opzione predefinita verrà visualizzato il pulsante di testo per la pagina precedente. Andare per la parte dell'immagine rappresenterà un'icona a tua scelta.
- Testo del pulsante precedente: questo campo ti aiuterà a modificare il testo del pulsante precedente o ad aggiungere il collegamento dell'icona dell'immagine che hai aggiunto al pulsante precedente.
- Pulsante successivo: l'impostazione di questo pulsante è la stessa, proprio come hai fatto per il pulsante precedente. L'unica differenza è che questo è per il pulsante successivo. Devi scegliere l'opzione testo o immagine da visualizzare sul pulsante successivo.
- Testo del pulsante successivo: in questa sezione, devi fornire il testo o il collegamento dell'opzione selezionata dal pulsante successivo.
- Classe dell'elemento: puoi aggiungere CSS personalizzati al campo di input stesso.
Fine della paginazione
La fine della paginazione è l'ultima parte del campo Fase modulo di Fluent Forms. Indica la fine dei moduli multipagina. Anche in questo caso devi modificare questa sezione facendo clic sull'icona di modifica del campo. Questa opzione contiene tre diverse opzioni di modifica. Questi sono:
- Classe elemento: include classi CSS personalizzate nel campo di input stesso.
- Pulsante precedente: devi scegliere tra due opzioni, come predefinita o testo.
- Testo del pulsante precedente: personalizza il testo del pulsante precedente o regola il collegamento dell'icona per mostrare l'immagine.
Quindi abbiamo finito con il primo passaggio del nostro modulo. Nella seconda fase, aggiungeremo contenitori e alcuni campi di pagamento, come elementi di pagamento, quantità dell'articolo, metodo di pagamento, ecc. Per la progettazione di moduli di pagamento eccellenti, puoi consultare il nostro articolo sulla riscossione dei pagamenti con l'integrazione dei pagamenti Fluent Forms. E come detto, questi campi verranno aggiunti dopo l'opzione di interruzione di pagina. Il nostro modulo è un modulo in due fasi, quindi per ora questo è l'aspetto finale del nostro modulo.
Puoi anche utilizzare l'opzione di stile globale dall'anteprima e dall'atmosfera di progettazione del modulo. L'opzione di styler globale di Fluent Forms può conferire al tuo modulo un aspetto colorato e bello. Questo è il nostro modulo dopo aver dato alcuni colori dalla personalizzazione avanzata.
Puoi anche leggere il nostro articolo sulla progettazione di forme bellissime con l'opzione di styler globale di Fluent Forms.
Passaggio 3: impostazioni del modulo
Per personalizzare le impostazioni del modulo, vai alla parte Impostazioni e integrazioni dall'editor del modulo.
Qui otterrai quattro opzioni di impostazione principali, impostazioni del modulo con nome, impostazioni di pagamento, notifica e-mail e integrazioni di marketing e CRM. Nell'opzione delle impostazioni del modulo, puoi personalizzare le impostazioni di conferma del modulo, il layout del modulo, la pianificazione e le restrizioni, la convalida avanzata del modulo, il risultato del sondaggio, le impostazioni di conformità e altro.
Nell'opzione delle impostazioni di conferma del modulo, puoi impostare l'impostazione del modulo dopo l'invio del modulo, come il tipo di conferma, il messaggio da mostrare dopo l'invio, cosa fare dopo l'invio nella sezione dopo l'invio, ecc.
Inoltre puoi abilitare la conferma del doppio optin se lo desideri.
Nella sezione Layout modulo, puoi impostare l'allineamento dell'etichetta, la posizione del messaggio di aiuto, la posizione del messaggio di errore, la posizione dell'asterisco, ecc.
L'opzione di pianificazione e restrizioni serve per regolare il numero massimo di voci, i tempi di pianificazione dei moduli, il messaggio di attesa e scadenza dei moduli, ecc.
La funzionalità avanzata di convalida dei moduli è una funzionalità molto utile per prevenire lo spam e i bot dei moduli.
Inoltre, puoi mostrare il risultato del sondaggio come etichetta o conteggio abilitando il pulsante Aggiungi. Le impostazioni di conformità riguardano l'eliminazione dei dati non necessari dopo l'invio del modulo. Al termine di tutte le impostazioni in questa sezione, fare clic sul pulsante Salva impostazioni .
Successivamente, passa alla sezione delle notifiche e-mail. Qui puoi attivare l'invio di notifiche e-mail ai tuoi utenti quando inviano un modulo.
L'opzione delle impostazioni di pagamento è per i moduli di pagamento. Nell'altra sezione conferme è possibile impostare la logica condizionale o altra conferma del form.
Nella parte finale, che riguarda le integrazioni di marketing e CRM, puoi aggiungere qualsiasi integrazione al tuo modulo.
Passaggio 4: pubblicazione
Infine copia lo shortcode del modulo e incollalo ovunque sul tuo sito Web nel blocco HTML.
Questo è tutto! Ci auguriamo che tu abbia trovato questo tutorial utile per la tua attività. Facci sapere il tuo pensiero nella sezione commenti qui sotto.
Pensieri finali
I moduli multipagina sono la migliore alternativa ai moduli lunghi in un solo passaggio. E ora sai come crearne uno facilmente con Fluent Forms per il tuo sito web. Allora, perché non provarlo oggi?
Seguici su Twitter, Facebook, Instagram e YouTube per altri tutorial come questo.
