Best practice per la progettazione di siti Web multilingue (Come progettare un sito Web multilingue)
Pubblicato: 2022-06-18Se stai creando un sito Web multilingue, ci sono alcune best practice per la progettazione di siti Web multilingue che ti consigliamo di seguire per assicurarti di creare un'esperienza eccezionale per i visitatori in tutte le lingue.
Quindi quali sono queste importanti best practices? Bene, questo è praticamente tutto ciò di cui tratta questo post!
Di seguito, analizzeremo in dettaglio otto best practice per la progettazione di siti Web multilingue da considerare durante la configurazione di un sito Web multilingue.
Questi suggerimenti funzioneranno indipendentemente da come stai rendendo il tuo sito web multilingue. Tuttavia, se stai utilizzando WordPress, l'utilizzo del plug-in multilingue TranslatePress ti dà un passo avanti quando si tratta di design perché puoi gestire tutte le tue traduzioni da un'interfaccia visiva. Maggiori informazioni su questo nel post!
Senza ulteriori presentazioni, esaminiamo i nostri suggerimenti per la progettazione di siti Web multilingue...
Otto consigli e best practice per la progettazione di siti Web multilingue
Se vuoi perfezionare lo sviluppo del tuo sito Web multilingue e garantire un design ottimale, segui questi otto suggerimenti e le migliori pratiche.
1. Metti il tuo selettore di lingua in una posizione di rilievo
Se offri più lingue sul tuo sito, devi aggiungere un selettore di lingua in modo che i visitatori possano scegliere le loro lingue preferite.
Poiché questo selettore di lingua svolgerà un ruolo così importante nelle esperienze degli utenti sul tuo sito, è essenziale posizionarlo in una posizione facile da trovare.
L'ultima cosa che vorresti è che tutto il duro lavoro che metti nel tradurre i tuoi contenuti venga sprecato da qualcuno che lascia il tuo sito perché non si rende nemmeno conto che è multilingue.
Ci sono due punti "principali" in cui inserire il selettore di lingua:
- Un selettore di lingua mobile , in genere nell'angolo in basso a destra. Questo selettore di lingua sarà sempre visibile, anche se un utente scorre la pagina verso il basso. Questo è un ottimo approccio se vuoi rendere impossibile perdere il tuo selettore di lingua.
- Un selettore della lingua del menu che fa parte del menu di navigazione principale, in genere nella sezione dell'intestazione del tuo sito. Questo rende anche molto facile per i visitatori trovare, poiché la maggior parte dei visitatori guarderà il tuo menu di navigazione principale a un certo punto.
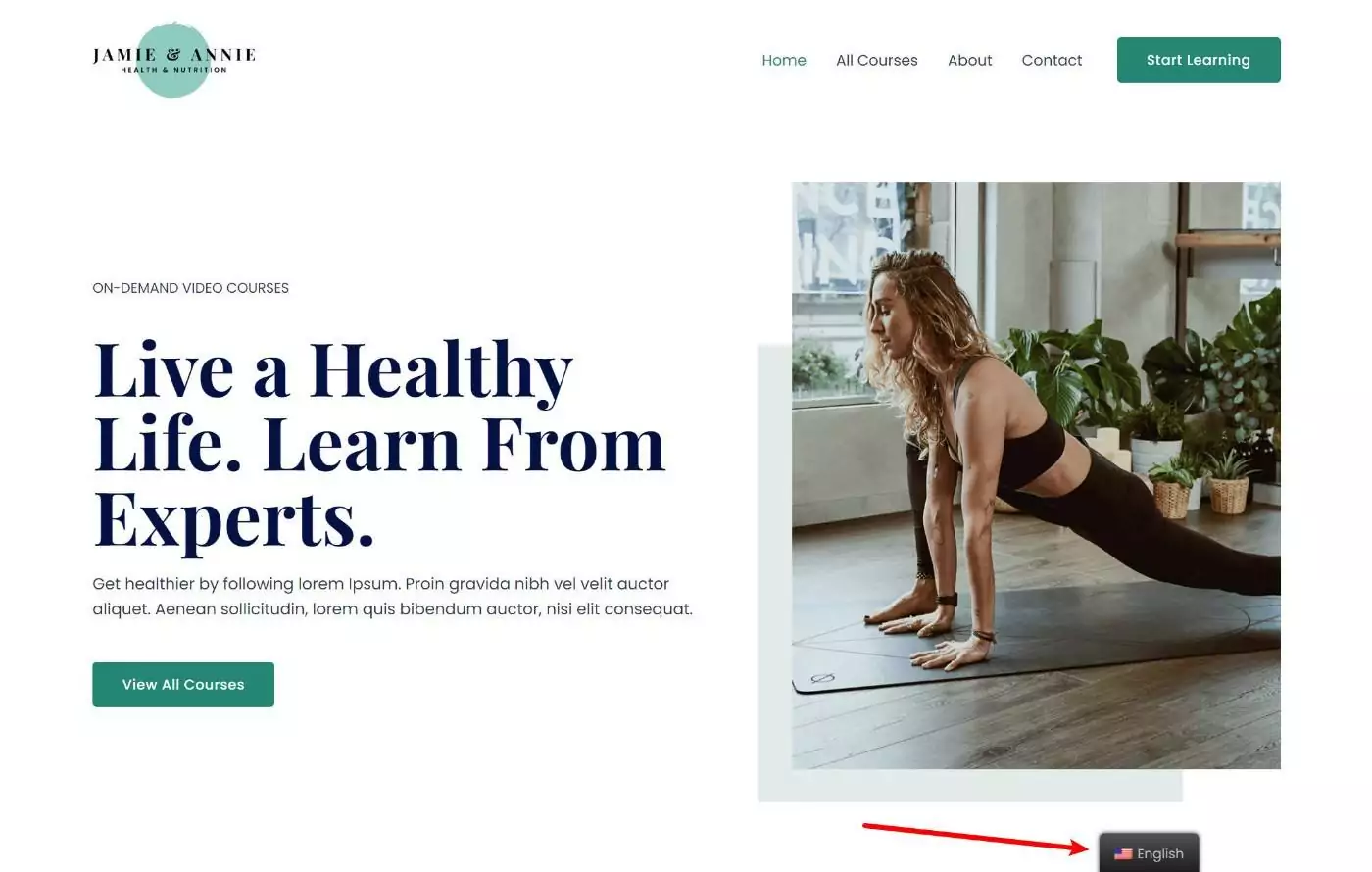
Ecco un esempio del selettore di lingua mobile predefinito da TranslatePress:

Alcuni siti Web inseriranno anche il selettore di lingua nel piè di pagina o nell'area della barra laterale. Tuttavia, queste aree possono essere più facili da perdere ( in particolare il piè di pagina ), motivo per cui di solito è meglio scegliere una delle prime due opzioni.
Se utilizzi TranslatePress per tradurre il tuo sito WordPress, TranslatePress aggiungerà automaticamente un selettore di lingua mobile nell'angolo in basso a destra del tuo sito per impostazione predefinita.
Tuttavia, puoi facilmente spostarlo in una posizione diversa, ad esempio aggiungendolo come voce di menu utilizzando lo strumento di gestione dei menu integrato di WordPress.
Per saperne di più, dai un'occhiata al nostro tutorial su come aggiungere un commutatore di lingua a WordPress.
2. Non usare semplicemente i flag nel tuo selettore di lingua
Se hai seguito il suggerimento precedente, i visitatori non dovrebbero avere problemi a trovare il tuo selettore di lingua. Ora parliamo dell'ottimizzazione del design e dell'esperienza del commutatore di lingua stesso.
Per consentire ai visitatori di scegliere facilmente le loro lingue preferite nel selettore di lingua, assicurati di includere il nome della lingua effettivo nel selettore di lingua.
Anche se va bene includere i flag nel selettore di lingua se vuoi aggiungere un elemento visivo alla selezione della lingua, non dovresti mai usare solo i flag.
Come ricorda il sito web “Le bandiere non sono lingue”, le bandiere sono simboli di paesi, non di lingue.
Ad esempio, supponiamo che tu voglia aggiungere una bandiera per la lingua inglese. Quale bandiera dovresti usare? Dovresti usare la bandiera inglese perché è da lì che viene la lingua? La bandiera britannica perché è più riconoscibile della bandiera inglese? La bandiera degli Stati Uniti perché gli Stati Uniti hanno più anglofoni del Regno Unito?
E la bandiera per l'hindi? Dovresti usare la bandiera indiana perché ci sono più di 400 milioni di parlanti hindi lì? Ha senso... ma allora cosa fai se vuoi offrire anche il bengalese per gli 80 milioni di parlanti bengalesi in India? Non puoi più usare la bandiera indiana.
Per eliminare qualsiasi confusione, è molto meglio includere semplicemente il nome della lingua nel testo normale, in genere poiché è scritto in quella lingua. Ad esempio, useresti "Deutsch" e non "Tedesco" poiché "Deutsch" è il termine più rilevante per chi parla tedesco.
Se vuoi davvero la rappresentazione visiva di una bandiera, puoi quindi aggiungere la bandiera accanto al testo.
I flag possono anche aiutare a rappresentare la localizzazione. Ad esempio, se disponi di versioni diverse del tuo sito per persone di lingua spagnola dalla Spagna e di lingua spagnola dal Messico, l'aggiunta della bandiera può aiutare le persone a scegliere la versione locale.
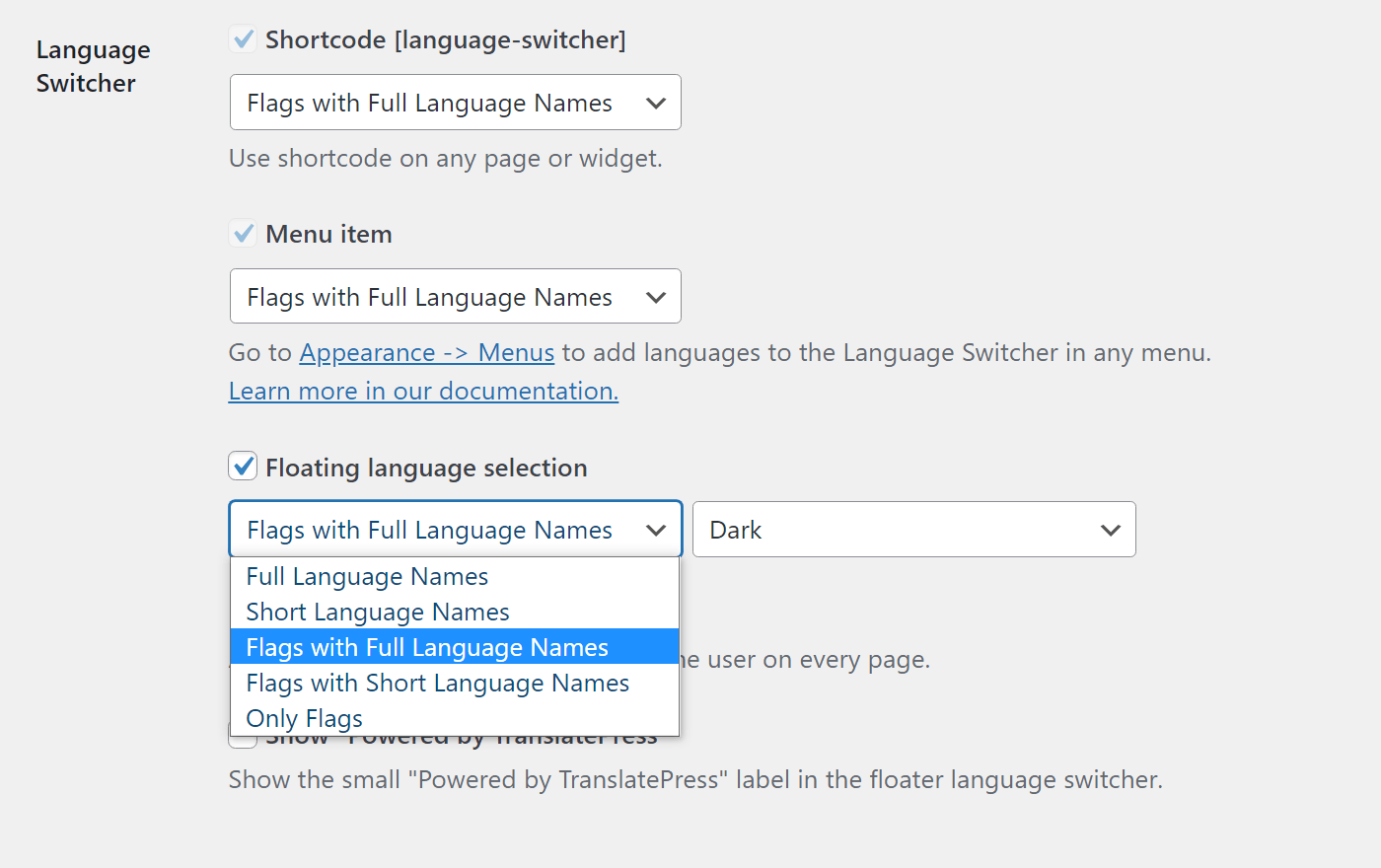
Se usi TranslatePress, è facile includere sia il nome del testo che la bandiera nel tuo selettore di lingua. Oppure puoi anche disabilitare facilmente le bandiere dei paesi se non vuoi usarle.
Puoi accedere a queste impostazioni andando su Impostazioni → TraduciPremi e scorrendo verso il basso fino alle impostazioni di Cambio lingua nella scheda Generale .

Per ulteriori suggerimenti, abbiamo una guida completa sull'ottimizzazione del pulsante di cambio lingua.
3. Utilizzare un modello di sito Web multilingue per un design coerente
Per garantire un'esperienza coerente in diverse lingue sul tuo sito, assicurati di utilizzare lo stesso modello di sito Web multilingue di base per ciascuna lingua.
Cioè, non vuoi che il tuo sito abbia un aspetto completamente diverso a seconda della lingua scelta da una persona.
È bene localizzare il tuo sito. Ad esempio, potresti cambiare immagini, icone, colori secondari e così via in base alla lingua dell'utente (ne parleremo più avanti ).
Ma in termini di design fondamentale del tuo sito web, non vuoi che cambi, in quanto ciò può confondere i visitatori quando vedono qualcosa di completamente diverso dopo aver cambiato lingua.
Se stai usando WordPress, questo è facile da ottenere. Ad esempio, quando utilizzi TranslatePress per tradurre il tuo sito WordPress, il tuo sito utilizzerà sempre lo stesso tema WordPress, indipendentemente dalla lingua scelta.
Ma allo stesso tempo, hai la possibilità di entrare e modificare i dettagli di progettazione più piccoli per la localizzazione, come la modifica delle immagini.
4. Controlla il tuo design in diverse lingue per individuare i problemi
Quando hai creato il design del tuo sito web, probabilmente ti sei assicurato che tutto fosse perfetto usando il testo nella tua lingua originale.
Ad esempio, forse hai eseguito alcuni cicli di modifica solo per assicurarti che il titolo sulla tua home page occupi solo una singola riga sui dispositivi desktop.
Sfortunatamente, quando traduci il tuo sito web in una nuova lingua, tutto l'attento lavoro che fai per ottimizzare la spaziatura nel tuo design potrebbe cambiare.
Il testo tradotto potrebbe essere più lungo o più corto del testo originale, entrambi i quali possono avere effetti imbarazzanti sulla spaziatura e sul design del tuo sito.

Per tenere conto di ciò, ti consigliamo di controllare il tuo design in diverse lingue e regolare le cose se necessario.
Per il modo più semplice per ottenere ciò, puoi utilizzare uno strumento di traduzione che ti offre un'anteprima visiva.
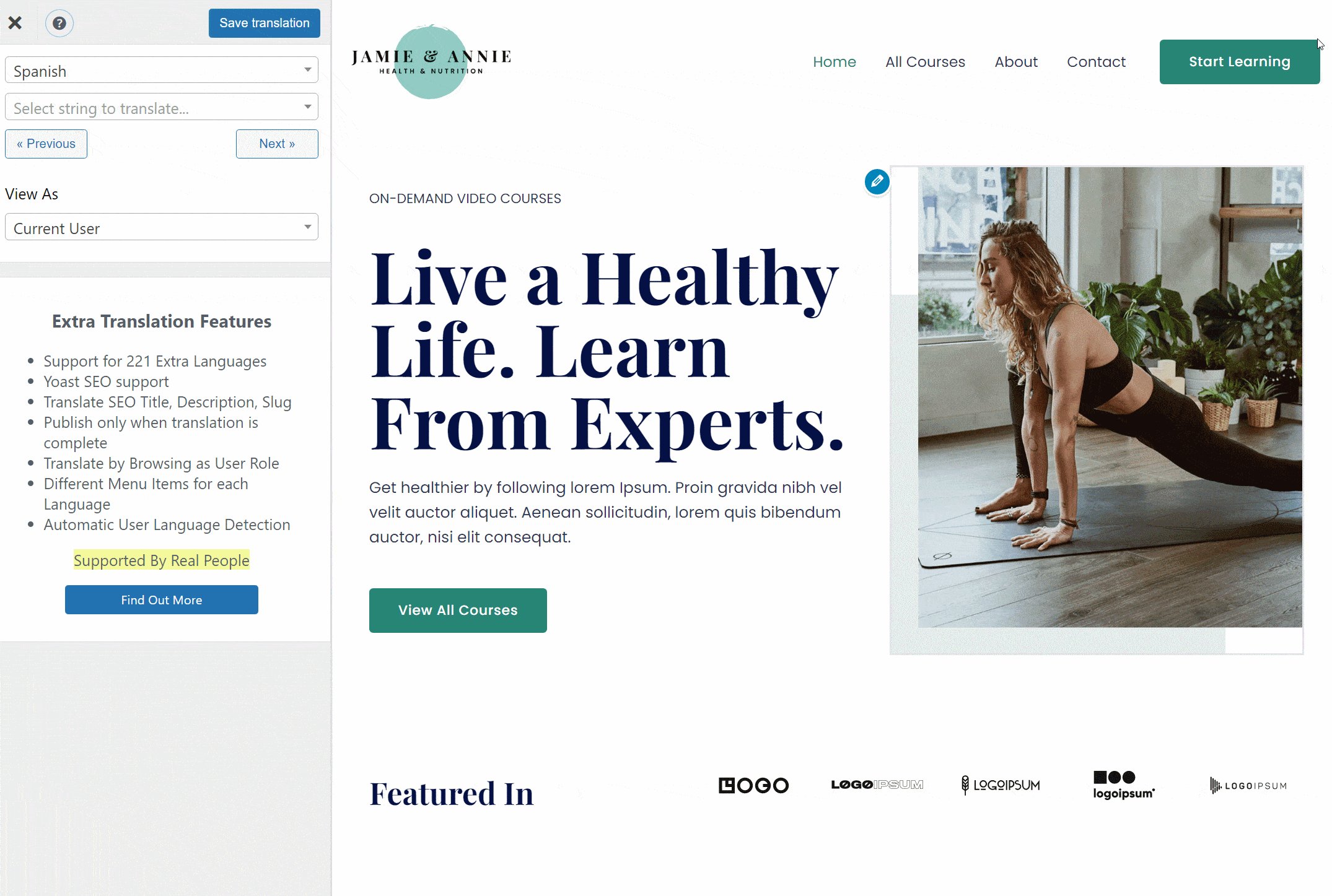
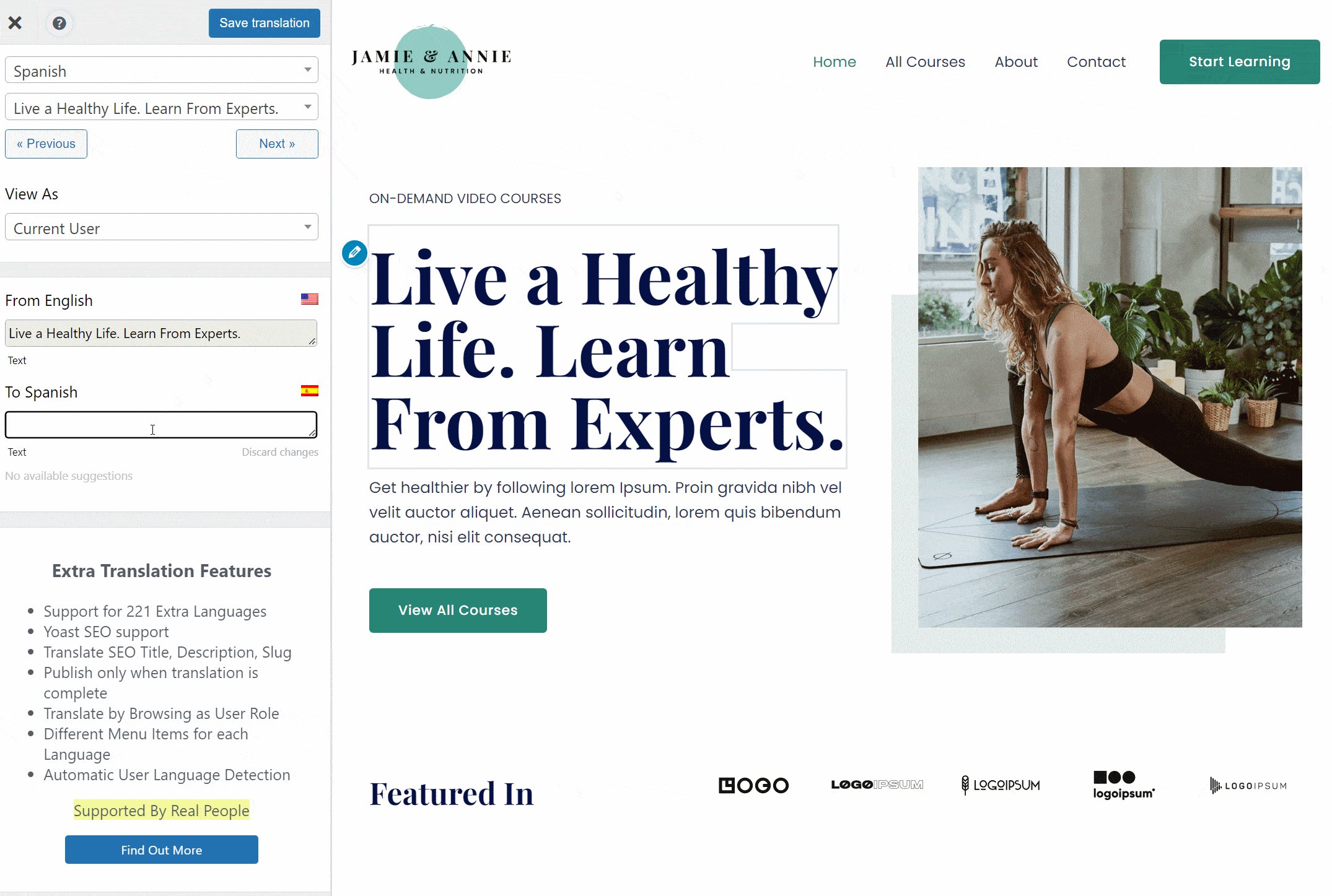
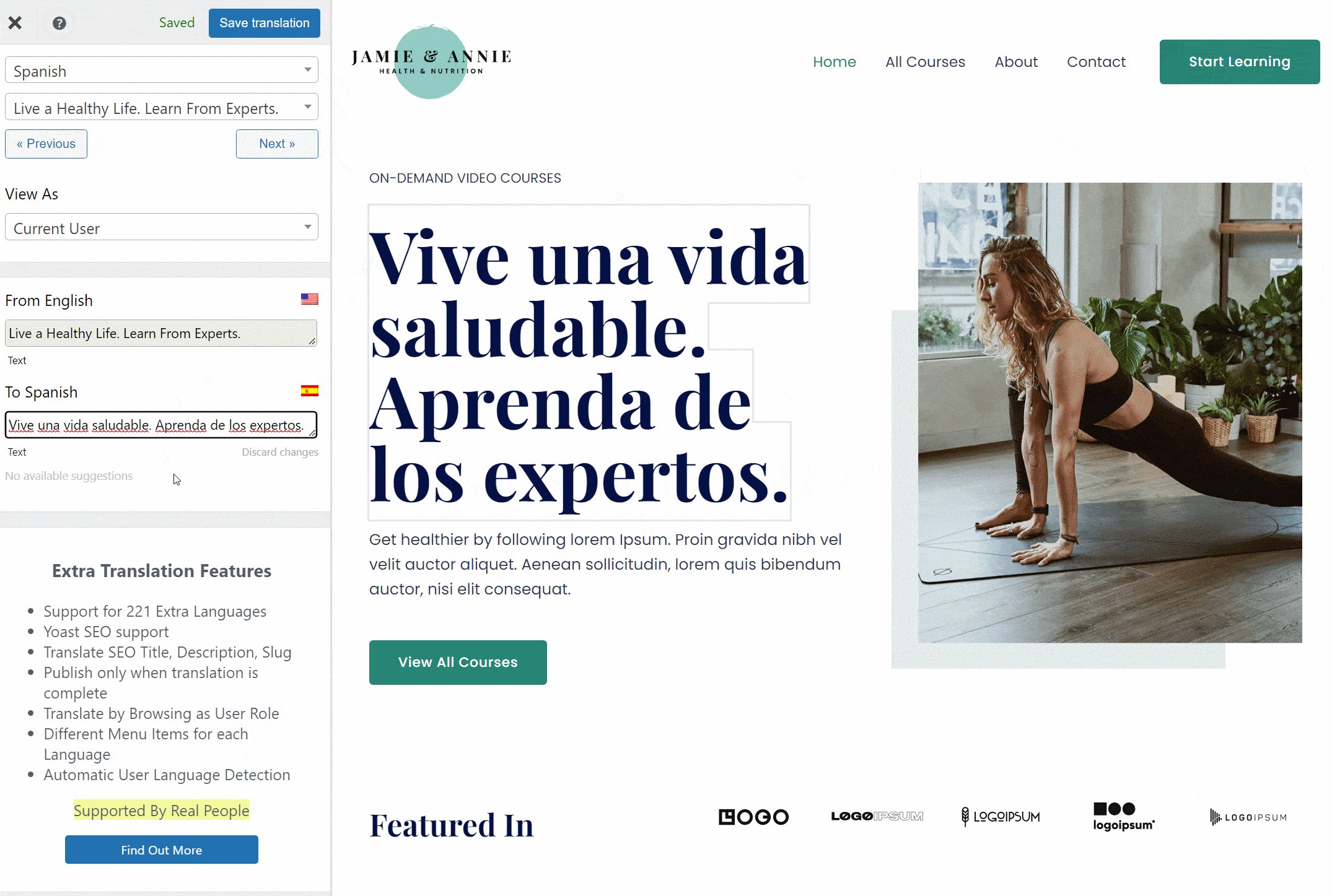
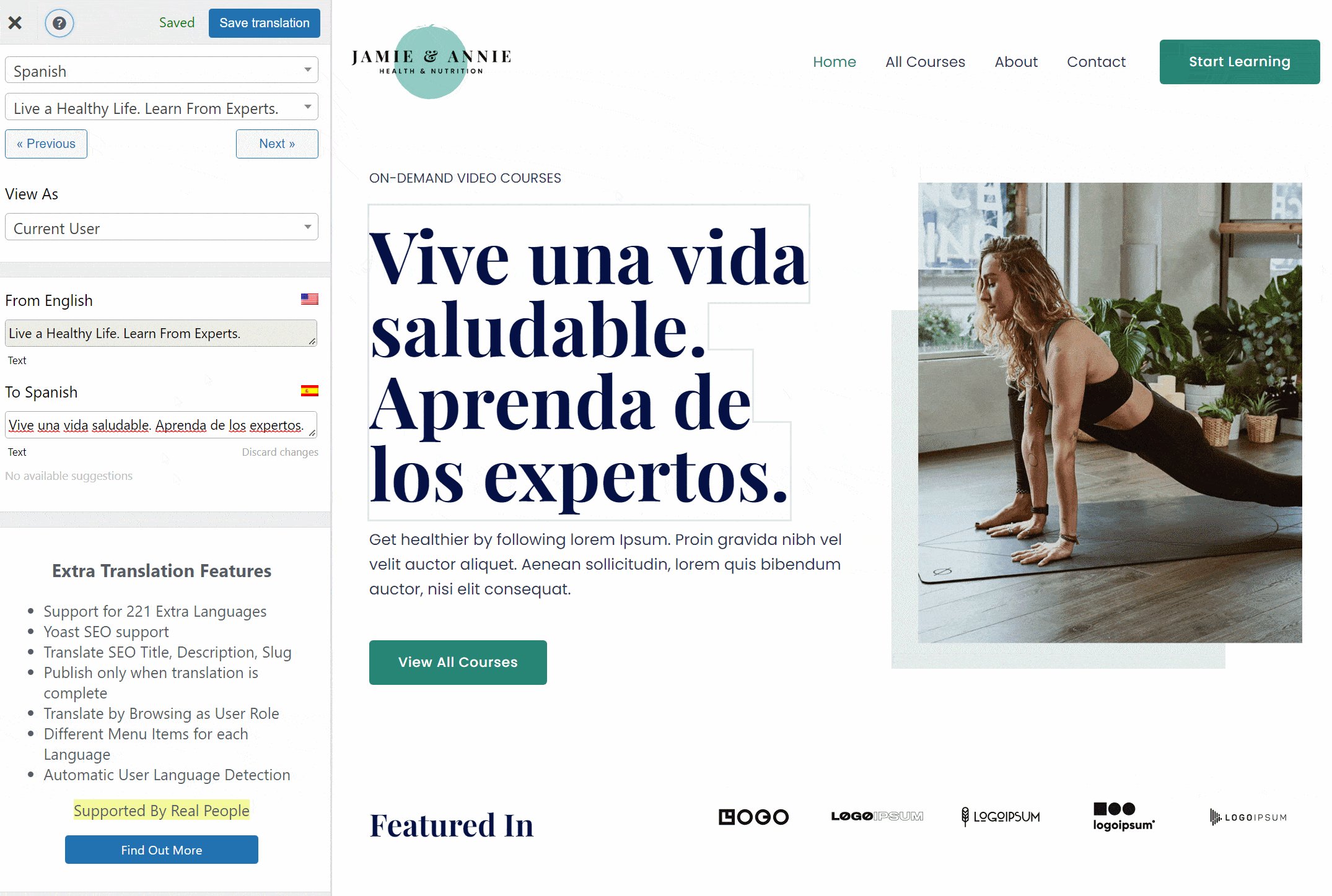
Ad esempio, se utilizzi TranslatePress per tradurre il tuo sito, sarai in grado di gestire tutte le tue traduzioni da un'interfaccia visiva che ti offre un'anteprima dal vivo di come apparirà esattamente il tuo sito ai visitatori in diverse lingue:

Ciò ti consente di apportare facilmente le modifiche necessarie per creare il design perfetto, indipendentemente dalla lingua in cui una persona sta navigando.
5. Verificare la compatibilità dei caratteri e problemi di codifica
Un altro dettaglio di progettazione che vorrai ricontrollare è qualsiasi problema con la compatibilità o la codifica dei caratteri.
Se tutte le tue lingue usano l'alfabeto latino, è improbabile che si verifichino problemi. Tuttavia, una volta superato questo limite, è importante assicurarsi che il carattere sia compatibile con tutte le lingue del sito.
Ad esempio, non tutti i caratteri supportano l'alfabeto cirillico, che può essere un problema se stai traducendo il tuo contenuto in qualsiasi lingua slava ( come il russo ).
Puoi trovare una serie di strumenti utili che ti consentono di verificare la compatibilità di un file di font. Ecco alcune buone opzioni:
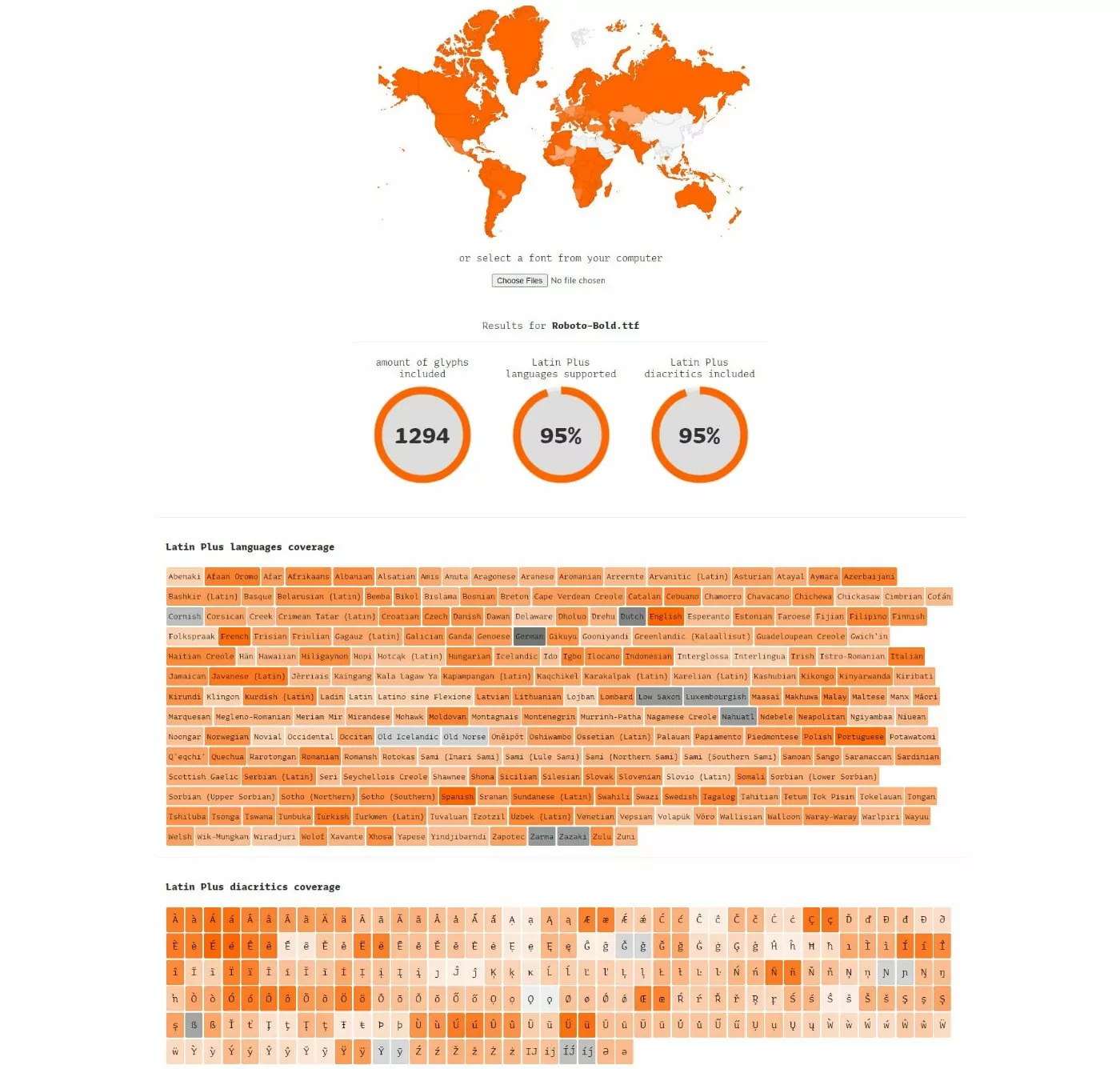
- Underware.nl – usa una mappa per mostrarti la compatibilità del tuo font. Questo non è perfetto perché, come abbiamo discusso sopra, i paesi non sono lingue. Ma ti dà comunque un'idea abbastanza chiara della copertura di un font a colpo d'occhio. Di seguito, puoi dare uno sguardo molto più dettagliato alla sua copertura.
- Alphabet CharSet Checker: un'opzione più complessa e configurabile che ti consente di controllare lingue specifiche.
Ad esempio, ecco i risultati per il popolare font Roboto (in grassetto) dallo strumento Underware.nl:

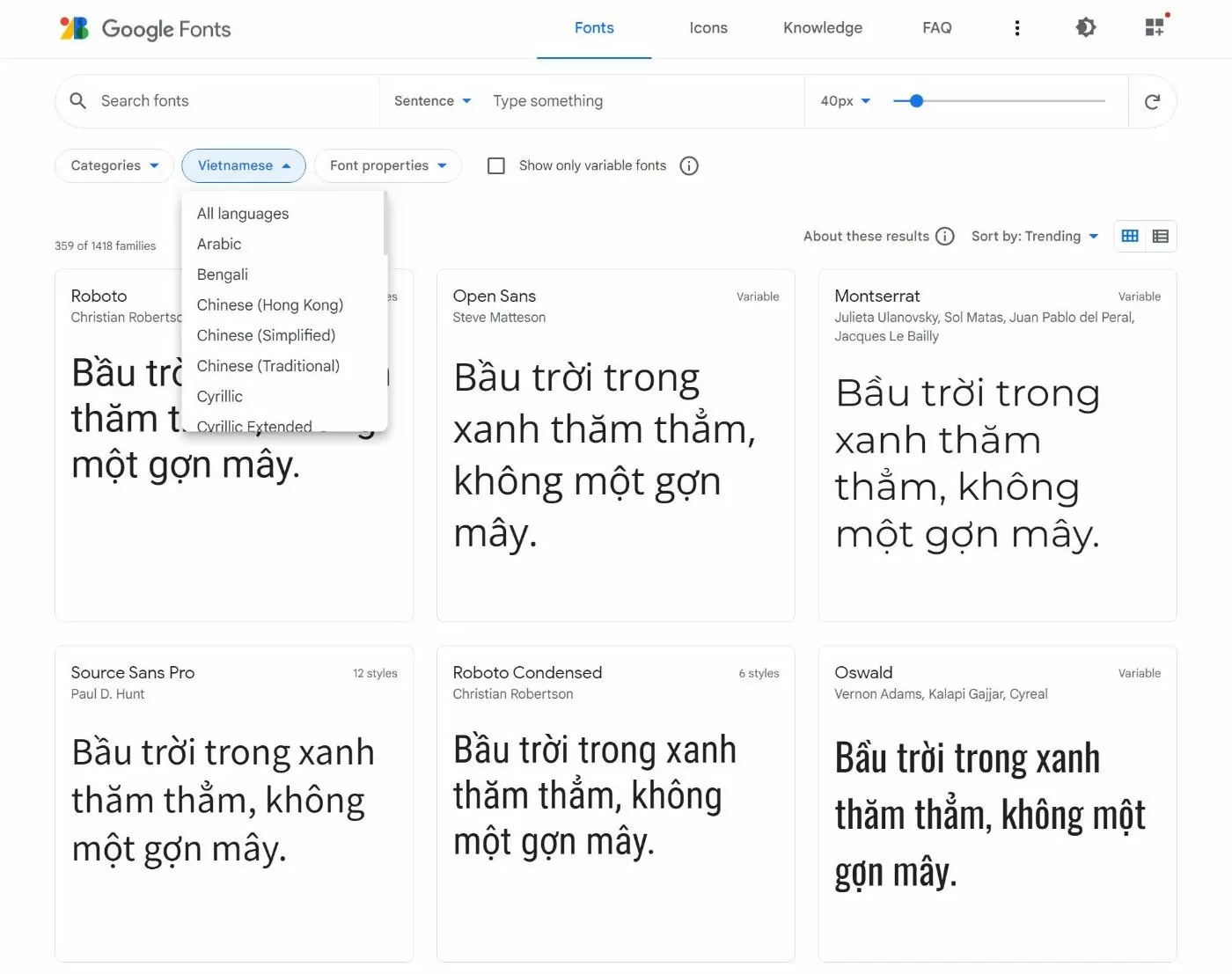
Alcuni mercati dei font ti forniranno anche strumenti per visualizzare in anteprima/scaricare i font in diverse lingue. Ad esempio, Google Fonts ti consente di scegliere una lingua per visualizzare i caratteri che supportano quella lingua (e visualizzare l'anteprima del testo in quella lingua):

Infine, dovresti anche usare la codifica UTF-8, che ti aiuterà ad assicurarti che i caratteri speciali di una lingua vengano visualizzati indipendentemente da cosa.
Se stai utilizzando WordPress, dovrebbe utilizzare automaticamente la codifica UTF-8 senza richiedere alcun input da parte tua. Tuttavia, per i siti Web personalizzati, potrebbe essere necessario specificare manualmente UTF-8.
6. Regola le immagini e le icone per la localizzazione
La localizzazione di siti Web è un'importante best practice per la progettazione di siti Web multilingue per garantire un'esperienza ottimizzata per i visitatori provenienti da luoghi diversi.
Mentre la traduzione riguarda la traduzione dei tuoi contenuti nella nuova lingua, la localizzazione riguarda l'aggiornamento di altri dettagli di progettazione in modo che corrispondano.
Ad esempio, supponiamo che tu abbia una pagina in cui desideri mostrare un punto di riferimento famoso in ogni paese. Per la versione inglese/americana della pagina, potresti avere la Statua della Libertà.
Tuttavia, se hai tradotto quella pagina in francese, non avrebbe davvero senso mantenere quella stessa immagine. Invece, potresti cambiarlo con la Torre Eiffel. Ciò creerebbe un'esperienza più "locale" per i visitatori francesi.
Oltre alle immagini, potresti voler localizzare altri elementi visivi, come le icone utilizzate dal tuo sito.
Fondamentalmente, pensa a tutti gli elementi visivi del tuo sito e se potrebbe creare un'esperienza migliore se cambiassi quegli elementi in base alla lingua di un utente.
Se stai usando TranslatePress, ecco come puoi tradurre immagini e altri elementi visivi.
7. Regola i formati se necessario (data, ora, ecc.)
Per un'altra parte importante della localizzazione del design del sito Web, ti consigliamo anche di regolare il formato di vari contenuti sul tuo sito, come date, orari e così via.
L'esempio più comune sarebbe formati di data diversi, ad esempio mese/giorno/anno rispetto a /giorno/mese/anno .
Alcune lingue potrebbero anche utilizzare formati di tempo diversi, ad esempio un orologio a 12 ore rispetto a un formato a 24 ore.
Se stai utilizzando uno di questi formati nel tuo design, ti consigliamo di aggiornarli in base alla lingua di un utente.
8. Se necessario, regola le lingue da destra a sinistra
Quest'ultimo suggerimento per la progettazione di siti Web multilingue non si applica a tutti i siti Web. Tuttavia, se desideri offrire il tuo sito in lingue da destra a sinistra oltre a lingue da sinistra a destra, ciò richiederà ovviamente alcune modifiche al design.
Ecco alcune modifiche di progettazione comuni che dovrai apportare per tenere conto delle lingue da destra a sinistra:
- Allineamento del testo a destra anziché a sinistra.
- Specchiare alcune icone quando necessario ( solo se il significato dell'icona cambia in base alla sua direzione ).
- Aggiornamento delle immagini da leggere da destra a sinistra, se necessario.
- Modifica dei campi modulo e dell'allineamento.
- Cambiare il layout dell'intestazione ( ad esempio, metti il logo sul lato destro anziché sul lato sinistro come è comune con le lingue da sinistra a destra ).
- Allineare il pangrattato a destra invece che a sinistra.
Fondamentalmente, ti consigliamo di pensare a rispecchiare molti degli elementi sul tuo sito per cambiarli dall'allineamento a sinistra all'allineamento a destra.
Crea oggi il design del sito Web multilingue perfetto
La creazione di un sito Web multilingue è un ottimo modo per fornire una migliore esperienza utente ai visitatori multilingue e connettersi con più visitatori in primo luogo grazie alla SEO multilingue.
Tuttavia, se vuoi ottenere il massimo dai tuoi sforzi di traduzione, ci sono alcune importanti best practice per siti Web multilingue che vorrai seguire quando si tratta di progettazione.
L'implementazione di queste pratiche garantirà ai tuoi visitatori un'esperienza eccezionale sul tuo sito, indipendentemente dalla lingua in cui stanno navigando.
Se hai creato il tuo sito con WordPress, puoi utilizzare il plug-in TranslatePress gratuito per creare un sito Web multilingue che segua tutte queste best practice. Non solo ti fornisce tutti gli strumenti necessari per tradurre e localizzare completamente il tuo sito, ma utilizza anche un'interfaccia visiva che ti consente di collegare facilmente il design del tuo sito Web alle tue traduzioni.
Se vuoi iniziare, dai un'occhiata alla nostra guida su come creare un sito WordPress multilingue.
Se hai un negozio WooCommerce, abbiamo anche una guida su come creare un negozio WooCommerce multilingue.

TranslatePress multilingue
Il modo più semplice per ottimizzare il design del tuo sito web multilingue in tutte le lingue
Ottieni il plug-inOppure scarica la versione GRATUITA
Hai ancora domande sulla progettazione di siti Web multilingue o sulle migliori pratiche di siti Web multilingue? Fateci sapere nei commenti!
