Nelio Forms Review: Generatore di moduli di contatto basato su blocchi per WordPress
Pubblicato: 2022-06-23Ci sono vari costruttori di moduli di contatto WordPress oggi sul mercato e ognuno di essi ha una proposta di valore unica. Di recente Nelio Software ha aggiunto un generatore di moduli di contatto alla propria libreria di strumenti per aiutare gli utenti e gli esperti di marketing di WordPress a semplificare il processo di creazione e gestione dei moduli di contatto sui siti Web di WordPress. Nelio Software, recentemente annunciato come partner tecnologico VIP di WordPress, è specializzato in potenti servizi e tecnologie di ottimizzazione delle conversioni per WordPress.

In questo post del blog, esaminerò il plug-in Nelio Forms e ne verificherò le caratteristiche e le funzionalità su un sito Web di prova. Entro la fine di questo post sul blog, avrai una comprensione più precisa del plugin e sarai in grado di configurarlo e usarlo sul tuo sito web.
Forme Nelio: Panoramica
Il plug-in Nelio Forms è un nuovo builder nello spazio di creazione di moduli e viene fornito con la piena compatibilità con l'editor di blocchi di WordPress. Poiché il plug-in segue un approccio semplice alla creazione e alla gestione di moduli di contatto complessi e regolari, puoi usarlo facilmente anche se non hai familiarità con la creazione di moduli di contatto.
Quando ho usato il plug-in per la prima volta per questa recensione, mi ci sono voluti meno di 5 minuti per configurare il mio primo modulo con il plug-in e anche questo senza fare alcun viaggio nella documentazione del plug-in.
Se stai cercando un plug-in affidabile per la creazione di moduli sul tuo sito Web, puoi utilizzare la versione gratuita di Nelio Form o la versione Premium.
Ecco alcune delle caratteristiche principali del plugin.
- Puoi facilmente impostare e creare moduli sul tuo sito Web WordPress utilizzando l'editor di blocchi.
- Non sono necessarie competenze di sviluppo per utilizzare questo plugin.
- Opzione per creare e gestire moduli multi-step (disponibile a breve!)
- Evita lo spam o l'uso improprio dei moduli abilitando la funzione captcha integrata del plug-in.
Pratica con Nelio Forms Premium
In questa sezione, configurerò e utilizzerò i plug-in Nelio Forms in un ambiente di test. Tratterò alcune delle caratteristiche principali del plug-in e vedrò come si comporta rispetto agli standard del settore offerti dai plug-in nello stesso spazio.
Forme Nelio: Installazione
Per questo tutorial, configurerò e testerò la versione premium del plugin. Puoi scaricare la versione premium qui. Se preferisci utilizzare prima la versione gratuita, puoi scaricarla gratuitamente qui.
Una volta che hai il plugin, ecco come puoi installarlo.
- Accedi alla dashboard dell'amministratore di WP e vai su Plugin> Aggiungi nuovo.
- Ora, premi il pulsante "Carica plug-in" e carica il file zip che hai scaricato in precedenza. Fare clic sul pulsante Installa.
- Al termine dell'installazione, fai clic sul pulsante Attiva per attivare Nelio Forms sul tuo sito web.
Creazione di un nuovo modulo
Ora per creare un nuovo modulo, segui i passaggi seguenti:
L'articolo continua di seguito
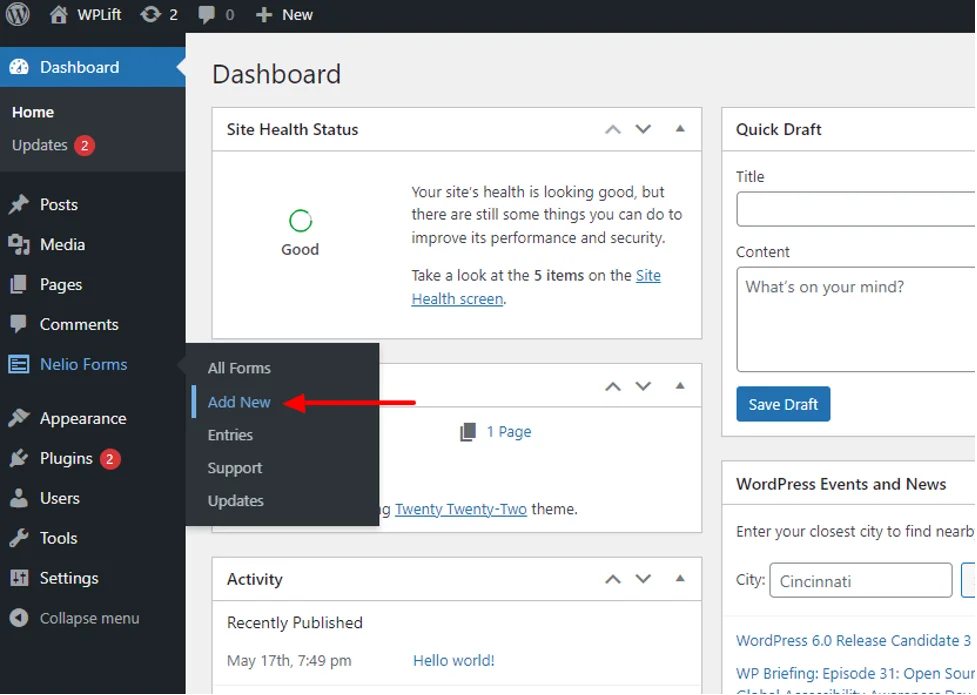
Nella dashboard di amministrazione di WordPress, vai su Nelio Forms > Aggiungi nuovo.

Si aprirà l'editor di Gutenberg e qui potrai creare facilmente il tuo modulo di contatto, proprio come creare una pagina con l'editor di blocchi.
Per impostazione predefinita, vedrai un campo di testo e un pulsante di invio.
Per iniziare, in primo luogo, dai al tuo modulo di contatto un nome proprio. Aggiungi un'etichetta al campo di testo e se desideri aggiungere un segnaposto, aggiungilo modificando il campo di testo. Le restanti impostazioni sono facili da individuare nella colonna Blocco a destra.
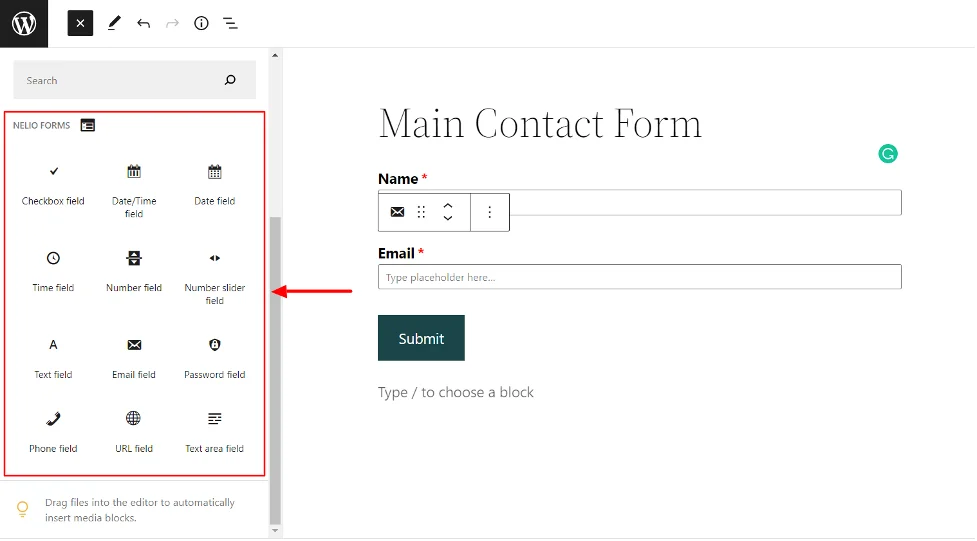
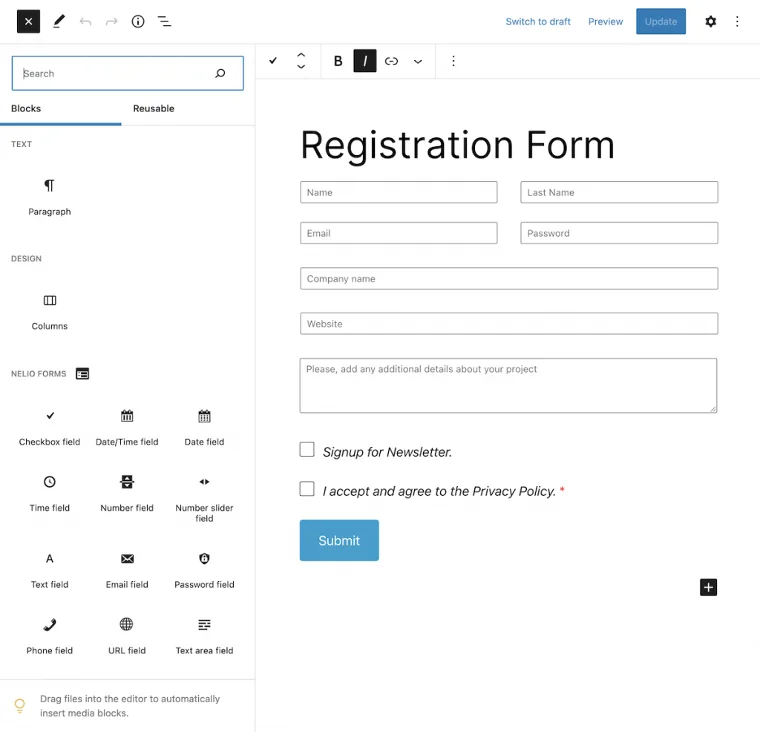
Anche l'aggiunta di un nuovo elemento non è diversa. Puoi semplicemente fare clic sull'icona "+" nell'editor e scorrere verso il basso e individuare i widget Nelio Forms.
Ora con una semplice operazione di trascinamento della selezione, puoi aggiungere nuovi elementi alla pagina.
Creiamo un modulo di contatto standard con i blocchi disponibili.
Per questo, il modulo richiederà i seguenti elementi:
- Campo del nome
- campo e-mail
- Materia
- Campo del messaggio
- Casella di controllo del consenso
Dato che abbiamo già il campo del nome, aggiungiamo quelli rimanenti.

Puoi ripetere i passaggi precedenti per aggiungere più elementi alla pagina.
L'articolo continua di seguito

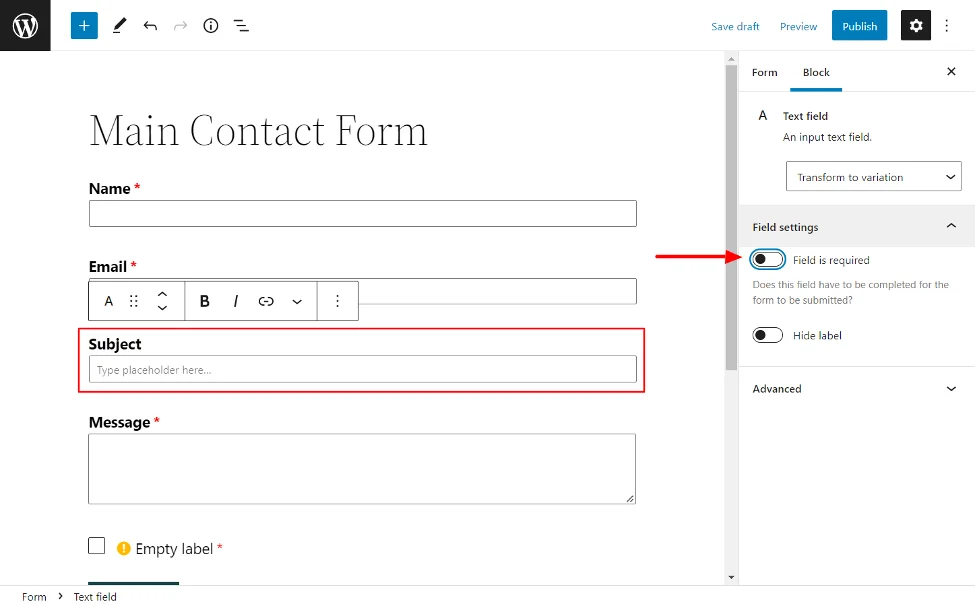
Mentre puoi semplicemente trascinare e rilasciare gli elementi sulla pagina, potresti voler regolare alcune impostazioni dalla barra laterale. Ad esempio, se non desidero rendere obbligatorio il campo di testo dell'oggetto, posso semplicemente disattivare l'impostazione "Il campo è obbligatorio" e i visitatori potranno inviare il modulo anche se hanno lasciato vuoto il campo Oggetto.

Inoltre, ottieni le opzioni per personalizzare l'aspetto del pulsante Invia. Puoi modificare lo stile, il colore, il design, le dimensioni, ecc. dalla sezione delle impostazioni della barra laterale.

Se desideri apportare modifiche a qualsiasi blocco della pagina, hai sempre la possibilità di aggiungere CSS personalizzati nella sezione delle aggiunte di ogni blocco.
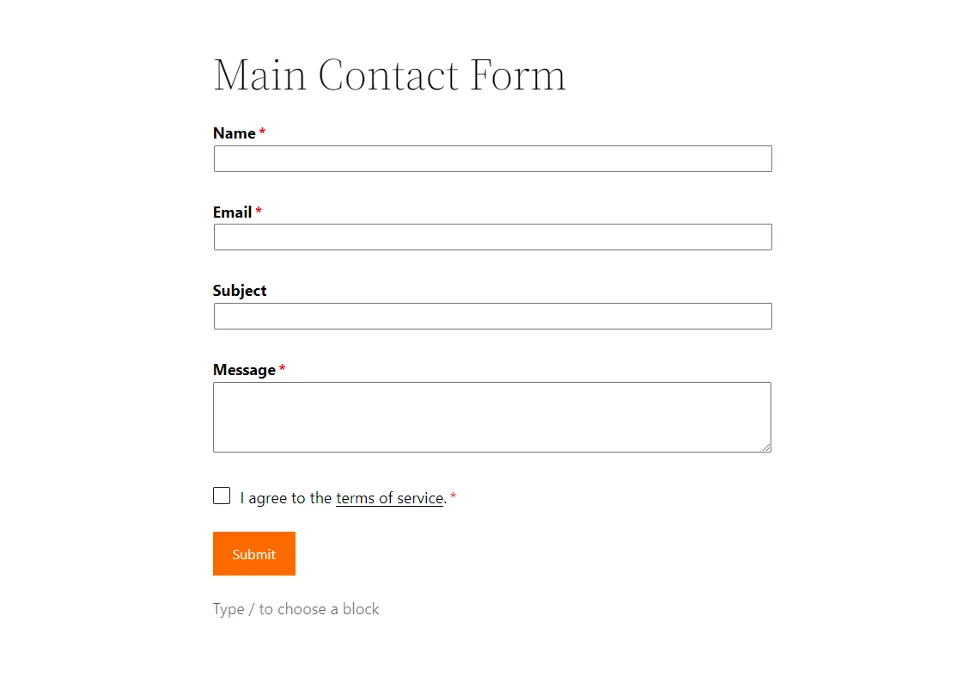
Dopo aver aggiunto tutti gli elementi al nostro modulo di contatto, il modulo di contatto si presenta così. Mi ci sono voluti solo pochi minuti per aggiungere e impostare i blocchi.

Ora che abbiamo il nostro modulo di contatto pronto, impostiamo la nostra azione di attivazione.
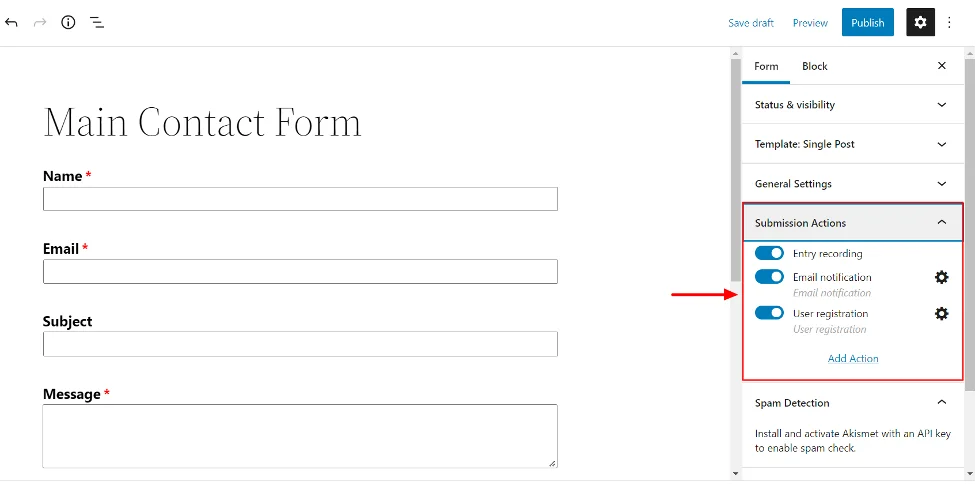
Qui è necessario indicare dove si desidera che i dati vengano inviati una volta inviati. Puoi farlo modificando l'azione "Invia" corrente o aggiungendone una nuova.
Passa alla scheda Modulo e cerca la sottosezione Azioni di invio. Puoi attivare l'opzione Registrazione voce e, con questa abilitata, il modulo creerà una nuova voce nel back-end ogni volta che c'è un nuovo invio.
In alternativa, puoi scegliere di inviare notifiche e-mail, creazione di contenuti o una nuova generazione di utenti. Basta fare clic sul collegamento Aggiungi azione e selezionare l'azione che si desidera attivare. Se funziona con il flusso di processo, puoi persino avere più azioni che funzionano contemporaneamente per un singolo modulo.

Inoltre, puoi persino apportare modifiche ad altre opzioni di impostazione come il rilevamento dello spam, il tipo di modello, ecc.
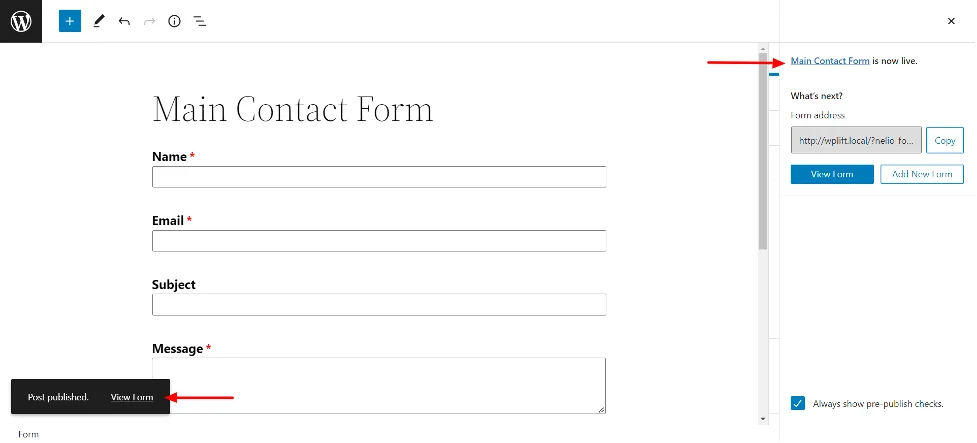
Dopo aver apportato le modifiche, puoi fare clic sul pulsante Pubblica per rendere le modifiche attive.
L'articolo continua di seguito


Aggiunta di moduli a pagine e post
L'ultimo passaggio consiste nell'aggiungere il modulo a tutte le pagine nuove o esistenti del sito Web. Ad esempio, è possibile accedere al modulo che ho creato visitando il permalink, ma poiché si tratta di un modulo di contatto, preferirei che appaia nella pagina Contattaci. Ecco come puoi farlo.
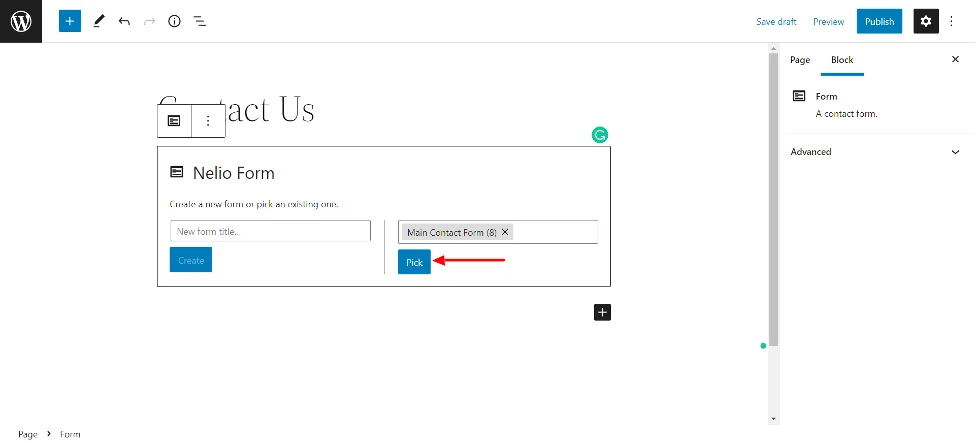
Apri la pagina o il post in cui desideri aggiungere il modulo di contatto e aprilo utilizzando l'editor di blocchi. Ora cerca il blocco "Modulo" e aggiungilo alla tua pagina.

Facendo clic sull'opzione "Scegli", il modulo verrà caricato immediatamente sulla pagina. Puoi aggiornare o pubblicare la pagina per rendere attive le modifiche.
Potresti aver notato che il modulo è modificabile sulla pagina. Ciò significa che non devi preoccuparti di aprire la pagina del modulo per apportare modifiche. Puoi fare lo stesso da qualsiasi pagina che carica il modulo.
Controllo delle voci e degli invii
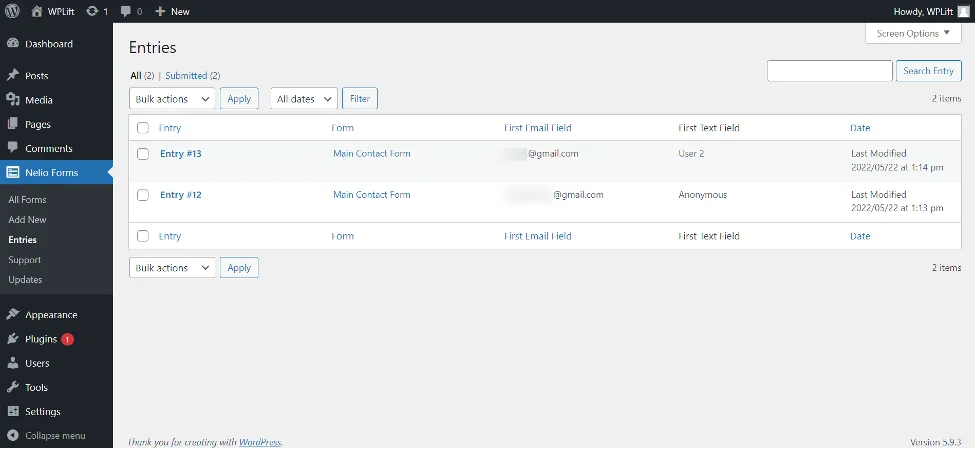
Per visualizzare gli invii dei moduli di contatto, puoi andare su Nelio Forms > Voci.

Puoi elencare facilmente i moduli per data dalle opzioni di filtro.
Nelio Forms Supporto
Nelio Forms offre un anno di supporto illimitato standard del settore con la versione premium e aggiornamenti per un anno.
Con la versione gratuita, accedi al forum di supporto di WordPress.org, dove puoi risolvere le tue domande.
Nelio formula prezzi e piani
Nelio Forms è disponibile in una versione gratuita e una Premium. Puoi scaricare direttamente la versione gratuita dal repository di WordPress.org.
Se desideri utilizzare la versione premium, puoi ottenerla a un prezzo standard di $ 49 all'anno. A questo prezzo, ottieni supporto e aggiornamenti illimitati per un anno.
Come ogni altro plug-in offerto da Nelio Software, ottieni anche una garanzia di rimborso di 30 giorni con Nelio Forms.
Nelio Forme: Verdetto
Se stai cercando un modo semplice e diretto per creare moduli sul tuo sito Web utilizzando l'editor Gutenberg, Nelio Forms è un'alternativa affidabile e facile da usare a molti popolari costruttori di moduli di contatto là fuori.
Ti consiglio di dare un'occhiata alla versione premium del plugin, poiché include molte funzioni utili. Se preferisci provare la versione gratuita, puoi scaricarla direttamente dal repository di WordPress.org.
Se desideri controllare un altro caso d'uso del plug-in Nelio Forms, puoi consultare questa guida sulla creazione di un modulo di registrazione WordPress personalizzato.

Mentre Nelio Forms è ancora in evoluzione, vale la pena ricordare che alcune funzionalità dei costruttori di moduli (che sono essenziali) devono ancora essere aggiunte. Alcuni di questi sono moduli multi-step, logica condizionale e integrazione con servizi di terze parti. Queste funzionalità sono un po' tecniche e possono essere utili solo agli utenti che desiderano creare moduli avanzati.
Con la roadmap di sviluppo pianificata prima dei moduli Nelio, queste funzionalità dovrebbero essere aggiunte al modulo con i prossimi aggiornamenti. Se non stai cercando queste funzionalità in particolare, i moduli Nelio si adatteranno perfettamente alle tue esigenze.
Quindi, quali sono le tue opinioni sul plug-in e qual è la tua caratteristica preferita al riguardo? Dicci nella sezione commenti qui sotto!
