Come creare e distribuire un portafoglio di sviluppatori con Next.js
Pubblicato: 2023-03-06Un portfolio per sviluppatori è una raccolta di esempi di lavoro e progetti che mostrano le tue capacità ed esperienze. Un solido portfolio ti distingue dagli altri candidati quando cerchi lavoro. Ma non solo: un portfolio può anche essere uno strumento prezioso per fare rete, tenere traccia dei propri apprendimenti e affermarsi come esperto in materia.
In questo tutorial imparerete come creare un portfolio di sviluppatori utilizzando Next.js e distribuirlo direttamente dal vostro repository GitHub alla piattaforma di hosting di applicazioni di Kinsta, che fornisce un dominio .kinsta.app gratuito per rendere operativo il vostro lavoro rapidamente.
Ecco una demo dal vivo del portafoglio di sviluppatori che creerai con Next.js.
Puoi accedere al repository GitHub di questo progetto se desideri dare un'occhiata più da vicino, oppure puoi eseguire il fork di questo progetto iniziale di portfolio Next.js che ho creato. Il portafoglio iniziale contiene codici di base come gli stili, un collegamento CDN Font Awesome, immagini e struttura di base.
Requisiti/Prerequisiti
Questo è un tipo di tutorial "follow-along". Sarà più facile per te codificare insieme se hai:
- Conoscenza di base di HTML, CSS e JavaScript
- Un po' di conoscenza di React e magari di Next.js
- Node.js e npm (Node Package Manager) o filati installati sul tuo computer
Perché Next.js?
Next.js è un framework di libreria JavaScript open source basato su React che può essere utilizzato per un'ampia gamma di progetti di sviluppo Web perché semplifica la creazione di applicazioni renderizzate e statiche lato server. Semplifica il processo sfruttando le migliori funzionalità di React e ottimizzando le prestazioni di rendering per una migliore esperienza utente. Alcuni dei casi d'uso più comuni per Next.js includono:
- Creazione di siti Web statici : Next.js può creare siti Web statici veloci, facili da implementare e che richiedono una manutenzione minima, come il sito Web del portfolio di sviluppatori che creeremo durante questo tutorial.
- Creazione di siti Web dinamici : Next.js consente di creare siti Web dinamici che possono modificare il contenuto in base alle interazioni dell'utente o al recupero dei dati lato server.
- Creazione di siti Web di e-commerce : Next.js è adatto per la creazione di siti Web di e-commerce che richiedono il rendering lato server per migliorare SEO e prestazioni.
- Creazione di applicazioni Web progressive (PWA) : Next.js supporta la creazione di PWA, che sono applicazioni Web che funzionano come app native e possono essere installate sul dispositivo di un utente.
Come impostare il tuo ambiente di sviluppo Next.js
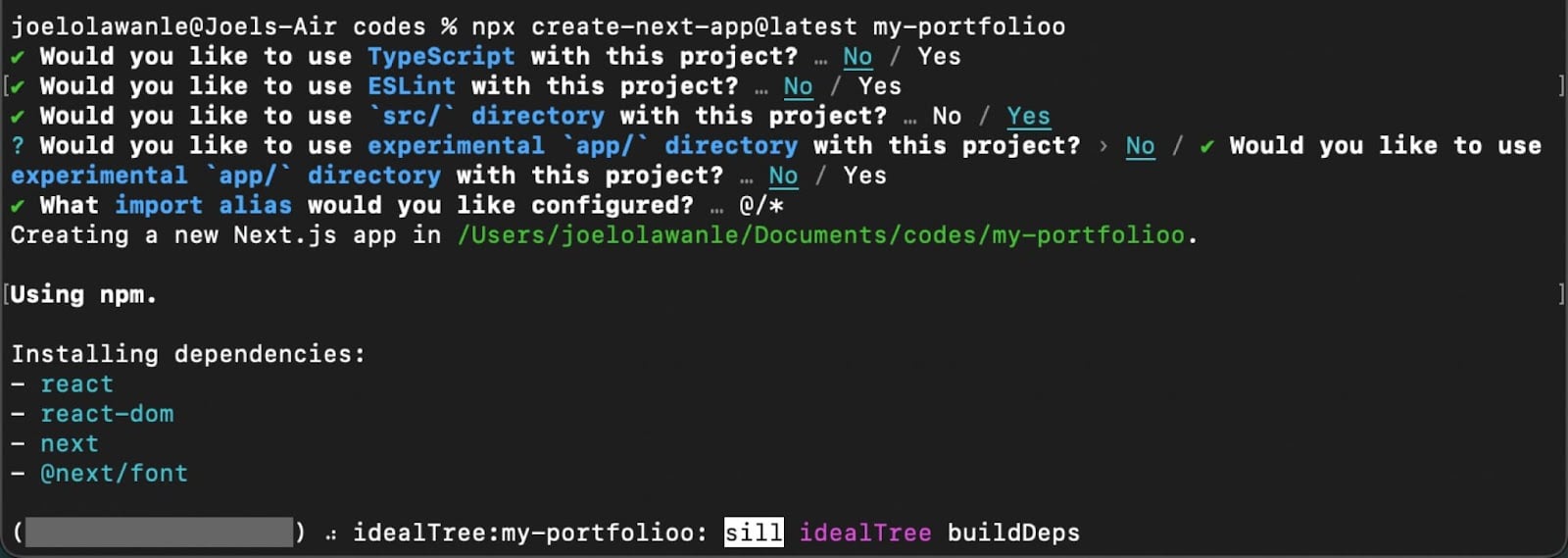
Per configurare un ambiente di sviluppo per Next.js, installa prima Node.js sul tuo computer, poiché utilizzerai il comando npx per eseguire i pacchetti npm senza doverli installare globalmente sul tuo sistema. Una volta risolto il problema, ora puoi creare un progetto Next.js eseguendo il seguente comando:
npx [email protected] my-portfolio Apparirà un prompt che ti chiederà di confermare alcune dipendenze aggiuntive. Quindi puoi eseguire npm run dev per rendere disponibile la tua app su localhost:3000 .

Quando si crea un progetto Next.js utilizzando il comando npx , viene eseguito automaticamente lo scaffolding di una struttura di cartelle con le seguenti directory principali:
- pagine : questa cartella contiene le pagine dell'applicazione, che vengono instradate automaticamente in base al nome del file. Ad esempio, pages/index.js sarebbe la home page, mentre pages/about.js sarebbe la pagina about.
- public : questa cartella contiene file statici che possono essere serviti direttamente, come immagini, caratteri e altre risorse.
- component : questa cartella è facoltativa e contiene componenti dell'interfaccia utente riutilizzabili che possono essere utilizzati nell'applicazione.
- styles : anche questa cartella è facoltativa e contiene stili globali che possono essere applicati all'applicazione.
Altre directory e file possono anche essere generati a seconda della configurazione e delle funzionalità specifiche, ma queste sono le directory principali di un progetto Next.js di base.
Per questo tutorial, tutto ciò che costruiamo apparirà nella pagina dell'indice (il nostro sito Web di una pagina) e includerai componenti per varie sezioni come l'eroe, informazioni, progetti e altri.
Come costruire un portafoglio di sviluppatori reattivo utilizzando Next.js
Un portafoglio è tipicamente costituito da componenti come questi:
- Componente della barra di navigazione
- Componente eroe
- A proposito di componente
- Componente competenze
- Componente Progetti
- Componente di contatto
- Componente piè di pagina
I componenti Navbar e Footer dovrebbero apparire su tutte le pagine se il portfolio ha più di una pagina. Ciò può essere ottenuto in Next.js definendo un layout.
Definizione dei layout in Next.js
In Next.js, un layout è un modo per definire una struttura coerente per i componenti che appaiono su ogni pagina di un sito web. Il layout di solito include elementi come un'intestazione, un menu di navigazione e un piè di pagina visualizzati in tutte le pagine del sito.
Inizia creando una cartella dei componenti nella directory src (sorgente) del tuo progetto Next.js. Successivamente, crea i componenti Navbar e Footer che verranno utilizzati all'interno del componente Layout.
Ecco il componente Navbar in Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Ecco il componente Footer in Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Nota: affinché le icone di Font Awesome funzionino, devi installare Font Awesome nel tuo progetto o utilizzare il suo CDN. Puoi aggiungere il collegamento CDN al tuo file _document.js in questo modo:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Nota: se colleghi una versione diversa di Font Awesome tramite il CDN, dovrai sostituire l'hash integrity appropriato per quella versione.
Dopo aver creato tutti i componenti necessari per il tuo layout, puoi creare il componente Layout stesso e aggiungere questo componente alle tue pagine avvolgendo il contenuto della pagina al suo interno.
Il componente Layout accetterà un prop <code>children</code>, che ti consentirà di accedere al contenuto delle tue pagine Next.js.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;A questo punto, hai creato con successo il componente Layout che mantiene la barra di navigazione e il piè di pagina accanto agli oggetti di scena figli posizionati correttamente. Ora puoi aggiungere il componente Layout alle tue pagine racchiudendovi il contenuto della pagina. Questo verrà fatto nel file _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Ora sei riuscito a creare un layout per il tuo portafoglio di sviluppatori. Per questo portfolio, ci concentriamo maggiormente su Next.js e su come implementare il vostro sito web su Kinsta. Quindi puoi copiare gli stili nel file styles/globals.css nel tuo progetto. Se avvii il sito web del tuo portfolio in modalità dev, ora dovresti vedere il layout della tua app.

Ora è il momento di dare al tuo sito web portfolio il contenuto appropriato.
Componenti del portafoglio di costruzione
Ora puoi creare singoli componenti per ogni sezione del portfolio del tuo sviluppatore. Tutti questi componenti verranno importati nella pagina indice del tuo progetto Next.js, in modo che possano essere visualizzati quando avvii il tuo progetto con npm run dev .
La componente dell'eroe
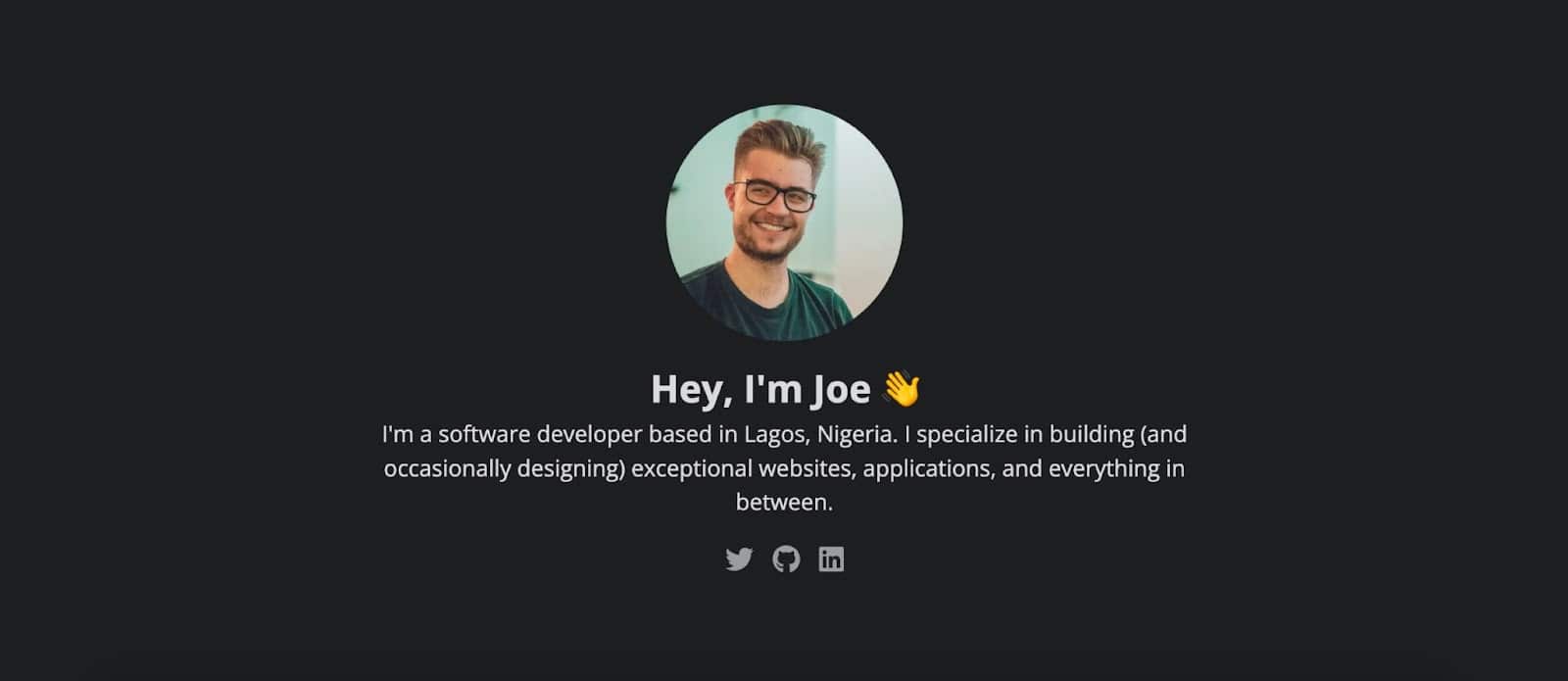
Il componente Hero è la prima sezione sotto la barra di navigazione, il cui scopo principale è catturare l'attenzione dell'utente e dare loro un'idea di cosa tratta il sito Web o l'applicazione.
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; Nel codice sopra, noterai che il componente Next.js Image viene utilizzato al posto del tag HTML img per aggiungere l'immagine perché consente l'ottimizzazione automatica dell'immagine, il ridimensionamento e molto altro.
Nel componente Informazioni, noterai anche che un semplice paragrafo per dire poco sullo sviluppatore è stato aggiunto insieme ad alcune icone social di Font Awesome per aggiungere collegamenti social.
Ecco come dovrebbe apparire il componente Eroe:

Puoi aggiungere più contenuti al componente Hero, modificare gli stili nel file styles/globals.css o persino ricreare questa sezione a modo tuo.
Il componente Informazioni
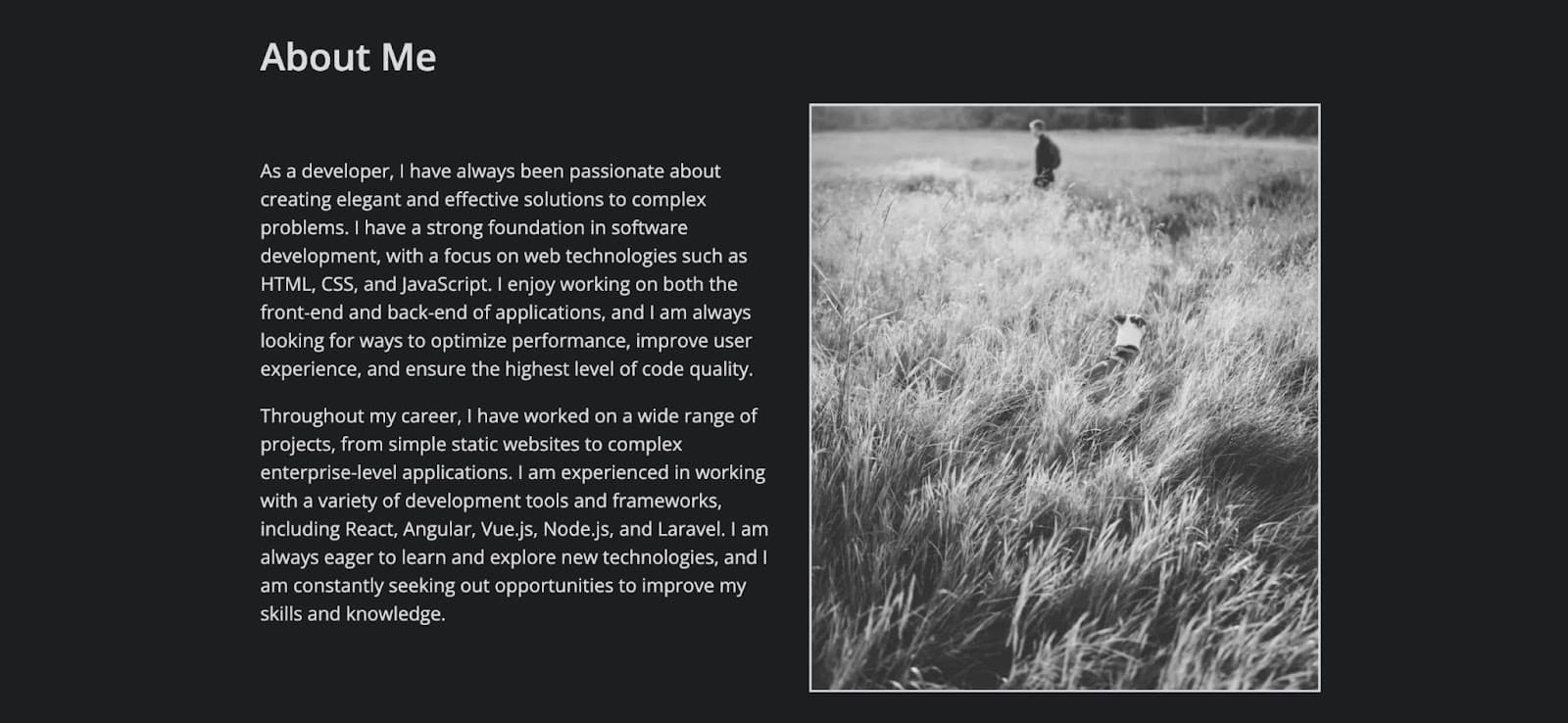
Il componente Informazioni ha lo scopo di comunicare ai lettori o alle persone che visitano il tuo portfolio più informazioni su di te in tutti i paragrafi che desideri. Se desideri raccontare di più su di te, puoi creare una pagina dedicata "Chi sono" e aggiungere un pulsante in questa sezione per leggere di più su di te.
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;Il codice sopra contiene due paragrafi di testo sullo sviluppatore e un'immagine dello sviluppatore. Ecco come dovrebbe apparire la sezione Informazioni:

Puoi sempre modificare gli stili per aggiungere più immagini e molto altro.
La componente Competenze
Il componente delle competenze ha lo scopo di mostrare alcune delle tecnologie o tecnologie più utilizzate dallo sviluppatore che lo sviluppatore ha utilizzato in passato.

Puoi renderlo più semplice da mantenere creando un array in un file esterno e quindi importandolo nel componente delle competenze, in modo da poter eseguire il ciclo invece di duplicare un codice simile.
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;Nel codice sopra, viene creata una carta per ogni abilità e ogni carta conterrà l'icona della tecnologia da font-awesome e il nome della tecnologia. Puoi anche aggiungere più stili e modificare il codice per renderlo più attraente e unico.

La Componente Progetti
La componente del progetto è una delle sezioni importanti del portfolio di uno sviluppatore. I progetti forniscono prove tangibili delle competenze e delle capacità di uno sviluppatore e mostrano la sua capacità di applicare le proprie conoscenze ai problemi del mondo reale.
Ogni progetto includerà una breve descrizione del progetto, un collegamento al suo codice sorgente (stiamo utilizzando i collegamenti GitHub qui) e qualsiasi altro dettaglio che desideri aggiungere.

Puoi creare un array per contenere i dettagli di ogni progetto e quindi importarlo nel tuo componente per evitare di codificarli.
Creiamo un file data.js per archiviare l'array di dati del progetto. È possibile archiviare questo file nella cartella del componente o nella cartella pages/api . Per questa demo, lo memorizzerò nella cartella dei componenti. Questo array conterrà un oggetto per ogni progetto e l'oggetto conterrà il nome del progetto, la descrizione e il collegamento GitHub.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Ora puoi creare un componente di progetto per utilizzare questi dati eseguendo facilmente il looping. È possibile utilizzare qualsiasi metodo di iterazione JavaScript, ma per questo tutorial è possibile utilizzare il metodo dell'array map() JavaScript per scorrere l'array di dati dopo averlo importato nel componente Progetti.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;Nel codice sopra, hai evitato con successo la ripetizione scorrendo l'array per generare tutti i progetti nel componente Progetti, semplificando la manutenzione e l'aggiunta di altri progetti.
Il componente di contatto
Uno dei motivi per creare il portfolio di uno sviluppatore è che i potenziali clienti possano contattarti. Un modo sarebbe che le persone ti inviassero un'e-mail, che è ciò che faciliteremo in questo componente Contatto.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Inserisci il tuo indirizzo e-mail nel a a in modo che il pulsante avvii un'applicazione e-mail con un messaggio indirizzato a te.

Ora hai creato con successo tutti i componenti per la tua applicazione portfolio. Il prossimo passo sarebbe aggiungerli alla tua pagina indice. Passare al file pages/index.js , creato per impostazione predefinita, e sostituirne il codice con il seguente.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Quando ora esegui la tua applicazione, noterai che è stato creato un sito Web di portfolio completo. Infine, prima di distribuire la tua applicazione, installiamo una dipendenza. Un vantaggio dell'utilizzo di Next.js sono le numerose funzionalità che offre, come il routing basato su file, l'ottimizzazione delle immagini e molto altro.
L'ottimizzazione dell'immagine viene gestita con il componente Next.js Image . Prima di distribuire un'applicazione in produzione che utilizza il componente Next.js Image, si consiglia vivamente di installare sharp. Puoi farlo accedendo al tuo terminale, assicurandoti di essere nella directory del tuo progetto e quindi eseguendo il seguente comando:
npm i sharpOra puoi distribuire la tua applicazione e le immagini funzioneranno correttamente con l'ottimizzazione completa fornita da Next.js.
Come distribuire l'applicazione Next.js su Kinsta
Una volta che sei soddisfatto del tuo portfolio che mostra il tuo miglior lavoro di sviluppo e le informazioni chiave, probabilmente vorrai condividerlo con gli altri, giusto? Vediamo come farlo utilizzando GitHub e la piattaforma di hosting di applicazioni di Kinsta.
Invia il tuo codice a GitHub
Esistono vari modi per inviare i codici a GitHub, ma usiamo Git per questo tutorial. Git è ampiamente utilizzato nello sviluppo di software perché fornisce un modo affidabile ed efficiente per gestire le modifiche al codice, collaborare ai progetti e mantenere la cronologia delle versioni.
Puoi caricare il tuo codice su GitHub utilizzando i seguenti passaggi:
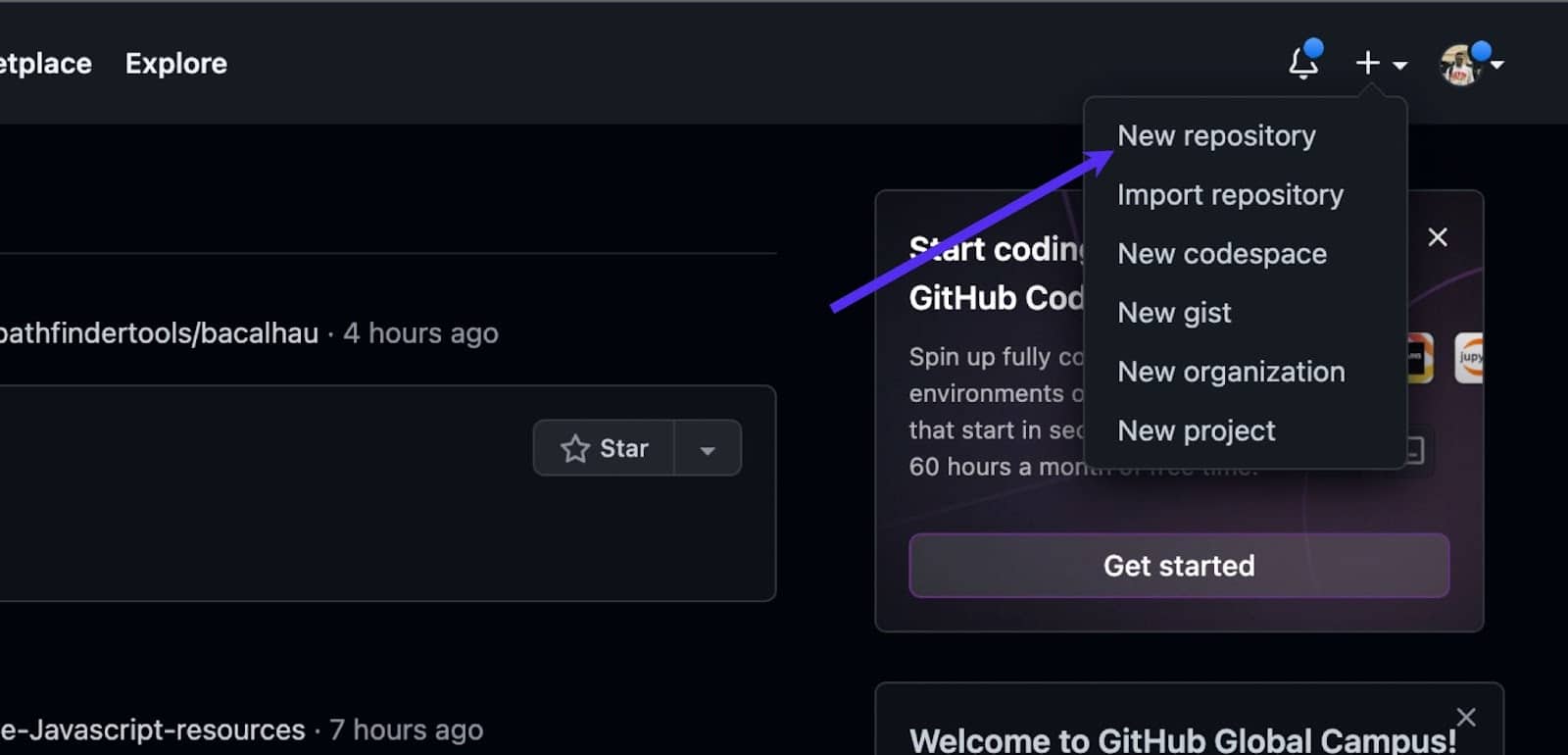
Innanzitutto, crea un nuovo repository (proprio come una cartella locale per archiviare il tuo codice). Puoi farlo accedendo al tuo account GitHub, facendo clic sul pulsante + nell'angolo in alto a destra dello schermo e selezionando Nuovo repository dal menu a discesa come mostrato nell'immagine sottostante.

Il passaggio successivo consiste nell'assegnare un nome al repository, aggiungere una descrizione (opzionale) e selezionare se si desidera che il repository sia pubblico o privato. Quindi fai clic su Crea repository . Ora puoi inviare il tuo codice al nuovo repository GitHub.
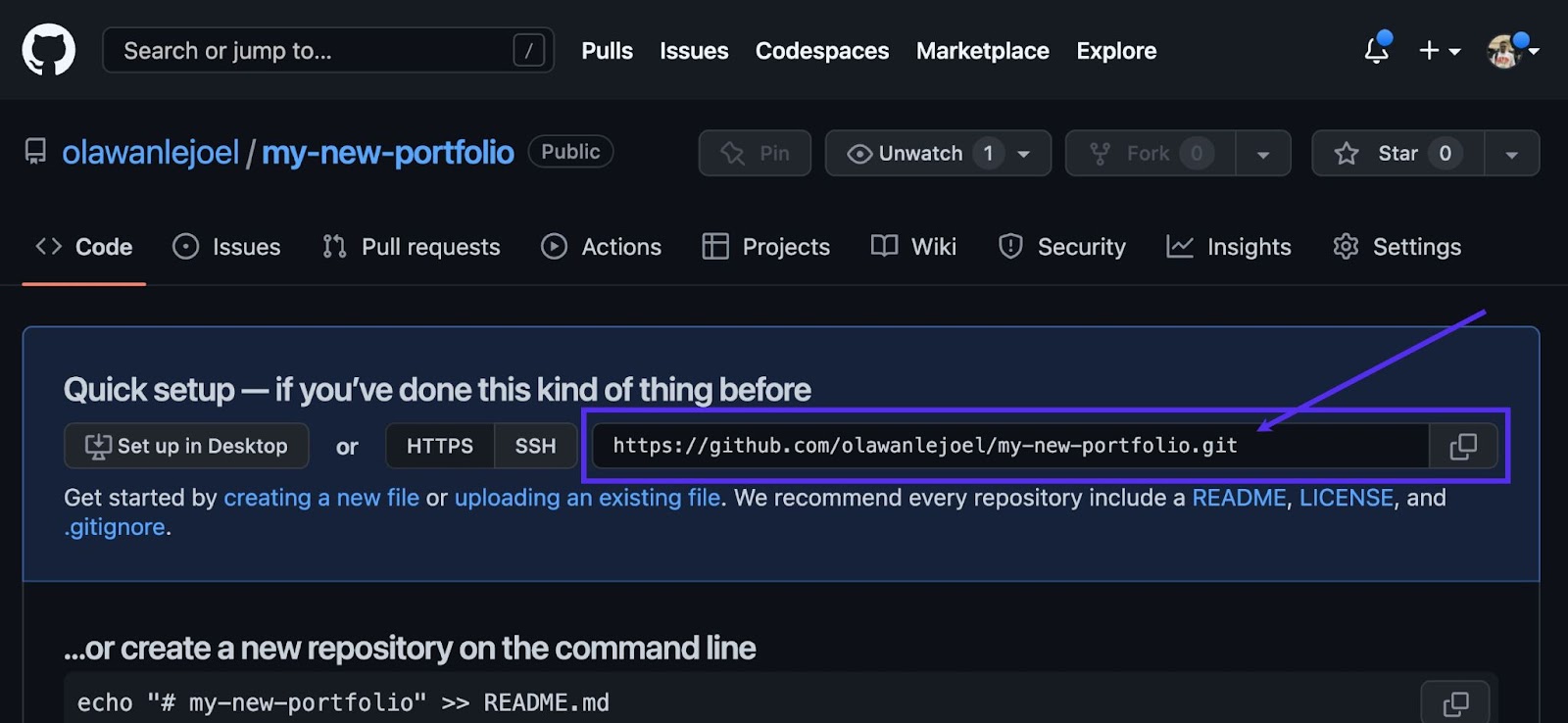
Tutto ciò che serve per eseguire il push del codice con Git è l'URL del repository, che puoi trovare nella pagina principale del repository, sotto il pulsante Clona o scarica o nei passaggi visualizzati dopo aver creato un repository.

Puoi prepararti a eseguire il push del codice aprendo il terminale o il prompt dei comandi e navigando fino alla directory che contiene il tuo progetto. Usa il seguente comando per inizializzare un repository Git locale:
git initOra aggiungi il tuo codice al repository Git locale usando il seguente comando:
git add .Il comando precedente aggiunge tutti i file nella directory corrente e nelle sue sottodirectory al nuovo repository Git. Ora puoi eseguire il commit delle modifiche utilizzando il seguente comando:
git commit -m "my first commit"Nota: puoi sostituire "il mio primo commit" con il tuo breve messaggio che descrive le modifiche apportate.
Infine, invia il tuo codice a GitHub utilizzando i seguenti comandi:
git remote add origin [repository URL] git push -u origin masterNota: assicurati di sostituire "[URL repository]" con l'URL del tuo repository GitHub.
Una volta completati questi passaggi, il tuo codice verrà inviato a GitHub e sarà accessibile tramite l'URL del tuo repository. Ora potete distribuire il vostro repository su Kinsta.
Distribuisci il tuo portfolio su Kinsta
Il deployment su Kinsta avviene in pochi minuti. Inizia dalla dashboard di My Kinsta per accedere o creare il tuo account.
Successivamente, autorizzerai Kinsta su GitHub in questi rapidi passaggi:
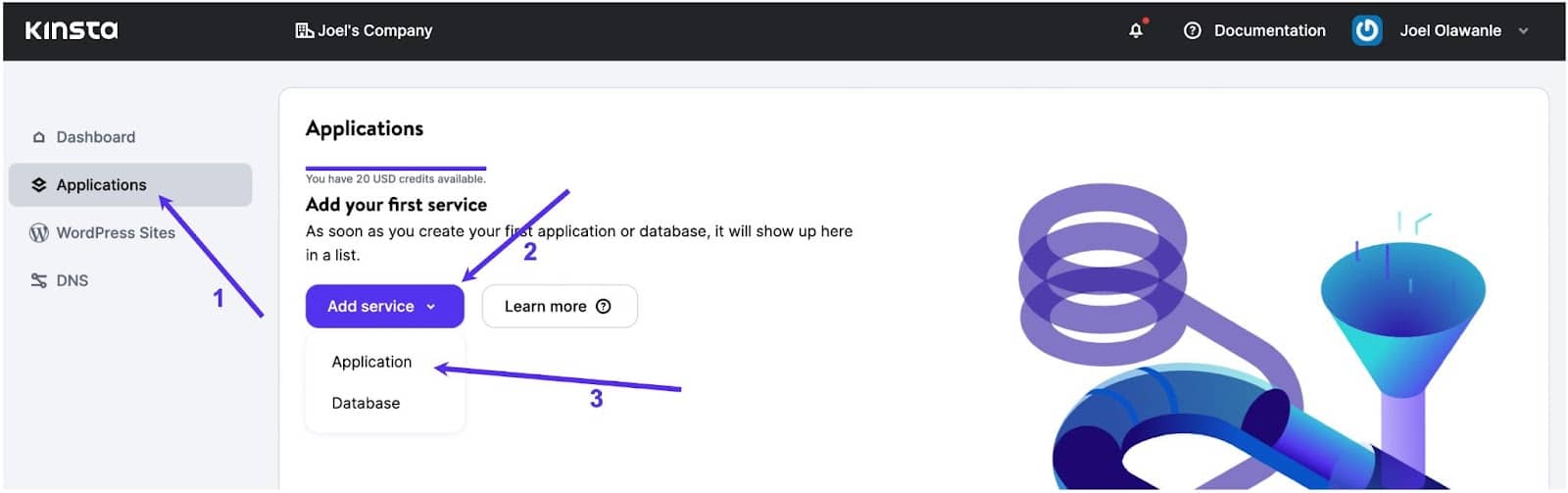
- Fai clic su Applicazioni nella barra laterale sinistra
- Fare clic su Aggiungi servizio
- Dal menu a discesa, fate clic su Applicazione perché desiderate distribuire un'applicazione Next.js su Kinsta.

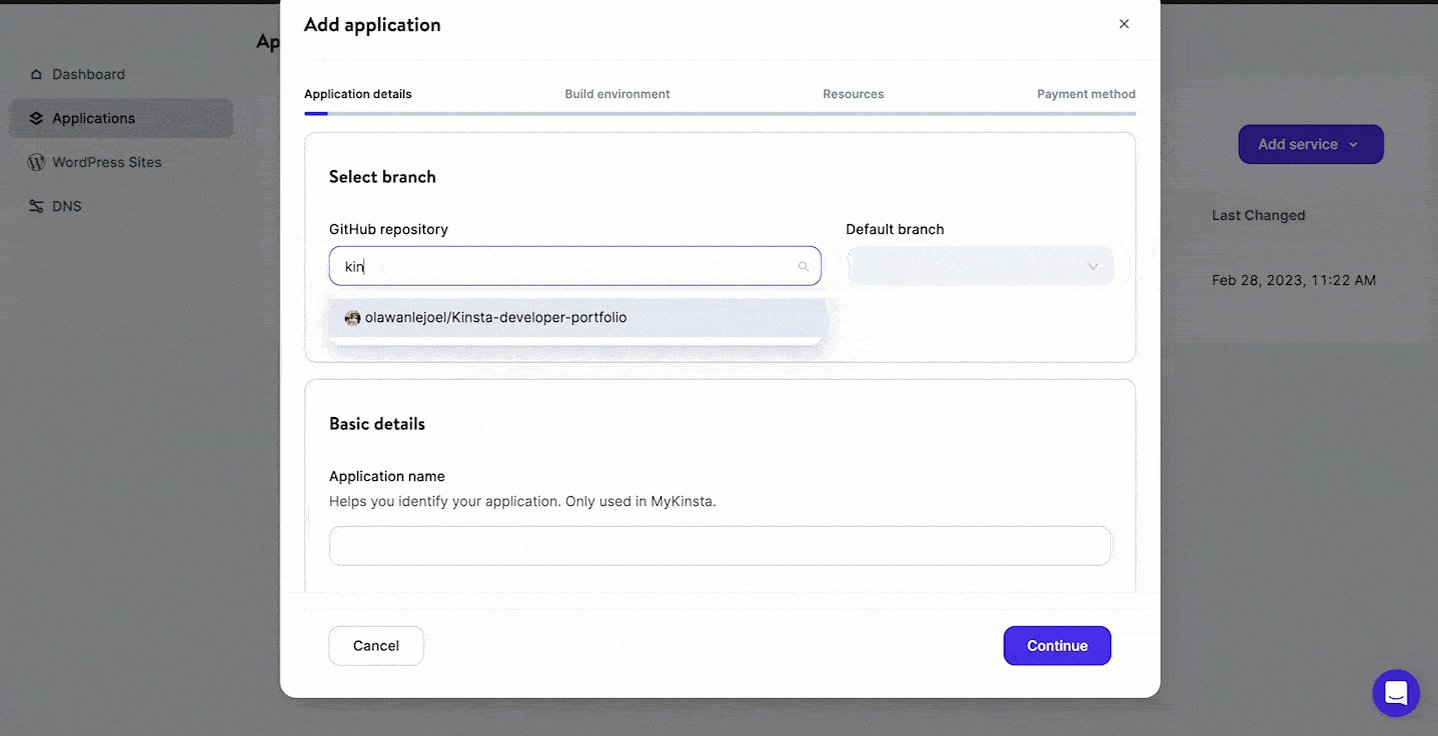
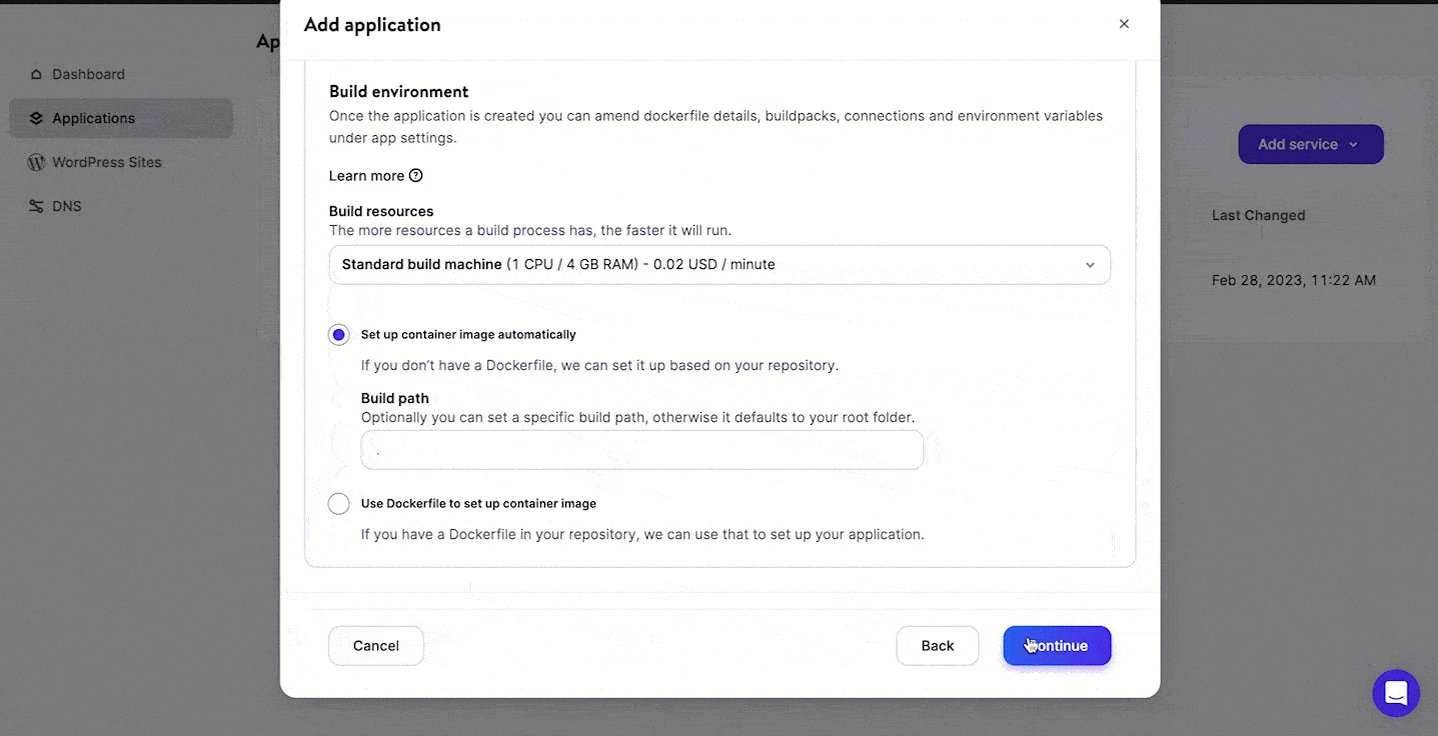
Apparirà un modale attraverso il quale è possibile selezionare il repository che si desidera distribuire.
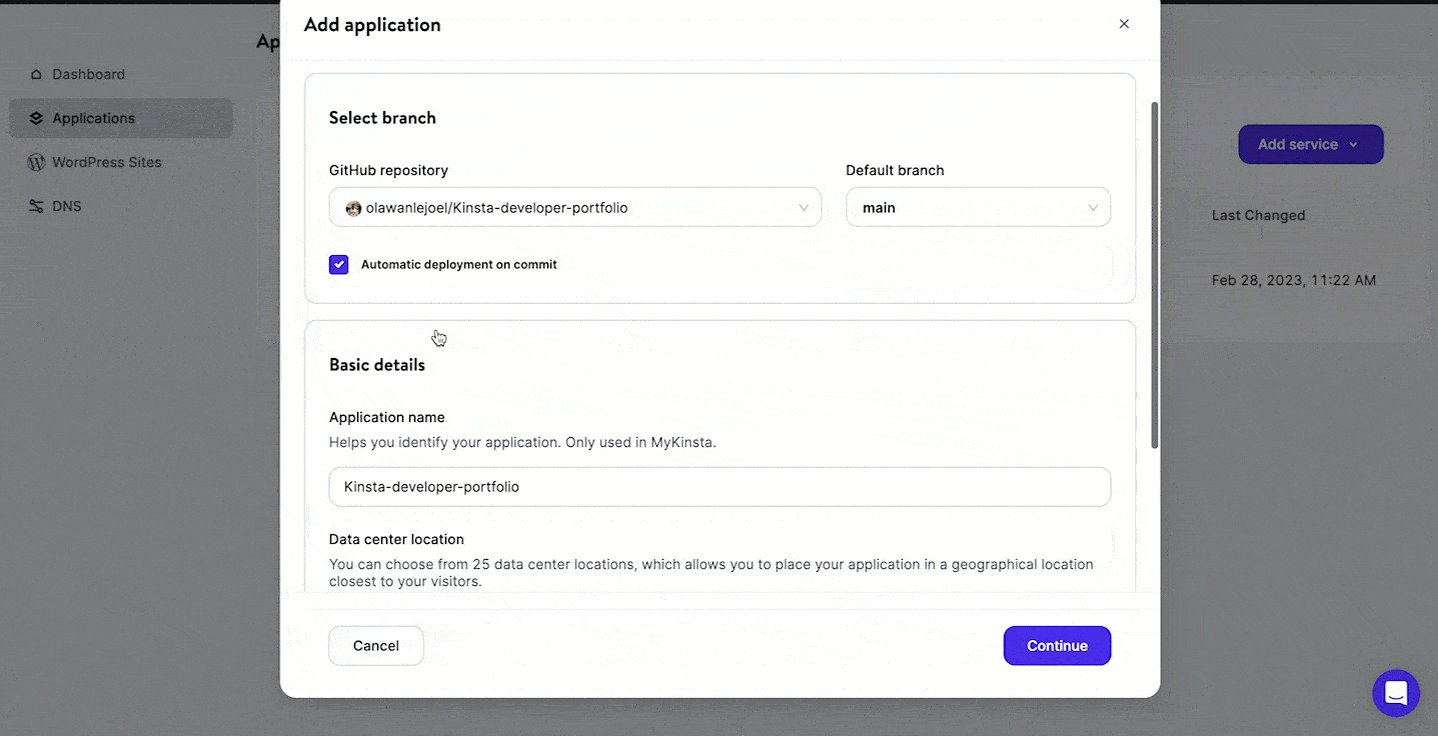
Se hai più rami nel tuo repository, puoi selezionare quello che desideri distribuire. Puoi anche assegnare un nome a questa applicazione. Assicurati di selezionare una posizione del data center tra le 25 disponibili, e poi Kinsta rileverà automaticamente un comando di avvio.

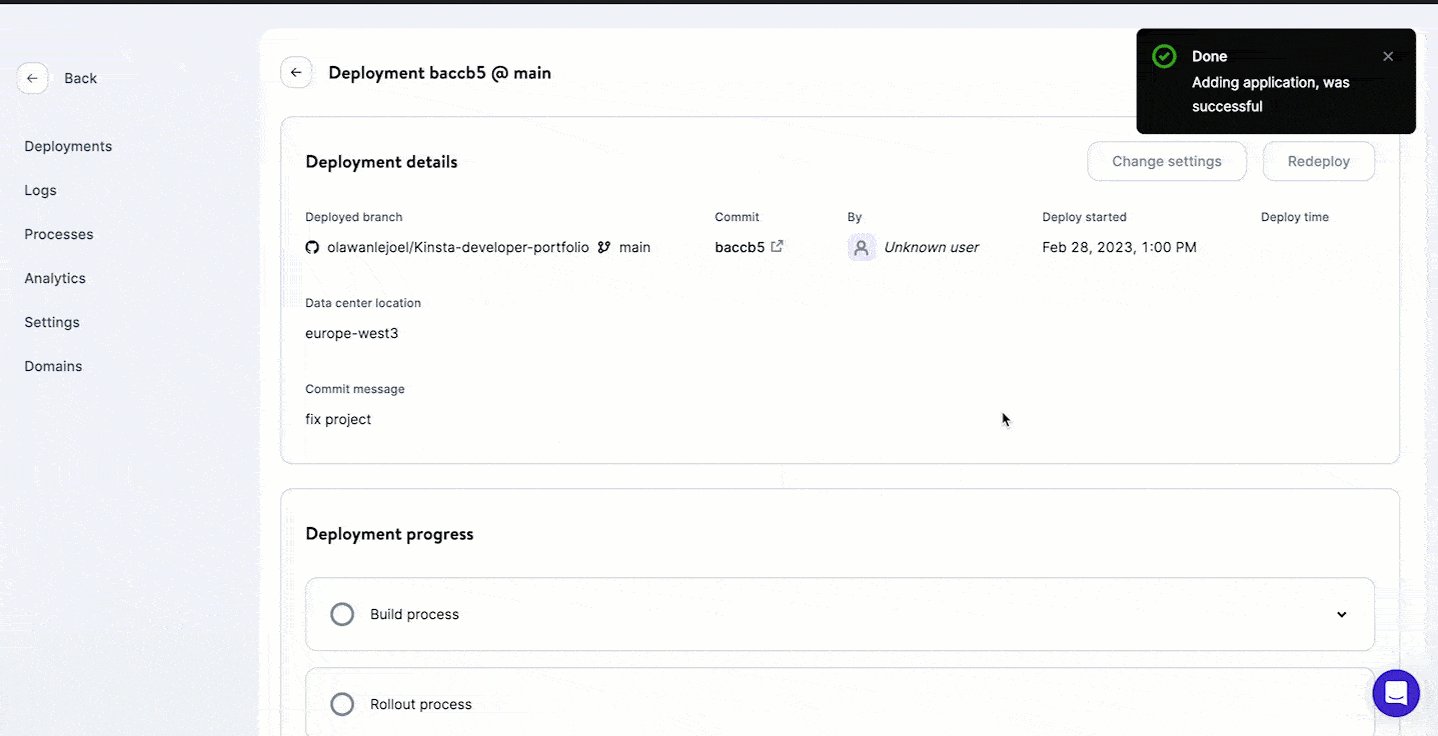
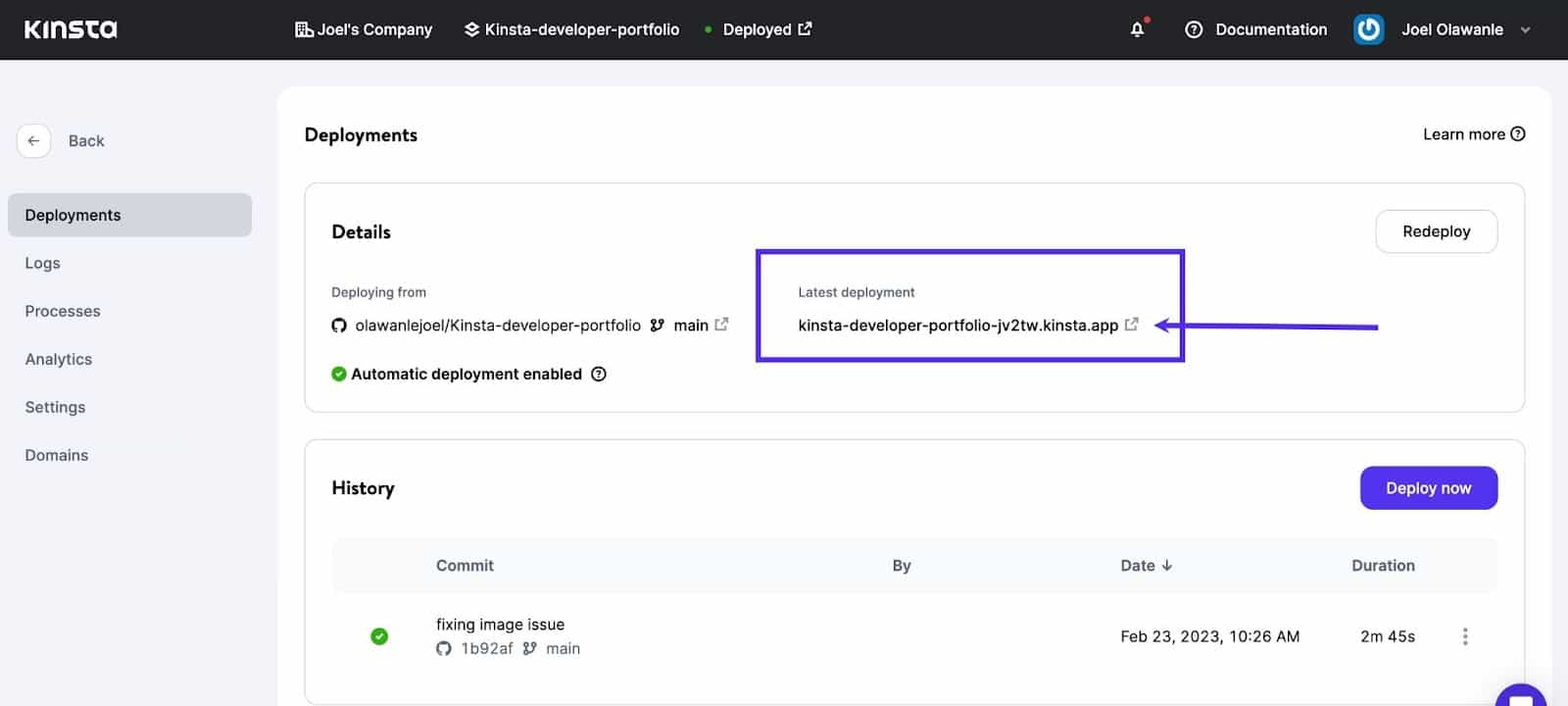
A questo punto, la tua applicazione inizierà a distribuire. Entro pochi minuti, verrà fornito un collegamento per accedere alla versione distribuita della tua applicazione. In questo caso, è: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Nota: la distribuzione automatica è stata abilitata, quindi Kinsta ridistribuisce automaticamente la vostra applicazione ogni volta che apportate modifiche alla vostra base di codice e la inviate a GitHub.
Riepilogo
Ci sono diversi motivi per cui gli sviluppatori dovrebbero prendere in considerazione l'utilizzo di Next.js per i loro progetti web. In primo luogo, fornisce prestazioni ottimizzate pronte all'uso, con funzionalità come il pre-recupero e la suddivisione del codice che aiutano a ridurre i tempi di caricamento della pagina. In secondo luogo, fornisce un'esperienza di sviluppo familiare per gli sviluppatori React, supportando strumenti popolari come componenti in stile e le ultime funzionalità di React.
Kinsta fornisce supporto per varie opzioni di implementazione per Next.js, tra cui l'hosting tradizionale basato su server e le moderne piattaforme serverless. Ciò consente agli sviluppatori di scegliere l'opzione di distribuzione più adatta alle proprie esigenze, beneficiando al tempo stesso delle ottimizzazioni delle prestazioni del framework e di altri vantaggi.
In questo tutorial, avete imparato passo dopo passo come creare un sito portfolio reattivo utilizzando Next.js e poi distribuirlo su Kinsta.
Potete provare gratuitamente l'hosting di applicazioni di Kinsta e, se vi piace, optare per il nostro piano Hobby Tier a partire da $7/mese .
Ora tocca a te metterti alla prova: aggiungi più funzionalità al tuo sito web portfolio appena sviluppato! Ecco alcune idee per far fluire il tuo succo creativo: aggiungi più pagine con informazioni dettagliate, integra un blog con MDX, implementa qualche animazione. Condividi i tuoi progetti e la tua esperienza nei commenti qui sotto!
