Recensione NitroPack: è il miglior strumento di ottimizzazione della velocità?
Pubblicato: 2024-01-17Stai lottando con un sito web lento e cerchi una soluzione per migliorarne le prestazioni?
In questa era digitale, dove la velocità è sovrana, un sito web che si carica velocemente è fondamentale per mantenere il coinvolgimento dei visitatori e ottenere un posizionamento elevato nei motori di ricerca.
È qui che entra in gioco NitroPack. È uno strumento di ottimizzazione delle prestazioni basato su cloud che offre funzionalità come CDN, minimizzazione del codice, memorizzazione nella cache, caricamento lento, ecc. Per aiutarti a velocizzare il tuo sito web.
In questa recensione di NitroPack, esamineremo quanto segue:
- Cos'è Nitropack e come funziona
- Test delle prestazioni NitroPack
- Come NitroPack velocizza il tuo sito web
- Come configurarlo
- Quanto costa NitroPack
- Pro e contro di Nitropack
- Alternative al Nitropack
Alla fine di questa recensione, avrai capito bene se NitroPack è il miglior strumento di ottimizzazione della velocità per il tuo sito web o meno.
Immergiamoci!
Cos'è NitroPack?

Nitropack è uno strumento completo per l'ottimizzazione delle prestazioni web e della velocità. Si concentra sull'aiutarti a migliorare la velocità del tuo sito e a superare il test Core Web Vitals.
Il vantaggio principale di NitroPack è la facilità di implementazione.
Nella maggior parte dei casi, tutto ciò che devi fare è installare il plugin sul tuo sito web e il gioco è fatto. Con l'ottimizzazione automatica di HTML, CSS e JS, nonché dell'ottimizzazione CDN e delle immagini, dovresti aspettarti di vedere i risultati in meno di 5 minuti.
In caso contrario, Nitropack offre centinaia di funzionalità e strumenti per aiutarti a ottimizzarlo e a superare i Core Web Vitals.
A chi è rivolto NitroPack?
NitroPack è una soluzione di ottimizzazione web per proprietari di siti web con un gran numero di risorse. Se hai già utilizzato strategie di ottimizzazione di base, NitroPack è la soluzione.
È più adatto a chi ha un traffico elevato e desidera migliorare la velocità e le prestazioni del proprio sito web.
NitroPack ottimizza le risorse del sito Web, come immagini, script, fogli di stile, ecc., per migliorare i tempi di caricamento della pagina, ridurre la frequenza di rimbalzo e migliorare l'esperienza dell'utente.
Recensione NitroPack: test delle prestazioni
Il modo più efficace per analizzare uno strumento per le prestazioni di un sito web è capire quanto aumenta le prestazioni del sito web, giusto?
Quindi, per testare le prestazioni del sito Web di NitroPack, abbiamo creato un nuovo sito Web WordPress ospitato su Bluehost e installato il tema Astra.
Quindi, abbiamo aggiunto alcuni contenuti demo importando una serie di pagine fittizie, post, immagini, ecc. tramite il plug-in Starter Template. Ci siamo assicurati che sul sito di test non fossero attivati altri plugin per le prestazioni oltre a NitroPack.
Per eseguire i test, abbiamo utilizzato Google PageSpeed Insights per confrontare i benchmark delle prestazioni prima e dopo l'esecuzione di NitroPack.
Di seguito sono riportati i risultati di PageSpeed Insights.
Prima di NitroPack:
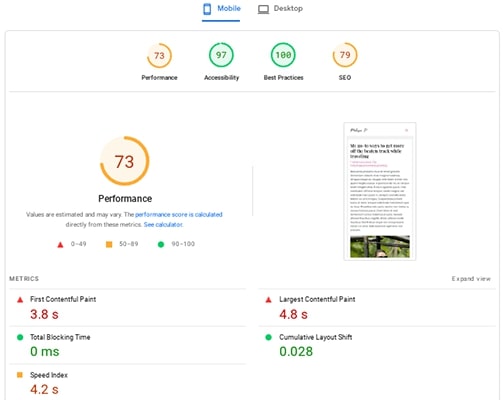
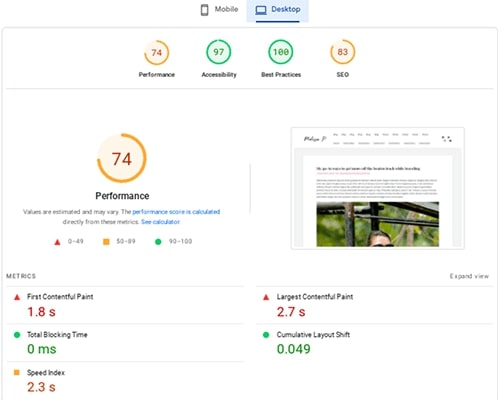
Prima di ottimizzare le prestazioni del nostro sito, abbiamo eseguito un test senza NitroPack per ottenere un riferimento. Ecco cosa ha prodotto PageSpeed:
Sul cellulare:

Sul desktop:

Inizialmente questi criteri non erano poi così negativi, ma c’era chiaramente spazio per miglioramenti. Quindi, diamo un'occhiata a cosa è successo quando abbiamo installato Nitropack.
Dopo NitroPack:
Ora installiamo NitroPack e lo configuriamo sulle impostazioni predefinite "Ludicrous". Inoltre, abbiamo modificato alcune opzioni di configurazione personalizzate per abilitare ottimizzazioni aggiuntive che non erano abilitate per impostazione predefinita, come "riduci CSS non necessari" e "script di ritardo".
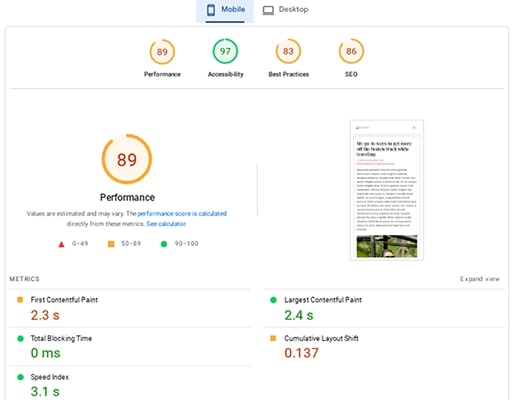
Ecco i risultati di quel test su PageSpeed Insights.
Sul cellulare:

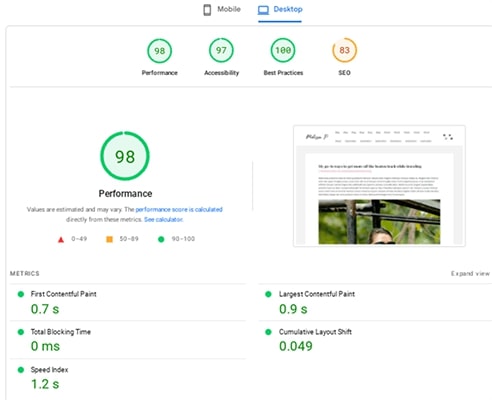
Sul desktop:

Come puoi vedere, le prestazioni sono aumentate in modo significativo in modalità Ludicrous.
Senza dubbio, questi test sembrano dimostrare che NitroPack fa ciò che afferma di fare e aumenta notevolmente le prestazioni della pagina del tuo sito web.
Prova NitroPack gratuitamente
In che modo NitroPack velocizza il tuo sito web?
Ok, ora sai che NitroPack può migliorare significativamente i tempi di caricamento delle pagine del tuo sito web. Quindi, come si fa?
Ancora una volta, la caratteristica più notevole di NitroPack è che fornisce una soluzione tutto in uno per velocizzare il tuo sito web. Invece di installare vari plugin per le prestazioni di WordPress, puoi semplicemente installare NitroPack e il gioco è fatto.
Ecco alcune delle strategie più efficaci che utilizza per velocizzare il tuo sito web.
1. Meccanismo di memorizzazione nella cache avanzato
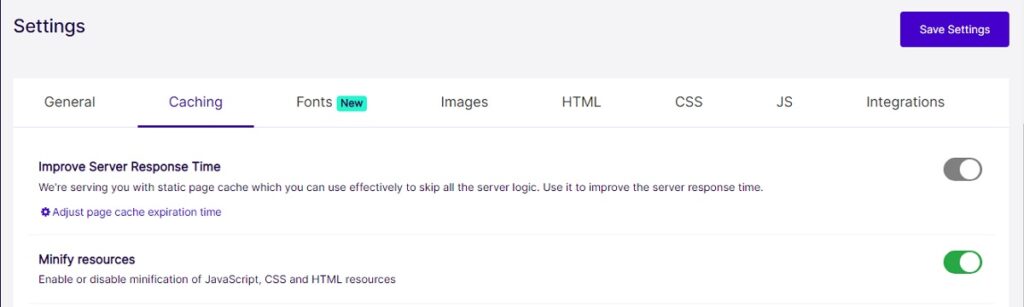
NitroPack offre una gamma di soluzioni di memorizzazione nella cache per migliorare le prestazioni e ridurre il carico del server. I due più comuni sono il caching della pagina e il caching del browser:
- La memorizzazione nella cache della pagina salva la versione HTML statica di una pagina in modo che il tuo server non debba eseguire PHP ad ogni visita.
- La memorizzazione nella cache del browser salva alcune risorse statiche sul computer locale del visitatore in modo che non debbano scaricarle ogni volta che la pagina viene caricata.
Inoltre, NitroPack offre anche funzionalità intelligenti come l'invalidazione della cache, che garantisce che il maggior numero possibile di visitatori riceva copie memorizzate nella cache dei tuoi contenuti. Inoltre, c'è anche una funzione di riscaldamento della cache.

Inoltre, puoi anche disabilitare la memorizzazione nella cache per determinati contenuti/risorse, se necessario. Ad esempio, se gestisci un negozio online, dovrai escludere le pagine del carrello e del pagamento.
2. Ottimizzazione dell'immagine
Le immagini rappresentano oltre la metà della dimensione del file di una pagina web media, quindi trovare modi per comprimerle è un ottimo modo per accelerare le cose.
NitroPack ottimizza automaticamente le tue immagini convertendole nel formato WebP più veloce e caricandole lentamente.
Inoltre, vengono trattate anche tecniche avanzate. Ad esempio, il dimensionamento preventivo delle immagini e il dimensionamento adattivo delle immagini.
3. Rete per la distribuzione di contenuti (CDN)
NitroPack è un servizio di ottimizzazione web che fornisce una serie di strumenti per migliorare le prestazioni e la velocità del sito web. Una delle sue caratteristiche principali è la CDN globale che offre ai suoi utenti. Questo è anche uno dei motivi alla base dei prezzi elevati.
Il CDN NitroPack è alimentato da Amazon Web Services (AWS), una delle piattaforme di cloud computing più popolari al mondo. AWS è noto per la sua infrastruttura solida e affidabile, utilizzata da molti siti Web e servizi importanti.
Il CDN di NitroPack ti consente di diffondere il contenuto del tuo sito web su diversi server in tutto il mondo. Ciò riduce la latenza e il tempo di caricamento per coloro che visitano il tuo sito da località diverse. Inoltre, la CDN può aiutarti a gestire i picchi di traffico e migliorare la sicurezza generale del tuo sito web.
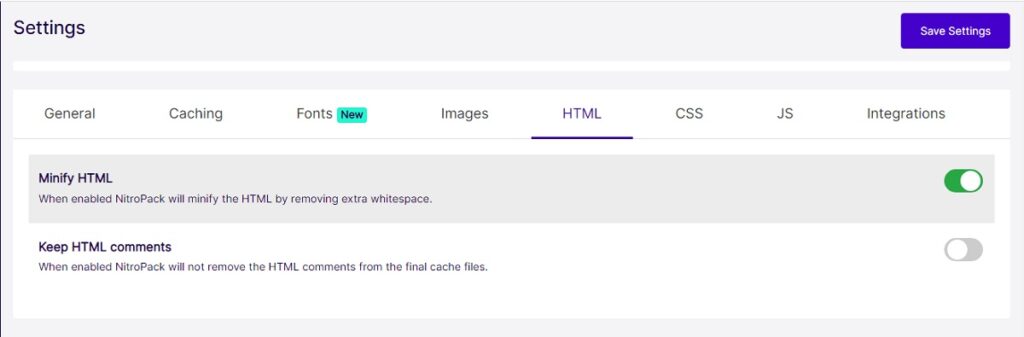
4. Ottimizzazione HTML
NitroPack offre diverse funzionalità che ottimizzeranno automaticamente il codice HTML del tuo sito web. Il risultato sono pagine più veloci e leggere.
Tra queste funzionalità c'è la minimizzazione HTML, che elimina spazi, commenti e altri caratteri non necessari dal codice HTML, riducendone le dimensioni e accelerando il processo di caricamento.

Inoltre, NitroPack offre anche la compressione HTML, che riduce la dimensione del codice HTML e migliora le prestazioni della pagina.
Combinando queste funzionalità, puoi migliorare in modo significativo la velocità del tuo sito web e l'esperienza utente.
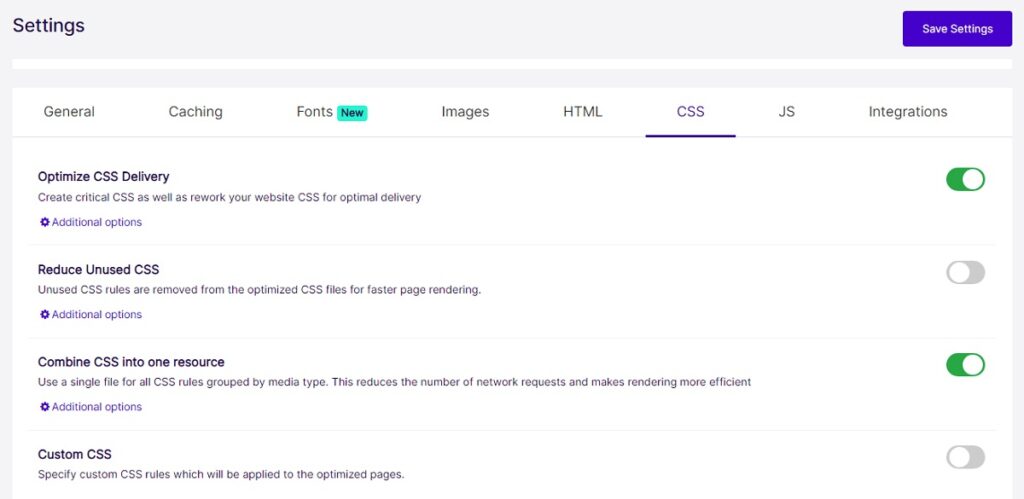
5. Ottimizzazione CSS
NitroPack offre un'ottimizzazione CSS avanzata che migliora significativamente le prestazioni del tuo sito web.
In primo luogo, NitroPack minimizza i file CSS, eliminando caratteri non necessari come spazi bianchi e commenti, riducendo così le dimensioni del file senza alterarne la funzionalità. Questa versione semplificata dei file CSS si carica più velocemente, contribuendo a ridurre i tempi di caricamento della pagina.
Inoltre, NitroPack identifica e separa in modo intelligente i CSS "critici": l'insieme minimo di stili richiesti per visualizzare la parte visibile di una pagina web. Caricare prima questo CSS critico garantisce che gli utenti vedano rapidamente una pagina con stile, migliorando la velocità di caricamento percepita. Il resto del CSS viene caricato in modo asincrono, impedendogli di bloccare il rendering della pagina.

Inoltre, NitroPack può combinare più file CSS in un unico file e ridurre il numero di richieste HTTP necessarie, il che è un altro fattore per accelerare il caricamento della pagina. Queste tecniche di ottimizzazione CSS sono cruciali per migliorare la velocità del sito, un fattore chiave nell’esperienza utente e nelle prestazioni SEO.
L'approccio di NitroPack all'ottimizzazione CSS è completo e automatizzato, rendendolo uno strumento prezioso per i proprietari di siti Web e gli sviluppatori che desiderano migliorare la velocità del sito senza approfondire gli aspetti tecnici.
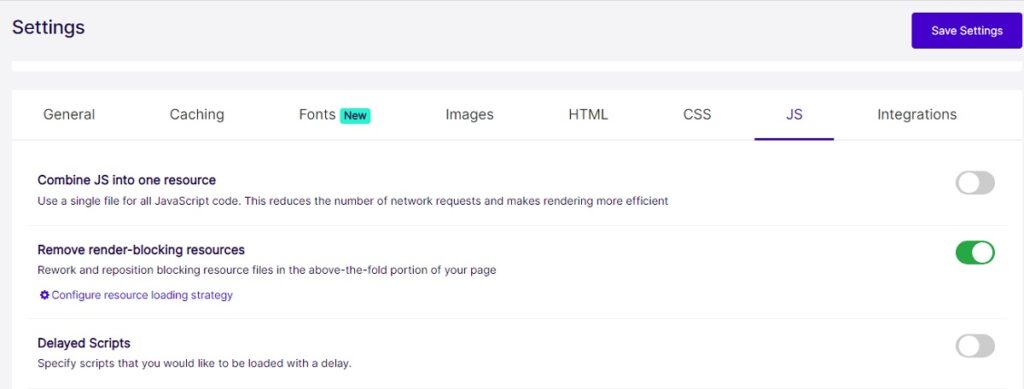
6. Ottimizzazione JavaScript
L'ottimizzazione di JavaScript non è così impressionante. Nitropack gestirà JS automaticamente durante la distribuzione, come fa con CSS e HTML.
Puoi escludere alcuni file dal caricamento (come JavaScript, CSS e immagini) e ritardare il caricamento degli script.
Non è un problema comune da risolvere, anche se di tanto in tanto si presenta su Google Pagespeed Insights. Se il tuo sito ha problemi con il caricamento di JS, ritardare alcuni script può essere d'aiuto.

7. Ottimizzazione dei caratteri
L'ottimizzazione dei caratteri di NitroPack si concentra sui caratteri web, che potrebbero rallentare il tempo di caricamento del tuo sito web a causa delle grandi dimensioni del file. Oppure il browser deve fare un ulteriore viaggio verso un server di terze parti per ottenerli.

Ecco alcuni componenti principali dell'ottimizzazione dei caratteri di NitroPack:
- Precaricamento dei caratteri: NitroPack rileva e precarica i caratteri importanti. In questo modo il browser sa quali file di caratteri sono necessari per il rendering della pagina e inizia a richiederli il prima possibile. Il precaricamento riduce l'effetto Flash di testo senza stile (FOUT) o Flash di testo invisibile (FOIT).
- Sottoimpostazione dei caratteri: questa funzionalità è disponibile solo per gli abbonati a Scale. Riduce al minimo la quantità di file di caratteri che il tuo sito web deve caricare. Il sottoinsieme dei caratteri è essenzialmente il processo di eliminazione dei caratteri non necessari da un file di caratteri, riducendone le dimensioni e rendendone più veloce il download e il rendering.
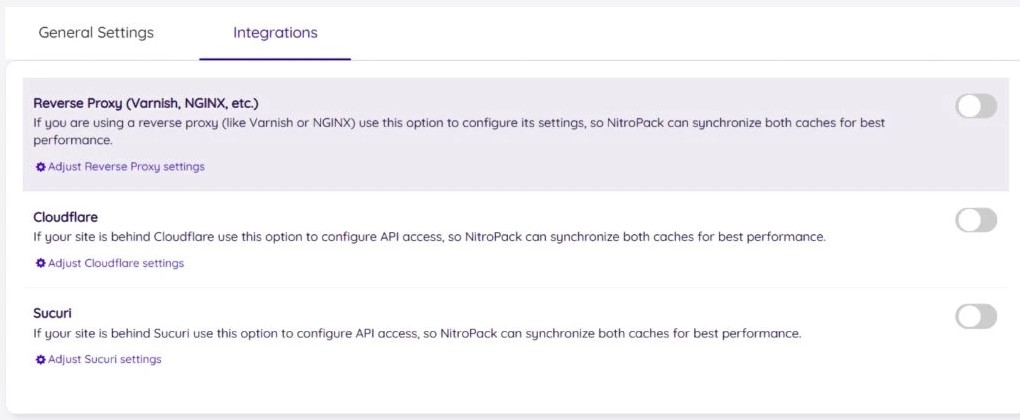
8. Integrazioni
Nitropack offre molte integrazioni e componenti aggiuntivi che possono migliorare la tua esperienza e le prestazioni del sito web. Puoi, ad esempio, integrarti con servizi di proxy inverso come (Varnish, NGINX, ecc.). Puoi anche integrarti con Sucuri e Cloudflare.

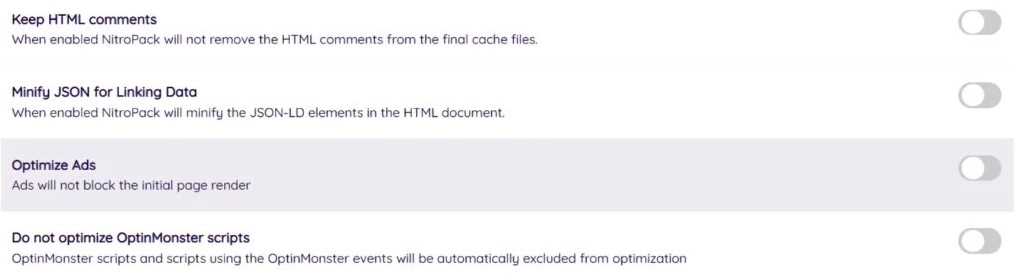
Ciò che ci piace di più è la funzione Ottimizza annunci.

Gli annunci possono rallentare significativamente una pagina e, in particolare, influenzare i punteggi CWV come CLS.
Nitropack, secondo la nostra esperienza, è una delle poche soluzioni che può aiutarti in questo. La loro funzione Ottimizza annunci mantiene efficacemente buoni punteggi di velocità del sito per i siti contenenti annunci.
Come configurare NitroPack
Innanzitutto, dovrai creare un account Nitropack. Puoi scegliere un piano a pagamento o gratuito.
I piani NitroPack prevedono una garanzia di rimborso di 14 giorni.
NitroPack supporta diversi sistemi di gestione dei contenuti pronti all'uso. Ciò include WordPress, OpenCart e Magento.
Il nostro sito è costruito su WordPress. Pertanto, in questa recensione ci concentreremo su quel CMS.
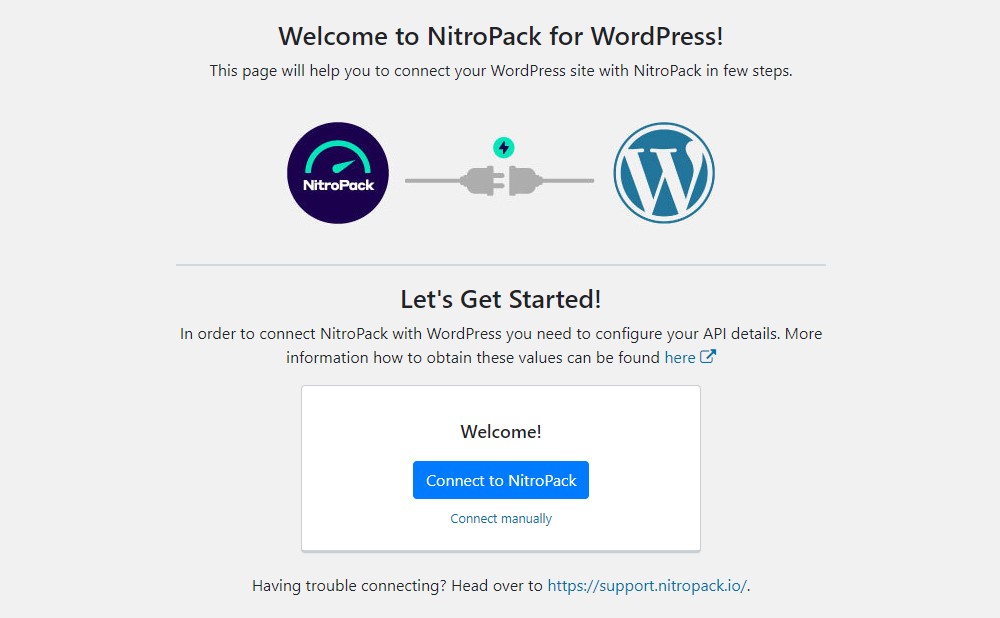
Basta andare sulla dashboard di WordPress e installare il plugin NitroPack. Se non hai installato alcun plugin WordPress in precedenza, scopri come installare i plugin WordPress.
Una volta installato, vai su Impostazioni »NitroPack e collega il tuo sito WordPress con NitroPack.

E questo è tutto. Puoi connettere con successo il tuo sito con NitorPack.
Questo è uno dei vantaggi principali di NitroPack: è incredibilmente facile. Diremmo addirittura che è uno degli strumenti di ottimizzazione più semplici che abbiamo mai utilizzato.
Ma come si configura NitroPack?
Sebbene NitroPack fornisca una dashboard di base all'interno del tuo sito WordPress con alcune impostazioni, gestirai la maggior parte delle cose dalla dashboard cloud di NitroPack anziché dal tuo sito WordPress.
Andiamo lì dopo.
Impostazioni NitroPack
La cosa migliore di NitroPack è che non devi nemmeno "configurarlo". Fondamentalmente funziona fuori dagli schemi.
Anche se utilizzi le impostazioni predefinite, noterai miglioramenti significativi nelle prestazioni del sito e nei Core Web Vitals.
Se vuoi approfondire ulteriormente, vai alla scheda Impostazioni nella dashboard di NitroPack.
Quindi, utilizzando il dispositivo di scorrimento Configurazione, seleziona il livello di ottimizzazione desiderato. NitroPack imposterà automaticamente alcune o tutte le funzionalità di cui abbiamo discusso sopra in base al livello di ottimizzazione selezionato.
Ad esempio, se selezioni la scheda Forte, includerà funzionalità come il caricamento lento avanzato e l'ottimizzazione dei caratteri.
Se sei un utente occasionale, il gioco è fatto! Semplicemente fermati; non è necessario andare oltre la scelta del livello di ottimizzazione desiderato.
Se vuoi fare un ulteriore passo avanti, puoi attivare l'opzione Ludicrous per sbloccare funzionalità NitroPack aggiuntive.
Prezzi NitroPack
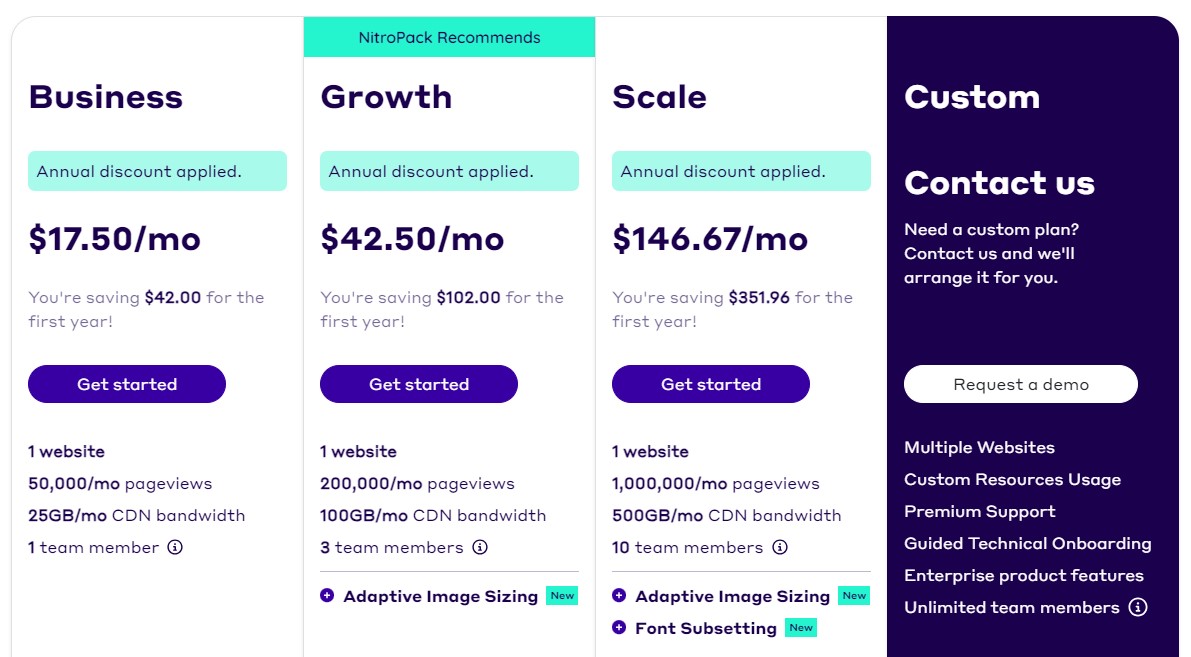
NitroPack offre quattro piani tariffari, ognuno dei quali ha un prezzo per un singolo sito.

- Piano gratuito: questo è un ottimo modo per iniziare poiché puoi vedere rapidamente se il servizio velocizzerà il tuo sito web. Il piano gratuito ti limita a 5000 pagine visualizzate/mese e 1 GB/mese di larghezza di banda CDN.
- Business: ti costa $ 17,50/mese (fatturato annualmente) e ti offre 50.000 visualizzazioni di pagina/mese e 25 GB/mese di larghezza di banda CDN.
- Crescita: ti costa $ 42,50/mese (fatturato annualmente) e ti offre 2.00.000 visualizzazioni di pagina/mese e 100 GB/mese di larghezza di banda CDN.
- Scala: ti costa $ 146,67/mese (fatturato annualmente) e ti offre 1.000.000 di visualizzazioni di pagina/mese e 500 GB/mese di larghezza di banda CDN.
Piani personalizzati sono disponibili su richiesta. Inoltre, tutti i piani NitroPack prevedono una garanzia di rimborso di 14 giorni.
Prova NitroPack gratuitamente
Pro e contro della recensione di NitroPack
Professionisti:
- Veloce e facile da installare e utilizzare.
- Ottimizzazione automatica per HTML, CSS e JS.
- Set completo di strumenti per l'ottimizzazione delle immagini.
- Supporta plugin di eCommerce come WooCommerce, Magento, ecc.
- CDN globale integrato.
- Piano gratuito da provare.
Contro:
- Piuttosto costoso.
- Track record delle interruzioni.
- L'assistenza clienti potrebbe migliorare.
- Supporto CMS limitato e non funziona con piattaforme come Shopify o Squarespace.
- Ci sono state lamentele riguardo ai siti che NitroPack danneggia con un utilizzo intensivo di JavaScript.
Recensioni degli utenti di NitroPack
Prima di acquistare un plugin premium, di solito è bene leggere le recensioni degli utenti.
Nel repository dei plugin di WordPress.org, NitroPack ha ottenuto 4,4 stelle su 5 da oltre 280+ recensioni.
Su Trustpilot, il plugin NitroPack ha ottenuto 4,9 stelle su 5 da oltre 680+ recensioni.
Alternative a NitroPack
Esistono molte buone alternative a NitroPack. Per questa recensione di NitroPack, ne esamineremo più da vicino due.
1. Razzo WP

WP Rocket è un plugin di caching premium che migliora significativamente la velocità e le prestazioni del tuo sito web. Progettato pensando alla semplicità e all'efficienza, è facile da usare e richiede conoscenze tecniche minime per l'installazione e la configurazione. È utilizzato da oltre 3,8 milioni di siti web.
Scopri di più nella nostra recensione completa di WP Rocket.
Le caratteristiche principali sono:
- Caching della pagina
- Precaricamento della cache
- Compressione di file statici
- Ottimizzazione della banca dati
- Integrazione della CDN
- Caricamento lento delle immagini
Prezzi WP Rocket:
Il prezzo di WP Rocket varia da $59/anno per un singolo sito a $299/anno per siti illimitati.
Prova WP Rocket
2. Perfmatter

Perfmatters è un plugin leggero per le prestazioni di WordPress che ottimizza le prestazioni di WordPress.
Il plugin fornisce diverse funzionalità che possono essere abilitate o disabilitate con pochi clic, senza richiedere competenze di codifica.
Il plug-in WordPress di Perfmatters è ottimo per disabilitare funzionalità non necessarie, ottimizzare le impostazioni di WordPress e migliorare la velocità del sito.
Le caratteristiche principali sono:
- Gestore degli script
- Modifica l'URL di accesso di WordPress
- Precaricamento delle risorse
- Ottimizzazione della banca dati
- Riscrittura della CDN
- Caricamento lento delle immagini
Prezzi Perfmatters:
Il prezzo di Perfmatters varia da $ 24,95/anno per un singolo sito a $ 124,95/anno per siti illimitati.
Prova Perfmatters
Plugin WordPress
Dovresti anche considerare questi plugin WordPress gratuiti come alternative a NitroPack.
- W3 Total Cache: questo plugin è noto per le sue estese capacità di memorizzazione nella cache, che possono migliorare significativamente i tempi di caricamento del sito web. Include funzionalità come cache delle pagine, cache degli oggetti, cache del database e cache del browser.
- WP Super Cache: sviluppato da Automattic, questo plugin genera file HTML statici dal tuo blog WordPress dinamico. Serve i file memorizzati nella cache in tre modi: mod_rewrite, PHP e caching Legacy, soddisfacendo diversi segmenti di utenti.
- Ottimizzazione automatica: si concentra sull'ottimizzazione di CSS, JavaScript e HTML del tuo sito. Può aggregare, minimizzare e memorizzare nella cache script e stili, inserire CSS nell'intestazione della pagina per impostazione predefinita e rinviare il CSS completo aggregato e rinviare o script asincroni.
Considerazioni finali sulla nostra recensione NitroPack
Questo conclude la nostra recensione approfondita su NitroPack.
Dopo aver provato NitroPack, siamo certi che NitroPack sia il miglior strumento di ottimizzazione del sito web disponibile al momento.
Il suo punto di forza unico è la facilità di configurazione. Non è necessario modificare la configurazione per farlo funzionare correttamente. Funziona appena fuori dagli schemi.
Ottimizza ogni parte del tuo sito web con un solo clic, dalla minimizzazione HTML e CSS all'ottimizzazione delle immagini e tutto il resto. Ciò lo rende ottimo per i principianti che non sono molto esperti di tecnologia e preferiscono un'opzione semplice e senza problemi.
E i risultati parlano da soli. Nei nostri test, ha migliorato le prestazioni complessive del sito Web e ridotto il tempo di caricamento della pagina di pochi secondi.
Ma non crederci sulla parola. Puoi testare tu stesso NitroPack con il loro piano gratuito. Basta fare clic sul pulsante qui sotto per registrarti.
Prova NitroPack gratuitamente
Per ulteriori informazioni, consulta queste altre risorse utili:
- I 10 migliori plugin per la cache di WordPress
- Come velocizzare un sito WordPress
- Come svuotare la cache di WordPress
- Come risolvere facilmente l'utilizzo della cache del browser in WordPress
Infine, seguici su Facebook e Twitter per rimanere aggiornato sugli ultimi articoli relativi a WordPress e ai blog.
