Metodo senza codice: personalizzazione delle pagine dei prodotti WooCommerce
Pubblicato: 2024-04-08Stai cercando di personalizzare le pagine dei tuoi prodotti per ottenere più vendite?
Un prodotto ben progettato e ottimizzato è una risorsa enorme che può generare conversioni ed entrate. La pagina del prodotto è la tua vetrina online e svolge il compito di convincere i clienti ad acquistare da te.
Sfortunatamente, il prodotto WooCommerce predefinito non offre molto per favorire le conversioni. Ecco perché dovresti personalizzare il design delle pagine dei prodotti WooCommerce per offrire un'esperienza di acquisto più personalizzata.
In passato, dovevi essere uno sviluppatore per personalizzare una pagina. Ma grazie ai progressi tecnologici, ora puoi ottimizzare le pagine dei tuoi prodotti e renderle visivamente accattivanti senza scrivere una riga di codice.
In questo articolo, illustrerò come personalizzare il design delle pagine dei prodotti WooCommerce senza codice. Alla fine dell'articolo, dovresti essere in grado di progettare e ottimizzare ogni aspetto delle pagine dei tuoi prodotti WordPress per migliorare la conversione.
Introduzione alla personalizzazione della pagina prodotto WooCommerce
La pagina del prodotto WooCommerce è la tua vetrina digitale, dove puoi stupire i tuoi clienti e convincerli ad acquistare da te.
Ogni prodotto WooCommerce ha la propria pagina unica in cui puoi mostrare dettagli rilevanti come il nome del prodotto, la descrizione, il prezzo, le immagini ed eventuali variazioni. Ma questi dettagli non bastano per convincere i tuoi clienti ad acquistare da te.
Quindi, devi ottimizzare ulteriormente la pagina trasformandola in una macchina di vendita in grado di attirare l'attenzione dei tuoi clienti e convincerli a effettuare un acquisto.
La buona notizia è che puoi fare tutto questo senza codificare. Devi solo modificare le pagine dei tuoi prodotti e l'intero sito utilizzando strumenti specifici che condividerò in questo articolo.
Elementi chiave da includere nella pagina del prodotto
Prima di iniziare a personalizzare il design delle pagine dei prodotti WooCommerce, diamo un'occhiata ai componenti chiave di una pagina dei prodotti ad alta conversione:
- Dettagli del prodotto: la pagina conterrà il nome del prodotto, la descrizione e l'immagine. Dovrebbe anche mostrare con coraggio il prezzo del prodotto.
- Pulsante Aggiungi al carrello o Acquista ora: il pulsante Aggiungi al carrello è un pulsante di invito all'azione. Quindi deve essere audace e visivamente accattivante. Usa un colore come il verde per lo sfondo per farlo risaltare.
- Lista dei desideri: la pagina del prodotto consente ai clienti di aggiungere agli articoli i segnalibri per acquisti futuri.
- Recensioni dei clienti: la maggior parte dei clienti controlla le recensioni prima di effettuare un acquisto. Un prodotto con almeno cinque recensioni ha maggiori probabilità di essere acquistato rispetto ad uno senza recensione.
- Variazioni del prodotto: mostra tutte le varianti (colore e dimensione) di ciascun processo per migliorare le opzioni dei clienti e aumentare le vendite.
- Prodotti correlati: aggiungi prodotti correlati per fornire alternative agli acquirenti. I consigli sui prodotti possono aumentare le entrate del 300%.
- Dettagli di consegna: i clienti desiderano conoscere le specifiche di consegna. Fornisci informazioni vitali come notifiche di ritiro, regioni di consegna e specifiche dell'imballaggio.
- Politica di restituzione: fornisci informazioni sulle politiche di restituzione e cambio per rassicurare il cliente.
- Informazioni sul marchio: mostra i dettagli del marchio del prodotto per fidelizzare il marchio. Ciò è ancora più importante se il prodotto proviene da un marchio rinomato.
Strumenti ed estensioni senza codice per personalizzare le pagine dei prodotti WooCommerce
Utilizzo del plugin WooBuilder Blocks per la personalizzazione

WooBuilder Blocks è un builder WordPress per personalizzare il design delle pagine dei prodotti WooCommerce. Il plugin fornisce tutto il necessario per convertire le noiose pagine dei prodotti in canalizzazioni di vendita. Si integra con il Gutenberg Block Editor per consentirti di personalizzare le tue pagine direttamente all'interno dell'editor di WordPress.
Come utilizzare i blocchi WooBuilder per la personalizzazione della pagina dei prodotti
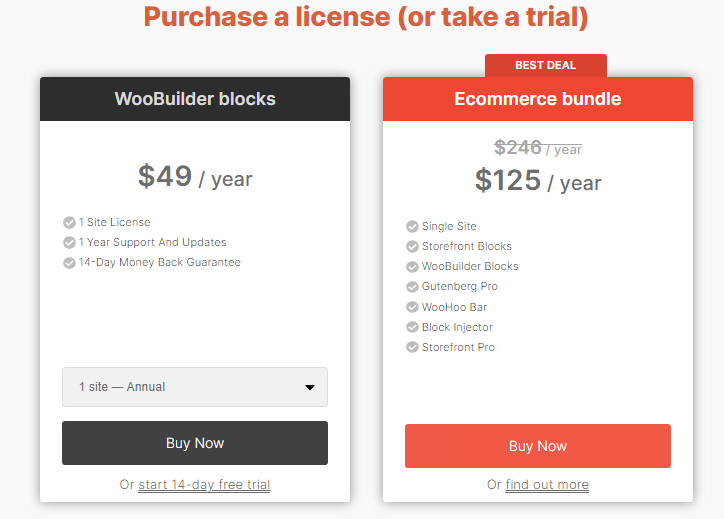
WooBuilder Blocks è un plugin premium, quindi dovrai prima acquistarlo dal sito web PootlePress. Offrono una prova di 14 giorni.

Una volta ottenuto il file del plugin, procedi con l'installazione e l'attivazione.
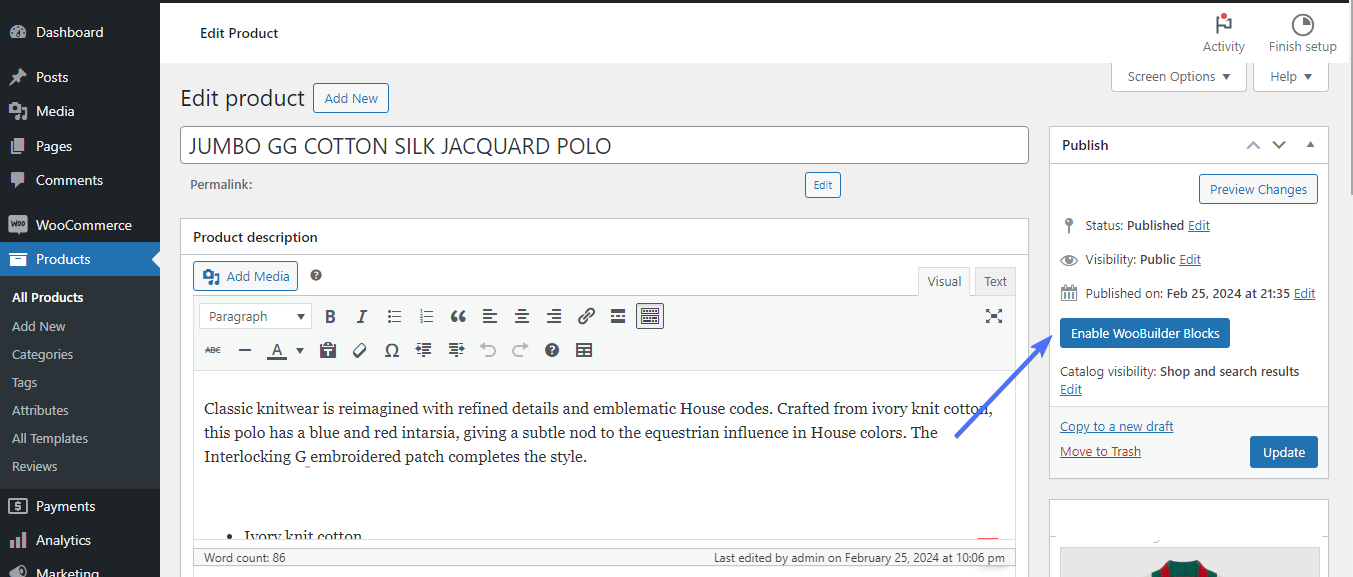
Per utilizzare il plug-in, crea un nuovo prodotto o modifica un prodotto esistente. Vedrai un pulsante sul lato destro della pagina per abilitare i blocchi WooBuilder. Cliccaci sopra.

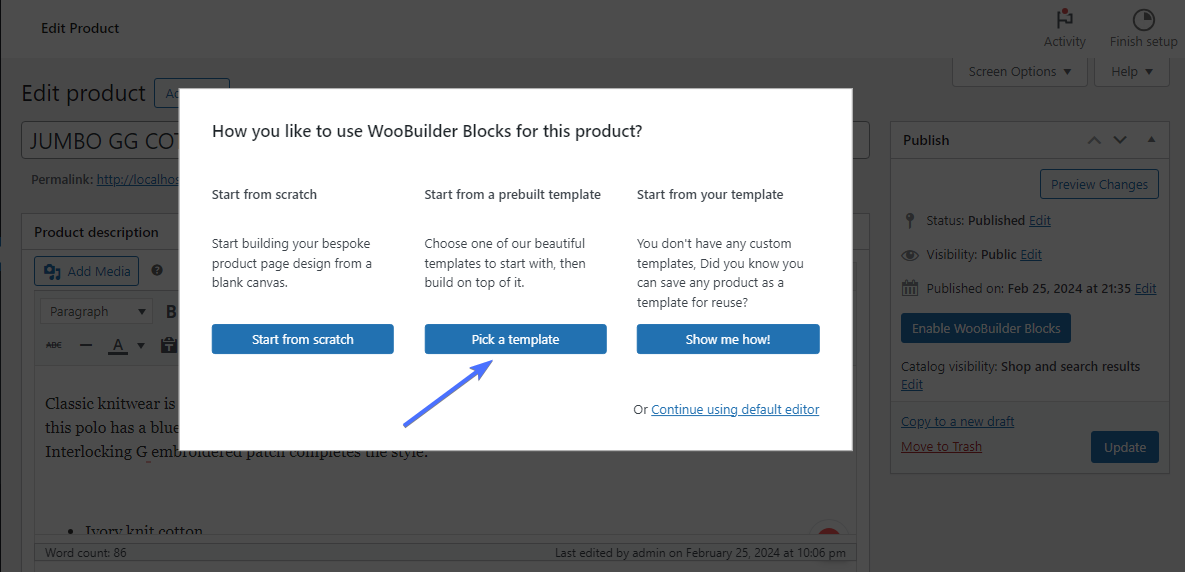
Successivamente, vedrai un popup con 2 o 3 opzioni a seconda che tu stia modificando un prodotto esistente o creandone uno nuovo.
- Iniziare da zero
- Scegli un modello
- Mostrami come
In questa illustrazione stiamo modificando un prodotto esistente. Pertanto, sceglierò un modello .

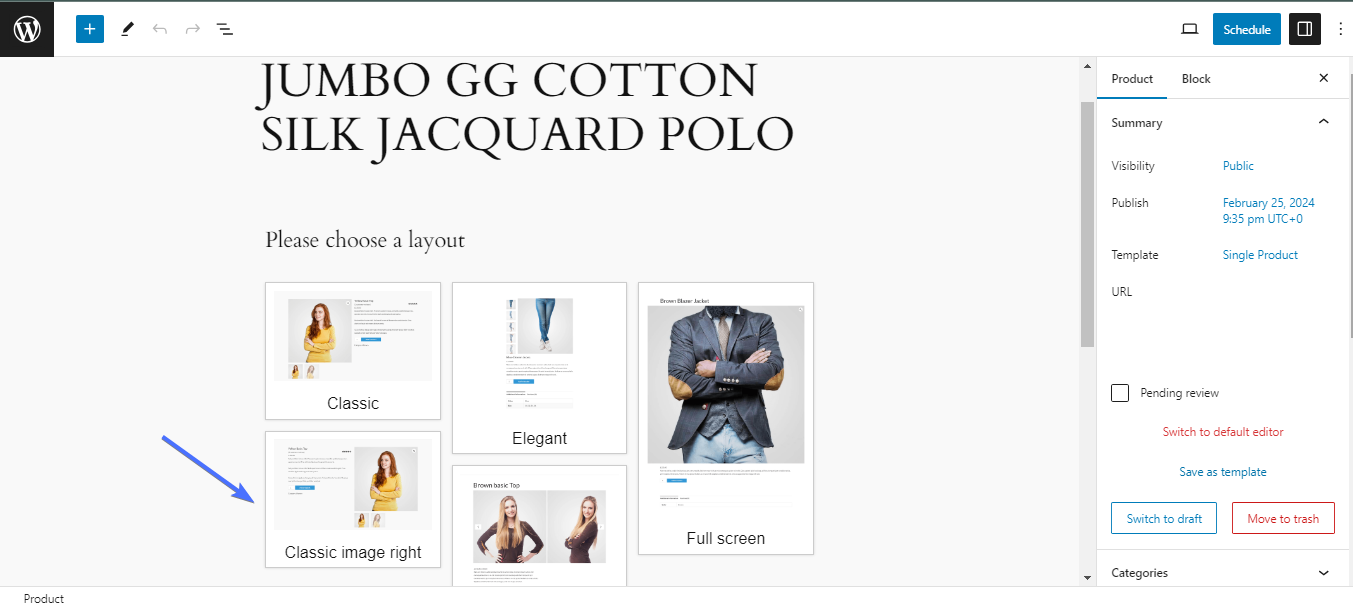
Ora ci sono 5 diversi layout tra cui scegliere. Scegli quello che ritieni possa mostrare al meglio quel prodotto specifico.
Selezionerò il layout "Immagine classica destra" per questo prodotto.

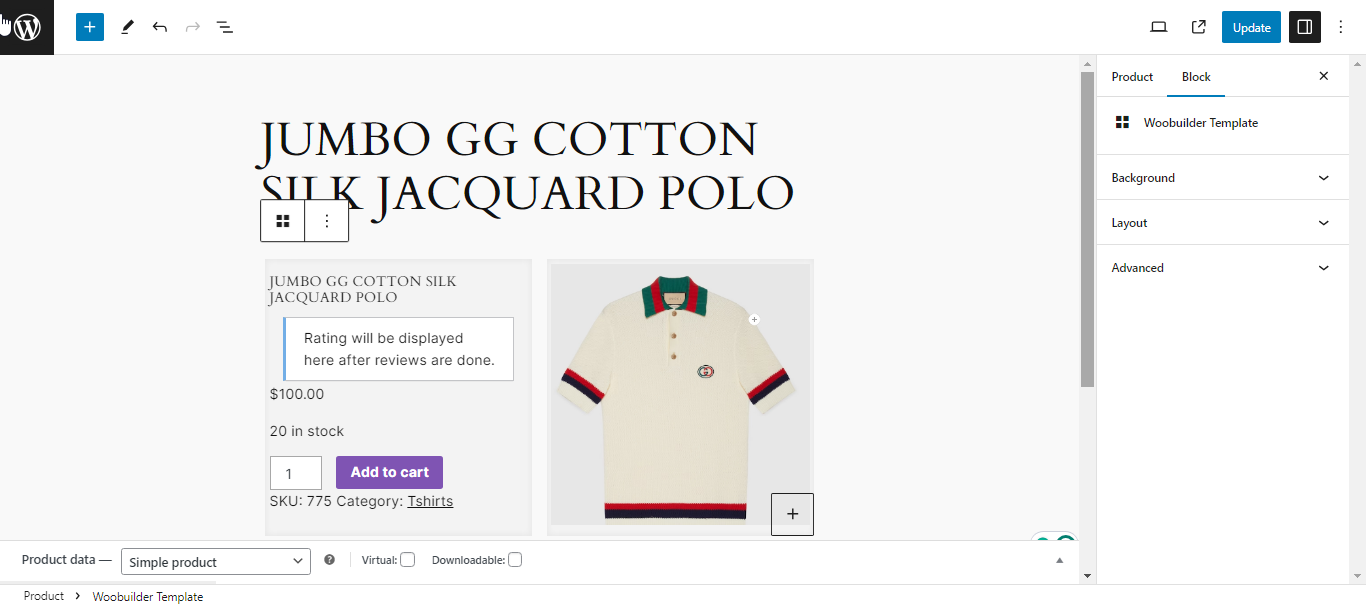
E questo è tutto. Il plugin personalizzerà automaticamente i dettagli del prodotto per adattarli al modello scelto.

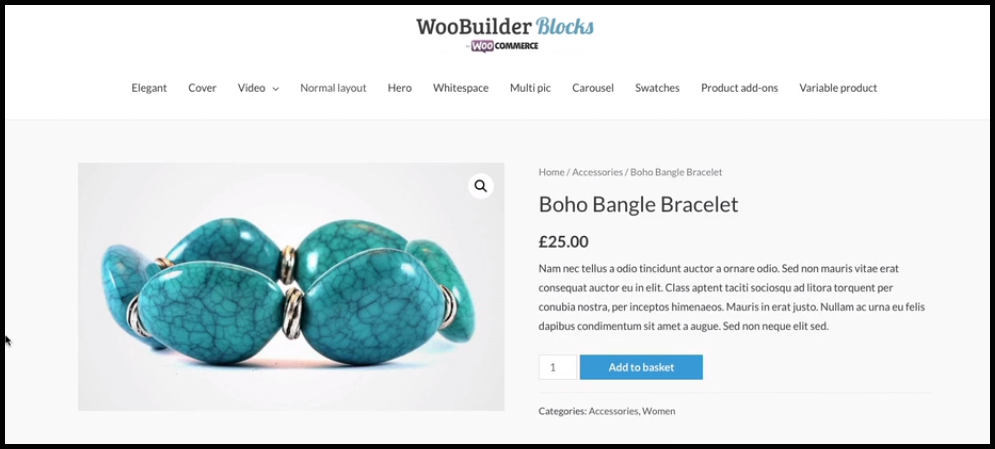
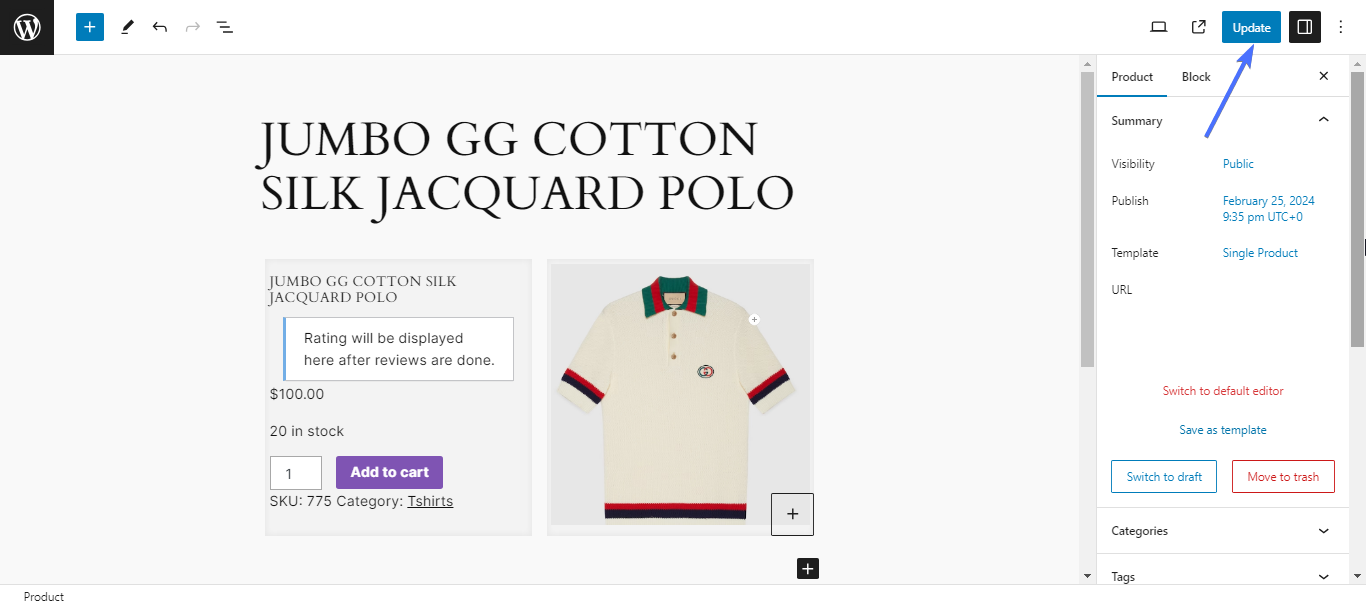
Come puoi vedere sopra, la pagina del prodotto è stata completamente ottimizzata con un pulsante Aggiungi al carrello, una visualizzazione delle recensioni e altri dettagli vitali del prodotto.
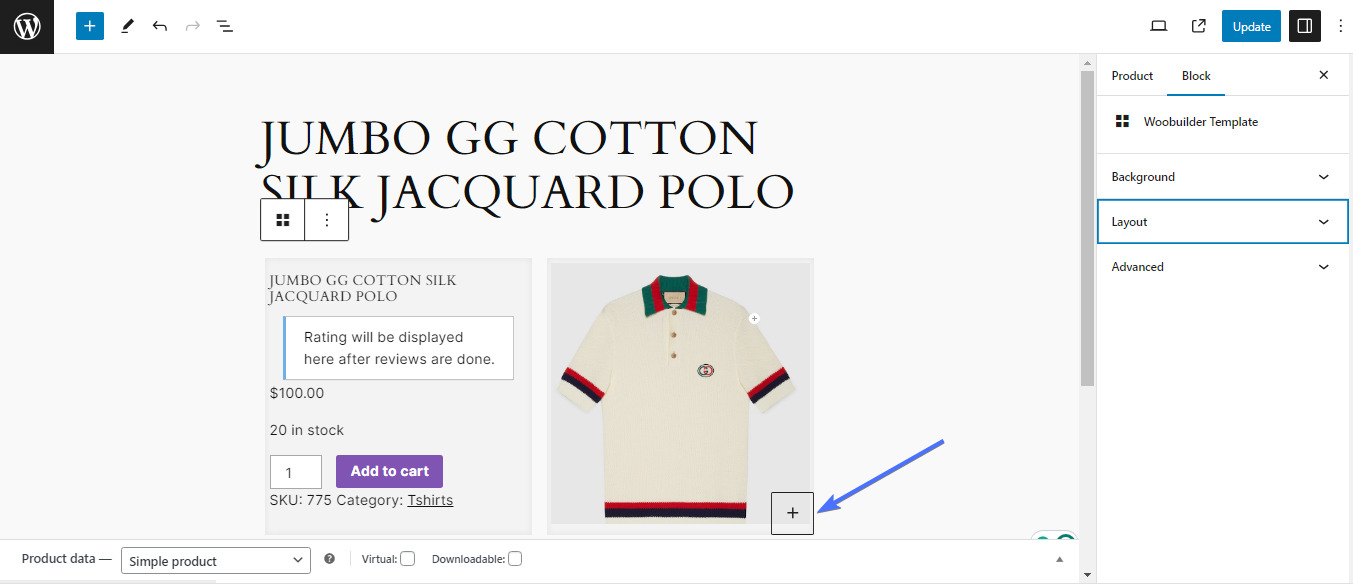
Puoi personalizzare ulteriormente la pagina del prodotto aggiungendo più componenti.
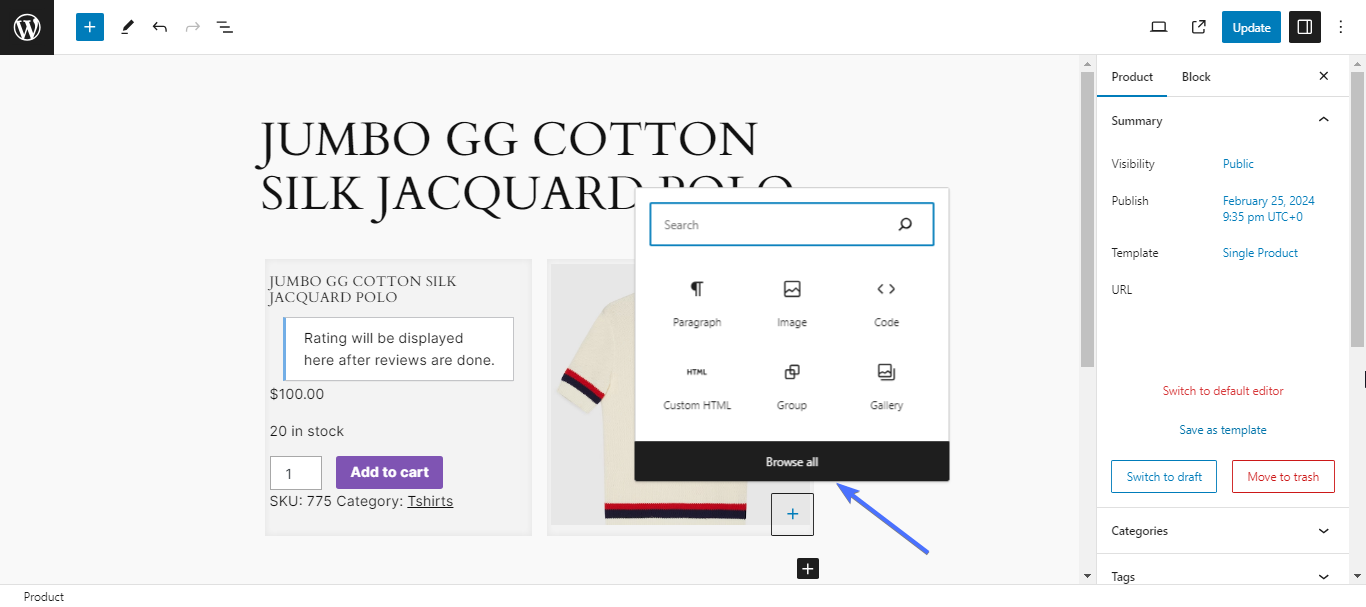
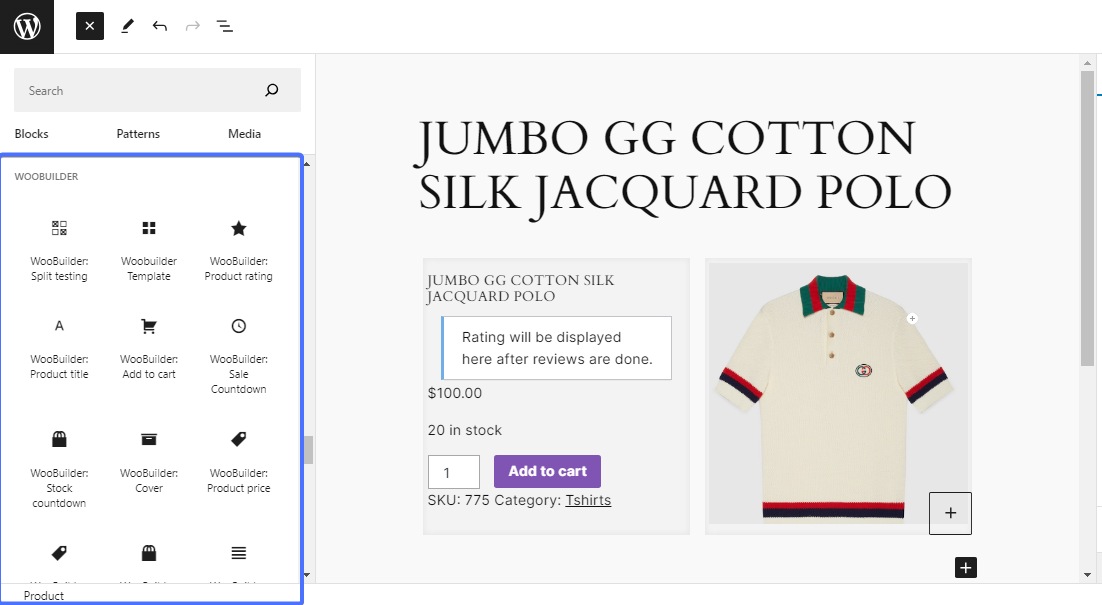
Per fare ciò, fai clic sull'icona Aggiungi blocco .

Quindi fare clic su Sfoglia tutto per mostrare il widget Gutenberg Block.

Troverai due sezioni di blocchi aggiuntive, Caxton e WOOBUILDER .

Puoi trascinare e rilasciare uno qualsiasi di questi blocchi per personalizzare ulteriormente le pagine dei tuoi prodotti.
Una volta terminato, fai clic su Aggiorna per pubblicare la pagina ottimizzata

PootlePress ha una guida completa che può aiutarti a personalizzare il design delle pagine dei prodotti WooCommerce utilizzando WOOBUILDER. Assicurati di verificarlo.
Ottimizzazione delle immagini dei prodotti con campioni di immagini e variazioni di WooCommerce a 360°
Ora, diamo un'occhiata ai due prodotti per aiutarti a personalizzare rispettivamente le immagini e le varianti della pagina del prodotto WooCommerce.
Immagine WooCommerce 360
WooCommerce 360 Image offre una soluzione perfetta per integrare accattivanti rotazioni di immagini a 360 gradi nel tuo sito WooCommerce. I clienti vogliono vedere ogni angolazione del prodotto e le immagini a 360° possono far sì che ciò accada nel tuo negozio.
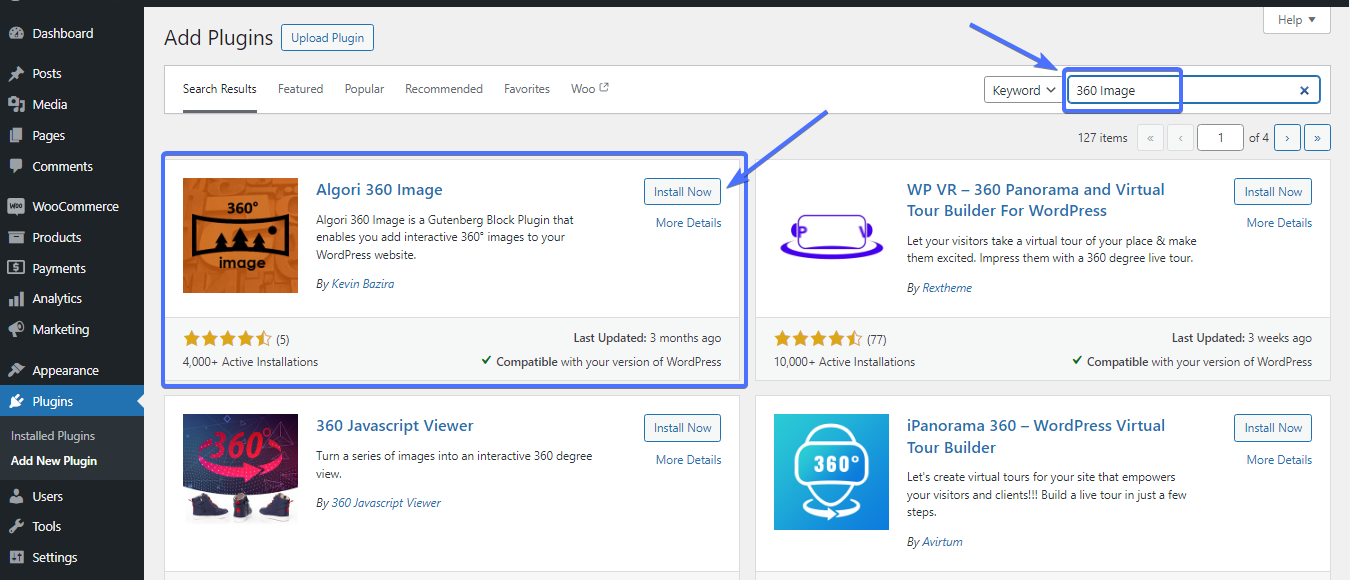
Esistono diversi plugin per immagini WooCommerce 360, sia a pagamento che gratuiti. WooCommerce 360 Image è uno di quelli popolari. Tuttavia, per questo tutorial utilizzeremo il plugin “Algori 360 Image”. È un plugin per blocchi Gutenberg che può abilitare immagini interattive a 360 gradi sui negozi WooCommerce.
Come implementare l'immagine WooCommerce 360 nel tuo negozio.
Per implementare immagini a 360 gradi, in questo caso devi prima installare un plugin per immagini WooCommerce 360. Passare alla pagina Aggiungi plug-in e cercare "Immagine Algori 360". Installa e attiva il plugin.

Per utilizzare il plug-in per personalizzare il design delle pagine dei prodotti WooCommerce, puoi creare un nuovo prodotto o modificarne uno esistente.
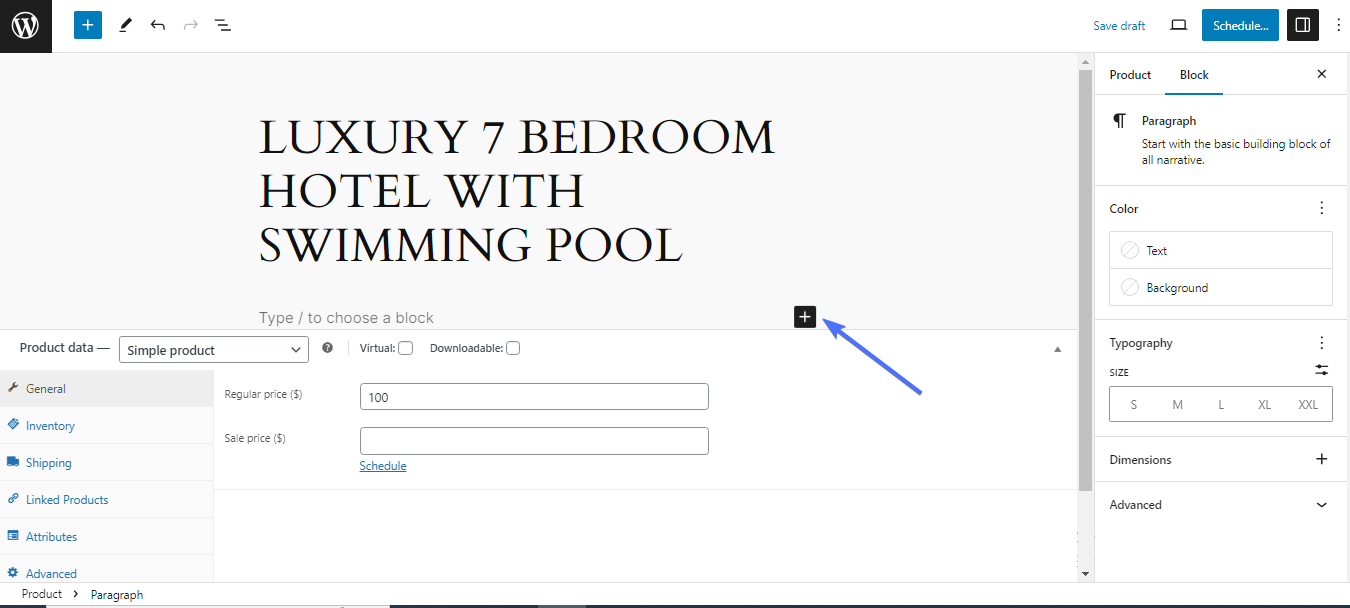
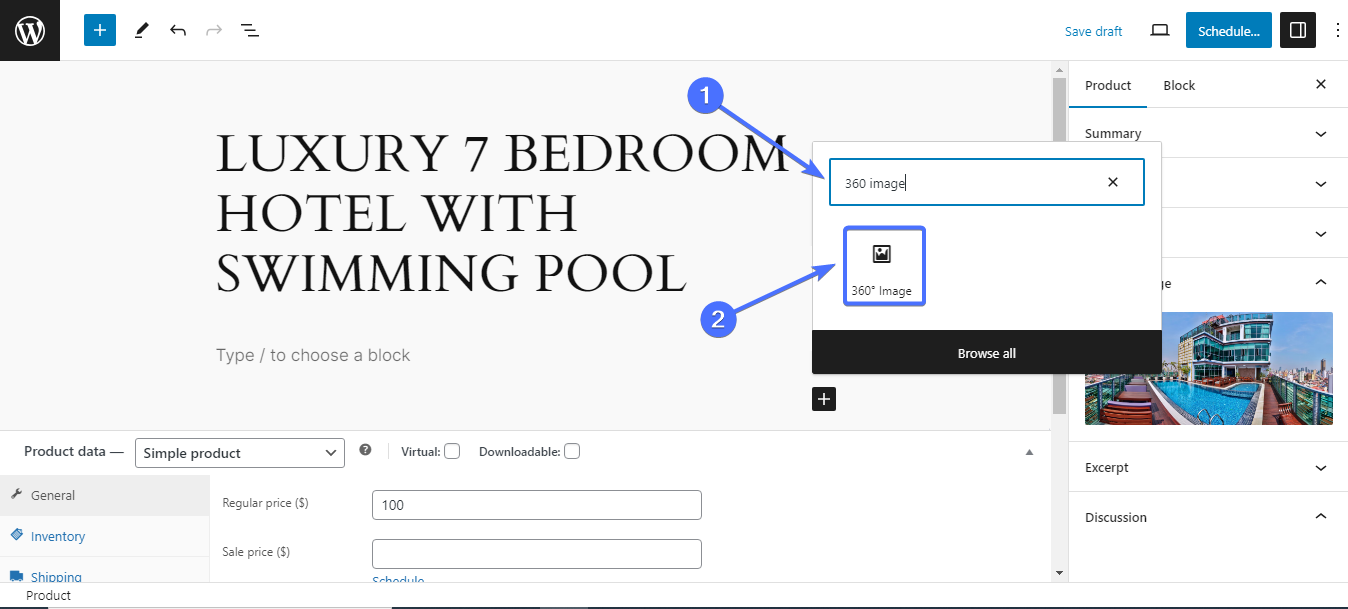
Fai clic sull'icona Aggiungi blocco per aggiungere un nuovo blocco alla pagina del tuo prodotto.

Cerca il blocco "Immagine 360" e fai clic per aggiungerlo.

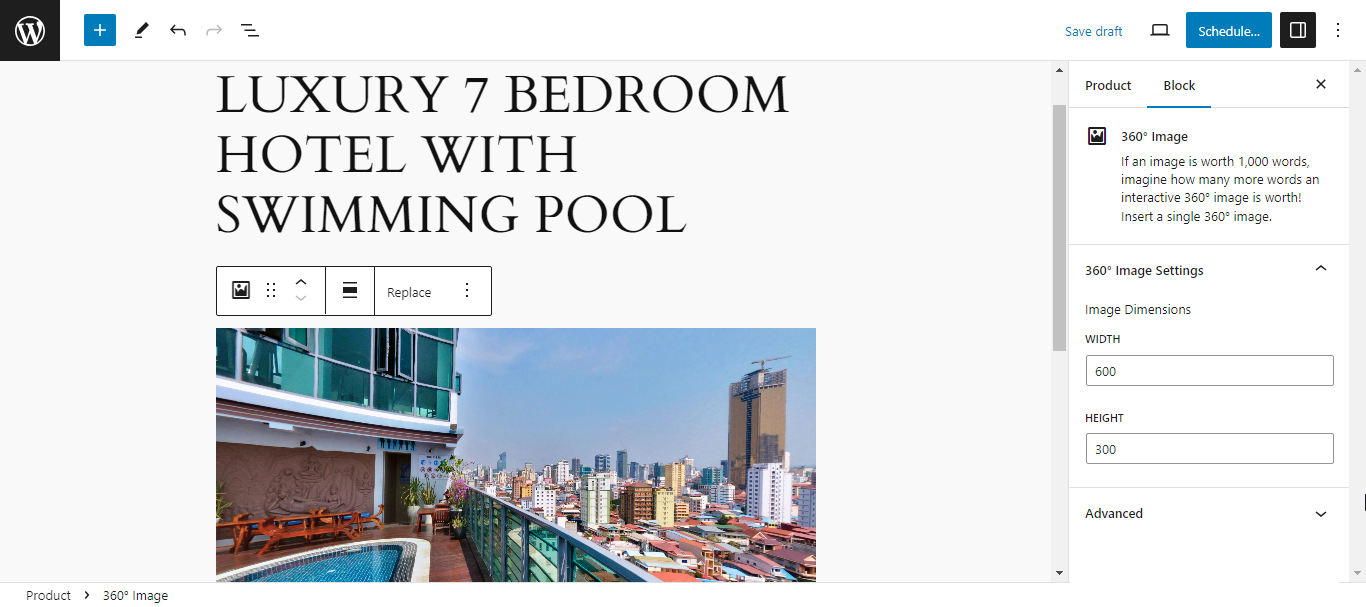
Ora carica o cerca un'immagine a 360 gradi nella tua libreria multimediale. Assicurati che l'immagine scelta sia un'immagine a 360 gradi. È meglio utilizzarla come immagine aggiuntiva oltre all'immagine del prodotto.

Una volta completate le modifiche, fai clic su Aggiorna o Pubblica .

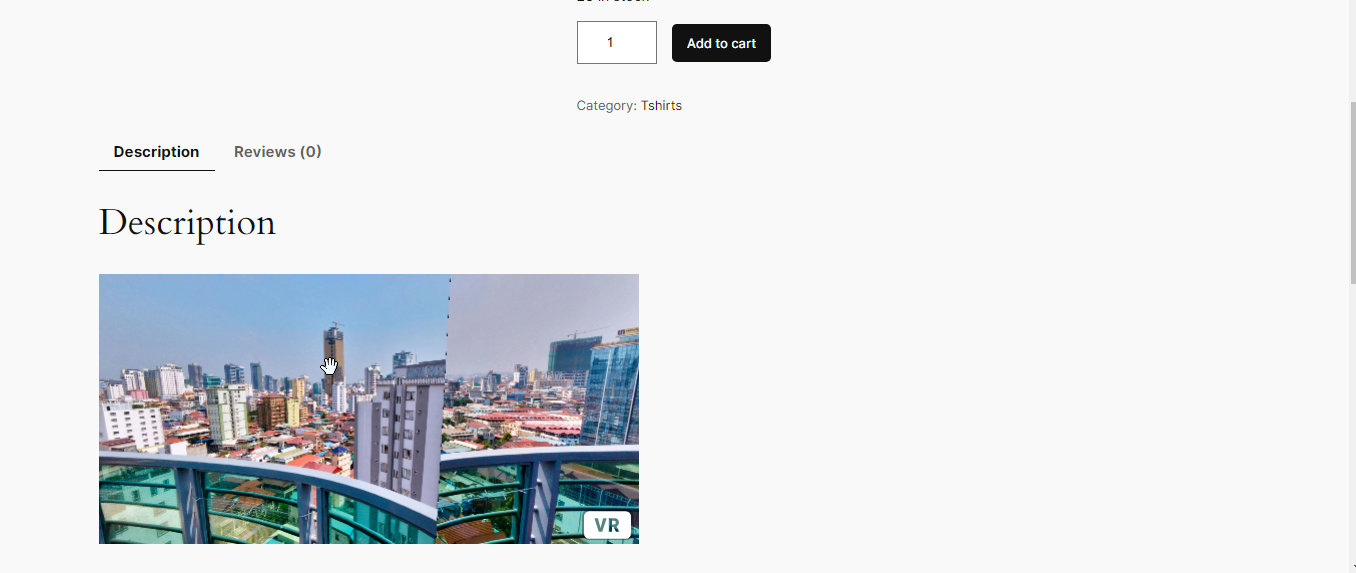
Ora, quando trascini il cursore sull'immagine, ne verranno visualizzate altre parti. Ciò consentirà ai clienti di vedere tutti i lati di un prodotto, in modo che possano prendere decisioni di acquisto più rapide.

Campioni di variazione per WooCommerce
Variation Swatches è un altro strumento per personalizzare il design delle pagine dei prodotti WooCommerce. Questi plugin forniscono campioni intuitivi invece dei tradizionali menu a discesa.
Consentono la personalizzazione degli stili degli attributi come colore, immagine o etichetta e offrono anteprime delle varianti. Ciò rende i tuoi prodotti visivamente più accattivanti e favorisce un'esperienza di acquisto più interattiva, favorendo in definitiva le conversioni e la soddisfazione del cliente.
Esistono diversi plug-in di campioni di variazione, ma per questa illustrazione utilizzeremo Variation Swatches for WooCommerce di CartFlows. Ecco i passaggi per impostare le varianti nel tuo negozio
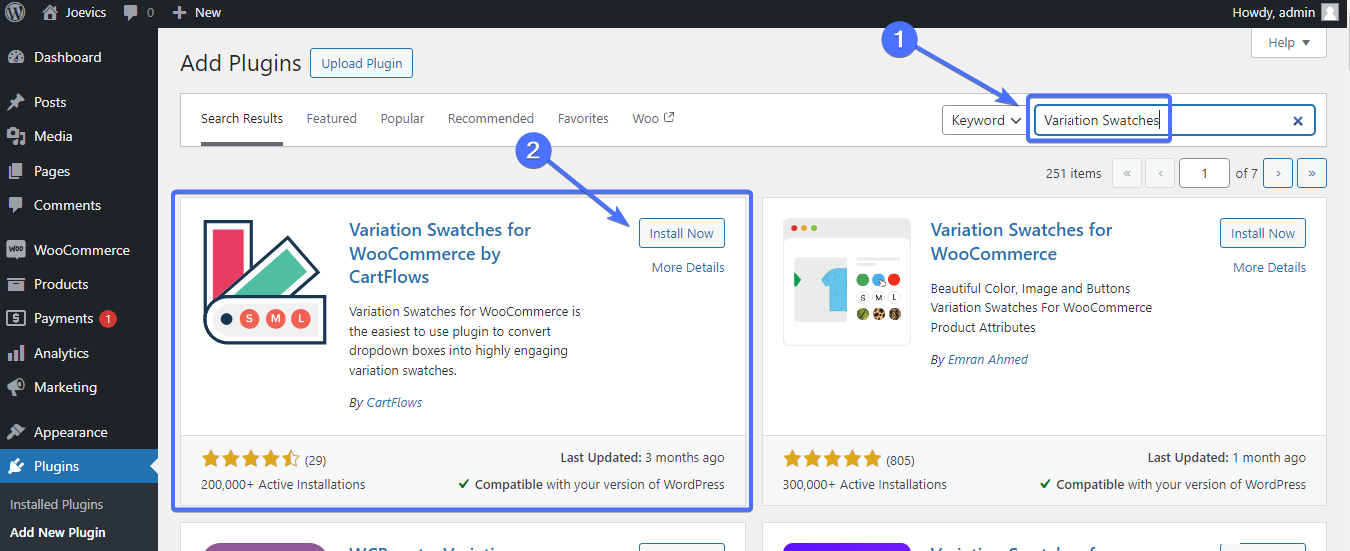
Passaggio 1. Installa il plug-in
Per prima cosa devi installare e attivare il plugin. Cerca "Variation Swatches" e installa il plug-in di CartFlows.

Passaggio 2. Crea attributi
Devi prima creare attributi per poter creare varianti come colore, dimensione, ecc.
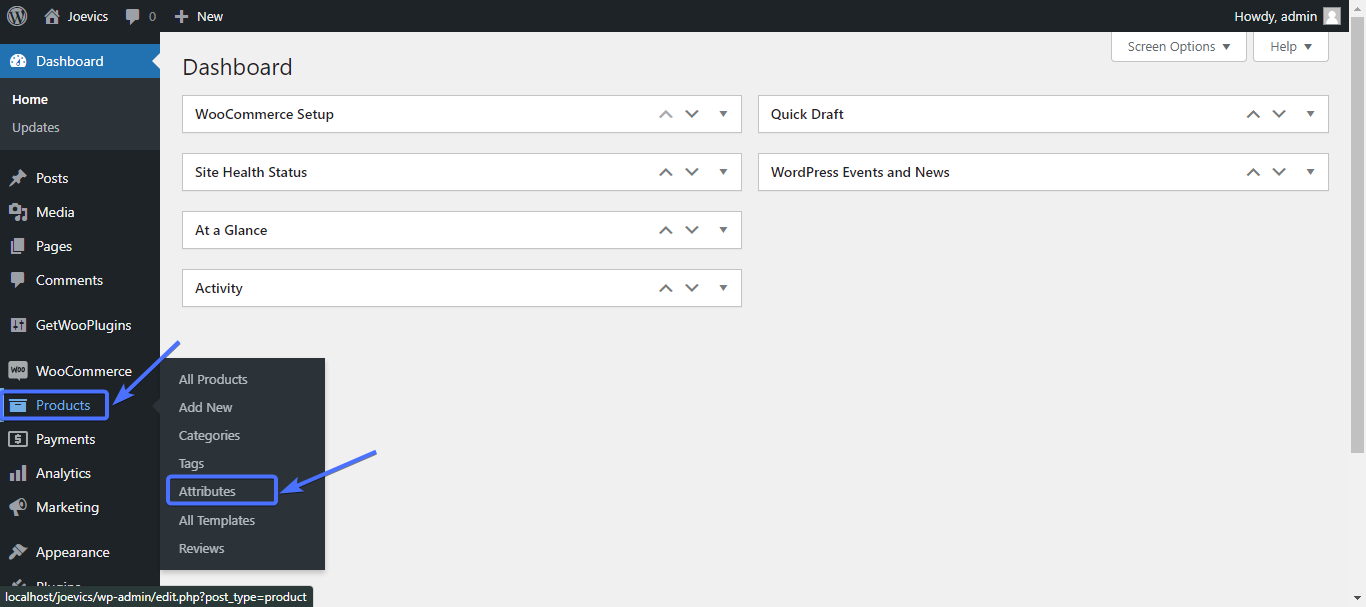
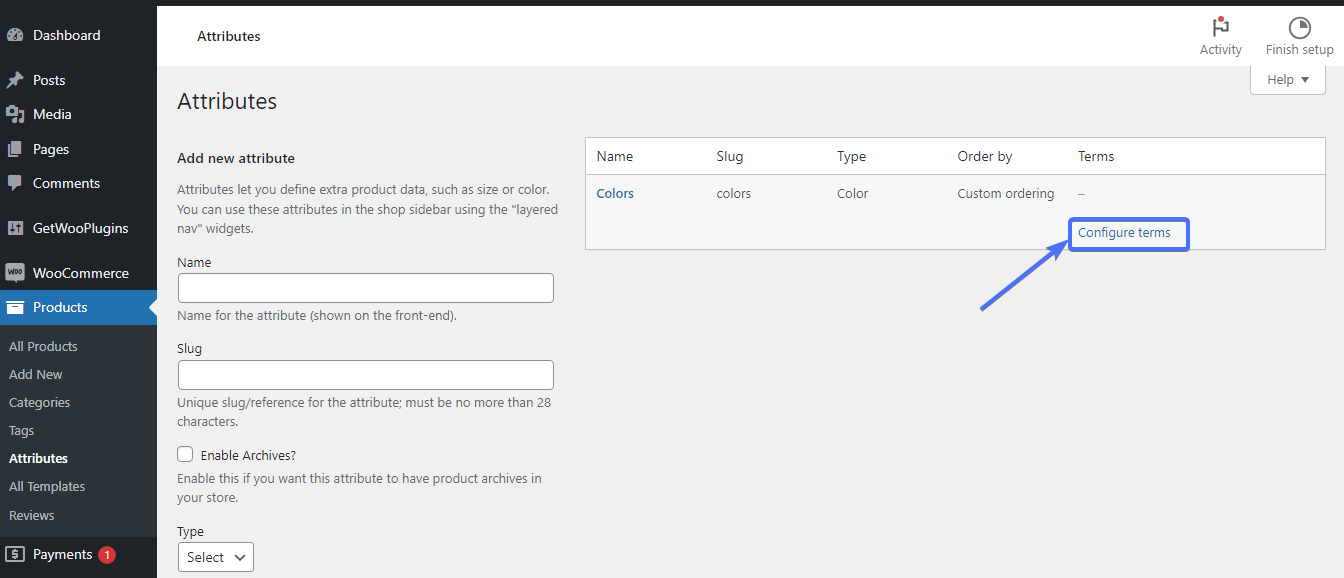
Per creare variabili, vai su Prodotti>Attributi .

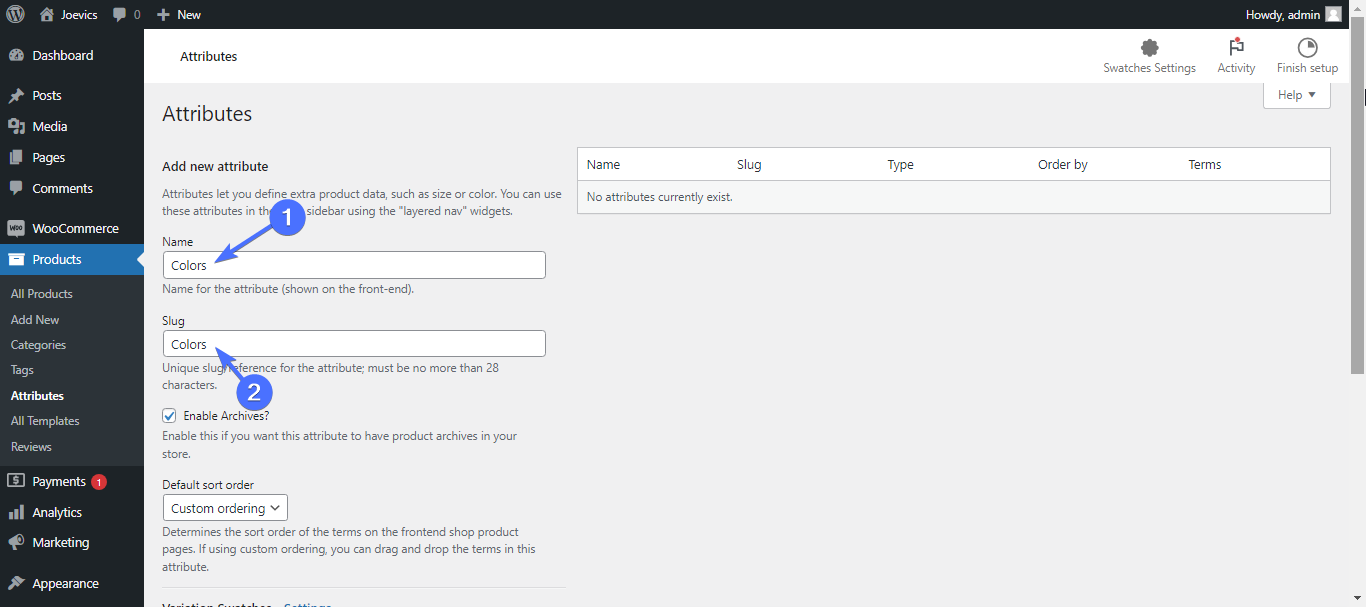
Per aggiungere un attributo, inserisci un nome e uno slug. Vogliamo prima creare varianti di colore per i nostri prodotti. Quindi creiamo un attributo e un attributo per quello.
Usa "colori" come nome e slug.

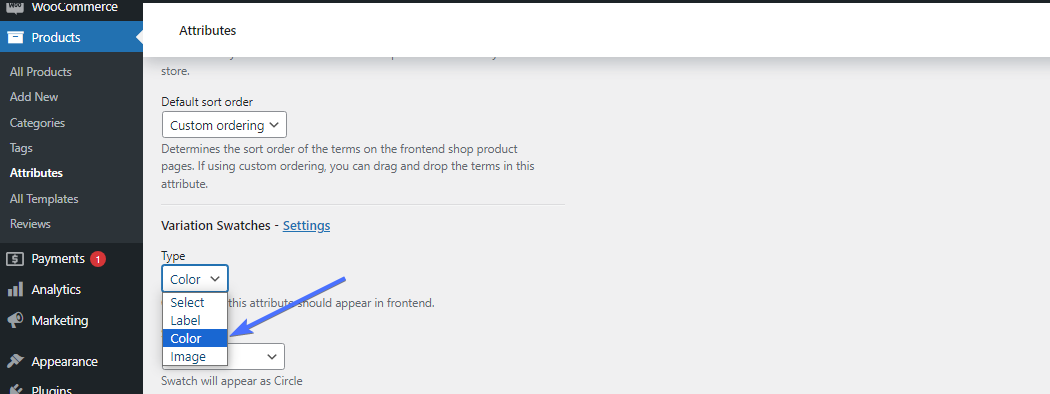
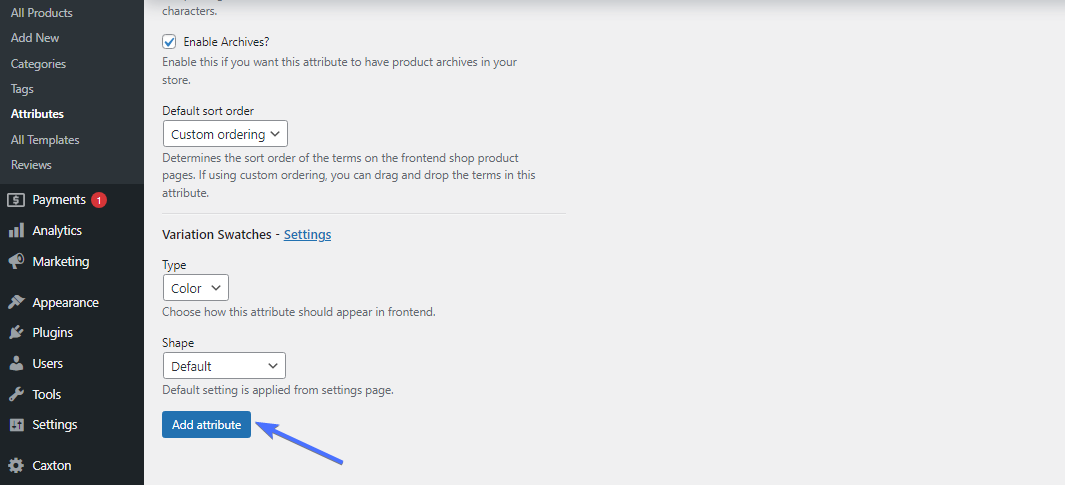
Ora scorri verso il basso fino a "Tipo" e scegli il colore dall'elenco a discesa.


Quindi fare clic su Aggiungi attributo per salvare.

Passaggio 3. Configura le varianti
Una volta salvato l'attributo, ora puoi configurare le varianti.
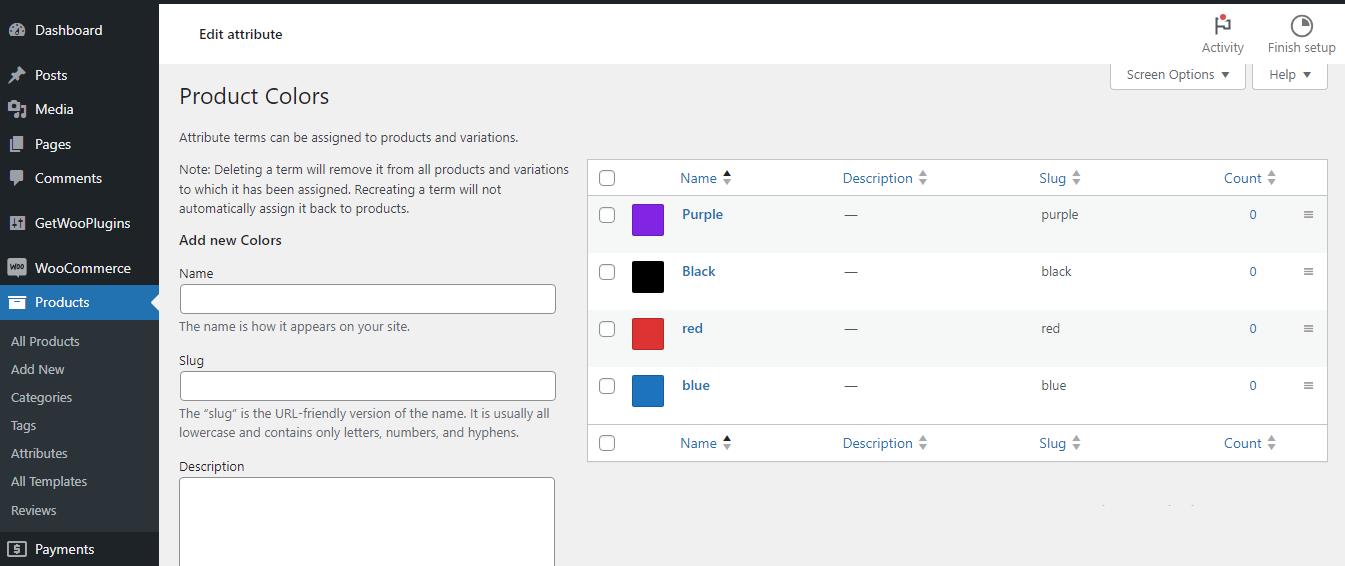
Per fare ciò, fai clic su Configura termini accanto all'attributo (in questo caso, Colori).

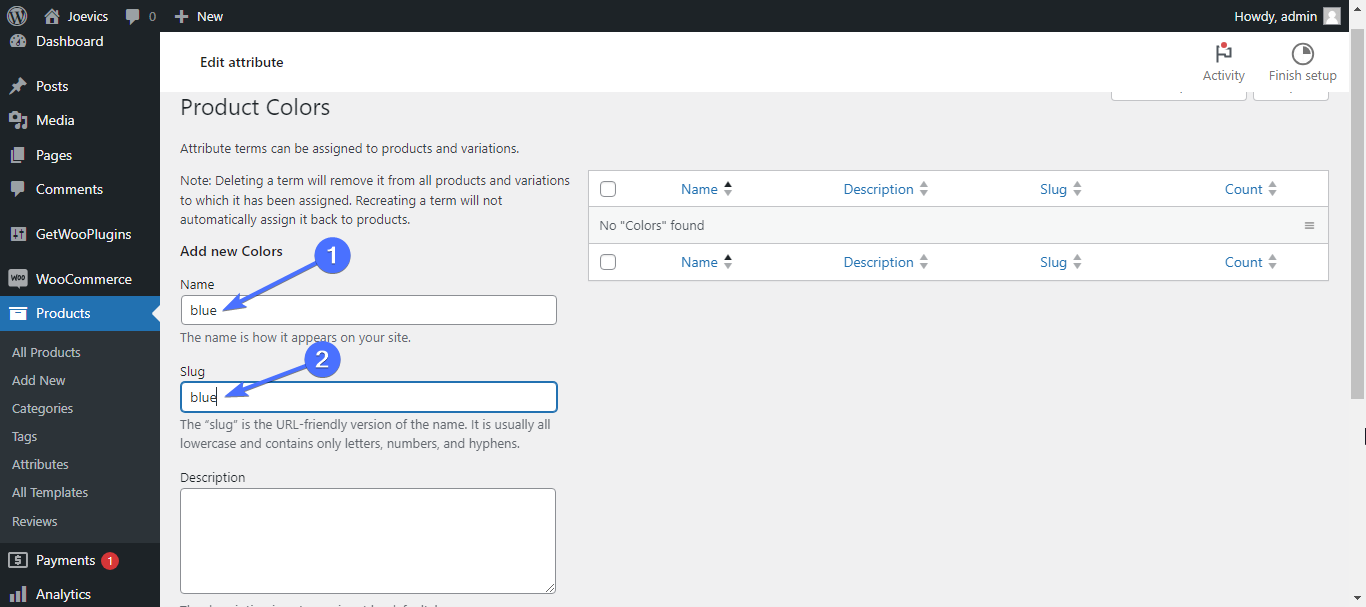
Ora dovrai creare i vari colori che si applicano al tuo prodotto. Inserisci il nome di ciascun colore. Ad esempio, blu. Inoltre, inserisci uno slug per il colore.

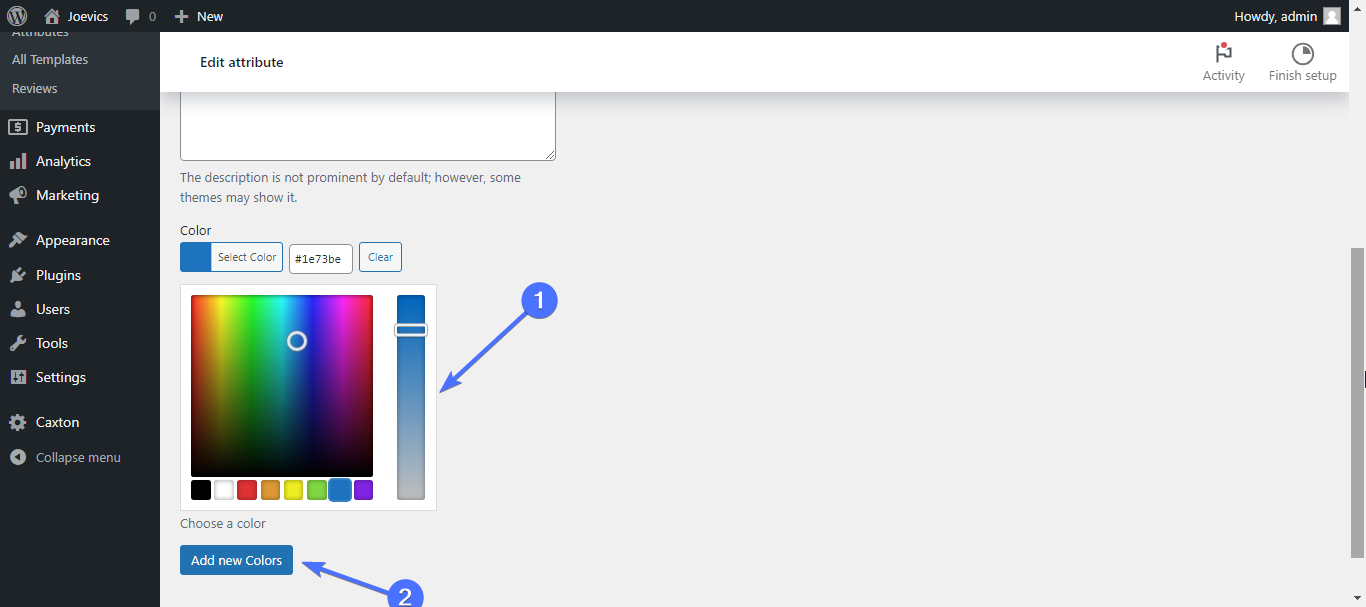
Quindi seleziona il colore e fai clic su Aggiungi nuovi colori . Fallo per ogni colore dei prodotti che hai.

Avrai qualcosa del genere.

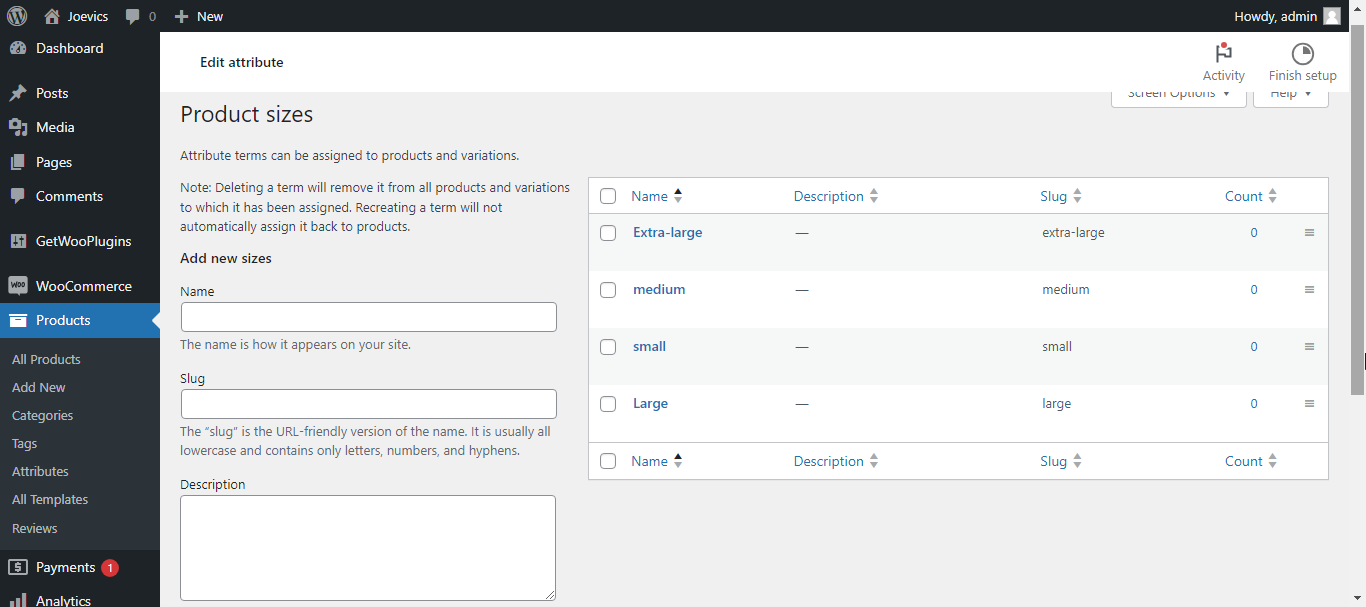
Passaggio 4. Crea altri attributi
Puoi anche creare dimensioni ed attributi di etichetta e configurarli seguendo lo stesso processo. Seleziona "pulsante" come tipo di attributo per la dimensione.

Passaggio 5. Applicare gli attributi
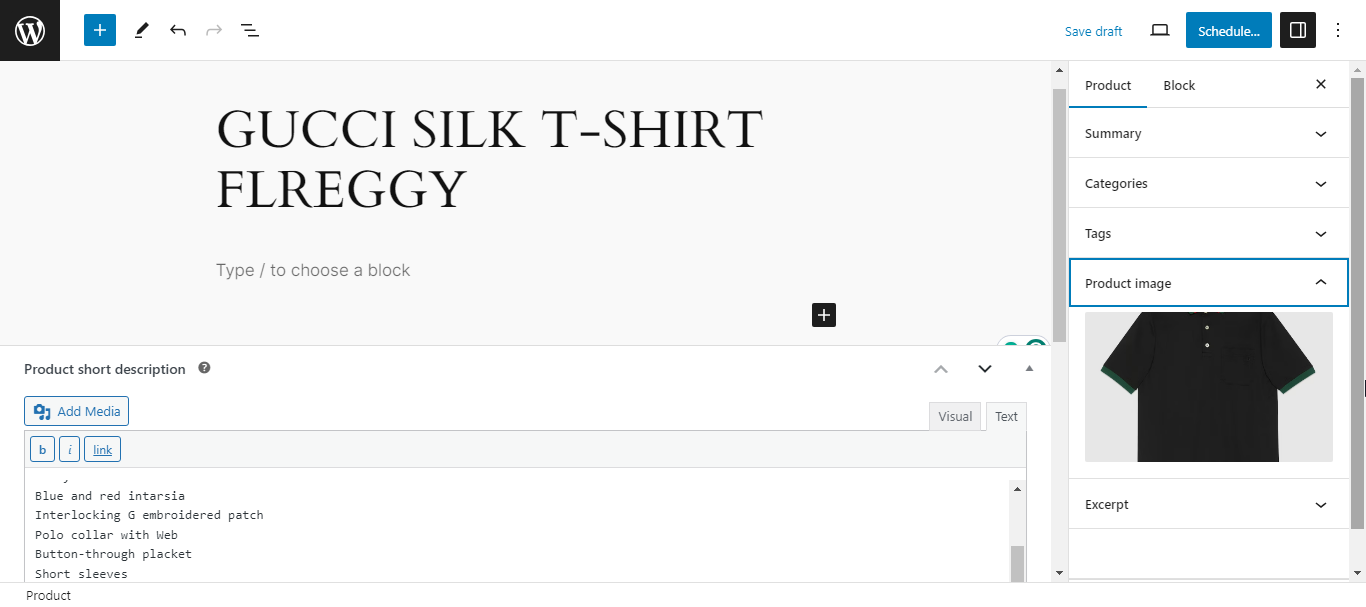
Una volta terminata la creazione degli attributi, il passaggio successivo è applicarli a prodotti specifici. Per fare ciò, modifica il prodotto a cui desideri applicare le variazioni.

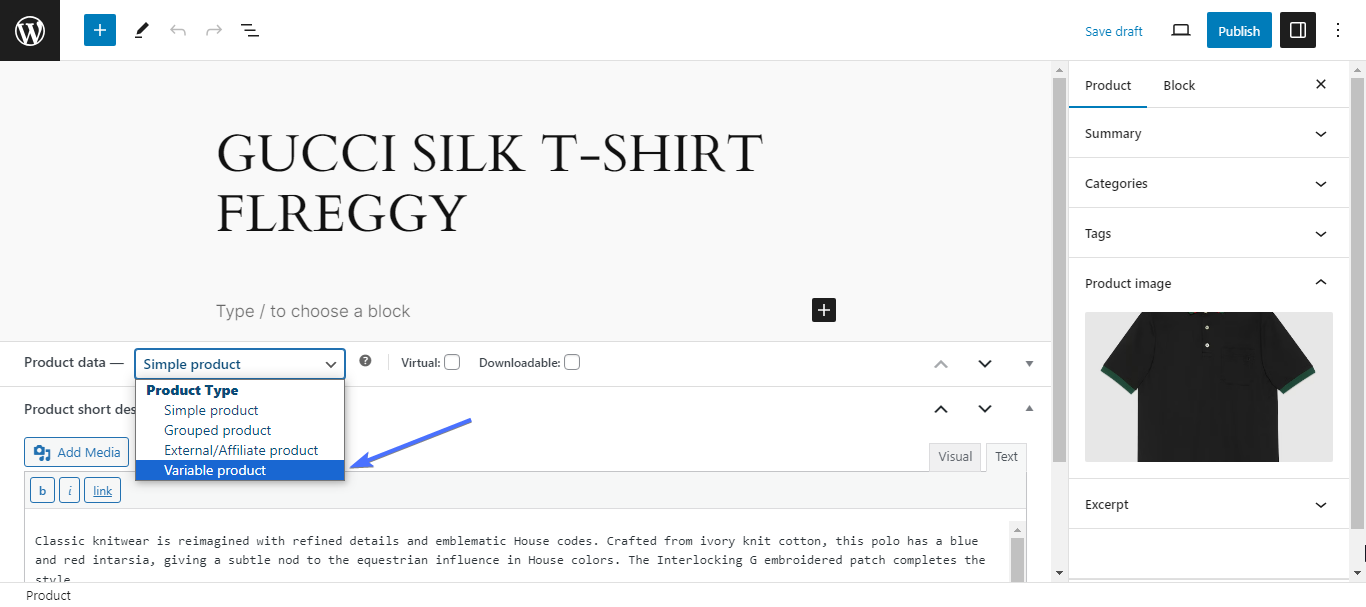
Quindi scorri verso il basso fino alla sezione "dati del prodotto" e modifica il tipo di prodotto in Prodotto variabile

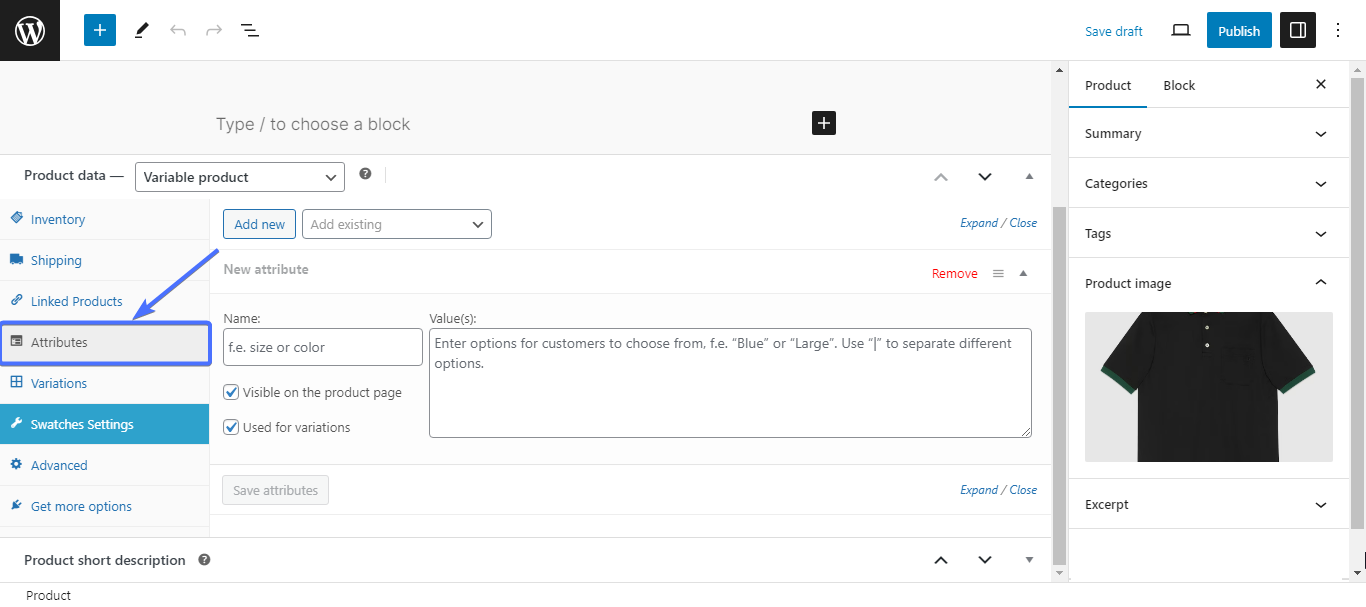
Successivamente, fai clic su Attributi.

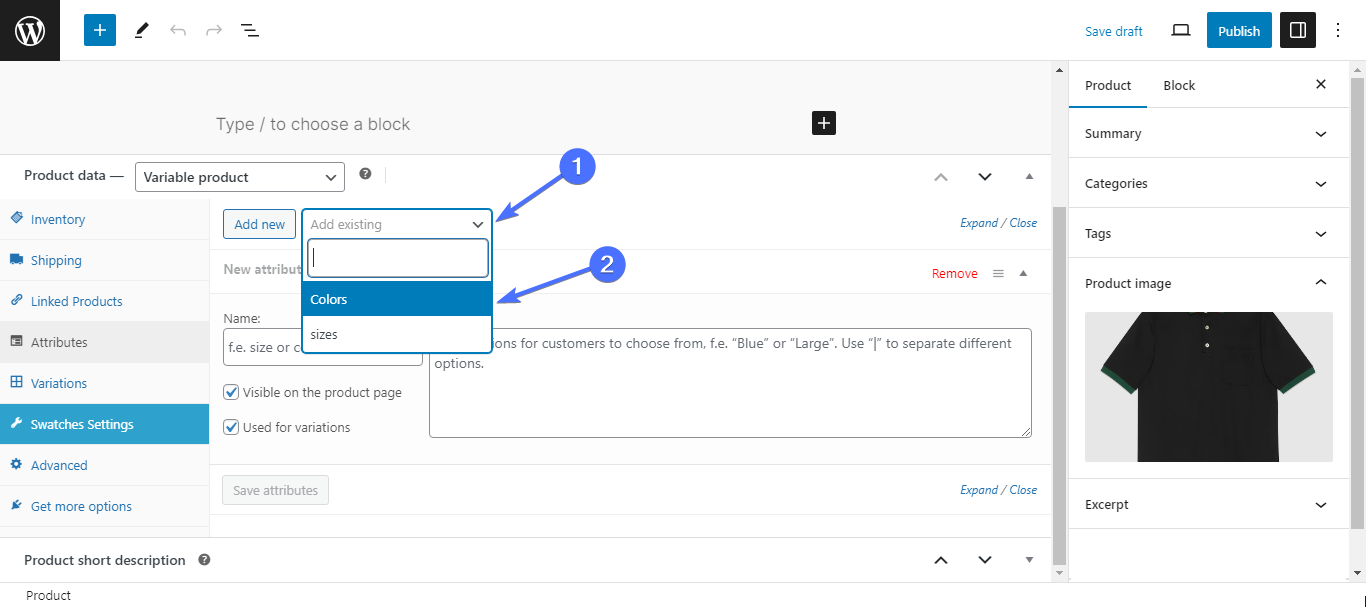
Quindi fai clic su Aggiungi esistente e seleziona l'attributo creato dall'elenco a discesa. Ad esempio, selezioneremo i colori per impostare le variazioni di colore per il prodotto.

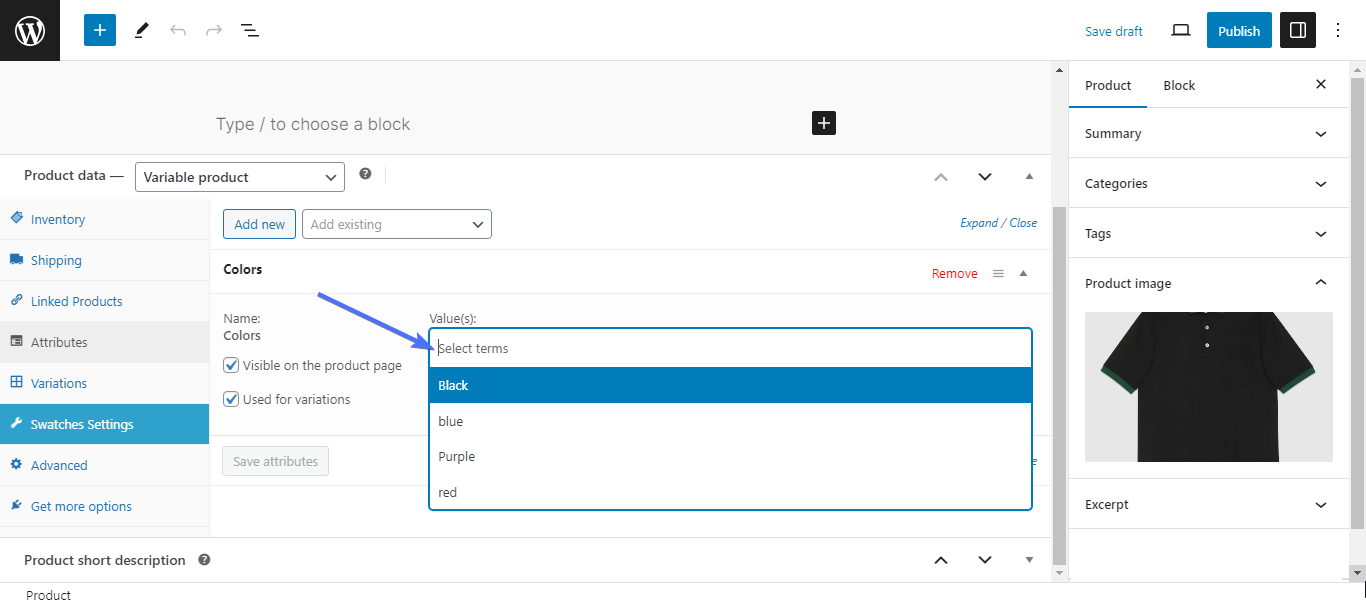
Ora devi selezionare i colori specifici che si applicano a questo specifico prodotto. Per fare ciò, utilizzare la funzione di ricerca.

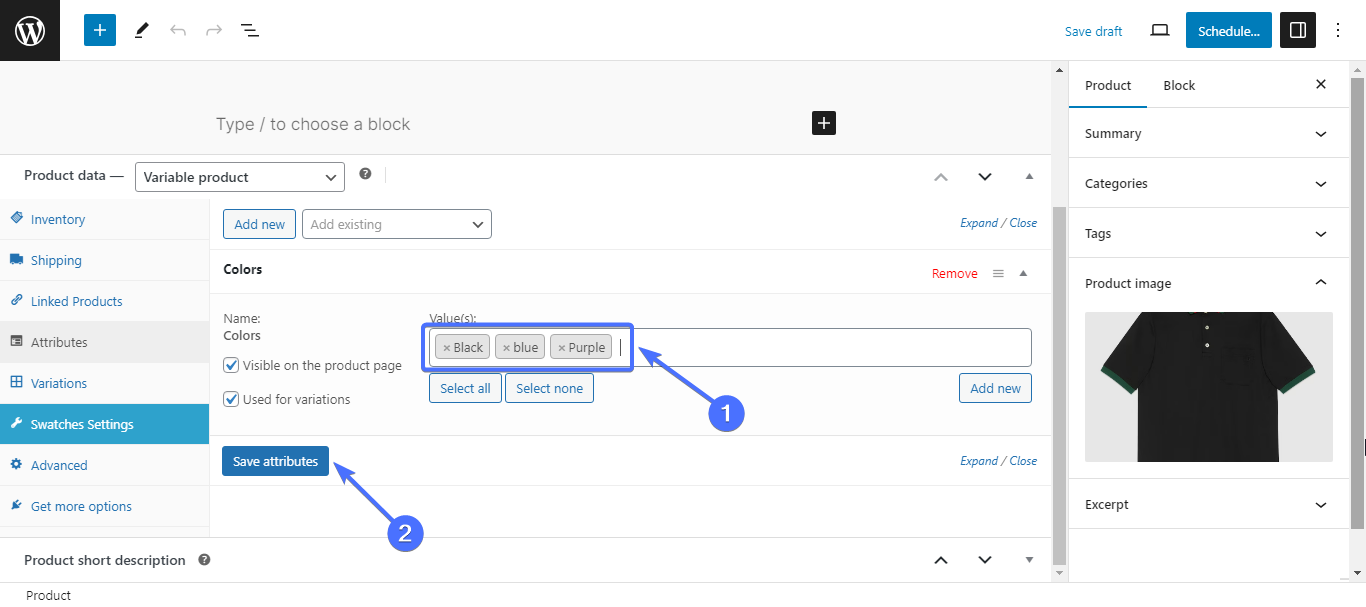
Seleziona tutti i colori applicabili, quindi fai clic su Salva attributi.

Passaggio 6. Crea varianti di prodotto
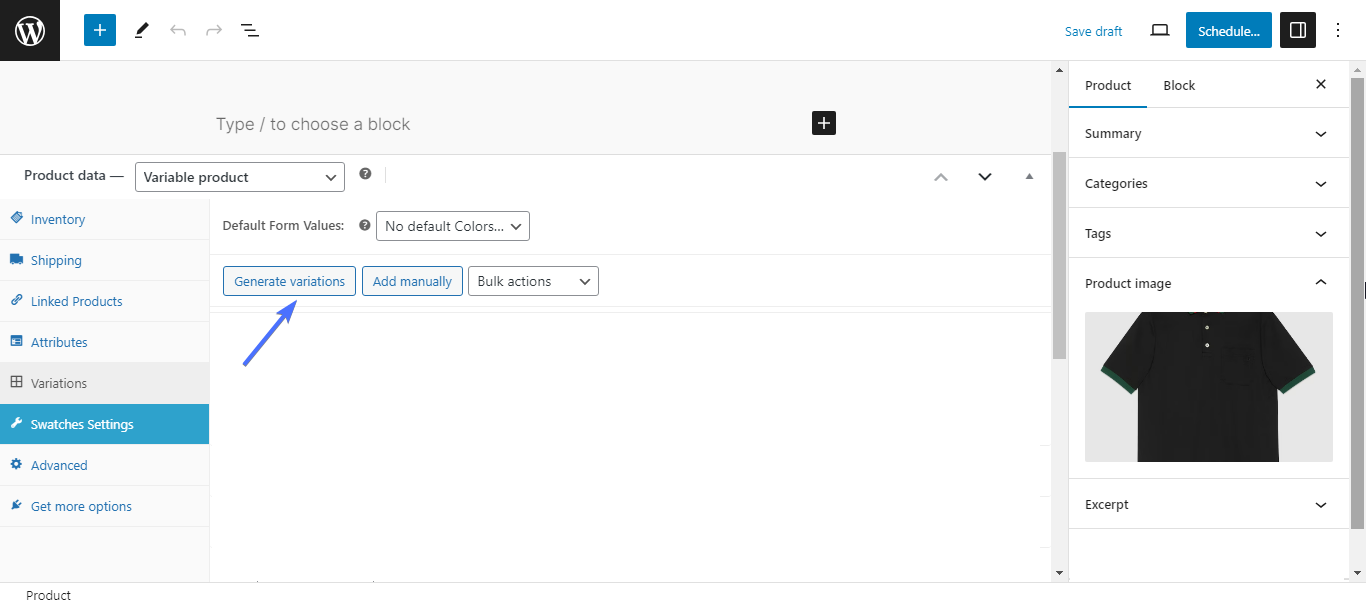
Una volta salvati gli attributi, dovrai impostare le varianti. Per fare ciò, fare clic su Variazioni .
Puoi aggiungere manualmente le varianti in base ai prodotti che hai a disposizione. Ciò significa che imposterai le dimensioni, i colori e le altre varianti che hai per il prodotto. Ad esempio, se hai 10 magliette nere di questo prodotto, quali taglie sono disponibili?

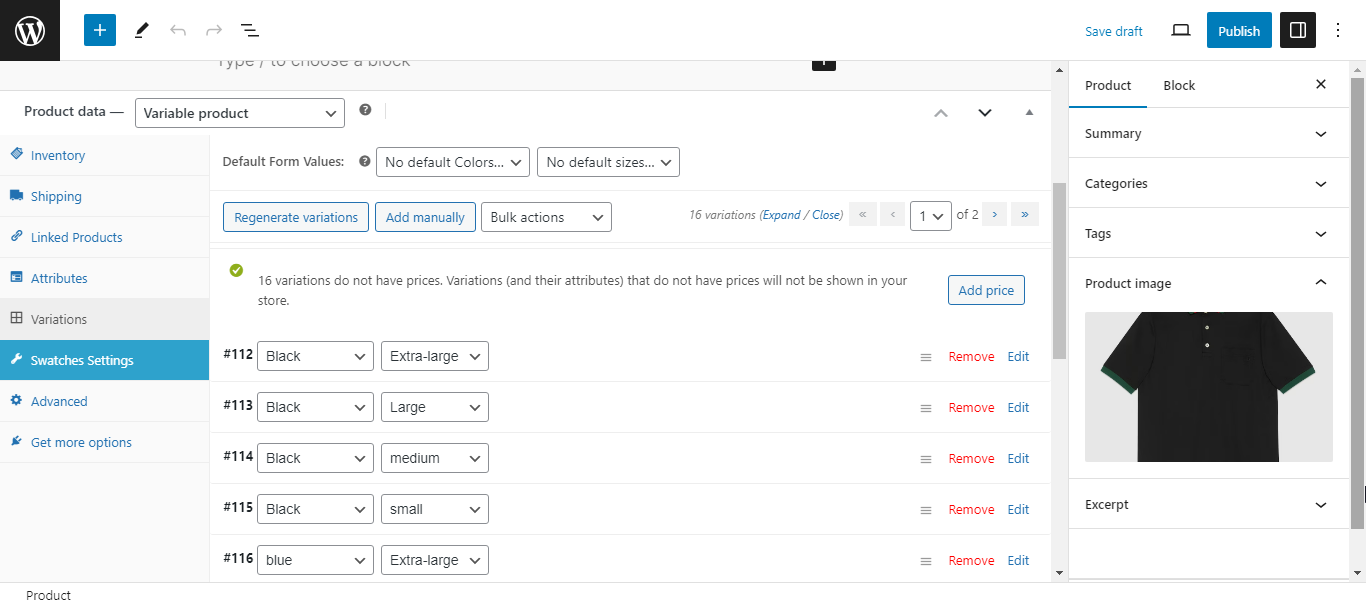
Se disponi di più taglie e colori per il prodotto, fai clic su Genera varianti per generare tutte le varianti possibili.

Passaggio 7. Aggiungi i prezzi per le varianti
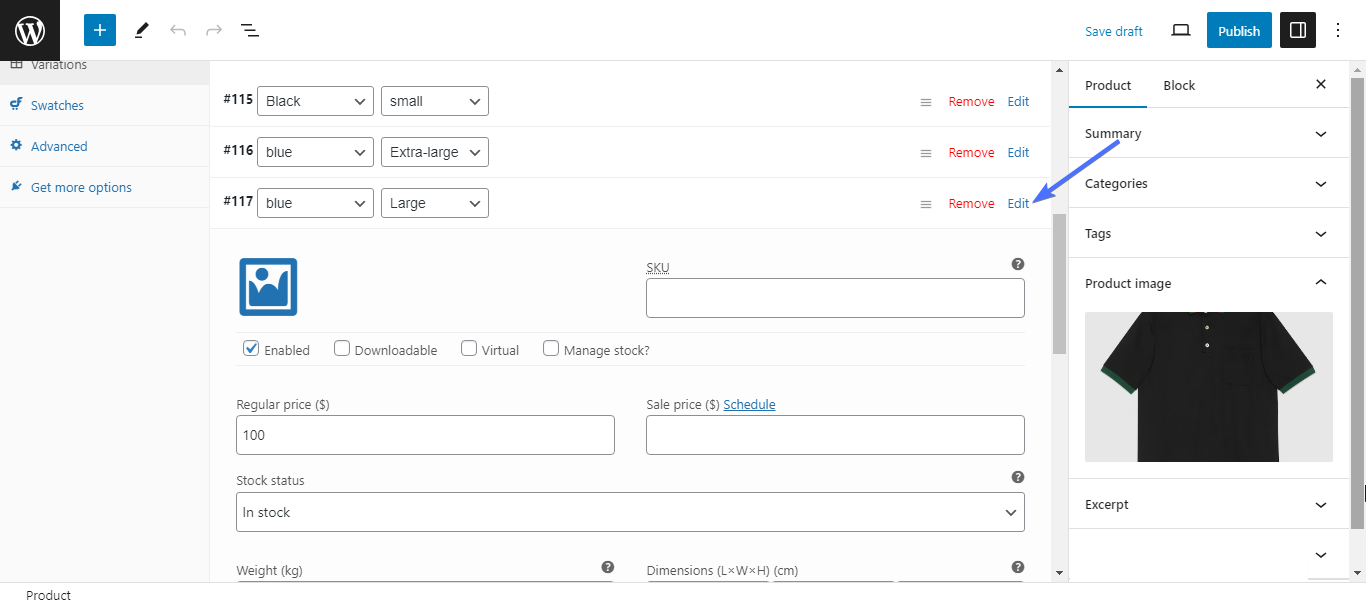
Una volta create le varianti, dovrai aggiungere un prezzo per esse. Puoi modificare ciascuna variante e aggiungere un prezzo specifico oppure aggiungere un prezzo generale che si applica a tutte le varianti.
Per aggiungere prezzi individuali, fai clic su Modifica . Quindi inserisci il prezzo della variazione. Puoi anche caricare un'immagine e inserire altri dettagli come peso e classe di spedizione. Fatelo per tutte le varianti.

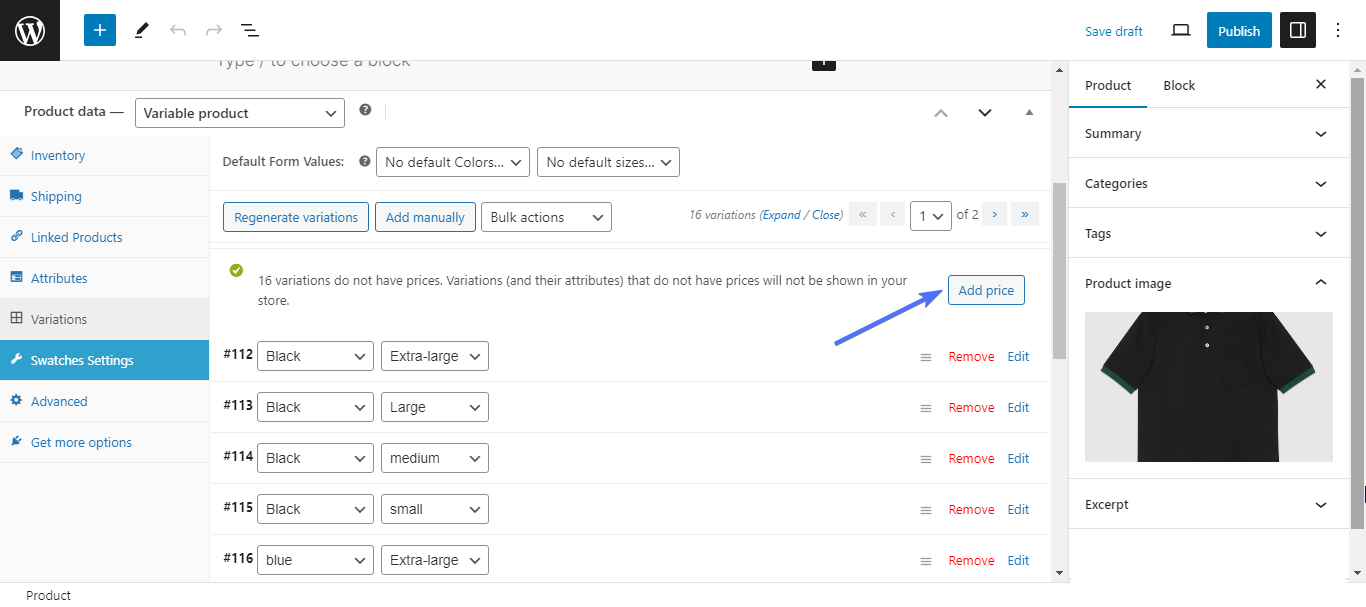
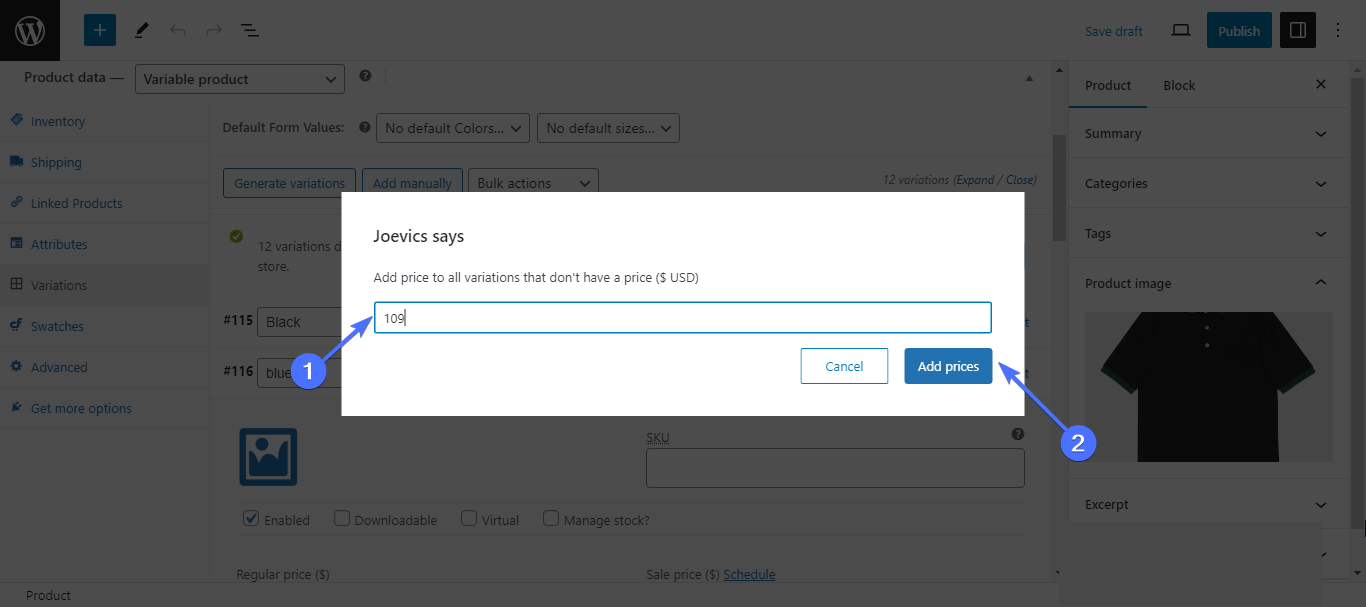
Per aggiungere un prezzo generale per tutte le varianti, fai clic su Aggiungi prezzo.

Quindi inserisci il prezzo e fai clic su Aggiungi prezzo

Infine, scorri verso l'alto e fai clic su Pubblica o Pianifica.

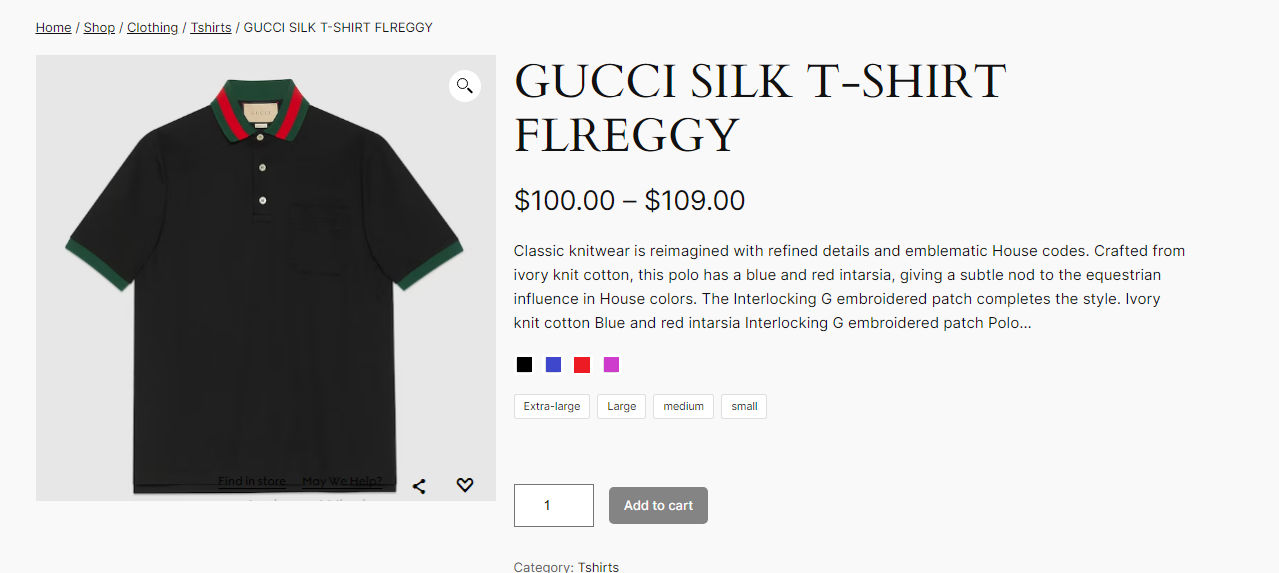
E questo è tutto. Congratulazioni. Hai personalizzato con successo il design della pagina del tuo prodotto per includere le variazioni di colore del prodotto. Puoi fare la stessa cosa per dimensioni, etichette, ecc.
Ecco come appare la pagina con le variazioni di colore e dimensione applicate.

Ottimizzazione del modello della pagina del prodotto WooCommerce
Aumentare la velocità di caricamento della pagina del prodotto
La velocità di caricamento delle pagine dei tuoi prodotti è un fattore importante che può determinare le esperienze di acquisto dei clienti e, di conseguenza, il livello di conversioni che ottieni. Le pagine a caricamento lento spesso comportano un'elevata frequenza di rimbalzo, che ti costa denaro.
Google consiglia di mantenere la velocità di caricamento a 3 secondi o meno. Ecco alcuni suggerimenti per aumentare la velocità di caricamento.
1. Controlla la velocità di caricamento
Inizia controllando dove ti trovi. PageSpeed Insights di Google è il tuo strumento di riferimento. Individuerà esattamente cosa sta rallentando il tuo sito e come risolverlo
2. Scegli il tema giusto
Scegliere un tema è come scegliere un outfit per il tuo sito. Deve avere un bell'aspetto, ma deve anche adattarsi all'occasione. Scegli un tema compatibile con WooCommerce. Non deve essere troppo appariscente; deve solo funzionare bene con WooCommerce.
3. Attenzione all'utilizzo dei plugin
I plugin sono ottimi se ne usi alcuni. Tuttavia, avere troppi plugin WooCommerce nel tuo negozio può essere un problema. E con migliaia di plugin per personalizzare al meglio il design delle pagine dei prodotti WooCommerce, è difficile non esagerare. Limita i tuoi plugin a pochi e mantieni quelli compatibili con WooCommerce.
4. Riduci le dimensioni delle immagini
Le immagini di grandi dimensioni possono rallentare la velocità del tuo sito. Strumenti come TinyPNG ti consentono di comprimere le immagini fino al 75% senza sacrificare la qualità.
5. Rimuovere il codice non necessario
Rimuovere qualsiasi codice non necessario. Troppi codici possono rallentare il tuo sito web .
6. Attiva la cache del browser
Quando attivi la cache, salverai parte della pagina del tuo sito web e ridurrai i tempi di caricamento.
7. Ottieni un server affidabile
Assicurati che il tuo server sia ben configurato e posizionato dove si trova il tuo pubblico di destinazione per garantire velocità di caricamento più elevate.
8. Prova un CDN
Le reti per la distribuzione di contenuti (CDN) archiviano dati cruciali, come le immagini dei prodotti, più vicino agli utenti per contribuire a ridurre i tempi di caricamento.
Utilizzo di componenti aggiuntivi per una personalizzazione avanzata
Opzioni del prodotto WooCommerce

WooCommerce Product Options è un plugin ampiamente utilizzato che consente l'aggiunta di opzioni di prodotto supplementari con logica condizionale ai tuoi prodotti WooCommerce. Si integra perfettamente con più gateway di pagamento e plug-in di spedizione WooCommerce ed è compatibile con temi WooCommerce noti per garantire un design unificato
Categorie protette di WooCommerce

PPWP ti consente di proteggere il tuo negozio WooCommerce. Il plug-in ti consente di bloccare le pagine dei prodotti premium con password, garantendo che solo i VIP o i membri possano accedervi. Puoi anche impostare date di scadenza per una maggiore sicurezza e gestire facilmente i ruoli di accesso.
Prezzo: PPWP ha una versione gratuita.
3. Sì, valuta

YayCurrency consente ai tuoi clienti di cambiare valuta facilmente e senza problemi. Supporta oltre 160 unità valutarie e aggiorna automaticamente i tassi di cambio. È un punto di svolta per gli acquirenti internazionali. Inoltre, è compatibile con altre estensioni WooCommerce.
Prezzo: YayCurrency ha una versione gratuita. La versione premium costa il 49% per una licenza annuale e $ 195 per pagamenti a vita.
Conclusione: passaggi successivi per la personalizzazione della pagina prodotto WooCommerce senza codice
Personalizzare la pagina del tuo prodotto WooCommerce non è una cosa da fare una volta sola. Ho delineato come personalizzare la pagina del tuo prodotto utilizzando WooBuilder Blocks. Abbiamo anche discusso di come aggiungere immagini e varianti a 360 gradi per i tuoi prodotti, nonché di diversi plug-in per ottimizzare ulteriormente il tuo negozio e le pagine dei prodotti.
Una volta terminata la personalizzazione, devi condurre test utente per ottenere feedback sulle prestazioni della pagina del prodotto appena personalizzata. Testa le pagine personalizzate per assicurarti che si carichino rapidamente su tutti i dispositivi e verifica che la pagina del tuo prodotto sia completamente reattiva sui dispositivi mobili.
È inoltre necessario ottimizzare la velocità delle pagine dei prodotti e monitorare regolarmente le loro prestazioni per individuare aree di miglioramento.
Inizia oggi!
