21 migliori siti Web Node.js (esempi) 2023
Pubblicato: 2023-02-10Vuoi vedere i migliori siti Web Node.js perché vuoi trarre ispirazione prima di iniziare il tuo progetto?
Abbiamo lavorato a questo elenco nelle ultime settimane, esaminando 150 web design per creare una serie del meglio in assoluto.
Ogni pagina ha qualcosa di speciale e unico che puoi usare per il tuo.
Da vari effetti speciali e look davvero distinti al minimalismo e alla pulizia, ci siamo assicurati che questa collezione abbia qualcosa per TUTTI.
Se sei particolarmente interessato alla creazione di un sito Web animato visivamente dinamico, questi esempi di siti Node.js sono perfetti.
Prendi nota!
I migliori esempi di siti Web Node.js
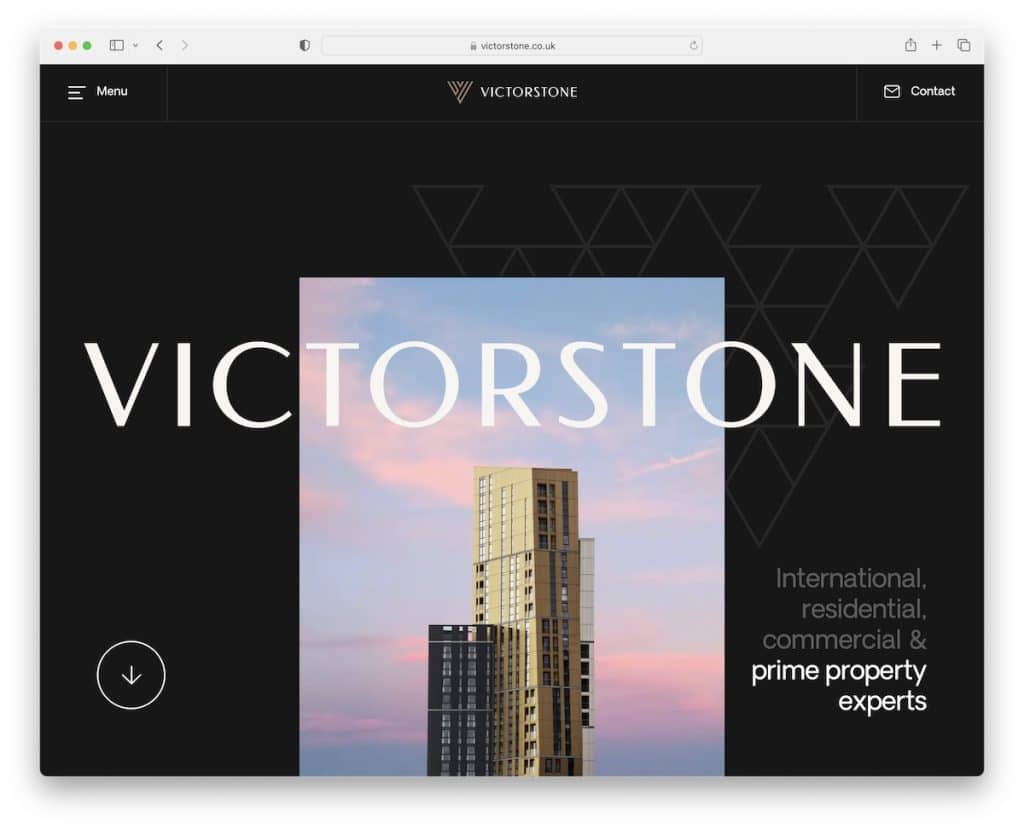
1. Pietra vittoriosa

Victorstone è un elegante esempio di sito web con un'esperienza di scorrimento unica. Rende la pagina molto più coinvolgente e coinvolgente per garantire a tutti un incontro memorabile.
L'intestazione si attacca alla parte superiore dello schermo con un'icona di menu ad hamburger che apre una sovrapposizione di navigazione a schermo intero unica nel suo genere.
Un altro elemento chiave di questo spazio web è il design scuro che gli aggiunge un aspetto più premium.
Nota: crea un'esperienza di scorrimento sorprendente per mantenere i visitatori sulla tua pagina più a lungo.
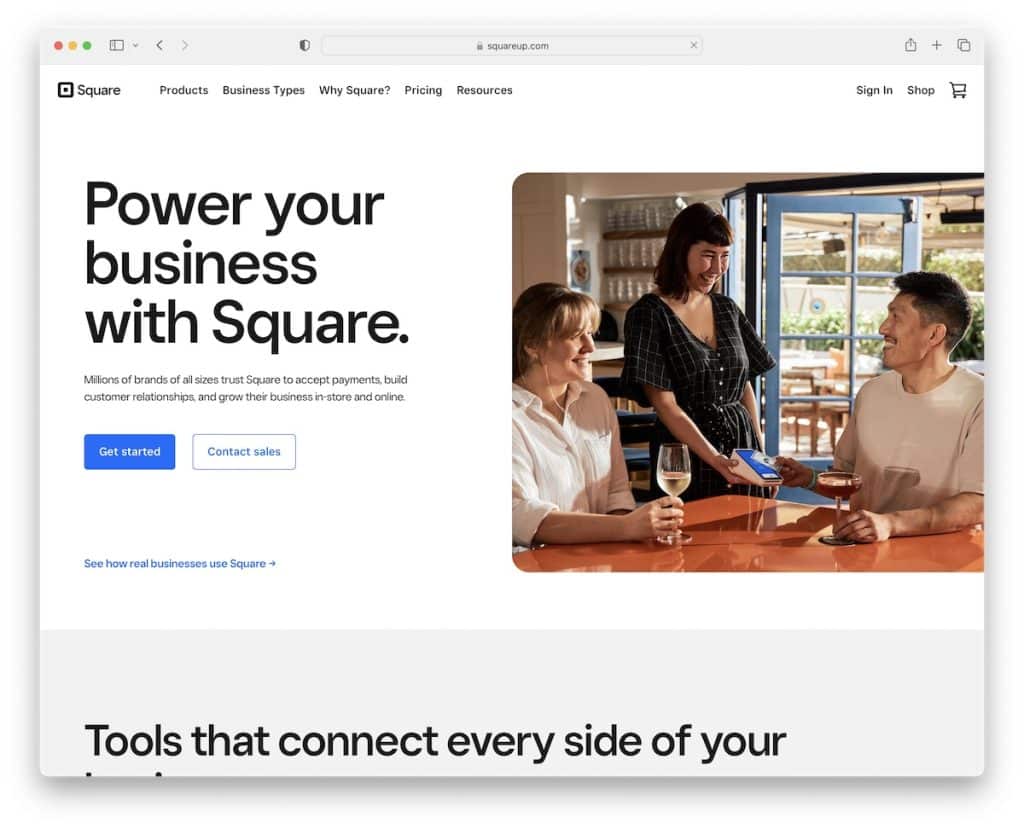
2. Quadrato

Square ha un design web reattivo bello e leggero con una sezione dell'eroe utilizzabile con un titolo, un testo e due pulsanti di invito all'azione (CTA).
Invece di utilizzare la navigazione mobile, l'intestazione adesiva di Square presenta due pulsanti CTA, quindi puoi agire in qualsiasi momento.
Ci piacciono anche i bordi arrotondati, che rendono questo Node.js più moderno e simile a un dispositivo mobile.
Nota: consenti ai visitatori di agire immediatamente con i pulsanti di invito all'azione above the fold (e nell'intestazione mobile).
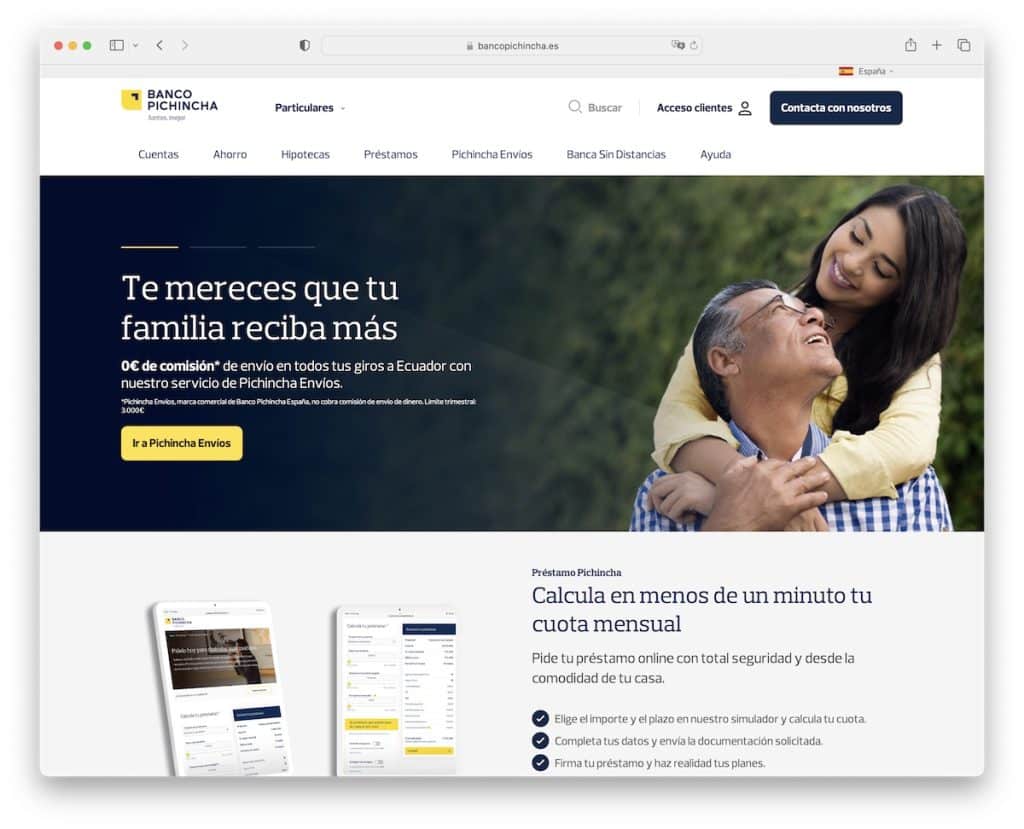
3. Banco Pichincha

La pagina di Banco Pichincha inizia con una barra superiore che ha un selettore di lingua, seguita da una sezione di intestazione in due parti con navigazione, una barra di ricerca e un pulsante CTA di contatto. Inoltre, l'intestazione e la barra superiore si attaccano alla parte superiore dello schermo.
Questo sito Node.js ha un dispositivo di scorrimento, caroselli e un piè di pagina a più colonne. Quest'ultimo presenta collegamenti aggiuntivi e icone di social media per connettersi facilmente con l'azienda.
Nota: l'intestazione e la navigazione appiccicose funzionano alla grande per aumentare la UX del tuo sito web.
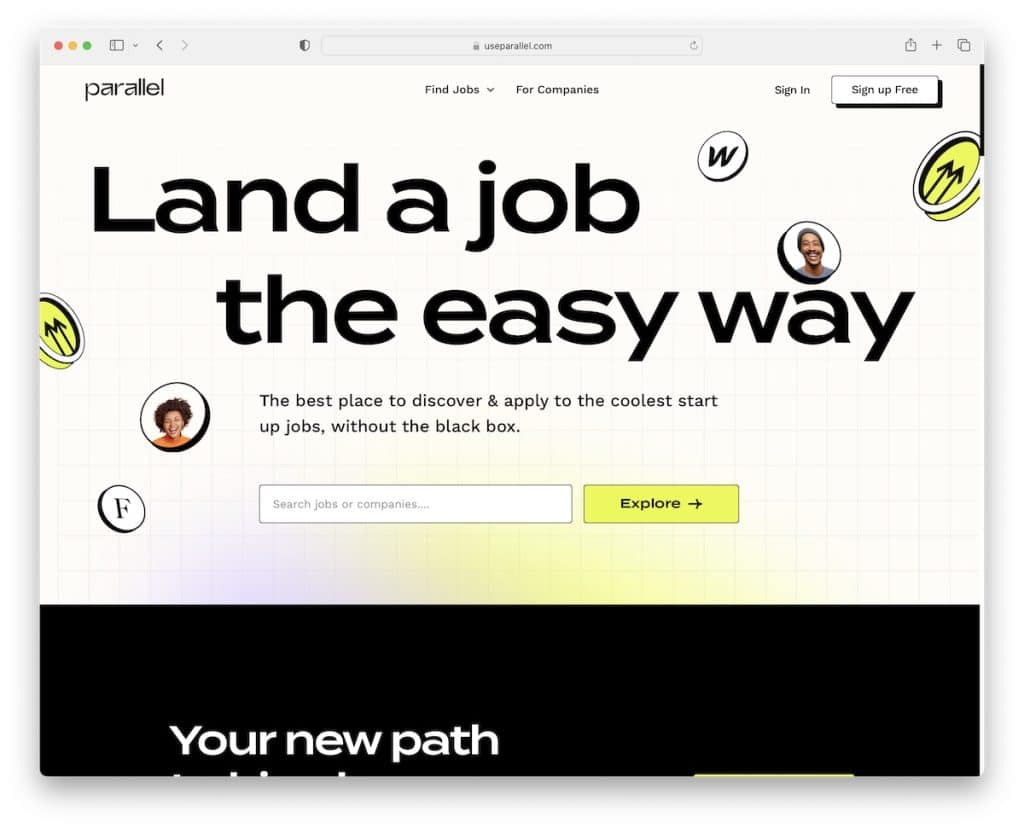
4. Parallelo

Parallel è una pagina creativa e accattivante con fantastici dettagli che siamo sicuri ispireranno molti di voi.
Invece di creare una sezione dell'eroe visivo, Parallel l'ha affrontata in modo diverso, con testo e una barra di ricerca.
La pagina ha due caroselli per i lavori di tendenza e le migliori aziende, le fisarmoniche delle domande frequenti e un widget per l'iscrizione alla newsletter nel piè di pagina.
Le sezioni di sfondo chiare e scure rendono l'esperienza molto più dinamica.
Nota: usa un messaggio forte (in caratteri grandi) per dare il benvenuto a tutti sul tuo sito web.
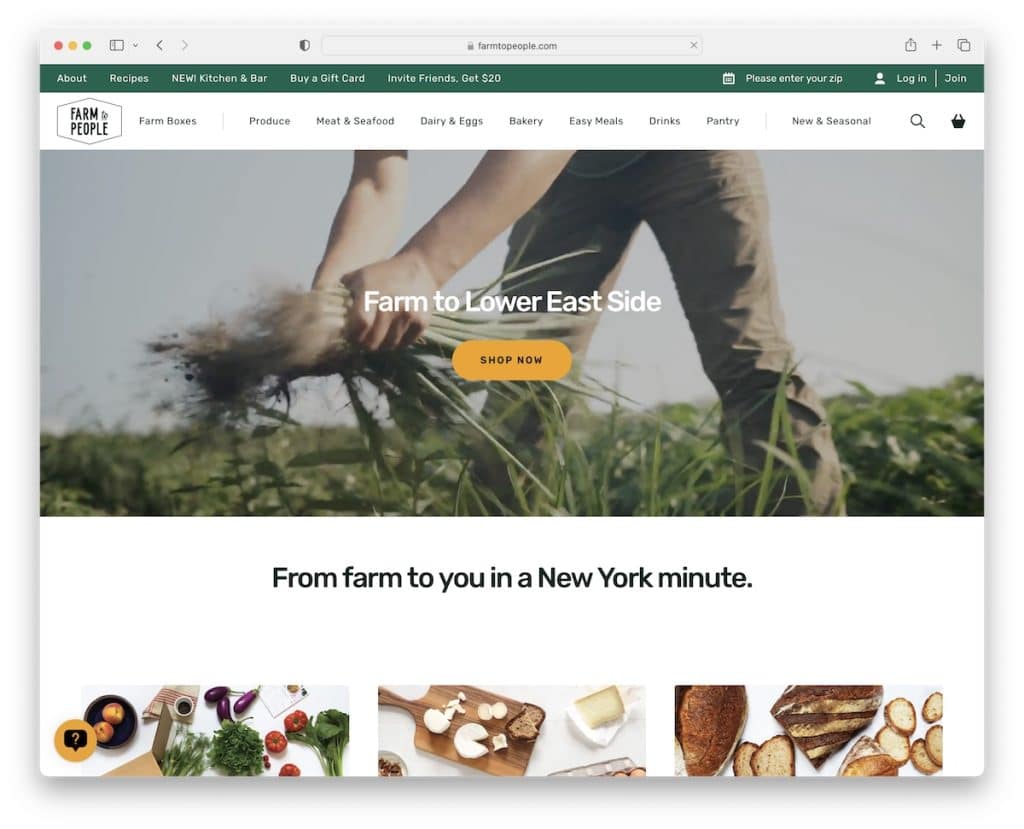
5. Fattoria per le persone

Farm To People adotta un approccio completamente diverso rispetto a Parallel, utilizzando un video nella sezione dell'eroe per aumentare il fattore di coinvolgimento.
Questo sito Web Node.js è pulito, con una combinazione di colori accattivante e animazioni per ravvivare le cose.
La barra in alto è utile per visualizzare collegamenti aggiuntivi, inclusi l'accesso all'account e la registrazione. Ma solo la navigazione principale con un menu a discesa ti segue, quindi non devi scorrere verso l'alto per accedervi.
Nota: utilizzare una barra superiore per i collegamenti e le informazioni che non rientrano nella sezione principale dell'intestazione/menu.
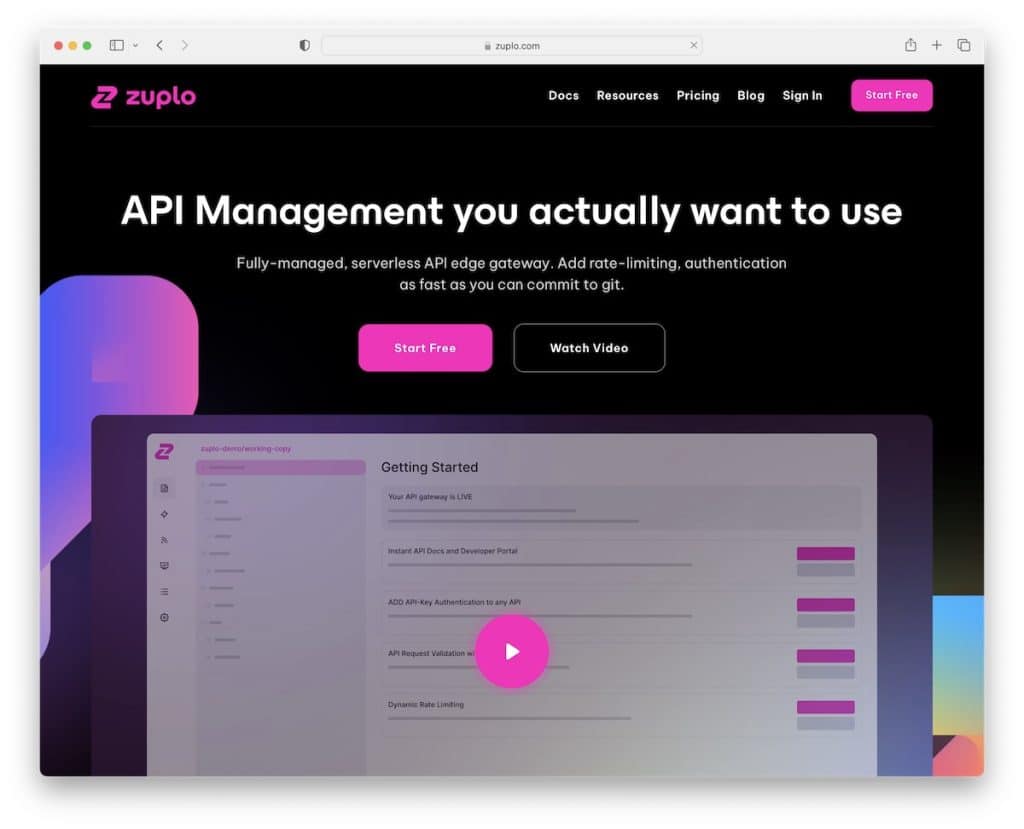
6.Zuplo

I colori scuri, chiari e vivaci fanno risaltare bene Zuplo, specialmente con i bordi arrotondati e lo sfondo freddo.
L'intestazione mobile è di base, con un pulsante CTA, mentre il piè di pagina fornisce collegamenti extra, icone di social media e un modulo di iscrizione alla newsletter.
L'area above the fold ha anche un video lightbox che mostra Zuplo in azione (senza dover lasciare la pagina corrente).
Nota: lascia che la tua intestazione adesiva contenga un invito all'azione in modo che i visitatori possano agire quando ritengono che sia il momento giusto.
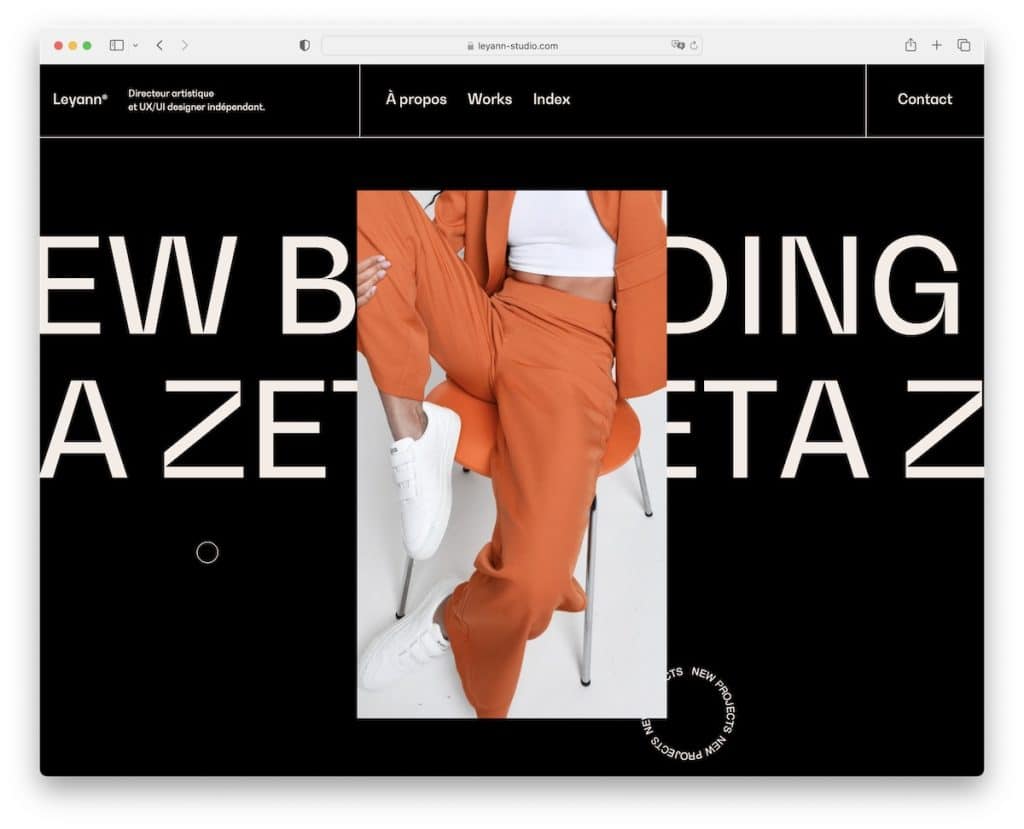
7. Leyann

Leyann ha un sito Web Node.js oscuro molto coinvolgente che ti terrà incollato allo schermo (senza dubbio!).
L'immagine dell'eroe verticale e il testo scorrevole sullo sfondo attirano molto l'attenzione, mentre il cursore personalizzato rende molto più divertente guardarsi intorno.
Tutto ciò che riguarda Leyann ti dà quella sensazione WOW che ti darà nuove idee quando costruisci la tua presenza online.
Nota: se i dettagli sono importanti per te, puoi creare un cursore personalizzato esclusivo per la tua pagina.
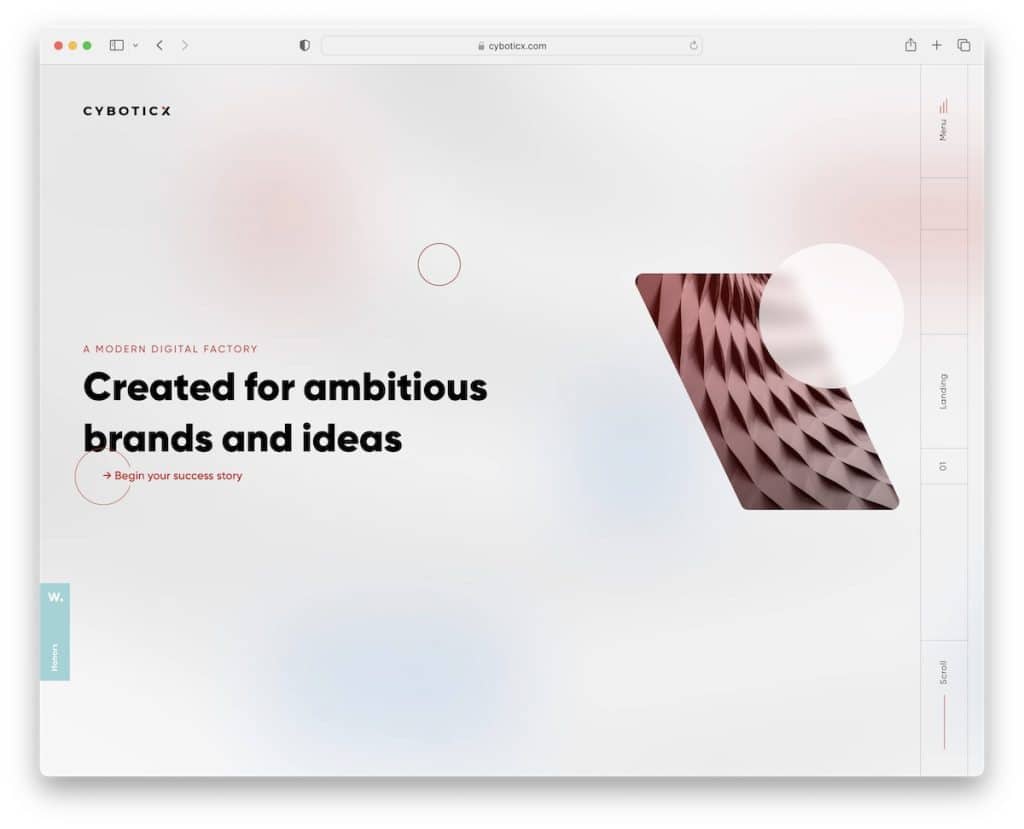
8. Cyboticx

Cyboticx ha una sezione originale above the fold con una barra di navigazione laterale destra verticale, utilizzando un'icona di navigazione ad hamburger che apre un menu in sovrimpressione a schermo intero.
Questo sito Web Node.js ha anche fantastiche animazioni, effetti al passaggio del mouse e un piè di pagina minimalista. Se desideri creare un sito Web diverso da qualsiasi altro nel tuo settore, puoi imparare molto da Cyboticx.
Nota: usa un'intestazione/menu della barra laterale invece di seguire l'aspetto tradizionale.
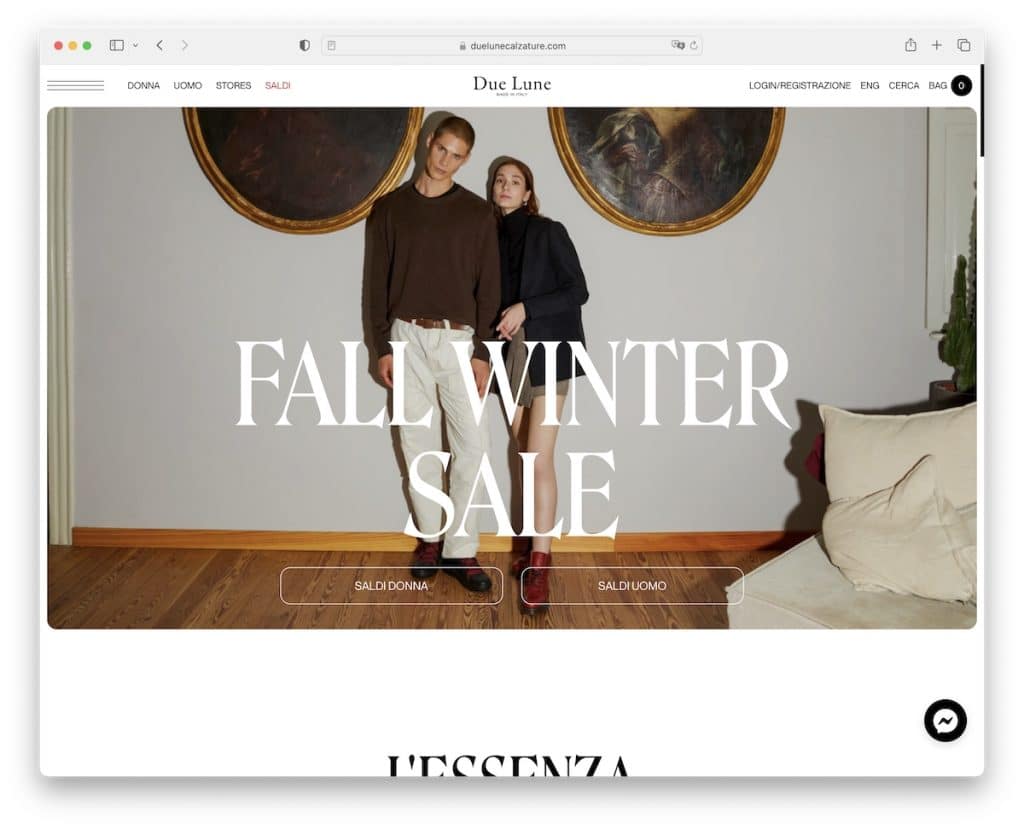
9. Due Lunedi

Due Lune è elegante e audace allo stesso tempo, con un tocco di minimalismo che fa risplendere di più tutti i contenuti e i prodotti.
Questo sito Web di e-commerce ha una barra di navigazione di base con un selettore di lingua, oltre a un'icona di hamburger per collegamenti di menu aggiuntivi.
Usano anche un messenger di Facebook nell'angolo in basso a destra in modo che tu possa metterti in contatto sul posto.
La cosa piuttosto interessante è l'enorme sezione a piè di pagina, che non è qualcosa che vedi tutti i giorni.
Nota: migliora la tua assistenza clienti con un widget di chat "live".
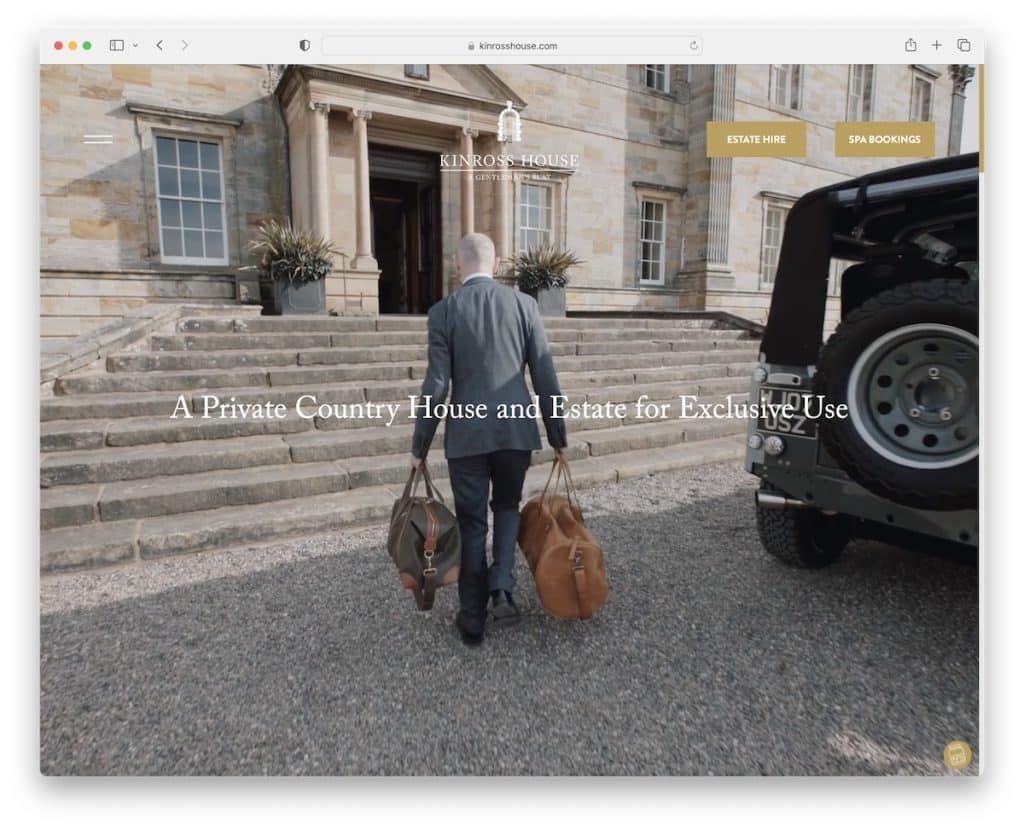
10. Casa Kinross

Lo sfondo del video above the fold a schermo intero di Kinross House è così avvincente che vorresti guardarlo fino alla fine.
L'intestazione è trasparente e semplice, con un'icona ad hamburger e due pulsanti CTA, in modo da non distrarre l'esperienza di visione.
Inoltre, l'esperienza di scorrimento uniforme crea un'atmosfera piacevole che ti fa venire voglia di approfondire ulteriormente la pagina.
Nota: utilizza uno sfondo video per catturare l'attenzione dei tuoi visitatori (e tenerli in giro più a lungo).
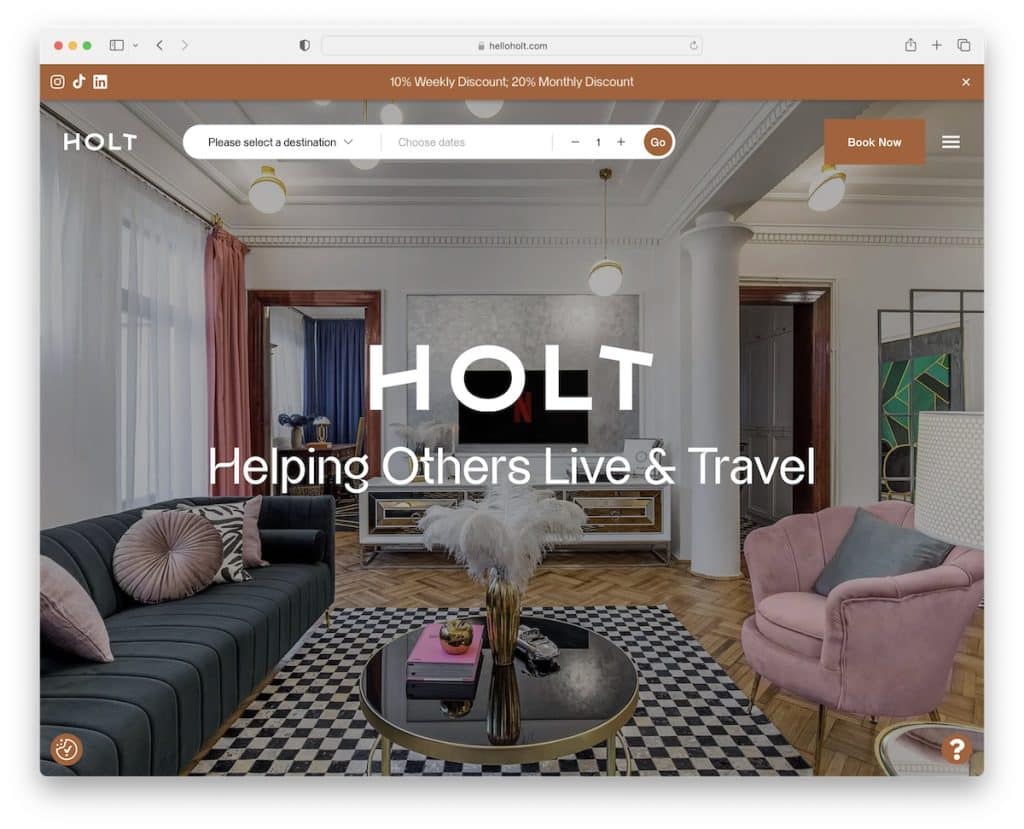
11. Holt

Holt crea una forte impressione su tutti con il suo dispositivo di scorrimento dell'immagine a schermo intero. Ti riscalda per il posto prima di agire facendo clic sul pulsante di prenotazione nell'intestazione.

Questo sito Web Node.js ha una notifica nella barra superiore con le icone dei social media che puoi chiudere in qualsiasi momento.
Lo scorrimento è molto simile a Apple, creando un'esperienza affascinante. Lo sfondo nero fa risaltare bene tutto il contenuto e l'effetto di parallasse è una bella ciliegina sulla torta.
Nota: lascia che siano le tue immagini a parlare utilizzando una presentazione a schermo intero.
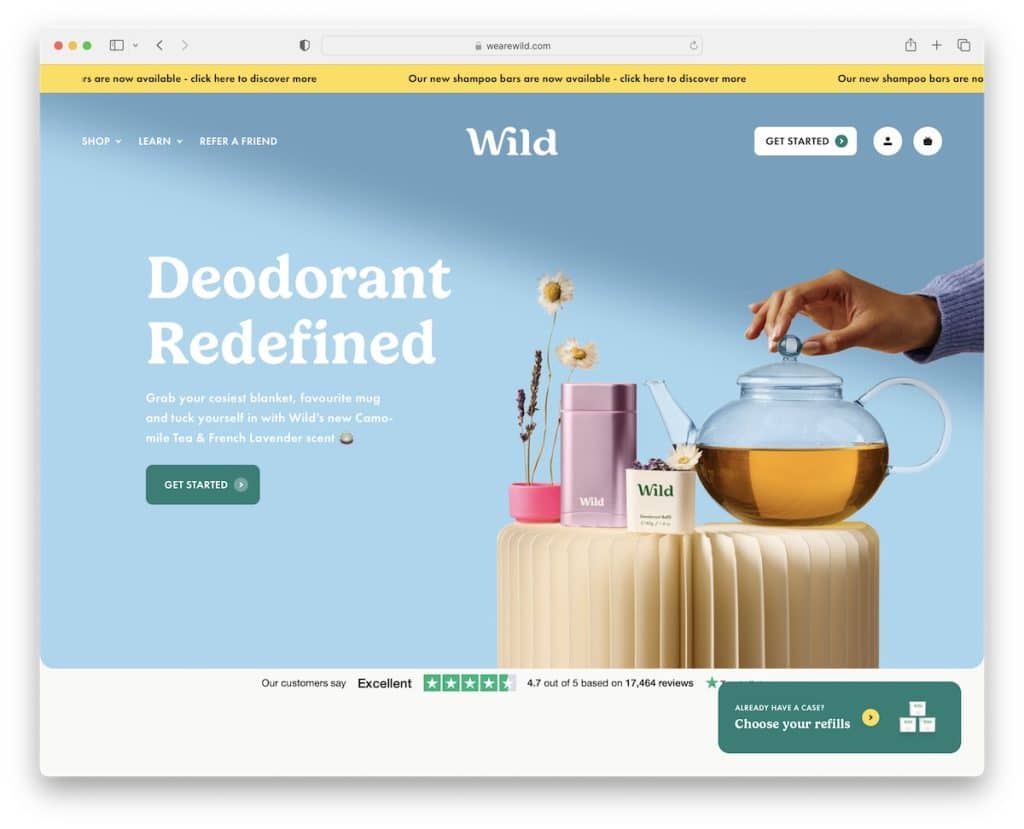
12. Selvaggio

Wild è un sito Web aziendale luminoso e vivace con testo scorrevole nella barra superiore e un'intestazione trasparente con un fantastico menu a discesa.
Inoltre, l'intestazione scompare sullo scroll ma riappare non appena inizi a scorrere indietro. Ciò rende il sito Web più ordinato durante lo scorrimento.
L'unico elemento sempre presente è il “pulsante” in basso a destra per tutti coloro che già possiedono il prodotto.
Nota: crea un elemento permanente se desideri promuovere qualcosa o semplificare la vita dei tuoi visitatori.
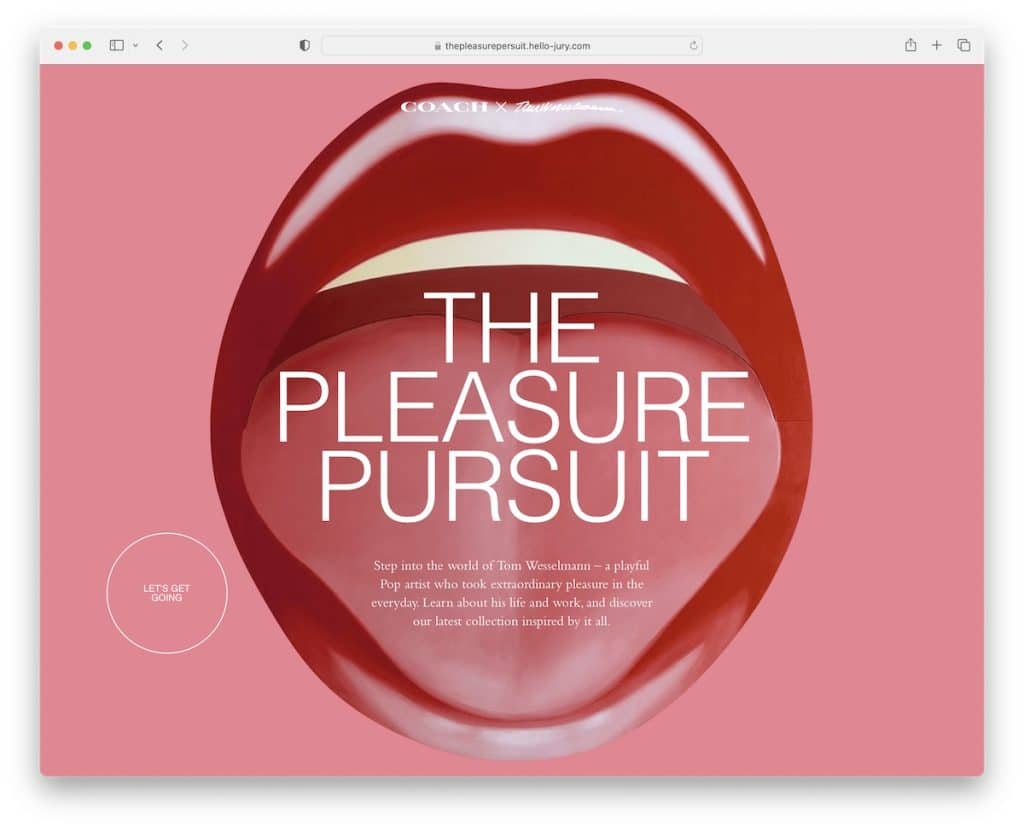
13. La ricerca del piacere

The Pleasure Pursuit ha un preloader accattivante che è l'inizio di un sito Web Node.js animato che non hai mai visto prima.
L'esperienza di "scorrimento" è distinta come potrebbe essere, portandoti in un incontro simile a un videogioco che ti fa dimenticare il tempo.
Inoltre, The Pleasure Pursuit riproduce l'audio in sottofondo, che puoi mettere in pausa (e riprodurre di nuovo).
Nota: crea un sito Web animato che tutti consiglieranno agli altri.
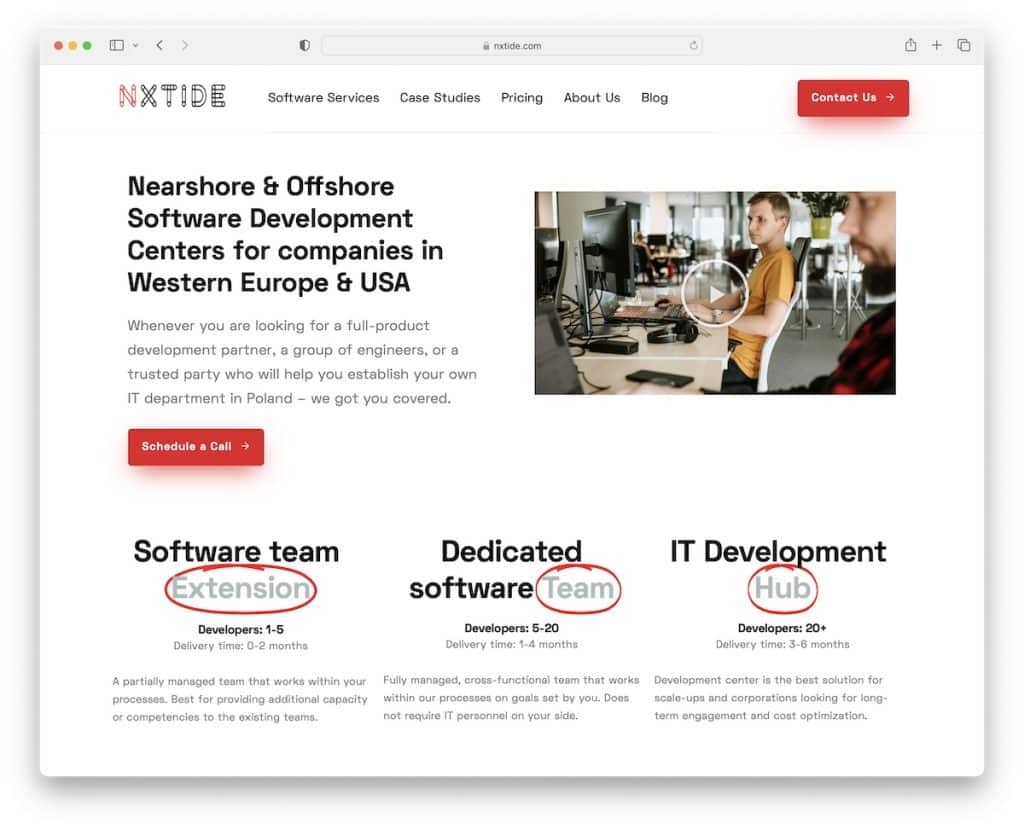
14. NXTide

NXTide è un sito Web leggero e minimalista con un'intestazione mobile di base, con navigazione e un pulsante CTA. Il piè di pagina a più colonne ha un sacco di collegamenti rapidi, il che è utile perché questa pagina non utilizza una barra di ricerca.
I semplici dettagli sotto forma di alcune animazioni rendono NXTide più vivace e più piacevole da sfogliare.
Nota: il minimalismo con un tocco di creatività (semplici animazioni, effetti, ecc.) è una combinazione vincente.
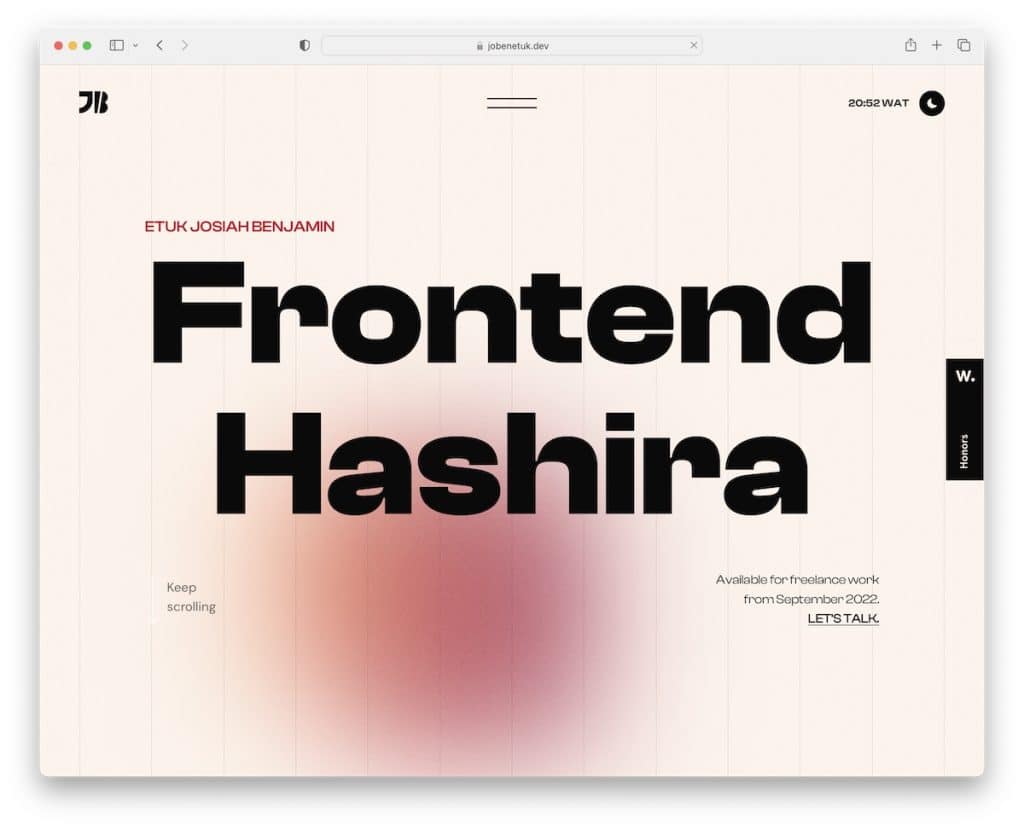
15. Etuk Josiah Benjamin

Etuk Josiah Benjamin ha una home page audace e originale con una bella "ombra" che segue il cursore.
Il contenuto viene caricato quando scorri, mentre l'intestazione mobile ha un menu hamburger che apre un menu sovrapposto ad altre sezioni della pagina.
Questo sito Web Node.js ha anche una modalità oscura (commutatore giorno e notte), quindi i visitatori possono personalizzare la loro esperienza.
Nota: il selettore di modalità scuro/chiaro è un'aggiunta interessante che vale la pena provare per i nottambuli (se il tuo aspetto predefinito è chiaro).
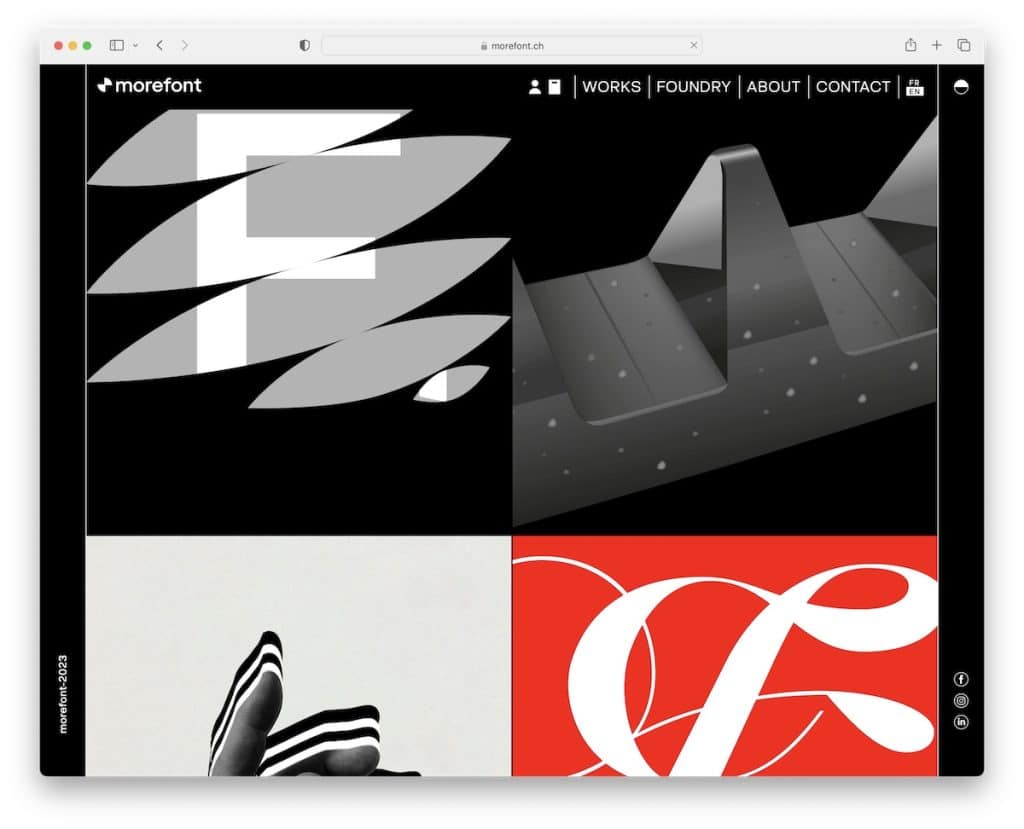
16. Altro carattere

La griglia animata sulla home page di Morefont attirerà sicuramente la tua attenzione in combinazione con il design generale minimalista ma speciale.
La base della home page ha uno sfondo scuro, mentre il piè di pagina è chiaro per renderla più dinamica. Ma puoi anche cambiare l'aspetto facendo clic sul pulsante della modalità scuro/chiaro nell'angolo in alto a destra.
Inoltre, Morefont ha integrato Google Maps personalizzato per mostrare l'esatta posizione dell'attività commerciale.
Nota: invece di scrivere l'indirizzo, utilizza Google Maps (con un aspetto e un indicatore personalizzati).
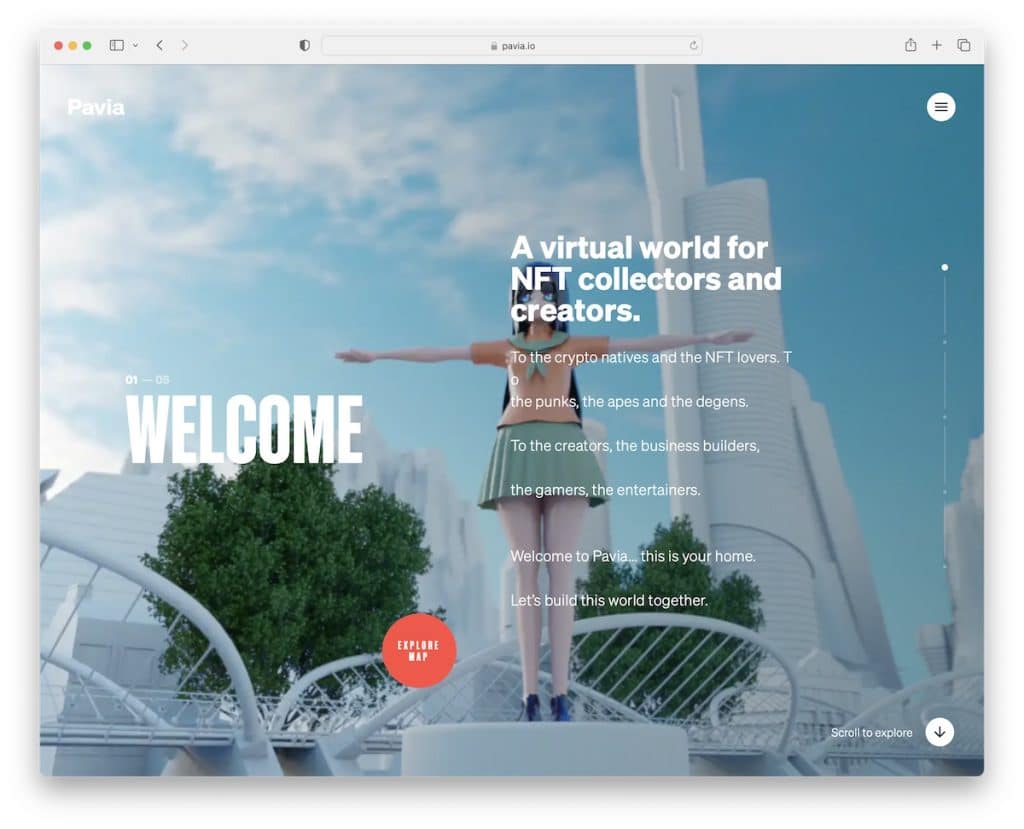
17.Pavia

A Pavia sembra quasi di guardare un video che controlli con lo scorrimento. È un sito Web Node.js animato con un'intestazione trasparente al 100% con un menu hamburger (sovrapposizione a schermo intero) e un piè di pagina di base.
Ciò che è utile è anche la "barra" circolare di avanzamento nell'angolo in basso a destra, in modo da sapere quanto "lontano" sei arrivato.
Nota: la navigazione sul Web non ha confini e limitazioni e Pavia è un ottimo esempio da cui puoi imparare.
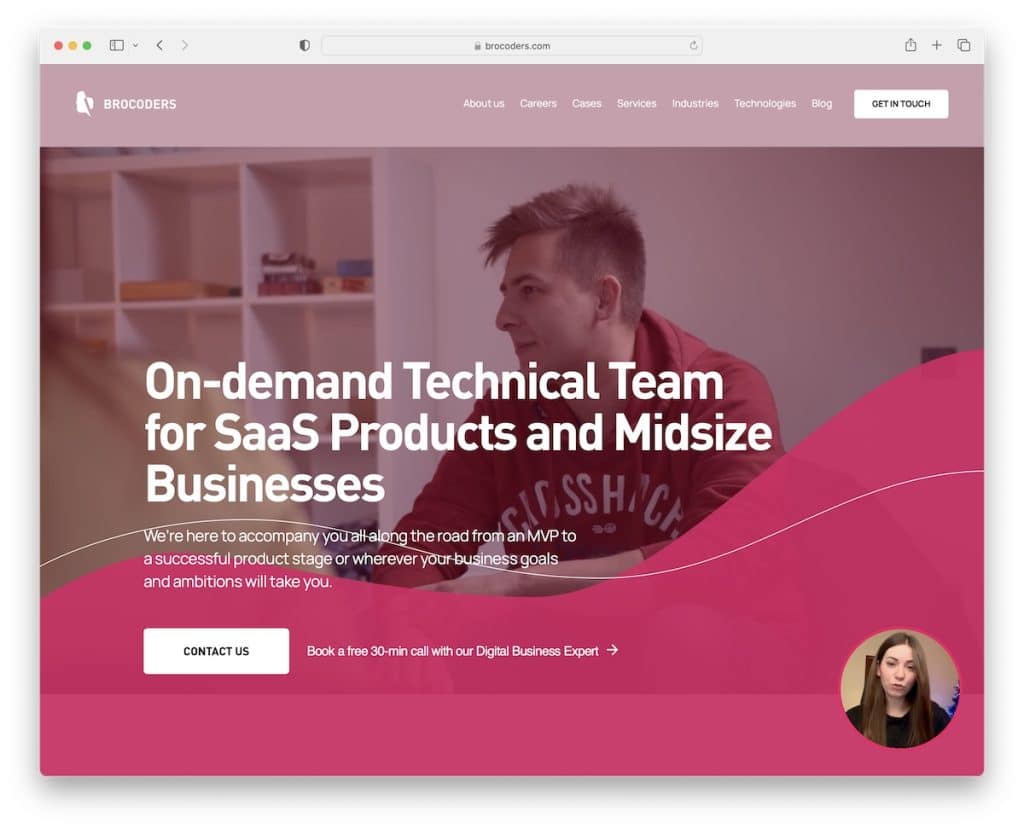
18. Brocoder

Brocoders è un Node.js con uno sfondo video hero, un titolo, un testo e un pulsante CTA per andare direttamente al modulo di contatto.
Altre chicche includono un'intestazione mobile, recensioni dei clienti, un calendario delle prenotazioni online e un fantastico widget video personalizzato nell'angolo in basso a destra che funziona come una funzione di chat con una svolta.
Nota: offri ai potenziali clienti di prenotare una chiamata tramite un calendario di prenotazione online integrato nel tuo sito web.
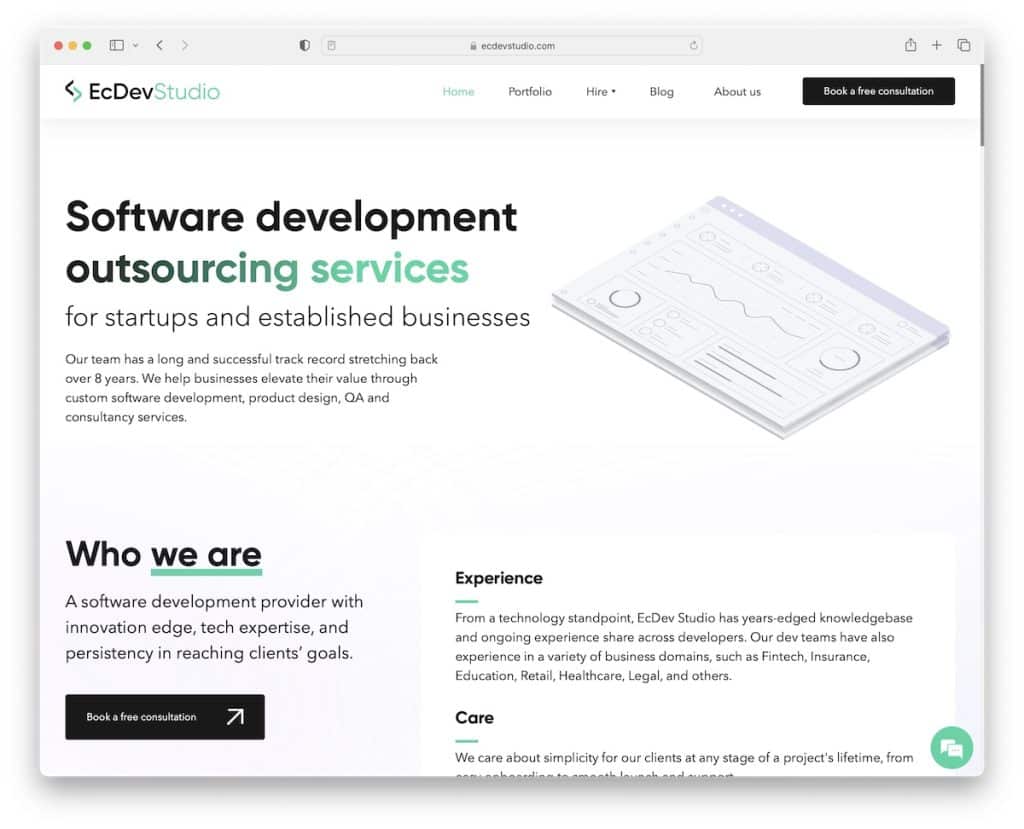
19. Studio EcDev

EcDev Studio è un sito Web molto pesante ma semplice che mantiene il suo design discreto, con spazio bianco sufficiente per garantire un'eccellente leggibilità.
L'intestazione reagisce al movimento di scorrimento, scompare e riappare a seconda che si scorra verso il basso/su.
Inoltre, il dispositivo di scorrimento delle testimonianze dei clienti con avatar, posizioni dei clienti e valutazioni a stelle è un eccellente generatore di fiducia.
Nota: costruisci prove sociali includendo testimonianze e recensioni dei clienti sul tuo sito web.
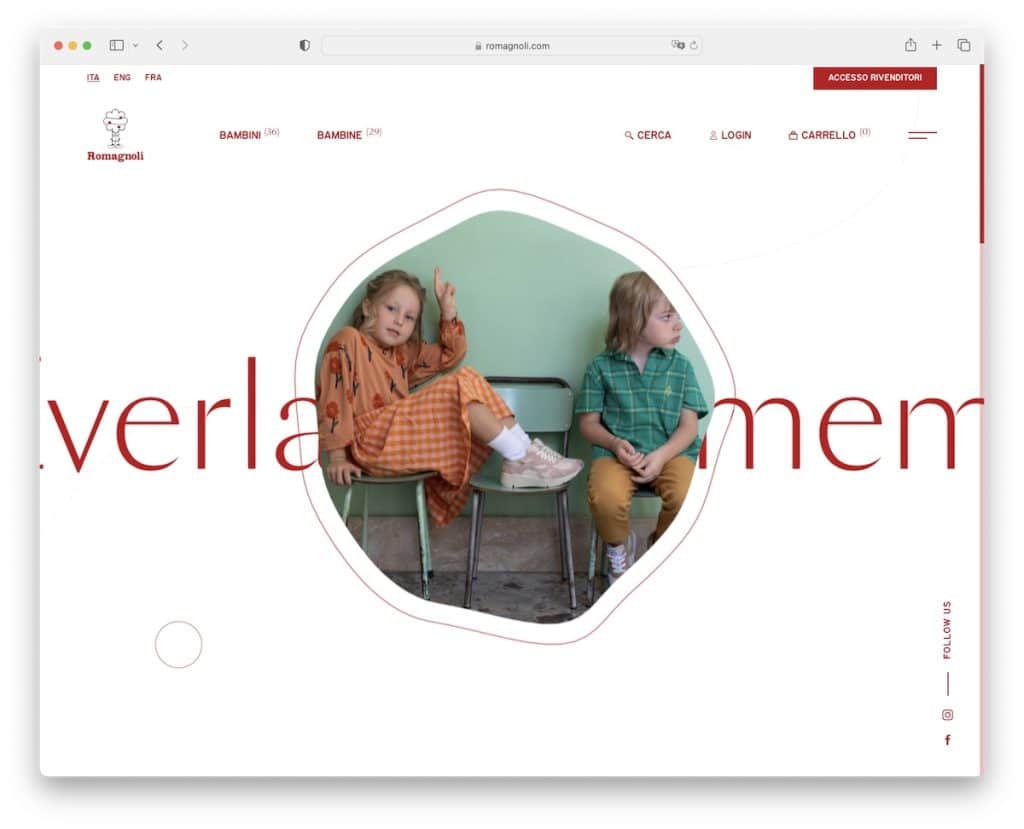
20.Romagnoli

Mentre Romagnoli è un negozio online, la home page non sembra così. È completamente non invadente con il suo design pulito del sito, che mostra i prodotti utilizzando un layout a griglia distinto che è piacevole da scorrere.
L'intestazione è trasparente con i collegamenti di base e un'icona ad hamburger che rivela collegamenti più rapidi e un selettore di lingua.
Il minimalismo brilla davvero in tutto questo sito web di scarpe, incluso il piè di pagina.
Nota: sposta la parte di vendita sulle pagine dei prodotti e mantieni la home page incentrata sull'esperienza.
21. Magnetismo

Il magnetismo è il meno e tu sei il vantaggio, connettendoti perfettamente attraverso un fantastico web design.
La sua intestazione pulita è probabilmente la nostra cosa preferita, ma migliora ancora non appena inizi a scorrere.
C'è anche un fantastico portfolio online a due colonne, vari effetti al passaggio del mouse e un punto rosso che segue il cursore del mouse.
Nota: combina testo e immagini in modo univoco, come Magnetismo.
