Noopener: cos'è e come influisce sul tuo sito WordPress?
Pubblicato: 2022-05-05Potresti aver visto il termine "noopener" durante la creazione di un collegamento in WordPress. Viene visualizzato più spesso quando si inserisce un collegamento in una pagina o in un post del blog, quindi si apre l'editor di testo/codice per visualizzare l'HTML che costituisce il collegamento. A volte si presenta e a volte no. Altre volte viene associato a bit di codice separati come "noreferrer" o "nofollow".
L'attributo noopener viene aggiunto automaticamente in base al fatto che tu scelga o meno di aprire quel collegamento in una nuova scheda. E di solito ha questo aspetto: rel="noopener" .

In questo articolo, rispondiamo alla domanda "cos'è noopener?" espandendo anche ciò che fa, come rimuovere l'attributo e in che modo avvantaggia i tuoi contenuti WordPress per cose come SEO e marketing di affiliazione.
Continua a leggere per saperne di più sul valore dell'attributo noopener!
Sommario:
- Cos'è il noopener? E che aspetto ha?
- Che cosa fa effettivamente l'attributo rel="noopener"?
- Noopener vs noreferrer vs nofollow
- I pro ei contro di noopener
- Come aggiungere, rimuovere e disattivare noopener
Cos'è il noopener? E che aspetto ha?
Noopener è un valore dell'attributo HTML rel="" . Viene aggiunto automaticamente o manualmente a tutti i collegamenti in uscita che aggiungi in WordPress. Spesso utilizzato per gli elementi <area> e <form> in HTML, l'uso più comune del valore noopener (soprattutto in WordPress) appare quando si implementano gli elementi <a> , alias. collegamenti o ancoraggi di collegamenti ipertestuali.
Di per sé, un elemento <a href=""> collegamento ipertestuale consente di collegare qualsiasi cosa, dalle pagine Web agli indirizzi e-mail. Questo è tutto: non ci sono attributi inclusi che indicano al collegamento ipertestuale di aprirsi in una nuova scheda quando si fa clic. Tuttavia, gli utenti di WordPress possono contrassegnare una casella di controllo in modo che il collegamento ipertestuale si apra in una nuova scheda quando si fa clic. Se selezionato, WordPress inserisce target=" _blank" nel codice, che richiede al browser di aprire il collegamento in una nuova scheda. Come bonus, il valore rel="noopener" finisce anche nel codice per proteggere dalle minacce alla sicurezza.
A volte, il valore è associato a "noreferrer". Discuteremo come funzionano insieme e come differiscono un po' più avanti in questo articolo.
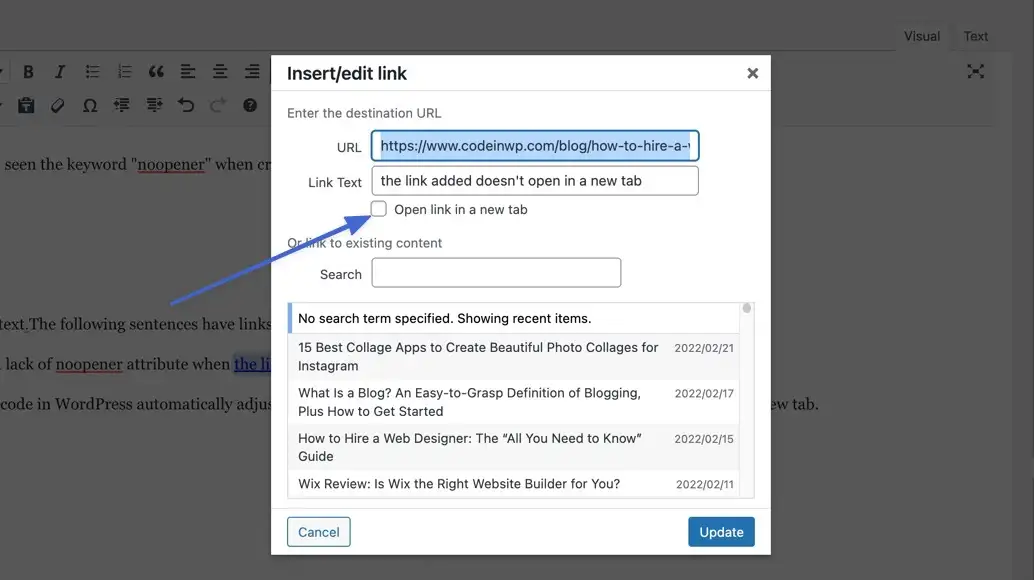
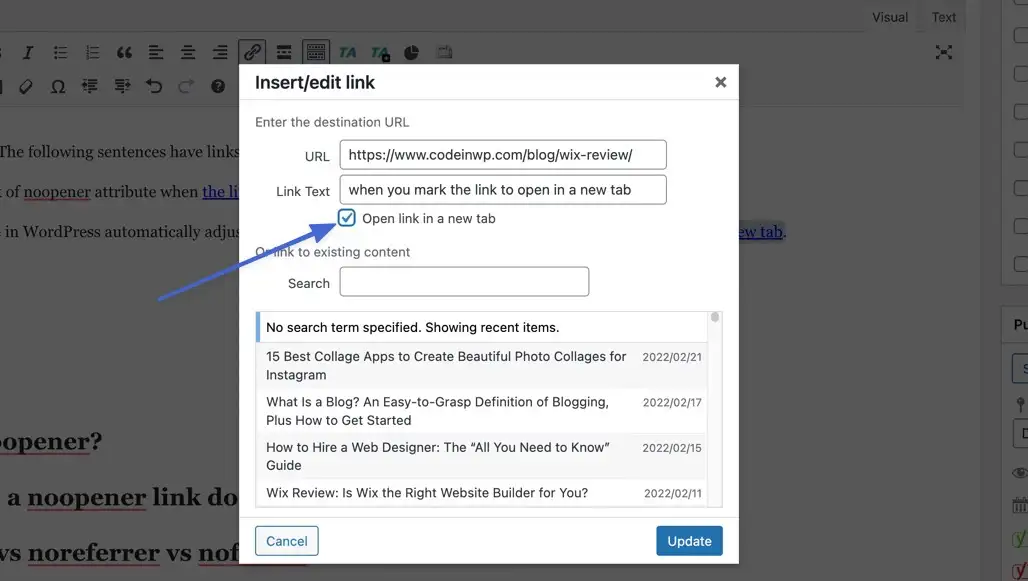
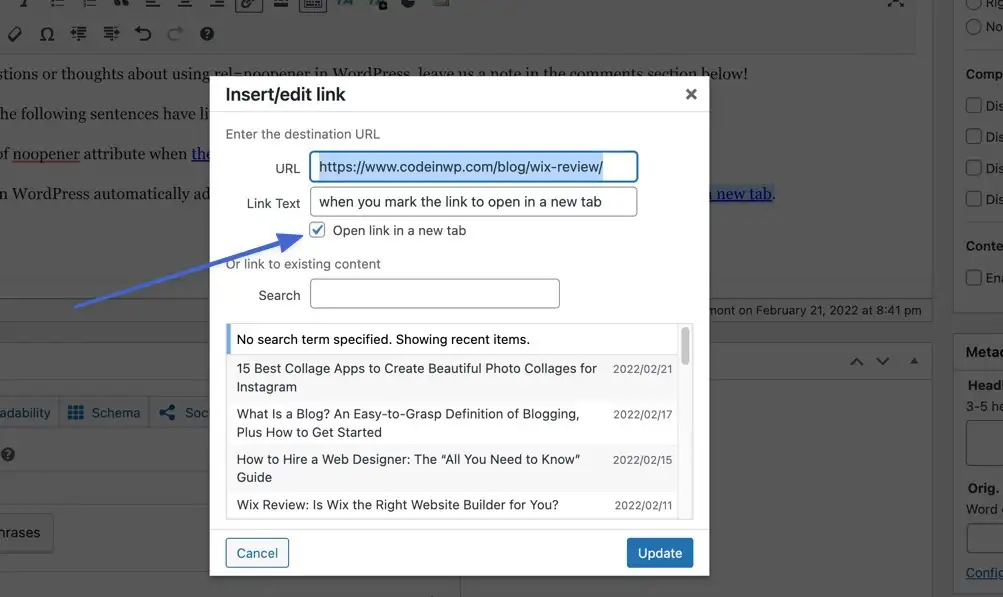
Nel tradizionale editor di WordPress, puoi evidenziare un po' di testo e inserire un link. Nella finestra a comparsa, puoi aggiungere un URL, un testo del collegamento e contrassegnare una casella di controllo su " Apri collegamento in una nuova scheda ". Lasciare questa casella deselezionata significa che il collegamento non si aprirà in una nuova scheda quando viene cliccato, ma anche che WordPress lascia il collegamento ipertestuale senza un rel="noopener" .

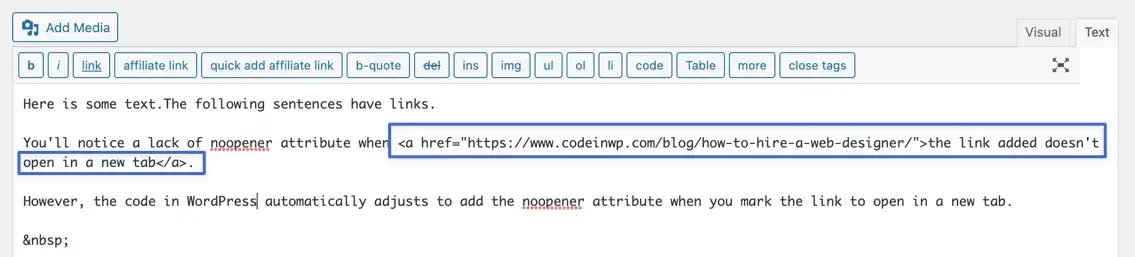
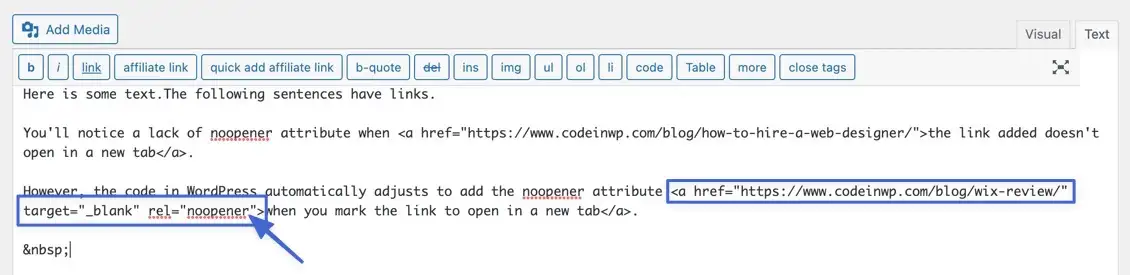
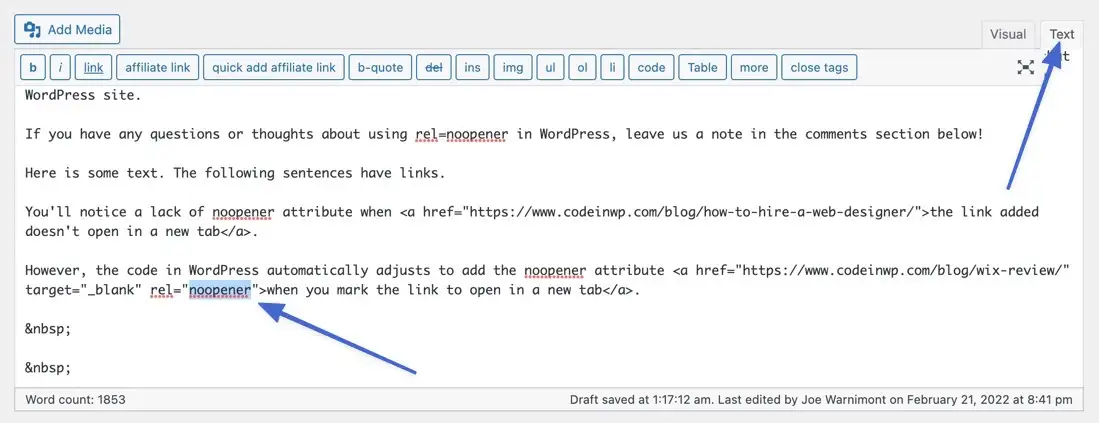
Come puoi vedere dall'editor di testo, viene generato un elemento <a href=""> standard per il collegamento ipertestuale senza rel="noopener" .

Contrassegnare la casella di controllo e fare clic sul pulsante Invio per un collegamento ipertestuale cambia completamente.

Passando ancora una volta all'editor di testo, ora vediamo un rel="noopener" verso la fine dell'elemento <a href=> . Noterai anche che WordPress aggiunge un attributo target="" (con un valore _blank ), che è il codice HTML che forza effettivamente l'apertura del collegamento in una nuova scheda.

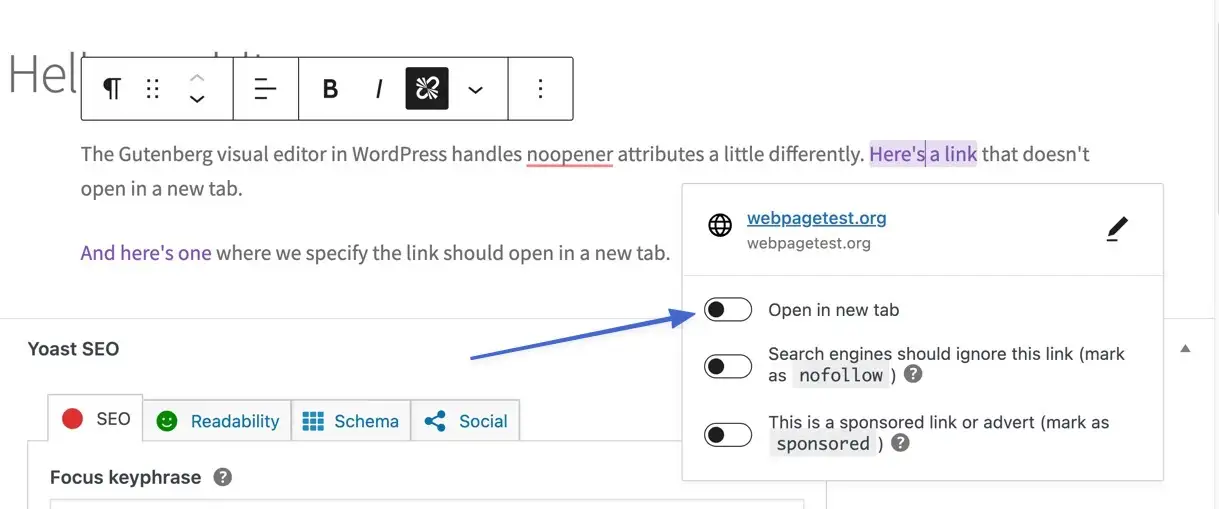
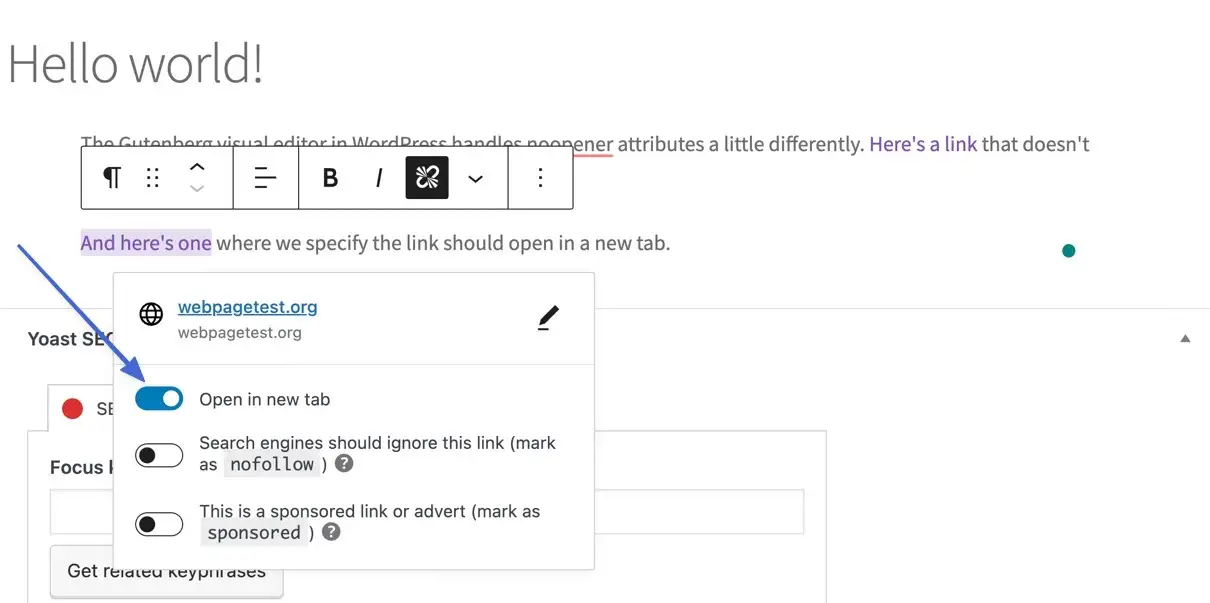
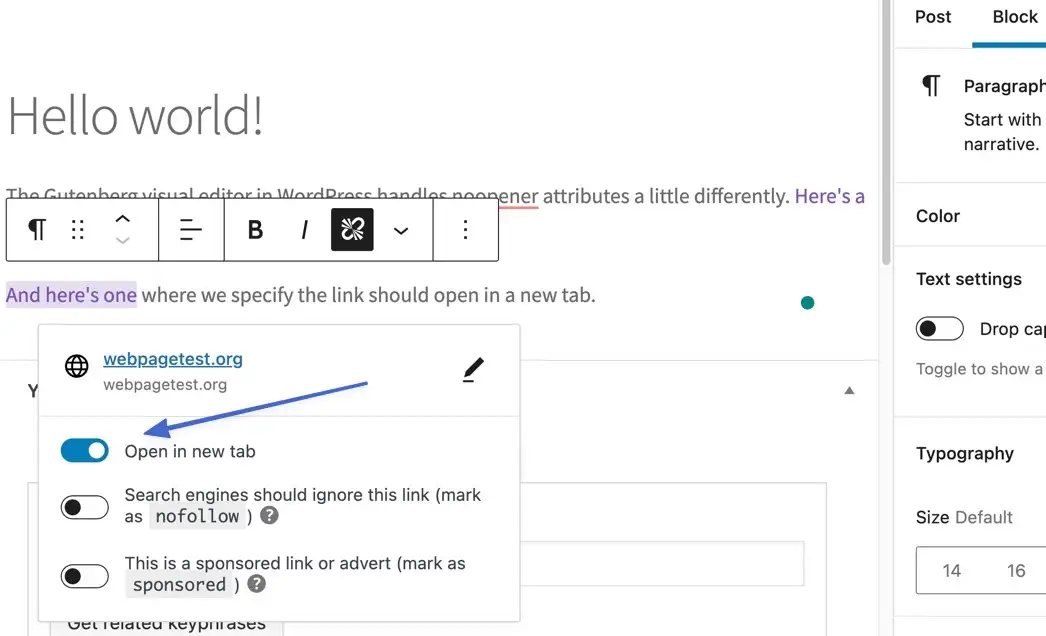
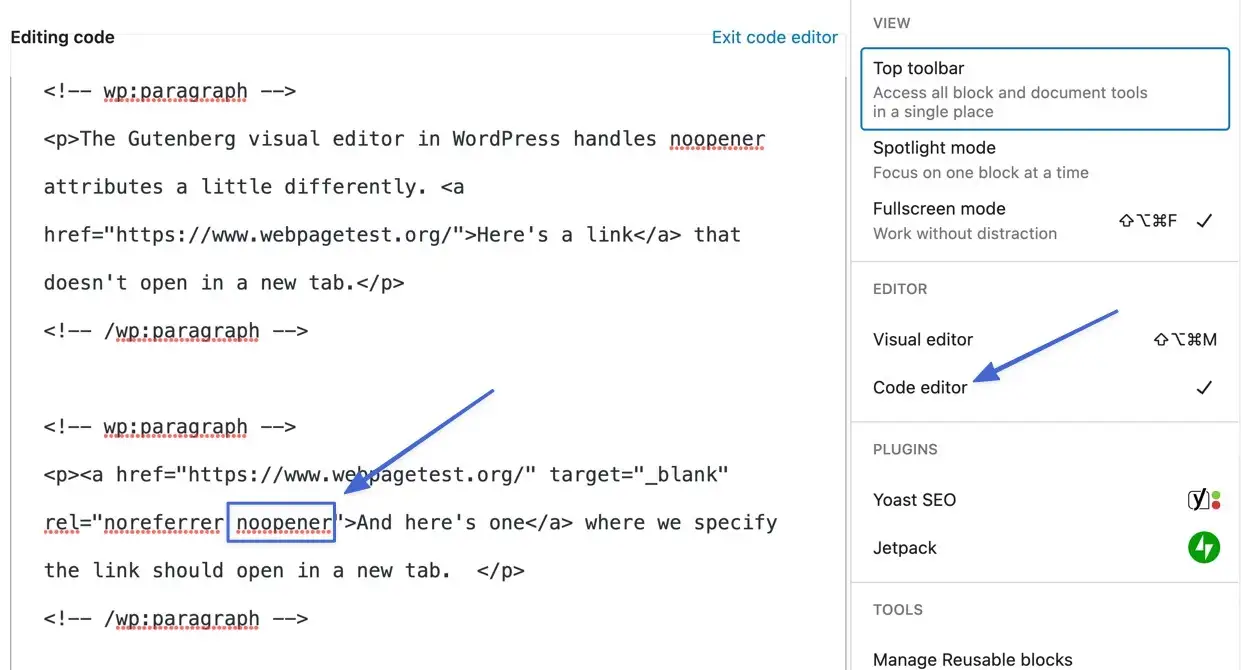
I valori di WordPress noopener sembrano leggermente diversi per gli utenti dell'editor visivo di Gutenberg; invece, ogni nuovo URL mostra un passaggio a "Apri in una nuova scheda".

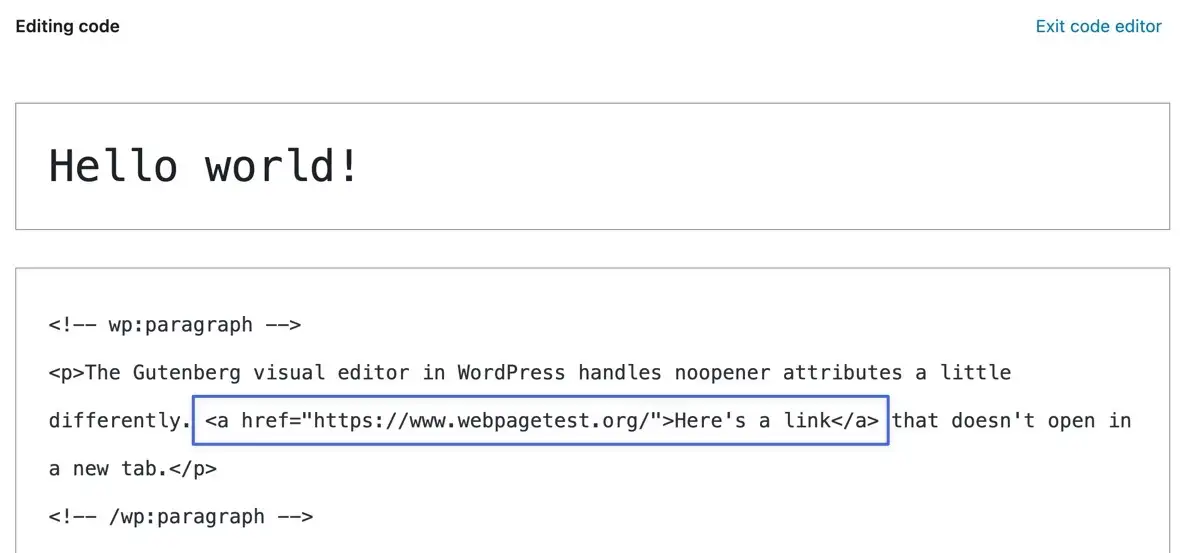
Lasciando l'opzione " Off " si ottiene un elemento <a href=""> di base in cui il collegamento ipertestuale si apre nella stessa scheda (e non vediamo alcun rel="noopener" ).

Ma ruotando l'interruttore “ On ” si attiva l'inserimento automatico del valore da WordPress.

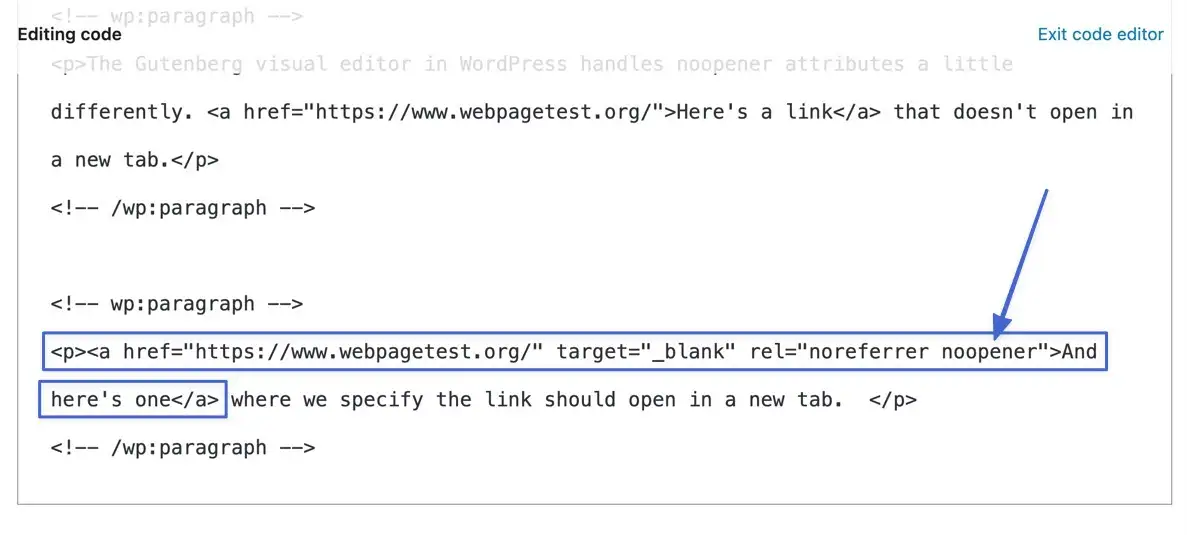
Uno sguardo al codice mostra questo collegamento con un rel="noopener" e viene associato a un valore noreferrer .

Non vedrai mai un rel="noopener" a meno che tu non aggiunga un collegamento a WordPress e apra l'editor di testo/codice. Saprai che WordPress ha aggiunto l'attributo se apri il collegamento in una nuova scheda, ma WordPress non mostra alcun riferimento ai valori di noopener a meno che tu non apra la vista del codice. È anche possibile aggiungere l'attributo manualmente andando al codice e digitandolo tu stesso. Ma WordPress lo rende già facile con una casella di controllo/interruttore visivo, quindi non è necessario.
Che cosa fa effettivamente l'attributo rel="noopener" ?
Ora che sappiamo cos'è un rel="noopener" e che aspetto ha, spiegheremo cosa fa per i tuoi link, il tuo sito web e l'interazione tra il tuo sito e quelli a cui ti colleghi.
In breve, l'attributo è una risposta a una vulnerabilità di sicurezza in cui i siti con codice dannoso ottengono l'accesso parziale a siti Web che si collegano ad essi. L'attacco funziona solo quando il collegamento si apre in una nuova scheda. Tutti i nuovi collegamenti alle schede concedono effettivamente l'accesso al sito di riferimento (il tuo sito) tramite una proprietà JavaScript chiamata window.opener . Di conseguenza, il tuo collegamento accidentale a un sito Web dannoso garantisce effettivamente il controllo a un bot o webmaster che prevede di modificare la tua pagina, installare malware o qualsiasi altro numero di attacchi.
Quando questa minaccia è diventata importante, WordPress ha agito rapidamente includendo automaticamente l' rel="noopener" ogni volta che gli utenti creano collegamenti che si aprono in nuove schede.
Come mai? Poiché l' rel="noopener" impedisce al sito collegato di accedere alla funzione JavaScript window.opener , rimuovendo la minaccia. Gutenberg include anche il valore noreferrer , che impedisce ai siti collegati (potenzialmente dannosi) di vedere che il tuo sito è collegato ad essi del tutto. Quindi, elimina una falla di sicurezza causata dall'apertura di collegamenti in nuove schede e noreferrer nasconde le informazioni del tuo sito quando si aprono collegamenti in nuove schede.
Potrebbe interessarti anche:
- La velocità del sito WordPress è davvero importante per la SEO?
- Come ottimizzare le immagini per il tuo sito Web e farle funzionare su tutti i dispositivi (immagini reattive per dispositivi mobili, desktop, tablet)
- Che cos'è l'intento di ricerca? Come identificare l'intento per una migliore SEO
Noopener vs noreferrer vs nofollow
Noopener, noreferrer e nofollow sono tutti potenziali valori da inserire all'interno dell'attributo rel="" , più spesso durante la creazione di collegamenti ipertestuali.
Comunemente confusi, questi valori sono molto diversi nel modo in cui supportano i collegamenti ipertestuali e influiscono sulla SEO e sulla sicurezza del sito.
Ecco come distinguerli:
non apripista
- Un valore HTML che puoi inserire nell'attributo
rel="". - Chiude la lacuna di sicurezza JavaScript di window.opener , proteggendo i siti che potrebbero collegarsi involontariamente a URL dannosi.
- WordPress aggiunge automaticamente l'
rel="noopener"quando il proprietario del sito crea un collegamento da aprire in una nuova scheda (con il valoretarget="_blank"). - Vedrai spesso il valore in tandem con il valore noreferrer all'interno dell'attributo
rel="". Completano lavori diversi ma lavorano per lo stesso tipo di sicurezza. - Il valore aiuta con la sicurezza. Contrariamente alle voci, non influisce in alcun modo sulla SEO.
noreferrer
- Un valore HTML che puoi inserire nell'attributo
rel="". - Impedisce al browser di inviare l'indirizzo della pagina Web di riferimento al sito Web collegato. Ciò significa che i siti dannosi hanno un altro ostacolo quando si tenta di accedere al tuo sito.
- In Gutenberg, WordPress aggiunge automaticamente il valore noreferrer quando inserisci un collegamento per aprire in una nuova scheda. È necessario aggiungere noreferrer manualmente se si utilizza l'editor tradizionale.
- Il valore noreferrer è spesso elencato subito prima del valore noopener all'interno dell'attributo
rel="", in questo modo:rel="noreferrer noopener". - Il valore noreferrer aiuta anche con la sicurezza nascondendo il tuo URL di riferimento da altri siti. Il valore non influisce sulla SEO, ma potrebbe aumentare i numeri di traffico segnalati per il traffico diretto se il sito viene esaminato tramite un software di analisi.
- Molti esperti di marketing di affiliazione ritengono che i valori noreferrer danneggino i risultati SEO poiché i motori di ricerca vogliono vedere i disclaimer sui link di affiliazione (in modo da non nascondere che stai consigliando qualcosa solo perché vieni pagato). Tuttavia, non ci sono prove che noreferrer influisca sulla SEO per i link di affiliazione.
- Ciò che influisce in relazione ai link di affiliazione, tuttavia, è che, a seconda del tuo partner affiliato, potrebbero non essere in grado di attribuire i visitatori che hai indirizzato al tuo account. Il parametro noreferrer impedisce loro di farlo. Pertanto, se vuoi essere certo che i tuoi link di affiliazione vengano tracciati correttamente, non dovresti avere nessun referrer su di essi.
non seguire
- Un valore HTML che puoi inserire nell'attributo
rel="". - Dice ai motori di ricerca di non inviare "link juice" al sito Web a cui ti stai collegando. Il succo di link di alta qualità può migliorare il posizionamento nei motori di ricerca per il sito Web a cui ti colleghi. Questo perché i motori di ricerca vedono valore in molti siti che si collegano a determinati contenuti. I webmaster si rifiutano di inviare link juice a determinati siti/pagine per vari motivi.
- Viene più comunemente applicato quando i collegamenti vengono inseriti nei commenti e nei forum, poiché non si desidera un mucchio di collegamenti dannosi nella sezione dei commenti.
- Alcuni siti utilizzano il valore nofollow con i link interni, per non dire ai motori di ricerca che stanno creando troppi link interni. Tuttavia, non ci sono prove che questo importi.
- La SEO è influenzata da nofollow, ma solo quando si utilizzano link di affiliazione o si reindirizza a contenuti sponsorizzati o qualsiasi cosa venga pagato per promuovere. In sostanza, i motori di ricerca non vogliono fornire link ai siti solo perché pagano per il traffico. Quindi, è una buona idea usare gli
rel="nofollow"quando ci si collega a pagine di affiliazione.
I pro ei contro di noopener
Molte persone confondono noopener con nofollow, e di solito è per questo che pensano che l' rel="noopener" sia essenziale se vuoi migliorare la SEO o utilizzare i link di affiliazione. Ma non può aiutare con nessuno di questi. Tuttavia, ha molti altri vantaggi.

Professionisti
- Il valore noopener impedisce ai siti dannosi di accedere all'oggetto JavaScript window.opener . Il window.opener fornisce un accesso parziale al sito collegato quando viene aperto in una nuova scheda, quindi aiuta a eliminare quella minaccia.
- Migliora la sicurezza consentendoti comunque di aprire collegamenti in nuove schede, cosa che secondo molte persone rende l'esperienza utente più piacevole.
- WordPress inserisce automaticamente l'attributo durante la creazione di un collegamento che si apre in una nuova scheda. Lo fa se usi Gutenberg o il tradizionale editor di WordPress, rimuovendo essenzialmente qualsiasi lavoro manuale da parte tua.
- Puoi sempre inserire l'attributo nel codice, se lo desideri.
- Non influisce sulla SEO, sul collegamento di affiliazione o sulle prestazioni del tuo sito web.
contro
- È fonte di confusione quando si cerca di distinguere tra noopener, noreferrer e nofollow. Alcuni utenti iniziano persino ad aggiungere valori noopener a tutti i collegamenti, sperando di migliorare la SEO. Ma è solo una perdita di tempo.
- C'è un modo semplice per evitare del tutto il buco di sicurezza di window.opener , ed è semplicemente aprendo i tuoi collegamenti nella stessa scheda. Quindi, il valore non è così necessario poiché la minaccia è evitabile in primo luogo.
- Tecnicamente, noreferrer limita già l'accesso a window.opener , quindi molte persone sostengono che noopener è ridondante.
Come aggiungere, rimuovere e disattivare noopener in WordPress
Puoi utilizzare l'opzione "Apri in una nuova scheda" per aggiungere o rimuovere il valore noopener da un singolo collegamento ipertestuale in WordPress.
Lasciare l'opzione deselezionata significa che il valore non è stato aggiunto. Deselezionando l'opzione da un collegamento precedente si rimuove il valore noopener dal codice, anche se non è possibile visualizzarlo nell'editor visivo. L'attivazione dell'opzione aggiunge il valore al codice del collegamento ipertestuale. Ancora una volta, non è visibile a meno che non controlli l'editor di codice.

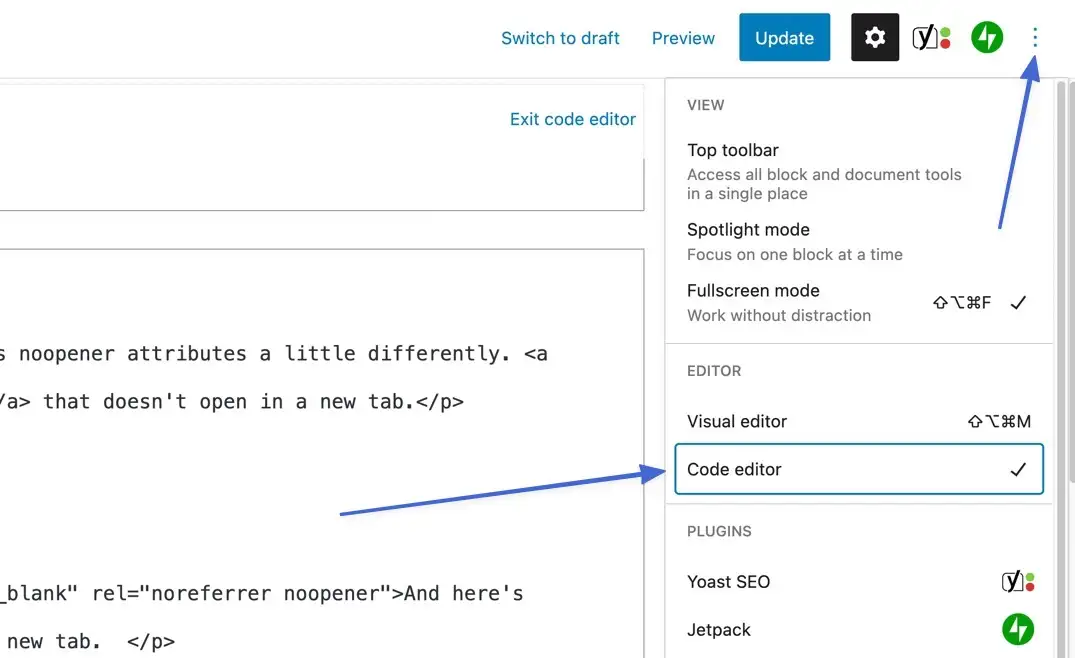
Per accedere all'editor di codice in Gutenberg, fare clic sul pulsante delle opzioni (tre punti verticali), quindi sul pulsante Editor di codice .

Qui puoi aggiungere il valore all'interno dell'attributo rel="" . La rimozione richiede semplicemente di eliminare il testo noopener. Puoi anche scegliere di eliminare l'intero rel="" se è quello che vuoi.

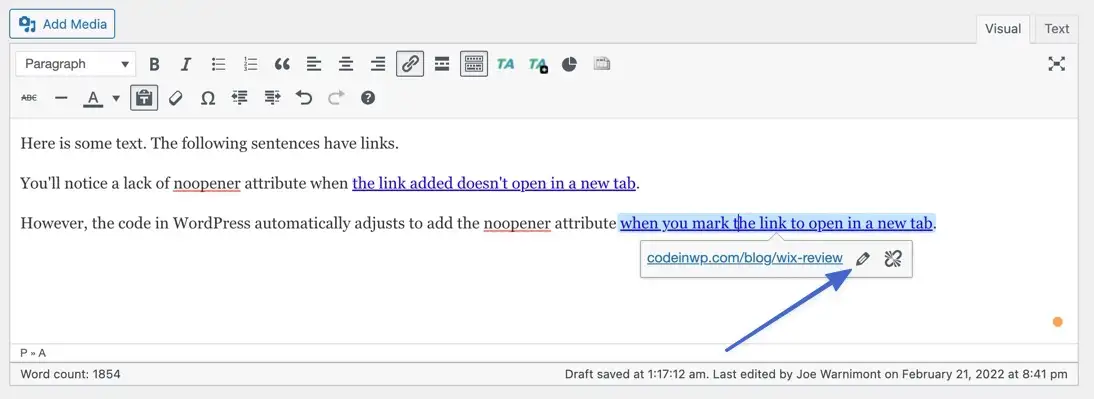
Nel classico editor di WordPress, puoi aggiungere o rimuovere un valore noopener facendo clic su un collegamento nell'editor visivo. Seleziona l'icona Modifica (matita) .

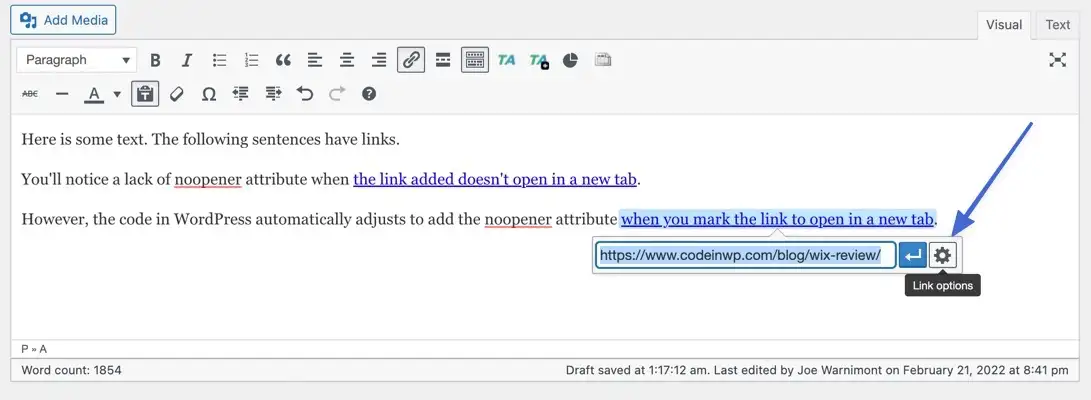
Ciò ti consente di modificare il collegamento stesso, ma desideri fare clic sull'icona Opzioni collegamento (ingranaggio) per regolare le impostazioni più avanzate.

Per aggiungere noopener, seleziona la casella " Apri collegamento in una nuova scheda ". Per rimuovere noopener da un collegamento precedente, deseleziona semplicemente questa casella.

Il classico editor di WordPress fornisce una scheda Testo per modificare la pagina/codice postale. Questo è un altro modo per aggiungere o rimuovere i valori noopener per i collegamenti. Fare clic sulla scheda Testo e individuare il collegamento che si desidera modificare. Aggiungi un rel="noopener" prima della parentesi di chiusura per <a href=""> , oppure elimina il testo noopener per rimuoverlo dal link.

Rimuovi la funzionalità noopener dall'intero sito WordPress
È anche possibile disattivare completamente il noopener sul tuo sito web, ma ti consigliamo vivamente di lasciarlo, poiché non ci sono vantaggi SEO o marketing di affiliazione. E senza di essa, sei vulnerabile agli attacchi.
Tuttavia, se hai un motivo valido per disattivare noopener sull'intero sito, trova il file functions.php del tuo tema e incolla il codice seguente:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } Linguaggio del codice: PHP ( php ) Ciò impedisce a WordPress di aggiungere l' rel="noopener" ogni volta che scegli di aprire un collegamento in una nuova scheda.
Sommario
In questo articolo, abbiamo discusso le basi di noopener e come sia principalmente un bit di codice automatizzato che viene aggiunto ai collegamenti di WordPress per proteggere il tuo sito Web dagli attacchi. Questi attacchi di solito si verificano quando ci si collega involontariamente a un sito dannoso contenente malware o virus.
Abbiamo anche evidenziato la differenza tra noopener, noreferrer e nofollow, in particolare come nofollow è l'unico valore rel="" che ha qualcosa a che fare con SEO o marketing di affiliazione. Infine, abbiamo spiegato come utilizzare, aggiungere e rimuovere i valori noopener dal tuo sito WordPress.
Se hai domande o pensieri sull'utilizzo di rel="noopener" in WordPress, lasciaci una nota nella sezione commenti qui sotto!
…
Non dimenticare di unirti al nostro corso accelerato per velocizzare il tuo sito WordPress. Con alcune semplici correzioni, puoi ridurre il tempo di caricamento anche del 50-80%: