Modulo North Commerce per Beaver Builder
Pubblicato: 2024-08-24Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


Con tutto l'entusiasmo che circonda Beaver Builder 2.8 e il nostro nuovo Box Module, potresti aver perso l'annuncio del North Commerce Module. Questa aggiunta apre nuove porte per la visualizzazione degli elementi North Commerce all'interno dei layout di Beaver Builder, offrendo un'esperienza senza soluzione di continuità sia per te che per i tuoi clienti.
Il modulo North Commerce è un modulo Beaver Builder che ti consente di visualizzare gli elementi North Commerce sul tuo sito web. Il modulo diventa disponibile nell'interfaccia utente di Beaver Builder quando è installato il plug-in North Commerce.
In questo articolo imparerai come utilizzare il modulo North Commerce per migliorare il tuo sito WordPress e creare un'esperienza di acquisto fluida per i tuoi clienti.
Prima di approfondire i dettagli del Modulo North Commerce, è essenziale capire cos'è North Commerce e come può aiutare la tua strategia di e-commerce:

North Commerce è un nuovo plug-in di e-commerce tutto in uno per WordPress, progettato per aiutare gli utenti a creare negozi online e canalizzazioni di vendita ad alte prestazioni.
Fornisce una gamma di funzionalità per creare, gestire e ottimizzare i negozi online, concentrandosi su velocità, facilità d'uso e personalizzazione.
North Commerce mira a fornire un'esperienza di e-commerce potente e fluida all'interno di WordPress. Semplifica la creazione, la gestione e l'ottimizzazione dei negozi online.
L'aggiunta del modulo North Commerce ti consente di visualizzare gli elementi North Commerce direttamente nei layout di Beaver Builder, offrendo un modo più intuitivo per creare pagine di e-commerce:

Con questo modulo non è più necessario fare affidamento sugli shortcode per visualizzare i prodotti. Basta trascinare e rilasciare il modulo North Commerce nella tua pagina e personalizzarlo con la familiare interfaccia di Beaver Builder.
Creare un'esperienza di e-commerce fluida è fondamentale per il successo del tuo negozio online. Il modulo North Commerce per Beaver Builder semplifica il processo di creazione di siti Web di e-commerce straordinari e completamente funzionali.
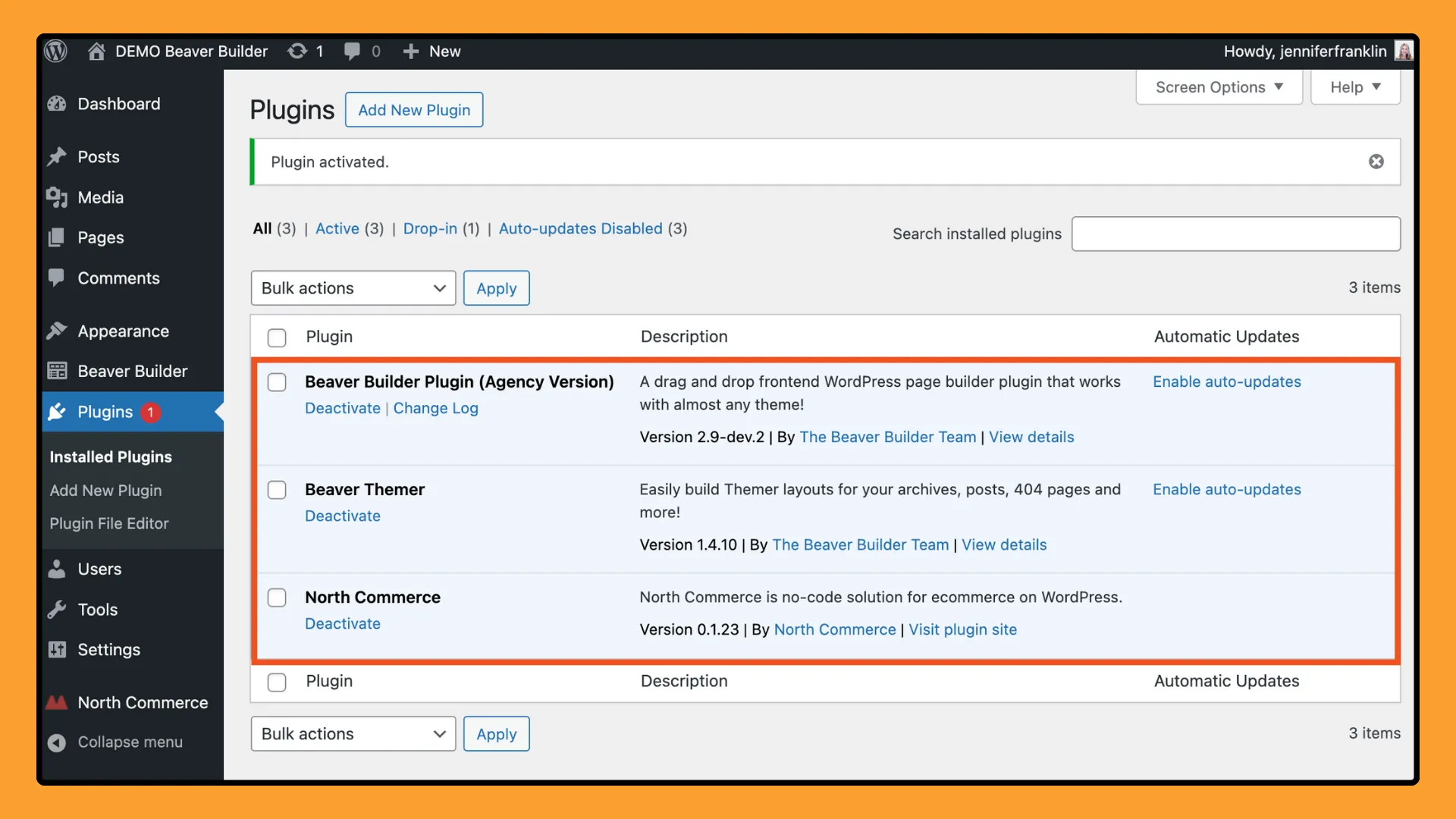
Prima di iniziare, assicurati di avere i seguenti plugin installati e attivati sul tuo sito WordPress:

Una volta installati questi plugin, sei pronto per iniziare a creare il tuo sito di e-commerce.
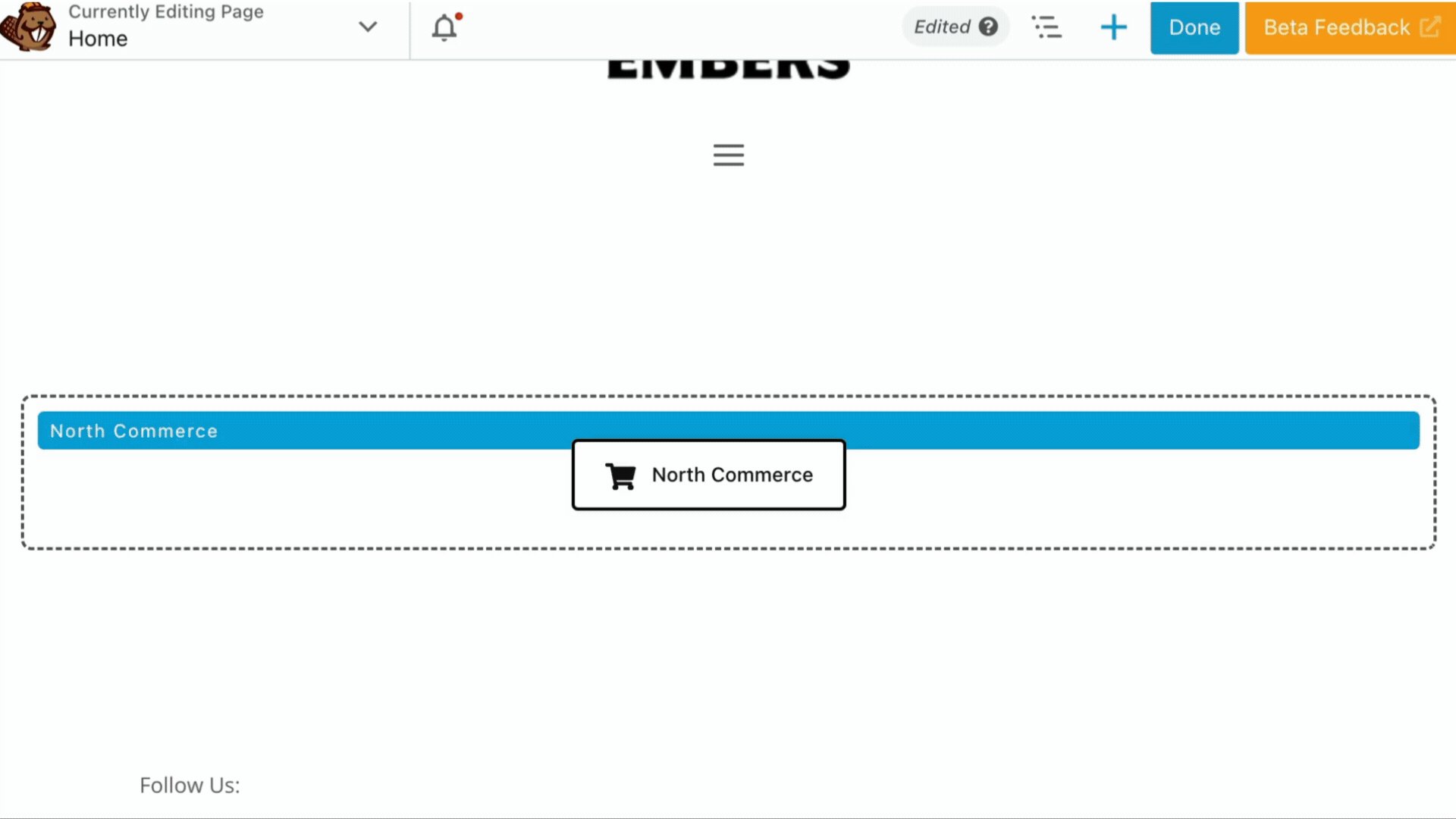
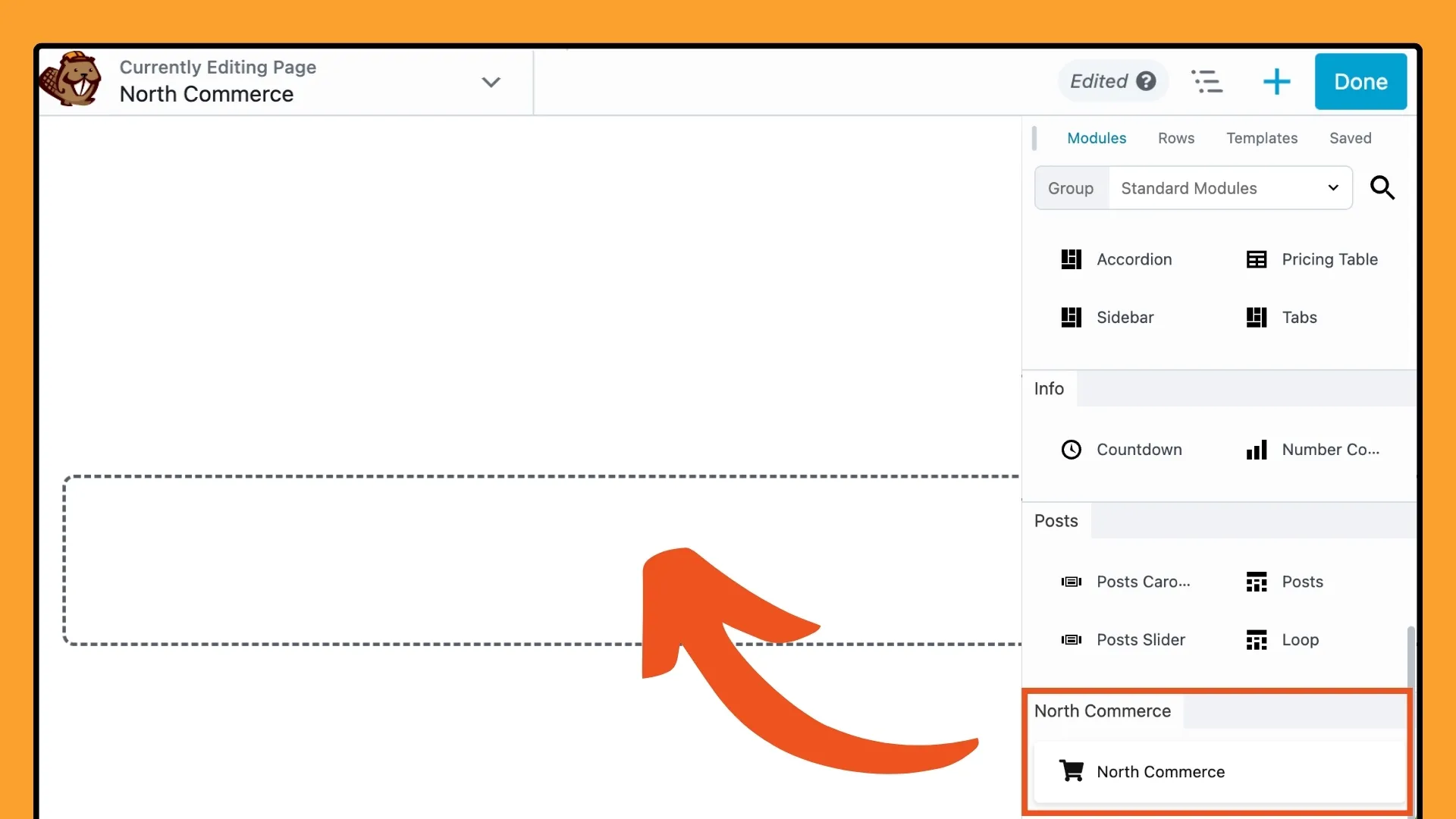
Passa alla pagina in cui desideri aggiungere le funzionalità di e-commerce e fai clic per aprire l'editor di Beaver Builder. Quindi, fai clic sull'icona " + " nell'angolo in alto a destra per accedere al pannello dei moduli.

Nella barra di ricerca, digita " North Commerce " per individuare rapidamente il modulo. Una volta trovato, trascina e rilascia semplicemente il modulo North Commerce nella posizione desiderata sulla pagina:

Aggiungere il modulo North Commerce alla tua pagina è il primo passo per personalizzare la tua esperienza di e-commerce. Ciò ti dà la flessibilità di incorporare visualizzazioni di prodotti, elementi del carrello o moduli di pagamento direttamente nel design della tua pagina. Questa perfetta integrazione garantisce che le funzionalità del tuo e-commerce si fondano perfettamente con il resto dei tuoi contenuti, fornendo un'esperienza coerente e intuitiva per i tuoi visitatori.
Il modulo North Commerce offre una gamma di impostazioni per aiutarti a personalizzare gli elementi di e-commerce sul tuo sito per adattarli al tuo marchio e ottimizzare l'esperienza dell'utente.
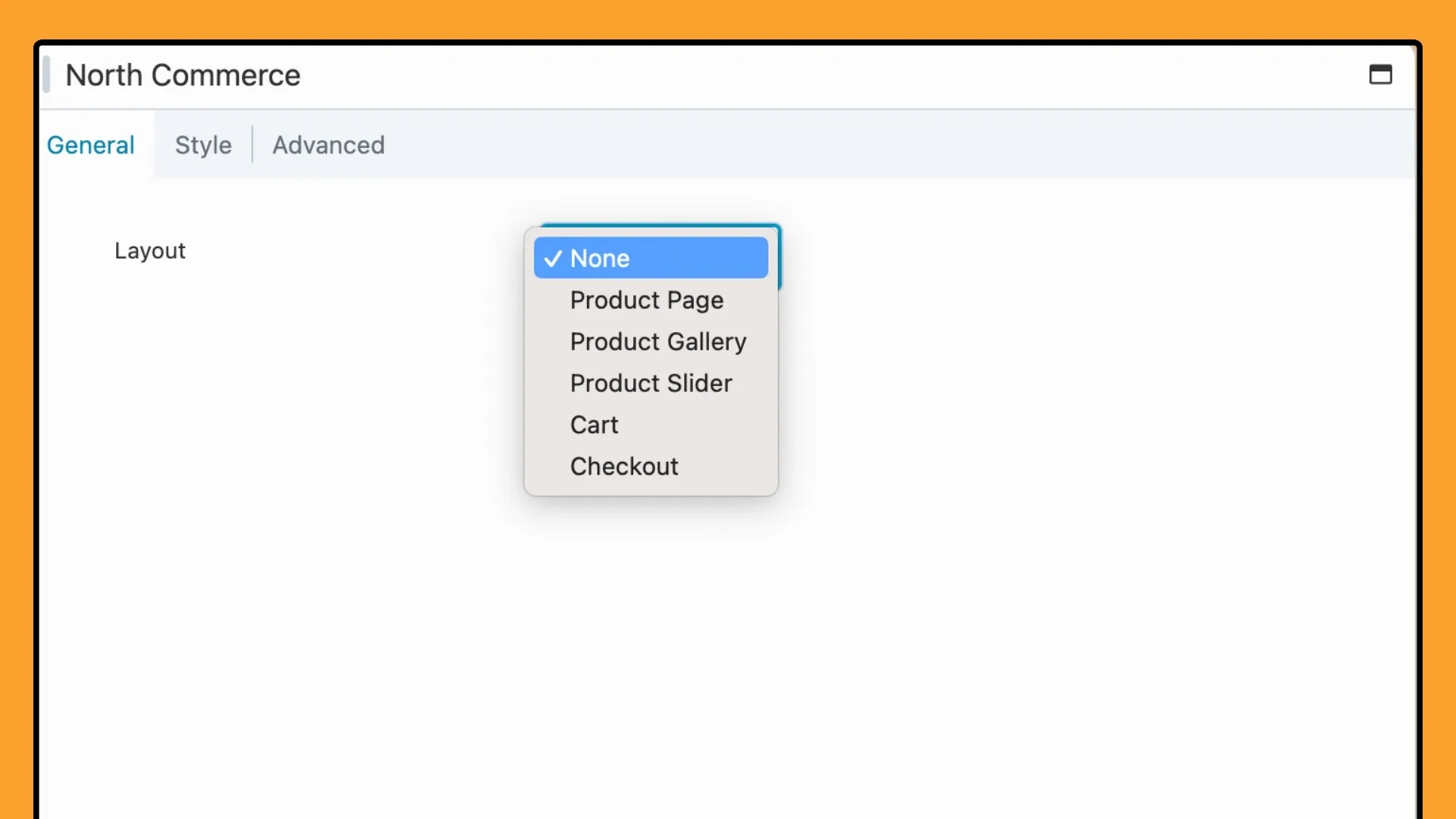
Nella scheda Generale , puoi scegliere tra diverse opzioni di layout, ciascuna su misura per fornire un tipo specifico di contenuto o interazione con l'utente:

Ogni opzione di layout si adatta a diversi aspetti del tuo negozio di e-commerce, aiutandoti a creare un'esperienza coerente e facile da usare. Scegli il layout che meglio si adatta alle tue esigenze, sia per evidenziare i prodotti, semplificare il pagamento o migliorare il design del tuo sito.
Successivamente, esploreremo ciascuna opzione di layout e forniremo indicazioni su come configurarle per il tuo negozio.
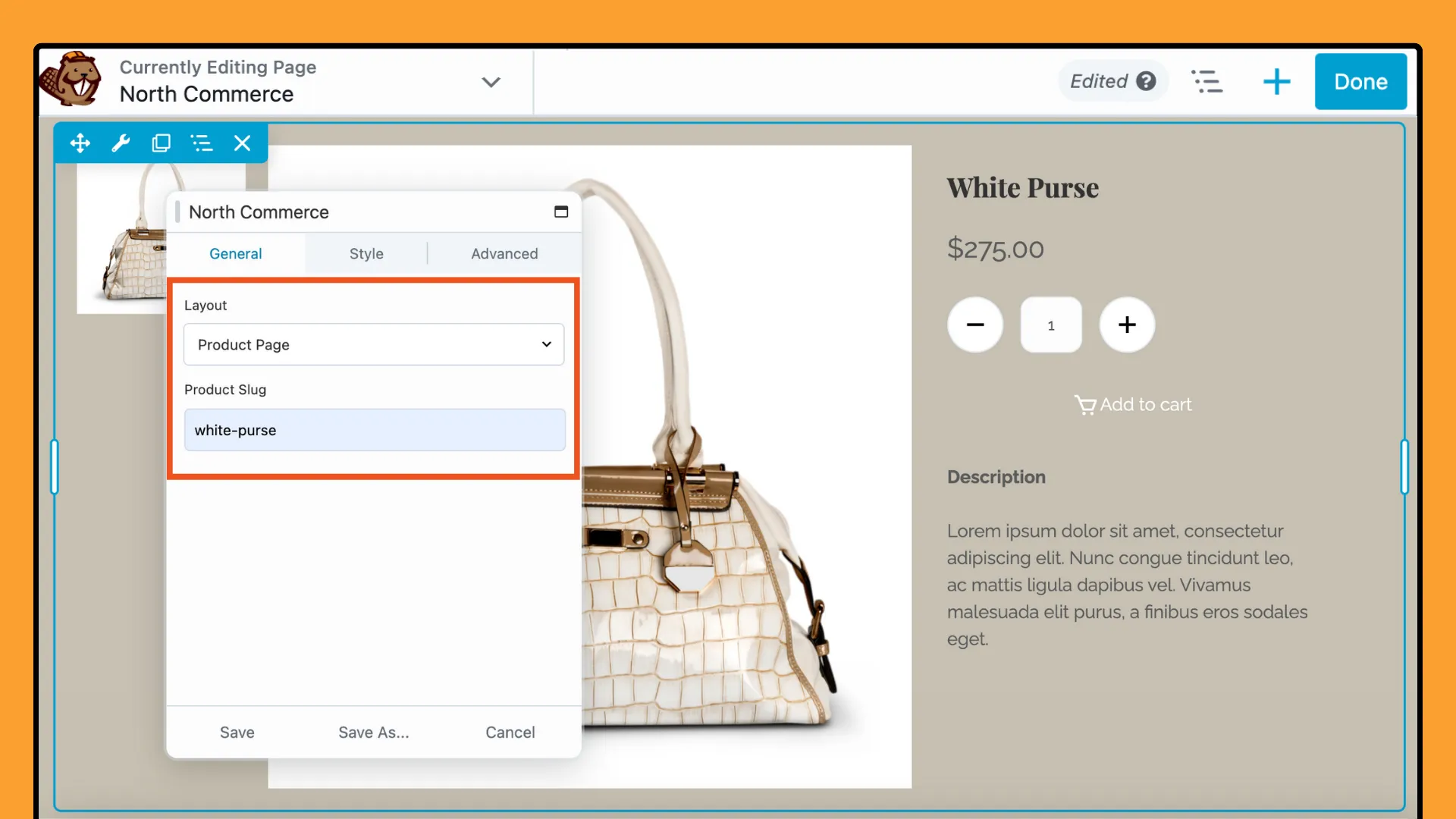
Il layout della Pagina prodotto ti consente di visualizzare un singolo prodotto, proprio come vedi nella pagina prodotto predefinita. Questo layout è perfetto per evidenziare un prodotto specifico in qualsiasi punto del tuo sito, ad esempio su pagine di destinazione, post di blog o pagine di vendita personalizzate.
Seleziona Pagina prodotto dal menu a discesa Layout, quindi inserisci lo Slug prodotto per mostrare un articolo specifico:

Lo slug del prodotto è un identificatore univoco per ciascun prodotto e garantisce che vengano visualizzate le informazioni corrette sul prodotto.
Il layout della Pagina prodotto offre ai visitatori una visualizzazione dettagliata di un prodotto, comprese immagini, descrizione, prezzo e opzioni. È perfetto per promuovere prodotti in evidenza, eseguire campagne di marketing o creare vetrine personalizzate che si fondono con il design del tuo sito.
Inoltre, posizionando tutti i dettagli di un prodotto in posizioni strategiche, puoi suscitare effettivamente interesse e aumentare le conversioni.
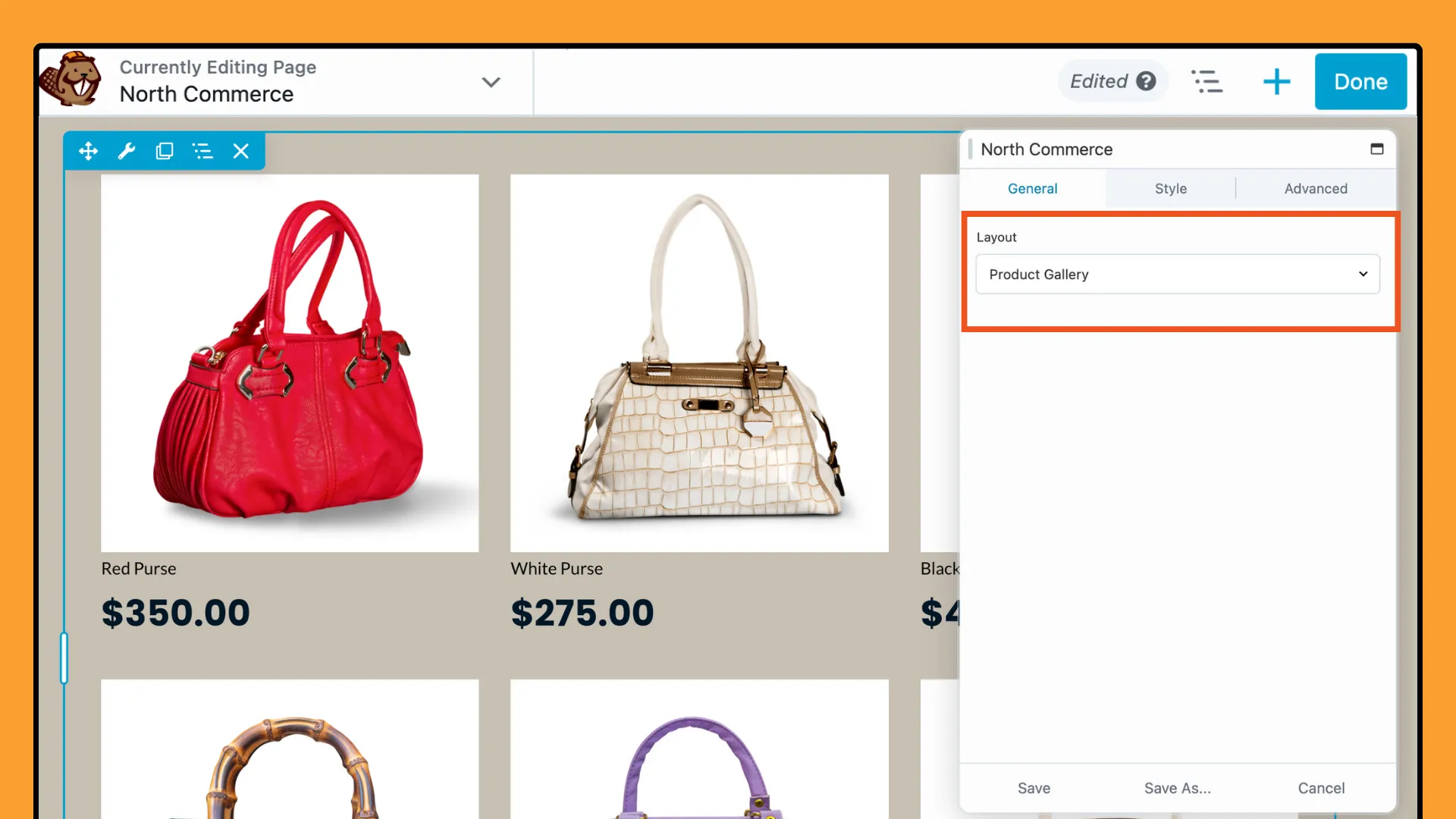
Per mostrare più prodotti su una singola pagina, utilizza l'opzione Galleria prodotti nel modulo North Commerce. Questa funzionalità è perfetta per creare pagine di categorie visivamente accattivanti o panoramiche di prodotti.
Seleziona Galleria prodotti dal campo Layout :

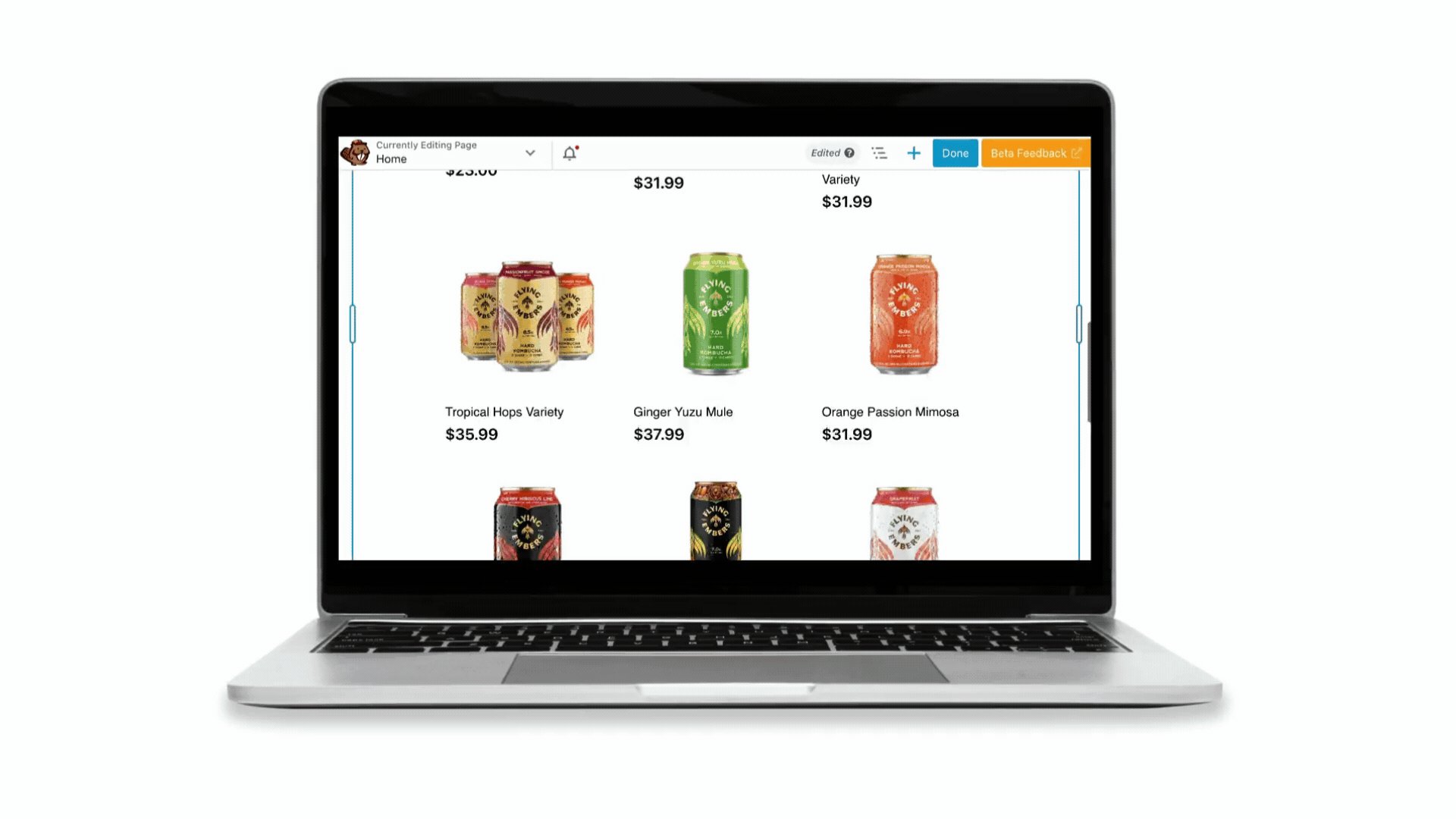
Il layout Galleria prodotti mostra i tuoi prodotti in una griglia pulita e organizzata, in genere con tre colonne. Ogni prodotto è evidenziato con l'immagine, il titolo e il prezzo in primo piano, fornendo ai visitatori una presentazione chiara e accattivante delle tue offerte.
Il layout della Galleria prodotti coinvolge i clienti mostrando più prodotti contemporaneamente. Ciò rende più facile per loro trovare ciò che stanno cercando.
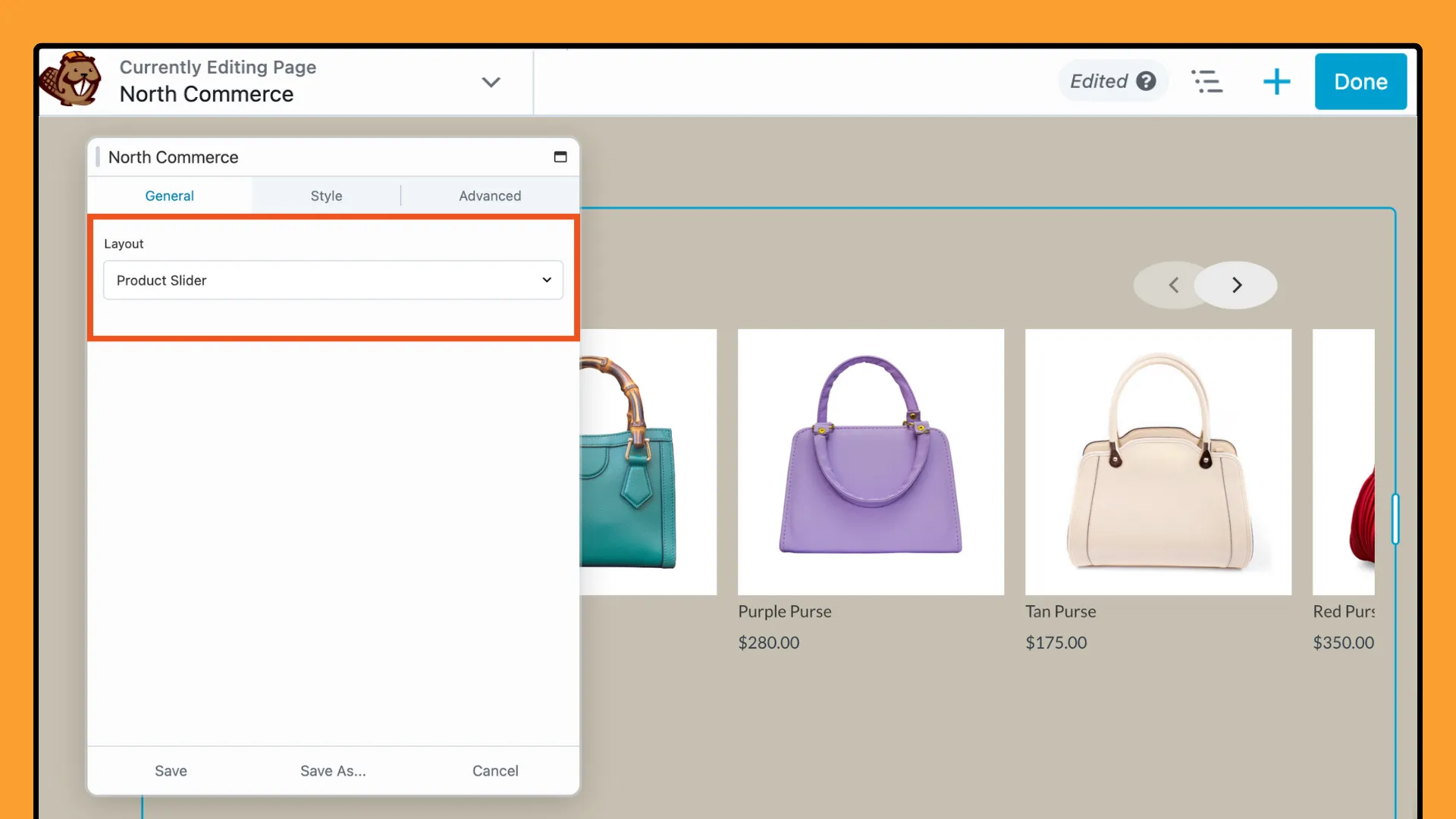
L'opzione Dispositivo di scorrimento prodotto ti consente di mostrare una selezione dei tuoi prodotti North Commerce in un dispositivo di scorrimento dinamico e interattivo. Questa funzionalità è ideale per rendere i tuoi prodotti più visibili e coinvolgenti per i visitatori del tuo sito.
Per creare uno slider prodotto, seleziona Slider prodotto dal menu a discesa del campo Layout :

L'utilizzo di uno slider del prodotto sulle pagine chiave, come la home page o le pagine di destinazione, può attirare efficacemente l'attenzione sui tuoi prodotti e incoraggiare gli utenti a esplorare le tue offerte, favorendo in definitiva un maggiore coinvolgimento e vendite.
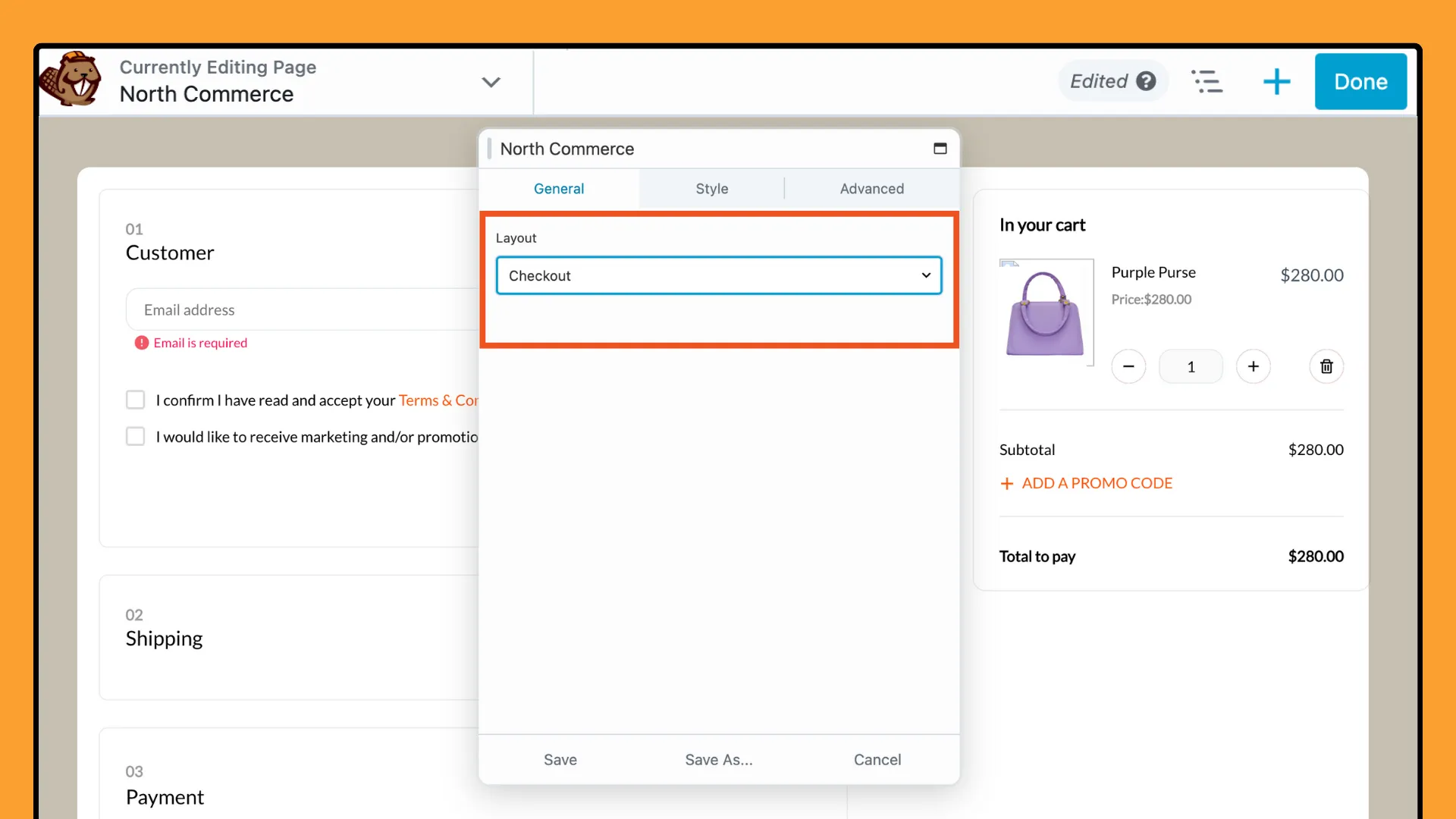
Il modulo North Commerce ti consente di incorporare la procedura di pagamento direttamente all'interno di qualsiasi pagina o post. Questa opzione ti offre flessibilità su come e dove guidare i clienti attraverso il processo di vendita. Visualizzando il modulo di pagamento di North Commerce su pagine personalizzate, puoi semplificare il processo di acquisto e ridurre gli attriti per i tuoi clienti.
Per utilizzare questa funzione, seleziona semplicemente Checkout nel campo Layout :

Verrà visualizzato automaticamente il modulo di pagamento, rendendo più semplice per i clienti completare l'acquisto senza dover abbandonare la pagina corrente.
L'integrazione del modulo di pagamento in posizioni strategiche, come pagine di destinazione o canalizzazioni di vendita, può migliorare significativamente l'esperienza dell'utente e migliorare i tassi di conversione.
Infine, il modulo North Commerce permette di visualizzare il contenuto del carrello dell'utente. Questa funzionalità è particolarmente utile quando si creano pagine di vendita e canalizzazioni, poiché consente ai clienti di rivedere facilmente le proprie selezioni prima di effettuare il check-out.
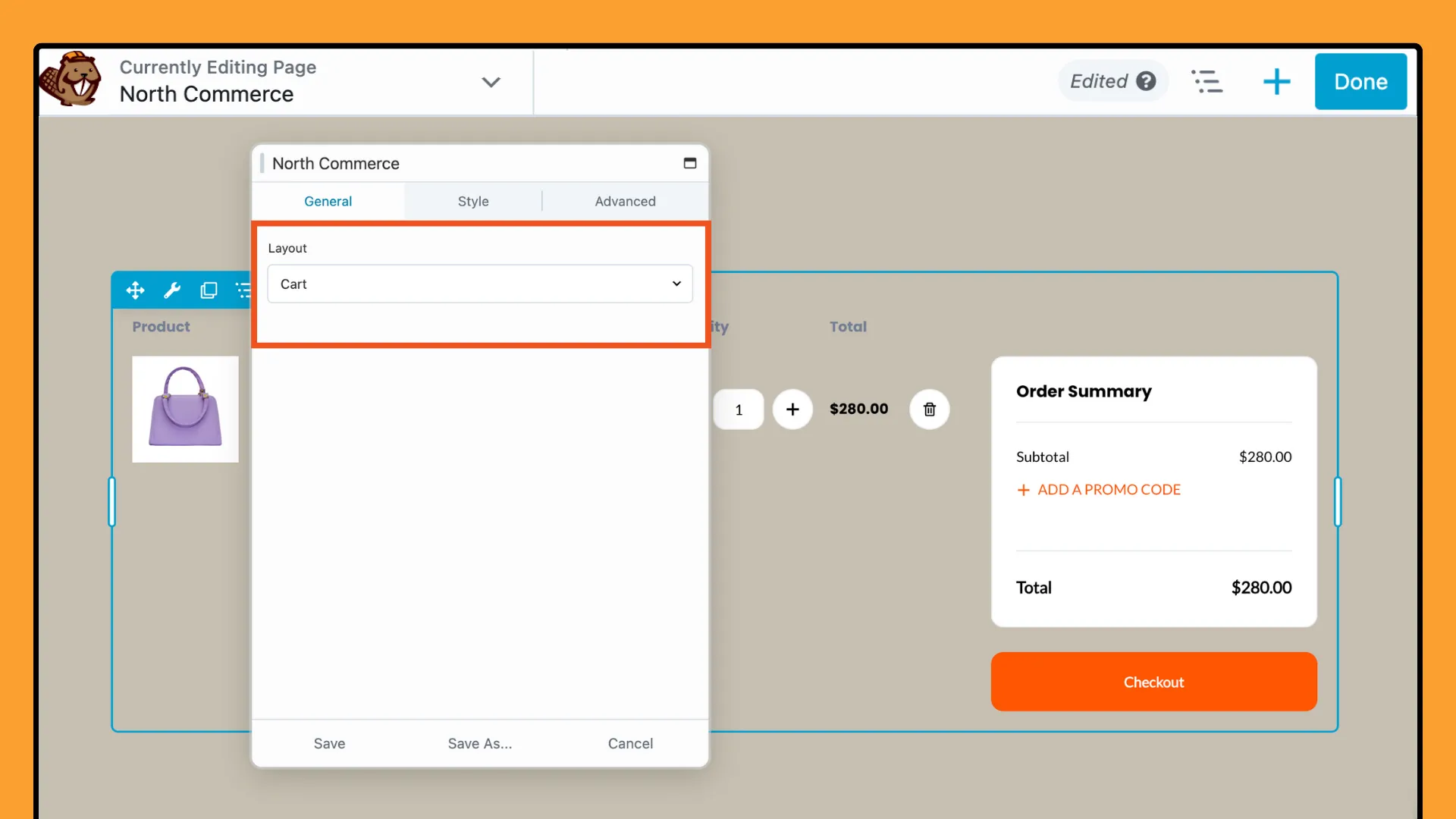
Per utilizzare questa funzione, seleziona Carrello nel campo Layout . Vedrai una schermata simile allo screenshot di esempio qui sotto:

Continua a leggere per scoprire come personalizzare le pagine Carrello e Pagamento predefinite di North Commerce per soddisfare al meglio le tue esigenze.
Dopo aver selezionato il layout, puoi personalizzare ulteriormente l'aspetto degli elementi del tuo e-commerce.
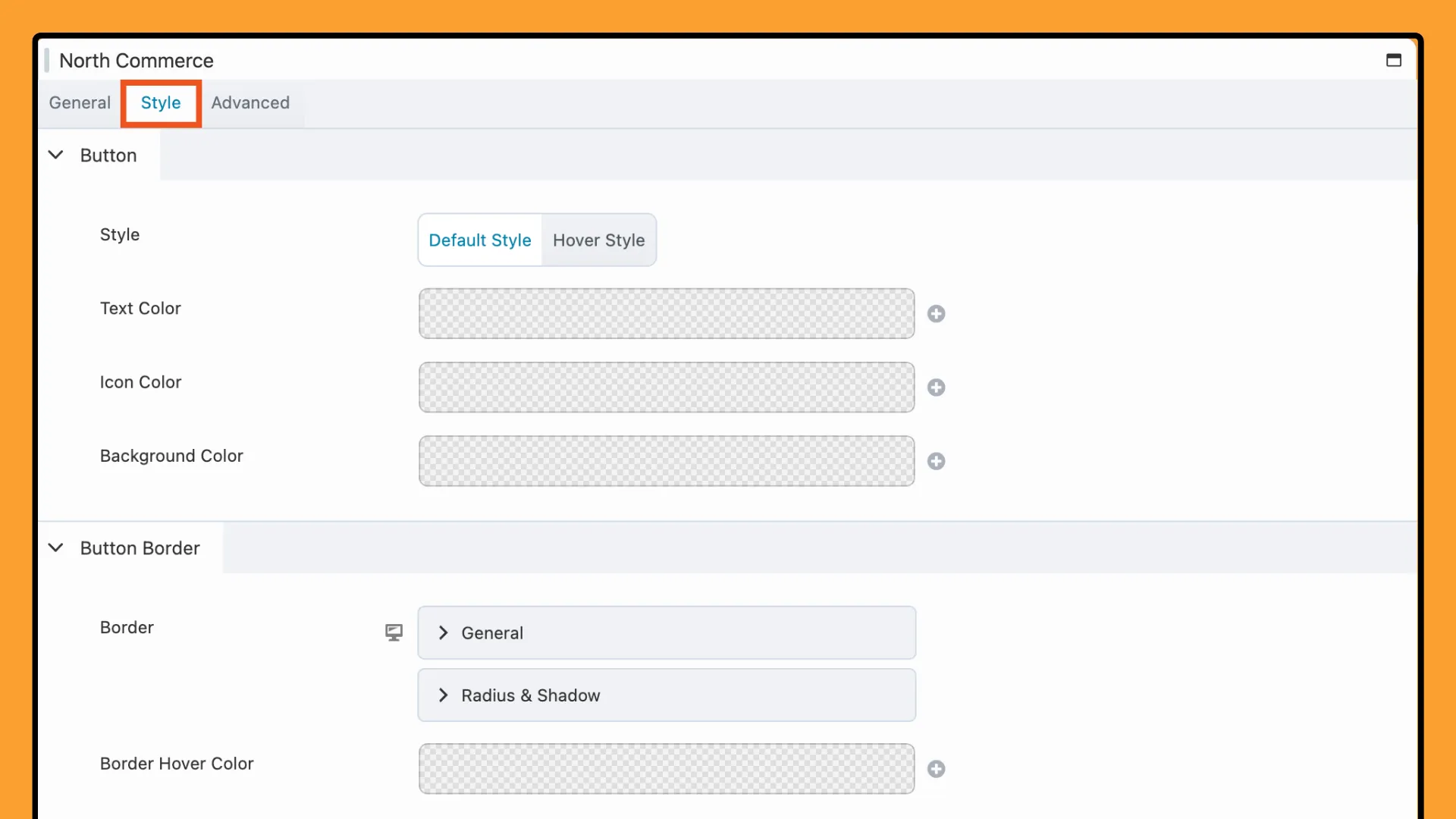
Nel popup delle impostazioni, fai clic sulla scheda Stile :

Queste opzioni ti consentono di creare pulsanti che si adattano al tuo marchio e migliorano il design generale del tuo sito e-commerce:
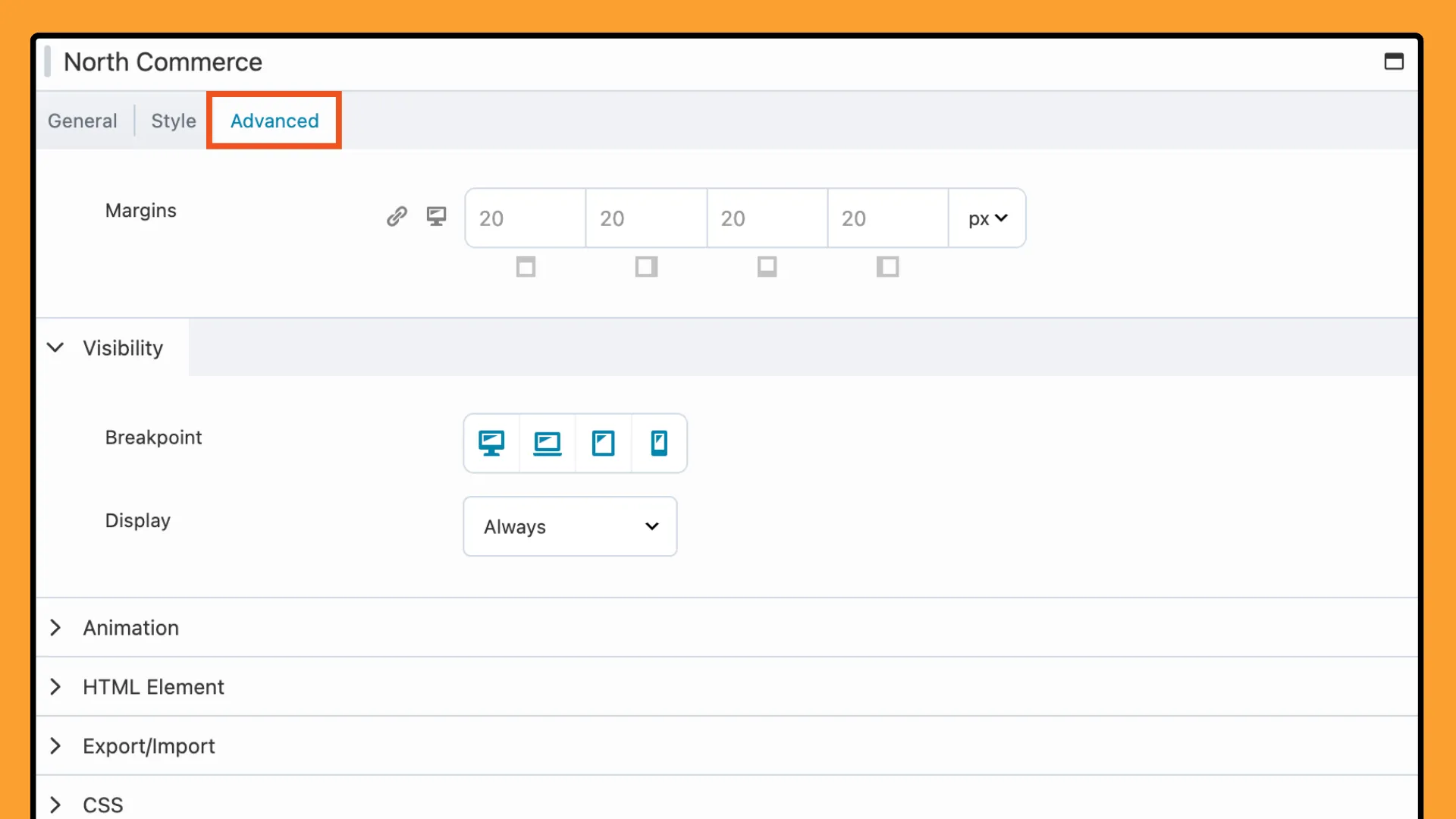
Successivamente, vai alla scheda Avanzate :

Regola i margini per la spaziatura, imposta le regole di visibilità in base al tipo di dispositivo e applica animazioni per esperienze utente dinamiche. Puoi anche aggiungere codice personalizzato con impostazioni CSS e Javascript avanzate. Queste opzioni ti danno il pieno controllo sulla visualizzazione dei tuoi contenuti e consentono un adattamento preciso alle tue esigenze di progettazione.
Il modulo North Commerce per Beaver Builder ti consente di creare un negozio online accattivante e funzionale. La combinazione di North Commerce con Beaver Builder ti aiuta a creare un sito visivamente accattivante che migliora l'esperienza dell'utente.