Come creare un modulo con un dispositivo di scorrimento dell'intervallo di numeri
Pubblicato: 2020-04-29Stai cercando come aggiungere facilmente un dispositivo di scorrimento dell'intervallo di numeri ai tuoi moduli su WordPress?
Bene, sei nel posto giusto! Un dispositivo di scorrimento dell'intervallo di numeri è uno strumento interessante che è un ottimo modo per stupire i tuoi visitatori con un modulo dall'aspetto moderno che ottiene un sacco di conversioni.
Quindi, in questo tutorial, ti mostreremo esattamente come creare un modulo con un dispositivo di scorrimento dell'intervallo di numeri in WordPress.
Fai clic qui per creare ora il modulo di scorrimento dell'intervallo di numeri
Ecco un sommario per aiutarti a navigare in questo tutorial:
- Genera un modulo semplice
- Aggiungi un dispositivo di scorrimento per l'intervallo di numeri
- Configura le impostazioni del modulo
- Configura le notifiche del modulo
- Personalizza le tue conferme del modulo
- Aggiungi il tuo modulo di scorrimento dell'intervallo di numeri al tuo sito
Perché utilizzare un dispositivo di scorrimento dell'intervallo di numeri?
Ti chiedi perché inserire un dispositivo di scorrimento dell'intervallo di numeri sul sito web della tua piccola impresa? Bene, l'utilizzo di un dispositivo di scorrimento dell'intervallo di numeri sui moduli WordPress include una serie di vantaggi come:
- Dettagli aggiuntivi — Ottieni informazioni aggiuntive dalle persone che compilano facilmente il modulo. Poiché ha un aspetto così interattivo, è molto più probabile che i tuoi visitatori completino un campo di scorrimento dell'intervallo di numeri chiedendo maggiori dettagli.
- Lead di qualità superiore — Con ulteriori dettagli sui tuoi lead fin dall'inizio, i tuoi lead diventano ancora migliori, rendendo un dispositivo di scorrimento dell'intervallo un ottimo strumento di generazione di lead. Quando conosci dettagli diversi come il tipo di lead con cui stai lavorando, puoi fare cose come inviare il lead a persone diverse in base all'importo inserito con conferme condizionali.
- Moderno : sostituisce i tradizionali campi di immissione del testo con un aspetto elegante e contemporaneo. In questo modo, il tuo sito Web e i moduli sembreranno come se fossero stati creati da un professionista.
- Reattivo : il campo di scorrimento dell'intervallo di numeri ha un bell'aspetto su tutti i dispositivi. Puoi mantenere il tuo sito e il tuo tema WordPress reattivo alla grande aggiungendo questo campo.
- Facile da usare : una volta aggiunto il cursore del numero al modulo, i tuoi lead e i tuoi clienti possono utilizzarlo facilmente. Tutto quello che devono fare è semplicemente trascinarlo avanti e indietro per regolare la quantità.
- Personalizzabile : il campo di scorrimento dell'intervallo di numeri di WPForms è semplice da personalizzare. Puoi regolare facilmente le impostazioni nel generatore di trascinamento della selezione per adattarle alle specifiche del tuo sito Web, indipendentemente dal fatto che i numeri siano piccoli o grandi (o ovunque nel mezzo)!
Quindi, ora che sai perché l'utilizzo di un dispositivo di scorrimento dell'intervallo di numeri è un'ottima idea per i moduli del tuo sito Web, diamo un'occhiata esattamente a come è fatto.
Come creare un modulo con un dispositivo di scorrimento dell'intervallo di numeri
Se vuoi aggiungere uno strumento di intervallo scorrevole interessante ed efficace ai tuoi moduli WordPress, ecco esattamente come farlo facilmente:
Passaggio 1: genera un modulo semplice
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
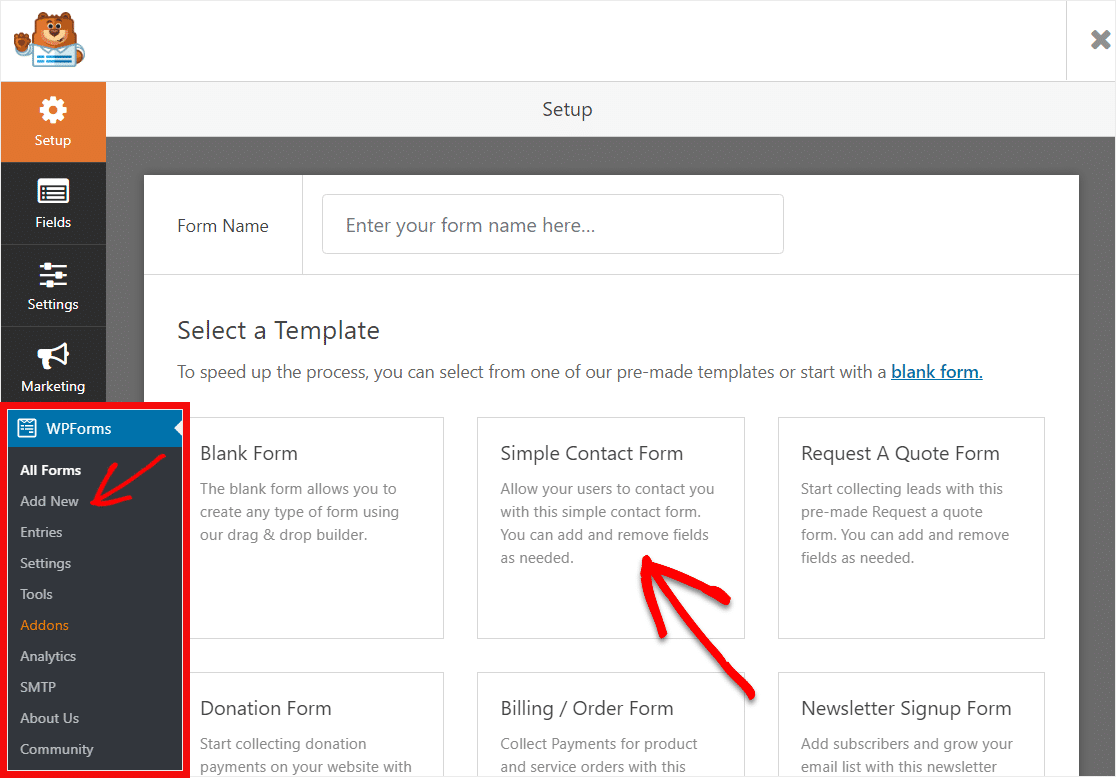
Quindi, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo.
In questa schermata, dai un nome al tuo modulo e seleziona il modello Modulo di contatto semplice.

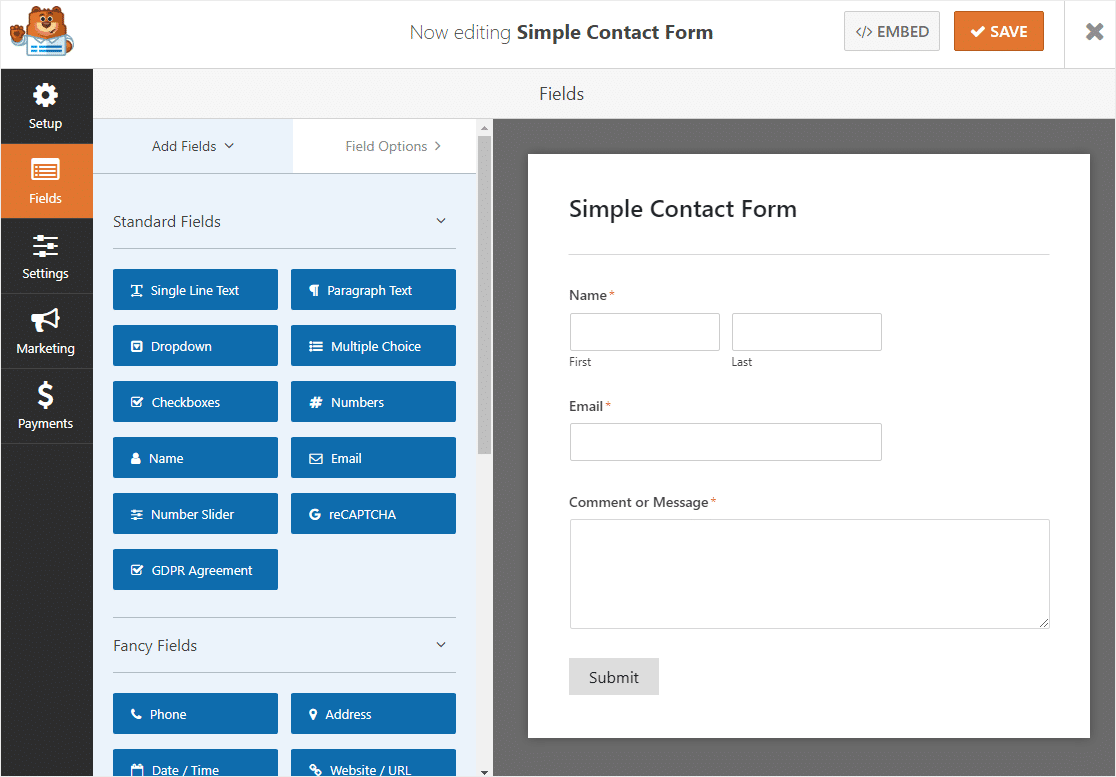
Successivamente, il semplice modello di modulo di contatto genererà per te. Abbastanza bello, vero?

Passaggio 2: aggiungi un dispositivo di scorrimento per l'intervallo di numeri
Ora andiamo avanti e aggiungiamo un dispositivo di scorrimento dell'intervallo di numeri al modulo.
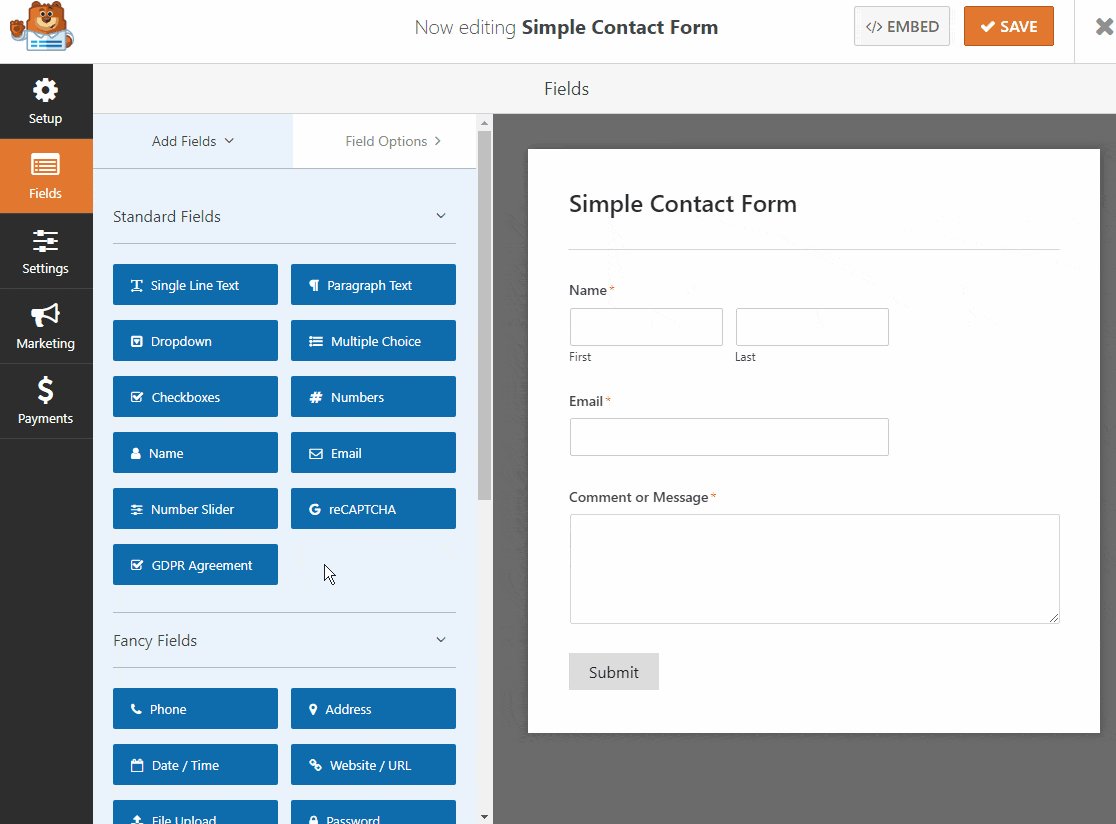
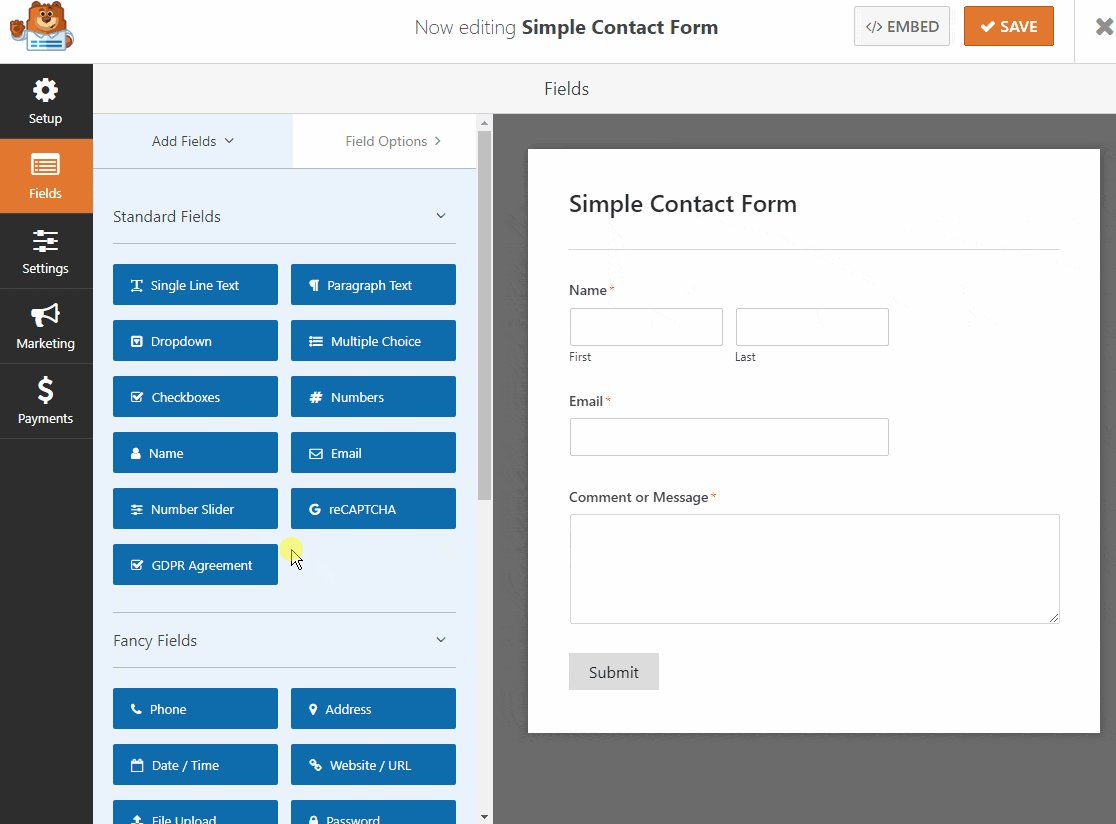
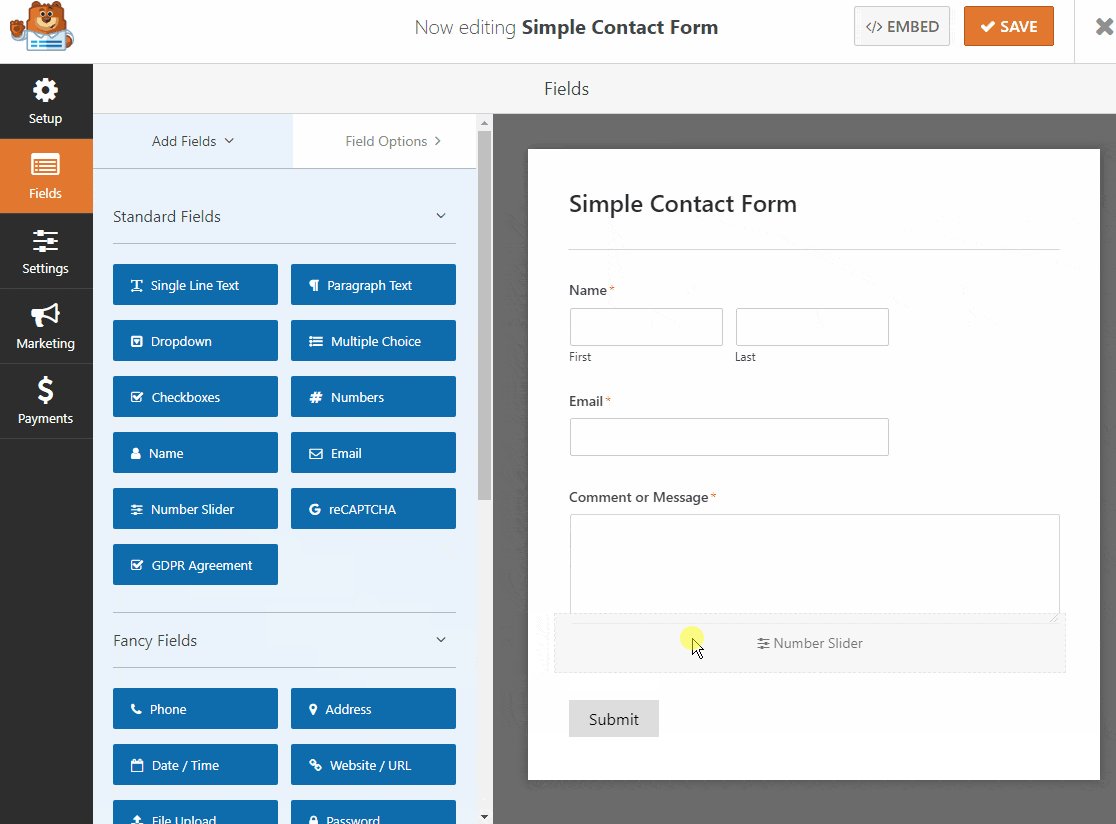
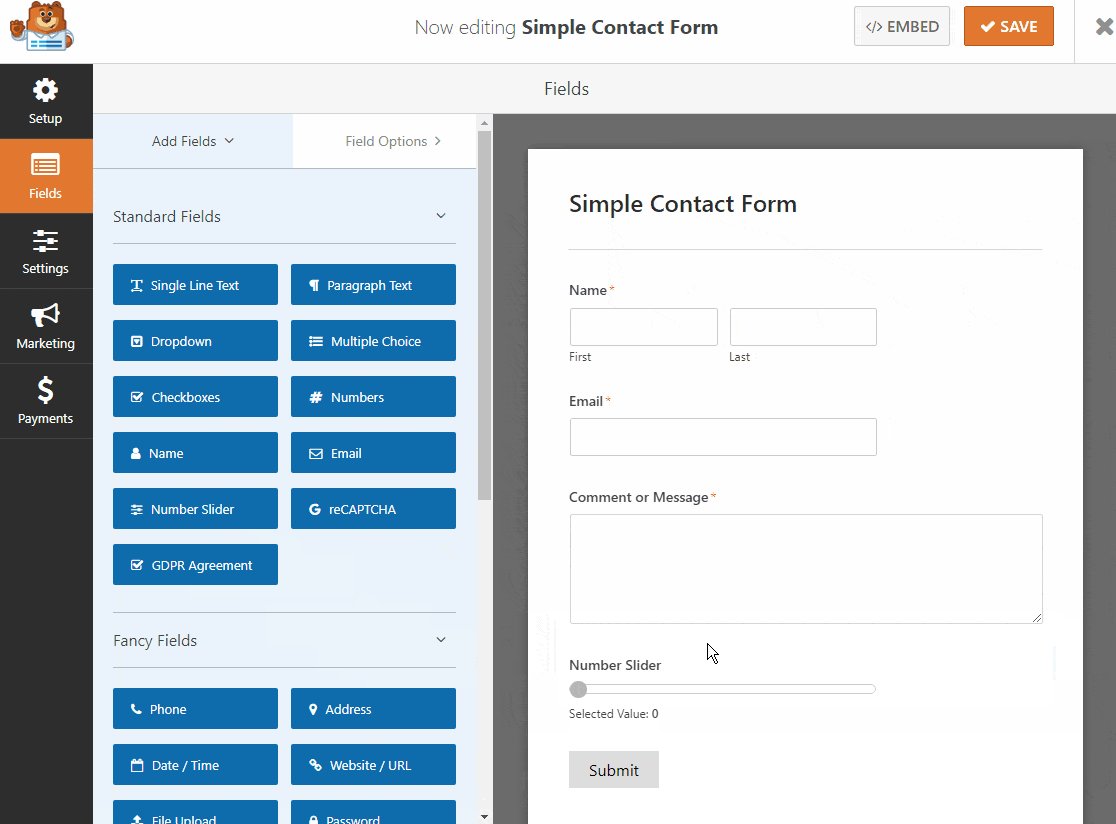
Dalle opzioni in Campi standard nel pannello di sinistra, trascina il campo Numero Slider sul modulo a destra.

Fare clic sul campo Number Slider per modificarne l'etichetta e i valori.

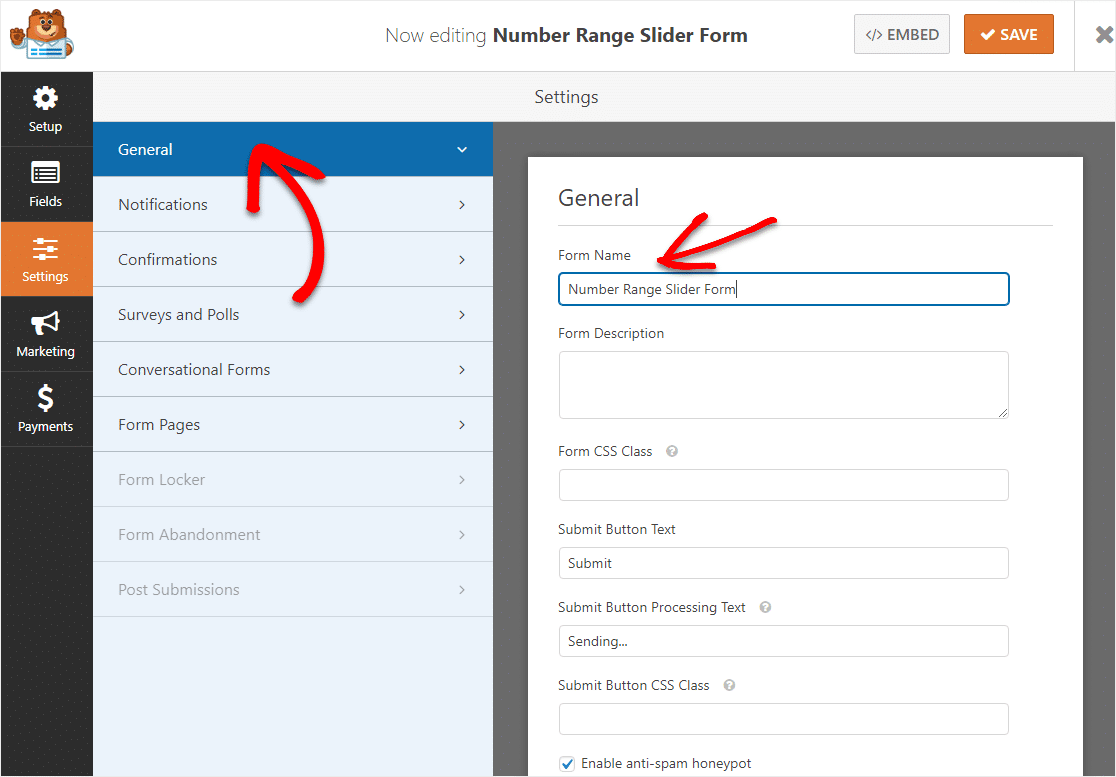
Puoi anche modificare il nome del modulo in questo momento in Generale e Nome modulo .

Infine, puoi aggiungere eventuali campi aggiuntivi al modulo di scorrimento dell'intervallo di numeri trascinandoli dal lato sinistro al lato destro.
Quando hai finito di personalizzare il modulo del dispositivo di scorrimento dell'intervallo, fai clic su Salva nell'angolo in alto a destra.
Passaggio 3: configura le impostazioni del modulo
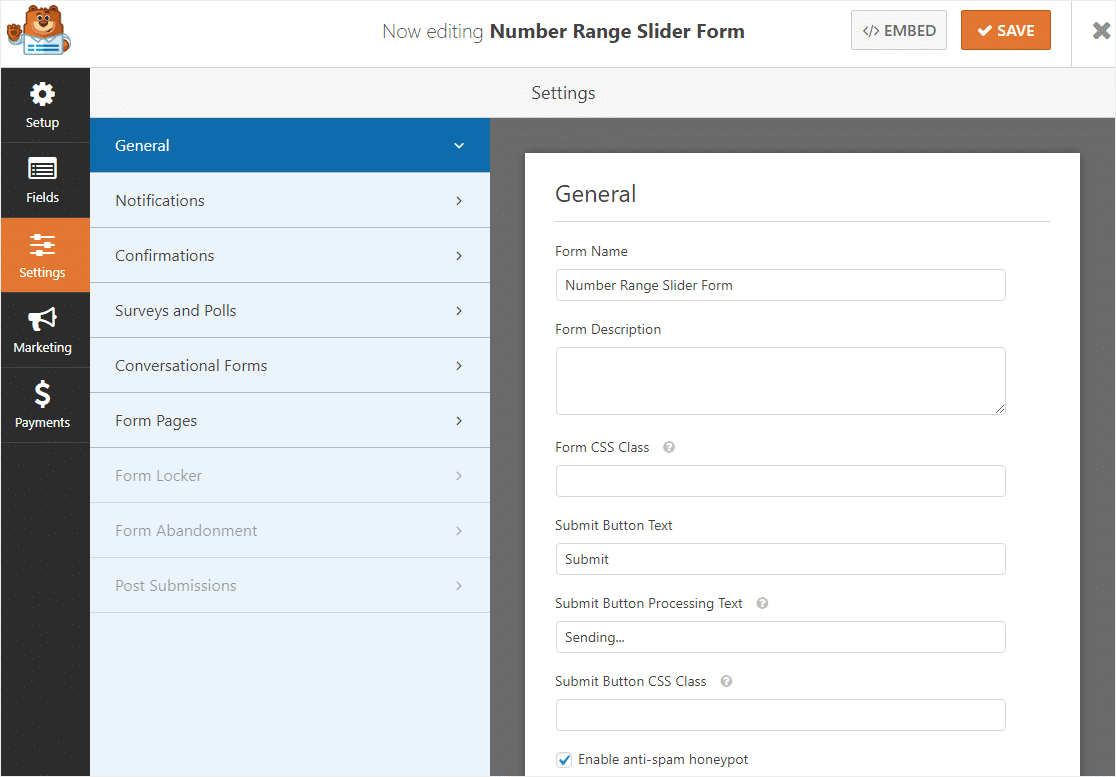
Se non sei ancora in questa pagina dall'ultimo passaggio, vai su Impostazioni » Generali .
 Qui puoi configurare quanto segue:
Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene selezionata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
Al termine, fai clic su Salva .

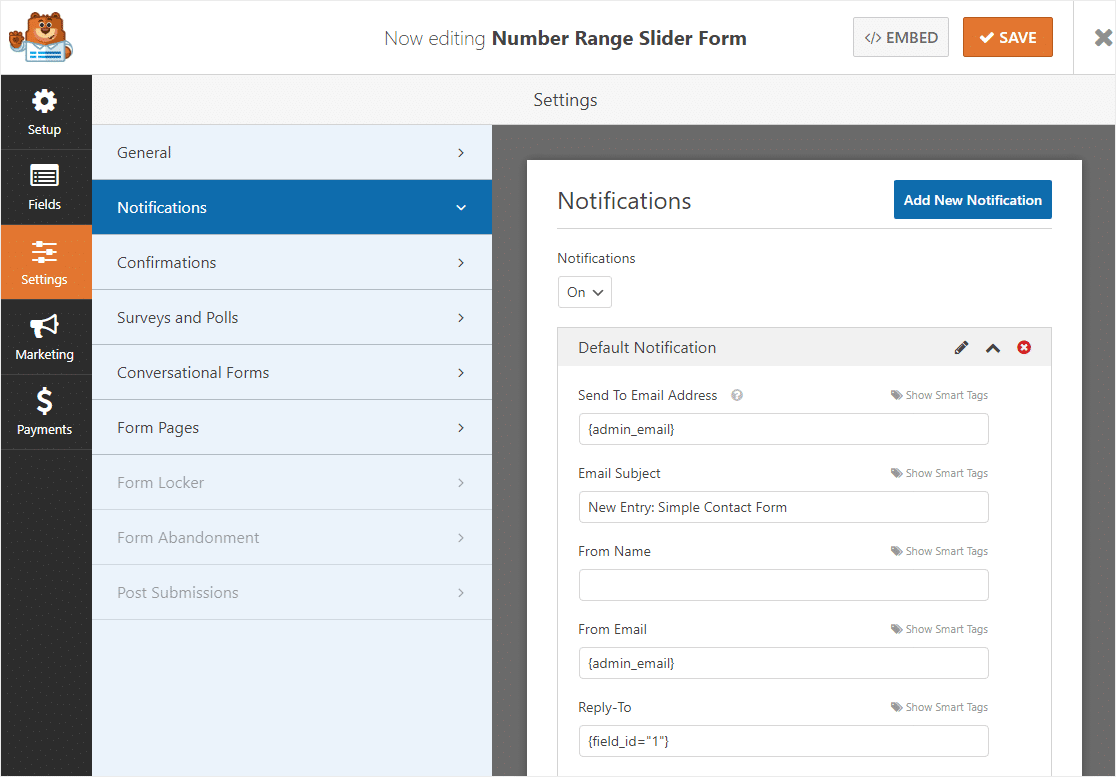
Passaggio 4: configura le notifiche del modulo
Quando ricevi un invio al tuo modulo sul tuo sito web, è importante che tu e il tuo team siate informati immediatamente.
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo sul tuo sito web.

Se utilizzi smart tag, puoi anche inviare una notifica all'utente quando lo compila, facendogli sapere che hai ricevuto la sua voce. Questo assicura alle persone che la loro richiesta è stata soddisfatta.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
E se vuoi mantenere coerente il marchio nelle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al tuo modello di e-mail.

Questo è un ottimo modo per ottenere rapidamente le voci del modulo a te stesso o al tuo team per assicurarti che saltino rapidamente sulle cose!
Passaggio 5: personalizza le conferme del modulo
Le conferme dei moduli sono messaggi che vengono visualizzati dai visitatori del sito una volta inviato un dispositivo di scorrimento dell'intervallo di numeri sul tuo sito web. Fanno sapere alle persone che la loro richiesta è andata a buon fine e ti offrono la possibilità di far loro sapere quali sono i prossimi passi.
WPForms ha 3 tipi di conferma tra cui scegliere:
- Messaggio: questo è il tipo di conferma predefinito in WPForms. Quando un visitatore del sito invia una richiesta, verrà visualizzato un semplice messaggio di conferma per informarlo che il modulo è stato elaborato. Dai un'occhiata ad alcuni messaggi di grande successo per aumentare la felicità degli utenti.
- Mostra pagina: questo tipo di conferma porterà i visitatori del sito a una pagina Web specifica sul tuo sito ringraziandoli per aver inviato le loro informazioni. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento. Inoltre, assicurati di leggere il nostro articolo sulla creazione di pagine di ringraziamento efficaci.
- Vai a URL (Reindirizzamento): questa opzione è utile quando si desidera inviare i visitatori del sito a un sito Web diverso.
Vediamo come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio che i visitatori del sito vedranno quando compilano il modulo.
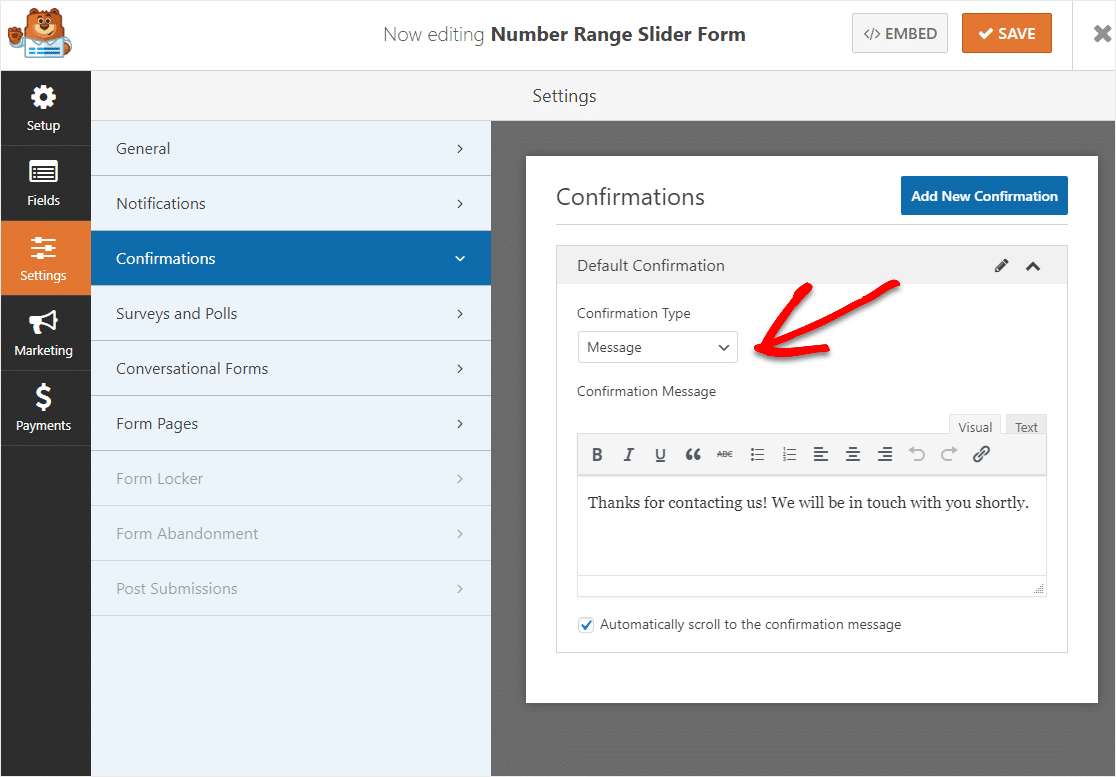
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva .
Per assistenza con altri tipi di conferma, consulta la nostra documentazione sull'impostazione delle conferme dei moduli.
Passaggio 6: aggiungi il modulo di scorrimento dell'intervallo di numeri al tuo sito
Dopo aver creato il modulo, devi aggiungerlo al tuo sito Web WordPress. WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale.
Diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
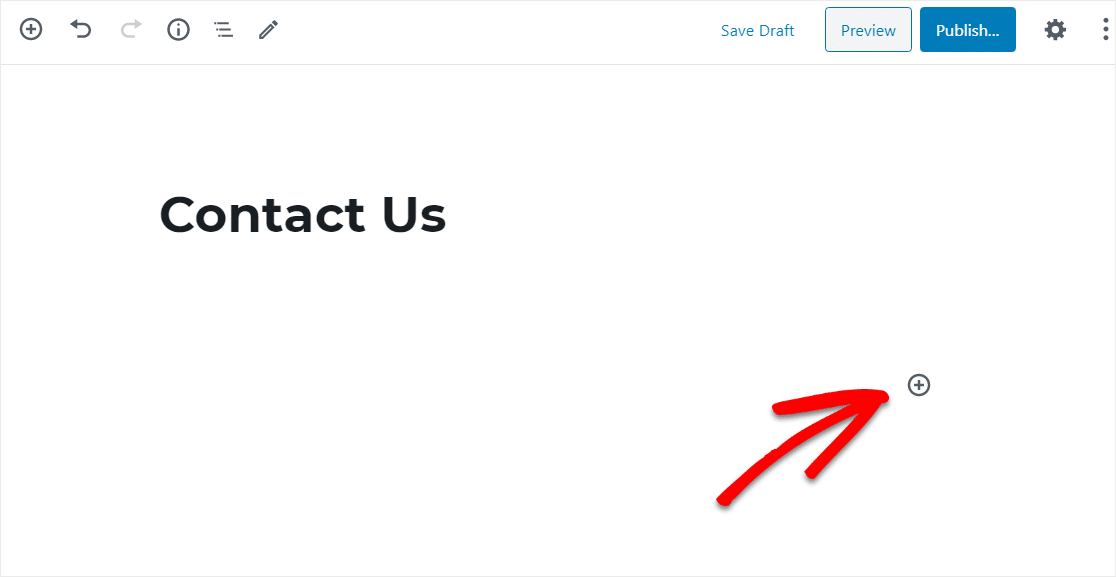
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente.
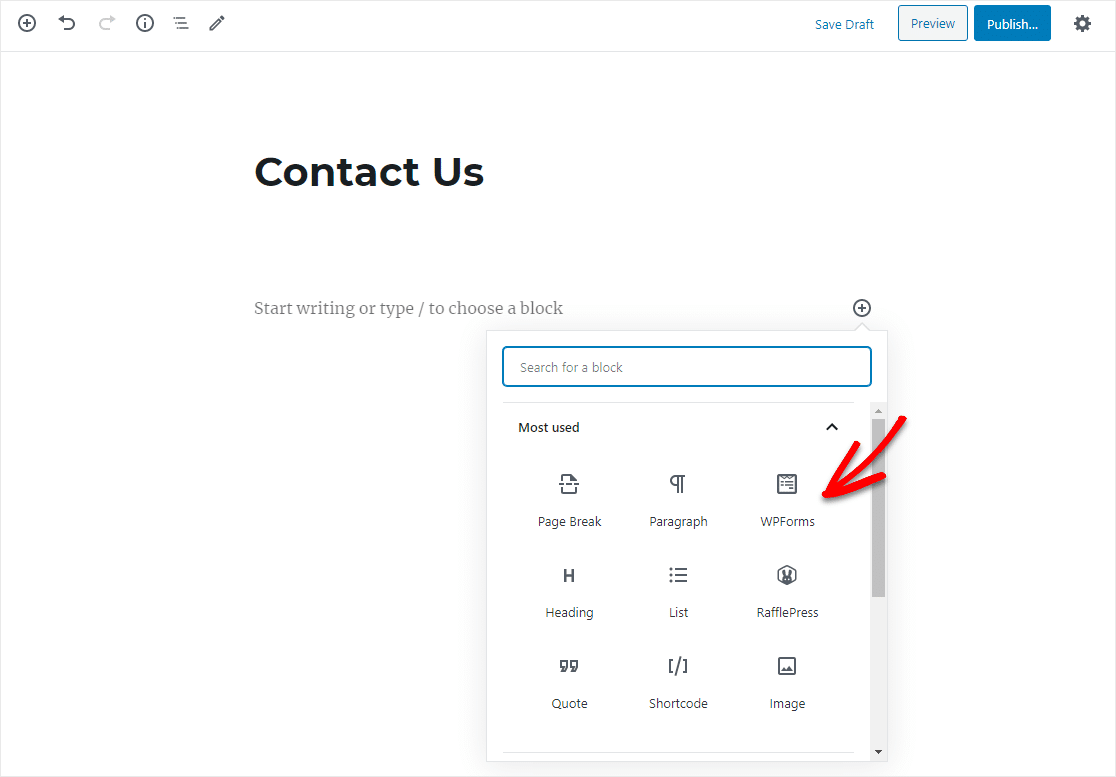
Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Più.

Dai diversi blocchi, trova e seleziona WPForms.

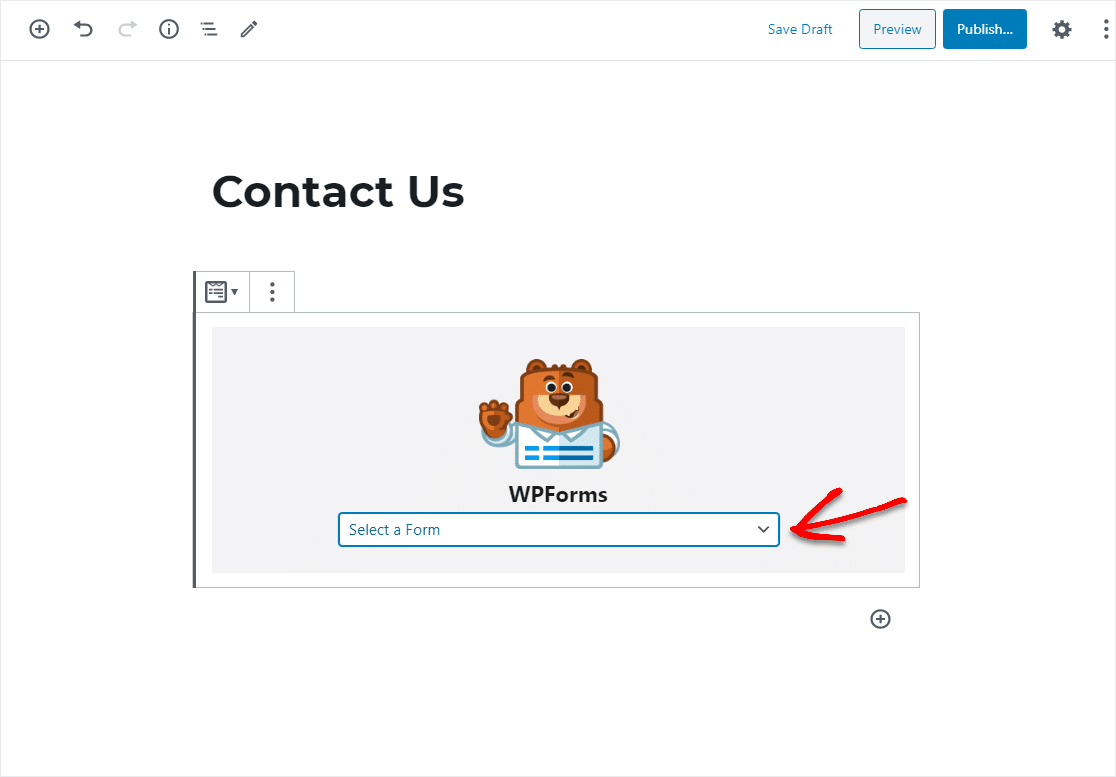
Ora, il pratico widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale dei moduli che hai già creato desideri inserire nella tua pagina.

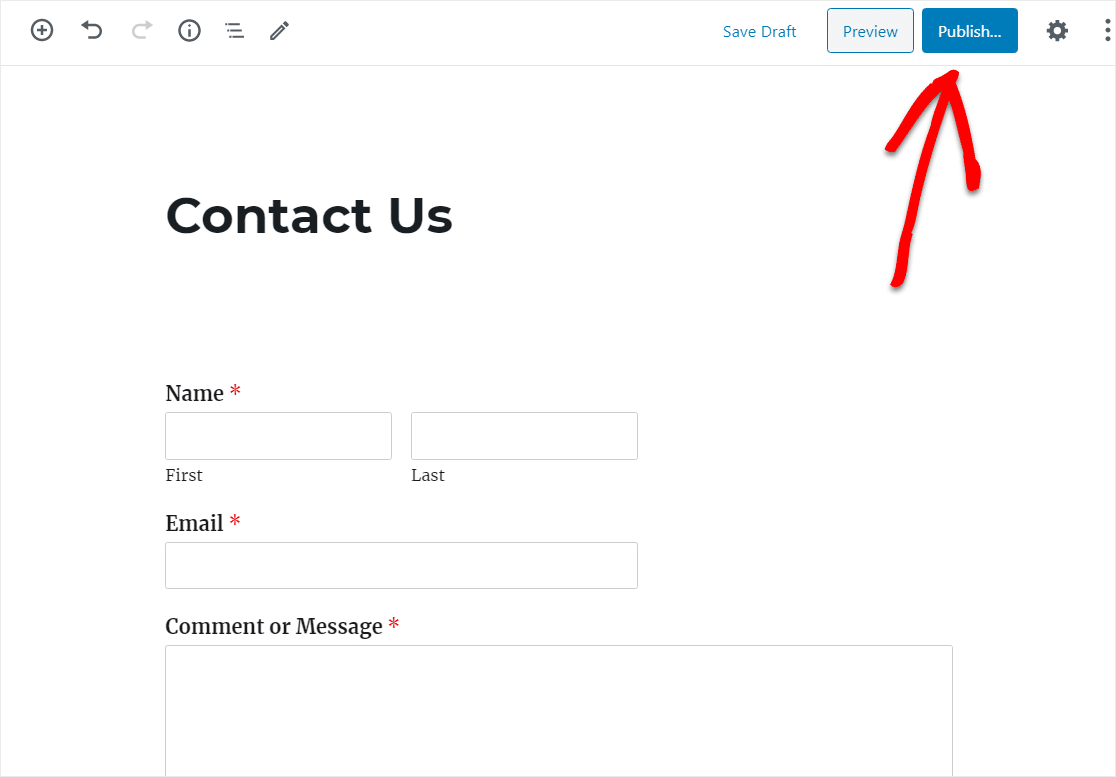
Seleziona il modulo di scorrimento dell'intervallo di numeri dal menu a discesa. Quindi, pubblica o aggiorna il tuo post o la tua pagina in modo che il modulo venga visualizzato sul tuo sito web.

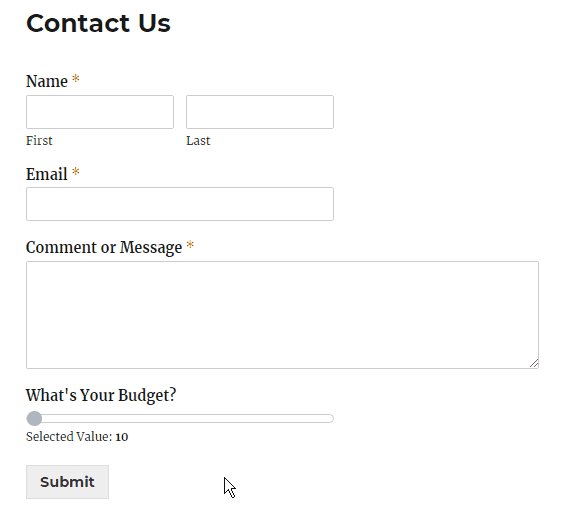
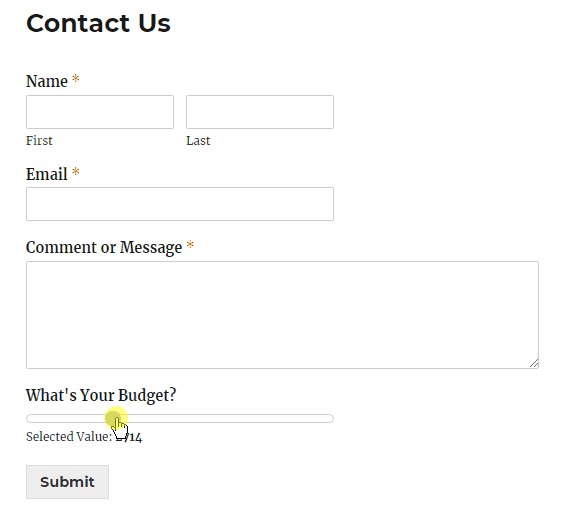
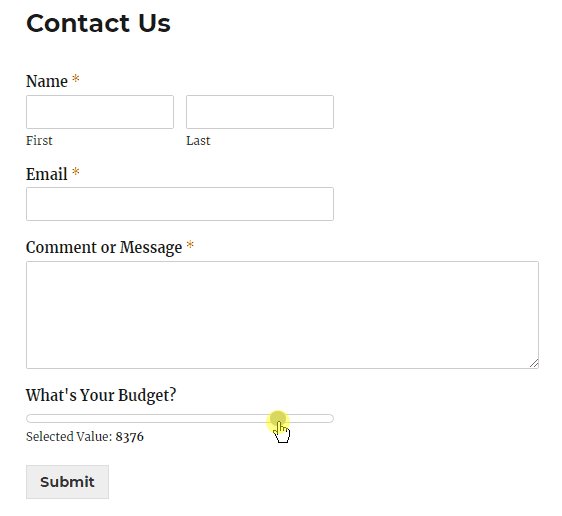
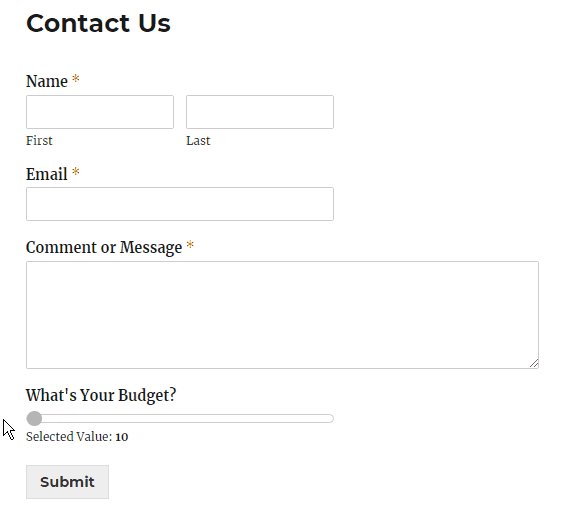
Ora sarai in grado di vedere il modulo di scorrimento dell'intervallo di numeri sul tuo sito Web e i visitatori potranno iniziare a utilizzarlo immediatamente.

Per visualizzare le voci del modulo dopo che sono state inviate, dai un'occhiata a questa guida completa alle voci del modulo. Ad esempio, è possibile visualizzare, cercare, filtrare, stampare ed eliminare qualsiasi voce del modulo.
Fai clic qui per creare ora il modulo di scorrimento dell'intervallo di numeri
In conclusione
E il gioco è fatto! Ora sai come creare un modulo con un modulo di scorrimento dell'intervallo di numeri in WordPress utilizzando il plug-in WPForms in modo da poter ottenere facilmente invii di moduli dettagliati dai visitatori del tuo sito web!
Vuoi sapere cosa pensano i visitatori del tuo sito web? Vai a questo post con esempi di sondaggi NPS per vedere quanto è facile inserire un sondaggio sul tuo sito e raccogliere feedback preziosi.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente. WPForms Pro viene fornito con un modulo di scorrimento dell'intervallo di numeri gratuito e ha una garanzia di rimborso di 14 giorni.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
