Aggiornamento catamarano OceanWP: nuove sezioni Elementor, widget e altro!
Pubblicato: 2022-11-07Non è necessario essere un capitano per sapere che i catamarani non sono solo belli, ma anche molto sicuri e stabili. Ed è esattamente ciò per cui noi di OceanWP ci sforziamo: per farti sentire al sicuro mentre navighi attraverso le acque di WordPress
Dopo l'OceanWP Panel Makeover e l'aggiornamento Starboard, è arrivato l'aggiornamento OceanWP High Tide in cui abbiamo introdotto la Libreria delle sezioni di Elementor.
Se non conosci OceanWP, la Libreria di sezioni di Elementor è una funzionalità fornita con il pacchetto di estensioni principali ed è collegata al plug-in Ocean Pro Demos. La Libreria di sezioni di Elementor ti consente di creare le tue pagine mentre procedi, sezione per sezione.
La versione di aggiornamento di OceanWP Catamaran porta oltre 50 nuovi design di sezioni nella libreria di 60 modelli già disponibile.
Oltre ai nuovi modelli, i nostri utenti hanno spesso chiesto informazioni sui layout delle riviste. Bene, anche se non abbiamo ancora rilasciato nessuna nuova rivista completa di modelli di siti Web WordPress, ti stiamo fornendo gli strumenti per farlo, in un modo semplice e piuttosto stravagante.
L' aggiornamento del catamarano OceanWP è stato programmato per il rilascio il 9 novembre 2022 e in questo articolo tratteremo i punti salienti.
Tabella dei contenuti:
- OceanWP 3.3.6
- Oceano Extra 2.0.6
- Seleziona il formato del carattere per i caratteri Google ospitati localmente.
- Widget Ocean Elementor 2.3.0
- Rendi selezionabile la colonna
- Nuovi widget per riviste
- Nuovi modelli di Libreria di sezioni di Elementor
- Portafoglio oceanico 2.1.0
- Ocean Hook 2.0.2
- Altri aggiornamenti di Ocean Plugin
- Come preparare un sito Web WordPress per l'aggiornamento
Aggiornamento OceanWP versione 3.3.6
Quando si tratta del tema OceanWP stesso, la versione di aggiornamento di OceanWP Catamaran apporta alcuni miglioramenti minori, ma abbiamo anche risolto alcuni problemi.
Nuovi filtri tema OceanWP
I miglioramenti menzionati si presentano sotto forma di filtri (principalmente), che consentono di ignorare le impostazioni esistenti per quanto segue:
- Data del commento (modifica il formato della data del commento sui singoli post del blog): ocean_comment_date_format
- Data di pubblicazione per lo stile dell'intestazione dei singoli post del blog (tranne per impostazione predefinita): ocean_get_post_date_format
- Data modificata per lo stile dell'intestazione dei singoli post del blog (tranne per impostazione predefinita): ocean_get_post_modified_date_format
Un filtro aggiuntivo, che probabilmente interesserà di più gli sviluppatori, è il filtro per modificare l'output dell'icona di scorrimento infinito: oceanwp_infinite_scroll_output
Per un occhio allenato, non è difficile indovinare. Stiamo parlando di filtri PHP.
Ricorda, se non sei esperto di PHP, è meglio consultare esperti. Inoltre, aggiungi sempre codici PHP al file functions.php del tema figlio. Se non hai un tema figlio installato, puoi installare il tema figlio OceanWP ufficiale con un solo clic.
Nuove impostazioni e modifiche della personalizzazione di OceanWP
Ulteriori modifiche comportano anche l'introduzione di nuove impostazioni di personalizzazione , che dovrebbero ridurre la necessità di CSS personalizzati:
- Stile intestazione a schermo intero: opzione per scegliere la dimensione dell'icona del menu e
- WooCommerce: stile e tipografia degli avvisi del negozio.
Oltre a queste nuove impostazioni, c'è anche una piccola modifica: per una migliore esperienza utente . Vale a dire, l' opzione esistente per disabilitare le icone SVG è stata spostata da Personalizza > Opzioni generali > Icone dei temi a Personalizza > Opzioni generali > Prestazioni .
Questa modifica non avrà alcun effetto sulle impostazioni esistenti.
L'aggiornamento del catamarano OceanWP risolve vari problemi di WooCommerce
La versione di aggiornamento di OceanWP risolve due problemi principali relativi a WooCommerce segnalati dai nostri utenti (e stiamo sfruttando questa opportunità per ringraziarli):
- Multistep Checkout : problemi con i passaggi successivi e precedenti, nonché la pagina che non torna all'inizio;
- Le immagini del prodotto non vengono ritagliate , specialmente quando è in uso il plug-in Woo Variation Swatches.
L'aggiornamento include anche più correzioni più piccole, come i colori dell'anteprima live di Customizer, Germanized per la compatibilità del plug-in WooCommerce e altro.
Ma sappiamo che sei qui per le cose principali, quindi andiamo al punto!
Oceano Extra 2.0.6
Hai abbracciato la nostra nuova opzione per ospitare i caratteri Google localmente con 1 clic che non solo aiuta a rendere il tuo sito web compatibile con il GDPR, ma aumenta anche le prestazioni. Non è un segreto, siamo innamorati anche di questa funzione!
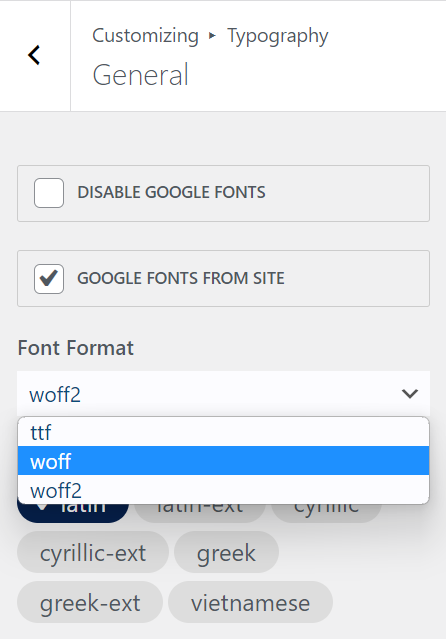
Il nuovo aggiornamento offre un miglioramento in una forma di opzione per scegliere il formato del carattere per i caratteri Google memorizzati localmente . Fondamentalmente, d'ora in poi potrai scegliere tra:
- TIFF,
- WOFF, e
- Formati WOFF2.
Il tipo di formato del carattere predefinito rimane lo stesso di prima dell'introduzione di questa nuova opzione: TIFF.
Quello che devi fare ora, e solo se vuoi utilizzare la nuova funzione di tipografia, è accedere a Personalizza > Tipografia > Generale e selezionare il tipo di formato desiderato dal menu a discesa.

Per saperne di più su quanto sia facile e veloce ospitare i caratteri Google in locale con OceanWP o per ospitare i caratteri Google Elementor in locale con OceanWP, assicurati di visitare i documenti collegati. O, meglio ancora, installa OceanWP sul tuo sito web gratuitamente e prova dal vivo! Non sono richieste funzionalità premium o caricamento di caratteri.
Widget Ocean Elementor 2.3.0
Widget della rivista Elementor
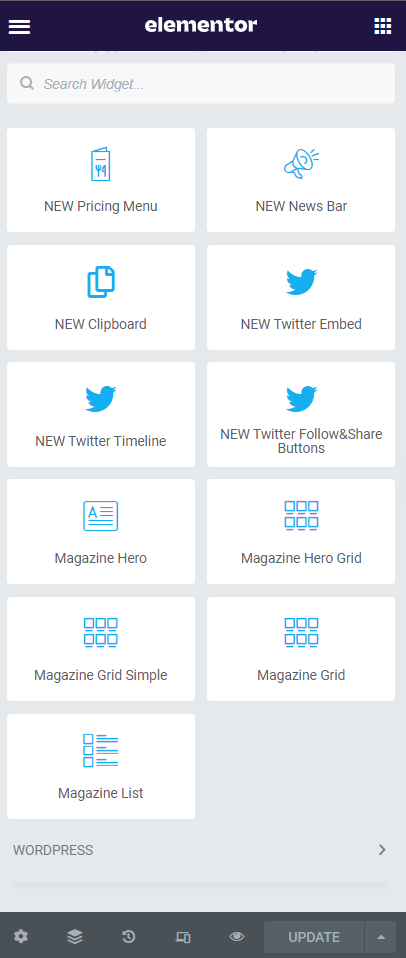
Come accennato all'inizio di questo articolo, la versione di aggiornamento di OceanWP Catamaran offre nuovi widget speciali di Elementor che ti consentono di creare un layout di una rivista o di un giornale prima di poter dire di pubblicare!

L'elenco dei nuovi widget Elementor include:
- Eroe della rivista,
- Griglia dell'eroe della rivista,
- Griglia per riviste semplice,
- Griglia per riviste e
- Elenco riviste.
I widget della rivista consentiranno a tutti gli utenti di OceanWP ed Elementor di arricchire i propri contenuti e le pagine di destinazione grazie a opzioni di stile predefinite e senza interruzioni, senza (extra) stress, fatica o persino CSS personalizzati.
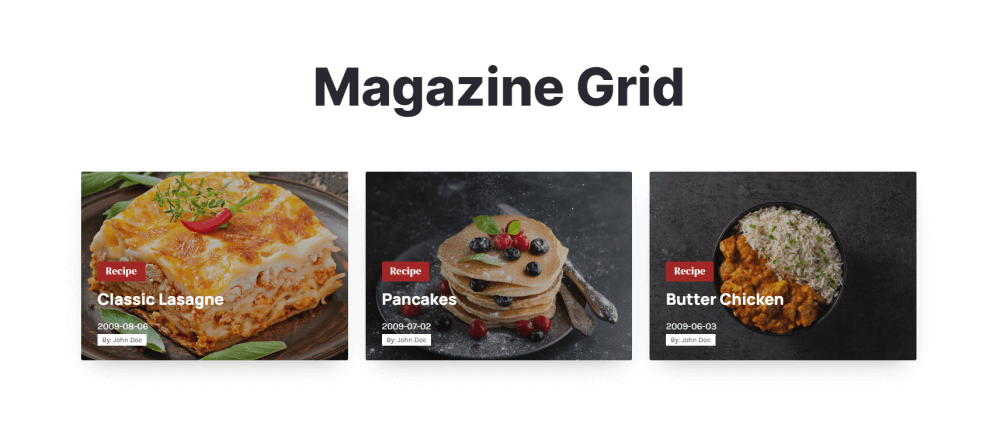
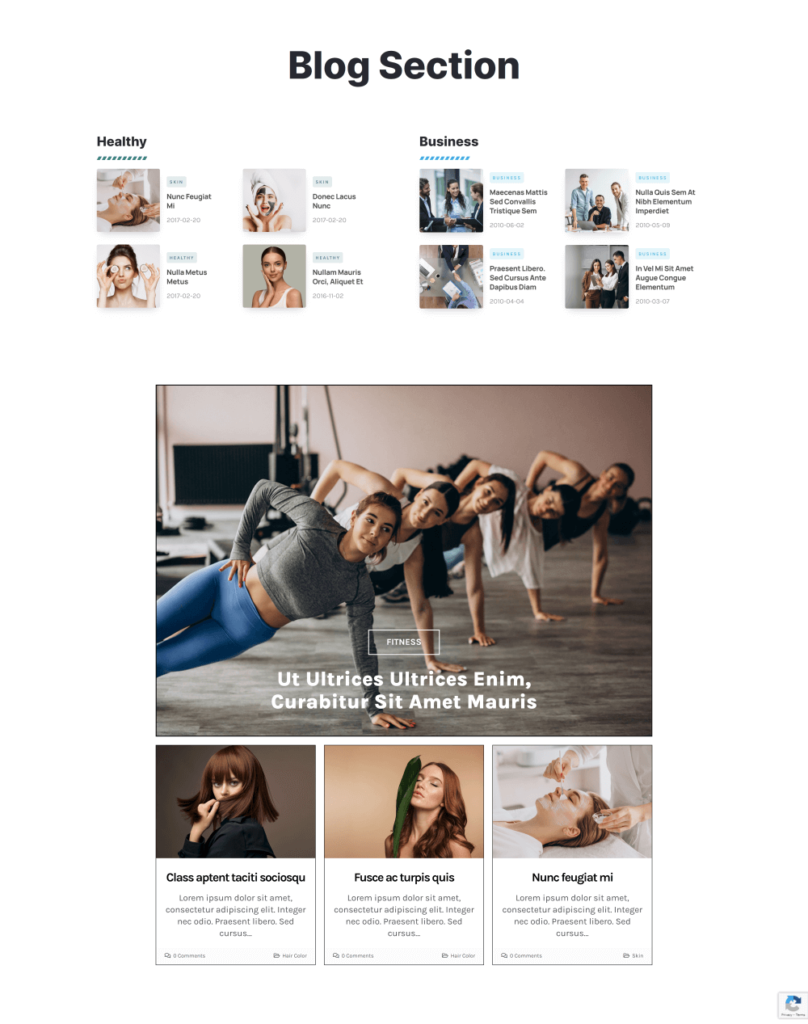
In sostanza, in pochi clic puoi ottenere qualcosa del genere:

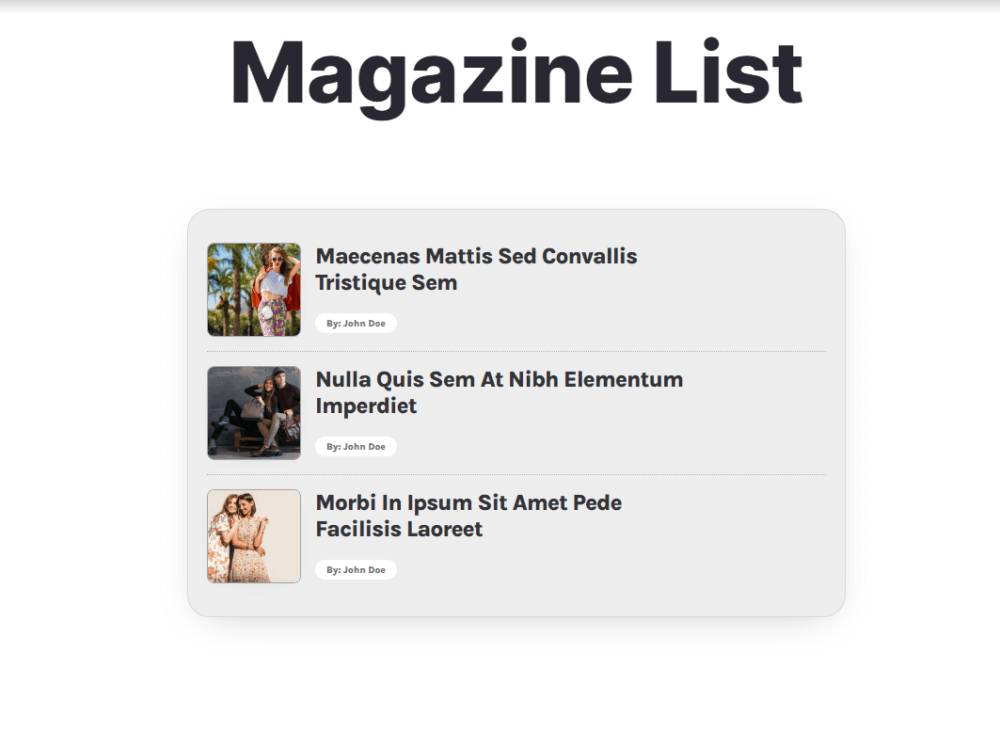
O così:

Oppure puoi creare una potente combinazione di tutti loro per massimizzare l'impatto:

Se ami la nuova aggiunta, assicurati di aggiornare Ocean Elementor Widgets alla sua ultima versione 2.3.0 (una volta disponibile e dopo averlo testato) o esegui l'aggiornamento con Ocean Core Extensions Bundle per accedere a questi e molti altri fantastici WordPress caratteristiche.
Rendi selezionabile la colonna Elementor
Questa è una funzionalità di cui siamo davvero entusiasti e non vediamo l'ora di ricevere il tuo feedback.
Con ancora più libertà di progettazione , ora puoi davvero dare libero sfogo alla tua creatività e trasformare assolutamente ogni colonna di Elementor in un banner .

Come funziona questa nuova funzionalità?
Piuttosto facile!
Compila una colonna Elementor con tutto il contenuto che desideri (ad esempio: intestazione, contatore e un'icona con un ottimo sfondo di colonna farebbero un fantastico invito all'azione) e poi:
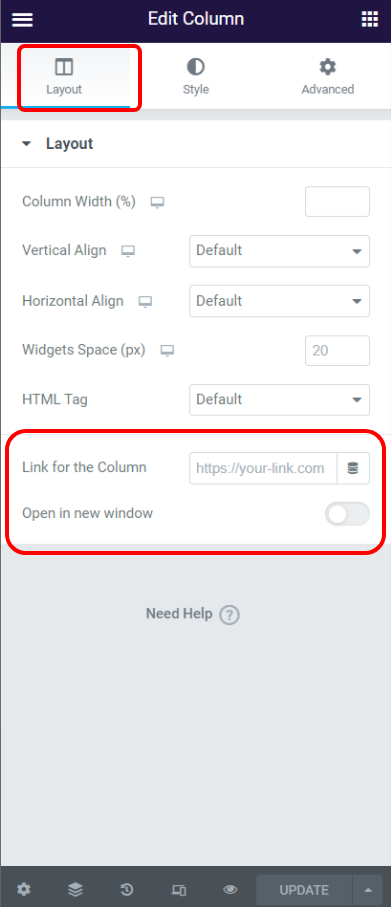
- Modifica colonna (impostazioni della colonna, non contenuto),
- Controlla la parte inferiore della scheda Layout ,
- Aggiungi un link (interno o esterno),
- Scegli se il link deve aprirsi in una nuova scheda del browser (opzionale),
- Fatto!
È importante sottolineare che la funzione Rendi selezionabile la colonna Elementor viene abilitata automaticamente solo se viene inserito un collegamento nel campo richiesto . In caso contrario, e per impostazione predefinita, questa funzione è disabilitata.
Ancora più importante, la nuova opzione riduce significativamente la necessità di numerosi banner e widget di invito all'azione che non puoi mai ottenere semplicemente perfetto, e sappiamo che questo è qualcosa a cui tieni come designer.
Ora vai avanti, crea dei contenuti straordinari e assicurati di applicare il tuo sito Web alla nostra vetrina
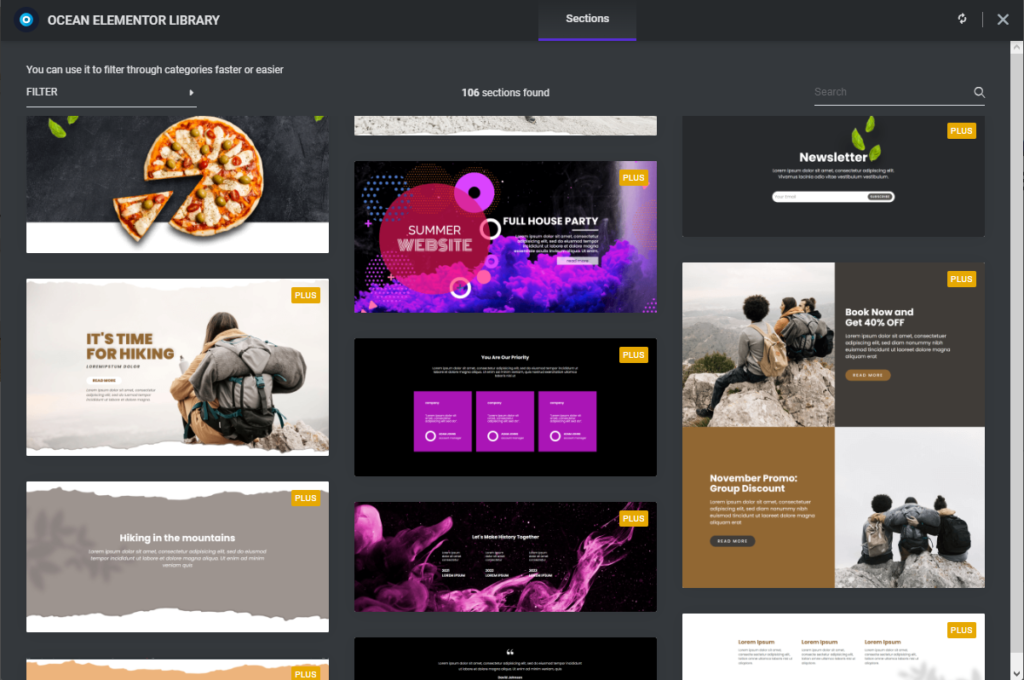
Nuova aggiunta alla libreria delle sezioni di OceanWP Elementor
Sei talentuoso e creativo!
Ma a volte anche i designer più dotati e abili hanno bisogno di una piccola mano o di ispirazione. Ecco perché siamo felici di annunciare che stiamo rilasciando 56 nuove sezioni per la libreria delle sezioni di Ocean Elementor .
La libreria Ocean Elementor ora conta in totale 106 modelli di sezione . I titolari delle licenze del piano personale avranno accesso a 25 di questi modelli, mentre i titolari delle licenze Business e Agency godranno dell'accesso completo.


Per utilizzare la libreria delle sezioni Ocean Elementor, devi avere il plug-in Ocean Pro Demos installato sul tuo sito Web e una licenza Ocean Core Extensions Bundle attiva .

Se stai già utilizzando questa funzione, tutto ciò che devi fare mercoledì (9 novembre 2022) è sincronizzare la tua libreria in modo da poter accedere ai modelli di design più recenti :
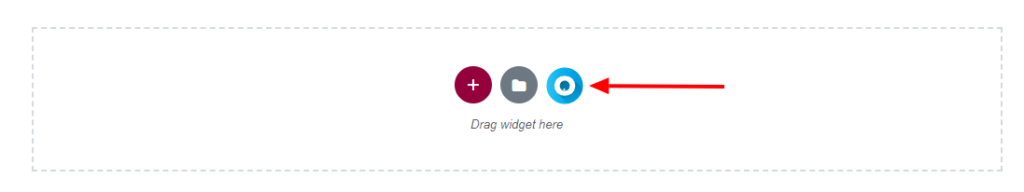
- Apri l'editor di Elementor,
- Fare clic sull'icona blu O per caricare la libreria Ocean Elementor,
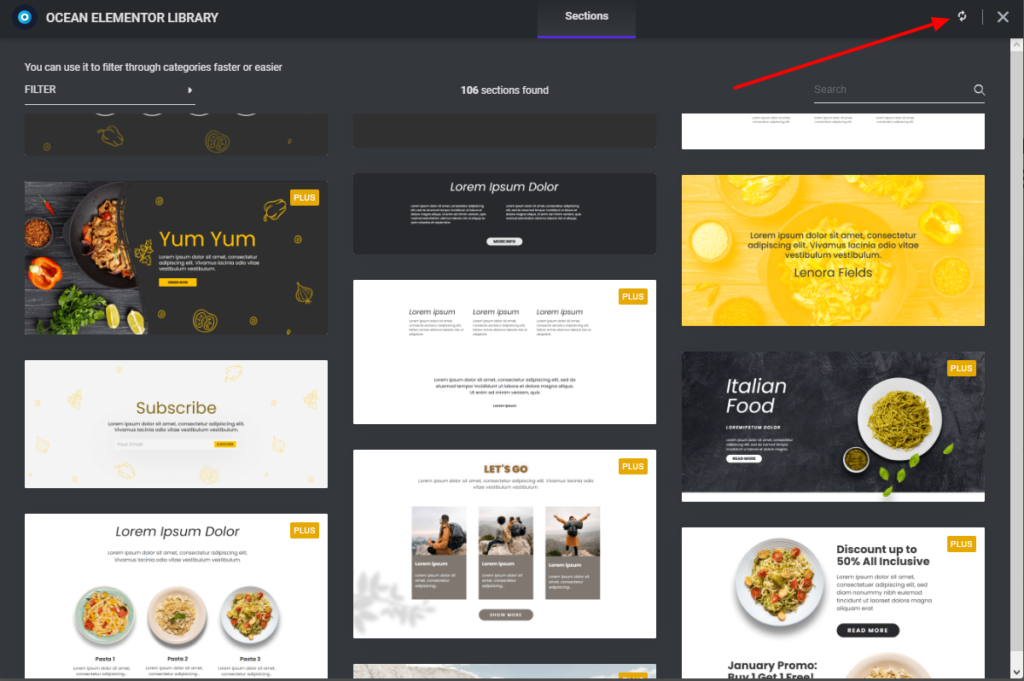
- Fare clic sul pulsante di sincronizzazione nell'angolo in alto a destra,
- Fatto!

Non è necessario aggiornare il plug-in Ocean Pro Demos per accedere alla nuova aggiunta dei modelli di sezione di Elementor.
Ricorda, la knowledge base di OceanWP è sempre qui per aiutarti e puoi sempre rivisitare il documento di aiuto di Elementor Library.
Divertiti a esplorare e sperimentare con i tuoi nuovi design.
E, mentre stiamo menzionando i design, forse puoi usarli per migliorare il tuo portfolio usando il plug-in Ocean Portfolio?
Portafoglio oceanico 2.1.0
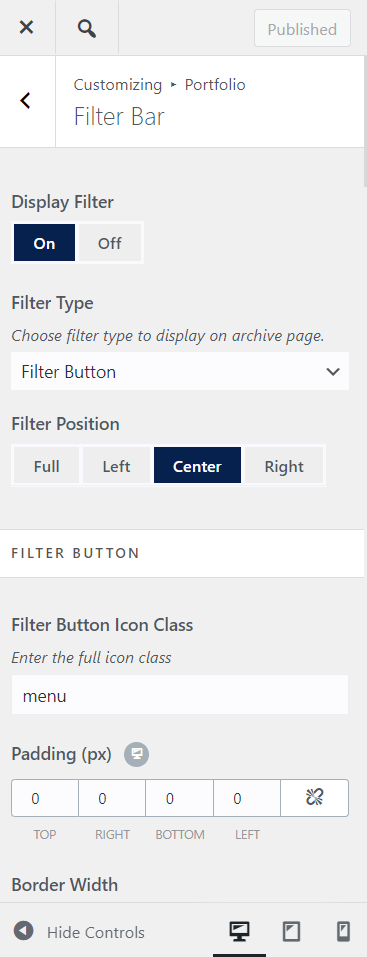
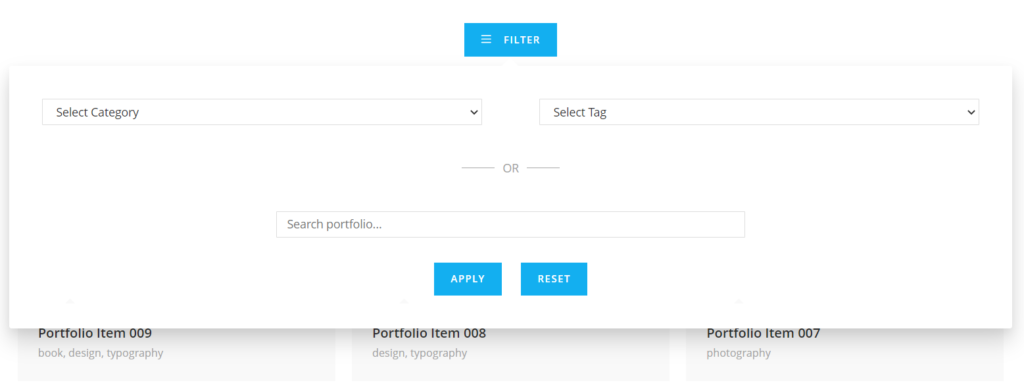
Per tutti i creatori là fuori che sono in una linea di business seria e con un portfolio ancora più serio da mostrare, il nuovo aggiornamento OceanWP Catamaran e Ocean Portfolio 2.1.0 offrono un nuovo tipo di filtro per i tuoi articoli .
La barra dei filtri esistente è fantastica, ma adorerai il pulsante del filtro !

Il nuovo tipo di filtro Ocean Portfolio consente un maggiore controllo e, ovviamente, opzioni di ricerca.
La principale differenza tra la Filter Bar standard e il nuovo Filter Button è:
- Il pulsante Filtro consente di cercare tra tutti gli elementi del portafoglio disponibili anche se è in uso l'impaginazione.
- la Filter Bar permette la ricerca (ordinamento) degli elementi che sono disponibili nella pagina corrente perché è un filtro AJAX.

Naturalmente, sono disponibili anche opzioni per lo stile dei pulsanti del filtro, quindi spara!
Ocean Hook 2.0.2
Hai sentito dell'elfo su uno scaffale, ma hai sentito... no, non abbiamo niente per questo.
Ma abbiamo una nuova funzionalità per te!
Con l'ultima versione di Ocean Hooks ora puoi aggiungere codici PHP personalizzati: taaaaaaaaaa daaa.
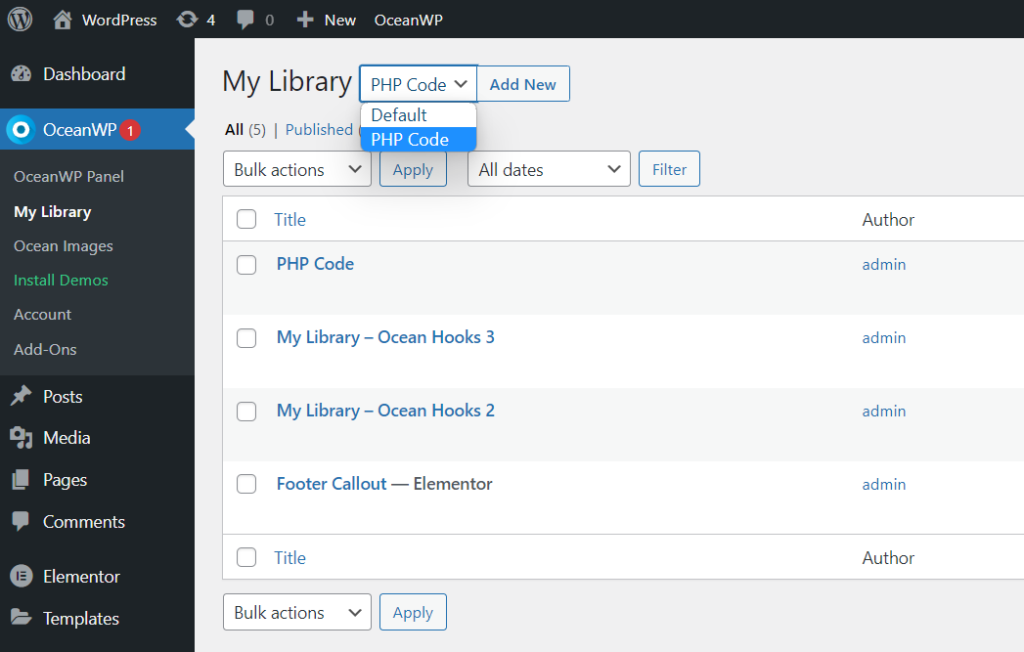
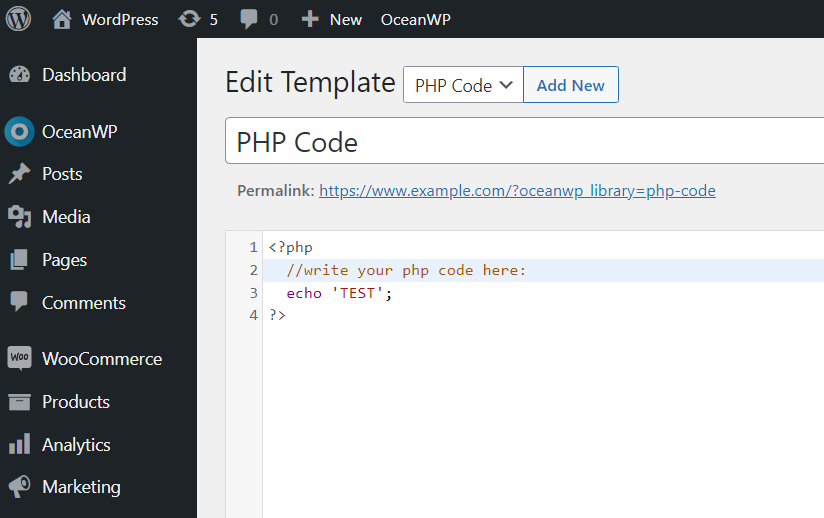
Dopo aver aggiornato il plug-in o aver installato la nuova versione per la prima volta, quando visiti La mia libreria (OceanWP > La mia libreria), noterai una nuova selezione a discesa accanto al nome della libreria.

Puoi scegliere tra:
- Predefinito e
- Codice PHP.
Questa selezione determina il tipo di modello che desideri creare.
Il tipo di modello predefinito serve per creare modelli personalizzati (per intestazione, piè di pagina, sezioni, ecc.) utilizzando Gutenberg, Elementor, Visual Composer o qualsiasi altro generatore di pagine.
Il tipo di modello di codice PHP serve a creare, beh, codici PHP, che possono quindi essere applicati al tuo sito Web sia in modo semplice che utilizzando la grande quantità di hook aggiunti al plug-in Ocean Hooks, così come la logica condizionale e altro ancora.

Ciò significa anche che, se stai già eseguendo Ocean Hooks sul tuo sito web, non dovrai installare plug-in aggiuntivi per aggiungere snippet PHP.
Buona codifica!
Altri aggiornamenti del plug-in Ocean
La versione di aggiornamento di OceanWP Catamaran copre anche gli aggiornamenti dei seguenti plugin:
- Finestra modale oceanica,
- Accesso popup oceanico,
- Blocchi Ocean Gutenberg e
- Demo Ocean Pro.
Ora che sai cosa aspettarti dal nuovo aggiornamento, esaminiamo alcuni suggerimenti per la preparazione dell'aggiornamento del sito Web (questi non invecchiano mai), oltre ad alcune altre notizie.
Aggiornamento OceanWP: come preparare il tuo sito web
Sebbene non consideriamo questa versione di aggiornamento come principale, come sempre, consigliamo la stessa procedura di aggiornamento e le stesse misure precauzionali.
L'ordine di aggiornamento corretto è:
- Aggiorna OceanWP tramite Aspetto > Temi, quindi
- Aggiorna tutti i plug-in Ocean tramite Plugin> Plugin installati.
Prima di eseguire l'aggiornamento, assicurati di aver adottato le misure precauzionali necessarie.
Testa l'aggiornamento prima di aggiornare il tuo sito live
La best practice consiste nel testare nuove modifiche su localhost, test o ambienti di staging.
Se non hai la possibilità di testare gli aggiornamenti da nessuna parte, non aggiornare immediatamente . Attendi un paio di giorni o anche una settimana, finché non avremo raccolto feedback e assicurato che sia sicuro per te aggiornare.
Ricorda, anche se tutto va bene, qualcosa può sempre andare storto durante gli aggiornamenti, ad esempio il tuo sito web perde la connessione a WordPress e interrompe il processo di aggiornamento. Dopotutto, la cosa negativa del software è: è il software.
Assicurati di eseguire correttamente il backup dei tuoi siti web . Non fare affidamento solo sull'hosting dei backup. Invece, esegui anche backup manuali e archivia i dati in un luogo sicuro. Se stai utilizzando il plug-in di ripristino di WordPress (da non confondere con il ripristino del database di WordPress), puoi anche creare istantanee del sito Web.
Importante: ricordarsi di svuotare accuratamente la cache dopo l'aggiornamento, più volte se necessario. Lo stesso vale per la cache CDN (cloud).
Aggiornamento di un sito Web live
Elenco delle cose da fare per la preparazione dell'aggiornamento del sito Web :
- Prima di aggiornare il tema, crea un backup del tuo sito web .
- Metti il tuo sito web in modalità Manutenzione .
- Aggiorna il tema OceanWP all'ultima versione tramite Aspetto > Temi .
- Aggiorna tutti i plug-in Ocean alle loro ultime versioni tramite Plugin> Plugin installati .
- Cancella la cache del browser, del sito Web o della CDN (cloud) .
- Ispeziona il tuo sito web.
- Se tutto è in ordine, disattivare la modalità Manutenzione .
- Goditi tutti i nuovi aggiornamenti e funzionalità di OceanWP!
Nel caso in cui sia necessario eseguire il rollback, è possibile scaricare le versioni precedenti del tema OceanWP, nonché le versioni precedenti del plug-in Ocean Extra.
Nuovo su OceanWP? Scarica l'ultima versione direttamente da WordPress completamente gratuitamente.
Quali sono le prospettive per OceanWP?
La nostra cucina caratteristica è aperta 24 ore su 24, 7 giorni su 7, anche se ora stiamo entrando nel periodo delle feste.
Ricordi il nuovissimo plugin di cui abbiamo parlato ad agosto? Diciamo solo che le cose stanno diventando calde, calde, calde!
Se ti stai chiedendo del Black Friday e del Cyber Monday, sì, avremo anche quello, quindi allaccia le cinture!
A parte questo, pianifichiamo nuovi tutorial video, più elementi nella Libreria Elementor, articoli per designer e tutti gli altri interessati a migliorare le proprie capacità di creazione di siti Web WordPress e altro ancora!
Vogliamo davvero conoscere la tua opinione e saremo qui per ascoltare tutte le tue idee e suggerimenti. Pensi che ci sia una funzionalità, un documento, una demo o un video di cui gli utenti di OceanWP avrebbero davvero bisogno? Facci sapere compilando il modulo di richiesta della funzione OceanWP.
E ricorda, se sei un proprietario di una licenza Agency Bundle, puoi anche influenzare i nostri piani e collaborare con noi più da vicino.
LOS; INR. (Lungo o breve, non ho mai letto):
Stiamo rilasciando aggiornamenti .
Esegui backup del sito Web, incluso il backup manuale, prima di aggiornare i plug-in OceanWP e Ocean (o qualsiasi altra combinazione di temi/plug-in).
La procedura consigliata consiste nel testare tutti gli aggiornamenti in ambienti di test, localhost o staging . Se non hai l'opportunità di testare gli aggiornamenti, non aggiornare immediatamente. Attendi con gli aggiornamenti un paio di giorni fino a quando non avremo raccolto feedback.
In caso di problemi o problemi, informaci su possibili bug o invia ticket.
Ora parliamo delle funzionalità che vorresti vedere in OceanWP
