Aggiornamento OceanWP Northern Star: Benvenuto Adobe Fonts!
Pubblicato: 2023-01-02Nel corso della storia, i marinai hanno utilizzato la Stella del Nord, nota anche come Polaris, come un affidabile faro che li avrebbe guidati a casa. Se credi in Babbo Natale, allora sai che questo simpatico tizio in rosso lo usa ancora per la navigazione per assicurarsi di essere sulla strada giusta
Per quanto riguarda OceanWP, abbiamo scelto di chiamare questa versione di aggiornamento Northern Star non solo per le festività o perché la stessa Polaris ti lascia senza parole, ma perché rappresenta anche guida, speranza e ispirazione. E speriamo tutti che l'anno 2023 sia appagante e stimolante per tutti voi.
Pensando al 2022, abbiamo avuto un anno straordinario in cui abbiamo introdotto molte funzionalità e miglioramenti che ti hanno aiutato a creare siti Web migliori più velocemente.
Ad esempio: opzioni per ospitare localmente i caratteri di Google e rendere il tuo sito web compatibile con il GDPR, che è stato rilasciato con OceanWP Breeze Update; Un nuovo e migliore pannello OceanWP per una migliore esperienza utente con molte nuove funzionalità, rilasciato con l'OceanWP Starboard Update, o l'accoglienza della OceanWP Elementor Sections Library, rilasciata con l'OceanWP High Tide Update.
Ma, come già accennato nell'articolo di recensione dell'OceanWP 2022, il nostro lavoro non finisce mai e c'è sempre tanto da fare!
Detto questo, e senza ulteriori indugi, diamo il benvenuto al primo aggiornamento OceanWP dell'anno : OceanWP Northern Star Update .
Tabella dei contenuti:
- Oceano WP 3.4.0
- Oceano Extra 2.1.0
- Come preparare il tuo sito web per gli aggiornamenti
Rilascio dell'aggiornamento OceanWP 3.4.0
Modifiche alle funzionalità dell'effetto di scorrimento
A partire da OceanWP 3.4.0, sarai in grado di disabilitare lo script Scroll Effect che è incluso nel tema OceanWP .
Lo script Effetto di scorrimento viene utilizzato per uno scorrimento fluido con varie opzioni . Ad esempio, i collegamenti di ancoraggio e praticamente qualsiasi "animazione" presente all'interno del tema che comporta l'effetto di scorrimento automatico .
Alcuni di voi preferiscono utilizzare plug-in di terze parti per l'effetto di scorrimento uniforme e quegli script non sono stati riprodotti insieme alla funzione di scorrimento integrata di OceanWP. Se sei ancora un fan dei plug-in di terze parti o non utilizzi nessuna delle funzionalità che richiedono uno scorrimento automatico uniforme sul tuo sito Web, d'ora in poi puoi disabilitare lo script Effetto scorrimento .

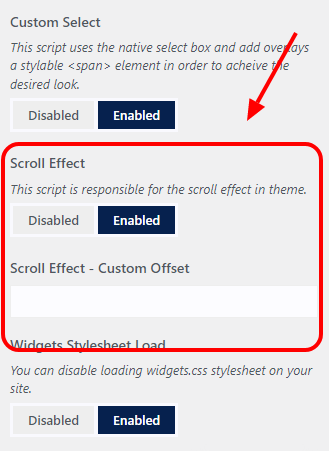
Dopo l'aggiornamento, vai a Personalizza > Opzioni generali > Prestazioni e vedrai una nuova opzione chiamata Effetto di scorrimento . Disabilita o abilita lo script per necessità. Per impostazione predefinita, lo script Effetto scorrimento è abilitato .
Se ami l'effetto di scorrimento integrato di OceanWP, ora puoi modificarlo un po' grazie a una nuova opzione.
Vorremmo anche sfruttare questa opportunità e ringraziare in modo speciale Herbert Grun per il suo prezioso feedback sulla funzione di scorrimento esistente e sulle potenziali sfide , che alla fine porteranno all'aggiunta di questi miglioramenti.
Offset personalizzato effetto scorrimento
Le nuove modifiche consentono inoltre agli utenti di aggiungere un offset personalizzato per la funzione OceanWP a scorrimento fluido .
Cosa significa questo?
Bene, se stai utilizzando i link di ancoraggio sul tuo sito web e desideri aggiungere un po' più di spazio prima dell'area collegata , ora puoi aggiungere un valore di offset personalizzato nella rispettiva area Effetto di scorrimento – Offset personalizzato nel Personalizzatore.
Esperienza utente migliorata: modifiche alla sezione Impostazioni SEO
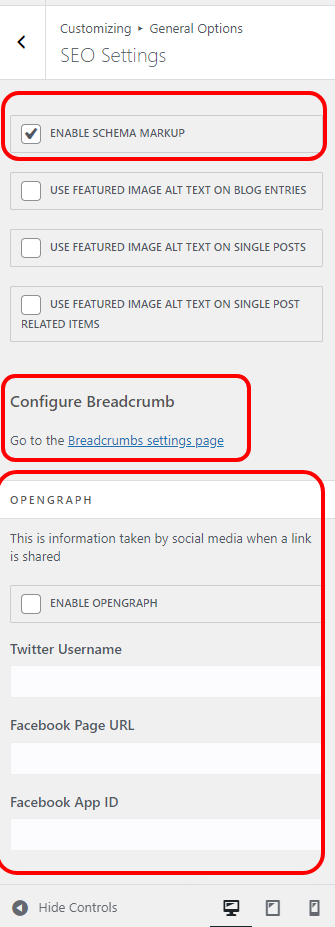
Per una migliore esperienza utente, abbiamo apportato alcune modifiche alla sezione Impostazioni SEO in Personalizzatore > Opzioni generali .
Tutte le funzionalità esistenti relative alla SEO sono ora raggruppate in questa sezione :
- Opzione per abilitare o disabilitare il markup dello schema OceanWP integrato,
- Impostazioni Opeangraph,
- e un collegamento rispettivamente all'opzione di configurazione Breadcrumbs.

Al momento, non sono state aggiunte funzionalità SEO aggiuntive al tema OceanWP.
Oceano Extra 2.1.0
Integrazione gratuita di Adobe Fonts (TypeKit).
A partire da OceanWP 3.4.0 e Ocean Extra 2.1.0, potrai aggiungere e utilizzare i tuoi Adobe Fonts preferiti con i tuoi progetti OceanWP, gratuitamente!
Ancora più importante, con OceanWP sarai anche in grado di utilizzare Adobe Fonts con Elementor senza plug-in o aggiornamenti aggiuntivi.
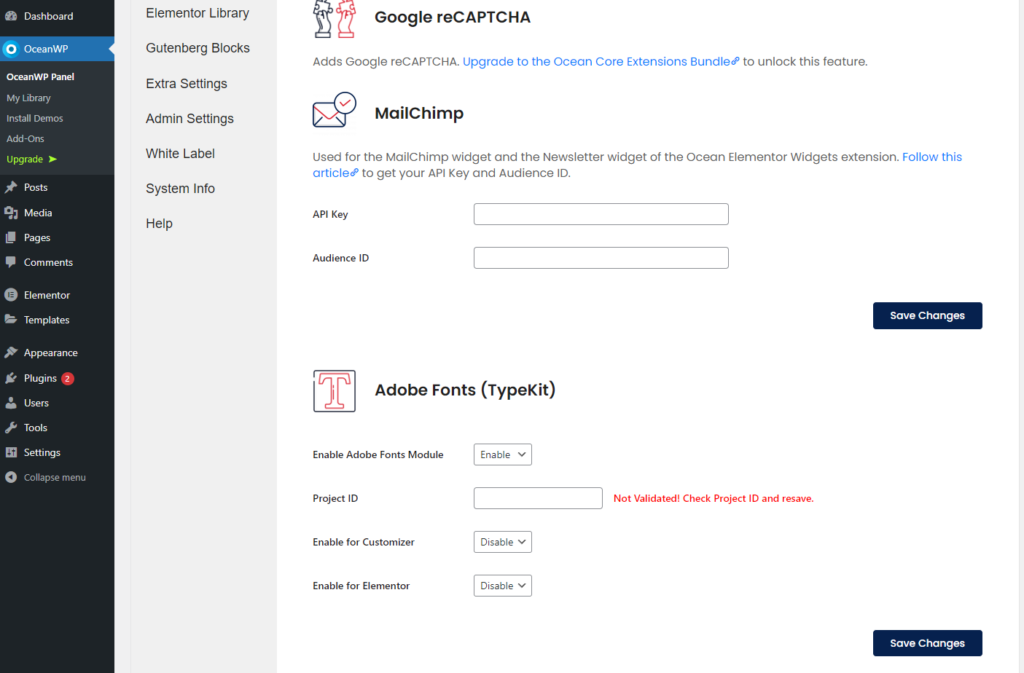
Dopo aver aggiornato OceanWP e Ocean Extra alle versioni più recenti, se desideri utilizzare l'integrazione di Adobe Fonts (TypeKit), vai su OceanWP Panel > Integrations e scorri verso il basso fino alla sezione Adobe Fonts (TypeKit) .

Consulta il nostro documento di supporto completo per sapere come aggiungere font al tuo progetto Adobe e integrare quel progetto con il tuo tema OceanWP.
Molti di voi hanno richiesto la funzione Adobe Fonts, ma menzioneremo quei pochi i cui argomenti per l'aggiunta del supporto di Adobe Fonts sono stati i più persuasivi : grazie Janine Lazarova, Sharon Schanzer, Mark Dickman e Rob Daly ! Speriamo che l'attesa sia valsa la pena
Miglioramento delle prestazioni: disabilita il foglio di stile dei widget
L'aggiornamento Northern Star offre anche un maggiore controllo sugli script che desideri utilizzare sul tuo sito web.
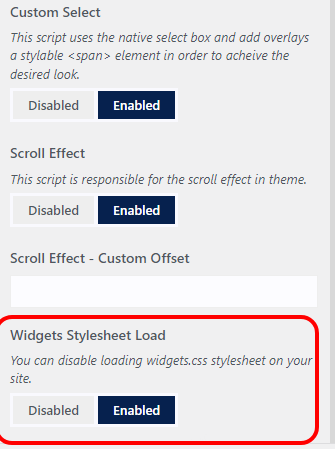
Dopo l'aggiornamento, vai su Personalizza > Opzioni generali > Prestazioni e troverai una nuova opzione per disabilitare il caricamento del foglio di stile dei widget .
Se disabilitato, il tuo sito web non caricherà più il foglio di stile widgets.css incluso nel plug-in Ocean Extra.

E ora la domanda che emerge è: quando dovresti usare questa opzione e disabilitare il caricamento del foglio di stile widgets.css ?
È abbastanza semplice, quindi niente stress!
Se non utilizzi nessuno dei widget WordPress di Ocean Extra sul tuo sito web (ad esempio, Chi sono , Link personalizzati, Orario di lavoro, ecc.), o in realtà non utilizzi alcun widget di WordPress sul tuo sito ( Aspetto > Widget ), puoi disabilitare il caricamento di questo script.
Per comodità, tutti i nomi dei widget Ocean Extra WordPress iniziano con una doppia freccia . Esempi:
- >> Orario di lavoro,
- >> Su di me,
- >> Ultimi post, ecc.
Per ricontrollare se stai utilizzando o meno uno dei widget Ocean Extra , vai alla dashboard di WP, Aspetto > Widget e controlla semplicemente i nomi dei widget/blocchi aggiunti nelle rispettive aree .
È importante sottolineare che la nuova opzione disabiliterà solo il foglio di stile widgets.css incluso nel plug-in Ocean Extra, niente di più . Ciò significa che script aggiuntivi inclusi in WordPress o plug-in di terze parti potrebbero ancora essere caricati sul tuo sito web.
Il foglio di stile widgets.css è abilitato per il caricamento sui tuoi siti Web per impostazione predefinita .
Più prestazioni! Precarica i caratteri Google ospitati localmente
Come accennato all'inizio di questo articolo, l'opzione per rendere il tuo sito Web conforme al GDPR e ospitare i caratteri Google localmente con un solo clic dal Customizer è stata introdotta con la versione di aggiornamento di OceanWP Breeze.
La funzionalità iniziale includeva il supporto per il tema OceanWP, tutti i plug-in Ocean, i plug-in che ereditano i caratteri del tema ed Elementor.
Con il tempo, abbiamo anche incluso l'opzione per scegliere il formato del carattere per i caratteri Google ospitati localmente che ti consente di scegliere tra i formati di carattere ttf, woff e woff2.

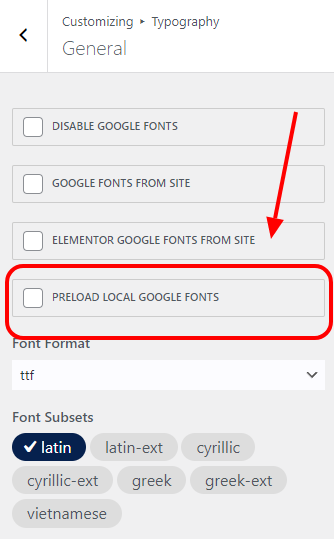
La nostra ultima aggiunta include la possibilità di precaricare anche i font Google ospitati localmente senza plug-in aggiuntivi .
Dopo l'aggiornamento, tutto ciò che devi fare è accedere a Personalizza > Tipografia > Generale e selezionare l'opzione Precarica Google Fonts locali .

Questa nuova funzione è disabilitata per impostazione predefinita.
Vorremmo anche sfruttare questa opportunità e ringraziare in modo speciale Stefan Kontrus per il suo prezioso feedback sulla funzione dei caratteri Google locali , che alla fine porterà a ulteriori miglioramenti , tra cui il formato del carattere e le opzioni di precaricamento.
E più prestazioni! La nuova opzione Preloader
Il preloader del sito Web è anche una nuova opzione fornita con l'ultima versione di aggiornamento di OceanWP Northern Star.
Il Preloader non può velocizzare il tuo sito Web (nessun preloader può farlo), ma ecco come puoi trarre vantaggio dall'utilizzo della nuova funzione Preloader :
- branding del sito Web : puoi personalizzare completamente la nuova opzione di precaricamento.
- aspetto più professionale .
- riduci la frequenza di rimbalzo perché il preloader indica ai visitatori del tuo sito che il contenuto si sta caricando nel back-end.
Se abilitata, l'animazione di Preloader scomparirà automaticamente dal tuo sito una volta che l'intero contenuto e tutti gli script del tuo sito saranno stati caricati completamente . La nuova funzione Preloader è estremamente utile per i siti web pesanti con molti contenuti (video, immagini pesanti, ecc.) o per i siti web che girano su un hosting più lento .

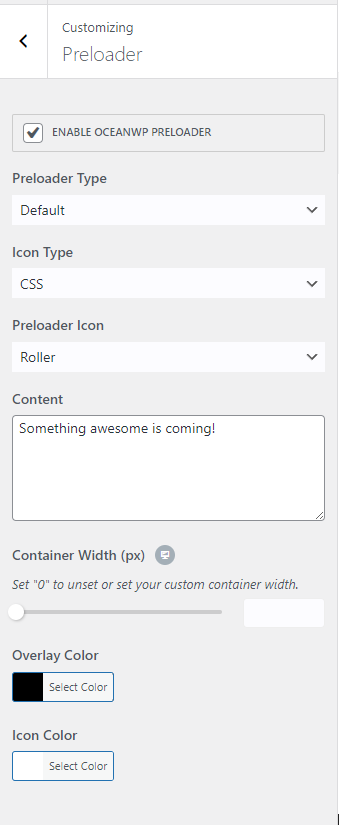
Per utilizzare la nuova opzione Preloader, vai su Personalizza > Opzioni generali > Preloader e spara.
Puoi scegliere tra più stili predefiniti (animazioni), aggiungere un'immagine, il tuo logo, aggiungere testo personalizzato o persino creare un modello personalizzato da zero.
Consulta la documentazione di supporto e scopri di più sulla funzione OceanWP Preloader e sulle sue impostazioni.
Aggiornamento OceanWP: come preparare il tuo sito web
Il rilascio dell'aggiornamento OceanWP Northern Star non è importante ma, come sempre, consigliamo la stessa procedura di aggiornamento e le stesse misure precauzionali .
Perché sono necessarie misure precauzionali ? Bene, ci sono alcune cose che devi considerare:
- gli sviluppatori non controllano l'ordine della sequenza di aggiornamento automatico. Anche se rilasciamo sempre prima l'aggiornamento del tema e poi i plugin, dipende da WordPress quando saranno disponibili gli ultimi aggiornamenti.
- i tuoi aggiornamenti automatici , proprio come gli aggiornamenti regolari, potrebbero essere interrotti a causa di un problema temporaneo del server o di una connessione interrotta tra il tuo sito Web e WordPress dot org, che ti lascia con un'installazione incompleta.
- gli aggiornamenti automatici ti negano l'opportunità di testare la compatibilità delle nuove versioni con il tuo ambiente (PHP, WordPress), inclusi tutti gli altri plugin.
Detto questo, se prendi sul serio il tuo sito web, disabilita gli aggiornamenti automatici indipendentemente dalla configurazione che stai utilizzando .
L'ordine di aggiornamento corretto è:
- Aggiorna OceanWP tramite Aspetto> Temi, quindi
- Aggiorna tutti i plug-in Ocean tramite Plugin > Plugin installati, assicurandoti di aggiornare prima Ocean Extra.
Prima di aggiornare, assicurati di aver adottato le misure precauzionali necessarie.
Prova l'aggiornamento prima di aggiornare il tuo sito live
La best practice consiste nel testare le nuove modifiche su localhost, ambienti di test o staging.
Se non hai la possibilità di testare gli aggiornamenti da nessuna parte, non aggiornare immediatamente . Attendi un paio di giorni o anche una settimana, fino a quando non avremo raccolto feedback e verificato che l'aggiornamento sia sicuro per te.
Ricorda, anche se tutto va bene, qualcosa può sempre andare storto durante gli aggiornamenti, come il tuo sito web che perde la connessione a WordPress e interrompe il processo di aggiornamento. Dopotutto, la cosa brutta del software è che è software.
Assicurati di eseguire correttamente il backup dei tuoi siti web . Non fare affidamento solo sull'hosting dei backup. Invece, esegui anche backup manuali e archivia i dati in un luogo sicuro. Se stai utilizzando il plug-in di ripristino di WordPress (da non confondere con il ripristino del database di WordPress), puoi anche creare istantanee del sito web.
Importante: ricorda di eliminare completamente la cache dopo l'aggiornamento, più volte se necessario. Lo stesso vale per la cache CDN (cloud).
Aggiornamento di un sito web live
Preparazione dell'aggiornamento del sito Elenco delle cose da fare :
- Prima di aggiornare il tema, crea un backup del tuo sito web .
- Metti il tuo sito web in modalità Manutenzione .
- Aggiorna il tema OceanWP alla sua ultima versione tramite Aspetto > Temi .
- Aggiorna tutti i plug-in Ocean alle versioni più recenti tramite Plugin > Plugin installati .
- Svuota la cache del browser, del sito Web o del CDN (cloud) .
- Ispeziona il tuo sito web.
- Se tutto è in ordine, disattivare la modalità Manutenzione .
- Goditi tutti i nuovi aggiornamenti e funzionalità di OceanWP!
Nel caso in cui sia necessario eseguire il rollback, è possibile scaricare le versioni precedenti del tema OceanWP, nonché le versioni precedenti del plug-in Ocean Extra.
Nuovo su OceanWP? Scarica l'ultima versione direttamente da WordPress completamente gratis.
Quali sono le prospettive per OceanWP?
Le vacanze sono finite e oltre al rilascio dell'aggiornamento OceanWP Northern Star, puoi anche aspettarti un nuovissimo plug-in premium che abbiamo annunciato nell'agosto 2022. Maggiori dettagli a riguardo in un articolo separato
Non solo, ma nel frattempo abbiamo anche iniziato a lavorare su un plug-in premium aggiuntivo e onestamente non vediamo l'ora di mostrarti tutte le cose che abbiamo fatto
Oltre ai plug-in premium, abbiamo in programma di aggiungere altre opzioni compatibili con il GDPR, lavorare ulteriormente sui miglioramenti dell'accessibilità e dell'esperienza utente, migliorare le funzionalità esistenti, ridisegnare il sito Web oceanwp, progettare nuove sezioni e modelli per te e altro ancora.
Se non l'hai notato con tutti gli shoutout in questo articolo, siamo qui per ascoltare tutte le tue idee e suggerimenti. Pensi che ci sia una funzionalità, un documento, una demo o un video di cui gli utenti di OceanWP avrebbero davvero bisogno? Fatecelo sapere compilando il modulo di richiesta funzionalità OceanWP.
E ricorda, se sei titolare di una licenza Agency Bundle, puoi anche influenzare i nostri piani e collaborare più strettamente con noi.
LOS; INR. (Lungo o breve, non ho mai letto):
Stiamo rilasciando aggiornamenti .
Esegui backup del sito Web, incluso il backup manuale, prima di aggiornare i plug-in OceanWP e Ocean (o qualsiasi altra combinazione di tema / plug-in).
La best practice consiste nel testare tutti gli aggiornamenti su test, localhost o ambienti di staging . Se non hai la possibilità di testare gli aggiornamenti, non aggiornare immediatamente. Attendi un paio di giorni con gli aggiornamenti fino a quando non avremo raccolto feedback.
In caso di problemi o problemi, informaci su possibili bug o invia ticket.
Ora parliamo delle funzionalità che vorresti vedere in OceanWP
