Aggiornamento dell'alta marea di OceanWP: la libreria delle sezioni di Ocean Elementor è qui!
Pubblicato: 2022-08-02Alta marea. I surfisti lo adorano. I capitani delle barche lo adorano. I pescatori lo adorano. Ma se ami WordPress, e sappiamo che lo ami, adorerai i vantaggi che l'aggiornamento di OceanWP High Tide ti offre!
Sappiamo che ti è piaciuto il Makeover del pannello OceanWP e l'aggiornamento di Starboard. Ma il nostro lavoro non è mai finito e l'estate non è ancora finita
La versione di aggiornamento High Tide OceanWP ti offre potenti miglioramenti e una nuova entusiasmante funzionalità . Ad esempio, l' hosting locale migliorato di Google Fonts che ti abbiamo presentato nella versione di OceanWP Breeze Spring Update. Combattere i regolamenti GDPR può essere noioso e faremo del nostro meglio per aiutarti il più possibile fornendoti i mezzi giusti.
Ma la novità che crediamo ti interesserà di più è la funzione Libreria di sezioni di Ocean Elementor , che è legata all'Ocean Core Extensions Bundle e al plug-in Ocean Pro Demos.
L'aggiornamento OceanWP High Tide dovrebbe essere rilasciato mercoledì 3 agosto 2022 e in questo articolo tratteremo i punti salienti.
Tabella dei contenuti:
- OceanWP 3.3.4:
- NOVITÀ: carica i caratteri Google di Elementor dal sito.
- Migliorato: carica i caratteri Google in qualsiasi momento!
- NOVITÀ: Sezione del pannello delle impostazioni dell'amministratore.
- Oceano Extra 2.0.3
- Notizie OceanWP
- Demo Ocean Pro 1.4.0
- Libreria delle sezioni di Ocean Elementor
Aggiornamento OceanWP versione 3.3.4
Carica Elementor Google Fonts dal sito
Il GDPR non dovrebbe impedirti di utilizzare uno dei tuoi page builder preferiti.
Come sai, quando abiliti Elementor a fare affidamento sulle impostazioni tipografiche del tema anziché sulle proprie, purché tutti i valori tipografici in Elementor siano impostati su predefiniti, non riscontrerai alcun problema con i caratteri di Google ma solo se stai utilizzando il Opzione del tema OceanWP per caricare i caratteri Google localmente (dal sito) .
La stessa frase di cui sopra ma in un inglese semplice:
- Imposta tutte le famiglie di caratteri desiderate tramite Personalizza > Tipografia in OceanWP;
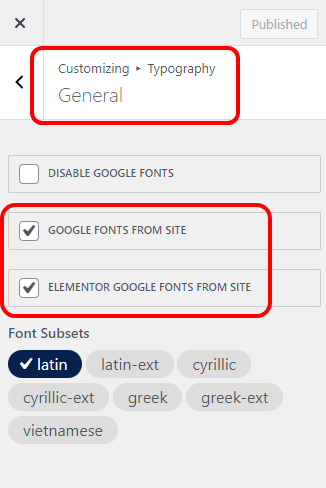
- Abilita Google Fonts dal sito tramite Personalizza> Tipografia> Generale;
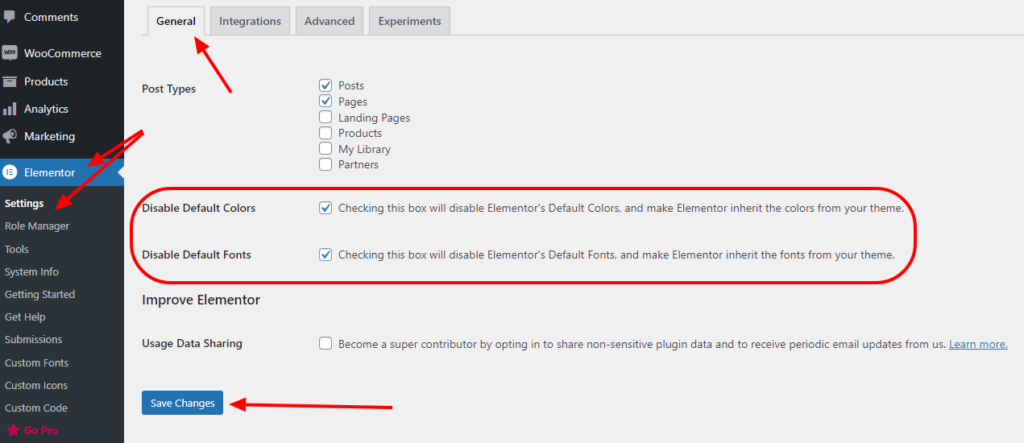
- Assicurati che Elementor sia impostato per ereditare le impostazioni tipografiche del tema tramite Elementor > Impostazioni;
- Durante la modifica in Elementor, assicurati che la famiglia di caratteri sia sempre impostata su "Predefinito";
- Nessun problema.
Tuttavia, le impostazioni predefinite di Elementor includono l'esecuzione dei caratteri Elementor invece dei temi , quindi molti utenti non hanno familiarità con questa opzione. Inoltre, ogni volta che desideri apportare modifiche e selezionare una famiglia di caratteri diversa rispetto a quelle che hai assegnato nella personalizzazione, incontreresti un problema: Elementor caricherebbe i caratteri dal sito di Google .
Questo è diventato un problema per tutti coloro che prendono sul serio il GDPR , soprattutto perché la versione gratuita di Elementor (che utilizziamo nei modelli demo del nostro sito Web) non consente di utilizzare i caratteri locali.
OceanWP in soccorso!
Questa nuova funzione OceanWP ti consente di caricare i caratteri Google in Elementor dal tuo sito con un solo clic : nessuna funzionalità professionale richiesta, nessun caricamento dei caratteri richiesto, nessun pasticcio, solo gioia.
Tutto quello che devi fare è assicurarti di impostare Elementor in modo che faccia affidamento sulle impostazioni dei caratteri del tema , tramite la dashboard di WP, Elementor> Impostazioni, quindi seleziona l'opzione Disabilita i caratteri predefiniti (e i colori se lo desideri).

Successivamente, vai su Personalizza> Tipografia> Generale e seleziona l'opzione per caricare i caratteri Google Elementor dal sito .

Puoi anche aggiungere ai segnalibri il nostro documento di aiuto, che spiega come ospitare i caratteri Google di Elementor localmente con OceanWP.
Hai eliminato con successo tutti gli ostacoli che si frappongono tra te e il design perfetto
Rendering front-end di Google Fonts migliorato
Indipendentemente dal fatto che utilizzi plug-in o temi figlio per caricare i caratteri dal sito (ovvero il caricamento di caratteri personalizzati) o la nuova funzione OceanWP che ti consente di caricare i caratteri Google localmente con un solo clic, i browser non visualizzeranno i caratteri "personalizzati" considerati non sicuri tipi di file. Invece, il tuo contenuto verrà visualizzato utilizzando il carattere predefinito del browser, che di solito è Arial o Times New Roman.
Perché sta succedendo e cosa significa?
Ciò significa che l' installazione del tuo sito Web WordPress utilizza l'URL http:// considerato non sicuro (vedi WP Dashboard, Impostazioni > Generali), o che il certificato SSL non è applicato correttamente o non è in grado di coprire tutto ciò che proviene dal tuo sito (caratteri, immagini, ecc.).
Per questo motivo, alcuni utenti di OceanWP non sono stati in grado di utilizzare l'opzione OceanWP Google Fonts from Site, ovvero il carattere scelto non è stato visualizzato sul front-end del sito Web. Ma il team di sviluppo di OceanWP si è assicurato che nessuno venisse lasciato indietro
Se riscontri problemi con l'URL di installazione o SSL errato, dopo l'aggiornamento 3.3.4 OceanWP nulla si frapporrà tra te e i caratteri Google locali .
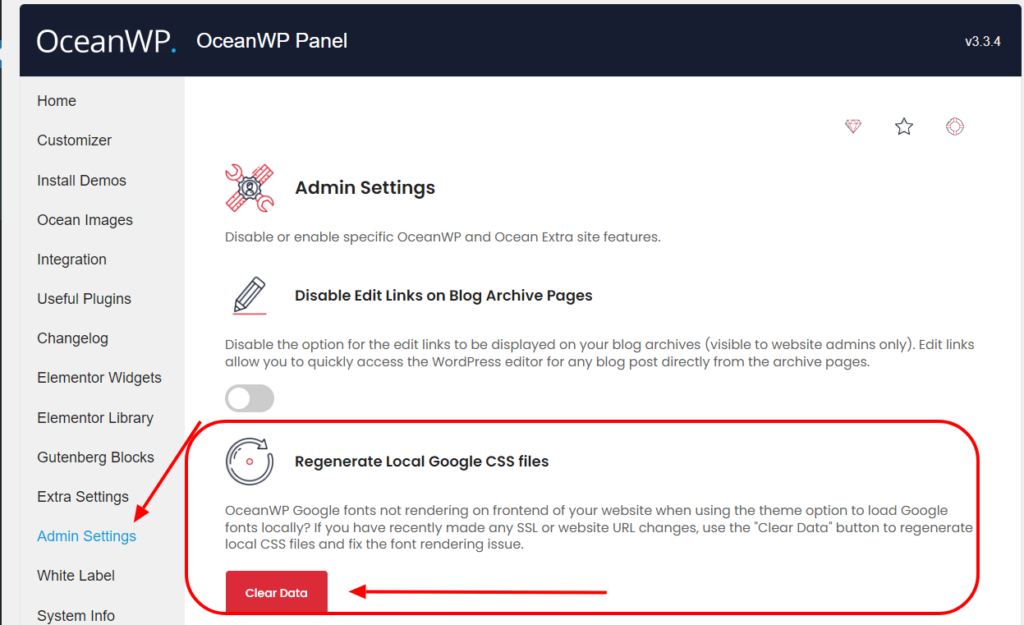
Tutto quello che devi fare, e in caso di problemi, è accedere al pannello OceanWP > Impostazioni amministratore e rigenerare i file CSS di Google locali eseguendo l'opzione Cancella dati.

Pannello OceanWP: sezione Impostazioni amministratore
L'aggiornamento High Tide OceanWP porta una sezione nuova di zecca nel pannello OceanWP: Impostazioni amministratore.
La sezione Impostazioni amministratore contiene le funzionalità più importanti visibili o disponibili solo per gli amministratori del sito web . Hai già visto la funzione per rigenerare i file CSS di Google locali. Ma permetteteci di presentarvi altre due funzionalità in questo momento.
Per ulteriori informazioni sulla sezione Impostazioni di amministrazione del pannello OceanWP, assicurati di visitare il nostro documento.
Disattiva i collegamenti di modifica nelle pagine dell'archivio blog
L'opzione per accedere alla pagina di modifica di WordPress di qualsiasi post (e risparmiare un paio di clic) è stata introdotta con l'aggiornamento OceanWP Breeze.

Non importa quanto sia utile, alcuni amministratori e proprietari di siti Web preferiscono il modo della vecchia scuola. Invece di nascondere queste opzioni con CSS, ora puoi disabilitare questa funzione direttamente dal pannello Impostazioni di amministrazione OceanWP.
Disattiva le notifiche di notizie sull'oceano
Cos'è questo che potresti chiedere? Bene, è la nostra nuovissima funzionalità che ti consentirà di rimanere aggiornato sulle notizie più rilevanti di OceanWP , comprese notizie su aggiornamenti, promozioni, webinar, corsi e altro ancora.
In effetti, preferiremmo dedicare un'intestazione indipendente a questa funzione.
Aggiornamento High Tide OceanWP e funzionalità Ocean News
La funzione Ocean News sarà disponibile per tutti coloro che aggiorneranno OceanWP alla nuova versione 3.3.4 e Ocean Extra alla versione 2.0.3.
Il feed di WordPress è fantastico. Ma, come previsto, è spesso supervisionato.

Nonostante le newsletter e i post sui blog regolari, la maggior parte dei nostri utenti ha chiesto un modo per essere aggiornato in modo leggermente diverso , perché le e-mail vengono facilmente perse o dimenticate.
La funzione OceanWP News ti assicurerà di essere sempre aggiornato su tutte le informazioni rilevanti dal mondo OceanWP , che include post di blog, aggiornamenti, webinar, promozioni, tutorial e altro ancora.
Naturalmente, puoi contare su di noi per raggiungerti con le notizie più importanti solo perché la tua privacy e fiducia sono importanti per noi.
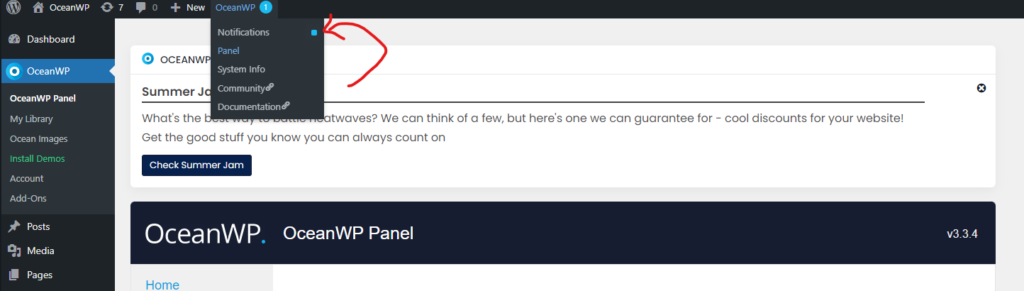
Ogni volta che una nuova informazione diventa disponibile, la nuova opzione OceanWP nella barra di amministrazione ti farà sapere il numero di nuove notifiche.

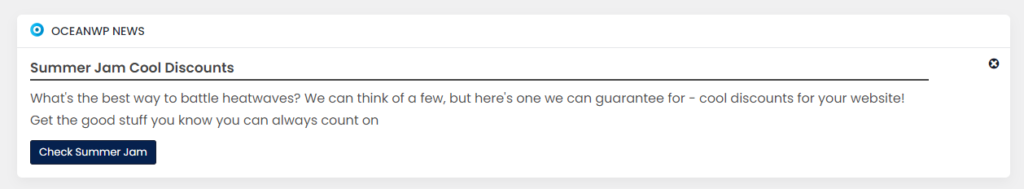
Dopo aver selezionato l'opzione Notifiche, verrai accolto con le ultime notizie.


Se elimini una notizia (clicca sul pulsante "X"), la stessa notizia non apparirà più per te.
Se preferisci lasciare tutto questo per ogni evenienza, puoi semplicemente passare a qualsiasi altra pagina della dashboard di WordPress o del pannello OceanWP. In questo modo, tutte le notifiche saranno ancora disponibili per la revisione quando si utilizza l'opzione Notifiche della barra di amministrazione di OceanWP.
E ora, lascia che ti presentiamo la gemma della versione dell'aggiornamento High Tide OceanWP: la libreria delle sezioni Ocean Elementor.
La libreria delle sezioni di Ocean Elementor è qui!
Ami i modelli demo di siti Web WordPress completi di OceanWP. Soprattutto da quando li abbiamo rinnovati e moderni, ma ci siamo anche assicurati di includere immagini e icone royalty-free che puoi utilizzare sul tuo sito Web in seguito alla collaborazione di OceanWP con Freepik e Flaticon.
Se stai pensando di importare uno dei nostri modelli di siti Web completi, ti consigliamo vivamente di scegliere dalla categoria Immagini di Freepik incluse (rimuoveremo la categoria una volta che avremo modernizzato tutte le demo).
Ma a volte le pagine fornite con i modelli non sono sufficienti o vorresti semplicemente creare le tue pagine da zero. Tuttavia, anche i più grandi professionisti hanno bisogno di poca ispirazione o di una "spinta". Ed è per questo che vorremmo presentarti la nuova Libreria di sezioni di Elementor.
La Libreria di sezioni di Elementor è disponibile per tutti i possessori di licenza di Ocean Core Extensions Bundle . Mentre i proprietari della licenza del piano personale avranno accesso alla quantità limitata di modelli di sezione, i proprietari della licenza del piano Business e Agency godranno dell'ACCESSO COMPLETO .

Se stai considerando un aggiornamento, ricorda che abbiamo una fantastica promozione fino al 50% di sconto che sarà attiva fino al 13 agosto. Ora, se ottenere l'accesso a tutte le ultime funzionalità a un prezzo altamente scontato non è allettante, non sappiamo cosa sia
Inoltre, abbiamo menzionato che tutte le sezioni sono dotate di immagini e icone esenti da royalty? Devi solo preoccuparti del design, il resto lo pensiamo noi.
Come funziona la Libreria delle sezioni di Ocean Elementor?
Per utilizzare la nuova libreria di sezioni Ocean Elementor, è necessario aggiornare:
- OceanWP alla sua ultima versione 3.3.4,
- Ocean Extra alla versione 2.0.3 e
- Demo Ocean Pro alla versione 1.4.0.
Una volta terminato, modifica una qualsiasi delle tue pagine esistenti o crea semplicemente una nuova pagina.
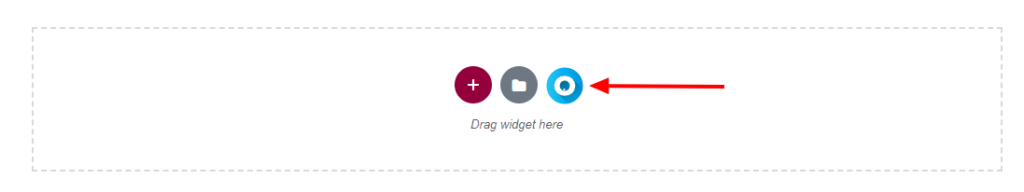
Quando l'editor di Elementor viene caricato, vedrai una nuova opzione disponibile.

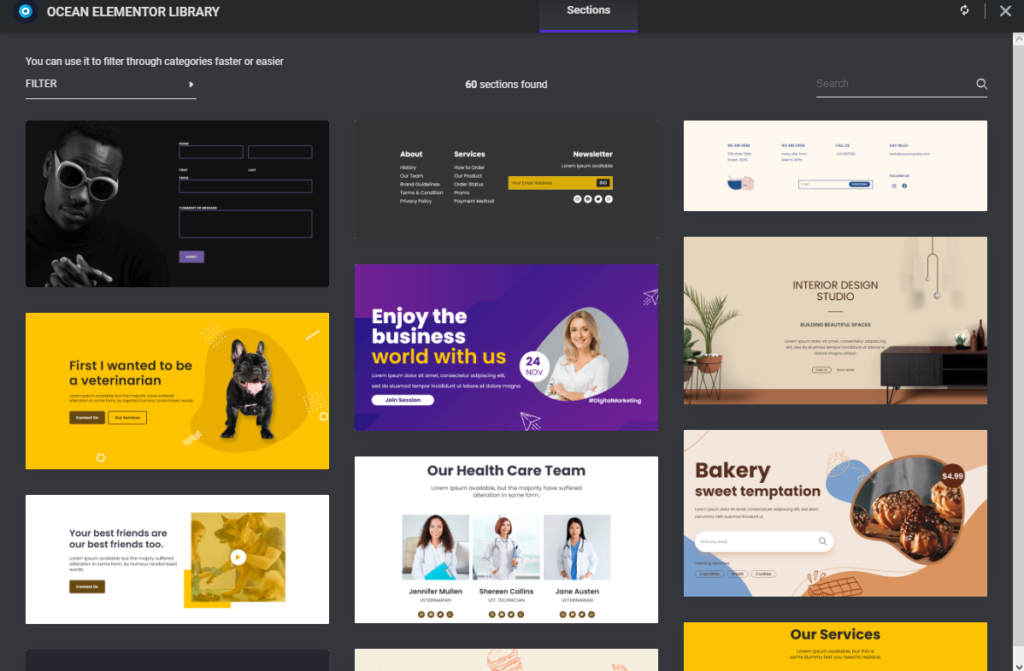
Fai clic su quella simpatica icona "O" ed esplora le opzioni disponibili.

La versione iniziale offre un totale di 60 diverse sezioni di Elementor di diverse categorie, come il piè di pagina, Informazioni, Eroe e altro.
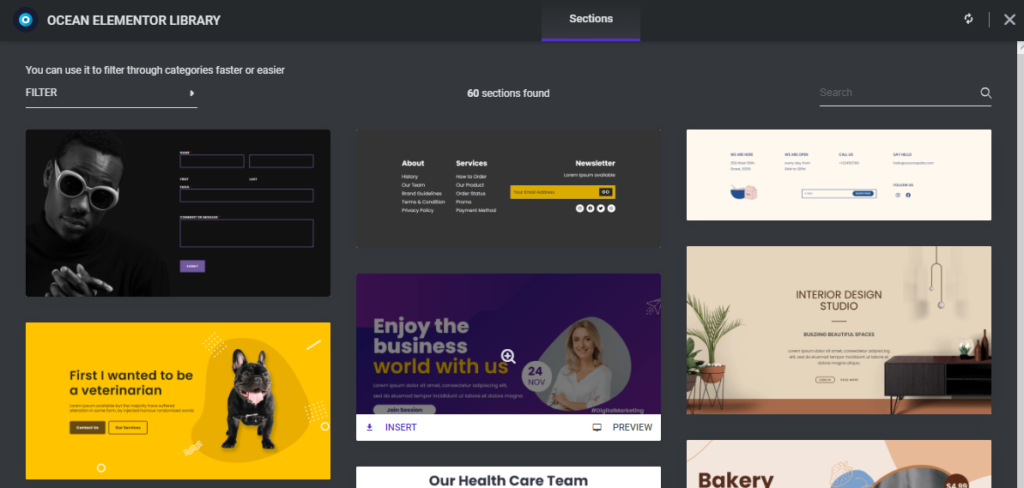
Se passi il mouse sopra la miniatura di una sezione, avrai la possibilità di inserire, visualizzare in anteprima o entrambi.

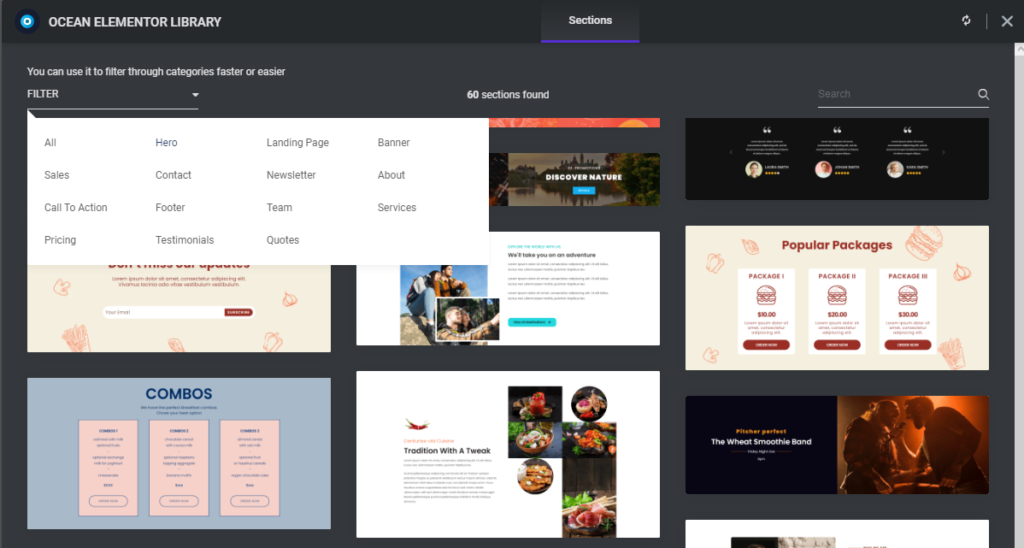
Hai anche la possibilità di filtrare attraverso diverse categorie di sezioni.

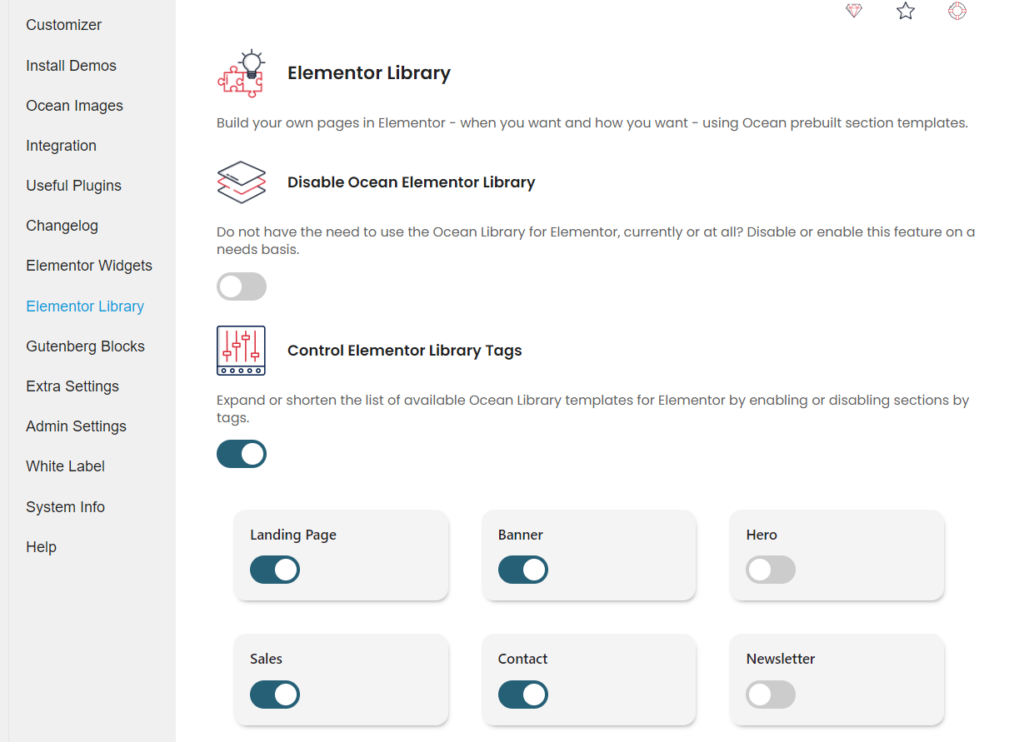
Se hai bisogno di risparmiare tempo e concentrarti solo su categorie specifiche, puoi disabilitare le categorie che non ti servono tramite la dashboard WP, OceanWP > Pannello OceanWP > Libreria Elementor.

Allo stesso tempo, hai anche la possibilità di disabilitare completamente il caricamento della libreria delle sezioni di Ocean Elementor o puoi semplicemente disabilitare il plug-in Ocean Pro Demos. La scelta è tua e siamo felici finché abbiamo un sacco di opzioni da condividere con te.
Ricorda, la knowledge base di OceanWP è sempre a tua disposizione e puoi sempre rivisitare il documento della guida di Elementor Library.
Aggiornamento OceanWP: come preparare il tuo sito web
Sebbene questo non sia un aggiornamento importante, come sempre, consigliamo la stessa procedura di aggiornamento e le stesse misure precauzionali.
L'ordine di aggiornamento corretto è:
- Aggiorna OceanWP tramite Aspetto > Temi, quindi
- Aggiorna tutti i plug-in Ocean tramite Plugin> Plugin installati.
Prima di eseguire l'aggiornamento, assicurati di aver adottato le misure precauzionali necessarie.
Testa l'aggiornamento prima di aggiornare il tuo sito live
La best practice consiste nel testare nuove modifiche su localhost, test o ambienti di staging.
Se non hai la possibilità di testare gli aggiornamenti da nessuna parte, non aggiornare immediatamente . Attendi un paio di giorni o anche una settimana, finché non avremo raccolto feedback e assicurato che sia sicuro per te aggiornare.
Ricorda, anche se tutto va bene, qualcosa può sempre andare storto durante gli aggiornamenti. Dopotutto, la cosa negativa del software è: è il software.
Assicurati di eseguire correttamente il backup dei tuoi siti web . Non fare affidamento solo sull'hosting dei backup, esegui anche backup manuali e archivia i dati in un luogo sicuro. Se stai utilizzando il plug-in di ripristino di WordPress (da non confondere con il ripristino del database di WordPress), puoi anche creare istantanee del sito Web.
Importante: ricordarsi di svuotare accuratamente la cache dopo l'aggiornamento, più volte se necessario. Lo stesso vale per la cache CDN (cloud).
Aggiornamento di un sito Web live
Elenco delle cose da fare per la preparazione dell'aggiornamento del sito Web :
- Prima di aggiornare il tema, crea un backup del tuo sito web .
- Metti il tuo sito web in modalità Manutenzione .
- Aggiorna il tema OceanWP all'ultima versione tramite Aspetto > Temi .
- Aggiorna tutti i plugin Ocean alle loro ultime versioni tramite Plugin > Plugin installati.
- Cancella la cache del browser, del sito Web o della CDN (cloud) .
- Ispeziona il tuo sito web.
- Se tutto è in ordine, disattivare la modalità Manutenzione .
- Goditi tutti i nuovi aggiornamenti e funzionalità di OceanWP!
Nel caso in cui sia necessario eseguire il rollback, è possibile scaricare le versioni precedenti del tema OceanWP, nonché le versioni precedenti del plug-in Ocean Extra.
Nuovo su OceanWP? Scarica l'ultima versione direttamente da WordPress completamente gratuitamente.
Quali sono le prospettive per OceanWP?
La nostra cucina caratteristica è aperta 24 ore su 24, 7 giorni su 7.
Stiamo lavorando a un plugin nuovo di zecca (silenzio, silenzio, è ancora un segreto), miglioramenti al sito Web, un evento di settembre assolutamente fantastico che annunceremo presto, sezioni nuove di zecca, demo rinnovate e per non dimenticare tutti quei dettagli raffinati che significano molto, soprattutto quando si tratta di accessibilità.
Vogliamo davvero conoscere la tua opinione e saremo qui per ascoltare tutte le tue idee e suggerimenti. Pensi che ci sia una funzionalità, un documento, una demo o un video di cui gli utenti di OceanWP avrebbero davvero bisogno? Facci sapere compilando il modulo di richiesta della funzione OceanWP.
E ricorda, se sei un proprietario di una licenza Agency Bundle, puoi anche influenzare i nostri piani e collaborare con noi più da vicino.
LOS; INR. (Lungo o breve, non ho mai letto):
Stiamo rilasciando aggiornamenti .
Esegui backup del sito Web, incluso il backup manuale, prima di aggiornare i plug-in OceanWP e Ocean .
La procedura consigliata consiste nel testare tutti gli aggiornamenti in ambienti di test, localhost o staging . Se non hai l'opportunità di testare gli aggiornamenti, non aggiornare immediatamente. Attendi con gli aggiornamenti un paio di giorni fino a quando non avremo raccolto feedback.
In caso di problemi o problemi, informaci su possibili bug o invia ticket.
Ora parliamo delle funzionalità che vorresti vedere in OceanWP
