Implementa contenuti fuori tela alla moda in Elementor
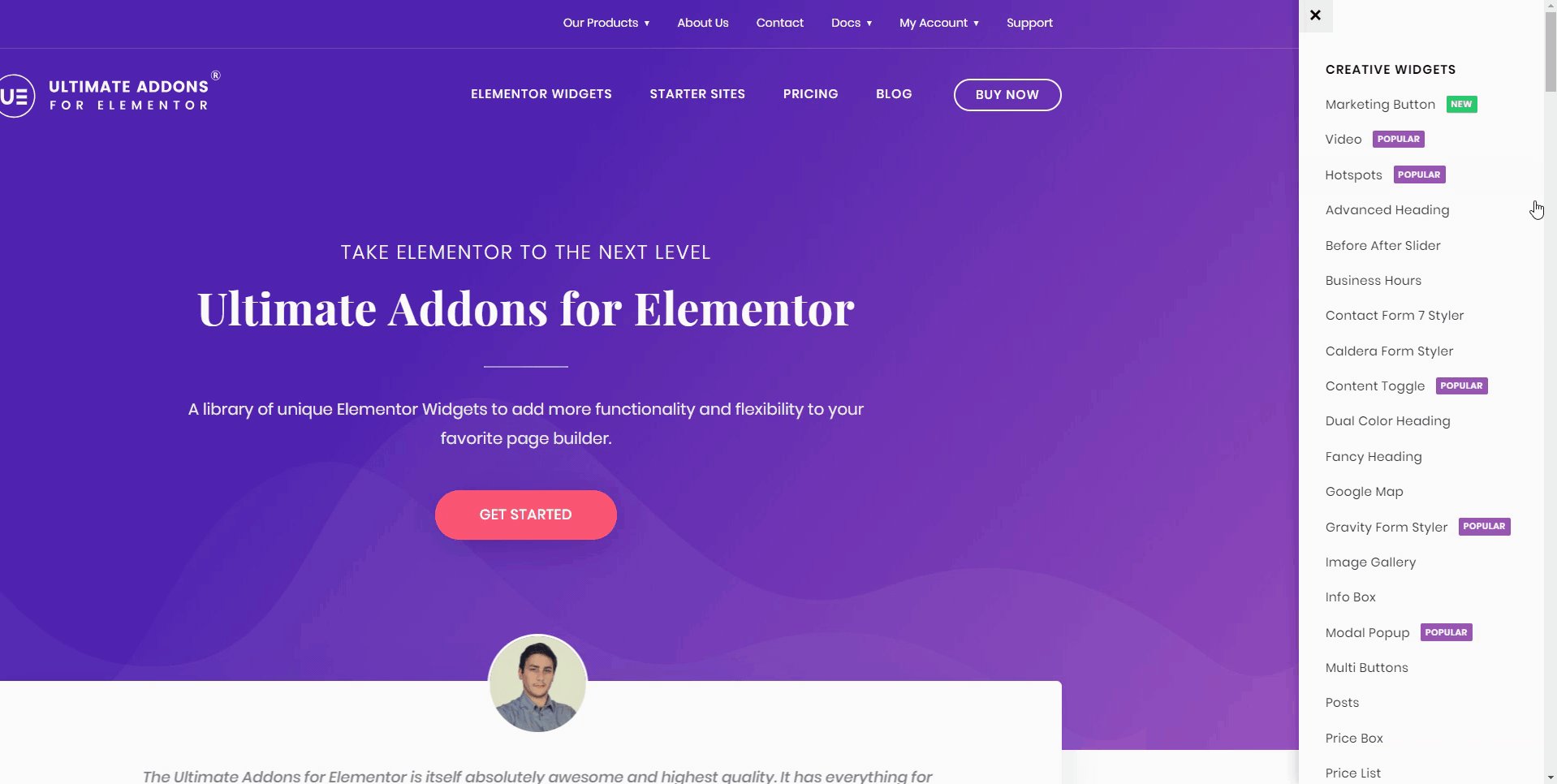
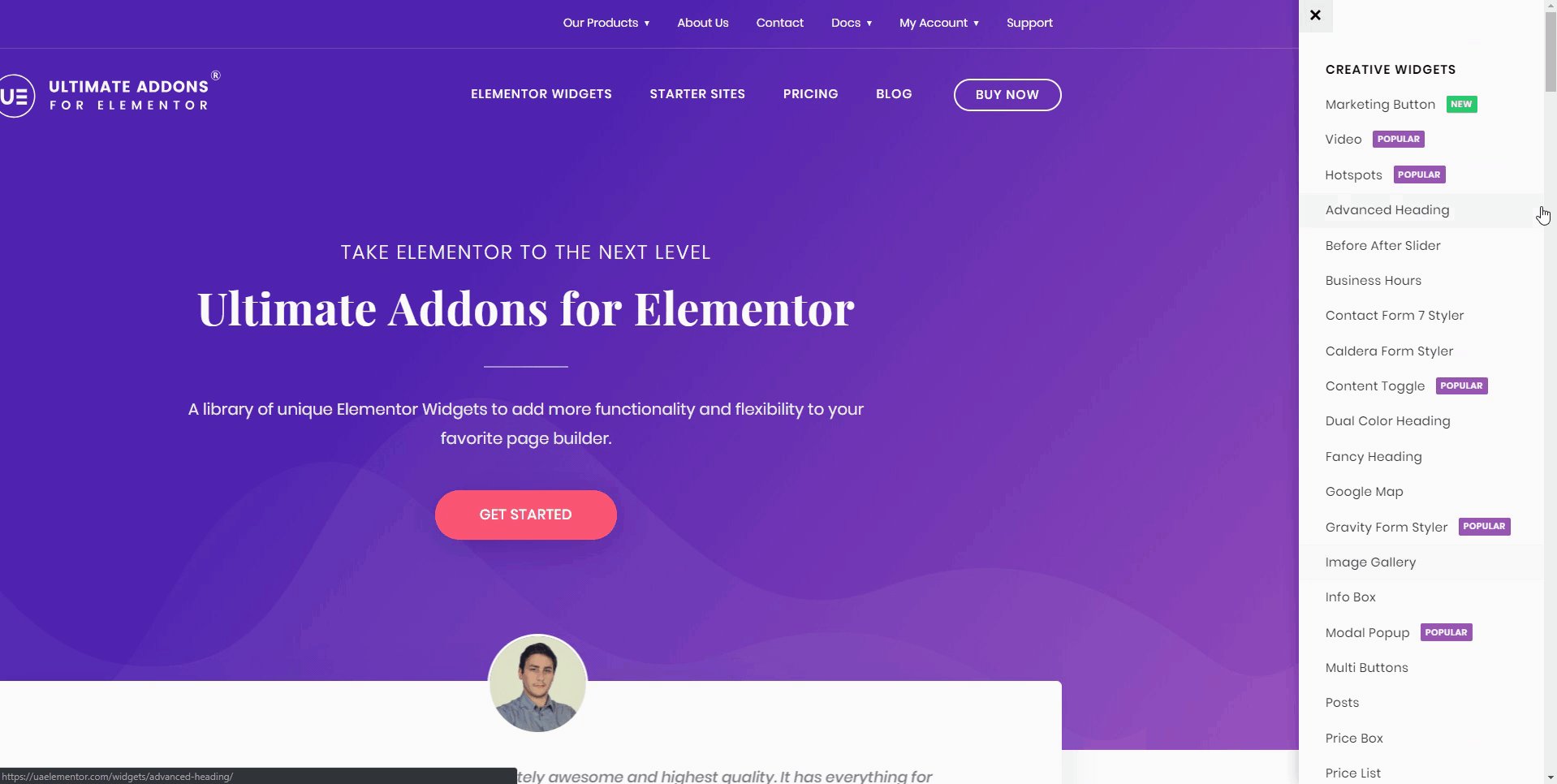
Pubblicato: 2019-04-09Hai visto il nostro nuovo volantino sul sito web? Sì! Quello che compare quando fai clic sul menu WIDGET ELEMENTOR.

Questo è stato creato utilizzando il widget Off-Canvas di Ultimate Addons per Elementor!
Anche tu puoi avere questo pannello fuori tela con qualsiasi forma del contenuto visualizzato sul tuo sito web. Ma per cosa?
- Puoi visualizzare un menu a comparsa proprio come quello che abbiamo sul nostro sito web
- Se disponi di un'enorme porzione di contenuto che può essere facoltativa, puoi aggiungerla a un widget di contenuto fuori tela che può essere attivato manualmente solo se l' utente desidera leggere i file .
- Puoi mostrare offerte interessanti che scorrono attraverso un pannello fuori tela.
- È possibile aggiungere collegamenti ad articoli e prodotti correlati quando l'utente scorre la pagina verso il basso.
- Riduci la lunghezza del contenuto generale della pagina (facendola sembrare breve, nitida e interessante)
- Reindirizza gli utenti a post e offerte interessanti, portandoli ulteriormente nel ciclo di conversione.
- Mostra contenuti aggiuntivi, suggerimenti , trucchi e idee che coinvolgono gli utenti più a lungo.
- Utilizzare un'alternativa ai semplici metodi di navigazione del sito web.

Interessante? sono sicuro che lo è!
Passiamo rapidamente in rassegna i concetti di base di cosa sono i contenuti off-canvas e come sono emersi per rendere i siti Web più interattivi e divertenti da navigare.
Design è una parola divertente!!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Concetto di base dietro l'off-canvas
A volte, abbiamo molto da dire e condividere con i nostri lettori. Ma non tutti sono interessati a tutto quello che hai da dire. Ad alcuni piace breve , semplice e croccante !
Il concetto principale e di base alla base del widget off-canvas è quello di consentire di aggiungere tali informazioni aggiuntive in un blocco che rimane lontano dal viewport ma scorre quando viene attivato . Ciò assicurerà che le informazioni aggiuntive che aggiungi vengano mostrate solo agli utenti interessati e, in breve, migliorerà l' esperienza utente e il coinvolgimento su una pagina.
Questo può essere ulteriormente modificato e utilizzato per visualizzare un volantino alla moda, un banner per visualizzare le offerte, un pannello con un'altra pagina incorporata, collegamenti a pagine diverse o post correlati, ecc.
Contenuti fuori tela ora e più tardi!
Gli annunci su tela di Facebook sono già diventati un vantaggio per le aziende per inserire i propri annunci mentre gli utenti stanno ancora scorrendo la sequenza temporale. Questo è solo un riferimento che possiamo prendere per quanto bene il contenuto fuori tela stia già funzionando.
Anche il futuro sembra luminoso! Con i dispositivi mobili e con piccolo schermo che stanno diventando popolari al giorno d'oggi, è importante proporre una soluzione per visualizzare contenuti ottimizzati per schermi più piccoli.
Ora, è qui che il fuori tela fa il posto!
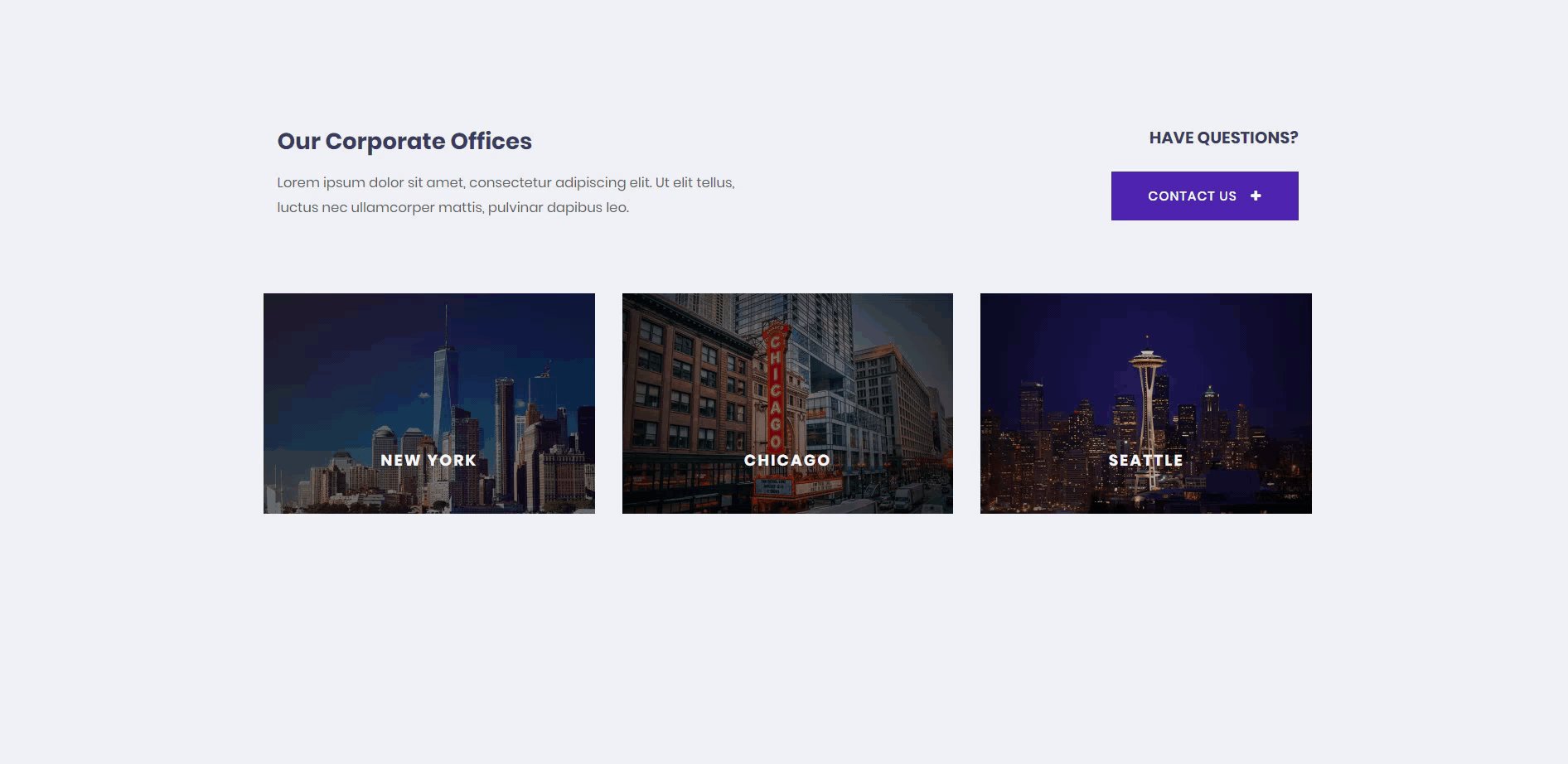
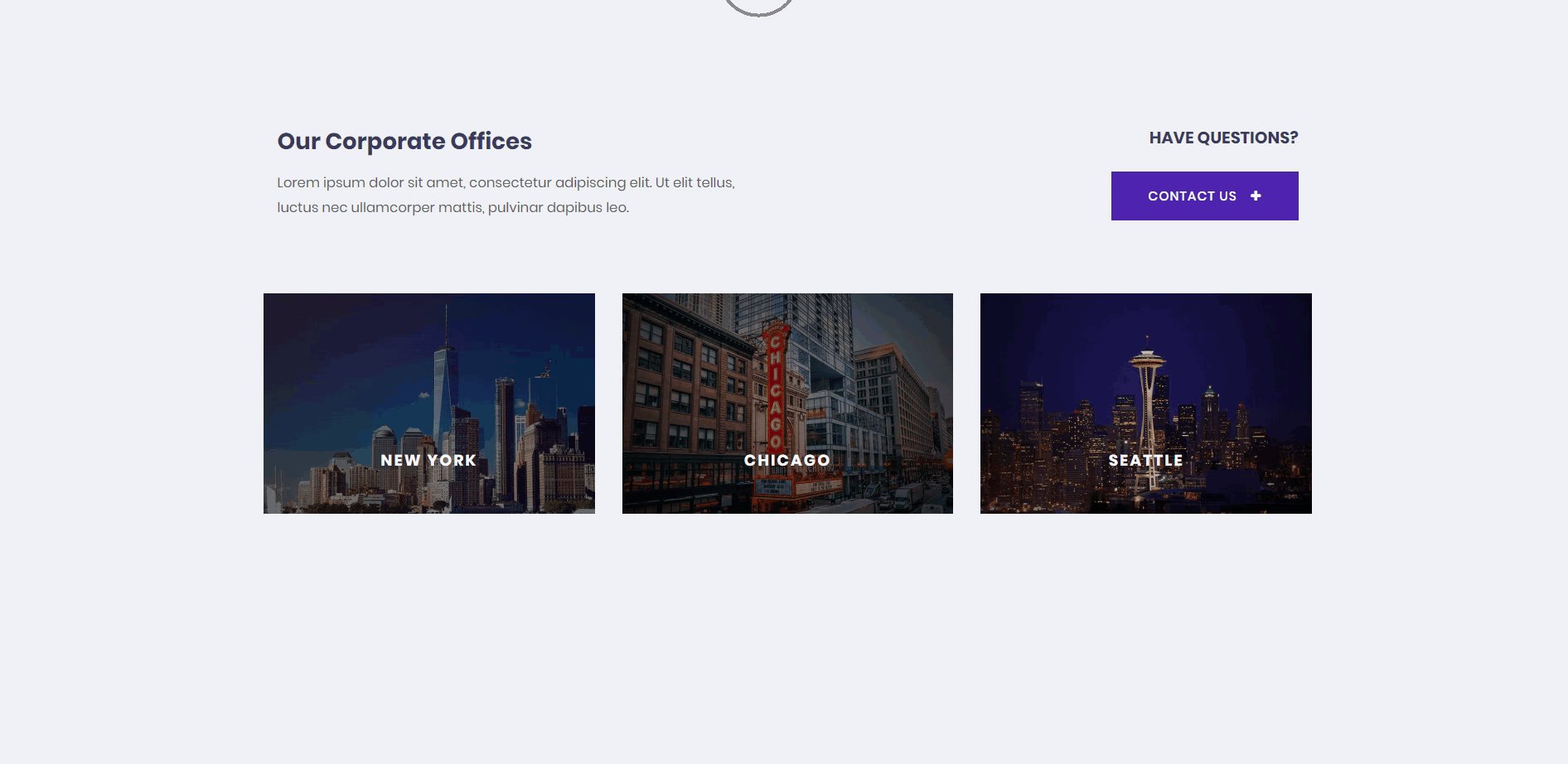
Aggiunta di un pannello fuori tela con Elementor!
Se abbinato a Ultimate Addons per Elementor versione 1.11.0, ti consente di utilizzare la funzione off-canvas su una pagina o un post creato con Elementor.
Il widget fuori tela può essere trascinato, rilasciato e personalizzato proprio come qualsiasi altro widget Elementor.
Ti chiedi che tipo di contenuto puoi visualizzare al suo interno? Ecco alcuni esempi !
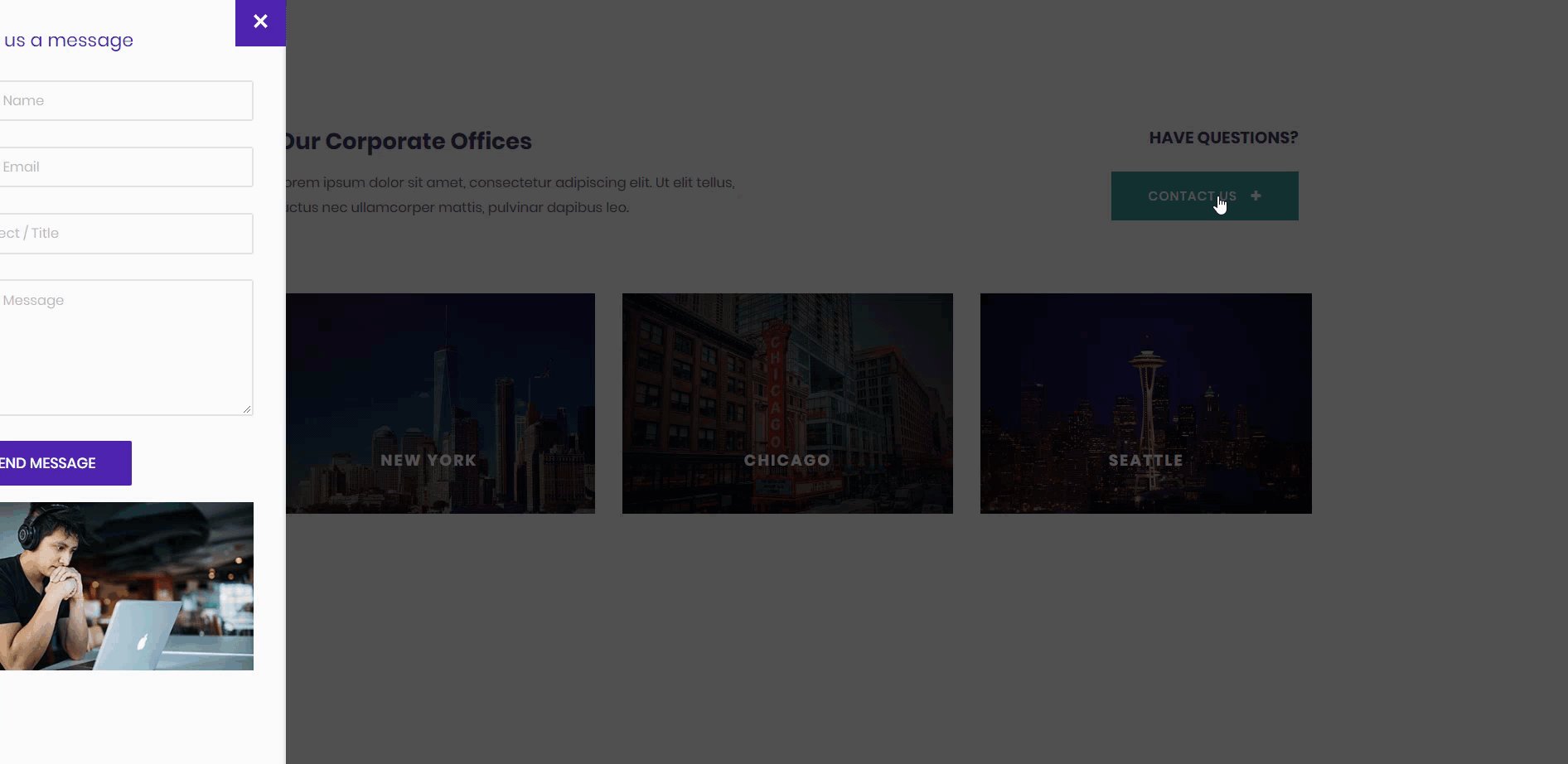
Puoi posizionare attivatori attraenti per visualizzare i contenuti –

Ottieni l'app di disintossicazione per il miglior servizio
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis.

Fare clic sul pulsante
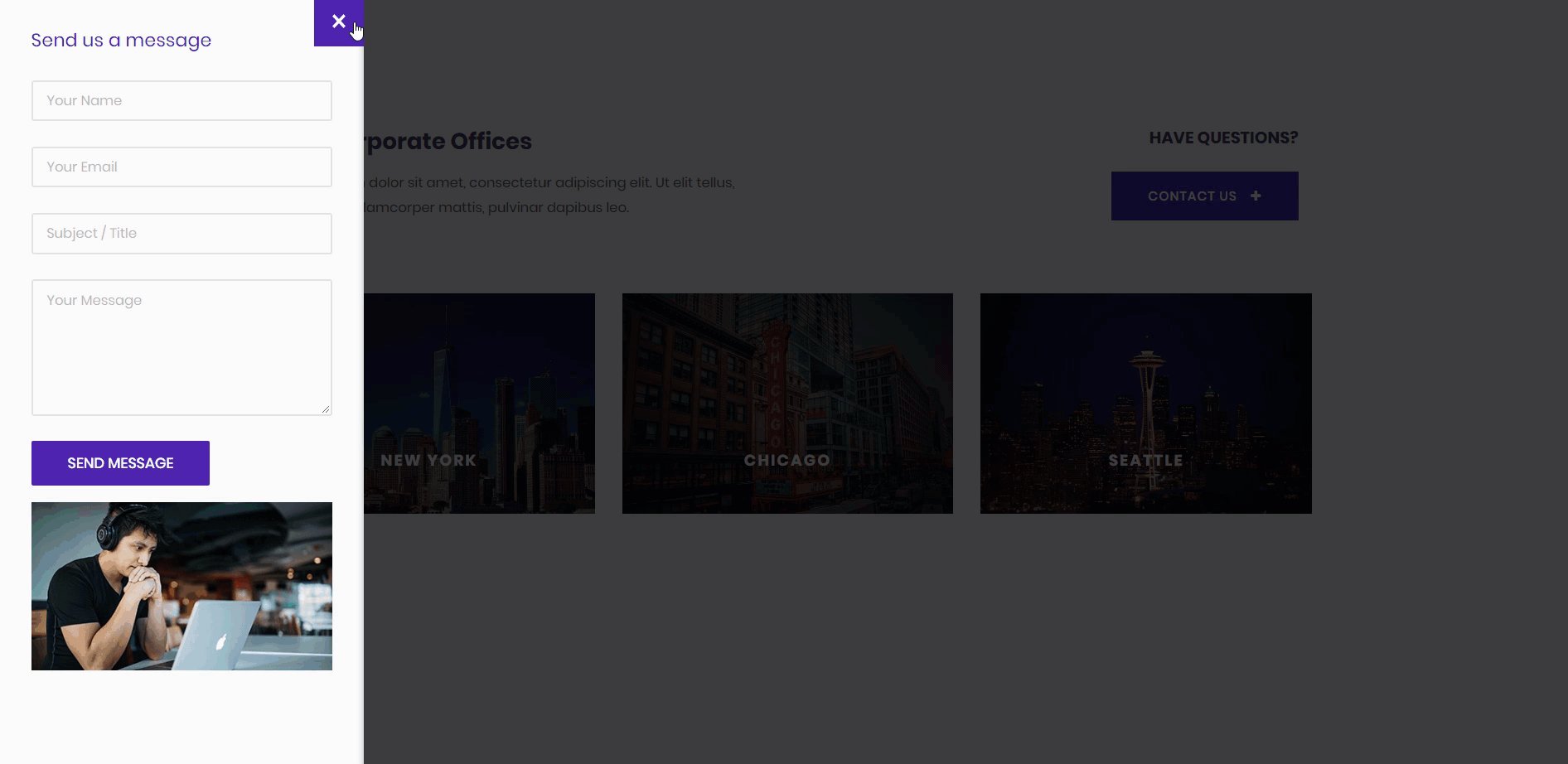
Connettiamoci!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- London Eye, Londra, Regno Unito
- 123 456 7890
- [email protetta]
Fare clic sull'icona
Ecco l'articolo che spiega le funzionalità più interessanti fornite da questo widget.
Domande frequenti
1. Posso creare un menu fuori tela con il widget Fuori tela degli Emirati Arabi Uniti?
>> Sì! Il widget Off-canvas di Ultimate Addons per Elementor ha un'opzione in cui puoi visualizzarlo come menu di WordPress. Ecco un articolo per visualizzare un menu fuori tela utilizzando il widget contenuto fuori tela.
2. Posso attivare un pannello fuori tela al clic di una voce di menu?
>> Sì! È possibile attivare un pannello fuori tela facendo clic su una voce di menu.
3. Posso attivare il pannello fuori tela al clic di un altro widget Elementor?
>> Sì! Puoi attivare un pannello fuori tela al clic di un widget Elementor utilizzando una classe o un ID personalizzati.
4. Posso aggiungere codici brevi nel widget contenuto fuori tela?
>> Sì! Puoi aggiungere codici brevi nella sezione del contenuto del widget fuori tela di Ultimate Addons per Elementor.
5. Posso attivare più di un pannello fuori tela alla volta?
>> Il widget fuori tela ti consente di attivare il massimo di 2 pannelli alla volta, uno da sinistra e l'altro da destra. Questo può essere fatto usando una classe o un ID personalizzato. Puoi vederlo in azione ora!
Avvolgendolo!
