Come aggiungere menu fuori tela in WordPress
Pubblicato: 2022-05-20Ti stai chiedendo come aggiungere un menu fuori tela al tuo sito WordPress? Durante la progettazione del tuo sito, potresti voler visualizzare collegamenti o contenuti aggiuntivi mantenendo la navigazione principale del tuo sito minima e ordinata.
L'aggiunta di un menu fuori tela può aiutare a migliorare l'esperienza dell'utente e rendere più facile la navigazione del tuo sito. In questo post, discuteremo dei vantaggi dell'aggiunta di un menu fuori tela in WordPress. Quindi ti forniremo una guida passo passo su come crearne uno sul tuo sito, senza bisogno di codifica!
Sommario
- Che cos'è un menu fuori tela in WordPress?
- Perché potresti aver bisogno di un menu fuori tela
- Come progettare un menu fuori tela
- Passaggio 1: crea il layout del riquadro a comparsa utilizzando Beaver Builder
- Passaggio 2: aggiungi la riga salvata al modulo fuori tela UABB
- Passaggio 3: imposta un trigger per visualizzare il pannello fuori tela
- Conclusione
Che cos'è un menu fuori tela in WordPress?
Un menu fuori tela, chiamato anche riquadro a comparsa o pannello laterale, è una sezione del tuo sito Web che appare dal lato dello schermo quando viene attivata da un'azione sulla pagina. In genere, il trigger è il clic di un pulsante. Tuttavia, può anche essere attivato da un'icona, un'immagine o un testo.
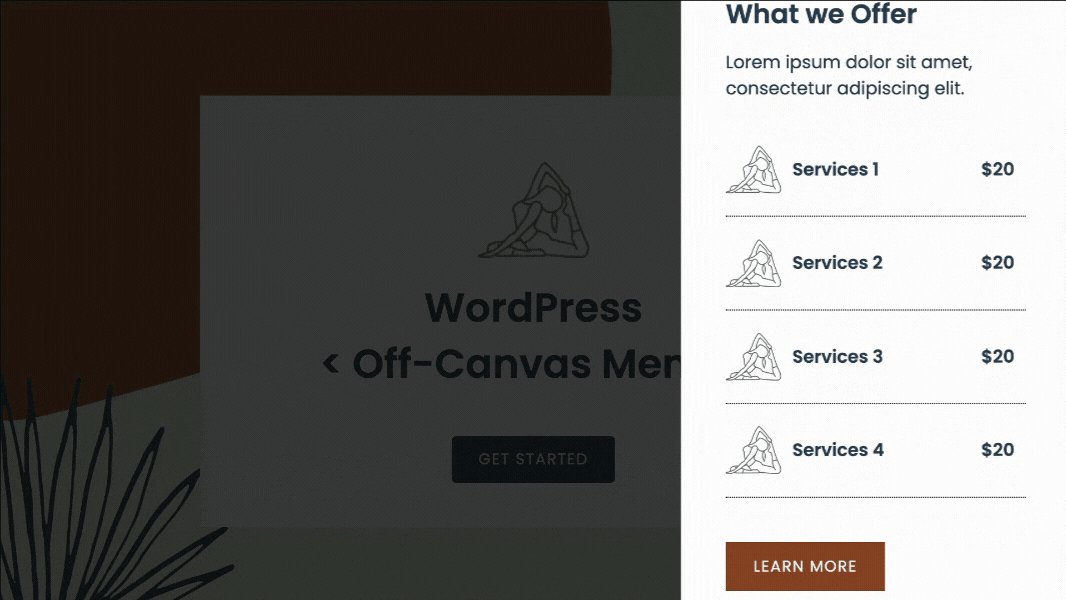
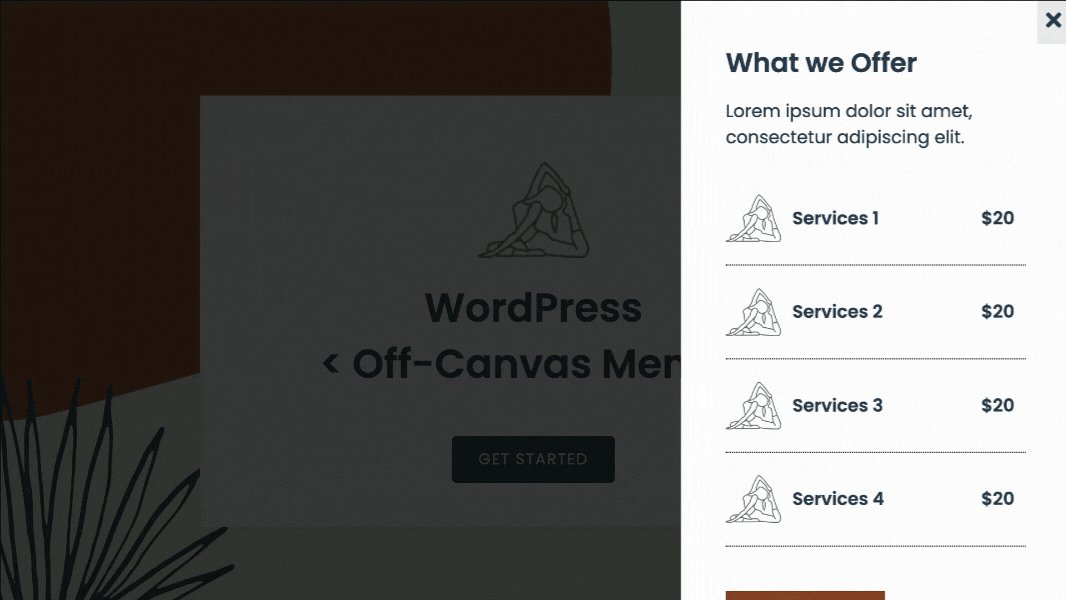
Ad esempio, questa pagina ha un pulsante di attivazione impostato in modo che quando si fa clic su di esso si apre il menu fuori tela:

Ultimate Add-Ons fornisce un modulo Off-Canvas per Beaver Builder per aiutare gli utenti a creare un riquadro a comparsa multiuso che può contenere elenchi di grandi dimensioni e avere comunque un bell'aspetto su tutti i dispositivi. Questo modulo elimina la necessità di un plug-in esterno e ti consente di compilarlo direttamente nel generatore di pagine.
Perché potresti aver bisogno di un menu fuori tela
Ci sono diversi motivi per cui potresti voler utilizzare un menu fuori tela. Puoi visualizzare un menu secondario che si trova a lato della tua pagina. Può anche fungere da unico pannello di navigazione per il tuo sito web.
La navigazione fuori tela ti consente anche di visualizzare collegamenti rapidi ad aree specifiche del tuo sito. Grazie alla struttura accattivante del menu off-canvas, questo può aiutare i tuoi visitatori a trovare più facilmente ciò che stanno cercando e mantenerli sul tuo sito più a lungo.
È ottimo anche per offerte speciali o annunci. Ad esempio, un menu off-canvas ti consente di mostrare le promozioni senza essere eccessivamente di disturbo o distrazione. Puoi anche evidenziare un prodotto o servizio in primo piano.
Inoltre, ci sono molti vantaggi nell'utilizzo di un pannello off-canvas:
- Visualizza un attraente menu verticale invece del layout tipico
- Aggiungi contenuti extra senza ricorrere a una lunga barra di navigazione
- Evidenzia facilmente dettagli e link di riferimento
- Inserisci i moduli di registrazione o abbonamento popup in un riquadro a comparsa
- Mostra offerte speciali e sconti in corso
Come puoi vedere, ci sono diversi modi in cui puoi sfruttare questa funzione e migliorare l'esperienza utente sul tuo sito web.
Iniziamo!
Come progettare un menu fuori tela
Prima di iniziare, assicurati di avere entrambi i plug-in Beaver Builder e Ultimate Addons (UABB) installati e attivati sul tuo sito WordPress.
Gli sviluppatori hanno creato il plug-in UABB come componente aggiuntivo che migliora la tua esperienza quando utilizzi Beaver Builder. Con oltre 60 moduli aggiuntivi e oltre 200 modelli di pagine e sezioni, UABB ti consente di aggiungere facilmente personalizzazioni avanzate al tuo sito web.
Nota che UABB funziona con le versioni Lite o Pro di Beaver Builder:

Il modulo Off-Canvas che si trova nella versione premium di UABB ti consente di progettare un pannello mobile che può essere attivato con un pulsante, testo, immagine, icona o tramite qualsiasi altro modulo. Oltre ai menu, puoi utilizzarlo per visualizzare contenuto, righe salvate, moduli salvati o modelli di pagina salvati.
Quando vuoi aggiungere un menu fuori tela al tuo sito WordPress, seguire questi semplici passaggi ti aiuterà a creare un impressionante pannello a comparsa senza alcuna codifica richiesta.

Passaggio 1: crea il layout del riquadro a comparsa utilizzando Beaver Builder
Il primo passaggio consiste nel creare il layout del pannello mobile utilizzando la funzione di righe salvate di Beaver Builder.
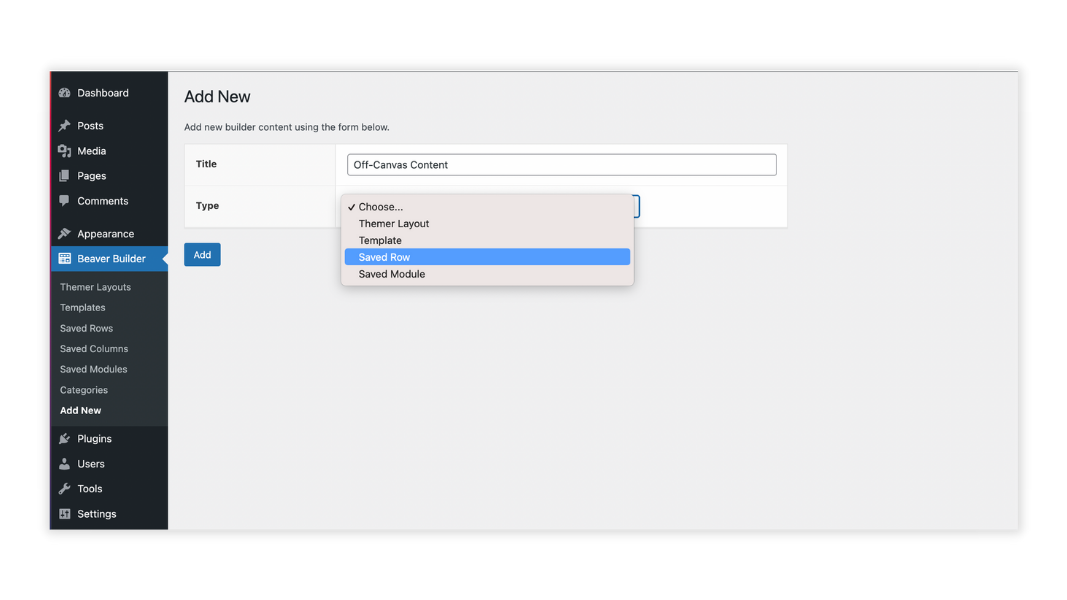
Dalla dashboard di WordPress, vai a Beaver Builder > Aggiungi nuovo . Dai al contenuto del tuo builder un titolo unico. In questo esempio, lo chiamiamo Contenuto fuori tela .
Dall'elenco a discesa Tipo , scegli Riga salvata dall'elenco:

Quindi, fai clic su Aggiungi riga salvata . Nella finestra successiva, fai clic sul pulsante Avvia Beaver Builder per aprire l'editor.
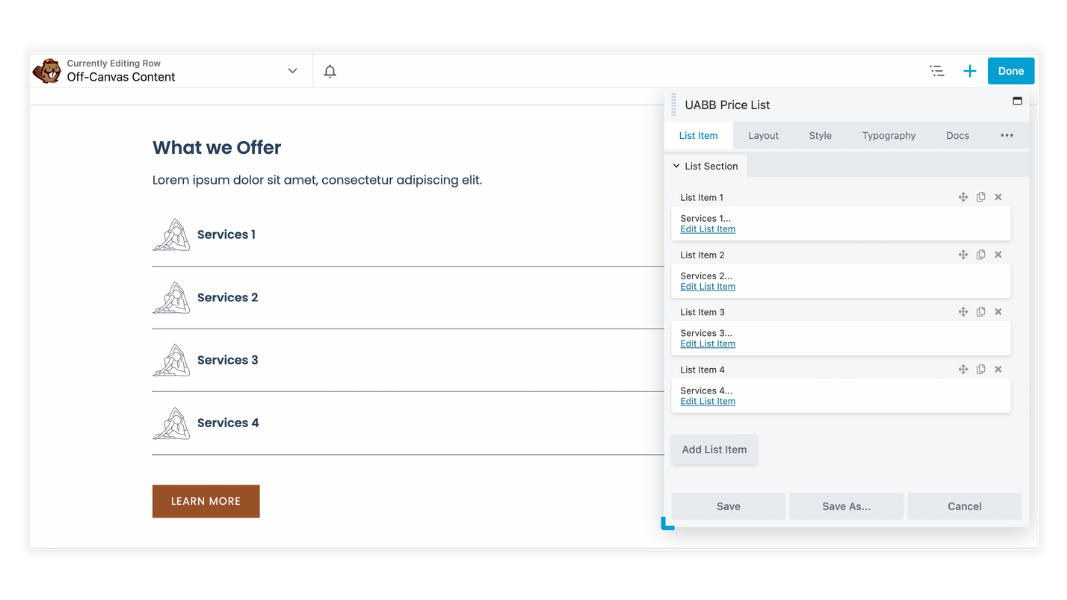
Quindi, trascina e rilascia i moduli di Beaver Builder desiderati sulla pagina per progettare il tuo layout:

Quando sei soddisfatto del tuo layout, sei pronto per passare al passaggio successivo. Nell'angolo in alto a destra della pagina, fai clic su Fine e pubblica per salvare le modifiche.
Passaggio 2: aggiungi la riga salvata al modulo fuori tela UABB
Dopo aver creato il layout di riga salvato di Beaver Builder, è il momento di aggiungerlo al modulo fuori tela UABB sulla tua pagina WordPress.
Crea una nuova pagina o apri una pagina esistente nell'editor di Beaver Builder.
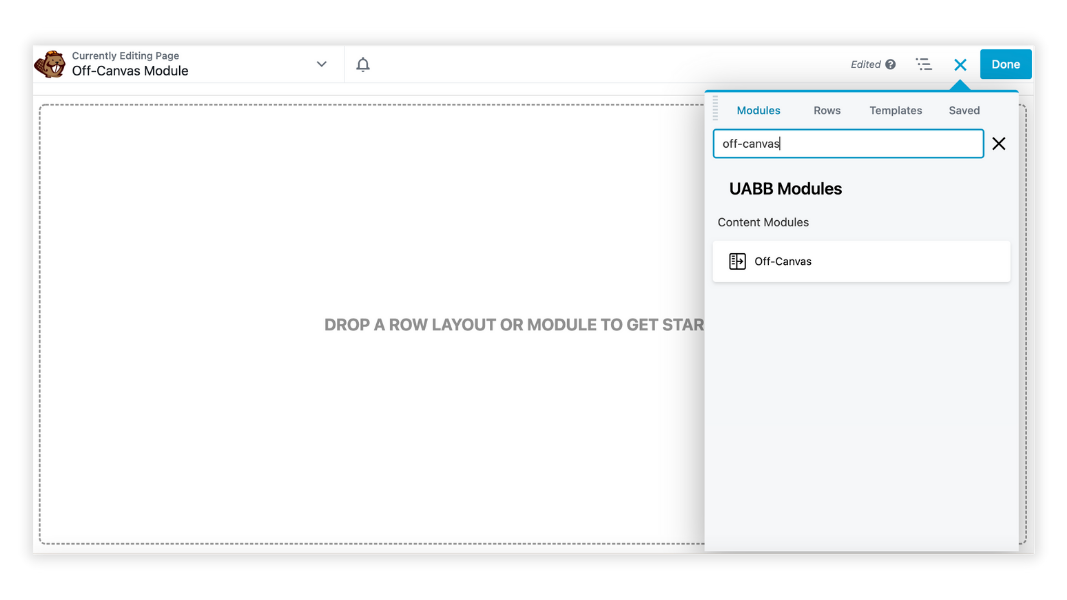
Quindi, fai clic sulla scheda Moduli che si trova nel pannello dei contenuti e digita fuori tela nel campo di ricerca. Trascina e rilascia il modulo Off-Canvas sulla pagina:

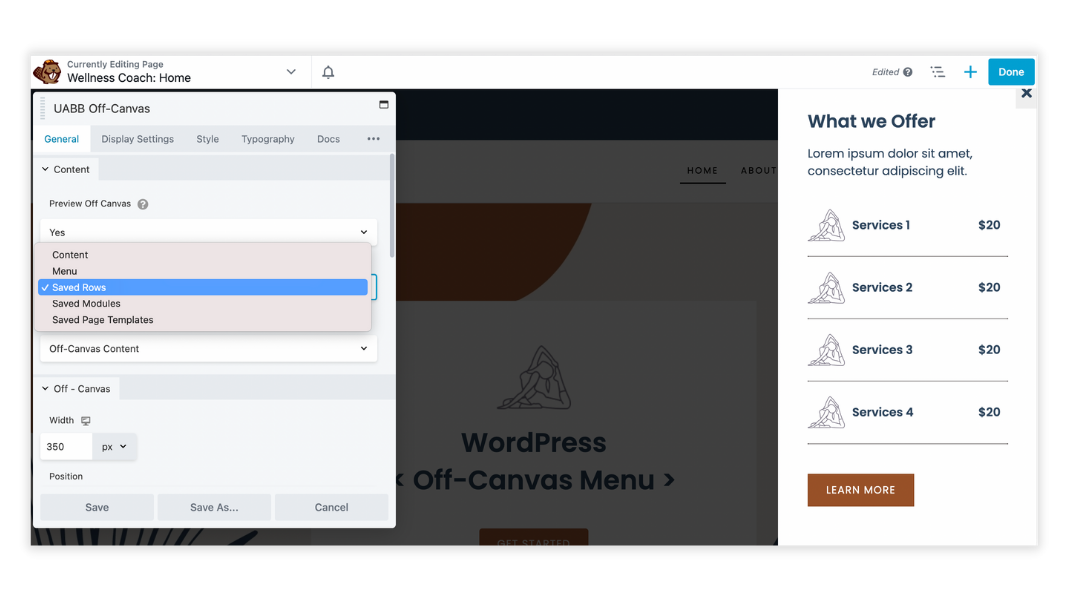
Il pannello delle impostazioni del modulo Off-Canvas si aprirà in un pop-up. Vai su Generali > Contenuto > Tipo di contenuto e seleziona il tipo di contenuto che desideri visualizzare.
Qui puoi scegliere tra i seguenti tipi di contenuto: Contenuto, Menu, Righe salvate, Moduli salvati o Modelli di pagina salvati .
In questo esempio, sceglieremo Righe salvate . Ciò ti consentirà di scegliere la riga di contenuto salvata fuori tela che hai progettato nel primo passaggio dal menu a discesa Seleziona riga :

Passaggio 3: imposta un trigger per visualizzare il pannello fuori tela
Il passaggio successivo consiste nell'impostare un trigger all'interno del modulo UABB Off-Canvas che, una volta attivato, visualizzerà il pannello off-canvas.
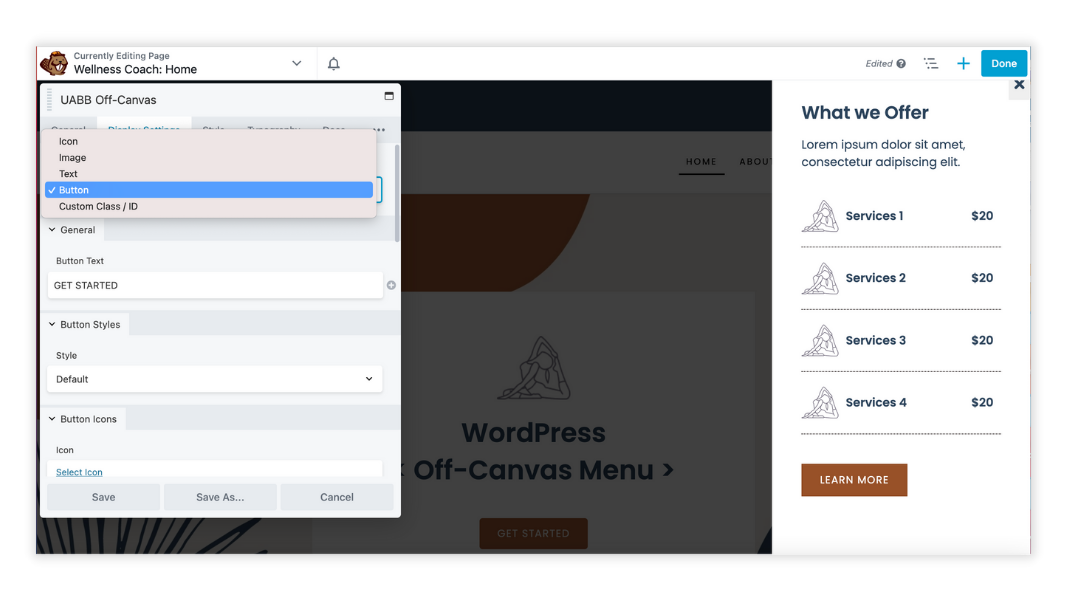
Passa alla scheda Impostazioni di visualizzazione per scegliere un trigger per l'area di disegno. Puoi scegliere di visualizzarlo al clic di un testo, icona, immagine, pulsante o qualsiasi altro elemento (con classe/ID CSS).
In questo esempio, sceglieremo Button dall'elenco:

Da qui, puoi personalizzare ulteriormente il modulo fuori tela UABB in base alle tue esigenze. Al termine, fai clic su Salva .
Nell'angolo in alto a destra della pagina, fai clic su Fine e pubblica per salvare le modifiche.
Infine, controlla che il tuo menu fuori tela funzioni come previsto. Dal frontend del tuo sito, fai clic per attivare il trigger che hai impostato. In questo caso, un pulsante e dovrebbe aprire il riquadro a comparsa sul lato della pagina.
Conclusione
Sebbene ci siano molti modi per creare menu per il tuo sito web, l'aggiunta di un menu fuori tela è un modo semplice e veloce per attirare l'attenzione dei tuoi visitatori e rendere più facile la navigazione nel tuo sito. I menu off-canvas offrono anche un elemento interattivo che può mantenere le persone sul tuo sito Web per un periodo di tempo più lungo.
Puoi facilmente aggiungere un menu fuori tela seguendo questi passaggi:
- Crea una riga salvata da Beaver Builder
- Imposta la tua riga salvata nel modulo UABB Off-Canvas
- Scegli un trigger per visualizzare il riquadro a comparsa
Hai domande sull'aggiunta di un menu fuori tela in WordPress? Fatecelo sapere nella sezione commenti qui sotto!
