20 migliori siti Web di una pagina (esempi) 2023
Pubblicato: 2023-01-06Sei pronto a dare un'occhiata ai migliori siti Web di una pagina?
Questi sono i nostri esempi attentamente curati che presentano sia siti personali che aziendali con layout a pagina singola. Sì, c'è qualcosa per tutti in questa raccolta.
Ricorda, un sito di una pagina può migliorare notevolmente la UX perché tutti i dettagli e le informazioni sono facilmente accessibili.
Suggerimento amichevole : un'intestazione/menu di una lattina adesiva contribuisce notevolmente all'esperienza dell'utente, aiutando i visitatori a passare da una sezione all'altra più facilmente e più velocemente (senza scorrere).
Ricorda, puoi creare siti simili con temi WordPress di una pagina o costruttori di siti Web di una pagina.
Facciamolo!
I migliori siti Web di una pagina per l'ispirazione
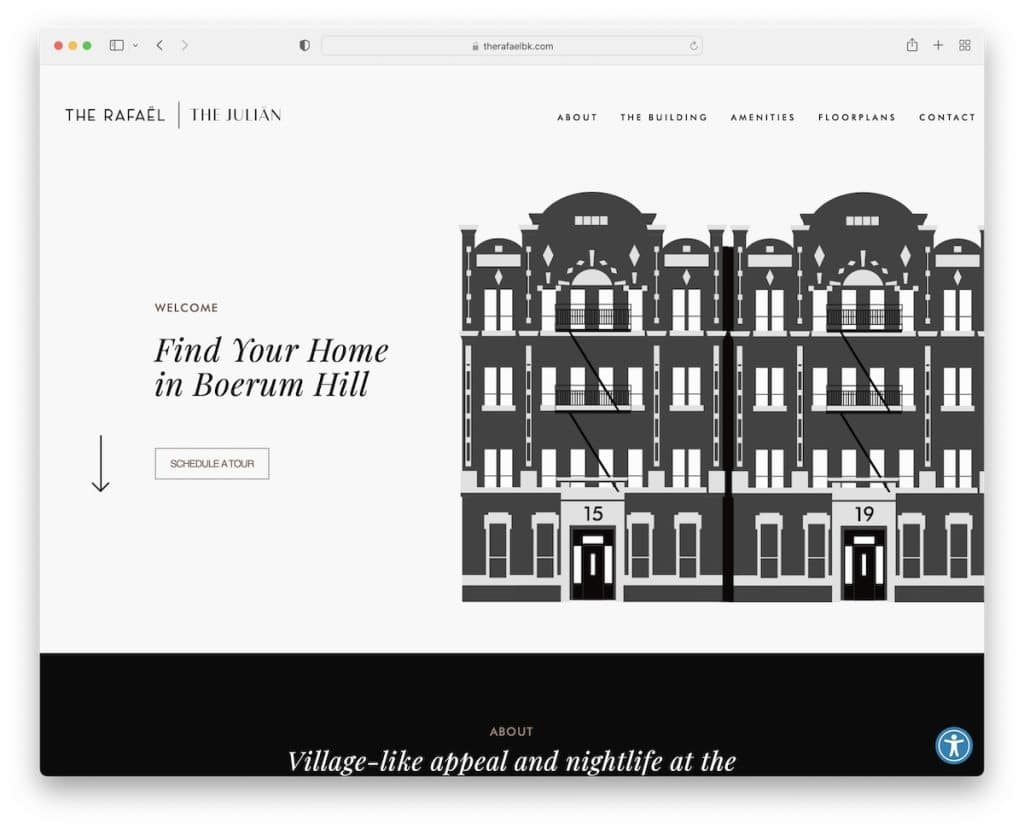
1. Il Raffaele
Costruito con: Beaver Builder

The Rafael o The Julian sono entrambi siti Web gemelli di una pagina con un design pulito e minimalista che ti fa sentire bene quando li scorri. Come mai? Perché i disegni sono fantastici.
Dall'effetto di parallasse e dalle animazioni a scorrimento all'intestazione mobile e al widget di accessibilità, fa tutto parte del sito Web per la migliore esperienza.
Nota: utilizzare le impostazioni di accessibilità per consentire ai visitatori di personalizzare il sito web come si sentono meglio per loro.
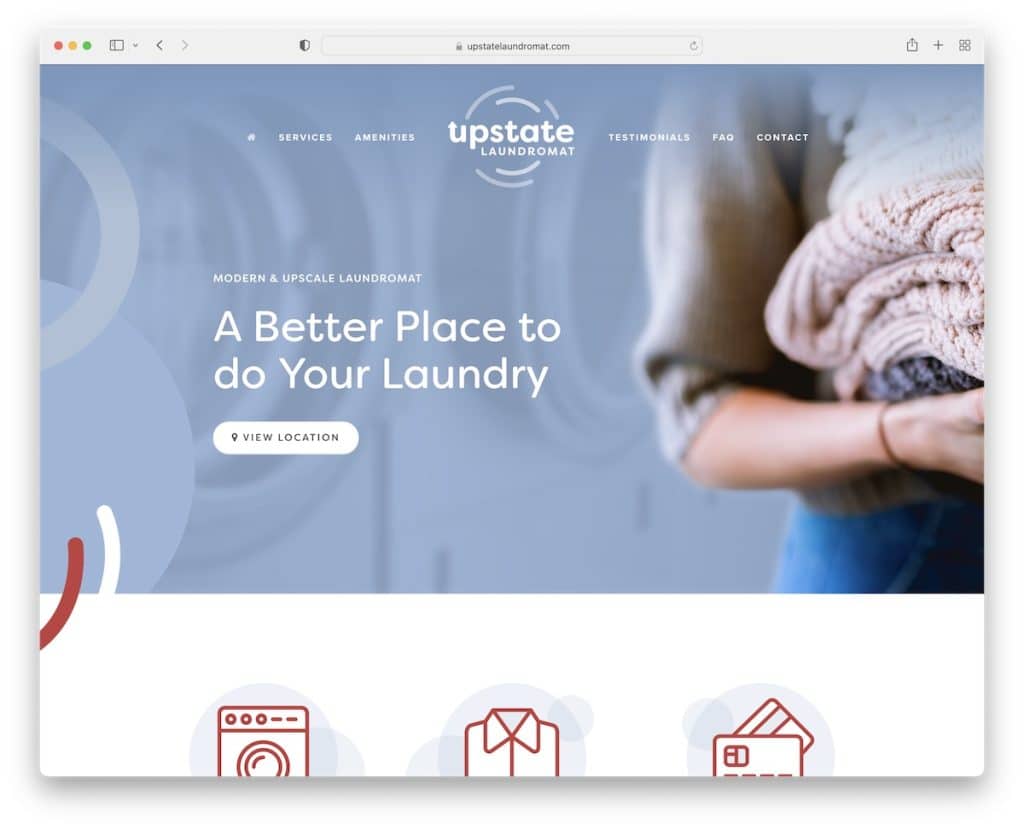
2. Lavanderia a gettoni dello stato settentrionale
Costruito con: Squarespace

Upstate Laundromat è un sito Web semplice con un layout pulito a pagina singola che inizia con un'immagine hero, un'intestazione trasparente, testo e un pulsante di invito all'azione (CTA).
Contiene un menu mobile, recensioni/testimonianze di Google e una sezione FAQ con fisarmoniche per mantenere il layout più pulito.
Troverai anche Google Maps con un indicatore di posizione, un'e-mail cliccabile, orari di apertura e un indirizzo.
Nota: integra le mappe di Google per mostrare la posizione esatta della tua attività.
Se ti piace questo builder, vai a controllare questi epici esempi di siti Web di Squarespace.
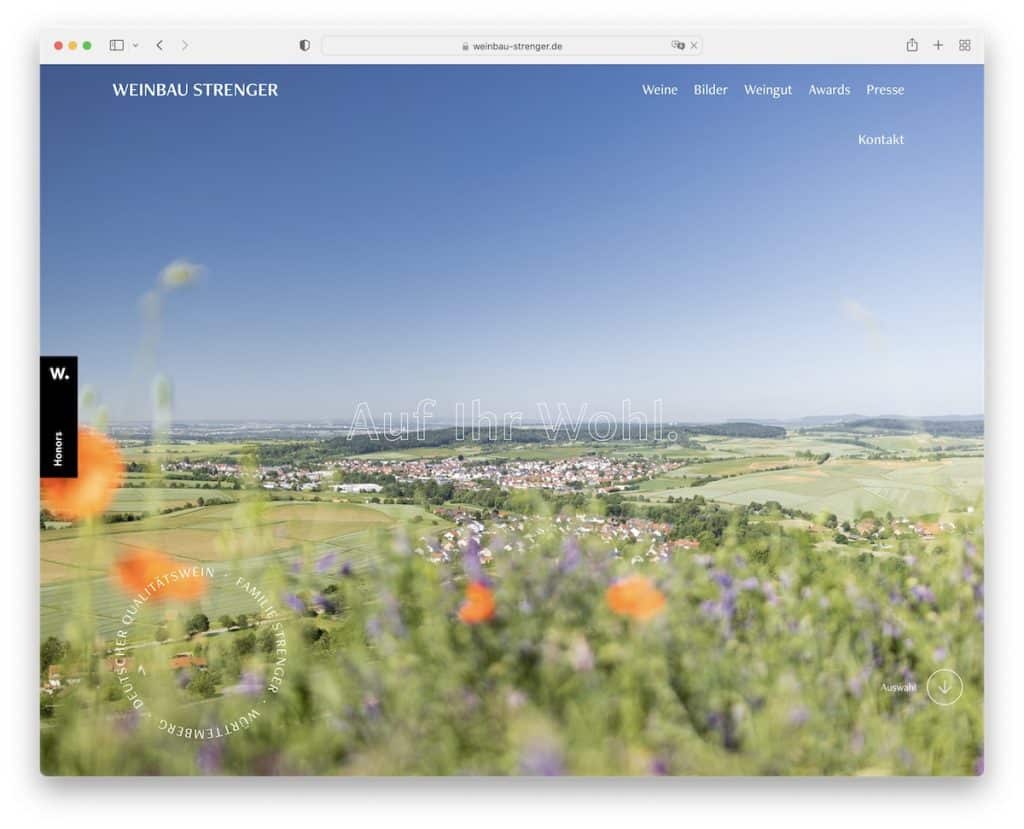
3. Weinbau Strenger
Costruito con: TYPO3

Weinbau Strenger attira l'attenzione dei visitatori con il dispositivo di scorrimento dell'immagine a schermo intero che è semplicemente bello da guardare, che è la sua intenzione principale perché non presenta alcun invito all'azione.
Anche l'intestazione è minimalista per garantire una migliore esperienza di presentazione. Quello che ci piace davvero è che non è necessario scorrere da una sezione all'altra ma utilizzare il pulsante nell'angolo in basso a destra (o i collegamenti del menu).
Nota: crea una prima impressione audace e forte con un dispositivo di scorrimento a schermo intero.
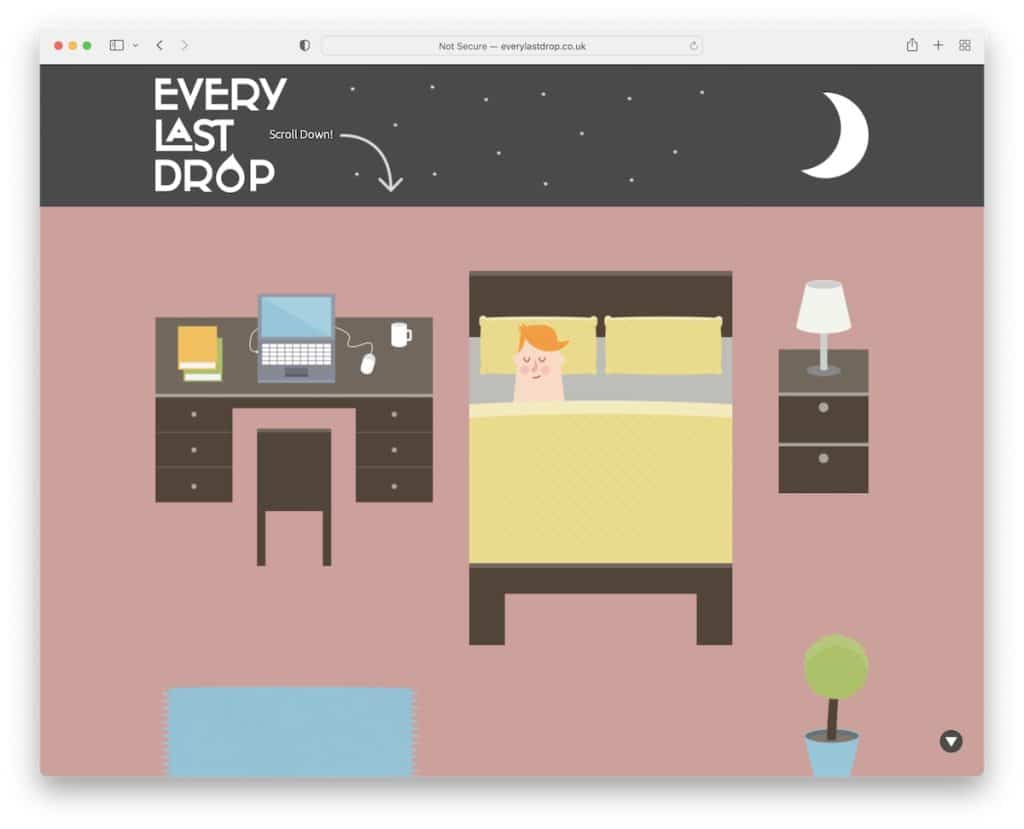
4. Fino all'ultima goccia
Costruito con: Craft CMS

Every Last Drop mantiene le cose uniche e originali con la sua narrazione a scorrimento che devi sperimentare tu stesso per capire.
La cosa ancora migliore è che, invece di scorrere, puoi premere il pulsante di riproduzione nell'angolo in basso a destra e lasciare che il sito "giochi" per te.
Nota: crea un sito Web animato e mantieni il coinvolgimento ai massimi livelli.
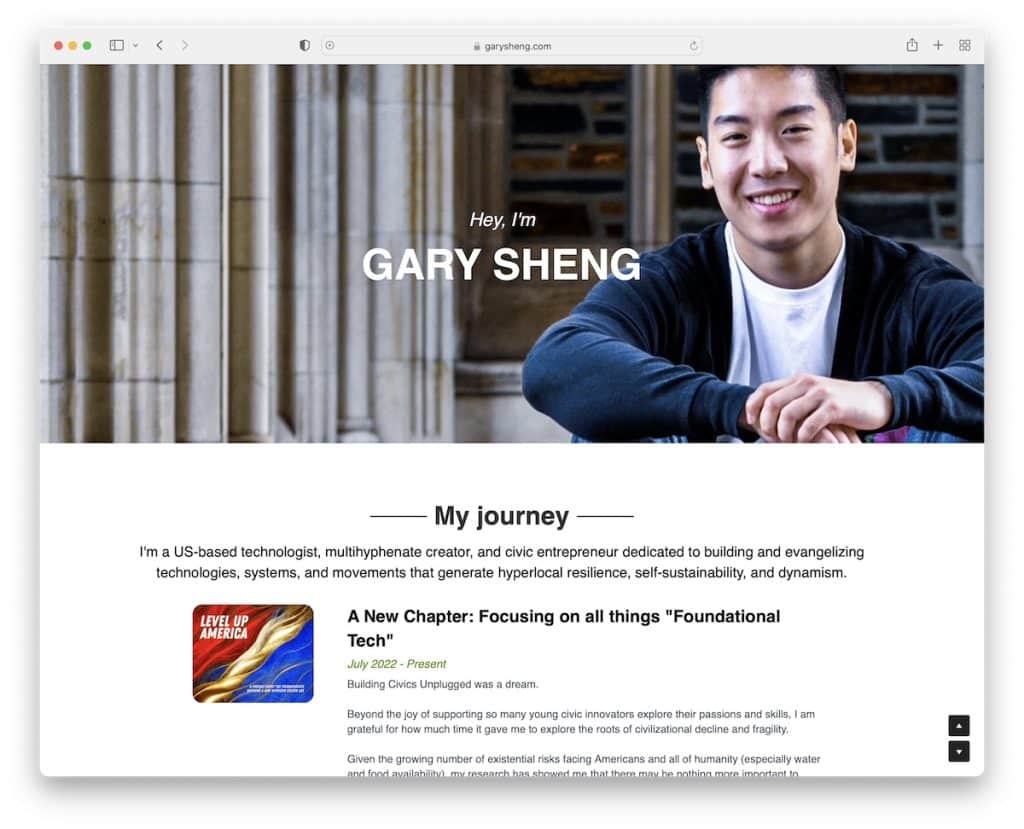
5. Gary Sheng
Costruito con: Sorprendentemente

Gary Sheng gestisce un sito Web semplice e pulito con una grande immagine dell'eroe con un effetto di parallasse. La cosa interessante della pagina di Gary è che non ha un'intestazione, e anche il piè di pagina non è necessariamente un piè di pagina che sei abituato a vedere.
Inoltre, puoi utilizzare i pulsanti di scorrimento verso il basso e verso l'alto per navigare in questo sito Web di una pagina o semplicemente scorrerlo.
Nota: puoi creare il tuo sito web senza l'intestazione (e il piè di pagina).
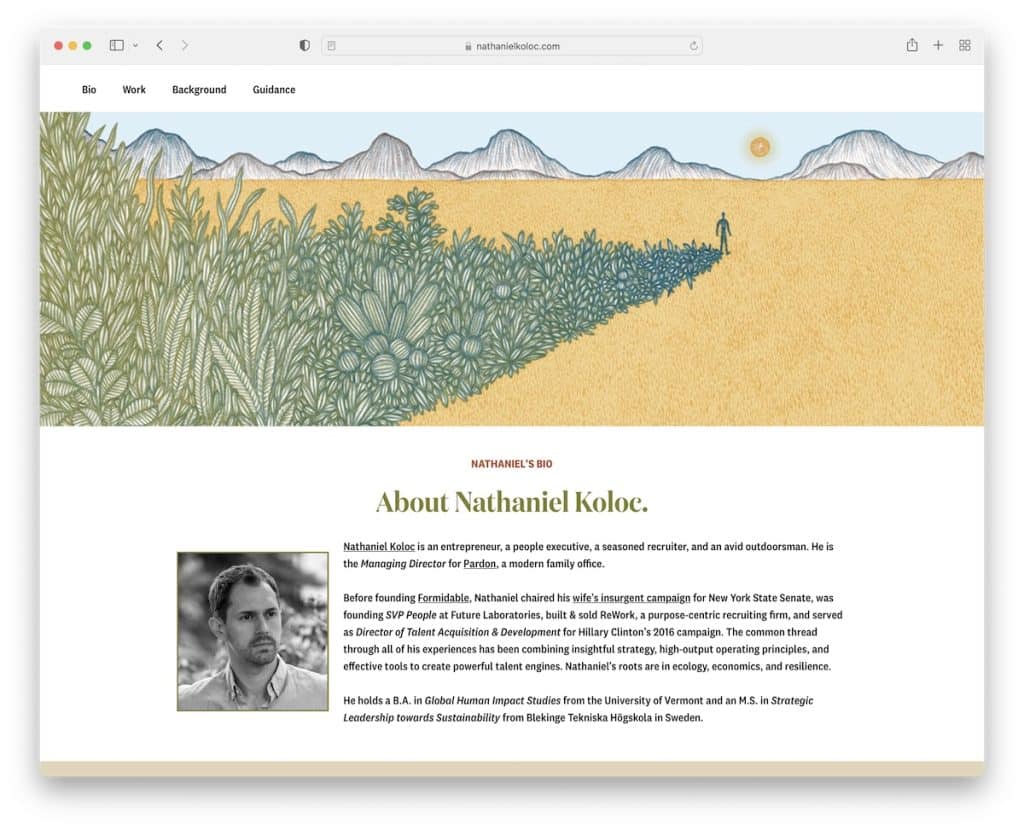
6. Natanaele Koloc
Costruito con: Webflow

La scelta dei colori rende la pagina di Nathaniel Koloc vibrante e vivace mentre si attiene a un design più minimalista.
L'intestazione si attacca alla parte superiore dello schermo in modo da poter controllare diverse sezioni senza scorrere. E c'è anche un pulsante back-to-top per saltare lo scorrimento.
Nota: la scelta dei colori può avere un impatto significativo sull'esperienza utente complessiva del tuo sito web.
Non perdere gli altri nostri eccellenti esempi di siti web Webflow.
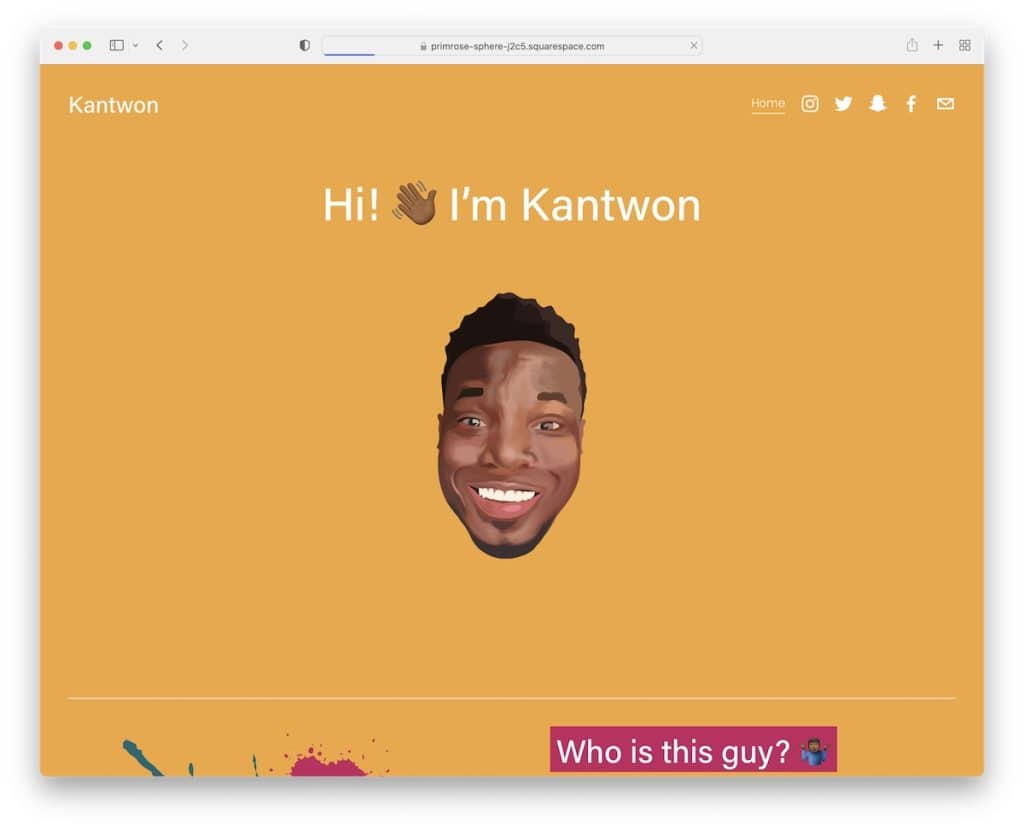
7. Kantwon
Costruito con: Squarespace

Il sito Web di una pagina di Kantwon è divertente e coinvolgente, garantendo a tutti di ottenere il massimo da esso. Invece di usare un sacco di testo noioso, Kantwon ha deciso di inserire emoji per renderlo più accattivante.
Questa pagina utilizza anche molti dispositivi di scorrimento/caroselli per mostrare molti più contenuti senza occupare troppo spazio.
Nota: utilizzare i dispositivi di scorrimento per visualizzare più contenuti e informazioni pur mantenendo una presenza pulita sulla pagina.
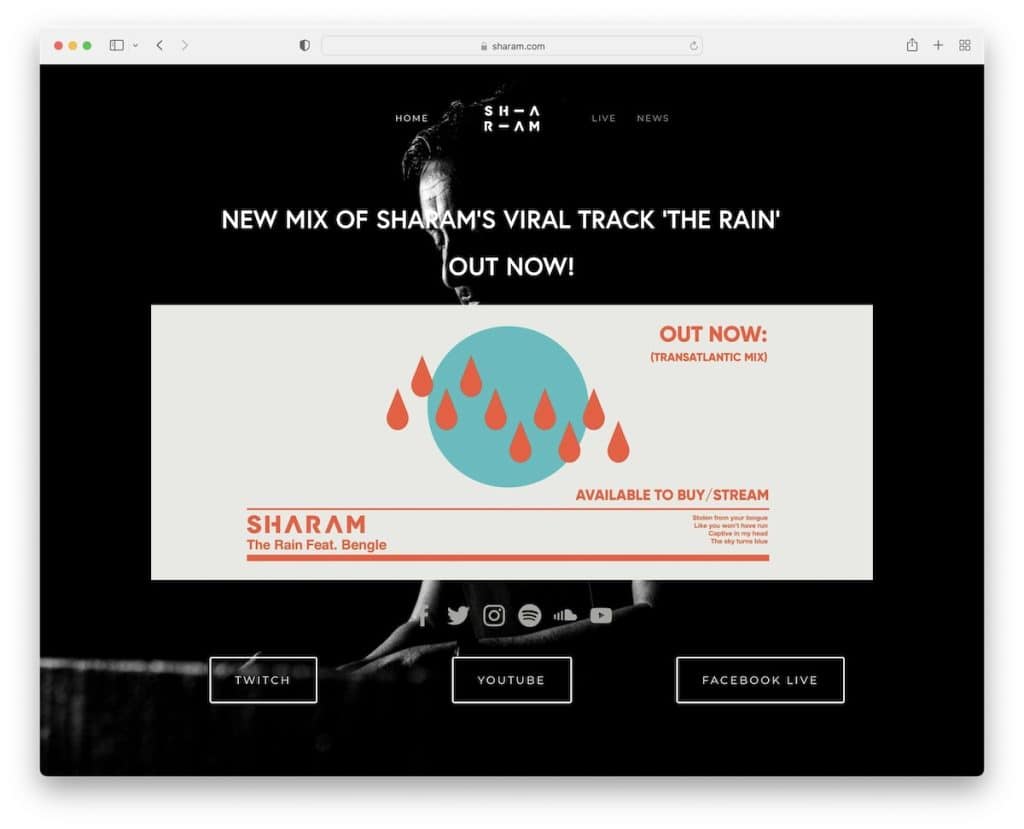
8. Sharam
Costruito con: Squarespace

Le principali unicità di Sharam sono, in primo luogo, il design scuro e, in secondo luogo, la semplicità. Questo rende quasi istantaneo trovare le informazioni necessarie, anche perché il sito non è composto da troppi contenuti.
Ma c'è anche un carosello di notizie che apre ogni articolo su una nuova pagina.
Nota: utilizza un design del sito Web scuro per renderlo più premium.
Ehi, se ti piace la musica, ti divertirai un mondo a controllare questi migliori siti web di DJ.
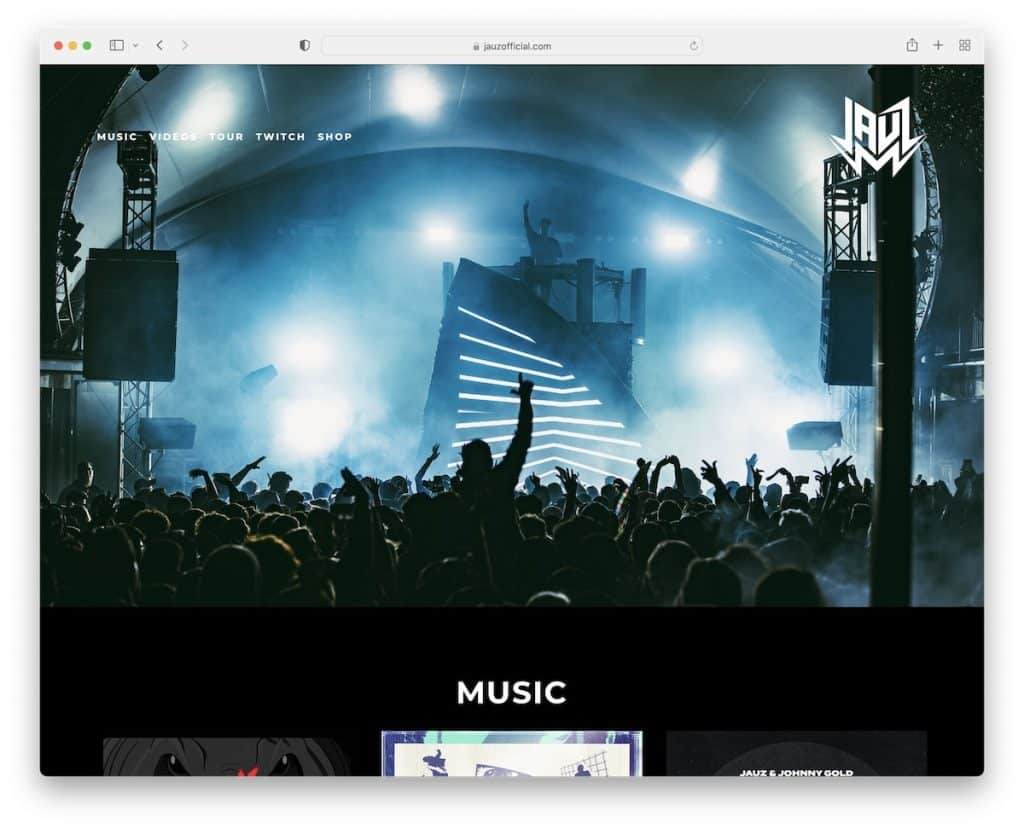
9. Gioz
Costruito con: Squarespace

Sebbene anche il sito Web di Jauz sia prevalentemente scuro, utilizza uno sfondo bianco per il feed di Instagram per renderlo più dinamico. Ma l'effetto di sfondo dell'immagine di parallasse conferisce anche un'atmosfera più coinvolgente per ravvivare l'esperienza dell'utente.
Nota: aggiungere un feed IG al tuo sito Web significa anche aggiungere più contenuti, il che è positivo.
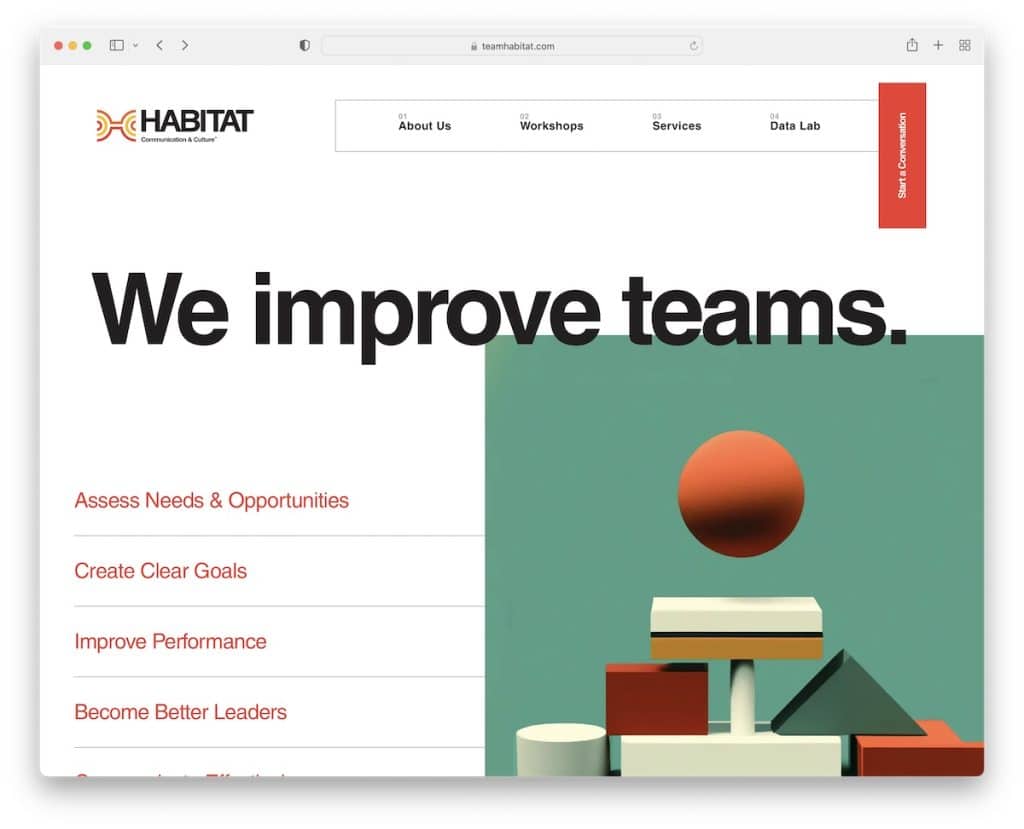
10. Habitat
Costruito con: Craft CMS

Habitat ha un layout a pagina singola ricco di testo con dettagli fantastici che insieme creano una piacevole esperienza di scansione. Anche una delle sezioni diventa scura, il che ti fa andare WOW.
Infine, il pulsante mobile verticale "avvia una conversazione" apre un modulo a schermo intero senza lasciare la pagina corrente.
Nota: consenti ai tuoi visitatori di mettersi in contatto quando sono pronti con un pulsante di invito all'azione appiccicoso (in modo che non debbano cercarlo).
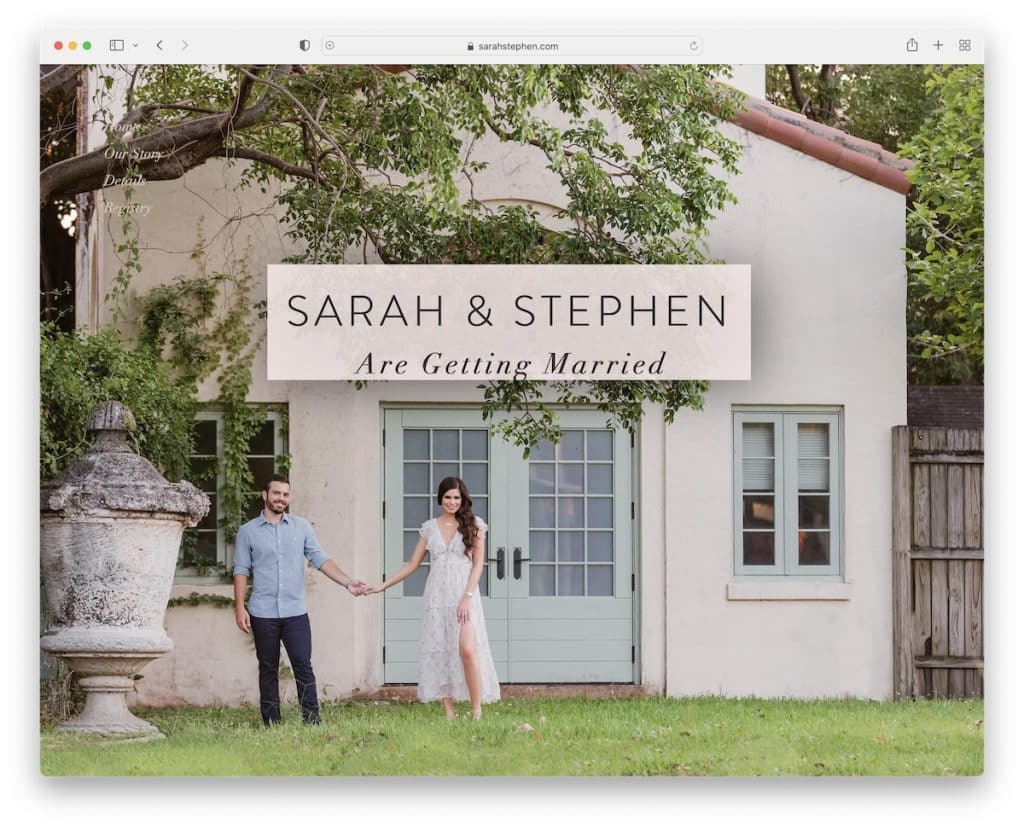
11. Sara e Stefano
Costruito con: Wix

Il sito Web del matrimonio di Sarah e Stephen ha un aspetto rilassante, a partire da uno sfondo di grandi immagini e una sovrapposizione di testo semplice ma in grassetto. Nota, questo sito Web di una pagina non ha un'intestazione e il "piè di pagina" contiene solo un hashtag Instagram cliccabile.

Ciò che rende interattivo questo sito Web è il quiz integrato con risultati giusti e sbagliati, così puoi mettere alla prova le tue abilità e quanto bene conosci Sarah e Stephen.
Nota: l'aggiunta di un quiz al tuo sito può significare una maggiore interazione con i tuoi visitatori, facendoli rimanere sul tuo sito più a lungo. E puoi anche aggiungere un modulo opt-in alla fine del quiz per raccogliere lead.
Ti piacerà anche sfogliare questi siti web costruiti sulla piattaforma Wix.
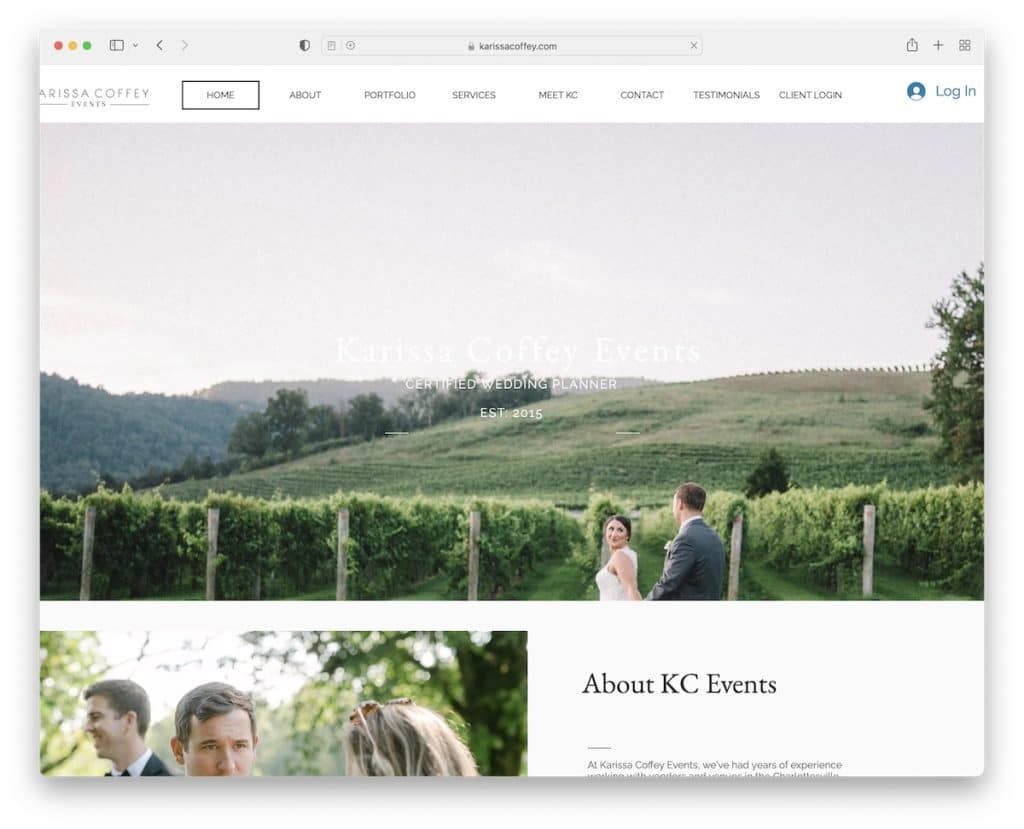
12. Eventi KC
Costruito con: Wix

KC Events mostra bellissime immagini in tutto il suo layout di una pagina per migliorare l'UX. La barra di navigazione ti fa saltare alla sezione necessaria con un clic di un pulsante (non è necessario scorrere).
Inoltre, la pagina presenta un semplice modulo di contatto e più badge di certificazione/premio per affermare la qualità del lavoro. Ma Karissa ha anche integrato recensioni e testimonianze per la prova sociale.
Nota: vuoi costruire la (potenziale) fiducia del cliente? Integra testimonianze e recensioni (anche premi e certificati funzionano bene!).
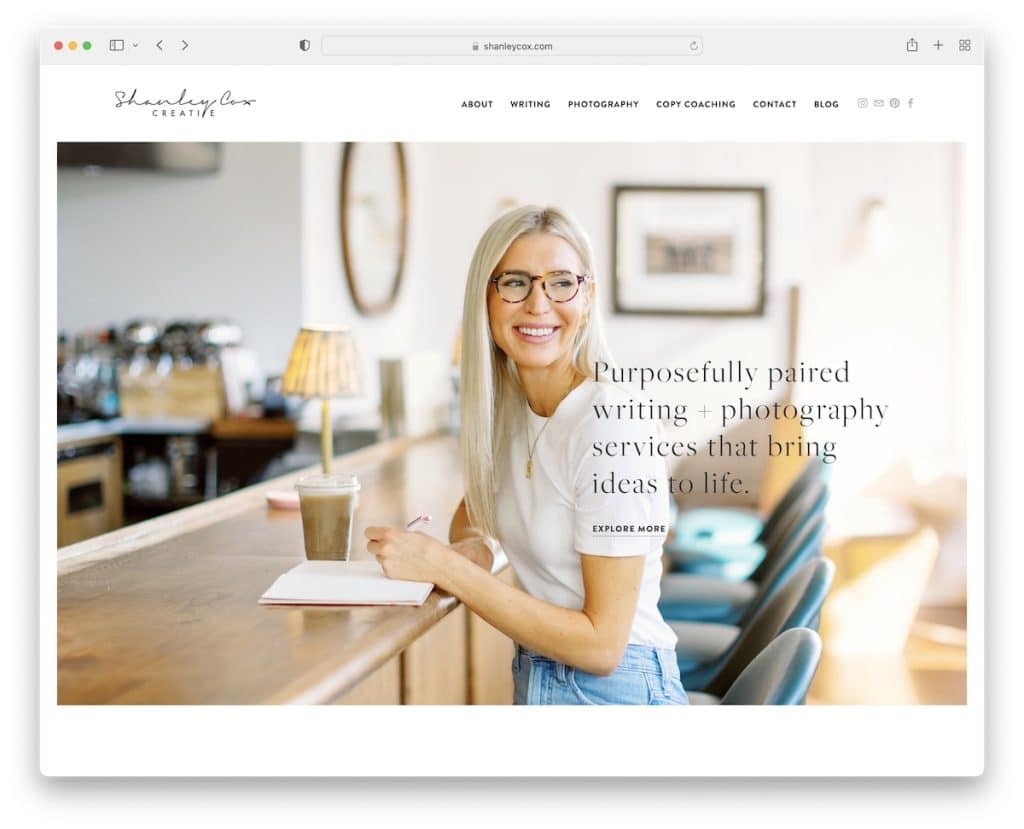
13. Shanley Cox
Costruito con: Squarespace

La pagina di Shanley Cox unisce molto bene design minimal e dettagli femminili. La pagina contiene un'intestazione pulita e un piè di pagina a tre colonne con collegamenti ai menu, una barra di ricerca, un widget di abbonamento e un invito all'azione.
Troverai anche un semplice dispositivo di scorrimento delle testimonianze e un feed Instagram per aggiungere contenuti e far crescere il profilo.
Nota: esprimi la tua personalità attraverso i dettagli e il design del sito web.
Ma potresti anche voler sfogliare questi ultimi siti Web personali per ulteriori alternative.
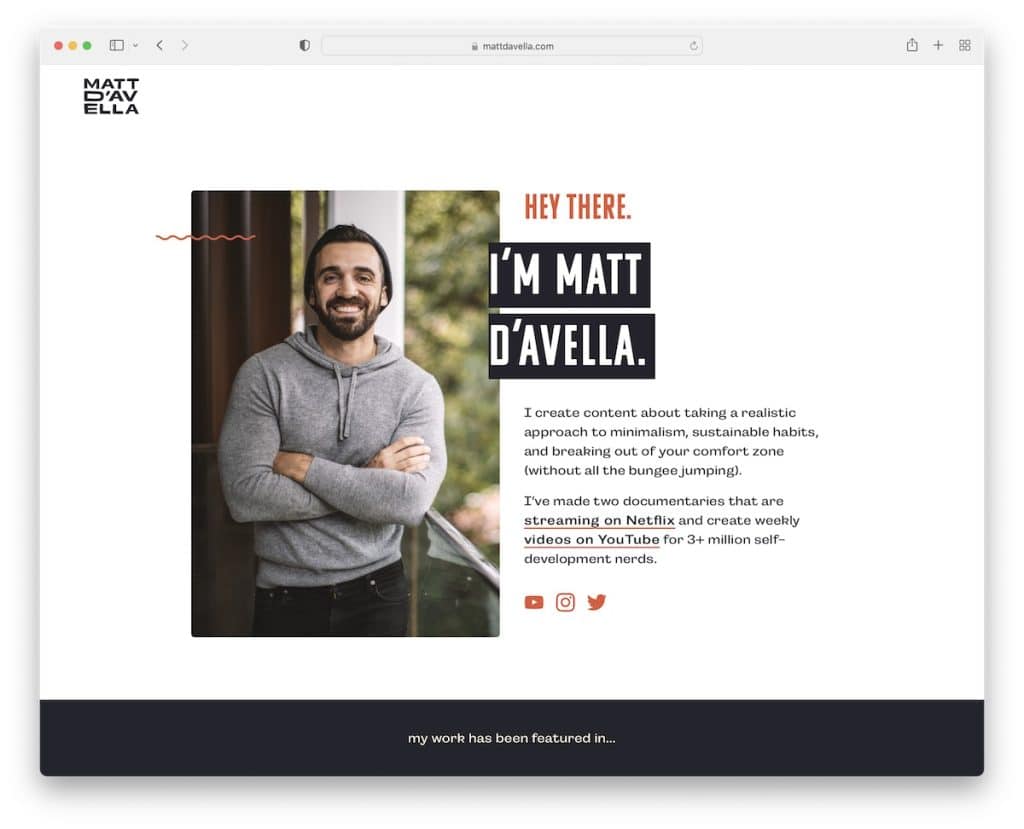
14. Matteo D'Avella
Costruito con: Squarespace

Matt D'Avella è un altro web design reattivo che non ha un'intestazione classica (mostra solo il logo) o un piè di pagina. Ma troverai una notifica nella barra superiore con un'opzione per fare clic su "x" per chiuderla.
L'area dell'eroe mette in mostra la sua immagine, una breve biografia e collegamenti ai suoi lavori e ai social media. Matt utilizza anche una sezione speciale per mostrare i loghi dei clienti con cui è più orgoglioso di lavorare.
Nota: hai lavorato con alcuni grandi marchi? Menzionali sul tuo sito web!
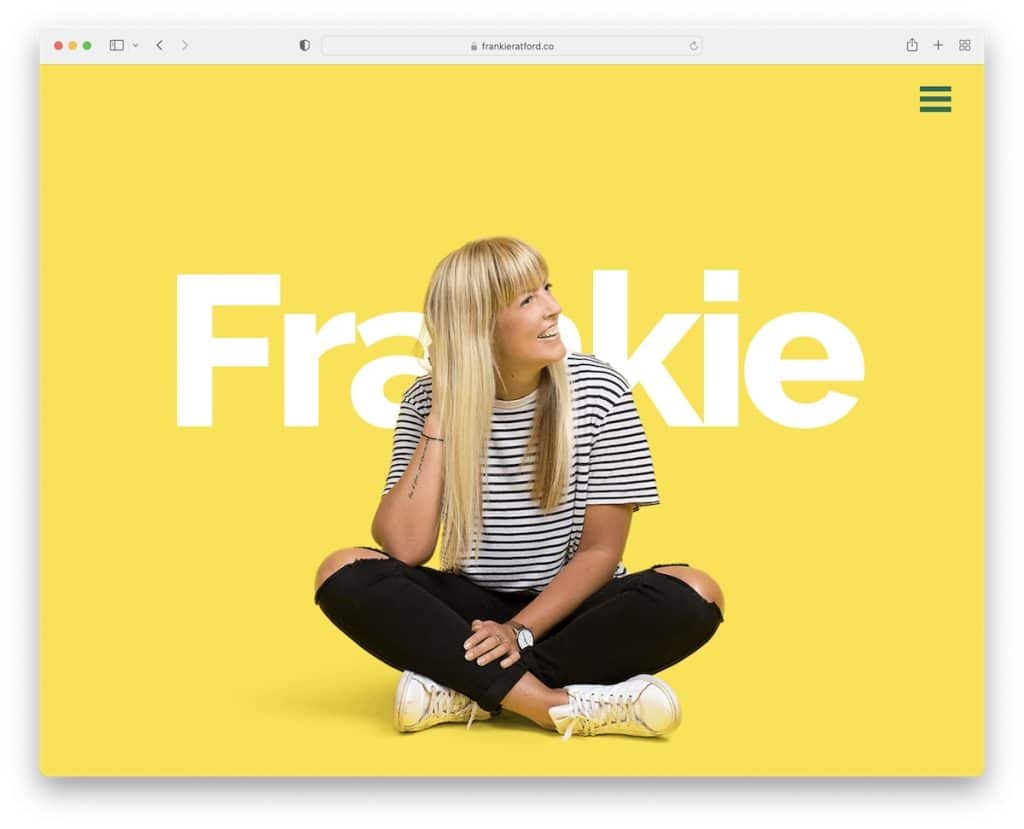
15.Frankie Ratford
Costruito con: Wix

Il sito Web di una pagina di Frankie Ratford è vibrante, con molti tocchi creativi che lo rendono più vivace. Il solo fatto che lei “fluttui” sopra e sotto il testo con un effetto di parallasse è molto intrigante.
E anche se la pagina non è troppo lunga da scorrere, l'icona del menu dell'hamburger apre la navigazione della barra laterale destra per passare da una sezione all'altra più rapidamente. Questo è anche il luogo in cui ha aggiunto un'icona di Instagram (+ nel piè di pagina).
Nota: lascia che la tua creatività parli attraverso il design del tuo sito web.
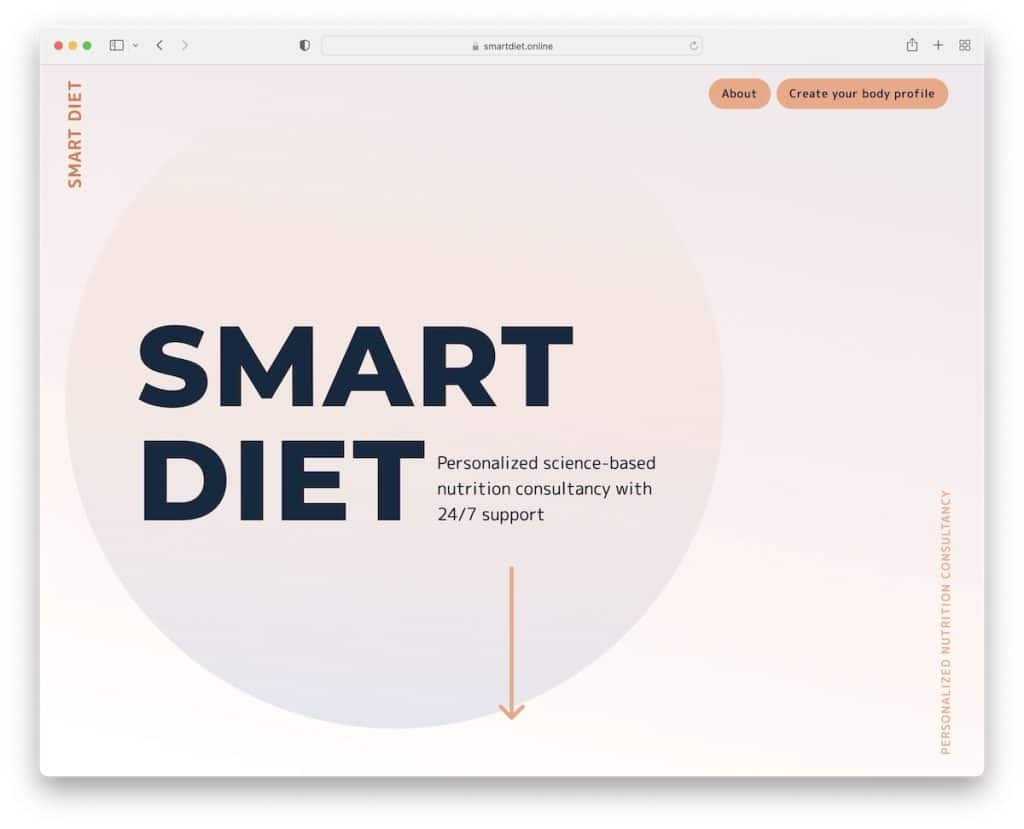
16. Dieta intelligente
Costruito con: Wix

Il layout a pagina singola di Smart Diet è intelligente e moderno, con molti elementi creativi che migliorano l'avventura di sfogliarlo.
Sebbene il sito sia ricco di testo, utilizza una tipografia più ampia ed elementi animati con alcuni emoji e icone che eliminano il fattore noioso.
C'è anche un questionario in 13 parti con un modulo di attivazione via e-mail alla fine, che richiede lead di qualità.
Nota: i moduli opt-in in più passaggi migliorano notevolmente la qualità dei lead rispetto ai singoli opt-in.
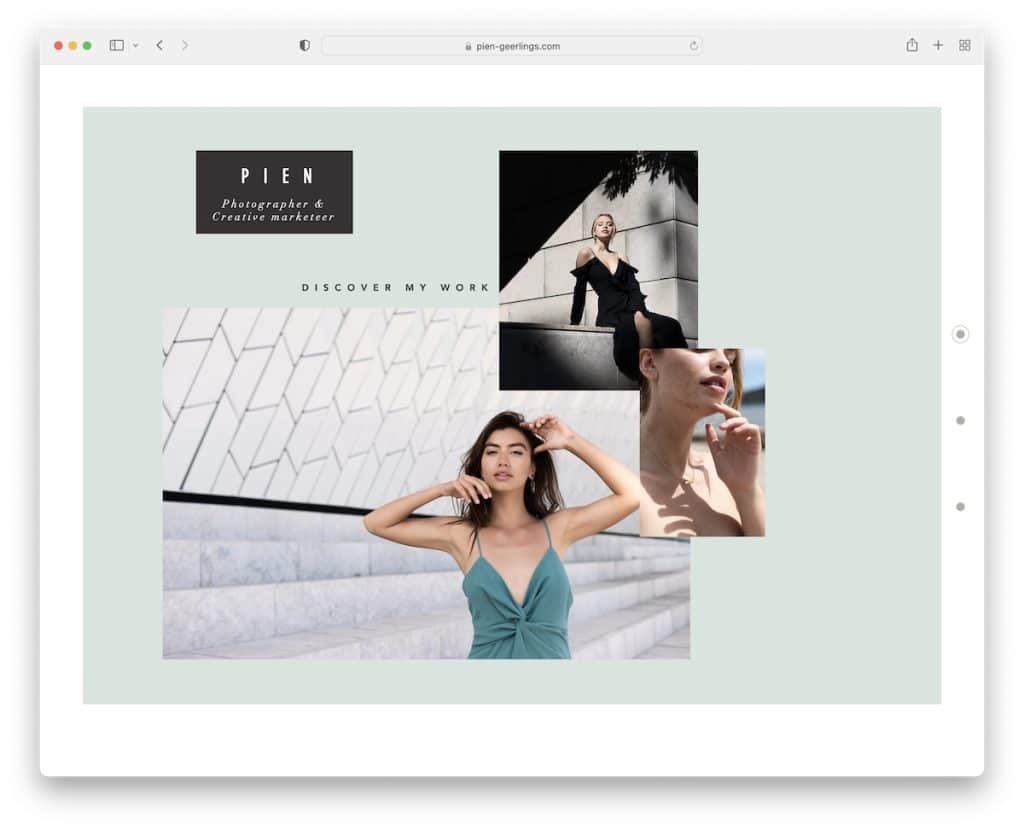
17.Pien Geerlings
Costruito con: Wix

Pien Geerlings ha un interessante design simile a una cornice composto da tre sezioni che puoi sfogliare usando la navigazione a punti della barra laterale destra. Ma scorrerlo sembra ugualmente impressionante.
La pagina presenta due cursori orizzontali che puoi controllare (funzionano anche come lightbox) e uno verticale con riproduzione automatica (non puoi controllare).
Pien Geerlings ha il modulo di contatto più semplicistico e un feed IG con un effetto hover.
Nota: crea una galleria di slider lightbox, in modo che i tuoi visitatori possano godere di più del contenuto.
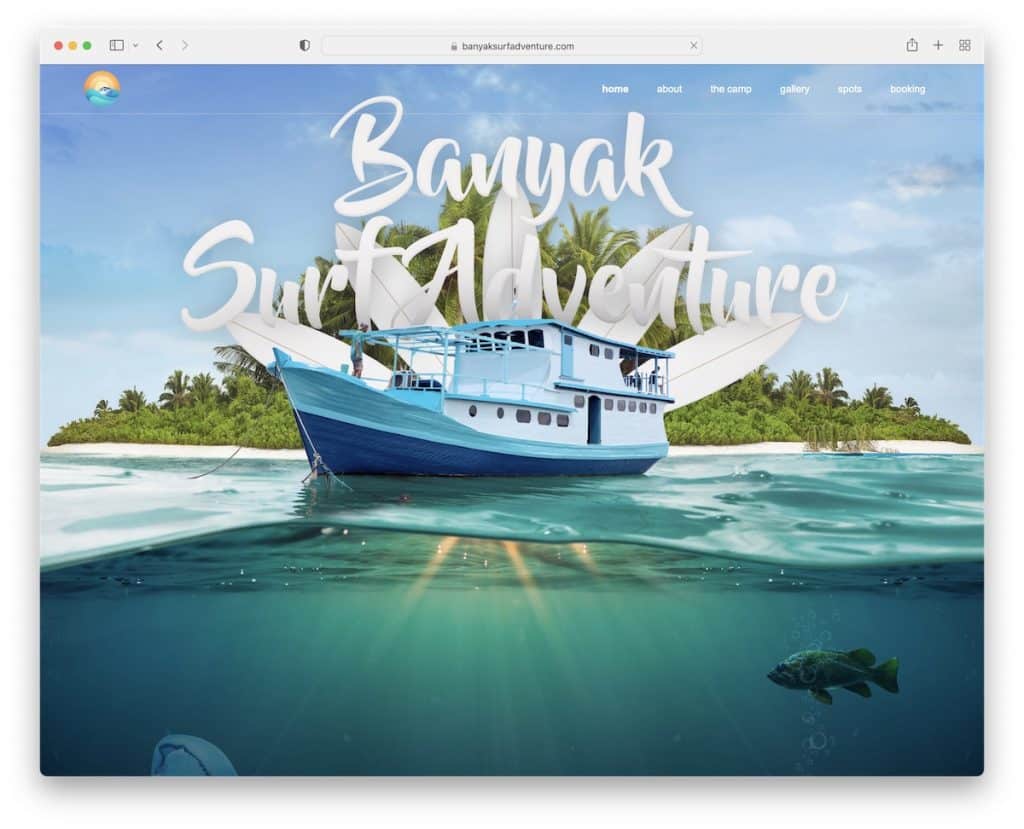
18. Banyak Surf Avventura
Costruito con: Webflow

Il layout a pagina singola di Banyak Surf Adventure è ricco di contenuti ma lo carica mentre scorri, quindi non ti lancia tutto "in faccia", il che potrebbe significare un aumento della frequenza di rimbalzo.
Ci piace anche la barra di navigazione adesiva trasparente che a malapena si sente lì ma aiuta a raggiungere le informazioni richieste molto più facilmente.
Inoltre, l'immagine dell'eroe non sembra promozionale ma parla sicuramente di "avventura".
Nota: il menu mobile è molto utile per un sito Web di una pagina, aumentando la UX.
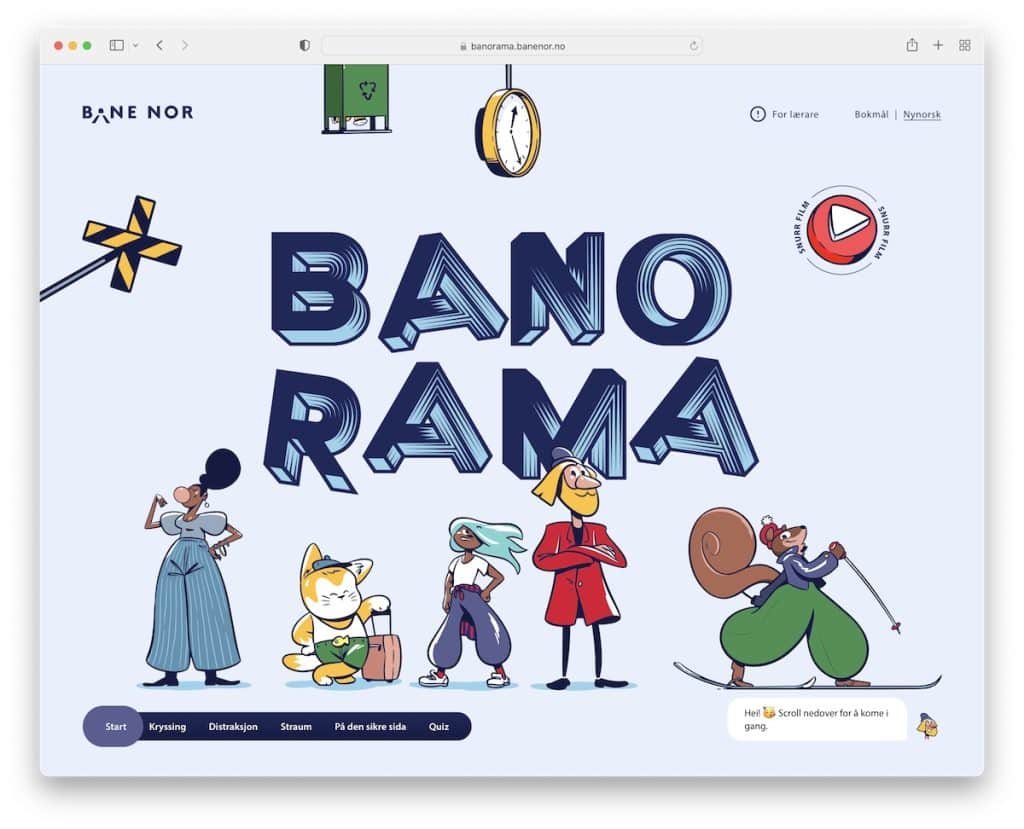
19. Bancorama
Costruito con: Craft CMS

Banorama è un altro dei siti Web animati che non potevamo saltare ma che dovevamo includere in questo elenco. Oltre alle animazioni, puoi anche fare clic su alcuni elementi, il che aumenta il fattore di interazione.
E quando sei tutto eccitato e entusiasta del contenuto, Banorama ti colpisce con un quiz a cui vuoi partecipare.
Nota: distinguiti dalla massa aggiungendo animazioni al tuo sito Web di una pagina.
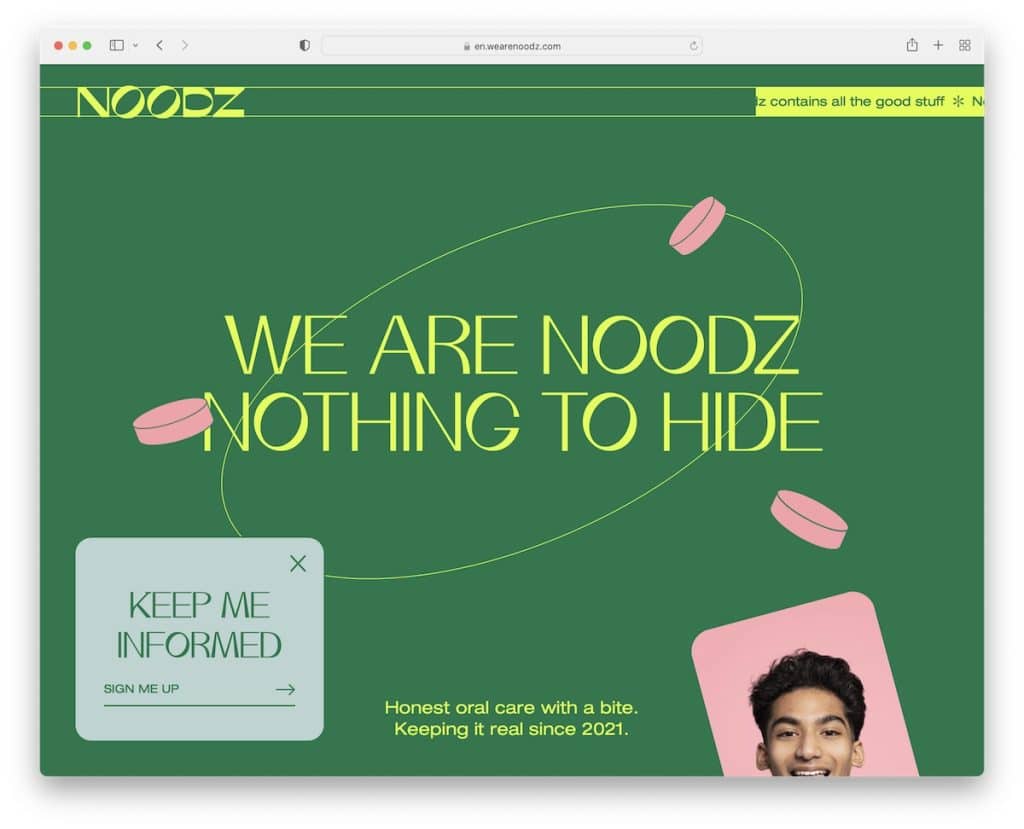
20. Noodz
Costruito con: Webflow

Noodz è creativo, animato e originale allo stesso tempo. E con la colorazione brillante, ottieni una pagina piena di vita.
La sua struttura di una pagina ti fa venire voglia di scorrere su e giù un paio di volte per comprenderla appieno.
L'intestazione adesiva/barra di notifica non contiene un menu, solo un logo a sinistra e un testo scorrevole a destra. Inoltre, il popup mobile in basso a sinistra apre un modulo di iscrizione sovrapposto con un campo aggiuntivo per DOB.
Nota: Noodz è un'altra prova che le divertenti animazioni del sito Web di avvio possono funzionare DAVVERO bene!
