In che modo i membri di WPMU DEV ottimizzano i loro siti client per la massima velocità
Pubblicato: 2022-11-09Quando si tratta di siti WordPress, abbiamo tutti bisogno di velocità. Ma i membri dei nostri sviluppatori web hanno effettivamente i metodi collaudati per ottenere questo risultato al meglio e te li stiamo trasmettendo.
Ci siamo immersi nella ricchezza collettiva di esperienza che hanno i membri dei nostri sviluppatori web e abbiamo compilato i risultati delle loro scelte migliori per ottenere una velocità del sito incredibilmente veloce.
In questo articolo, condivideremo i loro consigli, insieme ai dettagli di ciò che rende questi sforzi così efficaci nel mondo reale (online).
Ecco cosa vedremo:
- I vantaggi di aumentare la velocità
- Creare e far crescere il tuo coinvolgimento
- Ottenere e gestire più traffico
- Aumentare il tuo posizionamento SEO
- Strumenti e servizi consigliati che ti faranno andare più veloce
- Memorizzazione nella cache e CDN
- Ottimizzatori di immagini e file
- Plugin e temi
- Hosting di qualità
- Grab Bag (Varie) Strumenti e suggerimenti
- Tutti gli aspetti importanti del test
- Migliora le prestazioni del tuo sito Web WordPress
Dal momento che si tratta di velocità, partiamo subito correndo!
I vantaggi di aumentare la velocità
La maggior parte di noi crede nel motto "più veloce, meglio è", ma potrebbe non capire appieno perché è così o come arrivarci.
I vantaggi dell'ottimizzazione delle prestazioni di WordPress sono numerosi e li esamineremo attentamente.
Creare e far crescere il tuo coinvolgimento
Innumerevoli studi hanno dimostrato che i siti lenti sono il motivo principale per cui le persone se ne andranno senza interagire.
Le persone semplicemente non sono disposte ad aspettare mentre il loro cursore gira. Stiamo parlando di una questione di secondi, come in due o meno. Secondo Google, è la velocità con cui dovrebbe caricare il tuo sito web.
Tutti sanno che ci sono infinite scelte per l'attività online, quindi non esiteranno a rimbalzare senza pensarci due volte.
Ottenere e gestire più traffico
Una maggiore velocità è direttamente correlata a una maggiore quantità di traffico, il che significa che il potenziale di interazioni e conversioni a crescere in modo esponenziale è maggiore.
Se sei abbastanza fortunato da attirare visitatori sul tuo sito – quelli affermati che tornano o quelli nuovi che danno la prima occhiata – devi impostare le cose in modo che l'inevitabile aumento delle tue risorse non influisca negativamente sull'esperienza di nessuno.
Aumentare il tuo posizionamento SEO
C'è molto che va in SEO, ma la velocità del sito è sicuramente un fattore importante.
Gli algoritmi di ranking della ricerca di Google considerano la velocità del sito un segnale e anche le prestazioni della pagina sono un fattore di ranking dei motori di ricerca.
Ergo, più veloce è il tuo sito, più è probabile che salirai nelle SERP, un obiettivo ideale da raggiungere.
Strumenti e servizi consigliati che ti faranno andare più veloce
Come accennato in precedenza, abbiamo parlato con gli esperti di sviluppo web del nostro collettivo di membri per avere le loro opinioni sulla velocità del sito.
Hanno condiviso le loro conoscenze combinate sull'argomento, nonché strumenti e servizi specifici che utilizzano per far funzionare (e mantenere!) i loro siti al massimo delle prestazioni.
Vediamo cosa avevano da dire.
Memorizzazione nella cache e CDN
La memorizzazione nella cache ha superato gli invii e con una buona ragione.
La memorizzazione nella cache riduce al minimo il numero di query inviate al server, il che significa che le prestazioni della pagina, il tempo di caricamento e l'esperienza utente migliorano.
Inoltre, quando i dati del tuo sito vengono memorizzati nella cache più vicino alle posizioni degli utenti, consuma meno risorse, riducendo così il carico sul tuo server.
Le reti di distribuzione dei contenuti (CDN) forniscono contenuto memorizzato nella cache da una posizione di rete più vicina a un utente per accelerarne la consegna, con un'architettura progettata per ridurre la latenza di rete causata dal trasporto del traffico su lunghe distanze e su diverse reti.
Tutto ciò equivale a migliorare la velocità e le prestazioni del tuo sito.
"Uso Smush e tutti i CDN preconfezionati con il tuo hosting [wpmudev]!" – JD
"L'hosting con CDN fa molta differenza in termini di velocità per i siti WordPress." – Matteo Forse
“La differenza tra le immagini ottimizzate su un CDN (vs no) è ENORME” – JD
Raccomandazioni principali:
CDN

Cloudflare
Scelto da milioni di persone, Cloudflare è una rete globale progettata per rendere tutto ciò che ti connetti a Internet sicuro, privato, veloce e affidabile.
QUIC.cloud
QUIC.cloud CDN è uno dei pochi in grado di memorizzare nella cache contenuti WordPress sia statici che dinamici. Massimizza i punteggi della velocità della pagina con i servizi online, l'ottimizzazione delle immagini, i CSS critici, i CSS unici e i segnaposto delle immagini di bassa qualità.
Plugin di memorizzazione nella cache

Colibrì
Hummingbird fa volare il tuo sito con caching e compressione esperti. Oltre ad essere una suite di memorizzazione nella cache completa (Pagina, Browser, Oggetto, Gravatar e RSS), Hummingbird offre anche l'ottimizzazione delle risorse a tutti i livelli.
"Uso Hummingbird su tutti i miei siti, è il motivo per cui sono diventato un membro WPMU DEV." – kahnfusion
“Uso la funzione Speedy [in Hummingbird], ma ottimizzo manualmente i file sui progetti più grandi. Ho ottenuto ottimi risultati, anche su siti “pesanti”. – Isidoros Rigas
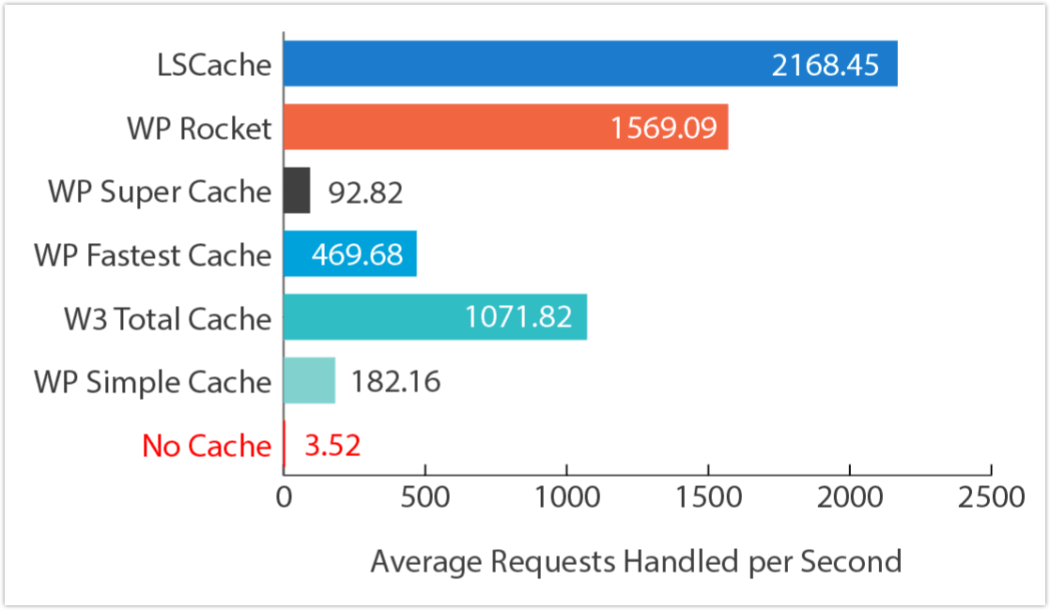
LiteSpeed Cache
LiteSpeed Cache per WordPress è un plug-in all-in-one per l'accelerazione del sito, dotato di un'esclusiva cache a livello di server e di una raccolta di funzionalità di ottimizzazione.

WP Rocket offre una serie di opzioni avanzate per migliorare le tue prestazioni, incluso il ritardo dell'esecuzione di JavaScript, la rimozione di CSS inutilizzati, la minimizzazione e LazyLoad.
Confezione Nitro
NitroPack include memorizzazione nella cache, ottimizzazione delle immagini e un CDN pronto per l'uso. Non sono necessari plug-in di terze parti o configurazioni complesse.
Ottimizzatori di immagini e file
Un altro elemento che influisce in modo significativo sulla velocità del sito è l'ottimizzazione delle risorse.
Esistono due categorie quando si tratta di queste risorse: file e immagini, sebbene i metodi per ottimizzarle si sovrappongano in qualche modo.
Esamineremo una serie di modi per ottenere le massime prestazioni per ciascuno.
Ottimizzazione dei file:
- Abilita Gzip (compressione del testo)
- Commenti di carico pigro e post più piccoli
- Cache elementi del sito (ad es. pagina, browser, gravatar, RSS)
- Minimizza i file (rimuove il codice CSS e JS non necessario)
- Combina file più piccoli (meno file = meno richieste)
- Rinvia CSS (rimanda il caricamento del contenuto above-the-fold)
- Precarica e posticipa Javascript (correggi i tempi di esecuzione di JS e fornisci payload più piccoli)
Ottimizzazione dell'immagine:
- Riduci le dimensioni dell'immagine con la compressione (con perdita o senza perdita di dati)
- Scegli il miglior tipo di file (PNG, JPEG, ecc.)
- Usa il caricamento progressivo per i JPEG
- Usa tipi di file di nuova generazione (Webp)
- Caricamento pigro immagini fuori schermo
- Ottimizza la consegna delle immagini (pubblica tramite una CDN)
Quelle che sembrano piccole modifiche possono e si sommano a notevoli miglioramenti della velocità.
Raccomandazioni principali:
Colibrì
Oltre ad essere un mago della memorizzazione nella cache generale, Hummingbird gestisce un ampio grado di funzionalità di ottimizzazione, come una migliore organizzazione delle risorse, la visualizzazione delle riduzioni delle dimensioni dei file, la compressione Gzip, la compressione di pagine Web e fogli di stile e la riduzione dei tempi di trasferimento dei file.
Con le automazioni e le impostazioni con un solo clic, l'installazione è un gioco da ragazzi.
Oh, e Hummingbird è gratuito.

Smussato
Smush ci ha messo sulla mappa. Con oltre 1 milione di installazioni attive e 5 stelle su 5, questo potente artista è vestito per stupire.
Ottimizza immagini illimitate (Bulk Smush, Super Smush = compressione 2x), caricamento lento, ridimensionamento automatico, compressione, backup o ripristino in blocco delle immagini originali e risolvi i consigli di Google PageSpeed, il tutto da un'unica dashboard semplice e intuitiva.
Anche Smush è gratuito.
"Se voglio prestazioni quasi perfette, codifico i miei modelli, sostituisco la maggior parte dei plug-in con plug-in wpmudev e il risultato è ottimo (principalmente A con GTmetrix e vicino al 100% con la velocità della pagina di Google)." – Antonino
“Smush e Hummingbird entrano in ogni sito. Non ho richieste di alcun tipo per Smush: è un campione. – Tony G
"Uso entrambi (Hbird e Smush) su ogni sito e non ho nulla da cambiare: da quando sono usciti i modelli di impostazione dei plug-in, l'ho semplicemente impostato e lo dimentico!" – Fil
“Lo Smush l'ho sempre trovato eccellente. Mi piace davvero molto. È davvero impressionante quello che può fare con pochi clic". - Opaco
"Smush sembra già perfetto... Non vedo come potresti renderlo migliore." – Isidoros Rigas
EWWW
Ottimizza le immagini utilizzando gli strumenti sul tuo server e scarica il processo di ottimizzazione ad alta intensità di CPU sui loro server specializzati per una maggiore compressione.
Le immagini vengono automaticamente compresse, ridimensionate per adattarsi alla pagina e alle dimensioni del dispositivo, caricate in modo lento e convertite nel formato WebP di nuova generazione.
ShortPixel
Utilizza risorse minime e funziona bene con qualsiasi hosting condiviso, cloud, VPS o web dedicato. Ottimizza qualsiasi immagine sul tuo sito web, anche le immagini che non sono elencate nella Libreria multimediale.
Sia la compressione delle immagini con perdita che quella senza perdita sono disponibili per i tipi di immagine più comuni e per i file PDF.
Plugin e temi
La maggior parte dei nostri sviluppatori web è d'accordo: mentre il numero di plug-in utilizzati può sicuramente influire sulla velocità, è la qualità di quei plug-in che conta di più.
Migliori suggerimenti:
- Limita i plug-in a quelli più essenziali ed elimina quelli che non stai utilizzando.
- Usa un tema il più leggero possibile.
- Pulisci i tuoi database WP, per sbarazzarti dei file non necessari lasciati dai plugin inutilizzati.
“Si tratta di ridurre al minimo i plugin, ancora e ancora e ancora. Un anno fa ne usavo in media 20. Ora (a parte gli standard WPMUDEV) ne uso a malapena 5. I miei siti sono altrettanto funzionali ma 10 volte più veloci! – JD
"Cerca sempre di ridurre al minimo il numero di plugin utilizzati." – Giacomo
Raccomandazioni principali:

Elementor + Ciao Elementor
Elementor è la piattaforma di siti Web n. 1 per WordPress. Dalle pagine di destinazione e dai negozi di e-commerce ai siti Web in piena regola: crea tutto con l'editor live drag-and-drop di Elementor.
Gestisci gratuitamente siti WP illimitati
Hello Elementor è il tema minimal vanilla progettato specificamente per l'abbinamento con il page builder Elementor. In cima alle classifiche subito dopo il suo rilascio, ha più di un milione di installazioni attive, con 4,5/5 stelle.

Divi
Divi porta WordPress a un livello completamente nuovo con la sua tecnologia di visual builder incredibilmente avanzata.
Una piattaforma per la creazione di siti Web che sostituisce l'editor di post standard di WordPress con un editor visivo di gran lunga superiore, ti dà il potere di creare design spettacolari con sorprendente facilità ed efficienza.
Mattoni
Uno strumento più veloce, più personalizzabile e più performante per progettare visivamente l'intero sito dall'intestazione al piè di pagina e qualsiasi altra via di mezzo. Inserisci dati dinamici e modifica e visualizza in anteprima più punti di interruzione per un sito Web completamente reattivo ottimizzato per dispositivi mobili.

Breakdance
Con 120 elementi integrati, un'interfaccia utente e un flusso di lavoro moderni e una profonda integrazione con WooCommerce, Breakdance è l'ultimo plug-in per la creazione di siti Web per WordPress.
10Web
Il primo costruttore di WordPress in assoluto basato sull'intelligenza artificiale. Ottieni la struttura e il design iniziali del tuo sito Web con l'intelligenza artificiale, modificalo con 10Web builder basato su Elementor, quindi attivalo con un clic.
“Ho trovato questo sito che fa alcune cose interessanti nella versione gratuita, è come un cambio di gioco per il punteggio di velocità della pagina mobile. Tante funzionalità intelligenti per aiutarti a creare siti migliori in meno tempo." – Edoardo

Ossigeno
Potente editing visivo per l'intero sito web. Costruisci con elementi HTML fondamentali. Scrivi PHP, CSS e JS dal vivo.
Le caratteristiche includono: trascinare i bordi degli elementi per impostare la spaziatura o trascinare e rilasciare per riordinare; controllo visivo di ogni parte del tuo negozio WooCommerce; creare visivamente intestazioni di siti Web personalizzate, comprese intestazioni adesive e sovrapposte; modifica i colori in un unico posto.
"Speed web builder come Oxygen è un punto di svolta per la velocità dei siti Web." – Greg
Impreza
Siti Web WordPress più votati e tema WooCommerce Builder.
"Uso IMPREZA perché è ad alte prestazioni." – Fil
Sottolineature
Un tema iniziale pensato per trasformarsi nel prossimo e fantastico tema WordPress. CSS ultra-minimo significa meno cose da intralciare durante la progettazione.

Pulitore DB avanzato
Nel corso del tempo (o dell'uso intensivo di plug-in) i database di WordPress accumulano vecchie revisioni, meta di post orfani, commenti di spam, ecc., Rendendo i siti lenti e gonfi.
Questo plugin elimina facilmente i dati non necessari per ridurre le dimensioni del database, migliorare la velocità e le prestazioni del sito Web e avere un backup del database più rapido (poiché il file sarà più piccolo).
Hosting di qualità
Ovviamente l'hosting è salito in cima alle nostre liste di web dev guru, le loro voci desiderose di esprimere quanto sia importante l'hosting di qualità.
Se metti in atto tutti gli elementi di risparmio di velocità in questo elenco, quindi scegli una piattaforma di hosting con server condivisi, risorse minime o supporto scadente, tutti i tuoi sforzi saranno inutili.
Un host web offre più di un semplice luogo in cui archiviare contenuti online. Sono la base dei tuoi siti. Scegli un host sicuro, affidabile e rispettabile per costruire la tua residenza online; la tranquillità e il successo che ne derivano valgono ogni centesimo.
Raccomandazioni principali:

Hosting WPMU DEV
Velocissimo, dedicato e completamente ottimizzato per WordPress, senza alcuna condivisione e senza interruzioni.
Ecco solo alcune delle caratteristiche: 10 data center + CDN a 45 punti; Fast CGI; i migliori strumenti di sicurezza e gestione del sito; garanzia di disponibilità del 99,9%; Ottimizzato per WooCommerce; supporto premium (24/7/365).
Non crederci sulla parola; guarda cosa hanno da dire su di noi altre persone che la pensano allo stesso modo.
“Scegliere un buon hosting è la cosa principale . L'hosting WPMU DEV è fantastico. – Greg
"I miei siti più veloci sono su WPMU Dev hosting" - Brad
"Hosting: WPMU DEV 100%" - Phil
A2 Hosting
Proteggi con funzionalità di protezione avanzate. Gestione dei vantaggi e degli strumenti del server per la gestione di temi e plug-in. Stabilità con impegno di disponibilità del 99,9% e supporto interno 24 ore su 24, 7 giorni su 7.
“A2 è il mio hosting DEV non WPMU; Turbo (sui server LiteSpeed) è molto veloce." – Greg
Grab Bag (Varie) Strumenti e suggerimenti
C'erano anche alcuni strumenti e suggerimenti che non rientravano nelle nostre altre categorie, ma volevamo includerli perché aggiungono sicuramente valore alla conversazione.
Usa frammenti personalizzati per un controllo ottimizzato
"Mi ritrovo costantemente a scrivere frammenti personalizzati per fare cose come rimuovere dalla coda gli script su pagine che non sono necessarie o disabilitare funzionalità in Jetpack, WooCommerce, Core, ecc. che non devo perdere tempo a caricare". – Super adorabile
"Cerco di evitare di aggiungere plug-in se è qualcosa che posso fare con alcune righe in più nel mio file functions.php." - Opaco

Frammenti di codice
Un modo semplice, pulito e semplice per eseguire frammenti di codice sul tuo sito, fornisce un'interfaccia GUI per aggiungere frammenti ed eseguirli effettivamente sul tuo sito proprio come se fossero nel file functions.php del tuo tema.
Gli snippet possono essere attivati e disattivati (proprio come i plug-in) ed essere esportati per il trasferimento su un altro sito, sia in JSON per l'importazione successiva dal plug-in Code Snippets, sia in PHP per creare il proprio plug-in o tema.
Statistiche: Installazioni attive: 700.000+, ~400 recensioni, 5/5 stelle
Lavora con le piattaforme LMS
“Lavoro con le piattaforme LMS e non potremmo fare o ottenere di più che fare proprio questo. Lavorare con i siti Web per creare corsi è diventato un ricordo del passato". – Manuele

ImparaStampa
Crea e vendi facilmente corsi online, con programmi che includono lezioni e quiz, il tutto gestito con un'interfaccia intuitiva.
Crea in modo semplice e rapido siti Web didattici o di corsi online senza alcuna conoscenza di codifica richiesta. C'è anche una libreria di componenti aggiuntivi gratuiti e premium che estendono le funzionalità.
Statistiche: Installazioni attive: 100.000+, 500+ recensioni, 4,5/5 stelle
Utilizzare una piattaforma di gestione del server cloud
Runcloud
Moderno pannello di gestione del server; La piattaforma di livello aziendale per la gestione dei server cloud; Automatizza la configurazione del server e gli aggiornamenti di sicurezza.
Con RunCloud, non è necessario essere un esperto di Linux per creare un sito Web basato su DigitalOcean, AWS, Google Cloud o Vultr. Usa questa interfaccia grafica per creare un business sul cloud in modo conveniente.
"Dopo aver testato così tante diverse strategie di hosting, abbiamo trovato questa la più efficiente... molto veloce da creare e con molta automazione possibile perché Runcloud offre un'ottima API." – Ricardo
Tutti gli aspetti importanti del test
Poiché ci sono così tante variabili che puoi utilizzare per far funzionare più velocemente il tuo sito, il modo migliore per sapere veramente cosa funziona meglio è testare ciò che hai messo in atto.
Inoltre, a causa della natura dinamica dei siti Web WordPress, è fondamentale continuare a tenere sotto controllo il funzionamento di tutti i componenti.
Strumenti di test di velocità consigliati:

Google PageSpeed – PageSpeed Insights (PSI) riporta le prestazioni di una pagina su dispositivi mobili e desktop e fornisce suggerimenti su come migliorare quella pagina.
GTMetrix: guarda come si comporta il tuo sito, rivela perché è lento e scopri le opportunità di ottimizzazione.
Checkbot.io – crea report molto dettagliati sulle varie cose che influenzano la velocità e la SEO della tua pagina; verifica centinaia di pagine contemporaneamente per collegamenti interrotti, titoli duplicati, HTML non valido, pagine non sicure e oltre 50 altri controlli.

WebPageTest: verifica istantaneamente la velocità, l'usabilità e la resilienza del tuo sito in browser, dispositivi e posizioni reali in tutto il mondo.
Lighthouse: un'estensione del browser Chrome e uno strumento automatizzato per migliorare le prestazioni, la qualità e la correttezza delle tue app Web; esegue una raffica di test sulla pagina, quindi genera un rapporto su come è andata bene e cosa puoi fare per migliorare.
Sizzy – un browser per sviluppatori Web; ti consente di testare in più viste, controllare i punteggi delle prestazioni, sviluppare e testare per tutti i casi d'uso senza doverli simulare manualmente in un normale browser.
Test e modifiche regolari sono una parte importante per mantenere quelle velocità di livello successivo. Quindi scegli gli strumenti che preferisci e assicurati di farlo in modo coerente.
Migliora le prestazioni del tuo sito Web WordPress
L'importanza di velocizzare un sito WordPress non può essere sottolineata abbastanza.
Hai riversato tutto nel tuo sito Web: ora abbina quei fantastici contenuti a velocità di caricamento della pagina competitive per aumentare il coinvolgimento e le conversioni.
Con così tante opzioni per velocizzare un sito WordPress prontamente disponibili e molte di esse gratuite, non ha senso non usarle a proprio vantaggio.
Spero che utilizzerai prontamente alcuni degli strumenti e delle tecniche in questo post e vedrai di persona quanto può aumentare la velocità del tuo sito.
Se non sei un membro WPMU DEV, provaci senza rischi (non è richiesta la carta di credito) e scopri come possiamo integrare il tuo sito. Il nostro supporto non ha eguali e aiuterà con qualsiasi problema in WordPress, anche se non è il nostro prodotto.
