Come ottimizzare i Google Fonts su WordPress
Pubblicato: 2023-02-11Tutti sanno che avere un sito web ben progettato è la chiave per attirare più visitatori. Un modo per rendere il tuo sito web attraente ma senza compromettere l'usabilità è utilizzare i caratteri giusti. In questo articolo, esploreremo come ottimizzare i caratteri Google in WordPress per prestazioni migliori e una migliore esperienza utente.
Prima di iniziare, diamo un'occhiata a cosa sono esattamente i font di Google e perché dobbiamo ottimizzare i font di Google in WordPress.
Cosa sono i Google Font?
Google Fonts è una libreria di font gratuiti, con oltre 1300 font open source creati dal team di Google che puoi utilizzare sul tuo sito web. Sono disponibili in una varietà di stili e pesi. Puoi trovarli nelle famiglie Serif e Sans-Serif, oltre a una gamma di caratteri Display e Handwriting. Puoi utilizzare questi caratteri come corpo del testo o intestazioni, sul tuo sito Web, nelle tue e-mail o persino nei tuoi documenti stampati.
Se non sei sicuro di quale carattere scegliere, Google fornisce un pratico strumento di anteprima in modo da poter vedere come ogni carattere appare sul tuo sito web. La libreria include anche una vasta gamma di caratteri internazionali , con supporto per più di 200 lingue. Quando utilizzi Google Fonts, non devi installare alcun software sul tuo computer o preoccuparti dei problemi di copyright. Tutto quello che devi fare è collegare il font al tuo sito web e sei a posto.
Google Fonts è inoltre progettato per adattarsi a diverse dimensioni dello schermo, rendendolo facile da usare su qualsiasi dispositivo. Google Fonts rende anche facile essere creativi con la tipografia. Con centinaia di caratteri nella sua libreria, puoi creare fantastici design che si distinguono dagli altri. E, se desideri utilizzare un singolo font per più design, puoi anche combinare i font per un look unico.
Perché dobbiamo ottimizzare i caratteri di Google in WordPress?
Molte persone usano spesso Google Fonts perché sono gratuiti e facili da usare. Tuttavia, quando vengono utilizzati troppi caratteri su un singolo sito Web, i tempi di caricamento possono essere estremamente lenti. Ciò è dovuto al fatto che ogni carattere deve essere caricato separatamente dal server prima di poter essere visualizzato sulla pagina.
Ma ottimizzando i caratteri di Google, il numero di richieste effettuate dal browser viene ridotto, con conseguente maggiore velocità di caricamento. Tempi di caricamento più rapidi possono fare una grande differenza nelle prestazioni del tuo sito Web, poiché aumentano il coinvolgimento degli utenti e riducono la frequenza di rimbalzo.
Oltre a ciò, uno dei vantaggi più evidenti è il miglioramento dell'aspetto del tuo sito web. Con una tipografia migliore, il tuo sito web sarà visivamente più accattivante e allettante per i visitatori. Inoltre, Google Fonts offre anche una gamma di caratteri internazionali, che possono migliorare l'usabilità del tuo sito web. Incorporando caratteri di lingue diverse, puoi rendere il tuo sito web più accessibile a persone di diversa estrazione.
Infine, l'ottimizzazione di Google Fonts può aiutare a migliorare la SEO del tuo sito web. Utilizzando caratteri ottimizzati per i motori di ricerca, puoi migliorare il posizionamento del tuo sito web nei risultati di ricerca.
Ora ti starai chiedendo come possiamo aggiungere i font Google a WordPress. Scopriamolo nella prossima sezione.
Come aggiungere Google Fonts a WordPress?
Esistono vari metodi per aggiungere font Google a WordPress. Tuttavia, useremo un metodo facile e veloce che è, ovviamente, il metodo plugin.
Per questa dimostrazione, utilizzeremo il plug-in Google Fonts Typography perché è uno dei migliori strumenti gratuiti che ti consente di includere Google Fonts nel tuo sito Web senza dover scrivere una sola riga di codice.

Prima di passare al tutorial, ricorda che la maggior parte dei temi WordPress include il supporto integrato per i caratteri Google. Se utilizzi un tema che include l'integrazione di Google Fonts, puoi modificare la tipografia del tuo sito dal pannello del tema o dal customizer di WordPress. Pertanto, prima di iniziare il processo di inclusione di Google Fonts nel tuo sito, ti consigliamo di verificare innanzitutto se il tuo tema include già Google Fonts.
Ora iniziamo installando l'attivazione del plug-in Tipografia di Google Fonts.
Passaggio 1: installa e attiva il plug-in Tipografia di Google Fonts
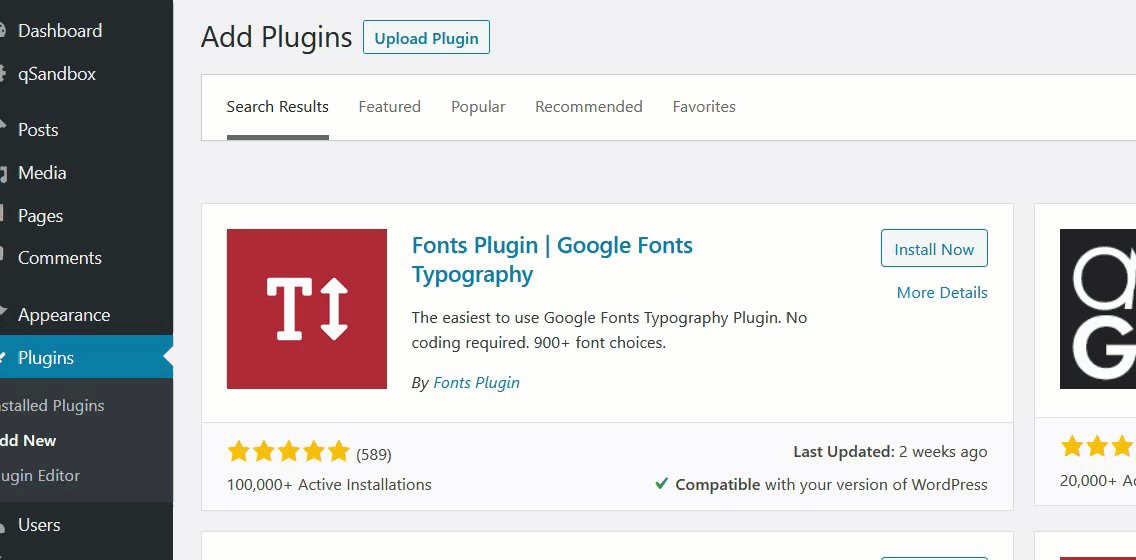
Per installare il plugin, vai su Plugin > Aggiungi nuovo nella dashboard di WordPress. Inserisci qui le parole chiave del plugin e cercalo nel repository dei plugin di WordPress.
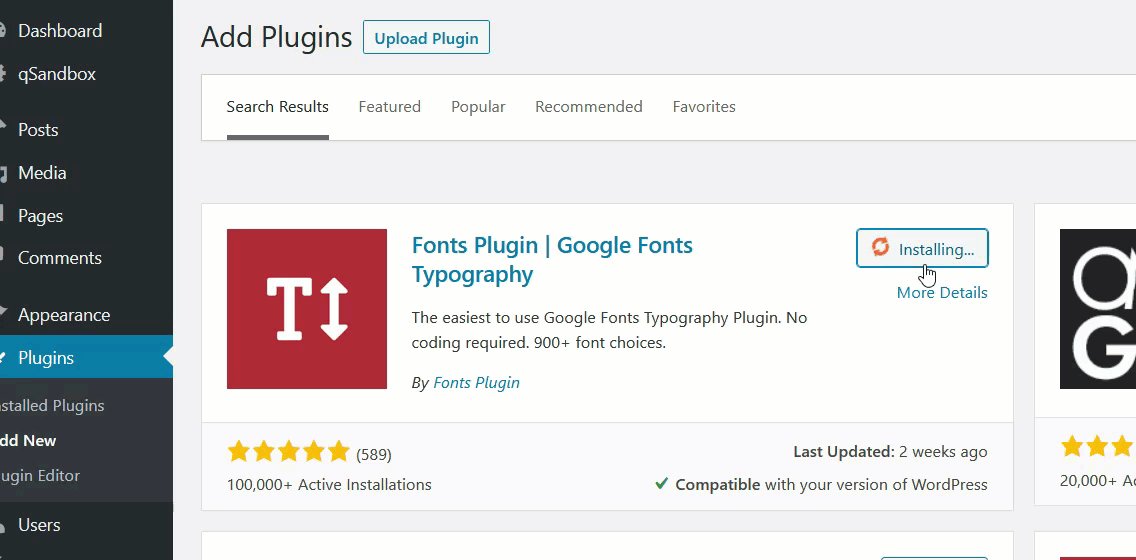
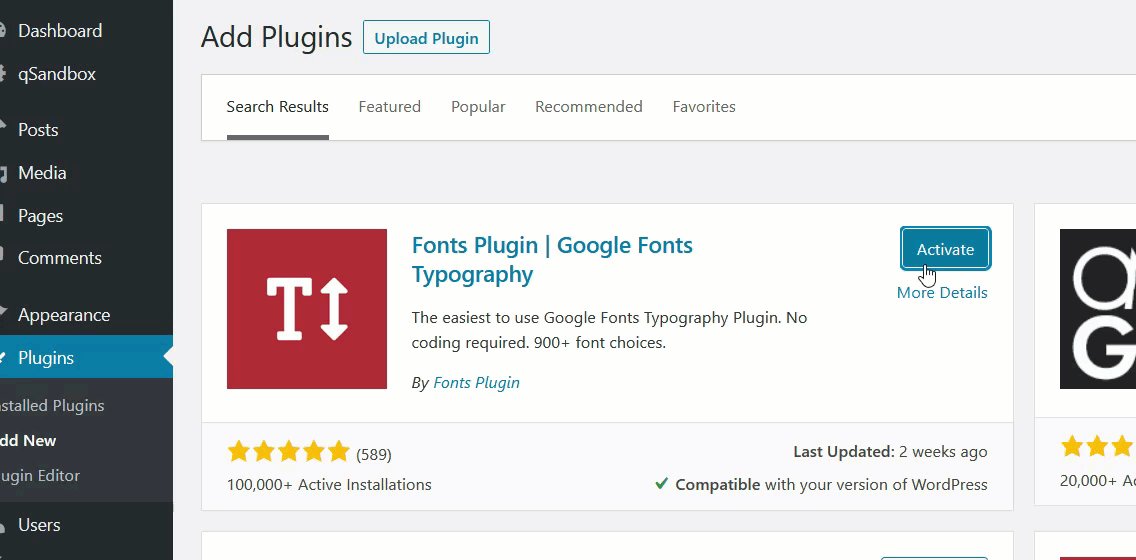
Quando trovi il plug-in nei risultati della ricerca, fai clic su Installa ora . Ci vogliono solo pochi istanti per l'installazione. Dopo l'installazione, fai clic sul pulsante Attiva per attivare il plug-in sul tuo sito web.

Puoi anche installare manualmente il plugin. Per ulteriori informazioni, consulta la nostra guida su come installare manualmente un plug-in di WordPress.
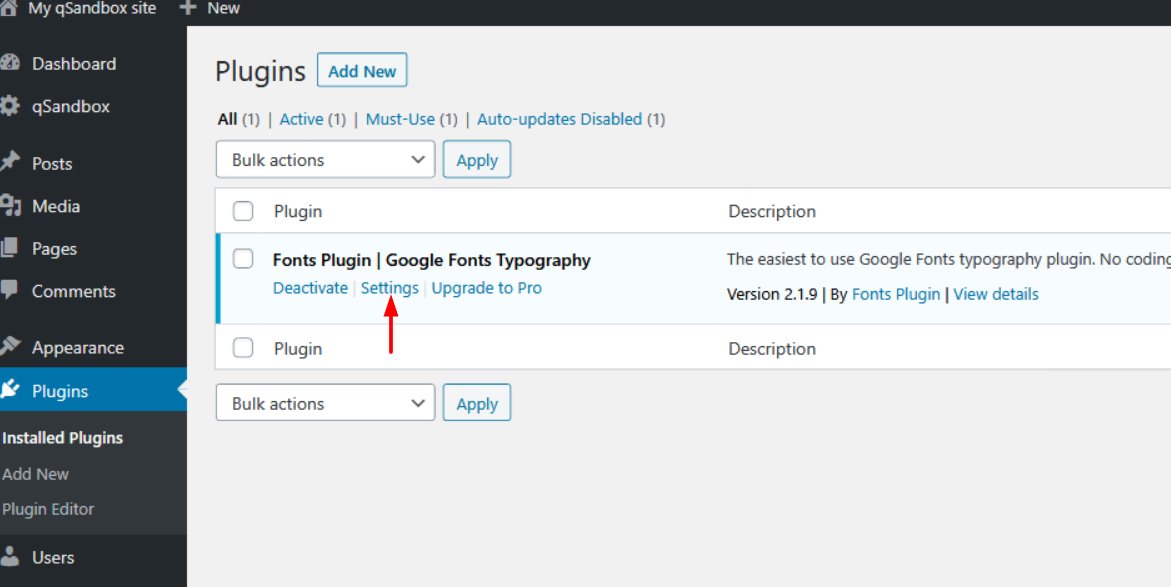
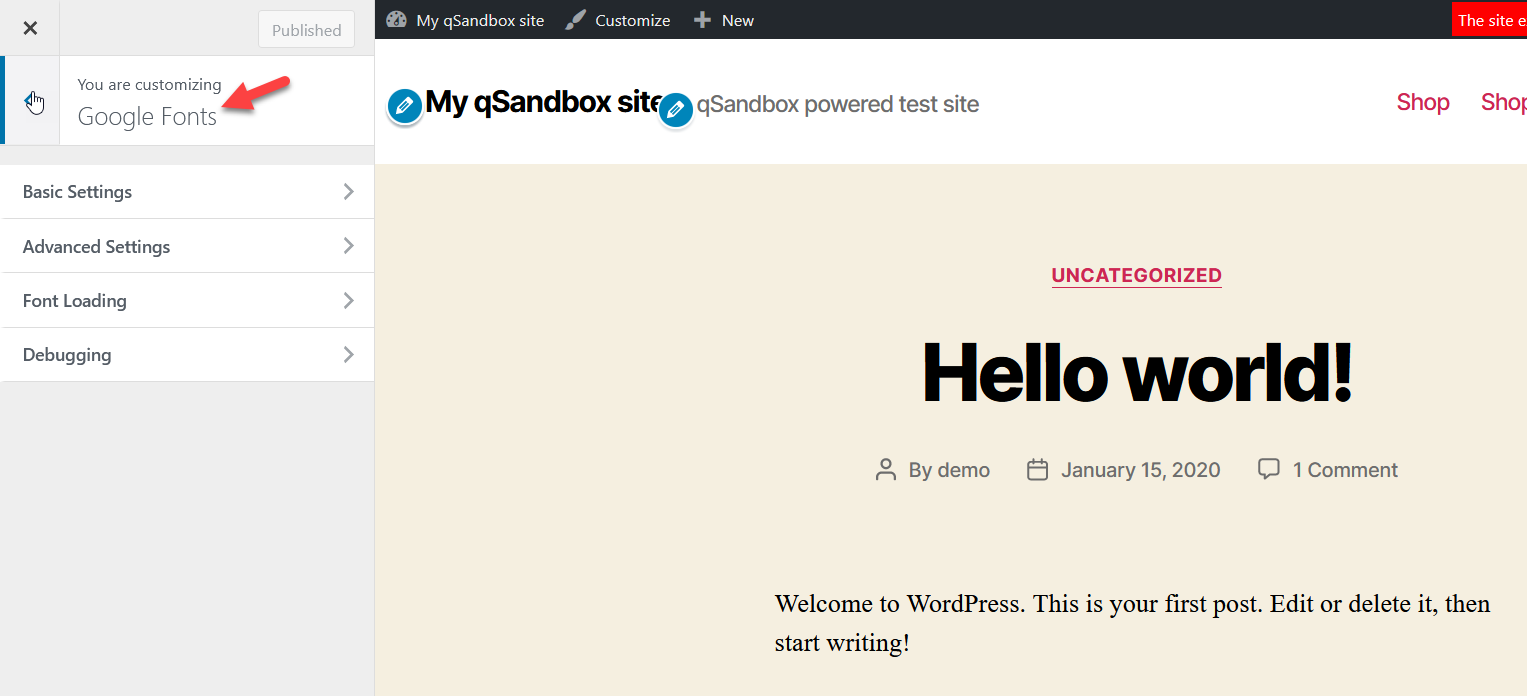
Quindi, vai a Plugin e controlla le impostazioni del plugin. Quando fai clic su di esso, verrai reindirizzato al personalizzatore di WordPress. Da lì, puoi prendere il controllo della tipografia del tuo sito web.

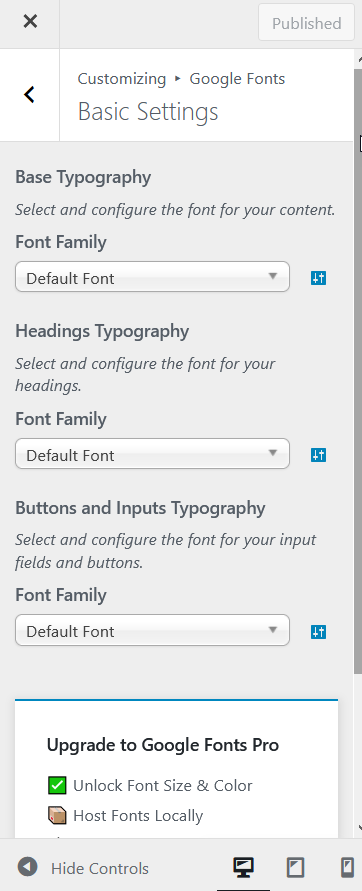
Ci sono 4 impostazioni principali che puoi configurare.

Passaggio 2: configurare le impostazioni del plug-in
Dalle impostazioni di base , puoi selezionare la famiglia di caratteri predefinita per il corpo, l'intestazione e i campi di immissione dalla sezione tipografia di base. Puoi selezionare uno qualsiasi delle centinaia di caratteri Google dal menu a discesa sotto ogni sezione della famiglia di caratteri. Se sai quale font vuoi, digitalo nella casella di ricerca.

D'altra parte, dall'impostazione avanzata , puoi selezionare la famiglia di caratteri per il tuo marchio, navigazione, contenuto, barra laterale e piè di pagina. Questa è una funzione utile se intendi utilizzare caratteri diversi su diverse sezioni del tuo sito web.
Un'altra opzione di impostazione è Caricamento caratteri . Puoi semplicemente deselezionare tutti i pesi dei caratteri che non ti servono. Quindi fai clic su Pubblica . Alla fine, puoi trovare un'opzione di impostazione che è Debug . All'interno di questa impostazione, puoi ripristinare tutti i tuoi caratteri e ricominciare da capo, e puoi anche cancellare la cache dei caratteri.
E questo è tutto. Utilizzando questi passaggi, puoi facilmente aggiungere il font Google al tuo sito Web WordPress,
Suggerimenti per ottimizzare i caratteri di Google in WordPress
Ora che hai aggiunto i caratteri Google al tuo sito Web WordPress. Ecco i suggerimenti che puoi utilizzare per ottimizzare i caratteri di Google in WordPress.
1. Usa la pila di caratteri corretta
Quando si tratta di utilizzare lo stack di caratteri corretto per il tuo progetto web, ci sono alcune cose da tenere a mente. Una pila di caratteri è una raccolta di caratteri che visualizza il testo su un sito web. I caratteri in una pila di caratteri vengono generalmente scelti in modo che possano visualizzare il testo in una varietà di lingue diverse.
Innanzitutto, ti consigliamo di assicurarti che i caratteri che stai utilizzando siano quelli che saranno ampiamente disponibili sulla maggior parte dei dispositivi. In secondo luogo, ti consigliamo di utilizzare una pila di caratteri che includa alcuni caratteri diversi nel caso in cui uno dei caratteri che stai utilizzando non sia disponibile su un particolare dispositivo.
Infine, devi assicurarti che i caratteri che scegli visualizzino il testo nelle lingue che desideri supportare. Inoltre, assicurati che i caratteri che scegli siano compatibili con i browser che i tuoi utenti utilizzeranno e leggibili anche su tutti i tipi di dispositivi.
2. Specificare i set di caratteri
Quando si crea un nuovo documento, è possibile specificare quale set di caratteri utilizzare. È importante specificare il set di caratteri utilizzato in modo che il testo possa essere visualizzato correttamente. Soprattutto se lavori con lingue che utilizzano caratteri non latini, come l'arabo, il cinese, il giapponese o il russo.

Se non sei sicuro di quale set di caratteri utilizzare, puoi consultare un elenco di set di caratteri supportati da diverse lingue. Dopo aver selezionato un set di caratteri, assicurati di salvare il documento utilizzando quel set di caratteri.
Esistono molti set di caratteri diversi che possono essere specificati quando si lavora con il testo. Il set di caratteri più comune è il set di caratteri ASCII, che include tutti gli alfabeti ei numeri inglesi standard. Altri set di caratteri possono essere utilizzati per altre lingue.
3. Non fare affidamento su fallback automatici
Quando si tratta di sviluppare il Web, è importante non fare affidamento su fallback automatici. Questo perché i fallback automatici possono spesso portare a risultati imprevisti e possono persino causare il malfunzionamento del tuo sito. Invece, è sempre meglio testare il tuo sito nel maggior numero possibile di browser e dispositivi e assicurarti che funzioni come previsto. Se possibile, prova a fornire fallback manuali o soluzioni alternative che possono essere utilizzate nel caso in cui i fallback automatici falliscano.
4. Usa i pesi e gli stili giusti
È importante utilizzare una gerarchia nei caratteri in modo che i lettori possano facilmente scansionare la pagina e sapere dove trovare le informazioni più importanti. Il peso e gli stili che usi per le intestazioni dovrebbero essere diversi da quelli che usi per il corpo del testo. Per il corpo del testo, è meglio un peso da leggero a medio, con un semplice font sans-serif. Per le intestazioni, puoi utilizzare uno spessore più audace e potresti prendere in considerazione l'utilizzo di un carattere serif.
In caso di dubbio, più semplice è meglio . Attenersi ad alcuni pesi e stili di carattere di base e non aver paura di sperimentare. Innanzitutto, devi decidere che tipo di messaggio vuoi trasmettere ai tuoi visitatori. Se vuoi che il tuo testo sia serio e professionale, ti consigliamo di utilizzare un carattere più pesante. Se vuoi che il tuo testo sia divertente e giocoso, puoi utilizzare un carattere più leggero.
5. Ottimizza la tua consegna CSS
Per ottimizzare la consegna del tuo CSS, dovresti minimizzare e comprimere i tuoi file CSS . Minimizzare il tuo CSS significa ridurre la dimensione del file dei tuoi file CSS rimuovendo spazi bianchi, commenti e altro codice non necessari. Comprimere il tuo CSS significa ridurre la dimensione del file dei tuoi file CSS riducendo la dimensione dei singoli file.
Un modo per farlo è utilizzare un CDN per ospitare i tuoi file CSS. In alternativa, puoi incorporare il tuo codice CSS direttamente nei tuoi file HTML. Questa può essere una buona opzione se hai una piccola quantità di CSS da fornire. Qualunque sia l'approccio che scegli, assicurati di testare a fondo il tuo sito web per assicurarti che non ci siano problemi di consegna.
6. Usa il corsivo con parsimonia
Il corsivo viene utilizzato principalmente per aggiungere enfasi a una parola o frase o per denotare un titolo. L'uso eccessivo del corsivo può far sembrare che la tua scrittura stia cercando di essere drammatica o interessante. Mentre l'uso eccessivo del corsivo può anche rendere la tua scrittura disordinata. Se usati correttamente, tuttavia, possono aggiungere enfasi e aiutare a spezzare lunghi blocchi di testo .
7. Prendi in considerazione l'utilizzo di un caricatore di caratteri web
Se stai cercando di migliorare le prestazioni dei tuoi font web, prendi in considerazione l'utilizzo di un caricatore di font web. Questo può aiutare a evitare il Flash of Invisible Text (FOIT) che può verificarsi quando i caratteri web non sono caricati correttamente. Un caricatore di caratteri Web garantisce di migliorare il tempo di caricamento dei caratteri Web durante la visualizzazione corretta.
Questo semplice strumento può cambiare radicalmente l'aspetto del tuo sito ed è facile da usare. Basta selezionare il carattere Web che si desidera utilizzare, quindi aggiungere il codice al sito. Il caricatore di caratteri web si prenderà cura di tutto il resto, assicurando che il tuo sito appaia al meglio.
8. Usa la visualizzazione dei caratteri: scambia;
Font-display è una proprietà CSS che indica ai browser come eseguire il rendering dei caratteri che non sono ancora stati caricati. Il valore di scambio indica al browser di eseguire prima il rendering del carattere di fallback e quindi di sostituirlo con il carattere Google quando è pronto. Ciò garantisce che gli utenti non vedano uno spazio vuoto durante il caricamento del carattere e aiuta anche a migliorare le prestazioni riducendo il numero di richieste HTTP necessarie per caricare la pagina. Chrome e Safari supportano questa proprietà rispettivamente dalle versioni 60 e 63.
9. Combina più caratteri in un'unica richiesta.
Quando si tratta di utilizzare più caratteri nei progetti web, ci sono diversi modi per farlo. Un approccio consiste nell'includere semplicemente più file di font all'interno del tuo CSS, ognuno dei quali punta a una diversa famiglia di font. Tuttavia, questo può spesso comportare molte richieste HTTP extra, che possono sommarsi e rallentare i tempi di caricamento della pagina.
Un altro approccio consiste nel combinare tutti i caratteri che si desidera utilizzare in un singolo file utilizzando una tecnica chiamata incorporamento dei caratteri. Questo può aiutare a ridurre il numero di richieste HTTP e può anche aiutare ad accelerare i tempi di caricamento della pagina . Esistono diversi modi per incorporare i caratteri, ma un metodo popolare è utilizzare la regola CSS @font-face.
10. Usa un CDN per i font serviti.
Molti sviluppatori web scelgono di utilizzare una rete di distribuzione dei contenuti (CDN) per servire i loro font. I CDN possono aiutare a migliorare le prestazioni memorizzando nella cache i tuoi caratteri sui loro server, il che significa che i visitatori del tuo sito avranno tempi di caricamento più rapidi. Questo può essere un ottimo modo per migliorare le prestazioni del tuo sito, oltre a ridurre la quantità di larghezza di banda che utilizzi.
Tuttavia, ci sono alcune cose da tenere a mente quando si utilizza un CDN per i propri font. Innanzitutto, devi assicurarti che il CDN che scegli supporti il tipo di carattere che stai utilizzando. In secondo luogo, dovrai assicurarti che il CDN che scegli utilizzi SSL per servire il font, poiché molti CDN serviranno solo font su HTTPS.
In terzo luogo, dovrai assicurarti che il design del tuo sito non venga influenzato negativamente dall'uso di un carattere diverso. Esistono diversi CDN che offrono servizi di font, quindi assicurati di fare le tue ricerche per trovare quello che meglio si adatta alle tue esigenze. Una volta trovato un CDN di cui sei soddisfatto, carica semplicemente i tuoi font sui loro server.
Seguendo questi semplici suggerimenti, puoi assicurarti che il tuo sito web si carichi in modo rapido ed efficiente e che i Google Fonts abbiano un bell'aspetto su tutti i dispositivi! Quindi vai avanti: ottimizza!
Conclusione
Google Fonts è una risorsa incredibile, che ti consente di aggiungere facilmente personalità e stile al tuo sito web senza spendere una fortuna. Ottimizzando i caratteri utilizzati nel tuo sito WordPress, puoi garantire ai tuoi visitatori un'ottima esperienza utente migliorando al contempo le prestazioni del tuo sito web.
Se il tuo obiettivo è rendere il tuo sito più elegante e professionale o semplicemente aggiungere un po' di stile, familiarizzare con il potere della personalizzazione dei caratteri può portare il tuo sito web da mediocre a straordinario. Con la corretta configurazione, alcune modifiche qua e là su caratteri, dimensioni e crenatura possono davvero fare la differenza quando si tratta di avere un impatto con i visitatori.
Inoltre, oltre ai suggerimenti per ottimizzare i caratteri di Google in WordPress, abbiamo discusso di come possiamo aggiungere Google a WordPress utilizzando il plug-in Tipografia di Google Fonts .
Speriamo che questo articolo ti abbia aiutato a capire come ottimizzare Google Fonts in WordPress. Se sì, allora puoi sostenerci condividendo questo post sui tuoi social media.
Nel frattempo, vorremmo che tu controllassi questi altri post di blog correlati per migliorare il tuo sito Web WordPress.
Come identificare i caratteri da un sito web
I migliori plugin per l'ottimizzazione della velocità di WordPress
11 modi per migliorare le prestazioni di WordPress
